rp resources & commissions by your lady scarlet ! COMMISSION STATUS : 0/3
Don't wanna be here? Send us removal request.
Text
@mothsource <33
#i. ' * 🐰 . 𝙾𝙾𝙲 . ◞ : general . '#it needs a pinned#but she’s finally up <33#you can find me here instead if you haven’t already done so
0 notes
Text
hello everyone ! I will be moving scarsource over to a new blog labeled @/mothsource as I have changed my pen name !
#i. ' * 🐰 . 𝙾𝙾𝙲 . ◞ : general . '#follow ? maybe ?#I start school soon and I’m on demand for my job now#so I’ll have more time for comms that you guys may need or want from me !
0 notes
Note
helloooo! by any chance, is your commissions open? 🫶
yes they are ! the only thing I can say is the wait time is longer than usual as I started working recently ! but as long as this is something you’re comfortable with, you can send a form in ! 💕
0 notes
Text

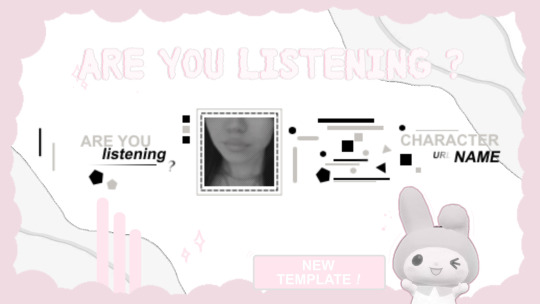
INTRODUCING : ARE YOU LISTENING ?, a fully customizable icon border template inspired by geometric shapes ! this is a pay what you want icon border, with the minimum amount being $0 !
PACK INCLUDES : 1 icon border file with labeled folders
♡ AVAILABLE ON KO-FI ! ♡ FONT USED : Arial ♡ ICON SIZE : 67x67 ? use of transform tool ♡ credit scarsource on your pinned, carrd, or gdocs if using !
please do not claim as your own or redistribute
for personal use only ! please do not use this for anything else !
like or reblog if using ! this helps me a lot <3
message me about any questions !
want something more customizable ? I have commissions open !
#i. ' * ᥫ᭡ . 𝙾𝙾𝙲 . ◞ : mine : icon border templates . '#i. ' * ᥫ᭡ . 𝙾𝙾𝙲 . ◞ : mine : rp resources . '#she’s free cuz I didn’t put much thought into her#but she’s cute she’s nice#she deserves a home
19 notes
·
View notes
Text





#i. ' * 🐰 . 𝙾𝙾𝙲 . ◞ : commission examples . '#for sunstvne <33#WAHHH oh this was so fun to work on#and cassie was so sweet ! <33
3 notes
·
View notes
Text




#i. ' * 🐰 . 𝙾𝙾𝙲 . ◞ : commission examples . '#for johnnysslaughter <33#SUCH A BLAST TO WORK WITH LAMB <3#tw // blood
1 note
·
View note
Text
🍍 ⋯⠀ ⠀›⠀⠀GLOWING SHAPES ― dash icons !
under the cut , you will find 29 glowing shapes ( circle & heart shaped ) in various colors !you can use this as dash icons or pngs for your graphics . please LIKE & REBLOG if you plan on using it or just find it cute / helpful !

Keep reading
2K notes
·
View notes
Text
#i. ' * 🐰 . 𝙾𝙾𝙲 . ◞ : general . '#i have gotten questions before about how to do promo formats so that’s why I’m asking
1 note
·
View note
Text

INTRODUCING : VIRTUAL PET, a fully customizable icon border template pack inspired by old tamagotchis and 2000s mac user interfaces ! this is a pay what you want icon border, with the minimum amount being $5 !
PACK INCLUDES : 1 original pink icon border + five additional colors to choose from
♡ AVAILABLE ON KO-FI ! ♡ FONT USED : Arial ♡ ICON SIZE : I used the transform tool so I really can’t say ! ♡ credit scarsource on your pinned, carrd, or gdocs if using !
please do not claim as your own or redistribute
for personal use only ! please do not use this for anything else !
like or reblog if using ! this helps me a lot <3
message me about any questions !
want something more customizable ? I have commissions open !
#i. ' * ᥫ᭡ . 𝙾𝙾𝙲 . ◞ : mine : rp resources . '#i. ' * ᥫ᭡ . 𝙾𝙾𝙲 . ◞ : mine : icon border templates . '#my first ever template RAHHHH
10 notes
·
View notes
Text
hozier lyrics, unreal unearth edition
❛ your reflection can't offer a word to the bliss of not knowing yourself. ❜
❛ no closer could i be to god or why he would do what he's done. ❜
❛ what you live in, it finds a way to live in you. ❜
❛ your heart has such darkness. ❜
❛ i wanna be gone. i wanna run so far, i'd beat the morning. ❜
❛ before the dawn has come, i'd block the sun if you want it done. ❜
❛ let all time slow. let all light go. ❜
❛ i don't need to know where we begin and end. ❜
❛ i'd still know you, not being shown you. ❜
❛ the first time that you kissed me, i drank dry the river lethe. the liffey would have been softer on my stomach all the same. ❜
❛ some part of me must have died the first time that you called me baby. ❜
❛ some part of me came alive the first time that you called me baby. ❜
❛ these days, i think, i owe my life to flowers that were left here by my mother. ain't that like them? gifting life to you again. ❜
❛ oh, to share the space with simple living things infinitely suffering but fighting off, like all creation, the absence of itself ... but anyway. ❜
❛ some part of me stayed alive each time that you called. ❜
❛ whatever keeps you around, it keeps you around. ❜
❛ when i was young i used to guess, are there limits to any emptiness? ❜
❛ how could you think i'd scare so easily? ❜
❛ my life was a storm since i was born. how could i fear any hurricane? ❜
❛ i would do it again if i could hold you for a minute. ❜
❛ what good would it be on the far side of things? ❜
❛ i would not change it each time. ❜
❛ heaven is not fit to house a love like you and i. ❜
❛ i feel lighter than i have in so much time. ❜
❛ how could i fall when i am lifted by every word you say to me? ❜
❛ if anything could fall at all, it's the world that falls away from me. ❜
❛ if you need to, lean your weight to me. ❜
❛ if we fall, i only pray, don't fall away from me. ❜
❛ i'm starving, darling. let me put my lips to something. ❜
❛ you can't buy this fineness. ❜
❛ we can celebrate the good that we've done. ❜
❛ we had nowhere to go and every desire for going there. ❜
❛ i heard once, it's the comforts that make us feel numb. ❜
❛ it was just our turn being blamed for a world we had no power in. ❜
❛ i haven't felt it since then. i don't know how the feeling ended. ❜
❛ i know being reckless and young is not how the damage gets done. ❜
❛ we knew what our love was worth when we had nothing. ❜
❛ i miss when we did not need much. ❜
❛ you were steering my heart like a wheel in your hands. ❜
❛ all i needed was someone when the whole wide world felt young. ❜
❛ hold me like water or hold me like a knife. ❜
❛ you and i burned out our steam chasing someone else's dream. ❜
❛ how can something be so much heavier but so much less than what it seems? ❜
❛ you only feel it when it's lost. getting through still has its cost. ❜
❛ if there was anyone to ever get through this life with their heart still intact, they didn't do it right. ❜
❛ we didn't get it right but we did our best. ❜
❛ knowing that everything will end should not change our plans. ❜
❛ all things end. ❜
❛ there are some things that no one teaches you that come natural as a dream you didn't know that you were in. ❜
❛ the awful things we do to make the head go quiet. ❜
❛ you may never know your fortune until the distance has been shown between what is lost forever and what can still be known. ❜
❛ i don't wanna be anything but i would do anything just to run away. ❜
❛ go look another way. ❜
❛ look, i wanna be loud. so loud, i'm talking seismic. ❜
❛ i will not be great but i'm grateful to get through. ❜
❛ the memory hurts but does me no harm. ❜
❛ the moment i knew i'd no choice but to love you. ❜
❛ there's a part of me, i'm afraid will always be trapped within an abstract from a moment of my life. ❜
❛ you know, the distance never made a difference to me. ❜
❛ so, i thought you were like an angel to me. ❜
❛ it ain't the being alone. it ain't the empty home. you know i'm good on my own. ❜
❛ so much of the living is the being unknown. ❜
❛ do you know i could break beneath the weight of the goodness i still carry for you? ❜
❛ there are some people who are better unknown. ❜
❛ darkness always finds you either way. ❜
❛ after this, i'm never gonna be the same and i am never going back again. ❜
802 notes
·
View notes
Text
and the carrd is all done ! it’ll be in the source link in my pinned ! check it out and make sure to read the info as it has important information to know before you decide to commission me !
2 notes
·
View notes
Text
currently making a carrd full of examples so you guys can see my work ! this won’t have my prices as they’re in my pinned post, but hopefully you guys can check it out once I’m done !
1 note
·
View note
Text

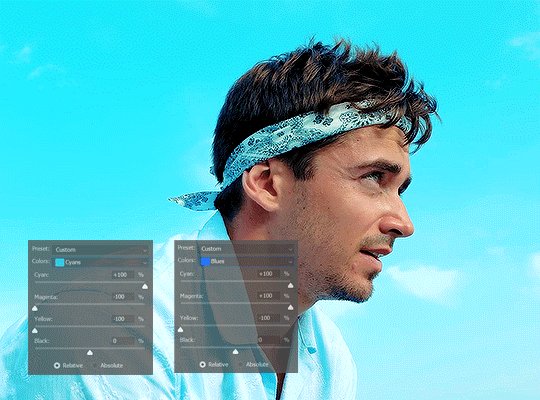
alright someone asked me a few weeks ago how i colored my gifs to make them colorful like this so i thought would make a simple tutorial on it! it's a relatively simple process and also assumes you know how to make gifs, including basic coloring.
before we get started, it's important to note that scene selection is the most important thing here and could make or break the way you color your gif. i highly recommend scenes/videos with cyan/blue-ish backgrounds (or even gray bgs with cool tones) as they don't interfere with skin tones and therefore will be much easier to color.
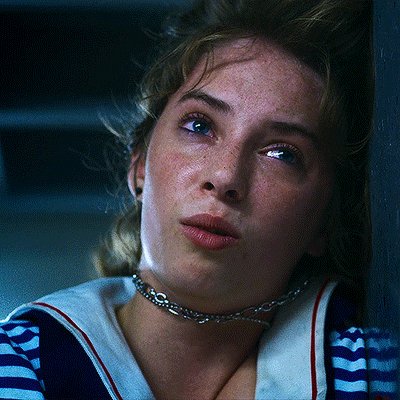
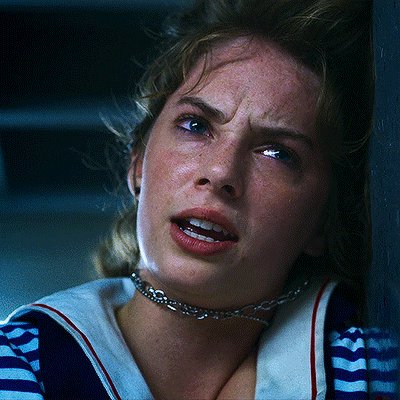
now that you've picked your scene, go ahead and make your gif how you normally would, but limiting the coloring to just the basics (aka lighting and color-correcting). here's how mine turned out:

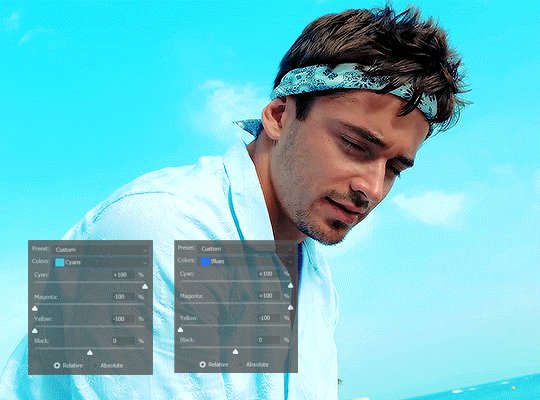
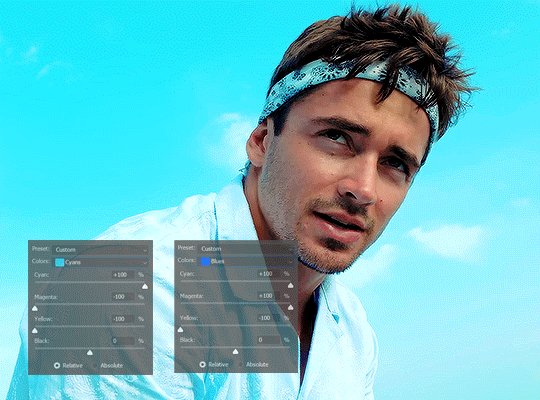
and then the fun part begins! first, we're gonna make a new selective color layer and crank up the blue & cyan layers to make the colors really pop. i find that doing this first before doing anything else makes the colors more vibrant. here's how mine looked like, but you're free to move the sliders whichever way you want as long as you end up with a pretty even cyan or blue base to work with.

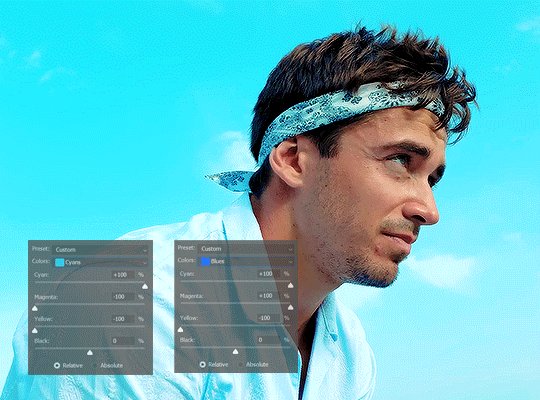
after that we can go ahead and add a hue & saturation layer. go into the cyan or blue tabs (or both depending on which colors show up in your gif, in my case mine is predominantly cyan with some blue shadows) and move the hue sliders to whichever color you prefer! you can play around with the saturation and lightness sliders too, but i was already satisfied with how the color turned out.

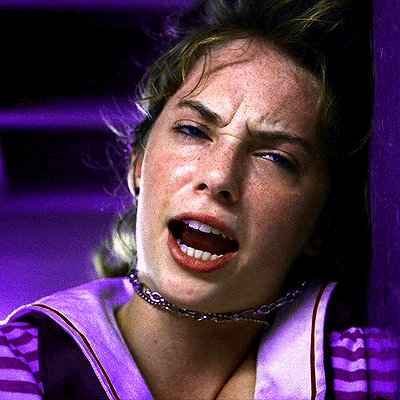
you can choose to stop here, but if you think it still needs a bit of color correction (especially if you have a subject whose skin tone needs a bit of fixing), go ahead and do that! here's how mine looks after that:

aaaand that's it! easy peasy. here are a couple more examples using the same process across different media:




i hope this made a bit of sense and is helpful, and if you have any questions don't hesitate to ask! 💗
440 notes
·
View notes
Text

* ( ❀ ˆ꒳ˆ˵ ) ♡ Ꮺ 𝗧𝗜𝗡𝗬𝗧𝗢𝗪𝗡𝗦 — 𝖯𝖱𝖤𝖳𝖳𝖸𝖴 ੭

— introducing prettyu , the latest template from tinytowns. this can be treated as a banner or pinned graphic &. is an alternate version of my pang! template which can be found here &. is the final product of my super! template series which can again be found here ❀ inspired by manga + comic aesthetics with halftone patterns + playful speech bubbles , though you are absolutely free to take creative liberty &. customize it to your tastes as long as credit to tinytowns is somewhere ❀ experience in photoshop is required to edit this template effectively as it utilizes clipping masks , shapes + rasterizing layer styles to achieve the stroke effect - but help is always available through ask ❀ download link is in the source code + below the read more along with fonts used + icon credits ❀ please consider a like + reblog on this post if you found this resource helpful ( ˘͈ ᵕ ˘͈ ♡) ~
❀ DOWNLOAD.
prettyu! template - here
font used is arista 2.0 alternate - here
❀ EDITING TIPS.
when changing the name make sure to make the first name layer invisible so you can edit the one behind it ( gives it the black stroke effect )
remember to use a mask to crop your model pngs so that they don't spill over the edges ( do this after you've done all the strokes )
to achieve the stroke i did a first white layer stroke of 4 and then right clicked my model png layer + rasterized the layer style , then adding a 1 px stroke of the same grey on the borders .
❀ CREDITS.
sparkle icon - Sparkle icons created by SeyfDesigner - Flaticon
cloud icon - Cloud icons created by Freepik - Flaticon
star icon - Star icons created by Smashicons - Flaticon
folder icon - Folder icons created by Good Ware - Flaticon
flower icon - Flower icons created by Freepik - Flaticon
cursor icon - Click icons created by Freepik - Flaticon
250 notes
·
View notes
Text


| | ♡ SCARSOURCE & ABICOMMISSIONS :
A DUO COMMISSION BLOG with RP resources from other blogs + our own ! jump on my blog or abi’s and see what we both have to offer you guys !
#i. ' * 🐰 . 𝙾𝙾𝙲 . ◞ : self promo . '#i. ' * ᥫ᭡ . 𝙾𝙾𝙲 . ◞ : mutual promo . '#WAHHHH OUR STUFF IS FINALLY COMPLETE <33#GO LOOK AT ABI’S BLOG
11 notes
·
View notes
Text



#ICONBORDER6, waves.
another pretty basic free icon border for the girls (genderless). the png really makes or breaks this one i think so i recommend looking through pinterest for good ones!!!! DL.
font used: soopafresh (dl here). pngs: found on pinterest.
120 notes
·
View notes
Text

alright roleplayers, im not even going to lie — not being able to format posts in the true Vintage Tumblr Style™ has actually pissed me off so bad... anyways, if you want to bring back the old <sup><small> text, this is how you do it.
just for transparency’s sake, this will not force tiny text on people who do not follow the tutorial, so its a win win for us who like that ye olde ant sized tumblr text and those that don’t. it also works with the post editor!
—— i am not a pro coder or teacher, therefore my terminology may be off. i tried my best to illustrate & visualize everything, though !!
1. what you’re going to want to do is download the stylus extension from the extension store ( mozilla & chrome ), not stylish. ( stylish steals browser history and shit. stylish bad. )
2. when the extension is installed, select “find styles” from the extension menu, and look up “no more small text”. the correct style should have a pic of jenna marbles on the dash as the thumbnail lol.

3. alright ! we got the ‘no more small text’ extension. it sounds counter productive, but it’s not ! it edits the <small> text function, so now all we have to do is edit the font size it changes the <small> tag to. to do this, click the little pen next to the name of the extension.

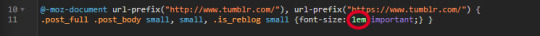
4. this should open a new page with a text editor containing the code for the script. pay no attention to any code except the chunk shown below. see that circled green text ? that's what we're changing.

i haven't messed with em as unit for font size (i'm used to px), but i've found that 0.82em is a pretty good size to use for smaller text, however, you can mess around with the font size to make it as big or little as you want. after adjusting, your code should look like this:

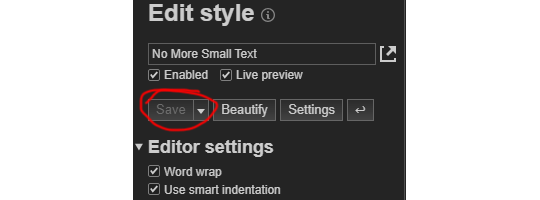
5. after this, you're pretty much done! this will basically change the font size of anything under the <small> functions on your dashboard to your desired size. all you have to do is hit the save button to the left of the style editor page. maybe even rename it to small text or something so it's not confusing in the future.

but.... if you want to be greedy and bring back that sweet <sup> text from before, like, 2020, you're gonna add a little vertical-align attribute.
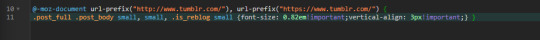
6. DIRECTLY after the font size styling, and BEFORE the closing } we're gonna add this: vertical-align: 3px!important; if pasted correctly, your code should now look like this:

the vertical-align tag will add an offset to the text under the <small> function, simulating the look of the old <sup><small> tag combination. we can't actually bring back real <sup><small> text because, as far as i'm aware, tumblr blocks it. just like with the prior step, mess around with the amount of vertical align to your hearts content ! after this you're finished, like actually finished.
136 notes
·
View notes