Text

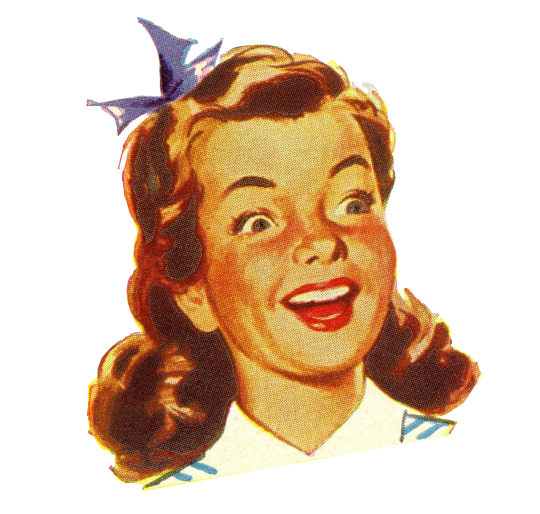
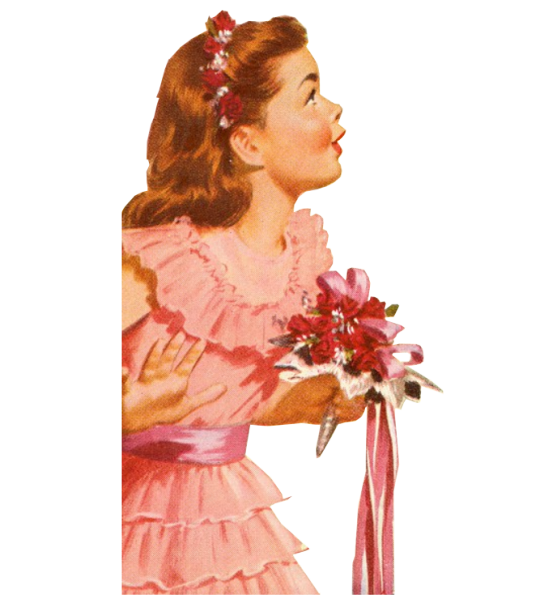
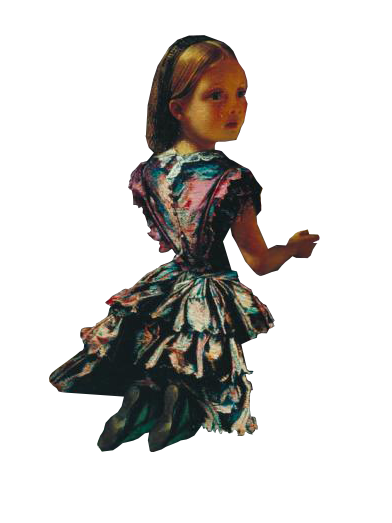
My first png pack has been released on my itch page. It's a pack of >10 pngs of people from 19th-20th century paintings and a 1950s magazine. Some of them have been previously posted on this blog, some are new.
0 notes
Text
Hello to my one follower. This blog will no longer be maintained. I may make a cohost page or an itch.io listing of my clips, but nothing is set in stone. If I do, then I will update this post.
0 notes
Text

Nom Kinnear King (British, b. Norfolk, England, based Norwich, Norfolk, England) - Celestine’s Door, 2021.
0 notes
Text







Depictions of folk clipped from Good Housekeeping, March 1950, mostly from advertisements. Photos of the magazine taken by File Photo Digital Archive on Flickr.
22 notes
·
View notes
Text


Clipped from Past and Present No. 1 - Misfortune (1858) by Augustus Egg (1816-1863, Victorian London).
13 notes
·
View notes
Photo

— i think it’s been a year and a half since i posted my last tutorial! with a few more requests (and me learning new things) i decided to make a new and updated tutorial 💎 — this is a VERY image heavy tutorial and it is also very long! i’ve put it under the cut <3 like there are OVER 50 images…this is more of a masterpost really. if there is something that does not make sense, feel free to ask!! i will more than happy to clarify! — i promise the header gif was once good quality but for some reason, i did something to it and it became weird. please ignore that 😭
Keep reading
1K notes
·
View notes
Photo

I’m still procrastinating on making a color tutorial so here is a pack of gif actions! Includes an action for scripts, two sharpens and a timing/save/export action! I use all of these every time I gif & they will save you serious time 💜 If you download, please like or reblog. Explanations for each action are under the cut, and as always if you have any questions please let me know!
do not re-upload/claim as your own.
action pack
Keep reading
1K notes
·
View notes
Text
Tutorial for Tumblr gif sizes
Some people have asked for help on how to properly size gifs and edits when creating tumblr posts. So I’m going to try and explain it (in crazy detail!) here. It’s going to get complicated bc tumblr sucks, but please bear with me.
BASICS 1. You can have anywhere from 1 to 10 edits/gifs per set. 2. Each gif has to be under 3MB. If it’s bigger than that, they won’t move. 3. You can have anywhere from 1-3 gifs per row. (remember that row is –> and columns are ↓ ) 4. All gifs in the SAME row have to be the same height. 5. The gifs in row 1 can be a different height than the gifs in row 2, etc. 6. Sizes: Old: 500px | 245px | 160px New: 540px | 268px | 177px
(I have basic giffing tutorials [here] and [here])
(Script everyone should install regardless of whether you make your own gifs or just like to look at them [HERE]. It will make posts on your dash look better!)
OLD SIZES VS. NEW SIZES This is what I’m referring to when I say tumblr sucks. A while back (omg 3 years now???), tumblr changed their code and it affected how sets appeared on people’s dashes. Basically, it widened the post width. Along with this, tumblr was resizing people’s gifs to in order to fit the wider posts. This made everyone’s gifs look blurry (especially apparent with text…the gifs just don’t look “crisp”). People were PISSED. It was bad. So people figured out NEW sizes to make the gifs so they look good on people’s dashes. Sounds straight forward, right? WRONG.
While the posts on the dash got bigger, posts on people’s blogs (your main page) are still the old size. So if you started using the new sizes, they looked good on the dash, but looked bad on your blog page (because tumblr needs to resize the bigger gifs to fit in the smaller post width). Basically, when tumblr resizes gifs (up OR down), it makes them look shittier than they really are.
So now every gif-maker must face a choice: Do you want your posts to look good on the dash (use the new sizes!) or on your/people’s main blog pages (use the old sizes!)? This is s shitty choice to have to make. Most people see your stuff via the dash, so honestly most people might want to use the new sizes. But it just makes me super depressed to go to my page and scroll through my blog and see my posts look shitty. Also, I harbor illusions of grandeur and think that people actually go to my page and scroll through old stuff (lol right). I want my stuff to look good when they do this. SO I STILL USE THE OLD SIZES! So if my posts look kind of blurry and shitty to you on the dash…this is why. If you reblog something of mine and look at it on your page, it should look better (unless your theme is one that makes posts 400 px or blows them up super huge. If that’s the case, WHY??? WHY DO YOU USE THAT THEME??? ::cries::).
Also, THERE’S A STYLISH SCRIPT EVERYONE SHOULD INSTALL [x] that makes everyone’s posts look good on your dash regardless of whether the gif-maker is using the old or new sizes. I installed this, so I can live in ignorance and pretend like everyone is seeing my gifs look good instead of crappy. In this case, ignorance is bliss. lol. I also delude myself into believing that EVERYONE has this script installed, so the fact that I’m using the old sizes doesn’t matter bc they look fine on everyone’s dash bc everyone uses the script (REALITY is that most people don’t use it but SHHHHH leave me alone!).
In case you’re curious and want to investigate this, I use the old sizes and I know @mabesies uses the new sizes. So you can compare how our sets look on your dash. If you don’t have the Stylish script installed, Mabel’s should look nice and crisp and mine will look blurry and gross. Then go to my blog page and look at posts I made vs. posts of Mabel’s that I reblogged. Mine should look crisp, and hers will look a bit blurry. NO FAULT OF EITHER MINE OR MABEL’S!!! Just stupid tumblr. >.<
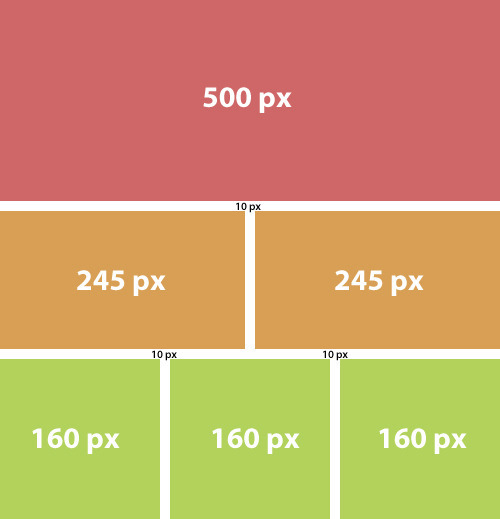
OLD SIZES 500px | 245px | 160px
The total width of the post is 500px. The 10px (seen below) indicates the white space between the gifs, which is why when you have two gifs in a row, they’re 245px, not 250px – you need to account for the 10px of space between the two gifs: 245 + 245 + 10 = 500px. And for 3 gifs you have: 160 + 10 + 160 + 10+ 160 = 500px.

If you want one gif in a row, it needs to be 500px wide. It’s height can be anywhere from 1px to…idk. 810px I think??? (I really am not sure the max height for gifs, so don’t take this as absolute fact)

But honestly, If you’re making a 500 px gif and you want it to be more than a few frames, you’ll probably aim for the height to be around 300 or less, otherwise it’s really hard to keep it below the 3MB limit. You can have a post with just one 500px gif. Or you can make a post with ten 500px gifs (and anything in between), but they each need to go in their own row. When I make 500px sets, I usually make them all the same height bc I think it looks aesthetically pleasing, but if you wanted them to be different heights, that’s totally cool. The top gif height can be 200px, the second gif height can be 300 px, the third 250px, etc. But the width on all should be 500px.
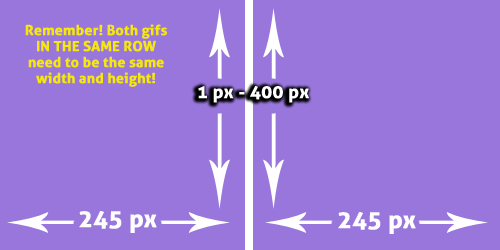
If you want want 2 gifs in a row, they need to be 245px wide and their height can be anywhere from 1px to 400px. (I think this is the height limit)

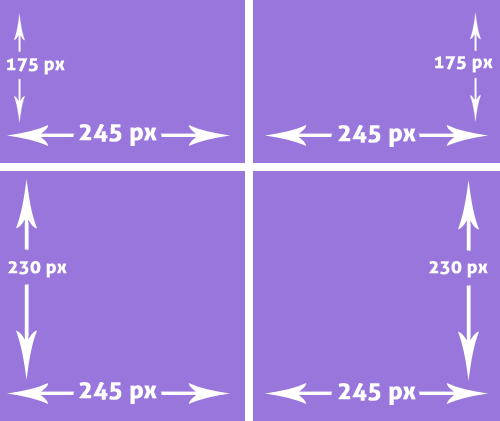
Each gif in the same row needs to be the same height. So, for example, If you have a gif in the top row that is 245 x 150, then the gif next to it ALSO HAS TO BE 245 x 150. But if you also have 2 gifs in the second row, they don’t also have to be 150px. They can be any other height (between 1-400). But again, the two gifs next to each other (in the SAME ROW) need to be the same height. So your second row of gifs might include 2 gifs that are 245 x 300. It doesn’t matter that the gifs in row 1 and the gifs in row 2 have different heights. Every row can be different heights, as long as the gifs IN THE SAME ROW are the same height. So you CAN do this:

Same rules apply for 3 gifs in a row. They need to be 160px wide and their height can be anywhere from 1-400???px. (I honestly aren’t sure how tall they can be…I never make tall skinny gifs and this is always tough info to find out. It might be less than 400px??). All 3 gifs in the same row need to be the same height. But different rows can be different heights (same concept as above).
And you can mix and match all you want, but remember you can only have a total of 10 gifs per set. So you can have a set that looks like:
Top row: 1 gif that’s 500px x 250px Second row: 3 gifs that are 160px x 200 px Third row: 3 gifs that are 160px x 300px Fourth row: 2 gifs that are 245px x 190px Fifth row: 1 gif that is 500px x 150px
That’s 10 gifs, so you can’t have more. Notice that all the rows have different heights, but all the gifs in the same rows are the same dimensions.
NEW SIZES 540p | 268p | 177p
The SAME rules apply here as above, you just need to substitute the new numbers where the old ones are. ALSO NOTE: the space between the gifs is only 4 px, not 10. That’s why the math is a bit different. Just roll with me here. Don’t think about it, just accept it. lol
COMPLICATING FACTOR: For reasons I don’t want to get into, If you’re doing 3 gifs in a row, the middle gif should actually be 178px, while the 1st and 3rd gif in that row should be 177px. This is super annoying, and I don’t know how many people do this, but if you want to be a perfectionist, there you go. Here’s a good post for new sets: http://kimwoobinseyebrows.tumblr.com/post/139232304438
395 notes
·
View notes
Note
How do you make your gifs?


Hello hello! I love talking about gifmaking, so thank you for giving me the chance to ramble.
Instead of a detailed step-by-step walkthrough, I will link tutorials and resources written by the wonderful Tumblr creators on here along the way. Everyone has their method and preferences, and there’s no right or wrong way to make gifs. I’m going to share techniques and resources I picked up along the way that work best for me—they may or may not be suited to your preferences, but I hope you’ll find some helpful things here.
(Warning: screenshot/image heavy)
USEFUL TUTORIALS AND RESOURCES
Here are some tutorials and resources that I found very useful when I got back into gifmaking:
Gifmaking tutorial using video timeline by @hope-mikaelson is identical to my own process
Gifmaking and coloring tutorial by @kitty-forman, whose process is very similar to my own
Giffing 101 by @cillianmurphy, an incredibly detailed tutorial that covers everything you need, including a step-by-step guide to using HandBrake
Gifmaking and coloring tutorial with 4K HDR footage by @sith-maul, another incredibly detailed tutorial with many useful tips
Gifmaking tutorial by @jeonwonwoo, incredibly comprehensive and covers so many aspects of gifmaking from basics, sharpening, captioning, and text effects
Gifmaking/PS tips and tricks by @payidaresque
Action pack by @anyataylorjoy, the Save action is especially a true life-saver
@usergif and @clubgif are amazing source blogs with many tutorials on gifmaking, color grading, and gif effects, can’t be thankful enough for the members for their work curating and creating for these blog!
TOOLS
Adobe Photoshop CS6 or higher, any version that supports video timeline. @completeresources has many links to download Photoshop, have a look!
Photopea is a free alternative to Photoshop, but it has a slightly different UI, check out these tutorials for gifmaking with Photopea
HandBrake or any other video encoder, especially if you’re working with .MKV formats
4Kvideodownloader for downloading from YouTube, Vimeo, Instagram, etc.
OBS Studio or any other similar screen capturing software. To prevent duplicate frames in gifs that prevents your gifs from looking smooth, try to match the recording frame rate (FPS) with the source.
IMPORTING FOOTAGE AND WORKING IN VIDEO TIMELINE
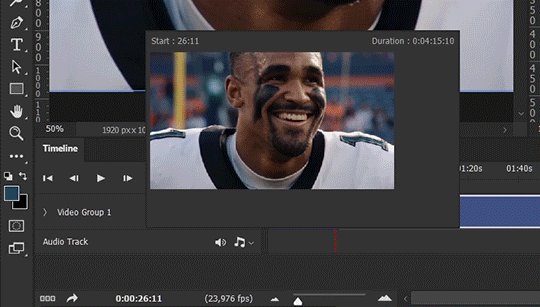
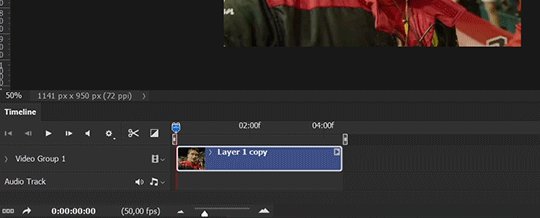
I work exclusively in video timeline instead of importing video frames to layers or loading files into stack. For videos that don’t require converting/encoding using HandBrake, especially ones that are already in .MP4 format, I tend to open the video directly on Photoshop, and trim the videos around directly.

As mentioned above, this gifmaking tutorial using video timeline is exactly how I make gifs. I find it more efficient, especially if you’re making multiple gifs from the same video/the same scene with little to no change in lighting conditions You can simply slide around sections of gifs you want to save, and they will all be the same length.

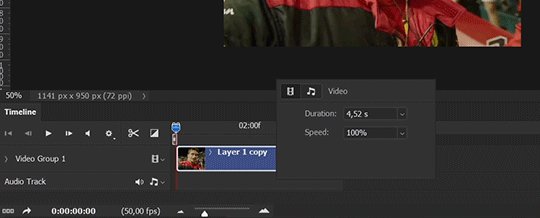
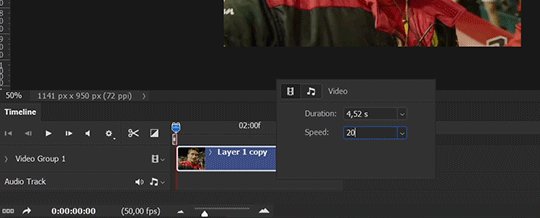
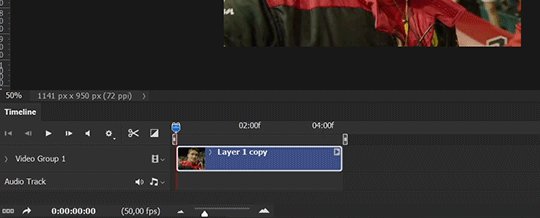
Another thing also covered in the tutorial linked is the ability to change video speed in video timeline mode. Right click on the video and set the speed before proceeding with cropping/resizing. This is also very useful when you’re making blended gifs where you need the footage to have the same length.
Slowing footage down.
As mentioned in this post, changing the FPS before slowing down the gif results in smoother gifs. Doubling the frame rate before slowing down your gifs usually yields the best result.
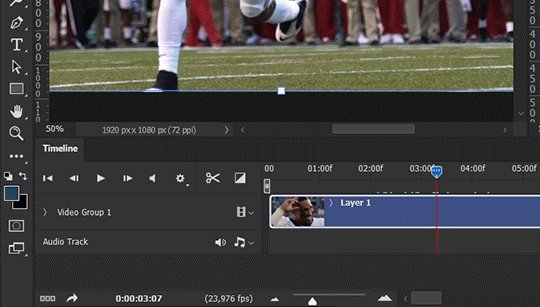
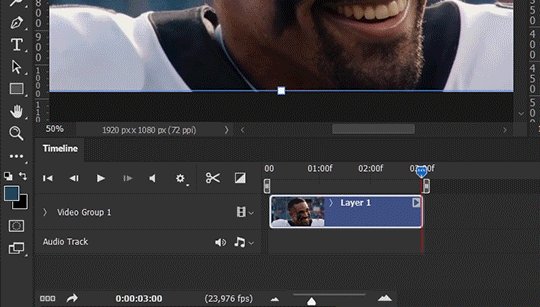
Speeding footage up.
I love using this to speed up slow motion B-rolls to make the speed slightly more natural. It will result in nice, smooth gifs:


(B-roll footage, normal broadcast speed)

(200% speed)
Subject won’t stay in frame?
Another feature of the video timeline mode. Keyframes are your best friend. This tutorial by @kangyeosaang covers everything you need to know about panning gifs. I use this technique regularly, it’s a life-saver.
COLORING
Here are some coloring tutorials I found very useful:
Coloring tutorial by @brawn-gp beloved, their coloring style is second to none
Mega coloring tutorial by @yenvengerberg, for stylized /vibrant coloring
Understanding Channel Mixer by @zoyanazyalensky
Coloring rainbow gifs by @steveroger, which delves deep into Channel Mixer
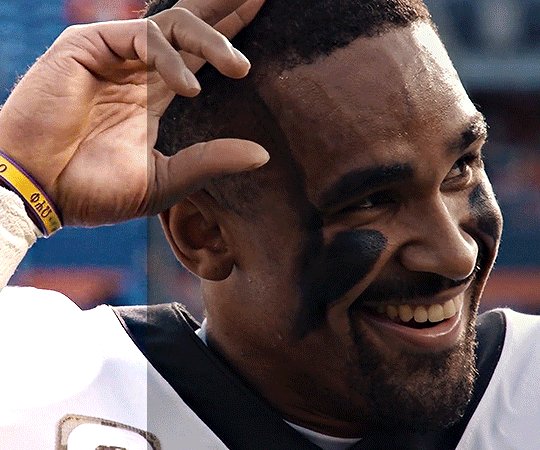
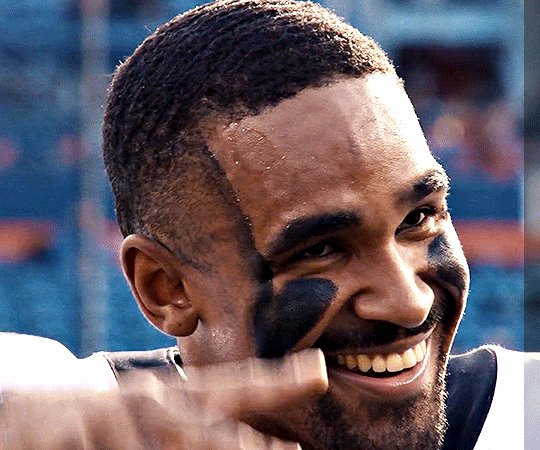
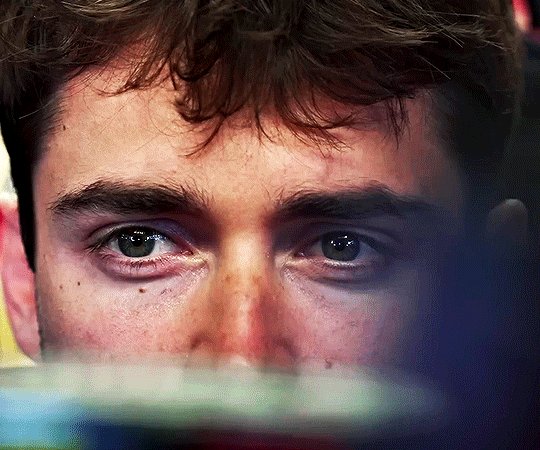
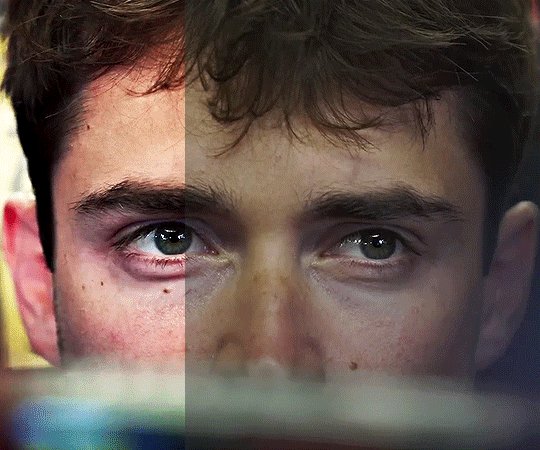
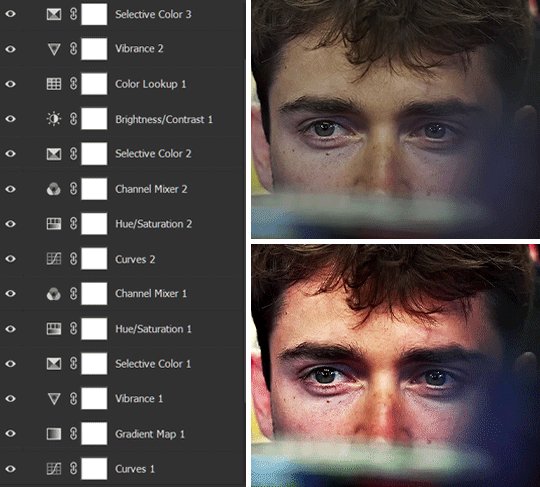
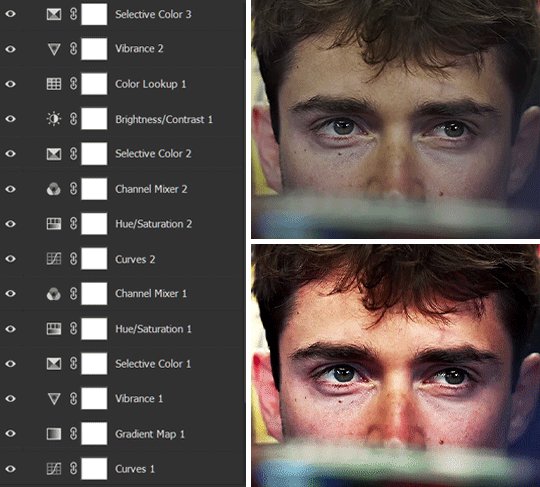
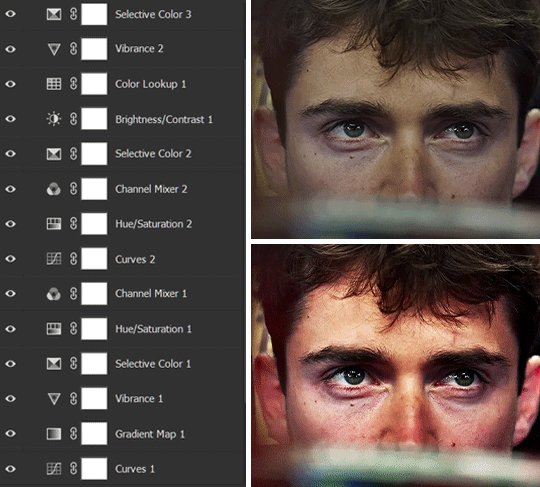
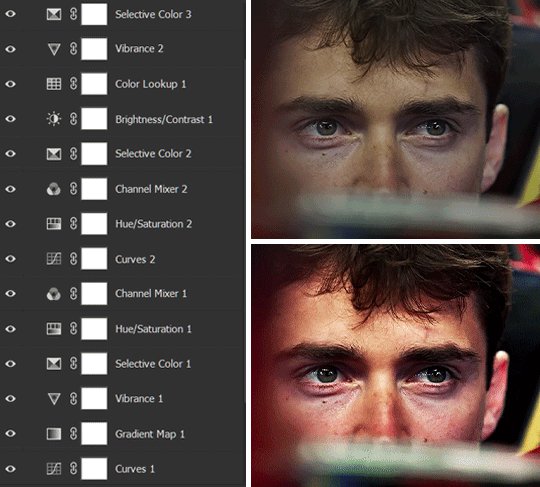
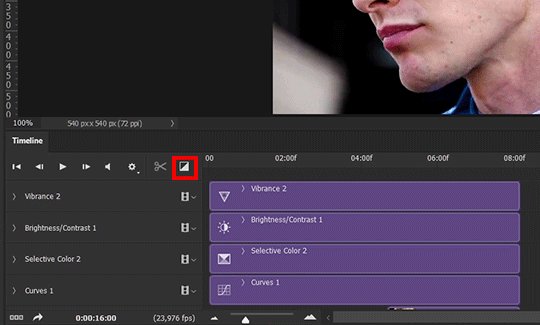
I tend to go for neutral-saturated coloring in general, especially for minimalist gifsets with no effects (blending/isolated coloring/overlays etc.), but the possibility is endless for stylized coloring. Here’s what my adjustment layers look like for the example gifs above.

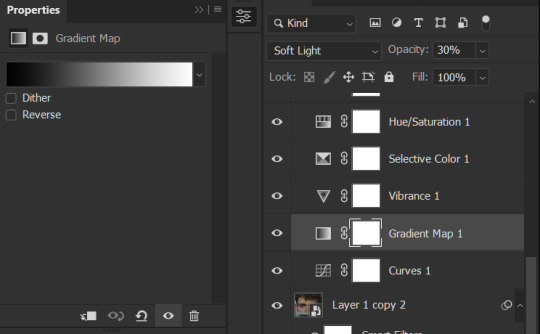
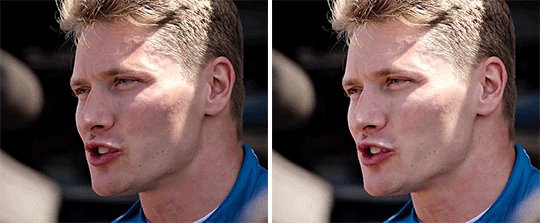
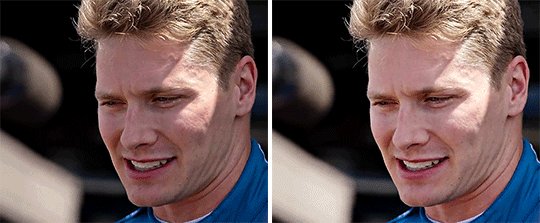
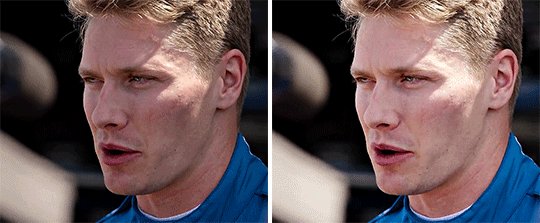
The base footage for this Charles gifset is incredibly desaturated. I started with a Curves layer to bring contrast to the gif, as well as do some color-correcting to bring the base footage to a more neutral tone. To bump contrast, I also like to add a black and white Gradient Map layer with a Soft Light blending mode at 10%-30% opacity:

The Vibrance layer is then used to lift the saturation of the base footage, with the Selective Color, Hue/Saturation, and Channel Mixer layers to help remove the green/yellow tint to his skintone.
An underrated adjustment layer/preset in my opinion is the Color Lookup. You can layer in pre-loaded .LUT color grading presets to help speed up your process. For this gif, it’s simply a base preset Soft Warming Look to achieve a warm, pink-tinted tone.
In hindsight I feel like this gifset is too saturated, his skintone is skewing very red/pink, I could’ve bumped down the lightness of the reds with a Selective Color layer or a Hue/Saturation layer. Try to err on the side of neutral for skintones. Experiment with layer orders—there’s no right or wrong! Remember that each layer build up on the one before it.

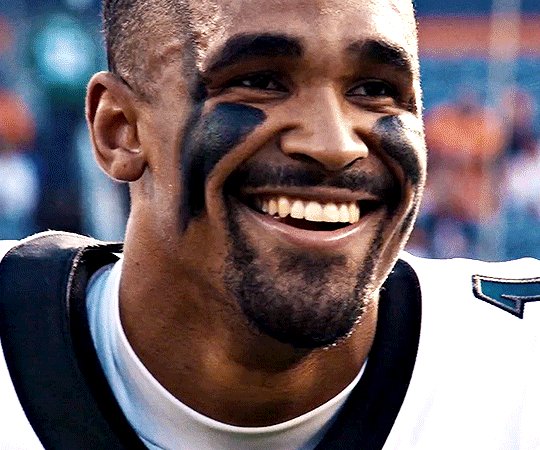
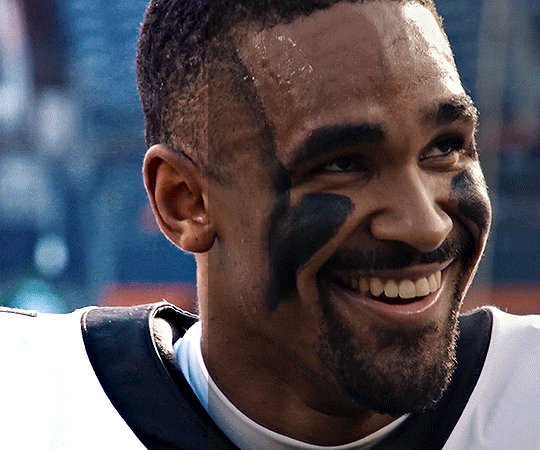
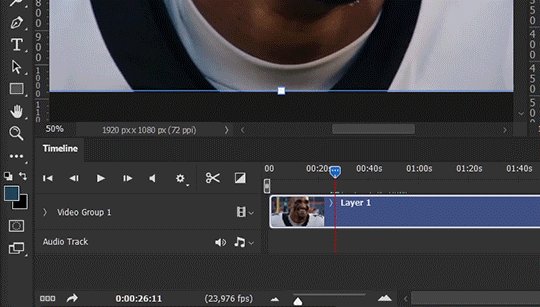
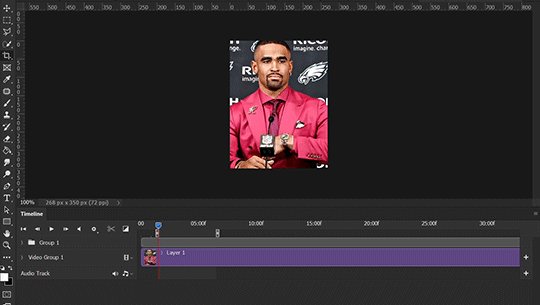
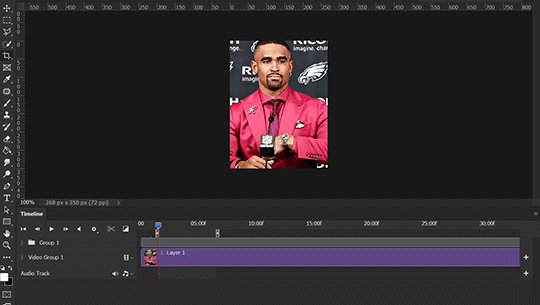
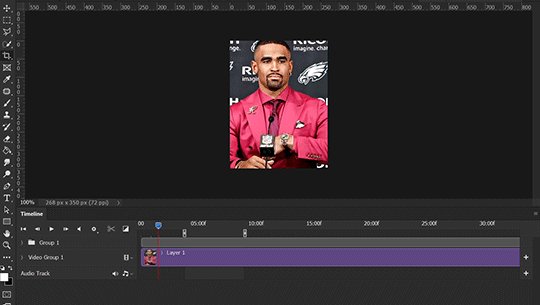
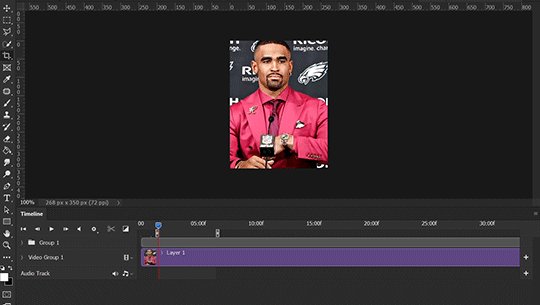
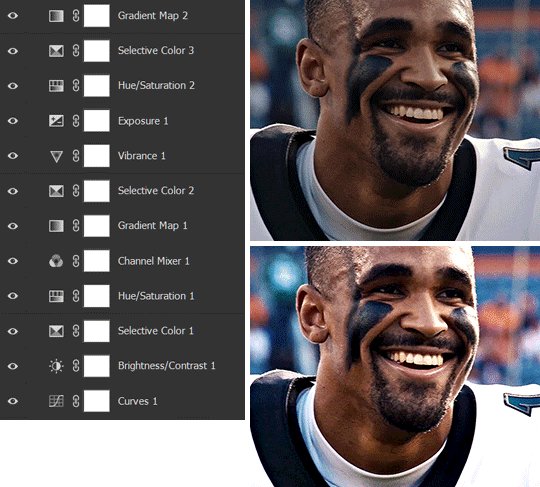
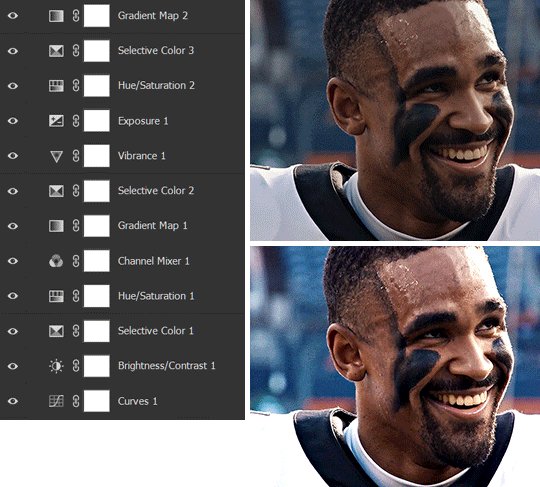
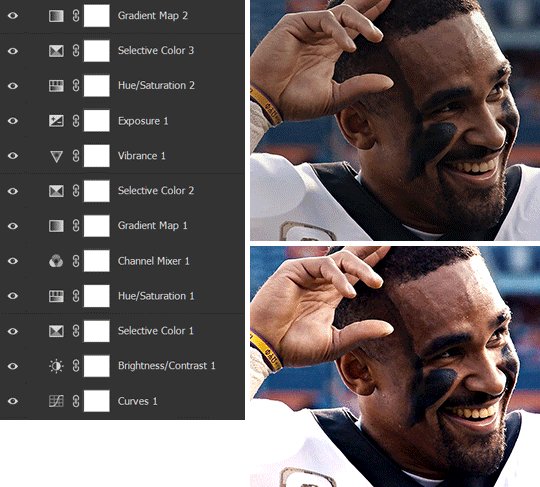
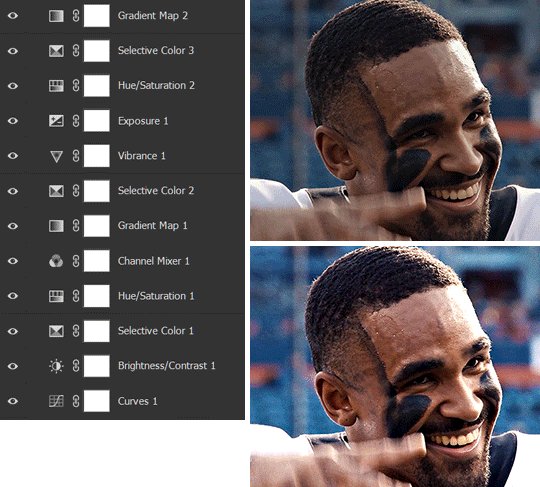
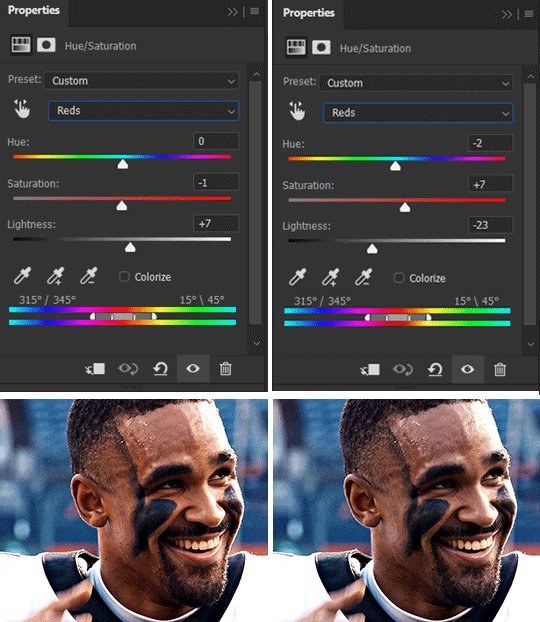
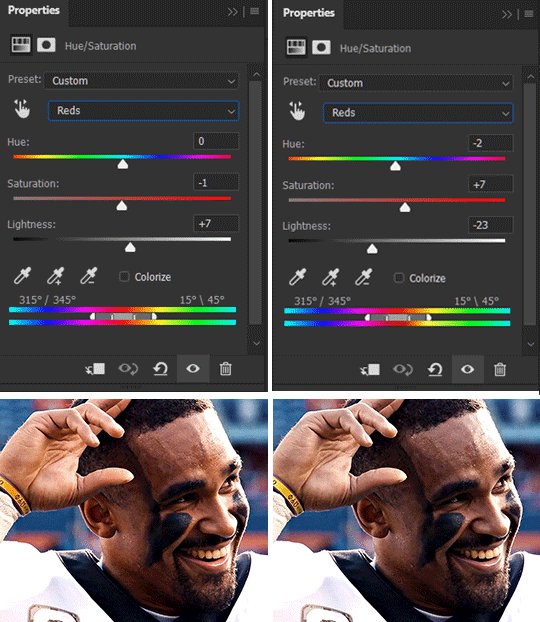
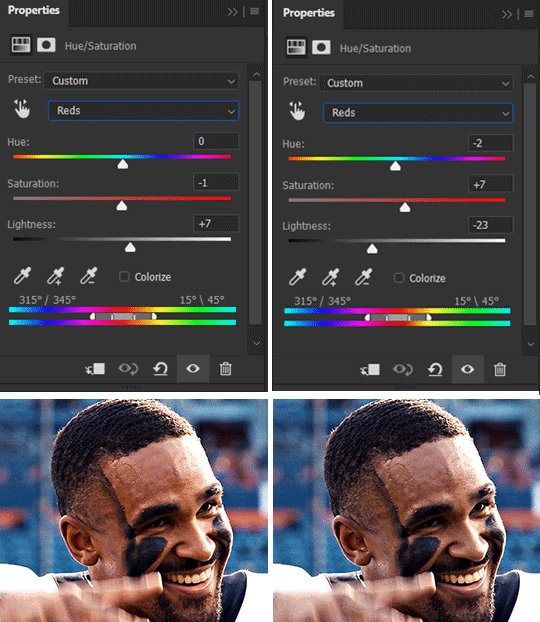
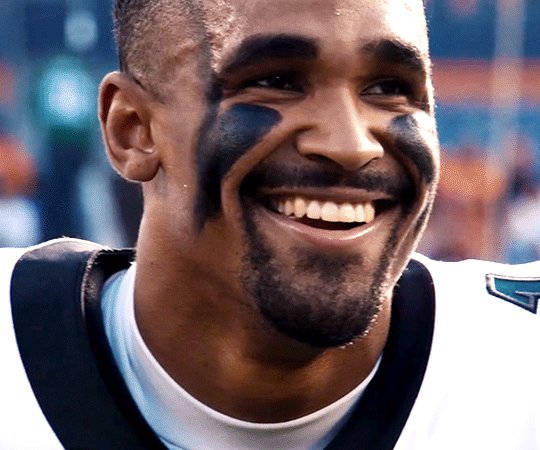
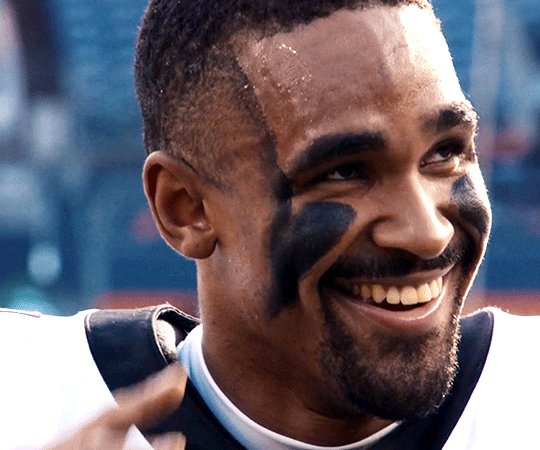
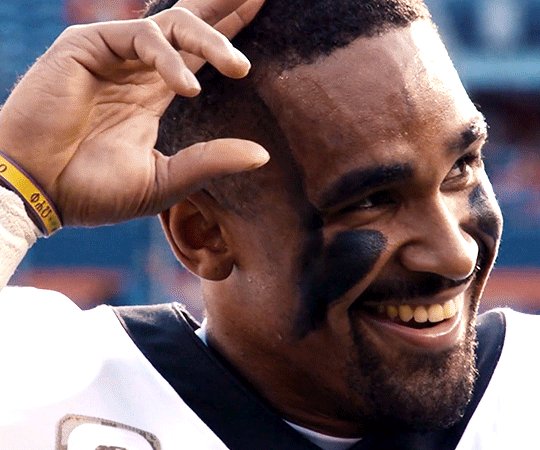
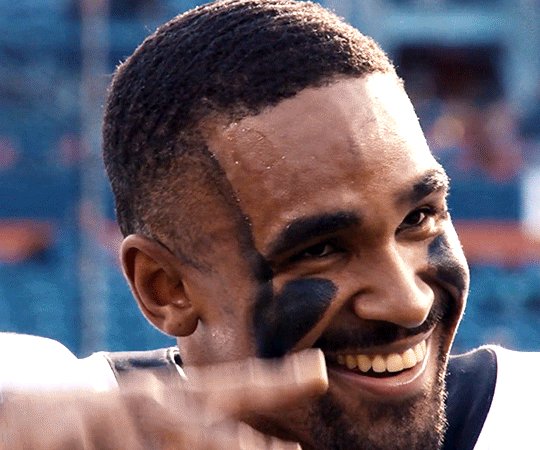
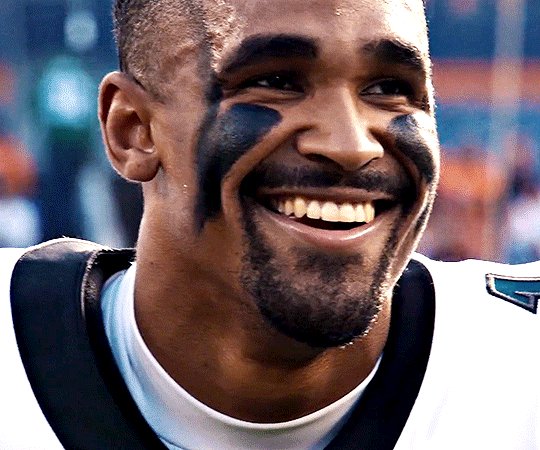
The base footage of the Jalen gif is already quite nicely color-graded, but it’s still muddy and underexposed. As with the Charles gif, I started with a Curves layer to bring the gif to a better baseline contrast. Then I focus on brightening the gif with the Brightness/Contrast and Exposure layers.
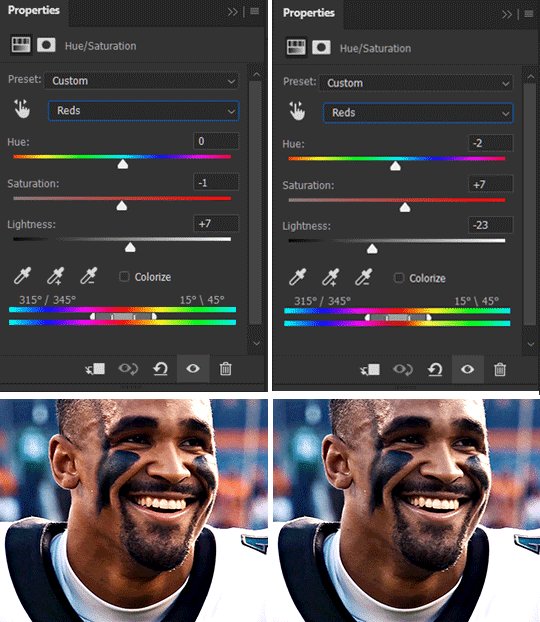
The Hue/Saturation and Selective Color layers are to color-correct Jalen’s skin tone—it’s something I spend most of my time coloring gifs and focus a lot on, especially when color grading BIPOC skintones. Putting a Vibrance layer, upping the Vibrance and Saturation, and calling it a day would make his skintone skew very, very yellow/orange.

Focus on the reds and yellow for skintone, play around with the Saturation and Lightness sliders, use the Hue slider with caution.
It can be tricky to achieve the right skin tone when working with sports footage vs the higher quality, higher dynamic range footage of films or TV shows, but I try to keep it as close to the subject’s natural skintone as possible.
Here are some of tutorials with tips and tricks on coloring BIPOC:
How to fix orange-washed characters by @zoyanazyalensky
How to prevent pink-washing and yellow-washing by @jeonwonwoo
Coloring tutorial by @captain-hen
Changing lighting conditions?
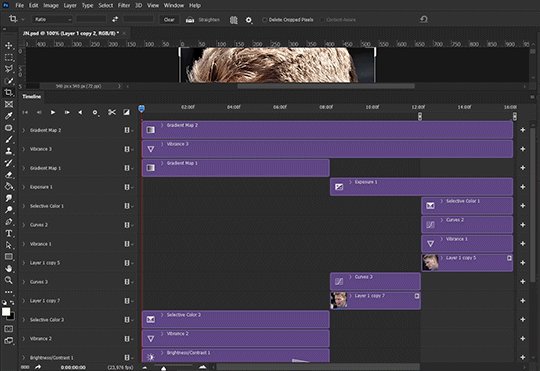
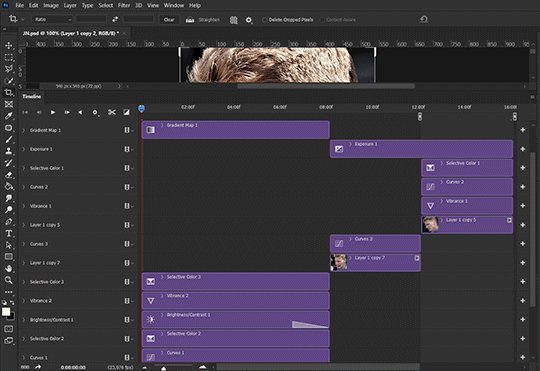
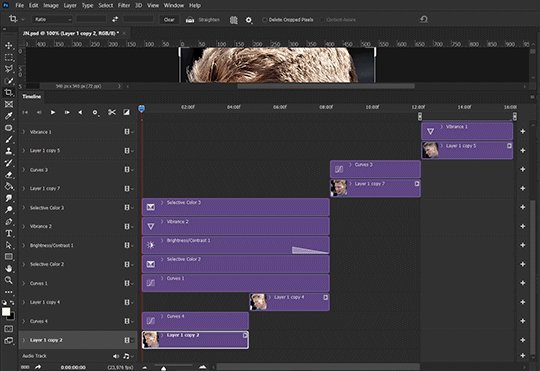
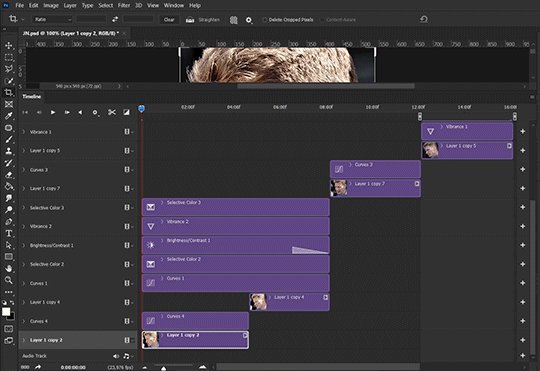
Fret not—this is why I love working in video timeline. I’ll take this gifset as an example: it’s a deceptively difficult one to color. The footage is 720p and the sunlight shifts throughout the video, so matching across gifs was tricky.
My solution was to split the clips in sections with consistent lighting, and apply adjustment layers to the individual sections before applying general color grading layers on top of everything.

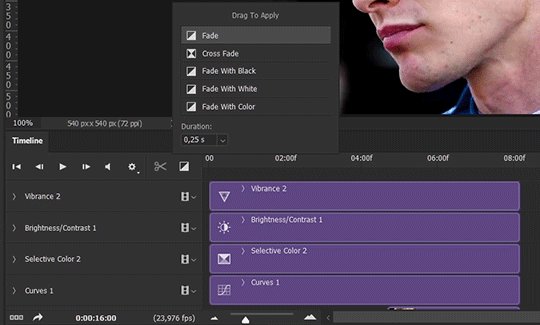
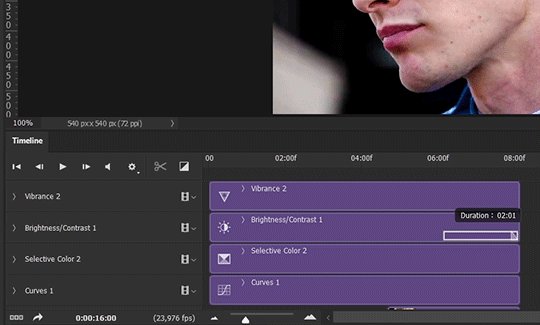
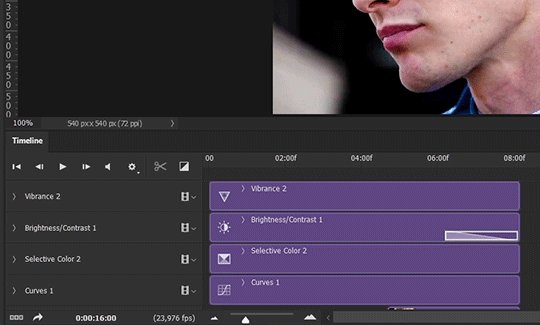
We can make use of the Fade Transition effect for sections where the lighting changes within the gif section we want to color.


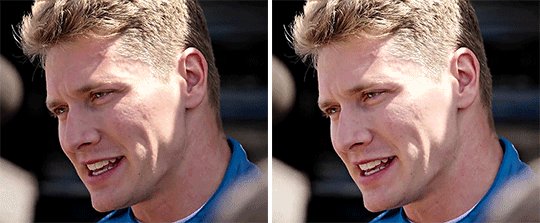
(without vs with Fade on the Brightness/Contrast layer)
The difference is subtle in this example, but the brightness in the right gif is noticeably more consistent throughout. You can also add the Fade Transition effect to the beginning for a fade in, of course.
SHARPENING AND OPTIMIZING GIF QUALITY
This tutorial by @anya-chalotra covers everything you need to know about optimizing gifs for Tumblr.
Sharpening.
Sharpening is essential to making crisp gif images. Here’s another ask I answered re: my own sharpening settings and maximizing gif quality.

(base footage, unsharpened)

(color graded, unsharpened)

(color graded, sharpened)
The final gif is sharpened with Smart Sharpen, 500% at 0.3px and 10% at 10px (my standard sharpening settings).
Here are some tutorials and resources on sharpening:
Sharpening process by @anya-chalotra
Sharpening tutorial with added gaussian blur by @haleths
Sharpening action by @daenerys-stormborn
Size your gifs for Tumblr correctly.
This is essential: full width gifs are 540px wide.Two side-by-side gifs should be 268px wide. Here’s a handy post on gif size guide for Tumblr.
Incorrectly sizing your gifs will take away the quality of your gifs: undersizing your gifs will especially make them grainy, blurry, and /or pixelated, and won’t display correctly on many people’s desktop theme. Oversizing usually isn't as dramatic as undersizing, but it will make the gifset glitch when displayed, and the file size will be unnecessarily bloated.
Work with HD footage if possible.
Media fandoms (films/TV shows) are luckier than us in the sports trenches—we have to work with what we have. Broadcast footage is usually subpar: lacks contrast, pixelated, very desaturated, the list goes on. But it’s possible to still make high quality gifs from subpar footage. Here are a couple of tutorials to mask low source footage quality:
low quality video ➜ “HD” gifs tutorial by @nickoffermen
Sharpening low quality footage by @everglow-ing
(This gifset I made is from a 480p footage with horrendous lighting conditions and colors, and the end result is decent I’d say)
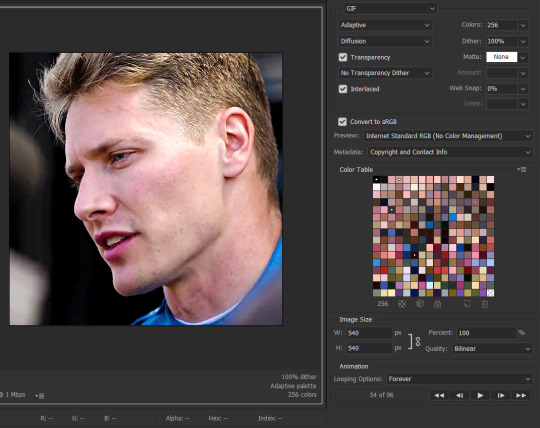
Save for Web (File > Export > Save for Web (Legacy) or Ctrl + Alt + Shift + S) settings.
I default to Adaptive + Diffusion but also use Adaptive + Pattern from time to time. Any combination of Adaptive or Selective + Diffusion or Pattern will give you a good result. In my experience some gifs will need the Selective color table for the colors to display correctly.
Here are my default settings:

SAVING AND EXPORTING FOR TUMBLR
Converting to frames and adjusting the gif speed.
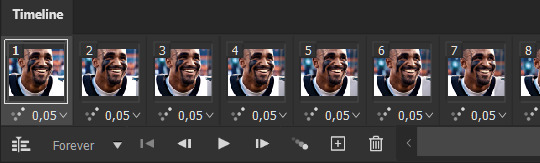
If possible, avoid exporting your gif and reopening it to adjust the frame speed. I used to do this sometimes when I’m lazy, I have to admit, but this is where this Action as mentioned at the beginning comes in very handy. It converts all visible layer into smart object, then converts it back to frame animation.
Step-by-step:
1. Select all layers
2. Right click > Convert to Smart Object
3. Go to the Timeline menu (≡) > Convert Frames > Flatten Frames into Clips
4. Go to the Timeline menu again (≡) > Convert Frames > Convert to Frame Animation
5. In the same menu (≡), select Make Frames from Layers
6. Delete the first frame (it’s a duplicate) then set your frame speed

Now you can adjust the frame speed before exporting it (Save for Web).

Pay attention to the source framerate.
The frame delay of 0.05 s is usually the default to make gifs for TV shows and films, and it is preferred by most gifmakers. This stems from the fact that most movies and TV shows are 24 or 25 FPS. This may not be the case for all source videos: you might get 30 FPS footage, and sports or gaming footage can be 50 or 60 FPS. Gif speed also depends on the FPS of your original file. Play around with gif speed and see what feels most natural to you.
My rule of thumb is the frame delay Photoshop gives you + 0.01 s. For example, 50 FPS footage will give you 0.02 s frame delay (25 FPS gives you 0.04, 30 FPS gives you 0.03, etc.), so set it to 0.03 s. I usually err on the side of a faster frame delay for smoothness in in-game sports footage, anything else (interviews, press conferences, B-rolls) can get away with being slowed down. Again, experiment and see what you think looks best!
Keep gifs under the Tumblr file size limit (10 MB).
Cut down the number of frames. My gifs are usually around 60-70 frames for 540px full-width gifs, but depending on the coloring, sometimes you can get away with more. 268px gifs can go up to 200+ frames.
Crop your gifs. Remember to keep full-width gifs at 540px wide, but if necessary, you can crop the height. My go-to sizes are 540x540, 540x500, 540x450, and 540x400.
Amp up the contrast of your gifs. Flat colors like black cut down gif size.
The Grain filter or Noise filter, though beautiful for aesthetics or simply necessary sometimes to mask low source footage quality/pixelating, may bloat your gif size.
Play your gifs back before exporting.
Pay attention to duplicate frames or glitches, you might need to get rid of them!
Hope this is helpful! Don’t hesitate to send an Ask or DM if you need any help, I will happily answer all your questions and send over PSDs. (I’m also on Discord—just shoot me a message if you need my tag!) Happy creating :]

1K notes
·
View notes
Text
how I make my gifs: a tutorial
Hi everyone! Just in case someone asks in the future + for those curious, I’m here with a tutorial on how I make gifs! If you have any questions whatsoever, please do send me an ask! I’ll be glad to help! The gif I made with this tutorial is the one right here!

So… let’s start this tutorial with the programs I use.
Adobe Photoshop 2020 - To make the gifs, majority of the work is done in this program.
TopazLabs (Topaz DeNoise 6 and Topaz Clean 3) - To “denoise” and “clean” the gifs, as the names would suggest. Links for download: Topaz DeNoise 6 & Topaz Clean 3
KMPlayer (an alternative would be PotPlayer, or any other video playing program that allows you to capture the frames) - To capture the frames. - I use an older version of KMPlayer, though I don’t know which exact version that is.
Now let’s continue onto how I use these programs to create gifs!
Keep reading
76 notes
·
View notes