Don't wanna be here? Send us removal request.
Text
INTERAKSJON DESIGN
NOEN SISTE ORD
Dette semesteret har vært utrolig lærerikt og gøy. Jeg har elsket å sitte sene kvelder med koding skissering og brukt så mye tid jeg kan på skole fordi det har vært det morsomste å tilbringe tiden på.
Først og fremst synes jeg det mest interresante vi har lært er hvordan design styrer oppførsel. Og hvordan teknologi og interaksjon design kan skape opplevelser og gir helt andre muligheter enn hva fysisk design kan. Selvom vi har designet i 2D føles det som om designet går langt uttenfor skjermen.
I en forelesning hvor ordet ��desirability» ble nevnt har det siden vært et favoritt ord som har ligget i bakhodet i alle prosjektene gjennom høsten. Jeg har prøvd å legge merke til hva av design valg og ideer som tenner en gnist hos andre. Jeg synes det er fint hvordan vi som kommende designere kan bruke vår kreativitet å designe for andre.
7 notes
·
View notes
Text


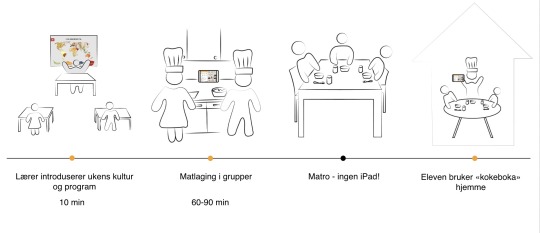
LÆRER INTRODUSERER I PLENUM
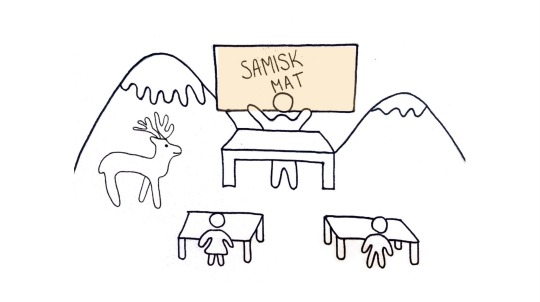
Grensesnittet som møter deg når du åpner applikasjonen. Dette er hva lærer bruker i startet av timen for å introdusere ukas mat, redskap og måltid.

LÆRER INTRODUSERER I PLENUM
Dette har vi lagt til for å gjøre det enkelt for læreren å presentere kunnskap tilknyttet matretten.

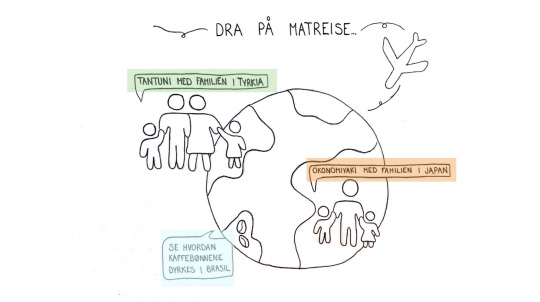
LÆRER INTRODUSERER I PLENUM
Her utforsker man og får innblikk i kulturen tilknyttet matretten elevene lager den timen. Denne siden kan også benyttes om elever får dødtid til overs, eller som lekse som mat&helse læreren foreslo.

ELEVER LAGER MAT I GRUPPER
Vi ønsket at elevene skulle være mer selvstendig i matlagingen og derfor tilbyr appen hjelp til hvert steg samtidig som de andre på gruppa kan lese oppskriften. Allerede har Salaby introduksjon på hvordan man kutter råvarer men vi tilgjengeliggjøre denne infoen akurrat når man trenger den.

ELEVER LAGER MAT I GRUPPER
Etterhvert er oppgaver krysset ut som både gir oversikt til lærer men også de andre på gruppen. Timer implementeres noe lærer sa elevene nesten alltid glemte å holde styr på selv.

LÆRER PERSPEKTIV
Det skal være enkelt og oversiktelige for læreren. Her fyller læreren inn og en innkjøps liste blir laget. Dette sparer læreren for mye tid ellers brukt på planlegging.

LÆRER PERSPEKTIV
Under matlagingen har vi utviklet et kø system. Læreren har en oversikt over hvordan gruppene ligger ann å kan dermed se hvilken gruppe som bør prioriteres.

ELEVER LAGER MAT HJEMME
Matretter elevene har laget gjennom semesteret vises i en digital kokebok. Da kan de både lage maten hjemme med hjelp innebygd men også fordype seg i kulturen tilknyttet maten.

INTERAKTIV LÆRING
R E S U L T A T
«Matreisen» er en digital læringsressurs med fokus på matkultur og råvarer for 5-7 trinn matoghelse fag.
Gjennom disse ukene ved å basere oss på kometanse mål, behov og forståelse for faget synes jeg vi har klart å svart bra på hypotesen som var:
«Vi tror at en helhetlig digital læringsressurs med fokus på matkultur og råvarer for 5-7.trinn mat- og helsefag, vil øke forståelsen for tematikken og sikre elever undervisning uavhengig lærerens utdanningsnivå.»
Vi har på en måte puttet en matoghelse lærer i en iPad. Standarisering av faget gjør at man sikrer elvene god undervisning. Det hadde vært supert om vi hadde brukertester produktet i bruk. Ellers har produktet mye potensial for videreutvikling, spesielt med tanke på det tverrfaglige.
2 notes
·
View notes
Text
OPPSKRIFT GRENSESNITTET
Flere forsøk for å finne best måte å vise oppskrift på hvor man jobber flere på samme oppskrift. Færres mulig tastetrykk og få inn funksjoner som: hjelp, vise video, og vise oppskrift i tekst og i bilder.

DETALJERING
Vi brukte folk i klassen for å få tilbakemelding når det gjalt hierarki av tekst og plassering av knapper og avkryssing.
Vi så også på alternative taste metoder som bank i bordet. Eller tale: «1 er ferdig» eller «1 hjelp» Men i vår versjon nå valgte vi å ikke ta det med fordi vi vil holde den nær hva man er vandt med og holde den så primitiv man kan.

INTERAKTIV LÆRING
I T E R E R I N G A V P R O T O T Y P E
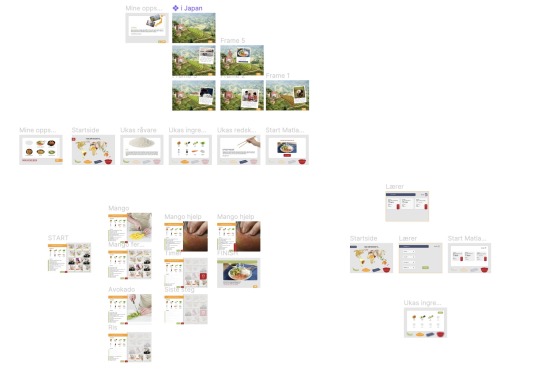
Vi åpnet nytt Figma dokument og begynte på den endelige prototypen med riktig visuelt utrykk. Vi tar med oss kartet, oppskrift, og utforsking av kulturen, legger til lærer modus og vidreutvikler oppskrift grensesnittet.
Vi legger til «ukas råvare» og «ukas redskap» for å knytte kunnskap til timens matrett. Dette for å sikre at elevene får kunnskap om dagens matrett uavhenging lærerens kompentanse.
Valgene vi tok preges av at vi ønsker færrest mulig taste trykk, da iPaden skal benyttes på kjøkkenet.
0 notes
Text

O B S E R V A S J O N
Vi skrev et detaljert referat for timen hvor våre viktigste funn var:
Et oppskrift ark per gruppe
Lærer hadde aldri ledig tid
Lærte kunn gjennomførelse av matretten
Trengte mye hjelp til kutting av grønnsaker
Interrese for lære mer om mat, «hva er DET, den var rar» «Kommer peanøttsmør fra Norge?» hvor en annen svarte «Nei, det står jo peanutBUTTER!»




B R U K E R T E S T
I brukter testen ønsket vi å finne ut av hvordan de tolket grensesnittet, hva de trengte av info og observerte hvordan de interagerte.
TILBAKEMELDIG FRA ELEVER
Forslag om avkryssing av ferdig oppgaver
Entusiastiske til å ha oppskrift samlet (utrykket at de likte å lage maten hjemme, men rotet bort oppskriften)
Viste entusiasme for å lære mer om kultur
TILBAKEMELDING FRA LÆRER
Kjempebra med nedtelling funksjon! «Jeg må ofte synke hele klassen med steketid»
De vet ofte ikke hva redskap og råvarer heter så bra med både bilde og tekst
Digital oppskrift trinnvis funker ikke i grupper
Positiv til produktet «hadde ikke taklet å ha en klasse i dette faget som nyutdannet lærer»
TILBAKEMELDING FRA REKTOR
Kjempe interresant med tanke på fagfornyelsen
Tverrfaglig potensiale, spesielt med tanke på at barneskolelærere har fler fag

INTERAKTIV LÆRING
B E S Ø K P Å S K O L E
Vi fikk være fluer på veggen i timen, snakket med faglærer, rektor og testet prototype på elever. Vi fikk bekreftet mye av reserchen og vår forståelse for faget. Nemlig at faget står uendret og læreren hadde ikke utdannelse i faget.
Men jeg var overrasket over hvor mye hjelp elevene var avhengig av. Mange trengte hjelp til å kutte grønnsaker.
Innsikten fra denne dagen tror jeg er de mest verdifulle funnen i dette prosjektet. Vi forsto hvor stort behov det er for å avlaste lærer. Og vi forsto at det kun er plass til en iPad på hver gruppe, og dermed må oppskriften og hjelp i applikasjonen fungere parallelt i gruppen.

0 notes
Text

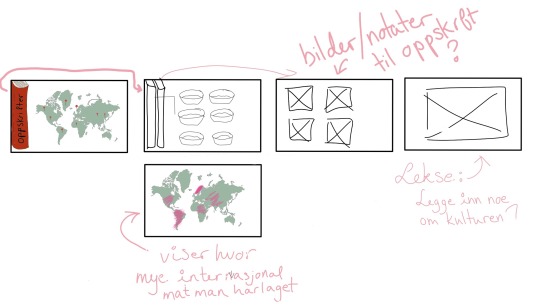
TEORI DEL OM KULTUR
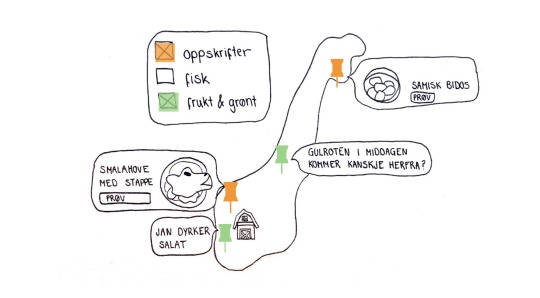
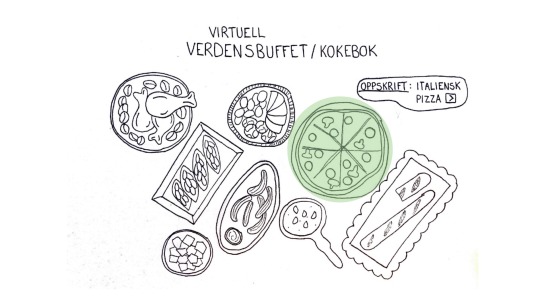
Vi lagde noen forslag til navigering av kultur infoen. Alle forslagene går ut fra et kart. Formålet er at elevene får satt maten de skal lage den timen i en kullturell kontekst og skape et bakteppe for timen. Vi håper dette vekkr nysjerringheten og skaper rom for refleksjon for hvor mye som ligger bak mat og råvarer.

DIGITAL KOKEBOK
Vi ønsker å ha en samling over alle oppskriftene så man kan lage mat hjemme også. Fordi da kan elevene implementere kunnskapen i sitt liv uttenfor skoletiden.

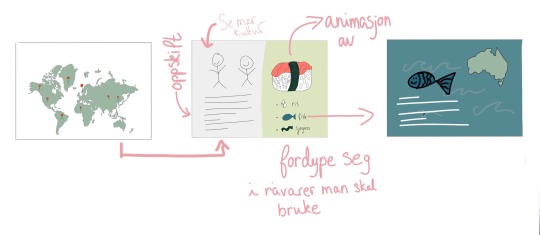
OPPSKRIFT
Oppskrift viser steg for steg. Man kan banke i borde for å komme videre. Det finnes hjelp på hvert steg som viser utførelsen detaljert. Itilegg finnes det en nedtelling funksjon. Det blir en avlasting for læreren, men gjør det også enklere for elever å lage mat på egenhånd.

EKSPREMENTERING AV MAT
Oppskriften justeres etter hvilke indergrender eller tilbredings måte man vil bruke. Kanskje kan det komme opp hvor internasjonal retten ble ifhold til valgene man tok? Eller velge krydder, smak etter land? Dette er for å utfordre den traddisjonelle mat og helse timen og skape rom for ekspremtering og at oppskrift trenger ikke være satt.

INTERAKTIV LÆRING
F I G M A
Endelig starter i vi Figma, noe hele gruppen gledet seg til. Vi lagde noen forslag vi kommer til å teste på matoghelse elever imorgen.
1 note
·
View note
Text
INTERAKTIV LÆRING
RESCOPE GJENNOMGANG
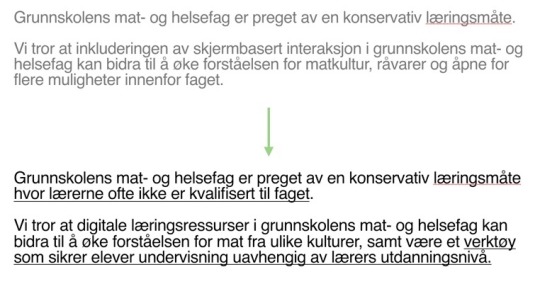
Etter en uke med gjennomført brukertest, intervju, utvidet innsik er vår nye hypotese:

0 notes
Text
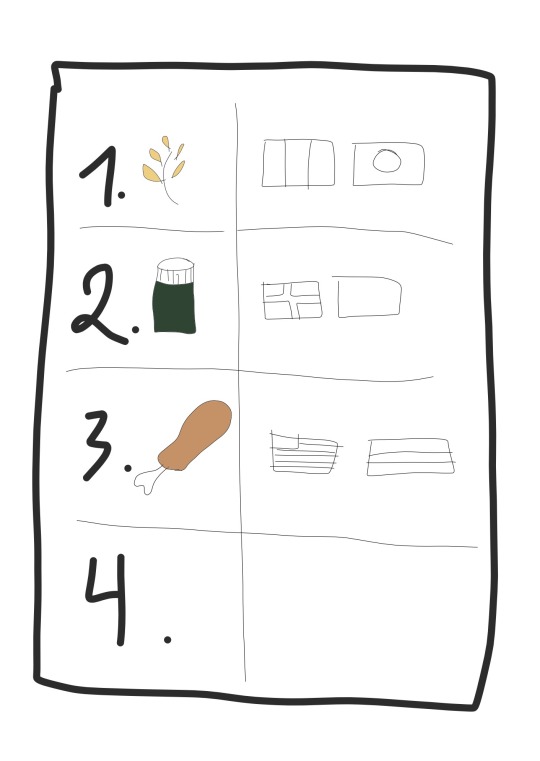
PAPIR PROTOTYPE
- Interessant
- interresant så lenge det ikke er for nye tekst
- hjelp knapp er nyttig om lærer er opptatt
- Potensial i hvordan vise oppskrift
- «hvor skal man trykke først?»
- avhenging av et interaktivt grensesnitt
- hvordan kan grensesnittet fungere gjennom timen?


INTERVJU
- Maten ble ikke satt i en kulturell kontekst
- Læreren har ikke tid til å hjelpe alle
- Ingen bok, fikk ett ark per gruppe
- Lærte om dl og litt om næringsstoffer
- «hadde vært fint hvis alle på gruppa med seg oppskrift hjem»
- «hadd med iPad nånn ganga, men det va hvis mokka sku stå i ovnen leng. Da spilt vi Minecraft»

INTERAKTIV LÆRING
B R U K E R T E S T
Selvom vi ikke hadde en komplett løsning så vi verdi i å teste tidlig tanker for å få tilbakemelding på konsept og litt generelle innspill. Alt av innspill var nyttig. Spesielt med tanke på at man kanskje kan bli blind på prosjektet når man selv har så god forståelse for det.
Vi har også fått intervjuet en mat og helse elev på 7.klasse trinnet og har hovedsakelig fått bekreftet at matoghelse er slik vi alle på gruppen husker det. Det virker som alle har en ganske standar opplevelse av faget. Timen er gøy men vi har funnet mange forbedringspotensial for læringsutbyttet og ser et behov for å av belaste læreren.
1 note
·
View note
Text
Vi måtte konkretisere hva vi ønsket å lage, spørsmålet ble om vi ønsket å fokusere på råvarer, kultur eller gjennomførelse av matlagingen.

Vi har også fått kartlagt en time hvor vi har sett på hvilken del av timen vi kan være.
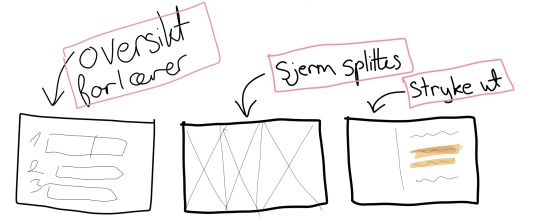
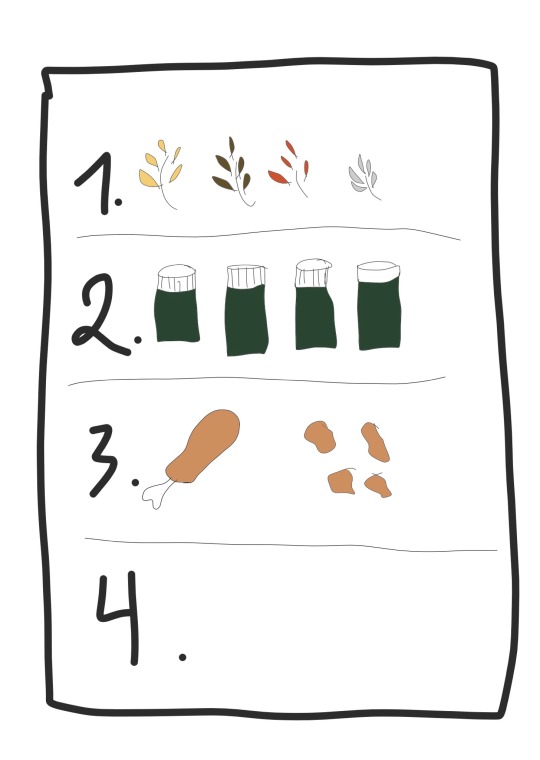
SKISSERING


Finnes det alternative måter å lese oppskrift på hvor man får en forståelse for kulturen underveis?




Jeg prøvde å skisse hvordan man kan ekspremtere med mat. Kanskje man kan få en oppskrift hvor man kan velge mellom alternative måter å utføre den på. Eller velge smak/tilbereding etter land? Da får alle gruppene i timen ulike resultat og opplevelsen av det ferdig resualtet blir litt annerledes.

INTERAKTIV LÆRING
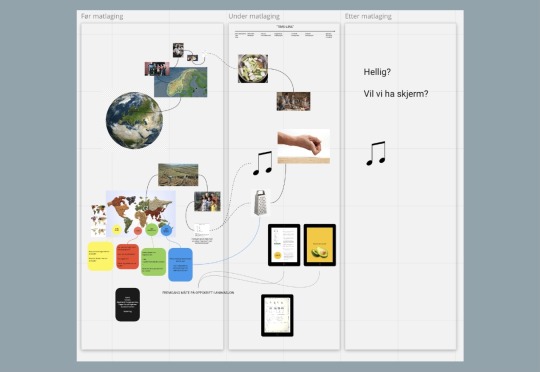
UTVIKLING AV KONSEPT
En ny uke startet med å blande ideer og komme frem til et konsept vi kunne brukerteste. Ideene våre ble satt inn i miro med tanke på timens forløp.
0 notes
Text
INTERAKTIV LÆRING
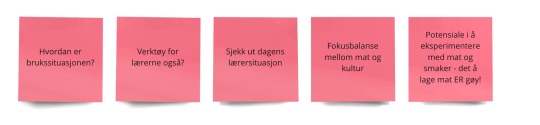
TILBAKEMELDING FRA GJENNOMGANG
Det var gøy å få masse respons på gjennomgangen. Mye interresante innspill, og tanker fra klassen. Mange var positive til å la kultur og verden være utgangspunkt for å lære mer om matlaging.
Vi fikk også spørsmål om hvordan vi formidler evt. hvor kjøtt kommer fra. Om vi viser den ærlige siden eller gjør det «barnevennlig/pynter på sannheten» Men jeg tenker at vi tar utgangspunkt i pensum hvordan Gyldendal presenterer informasjonen.

0 notes
Text

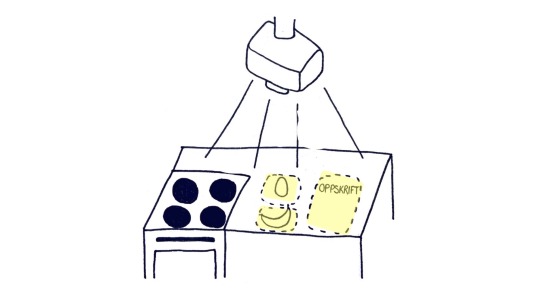
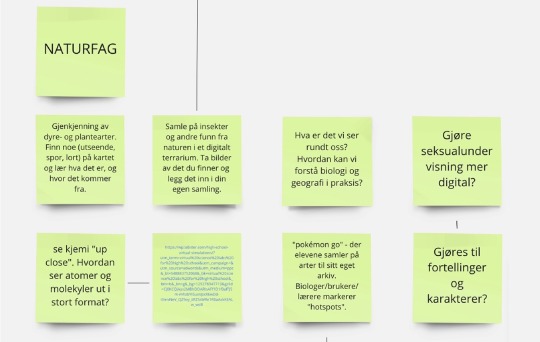
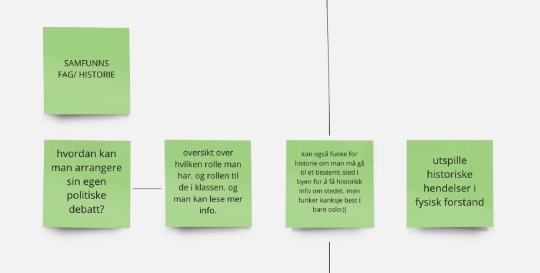
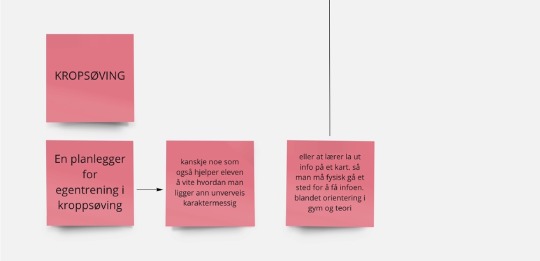
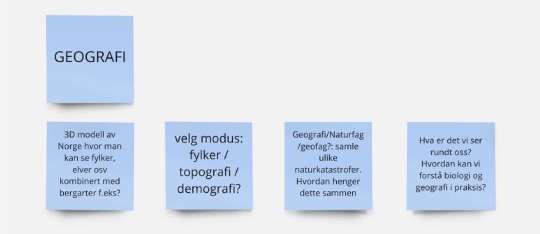
Bruk av VR briller: I starten av timen når læreren introduserer klassen for hvilken mat de skal lage. Kan læreren snakke om hvor maten kommer fra så blir landskapet rundt formet som om man hadde dratt til landet maten kom fra.

Få historier og animasjoner ved å scanne ingrediensene du skal til å ta i bruk i mat og helse timen.

Få et forhold til hvor maten er fra ved å lære om familier rundt fra verden.

Klikk på ingredienser for å se matens opprinnelse.

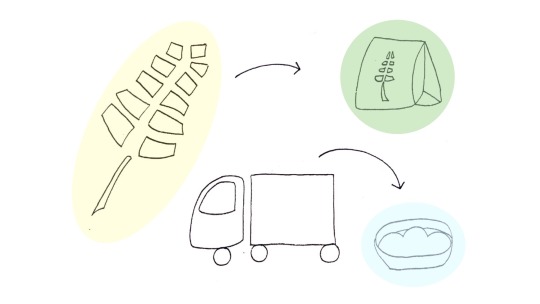
Se hele reisen fra åker til den er på din tallerken.

Kryss av for å få oversikt over hvor maten plasserer seg på kartet. Trykk videre for å dypdykke i informasjonen.

Underveis i matlagingen når man flytter på ingrediensen og tar den i bruk kommer det f.eks animasjoner om ingrediensens opprinnelse.

Bruk av VR briller: hent maten hos produsent når man faktisk fysisk skal hente ingrediensene som skal brukes til oppskriften i mat og helse timen.

Virtuell kjøkkenbenk med tilgang på oppskrift og info om ingredienser osv.

INTERAKTIV LÆRING
1 0 K O N S E P T E R
Våre 10 konsepter baserer seg på å formidle råvarers opprinnelse og den kulturelle konteksten rundt mat. Jeg synes spesielt det er gøy når den digitale biten blir broen mellom teorien og det å gjøre noe fysisk.
0 notes
Text


KOMPETANSE MÅL OG KAPITTELER
Etter å ha bestemt oss for mat&helse skaffet vi en grundig forståelse for faget gjennom å se på kompetanse mål og kapitler i boka.
Valg av fokus gruppe kommer nok Ann på hva vi ønsker å løse. For barne skolen har mindre fokus på teori og på ungdomsskolen er faget mer seriøst fordi det er et avgangs fag som mange elever stresser over.

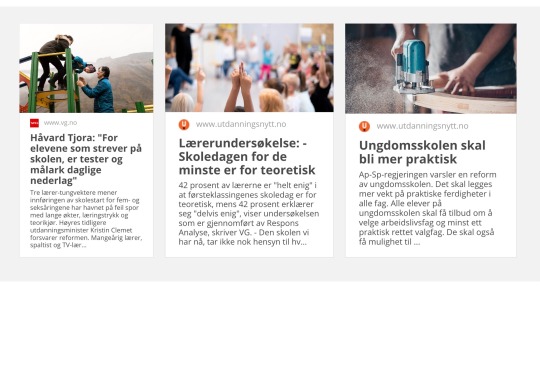
RESERTCH FUNN
- Bare 4/10 har utdanning i mat og helse faget
- Få timer i uken
- Praktisk fag, men teorien synes mange er kjedelig
- Avbrekk i skolehverdagen
- Interessen for matlaging starter for mange her

EKSISTERENDE DIGITALE RESURSER
Det eksisterer få løsninger innen dette faget, men Salaby har noe som enda ikke er lansert.

INTERAKTIV LÆRING
INNSIKT I MAT OG HELSE
Utifra innsikten har vi funnet ut at «Grunnskoelens mat&helse fag er preget av en konservativ læringsmåte» og vi har tatt disse valgene:
Fokus gruppe: Mellomtrinnet, fordi vi tror det er viktig å skape forståelsen for mat og kultur i ung alder
Tema: Matkultur og verdensbilde, for å skape større forståelse for hele faget og det gir et tverrfaglig potensial
Kompetansemål: (Lage måltid fra ulike kulturer...)
Hypotese: Vi tror at inkluderingen av interaktivt verktøy i grunnskolens mat&helsefag kan bidra til å øke forståelsen for matkultur, råvarer og åpne for muligheter innenfor faget.
0 notes
Text







INTERAKTIV LÆRING
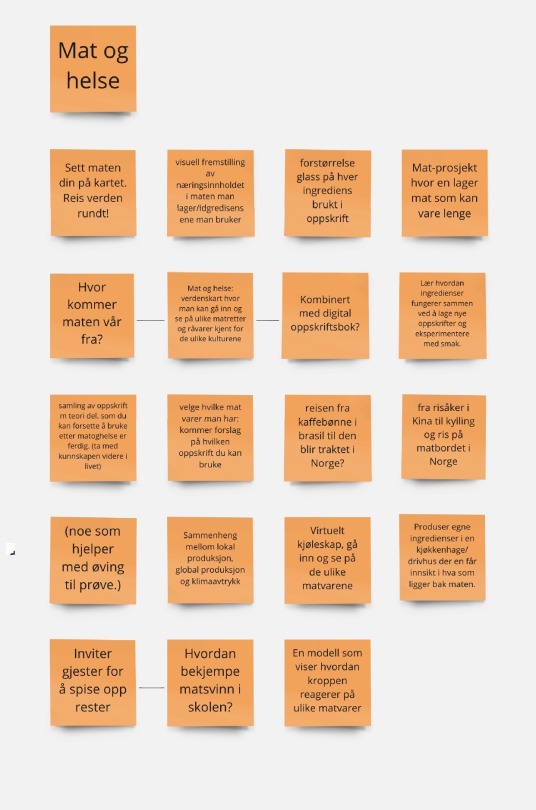
I D E G E N E R E R I N G
Med innsikt fra fokus området genererte vi ideer til alle fag. Det lå et potensial i flere fag men vi gikk videre med mat og helse da dette faget har få eksisterende digitale læringsressurser.
0 notes
Text






INTERAKTIV LÆRING
I N N S I K T
Sammen med Nora og Bjørn startet vi prosjektet med å se nærmere på fokus området: Romlighet og fysisk elementer.
Vi synes det var noe interresant med å trekke verden inn i klasserommet. Og som en elev med lærevansker har jeg selv opplevd at helst praktiske tilnærming ble brukt i spesial undervisningene for å kunne forstå teorien.
Når vi dykket ned i reserchen leste vi artikler og skrev ned tanker i Miro og sendte mailer til skoler for å få et besøk.
Vi lagde en undersøkelse med 15 spm som vi sendte til VGs elever og fikk 57 svar. Hvor jeg synes det mest overraskende funnet var: ca likt på om man foretrekker å bruke pc eller skrivesaker.
1 note
·
View note
Text



DESIGNING WITH API
R E S U L T A T
Sammen med Josefine og Philip har vi laget prosjektet «forever sunset» nettsiden som alltid skal vise et webkamera der det er solnedgang akurrat nå.
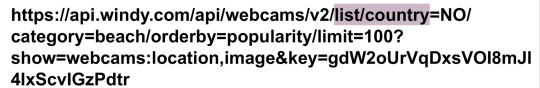
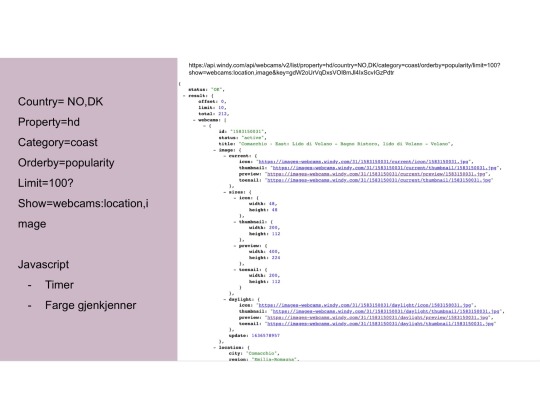
Ved å bruke et åpent api for webkameraer i verden sender den ulike parametere til javascrpit som timer og eventuelt bruker fargegjennkjenner for å alltid plukke den fineste solnedgangen.
Nettsiden vil vise fra et nytt kamera hvert 10. min fra et parameter og bytte til et nytt data sett etter 1 time som da vil vise kamera i ny tidssone.
Nettsiden føles som å reise i tid, og kan kun oppleves med et api og teknologi. Vi vil at brukeren skal komme inn å føle et behag. Og ta del av de ellers få magiske minuttene til å nå ha tilgang hele tiden. Selv når det er på det mørkeste og kaldeste i Norge. Det kan f.eks stå på i bakgrunnen imens man har en middag. Eller man kan gå inn å sjekke av å til av nysgjerrighet fordi den aldri vil være lik.
1 note
·
View note
Text





DESIGNING WITH API
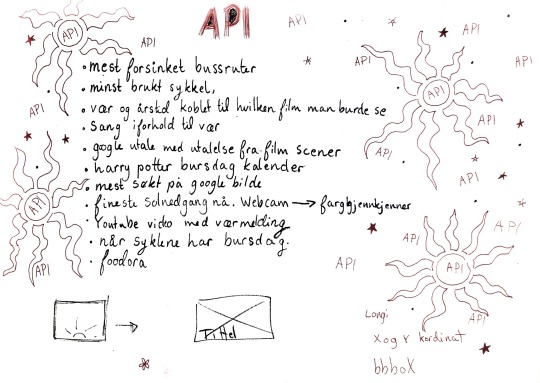
P R O S E S S
I oppstartsfasen av prosjektet var det vanskelig å ikke starte i feil ende. For vi kom opp med en del konsepter men som manglet et åpent api eller som hadde åpent men ikke infoen vi trengte.
Men vi så gjennom flere interresante api som et eget for Harry Potter, starwars og et generelt for alle filmer osv. På onsdagen fikk gruppen vår litt panikk for å enda ikke ha et konsept landet, og når vi valgte var det litt usikkerheter på om det i det hele tatt gikk med tanke på api-key.
Men vi fikk fiksa api-key og leste oss opp og satte oss inn i hvordan man leste infoen i api’et. Og hvilken data vi trengte. Man kunne gjort det på ulike måter og vært mer presis men vi valgte å kategorisere daten ved å liste opp etter land og tidssone. Vi lagde proto type i html, selvom veien for et fungerende kanskje ikke var så lang.
0 notes
Video
tumblr
HTML NETTSIDE
R E S U L T A T
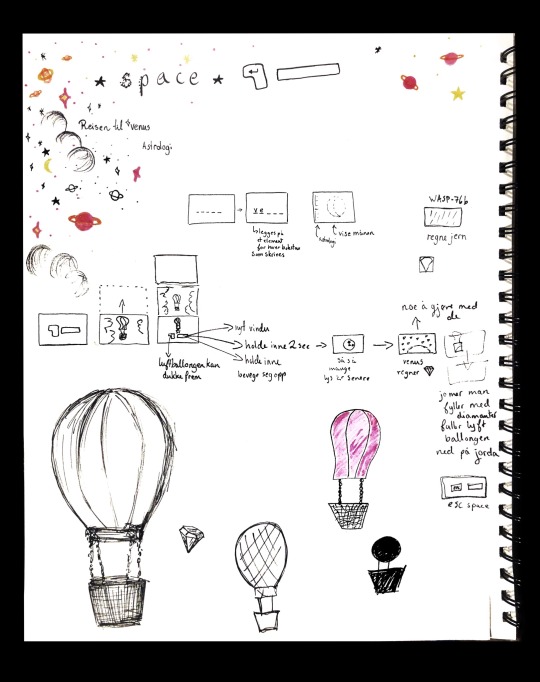
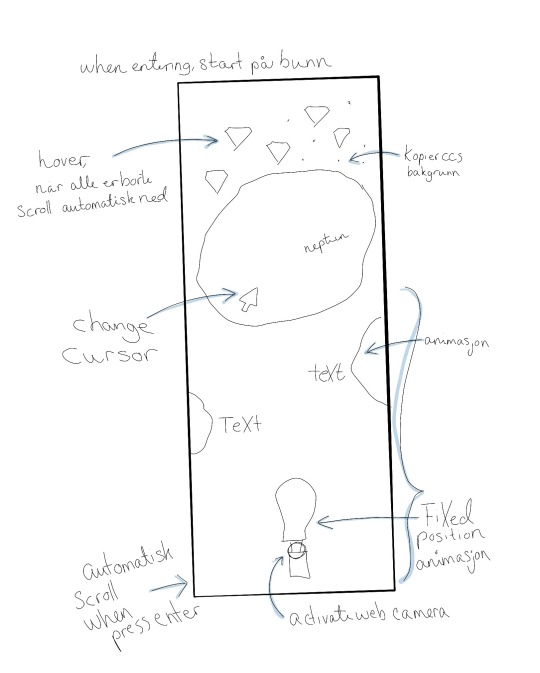
Da oppgaven gikk ut på å fortelle noe om verdensrommet ville jeg fortelle at det regner diamanter på Neptun. Dermed ble nettsiden en diamant jakt opp i verdensrommet. Hvor man enten trykker enter space eller scroller seg oppover.
1 note
·
View note
Text

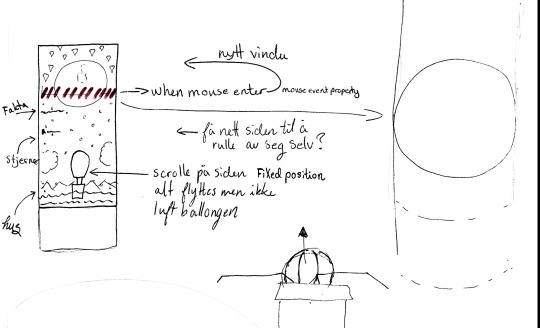
P R O S E S S F O R L Ø P E T: Finne fakta -> skisse hvordan man forteller -> lage skisse på grensesnittet -> programmere -> justere skissen -> programmere


HTML NETTSIDE
P R O S E S S
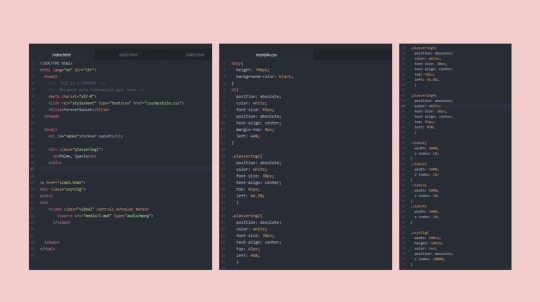
Kode er jo kjempe gøy, spesielt når man får det til men også kjempe ikke gøy når hele nettsiden raser pågrunn av et «,» feil. Koding føles litt som å bygge og det er gøy å få et ferdig produkt med engang.
Den originale ideen for hvordan jeg så for meg at nettsiden skulle fungere ble veldig forenklet.
Det var egentlig tenkt at mer fakta skulle vises underveis som man scrollet gjennom nettsiden. Og Neptun skulle ha sin egen side på nettsiden. Kanskje endre curseren. Kanskje aktivere webkamera så man reiste med i luftballongen. Og legge til noe som indikerte at man plukket diamantene. Men slutt skissene ble justert og endret underveis, så sluttproduktet inneholder det mest relevante.
Jeg opplevde at det var altfor lett å rote bort masse timer fordi man har lyst til å få til en funksjon som viser seg å bli for vanskelig.
Det ble viktig å prioritere, og å finne roten i problemet når det oppsto. Og til neste programmering prosjekt skal jeg passe på å ha en ryddigere html fil. For dette blir definitivt ikke siste gang jeg programmerer.


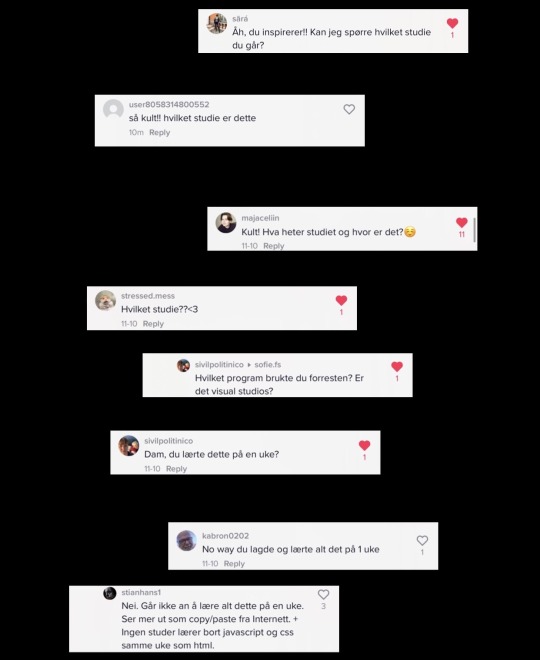
Lagde en liten tiktok som mange engasjerte seg i. Til de som ikke trodde at det går å lære seg skulle jeg ønske jeg kunne vist alle i klassen sin. Hehe For klassen gjorde en skikkelig bra jobb.
0 notes