Photo

theme 81 / preview - get the code on github
minimal theme with custom post & font sizes, custom font family, unnested captions and a lot of colour options
sidebar with an icon (60x60) and description
popup with title, icon (60x60), navigation, text area, statistics and an image (size dependent on post size)
read my terms of use. please reblog if you plan on using!
3K notes
·
View notes
Photo

About Page [08]: Aubade by glenthemes
A PREMIUM about page made for Coding Cabin’s Coding Awards competition: PANTONE Color of the Year 2019 Challenge with 16-1546 TCX Living Coral as the accent color. [credits]
💰👉 PURCHASE (£7)
Features:
left sidebar: custom width or height, image with color filter, round plus button that scrolls in a quote overlay panel, description title & subtitle
mini heading: icon image, title, subtitle
short bullet stats: icon, label, detail
right quote: looks best with 3 lines + quote author
biography text section: optional scrollbar
bottom bar: home button, title, custom links
+ user guide: a detailed step-by-step guide with editing pointers
By purchasing my premium content, you agree to uphold my terms of use, and are strictly prohibited from redistributing the source code. Should you have any questions, DM me on Discord or email me at [email protected].
1K notes
·
View notes
Text
sidebar-options.css
Easy, customizable, and responsive layouts
Live Preview
Using this stylesheet you can:
Customize the margins, size, and order of your sidebars and posts
Reduce the amount of CSS you need to write
Automatically make your layout responsive
Add theme options for users to customize the theme’s layout without touching the code and keep it responsive
This is made with theme makers in mind, so some HTML and CSS knowledge is required, but you do not have to write CSS of your own.
How to install
Keep reading
180 notes
·
View notes
Photo

I created Coding Haven, a discord server where we can share web development resources and help each other as a community.
This server is open to theme makers of all levels who want to share their work as well as ask for and provide help.
You only need to do two things to join:
1. have at least one code released
2. reblog this post and send a message here asking for the discord link
Rules.
The server will have more in-depth information however I felt it was important to note these rules before joining.
no harassment/bullying of any kind
no stealing/copying codes or designs
keep all messages in appropriate channels (the welcome channel will explain each channels purpose)
After Joining
Once you have joined the server, change your nickname to the url where you post your codes. The good thing about discord is that you can have a different nickname for each server, so if you’re in other servers, don’t worry! It won’t change your nickname for those ones.
I’ll ask for your name (or whatever you want to go by) and blog url so I can add you to the directory channel which hosts all of our members blogs for easy access.
387 notes
·
View notes
Photo

Introducing findtags
Are your post sometimes hidden in tag results? Are you not seeing all of the posts in your tracked tags? Are you missing out on content in the fandom tags you’re looking through?
Findtags fixes that by pulling all of the posts in a tag using the API.
How does findtags help?
Some posts are being filtered out of tags, especially if they have external links. Because the API will pull every post (as long as the tag is within the first 5 tags of a post), those posts will not be hidden from these search results.
Findtags makes it easier for artists and other content creators to be seen, and for you to accurately look through your tracked tags.
How do you use it?
Go to @findtags and enter the tag you want to look at! The results will automatically be added to the page.
Please let me know if you encounter an issues using findtags, or if you have suggestions for additional features!
If you’d like to support this project, you can go to my kofi page at ko-fi.com/egg, or reblog this post!
4K notes
·
View notes
Photo

Page Builder sneak peek + testing
This is an ongoing project/idea that I’ve kept quiet for a while, but I think I’m finally ready to share a bit!
This is intended for those who aren’t comfortable editing the HTML and CSS of custom pages. This page builder will let you customize and add your own content while it updates the code for you, similar to the theme editor. You can use this for things outside of tumblr as well!
While I have other priorities right now (work projects, commissions) that will be finished way before this, I do want to start testing soon, if anyone would be interested?
112 notes
·
View notes
Photo


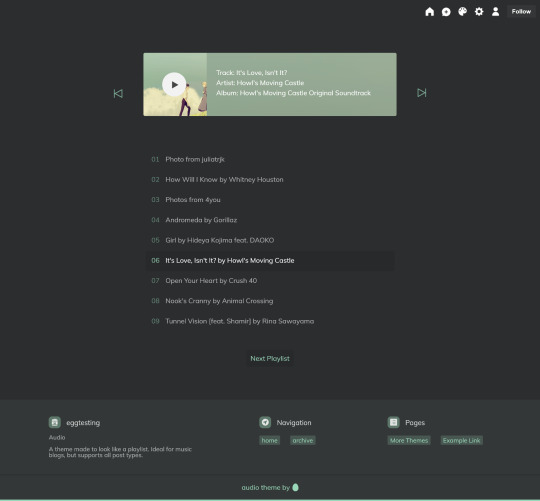
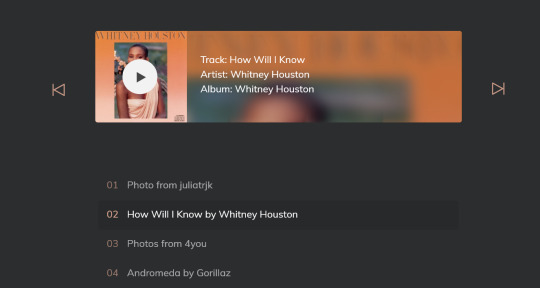
Audio
preview + installation guide
Audio is a theme made for music blogs. Though it is built for audio posts, it does support all post types.
This theme looks and functions like a playlist. You can navigate to the next post by “skipping” or selecting the name of the post in the list. Permalink pages feature normal post styles for easier reading.
Features:
This theme looks and functions like a playlist. You can navigate to the next post by pressing the skip buttons or selecting the name of the post in the list.
Custom Colors
Google Fonts
As many custom links as you want
Since this theme has a very specific aesthetic, the customization options are more limited than my other themes. Please let me know if you have any specific requests for more customization options!
919 notes
·
View notes
Photo





Dieter Theme
Grid theme that’s a little unconventional. As with most grid themes, it looks best on photoblogs. Features:
2 | 3 | 4 columns
3 automatic links (home, ask, archive) + 2 custom links + any number of links (use Tumblr pages)
Content and caption laid out side-by-side for photo, audio, video, and link posts
Side-by-side layout for the abovementioned posts created through the app (ie. NPF posts) are partially preserved (see here)
Truncated (with ellipsis) text on captions and text-based posts on index page
Show | hide captions on index page
Show | hide blog title on header
Option to use lighter font weight (if available)
Responsive
Preview + Install: Preview 01 (3 column) | Preview 02 (2 column) | Preview 03 (permalink) | Install
Notes:
The header is not fixed
You can alter the maximum number of characters (not words) shown for captions and text-based posts in theme options
This has been sitting in my folders for so long, and I got a little rusty, so if there’s any problem as always let me know!
If you like my work, please consider supporting me. It is by no means mandatory, but it will be very much appreciated!
551 notes
·
View notes
Photo

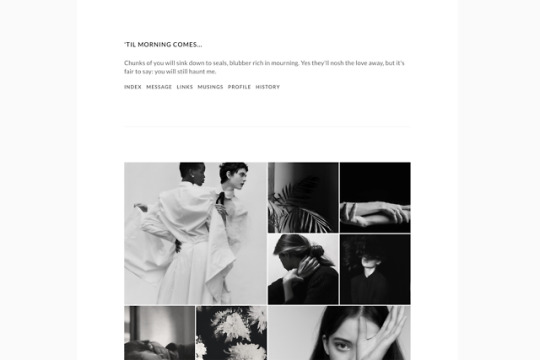
theme two: cherry blossom — a very simple theme
preview / code: pastebin, github
features: optional 275px wide sidebar image, up to three custom links, optional search bar, option to show tags on hover, ten font choices, three font sizes, five different post sizes, all colours customizable
notes:
tumblr’s customize page is very buggy and you usually have to toggle the options on and off to get them to work.
sometimes the unnested captions won’t display properly on the customize page. once you save and exit, the captions will look fine on your blog.
credits:
photoset script and captions from bychloethemes
style my tooltips by malihu
remove redirects by magnusthemes
outicons by anton saputro
note count shortening and video resizing from shythemes
full list of credits here
(updated july 14, 2019 to be fully responsive)
5K notes
·
View notes
Photo

KENYA by suiomi
Full revamp of my theme with the same name from 2017.
Highlights:
Full-height sidebar
Keywords search bar
Normal + masonry layouts
Round + square elements
Modern jump pagination
Options include colours, font sizes, sidebar avatar, round + square elements, normal + masonry layouts.
Image dimensions:
Sidebar avatar: Square.
Found a bug or have a question? Feel free to drop me a message or check Kenya’s support tag.
Notes:
I had some issues with the masonry layout on this theme; if you find any problems with it, please let me know.
To change the navigation icons, go to this site to get the icon’s name.
This theme is not currently adapted for mobile devices.
[ Preview & Install ]
402 notes
·
View notes
Photo





SPRING PREMIUM CODE PACK by glenthemes
These are both premium; by purchasing and using my premium codes, you are obliged to follow and adhere to my Terms Of Use.
You may use the purchased code for your own blogs only, do not redistribute.
Theme [35]: MINT
► STATIC PREVIEW | BUY (£12) | [fill list of options] | [credits]
left panel: press tab to activate. adjustable size. header, icon, lengthy text area. exit button on panel’s top right corner
posts: 1 column, adjustable size & padding
right sidebar: icon or solid fill, adjustable icon size. title, description, slide up/down nav links on ‘plus’ button toggle
About Page [14]: MATCHA
► STATIC PREVIEW | BUY (£4) | [credits]
header: image, “x” toggle to view custom links + color block overlay
icon: image or solid fill
main: title & main about text
You will receive the corresponding code upon your purchase, as well as a help document to aid with customization. Please contact me if you encounter any issues, require assistance, or have any questions.
550 notes
·
View notes
Photo



tessellate : preview one / preview two / code
a grid theme with post popups and featured tags generated by tumblr’s API. this is my entry for @codingcabin’s coding awards.
features:
post popups on click
3 custom links
optional footer text
pagination / infinite scroll (note: manual load only)
optional featured tags
22 fonts, different styling for accents
notes:
to have the grid work correctly, go to customize panel > advanced settings > posts per page. change this to 10.
not optimized for new post types. turn this option off.
please report bugs / give feedback
and please don’t steal my scripts
848 notes
·
View notes
Text
helloooo ik i havent been releasing new codes for a while but gentle reminder that i have a ko-fi and if you’ve enjoyed using my codes, i’d greatly appreciate it if you could send me your thanks through there! uni is kicking my ass so it’d be a great booster haha ^^;
3 notes
·
View notes
Photo

theme 007 : live preview / static preview / code
this is my entry for coding cabin’s gridmania challenge.
as the name of the challenge suggests, it’s a grid theme!!! ᕕ( ᐛ )ᕗ
features : two custom links, one accent color, the option to choose between a serif and sans-serif font, post info on hover, infinite load, two different caption styles, three different post sizes [default: 1x1, wide: 2x1, tall: 2x2 (you’ll need to assign specific tags for wide and tall posts so that they show up accordingly in the grid)]
credits : modified pxu photoset script by @bychloethemes, video resizing script by @shythemes, icons by @suiomi
826 notes
·
View notes
Note
Good night! The theme that jadioricons is using is exclusive?
nope! it’s damascena :-)
1 note
·
View note
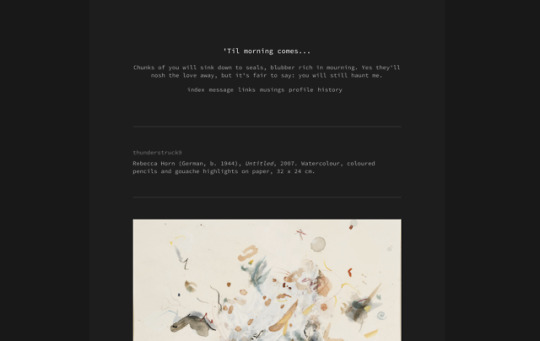
Photo

About Page [12]: Stargazer by glenthemes
An about page inspired by pixel game graphics and space .。: ・:*✩
► PREVIEW | CODE | GUIDE | CREDITS
Features:
speech bubble: decorative arrow, text
sidebar image: max. width 150px
sidebar links: triangles mini animation on hover
meter widgets: health bar & EXP bar
2 info boxes: title + bullet points
quote box: looks best with 2 lines, decorative down arrow
music player: please use a valid audio file URL (e.g. .mp3)
Be sure to follow the terms of use and like/reblog if you’re using this page! Please contact me if you have any questions/problems with the coding and I’ll try to help you as much as I can! ♥
3K notes
·
View notes
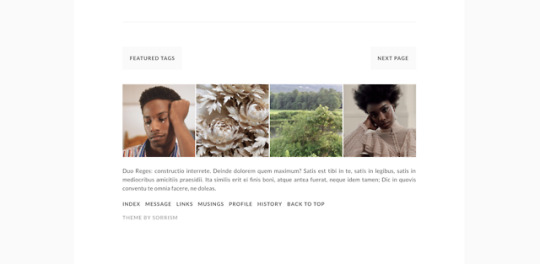
Photo


clio theme by sylphthm
preview i, ii ― code
a minimalistic sidebar theme with an optional updates tab.
optional links, captions, dark/light controls, fixed or relative header/sidebar
eight color choices, single column, eight icon options for the tab and post info.
nine font options, five font size options, semi-responsive.
credits can be found here.
terms of use can be found here.
602 notes
·
View notes