#반응형 디자인
Text
반응형 홈페이지 디자인을 위한 핵심 요소 7가지
웹사이트는 현대 사회에서 굉장히 중요한 역할을 하고 있습니다. 사용자들이 정보를 얻고 소통하며 서비스를 이용하는 주요한 수단으로서, 웹사이트의 디자인은 그 중요성이 더욱 높아지고 있습니다.

이 글에서는 사용자 중심 디자인, 명확하고 일관된 브랜딩, 빠른 로딩 속도와 기술적 최적화, 콘텐츠의 질과 가치, 웹표준화 및 접근성, 모바일 최적화, 검색 엔진 최적화(SEO), 그리고 지속적인 유지보수와 업데이트에 대해 자세히 다룰 것입니다.
우선, 사용자 중심 디자인에 대해 이야기해 볼게요. 사용자 중심 디자인은 웹사이트를 사용하는 사람들을 가장 중요하게 생각하는 접근 방식이에요. 다양한 사용자들의 요구와 선호에 맞춰서 웹사이트를 디자인하고, 사용자들이 원하는 정보를 쉽게 찾을 수 있도록 도와줘요. 예를 들어, 메뉴를 명확하게 구성하고, 검색 기능을 강화하여 사용자들이 필요한 정보를 빠르게 찾을 수 있게 해야 해요.
다음으로는 명확하고 일관된 브랜딩에 대해 이야기해 볼게요. 이 부분은 웹사이트가 속한 기업이나 브랜드의 정체성을 명확하게 전달하는 것이 중요해요. 로고, 색상, 글꼴 등을 일관되게 사용하여 사용자들이 웹사이트를 보고 해당 브랜드를 쉽게 기억하고 구별할 수 있도록 도와줘야 해요.
빠른 로딩 속도와 기술적 최적화는 사용자들이 웹사이트를 빠르게 로드하여 편리하게 이용할 수 있도록 하는 것이에요. 이미지나 파일 크기를 최적화하고, 캐싱과 CDN을 활용하여 웹사이트의 성능을 향상시키는 등의 기술적인 방법을 사용해야 해요.
콘텐츠의 질과 가치는 웹사이트의 핵심이에요. 사용자들이 웹사이트를 방문하는 이유는 유용한 정보나 흥미로운 콘텐츠를 찾기 때문이에요. 따라서 풍부하고 유용한 콘텐츠를 제공하고, 사용자들의 요구에 맞게 구성하여 가치 있는 경험을 제공해야 해요.
웹표준화 및 접근성은 모든 사용자들이 웹사이트를 쉽게 이용할 수 있도록 하는 것이 중요해요. 웹표준을 준수하고, 웹접근성 가이드라인을 따르는 것이 도움이 될 거예요. 이렇게 함으로써 모든 사용자들이 정보에 쉽게 접근하고 이용할 수 있게 될 거에요.

그리고 모바일 최적화는 현재 시대의 트렌드에 맞춰서 꼭 고려해야 하는 부분이에요. 모바일 기기에서도 편리하게 이용할 수 있도록 반응형 디자인이나 모바일 퍼스트 디자인을 활용해야 해요. 이렇게 함으로써 모바일 사용자들에게 최적화된 경험을 제공할 수 있어요.
검색 엔진 최적화(SEO)는 웹사이트가 검색 엔진에서 노출되고 사용자들이 쉽게 찾을 수 있도록 하는 것이 중요해요. 키워드 연구를 통해 사용자들이 검색할 만한 단어를 파악하고, 이를 활용하여 웹사이트의 랭킹을 향상시켜야 해요.
마지막으로는 지속적인 유지보수와 업데이트에 대해 이야기해 볼게요. 웹사이트를 지속적으로 관리하고 최신 상태로 유지하는 것이 중요해요. 보안 업데이트, 기능 개선, 콘텐츠 업데이트 등을 통해 웹사이트를 지속적으로 향상시키고 사용자들에게 최상의 경험을 제공해야 해요.
이렇게 웹사이트 디자인을 사용자 중심으로, 명확하고 일관된 브랜딩과 함께 빠른 로딩 속도와 기술적 최적화, 가치 있는 콘텐츠, 웹표준화와 접근성, 모바일 최적화, 검색 엔진 최적화, 그리고 지속적인 유지보수와 업데이트를 고려한다면 사용자들에게 더 나은 경험을 제공할 수 있을 거에요. 만약 궁금한 점이 있거나 추가 설명이 필요하시다면 저희 몽구웹에 언제든지 물어보세요!
0 notes
Text
토토 사이트의 진화: 트렌드 탐색, 보안 및 책임감 있는 게임
온라인 배팅과 게임의 세계가 계속 발전함에 따라 토토 사이트의 미래는 기술 혁신과 사용자 경험의 토토사이트 교차점에 서 있습니다. 이 기사에서는 토토 사이트의 환경을 형성하는 주요 동향을 살펴보고 이러한 플랫폼이 사용자의 변화하는 요구와 선호도를 충족시키기 위해 어떻게 적응하고 있는지 논의할 것입니다.
기술 통합:
최첨단 기술의 통합은 토토 사이트 경험을 재정의하도록 설정되었습니다. 블록체인 기술은 거래의 보안과 투명성을 높이는 역할로 주목을 받고 있습니다. 또한 인공 지능(AI)을 활용하여 사용자 상호 작용을 개인화하여 보다 맞춤화되고 매력적인 경험을 제공하고 있습니다. 토토사이트가 이러한 발전을 수용함에 따라 사용자는 원활하고 안전한 게임 환경을 기대할 수 있습니다.
증강현실(AR)과 가상현실(VR):
AR과 VR 기술이 제공하는 몰입형 경험이 토토사이트의 세계로 진출하고 있습니다. 이러한 기술은 사용자가 온라인 게임에 참여하는 방식을 변화시켜 더욱 실감나고 상호작용적인 경험을 제공할 수 있는 잠재력을 가지고 있습니다. 가상 스포츠 이벤트부터 몰입형 카지노 환경에 이르기까지 AR과 VR은 토토 사이트 상호 작용의 시각적, 감각적 측면을 재정의할 준비가 되어 있습니다.
규제 환경:
토토 사이트를 둘러싼 규제 프레임워크는 계속 발전하여 업계 운영 및 사용자 경험에 영향을 미칩니다. 전 세계 정부가 온라인 도박과 관련된 문제를 해결함에 따라 토토 사이트는 변화하는 법적 환경을 탐색하고 이에 적응해야 합니다. 조화롭고 투명한 규제 환경은 이러한 플랫폼의 지속 가능성과 적법성을 보장하는 데 중요합니다.
향상된 사용자 경험 디자인:
사용자 경험(UX) 디자인은 사용자를 유지하고 유치하려는 토토 사이트의 초점으로 남아 있습니다. 직관적인 인터페이스, 반응형 디자인, 게임화 요소는 사용자 참여를 향상시키는 표준 기능이 되고 있습니다. 경쟁이 치열한 시장에서 차별화를 추구하는 토토사이트에게는 기능과 미학 사이의 적절한 균형을 맞추는 것이 필수적입니다.
포용적이고 책임감 있는 게임:
토토 사이트의 미래에는 책임감 있는 게임 관행에 대한 관심이 높아질 것입니다. 플랫폼에서는 자체 배제 옵션, 지출 한도, 교육 리소스 등 책임감 있는 도박을 장려하는 기능과 도구를 점점 더 많이 구현하고 있습니다. 토토사이트의 장기적인 성공과 사회적 수용을 위해서는 안전하고 책임감 있는 게임 환경을 조성하는 것이 필수적입니다.
결론적으로, 기술이 지속적으로 발전하고 사용자 기대가 진화함에 따라 토토 사이트의 미래는 흥미로운 가능성을 가지고 있습니다. 기술 혁신을 수용하고, 규제 환경을 탐색하고, 사용자 경험 디자인을 우선시하고, 책임감 있는 게임을 장려함으로써 토토 사이트는 끊임없이 진화하는 온라인 게임 산업에서 역동적이고 책임감 있는 주체로 자리매김할 수 있습니다.
0 notes
Text
소원웹 | 홈페이지제작, 쇼핑몰제작, 앱제작, 웹에이전시
웹에이전시
소원웹
UI/UX DESIGN
사용자 눈높이에 맞춘 UI/UX 시각화 작업
모바일, 태블릿에 편리한 터치와 폰트 최적화 시스템
DESIGN
① 브랜드에 맞춘 세련된 디자인.
세월이 흘러도 변치않는 가치있는 디자인
MARKETING
② 잘되는 대박 홈페이지는 이유가 있습니다.
20년의 온라인제작 노하우가 있습니다.
WORTH THE PRICE
③ 거품을 뺀가격.
반응형 웹사이트 국내 최저가로 업종에 맞는 심플 맞춤 제작!
EASY MANAGEMENT
④ 간편하고 쉬운 수정, 유지관리로 누구나 관리하기 쉽습니다.
SERVICE
"차별화된 서비스"
사이트 제작부터 고객유치를 고려한 사이트 구축
최신의 기술로 쉽고 편리하게 운영이 가능합니다.
도메인 1년 무료 지원
나만의 도메인을 선택해 주세요. 1년 무료지원
호스팅 비용 1년 무료 지원
최신의 SSD 광호스팅 1년 지원 / 멀티반응형 이상
HD 사진 촬영
제품촬영 및 출장 촬영
SNS 소셜 연동 서비스
인스타그램, 카카오, 네이버등 소셜 연동, 로그인 개발
사이트 등록 무료 지원
포털 사이트 SEO 최적화로 검색노출 상위로 검색
동영상 & 유튜브 연동
풀 HD동영상이나 유투브 동영상 삽입
"거품을 뺀 맞춤 제작 비용"
1년간의 단순 수정 무료 서비스
텍스트 단순 수정 1년간 무료 서비스
Read the full article
0 notes
Text
웹 개발의 팁과 효과

웹 개발은 현대 사회에서 매우 중요한 역할을 수행하며, 인터넷 사용자들에게 편리하고 효과적인 웹 사이트를 제공하는 데 큰 영향을 미칩니다. 이 글에서는 "웹 개발자들이 웹 사이트를 구축하고 개선하는 과정에서 유용한 팁과 효과적인 방법"을 소개하겠습니다. 이 글을 통해 웹 개발에 관심 있는 분들은 더 나은 웹 사이트를 구축하는 데 도움을 얻을 수 있을 것입니다.
1. 사용자 경험 (User Experience) 개선을 위한 팁
1.1 반응형 디자인 (Responsive Design)
반응형 디자인은 다양한 기기와 화면 크기에 자동으로 적응하여 웹 사이트의 가시성과 사용성을 향상시킵니다. 반응형 디자인을 구현하기 위해 CSS의 미디어 쿼리를 사용하거나, CSS 프레임워크인 Bootstrap 등을 활용할 수 있습니다. 반응형 디자인은 모바일 사용자를 고려하여 웹 사이트의 성능을 향상시키는 데 도움이 됩니다.
1.2 페이지 로딩 속도 개선
웹 사이트의 페이지 로딩 속도는 사용자 경험에 직접적인 영향을 미치며, 느린 페이지 로딩은 사용자의 이탈을 유발할 수 있습니다. 페이지 로딩 속도를 개선하기 위해 다음과 같은 방법을 고려해볼 수 있습니다.
- 이미지 최적화: 이미지 파일의 크기를 최소화하고, 필요한 해상도만 제공하여 로딩 시간을 단축합니다.
- 캐싱 활용: 브라우저 캐싱을 통해 자주 사용되는 파일들을 저장하여 다음 접속 시에는 서버에서 다운로드 받지 않도록 합니다.
- 스크립트 최적화: 자바스크립트 파일을 압축하고, 불필요한 코드를 제거하여 파일 크기를 줄입니다.
- CDN (Contents Delivery Network) 활용: 컨텐츠를 전세계에 분산 저장하여 로딩 시간을 최적화합니다.

2. SEO (Search Engine Optimization) 최적화 팁
2.1 키워드 연구 및 적용
키워드 연구를 통해 인기 있는 검색어와 관련 검색어를 파악하고, 해당 키워드를 웹 페이지의 제목, 본문, 메타 태그 등에 적절히 포함시킴으로써 검색 엔진에서의 노출을 높일 수 있습니다. Google 키워드 플래너나 SEMrush와 같은 도구를 활용하여 키워드 연구를 수행할 수 있습니다.
2.2 유용한 콘텐츠 제공
검색 엔진은 사용자에게 유용한 콘텐츠를 노출시키기 위해 노력합니다. 따라서, 웹 페이지에 고유하고 유용한 콘텐츠를 제공함으로써 검색 엔진 최적화를 할 수 있습니다. 또한, 주기적으로 콘텐츠를 업데이트하고 다양한 형식의 콘텐츠를 제공하는 것도 중요합니다.
3. 웹 보안 팁
3.1 SSL 인증서 사용
SSL 인증서를 사용하여 웹 사이트의 보안을 강화할 수 있습니다. SSL 인증서를 통해 웹 사이트와 사용자 간의 데이터 통신이 암호화되어 중간에 정보를 탈취하는 공격을 방지할 수 있습니다. 인증된 SSL 인증서를 구입하거나, 무료로 제공되는 Let's Encrypt와 같은 서비스를 활용할 수 있습니다.
3.2 웹 애플리케이션 취약점 점검
웹 애플리케이션에 대한 보안 취약점은 해커에게 침입의 기회를 주게 됩니다. 따라서, 웹 애플리케이션의 취약점을 확인하고 보안 패치를 적용하는 것이 중요합니다. OWASP (Open Web Application Security Project) Top 10과 같은 보안 취약점 목록을 참고하여 웹 애플리케이션의 보안을 강화할 수 있습니다.

결론
지금까지 웹 개발의 팁과 효과에 대해 알아보았습니다. 사용자 경험 개선, SEO 최적화, 웹 보안 등 다양한 측면에서 웹 개발자들이 고려해야 할 요소들을 다뤘습니다. 이러한 팁과 방법들을 적절히 활용하면 더 나은 웹 사이트를 구축하고 유지할 수 있습니다.
Read the full article
#SEO#SSL인증서#구축#반응형디자인#사용자경험#웹개발#웹개발자#웹디자인#웹마케팅#웹보안#웹사이트#웹애플리케이션#웹퍼포먼스#유용한콘텐츠#최적화#취약점#콘텐츠마케팅#키워드연구#팁#페이지로딩속도#효과
0 notes
Text
홈페이지 리뉴얼 가이드: 사용자 경험과 성과를 높이는 9가지 단계
홈페이지 리뉴얼은 기업이나 조직에게 더 나은 온라인 프레젠스를 제공하는 중요한 과정입니다. 사용자 경험을 개선하고 브랜드의 가시성을 향상시키는 것은 홈페이지가 성공적인 비즈니스 운영에 중요한 역할을 한다는 것을 의미합니다.
목표 설정
홈페이지 리뉴얼 프로젝트를 시작하기 전에, 명확하고 구체적인 목표를 설정하는 것이 매우 중요합니다. 이 목표는 기업이나 조직의 전략적 방향과 연결되어야 하며, 주로 브랜드 이미지의 개선, 사용자 경험의 향상, 그리고 콘텐츠의 최신화를 중점적으로 고려할 수 있습니다.
브랜드 이미지의 개선은 홈페이지를 통해 기업의 이미지와 가치를 보다 강력하게 전달하는 것을 의미합니다. 사용자 경험의 향상은 사용자들이 홈페이지를 방문하고 이용할 때 더 편리하고 유익한 경험을 할 수 있도록 하는 것을 목표로 합니다. 또한, 콘텐츠의 최신화는 홈페이지의 정보를 최신 상태로 유지하고 사용자들에게 가치 있는 정보를 제공하는 것을 목표로 합니다.
현재 사이트 분석
리뉴얼을 위해선 기존 홈페이지의 강점과 약점을 명확히 이해해야 합니다. 이를 위해 사용자 행동을 철저히 분석하고, 어떤 콘텐츠와 기능이 사용자들에게 가장 많은 관심을 끌고 있는지를 파악해야 합니다. 또한, 디자인 및 사용자 인터페이스와 같은 시각적인 측면과 콘텐츠의 질과 양을 평가하여 어떤 부분이 개선이 필요한지를 식별해야 합니다.
경쟁사 분석
업계 내 경쟁사의 홈페이지를 분석하여 그들의 성공 요소와 실패 요소를 파악하는 것은 매우 중요합니다. 경쟁사의 웹사이트를 통해 그들이 제공하는 서비스나 콘텐츠의 품질, 디자인, 사용자 경험 등을 분석하여 자사의 홈페이지에 적용할 수 있는 아이디어를 얻을 수 있습니다. 이를 통해 자사의 홈페이지를 경쟁력 있게 만들 수 있습니다.
사용자 경험 개선
사용자의 니즈와 행동을 고려하여 네비게이션, 인터페이스, 그리고 콘텐츠의 접근성을 개선합니다. 사용자가 쉽게 정보를 찾고 상호작용할 수 있도록 설계하는 것이 중요합니다.
콘텐츠 업데이트
콘텐츠는 항상 최신 상태여야 합니다. 관련성 높고 흥미로운 콘텐츠를 제공하여 방문자에게 가치를 제공합니다. 또한 SEO를 고려하여 콘텐츠를 최적화해야 합니다.
SEO 최적화
검색 엔진 최적화를 통해 홈페이지가 검색 결과에서 더 높은 순위를 차지할 수 있도록 합니다. 키워드 연구와 메타 태그 최적화 등 다양한 방법을 사용하여 SEO를 개선합니다.
모바일 최적화
최근에는 모바일 기기를 통한 인터넷 이용이 크게 증가하고 있기 때문에, 홈페이지가 모바일에서도 원활하게 동작할 수 있어야 합니다. 이를 위해 반응형 디자인을 채택하여 모든 종류의 기기에서 홈페이지가 잘 표시되도록 보장해야 합니다. 모바일 사용자들이 편리하게 홈페이지를 이용할 수 있도록 만들어주는 것이 중요합니다.
테스트 및 피드백
홈페이지의 기능과 디자인을 개선하기 위해 사용자 테스트와 A/B 테스트를 진행합니다. 이를 통해 사용자들이 홈페이지를 어떻게 이용하고 있는지를 파악하고, 어떤 부분을 개선해야 하는지를 찾을 수 있습니다. 또한, 실제 사용자들의 피드백을 수집하여 홈페이지를 지속적으로 개선해 나갑니다. 사용자들의 의견을 듣고 그에 맞게 홈페이지를 수정하는 것이 중요합니다.
배포 및 모니터링
최종적으로 변경 사항을 적용한 뒤에는 홈페이지의 성능을 지속적으로 모니터링하여 필요한 추가 개선을 진행합니다. 사용자들의 피드백을 수집하고 홈페이지를 계속해서 개선해 나가는 것이 중요합니다. 홈페이지의 성능을 모니터링하고 사용자들의 요구사항에 맞춰 지속적으로 개선해 나가는 것이 중요합니다.
홈페이지 리뉴얼은 끊임없는 과정이며, 사용자 경험과 성과를 높이기 위해 지속적으로 노력해야 합니다. 자세한 정보 및 상담을 원하시면 저희 홈페이지를 방문해주세요.
0 notes
Photo



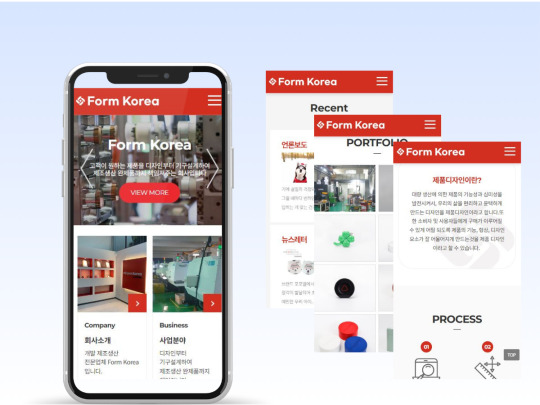
회사/기업 홈페이지 / 반응형 -E-
-
반응형으로 제작된 회사,기업,개인,마케팅,광고,홍보,영업,업무용 홈페이지 레이아웃 -E- 디자인. 섹션별로 잘 구성된 고퀄리티 홈페이지 디자인.
ㅤ
제작기간: 1주일 / 비용 : 50만원~ㅤ
홈페이지제작 + 웹호스팅 + 홈페이지 프로그램 하자보수 1년 포함ㅤ
ㅤ
자세한 내용은 온웹홈페이지( ONWEB.KR )[온웹LAB] 에서 확인하세요.ㅤ
https://onweb.kr
ㅤ
#회사홈페이지 #기업홈페이지 #업무용홈페이지 #홍보홈페이지 #영업홈페이지
#반응형홈페이지 #반응형홈페이지제작 #고퀄리티홈페이지 #홈페이지제작 #웹디자인 #검색최적화 #반응형웹 #검색잘되는홈페이지 #홈페이지샘플 #온웹 #온웹LAB #ONWEB
0 notes
Photo

워드프레스 왜 안쓸까?
WordPress는 전 세계 CMS 시장에서 59.5%의 압도적인 점유율을 차지하고 있다. 또 워드프레스(WordPress)는 전 세계 웹사이트 점유율이 26.4%로 전 세계 4개 사이트 중 1개를 워드프레스 웹사이트라고 부른다.
워드프레스(Wordpress)가 한글로 만든 CMS 50.9%로 1위를 차지했고, 한때 게시판 표준��던 제로보드의 후속 모델인 Xpress Engine(XE)이 36%로 2위를 차지했다. 그것은 한국어로 된 모든 블로그와 웹사이트의 절반이 단어를 누른다는 것을 의미한다.
워드프레스도 애플 앱스토어나 구글플레이에서 애플리케이션을 받아 필요한 기능에 쉽게 접근할 수 있는 것처럼 유료 테마나 플러그인을 무료로 내려받아 원하는 기능을 웹사이트에 추가할 수 있다. 남들이 만든 디자인과 추가 기능을 선택하기만 하면 된다.
모바일이 유행하는 시대에 웹사이트는 모바일 기기의 유입을 무시할 수 없지 않은가? 스마트폰의 화면 크기는 4~6인치 정도지만 아이패드와 같은 태블릿도 9인치 이상이다. 오늘날의 웹 사이트 화면은 여러 장치의 웹 브라우저 환경에 자동으로 적응하는 반응형 웹 설계로 만들어질 필요가 있다.
워드프레스 테마는 이미 반응적인 웹 디자인 기술을 가지고 있다. 따라서 다양한 유형의 장치와 화면 해상도를 볼 수 있도록 웹 사이트를 만드는 데 대해 걱정할 필요가 없으므로 시간을 절약할 수 있다.
워드프레스는 웹 표준을 준수하도록 설계되었다. 이는 웹사이트 구조 측면에서 검색엔진 최적화(SEO)에 유리하다. 검색엔진 최적화란 구글이나 네이버 등 검색엔진을 검색할 때 검색 결과 페이지 상단에 내가 만든 웹사이트를 기술적 방법으로 얻는 것을 말한다.
0 notes
Text
기업의 홈페이지를 운영하는 동안 유지 보수 및 관리 서비스는 매우 중요합니다. 보안 취약점이 발견되거나 기술적인 문제가 생길 수 있으며, 이를 해결하고 시스템의 보안을 유지하기 위해서는 지속적인 업데이트와 패치가 필요합니다. 기업용 홈페이지에는 항상 최신 정보가 반영되어야 합니다. 이것은 제품이나 서비스의 업데이트, 새로운 이벤트 및 프로모션 소식 등을 신속하게 반영하여 고객과의 상호작용을 유지하고 업데이트된 정보를 제공하는 것을 의미합니다.
고객들은 항상 최신 정보에 관심을 가지며, 홈페이지가 업데이트된 내용을 제공하지 않을 경우 실망할 수 있습니다. 또한, 업데이트되지 않은 정보는 신뢰성에 대한 의문을 불러일으킬 수 있습니다. 따라서, 홈페이지는 정기적으로 업데이트되어야 하며, 새로운 내용이나 변경된 정보가 있을 때는 신속하게 반영되어야 합니다.
고객과의 상호작용은 홈페이지를 통해 이루어지기 때문에, 업데이트된 정보를 제공함으로써 고객들과의 소통을 원활하게 유지할 수 있습니다. 새로운 제품이나 서비스를 출시하거나 특별한 이벤트를 개최할 때는 홈페이지를 통해 이를 홍보하고 고객들을 유치할 수 있습니다. 또한, 프로모션 소식을 신속하게 업데이트하여 고객들에게 할인 혜택이나 이벤트 참여 기회 등을 제공할 수 있습니다.
홈페이지 운영에서 사용자 경험과 SEO 최적화는 상호 보완적인 요소입니다. 사용자 경험은 홈페이지를 방문하는 사용자들이 홈페이지를 쉽게 이용하고 원하는 정보를 빠르게 찾을 수 있도록 하는 것을 의미합니다. 사용자 경험을 제공하기 위해서는 내비게이션 구조, 레이아웃 디자인, 콘텐츠 가독성 등 여러 가지 측면을 고려해야 합니다.

내비게이션 구조는 사용자가 홈페이지를 탐색하는 방법을 결정짓는 중요한 요소입니다. 사용자들이 쉽게 필요한 정보를 찾을 수 있도록 명확하고 직관적인 내비게이션 메뉴를 설계해야 합니다. 메뉴 항목들은 일관된 형식과 용어를 사용하여 사용자들이 혼란스럽지 않도록 해야 합니다.
레이아웃 디자인은 홈페이지의 시각적인 구성을 말합니다. 사용자들이 홈페이지를 처음 방문할 때 시각적으로 인상적이고 사용하기 편리한 디자인을 제공해야 합니다. 레이아웃은 정보의 계층을 명확하게 표현하고, 시선을 이끌어 원하는 내용에 집중하도록 유도해야 합니다. 또한, 반응형 디자인을 통해 모바일 기기에서도 홈페이지가 잘 보이고 작동해야 합니다.
콘텐츠 가독성은 홈페이지에 게시된 콘텐츠의 가독성을 의미합니다. 사용자들은 텍스트를 쉽게 읽고 이해할 수 있어야 합니다. 따라서 폰트 선택, 글꼴 크기, 줄 간격 등을 고려하여 가독성을 향상시켜야 합니다. 또한, 이미지와 비디오를 적절하게 활용하여 콘텐츠를 보다 흥미롭고 유익하게 만들어야 합니다.

이러한 내비게이션 구조, 레이아웃 디자인, 콘텐츠 가독성 등의 측면을 고려하여 홈페이지를 설계하면, 사용자들에게 좋은 사용자 경험을 제공할 수 있습니다. 이는 사용자들이 홈페이지에서 긍정적인 경험을 하고, 결과적으로 홈페이지를 자주 방문하거나 추천할 가능성을 높일 수 있게 됩니다. 사용자 경험을 향상시킴으로써 홈페이지의 인기와 효율성을 향상시킬 수 있습니다.
SEO 최적화는 검색 엔진에서 홈페이지를 상위에 노출시키기 위한 작업입니다. 이를 위해서는 검색 엔진이 홈페이지를 쉽게 이해하고 인덱싱할 수 있도록 콘텐츠를 구성하고 메타 태그를 최적화해야 합니다. 또한, 키워드 연구를 통해 검색어에 대한 이해도를 높이고, 내부 링크 구조를 최적화하여 검색 엔진 크롤러가 홈페이지의 모든 페이지를 효과적으로 탐색할 수 있도록 해야 합니다.
사용자 경험과 SEO 최적화는 함께 고려되어야 합니다. 사용자 경험을 향상시키면 사용자들이 더 오래 머무르고, 홈페이지에 더 많은 상호작용을 하며, 이는 검색 엔진에서 홈페이지를 높은 순위로 평가하는 데에도 긍정적인 영향을 줍니다. 또한, SEO 최적화를 통해 높은 순위를 얻으면 더 많은 유기적 트래픽을 유치할 수 있으며, 이는 홈페이지의 가시성과 영향력을 키우는 데에 도움이 됩니다. 따라서, 두 가지 측면을 조화롭게 고려하여 홈페이지를 운영하는 것이 중요합니다.

홈페이지가 문제를 겪을 때 기술적인 도움이 필요한 경우가 있습니다. 예를 들어, 홈페이지가 다운되거나 로딩 속도가 느려지는 경우, 보안 문제가 발생한 경우, 또는 기능이 제대로 작동하지 않는 경우 등이 해당됩니다. 이런 상황에서는 신속한 대응이 필요하며, 이를 위해서는 기술적인 지원이 필요합니다.
유지 보수 및 관리 서비스는 이러한 기술적인 문제를 신속하게 해결하고 웹사이트의 원활한 운영을 보장합니다. 이 서비스는 웹 개발자나 시스템 관리자들이 제공하는데, 그들은 홈페이지를 모니터링하고 문제가 발생했을 때 즉각적으로 대응하여 해결합니다. 또한, 서버 관리, 데이터베이스 관리, 백업 및 복구 등을 포함한 종합적인 관리를 수행하여 홈페이지의 안정성을 유지합니다.
이러한 유지 보수 및 관리 서비스는 기업의 온라인 프리젠스를 유지하고 향상시키는 데에 필수적입니다. 홈페이지가 원활하게 작동하고 사용자들에게 불편함을 느끼지 않도록 함으로써, 기업은 신뢰를 구축하고 고객들의 만족도를 높일 수 있습니다. 또한, 기술적인 문제로 인한 잠재적인 손실을 최소화하고 홈페이지의 안정성을 유지함으로써 기업의 온라인 프리젠스를 강화할 수 있습니다.
1 note
·
View note
Text
반응형 플립북 플러그인 (Responsive FlipBook – WordPress Plugin)
반응형 플립북 플러그인 (Responsive FlipBook – WordPress Plugin)
반응형 플립북 플러그인 (Responsive FlipBook – WordPress Plugin)
플립북 플러그인 (Responsive FlipBook – WordPress Plugin)을 통해 원하시는 기능을 구현해보세요!
함께 제공되는 기능 : 책꽂이, 팝업, 확대/축소 플립 북 확장, PDF 플립 북 확장, 본문 내용, 표, 하드 커버, 플랫 디자인, 사용자 정의 스타일, 지연로드.
Flash Player가 필요없는 완벽한 HTML 및 jQuery입니다. 데스크톱 및 모바일 디바이스에서 반응형으로 작동합니다!
반응형 디자인은 모든 해상도에서 보기 좋게 보이기 때문에 모든 플랫폼에서 동일한 경험을 얻을 수 있습니다.
고급 관리자 패널로 쉽게 사용자 정의 할 수 있습니다.
FlipBook WordPress…
View On WordPress
0 notes
Text
폴더블이 가지는 의미.

삼성 모바일의 페이스북 프로필이 폴더블을 암시하며, 이번 개발자 컨퍼런스에 갤럭시 F가 나온다는 소문이 돌고 있다.
그렇다면 폴더블의 안정적인 구현이란 기술적인 면은 제쳐놓고 어떤 면에서 장점을 가지고, 또 어떻게 사용할 수 있을지에 대한 나의 대답을 해보고자 한다.
1. 내구성
폴더블은 애초에 디스플레이가 휠 수 있도록 기술이 개발된 거기 때문에 일반적인 화면보다 내구성이 강하다.
2. 디자인 및 다양한 기능.
접었다 폈다, 그리고 곡면에 화면 배치가 가능해짐으로서 다양한 디자인이 가능해진다.
어쩌면 전면카메라가 사라지고 후면 카메라로만 사진을 찍게 될 수도?
3. 스마트폰과 태블릿 PC의 장점만.
스마트폰의 편리한 조작성, 태블릿 PC이 제공하는 영상 및 멀티미디어, 웹브라우징등의 컨텐츠 소비, 넓은 화면을 이용한 멀티태스킹을 제공해준다.
4. 독특한 컨텐츠 및 앱.
화면이 접힐 수 있다는 것에서 닌텐도 DS처럼 독특한 느낌의 게임, 노트북의 터치패드나 키보드 앱이 나와 다양한 재미 및 생산성 향상을 경험 할 수 있습니다.
5. 반응형 앱.
- 안드로이드 태블릿 PC의 역전 기회.
지금 안드로이드 태블릿 PC는 아이패드에 밀려 완전히 죽쓰고 있는 상태다.
아마존의 파이어 시리즈, 중국 회사들의 태블릿 PC 시리즈처럼 저가형에선 어느정도 두각을 나타내고 있더라도 고가의 플래그쉽 시장에선 삼성 갤럭시탭 빼고는 제품이 나오질 않는다. 이마저도 아이패드에게 가성비, 성능등등 모두 밀린다고 생각하고 구글은 픽셀 C 후에 안드로이드가 아닌 크롬OS가 담긴 픽셀 슬레이트가 나오는 등 찬밥신세인 셈.
그러나 폴더블이 등장하고 대세��� 된다면 이야기가 달라진다.
폰이 태블릿 PC의 역할을 할 수 있게 되면서 화면크기에 따라 UI가 달라지는 반응형앱이 보편화되고 이는 완전히 밀리던 안드로이드 태블릿 PC 생태계가 살아날 수 있는 유일한 가능성이다.
- 더욱 공고히 하는 애플.
애플이라면 아이폰과 아이패드 OS 통합 => 어썸!!
을 들고 나와 모바일 생태계 장악을 시도할 지도 모른다.
스마트폰과 태블릿 PC의 경계가 사라짐으로서 애플이 주장하는 포스트 PC의 역할을 본격적으로 가질 수도 있고.
애플이 WWDC 키노트에서 맥과 ios를 합치지 않겠다고 단호하게 말한건 이 때문이 아니었을까.
결국 이 문제는 태블릿PC란 제품의 이해도 필요하다.
다음엔 애플이 태블릿PC를 왜 포스트 PC라 주장하는지 알아보도록 하자.
0 notes
Text
모바일 청첩장 만들기
결혼을 앞둔 전 직장 동료와 청첩장을 받을 겸 해서 만났는데, 모바일 청첩장 중 마음에 드는 것이 없다기에 모바일 청첩장을 만들어 보기로 했다. 아래는 동료가 종이 청첩장을 고른 업체에서 올린 샘플 모바일 청첩장을 캡쳐하고 분석한 것이다.

청첩장에 들어가는 내용
이름, 일시, 장소
인사말, 부모 이름
사진첩
방명록
오는 길 (장소와 일시 재확인)
연락처
SNS 공유하기
기존 청첩장의 아쉬운 점
탭바의 아이콘이 의미하는 바가 뚜렷하지 않고, 메뉴의 수가 불필요하게 많다.
스마트폰 기준으로 디자인되어 데스크탑이나 태블릿에서 보면 어색하게 보인다.
사진이 기본적으로 펼쳐져 있지 않고 보기가 불편하다.
방명록 디자인이 예쁘지 않고 이모지를 지원하지 않는 것 같다.
모바일 환경에서 웹페이지에 임베드된 작은 지도를 조작하는 것이 불편하다.
2G폰 전송하기의 의미가 불명확하다. (이미지 청첩장 다운로드를 의미)
개선 방안
메뉴는 이해하기 쉽게 텍스트로 수정하고 햄버거 메뉴에 숨긴다. 사용자가 굳이 메뉴를 열지 않아도 페이지를 스크롤하면서 자연스럽게 내비게이션하도록 유도한다.
뷰포트의 너비에 따라 유연하게 레이아웃한다.
갤러리나 방명록은 별도의 페이지에서 세로 스크롤을 통해 편하게 볼 수 있게 하고, 첫 화면에서는 일부 항목만 보여준다.
초대장 본문에는 더 쉽게 이해할 수 있는 약도를 포함하고, 링크를 통해 네이버 지도의 길찾기 기능을 사용할 수 있게 한다.
2G폰 전송하기 대신 청첩장 다운이라는 표현을 사용한다.
첫번째 버전

종이 청첩장과 비슷한 느낌으로 첫번째 버전을 만들었다. 수채화로 그린 꽃 장식은 Freepik에서 다운받았다. 디자인 과정에서의 주안점은 다음과 같다.
중간의 사진은 portrait 뷰포트에서는 세로로 길게, landscape 뷰포트에서는 가로로 길게 보여준다. 사용자가 굳이 확대할 필요를 느끼지 않도록 화면에 꽉 차게 보여주기 위해서다.
본문 중간의 축하 인사 남기기 버튼을 누르면 페이지 이동 없이 폼을 보여주고 바로 전송할 수 있게 한다. 본문에는 가장 최근에 올라온 메시지만 나타나기 때문에 사용자는 전송한 뒤 바로 자신의 메시지를 확인할 수 있다.
네이버 지도로 길찾기 버튼을 누르면 이 링크처럼 이동하게 되어, 사용자의 현재 위치에서 예식장으로 가는 길을 확인할 수 있다.
인쇄물과 차별화하기 위해 작은 CSS 애니메이션을 넣었다. 본문 중간의 꽃 장식은 해당 위치로 스크롤하면 확대 또는 페이드인되고, 꽃 장식의 가지는 살짝 회전하며 바람에 흔들리는 느낌을 주도록 했다.
메뉴에는 아래와 같이 다른 페이지로의 링크와 당일에 빨리 찾아볼 만한 내용으로의 바로가기만을 포함했다. 나머지 내용은 스크롤하면서 쉽게 찾을 수 있기 때문이다.

최종 버전
신랑・신부와 의견을 주고받으면서 만든 최종 버전은 아래와 같은 모습이다. (이미지는 스톡 이미지)



신랑・신부가 첫 화면에 사진이 꽉 차게 나왔으면 좋겠다고 얘기해서 초대장 맨 위에 커버 사진을 배치했다. 커버 사진과 텍스트를 나누는 선은 인물 쪽으로 볼록한 곡선으로 처리해 시선의 흐름을 유도하고 동적인 느낌을 줬다. 가로가 긴 뷰포트에서는 레이아웃을 변형했다.
반응형 레이아웃은 스케치로 일일이 시안을 만들지 않고, 코드를 수정하면서 만들어 나갔다. SCSS의 도움이 아주 컸다.
0 notes
Photo



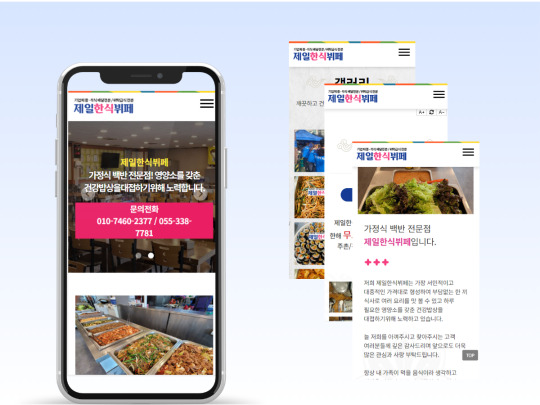
민박/펜션/게스트하우스 홈페이지 / 반응형 -C-ㅤ
ㅤ
민박,펜션,게스트하우스 반응형홈페이지 레이아웃 디자인 -C- 메인섹션의 정보와 내용은 직접 등록/수정 가능ㅤ
ㅤ
자세한 내용은 온웹홈페이지( ONWEB.KR )[온웹LAB] 에서 확인하세요.
ㅤ
#민박홈페이지 #펜션홈페이지 #홍보홈페이지 #게스트하우스홈페이지 #숙박홈페이지 #여행홈페이지ㅤ
ㅤ
#반응형홈페이지 #반응형홈페이지제작 #고퀄리티홈페이지 #홈페이지제작 #웹디자인 #검색최적화 #반응형웹 #검색잘되는홈페이지 #홈페이지샘플 #온웹 #온웹LAB #ONWEBㅤ
0 notes
Text
쇼핑몰제작비용 합리적인 가격으로 만드는 곳
New Post has been published on http://getbeautytrip.info/%ec%87%bc%ed%95%91%eb%aa%b0%ec%a0%9c%ec%9e%91%eb%b9%84%ec%9a%a9-%ed%95%a9%eb%a6%ac%ec%a0%81%ec%9d%b8-%ea%b0%80%ea%b2%a9%ec%9c%bc%eb%a1%9c-%eb%a7%8c%eb%93%9c%eb%8a%94-%ea%b3%b3/
쇼핑몰제작비용 합리적인 가격으로 만드는 곳
쇼핑몰제작비용 합리적인 가격으로 만드는 곳
쇼핑몰을 통해 물건을 판매하다보면
PC와 모바일의
상호 호환 문제부터
결제 시스템 고객관리 등 신경써야 할
부분이 많이 발생하게 됩니다
그리고 쇼핑몰제작비용도
고려를 안 할수 없는 것이 현실입니다
하오웹에서는
기능 예산별로 맞춤제작이 가능한
홈페이지제작업체 입니다
쇼핑몰제작비용에서도
최대한 원하는 견적에 가깝게 진행이 가능합니다
쇼핑몰제작비용 포함 업체를 검토할 때는
반드시 기획, 디자인, 개발, 운영관리까지
하청업체가 아닌 회사 내부에서 진행하는
진짜 제작업체를
통해
진행하시는 것이 좋습니다.
쇼핑몰제작비용에서 중요한 점은
바로 유지보수입니다.
시즌별 혹은 일별로 이미지를 변경하기에 용이해야 하며,
상품주문, 결제, 회원관리, 공지사항, 팝업 창 등
전체적으로 관리하기 편해야 운영하는데 있어 문제가 없습니다
그러기위해서는 쇼핑몰제작비용에 있어 자체솔루션을 보유하고 있는
하오웹과 같은 전문가를 통해 진행하시는 것이 좋습니다.
하오웹은 기획에서부터 제작, 개발까지
회사 내부에 전문가를
보유하고 있어,
자체솔루션으로 편리하고 감각적인
홈페이지를 저렴한 쇼핑몰제작비용으로 가능한 곳입니다.
자체솔루션을 통한 관리게시판 개발로 인해
비용도 상당히 합리적으로
클라이언트에게 제공해드리고 있습니다.
회사 내 자체번역 시스템을 통해
다개국어 쇼핑몰홈페이지제작
동시에 진행 가능합니다.
하오웹 홈페이지 유형에는
맞춤형 모바일 반응형 랜딩페이지 등이 있습니다
홈페이지는 기업의 얼굴이자 브랜드 이미지의
모든 것이라고 할 수 있습니다
예산별로 맞춤제작이 가능하며
제작기간을 준수하고 예산별로 제작 수행이
가능하며 고객 맞춤제작을 해드립니다
디자인트랜드를 반영하여 쇼핑몰제작 및
다양한 솔루션 기반을 갖추어 드립니다
쇼핑몰제작비용 문의, 하오웹에서
만족스러운 쇼핑몰제작
진행해보시는 것은 어떨까요?
기획, 개발, 운영까지 전문적으로
케어해 줄 수 있는 전문가입니다.
자세한 상담 및 문의는
아래 연락처로 문의 주시길 바랍니다.
[쇼핑몰제작비용 문의]
평일 9:00~18:00
옐로우 아이디: @하오웹
하오웹
1666-5691
0 notes
Link
Nolboo Kim (@n0lb00)
정말 유용한 반응형 웹 디자인 튜토리얼 10선e http://ow.ly/LAGT30afl94
faved by your 1 friend
0 notes
Text
비즈니스의 광고 효과를 향상시키는 웹페이지 개발 전략
비즈니스의 광고 효과를 향상시키기 위한 웹페이지 개발 전략은 여러 가지 요소를 고려해야 합니다. 먼저, 사용자의 관심을 끌기 위해 시각적으로 매력적이고 프로페셔널한 디자인이 중요합니다. 웹페이지가 사용자들에게 신뢰감을 주고, 브랜드 이미지를 잘 반영하도록 디자인되어야 합니다.
사용자 경험 개선
사용자 경험을 개선하여 웹페이지의 이용 편의성을 높이는 것은 매우 중요합니다. 간결하고 직관적인 내비게이션은 사용자가 웹사이트를 쉽게 탐색할 수 있도록 도와줍니다. 메뉴 구조가 명확하고 간단하면 사용자는 더 빠르게 원하는 정보를 찾을 수 있습니다. 불필요한 메뉴나 링크를 제거하고, 주요 항목을 강조하여 사용자가 주요 콘텐츠에 더욱 집중할 수 있도록 해야 합니다.
사용자는 느린 페이지 로딩으로 인해 창을 닫고 다른 사이트로 이동할 수 있습니다. 따라서 이미지나 스크립트 파일 등의 리소스를 최적화하고, 캐싱을 활용하여 페이지 로딩 속도를 개선해야 합니다. 모바일 사용자들이 계속 증가하고 있기 때문에, 웹페이지가 모바일 기기에서도 잘 보이고 사용하기 쉬워야 합니다. 반응형 디자인을 채택하여 모든 기기에서 일관된 경험을 제공하고, 모바일에 최적화된 레이아웃을 활용하여 사용자들이 편리하게 이용할 수 있도록 해야 합니다.
이러한 사용자 경험을 개선하는 요소들을 고려하여 웹페이지를 개발하면, 사용자들이 훨씬 더 쉽게 웹사이트를 이용할 수 있게 됩니다. 이는 결국 사용자들의 만족도를 높이고, 웹사이트의 성과를 향상시키는데 도움이 됩니다.

타겟 오디언스 고려한 콘텐츠 개발
마케팅 측면에서 타겟 시장을 정확히 이해하고 그들에게 맞는 콘텐츠를 제공하는 것은 매우 중요합니다. 이를 위해서는 시장 조사를 통해 타겟 고객의 특성, 선호도, 수요를 분석해야 합니다. 이 과정에서는 고객의 나이, 성별, 지역, 소비 습관, 관심사 등을 고려해야 합니다. 타겟 시장의 관심사를 파악하고 이에 부합하는 콘텐츠를 제공함으로써 광고 효과를 최대화할 수 있습니다.
예를 들어, 타겟 시장이 청소년이라면 SNS에서의 트렌드나 유행에 관련된 콘텐츠를 제공하는 것이 효과적일 것입니다. 이를 통해 타겟 고객들이 웹페이지를 더 자주 방문하고, 제품 또는 서비스에 대한 관심을 높일 수 있습니다. 타겟 시장을 잘 이해하고 그들의 요구에 맞는 콘텐츠를 제공하는 것은 마케팅 전략의 핵심입니다. 이를 통해 기업은 고객과의 연결을 강화하고 매출을 증가시킬 수 있습니다.

검색 엔진 최적화
검색 엔진 최적화(SEO)는 광고 효과를 향상시키는 데 중요한 전략입니다. 웹페이지의 콘텐츠를 최적화하여 검색 결과 페이지에서 상위에 노출되도록 하는 것이 목표입니다. 이를 위해 키워드 연구를 통해 타겟 시장이 사용하는 검색어를 파악하고, 해당 키워드를 적절히 활용하여 콘텐츠를 작성해야 합니다.
키워드 연구를 통해 타겟 시장이 사용하는 검색어를 파악하는 것은 중요한 첫 단계입니다. 이를 통해 어떤 검색어가 가장 많이 사용되는지, 어떤 키워드가 더 많은 트래픽을 유도하는지 등을 파악할 수 있습니다. 이후에는 이러한 키워드를 콘텐츠에 적절하게 활용하여 글의 내용을 구성해야 합니다.
하지만 중요한 점은 키워드를 자연스럽게 삽입해야 한다는 것입니다. 강제로 키워드를 삽입하거나 반복적으로 사용하는 것은 오히려 검색 엔진에서의 순위 하락을 가져올 수 있습니다. 따라서 사용자들이 콘텐츠를 자연스럽게 읽을 수 있도록 콘텐츠를 작성하되, 키워드를 적절히 배치하여 검색 엔진이 콘텐츠의 주제를 파악할 수 있도록 해야 합니다.
이외에도 웹페이지의 기술적인 측면도 중요합니다. 웹페이지의 속도, 모바일 호환성, SSL 보안 등도 검색 엔진 순위에 영향을 미치는 요소 중 하나입니다. 검색 엔진 최적화는 키워드 연구와 적절한 콘텐츠 작성뿐만 아니라 웹페이지의 기술적인 측면까지 종합적으로 고려해야 하는 전략입니다. 이를 통해 웹페이지의 노출을 높이고, 타겟 시장으로부터의 유입을 증가시키는데 도움을 줄 수 있습니다.

소셜 미디어 공유
소셜 미디어 플랫폼을 활용하여 웹페이지를 홍보하고 사용자들과 소통하는 것도 중요합니다. SNS를 통해 새로운 콘텐츠를 공유하고, 사용자들의 의견과 피드백을 수렴하여 웹페이지를 지속적으로 개선해 나가야 합니다.
소셜 미디어는 대중들 사이에서 정보를 공유하고 의견을 나누는 주요한 플랫폼으로 자리 잡고 있습니다. 이를 통해 기업은 새로운 콘텐츠를 빠르게 홍보하고 사용자들의 관심을 끌 수 있습니다. 또한, 소셜 미디어를 통해 사용자들의 의견과 피드백을 수렴하여 웹페이지나 제품을 개선하는 데에도 활용할 수 있습니다.
소셜 미디어를 활용하여 사용자들과 소통함으로써 브랜드의 인지도를 높일 뿐만 아니라, 고객들과의 관계도 강화할 수 있습니다. 또한, 소셜 미디어 플랫폼에서의 활동은 검색 엔진 최적화에도 긍정적인 영향을 미칠 수 있습니다. 따라서 소셜 미디어를 효과적으로 활용하여 웹페이지를 홍보하고 사용자들과 소통하는 것은 마케팅 전략에서 중요한 부분을 차지하고 있습니다.

모니터링 및 데이터 분석
웹페이지의 성과를 모니터링하는 데에는 다양한 방법과 도구가 활용될 수 있습니다. 방문자 수, 페이지 뷰, 이탈률 등의 지표를 추적하여 웹페이지의 트래픽과 이용자 행태를 분석하는 것은 기본적인 접근 방식입니다. 또한, A/B 테스트를 통해 다양한 디자인, 콘텐츠 및 기능을 비교하여 최적의 옵션을 찾는 것도 효과적인 방법 중 하나입니다.
이러한 데이터를 근거로 웹페이지를 지속적으로 개선해 나가는 것이 중요합니다. 사용자들의 피드백과 행동을 분석하여 사용자 경험을 개선하고, 웹페이지의 성과를 향상시킬 수 있습니다. 사용자들의 피드백과 행동을 분석하여 웹페이지를 개선하는 것은 매우 중요합니다. 이를 통해 사용자 경험을 향상시키고, 웹페이지의 성과를 지속적으로 향상시킬 수 있습니다.
사용자들의 피드백을 수집하고 분석하는 것은 웹페이지를 개선하는 데에 있어서 중요한 첫걸음입니다. 사용자들의 의견을 듣고 그들이 웹페이지에서 어떤 어려움을 겪는지, 어떤 기능이 부족한지 등을 파악할 수 있습니다. 이를 통해 웹페이지를 보다 사용자 친화적으로 개선할 수 있습니다.
사용자들의 행동을 분석하여 웹페이지의 성능을 평가하는 것도 중요합니다. 사용자들이 어떤 콘텐츠를 가장 많이 클릭하거나 어떤 부분에서 이탈하는지 등을 분석하여 웹페이지의 강점과 약점을 파악할 수 있습니다. 이를 통해 웹페이지를 최적화하고, 사용자들이 원하는 정보에 빠르게 접근할 수 있도록 개선할 수 있습니다. < 원문: 광고 성과를 높이는 웹페이지의 개발 비결 >
0 notes