#Compare Objects in an Array in JavaScript
Explore tagged Tumblr posts
Text
Lodash _.isEqualWith() Method

Lodash is a JavaScript library that works on the top of underscore.js. Lodash helps in working with arrays, strings, objects, numbers, etc. The _.isEqualWith() method of Lang in lodash is similar to _.isEqual() method and the only difference is that it accepts customizer which is called in order to compare values. Moreover, if the customizer used here returns undefined then the comparisons are dealt by the method instead. Note: The customizer used here can be called with up to six arguments namely objValue, othValue, index|key, object, other, and stack. Syntax: _.isEqualWith(value, other, ) Parameters: This method accepts three parameters as […]
0 notes
Text
Understanding JSON Templatization with Recursion for Dynamic Data Handling

JSON (JavaScript Object Notation) is a fundamental component of modern web development. Its simplicity and readability have made it a universal data interchange format, used across a wide range of industries and applications. The straightforward structure of JSON, which is both human-readable and machine-parseable, has contributed to its widespread adoption. However, while JSON's structure is generally simple, adding templates to JSON data introduces a level of complexity that can be challenging to manage. The main difficulty lies in JSON's hierarchical and nested nature, which makes it difficult to determine the depth of the structure and when to stop parsing.
At Keploy, an open-source testing platform, we encountered this challenge while developing our templatization feature, which is crucial for our test automation tool. Our primary goal was to enhance the rerecord feature—a function that allows users to rerecord a particular test set. Users had been experiencing issues when their test cases involved dynamic fields such as JWT tokens, timestamps, or other data generated from POST requests. These dynamic fields, when reused in subsequent requests, often led to test case failures because their values were not automatically updated.
The purpose of our templatization feature was to address this problem by dynamically identifying and replacing these fields with templates. This way, when the rerecord or test mode runs, any changes in these fields would automatically propagate through all subsequent requests, ensuring that test cases remain consistent and up-to-date.
The Complexity of JSON Templatization
JSON's hierarchical structure allows for the nesting of objects and arrays to any depth. While this flexibility is one of the reasons for JSON's popularity, it also introduces significant complexity when attempting to manipulate or templatize the data it contains.
If you've ever tried to compare JSON from two different API responses, you know that nested structures make it hard. In a flat structure, adding templates might be as simple as performing a search-and-replace operation. However, with JSON, you cannot predict the depth beforehand. You need a method that can intelligently traverse the entire structure and apply templates wherever necessary.
Additionally, JSON objects can contain a variety of data types, including strings, numbers, arrays, and other objects. Each type may require a different strategy for templatization. For example, a string might be replaced directly with a template, while an array of objects might require iterating over each element and selectively applying templates.
Keploy's Solution: Harnessing the Power of Recursion
To tackle this problem, we turned to one of the most fundamental techniques in computer science—recursion. Recursion is a method in which a function calls itself to break down a problem into smaller, more manageable parts. This approach is particularly well-suited for problems that involve nested or hierarchical structures, like JSON.
1. Identifying Noisy Fields
The first step in our approach was to identify "noisy" fields within JSON responses—fields that change frequently between requests, like JWT tokens or timestamps. These fields are prime candidates for templatization because their dynamic nature can otherwise cause test failures.
For instance, consider a JWT token generated for each user session. If this token changes but is not updated in the test cases, the tests will fail. By identifying these fields and replacing them with templates, Keploy ensures that tests remain valid even when data changes.
2. Developing the Recursive Function
The core of our solution was a recursive function capable of traversing the entire JSON structure, no matter how deeply nested it was.
Whenever we encountered a nested object or array, our function would call itself recursively to manage it. This allowed us to templatize any field at any level while maintaining JSON structure integrity.
In case you're wondering how to open a JSON file to inspect it manually or through automation, Keploy provides CLI tools to manage and interact with recorded test cases easily.
3. Applying Templates
Once the noisy fields were identified, the function replaced them with templates—like replacing a JWT token with {{jwt_token}}.
This templating ensures that during test reruns, Keploy automatically fills these placeholders with fresh values, preventing stale data issues and test flakiness.
4. Updating Mechanism
A key advantage of our recursive approach is its dynamic updating mechanism.
When running rerecords or tests, any changes detected are automatically reflected across all related requests. This ensures test case consistency without manual intervention.
If you’ve ever needed to unescape JSON (e.g., turning escaped strings back into readable format), you'll understand why maintaining clean, structured, and template-filled JSON is critical in automation pipelines like Keploy's.
Real-World Application of Recursion
Imagine receiving an API response with nested user profiles, authentication tokens, and session metadata.
Using our recursive function, Keploy templatizes these noisy fields. When tests rerun, the placeholders ({{jwt_token}}, {{session_id}}, etc.) are filled dynamically, ensuring a seamless, no-fail execution.
This approach also helps if you need to compare JSON before and after reruns to validate that only the expected fields changed.
Benefits of Recursion in JSON Templatization
Flexibility: Handles JSON structures of any complexity or depth.
Consistency: Dynamic fields update automatically without breaking tests.
Efficiency: Reduces manual intervention and missed updates.
Challenges and Considerations
While recursion solves nested JSON problems elegantly, it also risks stack overflow for very large inputs. At Keploy, we carefully optimized our recursive function to ensure high performance even with deeply nested or large JSON payloads.
Code readability is another factor. Recursive solutions must be clean, well-documented, and easy to maintain—a principle we prioritized throughout Keploy’s templatization implementation.
Conclusion
Adding templates to JSON is far from trivial, but recursion offers a powerful and elegant solution.
At Keploy, we successfully leveraged recursion to traverse and templatize dynamic fields inside complex JSON structures, greatly improving the reliability of our test automation features.
In short, recursion helped Keploy automate the challenge of dynamic fields, ensuring seamless, up-to-date, and robust test case management.
FAQ’S
1. What is JSON templatization? JSON templatization is the process of replacing dynamic fields like tokens and timestamps with placeholders inside JSON data. This helps in keeping test cases stable even when data changes between requests. It’s essential for handling dynamic APIs during automated testing. Keploy uses recursion to templatize complex JSON structures effectively.
2. Why is recursion important for JSON templatization? Recursion helps traverse deeply nested JSON objects without knowing their depth beforehand. It ensures that dynamic fields at any level are identified and replaced accurately. This approach keeps the structure intact while automating updates. Keploy leverages recursion to build a flexible and robust templatization engine.
3. How does Keploy identify fields for JSON templatization? Keploy automatically detects “noisy” fields like JWT tokens, timestamps, and session data. These fields typically change between requests and could cause test failures. By templatizing them, tests stay reliable even with dynamic data. This is part of Keploy’s smarter approach to automated testing.
4. What are the challenges of using recursion for JSON handling? Handling very large or deeply nested JSON can risk stack overflow if recursion isn’t optimized. Also, recursive code can become complex and harder to maintain over time. At Keploy, special care is taken to keep recursion efficient and readable. This ensures performance while scaling to complex test cases.
0 notes
Text
Dev Log Apr 25 - Spring Cleaning
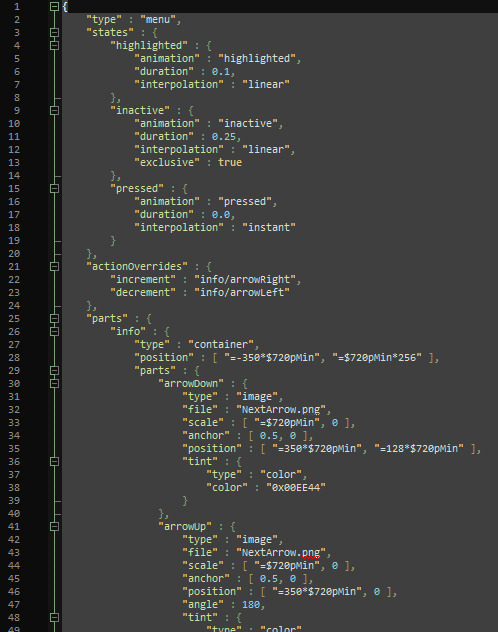
New modes means new menus. And that means I get to talk about some programming and architectural stuff again. Quick recap - Crescent Roll is written in Javascript, pretty much 'from scratch' at this point. We used Phaser3 there for a bit, but then I recently tore that out to just do WebGL directly, so the only third-party piece is the wall collision through MatterJS. The 'engine' of the game is actually a series of specific libraries that we wrote for specific pieces, each with their own little codename and interactions. The root part of our system is something we call Plinth - it's a data contract declaration library that adds a little bit of spice to standard JSON and lets you do things like link to other files, copy and re-use declarations of objects, unpack arrays into vectors, specify equations for values, and, most importantly, blend overlapping data from multiple sources to support modding. It's extremely powerful and highly flexible, but also built to my personal preferences. So, you know - it probably doesn't make sense to anyone else. But it makes coding quite the breeze for me. The graphics system is known as Plaster. It's built around the idea of being able to toss one of the Plinth contracts for different objects, and then the display scene can be built from it. Here's a sample snippet from the Level Select on the Main Menu:

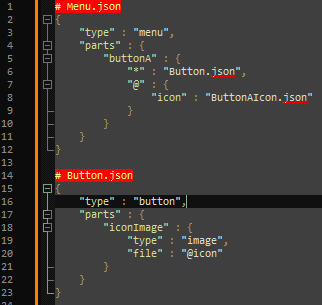
(I do want to note that these menu layouts will eventually be made public for editing via the modding kit, but not quite yet, so some of this is probably going to change). This whole thing is very similar to Godot's system, except instead of the nodes driving the program, the program pulls the nodes for data. You can't use Crescent Roll as a general-purpose game engine. So, I guess the closest analog is kind of like a more matured version of the Data Packs in Minecraft. This current system does have a bit of a weakness when it comes to dealing with User Interface stuff. (Which, looking at the most popular JS frameworks, I would say is also probably the biggest issue in the industry, period.) Making the button that moves when you mouse over it is no problem - it's whenever you click on it and now the text for showing the current clear times needs to switch for the next world that we start to hit issues. Our idea for handling the interactions was the concept of 'binding' to specific tags on the objects defined in the JSON, and then whenever those objects were defined or interacted with or an action was to be executed on a particular binding type, code would automatically run to handle whatever the binding was. However, our current implementation for that is a little, we'll say lopsided? I suppose. Bindings all have to be defined before the objects are loaded in to avoid having to re-search everything single sprite every time. Changing hierarchy at runtime would trigger a re-calculation of the binds, which was usually extra wasted work. The different types had to be pre-defined to a code type, so you couldn't decide to just inject an extra description text into one particular type of button with a special binding without doing it to all of them. I wouldn't call it an outright mess, but compared to the other systems, it's not quite up to par. After a bit of pondering, we've decided that the reason it wasn't so great was that it was trying to solve two problems at once. The first being, of course, triggering things to happen to other things in code. However, the second thing was injecting data from higher up into lower below (like setting icons and text when trying to re-use a button). Which that second issue, we realized that it was already accidentally solvable a different way - Plinth already had re-usable object prototyping. Why not just make those work for things other than objects? Plinth has several special fields that you can declare to do specific things. "*" lets you inject whole files as if they were inline, which is the basis for re-using multiple buttons and other controls in other spots. The At Symbol (don't want to accidentally tag somebody here) lets you define sub-objects, and you can inject those values by referring to the tag in a string value. So, we just made it so that you can just define strings and numbers for those, and then made them work cross-file, and presto:

The button would get the defined icon field from the one in the menu that refers to it. Previously, the iconImage would have required a "bind:icon" extra field in it, and then the buttonA in the menu would have a field "icon:ButtonAIcon.json" What about when the icon needs to change from code? Well, there's some transformation that happens when reading from the json into actual graphics objects, and the tags themselves are lost when they're resolved. Even if we did keep them, it would turn into the same kind of tracking done for the bindings to avoid needing to scan potentially hundreds of children on every click. So, in the spirit of KISS, we're currently experimenting with just having a generic "tags" field that is a string:string object that you just stick the name of the binding would have been to point to the object at the top-level menu, and so far it's kind of working surprisingly well. I anticipated needing to daisy-chain to things like button icons, but you never really need to ever touch a pre-existing button, and any created ones will just have direct access through their own tags anyway. The only real downside is that if you want to do both replacement in json and replacement in code, you need both annotations at the same time, but it actually hasn't come up once so far. But hey - adding the times to the level select button was a breeze. So I'll trade off that little bit of elegance for a lot more velocity.

0 notes
Text
Understanding Math.max in JavaScript
In JavaScript, the Math object provides various mathematical functions, one of the most useful being Math.max(). This function is commonly used when working with numbers to determine the largest value from a given set of arguments. Whether you're working with arrays, comparing values, or optimizing calculations, Math.max() is an essential tool in JavaScript development.
What is Math.max?
Math.max() is a built-in JavaScript function that returns the largest number from a list of numbers. It can take multiple numeric arguments and return the highest value among them.
Syntax:
Math.max(value1, value2, …, valueN);
If at least one argument is provided, Math.max() returns the largest number.
If no arguments are given, it returns -Infinity.
If any argument is NaN, the function returns NaN.
Example Usage:
console.log(Math.max(5, 10, 15, 20)); // Output: 20 console.log(Math.max(-1, -5, -10, 0)); // Output: 0 console.log(Math.max()); // Output: -Infinity console.log(Math.max(5, NaN, 10)); // Output: NaN
Using Math.max with Arrays
Since Math.max() does not accept an array directly, you need to use the spread operator (...) to pass array elements as individual arguments.
Example:
const numbers = [3, 7, 2, 9, 4]; console.log(Math.max(…numbers)); // Output: 9
Alternatively, you can use the apply method
console.log(Math.max.apply(null, numbers)); // Output: 9
However, the spread operator is more concise and preferred in modern JavaScript.
Common Use Cases
1. Finding the Maximum Value in a List
Whenever you need to determine the largest number in a dataset, Math.max() is an efficient solution.
2. Ensuring a Value Stays Within a Range
You can combine Math.max() with Math.min() to restrict a number within a specific range.
let value = 120; let minValue = 50; let maxValue = 100; let result = Math.min(Math.max(value, minValue), maxValue); console.log(result); // Output: 100
3. Comparing Dynamic Inputs
If you're working with user inputs, you can determine the largest input value dynamically.
let userInputs = [12, 45, 7, 89, 23]; let highestInput = Math.max(…userInputs); console.log(highestInput); // Output: 89
Conclusion
The Math.max() function is a powerful and simple tool for determining the maximum value among numbers in JavaScript. Whether you're working with arrays, ensuring numerical constraints, or comparing user inputs, Math.max() provides an efficient and concise way to achieve your goal. By understanding its syntax and various use cases, you can optimize your JavaScript code for better performance and readability.
0 notes
Text
Comparing Python and JavaScript

Python and JavaScript are both popular programming languages, and each has unique characteristics. Python is a high-level programming language, focusing on readability to perform operations like data visualization or backend development, whereas JavaScript targets specifically the web side of programming by providing dynamic and interactive output directly to browsers.
Python
Python is a simple, easy to read & powerful high-level programming language. It is multi-paradigm, supporting multiple paradigms such as procedural, object-oriented, and functional programming with a large knowledge base, Web development, scientific computing, artificial intelligence, and automation advantages are also widely used.
Benefits of Python
It is a general purpose Object-oriented language having easy to use data elements.
Large language models — open source and community development.
It is a versatile language which is teachable easily and learnable easily.
It supports a very wide array of libraries (NumPy for numerical calculations, Pandas for data analytics, etc).
It is a dynamically typed language ie., based on the value assigned it takes data type, no need to mention.
Great for prototyping –Offer more flexibility with less coding
Terseness(Python's beautiful object-oriented design lends itself to the effective process control, text processing, and integration capabilities, together with its own great unit testing framework, therefore, Python makes more out of a fewer usage.)
JavaScript
JavaScript is a lightweight, object-oriented scripting language, which can be used in building dynamic HTML pages with effects on a webpage. JavaScript also is extensively used in developing games and mobile applications. It is a scripting language that is interpreted, and the code, therefore, can only run and be executed in the web browser. We may use Node.js to execute the code outside of the browser. It is also termed a language of the browser. Its use is on the both sides, client side, as well as server-side development. It was first invented by Brendan Eich of Netscape, who published it for the very first time in 1995. Originally known by the name of LiveScript, it has got another name that is JavaScript. C programming language has quite heavily inspired JavaScript's syntax. JavaScript's filename extension is.js.
Advantages of JavaScript
It is an open source project.
It provides cross-compilation.
It supports interfaces, modules, and classes.
It can be used on both client-side and server-side.
We can develop interfaces which react on hover over the user mouse.
It can run on any browser.
We may extend JavaScript to write large applications.
For more Information
Call now on +91 9825618292
Get information from https://tccicomputercoaching.wordpress.com/
#TCCI computer coaching institute#Best computer institute near me#Programming courses in Ahmedabad#Best computer classes in Bopal Ahmedabad#Best computer classes in Iskon Ambli road Ahmedabad
0 notes
Text
Basic React Interview Questions
React has become one of the most popular libraries for building dynamic and interactive user interfaces. Whether you are a fresher or an experienced developer, preparing for a React interview requires a good understanding of its fundamentals. Here are some basic React interview questions that can help you prepare for your next interview.
1. What is React?
Answer: React is a JavaScript library developed by Facebook for building user interfaces, especially for single-page applications where you need a fast, interactive UI. It allows developers to create reusable UI components and manage the state of the application efficiently.
2. What are the features of React?
JSX (JavaScript XML): A syntax extension that allows writing HTML tags within JavaScript code.
Components: React applications are built using components, which are reusable and can manage their own state.
Virtual DOM: React uses a virtual DOM to improve performance. When the state of an object changes, the virtual DOM updates only that object in the real DOM instead of updating all objects.
One-way Data Binding: Data flows in a single direction, making it easier to debug and understand the flow of data.
3. What is the Virtual DOM and how does it work?
Answer: The Virtual DOM is a lightweight, in-memory representation of the actual DOM. When the state of a component changes, React updates the Virtual DOM first. It then compares the Virtual DOM with a snapshot taken before the update (a process called "reconciliation"). The real DOM is updated only with the changes, which enhances performance and efficiency.
4. What are components in React?
Answer: Components are the building blocks of a React application. They can be thought of as custom HTML elements, and they can manage their own state and lifecycle. Components can be either class-based or functional.
5. Explain the difference between state and props.
Answer:
State: State is an object that holds information that may change over the lifetime of the component. It is managed within the component (using useState in functional components or this.state in class components).
Props: Props (short for properties) are read-only attributes passed from parent components to child components. They are used to pass data and event handlers down the component tree.
6. What is JSX?
Answer: JSX stands for JavaScript XML. It is a syntax extension for JavaScript that allows you to write HTML directly within JavaScript. It makes the code easier to read and write by combining HTML and JavaScript in a single file.
7. How do you create a React application?
Answer: You can create a React application using the Create React App CLI tool. It sets up the development environment, so you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production.
8. What are hooks in React?
Answer: Hooks are functions that let you use state and other React features in functional components. Some commonly used hooks are:
.
9. What is the purpose of the key attribute in React?
Answer: The key attribute helps React identify which items have changed, are added, or are removed. Keys should be given to elements inside an array to give them a stable identity. This helps improve the performance of dynamic lists by minimizing the number of DOM manipulations.
10. How do you handle events in React?
Answer: Event handling in React is similar to handling events in plain HTML, but with some syntactic differences:
Events are named using camelCase, e.g., onClick instead of onclick.
You pass a function as the event handler rather than a string.
Conclusion
Preparing for a Basic React interview Questions involves understanding the core concepts and being able to explain them clearly. The questions listed above cover the basics and will give you a solid foundation. Good luck with your interview! Feel free to customize the content to match the tone and style of your website. If you need further assistance or more advanced questions, let me know
0 notes
Text
#javascript#css#frontend#software development#html5 css3#web development#websitedesign#developers#coding#websitedevelopment#html css
0 notes
Text
Benefits of Choosing a Web Design Company in Pune
In today's digital era, having a compelling online presence is crucial for businesses of all sizes. A professionally designed website not only enhances your brand image but also drives traffic and increases conversions. Pune, known for its burgeoning IT sector, hosts a plethora of talented web design companies that can transform your digital vision into reality. In this comprehensive guide, we will explore the myriad benefits of choosing a web design company in Pune, underscoring why this city is the ideal choice for your web design needs.
Proximity to a Thriving IT Hub
Pune is often referred to as the Oxford of the East due to its array of prestigious educational institutions and a thriving IT industry. This city has a vast pool of highly skilled professionals, including web designers, developers, and digital marketers. By choosing a web design company in Pune, you gain access to this wealth of expertise and innovation. The proximity to such a dynamic environment ensures that the latest trends and technologies are incorporated into your website.
Cost-Effective Solutions
One of the significant advantages of opting for a web design company in Pune is the cost-effectiveness. Compared to other major cities like Mumbai and Bangalore, Pune offers competitive pricing for high-quality web design services. This affordability does not come at the expense of quality; rather, it allows businesses to maximize their ROI by investing in top-notch web design without straining their budgets.
Tailored Web Design Services
Every business is unique, and so are its web design needs. Pune-based web design companies excel in offering customized solutions that cater specifically to your business requirements. Whether you need a simple informational site, a complex e-commerce platform, or a robust corporate website, these companies can deliver tailored designs that align with your brand identity and objectives.
Responsive Design
In today's mobile-first world, having a responsive website is imperative. Web design companies in Pune prioritize creating responsive designs that provide an optimal viewing experience across all devices. This not only enhances user experience but also improves your website's search engine ranking, as Google favors mobile-friendly sites.
SEO-Friendly Designs
A beautifully designed website is of little use if it does not appear in search engine results. Pune's web design companies integrate SEO best practices right from the initial stages of design. This includes optimizing site structure, improving load speeds, and ensuring that your website is easily crawlable by search engines. An SEO-friendly design helps in driving organic traffic and improving your site's visibility on search engines like Google.
Expertise in Latest Technologies
Staying updated with the latest technologies is crucial for creating a modern and efficient website. Web design companies in Pune are well-versed in the latest web technologies and trends, such as HTML5, CSS3, JavaScript, and Content Management Systems (CMS) like WordPress, Joomla, and Drupal. This expertise ensures that your website is built using the most current and robust technologies, providing a seamless user experience and superior performance.
Creative and Innovative Designs
Creativity and innovation are at the heart of web design companies in Pune. These companies employ some of the most talented designers who can create visually stunning and unique websites. Whether it's through innovative layouts, engaging graphics, or interactive elements, Pune's web design experts ensure that your website stands out from the competition and leaves a lasting impression on visitors.
Comprehensive Support and Maintenance
Launching a website is just the beginning. To keep it running smoothly and securely, ongoing support and maintenance are essential. Pune-based web design companies offer comprehensive maintenance packages that include regular updates, security checks, and performance optimizations. This ensures that your website remains up-to-date with the latest standards and technologies, providing a hassle-free experience for your users.
Strong Communication and Collaboration
Effective communication and collaboration are key to the success of any web design project. Web design companies in Pune pride themselves on their ability to maintain open lines of communication with their clients. They work closely with you to understand your vision and requirements, providing regular updates and feedback throughout the project. This collaborative approach ensures that the final product meets or exceeds your expectations.
Strategic Location and Connectivity
Pune's strategic location and excellent connectivity make it an attractive destination for businesses. The city is well-connected by air, road, and rail, making it convenient for both domestic and international clients to engage with web design companies here. This ease of access facilitates smoother project coordination and allows for face-to-face meetings when necessary, fostering a more personalized service experience.
Diverse Industry Experience
Pune's web design companies have experience working with a wide range of industries, from IT and software to education, healthcare, manufacturing, and retail. This diverse industry experience equips them with the knowledge and insights needed to create websites that cater to specific industry standards and audience preferences. Whether you are a startup, SME, or a large enterprise, you can benefit from their extensive industry expertise.
Holistic Digital Solutions
Beyond just web design, many companies in Pune offer holistic digital solutions that encompass web development, digital marketing, branding, and more. This integrated approach ensures that all aspects of your online presence are cohesive and aligned with your business goals. By partnering with a single provider for all your digital needs, you can streamline processes and achieve better results.
Focus on User Experience (UX) and User Interface (UI)
User experience (UX) and user interface (UI) design are critical components of a successful website. Pune's web design companies focus heavily on creating intuitive and user-friendly interfaces that enhance the overall user experience. By employing UX/UI best practices, they ensure that your website is not only aesthetically pleasing but also easy to navigate, keeping visitors engaged and encouraging them to take desired actions.
Client-Centric Approach
Pune's web design companies are known for their client-centric approach. They prioritize understanding your business objectives, target audience, and unique challenges to deliver solutions that truly add value. This client-first mindset ensures that the websites they design are perfectly aligned with your vision and help you achieve your business goals.
Conclusion
Choosing a web design company in Pune offers numerous benefits, from cost-effective solutions and cutting-edge technologies to creative designs and comprehensive support. The city's thriving IT ecosystem, coupled with a pool of talented professionals, makes it the ideal destination for businesses seeking top-notch web design services. By partnering with a Pune-based web design company, you can elevate your online presence, attract more visitors, and ultimately drive business growth.
0 notes
Text
Why Developers are Drifting Towards React.js Instead of Angular

Introduction:
In the dynamic world of web development, the battle between JavaScript frameworks and libraries has been an ongoing discussion. Two prominent contenders in this arena are React.js and Angular, each with its own set of features, strengths, and loyal following. However, in recent years, there has been a noticeable shift in the preferences of developers, with many opting to drift towards React.js over Angular. In this blog, we’ll explore the key reasons behind this trend and understand why React.js is gaining more traction among developers.
1. Simplicity and Flexibility:
React.js is renowned for its simplicity and flexibility, which appeals to developers who value a more straightforward approach to building user interfaces. Unlike Angular’s more comprehensive and opinionated structure, React.js offers a lightweight and modular design, allowing developers to pick and choose the tools and libraries they need, resulting in a more streamlined development process.
2. Component-Based Architecture:
React.js’s component-based architecture is a significant draw for developers. By breaking down the user interface into reusable components, developers can create more maintainable and scalable code. This approach aligns well with modern web development practices, where modularity and code reusability are highly valued.
3. Extensive Ecosystem and Community Support:
React.js boasts a thriving ecosystem with a vast array of libraries, tools, and resources available to developers. From state management solutions like Redux to routing libraries like React Router, the React.js ecosystem provides a wealth of options to enhance and extend the functionality of web applications. Additionally, the strong community support around React.js ensures timely updates, bug fixes, and a wealth of knowledge-sharing opportunities.
4. Performance and Efficiency:
React.js’s use of a virtual DOM (Document Object Model) and its efficient rendering process have made it a preferred choice for developers who prioritize performance. By minimizing unnecessary DOM updates, React.js applications can deliver a smooth and responsive user experience, even in complex and data-intensive scenarios.
5. Easier Learning Curve:
Compared to Angular’s more comprehensive and complex nature, React.js is generally perceived as having a more accessible learning curve. Developers, especially those new to the field, often find it easier to grasp the core concepts of React.js, such as components, props, and state management, making it a more approachable choice for those looking to expand their skills.
6. Cross-Platform Compatibility:
React.js’s ability to create cross-platform applications, including mobile apps through technologies like React Native, is another factor contributing to its growing popularity. Developers can leverage their existing React.js knowledge to build applications for various platforms, increasing their versatility and value in the job market.
Conclusion:
The drift of developers towards React.js over Angular can be attributed to a combination of factors, including simplicity, flexibility, a robust ecosystem, performance, and an easier learning curve. As the web development landscape continues to evolve, the advantages offered by React.js have resonated with a growing number of developers, making it an increasingly attractive choice for building modern, efficient, and scalable web applications.
While both React.js and Angular have their merits, the current trend suggests that React.js is gaining significant ground, attracting more developers and becoming a preferred solution for a wide range of web development projects. As the technology landscape continues to shift, it will be interesting to see how the competition between these two frameworks unfolds in the years to come.
you can find the perfect partner to help you unlock the full potential of ReactJS and take your business to new heights. With a remarkable 97% client satisfaction rate, we at Primathon, consistently work on our toes to deliver the best outcomes. We focus on understanding your needs and that is what ensures a smooth development journey from start to finish. Plus, we excel at tackling tough challenges and delivering outstanding end results every time. Hire React.js Developers from our team to shape the future of your digital business and we assure you that you will definitely come back for more.
0 notes
Text
Currency Data APIs' Power: Streamlining Exchange Rate Monitoring
In the dynamic landscape of global finance, staying updated with real-time exchange rate API json is crucial for businesses, investors, and individuals alike. With the advent of technology, accessing this vital information has become remarkably convenient through Currency Data APIs. These APIs not only offer seamless integration into various applications but also provide comprehensive data, empowering users to make informed decisions swiftly.

Understanding Currency Data APIs
Currency Data APIs serve as a bridge between applications and currency data providers, offering a streamlined way to fetch real-time exchange rates, historical data, and other relevant information. These APIs typically utilize JSON (JavaScript Object Notation) format for data transmission, ensuring compatibility across different platforms and programming languages.
The Power of Exchange Rate APIs
Exchange Rate APIs form a subset of Currency Data APIs, focusing specifically on delivering up-to-date exchange rates between different currencies. They provide a wide range of functionalities, including:
Real-time Exchange Rates: Instantaneous access to current exchange rates ensures users have the most accurate information for their financial calculations and transactions.
Historical Exchange Rates: Historical data enables users to analyze currency trends over time, aiding in strategic decision-making and forecasting.
Conversion Capabilities: Exchange Rate APIs often include features for currency conversion, allowing seamless conversion between different currencies at the latest rates.
Multi-Currency Support: These APIs cover a vast array of currencies, catering to the diverse needs of global businesses and individuals.
Advantages of Currency Data APIs
Efficiency: By leveraging APIs, users can automate the process of fetching exchange rates, saving time and effort compared to manual data retrieval.
Accuracy: Currency Data APIs source data directly from reputable providers, ensuring high accuracy and reliability in exchange rate information.
Scalability: These APIs are designed to handle a high volume of requests, making them suitable for applications with varying levels of traffic and usage.
Customization: Users can tailor API requests to suit their specific requirements, whether it's retrieving rates for a single currency pair or fetching data for multiple currencies simultaneously.
Use Cases of Currency Data APIs
E-commerce Platforms: Online retailers can integrate Exchange Rate APIs to dynamically adjust product prices based on the latest exchange rates, providing customers with accurate pricing information.
Financial Applications: Banking and finance apps utilize Currency Data APIs to facilitate currency conversions, portfolio management, and international transactions.
Travel Websites: Travel portals leverage these APIs to display real-time exchange rates for different currencies, helping users plan and budget for their trips effectively.
Market Analysis Tools: Investment firms and analysts rely on Currency Data APIs to track currency movements, conduct market research, and develop trading strategies.
Choosing the Right Currency Data API
When selecting a Currency Data API, it's essential to consider factors such as:
Data Coverage: Ensure the API supports the currencies and data types relevant to your use case, including real-time rates, historical data, and conversion functionalities.
Reliability: Opt for APIs from reputable providers known for their accuracy, uptime, and data security measures.
Documentation and Support: Look for comprehensive documentation and responsive support channels to assist with API integration and troubleshooting.
Cost and Pricing Structure: Evaluate the pricing model of the API, considering factors such as subscription plans, volume-based pricing, and any additional fees for premium features.
Conclusion
Currency Data API have revolutionized the way we access and utilize exchange rate information, offering unprecedented convenience, accuracy, and flexibility. Whether you're a business looking to streamline international transactions or an individual planning a trip abroad, integrating these APIs into your applications can significantly enhance your financial decision-making processes. With their extensive features, reliability, and ease of integration, Currency Data APIs empower users to navigate the complexities of global finance with confidence and efficiency. Unlock the power of Currency Data APIs today and embark on a journey towards seamless currency management and exchange rate tracking.
0 notes
Text
Mastering Full Stack Development with an Online Java Course: A Comprehensive Guide
Are you passionate about Java programming and eager to explore the world of Full Stack Development? An Online Java Full Stack Course might be the perfect opportunity for you to enhance your skills and dive into the exciting realm of web development. In this article, we will delve into what an Online Java Full Stack Course entails, its benefits, and how it can catapult your career in the tech industry.

Understanding Online Java Full Stack Courses
An Online Java Full Stack Course is designed to equip learners with the comprehensive skills required to develop both the front end and back end of web applications using Java-based technologies. It covers a wide array of topics ranging from Java programming fundamentals to advanced concepts in web development, databases, frameworks, and deployment strategies. The course typically includes modules on:
1. Java Programming: Covers core Java concepts such as object-oriented programming (OOP), data structures, algorithms, and Java libraries.
2. Front End Development: Includes HTML, CSS, JavaScript, and popular front-end frameworks like React, Angular, or Vue.js.
3. Back End Development: Focuses on server-side programming using Java frameworks like Spring Boot, Hibernate, or Java EE.
4. Database Management: Covers SQL (Structured Query Language) and relational database management systems (RDBMS) like MySQL, PostgreSQL, or Oracle.
5. Full Stack Project: Hands-on projects to integrate front end, back end, and database components into a complete web application.
6. Deployment and DevOps:Strategies for deploying web applications on cloud platforms like AWS, Azure, or Heroku, along with version control using Git.
Benefits of an Online Java Full Stack Course
1. Flexibility: Online courses allow you to study at your own pace and schedule, making them ideal for working professionals or students with busy lifestyles.
2. Comprehensive Curriculum:A well-structured course covers all aspects of Full Stack Development, ensuring you gain proficiency in both front end and back end technologies.
3. Hands-on Learning: Through practical assignments, projects, and coding exercises, you gain valuable hands-on experience essential for real-world application development.
4. Access to Industry Experts: Many online courses offer mentorship or access to experienced instructors who can guide you throughout the learning journey.
5. Cost-Effective: Online courses often offer competitive pricing compared to traditional classroom-based programs, making quality education more accessible.
6. Networking Opportunities: Engage with a diverse community of learners, participate in forums, and collaborate on projects, fostering a network of like-minded professionals.
How to Choose the Right Online Java Full Stack Course
When selecting an Online Java Full Stack Course, consider the following factors:
1. Curriculum:Ensure the course covers essential topics in Java programming, front end development, back end frameworks, databases, and deployment.
2. Instructor Expertise: Look for courses taught by industry experts or experienced developers with a track record of successful projects.
3. Hands-on Projects: Check if the course includes hands-on projects or real-world assignments to apply theoretical knowledge.
4. Student Reviews and Ratings: Read reviews and testimonials from past students to gauge the course's quality, support, and effectiveness.
5. Certification and Career Support: Check if the course offers a certificate of completion and provides career support such as resume building, interview preparation, or job placement assistance.
Conclusion
Enrolling in an Online Java Full Stack Course opens doors to a wealth of opportunities in the tech industry. Whether you aspire to become a Full Stack Developer, Software Engineer, or pursue entrepreneurial ventures, mastering Java Full Stack Development can be a game-changer for your career. With dedication, continuous learning, and practical experience gained through online courses, you can embark on a rewarding journey of building innovative web solutions and contributing to the ever-evolving world of technology.
Readmore:#FullStackDevelopmentInPune , #FullStackclassesinPune ,
#FullStackcourseinPune ,
#fullstack,
#fullstacktraininginpune
#FullStackcourseinPune#full stock#full stack developers in pune#fullmetal alchemist#full stack developer#sap courese in pune#sap course#full stack training#sap fico course#full stack java developer in pune#full stack web development#full stack course#full stack software developer
0 notes
Text
YAML to JSON: A Comprehensive Guide

YAML (YAML Ain’t Markup Language) and JSON (JavaScript Object Notation) are both widely used data serialization formats. Although they serve similar purposes, there are scenarios where you might need to convert between the two formats. Converting YAML to JSON can be essential for compatibility with certain applications, software tools, or APIs. In this guide, we’ll explore the reasons for converting YAML to JSON, the process itself, the tools available—including Keploy—and best practices for seamless conversion.
What is YAML?
YAML is a human-readable data format often used for configuration files, data serialization, and data storage. Its simplicity and readability are among the reasons it’s widely adopted, especially in areas such as DevOps and configuration management.
Why YAML is Popular
YAML’s key strength lies in its straightforward syntax, which makes it easy for humans to read and write. It uses indentation (instead of braces or brackets) to represent data structure, making it more intuitive and visually appealing compared to JSON and XML.
Structure and Syntax of YAML
YAML’s structure is largely dependent on indentation, with key-value pairs denoted by a colon followed by a space. Lists are represented with dashes (-), while dictionaries or maps are created by nesting key-value pairs.
name: John Doe
age: 30
skills:
- JavaScript
- Python
What is JSON?
JSON is a lightweight, text-based format that is easy for both humans to read and machines to parse and generate. JSON is widely used for transmitting data in web applications, particularly between servers and web clients.
Why JSON is Widely Used
JSON’s compact structure makes it ideal for use in APIs and for data exchange between web services. It’s also a native format in JavaScript, making it very popular in web development environments. JSON supports a wide range of data types, including objects, arrays, numbers, and strings.
Structure and Syntax of JSON
Unlike YAML, JSON requires strict syntax rules. Objects are enclosed in curly braces ({}), and key-value pairs are separated by commas.
{
"name": "John Doe",
"age": 30,
"skills": ["JavaScript", "Python"]
}
Why Convert YAML to JSON?
There are several reasons why you might need to convert YAML to JSON.
1. Compatibility with Software Tools
Many software applications, particularly those that interface with APIs or web services, require data in JSON format. Tools like Keploy, which automate test case generation, often work with JSON data, making it crucial to convert YAML when needed.
2. Efficient Data Exchange
JSON is more compact than YAML, which makes it more suitable for transmitting large datasets over networks. This is especially true in web development where performance and data transfer speed are critical.
3. Serialization in Web Development
Web applications often use JSON for data serialization. Since JavaScript natively supports JSON, many modern frameworks and libraries favor JSON over YAML for exchanging data between the client and server.
How to Convert YAML to JSON
You can convert YAML to JSON manually, with online tools, or programmatically.
1. Manual Conversion
For small files, you can manually replace YAML’s indentation with braces ({}), use colons (:) for key-value pairs, and replace lists (-) with square brackets ([]).
Example: YAML:
name: John
age: 30
skills:
- JavaScript
- Python
JSON:
json
Copy
{
"name": "John",
"age": 30,
"skills": ["JavaScript", "Python"]
}
2. Conversion with Online Tools
There are many free online tools that allow you to paste your YAML and instantly convert it into JSON.
3. Conversion Using Programming Languages
For larger datasets or automated workflows, you can use programming languages like Python or JavaScript to convert YAML to JSON.
Python Example:
import yaml
import json
with open('data.yaml', 'r') as yaml_file:
yaml_data = yaml.safe_load(yaml_file)
with open('data.json', 'w') as json_file:
json.dump(yaml_data, json_file, indent=4)
JavaScript Example:
const yaml = require('js-yaml');
const fs = require('fs');
const yamlData = yaml.load(fs.readFileSync('data.yaml', 'utf8'));
fs.writeFileSync('data.json', JSON.stringify(yamlData, null, 4));
Challenges and Pitfalls in YAML to JSON Conversion
Although the conversion process is straightforward, there are some potential issues to be aware of.
1. Differences in Syntax
YAML is more flexible with its syntax, which can lead to difficulties when converting certain features like multi-line strings or complex data structures.
2. Handling Special Characters
Certain special characters, such as colons or hyphens, may have specific meanings in YAML, which can complicate the conversion.
3. Loss of Human Readability
One of YAML's key advantages is its human-readable format. JSON’s compact syntax can make the converted structure less readable.
Keploy: Simplifying Test Automation with YAML and JSON
Keploy is an open-source test case generation tool that automates API testing by capturing real user traffic and converting it into test cases. Keploy supports YAML-based test configurations, which can be converted to JSON for compatibility with testing frameworks.
Using Keploy for API Testing
Keploy captures API requests and responses in YAML format, but since many CI/CD pipelines and testing tools work with JSON, conversion might be necessary. Keploy ensures seamless integration with JSON-based testing frameworks, making it easier to execute test cases efficiently.
Example of Keploy YAML Test Case
name: GetUserAPI
request:
method: GET
url: "/api/user"
response:
status: 200
body:
id: 123
name: "John Doe"
Converted JSON format:
{
"name": "GetUserAPI",
"request": {
"method": "GET",
"url": "/api/user"
},
"response": {
"status": 200,
"body": {
"id": 123,
"name": "John Doe"
}
}
}
By converting Keploy-generated YAML test cases into JSON, you can integrate them with various API testing frameworks or CI/CD pipelines.
Best Practices for Working with YAML and JSON
Choose the Right Format – YAML is great for configurations, while JSON is ideal for APIs and data exchange.
Validate Your Data – Use linters to check for errors in both formats.
Use Automation Tools Like Keploy – Keploy can generate test cases in YAML and convert them to JSON as needed.
Conclusion Converting YAML to JSON is an essential skill for developers and testers working with configuration files, APIs, and automation tools. Whether you need to ensure compatibility with JSON-based frameworks, optimize data transmission, or integrate YAML configurations with Keploy, understanding this conversion process will help streamline your workflow. By using the right tools and following best practices, you can make YAML to JSON conversion seamless and error-free.
0 notes
Text
Unlock Your Digital Potential: Hire Qodeyard, the Leading Indian Website Developers
In today's digital age, websites have become an integral part of any successful business. Whether you are an established corporation or a budding startup, a well-designed and functional website can significantly enhance your online presence and drive business growth. When it comes to hiring website developers, Qodeyard stands out as a leading Indian company that combines technical expertise, creativity, and cost-effective solutions to deliver exceptional web development services. In this article, we will explore the key reasons why Qodeyard should be your top choice when seeking to hire website developers.

A Legacy of Excellence: Qodeyard has established itself as a powerhouse in the Indian web development industry, boasting a legacy of excellence that spans over a decade. With a team of highly skilled and experienced developers, Qodeyard has successfully delivered numerous projects across various industry verticals, including e-commerce, healthcare, finance, and more. The company's commitment to quality and innovation has garnered them a reputation for creating visually stunning, user-friendly, and technically robust websites.
Technical Expertise: Qodeyard takes pride in its team of talented developers who possess a deep understanding of the latest web development technologies and frameworks. From front-end development using HTML, CSS, and JavaScript to back-end programming with PHP, Python, and Node.js, Qodeyard's developers are well-versed in a wide array of programming languages and frameworks. This expertise allows them to create websites that are not only visually appealing but also highly functional and responsive across different devices and platforms.
Customised Solutions: At Qodeyard, every website development project is approached with a focus on customization. The team understands that each business has unique requirements and aims to create tailor-made solutions that align with the client's vision and objectives. By closely collaborating with clients throughout the development process, Qodeyard ensures that the end result is a website that reflects the brand identity, engages users, and drives conversions. Whether you need an e-commerce platform, a content management system, or a corporate website, Qodeyard can design and develop a solution that meets your specific needs.
Competitive Pricing: One of the key advantages of choosing Qodeyard as your website development partner is its competitive pricing structure. As an Indian company, Qodeyard offers cost-effective solutions without compromising on quality. By leveraging the lower cost of living and operation in India, Qodeyard provides highly skilled developers at a fraction of the cost compared to developers in other countries. This affordability makes Qodeyard an ideal choice for businesses of all sizes, especially startups and small-to-medium enterprises (SMEs) with limited budgets.
Quality Assurance and Support: Qodeyard goes the extra mile to ensure that each website developed meets the highest standards of quality. Rigorous testing processes are implemented to identify and rectify any bugs or issues before the website goes live. Additionally, Qodeyard provides ongoing support and maintenance services to ensure that the website remains up-to-date, secure, and optimized for performance. Their dedicated support team is readily available to address any queries or concerns promptly, providing peace of mind to clients.
Conclusion: When it comes to hiring website developers, Qodeyard stands out as a top choice for businesses worldwide. With a legacy of excellence, technical expertise, customised solutions, competitive pricing, and unwavering commitment to quality assurance and support, Qodeyard has positioned itself as a leading Indian web development company. By partnering with Qodeyard, businesses can unlock their digital potential, establish a strong online presence, and drive success in today's competitive digital landscape.
0 notes
Text
Generate Responsive Customizable Tree Diagrams To Visualize Hierarchies - Tree.js
Tree.js is a lightweight JavaScript library that allows you to create responsive and customizable interactive tree diagrams from an array of JS objects. It is ideal for visualizing any data with parent-child relationships, such as organization charts, folder structures, decision trees, and more. Compared to other libraries, Tree.js focuses on being lightweight, configurable, and easy to…

View On WordPress
0 notes
Text
Unleashing JavaScript Proficiency: A Thorough Journey into Vital Concepts

JavaScript is a fundamental programming language that drives interactivity on the web. Whether you're a beginner looking to learn the basics or an experienced developer aiming to deepen your understanding, this guide will take you through essential JavaScript concepts that are crucial for building dynamic and responsive web applications. In this blog post, we'll cover a range of topics, from comparisons and conditional statements to loops, data structures, and more. So, let's dive in and unlock the power of JavaScript!
1. JavaScript Comparisons:
Understanding how JavaScript compares values is fundamental for making decisions in your code. We'll explore different comparison operators and learn how to evaluate conditions effectively.
2. JavaScript If Else Statements:
Conditional statements are essential for controlling the flow of your code. Learn how to use if-else statements to execute different blocks of code based on specified conditions.
3. JavaScript Switch Statements:
Switch statements offer an elegant way to handle multiple possible outcomes based on a single value. We'll delve into the syntax and usage of switch statements for better code organization.
4. JavaScript Loops:
Loops allow you to repeat a block of code multiple times. We will cover both the for and while loops, demonstrating how to efficiently iterate over arrays, objects, and more.
5. JavaScript Break Statement:
The break statement is a powerful tool for exiting loops prematurely. Discover how to use it to control the loop's behavior and improve the efficiency of your code.
6. JavaScript Iterables:
Iterables are objects that can be iterated over, and they play a significant role in modern JavaScript development. We'll explain what iterables are and how they can simplify your code.
7. JavaScript Sets:
Sets are a data structure that stores unique values. Learn how to create and manipulate sets, making them invaluable for various scenarios in your applications.
8. JavaScript Maps:
Maps are collections that allow you to store key-value pairs. We'll explore how maps differ from objects, their benefits, and how to use them effectively.
9. JavaScript Data Types:
Understanding data types is essential for writing robust code. We'll provide an overview of primitive and complex data types, giving you a solid foundation for working with different kinds of data.
10. JavaScript Bitwise Operations:
Bitwise operations are used for manipulating individual bits in binary numbers. We'll introduce you to bitwise AND, OR, XOR, and NOT operations, demonstrating their applications.
Reason to Choose WebTutor
Enhance your learning journey with WebTutor, a comprehensive online platform dedicated to providing high-quality programming tutorials and resources. From beginner to advanced topics, WebTutor offers interactive lessons, practical examples, and coding challenges to help you master JavaScript and other programming languages.
Conclusion
Congratulations! You have embarked on a journey to master essential JavaScript concepts that are fundamental for web development. By grasping the concepts of comparisons, conditional statements, loops, data structures, and more, you are well on your way to becoming a proficient JavaScript developer. Remember, continuous practice and exploration are key to mastering any programming language. So, keep coding and continue to expand your horizons with resources like WebTutor. Happy coding!
Learn More with WebTutor
Mastering JavaScript: A Beginner's Guide to Programming Magic
How to Create Games with JavaScript
Why JavaScript is Best for Data Analysis
#Learn Online JavaScript#Online JavaScript Tutorial#Introduction to JavaScript#JavaScript tutorials#Learn JavaScript online
1 note
·
View note
Text
The Significance of Immutability in Software Development: Creating Reliable and Efficient Systems
Immutability, the property of data that cannot be changed once created, holds great importance in software development. In this article, we will delve into why immutability is essential and its impact on creating reliable and efficient systems. We will explore the benefits of immutability, techniques to achieve immutability in React, and the role of immutability in Redux applications.
The Benefits of Immutability:
1. Predictable State and Debugging: Immutability ensures a predictable state in software. With immutable data, changes are made by creating new instances rather than modifying existing ones. This predictability simplifies debugging and makes it easier to reason about the behavior of code. Immutable data structures eliminate unexpected mutations or side effects, leading to more reliable and maintainable systems.
2. Concurrent and Parallel Programming: In concurrent and parallel programming, where multiple threads or processes access and modify shared data simultaneously, immutability plays a vital role. Immutable data eliminates the need for locks or synchronization mechanisms since it cannot be modified. This removes the possibility of data races, deadlocks, and synchronization-related issues, improving the reliability and efficiency of concurrent code.
3. Performance Optimization: Immutable data structures offer performance benefits in certain scenarios. Since immutable objects cannot change, they can be safely shared across multiple parts of a program without the need for defensive copying or synchronization. This sharing reduces memory footprint, minimizes copying overhead, and improves overall performance, especially in scenarios where data is heavily shared or used in functional programming paradigms.
4. Predictable React Rendering: Immutability is particularly crucial in React, a popular JavaScript library for building user interfaces. React relies on efficiently detecting changes in the application's state to update the UI. With immutable data, React can perform shallow comparisons to determine if a component needs to re-render. This optimization reduces unnecessary re-renders, leading to improved performance.
Immutability in React:
1. Using Const Declarations: Declaring variables with the `const` keyword in JavaScript prevents reassignment, ensuring that the variable holds an immutable value. While `const` doesn't make the entire object immutable, it helps enforce immutability at the variable level.
2. Leveraging Immutable.js: Immutable.js is a library specifically designed to handle immutability in JavaScript applications, including React. It provides a set of immutable data structures and operations that simplify working with immutable data. Immutable.js data structures can be efficiently compared, ensuring optimal rendering performance in React applications.
3. Utilizing the Spread Operator: The spread operator (`...`) is a JavaScript feature that allows for the creation of shallow copies of arrays and objects. By spreading the elements of an existing array or object into a new one, you can ensure immutability while making modifications.
Immutability in Redux:
1. Immutable.js and Redux: Redux, a state management library commonly used with React, benefits greatly from immutability. Immutable.js can be employed to handle the state in Redux applications, ensuring that state changes are managed immutably. By creating new state objects instead of modifying existing ones, Immutable.js facilitates efficient change detection and optimizes rendering performance in Redux.
Conclusion: Immutability plays a critical role in software development by providing predictable state, improving performance, and simplifying debugging. In React applications, immutability enables efficient rendering and enhances the reliability of the UI. In Redux, immutability ensures consistent state management and optimal performance. By embracing immutability and utilizing techniques such as `const` declarations, Immutable.js, and the spread operator, developers can create more reliable, efficient, and maintainable systems.
0 notes