#DataQueries
Explore tagged Tumblr posts
Text




EzInsights AI Data Bot
Talk to your data easily. Understand insights better. No need to be a data expert. Start exploring now!
For more details visit: https://ezinsights.ai/ez-data-bot/
0 notes
Text
Querying Data in Dataverse: A Deep Dive into Four Powerful Methods
🛠️ New blog alert: "Querying Data in Dataverse: A Deep Dive into Four Powerful Methods" 🌐 Explore how to leverage FetchXML, QueryExpression, QueryByAttribute, and LINQ to efficiently retrieve data. #Dataverse #PowerPlatform #DataQuerying
When working with Microsoft Dataverse, retrieving data efficiently and effectively is crucial for building robust applications and solutions. Dataverse provides several methods for querying data, each with its own strengths and use cases. In this blog post, we’ll explore four primary methods to query data in Dataverse using code: FetchExpression, QueryExpression, QueryByAttribute, and LINQ. We’ll…
0 notes
Text
The EU Migration Pact: Why Effective Returns are Necessary
New Post has been published on http://khalilhumam.com/the-eu-migration-pact-why-effective-returns-are-necessary/
The EU Migration Pact: Why Effective Returns are Necessary

On September 23, the European Commission announced their New Pact on Migration and Asylum, “proposing a fresh start on migration: building confidence through more effective procedures and striking a new balance between responsibility and solidarity.” This focus on strengthening returns and border security is important. But Europe must do more to open up new legal pathways for migration; channeling many of those who are currently applying for asylum towards more productive routes. Without this balance, Europe cannot hope to reduce irregular migration.
What does the Pact say?
The Pact has been described as a house with three floors, effectively designed to reduce the number of people moving upstairs. The first floor outlines the need for comprehensive partnership agreements, designed to “keep people… in their countries.” Such a view ignores the positive benefits of migration, in both Europe and countries of origin. In addition, the investments in addressing the “root causes” of migration within these partnership agreements have, to date, done little to prevent onward movement. The second floor invests in increased border security and deterrence. And the third floor proposes a system of “permanent, effective solidarity,” or shared responsibility for asylum seekers. Since 1999, the European Union (EU) has been working towards a Common European Asylum System (CEAS), setting minimum standards for asylum protection and aligning procedures. While some progress has been made, in particular with regards to the rights of applicants, uniform standards when examining the grounds of the applications are still largely missing. Generally, asylum is only granted to people who qualify as refugees under the 1951 Convention—people who are fleeing persecution or serious harm. But as the grounds vary across Member States, the system currently presents a “lottery” for asylum seekers. The new Pact therefore aims to standardize asylum application success rates across European Union (EU) countries, speed up processing times, and ensure shared responsibility. Countries can either accept asylum seekers, or engage in “return sponsorship,” taking responsibility for returning people who have a legal return order by another Member State. Such a system has been designed to appeal to both Member States who have refused redistribution in the past, and others who have been overwhelmed with new arrivals. Any returns must not violate the principle of non-refoulement—no-one should be returned to a country where they would face torture, cruel, inhuman, or degrading treatment or punishment, and other irreparable harm. As a result, usually, Member States will have lists of “safe countries” where failed asylum seekers can be returned to.
A harmonized system for returns and asylum applications is needed…
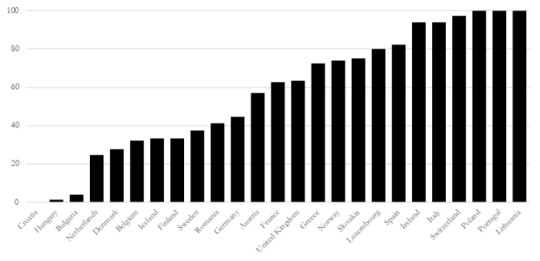
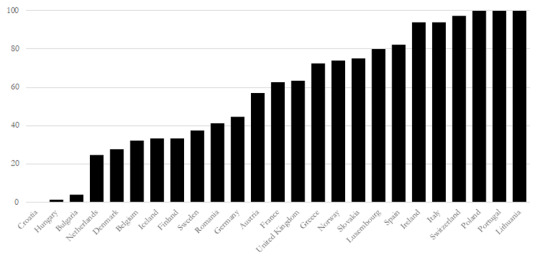
In 2019, 540,800 people applied for asylum for the first time within the EU; 206,000 were accepted. Yet, whether or not an asylum seeker is accepted hugely depends on where they claim asylum (see figure 1 as an example). While they are waiting for their decision, many asylum seekers do not have the right to work, a policy which leads to crowded reception centers, and a detrimental impact on the growth of both themselves and their host countries. Figure 1. Rate of positive asylum decisions for Afghani asylum seekers by country of application, 2019

Source: Eurostat http://appsso.eurostat.ec.europa.eu/nui/show.do?dataset=migr_asydcfstq&lang=en
Note: States without Afghani asylum seekers excluded
Yet the majority of asylum claims are rejected—62 percent in 2019. Every year, roughly a third of failed asylum seekers return home, through enforced and voluntary returns. And the return rate has decreased over recent years, from 45.8 percent in 2016 to 36.6 percent in 2017 (although not all Member States provide data). Returns are expensive, complicated, and require effective cooperation with countries outside the EU and those covered by its economic agreements (commonly referred to as “third countries”). Many of these third countries refuse to readmit failed asylum seekers. This lack of a functioning return infrastructure has fostered a large population across Europe with few legal rights, and a lack of access to basic health, education, and social security infrastructure. For example, between 2013 and 2017, Italy only managed to repatriate 20 percent of their failed asylum seekers. Hundreds of thousands of them, mostly sub-Saharan African, are now propping up the agricultural sector, facing exploitation and precarious living conditions. While such populations should be included in regularization campaigns, a reformed asylum system should prevent such situations from occurring in the future. These issues demonstrate that the EU asylum system is not fit for purpose. Prospective asylum seekers have no certainty regarding their chance of a successful application, and if they are denied, may or may not be returned home. But many of these people are seeking asylum due to the lack of legal migration pathways to Europe. Increasing these pathways, including economic migration and refugee resettlement, would reduce demand on the asylum system and create policy space for reform.
… but reform remains problematic
Despite the need for such reform, it will be difficult to see through in practice. For example, if a Member State elects to support “return sponsorship,” they are encouraged to use their bilateral influence to coordinate with the migrant’s country of origin. To date, many countries (particularly in sub-Saharan Africa) have largely refused to coordinate on returns. The feasibility of this proposed approach is therefore doubtful. That being said, such a focus on agreeing on returns within a predefined period of time could provide countries of origin with more leverage to negotiate mutually beneficial and comprehensive partnership agreements. Here, unconditional respect for the principle of non-refoulement and safeguarding the rights of those who are returned is paramount. The European Commission has proposed a “Returns Coordinator” to streamline processes and uphold legal safeguards. This coordinator should also ensure that member states provide an accessible appeals mechanism, free legal advice, and special protection for vulnerable groups. But this remains to be seen.
Why countries should opt for migrants over returns
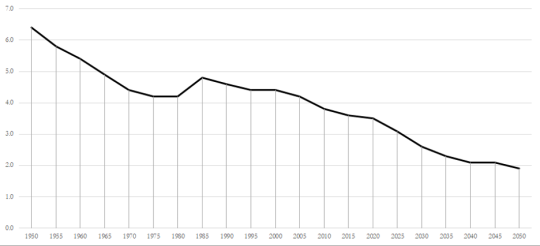
Under the new Pact, countries could elect for “return sponsorship”, instead of taking asylum seekers. But Member States pursuing this approach are harming their own labor markets. Let’s take Austria as an example. Austria has expressed cautious support for “returns sponsorship.” Yet Austria is rapidly aging. In 1950, Austria had 6.4 working-age people to every person over 65 (see figure 2). Today, it is 3.5. By 2050, it will have declined to 1.9. Already, the ICT, hospitality, construction, and building sectors are suffering from labor shortages, reducing productivity and economic growth. Figure 2. Potential support ratio by age (ratio of population 15-64 per population 65+), Austria, 1950-2050

Source: United Nations Department of Economic and Social Affairs (UNDESA) World Population Prospects, https://population.un.org/wpp/DataQuery/
Accepting more asylum seekers would be one way to address this gap. The vast majority of asylum seekers are young and can contribute to the labor market with the right engagement in education and training, something that Austria has under-invested in. In the long-run, the fiscal benefit of accepting asylum seekers far outweighs this initial outlay. Some have estimated an annual GDP increase of between 0.2 percent and 1.4 percent. By opting for returns, Austria will be spending money, rather than reaping these rewards. They will also likely be sending people back to countries where they will face economic hardship, rather than making the most of their skills and talents. In addition, Austria (and other European countries) should invest in creating new legal migration pathways to bring in migrants with the precise skills Austria needs to grow. Such pathways could be developed with key partnership countries in sub-Saharan Africa, thereby promoting development and fostering mutual migration benefit.
Returns and legal pathways need to go hand-in-hand
The new Pact is not a silver bullet, but it has to be better than the current approach (with its horrendous implications). Harmonized and consistent returns and asylum application procedures are necessary for improving the effectiveness of the system. But these efforts must go hand-in-hand with increased investment in legal migration pathways. Europe has consistently professed the need for both, yet investment to date has not reflected this balance. Only by combining these efforts can Europe reduce irregular migration and ensure asylum seekers can offset demographic decline and plug widening skills gaps. This is the first of three blogs written by the Center for Global Development focused on the EU’s New Pact on Migration and Asylum. The first focuses on why both returns and legal pathways are needed to effectively manage migration. The second will focus on how to operationalize Talent Partnerships. And the third will focus on how to create a true partnership of equals with African countries of origin
0 notes
Text
How Power BI Desktop Helps in Data Integration?
Data is only valuable when one can excruciate important information from it. With the online presence of a business, it has become easy to collect data from different sources and use it to make a further business analysis. If we think of doing it manually, there is no way it will be done easily. But with a strong tool like Microsoft Power BI Desktop, it could be done easily. This exceptional Power BI application is easy to install and can help you connect to the organizational data whenever and wherever you want. Ever since its establishment, Microsoft Power BI consulting has revolutionized the business world with Power BI vendors.

For starters let us give you a quick briefing of what it basically does. Microsoft Power BI Desktop collects data from various sources. Next thing it does is organizing data in an appropriate model. And finally, it allows you to craft stunning visuals and transparent reports. When you present crucial data in an understandable manner the process gets much simplified. Implementing Microsoft Power BI not only make everything simple but also enthusiastic. You can imagine the ease it brings along!
Power BI Desktop could be used best with the help of Microsoft Power BI consulting services. Check out a few basic features it offers.
Has DirectQuery option
DirectQuery comes with a pool of advantages. This enables you to craft visualizations for larger datasets. Other tools do not offer any such functionality. Since it uses updated data to build reports, one does not need to import any data. DataQuery eliminates the need of data limitation.
Build and share reports
Visual representation of data makes information meaningful, interesting and easy. Microsoft Power BI consulting services help you collect data, craft visuals and store them all together as reports. These reports could be of multiple pages involving graphs and charts.

Creation is not just one thing it does. It also allows you to share reports to everyone in the organization. One can also publish it to Power BI services.
Data Modeling
Data Modeling is another outstanding feature of Power BI Desktop making it a fully-fledged solution. With this one can clean, align, and define the existing data to create metrics and reports. This makes the process of data distribution saving everyone’s time.
Till date, Microsoft Power BI offers better features that match the increasing demand. SA Technologies can help you get the maximum benefit from Power BI and related applications.
#Microsoft Power BI Desktop#Microsoft Power BI consulting service provider#Power BI consulting#Microsoft Power BI consulting services#Power BI services#benefit from Power BI#Power BI company India#Power BI Services Provider India
0 notes
Text
Wechat development series 8 – Map integration
* Wechat development series 1 – setup your development environment * Wechat development series 2 – development Q&A service using nodejs * Wechat development series 3 – Trigger C4C Account creation in Wechat app * Wechat development series 4 – Send C4C Data change notification to Wechat app * Wechat development series 5 – embedded your UI5 application to Wechat app * Wechat development series 6 – Retrieve Wechat User info via oAuth2 and display it in UI5 application * Wechat development series 7 – use Redis to store Wechat conversation history * Wechat development series 8 – Map integration In Wechat development series 5 – embedded your UI5 application to Wechat app we have learned the steps how to put a web page into the Wechat app. Use the same approach, we can enable our subscription account with a little bit more feature: the map integration. When a user has subscribed the test account, the Map integration menu is available: The user can type the address manually and press button “Search” to locate the address in the map view. You can use the control highlighted below to zoom in / out the map or switch the map type. There are many free map providers available and in this blog I choose a popular provider in China: Baidu map. The same idea could be applied to other map provider as well. In fact all the map related functionality such as location search, result render and the controls mentioned above are all implemented by map provider, all our needed to develop is just a wrapper html page where we get the search address input by end user, and call the search API, that’s all. The functionality I show in this blog only needs 100 lines of html code to implement, unbelievable? 1. Create a folder named “map”, and two files “baidu.js” and “bmap.css” inside it, whose source code could be found from my github. 2. create an index.html and paste the following source code: Jerry's map practice Type Search Address here 成都 Search I didn’t use any frontend framework to make this example simple and easily understood. When the map view is initially rendered, onload function findDefaultLocation() will be fired to locate the hard coded address “成都” in the map. End user can also change this address maintained in textarea and press search button to locate new address, implemented by function search(). 3. Add one line below in server.js, to support route based on url /map to the created folder in step one. Redeploy the whole application to cloud platform. After that the index.html could be accessed via url in my laptop: 4. Create a new menu for your Wechat subscription account by calling Restful API with the following payload: { "button":[ { "name":"Web Application", "sub_button":[{ "type": "view", "name": "Map integration", "url": "http://wechatjerry.herokuapp.com/map" },{ "type": "click", "name": "Other UI5 application", "key": "dataQuery" }] } ] } Now the whole scenario could be tested from your Wechat application. http://bit.ly/2n0B0dJ #SAP #SAPCloud #AI
0 notes
Text
Out of every 100 people that make it to 2020, more than 7 will not see 2030.
That is over 590 million people alive now. Maybe even you and I are one of them.
Data given on the UN website (given below) shows that 640 million people will die between 2020 and 2030, of which 49.8 million would have born in the same period (ages 1 - 10), which means 640 - 49.8 million people alive today would die that gives us over 590 million people.
On a more positive note (depending on your view of the world population), almost 1.4 billion new humans would come in this world.
Data: https://population.un.org/wpp/DataQuery/ (Go to - Mortality -> Number of deaths by age and sex(thousands) -> Enter appropriate constraints to limit data)
submitted by /u/samuelimza [link] [comments] source https://www.reddit.com/r/Futurology/comments/ei62jy/out_of_every_100_people_that_make_it_to_2020_more/
0 notes
Text
Asian Culture & Family (03)


(image source: self)
Asia spans over 17 million square miles (National Geographic 264) and 48 countries, with a total population of roughly 4,504,428 people, making up almost 60% of the entire world (“World Population Prospects 2017”).
Though Asian cultures are varied and diverse, some share historical and cultural roots. East Asian countries, for instance, were historically strongly influenced by Chinese culture. Korea served as a gateway between China and Japan through which Chinese culture travelled to Japan (“Korean Influence”), with scores of other interactions between all three countries shaping each other. A legacy of this connection is the spread of ideologies like Confucian philosophy and Buddhism, leading to certain commonalities like the nature of interpersonal relationships (Ying, Coombs & Lee 351).
Asian culture is typically associated with collectivism and tradition, and while aspects of Asian culture may be romanticized or even wholly, this shapes the way family is viewed. In the West, a family is typically made up of two parents (usually a mother and father) and their children. Other cultures outside of the West operate differently, with extended family that may live with the main family unit (“Culture and Family Dynamics”).
Additionally, in Asian cultures relationships have a deep sense of hierarchy. Elders are to be respected and obeyed by the younger members of the family, even as adults. Marriage and career alike are seen as family, not individual, matters (Ying, Coombs & Lee 351). A member of the family is not separate from the family even at work or at school. To separate from the family and reject the family values and expectations can have negative consequences on psychosocial health (Homma & Saewyck 74). This leads to stark differences in the ways which queer Asian Americans and European Americans handle familial rejection.
Works Cited
Carteret, Marcia. “Culture and Family Dynamics.” Dimensions of Culture, Marcia Carteret, 2011, www.dimensionsofculture.com/2010/11/culture-and-family-dynamics/.
Homma, Yuko, and Elizabeth M. Saewyc. “The Emotional Well-Being of Asian-American Sexual Minority Youth in School.” Journal of LGBT Health Research, vol. 3, no. 1, Dec. 2007, pp. 67–78., doi:10.1300/j463v03n01_08.
“Korean Influence.” Nakasendo Way, WalkJapan Ltd, 8 May 2014, www.nakasendoway.com/korean-influence/.
National Geographic. National Geographic Family Reference Atlas of the World. 2nd ed., National Geographic, 2006.
“World Population Prospects 2017.” United Nations, United Nations, esa.un.org/unpd/wpp/DataQuery/.
Ying, Yu-Wen, et al. “Family Intergenerational Relationship of Asian American Adolescents.” Cultural Diversity & Ethnic Minority Psychology, vol. 5, no. 4, 1999, pp. 350–363., doi:10.1037/1099-9809.5.4.350.
0 notes
Text
Data Bases Links
http://otexa.trade.gov/msrpoint.htm
https://www.census.gov/wholesale/index.html
https://beta.bls.gov/dataQuery/find?st=1300&r=100&s=popularity%3AD&q=apparel&fq=survey:[cx]&fq=cg:[Products+and+Services]&more=0
https://www.data.gov/
0 notes
Text
Get the callback results (Nodejs)
Get the callback results (Nodejs)
I’m having a problem with my express and sql query code. I can’t get the value of results of the sql query below but this works when logging the results. I’ve already return the results here.
Here’s my sql.js code
var dataContext = require('node2sql')({ username: 'user', password: 'password', server: '1xx.xx2.xx.xx9', options: { database: 'grades' } }); module.exports = { DataQuery:…
View On WordPress
0 notes
Video
instagram
Wwwwhhhhhhyyyyyyy???!?!?!?!!!????... 😞 #MeronForever #DataQuery (at Bureau of Customs PH)
0 notes
Text
Wechat development series 8 – Map integration
* Wechat development series 1 – setup your development environment * Wechat development series 2 – development Q&A service using nodejs * Wechat development series 3 – Trigger C4C Account creation in Wechat app * Wechat development series 4 – Send C4C Data change notification to Wechat app * Wechat development series 5 – embedded your UI5 application to Wechat app * Wechat development series 6 – Retrieve Wechat User info via oAuth2 and display it in UI5 application * Wechat development series 7 – use Redis to store Wechat conversation history * Wechat development series 8 – Map integration In Wechat development series 5 – embedded your UI5 application to Wechat app we have learned the steps how to put a web page into the Wechat app. Use the same approach, we can enable our subscription account with a little bit more feature: the map integration. When a user has subscribed the test account, the Map integration menu is available: The user can type the address manually and press button “Search” to locate the address in the map view. You can use the control highlighted below to zoom in / out the map or switch the map type. There are many free map providers available and in this blog I choose a popular provider in China: Baidu map. The same idea could be applied to other map provider as well. In fact all the map related functionality such as location search, result render and the controls mentioned above are all implemented by map provider, all our needed to develop is just a wrapper html page where we get the search address input by end user, and call the search API, that’s all. The functionality I show in this blog only needs 100 lines of html code to implement, unbelievable? 1. Create a folder named “map”, and two files “baidu.js” and “bmap.css” inside it, whose source code could be found from my github. 2. create an index.html and paste the following source code: Jerry's map practice Type Search Address here 成都 Search I didn’t use any frontend framework to make this example simple and easily understood. When the map view is initially rendered, onload function findDefaultLocation() will be fired to locate the hard coded address “成都” in the map. End user can also change this address maintained in textarea and press search button to locate new address, implemented by function search(). 3. Add one line below in server.js, to support route based on url /map to the created folder in step one. Redeploy the whole application to cloud platform. After that the index.html could be accessed via url in my laptop: 4. Create a new menu for your Wechat subscription account by calling Restful API with the following payload: { "button":[ { "name":"Web Application", "sub_button":[{ "type": "view", "name": "Map integration", "url": "http://wechatjerry.herokuapp.com/map" },{ "type": "click", "name": "Other UI5 application", "key": "dataQuery" }] } ] } Now the whole scenario could be tested from your Wechat application. http://bit.ly/2mNx5AO #SAP #SAPCloud #AI
0 notes
Text
Wechat development series 8 – Map integration
* Wechat development series 1 – setup your development environment * Wechat development series 2 – development Q&A service using nodejs * Wechat development series 3 – Trigger C4C Account creation in Wechat app * Wechat development series 4 – Send C4C Data change notification to Wechat app * Wechat development series 5 – embedded your UI5 application to Wechat app * Wechat development series 6 – Retrieve Wechat User info via oAuth2 and display it in UI5 application * Wechat development series 7 – use Redis to store Wechat conversation history * Wechat development series 8 – Map integration In Wechat development series 5 – embedded your UI5 application to Wechat app we have learned the steps how to put a web page into the Wechat app. Use the same approach, we can enable our subscription account with a little bit more feature: the map integration. When a user has subscribed the test account, the Map integration menu is available: The user can type the address manually and press button “Search” to locate the address in the map view. You can use the control highlighted below to zoom in / out the map or switch the map type. There are many free map providers available and in this blog I choose a popular provider in China: Baidu map. The same idea could be applied to other map provider as well. In fact all the map related functionality such as location search, result render and the controls mentioned above are all implemented by map provider, all our needed to develop is just a wrapper html page where we get the search address input by end user, and call the search API, that’s all. The functionality I show in this blog only needs 100 lines of html code to implement, unbelievable? 1. Create a folder named “map”, and two files “baidu.js” and “bmap.css” inside it, whose source code could be found from my github. 2. create an index.html and paste the following source code: Jerry's map practice Type Search Address here 成都 Search I didn’t use any frontend framework to make this example simple and easily understood. When the map view is initially rendered, onload function findDefaultLocation() will be fired to locate the hard coded address “成都” in the map. End user can also change this address maintained in textarea and press search button to locate new address, implemented by function search(). 3. Add one line below in server.js, to support route based on url /map to the created folder in step one. Redeploy the whole application to cloud platform. After that the index.html could be accessed via url in my laptop: 4. Create a new menu for your Wechat subscription account by calling Restful API with the following payload: { "button":[ { "name":"Web Application", "sub_button":[{ "type": "view", "name": "Map integration", "url": "http://wechatjerry.herokuapp.com/map" },{ "type": "click", "name": "Other UI5 application", "key": "dataQuery" }] } ] } Now the whole scenario could be tested from your Wechat application. http://bit.ly/2DAmj8U #SAP #SAPCloud #AI
0 notes
