#Flutter cross-platform development
Explore tagged Tumblr posts
Text
#web app development#Flutter web app development#Flutter technology#implement Flutter code#Flutter developers#Flutter Dart programming#Flutter cross-platform development
0 notes
Text
In the rapidly growing world of mobile apps, developers are constantly on the lookout for efficient and effective ways to build cross-platform applications. This is where frameworks like Flutter and React Native come in – providing the ability to develop mobile apps for multiple platforms using a single codebase. But Flutter vs React Native which one should you choose? In this article, we will compare the key features, development process, platform support, performance and testing, popularity and adoption of Flutter and React Native to determine which is the better mobile app development framework. Read More About : https://www.krishangtechnolab.com/flutter-vs-react-native/
#flutter#react native#cross platform#app developers#app development#mobile app development#hire mobile app developers#mobile app company#mobile application development#flutter app development#flutter app developers#kotlin#iconic#flutter vs react native#app developing company
1 note
·
View note
Text
Top 5 Cross-Platform App Development Frameworks you need to Know in 2023

Cross-platform app development is the process of creating apps that can run on multiple platforms, such as Android, iOS, web, and desktop, with a single codebase. Cross-platform app development can offer many benefits for businesses, such as faster time to market, lower development cost, wider reach, and easier maintenance. However, cross-platform app development also comes with some challenges, such as performance issues, platform-specific features, and user experience differences. Therefore, choosing the right cross-platform app development framework is crucial for the success of your app project.
In this article, we will introduce you to the top 5 cross-platform app development frameworks that you need to know in 2023, and how they can help you create amazing apps for your business.
Flutter
Flutter is Google’s UI toolkit for building beautiful and native apps for mobile, web, and desktop from a single codebase. Flutter uses Dart as its programming language, which is a fast and expressive language that supports both object-oriented and functional paradigms. Flutter also uses a declarative approach to create UIs, which means that developers can describe what the UI should look like, rather than how to create it. Flutter also provides a rich set of widgets, animations, themes, and navigation features that can help developers create stunning and responsive UIs.
React Native
React Native is Facebook’s framework for building native apps for Android and iOS using React, a JavaScript library for building user interfaces. React Native allows developers to use the same codebase for both platforms, while still leveraging the native capabilities and features of each platform. React Native also uses a declarative approach to create UIs, which means that developers can describe what the UI should look like, rather than how to create it. React Native also supports hot reloading and live reloading, which means that developers can see the changes in their code without rebuilding or restarting the app.
Ionic
Ionic is an open-source framework for building hybrid apps for mobile, web, and desktop using web technologies, such as HTML, CSS, and JavaScript. Ionic allows developers to use the same codebase for multiple platforms, while still accessing the native features and functionalities of each platform through plugins. Ionic also provides a rich set of UI components, themes, icons, and animations that can help developers create beautiful and consistent UIs.
Continue reading Top 5 Cross-Platform App Development Frameworks you need to Know in 2023
#Cross-Platform App Development#app development#arizona#scottsdale#phoenix#app development company#flutter#reactnative#ionic
4 notes
·
View notes
Text
The Ultimate Guide to Cross Platform App Development Frameworks in 2023

However, businesses are now switching to cross-platform app development to reduce development costs and time. Compared to native app development, there are countless benefits that attract companies to choose this method. If you are still thinking about your development approach, this article will shed light on why you should choose cross-platform mobile app development. Cross-platform mobile app development is an approach that allows developers to build a single app for multiple platforms. Developers can use a single codebase, so they don’t have to develop multiple versions of the same application. They can write the code once and deploy it on multiple platforms to streamline development.
#Cross Platform App Development#mobile app development#android app development#app development#mobile application development#app developing company#app developers#Native App Development#React Native App Development#Flutter App Development#Xamarin App Development#ecommerce#marketing#australia#melbourne
1 note
·
View note
Text
AI Meets UX: How Generative AI is Revolutionizing Mobile UI/UX Design Services in 2025 for UI/UX Design Companies

It's 2025. If you're still designing mobile apps purely by hand, you're missing out. Generative AI is no longer just a cool concept; it's a game-changer. It's completely reshaping how we dream up, build, and refine mobile app experiences. This isn't just about automation. It's about a powerful partnership where AI works with us, speeding up innovation and pushing the limits of what great user experience (UX) can be. This is a crucial development for UI/UX design companies everywhere.
Forget endless manual wireframes and tiny pixel tweaks for every change. Generative AI is here to make mobile app design smarter, faster, and incredibly more personal. From the first idea to the finished app, AI is now part of every step, promising new levels of efficiency and creativity. This is particularly vital for startup companies looking for UI/UX designers and established UI/UX design companies aiming to stay ahead in delivering top-tier UI UX design services.
AI: Your New Design Partner for UI UX Design and Development Services
What is Generative AI? Simply put, it's a technology that can create new, original content. This includes text, images, code, or even full app layouts. It learns from existing patterns and your instructions. For mobile app design, this means a huge shift from rigid, step-by-step design to dynamic, intelligent, and flexible processes. Designers aren't just using tools anymore; they're collaborating with smart assistants. This collaboration fundamentally transforms the way UI/UX design services are delivered by any ui ux design services company.
Discover how Generative AI is reshaping mobile app design in 2025 by revolutionizing every stage of the development process, a key focus for UI UX design companies:

Here's how Generative AI is making its mark, transforming key stages of the mobile app design lifecycle, impacting all UI UX design companies and startup companies looking for a ui/ux designers:
Faster Ideas and Prototypes – Sparking Creativity in UI/UX Design
Imagine this: You describe your app idea to an AI. "I want a simple e-commerce app for eco-friendly fashion. Make it dark-themed with a quick checkout." Instantly, the AI doesn't just give you one idea. It generates many different, ready-to-use design suggestions. Tools like Wizard, Visily, and Google's Stitch (formerly Galileo AI) are leading this charge. They can turn your text, rough sketches, or even screenshots into editable mockups and interactive prototypes in mere seconds. This is a game-changer for UI UX design and development services.
This drastically cuts down the time spent brainstorming. Designers are freed from repetitive tasks, allowing them to explore far more ideas and test them much quicker. This means the best solutions are found earlier. It also makes design more accessible, letting non-designers visualize their concepts fast. This is a huge benefit for UI UX design services companies aiming for rapid iteration and for startup companies looking for ui/ux designers who need quick prototypes.
Super-Personalized User Interfaces (UIs) – Apps That Adapt to You with UI/UX Design Services
The idea of a single design for everyone is quickly disappearing. Generative AI creates UIs that truly adapt and personalize for each individual user. How? By analyzing real-time user behavior, stated preferences, device type, location, time of day, and even subtle emotional cues (like hesitation or fast tapping). This level of personalization is a hallmark of advanced UI/UX design services.
Apps can now dynamically adjust layouts, content order, colors, fonts, and even show or hide features on the fly. For example:
A banking app shows investments to traders, budgeting to new users.
An online store tweaks product views based on your browsing to boost sales.
This leads to apps that feel uniquely tailored, boosting user engagement and satisfaction like never before. It's a prime example of how modern UI UX design services companies are leveraging AI.

The old friction and communication gaps between design and development teams are fading away. Generative AI can now translate detailed design mockups directly into clean, efficient, and production-ready code snippets. This is a core offering for top UI UX design and development services.
This capability significantly speeds up the development cycle, as developers don't have to manually code every UI element. It also ensures the design looks exactly as intended in the final app, reducing errors and rework. Designers can now create components that come with ready-to-use source code (like HTML/CSS, React Native, Flutter, Swift UI, Kotlin), which developers can integrate directly into projects with very little manual effort. This builds true teamwork and helps apps get delivered faster, making it a cornerstone for efficient UI UX design services companies and all ui ux design companies.
Predictive UX – Apps That Know What You Need in UI/UX Design
AI isn't just reacting; it's becoming powerfully proactive in anticipating user needs. Mobile apps powered by generative AI can guess what you'll do next, based on millions of previous interactions. This advanced predictive capability is a key differentiator for UI/UX design services.
The app can intelligently auto-fill forms for you.
It can pre-load content it thinks you'll want to see.
It can suggest helpful features or shortcuts before you even look for them.
This ability to predict reduces effort and makes the app feel incredibly smart and easy to use. The app transforms from a simple tool into a truly intelligent helper, setting new standards for intuitive UI/UX design offered by leading UI UX design companies.
Emotionally Smart and Accessible Design – Apps with Empathy in UI/UI Design
Generative AI helps apps understand user emotions. It can pick up on small behavioral cues – such as scrolling speed, tap rhythm, or prolonged pauses – to infer a user's emotional state or potential frustration. If signs of struggle or annoyance are detected, the app can intelligently adapt its tone, simplify the interface temporarily, or offer direct assistance. This demonstrates true empathy in UI/UI design.
Furthermore, AI is making apps inherently more accessible by dynamically adjusting interfaces for users with diverse abilities. This includes:
Generating natural language voice commands for the visually impaired.
Offering gesture-based navigation for those with motor challenges.
Providing high-contrast themes for users with low vision.
Real-time, context-aware translation is also becoming standard, breaking down language barriers and making apps truly global. This pushes the boundaries of inclusive UI/UX design and is a critical aspect of modern UI UX design services company offerings.

The often tedious and time-consuming process of testing is also being transformed by generative AI. AI algorithms can now automatically create comprehensive unit tests, integration tests, and UI tests based on the application's codebase and design specifications. They can simulate a vast array of real-world user interactions, stress tests, and edge cases to find problems, performance bottlenecks, and bugs incredibly fast. This is a major advantage for UI UX design and development services.
When bugs are found, some advanced AI platforms can even suggest and, in some cases, implement potential fixes, drastically shortening the debugging cycle. This leads to more robust and reliable apps, significantly fewer user complaints, and a continuous cycle of optimization driven by AI's insights into user behavior and performance metrics. This automation is a game-changer for UI UX design services company aiming for perfection and efficiency.
Challenges for UI/UX Design Companies and Why Humans Still Matter in UI/UX Design
While generative AI brings amazing progress to mobile app design, we must also acknowledge the accompanying challenges. Data privacy remains a significant concern, as these sophisticated AI models often rely on vast amounts of user data for their learning and personalization capabilities. Robust ethical frameworks and stringent data governance are paramount to ensure responsible use. Furthermore, ethical considerations around algorithmic bias in AI-generated designs (potentially perpetuating existing societal biases if not carefully trained) and intellectual property rights/content ownership are still evolving and require careful navigation. These are critical considerations for any UI/UX design company and for startup companies looking for a ui/ux designer.
Crucially, it's imperative to understand that Generative AI is not replacing UX designers; it's profoundly empowering them. The human designer's role is evolving from that of a meticulous pixel pusher to a strategic visionary and an orchestrator of intelligent systems. Designers now focus on higher-level problem-solving, defining the "why," the core user needs, and the overarching "what" – the app's strategic direction and emotional resonance of the product. The AI, in turn, handles the "how" – the rapid generation of variations, optimizations, and technical implementations. Designers guide the AI, refine its outputs, and ensure that the final user experience retains that crucial human touch – empathy, a nuanced understanding of human psychology, ethical considerations, and the spark of pure, unadulterated creativity that only humans possess. This collaboration is what makes a UI UX design services company truly exceptional, differentiating it from other ui ux design companies.
The Future of UI/UX Design and Development Services: Designed Together
In 2025, the synergy between advanced AI capabilities and human creativity is the undeniable driving force behind groundbreaking mobile app design. Generative AI is streamlining workflows, boosting efficiency, and unlocking unprecedented levels of personalization and adaptability in mobile app experiences. For businesses navigating this rapidly evolving digital landscape, embracing this partnership means:
Faster time-to-market for UI UX design and development services.
Delivering exceptionally richer and more intuitive user experiences.
Achieving a lasting edge in today’s crowded app market.
The future of mobile app design isn't just about crafting aesthetically pleasing interfaces; it's about intelligent, adaptive, and deeply personal experiences that anticipate needs and truly delight users. These experiences are co-created by the brilliance of human minds and the boundless, ever-learning potential of generative AI. For startup companies looking for a ui/ux designer and established UI UX design companies alike, this isn't just an evolution; it's the new standard for UI UX design services.
Are you ready to lead this exciting, collaborative change in UI UX design and development services?
#startup companies looking for a ui/ux designers#ui ux design services company#ui/ux design company#ui ux design companies#ui ux design and development services#web development services#web application development services#custom web development services#web app development services#web design and development services#android app development#cross platform mobile application development#flutter app development#application development for mobile#mobile application development#custom mobile application development#mobile application development company#enterprise mobile application development company#mobile application developer#ios mobile application development#mobile phone application development#mobile application development companies
0 notes
Text
youtube
Swiss businesses relying on WordPress need to prepare for five critical trends in 2025 that will impact performance, user experience, and growth. This video highlights the tools and tactics to modernize your website strategy.
✔ Future-proof your site with AI integrations ✔ Tap into better localization and UX design ✔ Improve site speed, security, and scalability ✔ Optimize for Google’s evolving algorithms ✔ Embrace visual editing and block-based content
Make your website smarter, faster, and ready for 2025.
Check out the original video - https://www.youtube.com/shorts/abeS7adOgao
0 notes
Text
Top Reasons to Choose Flutter for Mobile App Development

Discover why Flutter is a top choice for mobile app development in this comprehensive guide from Atharva System. Learn how Flutter enables faster development, cost efficiency, and seamless cross-platform compatibility using a single codebase. The guide highlights key advantages such as customizable UI, native-like performance, and strong community support. Whether you're a startup or an enterprise, this resource helps you understand how Flutter streamlines app development and delivers robust, high-performing mobile applications.
#Flutter mobile app development#Cross-platform app development#Flutter development guide#Benefits of Flutter framework
0 notes
Text
Flutter App Development Company Delhi – Oprezo India | Build Scalable Apps
Flutter App Development Services in India | Oprezo India
Why Choose Oprezo India for Flutter App Development?
As a premier Flutter app development company in India, Oprezo India delivers cutting-edge cross-platform mobile apps for startups and enterprises. Our expert Flutter developers in Delhi NCR (Delhi, Noida, Gurugram, Ghaziabad, Meerut) specialize in:
"Oprezo India – Leading Flutter app development agency in Delhi NCR. Hire expert developers for custom, high-performance Android & iOS apps with stunning UI/UX designs."
Custom Flutter App Development – Tailored solutions for Android & iOS.
High-Performance Flutter Apps – Smooth, scalable, and fast-loading.
Flutter eCommerce & Enterprise Apps – Secure, feature-rich, and user-friendly.
Flutter UI/UX Design Services – Sleek, intuitive interfaces for better engagement.
Top Flutter Development Services in Delhi NCR
1. Cross-Platform Flutter App Development India
Build cost-effective, single-codebase apps for both Android and iOS with Oprezo India’s Flutter experts.
2. Hire Flutter Developers in Delhi
Our certified Flutter developers in Delhi NCR offer flexible hiring models (full-time, part-time, or project-based).
3. Flutter App Development for E-Commerce
Create seamless shopping experiences with custom Flutter eCommerce apps (payment gateways, cart systems, etc.).
4. Enterprise Flutter App Solutions
Scalable, secure, and robust Flutter apps for businesses with cloud integration and real-time analytics.
5. Flutter UI/UX Design Services
Eye-catching, responsive designs that enhance user retention and brand appeal.
Why Flutter?
✅ Faster Development – Single codebase for multiple platforms. ✅ Cost-Effective – Reduced development & maintenance costs. ✅ Rich Widgets – Pre-built widgets for stunning interfaces. ✅ Google-Backed – Strong community & continuous updates.
Oprezo India’s Expertise Across Delhi NCR
We serve clients in Delhi, Noida, Gurugram, Ghaziabad, Meerut, Sonipat, and Panipat with end-to-end Flutter mobile app development.
Hire Flutter Developers India
Looking for top Flutter developers in Delhi? Oprezo India offers: ✔ 5+ years of industry experience ✔ Agile development methodology ✔ Post-launch support & maintenance
Contact us today for a free consultation! Visit To Website LInks:www.oprezoindia.co Mob No:+91-7015612699 Mail Id:[email protected]
#mobile app development company#cross platform mobile app#flutter application development#flutter app development agency
0 notes
Text
Performix is making AI-powered Flutter mobile development accessible to SMBs, ensuring businesses can build high-performance applications without excessive costs. With affordable AI-driven solutions, SMBs can scale efficiently, automate workflows, and enhance customer engagement.
#flutter mobile app development#flutter mobile development#flutter application development#flutter cross platform mobile app development
0 notes
Text
Picking the right Flutter development partner helps you launch your app faster, run it smoothly on both iOS and Android, and grow your app easily over time. The companies listed here have a strong track record, fresh ideas, and happy clients. They are great choices for both startups and large businesses looking to build high-quality and efficient mobile apps. Read more.
0 notes
Text
Flutter for Web App Development: Exploring the Possibilities

In any area regarding computers, web development is constantly evolving constantly and picking the proper framework to make or break many projects. Flutter is an app that was designed for mobilized platforms; it is now supported by web development and offers choices to developers and businesses.
Being an innovative framework that is known to be proficient in the area of mobile application development, Flutter has made its ability functional on the web, which has brought out several possibilities. It’s estimated that around 85% of Flutter developers are building applications for multiple cross-platform app development concurrently.
This article focuses on the easy adjustment of Flutter technology, whereby developers can build innovative and adaptable web applications using only one codebase. Flutter Agency is the best platform to find Flutter developers with high experience and an affordable pricing model.
What’s flutter web?
Besides the fact that Flutter Web can be seen to extend Google’s UI software for web development called Flutter, Flutter Web, formerly designed for radio parts created in iOS and Android applications, allows designers to build web apps with the same source code.
The single codebase, which is used for mobile and web platforms, together with responsiveness that looks beautiful as a result, signifies how Flutter developers can develop great-looking apps that work well across all devices.
What are the characteristics of Flutter Web?
Single codebase:
Code built in Flutter Web allows for code once as well as delivering it across platforms. Flutter’s homogenized code-ends for mobile and web apps encourage code reuse ability, commonality.
Declarative UI:
The way that Flutter renders its UI is from the declarative methodology of its developers by describing how to use the interface they need. This approach ensures consistency in appearance and using the same models across devices with major emphasis on browsers.
Hot reload:
The first unique trait that Flutter Web has is the Hot Reload signature. With this tool, developers can view every change right away which allows them to develop through iterations and troubleshooting at higher speeds.
Access native features:
Thanks to the use of WEB server in Flutter, developers can take advantage of native browser features and APIs that provide geolocation location blocking camera access and so forth.
Optimizing performance:
Flutter uses Dart programming along with JIT/AOT compilation to achieve this feature. This fastens up the launch and enhances functionalities such that online apps are smooth and interactive.
How did flutter evolve?
Google uncovered a mobile application creation tool that goes by the name Flutter. Known for its advanced nature, being outlined with an incredible database and beautiful features, making this framework more powerful compared to other applications due to the multiple fliers it consists of.
Developers are enabled to build a one codebase rooted web app which, in response, ensures scalability and both contemporary features. At that moment the game expanded by providing Flutter developer tools to implement Flutter code on mobile as well online platforms.
Advantages of hiring flutter web app developers
Unified codebase, smooth experience:
One of the most notable advantages that come with using Flutter to build web apps is its ability to help programmers keep a reliable codebase. Save time, energy and task both by writing code once and distributing it on platforms. This straightforward approach ensures consistent design, functionality, as well as user engagements keeping application management and updates manageable.
Engaging, responsive UIs:
With the declarative UI paradigm of flutter, developers are able to build presentation software that responds and is very beautiful. Possessing a broad range of customizable widgets enables the framework facilitates layouts to adapt accordingly to differ perceivable sizes of the screen making it convenient for users device-friendly ultimately.
Proficient in flutter development:
The Flutter project completion can be checked on the persons’ portfolio. Check the developers’ skills, qualifications, and previous projects in order to verify their expertise.
References and client reviews:
Learn how the company communicates through client testimonials, its project management is learned from and what the clients are satisfied with. Or ask for references from past clients to which one can refer students for discussing their Flutter development business lives.
Development process & methodology:
Inquire why the company used a given development operating system technique. Cherishing transparency and clarity of project deliverance should be mandatory. The whole development process should remain dedicated to the practices of industry standards, rigorous testing, and regular updates.
Cross-platform experience:
Check the history of Flutter cross-platform development that is owned by the company. The cross-platform infrastructure is required for projects to the technologies by combination of iOS and Android or an activity which represents a solitary code-base.
Technical tools and stack:
Utilize only newer versions of Flutter and the recent updates in development tools for the organization. When you perform the verification, check their coding standards to ensure proper scaling and maintainability.
Effective communication and collaboration:
The only way to have a successful development collaboration is through the sort of effective communication that you describe. Communicate accordingly in terms of transparency. ask about collaboration tools, project management systems and the facility to allow or notify updates from clients.
Scalability and future support:
Assess how supportive the company is to your app’s growth. Mention updates of post-development, information on new specifications and coverage concerning the repairs. Ask about maintenance and support that are post launch related concerns and updates.
Conclusion
Flutter has changed the manner of when cross-platform developers must approach web apps. The fact that Flutter is diverse makes it easier for one to have a cross-platform experience because this language allows crafting web applications efficiently.
The noise is now even louder in business spheres to hire Flutter app developers as they strive to find their bearings in this virtual world. These include a unified coding environment, flexible interface and incorporation of native tools for creating wholesome applications suitable to the modern web.
With a growing ecosystem, businesses and developers can utilize this feature within the web development domain provided by Flutter. Flutter is assured of creativity and efficiency among the developers regardless of their proficiency levels when developing for the web.
#web app development#Flutter web app development#Flutter technology#implement Flutter code#Flutter developers#mobile application creation tool#Development process & methodology#Flutter Dart programming#native browser features and APIs#application management#development operating system technique#Flutter cross-platform development
0 notes
Text
How App Interface Design Is Evolving with AI and User-Centric UX Trends

App Interface Design's Evolution: AI and User-Centric UX Trends Consider this: The average smartphone user touches their device over 2,600 times a day. For heavy users, that figure soars past 5,400. Each tap, swipe, and pinch interacts directly with an interface designed to guide them. But are those interfaces truly serving users in 2025, amidst accelerating technological user-centric UX trends and the pervasive influence of AI in design? The traditional ways we conceived of and built interfaces are rapidly transforming, driven by sophisticated algorithms and a renewed, imperative focus on authentic user-centric design.
The AI Paradigm Shift in Interface Creation
Artificial intelligence isn't merely a tool add-on; it signifies a profound paradigm shift in how we approach the very foundations of app interface design. Overtly, AI automates routine tasks. Subtly, it augments creativity, analyzes colossal datasets with unprecedented alacrity, and stands poised to recalibrate the designer's role entirely. This isn't science fiction anymore; it's the operating reality for forward-thinking design teams.
AI Assisting Design Workflows
Integrating AI assistance into workflows offers tangible improvements in efficiency and opens avenues for novel design possibilities.
Automation of Repetitive Tasks: Tedious activities such as image slicing, code generation for basic components, or initial layout variations can be handled by AI. This frees designers to concentrate on more complex problem-solving, creative conceptualization, and strategic thinking. Think of AI not as replacement, but as a highly efficient junior assistant handling the groundwork.
Generating Design Variations: Based on established brand guidelines, user data, or even initial wireframes, AI algorithms can generate a myriad of design options in moments. This velocity allows for rapid iteration and comparative analysis, potentially unveiling design directions a human might not have considered within the same timeframe.
Predictive Analytics for User Behavior: AI's capacity to sift through vast quantities of usage data identifies patterns and predicts user actions with increasing accuracy. This predictive power directly informs design decisions, allowing interfaces to pre-empt user needs or present information most relevant to an individual's predicted journey within the application.
Ethical Considerations and Bias Mitigation
As AI becomes more entrenched in the design process, acknowledging and actively mitigating inherent biases is absolutely paramount. AI models are trained on data, and if that data reflects societal biases (racial, gender, ability, etc.), the AI will perpetuate them in its design outputs.
Vigilance is required to audit the data sources used for AI training.
Testing AI-generated designs across diverse user demographics is crucial to identify and rectify unfair or exclusionary outcomes.
Maintaining human oversight in crucial decision points of the design process safeguards against automated discrimination or ethically questionable design patterns. Designers become stewards, ensuring the AI serves human well-being and inclusivity.
The Core of User-Centricity in 2025
While technology sprints ahead, the raison d'être of design remains constant: serving the user. User-centric UX trends are less about adopting flashy tech and more about a deeply empathetic approach that prioritizes genuine human needs, contexts, and emotions. In 2025, "user-centric" holds a more nuanced, sophisticated meaning than ever before.
Understanding Evolving User Needs
User expectations aren't static; they morph with technological fluency and societal shifts. A truly user-centric design understands this fluidity.
Hyper-Personalization: Beyond simply using a user's name, personalization now demands interfaces that adapt content, features, and even visual style based on real-time context, historical usage, preferences, and predicted needs. This requires a granular understanding of individual users, facilitated by AI analysis.
Accessibility as a Universal Standard: Designing for accessibility is no longer an afterthought or an optional feature; it is a fundamental requirement. This encompasses not only compliance with guidelines (like WCAG) but designing intuitively for users with diverse cognitive, visual, auditory, and motor abilities from the outset. Inaccessible design effectively excludes large potential user bases.
Emotional Design (Kansei UX): Moving beyond usability, designers now consider the emotional resonance of an interface. Does it feel joyful, trustworthy, calming, exciting? Kansei engineering, originating in Japan, studies how users feel about products. Applying these principles to app interface design fosters deeper user engagement and loyalty by consciously eliciting positive emotional responses.
Measuring and Iterating on User Experience
Good design isn't guesswork; it's an iterative process informed by data and direct user feedback. Measuring the efficacy of designs is foundational to refinement.
Employing robust analytics to track user flows, completion rates, points of friction, and feature engagement.
Conducting diverse forms of user research: usability testing, interviews, surveys, and contextual inquiries.
Utilizing A/B testing and multivariate testing to compare design variations head-to-head based on quantifiable user behavior metrics.
Establishing continuous feedback loops, allowing designers to remain responsive to evolving user sentiments and needs over the product lifecycle.
Synergizing AI and User-Centric Approaches
The true power emerges not from choosing between AI-driven or user-centric design, but by strategically intertwining them. AI, when wielded through a user-centric lens, can elevate interfaces to new heights of relevance, adaptability, and intuitiveness. Conversely, user-centric design principles provide the ethical and humanistic framework that prevents AI from creating sterile, unhelpful, or biased interfaces. This confluence marks the frontier of advanced app interface design.
Designing Adaptive Interfaces
Adaptive interfaces change dynamically based on individual users, their context, and even their momentary state. AI is the engine that makes this feasible on a large scale.
Real-time Customization via AI: Imagine an interface that changes button size for a user walking in bright sunlight, or adjusts complexity for a novice versus an expert user within the same application. AI processes data streams (device sensors, usage history, explicit preferences) to make these interface adjustments happen in the moment.
Contextual Awareness: An interface that knows you're driving might simplify controls; one that knows you're in a quiet library might suggest different features. AI enables applications to understand and react to the user's current environmental and situational context, presenting information and interactions most appropriate to that specific scenario.
Leveraging AI for Deeper User Insights
AI's analytical capabilities allow us to move beyond simple clickstream data to glean profound insights into user motivations, difficulties, and implicit desires.
Beyond Basic Analytics: Instead of just seeing where users click, AI can help understand why they might be hesitating at a certain point, what task they are likely attempting based on partial actions, or how their usage patterns compare to others with similar profiles.
Identifying Implicit Needs: Users often struggle to articulate exactly what they need or want. AI can analyze vast datasets – including user support interactions, social media sentiment, and aggregate usage patterns – to uncover latent needs or points of frustration that users themselves haven't explicitly mentioned.
Building Trust in AI-Powered UX
As AI's role becomes more overt (e.g., a chatbot, a recommendation engine, an interface that visibly rearranges itself), building and maintaining user trust becomes critical.
Transparency in AI Decisions: Users appreciate knowing why something is being recommended, why the interface changed, or why certain options are presented. Explaining the basis of an AI-driven interaction fosters confidence. Avoid 'black box' scenarios where the AI's actions seem arbitrary.
Maintaining Human Oversight: For critical decisions or sensitive interactions, the system should allow for human intervention or fallback options. Users need assurance that they aren't solely at the mercy of an algorithm and can access human support if needed. This hybrid approach leverages AI's strengths while providing a safety net and building trust.
Practical Guide: Navigating the Evolution
Making this transition isn't automatic. It requires a deliberate approach to strategy, a willingness to adapt, and a proactive stance against common pitfalls. Think of this section as laying out actionable considerations for design teams in 2025.
Strategies for Adoption
Successfully integrating AI in design and doubling down on user-centric design demands a multifaceted strategy.
Education and Upskilling: Design teams require new literacies. Understanding basic AI concepts, data interpretation, ethical AI principles, and advanced research methodologies are no longer niche skills; they are becoming foundational. Organizations must invest in continuous learning.
Iterative AI Integration: Do not attempt a monolithic overhaul. Begin by integrating AI into specific, well-defined areas of the design workflow or user experience where its value is clearest (e.g., content personalization, component generation, preliminary usability analysis). Learn from these early efforts and expand incrementally.
Collaboration (Designers, Data Scientists, Users): The future of design is profoundly collaborative. Designers must work hand-in-hand with data scientists to understand the potential and limitations of AI. Critically, users must be involved throughout the process – not just as passive subjects of analysis, but as active participants providing feedback on AI-driven features and adaptive interfaces.
Common Pitfalls to Avoid
The path is fraught with potential missteps. Awareness prevents stumbling.
Over-Reliance on AI: Allowing AI to dictate design without human critique risks generic, soulless interfaces that lack true creativity or empathetic understanding. AI should augment, not supplant, human design intelligence.
Neglecting Human Testing: Believing AI analysis replaces direct human user research is a grave error. AI reveals patterns; qualitative user testing reveals why those patterns exist, uncovers nuances, and captures emotional responses AI cannot.
Ignoring Ethical Implications: Deploying AI-powered interfaces without rigorous ethical vetting can lead to biased experiences, erosion of user trust, and potential reputational damage. Prioritize fairness, transparency, and user control from concept to deployment.
Expert Perspectives and Future Trajectories
Looking ahead, the evolution promises interfaces that are profoundly intuitive, adapting not just to explicit commands but implicit desires and cognitive states. A prominent design leader remarked, "We are moving from interfaces a user learns to navigate, to interfaces that learn the user. The system adapts to you, not the other way around." Another researcher commented, "Ethical frameworks are no longer peripheral; they are the bedrock upon which we build AI-augmented experiences. Without trust and fairness, sophisticated interfaces will simply fail." Emerging areas like Neuro-adaptive UX, which seeks to interpret cognitive signals to tailor interfaces in real-time, or the integration of AR/VR elements facilitated by AI's spatial understanding, signal even more profound shifts on the horizon. The focus will intensify on creating interfaces that feel less like tools and more like seamless extensions of human thought and intent. My personal perspective is that while the technical possibilities are nearly boundless, the most impactful interfaces will be those that remain grounded in empathy, equity, and genuine value creation for the end-user, resisting the temptation of technology for technology's sake.
Key Takeaways
App interface design is fundamentally changing due to AI and refined user-centric UX trends.
AI automates design tasks, generates options, and predicts user behavior, requiring new ethical vigilance.
User-centric design in 2025 mandates deep personalization, universal accessibility, and attention to emotional response.
The synergy of AI and user-centric design enables adaptive, contextually aware interfaces and deeper user insights.
Success requires educating teams, integrating AI iteratively, fostering collaboration, and diligently avoiding pitfalls like neglecting human testing.
The future points toward even more intuitive, perhaps even cognitively aware, interfaces, demanding a persistent focus on ethical, human-first design principles.
Frequently Asked Questions
How is artificial intelligence changing the design role?
AI Automates Mundane Tasks in Design The role pivots from execution toward strategic oversight, prompt crafting, and ensuring ethical outcomes.
What defines contemporary user focus in design today?
Emphasis Placed on Personalized Experiences and Access Design prioritizes individual needs, real-time context, comprehensive accessibility, and emotional impact.
What specific ways does AI benefit user analysis?
AI Provides Deeper Analytical Viewpoints Beyond clicks, it aids in understanding why actions occur, predicting needs, and revealing unspoken frustrations.
Are there major risks integrating artificial intelligence in user interface?
Key Concerns Include Bias and Reliance Excess Risks involve perpetuating data biases, neglecting human insight, and creating interfaces lacking emotional depth.
How should teams prepare for shifts in interface building?
Teams Must Learn Adapt and Stay Current Prepare through continuous education, iterative AI integration trials, and robust interdisciplinary cooperation efforts.
Recommendations
To effectively navigate the dynamic evolution of app interface design, prioritizing adaptation and learning is paramount. Embrace the potential of AI in design as a powerful collaborator, not a replacement. Simultaneously, deepen your commitment to user-centric design, anchoring every technological stride in genuine human needs and experiences. Focus on building ethical safeguards into your process from the outset. The fusion of intelligent systems and profound empathy will define the most impactful and successful interfaces of the future. Ready to future-proof your design strategy and create truly adaptive, user-loved applications? Connect with our team today to explore how leveraging the latest trends can elevate your product experience.
#Application programming#Flutter development#iOS programming#React Native development#Kotlin programming#App creation#Full-stack developers#Swift coding#Android Programming#Application programming experts#App interface design#Cross-platform apps
0 notes
Text
Go Native or Go Home? Apple’s iOS 26 Raises the Stakes for Flutter Devs

Apple has just dropped iOS 26, and it's sending significant ripples through the mobile development landscape. With a suite of deeply integrated features, breathtaking performance enhancements, and further ecosystem control, Apple appears to be reinforcing a strong message: for the ultimate iOS experience, native development is paramount.
So, where does this leave Flutter, Google's popular cross-platform toolkit? Is this a definitive blow to its multi-platform promise, or simply a crucial wake-up call for adaptation? Let’s dissect what iOS 26 means for Flutter—and for the strategic future of app development.
iOS 26: A Deep Dive into Apple's Power Play
iOS 26 is not just an incremental update; it’s a foundational shift towards a more intelligent, visually stunning, and seamlessly integrated user experience. Here’s what developers are now grappling with:
"Liquid Glass" Design Overhaul: A system-wide visual refresh featuring translucent, reflective, and refractive UI elements that dynamically respond to light and motion. This creates a deeply immersive and unified aesthetic across all apps and system controls.
On-device Apple Intelligence (AI) & Neural Engine Enhancements: Deep integration of powerful on-device AI capabilities for real-time language translation, advanced image recognition, intelligent text generation, and dynamic app interactions. These are primarily exposed through new Swift and SwiftUI APIs.
VisionOS & Spatial APIs (Enhanced): Further extension of Apple Vision Pro support, enabling even more sophisticated immersive experiences tightly woven into the native frameworks.
SwiftUI 3.0+ Evolution: Significant advancements in SwiftUI, offering unparalleled control over dynamic island interactions, advanced system-level animations, and fluid transitions that are inherently designed for the native framework.
Metal 4 Rendering Engine Enhancements: Major optimizations to Apple’s low-level graphics API, providing native developers with even finer-grained control over GPU rendering, crucial for cutting-edge graphics and performance.
Seamless System-wide Module Interoperability: Native apps inherently benefit from effortless communication between app modules and core system features, minimizing the need for complex inter-process communication.
In essence, Apple is investing heavily in native experiences, rewarding apps built with Swift and SwiftUI with unparalleled performance, richer UI control, and the deepest possible integration into the iOS ecosystem.
The Gauntlet Thrown: Why iOS 26 Challenges Flutter

Flutter's core strength lies in its "write once, run anywhere" philosophy. However, iOS 26’s enhancements introduce significant friction points for cross-platform frameworks:
Bridging the "Liquid Glass" Visual Gap: Flutter renders its own UI. Replicating iOS 26's dynamic, nuanced "Liquid Glass" effects—which involve complex real-time translucency, reflections, and refractions—within Flutter’s rendering engine (Impeller) is a monumental task. If not perfectly achieved, Flutter apps risk looking visually outdated or inconsistent with the new iOS aesthetic.
Delayed Access to Cutting-Edge AI: While Flutter can access native features via platform channels, the immediate and seamless integration with Apple Intelligence’s powerful on-device models will be a challenge. Flutter apps may initially lag in offering the intelligent, context-aware features users will come to expect.
Performance Disparity for High-Fidelity Experiences: For highly graphically intensive applications or those requiring ultra-low-latency interactions, the fine-grained control offered by native Swift and Metal 4 will likely result in a noticeable performance advantage over Flutter, despite Flutter's own Impeller engine optimizations.
Complexity of System-Level Features: Features like advanced Live Activities, new Widget capabilities, and deeper App Intent integrations, while technically achievable in Flutter, often require building significant "native islands" or complex platform channel setups. This adds development overhead and can compromise the "single codebase" advantage.
Development Workflow Hurdles: As seen in early iOS 26 betas, low-level system changes (like stricter memory protection for JIT compilation) can directly impact Flutter's core development workflow, causing debugging difficulties on physical devices until official workarounds or fixes are released.
The cumulative effect? Apps built purely with Flutter might begin to feel less polished, less responsive, and less inherently "Apple-like" to discerning end-users who are accustomed to the fluid native experience.
The Developer Community Weighs In

The release of iOS 26 has sparked significant debate across developer forums and social media:
"iOS 26 unequivocally signals Apple's commitment to its native ecosystem. Flutter will struggle to keep pace without fundamental architectural shifts." — Prominent iOS Engineer on X
"For startups and MVPs, cross-platform remains king for budget and speed. Not every app needs Vision Pro support on day one." — Flutter Dev Advocate on Reddit
"We're actively re-evaluating our tech stack for future iOS projects. Swift and SwiftUI's new capabilities are incredibly compelling for our product roadmap." — CTO of a growing SaaS startup
This sentiment suggests a growing trend where some teams might consider a hybrid approach, using native Swift for performance-critical modules or unique iOS features, while maintaining other parts of their application in Flutter.
Strategic Moves for Flutter Developers

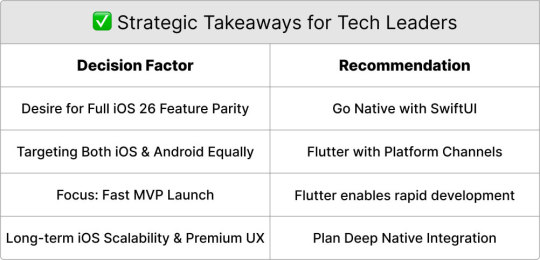
This isn’t the demise of Flutter, but it's undoubtedly a critical strategic juncture. Here's how Flutter developers and tech leaders can navigate this shift:
Conduct a Thorough App Audit: Not every application needs to leverage every single iOS 26 feature. Critically evaluate which new capabilities (e.g., spatial UI, advanced real-time AI) are truly mission-critical for your specific app's value proposition and target audience.
Embrace Hybrid Architectures: For features that demand deep native integration or cutting-edge performance, consider developing modular native Swift components and integrating them into your Flutter app using platform channels. This "best of both worlds" approach can provide a competitive edge.
Stay Abreast of Flutter Updates: The Flutter team has a strong track record of rapidly adapting to platform changes. Monitor official announcements, GitHub issues, and roadmap updates closely for new plugins, enhanced Cupertino widgets, and improved iOS 26 compatibility.
Deepen Native Understanding: Even if you stick with Flutter, a foundational understanding of native iOS development (Swift, SwiftUI, Apple's Human Interface Guidelines) will empower you to better diagnose issues, build effective platform channels, and create more "native-feeling" Flutter UIs.
Prioritize Performance Profiling: Rigorously test your Flutter applications on actual iOS 26 devices, paying close attention to frame rates, memory usage, and battery consumption, especially when implementing visually complex or AI-driven features.
Does This Spell the End for Cross-Platform Apps?
Flutter continues to offer immense value in scenarios where:
Rapid Prototyping & MVPs are crucial for market validation.
Budget & Time Constraints favor a single codebase for multiple platforms.
Android-First or Balanced Multi-Platform Audiences are the primary target.
Apps Don't Require the most bleeding-edge, deeply integrated iOS-specific hardware or visual features.
However, it's undeniable that Apple is creating a more compelling incentive for developers to build within its native ecosystem. The fundamental question for businesses becomes: how much value will you forgo by not going native for your iOS audience?

Final Thoughts from CQLsys Technologies
At CQLsys Technologies, we’ve successfully delivered over 4500 mobile and web app projects across diverse industries. We understand that choosing the right tech stack is paramount to an app’s long-term success and user adoption.
Flutter still holds a strong position in the mobile development landscape. However, if your vision involves creating a truly premium iOS experience, leveraging Apple Vision Pro's spatial interfaces, or tapping into the most cutting-edge performance features, then native development is a strategic imperative.
Whether you're strategizing your next major release, contemplating a Flutter-to-native migration, or seeking to modernize an existing application, our expert team is here to guide you through these complex decisions.
#android app development#cross platform mobile application development#flutter app development#application development for mobile#mobile application development#custom mobile application development#mobile application development company#enterprise mobile application development company#mobile application developer#ios mobile application development#mobile phone application development#mobile application development companies
0 notes
Text
youtube
Swiss businesses relying on WordPress need to prepare for five critical trends in 2025 that will impact performance, user experience, and growth. This video highlights the tools and tactics to modernize your website strategy.
✔ Future-proof your site with AI integrations ✔ Tap into better localization and UX design ✔ Improve site speed, security, and scalability ✔ Optimize for Google’s evolving algorithms ✔ Embrace visual editing and block-based content
Make your website smarter, faster, and ready for 2025.
Check out the original video - https://www.youtube.com/shorts/abeS7adOgao
#Cross Platform Development#React Native Mobile App Trends#App Development 2025#Cross platform app development#Flutter app development company#React Native app development#Build app for Android and iOS#Mobile app development cost reduction#Youtube
0 notes
Text
Why Every Business in 2025 Needs a Mobile App — Here’s Why

In 2025, mobile apps are no longer optional—they’re a business necessity. From local startups to global enterprises in the USA and UK, companies are turning to mobile-first strategies to stay competitive and build direct relationships with customers.
This blog explains why custom mobile app development is driving real results, including better customer engagement, increased revenue, and data-driven marketing. It also breaks down the key features of successful apps, offers expert insights, and helps you choose between native and cross-platform solutions.
Pro: Boosts brand loyalty and customer retention through personalized, always-on engagement. Con: Initial development can be costly without the right mobile app development partner.
Read the full guide to discover how to turn your app idea into a growth engine for your business.
#mobile app development#app developers USA#cross-platform apps#business app solutions#enterprise app development#mobile app strategy 2025#Flutter app development#iOS Android app builders
0 notes