#HTML Code Minifier
Explore tagged Tumblr posts
Text

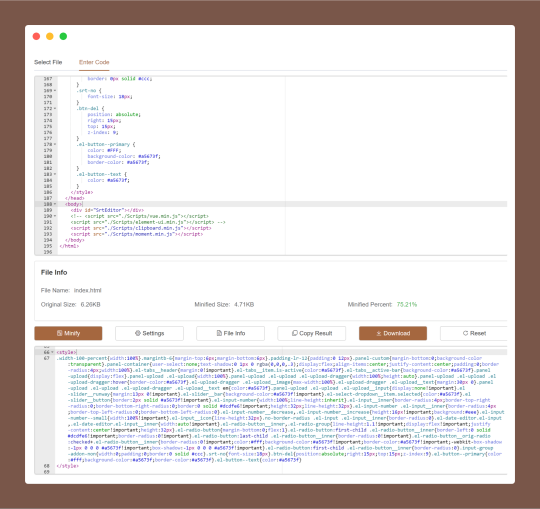
HTML Minifier is an online code optimization tool that compresses HTML code by removing unnecessary elements like whitespace, comments, and redundant attributes. This optimization reduces file size, helping web pages load faster and improving overall performance.
#HTML Minifier#HTML Compressor#HTML Code Minifier#HTML Optimization Tool#Free Online HTML Minifier#Minify HTML for Faster Loading#Terser HTML Minifier#free online tools#online tools#online tool#web apps
0 notes
Text
Page Optimization Best Practices: A Blueprint for Online Growth
Page optimization is an essential system in virtual advertising and net development that ensures websites are person-friendly, functional, and aligned with seek engine tips. It encompasses quite a few techniques and practices aimed at improving a website's performance, visibility, and general user revel in (UX). By optimizing a page, companies and content creators can achieve better search engine ratings, force organic visitors, and ultimately enhance conversion costs. This complete manual explores the facets of page optimization, from its technical factors to consumer-centered techniques.

On-Page Optimization
The Importance of Page Optimization
In the state-of-the-art competitive digital landscape, merely having an internet site is inadequate. Users anticipate rapid-loading, cellular-friendly, and easily navigable pages. Moreover, serps like Google prioritize web sites that supply value through optimized overall performance. Here’s why page optimization is essential:
Enhanced User Experience: Optimized pages load quickly, are visually appealing and provide intuitive navigation. This maintains users engaged and decreases bounce costs.
Higher Search Engine Rankings: Search engines reward optimized pages with better ratings, growing visibility, and natural reach.
Increased Conversions: A properly optimized web page encourages customers to take desired movements, including creating a purchase, signing up for a publication, or downloading content.
Better Accessibility: Optimization guarantees your content is on the market to all customers, such as people with disabilities, through features like alt textual content and proper structure.
Cost Efficiency: Pages optimized for speed and overall performance lessen server load and bandwidth utilization, reducing hosting expenses.
Key Elements of Page Optimization
Page optimization is multi-faceted, involving each technical and content-associated components. Below, we delve into its middle elements:
Page Speed Optimization
Page speed refers to how quickly a webpage masses its content. It's a crucial rating issue for search engines like Google and Yahoo and significantly affects consumer retention. A postponement of even a 2nd can bring about massive drops in personal engagement and conversions.
Minimize HTTP Requests: Reduce the number of factors like photographs, scripts, and CSS documents.
Compress Images: Use equipment like TinyPNG or ImageOptim to lessen image sizes without compromising quality.
Enable Browser Caching: Cache static files so returning site visitors don’t need to reload all factors.
Use a Content Delivery Network (CDN): Distribute content across more than one server to reduce latency.
Optimize Code: Minify CSS, JavaScript, and HTML to put off unnecessary characters.
Mobile-Friendliness
With over half of internet traffic coming from cellular gadgets, ensuring a web page is cell-pleasant is non-negotiable.
Responsive Design: Use CSS frameworks like Bootstrap to ensure the page adapts to specific screen sizes.
Viewport Settings: Define the viewport for your HTML to govern how your website is displayed on cell devices.
Clickable Elements: Ensure buttons and hyperlinks are properly sized and spaced for touchscreens.
Content Optimization
Content is at the heart of any website. Optimizing content for relevance, readability, and engagement is crucial.
Keyword Research: Identify and use goal key phrases naturally in your content.
Structured Data: Use schema markup to help serps recognize your content material.
Readability: Use brief paragraphs, subheadings, and bullet points to make content material scannable.
Engaging Visuals: Incorporate great images, movies, and infographics to complement textual content.
On-page search engine marketing
On-page search engine marketing entails optimizing character internet pages to rank better in seek engine results.
Title Tags: Create compelling and keyword-rich titles within 50-60 characters.
Meta Descriptions: Write concise descriptions that summarize the page content material and consist of target keywords.
Header Tags (H1, H2, and so forth.): Use headers to shape content material logically and improve readability.
Internal Linking: Link to different applicable pages in your website to enhance navigation and search engine optimization.
Technical Optimization
Technical optimization makes a specialty of backend upgrades to beautify overall performance and seek engine crawlability.
Robots.Txt File: Guide engines like Google on which pages to crawl or ignore.
Canonical Tags: Avoid duplicate content material problems by specifying the favored version of a website.
SSL Certificate: Secure your website online with HTTPS to reinforce consideration and ratings.
404 Error Pages: Create consumer-friendly error pages to guide users to lower back to practical parts of your website online.
Tools for Page Optimization
Several tools can simplify and streamline the optimization manner:
Google PageSpeed Insights: Analyzes web page speed and affords actionable guidelines.
GTmetrix: Offers insights into website performance and areas for development.
Ahrefs/Semrush: Helps with keyword studies, content optimization, and search engine marketing monitoring.
Hotjar: Tracks user behavior via heatmaps and session recordings.
Strategies for Effective Page Optimization
To reap meaningful effects, you want a well-rounded strategy. Here’s a step-by-step approach:
Conduct an Audit
Before enforcing modifications, conduct a comprehensive audit to identify existing troubles. Tools like Screaming Frog or Google Analytics can reveal overall performance bottlenecks, broken hyperlinks, and content gaps.
Prioritize User Intent
Understand your target market's wishes and design pages that cope with them. Whether users are seeking data, products, or services, make certain your content aligns with their intent.
Focus on Core Web Vitals
Google’s Core Web Vitals �� Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) — are crucial for web page optimization. Aim to meet their benchmarks for stepped forward user revel in and scores.
Test and Iterate
Optimization is an ongoing system. Use A/B checking out to experiment with web page layouts, calls-to-movement (CTAs), and different elements. Monitor overall performance and refine based on results.
Keep Up with Trends
The digital landscape evolves swiftly. Stay knowledgeable about updates to look engine algorithms, layout developments, and emerging technologies.
Common Challenges and Solutions
While web page optimization gives huge advantages, it also affords challenges:
Balancing Speed and Functionality: Advanced capabilities like animations can sluggish down your website online. Use light-weight libraries and green coding to strike stability.
Content Overload: Too a whole lot of content material can crush users. Focus on turning in concise, cost-driven information.
Managing Multiple Platforms: Ensuring steady overall performance across desktop, cell, and drugs requires thorough testing and responsive design.
The Future of Page Optimization
As technology advances, web page optimization will keep evolving. Emerging tendencies like voice seek, AI-pushed personalization, and augmented truth (AR) integration will redefine consumer expectations. Websites will want to leverage these improvements at the same time as adhering to foundational optimization ideas.
Additionally, the rise of privacy policies emphasizes the want for transparent facts practices. Optimized pages will not only perform nicely but additionally build acceptance as true through secure and ethical dealing with of personal records.
2 notes
·
View notes
Text
Speed Up Your Website: Essential Optimization Tips! 🌐✨
Is your website feeling a bit sluggish? A fast website is crucial for keeping your visitors happy and improving your SEO. Here are some essential tips to boost your site’s speed and performance! ⚡ With Speedy Serp.
1. Trim the Fat: Minimize HTTP Requests 🔪 Each element on your page (images, scripts, stylesheets) creates a new request. Combine files where possible and remove unnecessary elements to speed things up.
2. Compress for Success 🗜️ Enable Gzip or Brotli compression to shrink your HTML, CSS, and JavaScript files. Smaller files mean faster load times.
3. Picture Perfect: Optimize Images 📸 Ensure your images are in the right format (JPEG for photos, PNG for graphics) and compressed. Tools like TinyPNG or ImageOptim can help reduce image sizes without sacrificing quality.
4. Cache In: Use Browser Caching 🧠 Set up browser caching to store some files in your visitors' browsers. This way, repeat visitors don't have to download everything again, making subsequent visits faster.
5. Clean Up Your Code: Minify CSS, JavaScript, and HTML 🧹 Remove unnecessary characters from your code, like spaces and commas, to improve load times. Minification tools can automate this for you.
6. Fast Servers = Fast Websites 🏎️ Choose a reliable web host and keep your server optimized. A speedy server is the backbone of a fast website.
7. Globally Fast: Implement a CDN 🌍 CDNs store copies of your site in multiple data centers worldwide, serving content from the location closest to your visitor. This reduces latency and speeds up load times.
8. Lazy Load for the Win 💤 Lazy loading delays the loading of images and other elements until they’re needed (i.e., when they come into view). This makes your initial page load much faster.
9. Above-the-Fold Focus 📰 Prioritize loading the critical content first, so visitors can start engaging with your site while the rest loads in the background.
10. Regular Audits: Keep Testing 🔍 Use tools like Google PageSpeed Insights, GTmetrix, or Lighthouse to identify improvement areas. Regular testing and optimization are key to maintaining a fast site.
Speed optimization is an ongoing journey, but the rewards in user satisfaction and SEO are well worth it. Start implementing these tips today and watch your website soar! 🌟✨
What are your go-to speed optimization techniques? Share your thoughts below! 💬
#WebDev #SpeedOptimization #WebsiteTips #TechSavvy # #WebDesign #DigitalMarketing #TumblrTech
2 notes
·
View notes
Text
how to and why need WordPress website speed optimization?

In today's fast-paced digital world, speed optimization plays a crucial role in delivering a seamless user experience and achieving business success. This article will discuss the significance of speed optimization and explore various techniques to enhance the performance of websites, applications, and digital platforms.
The Significance of Speed Optimization : Speed optimization refers to the process of improving the loading time and overall performance of a website or application. It is vital for several reasons. Firstly, users have become increasingly impatient and expect instant access to information. A slow-loading website or application can lead to frustration and drive users away, resulting in lost opportunities and reduced conversions. Secondly, search engines like Google consider page speed as a ranking factor, influencing a website's visibility and organic traffic. Therefore, speed optimization directly impacts search engine optimization (SEO) efforts and online visibility.
hire me for website optimization: https://www.fiverr.com/jobair_webpro
Techniques for Speed Optimization
Compressed and Minified Code: Reduce the file sizes of HTML, CSS, and JavaScript by compressing and minifying them. This reduces the bandwidth required for downloading, resulting in faster page load times.
Image Optimization: Optimize images by compressing them without sacrificing visual quality. This can be achieved through various techniques, such as using the appropriate image format (JPEG, PNG, etc.), resizing images to the required dimensions, and leveraging modern image formats like WebP.
Caching: Implement browser caching to store frequently accessed files on the user's device, reducing the need for repeated downloads. This improves load times for returning visitors.
Content Delivery Network (CDN): Utilize a CDN to distribute website content across multiple servers worldwide. CDN servers located closer to the user reduce latency and enable faster content delivery.
Minimize HTTP Requests: Reduce the number of HTTP requests made by the browser by combining multiple files into one. This can be achieved by merging CSS and JavaScript files, using CSS sprites, or inlining small CSS and JavaScript directly into HTML.
Server-Side Optimization: Optimize server configurations, database queries, and scripting languages to improve response times. Techniques include enabling server compression (Gzip), using a reverse proxy cache, and optimizing database queries.
Responsive Design: Ensure your website or application is responsive and optimized for different devices and screen sizes. This ensures a consistent user experience across platforms and reduces the need for unnecessary downloads or device-specific redirects.
Speed optimization is crucial for delivering a positive user experience, improving search engine rankings, and achieving business goals. By implementing techniques such as code compression, image optimization, caching, and server-side optimizations, organizations can enhance the speed and performance of their digital platforms, resulting in increased user engagement and better conversion rates.
Hire me for website speed optimization: https://www.fiverr.com/jobair_webpro/
#wordpress#speed optimization#wordpress speed optimization#speed up#seo optimization#onpageseo#on page optimization
2 notes
·
View notes
Text
SEO-Ready Development: What Agencies Do from Day One
In today’s digital world, your website isn’t just your online storefront—it’s your gateway to organic traffic, leads, and long-term growth. And for that to happen, Search Engine Optimization (SEO) can’t be an afterthought. It needs to be built into the foundation of your website from day one.
That’s why a professional Web Development Company doesn’t just focus on clean code and visual design. They prioritize technical SEO during the development process, ensuring your site is fully optimized before it even goes live. This approach saves time, avoids costly rework, and sets your business up for better visibility from the start.
So what exactly does “SEO-ready development” mean? Let’s dive into what top agencies do right from day one.
1. SEO-Friendly Site Architecture
One of the first things agencies do is map out a logical, crawlable site structure. A well-planned architecture helps both users and search engines navigate your site with ease.
This includes:
Creating a clear hierarchy of pages (homepage > category > product)
Limiting click depth (no important page should be more than 3 clicks away)
Structuring URLs to be clean and keyword-relevant
Planning internal linking to distribute page authority effectively
When your site is structured well, Google bots can crawl and index your content more efficiently—and users can find what they need faster.
2. Clean, Crawlable Code
Web development teams ensure your site is built using clean, semantic HTML. This helps search engines understand your content and rank it appropriately.
Best practices include:
Using proper heading tags (<h1>, <h2>, etc.) to define content hierarchy
Avoiding excessive inline styles or JavaScript that hides content
Using alt tags for images and aria labels for accessibility
Structuring content with schema markup (more on that below)
Clean code reduces rendering issues, supports faster indexing, and improves accessibility—a key ranking factor in modern SEO.
3. Fast Load Times from Day One
Site speed is a critical ranking factor, especially on mobile. SEO-ready development means optimizing performance early—before launch.
Development teams use:
Minified CSS, JavaScript, and HTML
Lazy loading for images and videos
Optimized server configurations and CDN integration
Image compression and next-gen formats (WebP)
These improvements don’t just help SEO—they create better user experiences, reduce bounce rates, and improve conversion.
4. Mobile-First and Responsive Design
With Google’s mobile-first indexing, a mobile-optimized website isn’t optional—it’s essential. Agencies design with responsive frameworks that adapt content across screen sizes, ensuring consistent performance.
This includes:
Scalable typography and flexible grid layouts
Touch-friendly elements and simplified navigation
Responsive media queries and breakpoint testing
Your mobile site needs to be just as fast and user-friendly as your desktop version to maintain rankings and retain visitors.
5. SEO Metadata and Tags Implementation
From the earliest sprints, developers ensure that every page supports the proper:
Title tags
Meta descriptions
Canonical tags
Open Graph tags for social sharing
Robots meta tags for crawl control
These tags are essential for controlling how your site appears in search results and avoiding duplicate content issues.
6. Schema Markup and Structured Data
Structured data helps search engines understand your content in context. Development companies implement schema.org markup to qualify your site for rich snippets—such as:
Product details
FAQs
Reviews and ratings
Events or courses
These enhancements improve click-through rates and boost visibility on the SERP.
7. Optimized URL Structures
A good SEO strategy starts with user-friendly URLs. Agencies create URLs that are:
Short and readable
Contain target keywords
Use hyphens instead of underscores
Avoid unnecessary parameters or IDs
Example: ✅ yoursite.com/seo-services ❌ yoursite.com/index.php?id=123
Clean URLs make it easier for both users and search engines to understand what the page is about.
8. XML Sitemaps and Robots.txt Configuration
At launch, development teams generate and submit a comprehensive XML sitemap to help search engines find and index all your pages. They also configure a robots.txt file to control crawler access and prevent indexing of irrelevant or sensitive areas like admin dashboards or cart pages.
9. Analytics and Tracking Setup
Finally, SEO-ready development includes installing:
Google Analytics
Google Search Console
Tag management tools (like GTM)
Event tracking for key conversions
This ensures your marketing team has the data they need to track organic performance and optimize future content.
Conclusion
An SEO-friendly website isn’t something that happens after launch—it’s something that’s built from the ground up. From architecture and performance to metadata, schema, and mobile design, every decision made during development can either boost or block your visibility in search results.
That’s why partnering with a Web Development Company that understands technical SEO is crucial. When SEO is integrated into every layer of your site from day one, you don’t just launch—you rank, engage, and grow.
0 notes
Text
Common Web Development Mistakes and How to Avoid Them
Introduction
Launching a website is exciting—but in the back of the smooth user interface and flashy animations, there’s a complex web of code, content material, and strategy. And in case you're no longer careful, even the smallest internet improvement errors can hurt your web page’s overall performance, usability, and search scores.
Whether you are a business proprietor, startup founder, or aspiring developer, understanding what not to do is just as vital as understanding the satisfactory practices. In this guide, we'll spoil down the most not unusual internet development errors—and extra importantly, the way to keep away from them for a quicker, purifier, and more person-friendly website.

1. Ignoring mobile Responsiveness
The error:
constructing a site that handiest seems right on computer and falls apart on mobile.
Why it matters:
With over 60% of internet traffic coming from cell devices, a non-responsive design ends in high leap fees, poor UX, and a dip in search engine optimization scores.
A way to keep away from it:
Use responsive frameworks like Bootstrap or Tailwind CSS.
Frequently check your website online on diverse screen sizes and gadgets.
Layout with cell-first concepts—optimize for small displays earlier than scaling up.
2. Sluggish Load times
The mistake:
Heavy photographs, bloated code, and too many scripts slow your website online to a crawl.
Why it subjects:
pace is an immediate ranking thing in Google and a first-rate person revel in difficulty—traffic will depart if a web page takes greater than 3 seconds to load.
A way to avoid it:
Compress pictures the use of tools like TinyPNG or WebP.
Minify CSS, JavaScript, and HTML.
Use lazy loading and caching.
Opt for a dependable, overall performance-centered internet host.
Three. Poor Navigation shape
The mistake:
customers can’t locate what they’re searching out because of a cluttered or confusing menu.
Why it topics:
horrific navigation frustrates users, increases bounce costs, and hurts seo crawlability.
How to keep away from it:
Keep navigation easy, smooth, and predictable.
Use breadcrumb trails, a properly-based sitemap, and clear category labels.
Restriction pinnacle-level menu items to five–7 to reduce decision fatigue.
Four. Loss of seo basics
The mistake:
Skipping primary seo like identify tags, meta descriptions, and header hierarchy.
Why it topics:
engines like google want dependent records to index and rank your content material nicely.
How to keep away from it:
Implement unique title tags and meta descriptions on every page.
Use proper heading tags (H1 for titles, H2/H3 for subsections).
Add alt text to all snap shots for accessibility and seo.
Submit your sitemap to Google seek Console.
5. No longer the use of Semantic HTML
The error:
the usage of <div> and <span> for the whole thing as opposed to suitable semantic tags.
Why it subjects:
Semantic HTML improves accessibility, search engine optimization, and code readability.
A way to keep away from it:
Use tags like <header>, <footer>, <article>, <section>, <nav>.
Make your code logical and descriptive to help screen readers and seek bots.
6. Broken hyperlinks and 404 errors
The mistake:
links that lead nowhere or to removed pages.
Why it subjects:
damaged links frustrate customers and signal terrible renovation to search engines.
How to keep away from it:
Run normal audits using tools like Screaming Frog or Ahrefs.
Set up 301 redirects for moved content.
Create a custom 404 web page that facilitates users navigate some other place.
7. Inconsistent design and Branding
The error:
blending fonts, colors, or button styles across pages with out a coherent gadget.
Why it topics:
A fragmented visual identity erodes believe and professionalism.
How to keep away from it:
Create and stick to a style guide.
Use steady coloration palettes, typography, and layout components.
Adopt design systems or UI kits for higher cohesion.
8. Not Optimizing for Accessibility
The mistake:
Ignoring customers with visible, auditory, or mobility impairments.
Why it matters:
Accessibility isn't always just ethical—it's regularly legally required and complements person reach.
A way to keep away from it:
Use sufficient color evaluation.
Make certain keyboard navigability.
Upload ARIA labels and proper semantic shape.
Test with equipment like WAVE or Lighthouse.
Nine. Forgetting go-Browser Compatibility
The error:
Your web site appears outstanding in Chrome, but breaks in Safari or Firefox.
Why it subjects:
not all customers browse the equal way—your web site have to paintings seamlessly everywhere.
The way to keep away from it:
Check throughout all main browsers regularly.
Keep away from browser-particular code.
Use standardized CSS and JavaScript practices.
10. No clean call-to-action (CTA)
The error:
users don’t know what to do subsequent—subscribe, contact, or purchase.
Why it topics:
A susceptible or missing CTA kills conversions and leads.
The way to avoid it:
Vicinity clear, visible CTAs on every page.
Use actionable language: “Get started out,” “down load Now,” “communicate to Us.”
A/B take a look at CTA styles, positions, and colours for maximum effectiveness.
End
Internet improvement isn’t pretty much making something that appears accurate—it’s about developing a site that works nicely, loads speedy, ranks high, and converts site visitors. Via averting these not unusual pitfalls and applying clever, strategic fixes, you’ll construct a virtual revel in that wins over both customers and engines like google.
Don’t simply build a internet site. Build a clever, user-pleasant, seo-optimized revel in.
FAQs
1. How regularly need to I audit my website for those issues?
As a minimum as soon as every three–6 months, or after predominant updates.
2. Can i fix those mistakes myself?
A few are clean (like compressing pictures), at the same time as others may need a developer’s help.
3. What gear can assist me pick out web improvement mistakes?
Use Google Lighthouse, GTmetrix, SEMrush, or Ahrefs for targeted diagnostics.
4. What’s the most damaging mistake from this listing?
Sluggish load instances and terrible cellular responsiveness are the various most critical.
5. How do I prioritize which problems to restore first?
Consciousness on anything that influences consumer enjoy or seo—like speed, broken hyperlinks, or cell problems.
0 notes
Text
Digital Agency Strategies for Boosting Your Website’s Performance

In today’s digital-first world, every business needs a solid online presence to thrive. From e-commerce giants to local startups, companies of all sizes depend on their websites to attract and convert customers. However, simply having a website is not enough. To stand out from the competition, your website must be optimized for performance, user experience, and search engine visibility. This is where a digital agency plays a vital role.
A digital agency brings a wealth of expertise in various facets of online marketing, web design, and performance optimization. By working with an experienced online marketing agency, businesses can implement effective strategies that improve their website’s visibility, engagement, and conversion rates. In this article, we’ll explore key strategies that digital agencies use to boost website performance and why they are essential for your business growth.
1. Website Optimization for Speed and User Experience
One of the first things a digital agency will focus on when enhancing your website’s performance is its speed and user experience. Slow-loading websites frustrate visitors and lead to higher bounce rates. In fact, studies show that even a one-second delay in load time can result in a significant loss of conversions and user engagement.
A professional online marketing agency will optimize your website’s performance by reducing image sizes, leveraging browser caching, minifying code (HTML, CSS, JavaScript), and utilizing Content Delivery Networks (CDNs). These techniques help ensure that your website loads quickly, even during high-traffic periods.
Moreover, the agency will enhance the user experience by ensuring that the site is responsive and mobile-friendly. As more users access websites on smartphones and tablets, ensuring that your site is optimized for mobile devices is a critical factor in maintaining performance and engagement.
2. Content Strategy and Optimization
Content is still king when it comes to online marketing. Content marketing is one of the most effective strategies for increasing your website’s authority and attracting organic traffic. A digital agency can help you craft a content strategy that aligns with your target audience’s needs and pain points.
The agency will ensure your website features high-quality content such as blog posts, articles, product descriptions, videos, infographics, and case studies. In addition to creating compelling content, they will also optimize it for search engines. This means ensuring that your content is keyword-rich, well-structured, and easy to read.
An effective content strategy will also involve creating a content calendar and regularly publishing new content. This will not only improve SEO but also establish your website as an authority in your industry. The more valuable and informative content you provide, the more likely it is that visitors will return and share it with others. Read More at (Original Source): empirenewswire.com
0 notes
Text
Mobile Website Size: How to Optimize Your Site for Smartphones in 2025

In today’s mobile-first digital world, a user’s first interaction with your website is more likely to happen on a smartphone than on a desktop. Whether you’re running a business, launching an eCommerce store, or publishing a blog, your mobile website size plays a crucial role in determining user experience, page speed, and even SEO performance.
But what does "mobile website size" really mean? Is it about screen dimensions? Page weight? Layout responsiveness? The truth is, it encompasses all these aspects—and optimizing them can significantly enhance how users engage with your site on mobile devices.
In this post, we’ll break down what constitutes mobile website size, explain why it matters, and walk you through best practices to optimize your site for peak performance on smartphones and tablets.
What Is Mobile Website Size?
When professionals refer to mobile website size, they are usually talking about three interconnected factors:
Visual dimensions – The screen width and layout behavior on different mobile devices.
Page file size – The total weight of your website (in KB or MB), affecting how fast it loads.
Responsive design – How your website adjusts its appearance based on screen size and orientation.
These three components affect everything from usability and speed to search engine rankings and bounce rates.
1. Mobile Screen Dimensions: Designing for the Right Fit
Smartphone screens come in various sizes, but there are a few common standards designers typically follow: Device TypeCommon Widths (in pixels)Small phones320pxStandard phones360–375pxLarge phones390–414pxTablets768px and above
Designers often start with a 360px width base layout for mobile because it comfortably fits most modern devices. However, instead of hard-coding this width, it’s essential to use responsive units (percentages, em, rem) so the layout adapts smoothly across devices.
Pro Tip: Avoid horizontal scrolling at all costs. Your layout should naturally scale to any screen width, from iPhones to Android tablets.
2. File Size: Keep It Lightweight for Speed
The total page size—measured in kilobytes (KB) or megabytes (MB)—refers to the combined weight of HTML, CSS, JavaScript, images, videos, and other resources on your web page.
Why It Matters:
Slow-loading websites lead to high bounce rates.
Google uses page speed as a ranking factor.
Mobile users often operate on limited data plans or slower networks.
Ideal Page Size Benchmarks:
Excellent: < 1 MB
Acceptable: 1–2 MB
Risky: > 3 MB
How to Reduce Mobile Website Size:
Compress images using tools like TinyPNG
Use next-gen formats like WebP or AVIF
Minify CSS, JavaScript, and HTML files
Use lazy loading for images and videos
Eliminate unnecessary plugins and third-party scripts
Even small savings in file size can lead to massive improvements in page speed, especially for users on 3G or congested networks.
3. Responsive Layout: Adaptability Is Key
Responsive web design ensures your content automatically adjusts to different screen sizes. This involves:
Fluid grids that use relative units like percentages
Flexible images that scale with screen size
CSS media queries to trigger layout changes at specific breakpoints
Sample CSS Media Query:
cssCopy
Edit
@media (max-width: 480px) { body { font-size: 16px; padding: 10px; } }
Responsive layouts allow your site to work beautifully on everything from small phones to large tablets, maintaining a consistent and user-friendly experience.
4. Viewport Meta Tag: The Foundation of Mobile Optimization
One line of HTML is essential for properly displaying your mobile website:
htmlCopy
Edit
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Without this tag, your site may appear zoomed-out or shrunk on smartphones. The browser will assume your site is designed for desktop and try to scale it down, often with disastrous results. The viewport meta tag tells the browser to use the actual width of the device as the starting point for rendering.
5. Mobile Typography and Touch Targets
Your text and buttons must be optimized for readability and usability on small screens.
Typography:
Use font sizes no smaller than 16px for body text.
Avoid custom fonts that increase page load time.
Stick to high-contrast color schemes for visibility.
Touch Targets:
Buttons should be at least 48x48px.
Keep interactive elements well spaced.
Avoid placing links too close together.
Google penalizes sites with poor mobile usability, so these details directly impact SEO and user satisfaction.
6. Tools for Testing Mobile Website Size
Optimizing your site is one thing—testing it across real devices is another. Luckily, there are plenty of tools available:
Recommended Tools:
Google’s Mobile-Friendly Test – Check usability and issues
PageSpeed Insights – Analyze speed and performance
Chrome DevTools (Device Mode) – Simulate various devices
BrowserStack / LambdaTest – Cross-device, cross-browser testing
Always test your site on multiple screen sizes, especially popular ones like 375x667 (iPhone X) and 414x896 (iPhone 11 Pro Max).
7. Common Mistakes to Avoid
Here are a few critical errors that hurt mobile website size and performance:
Using fixed pixel layouts that break on smaller screens
Neglecting to compress images and assets
Forgetting to include the viewport meta tag
Including large, unoptimized background videos
Overloading the page with third-party scripts or ads
A single oversized image or uncompressed JavaScript file can slow your site down dramatically. Regular audits are essential.
8. Why Mobile Website Size Impacts SEO
Google uses mobile-first indexing, meaning it evaluates your site based on its mobile version. A large, slow, or poorly laid out mobile site can:
Lower your search engine rankings
Increase bounce rates
Hurt conversion rates
Diminish user trust
By keeping your mobile website size lean and efficient, you ensure that users—and search engines—have a great experience.
Final Thoughts
In 2025, mobile traffic dominates the web, and your mobile website size can make or break your digital presence. From layout dimensions and page weight to touch-friendly design and speed optimization, each element plays a critical role in performance and usability.
Here’s a quick checklist to remember:
✅ Use responsive layouts with flexible grids ✅ Optimize images and reduce page file size ✅ Set the viewport meta tag correctly ✅ Ensure fonts and buttons are mobile-friendly ✅ Test performance and usability regularly
A well-optimized mobile website leads to better user engagement, higher conversions, and improved SEO—giving you a competitive advantage in today’s fast-paced digital world.
0 notes
Text
Web Development Tools
5 Web Development Tools That Everyone Needs, From Beginners to Experts This blog posts a carefully chosen list of 15 important SEO Tools tools that can improve all stages of web development. Find out how these tools can make writing easier, improve speed, and make coders of all levels more productive. These tools work well whether you are a beginner or an experienced writer.
1. HTML Decode HTML Decoder tool by SEO Tools is a useful program that turns encoded HTML entities back into their original characters. This makes the code easier to read and fix bugs. This tool is very helpful for web writers who come across compressed lines that make it hard to see information correctly. Interpreting HTML entities speeds up code review and debugging and makes it possible to work with a wide range of development processes. Its easy-to-use design and fast working speed are good for both beginners and experts. Without much trouble, HTML Decode makes the writing process faster and more efficient, whether you’re working on small projects or big apps.
2. HTML Encode HTML Encoder tool by SEOStudio Tools is a powerful tool that turns normal text into HTML-safe encoded entities. This makes sure that all computers show web content correctly. This is a very important tool for coders who need to keep their HTML pages safe and avoid code issues. This makes online pages safer and more consistent by turning special characters into their appropriate HTML codes. The easy-to-use design makes decoding easier for newbies, while more complicated features are for coders with more experience. Whether you’re optimizing email templates or dynamic websites, HTML Encode gives you the reliability and speed you need to show text perfectly and with great accuracy.
3. HTML Beautifier HTML Beautifier by SEO Tools is a flexible tool that cleans up and styles messy HTML code into a layout that looks good. This tool sets up line breaks, indents, and spacing automatically, which makes the source code easier to read and keep up to date. It is especially helpful for writers who want to write better code and follow best practices for web programming. Its design is easy to use, so both new and expert writers can quickly make their HTML files better. Ultimately, the tool greatly improves the speed and clarity of coding projects by supporting a wide range of code styles and offering customization options to fit individual tastes.
4. HTML Minifier HTML Minifier tool by SEO Tools is a useful program that shrinks HTML files by getting rid of blank lines, notes, and characters that aren’t needed. It does this without changing the file’s usefulness. This simplified tool speeds up the time it takes for websites to load and improves performance by making files smaller. It helps writers a lot when they want to make the user experience better and make sure they follow current web standards. It’s easy for beginners to use because of its simple design, and experienced workers will be happy with its powerful working power. HTML Minifier gives you quick, accurate results whether you’re working on a personal project or a website with a lot of visitors. It’s an important part of efficient web development processes that work smoothly and accurately. See Also : 10 Must-Have Website Management Tools for Website Owners
5. CSS Beautifier The SEO Tools CSS Beautifier tool is a useful tool for rearranging and reformatting cascade style sheets, which keeps code clean and easy to read. This tool sorts CSS properties automatically, fixes punctuation, and improves organization overall, which makes stylesheets easier to handle and debug. It helps engineers because it makes upkeep easier and makes sure that all web projects are consistent. Its simple design makes it easy for both beginners and pros to improve the standard of code. CSS Beautifier works with a number of different style standards and lets you make changes to fit your project’s needs. It can turn messy code into a well-organized style, which greatly improves productivity and constantly supports a professional development process.
1 note
·
View note
Text
How to Fix Common Issues Found in a Technical SEO Audit
A technical SEO audit is one of the most important tools in your SEO toolbox. It helps uncover hidden problems on your website that may be holding you back in search rankings — things that your visitors might not notice, but search engines do. From crawl errors and slow load times to duplicate content and missing metadata, technical SEO issues can drastically affect your website's ability to perform well in organic search.

The good news? These issues can be fixed. Understanding how to address the most common problems found in a technical SEO audit is essential for keeping your site healthy, fast, and search-engine friendly. In this post, we’ll explore seven common technical SEO problems and guide you through the process of resolving each one, step by step.
Crawl Errors and Broken Links
Crawl errors occur when search engine bots can’t access certain parts of your site. These can be caused by broken links (404 errors), server issues (5xx errors), or incorrect use of robots.txt or noindex directives. Broken internal links can frustrate both users and crawlers, leading to poor SEO performance and user experience.
To fix these, start by using tools like Google Search Console or Screaming Frog to identify the affected URLs. Repair or redirect any broken internal links using 301 redirects to relevant pages. Also, make sure your robots.txt file isn’t unintentionally blocking important URLs, and check that canonical tags and sitemap entries are pointing to valid, live pages. Regularly scheduled audits will help catch these errors before they cause long-term damage.
Slow Page Speed and Performance Issues
Page speed is a confirmed ranking factor, and it directly impacts bounce rates and user satisfaction. If your site is slow, users are less likely to stay, and Google is less likely to rank your content highly. Speed issues are often caused by uncompressed images, inefficient code, lack of caching, or poor hosting environments.
To resolve this, compress images using modern formats like WebP and tools like TinyPNG. Use lazy loading for below-the-fold content. Minify your CSS, JavaScript, and HTML files to reduce load times, and implement browser caching. Hosting your site on a reliable, performance-optimized server or using a CDN can also help. Run your site through tools like PageSpeed Insights and GTmetrix regularly to identify and fix performance bottlenecks.
Duplicate Content and Canonicalization Problems
Duplicate content can confuse search engines and dilute your site’s authority. It often arises from multiple URL variations (e.g., www vs non-www, HTTP vs HTTPS), print-friendly versions of pages, or poor content management practices. When search engines find identical or similar content across different URLs, they may not know which one to prioritize.
To fix this, first identify duplicate pages using a tool like Siteliner or Screaming Frog. Implement canonical tags on pages to signal the preferred version to search engines. Ensure your site has consistent internal linking and redirect duplicate URL versions to a single, canonical version using 301 redirects. Also, configure your CMS to avoid creating multiple versions of the same content — such as archives, tags, or session IDs.
Mobile Usability Errors
Mobile usability issues can cripple your search visibility, especially since Google now uses mobile-first indexing. Common problems include content that doesn’t fit the screen, buttons that are too close together, or text that’s too small to read on mobile devices. These issues can hurt user engagement and lower your rankings.
Use Google’s Mobile-Friendly Test and Search Console to identify specific mobile usability errors. Make sure your site uses a responsive design that adapts smoothly to all screen sizes. Fonts should be at least 16px, and interactive elements like buttons or links should be spaced appropriately for touch input. Avoid using pop-ups or interstitials that block content. Fixing these usability problems will not only improve SEO but also increase your conversion rates.
Missing or Improper Structured Data
Structured data helps search engines better understand the content on your website and can lead to rich snippets in search results. If your site lacks schema markup or has invalid code, you’re missing an opportunity to enhance visibility. Errors in structured data implementation can also prevent your site from qualifying for these valuable SERP features.
Use tools like Google’s Rich Results Test or Schema.org’s validator to check for missing or faulty structured data. Implement schema markup using JSON-LD (Google’s preferred format) to define key elements like products, reviews, articles, and FAQs. Make sure the structured data matches the content on the page. Updating or expanding your schema coverage helps your listings stand out and increases your organic click-through rates.
Improper Redirects and Redirect Chains
Improper redirect handling can lead to crawl inefficiencies, broken user journeys, and lost link equity. Common issues include redirect chains (where one redirect leads to another and another), redirect loops, or using temporary (302) redirects instead of permanent (301) ones. These issues degrade user experience and confuse search engines.
Audit your redirects using tools like Screaming Frog or Ahrefs Site Audit. Replace redirect chains with a single 301 redirect whenever possible, and ensure loops are removed completely. Use 301s for permanent URL changes to preserve SEO value, and update internal links to point directly to the final destination instead of through redirects. Proper redirect management ensures that both users and search engines reach your content efficiently.
Incomplete or Incorrect XML Sitemaps and Robots.txt Files
An XML sitemap helps search engines discover your pages, while the robots.txt file tells them which pages not to crawl. Misconfigurations in either of these files can prevent important content from being indexed or allow search engines to waste crawl budget on irrelevant pages. Common errors include missing sitemap entries, outdated URLs, or overly restrictive robots.txt rules.
To resolve sitemap issues, generate a dynamic XML sitemap using your CMS or a plugin, and submit it to Google Search Console. Make sure it only includes canonical, indexable URLs that return a 200 status code. Review your robots.txt file to ensure it’s not blocking essential pages or assets like CSS/JS files. Add a reference to your sitemap in the robots.txt file for better discoverability. Keeping these two files accurate and up to date ensures that search engines crawl your site effectively.
Conclusion
A technical SEO audit is like a health check-up for your website — and fixing the issues it uncovers is the treatment plan. Left unresolved, technical problems can cause traffic losses, lower rankings, and a frustrating experience for users. But with a structured approach to fixing crawl errors, performance bottlenecks, mobile usability issues, duplicate content, and structured data gaps, you can significantly improve your site's search visibility.
youtube
The best SEO strategies start with a strong technical foundation. By regularly auditing your site and addressing common technical issues, you ensure that your content and backlinks can reach their full potential. Think of technical SEO as the scaffolding that supports your entire digital presence — invisible, but absolutely critical to growth and success.
0 notes
Text
Website Speed Optimization
In 2025, speed isn’t a luxury—it’s a necessity. A 1-second delay can cut conversions by 7% and damage your SEO. Whether you’re on WordPress or Shopify, optimizing speed improves rankings, user experience, and revenue.
Ample Websol specializes in lightning-fast websites through expert optimization techniques like ✅ Image Compression (WebP, Lazy Loading) ✅ Minified Code (HTML, CSS, JS) ✅ Advanced Caching & CDN ✅ Mobile-first Performance ✅ Shopify & WordPress Speed Strategies Plus, we use top tools like GTmetrix, PageSpeed Insights & Cloudflare for Real-time Diagnostics and Improvements.
⚙️ Don’t let poor performance hold you back—Partner With Us for Faster, Smoother, and Smarter Websites. 🔗 To Read the Full Article, Click the Link Below https://amplewebsol.com/website-speed-optimization/
#ample websol#website development#digital marketing#seo#seo company#search engine optimization#website speed optimization#Website Speed#performance optimization#core web vitals
0 notes
Text
Website Speed Optimisation in Perth – Powered by Slidearts
In today’s fast-paced digital world, a slow website is a silent killer. It drives visitors away, increases bounce rates, and can even hurt your Google rankings. That’s where Slidearts comes in—Perth’s trusted web agency for expert website speed optimisation services that make your site faster, smoother, and more effective.
🚀 Why Website Speed Matters
Did you know that 53% of users abandon a website if it takes longer than 3 seconds to load? Google also considers speed a key ranking factor, especially for mobile searches. A sluggish site can mean lost traffic, lower engagement, and missed conversions.
At Slidearts, we specialize in optimizing websites for peak performance—so your users stay longer, engage more, and convert better.
🔧 What We Do
Our Website Speed Optimisation service includes a complete audit and enhancement of your site’s performance. We focus on:
Reducing Page Load Times Compressing files, optimizing images, and cleaning up code to make your site lightning-fast.
Mobile Performance Tuning Ensuring your site loads quickly and responsively on all devices.
Browser Caching & CDN Setup Implementing smart caching rules and integrating content delivery networks for global speed.
Minifying HTML, CSS & JavaScript Streamlining your website's backend for faster loading without affecting functionality.
Core Web Vitals Improvement We focus on Google’s metrics like LCP, FID, and CLS to improve both UX and SEO.
🏆 Why Choose Slidearts in Perth?
💻 Experienced Local Team – We understand the needs of Perth-based businesses and deliver tailor-made solutions.
📊 Detailed Speed Reports – Before and after reports using tools like Google PageSpeed Insights & GTmetrix.
🔄 Ongoing Support – Not just a one-time fix. We offer continuous monitoring and updates.
Whether you run a small business site or an e-commerce platform, we help you stay ahead of your competition with faster, better-performing web pages.
⚙️ Let’s Make Your Website Lightning Fast
Don’t let a slow website drag your business down. Partner with Slidearts Perth and unlock your website’s full potential.
📞 Contact us today for a free speed audit. 🌐 Visit: [https://slidearts.com.au/] 📍 Based in Perth – Serving clients Australia-wide
Slidearts – Speed. Performance. Results.
#website optimization#website speed issue#website speed optimization#web design#perth#website development
1 note
·
View note
Text
The Role of Web Developers in Building SEO-Friendly Websites
At DCP Web Designers, we understand that SEO success begins in the coding process. Our developers build websites that are not only visually appealing but also structured for maximum visibility in search engine results.
What Is SEO and Why It Matters for Web Design
SEO is the practice of enhancing a website to increase its visibility when users search for relevant keywords on platforms like Google. Good SEO drives organic traffic, improves rankings, and enhances user experience. For web design, this means more than just attractive layouts. SEO-friendly websites must be fast, accessible, mobile-responsive, and properly structured for both users and search engines. Web developers help implement these features during the initial build, creating a strong foundation that supports ongoing SEO efforts.
The Evolving Responsibilities of Modern Web Developers
Modern web developers are expected to go beyond coding and design—they must also consider SEO, performance, and user experience. At DCP Web Designers, our developers:
Use semantic HTML to improve content structure
Optimise page loading speed with minified code and compressed assets
Ensure websites are mobile-friendly
Integrate schema markup for better search engine understanding
The role of a web developer has shifted from simply building pages to ensuring that every technical aspect contributes to online visibility and ranking potential.
How Web Developers Impact On-Page SEO
On-page SEO refers to elements within your website that influence its search ranking. Developers have direct control over many of these elements during the build process. At DCP Web Designers, we focus on:
Clean and semantic HTML
Optimised title tags and meta descriptions
Proper header tag hierarchy
Accessible and responsive layout
By structuring the website correctly from the start, developers make it easier for search engines to index the content and understand its relevance, boosting the site’s visibility.
Read More: https://dcpwebdesigners.blogspot.com/2025/05/the-role-of-web-developers-in-building.html
0 notes
Text
How a Web Development Company Can Boost Your Google Page Experience Score
In an era where user experience directly affects search rankings, businesses must focus not only on great content but also on how users interact with their websites. Google's Page Experience Score is a ranking signal that measures how visitors perceive the experience of interacting with a webpage. It includes metrics such as loading performance, interactivity, and visual stability—key elements that are increasingly tied to your SEO performance.
Improving your Page Experience Score requires technical expertise, strategic optimization, and ongoing maintenance. This is exactly where a trusted Web Development Company can make a measurable difference. From reducing load times to optimizing mobile usability, here’s how professional developers help boost your score—and your search engine visibility.
What Is Google’s Page Experience Score?
Google’s Page Experience Score is made up of multiple signals that reflect how users experience a webpage. These include:
Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Mobile-friendliness: How usable your site is on smartphones and tablets.
HTTPS security: Whether your site uses SSL encryption.
No intrusive interstitials: Avoiding pop-ups or elements that disrupt usability.
Google rewards websites that offer smoother, faster, and more secure experiences across devices. A higher Page Experience Score means better rankings, more organic traffic, and improved user engagement.
1. Optimizing Core Web Vitals
Core Web Vitals are the heart of Page Experience. A Web Development Company will run performance audits using tools like Google Lighthouse or PageSpeed Insights to diagnose issues related to:
LCP (Largest Contentful Paint): Developers optimize images, server response times, and CSS to ensure the main content loads quickly.
FID (First Input Delay): By minimizing JavaScript execution and streamlining third-party scripts, they reduce delay in user interactions.
CLS (Cumulative Layout Shift): Developers eliminate layout shifts by reserving space for images and ads, stabilizing the design as it loads.
Why it matters: Better vitals lead to faster and more stable page loads, which keeps users engaged and improves bounce rates.
2. Mobile Optimization and Responsive Design
A mobile-friendly design is now a necessity, not a choice. Google’s mobile-first indexing prioritizes mobile performance when ranking websites.
A web development company ensures your website is fully responsive, meaning it looks and functions well on all screen sizes. They also optimize touch targets, simplify navigation for smaller screens, and reduce mobile-specific load times.
Why it matters: Mobile usability directly affects how long visitors stay and whether they convert.
3. Speed Enhancements with Clean Code and Caching
Website speed is a major factor in both SEO and user satisfaction. Development teams improve speed by:
Minifying CSS, JavaScript, and HTML
Leveraging browser caching
Implementing lazy loading for images and videos
Using Content Delivery Networks (CDNs) for faster global access
They also optimize web fonts, reduce unused code, and streamline third-party plugins.
Why it matters: Every second of delay reduces conversions—slow sites not only rank lower but also lose sales.
4. Securing Your Site with HTTPS
Security is part of user experience. If your website still runs on HTTP, modern browsers label it as “Not Secure,” which can deter users. A professional development team will install and configure SSL certificates, ensuring data encryption and better trustworthiness.
Why it matters: HTTPS is a confirmed ranking signal in Google’s algorithm and a trust signal for users.
5. Eliminating Intrusive Pop-Ups
While pop-ups can be useful for lead generation, intrusive interstitials that block content are penalized by Google. Web developers create non-disruptive UI elements—like slide-ins, exit-intent modals, or sticky bars—that deliver messages without hurting your page score.
Why it matters: Balancing UX and conversions is key to improving rankings without sacrificing engagement.
6. Ongoing Testing and Maintenance
Page experience isn’t a one-time fix. Regular performance testing and updates are required as browsers evolve and user behaviors shift. A web development company continuously monitors your site using automated tools and adjusts design or code as needed.
Why it matters: Consistent improvements ensure your score doesn’t drop over time, keeping you ahead of competitors.
Final Thoughts
Google’s Page Experience Score is no longer just a technical detail—it’s a critical factor in SEO and user retention. If your site doesn’t meet Google’s experience benchmarks, you’re likely losing both rankings and revenue.
That’s why partnering with a Web Development Company is a smart investment. With the right expertise, tools, and maintenance strategy, a professional team can boost your Page Experience Score, improve SEO performance, and ultimately create a smoother, faster, and more profitable experience for your users.
0 notes
Photo

, Hi, my name is Hlanganani Ndlovu, but you can call me H 👋. are you struggling to get your website to rank on Google? 💻 Here's a practical tip: if your website has a high bounce rate,google might think it's not relevant to users. To fix this, make sure your website's loading speed is fast ⏱️. A slow website can lead to a high bounce rate, so here are some actionable steps to optimize your website's speed 🚀: Optimize your images: compress and resize images to reduce file size without compromising quality. Minify your code: remove needless characters and whitespace from your HTML, CSS, and JavaScript files. * Leverage browser caching: allow browsers to store frequently-used resources locally, reducing the number of requests to your server. This will not only improve user experience but also boost your Google ranking 📈! For more tips on how to rank, Marketing, and Public Relations, follow me 👇 #GoogleRanking #WebsiteOptimization #LoadingSpeedMatters
0 notes
Text
What is Page Speed and Why Is It Important?

What is Page Speed?
Page speed is the measurement of how quickly the content on your web page appears. It is sometimes mixed up with site speed, which is the average time it takes for a web site to load many pages. Page speed can be measured in three most important ways:
First Contentful Paint (FCP): First content display time.
Time to Interactive (TTI): Time to interactive until.
Fully Loaded Time: Time taken for the page to load fully.
The importance of Page Speed
A slow website can annoy users and turn them away. As per Google, 53% of mobile site visitors abandon a page that loads more than three seconds. Additionally, page speed is a confirmed ranking signal for Google’s algorithm, which means it has a direct impact on your SEO performance.
If you’re working with a digital marketing agency in Tamilnadu, they will likely stress the importance of page speed for both user experience and search visibility.
Key Benefits of Optimizing Page Speed:
Improved User Experience: Fast-loading pages keep users engaged.
Higher Conversion Rates: Amazon found that every 100ms of latency cost them 1% in sales.
Better Search Rankings: Faster pages are favored by search engines.
Factors That Affect Page Speed
A number of factors determine how quickly your page loads:
Image Optimization: Big, uncompressed images can cause your page to slow down heavily.
Server Response Time: How long it takes your server to respond to requests.
JavaScript and CSS Files: Unoptimized or over-reliance on scripts slows down rendering.
Browser Caching: Utilizing browser cache reduces load time for repeat users.
Implementing tools such as Google PageSpeed Insights or GTmetrix can assist in finding these problems and providing actionable suggestions. A digital marketing agency in Tamilnadu can assist in interpreting these insights and making the required adjustments.
Actionable Tips to Enhance Page Speed
Compress Images: Utilize tools such as TinyPNG or ImageOptim.
Minify Code: Strip excess characters from HTML, CSS, and JavaScript files.
Use a Content Delivery Network (CDN): Disperses your content around the globe in order to accelerate load times.
Enable Browser Caching: Eliminates the need to reload entire pages.
Optimize Server Performance: Select high-performance hosting options.
Real-World Example: Walmart
Walmart discovered that optimizing their page speed by one second boosted conversions by as much as 2%. This decidedly shows the value even minor optimizations can have on business.
If you’re not sure where to begin, talking to an experienced digital marketing agency in Tamilnadu can point you in the right direction.
Conclusion: Speed Up to Stay Ahead
Page speed isn’t merely a technical statistic — it’s an integral aspect of your website’s success. Quicker websites equate to happier users, better SEO positions, and more conversions. Don’t let a slow website slow you down.
Ready to take your website’s performance up a notch? Contact an experienced digital marketing agency in Tamilnadu and begin optimizing your site today!
0 notes