#Hire React Js Programmer
Explore tagged Tumblr posts
Text
Hire Expert Laravel Developer Today
In today's competitive digital landscape, Hire Expert Laravel Developer is a strategic move that can elevate your web development project to new heights. With their unparalleled expertise, tailored solutions, efficiency, and future-proof approach, Expert From India's team of Laravel developers is ready to bring your vision to life.
Don't settle for anything less than excellence - hire an expert Laravel developer today and unlock the true potential of your web application. Contact us now to get started on your journey toward success.
Website - https://www.expertfromindia.com
#Hire Expert Laravel Developer#Hire Magento Programmer#Top Shopify Developers#Hire Expert Flutter App Developer#Hire Wordpress Programmers#Best Company For Angular Developer#Hire React Js Programmer#Hire Dedicated Codeigniter Developer
1 note
·
View note
Text
Hire ReactJS Developers
YES IT Labs provides skilled React JS developers to design cutting-edge applications. Hire React JS developers full-time or hourly for personalized solutions.

#hire react JS developers#hire react JS developer#hire react JS programmers#dedicated react JS programmers for hire
0 notes
Text

Hire ReactJs Developers
Partner with Primathon to hire expert React.Js developers. Our certified and dedicated team ensures top-tier web solutions. Get remote React.js developers in India today!
#Hire React Js Developers#React Js Developers#Dedicated React Js Programmer#React Js Programmer#Primathon
1 note
·
View note
Text
0 notes
Text

Hire React js Developer - React js Development Services
ultroneous helps you hire proficient ReactJS developers and extend your team in just 2 days here.
hire react js developers with the right skills and experience to build real-time and scalable web and mobile applications with Flexible Engagement Models.
0 notes
Text
Why Infutive Is the Best Choice for Front-End Development in Delhi
Hiring the best team to handle front end development services is important for businesses who want a strong first impression on their website or app. A smooth, snappy and responsive UI can do wonders in enhancing the user experience and increase user engagement. Infutive – The front-end development company in Delhi Infutive is a leading front-end development company in Delhi that offers modern and beautiful functional website and app interfaces that are not only responsive but also reflect modern web and app standards.
Advanced Front-End Performance For the Front-End Developer
Infutive provides competent front end app development which amalgamates aesthetics with functionality. Their team is passionate for clean code, responsive layouts, and smooth user interactions on all platforms. Whether you’re creating a pwa, mobile-first user experience, or multi-tier application, Infutive makes sure the front end is free of errors and up-to-date with the latest technology advancements.
Leveraging cutting-edge frameworks and tools, Infutive is enabling businesses across industries build apps that load fast, look beautiful, and work seamlessly with high performance.
Talented Front-End React Developers You Can Rely On
If you need a front end React developer, Infutive has skilled developers who specialize in React. js, the popular library for creating user interfaces in a componentized way, required to be as efficient in its performance as possible. Their programming is modular and reusable, and that would be a time saver and leave the way open for future changes.
Infutive’s React and React Native programmers collaborate with clients to provide bespoke solutions that bring out brand uniqueness coupled with outstanding functionality. They are being distinguish with other agency in terms of attention to detail on their design, accuracy, and level of interaction.
Why to Hire Infutive for Front-End Projects
Tysons Media/Marketing Services 10-49 Employees They have a robust record of successful projects and a supportive client strategy, and have become one of the front-end development services which is bolstering cognizance in Delhi.
Since you have made a new website, you want the front end of your website to be attractive and eye-catching. now you can trust Infutive to make your vision a reality with its top in class front-end development services. Contact me today to talk about your project!
#Front-End Development in Delhi#android app developer in delhi#saas application development services india#front end development india#cloud application modernization#cloud migration india#software developer in delhi ncr
0 notes
Text
Hire ReactJS Developers | Hire Dedicated ReactJS Programmers

If you want to build a dynamic, highly scalable web app, hire ReactJS developers from Ansi ByteCode LLP. We have a team of dedicated ReactJS programmers for hire. Please visit:- https://ansibytecode.com/hire-react-js-developers/
0 notes
Text
Hire Node.js Developers: Build High-Performance Applications with Experts

In today’s fast-paced digital world, businesses need robust, scalable, and high-performing web applications to stay ahead of the competition. By choosing to Hire Node.js Developers, you gain access to industry experts who can deliver fast, secure, and real-time applications tailored to your business needs.
Node.js, being a powerful JavaScript runtime, allows developers to build scalable server-side applications. To fully leverage its potential, it’s essential to hire Node.js programmers with the skills and experience required to deliver exceptional results.
Why Should You Hire Node.js Developers?
Efficient Real-Time Applications: By hiring a Node js developer for hire, you can develop dynamic apps like chat platforms, collaborative tools, and real-time tracking apps.
Faster Development: With Node.js’s non-blocking I/O operations, developers can create high-speed apps that reduce response times.
Cross-Platform Development: Node.js supports cross-platform development, ensuring faster app launches across web, desktop, and mobile platforms.
Benefits of Hiring Node.js Experts
Cost-Effective Solutions: When you hire a remote Node JS developer, you save on office space, onboarding, and training costs.
Flexible Engagement Models: With Node JS developers for hire, you can hire on a part-time, full-time, or project basis, giving you complete control over project timelines.
Seamless Scalability: Businesses can quickly scale projects up or down by choosing to hire Node developers based on workload demands.
Why Choose a Node.js Development Company?
A Node.js Development Company like Discipline Infotech offers a team of pre-vetted professionals who understand your business requirements. Instead of hiring freelance developers, you can access dedicated Node JS developers for hire to build high-performance, secure, and scalable applications.
How to Hire the Right Node.js Developers?
Assess Technical Skills: Ensure they have strong experience in JavaScript, REST APIs, and database management.
Experience with Real-Time Applications: Look for expertise in building apps like chatbots, streaming platforms, and collaborative tools.
Flexibility and Availability: Choose to hire remote Node JS developers to access global talent with flexible work schedules.
By opting to hire Node.js developers, you unlock the potential of fast, efficient, and future-ready applications that can support your business growth. Whether you're comparing React vs React Native for front-end development or looking for robust back-end solutions, Node.js offers unmatched flexibility and performance. Get in touch with a Node.js Development Company today and bring your digital vision to life.
#HireNodejsDevelopers#HireNodejsprogrammers#NodeJSdevelopersforHire#HireNodeJSdevelopers#HireNodedevelopers#HireRemoteNodeJSDeveloper#HireNodejsexpert#Nodejsdeveloperforhire#NodejsDevelopmentCompany
0 notes
Text
Top 10 Benefits To Choosing React Js

For web development projects and mobile applications, a trained team is now more important than ever. Making websites and mobile applications user-friendly requires a front-end development library like React JS. The user interface must be created using React JS and other UI elements. You need to work with the top React JS development firm to create a fantastic React JS project.
However, choosing the ideal framework, programming tool, and the library is getting harder as new tools are released every day and businesses want to complete more work in less time. Versatile Mobitech highlights the benefits of React JS in this article.
In 2013, Jordan Walke, a former employee of Facebook, introduced React JS, a member of the JavaScript language. One of the better JavaScript libraries available for creating the apps’ front ends is this one. With this effective open-source framework, you can create front-end web applications more quickly. You may build an application with more versatility and functionality with React JS. Therefore, you may hire a React Js developer in India if you want to create a web application for your company. Hire the Versatile Mobitech who can accomplish your major project and knows its requirements.
React Js’s Main Advantages For Front-end Development
There are several advantages to using React JS. Let’s look at React JS’s key benefits to see how it varies from other front-end development frameworks.
Performance
React JS was developed to deliver exceptional performance. A virtual DOM programme and server-side rendering are provided by the framework’s core, which allows complicated programmes to run very quickly.
Speed
React’s primary advantage is that it allows developers to utilise specific software components from both the server side & client-side, which eventually shortens the development cycle. Simply said, different developers can work on different components independently of the logic of the programme.
Flexibility
React’s programming is more versatile and simpler to maintain than those of other front-end frameworks because of its modular design. Businesses thus save a significant amount of time and money because of this adaptability.
Usability
If you know the fundamentals of JavaScript, implementing React should be quite simple. In reality, a skilled JavaScript programmer may quickly get familiar with the ins and outs of the React framework.
Let’s now review the top ten reasons to pick React JS over alternative frameworks.
1. It is simple to learn
React is more easier to comprehend than other popular frontend frameworks like Angular and Vue. In truth, it played a significant role in how rapidly React became well-know. It aids firms in constructing projects fast. However, businesses and well-known brands are more likely to adopt React since it is a clear framework that is easy to comprehend and apply.
2. It enables creating own components
You may develop your customized components using React thanks to JSX, an optional syntax extension. Most modules essentially allow HTML quoting and make it enjoyable for developers to render all subcomponents. Although JSX is a topic of much discussion, it has already been used to write bespoke components, create high-volume apps, and transform HTML prototypes into React Element trees.
3. It aids in creating complex user interfaces
In today’s world, an application’s user experience quality is crucial. A badly designed user interface decreases an application’s likelihood of succeeding. However, if an app has an elevated user interface, there are more possibilities that consumers will like using it. The excellent thing is that React’s descriptive components make it possible to create such a high-quality, rich interface design, which leads us to our next statement.
4. It increases developers’ output
When an app has complicated logic but when a single change in one component might have a significant impact on other elements, frequent updates can become problematic. React’s component reuse essentially enables developers to reuse the same virtual object. Since each element in React has its underlying logic that is simple to alter and increases the performance of application development, this method generally offers better code maintenance and improvement.
5. It is suitable for SEO
The secret to winning for every web business is SEO (search engine optimisation). If the webpage load speed and execution quality are both quick, an app might rank more highly in Google. React substantially speeds up rendering compared to other frameworks, which notably aids organisations in achieving the top spot on Google’s Search Engine Optimization Page.
6. It provides quick rendering
When creating a complex, high-load programme, determining the app’s structure from the beginning is crucial since it influences the functionality of the app. To put it simply, the DOM model is a tree-structured paradigm. Therefore, slight modification at a higher tier layer might significantly modify the user interface of an application. To remedy this, Facebook has included a virtual DOM solution. Because of this, our approach guarantees a superior user experience despite retaining good app performance.
7. Functioning and screening
React produces apps that are not only extremely accessible but also operate well. Making a design that is easy to comprehend and test becomes easier. Events can control modules, algorithms, triggering outputs, etc. React JS makes it easy to test anything before utilising it.
8. It offers a distinct abstraction layer
React’s ability to provide a nice abstraction, which prevents the user from seeing any sophisticated internals, is one of its strong points. A few fundamentals and knowledge gained through looking at internal capabilities are required of developers.
9. It provides improved code stability
React uses a downward data flow to make sure that changes to its child structures don’t have an impact on the parent structure. Therefore, if a developer alters an object, he or she merely needs to change its state and make the necessary changes. This modification will only affect one element. The programme runs more efficiently as a result, and the flow of data and structure enhance code reliability.
10. Template creation is simple
Both novice and experienced developers may write the code for an app right away after the create-react app has finished setting up the development environment, saving hours of development time.
Conclusion
React JS is an effective package for both small and large enterprises that is easy to use and responsive in JavaScript. Scaling is easy, even in a busy workplace. Concurrent operations and easy modifications for application and website development are also made possible by React JS. On the other hand, companies trying to hire React JS engineers for their projects may need to devote a significant amount of time to interviewing potential applicants.
What then are you still holding out for? Get started by hiring a React JS developer from Versatile Mobitech now!
Feel free to get in touch with us:
Email: [email protected]
Visit our website: https://www.versatilemobitech.com/
Like us on Facebook: https://www.facebook.com/versatilemobitech
#Web Development Services#App development in USA#Web development Near Me#App Development Company#Best Mobile App Developers#App Development#iOS and Android App Development Company#molbile app development company
0 notes
Text
Are Web Development And Full-Stack Development Are Same?
Full Stack Development Institute In Bhopal

Several businesses have started moving to the digital world. That is why web development has become a lucrative career in the present age of technology. You may have thought of building your career in this field. However, some candidates are confused about the terms like full-stack development and web development. Is there any difference between these terms? A web development course can present you with 3 options- frontend, backend, and full-stack development. Frontend developers will build the visible website elements and the style of the overall site. Highly skilled developers can create the most complicated website design. To become a frontend developer, you need to learn CSS, JavaScript, and HTML. On the contrary, backend developers have to be skilled in using Ruby, Python, and PHP. They also need to ensure data integrity, security, and storage. They make the internal systems stable and make the website free from glitches. Full-stack development
Robotics programming in bhopal, In most cases, potential developers choose their preferred languages while undergoing the web development course. However, every developer must have knowledge about technologies, interfaces, scripts, and skills. The term- stack refers to layer. The full-stack developer needs to deal with every website layer.
Full-stack involves an amalgamation of tools, languages, and approaches intended for developing a comprehensive user-friendly website. Professional developers prefer a particular language for a web development project.
Full-stack includes and MEAN and MERN stacks
In case of MEAN stack, M stands for MongoDB, E for Express.Js, A for Angular, and N for Node.js. On the contrary, in the MERN stack, R represents, React.JS.
Which full-stack web development is best?
Both MERN and MEAN stacks are good frameworks to make a front-end design. They are useful for creating lightweight JavaScript applications.
The biggest difference is in the way they are structured. MERN stack is perfect for developing smaller applications, while MEAN stack is the right choice for your large-scale application development.
Coding Classes For Beginners In Bhopal
Which full-stack is in demand?
Around 30% of developers like to learn React JS for web development purposes. That is why the MERN stack is more popular than the MEAN stack. One of the major reasons behind it is that the MERN stack is easy to learn.
Is it good to learn full-stack web development?
As a full-stack developer, you will be efficient at developing both backend and front-end frameworks. Back-end programmers write codes for prototypes, while frontend developers deal with codes to control the interactivity and aesthetics of a site.
However, by learning prototype full-stack web development, you can work on both frontend and backend frameworks. You can serve your clients better and present yourself as a versatile developer.
Several companies hire web developers to update their web designs with technological innovations. You may also achieve these skills by joining a full-stack web development course. You can deal with technical issues related to apps and websites. However, it will take time to learn both frontend and backend framework developments. Still, you may rely on your own preference and interest to make your decision. Java coaching in Bhopal, Learn Java Programming in Bhopal, Java coding Classes in Bhopal, Robotics Programming in Bhopal, Programming or Language classes in Bhopal, Coding classes for beginners in Bhopal, Full-stack development institute in Bhopal, RICR Bhopal, Raj Institute of Coding & Robotics.
#Java coaching in bhopal#learn java programming in bhopal#java coding classes in bhopal#robotics programming in bhopal#programming or language classes in bhopal#coding classes for beginners in bhopal#full stack development institute in bhopal#RICR bhopal#raj institute of coding & robotics
0 notes
Text
Hire React JS Developers
Hire React Js developers and dedicated App programmers on a contract basis, part-time, & full-time. Hire & call us today to discuss your needs! VISIT HERE: https://www.sufalamtech.com/hire-react-js-developers
0 notes
Text
Hire The Best Reactjs Developers For Your Next Application
ReactJS is a well-liked, dependable, and excellent option for companies trying to develop responsive, quick frontend applications. Expert From India assist you in Hire The Best Reactjs Developers to create your upcoming application.
You can easily and conveniently Hire Dedicated React Js Developers with the skill set that best suits you. No matter the size, location, or sector of your company, our ReactJS specialists can offer specialised project solutions.
#Hire The Best Reactjs Developers#Hire React Js Programmer#Hire Dedicated React Js Developers#Hire React Js Software Development Agency
1 note
·
View note
Text
Hire ReactJS Developer
YES IT Labs' React JS developers are experts in building responsive, interactive apps. Hire React JS developer full-time or hourly to meet your business goals.

#hire react JS developer#hire react JS developers#hire react JS programmers#dedicated react JS programmers for hire
0 notes
Text
0 notes
Text
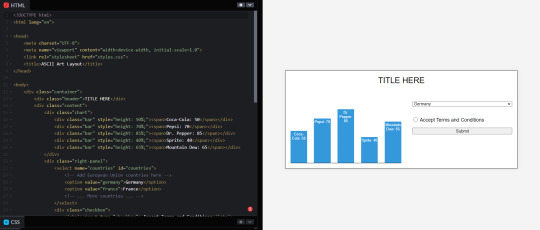
ChatGPT can generate HTML/CSS based on simple ASCII mockups
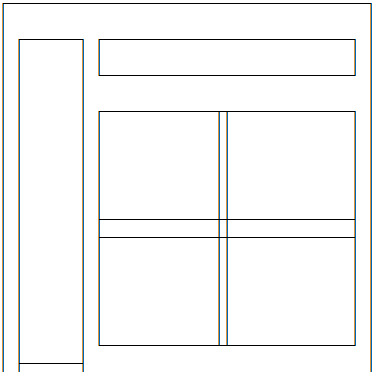
I was pleasantly surprised to discover that ChatGPT 4 can interpret simple ASCII art and do a decent job converting simple designs into HTML/CSS; to quickly create the initial ASCII design I'm using this online tool https://asciiflow.com/ and for the prompt I have used "Generate HTML and CSS (using flexbox) based on the following ascii art:"
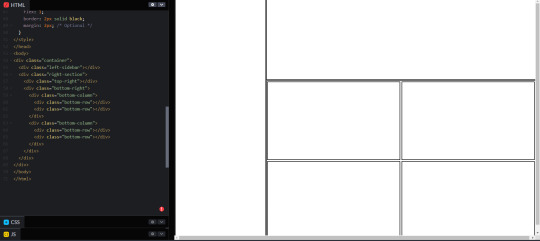
Some examples of the ASCII and the result:

Result:

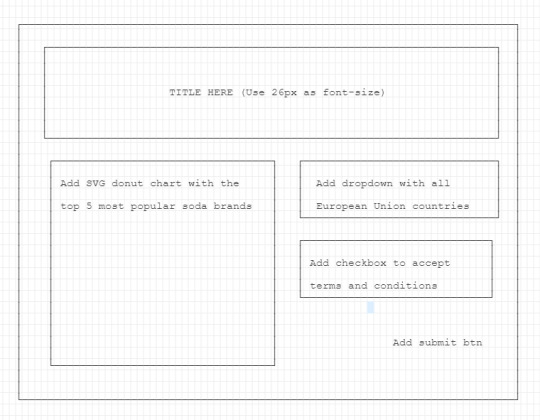
Example #2:

Result:

For this last example the attempt to make it generate a SVG donut chart failed (it gave me a placeholder and suggested to use a JS library to do so instead), so I had to ask it to replace it with vertical bars which are easier to generate, I also had to ask it to "hardcode all countries that belong to the European Union even if its not practical or maintanable" because it was giving me a placeholder and suggesting to "Use an API" to fetch those, which is not bad advice but for quick mockups may not be desirable.
I tried more complicated task like making it animate an ASCII cat art using multiple elements (as they were "frames") but it consitently failed, it did seem to understand that it should show just one element each fraction or a second to the create the motion illusion but it failed on the artistic endeavor of modyfing existing ASCII art.
I hope you find this info helpful, and if you have insights of what works and what doesn't when using ASCII art on ChatGPT to mock up webpages (or anything else) feel free to share those in the comment section below or in the HN thread.
That's the end of the post but while you are here...
My name is Ivan and I'm a Full-stack programmer, I live in Colombia and I’m looking for a remote job as Full-Stack Engineer so if you or you company are interested in hiring just let me know! I'm also open to Visa Sponsorship opportunities (EU or US). I have more than 10 years of experience with JavaScript, as well as a few years with TypeScript, React, Python, PHP, Git and Node, as well as knowledge of good software practices such as SOLID architecture, unit testing, regression testing, e2e testing; if you are interested in hiring me please reach me at ivanca at gmail
0 notes