#ReactJS Development Company for advance Apps
Explore tagged Tumblr posts
Text
Excellence Technology: A Premier Hub for IT Training and Development
Introduction
In today's rapidly evolving digital world, acquiring the right technical skills is essential for career growth and success. Excellence Technology, a leading software development and industrial training company, stands out as a premier institution offering top-tier training programs in Chandigarh and Mohali. With an ISO 9001:2015 and MSME certification, the institute provides a wide range of courses designed to equip students and professionals with the latest industry knowledge and practical experience. This article delves deep into the various aspects of Excellence Technology, including its training programs, unique features, industry relevance, and how it contributes to shaping the future of IT professionals.
A Legacy of Excellence in IT Training
Excellence Technology has built a strong reputation for providing high-quality education and professional training to students across various domains. The institute is dedicated to bridging the gap between academic learning and industry requirements by offering hands-on training that ensures employability and career advancement. Over the years, the institute has successfully trained thousands of students, helping them secure lucrative job opportunities in top IT firms.
Wide Range of Courses
Excellence Technology offers a diverse array of courses catering to different aspects of the IT and digital world. These courses are tailored to meet the demands of students, job seekers, and professionals looking to enhance their skills. Some of the key training programs include:
1. Industrial Training Programs
The institute provides six-week and six-month industrial training programs in multiple disciplines. These programs are ideal for students pursuing B.Tech, MCA, BCA, and other technical courses who wish to gain hands-on experience in their respective fields. The training covers:
Web Development
Mobile App Development
Digital Marketing
Machine Learning & AI
Cyber Security
Networking and Hardware
2. Full-Stack Web Development
For those looking to become proficient in web development, the Full-Stack Web Development course at Excellence Technology offers training in:
HTML, CSS, and JavaScript
ReactJS and Angular
Node.js and Express.js
MongoDB and MySQL
RESTful API Development
This course equips students with the skills needed to build dynamic and responsive websites and web applications.
3. Java Training
Java remains one of the most popular programming languages, and Excellence Technology provides an extensive Java training program that includes:
Core Java
Advanced Java
Spring Framework
Hibernate
Web Services
With a strong focus on practical learning, students gain proficiency in Java development, which is highly sought after in the software industry.
4. Digital Marketing Course
With businesses shifting online, digital marketing has become a crucial skill. Excellence Technology offers an in-depth digital marketing course that covers:
SEO (Search Engine Optimization)
PPC (Pay-Per-Click Advertising)
Social Media Marketing
Email Marketing
Content Marketing
Google Ads and Analytics
The course is designed to help individuals and businesses enhance their online presence and drive engagement through strategic marketing techniques.
5. Mechanical & Civil Engineering Training
Excellence Technology extends its expertise to engineering students by offering specialized training in mechanical and civil engineering. This includes:
AutoCAD
SolidWorks
3D Modeling
Structural Analysis
Revit Architecture
These programs provide students with practical exposure to real-world engineering challenges.
Unique Features of Excellence Technology
Several factors set Excellence Technology apart from other training institutes:
1. Experienced Faculty
The institute boasts a team of highly qualified and industry-experienced trainers who guide students through comprehensive learning modules. They provide mentorship and support to ensure students grasp complex concepts effectively.
2. Hands-on Training Approach
Excellence Technology follows a project-based learning approach, ensuring students gain practical experience. Live projects and real-world case studies help them apply their knowledge effectively.
3. Industry-Oriented Curriculum
The courses are designed in alignment with industry trends and demands. Regular updates ensure that students learn the latest technologies and frameworks, making them job-ready.
4. Certification and Placement Assistance
Upon completion of a course, students receive industry-recognized certifications, enhancing their credibility. Additionally, the institute provides placement assistance by connecting students with top companies and startups.
5. Flexible Learning Options
To cater to diverse learners, the institute offers both classroom and online training programs. This flexibility allows working professionals and students to upskill at their convenience.
Industry Relevance and Job Opportunities
Excellence Technology has strong industry connections, enabling students to access numerous job opportunities upon completing their training. The institute collaborates with top IT companies, ensuring students get placed in reputed firms with competitive salary packages.
Many alumni have successfully transitioned into roles such as:
Software Developers
Web Designers
Digital Marketing Specialists
Cyber Security Analysts
Network Engineers
Data Scientists
Testimonials from Students
The success stories of students reflect the effectiveness of the training programs at Excellence Technology. Many students have shared positive feedback, highlighting how the institute helped them gain confidence, develop technical skills, and secure well-paying jobs.
Conclusion
Excellence Technology is more than just a training institute—it is a gateway to a successful career in the IT industry. With its industry-aligned courses, expert trainers, hands-on learning approach, and strong placement support, the institute empowers students to achieve their professional goals. Whether you are a student looking to enhance your technical skills or a professional aiming for career growth, Excellence Technology provides the perfect platform to build a rewarding future.
For those aspiring to excel in the world of technology, enrolling in Excellence Technology’s courses is a step in the right direction.
0 notes
Text
Appristine Technologies: Your Trusted Web Design and Development Partner

Secure the Success of Your Product with Appristine
Are you looking for a reliable web design and development company to bring your digital vision to life? Appristine Technologies is your trusted partner in crafting high-quality web and mobile applications. Whether you're in need of custom software development, application development, or quality assurance testing, we offer comprehensive solutions that align with your business goals.
Quality Assurance: Ensuring Success for Your Software Development Process
At Appristine Technologies, we understand that software quality assurance plays a crucial role in a product’s success. As a leading software company in Pune, we provide expert QA services to ensure that your applications function seamlessly. Our dedicated QA teams handle outsourced testing projects, allowing your developers to focus on innovation while we manage the quality assurance process.

Test Automation: Secure Your Success and Reputation
We utilize advanced test automation techniques to optimize the QA process, ensuring faster delivery and higher efficiency. With our structured testing approach, we help businesses mitigate risks and enhance user satisfaction.
Regression Testing: Adjusted to Your Needs
Our QA testing services are fully customizable to meet your specific needs. Whether you require full-cycle testing or targeted regression testing, we tailor our services to fit your project's requirements.
Functional Testing: Optimized for Cost
We believe in delivering cost-effective QA solutions without compromising on quality. Our team provides detailed functional testing to ensure every aspect of your software is working as intended.
Finding the Best Technology for Your Product
Choosing the right technology stack is essential for building a scalable and efficient digital solution. At Appristine Technologies, we specialize in both front-end and back-end development using modern frameworks and technologies.
Frontend Programming Languages
Our expert developers create engaging and user-friendly interfaces using the latest front-end technologies:
Angular
ReactJS
Vue.js
HTML5
CSS3
JavaScript
Bootstrap
TypeScript
Web3
Flutter
Tailwind CSS
Next.js
Backend Programming Languages
We develop powerful backend solutions that ensure your application runs smoothly and efficiently. Our backend expertise includes Node.js, Python, PHP, and Java to create secure and scalable server-side applications.
Databases and Data Storage
To optimize data management and storage, we utilize industry-leading databases such as MySQL, MongoDB, PostgreSQL, Firebase, and AWS services.
Why Choose Appristine Technologies?
Experienced Mobile Application Developers in Pune
Expertise in Android app development and iOS app development
Custom software development tailored to your business needs
Advanced software testing and QA services
Comprehensive front-end and back-end development expertise
Shape the Future of Your Project with Us!
Join hands with Appristine Technologies to build innovative digital solutions. As a trusted software engineer company in Pune, we are committed to delivering top-notch applications that drive success.
Get in Touch
📧 Email: [email protected] 📞 Phone: +91 95290 41400
Copyright © 2025 Appristine Technologies. All Rights Reserved.
If you're searching for a reliable android app development company in Pune or a team of mobile application developers in Pune, Appristine Technologies is here to help! Let's collaborate to create next-level digital solutions for your business.
#software company in pune#software engineer company in pune#Mobile application developers in pune#top website design company in pune
0 notes
Text
Hire Dedicated MEAN Stack Developers for Scalable Web Solutions
In the fast-paced digital world, businesses require high-performing, scalable, and secure web applications to stay competitive. Choosing the right technology stack is crucial, and the MEAN stack (MongoDB, Express.js, Angular, and Node.js) has become a go-to solution for building dynamic web applications. If you're aiming to develop feature-rich applications, it's essential to hire dedicated MEAN Stack developers who bring expertise and efficiency to your project.

Why Choose MEAN Stack for Your Web Development?
The MEAN stack is a comprehensive full-stack JavaScript framework that ensures seamless integration between front-end and back-end development. Here’s why businesses prefer MEAN:
High Performance: Powered by JavaScript, MEAN applications offer fast execution and a smooth user experience.
Scalability: MEAN is perfect for building dynamic applications with real-time interactions.
Security: With a robust structure, MEAN-powered apps provide excellent security.
Flexibility: Ideal for a wide range of web applications, from enterprise solutions to eCommerce platforms.
Benefits of Hiring Dedicated MEAN Stack Developers
When you hire dedicated MEAN Stack developers, you gain access to specialized skills and experience that enhance innovation and efficiency. Here are some key advantages:
1. Expertise in Full-Stack Development
MEAN developers are proficient in both front-end and back-end technologies, ensuring seamless integration and smooth functionality.
2. Cost-Effective & Time-Saving
Hiring dedicated developers saves you the time and costs involved in recruiting and training an in-house team.
3. Scalable & High-Performing Applications
Dedicated MEAN developers build applications that are scalable, high-performing, and optimized for business growth.
4. Seamless Collaboration
With dedicated developers, you have better control over project timelines, ensuring timely delivery and efficient communication.
Why Consider Hiring Dedicated ReactJS & Python Developers?
While MEAN is a fantastic option, you might also consider hire dedicated ReactJS developers for front-end excellence and partnering with a Python Web Development Company for back-end efficiency. Python is widely used for data-driven applications, AI, and automation, making it an excellent choice for advanced web solutions.
Choosing the Right MERN Stack Development Company
If your project requires a combination of ReactJS and Node.js, working with a MERN Stack Development Company can be beneficial. A professional team offers:
High-quality coding and best development practices
Agile methodologies for quick turnarounds
Scalable solutions to support business growth
Ongoing support and maintenance
Brain Inventory – Your Trusted MEAN Stack Development Partner
If you're looking for skilled MEAN Stack developers, Brain Inventory is your ideal partner. With a strong track record of delivering top-notch web applications, Brain Inventory provides businesses with dedicated MEAN, MERN, and ReactJS developers tailored to their needs. Whether you're launching a startup or scaling an enterprise, their expert developers ensure high-quality solutions aligned with your business goals.
Final Thoughts
Choosing to hire dedicated MEAN Stack developers can be a game-changer for your business. Whether you need a powerful web application, an intuitive user interface, or seamless backend solutions, MEAN developers offer unmatched expertise. For the best results, partner with a reliable MERN Stack Development Company or a trusted Python Web Development Company like Brain Inventory to ensure your project is in expert hands.
Ready to build your next big project? Get in touch with Brain Inventory today!
0 notes
Text
Wizorg: Enhancing Businesses with Advanced Web & Mobile Solutions

Wizorg is a Full Stack JavaScript development company that builds powerful, scalable applications using ReactJS and NodeJS. We specialize in creating responsive, cross-platform mobile apps that enhance user experiences and manage AWS environments for seamless cloud operations. Our expert UI/UX design ensures intuitive interfaces, while our e-commerce solutions empower businesses to succeed online.
0 notes
Text
ReactJS Developer Hiring Costs in 2025: What You Need to Know

In the evolving world of web development, ReactJS has firmly established itself as a leading library for building efficient and interactive user interfaces. As businesses look ahead to 2025, understanding the Hire ReactJS developer cost is crucial for making strategic decisions. This guide provides insights into the factors influencing these costs to help you optimize your hiring strategy.
Understanding ReactJS and Its Importance
Originally created by Facebook, ReactJS is a powerful JavaScript library designed to build interactive and dynamic user interfaces. Its modular nature allows developers to create reusable components, reducing both development time and costs. The ReactJS web development framework achieves optimal performance through its virtual DOM, updating only the essential parts of the interface for faster rendering. This combination of features has made ReactJS the go-to solution for companies like Netflix, Instagram, and Airbnb.
Key Factors Influencing ReactJS Developer Costs
Several factors determine the Hire ReactJS developer cost:
Experience Level
Junior Developers (0-2 years): $50-$80 per hour.
Mid-Level Developers (2-5 years): $80-$120 per hour.
Senior Developers (5+ years): $120-$200+ per hour.
Geographical Location
North America & Western Europe: $100-$150 per hour.
Eastern Europe: $30-$50 per hour.
Asia (e.g., India): $22-$30 per hour. Rates vary based on local living costs and availability of skilled developers.
Hiring Model
Freelancers: Suitable for short-term projects; can be more expensive.
In-House Developers: Includes salaries and overhead costs.
Remote Developers: Flexible and often cost-effective by accessing global talent.
Project Complexity
Simple Projects: Basic apps with minimal features; lower costs.
Moderate Projects: Standard apps with integrations; moderate costs.
Complex Projects: Advanced apps requiring real-time data processing and complex features; higher costs.
Contract Duration
Short-Term Contracts: Higher rates due to the temporary nature of work.
Long-Term Contracts: Lower rates, offering potential for more significant savings over time.
Tips for Optimizing Your Hiring Budget
Define Project Scope: Establish clear goals and timelines to avoid unnecessary costs.
Leverage Hybrid Teams: Combine in-house and remote talent for cost efficiency.
Hire Remote Developers: Access global talent and reduce overhead costs.
Negotiate Long-Term Contracts: Secure lower rates by offering stability.
Assess Developer Portfolios: Ensure developers have experience matching your needs for maximum value.
Conclusion
The Hire ReactJS developer cost in 2025 is influenced by experience, location, project complexity, and hiring model. By understanding these factors, businesses can make informed decisions and optimize their budgets while ensuring high-quality ReactJS web development. The typical rate for hiring ReactJS developers ranges from $81 to $100 per hour, with variations based on geographical location and expertise.
By implementing the strategies outlined, companies can effectively manage costs while securing top-tier talent for their ReactJS development needs.
Read More: Understanding ReactJS Developer Costs: A 2025 Comprehensive Guide
1 note
·
View note
Text
Top ReactJS Trends in 2025 & Beyond: How to Hire the Best Developers
ReactJS continues to dominate front-end development in 2025, bringing cutting-edge updates and innovations. Whether you’re a business looking to hire ReactJS developers or a developer aiming to stay ahead, this guide covers the latest trends and hiring strategies.
📌 Looking to hire expert ReactJS developers? ➡️ Hire the best ReactJS developers here

📌 Why ReactJS Remains the Leading Front-End Framework in 2025
ReactJS powers millions of web applications globally, thanks to its flexibility, performance, and community support. With the latest React 19 release, businesses can now build faster, more scalable, and efficient applications.
🔹 Key ReactJS Trends for 2025
1. Concurrent Rendering for Better UX
React’s improved concurrent rendering allows better prioritization of updates, making UIs feel smoother. Hiring ReactJS developers skilled in React 19’s concurrent mode will ensure lag-free user experiences.
2. React Server Components for Faster Performance
💡 Why it matters: React Server Components reduce JavaScript bundle size, improving page load speed. If you’re building a large-scale app, hiring ReactJS developers with Next.js & Server Components expertise is crucial.
3. TypeScript Adoption for Scalable Code
More developers now prefer TypeScript with React due to its static typing benefits. Companies hiring ReactJS developers should prioritize TypeScript experience to enhance maintainability and reduce bugs.
4. WebAssembly for High-Performance Apps
WebAssembly (Wasm) integration in React allows execution of C, C++, and Rust code, unlocking blazing-fast performance for computation-heavy applications like video editing, gaming, and AI.
5. Advanced State Management with Recoil
While Redux remains popular, many developers are shifting to Recoil for simpler and more efficient state management. This is a must-know skill for ReactJS developers in 2025.
6. AI-Powered Development Tools
With AI-driven tools like Github Copilot and ChatGPT for coding, ReactJS developers can now automate repetitive tasks, boost productivity, and write better code faster.
7. Progressive Web Apps (PWAs) with React
PWAs continue to gain traction. Hiring ReactJS developers who specialize in PWA development ensures your web app delivers native-like speed and offline functionality.
🚀 How to Hire the Right ReactJS Developers in 2025
If you’re looking to hire ReactJS developers, keep these in mind:
✅ Expertise in React 19, Concurrent Mode, and Server Components ✅ Strong knowledge of TypeScript & modern state management tools (Recoil, Zustand) ✅ Experience with Next.js for server-side rendering & SEO optimization ✅ Familiarity with AI-powered coding tools for faster development
📢 Find pre-vetted, expert ReactJS developers here: ➡️ Hire ReactJS developers today
🔮 Future of ReactJS: What’s Next?
With the rise of AI-driven front-end development, serverless React apps, and WebAssembly integrations, ReactJS will continue evolving. Developers and businesses that stay ahead of these trends will build the most innovative and high-performing applications.
📢 Final Thoughts
By following these ReactJS trends and hiring strategies, businesses can build future-proof, scalable applications. Whether you’re upgrading your current tech stack or starting a new project, ReactJS remains the best choice in 2025.
👉 Want to hire top ReactJS developers? Get started here: ➡️ Hire the best ReactJS developers now 🚀
#hire developers#hire reactjs developers#hire dedicated developers#hire remote developers#hire offshore developers
0 notes
Text
Top Software Development Companies in Mysore

Top Software Development Companies in Mysore
Mysore, a city known for its rich cultural heritage, has also emerged as a hub for technology and software development in recent years. With an increasing number of businesses and startups focusing on digital transformation, the demand for software development services has surged in the city. Below are the top software development companies in Mysore that are leading the charge in providing innovative solutions and high-quality software services to businesses across industries.
List of Top Software Development Companies in Mysore:
Talentrise Technokrate Pvt Ltd
Avestan Technologies
Binary Code Technologies
Daksh Vikash Pvt Ltd
Hinduja Global Solution
Wipro Infotech
ExcelSoft Technologies
1. Talentrise Technokrate Pvt Ltd

Talentrise Technokrate Pvt Ltd : Let me start by saying "we are passionate about providing ‘Quality’ solutions". We have a team of QC professionals who quality check every deliverable before it goes out to our clients. I would like to work with you, You have any work for me please consider once we will not disappoint you Talentrise Technokrate Pvt Ltd is a fast-growing IT service provider in the field of Custom Web Application Development and Mobile App Development.
Clutch Rating — 4.9
Established In — 2020
Projects Completed — 690+
Employees — 140+
Time Zone Availability — GMT, ECT, IST, JST, ACT, AET, NST, PST, CST, EST
Headquarters - Nagpur, India
Related Services
Web App Development
Mobile App Development
Software Product Development
E-commerce Development
IT Staff Augmentation
Tech Stack Expertise:
NodeJS
ReactJS
AngularJS
.NET
Laravel
Php
Flutter
React Native
WordPress
Python
Vuejs
Serving Industries:
eCommerce
Healthcare
Finance
Media & Entertainment
Education
Success Stories
Case Study: Transforming Online Shopping with Unique Solutions Talentrise Technokrate Pvt Ltd worked with a leading retail brand to develop a custom e-commerce platform that enhanced the user shopping experience. By integrating advanced features like AI-driven product recommendations, real-time order tracking, and seamless payment gateways, the company helped the client achieve a significant increase in sales and customer retention. The platform’s scalability allowed the client to expand their product range and reach new customer segments, further cementing their position in the market.
Case Study: Building a High-Performance App for Millions of Users Talentrise Technokrate developed a mobile app for a startup that quickly gained millions of downloads across iOS and Android platforms. The app allowed users to easily access the client’s services, and it included real-time updates, push notifications, and an intuitive user interface. With an easy-to-navigate design and robust performance, the app stood out in a crowded market, helping the startup increase its brand visibility and customer base significantly.
Why Choose Talentrise Technokrate for Android App Development?
Expertise in Multiple Domains
Talentrise Technokrate brings vast expertise in a variety of software development domains, including:
Website Development: Tailored solutions for eCommerce, business websites, and web applications.
Mobile App Development: High-performance, scalable mobile applications for iOS and Android platforms.
Enterprise Software Solutions: Custom solutions for improving operational efficiency, streamlining workflows, and managing resources.
Cloud Solutions: Scalable and secure cloud-based applications to improve flexibility and collaboration across teams.
Their diverse skill set allows them to meet the unique needs of various industries, including healthcare, retail, finance, education, and more.
Partner with Talentrise Technokrate Pvt. Ltd.
Talentrise Technokrate Pvt. Ltd. is committed to delivering Software Development that empower businesses and delight users. Whether you're looking to enhance customer engagement, streamline operations, or innovate in your industry, their team is ready to turn your vision into reality.
Contact Talentrise Technokrate today to discuss your Software development needs and take the first step toward digital success.
2. Avestan Technologies

In today’s fast-paced digital world, businesses must embrace technology to stay competitive, efficient, and responsive to customer needs. Avestan Technologies, a leading software development company, has positioned itself as a trusted partner for businesses seeking innovative, high-performance software solutions. From cutting-edge mobile apps to scalable enterprise systems, Avestan Technologies has proven its ability to deliver high-quality, customized software that drives business success.
Clutch Rating — 4.8
Established In — 2016
Projects Completed — 890+
Employees — 90+
Time Zone Availability — GMT, ECT, IST, JST, ACT, AET, NST, PST, CST, EST
Headquarters- Pune, India
Related Services:-
Web App Development
Mobile App Development
Software Product Development
E-commerce Development
IT Staff Augmentation
Tech Stack Expertise:-
NodeJS
ReactJS
AngularJS
.NET
Laravel
Php
Flutter
React Native
WordPress
Python
Vuejs
Serving Industries:-
eCommerce
Healthcare
Finance
Media & Entertainment
Education
Success Stories
1. Driving Growth for a Global Retailer
Avestan Technologies helped a global retail brand create a custom e-commerce platform that significantly enhanced the user shopping experience and streamlined backend operations. By implementing advanced features such as AI-driven product recommendations, real-time order tracking, and integrated payment gateways, the platform transformed the way customers interacted with the brand.
2. Building a Patient Management System
Avestan Technologies partnered with a healthcare provider to develop a patient management system that improved the way medical staff interacted with patients and managed data. The system integrated appointment scheduling, patient records, and billing into a single, user-friendly platform that improved the overall patient experience.
Why Businesses Trust Avestan Technologies
Avestan Technologies has built a strong reputation for delivering high-quality software solutions across various industries, including e-commerce, healthcare, finance, education, logistics, and more. Their deep understanding of diverse sectors allows them to craft customized solutions that address the unique challenges and requirements of each business. This industry-specific expertise ensures that clients receive software tailored to their needs, resulting in greater efficiency and better outcomes.
Avestan Technologies focuses on delivering customized software solutions rather than off-the-shelf products. Each solution is built to meet the exact needs of the client, ensuring that the software aligns with business objectives, processes, and goals. Whether it's a mobile app, web application, enterprise solution, or cloud-based platform, Avestan ensures that the software is personalized, effective, and adaptable to the client’s evolving needs.
Avestan Technologies has a strong portfolio of successful software development projects for clients across multiple industries. Their work has helped businesses improve operational efficiency, enhance customer experience, and drive growth. This proven track record, backed by positive client testimonials, reinforces Avestan’s reputation as a reliable partner in software development.
Partner with Avestan Technologies Today
Avestan Technologies understands that each business is unique, which is why they provide tailored software solutions that align with your specific goals and challenges. Whether you need a mobile app, enterprise software, cloud platform, or web solution, Avestan ensures the solution fits your business requirements perfectly and helps you achieve measurable results.
Avestan Technologies has successfully delivered software solutions to businesses in various industries, including e-commerce, healthcare, finance, education, manufacturing, and more. Their broad industry experience means they have the knowledge and skills to understand your business needs, allowing them to deliver solutions that truly make an impact.
Contact Avestan Technologies today to discuss your project and take the first step toward mobile success.
3. Binary Code Technologies

Binary Code Technologies is a prominent name in Jaipur’s tech landscape, offering a diverse range of IT services. From web development to advanced software applications, the company is committed to delivering excellence. Binary Code Technologies stands out for its robust project management practices and agile methodologies, ensuring timely and efficient delivery. Their portfolio spans across various industries, showcasing their versatility and technical expertise.
4. Daksh Vikas Pvt Ltd

Daksh Vikas Pvt Ltd has established itself as a key player in the software development sector in Jaipur. The company’s strength lies in its ability to deliver customized solutions that align with the client’s vision and goals. Specializing in CRM systems, ERP solutions, and mobile app development, Daksh Vikas Pvt Ltd is dedicated to enhancing business productivity through technology. Their customer-focused approach and commitment to quality have earned them a loyal client base.
5. Hinduja Global Solution

Hinduja Global Solutions (HGS) is a global leader in providing business process outsourcing and IT services, including software development, enterprise solutions, and cloud computing. With a strong presence in Mysore, HGS has been helping businesses transform digitally by offering innovative software solutions that improve operational efficiency and customer engagement. Their focus on customer-centric solutions and scalability has earned them a reputation for quality and reliability.
Hinduja Global Solutions is a fastest growing IT/ software companies in Mysore. They have been providing their services in different industries such as Banking and Finance, Consumer packaging goods, Retail, Public Sector, Telecom, media, and tech. They have 34 delivery centers in 8+ countries, which is tremendous. They have a team of more than 22K experienced employees who provide the best digital and IT solutions to their clients.
6. Wipro Infotech

Wipro Infotech is one of the most renowned names in the global IT industry and has a significant presence in Mysore. Known for its comprehensive range of IT services, including software development, cloud computing, and enterprise software solutions, Wipro Infotech provides cutting-edge technology solutions to help businesses transform and stay competitive. Their expertise in enterprise solutions, combined with a strong focus on innovation, makes them a preferred choice for large-scale software development projects.
Wipro Infotech is a leading provider of the best IT and software solutions in India. Wipro has been considered to be the leader in the managed IT services market by Springboard Research. They serve their services in industries like automotive, banking, capital markets, communications, consumer electronics, education, consumer packaged goods, engineering construction and operations, healthcare, insurance, professional services, etc.
7. ExcelSoft Technologies

ExcelSoft Technologies is a software development company in Mysore known for its custom software solutions, web development, and mobile application development services. The company has gained recognition for its ability to deliver high-quality software solutions, emphasizing user experience, scalability, and cost-effectiveness. ExcelSoft Technologies helps businesses expand their digital presence and improve customer engagement through innovative software development practices.
ExcelSoft Technologies is considered to be one of the best IT/software companies in Mysore. They have 24+ years of product excellence, and they have successfully served their services to more than 200+ customers all across the world.
Conclusion
Mysore has become a hub for software development, with several companies offering a wide range of software services to meet the needs of businesses across industries. Whether you’re looking for custom software development, web development, mobile apps, or cloud-based solutions, these top software development companies—Talentrise Technokrate Pvt Ltd, Avestan Technologies LLC, Binary Code Technologies, Daksh Vikash Pvt Ltd, Hinduja Global Solutions, Wipro Infotech, and ExcelSoft Technologies—offer the expertise, innovation, and reliability needed to drive digital transformation.
These companies bring a combination of industry expertise, technological innovation, and cost-effective solutions to the table, helping businesses stay competitive in an increasingly digital world. By choosing the right software development partner, businesses can leverage technology to improve efficiency, enhance customer engagement, and achieve their goals.
When selecting a software development partner, it’s crucial to consider factors such as industry experience, technology stack, customer reviews, and overall service quality. By partnering with any of these top software development companies, businesses in Mysore can embark on a journey towards growth and digital success.
0 notes
Text
Learn, Build, and Grow: ReactJS and React Native Remote Internship by StuIntern

Are you passionate about web and mobile development? Are you eager to learn, build, and grow your skills in one of the most in-demand technologies in the software industry? If so, the ReactJS and React Native Remote Internship by StuIntern might be the perfect opportunity for you to kickstart your career.Why ReactJS and React Native?ReactJS and React Native are two of the most popular JavaScript libraries/frameworks used today. ReactJS is a powerful library interfaces for the web, while React Native enables developers to build cross-platform mobile apps using the same codebase. Both technologies are backed by a vibrant community and are used by leading tech companies worldwide, making them a valuable skill set for any developer.In today’s tech ecosystem, knowing ReactJS and React Native opens doors to a wide variety of projects. From building scalable web applications to developing high-performance mobile apps, the demand for developers with expertise in these technologies continues to grow rapidly. This internship will equip you with the hands-on experience and industry knowledge needed to become proficient in both.About the InternshipThe StuIntern ReactJS and React Native Remote Internship is designed for aspiring developers who are eager to expand their skill set and gain real-world experience in both web and mobile app development. This remote internship allows you to work with an experienced team of mentors and developers from around the globe. You'll be part of a collaborative, virtual environment that fosters learning and growth.What You Will LearnDuring this internship, you'll dive deep into ReactJS and React Native development. The program is structured to provide you with both theoretical knowledge and practical skills. Here’s a breakdown of what you can expect to learn:ReactJS Fundamentals:You'll start with the basics of ReactJS, including components, JSX, state, props, and event handling. You will also learn about React’s virtual DOM, which optimizes rendering performance, and gain hands-on experience building interactive, dynamic web applications.ReactJS Advanced Concepts:After mastering the basics, you will move on to more advanced topics such as React Router for navigation, context API for state management, and hooks (useState, useEffect, etc.) for managing side effects and data flow in your applications.React Native for Mobile Development:Once you’ve built a solid foundation in ReactJS, you will transition to React Native. Here, you’ll learn how to create native mobile apps for both iOS and Android platforms using JavaScript. The internship covers essential topics such as navigation, component styling, handling user input, and integrating APIs with React Native.Version Control with Git:Throughout the internship, you will work with Git and GitHub for version control. This is an essential skill for modern developers, allowing you to collaborate with others, manage code versions, and deploy projects effectively.Best Practices & Industry Standards:You will also learn about industry best practices, including code structure, testing, debugging, and optimizing both ReactJS and React Native applications for performance. Understanding how to write clean, maintainable code will prepare you for real-world development environments.What You Will BuildThis internship is not just about theory. You’ll work on a variety of exciting, hands-on projects that will give you the experience needed to build real-world applications. These may include:A Personal Portfolio Website built using ReactJS, showcasing your skills and projects to potential employers.A Mobile E-commerce App using React Native, where you’ll integrate features like product listings, a shopping cart, and payment functionality.A Social
#react js internship#react developer internship#react developer internship remote#react js remote internship#react native internship
1 note
·
View note
Text
Why Should We Use ReactJS for Web Development?
Uber Eats, Airbnb, Netflix, PayPayl, and Okcupid. Do you know what these brands have in common? All these top brands are built using ReactJS.
In this ever-evolving web app development, landscape, ReactJS is the top second preference of 39% of developers.
This powerful JavaScript library has become a go-to option for developers to build responsive and scalable web apps for high-traffic needs.
Where 53% of mobile users are abandoning apps with loading times of more than 3 seconds, Reactjs does wonders by creating high-performance web apps for growing businesses.
I have been using Reactjs for the last few years, and I have seen the difference in how our clients performed over the years.
So, if you want to scale your business then ReactJS is your way. Let us highlight the top reasons for using Reactjs for your business.
Connect with our company for next-gen ReactJS development services.
First, start with a quick Reactjs introduction.
What is ReactJS?
React is now one of the most popular tools for building modern web apps, used by 40.6% of developers.
It all started at Facebook, where they created its user interface for their websites, desktop, and mobile apps.
Later, Facebook used it to build Instagram.com. React makes it easy to build fast and efficient applications.

Source
The key idea behind React.js is the virtual DOM (Document Object Model). It’s a JavaScript-based tree that mimics the real DOM.
React minimizes direct DOM changes, which improves performance since DOM updates are often slow.
As of 2024, React is used by 3,740,236 live websites in the USA. The UK is next, with 2,235,462 websites using React.
Why Use React.js for Web Development?
Top companies use React and other JavaScript tools for their major products because React offers many benefits.
Here are some reasons to choose a React Development Company for web app development.

Source
Reason 1: Easy and Efficient Development Workflow
React.js is great for web development because it offers a straightforward and efficient coding experience.
Its lightweight API provides fast performance, making development quick and easy.
React's components and concepts are simple to understand, so there’s a little learning curve, but there’s still a lot to explore.
Unlike other frameworks like Vue and Angular, React avoids adding extra HTML attributes.
Instead, it uses JSX to keep code clean and readable by combining HTML with JavaScript. This results in more organized and easier-to-maintain code.
Reason 2: Great Flexibility and Compatibility
React.js is very flexible and works well across different platforms. Once you learn React, you can use it for various web design elements, from buttons to interactive features.
Another advantage is React’s strong community support. This large, active community has helped build a vast ecosystem.
With React, developers can create desktop apps, mobile apps, and static websites, and integrate advanced tech easily.
Reason 3: Easy Reusability of Components
React.js is great for web development because it allows you to create standalone, reusable components.
These components are the building blocks of a React app and can be easily managed and updated.
Once you make a component, you can reuse it in other React projects.
Each component has its own logic and rendering rules, which makes scaling, maintaining, and optimizing your app much easier.
Reason 4: High Performance with Virtual DOM
React uses a virtual DOM to make rendering very fast. It keeps a copy of the DOM in memory and updates it efficiently.
A smart algorithm compares the old and new virtual DOMs to find the best way to apply changes with minimal updates.
By minimizing and optimizing these DOM changes, React improves performance.
These updates happen automatically behind the scenes, saving resources like CPU power and battery life on mobile devices.
This makes React a great choice for efficient web development.
Reason 5: Power of Flux and Redux
React’s integration with Flux and Redux makes it stand out in web development. Flux, created by Facebook, improves React by providing a one-way data flow and a better way to handle actions.
A central dispatcher manages actions and updates data stores, which then update the views. This keeps data consistent and avoids duplicates.
While Flux is an architectural pattern for UI design, it’s not a full library.
Redux is a popular implementation of Flux that offers a single store to manage all app data, making data handling simple.
It updates the views automatically when the data changes.
Reason 6: Extensive Toolset Available
React JS comes with a great set of tools that make web development easier. React Developers Tools and Redux Development Tools are useful Chrome extensions you can install easily.
These tools help you inspect React components, check actions, and see state changes instantly.
They also let you record changes for future debugging. Redux Development Tools even offer a “time travel” feature, letting you go back and forth through your app’s state to review user interactions.
Reason 7: Benefits of React Native
You might wonder, "Is React only for web development, or can it help with mobile apps too?" That’s where React Native shines.
It’s perfect for building native and hybrid mobile apps for iOS and Android.
While you might lose some code reusability, React Native offers excellent performance and system integration.
You can choose to build a single app for all platforms or create hybrid apps with a single codebase that works across different systems.
Reason 8: Strong Community and Top Resources
React is one of the top projects on GitHub and is used by major companies like Netflix, Uber, Amazon, and Airbnb.
It's supported by experts at Facebook, making it a solid choice for web development.
With React, you benefit from well-tested elements used in leading software. You can also follow a blog where Facebook developers share updates and insights.
Reason 9: JSX Makes HTML in JavaScript Easy
With React.js, you can write HTML-like code directly in your JavaScript. Browsers turn this HTML into a structure called the DOM, which you can then change with JavaScript to make interactive websites.
React.js uses JSX to make working with the DOM faster and simpler. This lets developers create clean and easy-to-maintain code.
React.js apps are super fast, thanks to JSX and its Virtual DOM. This speed makes React.js exciting for developers.
Plus, JSX is flexible and works well with other tools and libraries, adding even more possibilities.
Reason 10: React Hooks
React hooks make managing state and other features in React easier. They help keep your code clean and simple.
With hooks like useState and useEffect, handling state and side effects is straightforward and requires less code.
Custom hooks let you reuse code and keep things organized. They also boost performance by reducing the need for complex class components. You won’t have to deal with complicated classes anymore.
Hooks make it easy to manage state and share logic between components.
Overall, they make React more efficient and productive for building web apps.
Also Read- 13 Best React Frameworks and Libraries to Use in 2024
When to Use Reactjs?
You can use ReactJS for
Interactive UIs: For dynamic, real-time user interfaces.
Complex State Management: To handle and share complex state across components.
Reusable Components: When you need modular, reusable code.
Performance Optimization: To efficiently update parts of the UI.
Single-Page Applications (SPAs): For seamless, dynamic content updates without page reloads.
Large Development Teams: To manage and collaborate on complex projects.
Integration Flexibility: To work well with other libraries and frameworks.
Cross-Platform Development: To build both web and mobile apps with shared principles.

Source
Why Choose OnGraph for ReactJS Web Development?
React.js is a top choice for web development. It makes managing data flow easier with tools like Flux and Redux and comes with a great set of debugging tools.
React Native allows you to build both native and hybrid mobile apps.
React.js also benefits from a strong community, easy-to-maintain JSX syntax, and straightforward state management with React Hooks.
All these features make it perfect for creating scalable and efficient applications.
At OnGraph, we believe JavaScript frameworks can transform software development.
We're proud to be listed in React Careers, the open-source directory of companies using React.js.
Content Source URL- https://seo02ongraph.wixsite.com/ongraph/post/why-should-we-use-reactjs-for-web-development
#ReacJS#ReactJSforwebdevelopment#benefitsofReactJSinwebdevelopment#ReactJSwebdevelopmentguide#ReactJSdevelopmentadvantages#ReactJSforfrontenddevelopment#reactdevelopmentcompany#reactjsdevelopers
0 notes
Text
Top Web Development Companies in Pune: Choosing the Right Partner for Your Business
In today’s digital era, having a strong online presence is crucial for businesses of all sizes. Whether you’re a startup or an established company, your website is the first impression for potential clients. When it comes to building a website that stands out, choosing the best web development company is essential. Pune, known as one of India's fastest-growing tech hubs, is home to several top-notch web development agencies.
In this blog post, we'll highlight the top web development companies in Pune, including Anvi Cybernetics, a leader in the field, and explore how their offerings compare to other similar firms in the region.
1. Anvi Cybernetics: A Leader in Web Development
Anvi Cybernetics stands out as one of the most innovative web development companies in Pune. With years of experience in creating bespoke websites, the company is known for delivering high-quality digital solutions. Whether you need eCommerce development, custom web applications, or mobile-friendly websites, Anvi Cybernetics has a dedicated team to cater to your needs.
For businesses looking to create a strong online identity, Anvi Cybernetics offers services that go beyond just coding. They focus on user experience (UX), responsive design, and SEO optimization, ensuring that your website not only looks good but also performs well in search engines.
Explore some of their detailed insights in their blog on Best Web Development Companies in Pune.
2. TechnoKrats Solutions
Another prominent name in Pune’s tech landscape is TechnoKrats Solutions. Known for their specialization in custom software development and web applications, TechnoKrats Solutions focuses on providing scalable and secure web solutions. Their client-centric approach makes them a preferred choice for small and medium enterprises looking for a local partner in Pune.
Just like Anvi Cybernetics, TechnoKrats also emphasizes the importance of SEO-friendly web design, ensuring your site performs optimally on search engines like Google. While Anvi Cybernetics is renowned for its focus on UX design and scalability, TechnoKrats Solutions excels in creating complex web applications with secure back-end functionalities.
3. CodePlateau Technology
When it comes to building dynamic websites, CodePlateau Technology has made a name for itself. Their services range from web design to mobile app development, providing comprehensive digital solutions for businesses. They emphasize the use of the latest frameworks and technologies such as ReactJS, AngularJS, and NodeJS, offering speed and efficiency in the development process.
Similar to Anvi Cybernetics, CodePlateau has a strong focus on delivering responsive websites that cater to mobile users, making it a great option for businesses targeting mobile audiences.
You can learn more about the importance of responsive design by checking out Anvi Cybernetics' guide on Mobile-First Website Development.
4. SigmaIT Software
SigmaIT Software is another top web development company in Pune offering a wide range of digital services including website development, SEO services, and custom application development. What sets them apart is their extensive experience working with global clients, which has given them the ability to work on larger-scale projects.
While Anvi Cybernetics may be more focused on local Pune clients, SigmaIT Software caters to a broader international market, making them a great choice if you’re planning to expand your online presence globally.
5. Probytes Software
Another excellent web development company based in Pune is Probytes Software. They specialize in building eCommerce platforms, offering businesses the ability to create seamless online shopping experiences. Probytes is known for using advanced technologies such as Magento, Shopify, and WooCommerce, making them an ideal choice for businesses looking to set up an online store.
Although Anvi Cybernetics offers robust eCommerce development services, Probytes Software excels in building tailor-made solutions for complex eCommerce businesses, particularly in terms of integrating with third-party tools and managing high-volume transactions.
For businesses that prioritize security and scalability, check out Anvi Cybernetics' blog on eCommerce Website Development.
Choosing the Right Web Development Company in Pune
When selecting a web development company in Pune, it’s important to look at their portfolio, client reviews, and the range of services they offer. While many agencies provide similar services, companies like Anvi Cybernetics stand out by offering a holistic approach that combines web design, SEO optimization, and custom web development.
With a competitive market, finding the right partner can be a challenge, but with companies like Anvi Cybernetics leading the way, you can ensure your website will not only look great but perform exceptionally well.
To learn more about choosing the right web development partner, visit Anvi Cybernetics' comprehensive guide on Top Web Development Trends.
Conclusion
The Pune web development scene is rich with talent, offering businesses a wide variety of options. Whether you're looking for custom web development, eCommerce solutions, or SEO-optimized websites, Pune has some of the best agencies to help your business grow online.
For a local solution with a global vision, Anvi Cybernetics remains a top contender, offering personalized service and cutting-edge technology. Be sure to explore their in-depth resources for further insights on improving your website’s performance.
0 notes
Text

As technology moves forward, it has become imperative for companies to have a phenomenal digital presence. Most companies lacking an IT team can hire developers for advanced digital transformation. At chilliapple, you can hire ReactJS developers to build a range of websites and web apps. Our React web developers are well-versed in the latest technologies, and stay tuned to the new updates. With React JS development services, you can build high-fidelity solutions that drive your business's user engagement and conversion rate. Contact us.
Visit: https://www.chilliapple.co.uk/reactjs-developer
0 notes
Text
React Native App Development Cost In India 2024: What You Need To Know

Look around, and you’ll surely find innovative technological advancements opening up new business opportunities for organizations all around the world. Whether your business is big or small, technology will make the difference. Technology is predicted to create a stunning 935 billion USD industry for mobile application development by 2024. Entrepreneurs are adamant about getting their branding on their phones as a result. The price of developing an app is unknown, though. The React Native Development Cost may start at $18,000 and go up to $2,00,000 or more.
As a result, companies are determined to reach your mobile devices with their brands. The price of creating an app, however, is an unforeseen factor. Do not worry. These figures are greatly inflated. Going forward, this is all the information you require regarding the most favorable development expenses for React Native applications.
In terms of cross-platform development, React Native has eclipsed all other mobile application development frameworks. Since its inception in 2015, React Native has become the go-to solution for around 42% of app developers worldwide because of its cross-platform interoperability and developer freedom.
What Is React Native?
Facebook released React Native, the most widely used open-source framework for making mobile applications. Because it offers a large range of tools and widgets for constructing Android and iOS operating systems, developers can potentially save between 40% and 90% of the time required for mobile app development. Because it facilitates code reuse, the framework helps you save money, time, and development resources.
You will be able to create the best applications possible now that you have a thorough understanding of React Native. Don’t forget that something else will be quite important while you’re designing those apps. Are you wondering what we are discussing? The UI design, that is! You’ll need to rely on ReactJS for that. Again, make sure to employ someone for your custom ReactJS development if you want to concentrate on other areas. We’re switching to React Native now!
React Native supports a blend of cutting-edge and conventional methods for creating JavaScript-based apps. Consequently, this framework is the first choice for app solutions by some of the most well-known firms worldwide. Other companies that have chosen to employ React Native to construct their business apps in order to capitalize on their millions of customers include Walmart, Tesla, Airbnb, Uber Eats, Instagram, and many more.

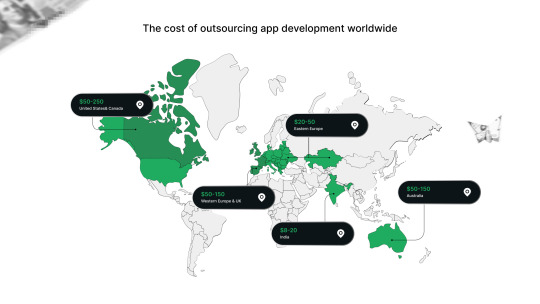
The cost of outsourcing app development
Why Is React Native The Best Choice For Mobile App Development?
According to Verified Market Research, the market for developing cross-platform React native app examples is expected to reach $364.54 billion by 2028. The development of mobile apps is made possible by the advancement of technology, and React is one tool in this particular area that has allowed for this kind of significant leap.
The React Native framework blends JavaScript’s efficiency and flexibility with the best aspects of native development.
Create Robust, Advanced Mobile Applications
When creating intricate and advanced solutions, mobile app developers can make use of the React Native framework. Because of its framework’s usage of a component-based interface, developers may simply plug and play with the interface’s pieces to produce excellent apps. To make things easier for the developers, the framework also aids in the simplification of complicated algorithms and their conversion into simple formats. Additionally, React Native facilitates agile development, enabling businesses to swiftly adapt their applications to changes in the market across two platforms at once.
React Native Is Open Source
Developers can use React Native’s framework and library for free because it is an open-source framework. The MIT license applies to React Native. Since React Native is open source, anybody can view, alter, and enhance its code. It also implies that developers can take advantage of the pre-existing tools and modules that integrate with the React Native framework.
The Hot Reloading Function
Developers may view their code changes in real-time on the device or emulator using React Native thanks to a feature called hot reloading. Without having to restart or lose its state, the updated code is injected into the running application to make it function. You can adjust the UI components and styles of the application with hot reloading, saving you from having to rebuild it each time. With React Native, developers may run applications while updating the modified files. You won’t lose any data if you alter the user interface in any way.
Improved User Interface
Declarative syntax is used by this framework, which facilitates writing the code that governs execution. The frontend UI library’s pre-built declarative pieces give the interface a clean, user-friendly appearance. Big businesses like Facebook, Instagram, and Microsoft Office employ React Native as a tool to build user-friendly solutions.
Code That Is Reusable
Developers no longer need to build separate programs for the iOS and Android platforms thanks to the React Native framework. It operates on both platforms and is written in JavaScript. This unique feature of code reuse can boost output and make the process of developing apps faster and easier. It may also aid in cost-cutting. Its open-source libraries and user interface can also improve the app development process. Additionally, the Best React Native App Development Company can reuse the code from an existing React online application to develop a new mobile application.
Less expensive than Native Development
With the React Native framework, you simply need to create a single JavaScript application design. On the other hand, you might have to start from scratch and develop two different applications for iOS and Android if you stick to native methodologies. You may reuse the code and save money by working with React Native instead of engaging two separate development teams. Users can save twice as much money with this.
It Offers Increased Flexibility
With React Native, developers can easily pick up where they left off by accessing the code of other developers. This increases team output and facilitates updating and changing smartphone apps when you Hire Dedicated React Native Developers In India.
Adapting This Framework Is Easy
The UI library of this Framework is built using JavaScript and React. You can therefore rapidly master this framework if you are familiar with the other two. JavaScript is now the most widely used and in-demand programming language, per a poll on programming languages. Strong knowledge of Java, JavaScript, or Python is a need for programmers, according to over 47% of recruiters worldwide.
Very Few Resources Are Required
A technology called React Native enables developers to produce apps more quickly and effectively. It can be utilized for many features and functions and already includes a large number of components. Consequently, less time and effort are needed to design an app. React Native’s ability to construct apps for other platforms, including iOS and Android, is another benefit. With this capability, consumers may access the same application on several devices and developers can write a single codebase for both platforms. As a result, the software is easier to use, promote, and maintain consistency.
Strong User Interface
Its UI interface is scalable and dependable, making it suitable for mobile application development. Even for non-experts, it is simple to operate and requires no training. Additionally, it uses its tool to simplify the user interface’s layout. It builds a link between the native Java code and the user interface elements.
Modular Architecture
This tool’s best feature is that it lets developers create modules with different functionalities. The code segments known as modules are those that are easily and broadly applicable to different types of applications where users require the same functionalities.
Minimum Requirement for Workforce
With the React Native technology, a single application may run on several platforms. Organizations benefit from this capability since it eliminates the need for them to hire two different teams for various platforms. The backend of the apps can be developed by a single team.
However, for certain platform-specific features or modifications, an additional team might still be required. Overall though, employing React Native reduces the need for labor. It’s really simple to manage fewer users, and the features that may be added to the app are comparable to those that are already there.
Support from Third-Party Libraries
With the help of the React Native framework, JavaScript programmers may design mobile applications. However, building an app from scratch can be expensive and time-consuming for consumers. With so many third-party libraries available through React Native, the development process may be sped up and made simpler by adding features and functionalities to the project.
While some libraries are native modules that operate on the device directly, others are built in JavaScript. These libraries aid in avoiding the need of web view components, which might impede the functionality and performance of the application.
Integration using Native Code
Developers can design mobile apps with the React Native framework that are compatible with pre-existing native code and frameworks. In this manner, they can use JavaScript and profit from native development. With the help of this framework, many businesses may improve user experience by creating apps that operate more quickly and fluidly and support 120 Hz display rates for interactions and animations.
Superb Community Assistance
One of the primary justifications for the React Native framework is its robust community support. The platform is growing in popularity and may assist you in resolving any issues that may come up when developing a mobile app.
For example, suppose you are using the features of the original Instagram application to develop a clone of it. It’s possible that you won’t know how to use the API or plugin; in that case, the developer community can help you a lot to get beyond the problem. On the other hand, a large number of open-source contributors will be available to assist you with app development more effectively.
How Does React Native Reduce the Cost of Mobile App Development?
Even though React Native has been around since 2015, companies still needed to allocate a large amount for the creation of iOS and Android apps.
Facebook purposefully launched its new tool to lower the cost of development projects in an effort to lower development costs. Facebook developed React Native, which integrates JS libraries and serves as the foundation for creating the user interface of apps. Currently, developers working with web or React Native may effortlessly utilize the large library, personalize the appearance and feel of an application, and produce a user experience that is genuinely native.
The fact that any app development business can utilize the React Native framework directly to create a quick, simple, and effective app for a variety of devices and operating systems by only using the JavaScript codebase is another interesting aspect of using it.
In addition to being a JavaScript framework, React Native enables programmers to produce authentic, native embedded programs for iOS and Android. React Native has several notable characteristics that make it appropriate for nearly every kind of project, including:
Using JS as a Programming Language: JavaScript is the most frequently utilized, rapidly expanding, and well-liked programming language among contemporary developers. When app developers utilize React Native, they select this language. Also, 90% of app developers are proficient in this language. Therefore, they are spared from the learning curve.
Simple Update Implementation: React Native apps are easy to update without requiring downloads, which saves developers time.
Plus Cross-Platform Code Reusability: Developing two separate native apps can cost twice as much as developing React Native apps. Employ a specialized software development company that can maximize the advantages of the feature and create several apps utilizing a single codebase.
Hot Reload: By enabling rapid code modifications that take effect right away without requiring the download of a file, this feature helps React Native developers save a ton of time on development projects.
What Is the Typical Cost to Build a React Native App?
Cost is always an issue when it comes to React Native Mobile App Development. It makes sense that nobody wants to overspend on something as significant as their business.
We’re going to take a moment to break down the React Native App Development Cost because of this. You must first account for the expense of development time. The hourly rate for most businesses is $35, though it might reach $50.
Costs Based On Team Size
Team SizeAverage Cost of DevelopmentFreelancer Developer$800-$8KSmall Team Of Developer$10K-$100KFull-Fledged Development Company$15K-$150K
Costs Based On Project Complexity
Project ComplexityAverage Cost of DevelopmentSimple App Projects$5000-$20000+Moderate App Projects$20000-$50000+Complex App Projects$90000-$120000
Costs Based On Different Types Of Apps
Types Of AppsAverage Cost of DevelopmentGaming App$40000-$150000E-commerce Apps$50000-$150000Learning Apps$30000-$100000Restaurant Apps$35000-$120000Business Apps$50000-$180000Food Delivery Apps$40000-$160000Healthcare apps$40000-$200000
FAQ
Which well-known apps were created with React Native?
Several well-known React Native apps are Walmart, Wix, Tesla, Pinterest, Facebook, and Skype. Developers of apps like Shopify, Bloomberg, and Discord even employ React Native. Thus, this open-source framework has a lot of usefulness.
Which users find React Native most appropriate?
A good option for cross-platform programming is React Native. You may create an efficient single codebase for both iOS and Android apps with this framework. Additionally, this tool can help with rapid development and prototyping. Proficient React Native programmers can rapidly produce useful mobile applications with capabilities like hot reloading for quicker testing and iteration.
Which libraries are well-liked for developing React Native applications?
Although there are many libraries available, some well-liked options are libraries for different UI elements, Redux for state management, and React Navigation for app navigation.
How much does a React Native developer in India get paid per month?
In India, the average yearly compensation for a React Native Developer is ₹5.4 Lakhs (₹45.1,000 per month). The 4.1k most recent wages from a variety of React Native Developers across industries are the basis for the salary estimates.
Conclusion
If you’re looking to construct a mobile application but are currently limited by money, go with React Native app development. React Native guarantees everything that could cut down on the overall time and expense of app development, from quick app development to hassle-free maintenance, simple migration from any selected platform, and community support. React Native is currently the least expensive framework available on the market when it comes to cost.
At Infowind Technologies, we recognize that developing a mobile React Native app can be expensive, which is why our staff is available to assist.
You may get assistance with all facets of developing a React Native app, from design to programming to testing to maintenance, from our team of skilled and informed professionals. We will collaborate with you to create a personalized solution that satisfies all of your demands and we offer pricing that is competitive.
At Infowind Technologies, we recognize that each project is distinct and necessitates a certain degree of proficiency. We therefore take great care to customize our methodology for every assignment. You may be confident that your app will be created utilizing the greatest techniques and current technologies because we have a great deal of experience creating excellent solutions for our clients.
#mobile app development#react native app development company#react native app development cost#hire react native developer
0 notes
Text
Website Development Company in Jaipur: A Hub of Innovation and Growth
Jaipur, the vibrant capital city of Rajasthan, India, renowned for its rich cultural heritage and architectural splendor, has also emerged as a hub for technology and innovation. In recent years, Jaipur has witnessed a significant rise in the establishment and growth of website development companies in jaipur, catering not only to local businesses but also serving clients globally. This article explores the landscape of website development companies in Jaipur, highlighting their contributions, strengths, and the factors driving their success.
The Rise of Website Development Companies
Jaipur, often referred to as the "Pink City," has evolved beyond its historical roots to embrace modern technology and digital advancements. The city's strategic location, skilled workforce, and favorable business environment have attracted entrepreneurs and IT professionals to establish thriving website development companies. These companies leverage Jaipur's robust infrastructure, connectivity, and supportive government policies to deliver innovative digital solutions to clients across various industries.
Key Services Offered
Website development companies in Jaipur offer a comprehensive range of services tailored to meet diverse client needs. These services typically include:
Custom Web Development: Expertise in building bespoke websites tailored to specific client requirements, utilizing technologies such as HTML, CSS, JavaScript, and PHP.
E-commerce Solutions: Development of secure and scalable e-commerce platforms, integrating payment gateways, inventory management systems, and customer relationship management (CRM) tools.
Mobile App Development: Design and development of mobile applications for Android and iOS platforms, ensuring seamless performance and user-friendly interfaces.
Digital Marketing: Implementation of digital marketing strategies including search engine optimization (SEO), pay-per-click (PPC) advertising, social media marketing, and content marketing to enhance online visibility and drive traffic.
UI/UX Design: Creation of intuitive and visually appealing user interfaces (UI) and user experiences (UX) that enhance usability and engagement.
Industry Expertise and Specializations
Website development companies in Jaipur cater to a diverse clientele spanning various industries such as healthcare, education, hospitality, e-commerce, real estate, and more. They specialize in understanding industry-specific challenges and requirements, offering tailored solutions that align with business goals and objectives. This industry-specific expertise enables them to deliver high-quality digital products and services that drive business growth and success.
Technological Advancements and Innovation
Jaipur's website development companies are at the forefront of technological advancements, continually embracing new tools, frameworks, and methodologies to stay ahead in the competitive market. They adopt agile development practices, collaborate closely with clients throughout the development lifecycle, and prioritize innovation to deliver cutting-edge solutions. Technologies such as ReactJS, Angular, Node.js, and Laravel are commonly utilized to build robust and scalable web applications.
Collaborative Ecosystem and Talent Pool
The collaborative ecosystem in Jaipur fosters innovation and knowledge sharing among website development companies, startups, and IT professionals. Events such as tech meetups, hackathons, and workshops provide opportunities for networking, skill development, and staying updated with industry trends. Jaipur's educational institutions produce a steady stream of skilled graduates in computer science and IT fields, contributing to the city's talent pool and supporting the growth of website development companies.
Future Outlook and Growth Potential
Looking ahead, the future of website development companies in Jaipur appears promising and dynamic. With increasing digitization and the growing demand for online presence and digital solutions, these companies are well-positioned to expand their client base locally and globally. They are poised to capitalize on emerging technologies such as artificial intelligence (AI), machine learning, blockchain, and Internet of Things (IoT) to drive innovation and create transformative digital experiences for businesses and consumers alike.
Conclusion
In conclusion, website development companies in Jaipur embody a spirit of innovation, excellence, and commitment to delivering superior digital solutions. With a strong focus on quality, customer satisfaction, and technological prowess, these companies play a crucial role in shaping Jaipur's reputation as a thriving technology hub in India and beyond.
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
Using ReactJS to Its Full Potential in Nagpur: An Introduction to Contemporary Web Development
A quiet revolution in web development is happening in the bustling city of Nagpur, and it's all about using and adopting ReactJS. Because of its effectiveness, adaptability, and solid performance, this JavaScript library—maintained by Facebook and a thriving developer community—has grown to become a mainstay of contemporary web applications. Let's examine why ReactJS is becoming more popular in Nagpur and how companies and developers are using it to innovate and prosper in the current digital environment.
Why Opt for ReactJS?
ReactJS has become very popular for several good reasons. Because of its component-based architecture, which encourages modularity and reusability, Nagpur developers can easily create complex user interfaces (UIs). This improves code maintainability and speeds up development, making it easier to grow apps as business demands change. React's virtual Document Object Model (DOM) further guarantees effective rendering, leading to faster and more responsive online applications—an essential component in providing outstanding user experiences.
thriving community of developers
ReactJS lovers in Nagpur have access to a thriving and encouraging developer community. Opportunities for information exchange, teamwork, and ongoing education are offered by local get-togethers, workshops, and online discussion boards. This open-source environment encourages creativity and gives developers the tools they need to keep current on the newest trends and best practices in ReactJS development. Because of this, companies in Nagpur have access to a pool of experts who can provide innovative solutions that are suited to their particular needs.
Institutions of Higher Learning and Training
Nagpur's educational establishments are essential for developing talent that is skilled in ReactJS and other contemporary web technologies. Front-end development workshops and courses are provided by colleges and training facilities, giving students practical experience and abilities that are in demand in the field. In addition to preparing graduates for careers in web development, this educational infrastructure guarantees a consistent supply of skilled workers to meet the increasing demand in the IT industry, namely in ReactJS development.
Applications and Advantages for Business
Companies in Nagpur are using ReactJS more and more to create feature-rich, dynamic websites that satisfy the needs of today's online shoppers. Businesses may offer intuitive user interfaces, real-time updates, and smooth user interactions with ReactJS-powered e-commerce platforms and corporate software solutions. How well it functions with other JavaScript frameworks and libraries significantly improves interoperability and makes integration with current systems easier, making it a flexible option for companies trying to stay competitive and innovate.
upcoming prospects
In the coming years, ReactJS is expected to have a significant influence on how web development is developed in Nagpur. ReactJS provides a solid basis for developing next-generation online apps, an increasingly important feature as businesses prioritize scalability, performance optimization, and user-centric design. Nagpur's advanced IT infrastructure, together with its knowledgeable workforce and encouraging environment, establish the city as a key focus for ReactJS research and development in Central India.
In summary
To sum up, ReactJS is more than simply a JavaScript library; it symbolizes a revolution in the way online applications are designed, created, and implemented in Nagpur. Using ReactJS to its full potential allows firms to open up fresh avenues for development, effectiveness, and client interaction. Nagpur provides an ideal environment for utilizing ReactJS to accomplish your business goals, regardless of whether you are an established company trying to update its digital products or a startup trying to develop a strong online presence.
Accept ReactJS in Nagpur and set out to develop creative, scalable, and responsive web apps that appeal to the audience that is aware of technology today. ReactJS is a cornerstone of contemporary web technology; use it to stay ahead of the curve and improve your web development projects.
0 notes
Text
Angular vs React vs Vue.js

When it comes to building a dynamic and responsive web application, selecting the right frontend framework is a business need. It’s the foundation that will shape your project's development, maintenance, and scalability. With the digital landscape teeming with various technologies, three strong frameworks stand out: Angular, React, and Vue JS development, and a leading front-end development company can guide you with the best. Each comes with its own set of strengths, and choosing the best fit for your project is a decision that should not be taken lightly.
Your chosen framework should not only accommodate current needs but also adapt to future technological advancements and market demands. Think about the long-term implications of your choice - will this framework allow your application to grow? Can you hire reactJS developers who can work with it? How does it handle data management and state?
Whether it's Angular development structure, React's flexibility, or Vue.js's simplicity, the framework you choose will become the cornerstone of your application's success. Remember, it’s not just about what’s trending; it’s about what works best for your project's unique challenges and objectives.
We have compiled some of the best key factors that will help you select the right front-end framework. Let’s dig in!

Assess Your Project Size
Consider the scale of your project. Angular, with its comprehensive environment, is ideal for large-scale applications, much like a construction crew that needs heavy machinery to build skyscrapers. For a small to mid-sized project, Vue JS development could be your best bet, acting like a versatile toolbox that’s easy to carry and use.
Consider Development Speed
React JS development can accelerate development with reusable components – imagine having a set of prefab walls ready to assemble a house quickly. Vue.js also promotes rapid development, with fewer complexities to manage, perfect for a tight deadline.
Evaluate Community and Support
A strong community is like having a wise council. React, backed by Facebook, has a large community, offering plenty of resources and support. It’s like moving to a city with a rich culture and many amenities, ensuring you'll have what you need to thrive.
Analyze Performance Needs
Performance can make or break an application. React’s virtual DOM is designed for applications that require frequent updates, similar to a high-performance sports car that’s built for speed. Angular and Vue.js also offer efficient strategies to handle demanding apps, like SUVs equipped for tough terrain.
Determine Flexibility and Integration
React’s library-centric approach provides the flexibility to integrate with various systems, like a smartphone that allows you to install apps from different developers. Vue.js is similarly flexible, making it a good choice for projects that may require integration with existing systems.
Forecast Future Growth
Plan for scalability. Angular’s structure is designed to grow without losing coherence, akin to adding floors to a building with a strong foundation. Vue.js and React development can also scale up, but Angular is specifically built with enterprise scalability in mind, preparing you for expansion from the start.
Compatibility with Existing Systems
Check how well the framework integrates with your existing tech stack. For instance, if your backend is heavily reliant on a specific technology like Node.js, React's compatibility with JavaScript and its ecosystems, such as Redux for state management, can be a harmonious match.
Testing and Debugging Tools
Consider the ease of testing and debugging. Angular development comes with its own set of testing tools like Jasmine and Karma, making it easier to maintain code quality from the start. It’s like having a car equipped with advanced diagnostics tools that alert you to issues before they become serious problems.
For More Info Read Now : Angular vs React vs Vue.js: Top 10 Tips for Choosing the Right Framework for Frontend Development
0 notes