#tailwind css
Explore tagged Tumblr posts
Text
youtube
2 notes
·
View notes
Video
youtube
How to Set Up Tailwind CSS in VS Code! (Beginner's Guide)
🚨 NEW VIDEO ALERT! 🚨 Want to get the most out of Tailwind CSS in VS Code? In today’s video, we’ll walk through the setup process and explore three must-have Tailwind CSS extensions to optimize your workflow and enhance your development experience. Enjoy! 🎉 #tailwindcss #vscode #webdevelopment #thecommoncoder https://youtu.be/gNTnu-OPuYQ?si=Tk39fFx2x5R5o9mR
#youtube#tailwindcss#tailwind css#vscode#vs code#webdevelopment#web development#thecommoncoder#the common coder
0 notes
Text
0 notes
Text
Top Tools for Web Development in 2025
Web development is an ever-evolving field, requiring developers to stay updated with the latest tools, frameworks, and software. These tools not only enhance productivity but also simplify complex development processes. Whether you’re building a small business website or a complex web application, having the right tools in your toolkit can make all the difference. Here’s a rundown of the top…

View On WordPress
#Angular Framework#API Development Tools#Back-End Development Tools#Best Tools for Web Development 2024#Bootstrap for Responsive Design#Django Python Framework#Docker for Deployment#Front-End Development Tools#GitHub for Developers#Laravel PHP Framework#Modern Web Development Tools#Node.js Back-End Framework#Popular Web Development Software#React Development#Tailwind CSS#Testing and Debugging Tools#Vue.js for Web Development#Web Development Frameworks
0 notes
Text
#webdeveloper
1 note
·
View note
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text

Product details UI design | ReadymadeUI
#tailwind components#readymadeui#web development#web dev#tailwind css#productviewpage#ecommercedesign#uidesign
1 note
·
View note
Text
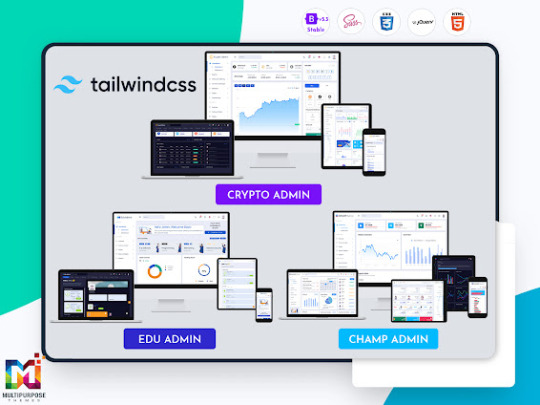
Tailwind Dashboard Templates Taking Web App Development to the Next Level

Developers are constantly seeking ways to streamline their workflow, reduce development time, and create visually stunning user interfaces. This is where Tailwind CSS, a highly customizable and utility-first CSS framework, has taken the front-end development world by storm. When combined with the power of Tailwind Dashboard Templates, Tailwind CSS becomes an unstoppable force, empowering developers to build sleek, responsive, and feature-rich web applications in record time.
The Magic of Tailwind CSS
Tailwind CSS is not your ordinary CSS framework. Unlike traditional frameworks that come with predefined components and styles, Tailwind CSS takes a different approach. It provides developers with a comprehensive set of utility classes, allowing them to rapidly build custom designs without writing a single line of custom CSS.
With Tailwind CSS, developers can focus on creating unique and visually appealing user interfaces by composing utility classes directly in their HTML. This approach eliminates the need for custom CSS files, reducing code clutter and making the development process more efficient. Tailwind CSS's utility-first nature enables developers to have complete control over the look and feel of their web applications, ensuring a consistent and cohesive design throughout.
The Power of Tailwind Admin Templates
Tailwind CSS Dashboard Templates are essential tools for developers building web applications with complex back-end functionality. These templates provide a solid foundation for creating intuitive and feature-rich admin panels, allowing developers to manage and monitor various aspects of their web applications effortlessly.
When combined with Tailwind CSS, admin templates become even more powerful. Tailwind admin templates leverage the flexibility and customization capabilities of Tailwind CSS, enabling developers to create stunning and highly functional admin interfaces with ease. These templates come equipped with a wide range of pre-built components, such as navigation menus, forms, tables, and charts, all styled using Tailwind CSS utility classes.
By using Tailwind CSS Admin Templates, developers can significantly reduce development time and effort. Instead of building admin interfaces from scratch, they can leverage the well-structured and carefully crafted components provided by the template. This allows developers to focus on implementing the core functionality of their web application, while the admin template takes care of the visual presentation and user experience.
#Tailwind CSS Admin Template#Tail Wind CSS#Tailwind CSS#Tailwind CSS Dashboard#Tailwind Ui#Tailwind CSS Dashboard Templates#Tailwind CSS Admin Templates#Tailwind CSS framework
0 notes
Text
0 notes
Text
What is Tailwind CSS?

TailwindCSS is a popular and highly customizable CSS framework designed for building modern and responsive user interfaces. Unlike traditional frameworks that come with pre-defined classes, Tailwind CSS adopts a utility-first approach, providing a vast collection of small utility classes that can be combined to create tailored styles.
This unique approach grants developers unparalleled flexibility and allows them to craft designs precisely to their specifications without writing custom CSS. With its modular and intuitive syntax, Tailwind CSS streamlines the development process, leading to faster and more efficient coding. Its growing community and extensive documentation make it a favored choice among web developers seeking a highly versatile CSS framework.
0 notes
Text

Lets compares two of the most popular CSS frameworks: Tailwind CSS and Bootstrap. We discuss the pros and cons of each framework and help you decide which one is right for your next project.
0 notes
Video
youtube
How to Install Tailwind CSS in 2025! (For Beginners)
🚨 NEW VIDEO ALERT! 🚨 Installing Tailwind CSS doesn’t have to be complicated. In this video, we'll learn the four main installation methods—Vite, PostCSS, Tailwind CLI, and CDN—so you can choose the best fit for your workflow. Enjoy! 🎉 #tailwindcss #tailwindinstallation #tailwindinstall #webdevelopment #thecommoncoder https://youtu.be/Rrowv9BreBg?si=8OygL8f_WgzB5_PK
#youtube#tailwindcss#tailwind css#tailwind installation#tailwindinstallation#webdevelopment#web development#the common coder#thecommoncoder
0 notes
Text
i literally get paid real life money to make websites professionally but when i try to make one for myself i feel like some sort of ape banging rocks together. anyway hashtag preview! mostly bcuz i think these assets i drew are cool and the website is a while off being presentable but i want validation now lmfao

#bitches are so in love with “old web” until they realise that means css with no tailwind#its me im bitches#its me and my five billion w3schools tabs against the world#also. a while off being presentable could mean i lock in tomorrow and get it to a non-disgusting state in a day.#or it could mean weeks or months. whooooo knows#certainly not me
6 notes
·
View notes
Text
the flexbox isnt doing what i want....!!!

#css#grid would be better but i need the space to the side to be able to disappear if nothing is in it omggg#i feel like what im doing should be feesible#flex works but only if i dont define the width of the container i need to be able to collapse when empty#omg omg#im done#it looks fine enough for now#but ill try again later#my god#codeblr#webdev#i just wanna make the container to the left slightly smaller when the screen is small orz#i cant do that apparently#it might be a tailwind issue too#like its too complicated for it#or i need to read 500 things to figure it out
2 notes
·
View notes
Text
What the fuck is a "class" bitch I'll kill you
#I HATE HTML AND CSS AND BOOTSTRAP AND TAILWIND AND REACT AND SO MANY MORE#javascript can stay they're like an estranged brother to me#I HATE FRONT END SHIT I JUST WANNA LEARN PHP#this would literally take me like 4 hours to finish but it's been an entire day bc I just don'tt wanna do it#let me do the thing where you put shit in the database and connect it to shit#let me do the fun actual programming shit pleasepleaseplease
2 notes
·
View notes
Text
https://beachdressesforwomen.com/metronic-html-template/
#admin dashboard#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs#hire vuejs developers
0 notes