#WebPageSpeed
Explore tagged Tumblr posts
Text
Why Your Website Should have Good Page Speed
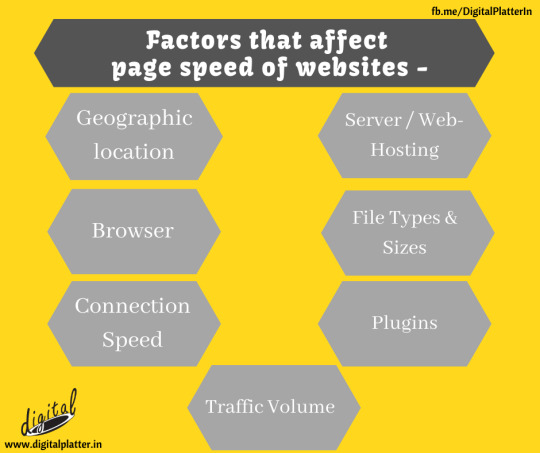
Page speed optimization is another service which has been prioritized by web designing companies. Greater page speed optimization is definitely a plus point if companies want better user experience for online business enterprises. Page speed optimization service is a service that basically deals with increasing the speed of the website page’s loading time. With these services, content will be fetched from the servers and pages will be rewritten with the help of web performance practices. Various end users are brought through Google servers all across the globe. There are various factors such as geographic location, pages and browser that help in determining the kind of page speed that websites have. Websites that have a greater page speed are liked by the search engines.

In case a person is looking out for page speed optimization for the website and also for delivering the content quickly to the users, there are many website designing companies that provide assistance with the same. The content as well as the look of the website will not be tampered with or changed. The score of the website page speed can also be checked from time to time. For this, a step by step process is followed. Google Labs Page Speed is one of the best ways to test the speed. After that, the option of Analyze Performance should be checked. If the score is 90+, one can be sure that an enhanced visibility will be enjoyed by the website. However, if it is below 90, it is time for considering the problem.

The content will be rapidly dispersed on the website in all the directions. The website will become breezier for users and will load very quickly. The HTTP requests that come to the server will be slashed down. After doing so, the downloading time of web pages will be reduced. The cache control header for static as well as dynamic components on the website will be used and thus, the browsers can read the web pages very quickly. The documents and style sheets will be compressed, thus reducing the heaviness of web pages and thereby slashing the bandwidth. Thus, availing the services of web designing company will definitely prove to be beneficial.
#WebPageSpeed#PageSpeedOptimization#PageSpeedScore#BrandCrediblity#DigitalPlatter#DigitalMarketingCompany#DigitalMarketingAgency#DigitalMarketingConsultant#SEOAgencyInNagpur
1 note
·
View note
Text

An Incredibly Easy Method to improve WordPress Website Speed
The most important criterion that defines great user experience is that the fast loading speed of a webpage. Quick loading pages improve result in an increase in page-views, and facilitate to improve your rank on search engines. So, you're left with little time to showcase your online page to the users/visitors and to retain them at your site. A sluggish website often makes visitors to go away without it even being loaded completely. Read more - An Incredibly Easy Method to improve WordPress Website Speed
#Pixlogix#webpagespeed#website#wordpress#Web Development Company#Web Design Company#WordPress Development Company#IT Company#PSD to WordPress Development#Ecommerce Development Company#PSD to Magento Development
0 notes
Photo

Get ready for Google Page Speed Algorithm Update which is coming in 2021. Now page speed would be the important ranking factor in SEO or SERP. It's time to improve page speed. Try to improve all core web vitals factors of your website. LCP, FCP etc. Learn digital marketing in Hindi. Visit: https://www.digitalkyahai.com Follow us on twitter: KyaDigital Follow us on facebook: digitalkyahai Comment below if you have any questions or queries. #pagespeed #googlepagespeed #googlepagespeedalgorithm #pagespeedinsights #pagespeedguru #pagespeedtest #pagespeedoptimizations #pagespeedalgorithm2021 #googlepageinsights #rankingfactor #seorankingfactors #speedimportance #webpagespeed #mobilespeed #mobikepagespeed #searchresults #searchengineresultpages tpages #recentupdates #googleupdates #googlepagespeedfactors #googlealgorithmupdates #google #haidigitalkya #rankonpageone #searchengineoptimization #technicalseo #onpageseo #advancedseo #advanceseo #mobileranking (at New Delhi - The Capital Of India) https://www.instagram.com/p/CA4vH4DBCbj/?igshid=n7v5gwyna9q3
#pagespeed#googlepagespeed#googlepagespeedalgorithm#pagespeedinsights#pagespeedguru#pagespeedtest#pagespeedoptimizations#pagespeedalgorithm2021#googlepageinsights#rankingfactor#seorankingfactors#speedimportance#webpagespeed#mobilespeed#mobikepagespeed#searchresults#searchengineresultpages#recentupdates#googleupdates#googlepagespeedfactors#googlealgorithmupdates#google#haidigitalkya#rankonpageone#searchengineoptimization#technicalseo#onpageseo#advancedseo#advanceseo#mobileranking
0 notes
Text
What Are Core Web Vitals & How To Improve Them?

Core Web Vitals. These are a subpart of factors that are specific and considered important by Google to measure the overall page experience of a website. It can be found in the “Enhancements” section of the Google Search Console.
Core Web Vitals consists of these 3 specific measurements related to page speed and user interaction:
Largest Contentful Paint (LCP)
LCP is how long it takes for a page to load, from the time the link is clicked to the time majority of the content is loaded on a user’s screen. It is measured from the perspective of a user. It basically focuses on the things that actually matter in terms of page speed - the visibility and the interaction capacity.
First Input Delay (FID)
FID relates to the time a user interacts with your site the first time. The measurement starts with a click on the link or a button or any other way a user chooses to get on your site and ends with the time it takes for the browser to respond to an activity performed by a user.
Cumulative Layout Shift (CLS)
CLS measures the visual stability of a page. If the components of a webpage move as the page loads, then the CLS is high which is a bad sign. A page needs to be stable as it loads so that the user doesn’t click on something accidentally or have to relearn where all the links, images, etc are.
Core Web Vitals are extremely important to keep a track of to improve the overall user experience. If this is all too technical for you, feel free to contact, WEBaniX, a digital marketing agency in Udaipur, where the experts will be happy to help you increase your website’s Core Web Vitals scores.
Source: https://www.webanix.in/
#googlesearchconsole#google#digitalmarketing#userexperience#webdevelopment#seo#sem#webpagespeed#serpranking
0 notes
Text
Google Speed Scorecard and Impact Calculator to Check Web Page Speed; Some Tips to Up Speed
To cure the problem of slow loading web pages and corrective action by webmasters, Google has launched Speed Scorecard and Impact Calculator. They were introduced at the Mobile World Congress in Barcelona. How Does Speed Scorecard Operate? The mobile Speed Scorecard tracks the page speed of a site vis a vis similar sites. By referencing to the Chrome User Experience Report latency database, the web speeds of millions of sites across the world are tested. Speed Scorecard runs on a simple operation. All you need to do is submitting a site’s URL and adding a few more URLs to compare the speed with other sites. The tool will generate a list by arranging the URLs in a certain order of corresponding speeds. Google insists a mobile speed of 5 seconds on 3G connections and 3 a time span of seconds on 4G connections. Impact Calculator Mere delay of just one second in page loading can lose 20 percent potential customers. Google’s Impact Calculator measures the potential revenue that could have been achieved with better speed. It calculates the data by analyzing a few values such as monthly visitors, average order value, and conversion rate. The slider that pops up will show the details of revenue hike if the speed was up by a few seconds. Google, according to its spokesperson, is using the tools to address the problems of slow mobile sites by providing better digital experiences to consumers. Google’s blog laments that 53 percent of site visits are lost and potential business goes waste because of a site’s inability to load within the desired three to four seconds. It notes that a slow mobile site is not only frustrating but also choking business opportunities. According to Google stats, even a one-second delay in page loading will destroy 20 percent conversions. The impact calculator will help site owners to know how much they gain in revenue by progressively reducing the load to a few seconds. Google has upped the focus on page speed by making it as a critical variable in deciding ranking websites in mobile searches. Google's 'Speed Update' has warned that slow web pages will be ranked low with effect from July 2018. Benefits of Faster Sites According to studies, delay in page load time has a negative impact on many fronts—it kills page views, decreases customer satisfaction and reduces conversions. More than 47 percent consumers expect websites to load in two seconds or less. Nearly 40 percent visitors tend to ditch a page if the loading time exceeds more than 4 seconds. It implies that if a site is taking more than three seconds to load half of the visitors will leave without bothering to arrive at the site. That is a big blow to conversions. Walmart’s improvement in conversions The case study of retail giant Walmart’s improving site speed for attaining more conversions and revenue must inspire business owners. After taking corrective steps on the site, Walmart’s analysis revealed that more visitors turned customers when they experienced faster page loading than visitors who found lag in page loading. This shows faster page enthralls visitors and inspire them to make purchases. After optimizing the speed, Walmart’s reported the following results For every single second of improvement, there was a 2 percent increase in conversions For every 100 milliseconds improved, incremental revenue jumped up to 1 percent Google Survey on Page Speed An analysis made by Google on 900,000 mobile ad landing pages from 126 countries reported showed that 70 percent of the pages took an average 7 seconds to show the visual content above the fold. And none of the sites were closer to the ideal time of page loading at three seconds. The survey added that the average time for full loading of a landing page was a boring 22 seconds. It also said 53 percent of user visits are not culminating in a positive outcome because of the mobile sites’ longer loading time. When loading time increases by one to 10 seconds, mobile user bouncing rate shoots up to 123 percent. This means site owners have to work hard in getting their sites in good shape. Factors influencing Page speed Loading time of a mobile page is impacted by many factors. A few steps to increase page speed and user experience will help the site owners and web masters. Cut Down HTTP requests: When it comes to increasing efficiency of website pages, the motto must be leaner the pages better the performance. Make sure that only fewer elements are maintained on a page to enable faster response to HTTP requests of the browser. Yahoo says 80 percent of the load time of web pages is spent on downloading page parts such as style sheets, scripts and images. When HTTP request goes out for each one of these elements the resulting overload of components will delay the loading time of web pages. In order to cut down the number of requests, assess how many are really used by the site in making them a benchmark. Check Google Chrome to visit the Developer Tools to find out how many HTTP requests are made by the site. To analyze that, right-click a page and go to “Inspect,” then to “Network” by adjusting the Developer Tools sidebar to the left border. You can see all files of the page on the “Name” column. In the “Size,” column each file will be displayed and the “Time” column will tell how long it takes to load each file. At the bottom left, the site’s total number of requests will be seen. Importance of Reducing Requests Now reduce this number of requests to accelerate the site’s speed. Scan all the files and make sure that the unwanted are out. That can be done by combining such files. Size Reduction and Joining of Files After the scale of requests are looked at work on reducing that heavy numbers. Start with HTML, CSS, and JavaScript files which determine a site’s appearance. They play a big role in jacking up the number of requests at a site whenever a user visits it. Start miniaturizing and joining the files to reduce file size and the total number of files. Miniaturising will cut out unwanted formatting, whitespace, and code. Keep Pages Lean Too much of coding also makes pages heavy. Eliminate line breaks, extra spaces, and indentation to make the web pages lean. Any overplay of multiple CSS and JavaScript files can be addressed by joining them into single files. If a site is run on WordPress, use the WP Rocket plugin as the right tool for a simple process. Go to the tab of “Static Files” identify the files for sized reduction and shortening. They can be JavaScript files, HTML, CSS, and Google Fonts. After completing the processes, hit “Save Changes” and reload the page. Now go to Developer Tools and see for yourself the impact of the changes introduced. …………………. Read the full article
0 notes
Text
A major factor determining the page loading speed is the amount of lookup time taken by DNS. When the URL is entered in the browser, it is the DNS server that translates the URL into the IP address. Then, ISP performs the DNS lookup for locating the IP address associated with the URL.
Know In Detail: https://www.weblinkindia.net/blog/updated-guide-boosting-website-speed
#websitespeed #WeblinkIndia #IPAddress #WebsiteSecurity #WebpageSpeed #WebsiteDevelopment

0 notes
Photo

Get ready for Google Page Speed Algorithm Update which is coming in 2021. Now page speed would be the important ranking factor in SEO or SERP. It's time to improve page speed. Try to improve all core web vitals factors of your website. LCP, FCP etc. Learn digital marketing in Hindi. Visit: https://www.digitalkyahai.com Follow us on twitter: KyaDigital Follow us on facebook: digitalkyahai Comment below if you have any questions or queries. #pagespeed #googlepagespeed #googlepagespeedalgorithm #pagespeedinsights #pagespeedguru #pagespeedtest #pagespeedoptimizations #pagespeedalgorithm2021 #googlepageinsights #rankingfactor #seorankingfactors #speedimportance #webpagespeed #mobilespeed #mobikepagespeed #searchresults #searchengineresultpages tpages #recentupdates #googleupdates #googlepagespeedfactors #googlealgorithmupdates #google #haidigitalkya #rankonpageone #searchengineoptimization #technicalseo #onpageseo #advancedseo #advanceseo #mobileranking (at Uttam Nagar) https://www.instagram.com/p/CA3Sra8Bq6p/?igshid=1m20qfnw3g7md
#pagespeed#googlepagespeed#googlepagespeedalgorithm#pagespeedinsights#pagespeedguru#pagespeedtest#pagespeedoptimizations#pagespeedalgorithm2021#googlepageinsights#rankingfactor#seorankingfactors#speedimportance#webpagespeed#mobilespeed#mobikepagespeed#searchresults#searchengineresultpages#recentupdates#googleupdates#googlepagespeedfactors#googlealgorithmupdates#google#haidigitalkya#rankonpageone#searchengineoptimization#technicalseo#onpageseo#advancedseo#advanceseo#mobileranking
0 notes
Photo

Business growth through mobile site speed - Think with Google
0 notes
Text
Google Speed Scorecard and Impact Calculator to Check Web Page Speed; Some Tips to Up Speed

To cure the problem of slow loading web pages and corrective action by webmasters, Google has launched Speed Scorecard and Impact Calculator. They were introduced at the Mobile World Congress in Barcelona. How Does Speed Scorecard Operate? The mobile Speed Scorecard tracks the page speed of a site vis a vis similar sites. By referencing to the Chrome User Experience Report latency database, the web speeds of millions of sites across the world are tested. Speed Scorecard runs on a simple operation. All you need to do is submitting a site’s URL and adding a few more URLs to compare the speed with other sites. The tool will generate a list by arranging the URLs in a certain order of corresponding speeds. Google insists a mobile speed of 5 seconds on 3G connections and 3 a time span of seconds on 4G connections. Impact Calculator Mere delay of just one second in page loading can lose 20 percent potential customers. Google’s Impact Calculator measures the potential revenue that could have been achieved with better speed. It calculates the data by analyzing a few values such as monthly visitors, average order value, and conversion rate. The slider that pops up will show the details of revenue hike if the speed was up by a few seconds. Google, according to its spokesperson, is using the tools to address the problems of slow mobile sites by providing better digital experiences to consumers. Google’s blog laments that 53 percent of site visits are lost and potential business goes waste because of a site’s inability to load within the desired three to four seconds. It notes that a slow mobile site is not only frustrating but also choking business opportunities. According to Google stats, even a one-second delay in page loading will destroy 20 percent conversions. The impact calculator will help site owners to know how much they gain in revenue by progressively reducing the load to a few seconds. Google has upped the focus on page speed by making it as a critical variable in deciding ranking websites in mobile searches. Google's 'Speed Update' has warned that slow web pages will be ranked low with effect from July 2018. Benefits of Faster Sites According to studies, delay in page load time has a negative impact on many fronts—it kills page views, decreases customer satisfaction and reduces conversions. More than 47 percent consumers expect websites to load in two seconds or less. Nearly 40 percent visitors tend to ditch a page if the loading time exceeds more than 4 seconds. It implies that if a site is taking more than three seconds to load half of the visitors will leave without bothering to arrive at the site. That is a big blow to conversions. Walmart’s improvement in conversions The case study of retail giant Walmart’s improving site speed for attaining more conversions and revenue must inspire business owners. After taking corrective steps on the site, Walmart’s analysis revealed that more visitors turned customers when they experienced faster page loading than visitors who found lag in page loading. This shows faster page enthralls visitors and inspire them to make purchases. After optimizing the speed, Walmart’s reported the following results For every single second of improvement, there was a 2 percent increase in conversions For every 100 milliseconds improved, incremental revenue jumped up to 1 percent Google Survey on Page Speed An analysis made by Google on 900,000 mobile ad landing pages from 126 countries reported showed that 70 percent of the pages took an average 7 seconds to show the visual content above the fold. And none of the sites were closer to the ideal time of page loading at three seconds. The survey added that the average time for full loading of a landing page was a boring 22 seconds. It also said 53 percent of user visits are not culminating in a positive outcome because of the mobile sites’ longer loading time. When loading time increases by one to 10 seconds, mobile user bouncing rate shoots up to 123 percent. This means site owners have to work hard in getting their sites in good shape. Factors influencing Page speed Loading time of a mobile page is impacted by many factors. A few steps to increase page speed and user experience will help the site owners and web masters. Cut Down HTTP requests: When it comes to increasing efficiency of website pages, the motto must be leaner the pages better the performance. Make sure that only fewer elements are maintained on a page to enable faster response to HTTP requests of the browser. Yahoo says 80 percent of the load time of web pages is spent on downloading page parts such as style sheets, scripts and images. When HTTP request goes out for each one of these elements the resulting overload of components will delay the loading time of web pages. In order to cut down the number of requests, assess how many are really used by the site in making them a benchmark. Check Google Chrome to visit the Developer Tools to find out how many HTTP requests are made by the site. To analyze that, right-click a page and go to “Inspect,” then to “Network” by adjusting the Developer Tools sidebar to the left border. You can see all files of the page on the “Name” column. In the “Size,” column each file will be displayed and the “Time” column will tell how long it takes to load each file. At the bottom left, the site’s total number of requests will be seen. Importance of Reducing Requests Now reduce this number of requests to accelerate the site’s speed. Scan all the files and make sure that the unwanted are out. That can be done by combining such files. Size Reduction and Joining of Files After the scale of requests are looked at work on reducing that heavy numbers. Start with HTML, CSS, and JavaScript files which determine a site’s appearance. They play a big role in jacking up the number of requests at a site whenever a user visits it. Start miniaturizing and joining the files to reduce file size and the total number of files. Miniaturising will cut out unwanted formatting, whitespace, and code. Keep Pages Lean Too much of coding also makes pages heavy. Eliminate line breaks, extra spaces, and indentation to make the web pages lean. Any overplay of multiple CSS and JavaScript files can be addressed by joining them into single files. If a site is run on WordPress, use the WP Rocket plugin as the right tool for a simple process. Go to the tab of “Static Files” identify the files for sized reduction and shortening. They can be JavaScript files, HTML, CSS, and Google Fonts. After completing the processes, hit “Save Changes” and reload the page. Now go to Developer Tools and see for yourself the impact of the changes introduced. …………………. Read the full article
0 notes
Text
Google Speed Scorecard and Impact Calculator to Check Web Page Speed; Some Tips to Up Speed

To cure the problem of slow loading web pages and corrective action by webmasters, Google has launched Speed Scorecard and Impact Calculator. They were introduced at the Mobile World Congress in Barcelona. How Does Speed Scorecard Operate? The mobile Speed Scorecard tracks the page speed of a site vis a vis similar sites. By referencing to the Chrome User Experience Report latency database, the web speeds of millions of sites across the world are tested. Speed Scorecard runs on a simple operation. All you need to do is submitting a site’s URL and adding a few more URLs to compare the speed with other sites. The tool will generate a list by arranging the URLs in a certain order of corresponding speeds. Google insists a mobile speed of 5 seconds on 3G connections and 3 a time span of seconds on 4G connections. Impact Calculator Mere delay of just one second in page loading can lose 20 percent potential customers. Google’s Impact Calculator measures the potential revenue that could have been achieved with better speed. It calculates the data by analyzing a few values such as monthly visitors, average order value, and conversion rate. The slider that pops up will show the details of revenue hike if the speed was up by a few seconds. Google, according to its spokesperson, is using the tools to address the problems of slow mobile sites by providing better digital experiences to consumers. Google’s blog laments that 53 percent of site visits are lost and potential business goes waste because of a site’s inability to load within the desired three to four seconds. It notes that a slow mobile site is not only frustrating but also choking business opportunities. According to Google stats, even a one-second delay in page loading will destroy 20 percent conversions. The impact calculator will help site owners to know how much they gain in revenue by progressively reducing the load to a few seconds. Google has upped the focus on page speed by making it as a critical variable in deciding ranking websites in mobile searches. Google's 'Speed Update' has warned that slow web pages will be ranked low with effect from July 2018. Benefits of Faster Sites According to studies, delay in page load time has a negative impact on many fronts—it kills page views, decreases customer satisfaction and reduces conversions. More than 47 percent consumers expect websites to load in two seconds or less. Nearly 40 percent visitors tend to ditch a page if the loading time exceeds more than 4 seconds. It implies that if a site is taking more than three seconds to load half of the visitors will leave without bothering to arrive at the site. That is a big blow to conversions. Walmart’s improvement in conversions The case study of retail giant Walmart’s improving site speed for attaining more conversions and revenue must inspire business owners. After taking corrective steps on the site, Walmart’s analysis revealed that more visitors turned customers when they experienced faster page loading than visitors who found lag in page loading. This shows faster page enthralls visitors and inspire them to make purchases. After optimizing the speed, Walmart’s reported the following results For every single second of improvement, there was a 2 percent increase in conversions For every 100 milliseconds improved, incremental revenue jumped up to 1 percent Google Survey on Page Speed An analysis made by Google on 900,000 mobile ad landing pages from 126 countries reported showed that 70 percent of the pages took an average 7 seconds to show the visual content above the fold. And none of the sites were closer to the ideal time of page loading at three seconds. The survey added that the average time for full loading of a landing page was a boring 22 seconds. It also said 53 percent of user visits are not culminating in a positive outcome because of the mobile sites’ longer loading time. When loading time increases by one to 10 seconds, mobile user bouncing rate shoots up to 123 percent. This means site owners have to work hard in getting their sites in good shape. Factors influencing Page speed Loading time of a mobile page is impacted by many factors. A few steps to increase page speed and user experience will help the site owners and web masters. Cut Down HTTP requests: When it comes to increasing efficiency of website pages, the motto must be leaner the pages better the performance. Make sure that only fewer elements are maintained on a page to enable faster response to HTTP requests of the browser. Yahoo says 80 percent of the load time of web pages is spent on downloading page parts such as style sheets, scripts and images. When HTTP request goes out for each one of these elements the resulting overload of components will delay the loading time of web pages. In order to cut down the number of requests, assess how many are really used by the site in making them a benchmark. Check Google Chrome to visit the Developer Tools to find out how many HTTP requests are made by the site. To analyze that, right-click a page and go to “Inspect,” then to “Network” by adjusting the Developer Tools sidebar to the left border. You can see all files of the page on the “Name” column. In the “Size,” column each file will be displayed and the “Time” column will tell how long it takes to load each file. At the bottom left, the site’s total number of requests will be seen. Importance of Reducing Requests Now reduce this number of requests to accelerate the site’s speed. Scan all the files and make sure that the unwanted are out. That can be done by combining such files. Size Reduction and Joining of Files After the scale of requests are looked at work on reducing that heavy numbers. Start with HTML, CSS, and JavaScript files which determine a site’s appearance. They play a big role in jacking up the number of requests at a site whenever a user visits it. Start miniaturizing and joining the files to reduce file size and the total number of files. Miniaturising will cut out unwanted formatting, whitespace, and code. Keep Pages Lean Too much of coding also makes pages heavy. Eliminate line breaks, extra spaces, and indentation to make the web pages lean. Any overplay of multiple CSS and JavaScript files can be addressed by joining them into single files. If a site is run on WordPress, use the WP Rocket plugin as the right tool for a simple process. Go to the tab of “Static Files” identify the files for sized reduction and shortening. They can be JavaScript files, HTML, CSS, and Google Fonts. After completing the processes, hit “Save Changes” and reload the page. Now go to Developer Tools and see for yourself the impact of the changes introduced. …………………. Read the full article
0 notes
Text
Google Speed Scorecard and Impact Calculator to Check Web Page Speed; Some Tips to Up Speed
To cure the problem of slow loading web pages and corrective action by webmasters, Google has launched Speed Scorecard and Impact Calculator. They were introduced at the Mobile World Congress in Barcelona. How Does Speed Scorecard Operate? The mobile Speed Scorecard tracks the page speed of a site vis a vis similar sites. By referencing to the Chrome User Experience Report latency database, the web speeds of millions of sites across the world are tested. Speed Scorecard runs on a simple operation. All you need to do is submitting a site’s URL and adding a few more URLs to compare the speed with other sites. The tool will generate a list by arranging the URLs in a certain order of corresponding speeds. Google insists a mobile speed of 5 seconds on 3G connections and 3 a time span of seconds on 4G connections. Impact Calculator Mere delay of just one second in page loading can lose 20 percent potential customers. Google’s Impact Calculator measures the potential revenue that could have been achieved with better speed. It calculates the data by analyzing a few values such as monthly visitors, average order value, and conversion rate. The slider that pops up will show the details of revenue hike if the speed was up by a few seconds. Google, according to its spokesperson, is using the tools to address the problems of slow mobile sites by providing better digital experiences to consumers. Google’s blog laments that 53 percent of site visits are lost and potential business goes waste because of a site’s inability to load within the desired three to four seconds. It notes that a slow mobile site is not only frustrating but also choking business opportunities. According to Google stats, even a one-second delay in page loading will destroy 20 percent conversions. The impact calculator will help site owners to know how much they gain in revenue by progressively reducing the load to a few seconds. Google has upped the focus on page speed by making it as a critical variable in deciding ranking websites in mobile searches. Google's 'Speed Update' has warned that slow web pages will be ranked low with effect from July 2018. Benefits of Faster Sites According to studies, delay in page load time has a negative impact on many fronts—it kills page views, decreases customer satisfaction and reduces conversions. More than 47 percent consumers expect websites to load in two seconds or less. Nearly 40 percent visitors tend to ditch a page if the loading time exceeds more than 4 seconds. It implies that if a site is taking more than three seconds to load half of the visitors will leave without bothering to arrive at the site. That is a big blow to conversions. Walmart’s improvement in conversions The case study of retail giant Walmart’s improving site speed for attaining more conversions and revenue must inspire business owners. After taking corrective steps on the site, Walmart’s analysis revealed that more visitors turned customers when they experienced faster page loading than visitors who found lag in page loading. This shows faster page enthralls visitors and inspire them to make purchases. After optimizing the speed, Walmart’s reported the following results For every single second of improvement, there was a 2 percent increase in conversions For every 100 milliseconds improved, incremental revenue jumped up to 1 percent Google Survey on Page Speed An analysis made by Google on 900,000 mobile ad landing pages from 126 countries reported showed that 70 percent of the pages took an average 7 seconds to show the visual content above the fold. And none of the sites were closer to the ideal time of page loading at three seconds. The survey added that the average time for full loading of a landing page was a boring 22 seconds. It also said 53 percent of user visits are not culminating in a positive outcome because of the mobile sites’ longer loading time. When loading time increases by one to 10 seconds, mobile user bouncing rate shoots up to 123 percent. This means site owners have to work hard in getting their sites in good shape. Factors influencing Page speed Loading time of a mobile page is impacted by many factors. A few steps to increase page speed and user experience will help the site owners and web masters. Cut Down HTTP requests: When it comes to increasing efficiency of website pages, the motto must be leaner the pages better the performance. Make sure that only fewer elements are maintained on a page to enable faster response to HTTP requests of the browser. Yahoo says 80 percent of the load time of web pages is spent on downloading page parts such as style sheets, scripts and images. When HTTP request goes out for each one of these elements the resulting overload of components will delay the loading time of web pages. In order to cut down the number of requests, assess how many are really used by the site in making them a benchmark. Check Google Chrome to visit the Developer Tools to find out how many HTTP requests are made by the site. To analyze that, right-click a page and go to “Inspect,” then to “Network” by adjusting the Developer Tools sidebar to the left border. You can see all files of the page on the “Name” column. In the “Size,” column each file will be displayed and the “Time” column will tell how long it takes to load each file. At the bottom left, the site’s total number of requests will be seen. Importance of Reducing Requests Now reduce this number of requests to accelerate the site’s speed. Scan all the files and make sure that the unwanted are out. That can be done by combining such files. Size Reduction and Joining of Files After the scale of requests are looked at work on reducing that heavy numbers. Start with HTML, CSS, and JavaScript files which determine a site’s appearance. They play a big role in jacking up the number of requests at a site whenever a user visits it. Start miniaturizing and joining the files to reduce file size and the total number of files. Miniaturising will cut out unwanted formatting, whitespace, and code. Keep Pages Lean Too much of coding also makes pages heavy. Eliminate line breaks, extra spaces, and indentation to make the web pages lean. Any overplay of multiple CSS and JavaScript files can be addressed by joining them into single files. If a site is run on WordPress, use the WP Rocket plugin as the right tool for a simple process. Go to the tab of “Static Files” identify the files for sized reduction and shortening. They can be JavaScript files, HTML, CSS, and Google Fonts. After completing the processes, hit “Save Changes” and reload the page. Now go to Developer Tools and see for yourself the impact of the changes introduced. …………………. Read the full article
0 notes
Text
Google Speed Scorecard and Impact Calculator to Check Web Page Speed; Some Tips to Up Speed

To cure the problem of slow loading web pages and corrective action by webmasters, Google has launched Speed Scorecard and Impact Calculator. They were introduced at the Mobile World Congress in Barcelona. How Does Speed Scorecard Operate? The mobile Speed Scorecard tracks the page speed of a site vis a vis similar sites. By referencing to the Chrome User Experience Report latency database, the web speeds of millions of sites across the world are tested. Speed Scorecard runs on a simple operation. All you need to do is submitting a site’s URL and adding a few more URLs to compare the speed with other sites. The tool will generate a list by arranging the URLs in a certain order of corresponding speeds. Google insists a mobile speed of 5 seconds on 3G connections and 3 a time span of seconds on 4G connections. Impact Calculator Mere delay of just one second in page loading can lose 20 percent potential customers. Google’s Impact Calculator measures the potential revenue that could have been achieved with better speed. It calculates the data by analyzing a few values such as monthly visitors, average order value, and conversion rate. The slider that pops up will show the details of revenue hike if the speed was up by a few seconds. Google, according to its spokesperson, is using the tools to address the problems of slow mobile sites by providing better digital experiences to consumers. Google’s blog laments that 53 percent of site visits are lost and potential business goes waste because of a site’s inability to load within the desired three to four seconds. It notes that a slow mobile site is not only frustrating but also choking business opportunities. According to Google stats, even a one-second delay in page loading will destroy 20 percent conversions. The impact calculator will help site owners to know how much they gain in revenue by progressively reducing the load to a few seconds. Google has upped the focus on page speed by making it as a critical variable in deciding ranking websites in mobile searches. Google's 'Speed Update' has warned that slow web pages will be ranked low with effect from July 2018. Benefits of Faster Sites According to studies, delay in page load time has a negative impact on many fronts—it kills page views, decreases customer satisfaction and reduces conversions. More than 47 percent consumers expect websites to load in two seconds or less. Nearly 40 percent visitors tend to ditch a page if the loading time exceeds more than 4 seconds. It implies that if a site is taking more than three seconds to load half of the visitors will leave without bothering to arrive at the site. That is a big blow to conversions. Walmart’s improvement in conversions The case study of retail giant Walmart’s improving site speed for attaining more conversions and revenue must inspire business owners. After taking corrective steps on the site, Walmart’s analysis revealed that more visitors turned customers when they experienced faster page loading than visitors who found lag in page loading. This shows faster page enthralls visitors and inspire them to make purchases. After optimizing the speed, Walmart’s reported the following results For every single second of improvement, there was a 2 percent increase in conversions For every 100 milliseconds improved, incremental revenue jumped up to 1 percent Google Survey on Page Speed An analysis made by Google on 900,000 mobile ad landing pages from 126 countries reported showed that 70 percent of the pages took an average 7 seconds to show the visual content above the fold. And none of the sites were closer to the ideal time of page loading at three seconds. The survey added that the average time for full loading of a landing page was a boring 22 seconds. It also said 53 percent of user visits are not culminating in a positive outcome because of the mobile sites’ longer loading time. When loading time increases by one to 10 seconds, mobile user bouncing rate shoots up to 123 percent. This means site owners have to work hard in getting their sites in good shape. Factors influencing Page speed Loading time of a mobile page is impacted by many factors. A few steps to increase page speed and user experience will help the site owners and web masters. Cut Down HTTP requests: When it comes to increasing efficiency of website pages, the motto must be leaner the pages better the performance. Make sure that only fewer elements are maintained on a page to enable faster response to HTTP requests of the browser. Yahoo says 80 percent of the load time of web pages is spent on downloading page parts such as style sheets, scripts and images. When HTTP request goes out for each one of these elements the resulting overload of components will delay the loading time of web pages. In order to cut down the number of requests, assess how many are really used by the site in making them a benchmark. Check Google Chrome to visit the Developer Tools to find out how many HTTP requests are made by the site. To analyze that, right-click a page and go to “Inspect,” then to “Network” by adjusting the Developer Tools sidebar to the left border. You can see all files of the page on the “Name” column. In the “Size,” column each file will be displayed and the “Time” column will tell how long it takes to load each file. At the bottom left, the site’s total number of requests will be seen. Importance of Reducing Requests Now reduce this number of requests to accelerate the site’s speed. Scan all the files and make sure that the unwanted are out. That can be done by combining such files. Size Reduction and Joining of Files After the scale of requests are looked at work on reducing that heavy numbers. Start with HTML, CSS, and JavaScript files which determine a site’s appearance. They play a big role in jacking up the number of requests at a site whenever a user visits it. Start miniaturizing and joining the files to reduce file size and the total number of files. Miniaturising will cut out unwanted formatting, whitespace, and code. Keep Pages Lean Too much of coding also makes pages heavy. Eliminate line breaks, extra spaces, and indentation to make the web pages lean. Any overplay of multiple CSS and JavaScript files can be addressed by joining them into single files. If a site is run on WordPress, use the WP Rocket plugin as the right tool for a simple process. Go to the tab of “Static Files” identify the files for sized reduction and shortening. They can be JavaScript files, HTML, CSS, and Google Fonts. After completing the processes, hit “Save Changes” and reload the page. Now go to Developer Tools and see for yourself the impact of the changes introduced. …………………. Read the full article
0 notes
Text
Google Speed Scorecard and Impact Calculator to Check Web Page Speed; Some Tips to Up Speed

To cure the problem of slow loading web pages and corrective action by webmasters, Google has launched Speed Scorecard and Impact Calculator. They were introduced at the Mobile World Congress in Barcelona. How Does Speed Scorecard Operate? The mobile Speed Scorecard tracks the page speed of a site vis a vis similar sites. By referencing to the Chrome User Experience Report latency database, the web speeds of millions of sites across the world are tested. Speed Scorecard runs on a simple operation. All you need to do is submitting a site’s URL and adding a few more URLs to compare the speed with other sites. The tool will generate a list by arranging the URLs in a certain order of corresponding speeds. Google insists a mobile speed of 5 seconds on 3G connections and 3 a time span of seconds on 4G connections. Impact Calculator Mere delay of just one second in page loading can lose 20 percent potential customers. Google’s Impact Calculator measures the potential revenue that could have been achieved with better speed. It calculates the data by analyzing a few values such as monthly visitors, average order value, and conversion rate. The slider that pops up will show the details of revenue hike if the speed was up by a few seconds. Google, according to its spokesperson, is using the tools to address the problems of slow mobile sites by providing better digital experiences to consumers. Google’s blog laments that 53 percent of site visits are lost and potential business goes waste because of a site’s inability to load within the desired three to four seconds. It notes that a slow mobile site is not only frustrating but also choking business opportunities. According to Google stats, even a one-second delay in page loading will destroy 20 percent conversions. The impact calculator will help site owners to know how much they gain in revenue by progressively reducing the load to a few seconds. Google has upped the focus on page speed by making it as a critical variable in deciding ranking websites in mobile searches. Google's 'Speed Update' has warned that slow web pages will be ranked low with effect from July 2018. Benefits of Faster Sites According to studies, delay in page load time has a negative impact on many fronts—it kills page views, decreases customer satisfaction and reduces conversions. More than 47 percent consumers expect websites to load in two seconds or less. Nearly 40 percent visitors tend to ditch a page if the loading time exceeds more than 4 seconds. It implies that if a site is taking more than three seconds to load half of the visitors will leave without bothering to arrive at the site. That is a big blow to conversions. Walmart’s improvement in conversions The case study of retail giant Walmart’s improving site speed for attaining more conversions and revenue must inspire business owners. After taking corrective steps on the site, Walmart’s analysis revealed that more visitors turned customers when they experienced faster page loading than visitors who found lag in page loading. This shows faster page enthralls visitors and inspire them to make purchases. After optimizing the speed, Walmart’s reported the following results For every single second of improvement, there was a 2 percent increase in conversions For every 100 milliseconds improved, incremental revenue jumped up to 1 percent Google Survey on Page Speed An analysis made by Google on 900,000 mobile ad landing pages from 126 countries reported showed that 70 percent of the pages took an average 7 seconds to show the visual content above the fold. And none of the sites were closer to the ideal time of page loading at three seconds. The survey added that the average time for full loading of a landing page was a boring 22 seconds. It also said 53 percent of user visits are not culminating in a positive outcome because of the mobile sites’ longer loading time. When loading time increases by one to 10 seconds, mobile user bouncing rate shoots up to 123 percent. This means site owners have to work hard in getting their sites in good shape. Factors influencing Page speed Loading time of a mobile page is impacted by many factors. A few steps to increase page speed and user experience will help the site owners and web masters. Cut Down HTTP requests: When it comes to increasing efficiency of website pages, the motto must be leaner the pages better the performance. Make sure that only fewer elements are maintained on a page to enable faster response to HTTP requests of the browser. Yahoo says 80 percent of the load time of web pages is spent on downloading page parts such as style sheets, scripts and images. When HTTP request goes out for each one of these elements the resulting overload of components will delay the loading time of web pages. In order to cut down the number of requests, assess how many are really used by the site in making them a benchmark. Check Google Chrome to visit the Developer Tools to find out how many HTTP requests are made by the site. To analyze that, right-click a page and go to “Inspect,” then to “Network” by adjusting the Developer Tools sidebar to the left border. You can see all files of the page on the “Name” column. In the “Size,” column each file will be displayed and the “Time” column will tell how long it takes to load each file. At the bottom left, the site’s total number of requests will be seen. Importance of Reducing Requests Now reduce this number of requests to accelerate the site’s speed. Scan all the files and make sure that the unwanted are out. That can be done by combining such files. Size Reduction and Joining of Files After the scale of requests are looked at work on reducing that heavy numbers. Start with HTML, CSS, and JavaScript files which determine a site’s appearance. They play a big role in jacking up the number of requests at a site whenever a user visits it. Start miniaturizing and joining the files to reduce file size and the total number of files. Miniaturising will cut out unwanted formatting, whitespace, and code. Keep Pages Lean Too much of coding also makes pages heavy. Eliminate line breaks, extra spaces, and indentation to make the web pages lean. Any overplay of multiple CSS and JavaScript files can be addressed by joining them into single files. If a site is run on WordPress, use the WP Rocket plugin as the right tool for a simple process. Go to the tab of “Static Files” identify the files for sized reduction and shortening. They can be JavaScript files, HTML, CSS, and Google Fonts. After completing the processes, hit “Save Changes” and reload the page. Now go to Developer Tools and see for yourself the impact of the changes introduced. …………………. Read the full article
0 notes