#ejercicio1
Photo


VARELA_diego_ ejercicio1_TALLER401
1 note
·
View note
Text
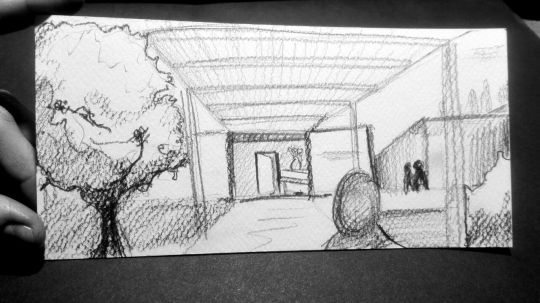
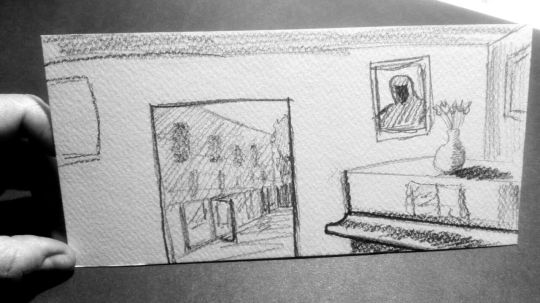
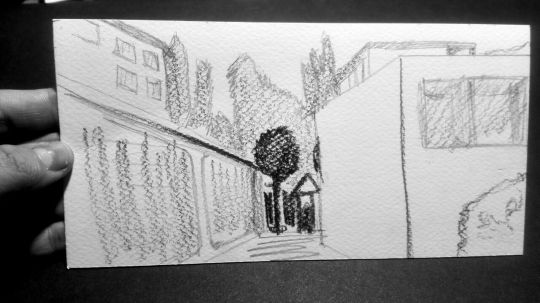
¿mi casa a los 6 años?. Mi primer día de clases
En clases estuvimos hablando acerca de nuestra primera toma fotográfica y caímos en cuenta que en promedio todos recordaban su casa a los 6 años quizá 5 o 4, para efectos de este post da igual el año y el lugar siendo lo esencial el recuerdo como ejercicio. Cuando comencé a recordar caí en cuenta que existen múltiples atenuantes que impiden que recuerde de manera fiel mi casa tal cual era. En mi mente no existen encuadres cerrados que den formato a esos recuerdo siendo lo más expresivo y adecuado para mi un lenguaje que emplee tiempo atrás y que domino mejor, me refiero al croquis. El croquis, para mi es como una fotografía que tomamos de algo que nos parece interesante, teniendo la virtud de poder destacar libremente lo que nos importa sobre el mismo dibujo.
En aquel entonces el paisaje era distinto, evidentemente al ser más pequeña existe una distorsión con la realidad como la percibo hoy en día. Los objetos me parecían más grandes, los espacios más amplios y todo tenía un color distinto. Primaban los colores cálidos, esos amarillos que sólo la luz de la tarde da; los verdes frescos alimonados, las plantas y flores brillaban como en primavera llenas de luz que encandila, tal frescura me daba una sensación de libertad y por tanto de correr. Así es como mis recuerdos pasan, como una película sin formato, sin distinguir día de tarde. ¡Uff! recordé en el colegio donde estudiaba, tiene "fotos/recuerdos" bastante interesantes que iré repasando.
Al ingresar por el establecimiento lo primero que veía era un árbol de granadas cargadísimo que la tía Fresia (cuidadora de ahí) no me dejaba sacar, durante el día se hacían colores bastante interesantes ahí desde los rosas a los amarillos, verdes muy iluminados.

Al caminar por un pasillo abierto hacia el fondo había una pianola, todo hacia esa oficina pasaba a ser de colores burdeos. Un olor medio dulzón entre libros antiguos, ropa nueva indicaban que era un lugar de silencio.

Saliendo de ahí había una capilla bastante funcional, nada de ornamentos ni detalles arquitectónicos que llamaran la atención, sólo que pasaba cerrada y cerca de ahí todo se impregnaba de mirra. Por un pasillo abierto lleno de colores entre flores y ligustrina había una conexión entre la sala del kinder y el internado. Una pandereta que veía enorme poseía cuanta especie animal se pudiera uno imaginar, desde lagartijas, viudas negras hasta creo haber visto más de una laucha.

Al fondo había un huerto, con cipreses, era un gran bosque (entiéndase que lo veía grande) de árboles que superaban fácilmente los seis metros. En general el entorno donde estudié había bastante vegetación que para uno que es de distracción fácil era un gran problema al momento de concentrarme en lo que se me pedía.
0 notes
Text
RECTA FINAL/PRÁCTICA 1/Ejercicio 1
Este ejercicio nos ha hecho utilizar los diferentes balances de blancos que tiene nuestra cámara (automático, luz día, tungsteno, sombras, fluorescente, nublado, flash y personalizado). Para conjugar todas las fotos que hemos hecho de cada tipo de balance de blancos y para apreciar el cambio entre ellos, hemos realizado una panorámica.
0 notes
Photo

PANORÁMICA
En este ejercicio he realizado 8 fotografías con distintos puntos de vistas con las diferentes posibilidades de balance blancos (automático, modos predefinidos y manual) y después montar la panorámica con Photoshop
0 notes
Text
¿Qué es cultura?
Cultura son las costumbres y enseñanzas que hay en una comunidad (sociedad) donde se construyen ciertas características con las cuales se distinguen de otros grupos sociales ya sea en celebraciones, comportamientos (actitudes), vestimentas, lenguas, etc.
0 notes
Link
0 notes
Photo

https://www.dropbox.com/s/c7ur0out8m6q3lt/ejercicio1%205FEB19.pdf?dl=0
0 notes
Photo

tipografia con mucho contraste
0 notes
Text
PROYECTO!!
index.php
<!DOCTYPE php>
<html lang="en">
<head>
<title>Valery Pino</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="css/layout.css" type="text/css" media="all">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<script src="js/jquery-1.6.js" ></script>
<script src="js/cufon-yui.js"></script>
<script src="js/cufon-replace.js"></script>
<script src="js/NewsGoth_BT_400.font.js"></script>
<script src="js/NewsGoth_BT_700.font.js"></script>
<script src="js/atooltip.jquery.js"></script>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<link rel="stylesheet" href="css/ie.css" type="text/css" media="all">
<![endif]-->
</head>
<body id="page6">
<div class="bg1">
<div class="main">
<!--header -->
<header>
<nav>
<ul id="menu">
<li class="active"><a href="index.php">Inicio</a></li>
<li><a href="ejercicios.php">ejercicios</a></li>
<li><a href="derechos.php">Derechos</a></li>
</ul>
</nav>
</header>
<!--header end-->
<div class="box">
<!--content -->
<article id="content">
<div class="wrapper">
<form action="ver.php">
<font color="white">Codigo</font> <input type="tel" name="codigo" id="codigo" required pattern="[0-5]{5}"><br>
<font color="white">Nombre</font> <input type="tel" name="nombre" id="nombre"><br>
<font color="white">Telefono</font> <input type="tel" name="telefono" id="telefono"><br>
<font color="white">Descripcion</font> <input type="tel" name="descripcion" id="descripcion" pattern="{10}"><br>
<p>Asunto:<select name="asunto" name="asunto" id="asunto">
<option value="op1">notas</option>
<option value="op2">error de codigo</option>
<option value="op3">comentario</option>
</select> <br>
<p>Medio:<select name="medio" id="medio">
<option value="excel">excel</option>
<option value="basededatos">base de datos</option>
</select><br>
<br>
<input type="submit" name="botoncito" value="enviar">
</form>
</div>
<div class="wrapper">
<div class="col1">
<p class="color1 pad_bot1"> </p>
</div>
<div class="col2 pad_left1">
<h2> </h2>
</div>
</div>
</article>
<!--content end-->
<!--footer -->
<!--footer end-->
</div>
</div>
</div>
<script>
$(document).ready(function () {
//gallery
$("#gallery1").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
mouseWheel: true,
vertical: true,
circular: true,
visible: 2,
speed: 600,
easing: 'easeOutCirc'
});
Cufon.now();
})
</script>
</body>
</html>
derechos.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Valery Pino</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="css/layout.css" type="text/css" media="all">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<script src="js/jquery-1.6.js" ></script>
<script src="js/cufon-yui.js"></script>
<script src="js/cufon-replace.js"></script>
<script src="js/NewsGoth_BT_400.font.js"></script>
<script src="js/NewsGoth_BT_700.font.js"></script>
<script src="js/jcarousellite.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/jquery.mousewheel.js"></script>
<script src="js/atooltip.jquery.js"></script>
</head>
<body id="page1">
<div class="bg1">
<div class="main">
<!--header -->
<header>
<nav>
<div align="left">
<ul id="menu">
<li class="active"><a href="index.php">Inicio</a></li>
<li><a href="ejercicios.php">ejercicios</a></li>
<li><a href="derechos.php">Derechos</a></li>
</ul>
</div>
</nav>
</header>
<body id="page5">
<div class="bg1">
<div class="main">
<!--header -->
<div class="box">
<!--content -->
<article id="content">
<div class="wrapper">
<h2> </h2>
<h2><strong>Nombre:</strong> Valery Pino Álvarez </h2>
<div class="wrapper pad_bot1">
<figure class="left marg_right1"><img src="images/A1337.jpg" width="100" height="133"></figure>
<p class="pad_bot1"> </p>
<a href="#" class="link2"><em><strong> .... ONCE A.... </strong></em></a></div>
<h1><a href="https://valerypinoo.tumblr.com/" target="_blank">VER BLOG</a></h1>
<h2> </h2>
<h2> </h2>
</div>
</footer>
<!--footer end-->
</div>
</div>
</div>
<script>
$(document).ready(function () {
//gallery
$("#gallery1").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
mouseWheel: true,
vertical: true,
circular: true,
visible: 2,
speed: 600,
easing: 'easeOutCirc'
});
Cufon.now();
})
</script>
</body>
</html>
ver.php
<!DOCTYPE php>
<html lang="en">
<head>
<title>Valery Pino</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="css/layout.css" type="text/css" media="all">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<script src="js/jquery-1.6.js" ></script>
<script src="js/cufon-yui.js"></script>
<script src="js/cufon-replace.js"></script>
<script src="js/NewsGoth_BT_400.font.js"></script>
<script src="js/NewsGoth_BT_700.font.js"></script>
<script src="js/atooltip.jquery.js"></script>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<link rel="stylesheet" href="css/ie.css" type="text/css" media="all">
<![endif]-->
</head>
<body id="page6">
<div class="bg1">
<div class="main">
<!--header -->
<header>
<nav>
<ul id="menu">
<li class="active"><a href="index.php">Inicio</a></li>
<li><a href="ejercicios.php">ejercicios</a></li>
<li><a href="derechos.php">Derechos</a></li>
</ul>
</nav>
</header>
<!--header end-->
<div class="box">
<!--content -->
<article id="content">
<?php
$codigo = $_REQUEST['codigo'];
$nombre = $_REQUEST['nombre'];
$telefono = $_REQUEST['telefono'];
$asunto = $_REQUEST['asunto'];
$descripcion = $_REQUEST['descripcion'];
$medio= $_REQUEST['medio'];
if($medio=="excel") {
?>
<table width="50%" border="1" cellpadding="10" cellspacing="0" bordercolor="#666666" id="Exportar_a_Excel" style="border-collapse:collapse;">
<tr>
<td><?php echo "Codigo";?> </td>
<td><?php echo $codigo;?> </td>
<tr>
<tr>
<td><?php echo "Nombre";?> </td>
<td><?php echo $nombre;?> </td>
<tr>
<tr>
<td><?php echo "Telefono";?> </td>
<td><?php echo $telefono;?> </td>
<tr>
<tr>
<td><?php echo "Asunto";?> </td>
<td><?php echo $asunto;?> </td>
<tr>
<tr>
<td><?php echo "Descripcion";?> </td>
<td><?php echo $descripcion;?> </td>
<tr>
<tr>
<td><?php echo "Medio";?> </td>
<td><?php echo $medio;?> </td>
<tr>
</table>
<form action="ficheroExcel.php" method="post" target="_blank" id="FormularioExportacion">
<p><input type="submit" name="button" id="button" value="Exportar a excel">
<input type="hidden" id="datos_a_enviar" name="datos_a_enviar" />
</form>
<?php
} else{
$servidor = 'localhost';
$base_datos = 'pino_22_11a';
$tabla = 'ejercicio';
$usr_sistema = 'root';
$pass_sistema = 'alumnos';
//-- Conexion a la Base de datos segun variables declaradas
$conexion=mysql_connect($servidor, $usr_sistema, $pass_sistema);
if (!$conexion){
header ("Location: index.php?mensaje=error de conexion.");
exit();
}
else{
//-- Captura de las variables del formulario.
$codigo = $_REQUEST['codigo'];
$nombre = $_REQUEST['nombre'];
$telefono = $_REQUEST['telefono'];
$asunto = $_REQUEST['asunto'];
$descripcion = $_REQUEST['descripcion'];
$medio= $_REQUEST['medio'];
//-- Consulta Sql para guardar el registro o datos digitados.
$sql = "INSERT INTO ".$base_datos.".".$tabla." (codigo,nombre,telefono,asunto,descripcion,medio) "
."VALUES('$codigo','$nombre','$telefono','$asunto','$descripcion','$medio')";
$sql = mysql_query($sql, $conexion);
//-- Se devuelve a la pagina que inicial.
header ("Location: index.php?mensaje=Registro Incluido con Exito.");
exit();
} } ?>
</div>
<div class="wrapper">
<div class="col1">
<p class="color1 pad_bot1"> </p>
</div>
<div class="col2 pad_left1">
<h2> </h2>
</div>
</div>
</article>
<!--content end-->
<!--footer -->
<!--footer end-->
</div>
</div>
</div>
<script>
$(document).ready(function () {
//gallery
$("#gallery1").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
mouseWheel: true,
vertical: true,
circular: true,
visible: 2,
speed: 600,
easing: 'easeOutCirc'
});
Cufon.now();
})
</script>
</body>
</html>
ejercicios.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Valery Pino</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="css/layout.css" type="text/css" media="all">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<script src="js/jquery-1.6.js" ></script>
<script src="js/cufon-yui.js"></script>
<script src="js/cufon-replace.js"></script>
<script src="js/NewsGoth_BT_400.font.js"></script>
<script src="js/NewsGoth_BT_700.font.js"></script>
<script src="js/jcarousellite.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/jquery.mousewheel.js"></script>
<script src="js/atooltip.jquery.js"></script>
</head>
<body id="page1">
<div class="bg1">
<div class="main">
<!--header -->
<header>
<nav>
<div align="left">
<ul id="menu">
<li class="active"><a href="index.php">Inicio</a></li>
<li><a href="ejercicios.php">ejercicios</a></li>
<li><a href="derechos.php">Derechos</a></li>
</ul>
</div>
</nav>
</header>
<body id="page5">
<div class="bg1">
<div class="main">
<!--header -->
<div class="box">
<!--content -->
<article id="content">
<div class="wrapper">
<h2>Ejercicios:</h2>
<div class="wrapper">
<div class="cols marg_right1">
<!--content end-->
<!--footer -->
<p>
<a href="Ejercicio1/index.php" target="_blank">-Ejercicio 1-Programa que te pregunta tu nombre y a continuación te saluda.</a><br>
<a href="Ejercicio2/index.php" target="_blank">-Ejercicio 2-Programa que lee dos números y escribe el mayor de ellos.</a><br>
<a href="Ejercicio3/index.php" target="_blank">-Ejercicio 3-Programa que lee dos numeros y realiza las operaciones básicas: suma, resta, multiplicar y dividir.</a><br>
<a href="Ejercicio4/index.php" target="_blank">-Ejercicio 4-Programa que lee 3 números y si el primero es positivo, calcula el producto de los otros dos, si no calcula la suma.</a><br>
<a href="Ejercicio5/index.php" target="_blank">-Ejercicio 5-Programa que lee un número e imprime si dicho número es positivo, negativo.</a><br>
<a href="Ejercicio6/index.php" target="_blank">-Ejercicio 6-Programa que calcula el área de un triangulo. A = ( b x h ) / 2</a><br>
<a href="Ejercicio7/index.php" target="_blank">-Ejercicio 7-Programa que calcula la Conversión Fahrenheit a Celsius. C = ( F - 32 ) x ( 5 / 9 ).</a><br>
<a href="Ejercicio8/index.php" target="_blank">-Ejercicio 8-Programa que calcula la Conversión Celsius a Fahrenheit . F = C x ( 9 / 5 ) + 32.</a><br>
<a href="Ejercicio9/index.php" target="_blank">-Ejercicio 9-Programa que lee una nota definitiva del periodo e imprime si paso o no la materia. Se pasa la materia con una nota >= 70.</a><br>
<a href="Ejercicio10/index.php" target="_blank">-Ejercicio 10-Programa leer el valor de un producto cualquiera y calcular el iva del producto, imprimir sólo el valor del iva y el valor del producto con iva.</a><br>
</div>
<script>
$(document).ready(function () {
//gallery
$("#gallery1").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
mouseWheel: true,
vertical: true,
circular: true,
visible: 2,
speed: 600,
easing: 'easeOutCirc'
});
Cufon.now();
})
</script>
</body>
</html>
0 notes
Text
PROYECTO
INDEX.PHP
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Proyecto</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="box">
<div id="title">
<h1>Proyecto Yenny Ardila</h1>
</div>
<div id="header"><img src="images/pink_head.jpg" alt="logo"/></div>
<div class="container">
<ul id="navCircle">
<li><a class="active" href="index.php">Inicio</a></li>
<li><a href="derechos.php">Derechos</a></li>
<li><a href="ejercicios.php">Ejercicios</a></li>
<li><a href="subirarchivos.php" >Subir archivos</a></li>
</ul>
</div>
<form method="post" action="ver.php">
<table border="0" width="100%">
<tr>
<td>Codigo(min 5 caracteres)(*)</td>
<td><input type="text" id="codigo" name="codigo" pattern="[0-9]{5,5}" required/></td>
</tr>
<tr>
<td>Nombre(*)</td>
<td><input type="text" id="nombre" name="nombre" required/></td>
</tr>
<tr>
<td>Telefono(min 7 carcteres)(*)</td>
<td><input type="text" id="telefono" name="telefono" pattern="[0-9]{7,7}" required/></td>
</tr>
<tr>
<td>Asunto</td>
<td>
<select name="asunto" id="asunto">
<option value="notas" name="notas">Notas</option>
<option value="error" name="error">Error de codigo</option>
<option value="comentario" name="comentario">Comentario</option>
</select>
</td>
</tr>
<tr>
<td>Descripcion(*)</td>
<td>
<textarea value="descripcion" name="descripcion" rows="4" cols="50" minlength="10" maxlength="40" required ></textarea>
</td>
</tr>
<tr>
<td>Medio</td>
<td>
<select name="medio" id="medio">
<option value="he" name="he">Hoja Electronica</option>
<option value="bd" name="bd">Bases de datos</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><center><input type="submit" value="Enviar"/></center></td>
</table>
</form>
</a></br>
</div>
<div id="footer"> <a href="#">Homepage</a> | <a href="#">contact</a> | <a href="http://validator.w3.org/check?uri=referer">html</a> | <a href="http://jigsaw.w3.org/css-validator">css</a> | © 2007 Anyone | Design by <a href="http://www.mitchinson.net"> www.mitchinson.net</a> | This work is licensed under a <a rel="license" target="_blank" href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attribution 3.0 License</a> </div>
</div>
</body>
</html>
DERECHOS.PHP
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Proyecto</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="box">
<div id="title">
<h1>Proyecto Yenny Ardila</h1>
</div>
<div id="header"><img src="images/pink_head.jpg" alt="logo"/></div>
<div class="container">
<ul id="navCircle">
<li><a class="active" href="index.php">Inicio</a></li>
<li><a href="derechos.php">Derechos</a></li>
<li><a href="ejercicios.php" >Ejercicios</a></li>
<li><a href="subirarchivos.php" >Subir archivos</a></li>
</ul>
</div>
</br>
<center>
<img src="images/yo.png" width="80" height="100px" alt="" /> </br>
ESTUDIANTE: Yenny Ardila</br>
GRADO: 11A</br>
BLOG: <a href="http://yennyardila11.tumblr.com" target="_blank">Yennyardila11.tumblr.com</a></br>
SALA: 02</BR>
PROYECTO DEL PERIODO</br>
COLEGIO INTEGRADO NUESTRA SENORA DEL DIVINO AMOR
</a></br>
</center>
</div>
<div id="footer"> <a href="#">Homepage</a> | <a href="#">contact</a> | <a href="http://validator.w3.org/check?uri=referer">html</a> | <a href="http://jigsaw.w3.org/css-validator">css</a> | © 2007 Anyone | Design by <a href="http://www.mitchinson.net"> www.mitchinson.net</a> | This work is licensed under a <a rel="license" target="_blank" href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attribution 3.0 License</a> </div>
</div>
</body>
</html>
EJERCICIOS.PHP
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Proyecto</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="box">
<div id="title">
<h1>Proyecto Yenny Ardila</h1>
</div>
<div id="header"><img src="images/pink_head.jpg" alt="logo"/></div>
<div class="container">
<ul id="navCircle">
<li><a class="active" href="index.php">Inicio</a></li>
<li><a href="derechos.php">Derechos</a></li>
<li><a href="Ejercicios.php" target="_blank">Ejercicios</a></li>
<li><a href="subirarchivos.php" >Subir archivos</a></li>
</ul>
</div>
</br>
EJERCICIOS DE LA PAGINA </br>
<a href="Ejercicio1" target="_blank">1. Programa que te pregunta tu nombre y a continuacion te saluda.</a> </br>
<a href="Ejercicio2" target="_blank">2. Programa que lee dos numeros y escribe el mayor de ellos.</a></br>
<a href="Ejercicio3" target="_blank">3. Programa que lee dos numeros y realiza las operaciones basicas: suma, resta, multiplicar y dividir.</a></br>
<a href="Ejercicio4" target="_blank">4. Programa que lee 3 numeros y si el primero es positivo, calcula el producto de los otros dos, si no calcula la suma.</a></br>
<a href="Ejercicio5" target="_blank">5. Programa que lee un numero e imprime si dicho numero es positivo, negativo.</a></br>
<a href="Ejercicio6"target="_blank">6. Programa que calcula el area de un triangulo. A = ( b x h ) / 2</a></br>
<a href="Ejercicio7"target="_blank">7. Programa que calcula la Conversion Fahrenheit a Celsius. C = ( F - 32 ) x ( 5 / 9 ).</a></br>
<a href="Ejercicio8"target="_blank">8. Programa que calcula la Conversion Celsius a Fahrenheit . F = C x ( 9 / 5 ) + 32.</a></br>
<a href="Ejercicio9"target="_blank">9. Programa que lee una nota definitiva del periodo e imprime si paso o no la materia. Se pasa la materia con una nota >= 70.</a></br>
<a href="Ejercicio10"target="_blank">10. Programa leer el valor de un producto cualquiera y calcular el iva del producto, imprimir sólo el valor del iva y el valor del producto con iva.
</a></br>
</a></br>
</div>
<div id="footer"> <a href="#">Homepage</a> | <a href="#">contact</a> | <a href="http://validator.w3.org/check?uri=referer">html</a> | <a href="http://jigsaw.w3.org/css-validator">css</a> | © 2007 Anyone | Design by <a href="http://www.mitchinson.net"> www.mitchinson.net</a> | This work is licensed under a <a rel="license" target="_blank" href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attribution 3.0 License</a> </div>
</div>
</body>
</html>
SUBIRARCHIVOS.PHP
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Proyecto</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="box">
<div id="title">
<h1>Proyecto Yenny Ardila</h1>
</div>
<div id="header"><img src="images/pink_head.jpg" alt="logo"/></div>
<div class="container">
<ul id="navCircle">
<li><a class="active" href="index.php">Inicio</a></li>
<li><a href="derechos.php">Derechos</a></li>
<li><a href="ejercicios.php">Ejercicios</a></li>
<li><a href="subirarchivos.php" >Subir archivos</a></li>
</ul>
</div>
<div class="caja">
<br>
<form id="formulario" name="formulario" method="POST" action="" enctype="multipart/form-data">
<input type="file" name="archivo"><br>
<input type="submit" value="Subir" name="boton">
</div>
</form>
<?php
$formato=array('.pdf');
if (isset($_POST ['boton'])) {
$nombreArchivo=$_FILES['archivo']['name'];
$nombreTmpArchivo=$_FILES['archivo']['tmp_name'];
$exten=substr($nombreArchivo, strrpos($nombreArchivo, '.'));
if (in_array($exten, $formato)) {
if (move_uploaded_file($nombreTmpArchivo, "archivos/$nombreArchivo")) {
echo"Archivo $nombreArchivo subido exitosamente";
}else{
echo"Ocurrió un error";
}
}else{
echo"Archivo no permitido";
}
}
?>
</a></br>
</form>
</div>
<div id="footer"> <a href="#">Homepage</a> | <a href="#">contact</a> | <a href="http://validator.w3.org/check?uri=referer">html</a> | <a href="http://jigsaw.w3.org/css-validator">css</a> | © 2007 Anyone | Design by <a href="http://www.mitchinson.net"> www.mitchinson.net</a> | This work is licensed under a <a rel="license" target="_blank" href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attribution 3.0 License</a> </div>
</div>
</body>
</html>
VER.PHP
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Proyecto</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script language="javascript">
$(document).ready(function() {
$(".botonExcel").click(function(event) {
$("#datos_a_enviar").val( $("<div>").append( $("#Exportar_a_Excel").eq(0).clone()).html());
$("#FormularioExportacion").submit();
});
});
</script>
<body>
<div id="box">
<div id="title">
<h1>Proyecto</h1>
</div>
<div id="header"><img src="images/pink_head.jpg" alt="logo"/></div>
<div class="container">
</div>
<style type="text/css">
.botonExcel{cursor:pointer;}
</style>
<body>
<?php
$codigo = $_REQUEST['codigo'];
$nombre = $_REQUEST['nombre'];
$telefono = $_REQUEST['telefono'];
$asunto = $_REQUEST['asunto'];
$descripcion = $_REQUEST['descripcion'];
$medio = $_REQUEST['medio'];
if($medio == "he"){
$e ='<table width="100%" border="1" cellpadding="10" cellspacing="0" bordercolor="#666666" id="Exportar_a_Excel" style="border-collapse:collapse;">';
$e = $e .'<tr>';
$e = $e .'<td>';
$e = $e ."Codigo";
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e ."Nombre";
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e ."Telefono";
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e ."Asunto";
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e ."Descripcion";
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e ."Medio";
$e = $e .'</td>';
$e = $e .'</tr>';
$e = $e .'<tr>';
$e = $e .'<td>';
$e = $e .$codigo;
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e .$nombre;
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e .$telefono;
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e .$asunto;
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e .$descripcion;
$e = $e .'</td>';
$e = $e .'<td>';
$e = $e .$medio;
$e = $e .'</td>';
$e = $e .'</tr>';
$e = $e .'</table>';
echo $e;
}
else{
$servidor = 'localhost';
$base_datos = 'ardila_02_11a';
$tabla = 'solucion';
$usr_sistema = 'root';
$pass_sistema = 'alumnos';
//-- Conexion a la Base de datos segun variables declaradas
$conexion=mysql_connect($servidor, $usr_sistema, $pass_sistema);
if (!$conexion){
header ("Location: index.php?mensaje=error de conexion.");
exit();
}
else{
//-- Consulta Sql para guardar el registro o datos digitados.
$sql = "INSERT INTO ".$base_datos.".".$tabla." (codigo,nombre,telefono,asunto,descripcion,medio) "
."VALUES($codigo,'$nombre',$telefono,'$asunto','$descripcion','$medio')";
$sql = mysql_query($sql, $conexion);
//-- Se devuelve a la pagina que inicial.
header("location: "http://www.lapaginadonderedireccionas.com");
exit();
}
}
?>
<form action="ficheroExcel.php" method="post" target="_blank" id="FormularioExportacion">
<p>Exportar a Excel <img src="export_to_excel.gif" class="botonExcel" /></p>
<input type="hidden" id="datos_a_enviar" name="datos_a_enviar" />
<div id="footer"> <a href="#">Homepage</a> | <a href="#">contact</a> | <a href="http://validator.w3.org/check?uri=referer">html</a> | <a href="http://jigsaw.w3.org/css-validator">css</a> | © 2007 Anyone | Design by <a href="http://www.mitchinson.net"> www.mitchinson.net</a> | This work is licensed under a <a rel="license" target="_blank" href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attribution 3.0 License</a> </div>
</div>
</body>
</html>
0 notes
Text
¿Qué es diseño?
El diseño es la constricción de ideas para la creación de un objeto o servicio con el fin de lograr una satisfacción generada por la necesidad. Normalmente estas ideas se representan de forma gráfica para complementar la idea y ver el previo resultado final.
0 notes
Text
1. Programa que te pregunta tu nombre y a continuación te saluda.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action=“ejercicio1.php” method=“POST”>
Nombre: <input type=“text1” name=“nombre” placeholder = “Digite un nombre” required />
<input type=“submit” value=“calcular”>
</body>
</html>
<?php
if($_POST)
{
$nombre= $_POST
[‘nombre’];
echo"<br>“;
echo”<br>“;
echo”<br>“;
echo "Hola” ;
echo “<br>”;//* Esto es un salto de linea
}
?>
2. Programa que lee dos números y escribe el mayor de ellos.
<script type=“text/javascript”>
var n1=prompt(“ingrese valor”)
var n2=prompt(“ingrese valor”)
if(n1>=n2){
document.write(“n1 es mayor que n2”);
} else {
document.write (“n1 es menor que n2”);
}
</script>
3. Programa que lee dos numeros y realiza las operaciones básicas: suma, resta, multiplicar y dividir.
<html>
<title>Suma-Resta-Division-Multiplicacion</title>
</head>
<body>
<H2>Suma-Resta-Division-Multiplicacion</H2>
<form action=“ejercicio3.php” method=“POST”>
<table>
<tr>
<td><input type=“text” name=“numero1”></td>
</tr>
<tr>
<td><input type=“text” name=“numero2”></td>
</tr>
<tr>
<td> <input type=“submit” value=“calcular”> </td>
</tr>
</table>
</form>
</body>
</html>
<?php
if($_POST)
{
$num1 = $_POST
['numero1’];
$num2 = $_POST
['numero2’];
$suma = $num1 + $num2;
$resta = $num1 - $num2;
$division = $num1 / $num2;
$multiplicacion = $num1 * $num2;
echo “La suma de ”.$num1.“ y ”.$num2.“ es ”.$suma;
echo “<br>”;//* Esto es un salto de linea
echo “La resta de ”.$num1.“ y ”.$num2.“ es ”.$resta;
echo “<br>”;//* Esto es un salto de linea
echo “La division de ”.$num1.“ y ”.$num2.“ es ”.$division;
echo “<br>”;//* Esto es un salto de linea
echo “La multiplicacion de ”.$num1.“ y ”.$num2.“ es ”.$multiplicacion;
}
?>
5. Programa que lee un número e imprime si dicho número es positivo, negativo.
<script type=“text/javascript”>
var n1=prompt(“ingrese valor”)
if(n1>0){
document.write(“n1 es positivo”)
}
else{
document.write(“n2 es negativo”)
}
</script>
6. Programa que calcula el área de un triángulo. A = (b x h) / 2
<html>
<title>Area</title>
</head>
<body>
<H2>Area</H2>
<form action=“ejercicio6.php” method=“POST”>
<table>
<tr>
<td><input type=“text” name=“base”></td>
</tr>
<tr>
<td><input type=“text” name=“altura”></td>
</tr>
<tr>
<td> <input type=“submit” value=“calcular”> </td>
</tr>
</table>
</form>
</body>
</html>
<?php
if($_POST)
{
$base = $_POST
['base’];
$altura = $_POST
['altura’];
$area = $base * $altura /2;
echo “El area de ”.$base.“ y ”.$altura.“ es ”.$area;
}
?>
7y8. Programa que calcula la Conversión Fahrenheit a Celsius. C = (F - 32) x (5 / 9). Programa que calcula la Conversión Celsius a Fahrenheit. F = C x (9 / 5) + 32.
<html>
<head>
<meta http-equiv=“content-type” content=“text/html; charset=utf-8” />
<title>Conversor de temperatures</title>
</head>
<body>
<form action=“ejercicio7y8.php” method=“post”>
<fieldset>
<h2>Conversor de temperatura</h2>
<p>Escribe una temperatura en Celsius / Fahrenheit</p>
<strong>Temperatura:</strong>
<input type=“number” name=“temperatura” size=“7” maxlength=“7”>
<select name=“unitat”>
<option value=“c” selected=“selected”>Celsius</option>
<option value=“f” selected=“selected”>Fahrenheit</option>
</select>
<p><input type=“submit” value=“Convertir”>
<input type=“reset” value=“Borrar” name=“Reset”></p>
</fieldset>
</form>
</body>
</html>
<?php
$temp = $_POST['temperatura’];
$unitat = $_POST['unitat’];
if ($temp == “”) {
echo “<p>No has escrit cap temperatura</p><p><input type='button’ value='regresar’ onClick='history.go(-1);’></p>”;
} elseif ($unitat == 'c’) {
//Passar de celcius a Fahrenheit
$unitat = $temp* 1.8 + 32;
echo “Temp: ”.$unitat.“<p><input type='button’ value='regresar’ onClick='history.go(-1);’></p>”;
} else {
//Passar de Fahrenheit a celsius
$unitat = ($temp-32)/ 1.8;
echo “Temp: ”.$unitat.“<p><input type='button’ value='regresar’ onClick='history.go(-1);’></p>”;
}
?>
9. Programa que lee una nota definitiva del periodo e imprime si paso o no la materia. Se pasa la materia con una nota >= 70.
<script type=“text/javascript”>
var n= prompt(“digite una nota”);
if (n>=70){
document.write(“paso la materia”);
} else {
document.write (“Perdio la materia”);
}
</script>
10. Programa leer el valor de un producto cualquiera y calcular el iva del producto, imprimir sólo el valor del iva y el valor del producto con iva.
<html>
<title>Iva</title>
</head>
<body>
<H2>Iva</H2>
<form action=“ejercicio10.php” method=“POST”>
<table>
<tr>
<td>Valor<input type=“text” name=“numero1”></td>
</tr>
<tr>
<td>Valor del iva<input type=“text” name=“numero2”></td>
</tr>
<tr>
<td> <input type=“submit” value=“calcular”> </td>
</tr>
</table>
</form>
</body>
</html>
<?php
if($_POST)
{
$num1 = $_POST
['numero1’];
$num2 = $_POST
['numero2’];
$iva = $num1 * $num2 /100;
$valorconiva = $num1 + $iva;
echo “El iva de”.$num1.“ y ”.$num2.“ es ”.$iva;
echo “<br>”;//* Esto es un salto de linea
echo “el valor con iva ”.$num1.“ y ”.$num.“ es ”.$valorconiva;
}
?>
0 notes








