#float! align! 3px auto! max-width & max-height!
Text
As part of what turned yesterday into a six-hour cleanup & touch-up of my tumblr, I polished my character page (now with Inquisitors & Tavs!) & my page of my most commonly used tags. (I used this tool to generate the tag list.) Look at all those ladies! And Astarion! And one random male Hawke!
I've also added a pinned post that has most of the useful links from my sidebar, since my current theme makes those pretty inaccessible on mobile. Let me know if you see anything broken or anything that looks goofy! :D
#quark rambles#i know you probably can't tell how much work i did but SO MUCH#we got into html & css attributes fam!#float! align! 3px auto! max-width & max-height!#i finally fixed 99% that bug on my theme that cropped up after tumblr switched to the new post format#where the images had all the left sides cut off ever-so-slightly#noticeable to anyone else? NO!#noticeable to me? EVERY TIME#now fixed ahahahahahaha#flashbacks to lj theme editing and hoooooow much time i used to spend on customizing those. the good old days
22 notes
·
View notes
Text
5 best voicesocial & collaboration apps5 best smart survey15 best website30 best app development
Top 10 low-code Artificial Intelligence Platform for developers
Here is the list of top 10 low-code platforms which can help citizen developers or technology person to build custom applications. Low-code is helping organization to build simple to complex applications with less number of line of codes. Readymade features, prebuilt templates and app store are helping to build the application very rapidly and deployment without much dependency on IT.
Listing Top Platforms
.offer_grid .sale_tag_inwoolist h5font-size: 33px;line-height:33px.offer_grid .sale_tag_inwoolistwidth: 130px
.offer_grid figure position: relative; text-align: center; margin: 0 auto 15px auto; overflow: hidden; vertical-align: middle;
.offer_grid.coupon_grid figure img height: 80px;
.offer_grid figure imgwidth: auto;display: inline-block;transition: all ease-in-out .2s;
.offer_grid.col_itemborder: 1px solid #ddd; padding: 12px;
.offer_act_enabled.col_itempadding-bottom: 53px
.offer_grid .price_countfont-weight: bold; font-size:17px;padding: 0;
.offer_grid .price_count del display: block;font-size: 13px;color: #666;vertical-align: top;font-weight: normal; text-align: left;
.offer_grid .rehub_offer_coupon span font-size: 14px; text-transform: none;
.offer_grid h3 height: 36px; font-size: 15px; line-height:18px;
.col_wrap_fifth .offer_grid h3font-size: 14px;
.col_wrap_six .offer_grid h3font-size: 13px; line-height:16px; height: 32px;
.offer_grid:hover box-shadow: 0 0 20px #ddd;
.offer_grid .aff_tag imgmax-width: 60px;
.offer_grid .cat_link_meta acolor: #555; text-transform: uppercase; font-size: 11px
.offer_grid .date_agofont-size: 11px
.offer_grid background-color: #fff
.offer_grid span.cat_link_meta:beforedisplay: none;
.offer_grid .priced_block .btn_offer_block, .offer_grid .post_offer_anonsdisplay: block;
.vendor_for_grid .admin imgborder-radius: 50%; max-width: 22px; max-height: 22px
.date_for_grid imargin: 0 3px
.date_for_gridcolor: #999;
.re_actions_for_grid height: 38px;position: absolute;left: 0;right: 0;bottom: 1px;z-index: 2;
.re_actions_for_grid .btn_act_for_grid width: 33.33%;height: 38px;float: left;line-height: 38px;color: #656d78;text-align: center;display: block;padding: 0;position: relative;font-size: 14px
.re_actions_for_grid.two_col_btn_for_grid .btn_act_for_gridwidth: 50%
.btn_act_for_grid:hoverbackground-color: #f7f7f7
.offer_grid_com .btn_act_for_grid .table_cell_thumbs, .offer_grid_com .btn_act_for_grid:hover .thumbscountdisplay: none;
.btn_act_for_grid:hover .table_cell_thumbsdisplay: inline;
.btn_act_for_grid .thumbplus, .btn_act_for_grid .thumbminusmargin-bottom: 3px
.btn_act_for_grid .thumbscount:before content: "e86d";line-height: 38px;display: inline-block;margin-right: 8px;
.re_actions_for_grid .thumbscountfloat: none; margin: 0; line-height: 38px; font-size: inherit;
.re_actions_for_grid .comm_number_for_grid:before content: "e932";margin-right: 5px;
.re_actions_for_grid .thumbplus.heartplusfont-size: 15px
.offer_grid_com .meta_for_gridoverflow: hidden; line-height: 18px
.offer_grid_com .store_for_gridtext-align: left;line-height: 12px;
.offer_grid .info_in_dealgrid margin-bottom: 7px;
.offer_grid .not_masked_couponmargin: 10px auto 0 auto;font-size: 12px;background: #e7f9dd;padding: 6px;border-color: #42A40D;color: #37840D;display: block;
.no_padding_wrap .offer_grid.col_itemborder: 1px solid #eee; border-top: none; border-left: none
.no_padding_wrap .eq_gridborder: 1px solid #eee; border-right: none; border-bottom: none; padding: 0
@media(max-width: 1024px)
.offer_grid_com .btn_act_for_grid .table_cell_thumbs, .offer_grid_com .btn_act_for_grid:hover .thumbscountdisplay: inline;
.btn_act_for_grid .thumbscount:beforedisplay: none;
.btn_act_for_grid .table_cell_thumbs .thumbplusmargin-right: 8px
.rtl .btn_act_for_grid .table_cell_thumbs .thumbplusmargin-left: 8px; margin-right: 0
@media(max-width: 767px)
.coupon_grid .rh_notice_wrapheight: 20px
.coupon_grid .grid_desc_and_btn text-align:center; border-top: 1px dashed #ccc; padding-top: 15px; text-align: center;
@media (max-width: 567px)
.mobile_compact_grid figurefloat: left;width: 110px !important; margin: 0 15px 8px 0 !important;
.offer_grid figure img, figure.eq_figure imgheight:120px;
.mobile_compact_grid figure imgheight: 80px;
.mobile_compact_grid .grid_desc_and_btnfloat: left; width: calc(100% - 130px) !important; border-top:none !important; padding-top:0 !important;text-align: inherit !important;
.mobile_compact_grid .priced_blockmargin: 0
.mobile_compact_grid .priced_block .btn_offer_blockdisplay: block; margin: 0 0 14px 0
.mobile_compact_grid.offer_grid h3height: auto; min-height: 1px; margin: 0 0 14px 0
.mobile_compact_grid .rehub_offer_couponleft: 0; width: 100%; margin: 10px 0;
.mobile_compact_grid .priced_block .btn_offer_blockpadding: 10px 12px
.mobile_compact_grid .meta_for_gridclear: both;
.mobile_compact_grid .priced_block .btn_offer_block:not(.coupon_btn):beforetop: 10px
.rtl .mobile_compact_grid figurefloat: right; margin: 0 0 8px 15px !important;
.rtl .mobile_compact_grid .grid_desc_and_btnfloat: right;
Trending
Top 10 Low-Code Artificial Intelligence Platform in the Market – 2021
Top Listing
6 mins ago
1
0
Trending
Top 10 Low-Code Analytics Platform in the Market – 2021
Top Listing
22 mins ago
1
0
Trending
Top 10 Low-Code Application Builder in the Market – 2021
Top Listing
7 days ago
1
0
Trending
Top 10 Low-Code Website Development Platforms in the Market – 2021
Top Listing
7 days ago
-1
0
Trending
Top 10 Low-Code Custom App Development Platforms in the Market – 2021
Custom Apps
7 days ago
1
0
Analyst Choice
A Billion Dollar Market of Low-Code & No-Code Application Platform. View By Analysts 2021
Analyst View
2 weeks ago
1
0
Analyst Choice
Top Performing No-Code & Low-Code Application Platforms by Leading Analyst # 2021
Analyst View
2 weeks ago
1
0
How to Choose the Right Low-Code App Development Platform – A Comprehensive View 2021
Comparison
2 weeks ago
1
0
Editor choice
How to Select & Evaluate Low-Code Platform. A Quick Guide 2021
Comparison
2 weeks ago
0
0
0 notes
Text
html { min-height: 100%; position: relative; } body { background-color: #000; font-family: 'Roboto Condensed', sans-serif; color: #fff; margin: 0 0 70px 0; padding: 0!important; height: 100%; display: inline-block; width: 100%; width: -moz-available; width: -webkit-fill-available; width: fill-available; } .Wallpaper { padding: 0 0 30% 0; background-size: 100%; background-repeat: no-repeat; background-color: #181821; border-radius: 5px; } .ConjuntoHeadCont { width: 100%; width: -moz-available; width: -webkit-fill-available; width: fill-available; position: relative; z-index: 1; } .SingleHead { float: left; width: 120px; margin: -85px 25px 0 15px; overflow: hidden; background: #06060882; background-color: #08090c; background-image: url(../img/lazyload.gif); background-repeat: no-repeat; background-position: 50% 50%; background-size: 40px; box-shadow: 0 5px 30px 3px #00000069; height: 175px; position: relative; border-radius: 4px; } .SingleContent { display: flex; flex-wrap: wrap; align-items: flex-start; align-content: center; box-sizing: border-box; margin: -45px 0 0 0; } .SingleHead img { width: 100%;} .SingleContent h1 { margin: 0; font-weight: 300; font-size: 35px; color: #fff; line-height: 30px; text-shadow: 1px 1px 1px #00000096; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; position: relative; top: -10px; padding: 0 10px 0 0; text-transform: capitalize; } @media screen and (max-width:600px) .SingleContent h1 { font-size: 27px; top: 0; } .Wallpaper { padding: 0 0 45% 0; } .SingleHead { float: left; width: 90px; margin: -55px 25px 0 15px; height: 130px; } @media screen and (max-width:500px) .perfilWallpaper a { bottom: 0; position: absolute; right: 70px; } @media screen and (max-width:480px) .critWallp .nota { margin: 0 0 0; top: 15px; left: 0; right: initial; border-radius: 0 6px 6px 0; } .SingleHead { position: relative; top: 5px; border-radius: 7px; } @media screen and (max-width:380px) .SingleContent h1 { font-size: 20px; top: 5px; } .Wallpaper { padding: 0 0 55% 0; }

مسلسل الموئسس عثمان
سنة الاصدار : : 2021
قصة المسلسل: قصة مسلسل المؤسس عثمان تدور أحداث المسلسل حول الغازي عثمان الأول مؤسس الدولة العثمانية، وعن قيام الدولة ونقلها من الفقر والضياع إلى القوة والصلابة من قبل عثمان وهو ثالث وأصغر أبناء أرطغرل، يخلف أباه بعد وفاته، ويسير على خطاه ليحقق انتصارات عظيمة، ويقوم بإنشاء الدولة العثمانية. ويعرض المسلسل أيضًا الصراعات بين الدولة العثمانية والمغول والتتار والصليبين والفرس والروم، والتحديات التي تواجه عثمان في سبيل تأسيس دولته وخاصة مع أبناء قبيلته، وخلافه مع عمه دوندار.
تصنيفات : مسلسلات تركية
الانواع : اكشن تاريخي دراما
2021
الممثلين : أوزجه تورار ..إيمره باسالاك.. بوراك أوزجيفيت
اضغط هنا للمشاهده
الحلقة 1
الحلقة 2
الحلقة 3
الحلقة 4
الحلقة 5
الحلقة 6
الحلقة 7
الحلقة 8
الحلقة 9
الحلقة 10
الحلقة 11
الحلقة 12
الحلقة 13
الحلقة 14
الحلقة 15
الحلقة 16
الحلقة 115/ 17
الحلقة 18
الحلقة 19
الحلقة 20
الحلقة 21
الحلقة 22
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .container { margin-top: 150px } body { background: #000; font-family: 'Open Sans', Arial, Helvetica, Sans-serif, Verdana, Tahoma } ul { list-style-type: none } a { color: #b63b4d; text-decoration: none } .accordion { width: 100%; max-width: 384px; margin: 30px auto 20px; background:#CC0000; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 0px } .accordion .link { cursor: pointer; display: block; padding: 15px 15px 15px 42px; color: black; font-size: 14px; font-weight: 700; border-bottom: 1px solid #CCC; position: relative; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease } .accordion li:last-child .link { border-bottom: 0 } .accordion li i { position: absolute; top: 16px; left: 12px; font-size: 18px; color: #595959; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease } .accordion li i.fa-chevron-down { right: 12px; left: auto; font-size: 16px } .accordion li.open .link { color: black; } .accordion li.open i { color: #595959; } .accordion li.open i.fa-chevron-down { -webkit-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg) } .submenu { display: none; background: black; font-size: 14px } .submenu li { border-bottom: 1px solid #4b4a5e; } .submenu a { display: block; text-decoration: none; color:#808080; padding: 12px; padding-left: 42px; -webkit-transition: all 0.25s ease; -o-transition: all 0.25s ease; transition: all 0.25s ease } .submenu a:hover { background:#fff; color:000; } #lightbox { position: fixed; width: 100%; height: 100%; top: 0px; left: 0px; background:transparent; display: none; } #lightbox.abrir { display: block; } #lightbox-content { position: absolute; width: 90%; height: 50vh; border-radius:5px; left: 5%; top: 23%; margin-left: 0%; margin-top: 0%; text-align: center; padding-top: 20px; } #fechar { position: absolute; right: 0; top: -20px; font-size: 35px; height: 20px; width: 20px; text-align: center; color: #ffffff; cursor: pointer; } @media(orientation:landscape){ #lightbox-content { position: absolute; width: 90%; height: 90vh; border-radius:5px; left: 5%; top: 7%; margin-left: 0; margin-top: 0; text-align: center; padding-top: 20px; } #fechar { position: absolute; right: 10px; top: -30px; font-size: 40px; } } $(function() { var Accordion = function(el, multiple) { this.el = el || {}; this.multiple = multiple || false; var links = this.el.find('.link'); links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown) } Accordion.prototype.dropdown = function(e) { var $el = e.data.el; $this = $(this), $next = $this.next(); $next.slideToggle(); $this.parent().toggleClass('open'); if (!e.data.multiple) { $el.find('.submenu').not($next).slideUp().parent().removeClass('open'); }; } var accordion = new Accordion($('#accordion'), false); });
×
const fs_BotoesLightbox = document.querySelectorAll(".fs-abrir-lightbox"); if(fs_BotoesLightbox){ for (var i=0; i < fs_BotoesLightbox.length; i++) { fs_BotoesLightbox[i].onclick = function(fs_VideoAtual){ const fs_VideoLightbox = fs_VideoAtual.currentTarget.getAttribute('data-video'); const fs_UrlVideo = "" + fs_VideoLightbox; const fs_ContentVideo = document.querySelector("#lightbox-content") fs_ContentVideo.innerHTML += '<iframe id="video-adicionado" width="100%" height="100%" sandbox="allow-same-origin allow-scripts" scrolling="no" style=" border-radius:5px;" src="'+ fs_UrlVideo +'" frameborder="0" allowfullscreen>'; document.querySelector("#lightbox").className = "abrir"; } } } // document.getElementById("fechar").addEventListener("click", function(e) { // document.getElementById("lightbox").className = ""; // document.getElementById("video-adicionado").remove(); // }); document.querySelector("#lightbox").addEventListener("click", function(e) { if (e.target.id == "fechar") { document.querySelector("#lightbox").className = ""; document.querySelector("#video-adicionado").remove(); } }); document.querySelector("#lightbox").addEventListener("click", function(e) { if (e.target.id == "lightbox") { document.querySelector("#lightbox").className = ""; document.querySelector("#video-adicionado").remove(); } });
0 notes
Text
Gluten-Free Crustless Sweet Potato Pie – Easy recipe
Print
.tasty-recipes-image { float: right; } .tasty-recipes-yield-scale { border: 1px solid #979599; border-radius: 2px; color: #979599; margin-left: 3px; padding: 0 4px; font-size: 0.7rem; } .tasty-recipes-scale-container { float: right; padding: 0 0 1rem; display: flex; } .tasty-recipes-scale-container .tasty-recipes-scale-label { text-transform: uppercase; font-size: 0.6rem; color: #979599; align-self: center; } .tasty-recipes-scale-container button { background: transparent; border: 1px solid #979599; border-radius: 2px; color: #979599; margin-left: 5px; padding: 2px 4px; } .tasty-recipes-scale-container button.tasty-recipes-scale-button-active { color: #353547; border-color: #353547; } .tasty-recipes-scale-container button:focus { outline: none; } .tasty-recipes-instructions-header { display: flex; flex-wrap: wrap; justify-content: space-between; align-items: baseline; margin: 2em 0; } .tasty-recipes-entry-content .tasty-recipes-instructions h3 { margin: 0 0 1rem 0; } @media only screen and (min-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-instructions h3 { margin: 0; } } /*Video Toggle button */ button[name="tasty-recipes-video-toggle"] { margin: 0; padding: 0; width: 86px; height: 30px; border-radius: 2px; border: #979599; display: inline-block; line-height: 20px; vertical-align: middle; text-align: center; font-size: 14px; background: #979599; } button[name="tasty-recipes-video-toggle"] span { padding: 0 4px; pointer-events: none; } button[name="tasty-recipes-video-toggle"][aria-checked="false"] :last-child, button[name="tasty-recipes-video-toggle"][aria-checked="true"] :first-child { background: #fff; color: #979599; border-radius: 2px; padding: 2px 4px; } button[name="tasty-recipes-video-toggle"][aria-checked="false"] :first-child, button[name="tasty-recipes-video-toggle"][aria-checked="true"] :last-child { color: #fff; } label[for="tasty-recipes-video-toggle"] { text-transform: uppercase; font-size: 0.6rem; padding-right: 8px; color: #979599; line-height: 30px; user-select: none; vertical-align: middle; -moz-user-select: none; -ms-user-select: none; -webkit-user-select: none; -o-user-select: none; } .tasty-recipe-responsive-iframe-container { margin: 10px 0; } .tasty-recipes-print-button { background-color: #666677; display: inline-block; padding-left: 1em; padding-right: 1em; padding-top: 0.5em; padding-bottom: 0.5em; text-decoration: none; } a.tasty-recipes-print-button { color: #fff; } a.tasty-recipes-print-button:hover { color: #fff; } .tasty-recipes-equipment { display: flex; flex-wrap: wrap; justify-content: space-evenly; } .tasty-recipes-equipment > h3 { flex: 0 0 100%; } .tasty-recipes-equipment .tasty-link-card { flex: 0 0 50%; padding: 1.5rem 1rem; text-align: center; } @media screen and (min-width: 500px) { .tasty-recipes-equipment .tasty-link-card { flex: 0 0 33%; } } .tasty-recipes-equipment .tasty-link-card p { font-weight: bold; font-size: 1em; margin-bottom: 0; } .tasty-recipes-equipment .tasty-link-card p a { color: initial; } .tasty-recipes-equipment .tasty-link-card span { font-size: 0.9em; } .tasty-recipes-rating.tasty-recipes-clip-10 { -webkit-clip-path: polygon(0 0, 10% 0%, 10% 100%, 0% 100%); clip-path: polygon(0 0, 10% 0%, 10% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-20 { -webkit-clip-path: polygon(0 0, 20% 0%, 20% 100%, 0% 100%); clip-path: polygon(0 0, 20% 0%, 20% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-30 { -webkit-clip-path: polygon(0 0, 30% 0%, 30% 100%, 0% 100%); clip-path: polygon(0 0, 30% 0%, 30% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-40 { -webkit-clip-path: polygon(0 0, 40% 0%, 40% 100%, 0% 100%); clip-path: polygon(0 0, 40% 0%, 40% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-50 { -webkit-clip-path: polygon(0 0, 50% 0%, 50% 100%, 0% 100%); clip-path: polygon(0 0, 50% 0%, 50% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-60 { -webkit-clip-path: polygon(0 0, 60% 0%, 60% 100%, 0% 100%); clip-path: polygon(0 0, 60% 0%, 60% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-70 { -webkit-clip-path: polygon(0 0, 70% 0%, 70% 100%, 0% 100%); clip-path: polygon(0 0, 70% 0%, 70% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-80 { -webkit-clip-path: polygon(0 0, 80% 0%, 80% 100%, 0% 100%); clip-path: polygon(0 0, 80% 0%, 80% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-90 { -webkit-clip-path: polygon(0 0, 90% 0%, 90% 100%, 0% 100%); clip-path: polygon(0 0, 90% 0%, 90% 100%, 0% 100%); } .tasty-recipes-nutrition ul { list-style-type: none; margin: 0; padding: 0; } .tasty-recipes-nutrition ul:after { display: block; content: ' '; clear: both; } .tasty-recipes-nutrition li { float: left; margin-right: 1em; } .tasty-recipes-plug { text-align: center; margin-bottom: 1em; display: flex; align-items: center; justify-content: center; } .tasty-recipes-plug a { text-decoration: none; box-shadow: none; } .tasty-recipes-plug a img { width: 150px; height: auto; margin: 5px 0 0 8px; display: inline-block; } @media print { .tasty-recipes-no-print, .tasty-recipes-no-print * { display: none !important; } } /* Bold recipe card styles. */ .tasty-recipes { border: 5px solid #666677; margin-top: 6em; margin-bottom: 4em; } .tasty-recipes.tasty-recipes-has-plug { margin-bottom: 1em; } .tasty-recipes-plug { margin-bottom: 4em; } .tasty-recipes-print-button { display: none; } .tasty-recipes-image-shim { height: 69.5px; clear: both; } .tasty-recipes-entry-header { background-color: #666677; color: #fff; text-align: center; padding-top: 35px; padding-bottom: 1.5em; padding-left: 2.5em; padding-right: 2.5em; } .tasty-recipes-entry-header.tasty-recipes-has-image { padding-top: 0px; } .tasty-recipes-entry-header .tasty-recipes-image { float: none; text-align: center; transform: translateY(-115px); margin-bottom: 1em; /* Decide if we need this */ } .tasty-recipes-entry-header .tasty-recipes-image img { -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; border: 5px solid #666677; height: 150px; width: 150px; display: inline-block; object-fit: cover; } .tasty-recipes-entry-header h2 { font-size: 2em; font-weight: 400; text-transform: lowercase; margin-bottom: 0; text-align: center; color: #fff; margin-top: 0; padding-top: 0; padding-bottom: 0; } .tasty-recipes-has-image .tasty-recipes-entry-header h2 { margin-top: -115px; } .tasty-recipes-entry-header hr { border: 1px solid #b7bbc6; background-color: #b7bbc6; margin-bottom: 1em; margin-top: 1em; } .tasty-recipes-entry-header div.tasty-recipes-rating { text-decoration: none; border: none; } .tasty-recipes-entry-header .tasty-recipes-rating:hover { text-decoration: none; } .tasty-recipes-entry-header div.tasty-recipes-rating { font-size: 1.375em; display: block; } .tasty-recipes-entry-header .tasty-recipes-rating p { margin-bottom: 0; } .tasty-recipes-entry-header span.tasty-recipes-rating { margin-left: 0.25em; margin-right: 0.25em; color: #fff; } .tasty-recipes-entry-header .rating-label { font-style: italic; color: #b7bbc6; font-size: 0.6875em; display: block; } .tasty-recipes-entry-header .tasty-recipes-details { margin-top: 1em; } .tasty-recipes-entry-header .tasty-recipes-details ul { list-style-type: none; margin: 0; } .tasty-recipes-entry-header .tasty-recipes-details ul li { display: inline-block; margin-left: 0.5em; margin-right: 0.5em; font-size: 1em; line-height: 2.5em; color: #fff; } @media only screen and (max-width: 520px) { .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { height: 0.8em; margin-top: 0.4em; } .tasty-recipes-entry-header .tasty-recipes-details ul li { font-size: 0.875em; line-height: 1.75em; } } @media only screen and (min-width: 520px) { .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { height: 1em; margin-top: 0.6em; } .tasty-recipes-entry-header .tasty-recipes-details ul li { font-size: 1em; line-height: 2.5em; } } .tasty-recipes-entry-header .tasty-recipes-details .tasty-recipes-label { font-style: italic; color: #b7bbc6; margin-right: 0.125em; } .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { vertical-align: top; margin-right: 0.2em; display: inline-block; color: #FFF; } .tasty-recipes-entry-header .tasty-recipes-details .author a { color: inherit; text-decoration: underline; } .tasty-recipes-entry-content { padding-top: 1.25em; } .tasty-recipes-entry-content .tasty-recipes-buttons { margin-bottom: 1.25em; margin-left: 1.25em; margin-right: 1.25em; } .tasty-recipes-entry-content .tasty-recipes-buttons:after { content: ' '; display: block; clear: both; } .tasty-recipes-entry-content .tasty-recipes-button-wrap { width: 50%; display: inline-block; float: left; box-sizing: border-box; } .tasty-recipes-entry-content .tasty-recipes-buttons a { text-transform: uppercase; text-align: center; display: block; color: #fff; background-color: #666677; font-size: 1em; line-height: 1.375em; padding-top: 1em; padding-bottom: 1em; font-weight: bold; margin-top: 0; border: none; border-radius: 0; text-decoration: none; } .tasty-recipes-entry-content a img { box-shadow: none; -webkit-box-shadow: none; } .tasty-recipes-entry-content .tasty-recipes-buttons a:hover { background-color: #979599; text-decoration: none; } .tasty-recipes-entry-content .tasty-recipes-buttons img { vertical-align: top; } .tasty-recipes-entry-content .tasty-recipes-buttons .svg-print, .tasty-recipes-entry-content .tasty-recipes-buttons .svg-pinterest { height: 1.25em; margin-right: 0.375em; margin-bottom: 0; background: none; display: inline-block; vertical-align: middle; } @media only screen and (min-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-button-wrap:first-child { padding-right: 0.625em; } .tasty-recipes-entry-content .tasty-recipes-button-wrap:last-child { padding-left: 0.625em; } } @media only screen and (max-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-button-wrap { width: 100%; } .tasty-recipes-entry-content .tasty-recipes-button-wrap:nth-child(2) { padding-top: 1em; } } .tasty-recipes-entry-content h3 { text-transform: uppercase; font-size: 0.75em; color: #979599; margin-bottom: 1.5em; } .tasty-recipes-entry-content h4 { font-size: 1em; padding-top: 0; margin-bottom: 1.5em; margin-top: 1.5em; } .tasty-recipes-entry-content hr { background-color: #eae9eb; border: 1px solid #eae9eb; margin-top: 1em; margin-bottom: 1em; } .tasty-recipes-entry-content .tasty-recipes-description, .tasty-recipes-entry-content .tasty-recipes-ingredients, .tasty-recipes-entry-content .tasty-recipes-instructions, .tasty-recipes-entry-content .tasty-recipes-keywords { padding-left: 1.25em; padding-right: 1.25em; } .tasty-recipes-entry-content .tasty-recipes-description p { margin-bottom: 1em; } .tasty-recipes-entry-content .tasty-recipes-ingredients ul, .tasty-recipes-entry-content .tasty-recipes-instructions ul { list-style-type: none; margin-left: 0; margin-bottom: 1.5em; padding: 0; } .tasty-recipes-entry-content .tasty-recipes-ingredients ul li, .tasty-recipes-entry-content .tasty-recipes-instructions ul li { margin-bottom: 0.625em; list-style-type: none; position: relative; margin-left: 1.5em; line-height: 1.46; } .tasty-recipes-entry-content .tasty-recipes-ingredients ul li:before, .tasty-recipes-entry-content .tasty-recipes-instructions ul li:before { background-color: #666677; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 0.5em; width: 0.5em; display: block; content: ' '; left: -1.25em; top: 0.375em; position: absolute; } .tasty-recipes-entry-content .tasty-recipes-ingredients ol, .tasty-recipes-entry-content .tasty-recipes-instructions ol { counter-reset: li; margin-left: 0; padding: 0; } .tasty-recipes-entry-content .tasty-recipes-ingredients ol > li, .tasty-recipes-entry-content .tasty-recipes-instructions ol > li { list-style-type: none; position: relative; margin-bottom: 1em; margin-left: 1.5em; line-height: 1.46; } .tasty-recipes-entry-content .tasty-recipes-ingredients ol > li:before, .tasty-recipes-entry-content .tasty-recipes-instructions ol > li:before { content: counter(li); counter-increment: li; position: absolute; background-color: #666677; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 1.45em; width: 1.45em; color: #fff; left: -1.25em; transform: translateX(-50%); line-height: 1.5em; font-size: 0.6875em; text-align: center; top: 0.1875em; } .tasty-recipes-entry-content .tasty-recipes-ingredients li li, .tasty-recipes-entry-content .tasty-recipes-instructions li li { margin-top: 0.625em; } .tasty-recipes-entry-content .tasty-recipes-ingredients li ul, .tasty-recipes-entry-content .tasty-recipes-ingredients li ol, .tasty-recipes-entry-content .tasty-recipes-instructions li ul, .tasty-recipes-entry-content .tasty-recipes-instructions li ol { margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-equipment { padding-left: 1.25em; padding-right: 1.25em; } .tasty-recipes-entry-content .tasty-recipe-video-embed ~ .tasty-recipes-equipment { padding-top: 1em; } .tasty-recipes-entry-content .tasty-recipes-notes { padding: 1.25em; background-color: #edf0f2; } .tasty-recipes-entry-content .tasty-recipes-notes ol { counter-reset: li; margin-left: 0; padding: 0; } .tasty-recipes-entry-content .tasty-recipes-notes ul { margin-left: 0; padding: 0; } .tasty-recipes-entry-content .tasty-recipes-notes p, .tasty-recipes-entry-content .tasty-recipes-notes ul, .tasty-recipes-entry-content .tasty-recipes-notes ol { background-color: #fff; padding-left: 1.5625em; padding-right: 1.5625em; padding-top: 1.25em; padding-bottom: 1.25em; margin-bottom: 1.5em; position: relative; -webkit-clip-path: polygon(20px 0, 100% 0, 100% 100%, 0 100%, 0 20px); clip-path: polygon(20px 0, 100% 0, 100% 100%, 0 100%, 0 20px); } @media only screen and (min-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-notes ul, .tasty-recipes-entry-content .tasty-recipes-notes ol { margin-left: 2em; } .tasty-recipes-entry-content .tasty-recipes-notes p, .tasty-recipes-entry-content .tasty-recipes-notes ul li, .tasty-recipes-entry-content .tasty-recipes-notes ol li { padding-left: 2.5em; } .tasty-recipes-entry-content .tasty-recipes-notes ul li, .tasty-recipes-entry-content .tasty-recipes-notes ol li { position: relative; list-style: none; padding-top: 1em; margin-left: 0; margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-notes p:before, .tasty-recipes-entry-content .tasty-recipes-notes ul li:before { content: 'i'; display: block; background-color: #666677; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 1.3em; width: 1.3em; font-size: 0.75em; line-height: 1.3em; text-align: center; color: #fff; position: absolute; left: 1.167em; top: 1.9em; } .tasty-recipes-entry-content .tasty-recipes-notes ol > li:before { content: counter(li); counter-increment: li; position: absolute; background-color: #666677; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 1.45em; width: 1.45em; color: #fff; left: 2em; transform: translateX(-50%); line-height: 1.5em; font-size: 0.6875em; text-align: center; top: 2em; } } .tasty-recipes-entry-content .tasty-recipes-notes p:last-child { margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-other-details { background-color: #edf0f2; padding: 0 1.25em 1.25em; } .tasty-recipes-entry-content .tasty-recipes-other-details ul { color: #666677; display: flex; flex-wrap: wrap; font-size: 0.85rem; justify-content: center; list-style: none; margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-other-details ul li { margin: 0 0.5rem; list-style: none; } .tasty-recipes-entry-content .tasty-recipes-other-details ul li .tasty-recipes-label { font-style: italic; } .tasty-recipes-entry-content .tasty-recipes-other-details .detail-icon { color: #666677; vertical-align: top; margin-right: 0.2em; display: inline-block; } @media only screen and (max-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-other-details .detail-icon { height: 0.8em; margin-top: 0.4em; } .tasty-recipes-entry-content .tasty-recipes-other-details ul li { font-size: 0.875em; line-height: 1.75em; } } @media only screen and (min-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-other-details .detail-icon { height: 1em; margin-top: 0.8em; } .tasty-recipes-entry-content .tasty-recipes-other-details ul li { font-size: 1em; line-height: 2.5em; } } .tasty-recipes-entry-content .tasty-recipes-keywords { background-color: #edf0f2; padding-bottom: 1em; padding-top: 1em; } .tasty-recipes-entry-content .tasty-recipes-keywords p { font-size: 0.7em; font-style: italic; color: #979599; margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-keywords p span { font-weight: bold; } .tasty-recipes-nutrifox { text-align: center; margin: 0; } .nutrifox-label { background-color: #edf0f2; } .tasty-recipes-nutrifox iframe { width: 100%; display: block; margin: 0; } .tasty-recipes-entry-content .tasty-recipes-nutrition { padding: 1.25em; color: #666677; } .tasty-recipes-nutrition .tasty-recipes-label { font-style: italic; color: #b7bbc6; margin-right: 0.125em; font-weight: 400; } .tasty-recipes-nutrition ul { text-align: center; } .tasty-recipes-nutrition li { float: none; display: inline-block; line-height: 2em; } .tasty-recipes-entry-footer { background-color: #666677; padding-top: 1.5625em; padding-bottom: 1.25em; padding-left: 2.5em; padding-right: 2.5em; text-align: center; } .tasty-recipes-entry-footer .tasty-recipes-footer-content { display: inline-block; } .tasty-recipes-entry-footer img, .tasty-recipes-entry-footer svg { width: 65px; color: #FFF; } .tasty-recipes-entry-footer h3 { color: #b7bbc6; font-size: 1.25em; line-height: 2.25em; margin-top: 0.5em; margin-bottom: 0.125em; padding: 0; line-height: 1em; } .tasty-recipes-entry-footer p { margin-bottom: 0; color: #fff; font-size: 0.75em; } .tasty-recipes-entry-footer p a { color: #fff; text-decoration: underline; box-shadow: none; border-bottom: none; } .tasty-recipes-entry-footer:after { content: ' '; display: block; clear: both; } @media only screen and (max-width: 520px) { .tasty-recipes-entry-footer h3 { margin-top: 0.5em; margin-bottom: 0.5em; } .tasty-recipes-entry-footer { text-align: center; } } @media only screen and (min-width: 520px) { .tasty-recipes-entry-footer img, .tasty-recipes-entry-footer svg { float: left; } .tasty-recipes-entry-footer h3, .tasty-recipes-entry-footer p { margin-left: 90px; clear: none; text-align: left; } } /* Print view styles */ .tasty-recipes-print-view { font-size: 11px; background-color: #fff; } .tasty-recipes-print-view .tasty-recipes-print-button { display: inline-block; } .tasty-recipes-print { padding: 0; font-size: 11px; } .tasty-recipes-print-view .tasty-recipes { margin-top: 1em; } .tasty-recipes-print .tasty-recipes-entry-header { background-color: inherit; color: inherit; padding-bottom: 0; padding-left: 1em; padding-right: 1em; padding-top: 1em; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-image { float: right; transform: none; } .tasty-recipes-print.tasty-recipes-has-image .tasty-recipes-entry-header h2 { margin-top: 0; } .tasty-recipes-print .tasty-recipes-entry-header h2 { color: inherit; margin-bottom: 0.5em; } .tasty-recipes-print .tasty-recipes-entry-header hr { display: none; } .tasty-recipes-print .tasty-recipes-entry-header span.tasty-recipes-rating { color: #000; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul { padding: 0; clear: none; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul li { line-height: 1.5em; color: #000; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { display: none; } .tasty-recipes-print .tasty-recipes-entry-content img { max-width: 50%; height: auto; } .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-ingredients ul li, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-ingredients ol li { margin-bottom: 0.25em; line-height: 1.1; } .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-instructions ul li, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-instructions ol li { margin-bottom: 0.5em; line-height: 1.1; } .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-ingredients ul li:before, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-instructions ul li:before { top: 0.3em; } .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-ingredients ol li:before, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-instructions ol li:before { top: 0; } .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-notes p, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-notes ul li, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-notes ol li { padding-top: 0; padding-bottom: 0; background-color: #edf0f2; clip-path: none; } .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-notes p:before, .tasty-recipes-print .tasty-recipes-entry-content .tasty-recipes-notes ul li:before { top: 0; clip-path: none; margin-bottom: 0.5em; } @media print { .tasty-recipes-print .tasty-recipes-entry-footer img { display: none; } } .tasty-recipes-print .tasty-recipes-source-link { text-align: center; }
Gluten-Free Crustless Sweet Potato Pie – Easy recipe
Author: James Cook
Prep Time: 10
Cook Time: 20
Total Time: 30
Yield: 2
Diet: Gluten Free
Print Recipe
Pin Recipe
Description
In this recipe, we will present how to make Crustless Sweet Potato Pie… An easy one, yet delicious, made with sweet potatoes, a brown sugar-oat crumble topping and without a crust.! Since there is no crust, this dessert is a healthier alternative and super easy to make!
Ingredients
2 large eggs
1/8 cup almond milk
½ teaspoon chopped fresh parsley
1/8 teaspoon salt
1/16 teaspoon ground black pepper
1 small tomato seeded and diced
1/8 cup grated sweet potato
2 tablespoons crumbled goat cheese
1 tablespoon peeled and diced red onion
2 cups water
Cooking oil
Instructions
In a bowl, whisk eggs, almond milk, parsley, salt, and pepper. Stir in tomato, sweet potato, goat cheese, and onion. Set aside.
Add egg mixture to a glass dish greased with oil.
Add water to the Instant Pot. Insert steam rack. Place dish with egg mixture on steam rack. Lock lid.
Press Manual or Pressure Cooker button and adjust cook time to 8 minutes.
When timer beeps, let pressure release naturally for 10 minutes. Quickly release any additional pressure until float valve drops and then unlock lid.
Remove dish from pot and let sit 10 minutes. Slice and serve warm.
Notes
Give this pie an extra-special touch by adding a dollop of sugar-free whipped topping!
Category: Breakfast, Vegetarian
Nutrition
Serving Size: 2
Calories: 190
Fat: 13.7g
Carbohydrates: 6.1g
Protein: 11.6g
Did you make this recipe?
Tag @foodandmealcom on Instagram and hashtag it #FoodAndMeal
via WordPress https://ift.tt/2DStqhI
1 note
·
View note
Text
prev theme
<!--
NIGHT CHANGES BY BREKKYKID
27 februari 2015
find me on my other blog BUSTEDLY
-->
<head>
{block:Description}
<meta name="description" content="{MetaDescription}" />
{/block:Description}
<title>{block:TagPage}{Tag} - {/block:TagPage} {block:SearchPage}{lang:Search results for SearchQuery} - {/block:SearchPage}{block:PostSummary}{PostSummary} - {/block:PostSummary}{Title}</title>
<link rel="shortcut icon" href="{favicon}"/>
<link rel="alternate" type="application/rss+xml" title="{Title} RSS" href="{RSS}"/>
<link rel="stylesheet" href="http://static.tumblr.com/hznqxps/ivOmgjf8v/normalize.css" />
<meta name="image:background" content="" />
<meta name="image:banner" content="" />
<meta name="color:title" content="#000"/>
<meta name="color:links" content="#000"/>
<meta name="color:links hover" content="#fff"/>
<meta name="color:posts border" content="#aaa"/>
<meta name="color:posts background" content="#fff"/>
<meta name="color:title background" content="#fff"/>
<meta name="color:text selection" content="#888"/>
<meta name="color:text selection text" content="#000"/>
<meta name="color:text" content="#444"/>
<meta name="color:navlinks" content="#000"/>
<meta name="color:navlinks hover" content="#fff"/>
<meta name="color:grid" content="#444"/>
<meta name="color:perma text" content="#000"/>
<meta name="color:perma text hover" content="#000"/>
<meta name="color:tooltips" content="#000"/>
<meta name="color:tooltips text" content="#fff"/>
<meta name="color:tooltips border" content="#000"/>
<meta name="color:scrollbar" content="#eeeeee"/>
<meta name="color:scrollbar border" content="#fff"/>
<meta name="if:arial font" content="0" />
<meta name="if:2 column" content="1" />
<meta name="if:title background" content="1"/>
<meta name="if:tooltip title" content="1" />
<meta name="if:navlinks tooltips" content="1" />
<meta name="if:posts transparent" content="0" />
<meta name="if:posts border" content="1" />
<meta name="if:tooltip shadows" content="0" />
<meta name="if:grid background" content="1" />
<meta name="if:black cursor" content="0" />
<meta name="if:banner" content="0" />
<meta name="if:stretched background" content="0"/>
<meta name="if:show custom link 1" content="0" />
<meta name="if:show custom link 2" content="0" />
<meta name="if:show custom link 3" content="0" />
<meta name="font:text" content="Courier New" />
<meta name="select:grid size" content="25px" title="25px">
<meta name="select:grid size" content="20px" title="20px">
<meta name="select:grid size" content="15px" title="15px">
<meta name="select:grid size" content="10px" title="10px">
<meta name="select:grid size" content="5px" title="5px">
<meta name="text:background" content="add the background-image link here" />
<meta name="text:cursor" content="add the cursor link here" />
<meta name="text:title tooltip" content="add something" />
<meta name="text:home tooltip" content="refresh" />
<meta name="text:ask tooltip" content="ask" />
<meta name="text:links tooltip" content="links" />
<meta name="text:archive tooltip" content="archive" />
<meta name="text:link1 url" content="/" />
<meta name="text:link1 title" content="link1" />
<meta name="text:link1 tooltip" content="link1" />
<meta name="text:link2 url" content="/" />
<meta name="text:link2 title" content="link2" />
<meta name="text:link2 tooltip" content="link2" />
<meta name="text:link3 url" content="/" />
<meta name="text:link3 title" content="link3" />
<meta name="text:link3 tooltip" content="link3" />
<script type="text/javascript"
src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.3");
google.setOnLoadCallback(function() {
jQuery(function($) {
// do some stuff here, eg load your tweets, ...
});
});
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="http://static.tumblr.com/iuw14ew/VSQma1786/jquery.style-my-tooltips.js"></script>
<script>
(function($){
$(document).ready(function(){
$("a[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:10,
tip_fade_speed:300,
attribute:"title"
});
});
})(jQuery);
</script>
<style type="text/css">
#s-m-t-tooltip{
max-width:300px;
margin:15px;
padding:3px 8px 3px 8px;
border:1px solid {color:tooltips border};
border-radius:0px;
background:{color:tooltips};
color:{color:tooltips text};
z-index:9999;
font-family: {font:Text};
{block:Ifarialfont}
font-family: arial;
{/block:Ifarialfont}
font-size:8px;
letter-spacing:2px;
text-transform:uppercase;
text-align: center;
{block:iftooltipshadows} box-shadow:rgba(0,0,0,0.10)5px 5px {/block:iftooltipshadows}
}
body {
font-size: 11px;
color: {color:text};
font-family: {font:Text};
{block:Ifarialfont}
font-family: arial;
{/block:Ifarialfont}
background: fixed;
background-image:url({image:Background});
background: {color:background};
background-image:url({text:background});
{block:Ifgridbackground}
background: fixed;
background-size: {select:grid size} {select:grid size};
background-image:repeating-linear-gradient(0deg, {color:grid}, {color:grid} 1px, transparent 1px, transparent 40px),repeating-linear-gradient(-90deg, {color:grid}, {color:grid} 1px, transparent 1px, transparent 40px);
{/block:Ifgridbackground}
{block:ifstretchedbackground}
background-size: cover;
{/block:ifstretchedbackground}
{block:ifnotstretchedbackground}
background-repeat:repeat;
{/block:ifnotstretchedbackground}
cursor: url({text:cursor}), auto;
{block:Ifblackcursor}
cursor:url(http://media.tumblr.com/tumblr_lqs4qdUu8n1qfoi4t.png), auto;
{/block:Ifblackcursor}
}
a {
color: {color:text};
font-size: 11px;
text-decoration: none;
}
a:hover {
color: {color:links hover};
cursor: url({text:cursor}), progress;
{block:Ifblackcursor}
cursor:url(http://static.tumblr.com/bcpenwm/8sInbxu65/cursorhover.png), progress;
{/block:Ifblackcursor}
}
iframe#tumblr_controls{
z-index:9;
opacity:0.5;
-webkit-filter:invert(100%);
top:0px;
right:8px;
position:fixed;
}
iframe#tumblr_controls {
right:3px;
position:fixed;
-webkit-transition:opacity 0.7s linear;opacity:0.2;
-webkit-transition: all 0.8s ease-out;
-moz-transition:all 0.8s ease-out; transition:all 0.8s ease-out; z-index:99999
}
iframe#tumblr_controls:hover {
-webkit-transition:opacity 0.7s linear; opacity:1.0;
-webkit-transition:all 0.4s ease-out;
-moz-transition:all 0.4s ease-out; transition: all 0.4s ease-out; z-index:99999;
}
::-webkit-scrollbar {
width: 10px;
height: 3px;
background: {color:scrollbar border};
}
::-webkit-scrollbar-thumb {
background-color:{color:scrollbar};
border: 4px solid {color:scrollbar border};
}
::selection {
background: {color:text selection};
color: {color:text selection text};
}
::-moz-selection {
background: {color:text selection};
color: {color:text selection text};
}
#content {
position: absolute;
height: 100%;
margin-top: -20px;
{block:If2Column}
width:750px;
margin-left: 25%;
{/block:If2Column}
{block:ifnot2Column}
width:1000px;
margin-left: 15%;
{/block:ifnot2Column}
{block:permalinkpage}
width:650px;
{/block:permalinkpage}
}
.post {
position:relative;
text-align:justify;
font-size: 11px;
text-align:left;
z-index:999;
width:250px;
{block:PermalinkPage}
width:500px;
margin-top:15px;
margin-left:13px;
z-index:999;
z-index: 9;
{/block:PermalinkPage}
background: {color:posts background};
margin-right: 32px;
margin-left: 32px;
margin: 25px;
padding-bottom: 0px;
float: left;
padding: 10px;
-moz-transition-duration:0.5s;
-webkit-transition-duration:0.5s;
-o-transition-duration:0.5s;
{block:ifpoststransparent} background: transparent; {/block:ifpoststransparent}
{block:ifpostsborder} border: solid 1px {color:posts border}; {/block:ifpostsborder}
}
.perma {
width:238px;
min-height:10px;
font-size:10px;
background-color:transparent;
text-align:right;
z-index:999;
margin-top:1px;
line-height: 10px;
margin-left:8px;
padding:3px;
}
.perma a {
color:{color:perma text};
background: transparent;
}
.perma a:hover {
color:{color:perma text hover};
}
#header {
background: transparent;
position: RELATIVE;
width: 300px;
min-height: 100px;
border:0px solid {color:header border};
margin-top: 40px;
font-family: {font:Text};
{block:Ifarialfont}
font-family: arial;
{/block:Ifarialfont}
margin-left: 55%;
{block:ifnot2Column}
margin-left: 69%;
{/block:ifnot2Column}
}
.text {
text-align: left;
background:transparent;
font-family: {font:Text};
{block:Ifarialfont}
font-family: arial;
{/block:Ifarialfont}
font-style: italic;
font-size: 11px;
padding: 5px;
margin-bottom: 0px;
color: {color:title};
}
.title {
text-align: right;
background: transparent;
border: 0px solid {color:header border};
font-family: {font:Text};
{block:Ifarialfont}
font-family: arial;
{/block:Ifarialfont}
font-style: none;
text-transform:uppercase;
width: auto;
padding: 5px;
width:290px;
margin-left: -90px;
min-width: 10px;
margin-bottom: 2px;
{block:ifheadertransparent} background: transparent; {/block:ifheadertransparent}
}
.links {
text-align: right;
margin-top: 5px;
border: 0px solid {color:header border};
width: 400px;
margin-left: -190px;
margin-bottom: 10px;
{block:ifheadertransparent} background: transparent; {/block:ifheadertransparent}
}
.links a {
margin-left: 0px;
padding:3px;
color: {color:navlinks};
background:;
background: transparent;
display:inline-block;
}
.links a:hover {
color:{color:navlinks hover};
opacity:.7;
text-shadow: 0 0 0.3em {color:navlinks shadow hover};
}
.description {
border: 0px solid {color:header border};
width:400px;
margin-left: -200px;
min-width: 10px;
text-align: right;
padding: 5px;
{block:ifheadertransparent} background: transparent; {/block:ifheadertransparent}
}
.pagination {
display: none;
}
#info {
margin-top: 20px;
width: 230px;
padding: 10px;
}
#postnotes {
margin-bottom: 5px;
margin-top: 5px;
}
.tags {
border-bottom: solid 1px {color:posts border} ;
margin-top: 5px;
margin-bottom: 5px;
padding-bottom: 5px;
}
.pagination {
display: none;
}
.audio {
width:250px;
padding-bottom:1px;
{block:PermalinkPage}
width:500px;
padding-bottom:110px;
{/block:PermalinkPage}}
.albumart {
position:absolute;
width:50px;
height:50px;
{block:PermalinkPage}
width:150px;
height:150px;
{/block:PermalinkPage}}
.albumart img {
float:left;
width:50px;
height:50px;
{block:PermalinkPage}
width:150px;
height:150px;
{/block:PermalinkPage}}
.playbox {
opacity:0.6;
width:27px;
height:30px;
overflow:hidden;
position:absolute;
z-index:2;
margin-left:11px;
margin-top:12px;
{block:PermalinkPage}
margin-left:60px;
margin-top:61px;
{/block:PermalinkPage}}
.stuff {
margin-top:2px;
line-height:12px;
font-size:10px;
text-transform:uppercase;
margin-left:58px;
{block:PermalinkPage}
margin-left:158px;
{/block:PermalinkPage}}
blockquote {
border-left:solid 1px {color:links};
padding-left: 10px;
margin-left: 10px;
}
blockquote p {
display:block;
}
blockquote img {
max-width:220px;
}
.text-title {
text-align: center;
font-family: {select:font text};
border-bottom: 1px solid {color:posts border};
font-size: 13px;
padding: 5px;
margin-bottom: 0px;
color: {color:text};
}
.odd, .even {
padding:2px;
}
.odd {
background-color:transparent;
color:{color:text};
}
#credit {
position:fixed;
color:{color:links};
text-transform:uppercase;
font-size:10px;
font-family: {font:Text};
{block:Ifarialfont}
font-family: arial;
{/block:Ifarialfont}
background-color:transparent;
right:10px;
bottom:10px;
padding:5px;
opacity:1;
border:0px solid {color:links};
}
{CustomCSS}</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script src="http://static.tumblr.com/6hsqxdt/vmwm2rb4g/infinitescrolling.js"></script><script src="http://static.tumblr.com/6hsqxdt/QBym35odk/jquery.masonry.js"></script>
<script>
$(function(){
var $container = $('#content');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector: '.post',
});
});
$container.infinitescroll({
itemSelector : ".post",
navSelector : "div.pagination",
nextSelector : ".pagination a#next",
loadingImg : "",
loadingText : "<em></em>",
bufferPx : 10000,
extraScrollPx: 12000,
},
// trigger Masonry as a callback
function( newElements ) {
var $newElems = $( newElements ).css({ opacity: 0 });
// ensure that images load before adding to masonry layout
$newElems.imagesLoaded(function(){
$newElems.animate({ opacity: 1 });
$container.masonry( 'appended', $newElems, true );
});
}
);
});
</script>
</head>
<body>
<div id="header">
{block:ifbanner}
<a title="tooltip text" href="/"><img style="width:250px; margin-left:-40px;" src="{image:banner}"/>
{/block:ifbanner}
{block:ifnotbanner}
<div class="title">
<a {block:iftooltiptitle} title="{text:title tooltip}" {/block:iftooltiptitle} href="{Permalink}" style="font-size: 22px; {block:iftitlebackground}background:{color:title background};{/block:iftitlebackground} color: {color:title};">{Title}</a>
</div>
{/block:ifnotbanner}
<div class="description">
<a style="color: {color:text};">{description}</a>
</div>
<div class="links">
<a {block:ifnavlinkstooltips}title="{text:home tooltip}"{/block:ifnavlinkstooltips} href="/">home</a>
<a {block:ifnavlinkstooltips}title="{text:ask tooltip}"{/block:ifnavlinkstooltips} href="/ask">message</a>
<a {block:ifnavlinkstooltips}title="{text:archive tooltip}"{/block:ifnavlinkstooltips} href="/archive">archive</a>
{block:ifshowcustomlink1}<a {block:ifnavlinkstooltips}title="{text:link1 tooltip}"{/block:ifnavlinkstooltips} href="{text:link1 url}">{text:link1 title}<l></l></a>{/block:ifshowcustomlink1}
{block:ifshowcustomlink2}<a {block:ifnavlinkstooltips}title="{text:link2 tooltip}"{/block:ifnavlinkstooltips} href="{text:link2 url}">{text:link2 title}<l></l></a>{/block:ifshowcustomlink2}
{block:ifshowcustomlink3}<a {block:ifnavlinkstooltips}title="{text:link3 tooltip}"{/block:ifnavlinkstooltips} href="{text:link3 url}">{text:link3 title}<l></l></a>{/block:ifshowcustomlink3}
<a {block:ifnavlinkstooltips}title="credit"{/block:ifnavlinkstooltips} href="brekkykid.tumblr.com">credit</a>
</div>
</div>
<div id="content">
{block:Posts}
<div class="post">
{block:Text}
<div class="text">
{block:Title}<div class="text-title">{Title}</a></div>{/block:Title}<p>
{Body}
</div>
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Text}
{block:Photo}
{block:IndexPage}
<a href="{permalink}"><img src="{PhotoURL-500}" width="250"/></a>
{/block:IndexPage}
{block:permalinkpage}
{LinkOpenTag}<center>
<img src="{PhotoURL-HighRes}" alt="{PhotoAlt}" width="500px;"/>
{LinkCloseTag}</center>
{/block:permalinkpage}
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Photo}
{block:Photoset}
{block:IndexPage}
{Photoset-250}
{/block:IndexPage}
{block:permalinkpage}
{Photoset-500}
{/block:permalinkpage}
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Photoset}
{block:Quote}
<div class="quote">
<div style="font-style: italic;">
"{Quote}" <P>
</div>
- {source}
</div>
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Quote}
{block:Video}
{block:If2Column}
{Video-250}
{/block:If2Column}
{block:IfNot2Column}
{Video-500}
{/block:IfNot2Column}<br>
{PlayCountWithLabel}
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Video}
{block:Link}
<h1><a href="{URL}" class="link" {Target}>{Name}</a></h1>
{block:Description}{Description}{/block:Description}
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Link}
{block:Chat}
<div class="chat">
{block:Title}<div class="text-title">{Title}</a></div>{/block:Title}<p>
{block:Lines}
<div class="{Alt}"><p>
{block:Label}
<strong>{Label}</strong>
{/block:Label}
{Line} </p></div>
{/block:Lines}
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Chat}
{block:Audio}
<div class="audio">{block:AlbumArt}<div class="albumart"><img src="{AlbumArtURL}"></div>{/block:AlbumArt}<div class="playbox">{block:AudioPlayer}{AudioPlayerWhite}{/block:AudioPlayer}</div><div class="stuff"><b>Artist:</b> <span{block:Artist} style="display:none;"{/block:Artist}>Unknown</span>{block:Artist}{Artist}{/block:Artist}<br><b>Title:</b> <span{block:TrackName} style="display:none;"{/block:TrackName}>Unknown</span>{block:TrackName}{TrackName}{/block:TrackName}<br><b>Album:</b> <span{block:Album} style="display:none;"{/block:Album}>Unknown</span>{block:Album}{Album}{/block:Album}{block:PlayCount}<br><b>Plays:</b> {FormattedPlayCount}{/block:PlayCount}</div>
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
</div>
{/block:Audio}
{block:Answer}
{Asker}: {Question}<p>
<div style="border: 1px solid {color:posts border}; padding 3px;"></div>
{Answer}
{block:IndexPage}
<div class="perma"><a href="{Permalink}">{NoteCount}</a>, <a href="{ReblogURL}">RBLG</a></div>
{/block:IndexPage}
{/block:Answer}
{block:PermalinkPage}
{caption}
<br>
{block:Date}<b>posted:</b> {TimeAgo} {/block:Date} <br>
{block:NoteCount} <b>notes:</b> {NoteCount} notes{/block:NoteCount}<br>
{block:RebloggedFrom}<b>source:</b> <a href="{ReblogRootURL}">{ReblogRootName}</a> <br>
<b>reblogged from:</b> <a href="{ReblogParentURL}">{ReblogParentName}</a>{/block:RebloggedFrom}<br>
{block:HasTags}<b>tags:</b> {block:Tags}{/block:Tags}{/block:HasTags}
{block:NoteCount} <div style="text-align:center; margin:5px"></div>{/block:NoteCount}
{/block:PermalinkPage}
{block:HasTags}{block:permalinkpage}
<div class="tags">
{block:Tags}<a href="http://tumblr.com/tagged/{Tag}" target="blank">#{Tag}</a> {/block:Tags}
</div>{/block:permalinkpage}
{/block:HasTags}
{block:PostNotes}
<div id="postnotes">{PostNotes}</div>
{/block:PostNotes}</div>{/block:Posts}
</div></div>
{block:Date}
{/block:Date}
{block:ContentSource}
<!-- {SourceURL}{block:SourceLogo}<img src="{BlackLogoURL}"
width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}{SourceLink}{/block:NoSourceLogo} -->
{/block:ContentSource}
</div>
{/block:Posts}
</div>
<div class="pagination">
{block:Pagination}{block:PreviousPage}<a href="{PreviousPage}">previous</a> ·{/block:PreviousPage} {block:NextPage}<a href="{NextPage}" id="next">next</a>{/block:NextPage}{/block:Pagination}
</div>
<div id="credit">
<a href="http://brekkykid.tumblr.com" title="theme by brekkykid">©</a></div>
</body>
</html>
1 note
·
View note
Text
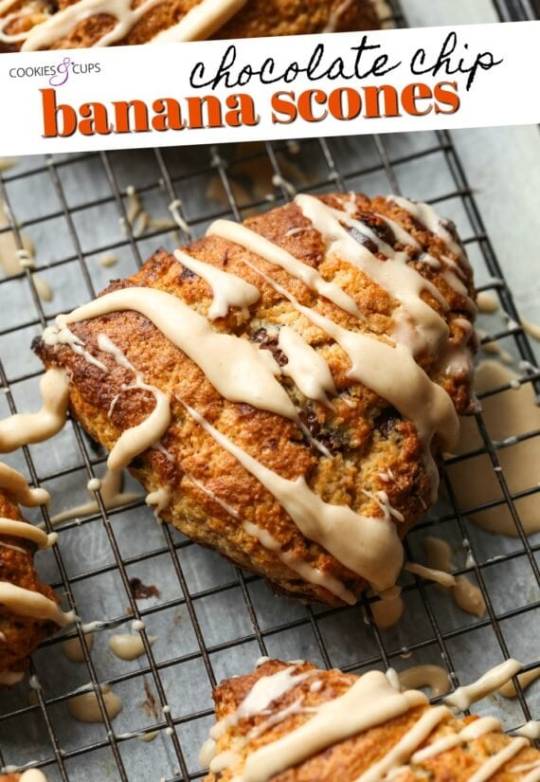
Chocolate Chip Banana Scones
These Chocolate Chip Banana Scones have perfectly crisp, buttery edges with a fluffy, yet flaky, soft center making this the perfect scone recipe!
Make sure you make my Chocolate Chip Banana Bread too! I use a secret technique that makes it the ABSOLUTE BEST!

Chocolate Chip Banana Scones Will Be Your New Favorite Breakfast Pastry!
I hear a lot that people don’t like scones…and I kind of understand if your first scone was a bad one…because when they’re bad, well, they’re badddd. Dry and crumbly with little to no flavor. And really what’s the point?
But if you’ve ever had a good scone and are in search of a great recipe, well, today’s your lucky day! A “good scone” will be have a golden, crunchy exterior, with a light, flaky inside. It will be sweet, but not too sweet. Almost like the perfect combination of a biscuit and a muffin.
And these Chocolate Chip Banana Scones take that one step further…think a biscuit, meets chocolate chip banana bread. Unexpectedly perfect!
Looking For More Scones Recipes? Try These:

Banana Scones Are Easy!
Here’s the thing, scones are very simple to make, and honestly pretty tough to mess up if you have a good recipe. There are a few tricks to help ensure success though:
Make sure your butter is cold. The cold butter melts into the dough creating the flakiness that makes them irresistible.
Cut your butter into cubes. This helps it mix in faster without warming up the butter too much.
Bake at a high temperature so the outsides get crispy, while the inside stays soft and flaky.
Topping with turbinado sugar (Sugar In The Raw) gives you extra crunch, which is my favorite part of a scone.

How To Make Scones…
Gather your ingredients first, here’s what you will need:
butter
heavy cream
1 mashed banana
all purpose flour
baking powder
kosher salt
brown sugar
cinnamon
chocolate chips
turbinado sugar
The process:
Whisk the flour, baking powder, sugar, cinnamon, and salt together.
Cut the butter into the mixture using a pastry cutter. You can also use a fork. Mix in your chocolate chips
Then whisk together your wet ingredients…the banana, heavy cream and add them into the flour mixture, like you would if you were making banana bread.
Lightly knead the dough on a floured work surface and then cut into wedges. Sprinkle on some crunchy coarse turbinado sugar and bake!
When they’re done drizzle them with a little icing and enjoy!
Are These Scones Fluffy?
YES! The interior of these scones are a fluffy yet flaky soft banana bread, and the outside has a buttery crunch.

Can You Add Nuts?
You absolutely can. Mix in 1/2 cup of chopped pecans or walnuts if you would like! If you would like to leave out the chocolate chips that’s fine too!
How To Store Scones…
If these happen to make it beyond 10 minutes of baking them, I give you credit for self control. To store them, place them in an airtight container for up to 3 days.
And you can absolutely freeze them as well! Just allow them to thaw out at room temperature. After they’re frozen and thawed you can place them in a 350°F oven for 3-4 minutes to reheat, and get the edges crisp again.
I would recommend if you plan on doing this to wait until you’re ready to serve to drizzle with icing! Enjoy!
Print
.tasty-recipes-image {
float: right; }
.tasty-recipes-yield-scale {
border: 1px solid #979599;
border-radius: 2px;
color: #979599;
margin-left: 3px;
padding: 0 4px;
font-size: 0.7rem; }
.tasty-recipes-scale-container {
float: right;
padding: 0 0 1rem;
display: -webkit-box;
display: flex; }
.tasty-recipes-scale-container .tasty-recipes-scale-label {
text-transform: uppercase;
font-size: 0.6rem;
color: #979599;
align-self: center; }
.tasty-recipes-scale-container button {
background: transparent;
border: 1px solid #979599;
border-radius: 2px;
color: #979599;
margin-left: 5px;
padding: 2px 4px; }
.tasty-recipes-scale-container button.tasty-recipes-scale-button-active {
color: #353547;
border-color: #353547; }
.tasty-recipes-scale-container button:focus {
outline: none; }
.tasty-recipes-video-toggle-container {
float: right;
padding: 0 0 1rem;
display: -webkit-box;
display: flex; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-outer-label {
text-transform: uppercase;
font-size: 0.6rem;
color: #979599;
align-self: center;
margin-right: 5px; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle {
position: relative;
width: 70px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-checkbox {
display: none; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-label {
display: block;
overflow: hidden;
cursor: pointer;
border-radius: 2px;
margin: 0; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-inner {
display: block;
width: 200%;
margin-left: -100%;
-webkit-transition: margin 0.3s ease-in 0s;
transition: margin 0.3s ease-in 0s; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-inner:before, .tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-inner:after {
display: block;
float: left;
width: 50%;
height: 30px;
padding: 0;
line-height: 30px;
font-size: 14px;
color: white;
font-family: Trebuchet, Arial, sans-serif;
font-weight: bold;
box-sizing: border-box; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-inner:before {
content: “ON”;
padding-left: 10px;
background-color: #89969F;
color: #FFFFFF; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-inner:after {
content: “OFF”;
padding-right: 10px;
background-color: #EEEEEE;
color: #999999;
text-align: right; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-switch {
display: block;
width: 18px;
margin: 6px;
background: #FFFFFF;
position: absolute;
top: 0;
bottom: 0;
right: 36px;
border-radius: 2px;
-webkit-transition: all 0.3s ease-in 0s;
transition: all 0.3s ease-in 0s; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-checkbox:checked + .tasty-recipes-video-toggle-label .tasty-recipes-video-toggle-inner {
margin-left: 0; }
.tasty-recipes-video-toggle-container .tasty-recipes-video-toggle-checkbox:checked + .tasty-recipes-video-toggle-label .tasty-recipes-video-toggle-switch {
right: 0px; }
.tasty-recipes-print-button {
background-color: #666677;
display: inline-block;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
padding-bottom: 0.5em;
text-decoration: none; }
a.tasty-recipes-print-button {
color: #fff; }
a.tasty-recipes-print-button:hover {
color: #fff;
background-color: rgb(102, 102, 119, 0.6);
}
.tasty-recipes-equipment {
display: -webkit-box;
display: flex;
flex-wrap: wrap;
-webkit-box-pack: space-evenly;
justify-content: space-evenly; }
.tasty-recipes-equipment > h3 {
-webkit-box-flex: 0;
flex: 0 0 100%; }
.tasty-recipes-equipment .tasty-link-card {
-webkit-box-flex: 0;
flex: 0 0 50%;
padding: 1.5rem 1rem;
text-align: center; }
@media screen and (min-width: 500px) {
.tasty-recipes-equipment .tasty-link-card {
-webkit-box-flex: 0;
flex: 0 0 33%; } }
.tasty-recipes-equipment .tasty-link-card p {
font-weight: bold;
font-size: 1em;
margin-bottom: 0; }
.tasty-recipes-equipment .tasty-link-card p a {
color: initial; }
.tasty-recipes-equipment .tasty-link-card span {
font-size: 0.9em; }
.tasty-recipes-rating.tasty-recipes-clip-10 {
-webkit-clip-path: polygon(0 0, 10% 0%, 10% 100%, 0% 100%);
clip-path: polygon(0 0, 10% 0%, 10% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-20 {
-webkit-clip-path: polygon(0 0, 20% 0%, 20% 100%, 0% 100%);
clip-path: polygon(0 0, 20% 0%, 20% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-30 {
-webkit-clip-path: polygon(0 0, 30% 0%, 30% 100%, 0% 100%);
clip-path: polygon(0 0, 30% 0%, 30% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-40 {
-webkit-clip-path: polygon(0 0, 40% 0%, 40% 100%, 0% 100%);
clip-path: polygon(0 0, 40% 0%, 40% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-50 {
-webkit-clip-path: polygon(0 0, 50% 0%, 50% 100%, 0% 100%);
clip-path: polygon(0 0, 50% 0%, 50% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-60 {
-webkit-clip-path: polygon(0 0, 60% 0%, 60% 100%, 0% 100%);
clip-path: polygon(0 0, 60% 0%, 60% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-70 {
-webkit-clip-path: polygon(0 0, 70% 0%, 70% 100%, 0% 100%);
clip-path: polygon(0 0, 70% 0%, 70% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-80 {
-webkit-clip-path: polygon(0 0, 80% 0%, 80% 100%, 0% 100%);
clip-path: polygon(0 0, 80% 0%, 80% 100%, 0% 100%); }
.tasty-recipes-rating.tasty-recipes-clip-90 {
-webkit-clip-path: polygon(0 0, 90% 0%, 90% 100%, 0% 100%);
clip-path: polygon(0 0, 90% 0%, 90% 100%, 0% 100%); }
.tasty-recipes-nutrition ul {
list-style-type: none;
margin: 0;
padding: 0; }
.tasty-recipes-nutrition ul:after {
display: block;
content: ‘ ‘;
clear: both; }
.tasty-recipes-nutrition li {
float: left;
margin-right: 1em; }
.tasty-recipes-plug {
text-align: center;
margin-bottom: 1em;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center; }
.tasty-recipes-plug a {
text-decoration: none;
box-shadow: none; }
.tasty-recipes-plug a img {
width: 150px;
height: auto;
margin: 5px 0 0 8px;
display: inline-block; }
@media print {
.tasty-recipes-no-print,
.tasty-recipes-no-print * {
display: none !important; } }
.tasty-recipes {
margin-bottom: 4em;
max-width: 700px;
background-color: #FFFFFF;
background-image: url(/wp-content/themes/attorna-child/tr-images/recipe-card-bg.png);
border: 1px solid #934d9e;
}
.tasty-recipes-print-button {
display: none;
}
.tasty-recipes-image-shim {
height: 69.5px;
clear: both;
}
.tasty-recipes-entry-header {
padding-top: 2em;
padding-left: 2em;
padding-right: 2em;
}
.tasty-recipes-entry-header.tasty-recipes-has-image {
padding-top: 0px;
}
.tasty-recipes-entry-header .tasty-recipes-header-content {
float: left;
width: 75%;
}
.tasty-recipes-entry-header .tasty-recipes-image-container {
float: left;
width: 25%;
}
@media screen AND (max-width:767px){
.tasty-recipes-entry-header .tasty-recipes-header-content,
.tasty-recipes-entry-header .tasty-recipes-image-container {
float: none;
width: 100%;
}
.tasty-recipes-entry-header .tasty-recipes-image-container {
margin-top: 1em;
text-align: center;
}
}
.tasty-recipes-image-container .tasty-recipes-image {
float: none;
}
.tasty-recipes-entry-header .tasty-recipes-image {
margin-bottom: 1em;
}
.tasty-recipes-entry-header .tasty-recipes-image img {
border-radius: 50%;
float: none;
height: auto;
width: 150px;
}
.tasty-recipes-entry-header .tasty-recipes-header-content {
min-height: 215px;
}
.tasty-recipes-entry-header h2 {
margin-bottom: 0;
margin-top: 0;
padding-top: 0;
padding-bottom: 0;
clear: both;
}
.tasty-recipes-entry-header .tasty-recipes-details-container {
font-size: 0.9em;
}
.tasty-recipes-entry-header .tasty-recipes-details-container .tasty-recipes-details ul li.author {
display: block;
}
.tasty-recipes-entry-header hr {
border: 1px solid #eee;
background-color: #eee;
margin-bottom: 0;
margin-top: 1em;
margin-right: -2em;
margin-left: -2em;
}
.tasty-recipes-entry-header .tasty-recipes-rating-outer {
width: 100%;
}
.tasty-recipes-entry-header .tasty-recipes-rating-outer a {
text-decoration: none;
border: none;
display: inherit;
box-shadow: none;
}
.tasty-recipes-entry-header .tasty-recipes-rating-outer a:hover {
text-decoration: none;
}
.tasty-recipes-entry-header .tasty-recipes-rating-stars,
.tasty-recipes-entry-header .tasty-recipes-rating-label {
display: block;
text-align: center;
}
.tasty-recipes-entry-header .tasty-recipes-rating-stars {
font-size: 18px;
}
.tasty-recipes-entry-header .tasty-recipes-rating-stars span {
margin-right: 2px;
margin-left: 2px;
}
.tasty-recipes-entry-header .tasty-recipes-rating-stars span:first-child {
margin-left: 0;
}
.tasty-recipes-entry-header .tasty-recipes-rating-label {
color: #B7BBC6;
font-size: .6875em;
}
.tasty-recipes-entry-header .tasty-recipes-rating-stars .post-ratings {
font-size: 10px;
}
.tasty-recipes-entry-header .tasty-recipes-rating-stars .post-ratings .tasty-recipes-cf-ratings-label {
margin-top: 0;
line-height: 1;
}
.tasty-recipes-entry-header .tasty-recipes-details {
margin-top: 1.5em;
margin-left: 1em;
color: #606060;
}
.tasty-recipes-entry-header .tasty-recipes-details ul {
list-style-type: none;
margin: 0;
padding-left: 0;
}
.tasty-recipes-entry-header .tasty-recipes-details ul li {
display: inline-block;
margin-left: 0;
padding-left: 0;
margin-right: .5em;
margin-bottom: 0;
font-size: 1em;
line-height: 1.8em;
}
.tasty-recipes-entry-header .tasty-recipes-details .detail-icon {
height: 1em;
margin-top: .4em;
}
.tasty-recipes-entry-header .tasty-recipes-details ul li {
font-size: 1em;
}
.tasty-recipes-entry-header .tasty-recipes-details .tasty-recipes-label {
margin-right: .125em;
}
.tasty-recipes-entry-header .tasty-recipes-details .detail-icon {
vertical-align: top;
margin-right: .2em;
}
.tasty-recipes-entry-content {
padding-top: 0.1em;
color: #606060;
clear: both;
}
.tasty-recipes-entry-header .tasty-recipes-buttons {
margin-top: 1em;
margin-bottom: 1em;
width: 100%;
}
.tasty-recipes-entry-header .tasty-recipes-buttons:after {
content: ” “;
display: block;
clear: both;
}
.tasty-recipes-entry-header .tasty-recipes-button-wrap {
box-sizing: border-box;
}
.tasty-recipes-entry-header .tasty-recipes-buttons a {
text-align: center;
display: block;
background-color: #934d9e;
font-size: 0.8em;
line-height: 1.375em;
font-weight: bold;
padding: 5px 0;
margin-top: 2px;
border: 1px solid #6C0477;
border-radius: 0;
text-decoration: none;
color: #FFFFFF;
}
.tasty-recipes-entry-header .tasty-recipes-buttons .button:hover {
background-color: #8a0b96;
border: 1px solid #6C0477;
color: #FFFFFF;
opacity: 1;
}
.tasty-recipes-entry-content a img {
box-shadow: none;
-webkit-box-shadow: none;
}
.tasty-recipes-entry-header .tasty-recipes-buttons a:hover {
background-color: #979599;
text-decoration: none;
}
.tasty-recipes-entry-header .tasty-recipes-buttons img {
vertical-align: top;
}
.tasty-recipes-entry-header .tasty-recipes-buttons img.svg-print,
.tasty-recipes-entry-header .tasty-recipes-buttons img.svg-pinterest {
height: 1.25em;
margin-right: .375em;
margin-bottom: 0;
background: none;
display: inline-block;
box-shadow: none;
}
.tasty-recipes-entry-content h3 {
color: initial;
}
.tasty-recipes-entry-content h4 {
font-size: 1em;
padding-top: 0;
margin-bottom: 1.5em;
margin-top: 1.5em;
}
.tasty-recipes-entry-content hr {
background-color: #eee;
border: 1px solid #eee;
margin-top: 1em;
margin-bottom: 1em;
}
.tasty-recipes-entry-content .tasty-recipes-description,
.tasty-recipes-entry-content .tasty-recipes-ingredients,
.tasty-recipes-entry-content .tasty-recipes-instructions {
padding-left: 2em;
padding-right: 2em;
}
.tasty-recipes-entry-content .tasty-recipes-description p {
margin-bottom: 1em;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ul,
.tasty-recipes-entry-content .tasty-recipes-instructions ul {
list-style-type: none;
margin-left: 0;
margin-bottom: 1.5em;
padding: 0;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ul li,
.tasty-recipes-entry-content .tasty-recipes-instructions ul li {
margin-bottom: .625em;
list-style-type: none;
position: relative;
margin-left: 2.5em;
line-height: 1.46;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ul li:before,
.tasty-recipes-entry-content .tasty-recipes-instructions ul li:before {
background-color: #934d9e;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: .5em;
width: .5em;
display: block;
content: ” “;
left: -1.25em;
top: .375em;
position: absolute;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ol,
.tasty-recipes-entry-content .tasty-recipes-instructions ol {
counter-reset:li;
margin-left: 0;
padding: 0;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ol li,
.tasty-recipes-entry-content .tasty-recipes-instructions ol li {
list-style-type: none;
position: relative;
margin-bottom: 1em;
margin-left: 2.5em;
line-height: 1.46;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ol li:before,
.tasty-recipes-entry-content .tasty-recipes-instructions ol li:before {
content:counter(li);
counter-increment: li;
position: absolute;
background-color: #934d9e;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 1.6em;
width: 1.6em;
color: #FFF;
left: -1.25em;
transform: translateX(-50%);
line-height: 1.6em;
font-size: .8em;
text-align: center;
top: .1875em;
}
@media only screen and (max-width: 520px) {
.tasty-recipes-entry-content .tasty-recipes-ingredients ol,
.tasty-recipes-entry-content .tasty-recipes-instructions ol {
margin-left: 0;
}
.tasty-recipes-entry-content .tasty-recipes-ingredients ol li,
.tasty-recipes-entry-content .tasty-recipes-instructions ol li {
}
}
.tasty-recipes-entry-content .tasty-recipes-notes,
.tasty-recipes-entry-content .tasty-recipes-nutrition {
padding-bottom: 1.25em;
padding-left: 2em;
padding-right: 2em;
}
.tasty-recipes-entry-content .tasty-recipes-notes ol {
counter-reset:li;
margin-left: 0;
padding: 0;
margin-bottom: 0;
}
.tasty-recipes-entry-content .tasty-recipes-notes ul {
margin-left: 0;
padding: 0;
margin-bottom: 0;
}
.tasty-recipes-entry-content .tasty-recipes-notes p,
.tasty-recipes-entry-content .tasty-recipes-notes ul li,
.tasty-recipes-entry-content .tasty-recipes-notes ol li {
padding-left: 1.5625em;
padding-right: 1.5625em;
padding-top: 1.25em;
padding-bottom: 1.25em;
position: relative;
margin-bottom: 1.5em;
list-style-type: none;
}
.tasty-recipes-entry-content .tasty-recipes-notes p,
.tasty-recipes-entry-content .tasty-recipes-notes ul li,
.tasty-recipes-entry-content .tasty-recipes-notes ol li {
padding-left: 2.5em;
margin-left: 0;
margin-bottom: 0;
}
.tasty-recipes-entry-content .tasty-recipes-notes p:before,
.tasty-recipes-entry-content .tasty-recipes-notes ul li:before {
content: “i”;
display: block;
background-color: #8a0b96;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 1.6em;
width: 1.6em;
font-size: .8em;
line-height: 1.6em;
text-align: center;
color: #FFF;
position: absolute;
left: 1.167em;
top: 2.1em;
}
.tasty-recipes-entry-content .tasty-recipes-notes ol li:before {
content:counter(li);
counter-increment: li;
position: absolute;
background-color: #aaaaaa;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 1.45em;
width: 1.45em;
color: #FFF;
left: 2em;
transform: translateX(-50%);
line-height: 1.5em;
font-size: .6875em;
text-align: center;
top: 2.3em;
}
.tasty-recipes-entry-content .tasty-recipes-notes p:last-child {
margin-bottom: 0;
}
.tasty-recipes-nutrifox {
text-align: center;
margin: 0;
}
.tasty-recipes-nutrifox iframe {
width: 100%;
display: block;
margin: 0;
}
.tasty-recipes-entry-content .tasty-recipes-nutrition ul li {
float: none;
line-height: 2em;
list-style-type: none;
margin-left: 0;
padding-left: 0.833em;
}
.tasty-recipes-entry-content .tasty-recipes-keywords {
margin: 15px;
}
.tasty-recipes-entry-footer {
background-color: #fff;
padding-top: 1.5625em;
padding-bottom: 1.25em;
padding-left: 2.5em;
padding-right: 2.5em;
text-align: center;
}
.tasty-recipes-entry-footer .tasty-recipes-footer-content {
display: inline-block;
}
.tasty-recipes-entry-footer img {
width: 65px;
}
.tasty-recipes-entry-footer h3 {
font-size: 1.25em;
line-height: 2.25em;
margin-top: .5em;
margin-bottom: .125em;
padding: 0;
line-height: 1em;
}
.tasty-recipes-entry-footer p {
margin-bottom: 0;
font-size: .75em;
}
.tasty-recipes-entry-footer p a {
text-decoration: underline;
box-shadow: none;
border-bottom: none;
}
.tasty-recipes-entry-footer:after {
content: ” “;
display: block;
clear:both;
}
@media only screen and (max-width: 520px) {
.tasty-recipes-entry-footer h3 {
margin-top: .5em;
margin-bottom: .5em;
}
.tasty-recipes-entry-footer {
text-align: center;
}
}
@media only screen and (min-width: 520px) {
.tasty-recipes-entry-footer img {
float: left;
}
.tasty-recipes-entry-footer h3,
.tasty-recipes-entry-footer p {
margin-left: 90px;
clear: none;
text-align: left;
}
}
.clearfix:after {
clear: both;
content: ” “;
display: table;
}
/* Print view styles */
.tasty-recipes-print-view .tasty-recipes-print-button {
display: inline-block;
}
.tasty-recipes-print {
padding:0;
}
.tasty-recipes-print-view .tasty-recipes {
margin-top: 1em;
}
.tasty-recipes-print .tasty-recipes-entry-header {
background-color: inherit;
color: inherit;
padding-bottom: 0;
padding-left: 1em;
padding-right: 1em;
}
.tasty-recipes-print.tasty-recipes-has-image .tasty-recipes-entry-header h2 {
margin-top: 0;
}
.tasty-recipes-print .tasty-recipes-entry-header h2 {
color: inherit;
margin-bottom: .5em;
}
.tasty-recipes-print .tasty-recipes-entry-header hr {
display: none;
}
.tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-rating-stars span {
color: #000;
}
.tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul {
padding: 0;
clear: both;
}
.tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul li {
line-height: 1.8em;
margin-bottom: 0;
}
.tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details .detail-icon {
display: none;
}
.tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul {
clear: none;
}
.tasty-recipes-print-view .tasty-recipes,
.tasty-recipes-print-view .tasty-recipes-entry-content {
background: #fff;
}
.tasty-recipes-print-view .tasty-recipes-entry-header .tasty-recipes-header-content {
min-height: 150px;
}
.tasty-recipes-print-view .tasty-recipes-source-link {
text-align: center;
}
.tasty-recipes-print-view .tasty-recipes,
.tasty-recipes-print-view .tasty-recipes-entry-content {
font-size: 0.8rem;
}
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-ingredients ul li,
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-instructions ul li {
line-height: 1;
}
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-ingredients ol li,
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-instructions ol li {
margin-bottom: 5px;
}
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes p,
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes ul li,
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes ol li {
padding-bottom: 0;
padding-top: 0;
}
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes p:before,
.tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes ul li:before {
top: 0;
}
body.tasty-recipes-print-view .userway {
display: none !important;
}
Chocolate Chip Banana Scones
Description:
These easy Chocolate Chip Banana Scones are like banana bread with crispy, buttery edges and soft, flaky centers. The perfect scone!
Ingredients:
2 cups all purpose flour
2 teaspoons baking powder
1/2 teaspoon kosher salt
1/2 cup light brown sugar
1 teaspoon ground cinnamon
1/2 cup cold butter, cut into cubes
1 cup semi-sweet chocolate chips
1/2 cup + 2 tablespoons heavy cream, divided
1 medium banana, mashed (about 1/3 cup)
2 tablespoons turbinado sugar for garnish
Icing
2 tablespoons butter, melted
1 cup powdered sugar
1/2 teaspoon ground cinnamon
2 tablespoons milk
Instructions:
Preheat oven to 425°F. Line a baking sheet with parchment paper and set aside.
In a large bowl whisk together the flour, baking powder, salt, brown sugar, and cinnamon.
Cut the butter into the mixture using a pastry cutter or a fork until the mixture resembles very coarse sand. Don’t worry if you have butter the size of peas throughout the mixture, this is fine. Mix in the chocolate chips.
In a medium bowl mix together 1/2 cup of the heavy cream and banana.
Make a well in the center of the dry mixture and pour the cream mixture into the well. Mix the dough together using a wooden spoon or rubber spatula. It will be slightly dry, but will hold together. Don’t over-mix.
Place the dough onto a lightly floured surface and form it into a disk about 1 1/2 – 2- inches thick. Using a knife or a pizza cutter, cut the dough into 6 wedges.
Place the wedges onto the prepared baking sheet, and brush with the remaining 2 tablespoons of heavy cream. Sprinkle with turbinado sugar.
Bake for 15- 20 minutes until the edges are golden brown.
Icing: Whisk together the butter, powdered sugar, cinnamon, and milk until smooth. Drizzle the icing onto the scones and allow it to set.
Serve warm or at room temperature.
Notes:
Store airtight for up to 2 days.
73266.3 g211 mg34 g105.4 g7.9 g62.2 mg
Keywords:: cookies and cups, scones, scones recipe, banana scones, chocolate chip banana
Want To Save This Recipe?
PIN for later:

from WordPress http://sweetly.site/chocolate-chip-banana-scones/
1 note
·
View note
Text
Tomato Sauce Recipe
Email Address
Subscribe to tastebotanical




Easy, basic Tomato Sauce recipe
This made-from-scratch Tomato Sauce recipe uses store cupboard ingredients, can be made in under half an hour, can be kept in the fridge or frozen, and is the basis for many, many meals. It is a reduced puree of tomatoes, flavoured with onions and garlic, which can be used with pasta or in other dishes. It is the one recipe that I have made sure all my children know how to cook before they leave home as, if you have mastered it, you will always be half an hour away from a tasty and nutritious meal.

What you need to know about my Tomato Sauce recipe
This is a very easy recipe. If you have never cooked anything before, you should be able to cook this. The key ingredient in this sauce is time. Yes, time not thyme! You need to cook the onions slowly for 15 minutes to make sure that they are sweet and caramelised. Don’t skip this step. If you cook them low and slow they will have a fantastic savoury sweetness which will make your sauce particularly delicious. You need to keep an eye on them to make sure that they don’t burn as this will make your sauce taste bitter. You also need to allow the full 15 minutes for the sauce to simmer uncovered to allow some of the liquid to evaporate. This will mean that the sauce thickens and the flavour intensifies. The end result should be naturally sweet but, if you wish, you could add a little sugar at the end if you feel it needs it.
This Tomato Sauce recipe uses store-cupboard ingredients which means you should always have the makings to hand and that you can make it all the year around. In late summer, when fresh tomatoes are in season, I will often use these to make sauce. It is fresh and delicious when made with good quality tomatoes. However, for the rest of the year, I used tinned tomatoes which have a great intensity of flavour. I was once told by an Italian friend that it was better to use whole tinned tomatoes rather than the chopped-up variety because the latter was where the poorer quality fruit were used. Personally, I have not found a huge difference in taste between whole and chopped tinned tomatoes.
This sauce is a very simple vegan recipe. It consists of oil, onion and tomatoes flavoured with garlic and bay leaf. However, there are lots of variations, as set out below.

Tomato Sauce variations
You can use butter, instead of oil, if you would like your tomato sauce to be richer. You can also add a tablespoon of double cream if you want it even richer still.
If you are in a hurry, you can leave out the onions, start the recipe by frying the garlic for a few minutes and follow the recipe from step 4.
You can add chopped celery sticks together with the onion at step 3. Celery is a brilliant ingredient for adding a depth of flavour to recipes and will add another level of taste to your sauce.
You can add a chopped fennel bulb together with the onion at step 3. This gives the sauce a mild aniseed flavour which is excellent if you are serving it with fish.
Another good variation if you are serving the sauce with fish is to add a generous pinch of saffron and a curl of orange peel (without the pith) to the sauce at step 5.
You can add a few anchovy fillets together with the onion at step 3. The anchovies will melt into the sauce and give an extra savoury depth of flavour to the sauce.
If you want a bit of heat to your sauce, you could add a teaspoon of dried chilli flakes at step 5.
You can add other herbs to the sauce. If you are using dried herbs, add at step 5 together with the tomatoes and bay leaf. If you are using fresh herbs, add right at the end of cooking. Basil and oregano are good options.
You can add a dash of wine, either red or white, at the end of cooking. This will add acidity and richness to the sauce. Two or three tablespoons is sufficient.
Uses for basic Tomato Sauce
This recipe makes approximately 1 litre (35 fl oz) of sauce. It will keep for two or three days in the fridge and can be frozen. You can use it as a simple sauce for pasta as it is and it also makes a great basis for a whole range of other pasta sauces. It is also good as an accompaniment to vegetables, fish or meat.

Basic Tomato Sauce Recipe

Heat olive oil in a heavy pan. Add chopped onions.

Fry slowly until the onion is caramelised

Add garlic and then tomatoes

Add bay leaves

Cook until the sauce is reduced

.tasty-recipes-image { float: right; } .tasty-recipes-yield-scale { border: 1px solid #979599; border-radius: 2px; color: #979599; margin-left: 3px; padding: 0 4px; font-size: 0.7rem; } .tasty-recipes-scale-container { float: right; padding: 0 0 1rem; display: flex; } .tasty-recipes-scale-container .tasty-recipes-scale-label { text-transform: uppercase; font-size: 0.6rem; color: #979599; align-self: center; } .tasty-recipes-scale-container button { background: transparent; border: 1px solid #979599; border-radius: 2px; color: #979599; margin-left: 5px; padding: 2px 4px; } .tasty-recipes-scale-container button.tasty-recipes-scale-button-active { color: #353547; border-color: #353547; } .tasty-recipes-scale-container button:focus { outline: none; } .tasty-recipes-instructions-header { display: flex; flex-wrap: wrap; justify-content: space-between; align-items: baseline; margin: 2em 0; } .tasty-recipes-entry-content .tasty-recipes-instructions h3 { margin: 0 0 1rem 0; } @media only screen and (min-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-instructions h3 { margin: 0; } } /*Video Toggle button */ button[name="tasty-recipes-video-toggle"] { margin: 0; padding: 0; width: 86px; height: 30px; border-radius: 2px; border: #979599; display: inline-block; line-height: 20px; vertical-align: middle; text-align: center; font-size: 14px; background: #979599; } button[name="tasty-recipes-video-toggle"] span { padding: 0 4px; pointer-events: none; } button[name="tasty-recipes-video-toggle"][aria-checked="false"] :last-child, button[name="tasty-recipes-video-toggle"][aria-checked="true"] :first-child { background: #fff; color: #979599; border-radius: 2px; padding: 2px 4px; } button[name="tasty-recipes-video-toggle"][aria-checked="false"] :first-child, button[name="tasty-recipes-video-toggle"][aria-checked="true"] :last-child { color: #fff; } label[for="tasty-recipes-video-toggle"] { text-transform: uppercase; font-size: 0.6rem; padding-right: 8px; color: #979599; line-height: 30px; user-select: none; vertical-align: middle; -moz-user-select: none; -ms-user-select: none; -webkit-user-select: none; -o-user-select: none; } .tasty-recipe-responsive-iframe-container { margin: 10px 0; } .tasty-recipes-print-button { background-color: #666677; display: inline-block; padding-left: 1em; padding-right: 1em; padding-top: 0.5em; padding-bottom: 0.5em; text-decoration: none; } a.tasty-recipes-print-button { color: #fff; } a.tasty-recipes-print-button:hover { color: #fff; } .tasty-recipes-equipment { display: flex; flex-wrap: wrap; justify-content: space-evenly; } .tasty-recipes-equipment > h3 { flex: 0 0 100%; } .tasty-recipes-equipment .tasty-link-card { flex: 0 0 50%; padding: 1.5rem 1rem; text-align: center; } @media screen and (min-width: 500px) { .tasty-recipes-equipment .tasty-link-card { flex: 0 0 33%; } } .tasty-recipes-equipment .tasty-link-card p { font-weight: bold; font-size: 1em; margin-bottom: 0; } .tasty-recipes-equipment .tasty-link-card p a { color: initial; } .tasty-recipes-equipment .tasty-link-card span { font-size: 0.9em; } .tasty-recipes-rating.tasty-recipes-clip-10 { -webkit-clip-path: polygon(0 0, 10% 0%, 10% 100%, 0% 100%); clip-path: polygon(0 0, 10% 0%, 10% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-20 { -webkit-clip-path: polygon(0 0, 20% 0%, 20% 100%, 0% 100%); clip-path: polygon(0 0, 20% 0%, 20% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-30 { -webkit-clip-path: polygon(0 0, 30% 0%, 30% 100%, 0% 100%); clip-path: polygon(0 0, 30% 0%, 30% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-40 { -webkit-clip-path: polygon(0 0, 40% 0%, 40% 100%, 0% 100%); clip-path: polygon(0 0, 40% 0%, 40% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-50 { -webkit-clip-path: polygon(0 0, 50% 0%, 50% 100%, 0% 100%); clip-path: polygon(0 0, 50% 0%, 50% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-60 { -webkit-clip-path: polygon(0 0, 60% 0%, 60% 100%, 0% 100%); clip-path: polygon(0 0, 60% 0%, 60% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-70 { -webkit-clip-path: polygon(0 0, 70% 0%, 70% 100%, 0% 100%); clip-path: polygon(0 0, 70% 0%, 70% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-80 { -webkit-clip-path: polygon(0 0, 80% 0%, 80% 100%, 0% 100%); clip-path: polygon(0 0, 80% 0%, 80% 100%, 0% 100%); } .tasty-recipes-rating.tasty-recipes-clip-90 { -webkit-clip-path: polygon(0 0, 90% 0%, 90% 100%, 0% 100%); clip-path: polygon(0 0, 90% 0%, 90% 100%, 0% 100%); } .tasty-recipes-nutrition ul { list-style-type: none; margin: 0; padding: 0; } .tasty-recipes-nutrition ul:after { display: block; content: ' '; clear: both; } .tasty-recipes-nutrition li { float: left; margin-right: 1em; } .tasty-recipes-plug { text-align: center; margin-bottom: 1em; display: flex; align-items: center; justify-content: center; } .tasty-recipes-plug a { text-decoration: none; box-shadow: none; } .tasty-recipes-plug a img { width: 150px; height: auto; margin: 5px 0 0 8px; display: inline-block; } @media print { .tasty-recipes-no-print, .tasty-recipes-no-print * { display: none !important; } } /* Fresh recipe card styles. */ .tasty-recipes { margin-bottom: 4em; max-width: 700px; background-color: #f9f9f9; } .tasty-recipes.tasty-recipes-has-plug { margin-bottom: 1em; } .tasty-recipes-plug { margin-bottom: 4em; } .tasty-recipes-print-button { display: none; } .tasty-recipes-image-shim { height: 69.5px; clear: both; } .tasty-recipes-entry-header { background-color: #f9f9f9; padding-top: 2em; padding-left: 2em; padding-right: 2em; } .tasty-recipes-entry-header.tasty-recipes-has-image { padding-top: 0px; } .tasty-recipes-entry-header .tasty-recipes-image { float: none; margin-bottom: 1em; } @media only screen and (min-width: 730px) { .tasty-recipes-entry-header .tasty-recipes-image { float: left; margin-right: 16px; } } .tasty-recipes-entry-header .tasty-recipes-image img { float: none; height: 150px; width: 150px; object-fit: cover; } .tasty-recipes-entry-header .tasty-recipes-header-content { min-height: 215px; } .tasty-recipes-entry-header h2 { margin-bottom: 0; margin-top: 0; padding-top: 0; padding-bottom: 0; clear: none; } .tasty-recipes-entry-header hr { border: 1px solid #eee; background-color: #eee; margin-bottom: 0; margin-top: 1em; margin-right: -2em; margin-left: -2em; } .tasty-recipes-entry-header .tasty-recipes-rating-outer { width: 100%; } .tasty-recipes-entry-header .tasty-recipes-rating-outer a { text-decoration: none; border: none; display: inherit; box-shadow: none; } .tasty-recipes-entry-header .tasty-recipes-rating-outer a:hover { text-decoration: none; } .tasty-recipes-entry-header .tasty-recipes-rating-stars { font-size: 18px; } .tasty-recipes-entry-header .tasty-recipes-rating-stars span { margin-right: 2px; margin-left: 2px; color: #aaaaaa; } .tasty-recipes-entry-header .tasty-recipes-rating-stars span:first-child { margin-left: 0; } .tasty-recipes-entry-header .tasty-recipes-rating-label { color: #B7BBC6; font-size: .6875em; margin-top: 1em; position: absolute; } .tasty-recipes-entry-header .tasty-recipes-rating-stars .post-ratings { font-size: 10px; } .tasty-recipes-entry-header .tasty-recipes-rating-stars .post-ratings .tasty-recipes-cf-ratings-label { margin-top: 0; line-height: 1; } .tasty-recipes-entry-header .tasty-recipes-details { margin-top: 1.5em; color: #606060; } .tasty-recipes-entry-header .tasty-recipes-details ul { list-style-type: none; margin: 0; padding-left: 0; } .tasty-recipes-entry-header .tasty-recipes-details ul li { display: inline-block; margin-left: 0; padding-left: 0; margin-right: .5em; margin-bottom: 0; font-size: 1em; line-height: 1.8em; } .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { height: 1em; margin-top: .4em; } .tasty-recipes-entry-header .tasty-recipes-details ul li { font-size: 1em; } .tasty-recipes-entry-header .tasty-recipes-details .tasty-recipes-label { margin-right: .125em; } .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { vertical-align: top; margin-right: .2em; } @media only screen and (min-width: 730px) { .tasty-recipes-entry-header .tasty-recipes-details { padding-left: 166px; } } .tasty-recipes-entry-content { padding-top: 0.1em; background: #f9f9f9; color: #606060; clear: both; } .tasty-recipes-entry-header .tasty-recipes-buttons { margin-top: 1.25em; margin-bottom: 1.25em; width: 100%; } .tasty-recipes-entry-header .tasty-recipes-buttons:after { content: " "; display: block; clear: both; } .tasty-recipes-entry-header .tasty-recipes-button-wrap { box-sizing: border-box; } .tasty-recipes-entry-header .tasty-recipes-buttons a { text-transform: uppercase; text-align: center; display: block; background-color: #f9f9f9; font-size: 1em; line-height: 1.375em; font-weight: bold; padding-top: 7px; padding-bottom: 7px; margin-top: 0; border: 1px solid #aaaaaa;; border-radius: 0; text-decoration: none; color: #aaaaaa; } .tasty-recipes-entry-header .tasty-recipes-buttons .button:hover { background-color: #f9f9f9; border: 3px solid #aaaaaa; color: #aaaaaa; opacity: 1; } .tasty-recipes-entry-content a img { box-shadow: none; -webkit-box-shadow: none; } .tasty-recipes-entry-header .tasty-recipes-buttons a:hover { background-color: #979599; text-decoration: none; } .tasty-recipes-entry-header .tasty-recipes-buttons img { vertical-align: top; } .tasty-recipes-entry-header .tasty-recipes-buttons .svg-print, .tasty-recipes-entry-header .tasty-recipes-buttons .svg-pinterest { height: 1.25em; margin-right: .375em; margin-bottom: 0; background: none; display: inline-block; box-shadow: none; vertical-align: middle; } @media only screen and (max-width: 730px) { .tasty-recipes-entry-header .tasty-recipes-button-wrap { width: 100%; } .tasty-recipes-entry-header .tasty-recipes-button-wrap:nth-child(2) { padding-top: 1em; } } @media only screen and (min-width: 450px) { .tasty-recipes-entry-header .tasty-recipes-buttons { width: 100%; float: none; } .tasty-recipes-entry-header .tasty-recipes-button-wrap:first-child { width: 50%; padding-right: 5px; float: left; } .tasty-recipes-entry-header .tasty-recipes-button-wrap:last-child { width: 50%; padding-left: 5px; float: right; padding-top: 0; } } @media only screen and (min-width: 730px) { .tasty-recipes-entry-header .tasty-recipes-buttons { padding-left: 166px; box-sizing: border-box; } .tasty-recipes-header-content { position: relative; } .tasty-recipes-header-content .tasty-recipes-rating-outer { position: absolute; top: 155px; width: 150px; text-align: center; } .tasty-recipes-header-content .tasty-recipes-rating-label { display: block; position: static; margin-top: 0; } } .tasty-recipes-entry-content h3 { color: initial; } .tasty-recipes-entry-content h4 { font-size: 1em; padding-top: 0; margin-bottom: 1.5em; margin-top: 1.5em; } .tasty-recipes-entry-content hr { background-color: #eee; border: 1px solid #eee; margin-top: 1em; margin-bottom: 1em; } .tasty-recipes-entry-content .tasty-recipes-description, .tasty-recipes-entry-content .tasty-recipes-ingredients, .tasty-recipes-entry-content .tasty-recipes-instructions, .tasty-recipes-entry-content .tasty-recipes-keywords { padding-left: 2em; padding-right: 2em; } .tasty-recipes-entry-content .tasty-recipes-description p { margin-bottom: 1em; } .tasty-recipes-entry-content .tasty-recipes-ingredients ul, .tasty-recipes-entry-content .tasty-recipes-instructions ul { list-style-type: none; margin-left: 0; margin-bottom: 1.5em; padding: 0; } .tasty-recipes-entry-content .tasty-recipes-ingredients ul li, .tasty-recipes-entry-content .tasty-recipes-instructions ul li { margin-bottom: .625em; list-style-type: none; position: relative; margin-left: 1.5em; line-height: 1.46; } .tasty-recipes-entry-content .tasty-recipes-ingredients ul li:before, .tasty-recipes-entry-content .tasty-recipes-instructions ul li:before { background-color: #aaaaaa; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: .5em; width: .5em; display: block; content: " "; left: -1.25em; top: .375em; position: absolute; } .tasty-recipes-entry-content .tasty-recipes-ingredients ol, .tasty-recipes-entry-content .tasty-recipes-instructions ol { counter-reset:li; margin-left: 0; padding: 0; } .tasty-recipes-entry-content .tasty-recipes-ingredients ol > li, .tasty-recipes-entry-content .tasty-recipes-instructions ol > li { list-style-type: none; position: relative; margin-bottom: 1em; margin-left: 1.5em; line-height: 1.46; } .tasty-recipes-entry-content .tasty-recipes-ingredients ol > li:before, .tasty-recipes-entry-content .tasty-recipes-instructions ol > li:before { content:counter(li); counter-increment: li; position: absolute; background-color: #aaaaaa; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 1.45em; width: 1.45em; color: #FFF; left: -1.25em; transform: translateX(-50%); line-height: 1.5em; font-size: .6875em; text-align: center; top: .1875em; } .tasty-recipes-entry-content .tasty-recipes-ingredients li li, .tasty-recipes-entry-content .tasty-recipes-instructions li li { margin-top: 0.625em; } .tasty-recipes-entry-content .tasty-recipes-ingredients li ul, .tasty-recipes-entry-content .tasty-recipes-ingredients li ol, .tasty-recipes-entry-content .tasty-recipes-instructions li ul, .tasty-recipes-entry-content .tasty-recipes-instructions li ol { margin-bottom: 0; } @media only screen and (max-width: 520px) { .tasty-recipes-entry-content .tasty-recipes-ingredients ol, .tasty-recipes-entry-content .tasty-recipes-instructions ol { margin-left: 0; } } .tasty-recipes-entry-content .tasty-recipes-equipment { padding-left: 2em; padding-right: 2em; } .tasty-recipes-entry-content .tasty-recipe-video-embed ~ .tasty-recipes-equipment { padding-top: 1em; } .tasty-recipes-entry-content .tasty-recipes-notes, .tasty-recipes-entry-content .tasty-recipes-nutrition { padding-bottom: 1.25em; padding-left: 2em; padding-right: 2em; } .tasty-recipes-entry-content .tasty-recipes-notes ol { counter-reset:li; margin-left: 0; padding: 0; margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-notes ul { margin-left: 0; padding: 0; margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-notes p, .tasty-recipes-entry-content .tasty-recipes-notes ul li, .tasty-recipes-entry-content .tasty-recipes-notes ol li { padding-left: 1.5em; padding-top: 1.25em; padding-bottom: 1.25em; position: relative; margin-bottom: 0; margin-left: 0; list-style-type: none; } .tasty-recipes-entry-content .tasty-recipes-notes p:before, .tasty-recipes-entry-content .tasty-recipes-notes ul li:before { content: "i"; display: block; background-color: #aaaaaa; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 1.3em; width: 1.3em; font-size: .75em; line-height: 1.3em; text-align: center; color: #FFF; position: absolute; left: 0; top: 2.1em; } .tasty-recipes-entry-content .tasty-recipes-notes ol > li:before { content:counter(li); counter-increment: li; position: absolute; background-color: #aaaaaa; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; height: 1.45em; width: 1.45em; color: #FFF; left: 2em; transform: translateX(-50%); line-height: 1.5em; font-size: .6875em; text-align: center; top: 2.3em; } .tasty-recipes-entry-content .tasty-recipes-notes p:last-child { margin-bottom: 0; } .tasty-recipes-entry-content .tasty-recipes-keywords { margin-top: 1em; margin-bottom: 1em; color: #aaaaaa; } .tasty-recipes-entry-content .tasty-recipes-keywords p { margin-bottom: 0; font-size: 0.7em; } .tasty-recipes-nutrifox { text-align: center; margin: 0; } .tasty-recipes-nutrifox iframe { width: 100%; display: block; margin: 0; } .tasty-recipes-entry-content .tasty-recipes-nutrition ul li { float: none; line-height: 2em; list-style-type: none; margin-left: 0; padding-left: 0.833em; } .tasty-recipes-entry-footer { background-color: #fff; padding-top: 1.5625em; padding-bottom: 1.25em; padding-left: 2.5em; padding-right: 2.5em; text-align: center; } .tasty-recipes-entry-footer .tasty-recipes-footer-content { display: inline-block; } .tasty-recipes-entry-footer img, .tasty-recipes-entry-footer svg { width: 65px; } .tasty-recipes-entry-footer h3 { font-size: 1.25em; line-height: 2.25em; margin-top: .5em; margin-bottom: .125em; padding: 0; line-height: 1em; } .tasty-recipes-entry-footer p { margin-bottom: 0; font-size: .75em; } .tasty-recipes-entry-footer p a { text-decoration: underline; box-shadow: none; border-bottom: none; } .tasty-recipes-entry-footer:after { content: " "; display: block; clear:both; } @media only screen and (max-width: 520px) { .tasty-recipes-entry-footer h3 { margin-top: .5em; margin-bottom: .5em; } .tasty-recipes-entry-footer { text-align: center; } } @media only screen and (min-width: 520px) { .tasty-recipes-entry-footer img, .tasty-recipes-entry-footer svg { float: left; } .tasty-recipes-entry-footer h3, .tasty-recipes-entry-footer p { margin-left: 90px; clear: none; text-align: left; } } .clearfix:after { clear: both; content: " "; display: table; } /* Print view styles */ .tasty-recipes-print-view { font-size: 11px; } .tasty-recipes-print-view .tasty-recipes-print-button { display: inline-block; } .tasty-recipes-print { padding:0; } .tasty-recipes-print-view .tasty-recipes, .tasty-recipes-print-view .tasty-recipes-entry-content { background: #fff; } .tasty-recipes-print-view .tasty-recipes { margin-top: 1em; } .tasty-recipes-print .tasty-recipes-entry-header { background-color: inherit; color: inherit; padding-bottom: 0; padding-left: 1em; padding-right: 1em; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-image { transform: none; float: left; margin-right: 16px; } .tasty-recipes-print-view .tasty-recipes-entry-header .tasty-recipes-header-content { min-height: 150px; } .tasty-recipes-print.tasty-recipes-has-image .tasty-recipes-entry-header h2 { margin-top: 0; } .tasty-recipes-print .tasty-recipes-entry-header h2 { color: inherit; margin-bottom: .5em; } .tasty-recipes-print .tasty-recipes-entry-header hr { display: none; } .tasty-recipes-print .tasty-recipes-header-content .tasty-recipes-rating-outer { position: initial; text-align: left; width: unset; top: unset; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-rating-stars span { color: #000; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul { padding: 0; clear: none; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details ul li { line-height: 1.8em; margin-bottom: 0; } .tasty-recipes-print .tasty-recipes-entry-header .tasty-recipes-details .detail-icon { display: none; } .tasty-recipes-print-view .tasty-recipes-source-link { text-align: center; } .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-ingredients ul li, .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-instructions ul li, .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-ingredients ol li, .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-instructions ol li { margin-bottom: 0; } .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes p, .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes ul li, .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes ol li { margin-top: 1rem; padding-top: 0; padding-bottom: 0; } .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes p:before, .tasty-recipes-print-view .tasty-recipes-entry-content .tasty-recipes-notes ul li:before { top: 0.1em; }
Tomato Sauce Recipe
★★★★★ 5 from 2 reviews
Author: Tastebotanical
Prep Time: 5
Cook Time: 30
Total Time: 35 minutes
Yield: Serves 6 1x
Category: Sauce
Cuisine: English
Print
Pin
Description
This quick and easy Tomato Sauce recipe, made from store-cupboard ingredients, is fantastic with pasta and is at the basis for a wide range of other sauces.
Scale 1x2x3x
Ingredients
2 tablespoons vegetable or olive oil
1 large onion
2 cloves of garlic
2 tins of tomatoes
1 bay leaf
Salt and pepper
A little sugar (optional)
Instructions
Heat the oil in a heavy-based saucepan or deep frying pan.
Peel and finely chop the onions and add to the pan.
Fry the onions over a very low heat until soft and caramelised. This will take about 15 minutes.
Peel and crush the garlic cloves and add them to the pan.
Add the tomatoes and the bay leaf.
Simmer uncovered until the sauce is rich and thick. This will take about 15 minutes.
Taste the sauce and season with salt and pepper. You can add a little sugar (half a teaspoon) if you feel the sauce needs to be sweetened.
Keywords: tomato, sauce, easy
Did you make this recipe?
Tag @tastebotanical on Instagram and hashtag it #tastebotanical
(function(){ var buttonClass = 'tasty-recipes-scale-button', buttonActiveClass = 'tasty-recipes-scale-button-active', buttons = document.querySelectorAll('.tasty-recipes-scale-button'); if ( ! buttons ) { return; } /* frac.js (C) 2012-present SheetJS -- http://sheetjs.com */ /* bothEquals() avoids use of &&, which gets prettified by WordPress. */ var bothEquals = function( d1, d2, D ) { var ret = 0; if (d1<=D) { ret++; } if (d2<=D) { ret++; } return ret === 2; }; var frac=function frac(x,D,mixed){var n1=Math.floor(x),d1=1;var n2=n1+1,d2=1;if(x!==n1)while(bothEquals(d1,d2,D)){var m=(n1+n2)/(d1+d2);if(x===m){if(d1+d2<=D){d1+=d2;n1+=n2;d2=D+1}else if(d1>d2)d2=D+1;else d1=D+1;break}else if(x<m){n2=n1+n2;d2=d1+d2}else{n1=n1+n2;d1=d1+d2}}if(d1>D){d1=d2;n1=n2}if(!mixed)return[0,n1,d1];var q=Math.floor(n1/d1);return[q,n1-q*d1,d1]};frac.cont=function cont(x,D,mixed){var sgn=x<0?-1:1;var B=x*sgn;var P_2=0,P_1=1,P=0;var Q_2=1,Q_1=0,Q=0;var A=Math.floor(B);while(Q_1<D){A=Math.floor(B);P=A*P_1+P_2;Q=A*Q_1+Q_2;if(B-A<5e-8)break;B=1/(B-A);P_2=P_1;P_1=P;Q_2=Q_1;Q_1=Q}if(Q>D){if(Q_1>D){Q=Q_2;P=P_2}else{Q=Q_1;P=P_1}}if(!mixed)return[0,sgn*P,Q];var q=Math.floor(sgn*P/Q);return[q,sgn*P-q*Q,Q]}; buttons.forEach(function(button){ button.addEventListener('click', function(event){ event.preventDefault(); var recipe = event.target.closest('.tasty-recipes'); if ( ! recipe ) { return; } var otherButtons = recipe.querySelectorAll('.' + buttonClass); otherButtons.forEach(function(bt){ bt.classList.remove(buttonActiveClass); }); button.classList.add(buttonActiveClass); /* Scales all scalable amounts. */ var scalables = recipe.querySelectorAll('span[data-amount]'); var buttonAmount = parseFloat( button.dataset.amount ); scalables.forEach(function(scalable){ var amount = parseFloat( scalable.dataset.amount ) * buttonAmount; if ( parseFloat( amount ) !== parseInt( amount ) ) { var amountArray = frac.cont( amount, 9, true ); var newAmount = ''; if ( amountArray[1] !== 0 ) { newAmount = amountArray[1] + '/' + amountArray[2]; } if ( newAmount ) { newAmount = ' ' + newAmount; } if ( amountArray[0] ) { newAmount = amountArray[0] + newAmount; } amount = newAmount; } if ( typeof scalable.dataset.unit !== 'undefined' ) { amount += ' ' + scalable.dataset.unit; } scalable.innerText = amount; }); /* Appends " (x2)" indicator. */ var nonNumerics = recipe.querySelectorAll('[data-has-non-numeric-amount]'); nonNumerics.forEach(function(nonNumeric){ var indicator = nonNumeric.querySelector('span[data-non-numeric-label]'); if ( indicator ) { nonNumeric.removeChild(indicator); } if ( 1 !== buttonAmount ) { var indicator = document.createElement('span'); indicator.setAttribute('data-non-numeric-label', true); var text = document.createTextNode(' (x' + buttonAmount + ')'); indicator.appendChild(text); nonNumeric.appendChild(indicator); } }); }); }); }());
This recipe has been shared on #CookBlogShare with A Strong Coffee and #Fiesta Friday with Fiesta Friday, Diann @ Of Goats and Greens and Liz @ Spades, Spatulas & Spoons
Email Address
Subscribe to tastebotanical
Loved this recipe? You may also like the following recipes. Or checkout the Recipe Index.

Tomato Soup

Tomato Tart
1 note
·
View note
Link
Welcome to my ADA Comply 2.0 review!
WOW! Stats don’t lie…
In the United States alone:
1 in 5 people with one form of disability or the other.
8.1 million people are visually impaired
2 million people are blind
3.4 million (3%) Americans aged > 40 yrs are legally blind
7.6 million have auditory impairment
1 in 5 suffer seizures & epilepsy
19.9 million people are motor impaired and may not be able use a mouse very well.
Right now, the disabled market is valued at $600 billion online. That’s BILLIONS with a capital ‘B’.
If you sell anything online (products or services) you need a website. If your website is not easy for disabled people to use, then you are leaving money on the table.
With ADA Comply, you will be able to tap into this HUGE untapped market by improving the accessibility of your website.
It has just released the new version 2.0 with more powerful features included. So, let’s read my ADA Comply 2.0 review below to find out more!
.wp-review-2131.review-wrapper { font-family: 'Comfortaa', cursive; }
ADA Comply 2.0 Rating $67
Overall
4.8
Effectiveness
Price
Ease of use
Support
Sending
.wp-review-comment-rating #wp-review-star-rating-7705 .review-result-wrapper i { color: #ffe396; } .wp-review-2131 #wp-review-star-rating-7705 .review-result-wrapper .review-result i { color: #ffb900; opacity: 1; filter: alpha(opacity=100); } .wp-review-2131 #wp-review-star-rating-7705 .review-result-wrapper i { color: #ffe396; } .wp-review-2131 .mts-user-review-star-container #wp-review-star-rating-7705 .selected i, .wp-review-2131 .user-review-area #wp-review-star-rating-7705 .review-result i, .wp-review-comment-field #wp-review-star-rating-7705 .review-result i, .wp-review-comment-rating #wp-review-star-rating-7705 .review-result i, .wp-review-user-rating #wp-review-star-rating-7705 .review-result-wrapper:hover span i, .wp-review-comment-rating #wp-review-star-rating-7705 .review-result-wrapper:hover span i { color: #ffb900; opacity: 1; filter: alpha(opacity=100); } .wp-review-user-rating #wp-review-star-rating-7705 .review-result-wrapper span:hover ~ span i, .wp-review-comment-rating #wp-review-star-rating-7705 .review-result-wrapper span:hover ~ span i { opacity: 1; color: #ffe396; }
User Review
5 (2 votes)
Summary
Product Name: ADA Comply v2.0
Creators: Mario Brown, Ifiok Nkem & Vaughn Item
Launch Date: April 16th, 2020
Launch Time: 11am EST
Bonus: Yes! See my premium bonuses at the bottom.
Refund: 30 days money back guaranteed!
Price: $67 One-Time Payment
– After launch, it will be increased to $97.
Coupon Code: VIP2 for a $2 discount.
ADA Comply version 2.0 allows you to find an unlimited amount of Leads & Prospects in any local area. These are HOT leads because the app only shows you the results of websites that are NOT optimized for ADA Compliance and therefore in danger of being sued.
Read more in my ADA Comply 2.0 review or click the button below to buy it now!
MORE DETAILS ABOUT ADA COMPLY 2.0
BUY ADA COMPLY 2.0 HERE
.wp-review-2131.review-wrapper { width: 100%; overflow: hidden; border: 1px solid #dfdaea; } .wp-review-2131.review-wrapper .review-desc { padding: 25px 30px 25px 30px; line-height: 26px; clear: both; border-bottom: 1px solid; } .wp-review-2131.review-wrapper, .wp-review-2131 .review-title, .wp-review-2131 .review-desc p, .wp-review-2131 .reviewed-item p { color: #333333; } .wp-review-2131 .review-links a { background: #ffb900; padding: 9px 20px 6px 20px; box-shadow: 0 2px #cc9400, inset 0 1px rgba(255,255,255,0.2); border: none; color: #fff; border: 1px solid #cc9400; cursor: pointer; } .wp-review-2131 .review-list li, .wp-review-2131.review-wrapper { background: #ffffff; } .wp-review-2131 .review-list li { padding: 30px 30px 20px 30px; width: 50%; float: left; border-right: 1px solid #dfdaea; box-sizing: border-box; } .wp-review-2131.wp-review-star-type .wpr-user-features-rating .review-list { width: 100%; } .wp-review-2131.wp-review-point-type .review-list li, .wp-review-2131.wp-review-percentage-type .review-list li { width: 100%; padding: 15px 30px; } .wp-review-2131.wp-review-point-type .review-list li > span, .wp-review-2131.wp-review-percentage-type .review-list li > span { display: inline-block; position: absolute; z-index: 1; top: 23px; left: 45px; font-size: 14px; line-height: 1; color: #ffffff; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .wp-review-2131.wp-review-point-type .wpr-user-features-rating .review-list li > span, .wp-review-2131.wp-review-percentage-type .wpr-user-features-rating .review-list li > span { color: inherit; } .wp-review-2131.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-input-set + span, .wp-review-2131.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-input-set + span, .wp-review-2131.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover + span, .wp-review-2131.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover + span { color: #fff; } .wp-review-2131.review-wrapper.wp-review-star-type .review-list li:nth-child(2n+1) { clear: left; border-right: 1px solid #dfdaea; } .wp-review-2131 .review-links { padding: 30px 30px 20px 30px; } .wp-review-2131.review-wrapper.wp-review-point-type .review-result, .wp-review-2131.review-wrapper.wp-review-percentage-type .review-result, .wp-review-2131.review-wrapper .review-point .review-result-wrapper, .wp-review-2131.review-wrapper .review-percentage .review-result-wrapper { height: 28px; } .wp-review-comment-2131 .wp-review-comment-rating .review-point .review-result-wrapper .review-result, .wp-review-comment-2131 .wp-review-comment-rating .review-percentage .review-result-wrapper .review-result { height: 22px; } .wp-review-2131.review-wrapper .review-result-wrapper i { font-size: 18px; } .wp-review-2131.review-wrapper .mb-5 { text-transform: uppercase; } .wp-review-2131.review-wrapper .wpr-user-features-rating { margin-top: -1px; clear: both; float: left; width: 100%; } .wp-review-2131 .user-review-area { padding: 18px 30px; border-top: 1px solid; margin-top: -1px; float: left; width: 100%; } .wp-review-2131.review-wrapper .review-title { letter-spacing: 1px; font-weight: 700; padding: 15px 30px; text-transform: none; background: #333333; color: #fff; } .wp-review-2131.review-wrapper .review-total-wrapper { width: 40%; margin: 0; padding: 42px 0; color: #fff; text-align: center; } .wp-review-2131.review-wrapper .review-list { clear: none; width: 60%; } .wp-review-2131.review-wrapper .review-list .review-star, .wp-review-2131.review-wrapper .review-list .wp-review-user-feature-rating-star { float: left; display: block; margin: 10px 0 0 0; } .wp-review-2131.review-wrapper .review-list .wp-review-user-feature-rating-star + span { clear: left; display: block; } .wp-review-2131.review-wrapper .review-list .wp-review-user-rating.wp-review-user-feature-rating-star, .wp-review-2131.review-wrapper .review-list .wp-review-user-rating.wp-review-user-feature-rating-star .review-star { margin: 0; } .wp-review-2131.review-wrapper .review-list .wp-review-user-rating.wp-review-user-feature-rating-star .review-result-wrapper { margin-left: -5px; margin-bottom: 6px; } .wp-review-2131.review-wrapper .review-list .wp-review-user-feature-rating-star .review-result { letter-spacing: -2.2px; } .wp-review-2131 .review-total-wrapper .review-point.review-total, .wp-review-2131 .review-total-wrapper .review-percentage.review-total { width: 70%; display: inline-block; margin: 20px auto 0 auto; } .wp-review-2131.review-wrapper .review-total-wrapper span.review-total-box { float: left; text-align: center; padding: 0; color: #333333; line-height: 1.5; } .wp-review-2131.review-wrapper .review-total-wrapper span.review-total-box h5 { margin-top: 6px; color: inherit; } .wp-review-2131.review-wrapper.wp-review-point-type .review-total-wrapper span.review-total-box, .wp-review-2131.review-wrapper.wp-review-percentage-type .review-total-wrapper span.review-total-box, .wp-review-2131.review-wrapper .wpr-user-features-rating .review-list { width: 100%; } .wp-review-2131.review-wrapper .wpr-user-features-rating .review-list li { border-right: 0; } .wp-review-2131.review-wrapper .review-star.review-total { color: #fff; margin-top: 10px; } .wp-review-2131.review-wrapper .user-review-title { color: inherit; padding: 18px 30px 16px; margin: 0; border-bottom: 1px solid; border-top: 1px solid; } .wp-review-2131.review-wrapper .user-total-wrapper .user-review-title { display: inline-block; color: inherit; text-transform: uppercase; letter-spacing: 1px; padding: 0; border: 0; margin-top: 3px; } .wp-review-2131.review-wrapper .reviewed-item { padding: 30px; } .wp-review-2131.review-wrapper .user-review-area .review-percentage, .wp-review-2131.review-wrapper .user-review-area .review-point { width: 20%; float: right; margin-top: -2px; } .wp-review-2131.review-wrapper, .wp-review-2131 .review-title, .wp-review-2131 .review-list li, .wp-review-2131 .review-list li:last-child, .wp-review-2131 .user-review-area, .wp-review-2131 .reviewed-item, .wp-review-2131 .review-links, .wp-review-2131 .wpr-user-features-rating, .wp-review-2131.review-wrapper .user-review-title, .wp-review-2131.review-wrapper .review-total-wrapper, .wp-review-2131.review-wrapper .review-desc { border-color: #dfdaea; } .wp-review-2131 .wpr-rating-accept-btn { background: #ffb900; margin: 10px 30px; width: -moz-calc(100% - 60px); width: -webkit-calc(100% - 60px); width: -o-calc(100% - 60px); width: calc(100% - 60px); border-radius: 3px; } @media screen and (max-width:570px) { .wp-review-2131.review-wrapper .review-list { width: 100%; } .wp-review-2131.review-wrapper .review-total-wrapper { width: 100%; border-bottom: 1px solid #dfdaea; border-left: 0; padding: 15px 0; } .wp-review-2131.review-wrapper.wp-review-star-type .review-list li:nth-child(2n+1) { clear: none; border-right: 0; } } @media screen and (max-width:480px) { .wp-review-2131.review-wrapper .review-title, .wp-review-2131.review-wrapper .reviewed-item, .wp-review-2131.review-wrapper .review-desc, .wp-review-2131.review-wrapper .user-review-area { padding: 15px; } .wp-review-2131.review-wrapper .review-list li, .wp-review-2131.review-wrapper .user-review-title { padding: 12px 15px; border-right: 0; } .wp-review-2131.review-wrapper .ui-tabs-nav { padding: 0 15px; } .wp-review-2131.review-wrapper .review-links { padding: 15px 15px 5px; } .wp-review-2131.review-wrapper .user-total-wrapper { max-width: 60%; font-size: 14px; } .wp-review-2131.wp-review-point-type .review-list li > span, .wp-review-2131.wp-review-percentage-type .review-list li > span { top: 12px; left: 30px; } } { "@context": "http://schema.org", "@type": "Review", "itemReviewed": { "@type": "SoftwareApplication", "name": "ADA Comply 2.0", "description": "ADA Comply is a 'first to market' SaaS platform that helps website owners improve their website accessibility in minutes and be ADA Compliant. Version 2.0 allows you to find HOT Leads & Prospects in any local area.", "image": "https://amnewsfeed.com/wp-content/uploads/2020/04/ada-comply-2-0.png", "url": "https://amnewsfeed.com/adacomply2", "offers": { "@type": "Offer", "price": "67", "priceCurrency": "USD" }, "applicationCategory": "Online Business", "author": "Edward", "aggregateRating": { "@type": "aggregateRating", "ratingValue": 5, "bestRating": 5, "ratingCount": 2, "worstRating": 0 } }, "reviewRating": { "@type": "Rating", "ratingValue": 4.79999999999999982236431605997495353221893310546875, "bestRating": 5, "worstRating": 0 }, "author": { "@type": "Person", "name": "Edward" }, "reviewBody": "[su_list icon="icon: star" icon_color="#ffcc00"]\r\n<ul>\r\n \t<li>Product Name: ADA Comply v2.0</li>\r\n \t<li>Creators: Mario Brown, Ifiok Nkem & Vaughn Item</li>\r\n \t<li>Launch Date: April 16th, 2020</li>\r\n \t<li>Launch Time: 11am EST</li>\r\n \t<li>Bonus: Yes! See my premium bonuses at the bottom.</li>\r\n \t<li>Refund: 30 days money back guaranteed!</li>\r\n \t<li>Price: <strong>$67 One-Time Payment\r\n</strong>- After launch, it will be increased to $97.</li>\r\n \t<li>Coupon Code: <span style="text-decoration: underline"><strong>VIP2</strong></span> for a $2 discount.</li>\r\n</ul>\r\n[/su_list]\r\n\r\nADA Comply version 2.0 allows you to find an unlimited amount of Leads & Prospects in any local area. These are HOT leads because the app only shows you the results of websites that are NOT optimized for ADA Compliance and therefore in danger of being sued.\r\n\r\nRead more in my ADA Comply 2.0 review or click the button below to buy it now!" }
#1. What’s new in ADA Comply 2.0?
For those who don’t know, ADA Comply is an accessibility software that renders websites and web contents ADA compliant just by pasting a single line of code on the website. And it has just released the new version 2.0!
Now, in ADA Comply 2.0 you can even find unlimited Leads & Prospects in any local area. These are HOT potential customers because the app only shows you results of websites that are NOT optimized for ADA Compliance and are therefore at risk of being sued.
You will also receive a thorough report of everything the site is missing – this report can then be sent to your Leads & Prospects.
From there, you can easily earn thousands of dollars from helping their website ADA compliant.
Here are just some benefits of an ADA-Compliant website:
Avoid lawsuits. (More than 10k websites have been sued alone this year for failing to comply with the ADA & this number will skyrocket by 2020)
Rank higher on the search engines. (Google loves accessible websites)
Tapped into the $650 billion per year untapped disability market.
Related: Digital Accessibility Compliance For Websites (Ultimate Guide)
#2. Who is the creator of ADA Comply 2.0?
ADA Comply 2.0 was created by Mario Brown (a well-known marketer), Ifiok Nkem (a 6-figure marketer) & Vaughn Item (a 5-figure freelancer), who I understand they have invested tens of thousands of dollars into its development and have been improving since the first launch.
Therefore, they have released version 2.0, except improving the existing features and making the system completely seamless… They have integrated the extremely powerful Lead Generation system that you’ll be discovered below.
So, it proves that ADA Comply 2.0 is an amazing tool that’s here to stay and is constantly being maintained and updated.
Well! In the next section of this ADA Comply 2.0 review, I’ll show you how this new version all works.
#3. How does ADA Comply v2.0 work?
ADA Comply works in just 3 easy steps & takes a minute:
Step#1: Add a new website to your ADA Comply dashboard with the web URL address.
Step#2: Click to copy the code to your website.
Step#3: Paste the code in your website’s footer.
That’s all! Your website is now fully ADA compliant.
ADA Comply comes with a number of web accessibility tools:
Text to speech
Zoom feature
Cursor select
Reader font
Highlight feature
Alt text for all images and graphics
Dark mode
Auto-create an accessibility compliance statement
And a whole lot of other features necessary to satisfy the ADA compliance requirements!
That’s the whole process of ADA Comply, but as I said in version 2.0 with the Lead Generation App integrated & here’s a detailed demo video of this new app:
In the next section of this ADA Comply 2.0 review, I will show you more details about how to use the application with my experience.
#4. User experience as a Beta tester
ADA Comply Setup
The ADA Comply app & lead gen system in the version 2.0 works really simple. Below is the dashboard once you logged in:
Here you can simply ‘Add Website’, fill out the info then click on ‘Next’ and you’ll get a CODE immediately.
Then go to your website, paste that little script into the Footer (or a specific post/page) & DONE. This is how fast you can make your website ADA compliant!
Just reload your website and take a look at the left bottom, you’ll see a small ability icon of ADA Comply. That’s all!
You can use this WordPress plugin to add to the Footer easier: Insert Headers and Footers.
So, there are 8 Accessibility Settings will be displayed on your website if you click on that icon:
Text to Speech (TTS)
Display
Magnify
Text Spacing
Highlight Links
Cursor
Readable Font
Headlines
Thus, people with disabilities can customize your website easily with ADA Comply to better suit their problems.
Site Widget & Policy Statement
If you want to change the icon color or change the position or just enable which functions you want, go ahead in ‘Site Widget’ > ‘General Settings’.
And you can also generate a policy statement in ‘Policy Statement’ tab > Fill out some information > It will give you an Accessibility Policy URL. You can copy these text or just link your Policy page to that URL as well.
Business Search Beta
That’s the first part of this application, now I’m gonna show you the second part is the Business Search Beta feature. This is a very interesting one because you can use this app for your own websites (business or personal) or also use this app to sell this service as a business.
Because as we all know, a lot of websites out there are NOT compliant so this is where ADA Comply 2.0 comes in. And this is also a HUGE potential opportunity for us.
Find Business
Let’s go to the Business Search Beta as the image below…
Enter keywords (eg: orthodontist,..)
Choose the location (eg: CO – Colorado,..)
Submit search
In this example, it’s going to search for businesses that are an orthodontist in Colorado within a few seconds.
As you can see, it also includes Website & Revenue Bracket so you can see exactly what their website is & what they have in revenue.
But the cool things is that you click on the little icon ‘View’ in the ‘Actions’ column, you can get all the information from this business, even get the contact name.
Generate Report
What you can do is you can ‘Generate Web Accessibility report’ when you click on the button right there as the image above to generate a report of this specific website.
Well, as you see in this case, this website Wardortho(dot)com has a lot of ‘HIGH’ warnings that means it’s not ADA compliant now.
Now click on ‘Export to PDF’ then fill out your business details that will be attached in the PDF file, to help clients can contact you easily if they want to make their website ADA compliant by you.
Let’s see how beautiful the PDF look like, your business details will be attached at the bottom. Now you can send this over to your new potential clients.
With Business Search Beta feature, you can find a huge database of businesses that you can approach and tell them that their website is not ADA compliant, then SELL this service to them and make huge profits from there.
#5. Why should you buy ADAComply 2.0?
With ADA Comply 2.0, you can get all YOUR websites compliant quickly and easily and in addition, how to do the same for your CLIENTS.
You’ll then discover how to sell this unique service to businesses, from the comfort of your home.
The last thing any business needs right now is a lawsuit by a greedy law firm so you’ll be providing a service that is truly helpful, needed and a service that is unique – more important it’s a service that can save your clients tens of thousands in legal fees & headaches.
In fact, ADA Comply only gives you the tools to make your website ADA compliant and search for potential clients. They do not give you scripts to sell this service.
That’s why I’ll give you a very great bonus with the best sales script templates for emails and phone calls that ready to use, to send out to your potential clients immediately – just copy & paste (also includes strategies to get more deals), if you buy ADA Comply 2.0 through my review. (only for the first 50 people)
GET ADA COMPLY 2.0 & SECURE YOUR BONUSES!
#6. ADA Comply 2.0 review: Pros & Cons
ADA Comply 2.0 Pros:
Making websites ADA compliant in a few minutes.
Easily & quickly find potential clients to sell this service to them.
Ranking higher for your/clients websites.
Avoid unwanted lawsuits related to the ADA.
It’s freaking cheap, going for an one-time deal.
14 day money back guarantee.
Tons of bonuses you can see right below.
ADA Comply 2.0 Cons:
It has many upsells that no need to buy.
Don’t include the sales script templates to send out to your clients. But if you buy through my ADA Comply 2.0 review, I’ll give you as a bonus.
#7. How much does ADA Comply 2.0 cost?
ADA Comply 2.0 has 1 FE & 4 OTOs. See details of each upgrade below:
FE: ADA Comply 2.0 – $67 (One Time) *RECOMMENDED*
OTO1: Pro Version – $77 (One Time) *RECOMMENDED*
Unlimited Websites + Whitelabel (no ‘Powered by Adacomply’ link)
OTO2: Agency Upgrade – $67 (One Time)
Agency License + Agency Dashboard + DFY Prospecting Kit (proposals, website, ads, graphics, etc).
OTO3: Extra Agency Kit – $67 (One Time)
You’ll get marketing and branding agency kits to 8 extra hot and high in demand services to offer:
SEO Agency,
Mobile App Agency,
Graphics Design Agency,
Web Design Agency,
Social Media Agency,
Fb Ads Agency,
Video Marketing Agency.
OTO4: Reseller Rights – $77 (30 accounts – One Time) OR $147 (100 accounts – One time)
Reseller License + Reseller Dashboard (Create full functional client accounts).
#8. Who is ADA Comply 2.0 best for?
ADA Comply 2.0 is great for Agencies, Local Marketers & Online Marketers – really anyone with a website and anyone that wants to be able to generate revenue during this worldwide lockdown.
#9. FAQs about ADA Comply 2.0
Q. What kind of websites will this work?
A. It works on any type of website – wordpress. html, wix, convertri, mobilefirst, clickfunnels, convertri, shopify, etc. As long as you can paste pixel code, it should work.
Q. Do I have to be technical to use this?
A. No, it’s made to be simple. We’ve done a deep study of the policy and requirements so you don’t have to.
Q. How Many websites can I used this one?
A. You can use this on 10 websites. A $77 (one time fee) upgrade to the pro verison allows you to install on UNLIMITED WEBSITES plus WHITELABEL: remove the ‘powered by’ branding.
Q. Can I install it myself?
Sure! Its very simple. Just copy and past the code on your website.
#10. ADA Comply 2.0 review: Final verdict
Before I give my final thoughts, which I think is already obvious by now, I’ll like to say one or two things about the product creator and product vendor.
First, Ifiok NK is the CEO SnapiLABs Inc., a fast-rising software company responsible for a number of best-seller software platforms and solutions to real-life problems (just like ADA Comply). SnapiLABs has a fulltime team of developers and support personnel, hence their unmatched reputation in customer support and software maintenance.
Some of the software platforms by this serial creator are ContentBurger, Socicake, DesignBundle, Uduala, ConvertProof and a host of others.
Secondly, the renowned Mario Brown, who is a well-known internet entrepreneur and best seller, with over ten years of experience and has previously created worldwide hits such as Pixel Studio FX, YouStudio,.. which sold thousands of units all around the world.
He’s known for creating high-quality professional solutions and I expect no less from ADA Comply 2.0.
Hence, on this note, I’ll say: ADA Comply 2.0 is a timely solution and I highly recommend it.
Without any doubt, I can give it a five-star review, anything other than that will be “BIAS!”
You can go ahead and secure your access, your investment is SAFE & WISE, cheers!
If you have any questions or need any help, just leave a comment in the section below or contact me. Thanks for reading my ADA Comply 2.0 review!
Why should you buy ADA Comply 2.0 from me?
If you buy through my ADA Comply 2.0 review, you’ll get all the exclusive bonuses below. My bonuses will help you succeed faster when combined with ADA Comply 2.0.
Now have a look at my bonuses below…
Special Bonus – Savage Affiliates ($497 Value)
The ONLY BLUEPRINT You’ll Ever Need To Start And Build A Profitable Online Affiliate Business!
SEE THE SALES PAGE
Exclusive Bonus #1 – Epic Cash (PDF Only)
The perfect method/insider secrets on how to start your own online business & earn $500 daily or more with it.
Epic Cash is not related to: CPA, Bitcoin, Facebook, Instagram, SEO, Botting, Adult, Ilegal or Unethical Works, Reddit, Forex, HYIP, Bing, Blackhat, Adwords, Advertising, Spamming, Affiliate.
SEE THE SALES PAGE
Exclusive Bonus #2 – Sales Script Templates
I’ll give you the best sales script templates that I used to send to my potential clients & make sales, you can use them to sell the ADA Compliant service to your clients, too. Just copy & paste!
Also I’ll give you the strategies to find more HOT prospects outside Lead Gen app of ADA Comply 2.0, and how you can automate the whole process to earn profits again & again from them, without spending more time & money.
Exclusive Bonus #3 – Keyword Research Ninja
Escalate & Filter these Profitable Keyword Terms on the Internet Using Keyword Research Ninja Software! Not all keywords are created equal. There are some high search volume keywords that are not profitable and there are some few that you can make a lot of money from it.
Exclusive Bonus #4 – HyperSoci
Social Media Management & Content Marketing With Targeted Creative Content and Laser Guided Advertising across Facebook, Twitter, LinkedIn, Instagram, Pinterest and Snapchat you can Crush your Competition!
Exclusive Bonus #5 – SyndSocial
New Cloud-Based Technology Brings In An Avalanche Of Targeted Traffic That Turns Into Customers And Subscribers INSTANTLY All Without Paying a Single Penny!
Exclusive Bonus #6 – Instant Content Creator
Discover How You Can Effortlessly Kick-Out Killer Articles That Make You Rich In Less Than 20 Minutes With Proven Step-By-Step Software To Show You How! Content is king and if you really want to build an empire on the internet, you have a lot of content that will really attract the eyes of your target market.
Exclusive Bonus #7 – VidCurator
Create High Quality Videos Using Just a Keyword.
Exclusive Bonus #8 – WP Email Timer Plus
WP Email Timer Plus is a plugin that allows you to create beautiful countdown timers even INSIDE your emails!
This will help to increase conversions, sales and also click-through rate. Other than email, you will have the option to add the countdown timer to your blogs/websites as a widget.
Exclusive Bonus #9 – 30 Day DFY Autoresponder Series
Get Your Hands On 30 Done For You EVERGREEN Simple Copy and Paste High Converting Auto Responder Email Follow Up Series Designed To Crank Out Money And Be Relevant For Years and Years To Come..
30 HIGH QUALITY Emails Covering:
YouTube Marketing
Fiverr Marketing
Affiliate Marketing
Product Creation
Email Marketing
PLR Membership
And so much more
Exclusive Bonus #10 – All Bonuses From Vendors
You’ll have access to these bonuses below inside the members are.
How To Access The Bonuses?
All you have to do is click on ANY button in this ADA Comply 2.0 review, pick up your copy and feel free to contact me or email your receipt to admin[at]amnewsfeed.com (replace [at] with @, this tactic is to avoid spam) to receive all my premium bonuses above for FREE.
The bonuses from vendor will be automatically delivered in the members area.
BUY ADA COMPLY 2.0 & GET BONUSES HERE!
The post ADA Comply 2.0 Review (Mario Brown): What’s New & Why? appeared first on AMN Blog.
Visit AMN blog: https://amnewsfeed.com/
1 note
·
View note
Text
Facebook @campuspalmsapt
Facebook @campuspalmsapt:
/* Plugin styles */
.textwidget a{
border-bottom: none;
}.entry-content a, .entry-summary a, .page-content a, .comment-content a, .pingback .comment-body > a{
border-bottom: none;
}
.social-feed-container {
margin: 1.5em 0;
padding: 0;
-moz-column-gap: 1.5em;
-webkit-column-gap: 1.5em;
column-gap: 1.5em;
margin: 5px;
float: left;
width: 100%;
}
#wpsfp-item{ /* Masonry bricks or child elements */
display: inline-block;
display: inline-block;
background: #fff;
padding: 1em;
min-width: 250px;
width: 300px;
margin: 0 0 1.5em;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-shadow: 2px 2px 4px 0 #ccc;
border: 1px solid #D8D8D8;
}
@media only screen and (min-width: 400px) {
.social-feed-container {
width: 100%;
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.social-feed-container {
width: 100%;
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.social-feed-container{
width: 100%;
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.social-feed-container {
width: 100%;
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.social-feed-container {
width: 100%;
-moz-column-count: 6;
-webkit-column-count: 6;
column-count: 5;
}
}
.social-feed-element {
padding: 5px;
border: 1px solid #E9E9E9;
}
.entry-content{
width: 90%;
max-width: 100%;
}
.social-feed-element {
padding: 5px;
}
.text-wrapper{
margin-top: 22px;
font-size: 15px;
}
.social-feed-element .media-attachment {
text-align: center;
}
.social-feed-main-container .fa{
float: right;
}
.social-feed-element .smuzsf-video {
text-align: center;
padding-top: 5px;
}
.social-feed-element.hidden{
background-color:red !important;
}
.social-feed-element .pull-left{
float:left;
margin-right: 10px;
}
.social-feed-element .pull-right {
margin-left: 10px;
}
.social-feed-element img {
width: 100%;
width: auto\9;
height: auto;
border: 0;
vertical-align: middle;
-ms-interpolation-mode: bicubic;
}
.social-feed-element .attachment {
vertical-align: middle;
-ms-interpolation-mode: bicubic;
}
/* Link styles */
.social-feed-element a {
color: #0088cc;
text-decoration: none;
}
.social-feed-element a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.social-feed-element a:hover,
.social-feed-element a:active {
outline: 0;
color: #005580;
text-decoration: underline;
}
/* Text styles */
.social-feed-element small {
font-size: 85%;
}
.social-feed-element strong {
font-weight: bold;
}
.social-feed-element em {
font-style: italic;
}
.social-feed-element p {
margin: 0 0 10px;
}
.social-feed-element .media-body > p{
margin-bottom:4px;
min-height:20px;
margin-top: 15px;
}
.social-feed-element p.social-feed-text {
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
}
/* Message styles */
.social-feed-element,
.social-feed-element .media-body {
overflow: hidden;
zoom: 1;
*overflow: visible;
}
.social-feed-element .media-body .social-network-icon{
margin-top: -3px;
margin-right:5px;
width:16px;
}
.social-feed-element .media-body div{
color:#666;
line-height: 20px;
}
.social-feed-main-container .fa-facebook{
float: right;
margin-top: -2px;
background-color: #3b5998;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-top: -30px;
margin-right: 5px;
}
.social-feed-main-container .fa-twitter{
float: right;
margin-top: -2px;
background-color: #55acee;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-top: -30px;
margin-right: 5px;
}
.social-feed-element:first-child {
margin-top: 0;
}
.social-feed-element .media-object {
display: block;
width:48px;
border-radius:50%;
}
.social-feed-element .media-heading {
margin: 0 0 5px;
}
.social-feed-element .media-list {
margin-left: 0;
list-style: none;
}
.social-feed-main-container .fa-instagram{
float: right;
margin-top: -30px;
background-color: #125688;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-right: 5px;
}
.social-feed-main-container{
margin: 0 auto;
}
.social-feed-element .muted {
color: #999;
}
.social-feed-element a.muted:hover,
.social-feed-element a.muted:focus {
color: #808080;
}
.social-feed-element{
box-shadow: 0 0 10px 0 rgba(10, 10, 10, 0.2);
transition: 0.25s;
-webkit-backface-visibility: hidden;
margin:-1px;
margin-top:25px;
background-color: #fff;
color: #333;
text-align:left;
font-size: 14px;
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
line-height: 16px;
display: inline-block;
width: 402px;
height:auto;
zoom: 1; /* for IE */
display*:inline; /* for IE */
max-width: 100%;
}
.social-feed-element:hover{
box-shadow: 0 0 20px 0 rgba(10, 10, 10, 0.4);
}
.social-feed-element .content{
padding:15px;
}
.social-feed-element .social-network-icon{
opacity:0.7;
}
.social-feed-element .author-title{
color: #444;
line-height: 1.5em;
font-weight: bold;
}
.uniqcontent {
margin: 5px;
}
.social-feed-element {
background-color: !important;
color: !important;
}
.social-feed-text {
color: !important;
}
.smuzsf-date {
display: none;
}
.smuzsf-socialicon {
display: none;
}
.smuzsf-authorpic {
display: none !important;
}
@media (max-width: 1200px) {
}
@media (max-width: 1000px) {
}
@media (max-width: 800px) {
.social-feed-element {
display: block;
width: 40%;
}
}
@media (max-width: 400px) {
.social-feed-element {
display: block;
width: 100%;
}
}
From https://studentrentals.campuspalmsapartments.com/student-apartment-rentals/facebook-campuspalmsapt/
from
https://campuspalmsapartmentsllc.wordpress.com/2019/02/01/facebook-campuspalmsapt/
from https://studentapartmentsnearusf.blogspot.com/2019/02/facebook-campuspalmsapt.html
from
https://studentnearusf.tumblr.com/post/182482845811
from https://roomforrenttampa.blogspot.com/2019/02/facebook-campuspalmsapt.html
1 note
·
View note
Text
5 best voicesocial & collaboration apps5 best smart survey15 best website30 best app development
Top 10 low-code analytics platform for developers and business
Here is the list of top 10 low-code platforms which can help citizen developers or technology person to build custom applications. Low-code is helping organization to build simple to complex applications with less number of line of codes. Readymade features, prebuilt templates and app store are helping to build the application very rapidly and deployment without much dependency on IT.
Listing Top Platforms
.offer_grid .sale_tag_inwoolist h5font-size: 33px;line-height:33px.offer_grid .sale_tag_inwoolistwidth: 130px
.offer_grid figure position: relative; text-align: center; margin: 0 auto 15px auto; overflow: hidden; vertical-align: middle;
.offer_grid.coupon_grid figure img height: 80px;
.offer_grid figure imgwidth: auto;display: inline-block;transition: all ease-in-out .2s;
.offer_grid.col_itemborder: 1px solid #ddd; padding: 12px;
.offer_act_enabled.col_itempadding-bottom: 53px
.offer_grid .price_countfont-weight: bold; font-size:17px;padding: 0;
.offer_grid .price_count del display: block;font-size: 13px;color: #666;vertical-align: top;font-weight: normal; text-align: left;
.offer_grid .rehub_offer_coupon span font-size: 14px; text-transform: none;
.offer_grid h3 height: 36px; font-size: 15px; line-height:18px;
.col_wrap_fifth .offer_grid h3font-size: 14px;
.col_wrap_six .offer_grid h3font-size: 13px; line-height:16px; height: 32px;
.offer_grid:hover box-shadow: 0 0 20px #ddd;
.offer_grid .aff_tag imgmax-width: 60px;
.offer_grid .cat_link_meta acolor: #555; text-transform: uppercase; font-size: 11px
.offer_grid .date_agofont-size: 11px
.offer_grid background-color: #fff
.offer_grid span.cat_link_meta:beforedisplay: none;
.offer_grid .priced_block .btn_offer_block, .offer_grid .post_offer_anonsdisplay: block;
.vendor_for_grid .admin imgborder-radius: 50%; max-width: 22px; max-height: 22px
.date_for_grid imargin: 0 3px
.date_for_gridcolor: #999;
.re_actions_for_grid height: 38px;position: absolute;left: 0;right: 0;bottom: 1px;z-index: 2;
.re_actions_for_grid .btn_act_for_grid width: 33.33%;height: 38px;float: left;line-height: 38px;color: #656d78;text-align: center;display: block;padding: 0;position: relative;font-size: 14px
.re_actions_for_grid.two_col_btn_for_grid .btn_act_for_gridwidth: 50%
.btn_act_for_grid:hoverbackground-color: #f7f7f7
.offer_grid_com .btn_act_for_grid .table_cell_thumbs, .offer_grid_com .btn_act_for_grid:hover .thumbscountdisplay: none;
.btn_act_for_grid:hover .table_cell_thumbsdisplay: inline;
.btn_act_for_grid .thumbplus, .btn_act_for_grid .thumbminusmargin-bottom: 3px
.btn_act_for_grid .thumbscount:before content: "e86d";line-height: 38px;display: inline-block;margin-right: 8px;
.re_actions_for_grid .thumbscountfloat: none; margin: 0; line-height: 38px; font-size: inherit;
.re_actions_for_grid .comm_number_for_grid:before content: "e932";margin-right: 5px;
.re_actions_for_grid .thumbplus.heartplusfont-size: 15px
.offer_grid_com .meta_for_gridoverflow: hidden; line-height: 18px
.offer_grid_com .store_for_gridtext-align: left;line-height: 12px;
.offer_grid .info_in_dealgrid margin-bottom: 7px;
.offer_grid .not_masked_couponmargin: 10px auto 0 auto;font-size: 12px;background: #e7f9dd;padding: 6px;border-color: #42A40D;color: #37840D;display: block;
.no_padding_wrap .offer_grid.col_itemborder: 1px solid #eee; border-top: none; border-left: none
.no_padding_wrap .eq_gridborder: 1px solid #eee; border-right: none; border-bottom: none; padding: 0
@media(max-width: 1024px)
.offer_grid_com .btn_act_for_grid .table_cell_thumbs, .offer_grid_com .btn_act_for_grid:hover .thumbscountdisplay: inline;
.btn_act_for_grid .thumbscount:beforedisplay: none;
.btn_act_for_grid .table_cell_thumbs .thumbplusmargin-right: 8px
.rtl .btn_act_for_grid .table_cell_thumbs .thumbplusmargin-left: 8px; margin-right: 0
@media(max-width: 767px)
.coupon_grid .rh_notice_wrapheight: 20px
.coupon_grid .grid_desc_and_btn text-align:center; border-top: 1px dashed #ccc; padding-top: 15px; text-align: center;
@media (max-width: 567px)
.mobile_compact_grid figurefloat: left;width: 110px !important; margin: 0 15px 8px 0 !important;
.offer_grid figure img, figure.eq_figure imgheight:120px;
.mobile_compact_grid figure imgheight: 80px;
.mobile_compact_grid .grid_desc_and_btnfloat: left; width: calc(100% - 130px) !important; border-top:none !important; padding-top:0 !important;text-align: inherit !important;
.mobile_compact_grid .priced_blockmargin: 0
.mobile_compact_grid .priced_block .btn_offer_blockdisplay: block; margin: 0 0 14px 0
.mobile_compact_grid.offer_grid h3height: auto; min-height: 1px; margin: 0 0 14px 0
.mobile_compact_grid .rehub_offer_couponleft: 0; width: 100%; margin: 10px 0;
.mobile_compact_grid .priced_block .btn_offer_blockpadding: 10px 12px
.mobile_compact_grid .meta_for_gridclear: both;
.mobile_compact_grid .priced_block .btn_offer_block:not(.coupon_btn):beforetop: 10px
.rtl .mobile_compact_grid figurefloat: right; margin: 0 0 8px 15px !important;
.rtl .mobile_compact_grid .grid_desc_and_btnfloat: right;
Trending
Top 10 Low-Code Analytics Platform in the Market – 2021
Top Listing
14 mins ago
1
0
Trending
Top 10 Low-Code Application Builder in the Market – 2021
Top Listing
7 days ago
1
0
Trending
Top 10 Low-Code Website Development Platforms in the Market – 2021
Top Listing
7 days ago
-1
0
Trending
Top 10 Low-Code Custom App Development Platforms in the Market – 2021
Custom Apps
7 days ago
1
0
Analyst Choice
A Billion Dollar Market of Low-Code & No-Code Application Platform. View By Analysts 2021
Analyst View
2 weeks ago
1
0
Analyst Choice
Top Performing No-Code & Low-Code Application Platforms by Leading Analyst # 2021
Analyst View
2 weeks ago
1
0
How to Choose the Right Low-Code App Development Platform – A Comprehensive View 2021
Comparison
2 weeks ago
1
0
Editor choice
How to Select & Evaluate Low-Code Platform. A Quick Guide 2021
Comparison
2 weeks ago
0
0
0 notes
Text
Facebook @campuspalmsapt
/* Plugin styles */
.textwidget a{
border-bottom: none;
}.entry-content a, .entry-summary a, .page-content a, .comment-content a, .pingback .comment-body > a{
border-bottom: none;
}
.social-feed-container {
margin: 1.5em 0;
padding: 0;
-moz-column-gap: 1.5em;
-webkit-column-gap: 1.5em;
column-gap: 1.5em;
margin: 5px;
float: left;
width: 100%;
}
#wpsfp-item{ /* Masonry bricks or child elements */
display: inline-block;
display: inline-block;
background: #fff;
padding: 1em;
min-width: 250px;
width: 300px;
margin: 0 0 1.5em;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-shadow: 2px 2px 4px 0 #ccc;
border: 1px solid #D8D8D8;
}
@media only screen and (min-width: 400px) {
.social-feed-container {
width: 100%;
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.social-feed-container {
width: 100%;
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.social-feed-container{
width: 100%;
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.social-feed-container {
width: 100%;
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.social-feed-container {
width: 100%;
-moz-column-count: 6;
-webkit-column-count: 6;
column-count: 5;
}
}
.social-feed-element {
padding: 5px;
border: 1px solid #E9E9E9;
}
.entry-content{
width: 90%;
max-width: 100%;
}
.social-feed-element {
padding: 5px;
}
.text-wrapper{
margin-top: 22px;
font-size: 15px;
}
.social-feed-element .media-attachment {
text-align: center;
}
.social-feed-main-container .fa{
float: right;
}
.social-feed-element .smuzsf-video {
text-align: center;
padding-top: 5px;
}
.social-feed-element.hidden{
background-color:red !important;
}
.social-feed-element .pull-left{
float:left;
margin-right: 10px;
}
.social-feed-element .pull-right {
margin-left: 10px;
}
.social-feed-element img {
width: 100%;
width: auto\9;
height: auto;
border: 0;
vertical-align: middle;
-ms-interpolation-mode: bicubic;
}
.social-feed-element .attachment {
vertical-align: middle;
-ms-interpolation-mode: bicubic;
}
/* Link styles */
.social-feed-element a {
color: #0088cc;
text-decoration: none;
}
.social-feed-element a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.social-feed-element a:hover,
.social-feed-element a:active {
outline: 0;
color: #005580;
text-decoration: underline;
}
/* Text styles */
.social-feed-element small {
font-size: 85%;
}
.social-feed-element strong {
font-weight: bold;
}
.social-feed-element em {
font-style: italic;
}
.social-feed-element p {
margin: 0 0 10px;
}
.social-feed-element .media-body > p{
margin-bottom:4px;
min-height:20px;
margin-top: 15px;
}
.social-feed-element p.social-feed-text {
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
}
/* Message styles */
.social-feed-element,
.social-feed-element .media-body {
overflow: hidden;
zoom: 1;
*overflow: visible;
}
.social-feed-element .media-body .social-network-icon{
margin-top: -3px;
margin-right:5px;
width:16px;
}
.social-feed-element .media-body div{
color:#666;
line-height: 20px;
}
.social-feed-main-container .fa-facebook{
float: right;
margin-top: -2px;
background-color: #3b5998;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-top: -30px;
margin-right: 5px;
}
.social-feed-main-container .fa-twitter{
float: right;
margin-top: -2px;
background-color: #55acee;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-top: -30px;
margin-right: 5px;
}
.social-feed-element:first-child {
margin-top: 0;
}
.social-feed-element .media-object {
display: block;
width:48px;
border-radius:50%;
}
.social-feed-element .media-heading {
margin: 0 0 5px;
}
.social-feed-element .media-list {
margin-left: 0;
list-style: none;
}
.social-feed-main-container .fa-instagram{
float: right;
margin-top: -30px;
background-color: #125688;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-right: 5px;
}
.social-feed-main-container{
margin: 0 auto;
}
.social-feed-element .muted {
color: #999;
}
.social-feed-element a.muted:hover,
.social-feed-element a.muted:focus {
color: #808080;
}
.social-feed-element{
box-shadow: 0 0 10px 0 rgba(10, 10, 10, 0.2);
transition: 0.25s;
-webkit-backface-visibility: hidden;
margin:-1px;
margin-top:25px;
background-color: #fff;
color: #333;
text-align:left;
font-size: 14px;
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
line-height: 16px;
display: inline-block;
width: 402px;
height:auto;
zoom: 1; /* for IE */
display*:inline; /* for IE */
max-width: 100%;
}
.social-feed-element:hover{
box-shadow: 0 0 20px 0 rgba(10, 10, 10, 0.4);
}
.social-feed-element .content{
padding:15px;
}
.social-feed-element .social-network-icon{
opacity:0.7;
}
.social-feed-element .author-title{
color: #444;
line-height: 1.5em;
font-weight: bold;
}
.uniqcontent {
margin: 5px;
}
.social-feed-element {
background-color: !important;
color: !important;
}
.social-feed-text {
color: !important;
}
.smuzsf-date {
display: none;
}
.smuzsf-socialicon {
display: none;
}
.smuzsf-authorpic {
display: none !important;
}
@media (max-width: 1200px) {
}
@media (max-width: 1000px) {
}
@media (max-width: 800px) {
.social-feed-element {
display: block;
width: 40%;
}
}
@media (max-width: 400px) {
.social-feed-element {
display: block;
width: 100%;
}
}
From https://studentrentals.campuspalmsapartments.com/student-apartment-rentals/facebook-campuspalmsapt/
from
https://campuspalmsapartmentsllc.wordpress.com/2019/02/01/facebook-campuspalmsapt/
From https://studentapartmentrentals.blogspot.com/2019/02/facebook-campuspalmsapt.html
from
https://studentapartmentrentals.wordpress.com/2019/02/01/facebook-campuspalmsapt/
from https://roomforrentnearusf.blogspot.com/2019/02/facebook-campuspalmsapt.html
1 note
·
View note
Link
/* Plugin styles */
.textwidget a{
border-bottom: none;
}.entry-content a, .entry-summary a, .page-content a, .comment-content a, .pingback .comment-body > a{
border-bottom: none;
}
.social-feed-container {
margin: 1.5em 0;
padding: 0;
-moz-column-gap: 1.5em;
-webkit-column-gap: 1.5em;
column-gap: 1.5em;
margin: 5px;
float: left;
width: 100%;
}
#wpsfp-item{ /* Masonry bricks or child elements */
display: inline-block;
display: inline-block;
background: #fff;
padding: 1em;
min-width: 250px;
width: 300px;
margin: 0 0 1.5em;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-shadow: 2px 2px 4px 0 #ccc;
border: 1px solid #D8D8D8;
}
@media only screen and (min-width: 400px) {
.social-feed-container {
width: 100%;
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.social-feed-container {
width: 100%;
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.social-feed-container{
width: 100%;
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.social-feed-container {
width: 100%;
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.social-feed-container {
width: 100%;
-moz-column-count: 6;
-webkit-column-count: 6;
column-count: 5;
}
}
.social-feed-element {
padding: 5px;
border: 1px solid #E9E9E9;
}
.entry-content{
width: 90%;
max-width: 100%;
}
.social-feed-element {
padding: 5px;
}
.text-wrapper{
margin-top: 22px;
font-size: 15px;
}
.social-feed-element .media-attachment {
text-align: center;
}
.social-feed-main-container .fa{
float: right;
}
.social-feed-element .smuzsf-video {
text-align: center;
padding-top: 5px;
}
.social-feed-element.hidden{
background-color:red !important;
}
.social-feed-element .pull-left{
float:left;
margin-right: 10px;
}
.social-feed-element .pull-right {
margin-left: 10px;
}
.social-feed-element img {
width: 100%;
width: auto\9;
height: auto;
border: 0;
vertical-align: middle;
-ms-interpolation-mode: bicubic;
}
.social-feed-element .attachment {
vertical-align: middle;
-ms-interpolation-mode: bicubic;
}
/* Link styles */
.social-feed-element a {
color: #0088cc;
text-decoration: none;
}
.social-feed-element a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.social-feed-element a:hover,
.social-feed-element a:active {
outline: 0;
color: #005580;
text-decoration: underline;
}
/* Text styles */
.social-feed-element small {
font-size: 85%;
}
.social-feed-element strong {
font-weight: bold;
}
.social-feed-element em {
font-style: italic;
}
.social-feed-element p {
margin: 0 0 10px;
}
.social-feed-element .media-body > p{
margin-bottom:4px;
min-height:20px;
margin-top: 15px;
}
.social-feed-element p.social-feed-text {
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
}
/* Message styles */
.social-feed-element,
.social-feed-element .media-body {
overflow: hidden;
zoom: 1;
*overflow: visible;
}
.social-feed-element .media-body .social-network-icon{
margin-top: -3px;
margin-right:5px;
width:16px;
}
.social-feed-element .media-body div{
color:#666;
line-height: 20px;
}
.social-feed-main-container .fa-facebook{
float: right;
margin-top: -2px;
background-color: #3b5998;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-top: -30px;
margin-right: 5px;
}
.social-feed-main-container .fa-twitter{
float: right;
margin-top: -2px;
background-color: #55acee;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-top: -30px;
margin-right: 5px;
}
.social-feed-element:first-child {
margin-top: 0;
}
.social-feed-element .media-object {
display: block;
width:48px;
border-radius:50%;
}
.social-feed-element .media-heading {
margin: 0 0 5px;
}
.social-feed-element .media-list {
margin-left: 0;
list-style: none;
}
.social-feed-main-container .fa-instagram{
float: right;
margin-top: -30px;
background-color: #125688;
width: 20px;
height: 20px;
text-align: center;
padding-top: 3px;
border-radius: 3px;
margin-left: 6px;
color: white;
position: absolute;
right: 0;
margin-right: 5px;
}
.social-feed-main-container{
margin: 0 auto;
}
.social-feed-element .muted {
color: #999;
}
.social-feed-element a.muted:hover,
.social-feed-element a.muted:focus {
color: #808080;
}
.social-feed-element{
box-shadow: 0 0 10px 0 rgba(10, 10, 10, 0.2);
transition: 0.25s;
-webkit-backface-visibility: hidden;
margin:-1px;
margin-top:25px;
background-color: #fff;
color: #333;
text-align:left;
font-size: 14px;
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
line-height: 16px;
display: inline-block;
width: 402px;
height:auto;
zoom: 1; /* for IE */
display*:inline; /* for IE */
max-width: 100%;
}
.social-feed-element:hover{
box-shadow: 0 0 20px 0 rgba(10, 10, 10, 0.4);
}
.social-feed-element .content{
padding:15px;
}
.social-feed-element .social-network-icon{
opacity:0.7;
}
.social-feed-element .author-title{
color: #444;
line-height: 1.5em;
font-weight: bold;
}
.uniqcontent {
margin: 5px;
}
.social-feed-element {
background-color: !important;
color: !important;
}
.social-feed-text {
color: !important;
}
.smuzsf-date {
display: none;
}
.smuzsf-socialicon {
display: none;
}
.smuzsf-authorpic {
display: none !important;
}
@media (max-width: 1200px) {
}
@media (max-width: 1000px) {
}
@media (max-width: 800px) {
.social-feed-element {
display: block;
width: 40%;
}
}
@media (max-width: 400px) {
.social-feed-element {
display: block;
width: 100%;
}
}
From https://studentrentals.campuspalmsapartments.com/student-apartment-rentals/facebook-campuspalmsapt/
from
https://campuspalmsapartmentsllc.wordpress.com/2019/02/01/facebook-campuspalmsapt/
from https://studentapartmentsnearusf.blogspot.com/2019/02/facebook-campuspalmsapt.html
1 note
·
View note
Text
html { min-height: 100%; position: relative; } body { background-color: #000; font-family: 'Roboto Condensed', sans-serif; color: #fff; margin: 0 0 70px 0; padding: 0!important; height: 100%; display: inline-block; width: 100%; width: -moz-available; width: -webkit-fill-available; width: fill-available; } .Wallpaper { padding: 0 0 30% 0; background-size: 100%; background-repeat: no-repeat; background-color: #181821; border-radius: 5px; } .ConjuntoHeadCont { width: 100%; width: -moz-available; width: -webkit-fill-available; width: fill-available; position: relative; z-index: 1; } .SingleHead { float: left; width: 120px; margin: -85px 25px 0 15px; overflow: hidden; background: #06060882; background-color: #08090c; background-image: url(../img/lazyload.gif); background-repeat: no-repeat; background-position: 50% 50%; background-size: 40px; box-shadow: 0 5px 30px 3px #00000069; height: 175px; position: relative; border-radius: 4px; } .SingleContent { display: flex; flex-wrap: wrap; align-items: flex-start; align-content: center; box-sizing: border-box; margin: -45px 0 0 0; } .SingleHead img { width: 100%;} .SingleContent h1 { margin: 0; font-weight: 300; font-size: 35px; color: #fff; line-height: 30px; text-shadow: 1px 1px 1px #00000096; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; position: relative; top: -10px; padding: 0 10px 0 0; text-transform: capitalize; } @media screen and (max-width:600px) .SingleContent h1 { font-size: 27px; top: 0; } .Wallpaper { padding: 0 0 45% 0; } .SingleHead { float: left; width: 90px; margin: -55px 25px 0 15px; height: 130px; } @media screen and (max-width:500px) .perfilWallpaper a { bottom: 0; position: absolute; right: 70px; } @media screen and (max-width:480px) .critWallp .nota { margin: 0 0 0; top: 15px; left: 0; right: initial; border-radius: 0 6px 6px 0; } .SingleHead { position: relative; top: 5px; border-radius: 7px; } @media screen and (max-width:380px) .SingleContent h1 { font-size: 20px; top: 5px; } .Wallpaper { padding: 0 0 55% 0; }

مسلسل الموئسس عثمان
سنة الاصدار : : 2021
قصة المسلسل: قصة مسلسل المؤسس عثمان تدور أحداث المسلسل حول الغازي عثمان الأول مؤسس الدولة العثمانية، وعن قيام الدولة ونقلها من الفقر والضياع إلى القوة والصلابة من قبل عثمان وهو ثالث وأصغر أبناء أرطغرل، يخلف أباه بعد وفاته، ويسير على خطاه ليحقق انتصارات عظيمة، ويقوم بإنشاء الدولة العثمانية. ويعرض المسلسل أيضًا الصراعات بين الدولة العثمانية والمغول والتتار والصليبين والفرس والروم، والتحديات التي تواجه عثمان في سبيل تأسيس دولته وخاصة مع أبناء قبيلته، وخلافه مع عمه دوندار. تصنيفات : مسلسلات تركية الانواع : اكشن تاريخي دراما 2021 الممثلين : أوزجه تورار ..إيمره باسالاك.. بوراك أوزجيفيت
اضغط هنا للمشاهده
الحلقة 1
الحلقة 2
الحلقة 3
الحلقة 4
الحلقة 5
الحلقة 6
الحلقة 7
الحلقة 8
الحلقة 9
الحلقة 10
الحلقة 11
الحلقة 12
الحلقة 13
الحلقة 14
الحلقة 15
الحلقة 16
الحلقة 115/ 17
الحلقة 18
الحلقة 19
الحلقة 20
الحلقة 21
الحلقة 22
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .container { margin-top: 150px } body { background: #000; font-family: 'Open Sans', Arial, Helvetica, Sans-serif, Verdana, Tahoma } ul { list-style-type: none } a { color: #b63b4d; text-decoration: none } .accordion { width: 100%; max-width: 384px; margin: 30px auto 20px; background:#CC0000; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 0px } .accordion .link { cursor: pointer; display: block; padding: 15px 15px 15px 42px; color: black; font-size: 14px; font-weight: 700; border-bottom: 1px solid #CCC; position: relative; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease } .accordion li:last-child .link { border-bottom: 0 } .accordion li i { position: absolute; top: 16px; left: 12px; font-size: 18px; color: #595959; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease } .accordion li i.fa-chevron-down { right: 12px; left: auto; font-size: 16px } .accordion li.open .link { color: black; } .accordion li.open i { color: #595959; } .accordion li.open i.fa-chevron-down { -webkit-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg) } .submenu { display: none; background: black; font-size: 14px } .submenu li { border-bottom: 1px solid #4b4a5e; } .submenu a { display: block; text-decoration: none; color:#808080; padding: 12px; padding-left: 42px; -webkit-transition: all 0.25s ease; -o-transition: all 0.25s ease; transition: all 0.25s ease } .submenu a:hover { background:#fff; color:000; } #lightbox { position: fixed; width: 100%; height: 100%; top: 0px; left: 0px; background:transparent; display: none; } #lightbox.abrir { display: block; } #lightbox-content { position: absolute; width: 90%; height: 50vh; border-radius:5px; left: 5%; top: 23%; margin-left: 0%; margin-top: 0%; text-align: center; padding-top: 20px; } #fechar { position: absolute; right: 0; top: -20px; font-size: 35px; height: 20px; width: 20px; text-align: center; color: #ffffff; cursor: pointer; } @media(orientation:landscape){ #lightbox-content { position: absolute; width: 90%; height: 90vh; border-radius:5px; left: 5%; top: 7%; margin-left: 0; margin-top: 0; text-align: center; padding-top: 20px; } #fechar { position: absolute; right: 10px; top: -30px; font-size: 40px; } } $(function() { var Accordion = function(el, multiple) { this.el = el || {}; this.multiple = multiple || false; var links = this.el.find('.link'); links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown) } Accordion.prototype.dropdown = function(e) { var $el = e.data.el; $this = $(this), $next = $this.next(); $next.slideToggle(); $this.parent().toggleClass('open'); if (!e.data.multiple) { $el.find('.submenu').not($next).slideUp().parent().removeClass('open'); }; } var accordion = new Accordion($('#accordion'), false); });
×
const fs_BotoesLightbox = document.querySelectorAll(".fs-abrir-lightbox"); if(fs_BotoesLightbox){ for (var i=0; i < fs_BotoesLightbox.length; i++) { fs_BotoesLightbox[i].onclick = function(fs_VideoAtual){ const fs_VideoLightbox = fs_VideoAtual.currentTarget.getAttribute('data-video'); const fs_UrlVideo = "" + fs_VideoLightbox; const fs_ContentVideo = document.querySelector("#lightbox-content") fs_ContentVideo.innerHTML += '<iframe id="video-adicionado" width="100%" height="100%" sandbox="allow-same-origin allow-scripts" scrolling="no" style=" border-radius:5px;" src="'+ fs_UrlVideo +'" frameborder="0" allowfullscreen>'; document.querySelector("#lightbox").className = "abrir"; } } } // document.getElementById("fechar").addEventListener("click", function(e) { // document.getElementById("lightbox").className = ""; // document.getElementById("video-adicionado").remove(); // }); document.querySelector("#lightbox").addEventListener("click", function(e) { if (e.target.id == "fechar") { document.querySelector("#lightbox").className = ""; document.querySelector("#video-adicionado").remove(); } }); document.querySelector("#lightbox").addEventListener("click", function(e) { if (e.target.id == "lightbox") { document.querySelector("#lightbox").className = ""; document.querySelector("#video-adicionado").remove(); } });
0 notes
Text
{Title}
{block:Description}{/block:Description} (function($){ $(document).ready(function(){ $("a[title]").style_my_tooltips({ tip_follows_cursor:true, tip_delay_time:90, tip_fade_speed:600, attribute:"title" }); }); })(jQuery); ::selection { background: {color:selection color}; color: {color:selection Text}; } ::-moz-selection { background: {color:selection color}; color: {color:selection Text}; } ::-webkit-selection { background: {color:selection color}; color: {color:selection Text}; } #s-m-t-tooltip { max-width:300px; background-color: #fff; border:1px solid {color:border}; font-size:10px; color: #6d6d6d; letter-spacing:1px; text-transform:lowercase; padding:3px; margin:15px 0px 0px 15px; z-index:999; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { background-color: {color:Scrollbar}; height: 50px; } ::-webkit-scrollbar { height: 10px; width: 8px; background-color: {color:Scrollbar Background}; } body { background:{color:background}; background-image:url('{image:Background}'); background-attachment: fixed; {block:ifnotBackgroundRepeat} background-size: 100% 100%; {/block:ifnotBackgroundRepeat} {block:ifBackgroundRepeat} background-repeat: repeat; {/block:ifBackgroundRepeat}; margin:10px; color:{color:text}; font-family: {select:font}; font-size:{text:fontsize}px; line-height: 14px; } a { text-decoration:none; outline:none; -moz-outline-style:none; color:{color:link}; -webkit-transition: all 0.3s; -moz-transition: all 0.3s ; -o-transition: all 0.3s ; -ms-transition: all 0.3s ; transition: all 0.3s ; } a:hover { color:{color:hover}; -webkit-transition: all 0.3s; -moz-transition: all 0.3s ; -o-transition: all 0.3s ; -ms-transition: all 0.3s ; transition: all 0.3s ; } #wrapper{ width: 1200px; margin:auto; } #content{ width: 418px; margin: auto; margin-top: 30px; } #post{ position: relative; background-color: {color:posts}; width:500px; {block:ifsidebarright}margin-left: -100px;{/block:ifsidebarright} {block:ifnot500pxpost}width: 400px;{/block:ifnot500pxpost} margin-bottom: 40px; margin-top: 2px; padding: 8px; border: 1px solid {color:border}; {block:IfPostShadow} box-shadow:rgba(0,0,0,0.2)6px 6px; {/block:IfPostShadow} } img { border: 0; max-width: 100%; } #posttitle { width: auto; height: auto; text-align: center; font-size:16px; font-family: {select:font}; color:{color:title color}; padding: 5px; border-bottom: 1px solid {color:border}; } blockquote {margin:10px 0px; display:block; position:relative; border-left: 2px solid #aaa;margin-left: 10px; padding-left:10px; } blockquote blockquote, blockquote blockquote blockquote blockquote, blockquote blockquote blockquote blockquote blockquote blockquote, blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote { margin-left: 10px; padding-left:10px; border-left:2px solid #ccc; } blockquote blockquote blockquote, blockquote blockquote blockquote blockquote blockquote, blockquote blockquote blockquote blockquote blockquote blockquote blockquote, blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote { margin-left: 10px; padding-left:10px; border-left:2px solid #ddd; } blockquote img { max-width:100%; } #side{ position: fixed; z-index: 999; background-color: transparent; margin-left:380px; width: 222px; margin-top:{text:sidebar margin top}px; {block:if500pxpost}margin-left: 480px;{/block:if500pxpost} {block:ifnotsidebarright} margin-left:-280px; {/block:ifnotsidebarright} } #sidebar{ position: relative; z-index: 999; border: 1px solid {color:border}; padding: 5px; padding-top: 5px; width: 193px; margin-left: 5px; margin-top: 150px; min-height: 50px; background-color: #fff; font-size: 11px; font-family: {select:font}; text-align: center; background-color: {color:sidebar color}; {block:ifnotsidebarpic} margin-top: 100px; {/block:ifnotsidebarpic} } #pagination { position:relative; margin-left: 5px; width: 203px; min-height: 20px; margin-top: 10px; text-align:center; background-color: {color:posts}; border: 1px solid {color:border}; padding-top: 5px; } #pagination: a { font-size: 12px; text-align:center; padding:2px; } #strip{ position: relative; z-index: 1; background-color: transparent; letter-spacing: 5px; text-align: right; width: 193px; margin-top:-30px; margin-left: px; padding-bottom: 3px; font-size: 11px; border-bottom: 1px solid {color:border}; {block:ifsidebarpic} display: block; position: absolute; z-index: -1; width: 106px; margin-left: 110px; margin-top:40px; height: 100px; letter-spacing: 0px; border-bottom: 0px; {/block:ifsidebarpic} {block:ifsidebarright} margin-left:0px; {/block:ifsidebarright} } #lonk { background-color: white; margin:auto; padding-top: 5px; } #lonk a{ display: block; font-size: 13px; height:20px; text-align: center; } #pic{ position: absolute; z-index: 100; margin-left:5px; margin-top: 40px; height: 100px; width: 100px; background-color: white; border: 1px solid {color:border}; {block:ifsidebarright} margin-left:108px; {/block:ifsidebarright} } #pic img{ position: absolute; z-index: 100; margin:auto; height: 100px; width: 100px; } #footie { position: relative; min-height:15px; padding:3px; width: 507px; {block:ifnot500pxpost}width:407px;{/block:ifnot500pxpost} {block:ifsidebarright}margin-left: -100px;{/block:ifsidebarright} background-color: {color:footer}; {block:IfPostShadow} box-shadow:rgba(0,0,0,0.2)6px 5px; {/block:IfPostShadow} border-bottom: 1px solid #ccc; text-align:right; padding-right: 8px; font-size: 11px; } #footie2 { position: absolute; {block:ifnotsidebarright} {block:ifnot500pxpost}margin-left:421px; {block:ifpostshadow} margin-left:428px; {/block:ifpostshadow} {/block:ifnot500pxpost} {block:if500pxpost} margin-left:521px; {block:ifpostshadow} margin-left:528px; {/block:ifpostshadow} {/block:if500pxpost} {/block:ifnotsidebarright} height:20px; padding-right:5px; padding-top: 7px; vertical-align: middle; width: 18px; background-color: {color:footer}; border-left: 2px solid #aaa; text-align: center; border-radius:0px 5px 5px 0px; {block:ifsidebarright} margin-left: 0px; border-radius:5px 0px 0px 5px; border-right: 2px solid #aaa; border-left: 0px solid {color:border}; margin-left:-128px; {/block:ifsidebarright} } #footie3 { position: absolute; {block:ifnotsidebarright} {block:ifnot500pxpost}margin-left:421px; {block:ifpostshadow} margin-left:428px; {/block:ifpostshadow} {/block:ifnot500pxpost} {block:if500pxpost} margin-left:521px; {block:ifpostshadow} margin-left:528px; {/block:ifpostshadow} {/block:if500pxpost} {/block:ifnotsidebarright} height:20px; padding-right:5px; padding-top: 7px; margin-top: 40px; vertical-align: middle; width: 18px; background-color: {color:footer}; border-left: 2px solid #aaa; text-align: center; border-radius:0px 5px 5px 0px; {block:ifsidebarright} margin-left: 0px; border-radius:5px 0px 0px 5px; border-right: 2px solid #aaa; border-left: 0px solid {color:border}; margin-left:-128px; {/block:ifsidebarright} } #info { position:relative; width: auto; height: auto; padding: 5px; margin-top:15px; border-top: 1px solid {color:border}; background-color: {color:footer background}; text-align:center; } #text { position:relative; display:block; background-color: transparent; word-wrap: break-word; } #tags { position:relative; display:block; min-height:15px; padding:3px; background-color: {color:posts}; border-top: 1px solid #ccc; text-align: left; font-size: 11px; } #quote { text-size: 20px; padding: 10px 10px 5px 10px; font-family: georgia; text-align: center; } #open { position: absolute; font-size:70px; margin-top: 10px; margin-left: -10px; font-family:georgia; text-align: left; opacity: 0.5; } #close { position: absolute; font-size: 70px; font-family:georgia; opacity: 0.5; padding-top: 5px; margin-left: 360px; {block:if500pxpost} margin-left:460px; {/block:if500pxpost} } #source { text-align: right; padding-top: 5px; padding-right: 10px; } .tumblr_audio_player { border: 1px solid {color:border}; height: 40px; margin-left: 125px; width: 375px; {block:ifnot500pxpost}width:275px;{block:ifnot500pxpost} } .audioimgwrapper { position: absolute; left: 0px; top: 0px; border: 1px solid {color:border}; overflow: hidden; width: 115px; height: 115px; } .audioimgwrapper img { width: 100%; height: auto; } .trackdetails { width: auto; display:inline-block; padding-top:10px; margin-left: 125px; min-height: 75px; } .audiowrapper { position: relative; display:inline-block; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; padding: 2px; height: auto; border: none; font-family:{select:font}; font-size:11px; color: {color:text}; width: 175px; border:1px solid {color:nav menu border}; background-color: {color:nav menu bg}; } .bubble { font-size: 12px; line-height: 20px; padding: 8px 10px; position: relative; display:block; margin-bottom: 1em; min-height: 45px; } .portrait { display:inline; border: 1px solid {color:border}; border-radius: 20px 20px 0px 20px; } #asker { position:relative; background-color: #000; font-weight:bold; font-size: 12px; text-align:left; width: 300px; float: right; } #answerer { font-weight:bold; font-size: 12px; text-align:left; padding-left:25px; } #question { font-size: 12px; text-align:left; margin-left: 50px; } #answer { font-size: 12px; text-align:left; margin-left: 50px; } #notes { padding:10px; background-color: {color:posts color}; font-size: 11px; max-height: 400px; overflow-y:auto; border-top: 1px solid {color:border}; } ol.notes { list-style: none; padding: 0px 0px 10px 0px; } ol.notes img { width: 16px; height: 16px; border: 1px solid {color:border}; margin-right: 5px; width: 16px; height: 16px; } #nextp { width: 125px; display:block; float:right; padding-right:5px; text-align:right; } #previousp { width: 125px; display:block; margin-left: 5px; float:left; padding-right:5px; text-align:left; } #search { position:relative; margin: 5px; width: 203px; margin-top: 15px; } .sfm input { font-size: 11px; border: 0px; text-transform: lowercase; height: 20px; margin-top: 0px; color: {color:font}; letter-spacing: 1px; padding: 4px 8px; font-family: {select:font} } #sf { height: 15px; vertical-align: top; width: 149px; } #sb { height: 15px; vertical-align: top; background-color: white; } {CustomCSS}
{block:ifsidebarpic}
{/block:ifsidebarpic}
{block:ifnotsidebarpic}
{/block:ifnotsidebarpic}
{Description} {block:ifinfinitescroll}{/block:ifinfinitescroll}
{block:ifdropdownnav}
{text:navigation title} {block:ifLink1}{text:link 1 title}{/block:ifLink1} {block:ifLink2}{text:link 2 title}{/block:ifLink2} {block:ifLink3}{text:link 3 title}{/block:ifLink3} {block:ifLink4}{text:link 4 title}{/block:ifLink4} {block:ifLink5}{text:link 5 title}{/block:ifLink5} {block:ifLink6}{text:link 6 title}{/block:ifLink6} {block:ifLink7}{text:link 7 title}{/block:ifLink7} {block:ifLink8}{text:link 8 title}{/block:ifLink8} {block:ifLink9}{text:link 9 title}{/block:ifLink9}
{/block:ifdropdownnav}
{block:ifnotinfinitescroll}{block:Pagination}
{block:PreviousPage}{/block:PreviousPage} {block:JumpPagination length="5"} {block:CurrentPage}{PageNumber}{/block:CurrentPage} {block:JumpPage}{PageNumber}{/block:JumpPage} {/block:JumpPagination} {block:NextPage}{/block:NextPage}
{/block:Pagination} {/block:ifnotinfinitescroll} {block:ifsearchbar}
{/block:ifsearchbar}
{block:Posts} {block:ContentSource} {/block:ContentSource} {block:IndexPage} {block:ifnotshortfooter}
{block:Date}{TimeAgo}{/block:Date} • {block:NoteCount}{NoteCount} {/block:NoteCount} • reblog
{/block:ifnotshortfooter} {block:ifshortfooter}
{/block:ifshortfooter} {/block:IndexPage} {block:ifinfinitescroll}
{/block:ifinfinitescroll}
{block:Text}
{block:Title}
{Title}
{/block:Title} {Body}
{/block:Text} {block:Photo}
{LinkOpenTag}{block:if500pxpost}{/block:if500pxpost} {block:ifnot500pxpost}{/block:ifnot500pxpost}{LinkCloseTag} {block:Caption}
{Caption}
{/block:Caption}
{/block:Photo} {block:Panorama}
{LinkOpenTag} {LinkCloseTag}{block:Caption}
{Caption}
{/block:Caption}
{/block:Panorama} {block:Photoset}
{block:if500pxpost}{Photoset-500}{/block:if500pxpost} {block:ifnot500pxpost}{Photoset-400}{block:ifnot500pxpost}{block:Caption}
{Caption}
{/block:Caption}
{/block:Photoset} {block:Link}
{Name}
{block:Description}
{Description}
{/block:Description} {/block:Link} {block:Quote}
“
{Quote}
”
{block:Source}— {Source}{/block:Source}
{/block:Quote} {block:Chat}
{Title}
{/block:Title}
{block:Lines}{block:Label}{Label}{/block:Label} {Line}
{/block:Lines}{/block:Chat} {block:Video}
{Video-400}{block:Caption}
{Caption}
{/block:Caption}
{/block:Video} {block:AudioPlayer}
{block:AlbumArt}
{/block:AlbumArt} {AudioPlayerWhite}
{block:TrackName}{TrackName}{/block:TrackName}
{block:Artist}Artist: {Artist}{/block:Artist}
{block:Album}Album: {Album}{/block:Album}
{block:permalinkpage} {block:Caption}{Caption}{/block:Caption} {/block:permalinkpage} {/block:AudioPlayer} {block:Answer}
{Asker} said:
{Question}
{Answer}
{/block:Answer} {block:permalinkpage} {block:Date}
{Month} {DayOfMonth}, {Year} — {12Hour}:{Minutes}{AmPm}{block:NoteCount} with {NoteCountwithLabel}{/block:NoteCount}
{block:RebloggedFrom}via | source {/block:RebloggedFrom}
{block:HasTags}
tagged:{block:Tags} +{Tag}{/block:Tags}
{/block:HasTags}
{block:PermalinkPagination}
{block:NextPost}next post →{/block:NextPost}
{block:PreviousPost}← previous post{/block:PreviousPost}
{/block:PermalinkPagination}
{block:PostNotes}
{PostNotes}
{/block:PostNotes} {/block:Date} {/block:permalinkpage} {block:indexpage} {block:ifshowtags}{block:HasTags}
{block:Tags} +{Tag}{/block:Tags}
{/block:HasTags}{/block:ifshowtags} {/block:indexpage}
{/block:Posts} {block:ifinfinitescroll}
{/block:ifinfinitescroll}
38 notes
·
View notes
Photo

Dit is de basis code
<!DOCTYPE html>
<html>
<head>
<title>{Title}{block:SearchPage} ({lang:Search results for SearchQuery}){/block:SearchPage}{block:PermalinkPage}{block:PostSummary} — {PostSummary}{/block:PostSummary}{/block:PermalinkPage}</title>
<meta charset="utf-8">
<meta name="description" content="{block:IndexPage}{block:Description}{MetaDescription}{/block:Description}{/block:IndexPage}{block:PermalinkPage}{block:PostSummary}{PostSummary}{/block:PostSummary}{/block:PermalinkPage}" />
<meta name="color:Accent" content="#4EA3D0"/>
<meta name="font:Body" content="'Helvetica Neue', Helvetica, Arial, sans-serif"/>
<meta name="if:Two column posts" content="1"/>
<!-- Appearance option -->
<meta name="if:Show bar on top" content="1"/>
<meta name="if:Show blog title" content="1"/>
<meta name="if:Show blog description" content="1"/>
<meta name="if:Show profile photo" content="1"/>
<meta name="if:Use endless scrolling" content="1"/>
<meta name="if:Show right column" content="1"/>
<meta name="if:Place timestamp in left column" content="1"/>
<meta name="if:Use larger font for quotes" content="0"/>
<meta name="if:Show image shadows" content="1"/>
<meta name="if:Show tags" content="1"/>
<meta name="if:Show post notes" content="1"/>
<meta name="if:Show copyright in footer" content="1"/>
<meta name="text:Disqus Shortname" content="" />
<meta name="text:Google Analytics ID" content=""/>
<link rel="shortcut icon" href="{Favicon}" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="{RSS}"/>
<!-- HTML5 Shiv -->
<!--[if lt IE 9]>
<script src="http://static.tumblr.com/hriofhd/Qj0m8pn7q/html5shiv.js"></script>
<![endif]-->
<!-- Reset CSS -->
<link rel="stylesheet" href="http://static.tumblr.com/thpaaos/DIcklyl4z/reset.css" type="text/css">
<!-- Theme CSS -->
<style type="text/css" media="screen">
body {
-webkit-font-smoothing: antialiased;
font-size: 15px;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
line-height: 24px;
margin: 0;
padding: 0;
}
*:active, *:focus { outline-width: 0px; }
img { max-width: 100% }
.post .top.media img { width: 100%; }
a { text-decoration: none; color: {Color:Accent}; }
a img { border-width: 0px; }
strong { font-weight: bold; }
em { font-style: italic; }
.group:after {
visibility: hidden;
display: block;
content: "";
clear: both;
height: 0;
}
* html .group { zoom: 1; } /* IE6 */
*:first-child+html .group { zoom: 1; } /* IE7 */
iframe#tumblr_controls {
top: 12px !important;
}
#color_bar {
height: 12px;
background: {Color:Accent};
}
#container {
width: 950px;
margin: 0 auto;
padding: 60px 20px;
}
#header {
height: 48px;
margin: 0 0 60px 0;
}
#blog_info {
width: 700px;
margin: 0 60px 0 0;
float: left;
}
#blog_info h1 {
font-size: 36px;
font-weight: bold;
letter-spacing: -1px;
line-height: 36px;
margin: 8px 0 0 0;
}
#blog_info h1 a {
color: #333333;
}
#blog_info h1 a:hover {
color: #000;
}
#blog_info h1 a:active {
position: relative;
top: 1px;
}
#blog_info p, #blog_info .cont {
color: #646464;
margin-top: 7px;
}
.cont {
margin-bottom: 7px;
}
#blog_avatar {
width: 188px;
position: relative;
float: right;
{block:IfNotShowBlogTitle}float: left;{/block:IfNotShowBlogTitle}
}
#blog_avatar a {
width: 48px;
height: 48px;
{block:IfShowImageShadows}
-webkit-box-shadow: 0px 1px 3px rgba(0, 0, 0, .21);
box-shadow: 0px 1px 3px rgba(0, 0, 0, .21);
{/block:IfShowImageShadows}
position: absolute;
top: 0;
left: 0;
display: block;
}
#blog_avatar img {
width: 48px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
#blog_avatar a::before {
content: " ";
width: 46px;
height: 46px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
border: 1px solid rgba(0,0,0,.1);
position: absolute;
top: 0px;
left: 0px;
z-index: 999;
display: block;
}
#blog_avatar:hover a {
width: 64px;
height: 64px;
top: -8px;
left: -8px;
}
#blog_avatar:hover a img {
width: 64px;
}
#blog_avatar:hover a::before {
width: 62px;
height: 62px;
}
#blog_avatar:active a {
top: -7px;
-webkit-box-shadow: 0px 0px 1px rgba(0, 0, 0, .21);
box-shadow: 0px 0px 1px rgba(0, 0, 0, .21);
}
#posts {
width: 700px;
color: #4C4C4C;
margin: 0 60px 0 0;
float: left;
}
#posts .post {
list-style-type: none;
border-bottom: 1px solid #E6E6E6;
margin: 0 0 45px 0;
padding: 0 0 45px 0;
}
{block:IfDisqusShortname}
#posts .post #disqus_thread {
border-top: 1px solid #E6E6E6;
margin: 20px 0 0 0;
padding: 25px 0 0 0;
}
#posts .post .caption a.disquscomments {
font-size: 12px;
font-family: 'Times New Roman', Times, serif;
letter-spacing: 2px;
text-transform: uppercase;
-webkit-font-smoothing: subpixel-antialiased;
}
{/block:IfDisqusShortname}
.top.audio * {
width: 700px;
height: 91px
}
.top.media {
line-height: 0;
{block:IfShowImageShadows}
-webkit-box-shadow: 0px 2px 7px 0px rgba(0, 0, 0, .27);
box-shadow: 0px 2px 7px 0px rgba(0, 0, 0, .27);
{/block:IfShowImageShadows}
position: relative;
display: inline-block;
}
.top.media.photoset {
line-height: 0;
{block:IfShowImageShadows}
-webkit-box-shadow: none;
box-shadow: none;
{/block:IfShowImageShadows}
position: relative;
display: inline-block;
}
.media img {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.link_post .link {
color: {Color:Accent};
font-size: 21px;
font-weight: bold;
border: 1px solid rgba({RGBcolor:Accent}, 0.13);
background: rgba({RGBcolor:Accent}, 0.13);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding: 15px 53px 15px 20px;
position: relative;
display: block;
}
.link .arrow {
width: 0;
height: 0;
�� border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid {Color:Accent};
position: absolute;
top: 50%;
right: 20px;
margin-top: -8px;
display: block;
}
.link_post .link:hover {
border: 1px solid rgba({RGBcolor:Accent}, 0.2);
background: rgba({RGBcolor:Accent}, 0.2);
}
.link_post .link:active {
position: relative;
top: 1px;
}
#posts .post .caption_and_post_info.after_top_part {
border-top: 0;
margin: 30px auto auto auto;
padding-top: 0;
}
.post .caption {
width: auto;
float: none;
}
{block:IfPlaceTimestampInLeftColumn}
.post .caption {
width: 513px;
float: right;
}
{/block:IfPlaceTimestampInLeftColumn}
.content_source {
margin-bottom: 20px;
}
.content_source img {
margin: 0 0 0 4px !important;
opacity: 0.7;
vertical-align: middle;
}
.caption a, .description a {
color: {Color:Accent};
padding: 0 1px;
}
.caption a:hover, .description a:hover {
background: rgba({RGBcolor:Accent}, 0.13);
}
.caption a:active, .description a:active {
background: rgba({RGBcolor:Accent}, 0.2);
}
.caption h2 {
font-size: 32px;
line-height: 33px;
margin: 0 0 18px 0;
}
.caption h2 a {
color: #333;
font-weight: bold;
letter-spacing: -1px;
}
.caption h2 a:hover {
color: {Color:Accent};
background: transparent;
}
.caption blockquote {
border-left: 2px solid #E6E6E6;
padding: 1px 0 1px 20px;
}
.caption pre {
background: #eee;
font-family: Consolas, Menlo, Monaco, "Lucida Console", "Liberation Mono", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Anonymous Pro", "Courier New", monospace, serif;
overflow: scroll;
padding: 10px;
border-radius: 3px;
font-size: 13px;
line-height: 19px;
}
.caption p,
.caption ol,
.caption ul,
.caption pre,
.caption h1,
.caption h2,
.post h3,
.caption h4,
.caption h5,
.caption blockquote,
.caption img,
.caption embed,
.caption object {
margin: 0 0 20px 0;
}
.caption p:empty {
display: none;
}
.caption iframe {
display: block !important;
}
.post .caption ul,
.post .caption ol {
margin-left: 18px;
}
.caption .question {
display: block;
padding: 15px;
font-size: 15px;
}
.caption .answer {
margin-top: 20px;
}
.caption .asker {
line-height: 24px;
margin: 25px 20px 0 23px;
}
.caption .asker img {
float: left;
margin: 0 7px 0 0;
}
.caption .asker a {
margin-left: 0;
}
.caption .quote {
color: #333;
font-weight: bold;
}
.quote span {
display: inline-block;
}
.quote.short_text {
font-size: 50px;
letter-spacing: -2px;
line-height: 48px;
margin: 0 0 18px 0;
}
.quote.short_text span {
margin: 0 0 0 -22px;
}
.quote.medium_text {
font-size: 36px;
letter-spacing: -1px;
line-height: 36px;
margin: 0 0 20px 0;
}
.quote.medium_text span {
margin: 0 0 0 -13px;
}
.quote.long_text,
.quote.text {
font-size: 24px;
line-height: 27px;
margin: 0 0 20px 0;
}
.quote.long_text span {
margin: 0 0 0 -9px;
}
.quote.larger_text {
font-size: 50px !important;
letter-spacing: -2px !important;
line-height: 48px !important;
margin: 0 0 18px 0 !important;
}
.quote.larger_text span {
margin: 0 0 0 -22px !important;
}
.quote_source {
margin: 0 0 20px 0 !important;
}
.caption .conversation {
margin-left: 0 !important;
margin-bottom: 30px;
list-style-type: none;
}
.conversation .chat_line {
padding: 10px 16px;
}
.conversation .chat_line.user1 {
background: #f5f5f5;
}
.conversation .chat_line.user2 {
background: #fff;
}
.conversation .chat_line.user3 {
background: #ddd;
}
.conversation .chat_line.user4 {
background: #ccc;
}
.post .post_info {
width: auto;
font-size: 12px;
font-family: 'Times New Roman', Times, serif;
letter-spacing: 2px;
text-transform: uppercase;
list-style-type: none;
-webkit-font-smoothing: subpixel-antialiased;
margin: 1px 0 0 -3px;
overflow: hidden;
}
.post_info li {
line-height: 14px;
margin: 10px 0;
float: left;
}
.post_info li a {
margin: 0 10px 0 0;
padding: 0 2px 0 5px;
}
.post_info .timestamp {
color: #4c4c4c;
padding: 0 2px 0 5px;
display: inline-block;
}
.post_info .timestamp:hover {
background: rgba(0,0,0,.08);
}
.post_info .timestamp:active {
background: rgba(0,0,0,.1);
}
.post_info .notecount {
color: #4c4c4c;
padding: 0 2px 0 5px;
display: inline-block;
}
.post_info .notecount:hover {
background: rgba(0,0,0,.08);
}
.post_info .notecount:active {
background: rgba(0,0,0,.1);
}
/* Post controls */
.post_controls {
border: 1px solid #e8e8e8;
border-radius: 3px;
float: left;
list-style: none;
margin: -10px 15px 15px 0;
}
/* requires high specificity */
.post .post_info .post_controls li,
.post .post_info.floating .post_controls li {
float: left;
margin: 0;
padding: 7px 15px;
height: 21px;
}
.post_controls li:first-child {
border-right: 1px solid #e8e8e8;
}
.post .post_info .post_controls li a,
.post .post_info.floating .post_controls li a {
margin: 0;
padding: 0;
}
/* Baselines */
.tag {
color: {Color:Accent};
display: table;
}
.tag span {
color: #4c4c4c;
display: table-cell;
}
.tag:hover {
background: rgba({RGBcolor:Accent}, 0.13);
}
.tag:hover span {
color: {Color:Accent};
}
.tag:active {
background: rgba({RGBcolor:Accent}, 0.2);
}
.post .post_info.floating {
width: 157px;
float: left;
}
.post .post_info.floating li {
float: none;
}
.post_notes {
clear: both;
}
ol.notes {
color: #4C4C4C;
font-size: 13px;
text-shadow: 0px 1px 0px rgba(255,255,255,.7);
text-align: left;
list-style-type: none;
border-top: solid 1px #E6E6E6;
-webkit-font-smoothing: subpixel-antialiased !important;
margin: 40px auto auto auto;
}
ol.notes li.note {
border-bottom: solid 1px #E6E6E6;
padding: 9px 0 10px 0;
}
ol.notes li.note img.avatar {
width: 16px;
height: 16px;
border-radius: 3px;
vertical-align: -4px;
margin-right: 6px;
}
ol.notes a {
color: #4C4C4C;
text-decoration: underline;
}
ol.notes a:hover {
color: #4C4C4C;
}
ol.notes li.note blockquote {
border-color: #eee;
padding: 4px 10px;
margin: 10px 0px 0px 25px;
}
ol.notes li.note blockquote a {
text-decoration: none;
}
ol.notes li.note:last-child {
border-width: 0px;
}
#sidebar {
width: 188px;
color: #4c4c4c;
font-size: 14px;
margin: -8px 0 0 0;
float: right;
}
#sidebar .description {
line-height: 21px;
border-bottom: 1px solid #E6E6E6;
margin: 3px 0 20px 0;
padding: 0 0 20px 0;
}
#sidebar .links {
font-size: 12px;
font-family: 'Times New Roman', Times, serif;
letter-spacing: 2px;
text-transform: uppercase;
list-style-type: none;
-webkit-font-smoothing: subpixel-antialiased;
margin: 0 0 20px 0;
line-height: 20px;
}
#sidebar .links a {
color: #4c4c4c;
}
#sidebar .links a:hover {
color: {Color:Accent};
}
.links .icon {
width: 12px;
height: 12px;
background: #383838 url('http://static.tumblr.com/thpaaos/1xRm66voi/icons_sprite.png');
margin: 0 8px 0 0;
display: inline-block;
}
.links a:hover .icon {
background-color: {Color:Accent};
}
.ask .icon { background-position: 0 0; margin-bottom: -2px; }
.submit .icon { background-position: 0 -12px; margin-bottom: -1px; }
.rss .icon { background-position: 0 -24px; }
.archive .icon { background-position: 0 -36px; }
.bubble {
color: #6f6f6f;
font-size: 13px;
line-height: 20px;
background: #f5f5f5;
border: 1px solid #d5d5d5;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 8px 12px;
position: relative;
display: none;
}
#twitter_container .bubble:first-child {
display: block;
}
.bubble .arrow {
width: 0;
height: 0;
position: absolute;
display: block;
}
.bubble .arrow.fill {
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid #f5f5f5;
bottom: -8px;
left: 25px;
}
.bubble .arrow.border {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #d5d5d5;
bottom: -10px;
left: 23px;
}
.bubble:hover {
background: #f2f2f2;
border-color: #CFCFCF;
}
.bubble:hover .arrow.fill {
border-top-color: #F1F1F1;
}
.bubble:hover .arrow.border {
border-top-color: #d5d5d5;
}
.twitter_username {
max-width: 166px;
color: #4c4c4c;
font-size: 12px;
font-family: 'Times New Roman', Times, serif;
letter-spacing: 0.4em;
text-transform: uppercase;
text-overflow: ellipsis;
-webkit-font-smoothing: subpixel-antialiased;
margin: 11px 0 0 22px;
overflow: hidden;
display: inline-block;
opacity: 1;
}
.twitter_username:hover {
color: {Color:Accent};
}
#footer {
width: 700px;
color: #4C4C4C;
font-size: 12px;
font-family: 'Times New Roman', Times, serif;
letter-spacing: 2px;
text-transform: uppercase;
-webkit-font-smoothing: subpixel-antialiased;
}
#footer .copyright {
width: 50%;
float: left;
}
#footer .pagination {
width: 230px;
text-align: right;
float: right;
position: relative;
}
.pagination .count {
float: left;
}
.pagination .buttons {
width: 113px;
height: 30px;
margin: -2px 0 0 30px;
float: right;
position: absolute;
top: 0;
right: 0;
z-index: 10;
}
.pagination .buttons.disabled {
z-index: 9;
}
.buttons a,
.buttons li {
width: 56px;
height: 28px;
line-height: 999px;
text-align: center;
border: 1px solid #C8C8C8;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 1);
background: #f1f1f1; /* Old browsers */
background: -moz-linear-gradient(top, #f1f1f1 0%, #e8e8e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f1f1f1), color-stop(100%,#e8e8e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #f1f1f1 0%,#e8e8e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #f1f1f1 0%,#e8e8e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #f1f1f1 0%,#e8e8e8 100%); /* IE10+ */
background: linear-gradient(top, #f1f1f1 0%,#e8e8e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f1f1f1', endColorstr='#e8e8e8',GradientType=0 );/* IE6-9 */
list-style-type: none;
overflow: hidden;
position: relative;
display: block;
}
.buttons.disabled li {
background: #f5f5f5;
}
.buttons a:active {
-webkit-box-shadow: none;
box-shadow: none;
background: #E6E6E6;
}
.buttons .arrow {
width: 10px;
height: 14px;
position: absolute;
top: 50%;
display: block;
background-image: url(http://static.tumblr.com/ogedyaw/xu1m8jxnf/arrow_sprite.png);
}
.buttons .left {
-webkit-border-top-left-radius: 2px;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-topleft: 2px;
-moz-border-radius-bottomleft: 2px;
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
position: absolute;
left: 0;
}
.left .arrow {
background-position: 0 15px;
margin: -7px auto auto 20px;
}
.disabled .left .arrow {
background-position: 0 0;
}
.buttons .right {
border-left-width: 1px;
-webkit-border-top-right-radius: 2px;
-webkit-border-bottom-right-radius: 2px;
-moz-border-radius-topright: 2px;
-moz-border-radius-bottomright: 2px;
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
position: absolute;
right: 0;
}
.right .arrow {
background-position: 10px -71px;
margin: -7px auto auto 24px;
}
.disabled .right .arrow {
background-position: 10px -56px;
}
/* Protection for parents that have floating children */
#header:after,
#container:after,
.caption_and_post_info:after,
#footer:after
.buttons:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</style>
{block:PermalinkPage}
<!-- Simplified permalink pages (Hides right column) -->
<style type="text/css" media="screen">
#container {
width: 700px;
}
#header {
width: 700px;
}
#blog_info {
width: 513px;
margin: 0;
}
#blog_avatar {
width: 48px;
height: 48px;
backround-color: red;
}
#blog_avatar a {
position: absolute;
left: auto;
right: 0;
}
#blog_avatar:hover a {
left: auto;
right: -8px;
}
#sidebar {
display: none;
}
#blog_info {
{block:IfNotShowBlogTitle}
width: 632px;
margin-top: -7px;
float: right;
{/block:IfNotShowBlogTitle}
}
#blog_info .description {
margin-bottom: 60px;
}
.post .post_info,
.post .post_info.floating,
.post .caption {
width: auto !important;
float: none;
}
.post .post_info {
margin-top: 45px;
}
.post .post_info li,
.post .post_info.floating li {
line-height: 14px;
margin-bottom: 10px;
float: left;
}
.post .post_info li a,
.post .post_info.floating li a {
margin: 0 10px 0 0;
padding: 0 2px 0 5px;
}
</style>
{block:PermalinkPage}
{block:IfNotShowRightColumn}
<!-- Hides right column -->
<style type="text/css" media="screen">
#container {
width: 700px;
}
#header {
width: 700px;
}
#blog_info {
width: 513px;
margin: 0;
}
#blog_avatar {
width: 48px;
height: 48px;
backround-color: red;
}
#blog_avatar a {
position: absolute;
left: auto;
right: 0;
}
#blog_avatar:hover a {
left: auto;
right: -8px;
}
#sidebar {
display: none;
}
#blog_info {
{block:IfNotShowBlogTitle}
width: 632px;
margin-top: -7px;
float: right;
{/block:IfNotShowBlogTitle}
}
#blog_info .description {
margin-bottom: 60px;
}
.post .post_info,
.post .post_info.floating,
.post .caption {
width: auto !important;
float: none;
}
.post .post_info {
margin-top: 45px;
}
.post .post_info li,
.post .post_info.floating li {
line-height: 14px;
margin-bottom: 10px;
float: left;
}
.post .post_info li a,
.post .post_info.floating li a {
margin: 0 10px 0 0;
padding: 0 2px 0 5px;
}
</style>
{/block:IfNotShowRightColumn}
<!-- Custom CSS -->
<style type="text/css" media="screen">
{CustomCSS}
</style>
</head>
<body>
{block:IfShowBarOnTop}<section id="color_bar"></section>{/block:IfShowBarOnTop}
<section id="container" class="group">
<header id="header">
<section id="blog_info">
{block:IfShowBlogTitle}<h1><a href="/">{Title}</a></h1>{/block:IfShowBlogTitle}
{block:PermalinkPage}{block:IfShowBlogDescription}{block:Description}<div class="description cont">{Description}</div>{/block:Description}{/block:IfShowBlogDescription}{/block:PermalinkPage}
{block:IfNotShowRightColumn}{block:IfShowBlogDescription}<div class="cont description"{block:PermalinkPage} style="display:none"{/block:PermalinkPage}>{Description}</div>{/block:IfShowBlogDescription}{/block:IfNotShowRightColumn}
</section>
{block:IfShowProfilePhoto}
<section id="blog_avatar">
<a href="/" class="avatar"><img src="{PortraitURL-64}"></a>
</section>
{/block:IfShowProfilePhoto}
</header>
<aside id="sidebar">
{block:IfShowBlogDescription}{block:Description}<div class="cont description group">{Description}</div>{/block:Description}{/block:IfShowBlogDescription}
{block:HasPages}
<ul class="links">
{block:Pages}
<li><a href="{URL}">{Label}</a></li>
{/block:Pages}
</ul>
{/block:HasPages}
<ul class="links" style="display:none;{block:AskEnabled} display:block;{/block:AskEnabled}{block:SubmissionsEnabled} display:block;{/block:SubmissionsEnabled}">
{block:AskEnabled}<li><a href="/ask" class="ask"><span class="icon"></span>ask me anything</a></li>{/block:AskEnabled}
{block:SubmissionsEnabled}<li><a href="/submit" class="submit"><span class="icon"></span>submit a post</a></li>{/block:SubmissionsEnabled}
</ul>
<ul class="links">
<li><a href="{RSS}" class="rss"><span class="icon"></span>rss</a></li>
<li><a href="/archive" class="archive"><span class="icon"></span>archive</a></li>
</ul>
{block:Twitter}
<aside id="twitter_container" style="display:none"></aside>
<script type="text/javascript">
function recent_tweets(data) {
document.getElementById("twitter_container").innerHTML =
document.getElementById("twitter_container").innerHTML +
'<a class="bubble" href="http://twitter.com/{TwitterUsername}/status/' +
(data[0].id_str ? data[0].id_str : data[0].id) +
'">' + data[0].text +
'<span class="arrow border"></span><span class="arrow fill"></span></a>' +
'<a href="http://twitter.com/{TwitterUsername}" class="twitter_username">@{TwitterUsername}</a>';
document.getElementById("twitter_container").style.display = 'block';
}
</script>
{/block:Twitter}
</aside>
<ul id="posts">
<!-- START POSTS -->
{block:Posts}
<li class="post group" {block:IfShowPostNotes} {block:PostNotes} style="padding:0"{/block:PostNotes} {/block:IfShowPostNotes}>
{block:Photo}
<section class="top media" style="display:block;">
{LinkOpenTag}<img src="{PhotoURL-HighRes}" alt="{PhotoAlt}"> {LinkCloseTag}{Question}
</section>
{/block:Photo}
{block:Photoset}
<section class="top media photoset">
{Photoset-700}
</section>
{/block:Photoset}
{block:Link}
<section class="top link_post">
<a href="{URL}" class="link">{Name}<span class="arrow"></span></a>
</section>
{/block:Link}
{block:Audio}
<section class="top audio">
{AudioPlayerBlack}
</section>
{/block:Audio}
{block:Video}
<section class="top media">
{Video-700}
</section>
{/block:Video}
<section class="group caption_and_post_info
{block:Photo} after_top_part isphoto{/block:Photo}
{block:Photoset} after_top_part isphoto{/block:Photoset}
{block:Link} after_top_part islink{/block:Link}
{block:Audio} after_top_part isaudio{/block:Audio}
{block:Video} after_top_part isvideo{/block:Video}
">
{block:Text}
<section class="caption group">
{block:Title}<h2><a href="{Permalink}">{Title}</a></h2>{/block:Title}
<div class="cont group">{Body}</div>
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Text}
{block:Answer}
<section class="caption group">
<div class="cont group">
<div class="question bubble">
{Question}
<span class="arrow border"></span>
<span class="arrow fill"></span>
</div>
<div class="asker group">
<img src="{AskerPortraitURL-24}" width="24" height="24" /> {Asker}
</div>
<div class="answer cont">{Answer}</div>
</div>
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Answer}
{block:Photo}
<section class="caption group">
{block:Caption}
<div class="cont">{Caption}</div>
{/block:Caption}
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Photo}
{block:Photoset}
<section class="caption group">
{block:Caption}
<div class="cont">{Caption}</div>
{/block:Caption}
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Photoset}
{block:Quote}
<section class="caption group">
<section class="quote {Length}_text {block:IfUseLargerFontForQuotes}larger_text{/block:IfUseLargerFontForQuotes}"><span>“</span>{Quote}”</section>
{block:Source}
<div class="cont quote_source">— {Source}</div>
{/block:Source}
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Quote}
{block:Link}
{block:Description}
<section class="caption group">
<div class="cont">{Description}</div>
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
�� </a>
</div>
{/block:ContentSource}
</section>
{/block:Description}
{/block:Link}
{block:Chat}
<section class="caption group">
{block:Title}<h2><a href="{Permalink}">{Title}</a></h2>{/block:Title}
<ul class="conversation">
{block:Lines}
<li class="chat_line user{UserNumber}">
{block:Label}
<strong>{Label}</strong>
{/block:Label}
{Line}
</li>
{/block:Lines}
</ul>
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Chat}
{block:Audio}
{block:Caption}
<section class="caption group">
<div class="cont">{Caption}</div>
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Caption}
{/block:Audio}
{block:Video}
<section class="caption group">
{block:Caption}
<div class="cont">{Caption}</div>
{/block:Caption}
{block:ContentSource}
<div class="cont content_source">
<a href="{SourceURL}">
{lang:Source}:
{block:SourceLogo}
<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}
{SourceTitle}
{/block:NoSourceLogo}
</a>
</div>
{/block:ContentSource}
</section>
{/block:Video}
<ul class="
post_info
{block:IfPlaceTimestampInLeftColumn}
{block:Text} floating{/block:Text}
{block:Answer} floating{/block:Answer}
{block:Photo}{block:Caption} floating{/block:Caption}{/block:Photo}
{block:Photo}{block:ContentSource} floating{/block:ContentSource}{/block:Photo}
{block:Photoset}{block:Caption} floating{/block:Caption}{/block:Photoset}
{block:Photoset}{block:ContentSource} floating{/block:ContentSource}{/block:Photoset}
{block:Quote} floating{/block:Quote}
{block:Link}{block:Description} floating{/block:Description}{/block:Link}
{block:Link}{block:ContentSource} floating{/block:ContentSource}{/block:Link}
{block:Chat} floating{/block:Chat}
{block:Audio}{block:Caption} floating{/block:Caption}{/block:Audio}
{block:Audio}{block:ContentSource} floating{/block:ContentSource}{/block:Audio}
{block:Video}{block:Caption} floating{/block:Caption}{/block:Video}
{block:Video}{block:ContentSource} floating{/block:ContentSource}{/block:Video}
{/block:IfPlaceTimestampInLeftColumn}
">
{block:Date}
<li>
<ul class="post_controls group">
<li>{ReblogButton size="21"}</li>
<li>{LikeButton size="21"}</li>
</ul>
</li>
{/block:Date}
<li><a href="{Permalink}" class="
timestamp
{block:Text}has_caption{block:Title} with_title{/block:Title}{/block:Text}
{block:Photo}{block:Caption}has_caption{/block:Caption}{/block:Photo}
{block:Photoset}{block:Caption}has_caption{/block:Caption}{/block:Photoset}
{block:Quote}
{block:Source}
{Length}_quote
{/block:Source}
{/block:Quote}
{block:Link}{block:Description}has_caption{/block:Description}{/block:Link}
{block:Chat}chat{block:Title} with_title{/block:Title}{/block:Chat}
{block:Audio}{block:Caption}has_caption{/block:Caption}{/block:Audio}
{block:Video}{block:Caption}has_caption{/block:Caption}{/block:Video}
">{block:IndexPage}{TimeAgo}{/block:IndexPage}{block:PermalinkPage}{block:Date}{Month} {DayOfMonth}, {Year} ({12Hour}:{Minutes} {AmPm}){/block:Date}{/block:PermalinkPage}</a></li>{block:PermalinkPage}{block:HasTags}{/block:HasTags}{/block:PermalinkPage}
{block:IfShowPostNotes}
{block:NoteCount}
<li><a class="notecount" href="{Permalink}#notes">{NoteCount} notes</a></li>
{/block:NoteCount}
{/block:IfShowPostNotes}
{block:IfShowTags}
{block:Tags}
<li><a class="tag" href="{TagURL}"><span>#</span>{Tag}</a></li>
{/block:Tags}
{/block:IfShowTags}
</ul>
{block:PostNotes}
<section class="post_notes">
<a name="notes">
{PostNotes}
</a>
</section>
{/block:PostNotes}
{block:IfDisqusShortname}{block:IndexPage}
<section class="caption group">
<a class="disquscomments" href="{Permalink}#disqus_thread">{NoteCount} Comments</a>
</section>
{/block:IndexPage}{/block:IfDisqusShortname}
{block:IfDisqusShortname}{block:Permalink}
<div id="disqus_thread"></div>
<script type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/embed.js"></script>
<noscript><a href="http://{text:Disqus Shortname}.disqus.com/?url=ref">View the discussion thread.</a></noscript>
{/block:Permalink}{/block:IfDisqusShortname}
</section>
</li>
{/block:Posts}
<!-- END POSTS -->
</ul>
{block:IfDisqusShortname}
<script type="text/javascript">
//<![CDATA[
(function() {
var links = document.getElementsByTagName('a');
var query = '?';
for(var i = 0; i < links.length; i++) {
if(links[i].href.indexOf('#disqus_thread') >= 0) {
query += 'url' + i + '=' + encodeURIComponent(links[i].href) + '&';
}
}
document.write('<script charset="utf-8" type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/get_num_replies.js' + query + '"></' + 'script>');
})();
//]]>
</script>
{/block:IfDisqusShortname}
<footer id="footer">
{block:IfShowCopyrightInFooter}
<section class="copyright">© {CopyrightYears} {Title}</section>
{/block:IfShowCopyrightInFooter}
{block:Pagination}
<nav class="pagination">
<section class="buttons">
{block:PreviousPage}<a href="{PreviousPage}" class="left">{lang:Previous page}<span class="arrow"></span></a>{/block:PreviousPage}
{block:NextPage}<a href="{NextPage}" class="right">{lang:Next page}<span class="arrow"></span></a>{block:NextPage}
</section>
<section class="disabled buttons">
<li class="left"><span class="arrow"></span></li>
<li class="right"><span class="arrow"></span></li>
</section>
<section class="count">Page {CurrentPage} / {TotalPages}</section>
</nav>
{/block:Pagination}
</footer>
</section>
{block:IfUseEndlessScrolling}
<script type="text/javascript" src="http://assets.tumblr.com/assets/scripts/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
var Tumblelog = {};
// AJAX
Tumblelog.Ajax = (function(url, callbackFunction) {
this.bindFunction = function (caller, object) {
return function() {
return caller.apply(object, [object]);
�� };
};
this.stateChange = function (object) {
if (this.request.readyState==4) this.callbackFunction(this.request.responseText);
};
this.getRequest = function() {
if (window.ActiveXObject)
return new ActiveXObject('Microsoft.XMLHTTP');
else if (window.XMLHttpRequest)
return new XMLHttpRequest();
return false;
};
this.postBody = (arguments[2] || "");
this.callbackFunction=callbackFunction;
this.url=url;
this.request = this.getRequest();
if(this.request) {
var req = this.request;
req.onreadystatechange = this.bindFunction(this.stateChange, this);
if (this.postBody!=="") {
req.open("POST", url, true);
req.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
req.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
req.setRequestHeader('Connection', 'close');
} else {
req.open("GET", url, true);
}
req.send(this.postBody);
}
});
// Infinite Scroll
Tumblelog.Infinite = (function() {
var _$window = $(window);
var _$posts = $('#posts');
var _trigger_post = null;
var _current_page = {CurrentPage};
var _total_pages = {TotalPages};
var _url = document.location.href.split("#")[0];
var _infinite_timeout = null;
var _is_loading = false;
var _posts_loaded = false;
var _Ajax = Tumblelog.Ajax;
function init() {
set_trigger();
enable_scroll();
}
function set_trigger () {
var $all_posts = _$posts.find('li.post');
if (!_posts_loaded) {
_posts_loaded = $all_posts.length;
}
if (_posts_loaded >= 4) {
_trigger_post = _$posts.find('li.post:eq(' + ($all_posts.length - 4) + ')').get(0);
} else if (_posts_loaded >= 3) {
_trigger_post = _$posts.find('li.post:eq(' + ($all_posts.length - 3) + ')').get(0);
} else {
_trigger_post = _$posts.find('li.post:last').get(0);
}
};
function in_viewport (el) {
if (el == null) return;
var top = el.offsetTop;
var height = el.offsetHeight;
while (el.offsetParent) {
el = el.offsetParent;
top += el.offsetTop;
}
return (top < (window.pageYOffset + window.innerHeight));
};
function enable_scroll() {
$('#footer .pagination').hide();
_$window.scroll(function(){
clearTimeout(_infinite_timeout);
infinite_timeout = setTimeout(infinite_scroll, 100);
});
}
function disable_scroll() {
clearTimeout(_infinite_timeout);
$(window).unbind('scroll');
}
function infinite_scroll() {
if (_is_loading) return;
if (in_viewport(_trigger_post)) {
load_more_posts(); // w00t
}
};
function load_more_posts() {
if (_is_loading) return;
_is_loading = true;
// Build URL
if (_url.charAt(_url.length - 1) != '/') _url += '/';
if (_current_page === 1) _url += 'page/1';
_current_page++;
_url = _url.replace('page/' + (_current_page - 1), 'page/' + _current_page);
// Fetch
_Ajax(_url, function(data) {
var new_posts_html = data.split('<!-- START' + ' POSTS -->')[1].split('<!-- END' + ' POSTS -->')[0];
var $new_posts = $('#posts', data);
// Insert posts and update counters
$('#posts').append(new_posts_html);
_posts_loaded = $new_posts.find('li.post').length;
if (_posts_loaded) {
var post_ids = [];
var like_buttons = $('#posts', data).find('.like_button');
for (var i = 0; i < like_buttons.length; i++) {
var button = like_buttons[i];
if ($(button).attr('data-post-id')) {
post_ids.push($(button).attr('data-post-id'));
}
}
if (post_ids.length > 0) Tumblr.LikeButton.get_status_by_post_ids(post_ids);
}
if ((_posts_loaded > 0) && (_current_page < _total_pages)) {
set_trigger();
_is_loading = false;
} else {
disable_scroll();
}
});
// Stats
{block:IfGoogleAnalyticsID}
if (typeof window._gaq != 'undefined') {
_gaq.push(['_trackPageview', _url]);
}
{/block:IfGoogleAnalyticsID}
}
return {
init: init
};
});
$(function() {
{block:IndexPage}
if ( !($.browser.msie && (parseInt($.browser.version, 10) < 9) ) ) {
var InfiniteScroll = new Tumblelog.Infinite;
InfiniteScroll.init();
}
{/block:IndexPage}
});
</script>
{/block:IfUseEndlessScrolling}
{block:Twitter}
<script type="text/javascript" src="/tweets.js"></script>
{/block:Twitter}
{block:IfGoogleAnalyticsID}
<script type="text/javascript">
var _gaq=[['_setAccount','{text:Google Analytics ID}'],['_trackPageview']];
(function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
g.src=('https:'==location.protocol?'//ssl':'//www')+'.google-analytics.com/ga.js';
s.parentNode.insertBefore(g,s)}(document,'script'));
</script>
{/block:IfGoogleAnalyticsID}
</body>
</html>
1 note
·
View note
Text
Mã giảm giá coupon shopee mới nhất cập nhật hàng ngày

Danh sách khuyến mại, mã giảm giá, miễn phí tốt nhất Shopee
Bạn đã mua hàng trên Shopee chưa? Nếu chưa thì may mắn quá :) nên thử các mã giảm giá Shopee dưới đây mới mua được rẻ. Trong bài này thì mình sẽ giúp bạn và mình mua được rẻ nhất luôn.
Bài này timkiemgiamgia.com sẽ cập nhật Mã Giảm Giá shopee khuyến mãi HOT trong tháng tổng hợp voucher Shopee nếu có…
Vì vậy nếu mọi người có nhu cầu mua sắm nhiều tại Shopee , đừng ngại đăng ký nhận tin bên dưới bài viết này để nhận những thông báo về Voucher, khuyến mãi giật gân tung ra bất thình lình từ Shopee.
/*
* Coupon area
*/
.coupondiv {
border: 1px solid #d3d3d3;
min-width: 250px;
margin-bottom: 6px;
background-color: #fff
}
.coupondiv .promotiontype {
padding: 15px;
overflow: hidden
}
.promotag {
float: left
}
.promotagcont {
background: #fff;
color: #fe6f17;
overflow: hidden;
width: 70px;
border-radius: 2px;
-webkit-box-shadow: 1px 1px 4px rgba(34, 34, 34, .2);
box-shadow: 1px 1px 4px rgba(34, 34, 34, .2);
text-align: center
}
.promotagcont .saleorcoupon {
background: #fe6f17;
padding: 7px 6px;
color: #fff;
font-size: 12px;
font-weight: 700;
line-height: 2em
}
.tagsale.promotagcont {
background: #fff;
color: #1fb207
}
.tagsale .saleorcoupon {
background: #1fb207
}
.saveamount {
min-height: 58px;
font-size: 20px;
margin: 0 auto;
padding: 4px 3px 0;
font-weight: 700;
line-height: 2.5
}
.coupondiv .cpbutton {
float: right;
position: relative;
z-index: 1;
text-align: right;
width: 150px;
margin-top: 35px;
margin-right: 15px
}
.copyma {
width: 110px;
min-width: 110px;
display: inline-block;
position: relative;
margin-right: 30px;
padding: 15px 5px;
border: 0;
background: #fe6f17;
color: #fff;
font-family: 'Roboto', sans-serif;
font-size: 15px;
font-weight: 500;
line-height: 1;
text-align: center;
text-decoration: none;
cursor: pointer;
border-style: solid;
border-color: #fe6f17;
border-radius: 0
}
.copyma:after {
border-left-color: #fe6f17;
content: "";
display: block;
width: 0;
height: 0;
border-top: 45px solid transparent;
border-left: 45px solid #fe6f17;
position: absolute;
right: -45px;
top: 0
}
.copyma:hover {
background-color: #cb5912
}
.copyma:hover:after {
opacity: 0;
-webkit-transition-duration: .5s;
transition-duration: .5s
}
.coupon-code {
position: absolute;
top: 0;
right: -45px;
z-index: -1;
min-width: 50px;
height: 45px;
padding: 0 5;
font-weight: 500;
line-height: 45px;
text-align: center;
text-decoration: none;
cursor: pointer;
border-radius: 0;
font-size: 16px;
color: #222;
font-family: 'Open Sans', sans-serif;
border: 1px solid #ddd
}
.xemngayz {
width: 110px;
min-width: 110px;
display: inline-block;
position: relative;
margin-right: 30px;
padding: 15px 15px;
border: 0;
background: #fe6f17;
color: #fff;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 500;
line-height: 1;
text-align: center;
text-decoration: none;
cursor: pointer;
border-style: solid;
border-color: #fe6f17;
border-radius: 0
}
.xemngayz:hover {
background-color: #cb5912
}
.promotiondetails {
padding-left: 20px;
width: calc(100% - 270px);
word-wrap: break-word;
float: left;
font-size: 16px
}
.coupontitle {
display: block;
font-family: 'Roboto', sans-serif;
margin-bottom: 5px;
color: #222;
font-weight: 500;
line-height: 1.2;
text-decoration: none;
font-size: 16px
}
.cpinfo {
display: block;
margin-bottom: 5px;
color: #222;
line-height: 1.6;
text-decoration: none;
font-size: 14px
}
.news-box .news-thumb,
.news-box .news-info {
display: inline-block;
float: left
}
.news-box .news-info {
width: 500px;
margin-left: 10px
}
@media screen and (max-width: 767px) {
.coupontitle {
font-size: 18px
}
.promotagcont {
width: 60px
}
.promotagcont .saleorcoupon {
font-size: 11px
}
.saveamount {
min-height: 50px;
font-size: 16px
}
.promotiondetails {
margin-right: 0;
font-size: 14px;
width: auto;
float: none;
margin-left: 70px;
padding-left: 0
}
.coupondiv .cpbutton {
clear: both;
margin-top: 0;
width: 116px
}
.copyma {
width: 100px;
min-width: 100px;
padding: 10px 8px
}
.copyma:after {
border-top: 35px solid transparent;
border-left: 35px solid #fe6f17;
position: absolute;
right: -34px;
top: 0
}
.coupon-code {
position: absolute;
top: 0;
right: -35px;
z-index: -1;
height: 35px;
line-height: 35px
}
.xemngayz {
width: 135px;
min-width: 135px;
padding: 10px 8px
}
.xemngayz:hover {
background-color: #167f05
}
}
function nhymxu_at_coupon_copy2clipboard( coupon_value ) {
var aux = document.createElement("input");
aux.setAttribute("value", coupon_value);
document.body.appendChild(aux);
if( navigator.userAgent.match(/ipad|ipod|iphone/i) ) {
var editable = aux.contentEditable;
var readOnly = aux.readOnly;
aux.contentEditable = true;
aux.readOnly = false;
var range = document.createRange();
range.selectNodeContents(aux);
var selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
aux.setSelectionRange(0, 999999);
aux.contentEditable = editable;
aux.readOnly = readOnly;
} else {
aux.select();
}
document.execCommand("copy");
document.body.removeChild(aux);
}
KM
SALE
Flash sale hàng tuần. Link được cập nhập Flash sale mỗi tuần
Hạn dùng: 31-12-2018
XEM NGAY
KM
SALE
12.12 Sale cho Phái Mạnh
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale Mỹ Phẩm
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale Nhà Cửa
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale Bách Hóa
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Shopee Mall Sale
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Birthday Sale - Khuyến mãi hấp dẫn
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Birthday Sale - Ưu đãi cực hot
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Flash Sales
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale Phong Cách Sống
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale dành cho Mẹ
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Ngày hội Voucher
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Ngày Siêu Giải Thưởng
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Chém Giá Chặt Deal
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale dành cho Bé
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Lắc Siêu Xu
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Ngày hội Hoàn Xu
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale Điện Tử
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Sale Thời Trang
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
Đại tiệc sinh nhật - Giảm giá hấp dẫn
Hạn dùng: 12-12-2018
XEM NGAY
KM
SALE
12.12 Thank You Sale - Khuyến mại cực sốc
Hạn dùng: 15-12-2018
XEM NGAY
Read the full article
1 note
·
View note