#how to make landing page header using HTML
Explore tagged Tumblr posts
Text
On-Page vs. Off-Page SEO: Unlocking the Secrets to Rank Higher
SEO is a two-sided coin, and mastering both sides—On-Page and Off-Page SEO—is the key to dominating search engine results. If you’ve been wondering how these two strategies differ and how to maximize their potential, you’re in for a treat! Let’s break it down and set your business on the path to SEO success.
What Is On-Page SEO?
On-Page SEO is all about what happens inside your website. Think of it as the foundation of your online presence—without it, your site wouldn’t stand tall in the digital world.
Key Components of On-Page SEO:
Content Optimization: Your blog posts, product descriptions, and landing pages need to deliver value. Include relevant keywords, but always prioritize quality and readability.
HTML Tags: Use title tags, meta descriptions, and header tags (H1, H2, etc.) to structure your content and make it search-engine friendly.
User Experience (UX): Make your site visually appealing, mobile-friendly, and fast to load.
Internal Links: Guide visitors to other parts of your website with strategic internal linking.
Alt Text for Images: Help search engines understand your visuals by adding descriptive alt text.
Pro Tip: Think of your On-Page SEO as creating a VIP experience for both users and search engines.
What Is Off-Page SEO?
Off-Page SEO focuses on building your website’s reputation and credibility in the vast world outside of your domain. It’s like networking for your brand—creating relationships and earning trust online.
Key Components of Off-Page SEO:
Backlink Building: Earn links from high-quality, authoritative websites.
Social Media Engagement: Share your content on platforms like Facebook, Instagram, and LinkedIn to drive traffic.
Online Reviews: Positive reviews on platforms like Google and Yelp can build trust and improve local SEO.
Guest Posts: Write for other websites in your niche and include a link back to your site.
Influencer Marketing: Partner with influencers to promote your brand.
Pro Tip: Off-Page SEO is all about reputation—focus on building trust and connections to enhance your brand authority.
Key Differences: On-Page vs. Off-Page SEO
On-Page SEO revolves around optimizing everything within your website. Its primary focus lies in elements such as content, meta tags, and the overall user experience (UX). The goal is to enhance the usability, relevance, and quality of your site so that both users and search engines find it valuable. Since these elements are entirely within your control, you have full authority to tweak and improve them according to your SEO strategy.
On the other hand, Off-Page SEO focuses on building your website's reputation and authority in the broader digital ecosystem, outside the confines of your site. This includes earning high-quality backlinks from reputable websites, engaging with audiences through social media, and garnering positive reviews online. The ultimate aim is to build trust and credibility with search engines and users alike. Unlike On-Page SEO, these factors depend on external influences, making them beyond your direct control but no less critical for success.
Together, both strategies form a powerful duo in optimizing your website and boosting its presence in search engine results.
How They Work Together
Think of On-Page and Off-Page SEO as a power duo—one optimizes your website for search engines and users, while the other amplifies your website’s reach and credibility. To rank higher on Google, you need both strategies working hand in hand.
Best Practices for a Winning SEO Strategy
Focus on Quality Content: Write articles and guides that are informative, engaging, and keyword-optimized.
Build Genuine Backlinks: Aim for quality over quantity—one authoritative link is worth more than ten low-quality ones.
Leverage Local SEO: If your business operates locally, claim your Google My Business profile and optimize for local searches.
Stay Updated with Trends: SEO is ever-evolving, so keep an eye on changes in search engine algorithms.
Conclusion: Strike the Perfect Balance On-Page and Off-Page SEO aren’t rivals—they’re partners working toward the same goal: getting your website to the top of search results. At Pink Shadow Media, we specialize in creating balanced strategies that drive results.
Ready to conquer SEO like a pro? Let’s collaborate and make your website an unstoppable force!
0 notes
Text
How to Create a Unique Look with WordPress Theme Customization

Whether you’re a blogger, a business owner, or an entrepreneur, making your website unique can set you apart. Here’s a quick guide on how to create a distinctive look using WordPress theme customization.
1. Choose the Right Theme
Before diving into customization, select a theme that aligns with your brand’s aesthetic and functionality needs. Look for themes that are:
Responsive: Ensure they look good on all devices.
Highly Rated: Check reviews and ratings.
Compatible with Plugins: This allows for easier customization.
2. Customize Your Theme with the WordPress Customizer
WordPress Customizer offers a user-friendly interface for making changes:
Go to Appearance > Customize in your WordPress dashboard.
Modify Site Identity: Add a custom logo, site title, and tagline.
Adjust Colors and Fonts: Change the color scheme and fonts to match your brand. Consistent typography enhances readability and visual appeal.
Set Up Widgets: Widgets allow you to add content and features to your sidebar, footer, or other widget-ready areas.
3. Use Page Builders for Enhanced Design
Page builders like Elementor or WPBakery provide more flexibility:
Drag-and-Drop Functionality: Easily arrange elements without coding.
Pre-Designed Templates: Use these as a base and customize them to suit your style.
Advanced Design Options: Adjust margins, padding, and more to fine-tune your layout.
4. Implement Custom CSS
For finer control, you might need custom CSS:
Navigate to Appearance > Customize > Additional CSS in the WordPress dashboard.
Add Custom Styles: Override default styles and create unique effects.
Use CSS Snippets: For specific changes, such as altering button styles or changing header dimensions.
5. Optimize Your Header and Footer
Your header and footer are crucial for first impressions:
Customize Header: Adjust the layout, include a menu, and add a call-to-action button.
Footer Customization: Include contact information, social media links, and a newsletter signup form.
6. Add Unique Features with Plugins
Plugins can extend your theme’s capabilities:
Custom Post Types: Create unique content types beyond posts and pages.
Enhanced Sliders and Galleries: Use plugins for advanced image and video presentation.
Interactive Elements: Incorporate forms, quizzes, or interactive maps.
7. Make Use of Custom Templates
Custom templates allow for tailored page layouts:
Create a Child Theme: This ensures that customizations are preserved during theme updates.
Build Custom Templates: Use PHP and HTML to create layouts that fit specific needs, like landing pages or portfolio sections.
8. Ensure Mobile Optimization
A mobile-friendly site is essential:
Test Responsiveness: Check how your site looks on different screen sizes.
Optimize Mobile Menu: Ensure easy navigation on smaller devices.
9. Regularly Update and Maintain
Keep your site fresh and functional:
Update Themes and Plugins: Regular updates prevent security issues and bugs.
Review Customizations: Periodically check and adjust your customizations to stay current with design trends.
10. Get Feedback
Lastly, gather feedback from users:
Conduct Surveys: Understand what your audience likes and dislikes.
Analyze User Behavior: Use tools like Google Analytics to see how visitors interact with your site.
By leveraging these customization strategies, you can create a WordPress site that not only looks unique but also aligns perfectly with your brand. For a more tailored approach, consider using a professional WordPress theme customization service. Experiment, test, and refine to make the most out of your theme customization!
#wprdpress#wordpress developemt#wordpress theme customization services#wordpress website developement
0 notes
Text
SEO Metrics: How to Measure and Improve Your SEO Performance
Understanding the key aspects of SEO and enhancing SEO strategies are the two most crucial aspects for businesses in today’s cutting-edge digital era. Comprehending the key features of SEO provides users with deeper insights into it and assists them in evaluating their strategies well and identifying the areas of enhancement. Through this article, we aim to explore the crucial SEO strategies accompanied by the actionable steps for improving your SEO performance.

Organic Traffic
Organic traffic simply measures the total number of visitors who are reaching out to your website via unpaid search results.
Enhancing the organic traffic primarily includes publishing high quality. Relevant content that addresses the queries of the users, integrating the relevant keyword precisely and building high quality backlinks for boosting up the overall rankings of your site over the web.
Keyword Rankings
Keyword Rankings demonstrate the positions of your website that are featured in the search engine results for particular keywords. Checking such ranks provides insights into your visibility when it comes to specific search terms.
Improving the rankings of the keyword includes regular optimisation of the title tags, meta descriptions, headers, and content.
Click-Through Rate (CTR)
Click-through rate or CTR is the percentage of users who successfully click on the link placed by them when they are on the search result page. To get a high CTR, both the titles and descriptions of the Ad need to be informative and eye-catching.
To increase CTR make sure that you include targeted keywords in the title and meta description, leverage the structured data to scoop up the basic search listing with the help of rich snippets and continually try out new titles and meta descriptions to optimize for the best CTR.
Bounce Rate
Bounce rate signifies the ratio of the people who leave the site just after viewing one page. A high bounce rate may be an indication that the contents of a page or a site are not what a visitor was expecting to see.
To reduce bounce rate, make sure that the content complies with the keywords used, enhance navigation and usability, and make use of internal links to encourage visitors to explore more pages of your website.
Conversion Rate
Conversion Rate is a Metric that is expressed as the ratio of the number of people who arrived at a Website and completed a desired action such as filing out any form to the total number of visitors during a specified period. This metric gives insight into the ability of your site to convert such visitors into customers.
Enhancing the rate of conversion simply includes leveraging prominent, compelling calls-to-action hence ensuring that the landing pages are relevant and persuasive.
Page Speed
Page Speed impacts the overall experience of the users with the website. However, the ability of the page to load faster makes the pages more satisfactory for the users and positively impacts their rankings over the web.
Various methods can be used to enhance the page speed including scaling images, removing extra whitespaces, format coding and HTML, JavaScript, and CSS files, and utilizing browser caching for improved response time for repeated traffic visitors.
Conclusion
Understanding and improving your SEO performance is crucial for maintaining and increasing the visibility of your site over the search engine results page (SERP). By emphasising the key aspects of SEO such as organic traffic, keyword rankings, CTR, bounce rate, conversion rate, page speed and backlinks as discussed in this blog businesses can gain deeper insights into SEO and make informed decisions to enhance their SEO strategy.
Beyond this, Gloum.uk is highly regarded as the best digital marketing firm in the UK and is well-known for its incredible services. So, what are you looking for? Get in touch with Gloum.uk today and start your new adventure of growing your company to new heights of success.
0 notes
Text
The Art of On-Page SEO: Optimizing Your Content for Search Engines

In the digital era, any business or website has to have a significant online presence. Being found on search engines is a crucial aspect of this presence, and on-page SEO may help with that. In this article, we’ll examine the practice of on-page SEO and how a respected SEO firm like MegaWebDesign, with offices in India, the UK, the USA, Australia, and Canada, can successfully help you optimize your content for search engines.
Understanding On-Page SEO
The term “on-page SEO” describes the optimization methods and tactics used specifically on the text and HTML source code of your website. Making your web pages more search engine friendly is the main objective since it increases the likelihood that they will rank higher on search engine results pages (SERPs). With the use of on-page SEO techniques, MegaWebDesign, a top SEO company in India, can increase the exposure and traffic of your website.
Keyword Research and Optimization
Keyword analysis and optimisation are two basic components of on-page SEO. When searching for information online, users enter terms and phrases known as keywords. The knowledgeable staff at MegaWebDesign carries out in-depth keyword research to find the most pertinent and effective search terms for your industry and company.
The chosen keywords are then subtly inserted into your text, meta descriptions, headers, and URLs. This optimisation makes sure that search engines can comprehend the content of your web pages with ease, increasing the likelihood that they will show up in pertinent search results.
High-Quality Content Creation
In terms of SEO, content reigns supreme. The production of excellent, educational, and interesting content that appeals to your target audience and is in line with search engine algorithms is a priority at MegaWebDesign. This comprises:
Crafting compelling blog posts, articles, and landing page content.
Ensuring content is well-structured with appropriate headers and subheadings.
Incorporating multimedia elements like images and videos for enhanced user experience.
Page Speed Optimization
The loading speed of your website significantly impacts its search engine rankings. Slow-loading pages can frustrate users and lead to high bounce rates. MegaWebDesign employs various techniques, such as optimizing images and leveraging browser caching, to improve your website’s page loading speed.
Mobile Optimization
With the increasing use of mobile devices for online browsing, mobile optimization is essential. MegaWebDesign ensures that your website is responsive and performs well on smartphones and tablets. Google and other search engines prioritize mobile-friendly websites, so this step is critical for SEO success.
Meta Tags and Descriptions
Meta tags and meta descriptions provide essential information to search engines and users. MegaWebDesign optimized these elements with relevant keywords and compelling descriptions that encourage users to click through to your website from the search results.
Internal Linking
Effective internal linking helps search engines understand the structure and hierarchy of your website’s content. MegaWebDesign implements strategic internal linking to guide users and search engine crawlers through your site, improving both user experience and SEO.
Regular Content Updates
Search engines favor websites that consistently provide fresh, relevant content. MegaWebDesign recommends updating your website with new blog posts, articles, or product listings regularly. This not only keeps your audience engaged but also signals to search engines that your site is active and valuable.
Schema Markup
Schema markup is a structured data vocabulary that helps search engines understand the context of your content. MegaWebDesign utilizes schema markup to enhance your website’s search engine listings, resulting in rich snippets and increased click-through rates.
Monitoring and Analysis
Effective on-page SEO is an ongoing process. MegaWebDesign continuously monitors your website’s performance, analyzes user behavior, and adjusts strategies accordingly. This iterative approach ensures that your website maintains and improves its search engine rankings over time.
The Global Reach of MegaWebDesign
MegaWebDesign’s expertise in on-page SEO extends to clients worldwide. Whether you are based in India, the UK, USA, Australia, or Canada, Our experienced team can tailor on-page SEO strategies to suit your regional and global SEO needs. With a deep understanding of local and international SEO trends, MegaWebDesign helps you reach a wider audience and compete effectively in diverse markets.
In conclusion, on-page SEO is a comprehensive strategy for improving the content of your website for search engines. You may work with MegaWebDesign, a reputable SEO firm with offices in India, the UK, the USA, Australia, and Canada, as your strategic partner to boost your online presence and rank higher in search results. With an emphasis on mobile adaptability, keyword optimisation, high-quality content production, and continual monitoring, MegaWebDesign equips your website to stand out in the crowded online environment no matter where you are. Your internet presence will increase if you invest in on-page SEO.
Source URL :- https://readnewsblog.com/the-art-of-on-page-seo-optimizing-your-content-for-search-engines/
0 notes
Text
Mastering Pixel Conversions: The Art of Tracking Online Success

In the ever-evolving digital landscape, businesses are constantly seeking ways to understand their online performance and optimize their strategies for success. One of the most effective tools in this pursuit is pixel conversion tracking. This blog explores the intricacies of pixel conversions, their importance, how they work, and how businesses can harness their power to elevate their online endeavors.
Introduction
In the world of digital marketing, data reigns supreme. Businesses are inundated with information about user behavior, engagement, and conversions. Yet, without the right tools to make sense of this data, it can be overwhelming and, at times, ineffective. Enter pixel conversion tracking—an essential method that provides actionable insights to measure online success and refine marketing efforts.
Understanding Pixel Conversions
A pixel conversion is a small piece of code, often referred to as a "pixel" or "tracking pixel," embedded on a website or landing page. This code is virtually invisible to users but plays a pivotal role in capturing valuable data about user interactions. Pixel conversions primarily focus on measuring actions that users take on a website, such as making a purchase, signing up for a newsletter, filling out a contact form, or completing any other desired action.
Why Are Pixel Conversions Important?
Pixel conversions offer a multitude of benefits that directly impact a business's bottom line and its ability to optimize its online strategy:
1. Accurate Measurement:
Pixel conversions provide accurate data on user actions, enabling businesses to track and quantify their online successes, whether it's lead generation, sales, or other key performance indicators (KPIs).
2. Data-Driven Decision-Making:
With precise information about user behavior, businesses can make informed decisions about their marketing strategies. Data-driven decisions lead to more effective campaigns and better allocation of resources.
3. Segmentation and Targeting:
Pixel data allows businesses to segment their audience based on specific behaviors. This segmentation enables highly targeted marketing efforts, increasing the likelihood of reaching the right audience with the right message.
4. Performance Optimization:
By identifying which aspects of a campaign are driving conversions and which are not, businesses can refine their strategies for improved performance and ROI.
How Pixel Conversions Work
Pixel conversions operate through a simple but powerful process:
1. Placement:
The pixel code is placed on a specific webpage, often on a "thank you" page or confirmation page that a user lands on after completing a desired action.
2. Triggering:
When a user lands on the page with the pixel code, the code is triggered, and data about the conversion event is collected.
3. Data Transmission:
The collected data is sent to the tracking platform or analytics tool being used by the business.
4. Analysis:
The data is then analyzed to provide insights into user behavior, conversion rates, and other valuable metrics.
Implementing Pixel Conversions
Implementing pixel conversions involves several steps:
1. Choose a Tracking Platform:
Select a tracking platform or analytics tool that aligns with your business's needs. Google Analytics, Facebook Pixel, and other third-party tools are popular choices.
2. Generate Code:
Generate the pixel code within the chosen platform. This code will need to be placed on the desired webpage.
3. Placement:
Embed the pixel code on the relevant webpage. This is often done within the HTML of the page, typically in the header or footer section.
4. Testing:
Test the pixel to ensure it's firing correctly and capturing the desired data.
Best Practices for Pixel Conversion Tracking
To make the most of pixel conversion tracking, consider these best practices:
1. Set Clear Goals:
Define your conversion goals clearly. Whether it's sales, sign-ups, downloads, or any other action, make sure it's well-defined.
2. Optimize Landing Pages:
Ensure that the landing pages where you place your pixel code are optimized for conversions.
3. Use Segmentation:
Leverage the data collected from pixel conversions to segment your audience and create personalized marketing campaigns.
4. Regular Analysis:
Regularly analyze the data from pixel conversions to identify trends, patterns, and areas for improvement.
5. Test and Refine:
Use A/B testing to experiment with different strategies and refine your campaigns based on the insights gained from pixel data.
Conclusion
In the digital age, data is a precious resource that can shape the success of businesses. Pixel conversion tracking is a powerful tool that empowers businesses to understand user behavior, measure campaign effectiveness, and optimize their online strategies. By implementing pixel tracking, businesses can harness the art of measuring online success and elevate their marketing efforts to new heights. With accurate data at their fingertips, they can make informed decisions that drive growth, enhance user experiences, and ultimately achieve their business objectives.
0 notes
Text
A Complete Guide to Create SEO-Friendly React Web Applications

SEO plays a crucial role in the success of any web application today, like any other website. The quality and consistency of SEO determine not just the traffic to a business's website but also its overall success. However, owning a React website presents a range of SEO hurdles that require unique strategic solutions.
The main issue stems from many React JS developers and companies prioritizing client-side rendering, while Google emphasizes server-side rendering. This is a singular situation that poses significant hurdles for SEO in React. While this is a challenge to tackle, it is not impossible.
If you are a business looking to build a React SEO-friendly website, let us help you with how you can do that based on our years of experience as an expert React.js website developer.
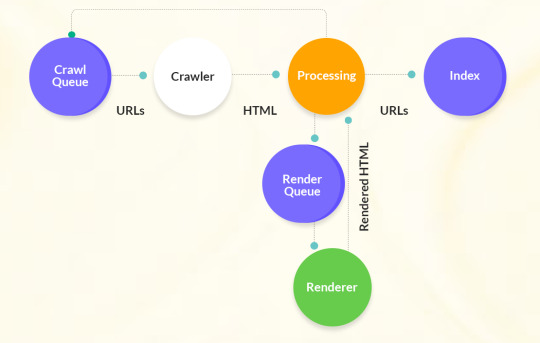
How Does the Google Bot Crawl Web Pages?
When developing a website, you need to consider SEO from the early stages of the development process. This will help you create a site optimized for search engines right from the beginning. To understand this better, let's explore the intricate crawling process of Google Bot..

This is essential for React JS developers to optimize React websites and boost their search engine visibility.
Although this is a rather complex process, a simple explanation is as follows:
Step#1: Finding URLs
This is the first step, where Googlebot sources URLs from various destinations. It could be from Google Search Console, XML sitemaps, links between sites, etc.
Step #2: Adding URLs to the queue
The URLs enter the queue where Googlebot will process them. Usually, the URLs stay in the queue for only a few seconds, but it can also take several days.
Step #3: HTTP request
Here, the crawler sends an HTTP request to gather the header and proceeds based on the response codes:
Code 200: Crawl and parse the HTML.
Code 30X: Follow the redirects.
Code 40X: Note the error and do not load the HTML
Code 50X: Come back later to check if the status code has changed.
Step #4: Render Queue
Here, the system processes and parses the content on the URL.
Step #5: Index
If the URL meets all the Googlebot criteria, it gets indexed.
We hope that you now have an idea of how the crawling and indexing process works at Google.
General SEO Challenges of Creating React Web Application
Some challenges can happen when creating a React-based website, like every other website. These general SEO challenges that React JS developers must address are:
Empty first-pass content
Regarding React applications, JavaScript dependency poses challenges for search engines. The app shell model used by React means that the initial HTML lacks meaningful content, requiring JavaScript execution for users and bots to access the page. This leads to Googlebot encountering empty pages during the initial pass and delays in indexing pages.
Page metadata
Meta tags are essential for displaying accurate page thumbnails, titles, and descriptions on social media sites and Google. However, React JS renders all content, including meta tags, without performing JavaScript on the landing page. As the app shell remains the same, it becomes difficult for individual pages to adapt their metadata accordingly.
Sitemap
Sitemaps are crucial for providing details about a site's videos, pages, and relationships. While Google relies on sitemaps for effective crawling, React JS lacks built-in support for creating sitemaps. If you are using React Router, you need to find additional tools to generate a sitemap, which means you need to work more.
User experience and loading time
JavaScript execution, fetching, and parsing consume significant time, impacting a site's user experience and loading speed. In some cases, JavaScript makes network calls to fetch content, causing users to wait for the requested details. As Google assesses user experience and load time as ranking criteria, extended loading times can negatively affect user experience and lead to lower rankings.
Other SEO considerations
You can use a CDN to bring static assets and reduce the loading time. Another area you must focus on is the proper use of Robot.txt on your site to ensure a React SE-friendly website.
Related Article: Key Factors That Can Affect Cost of Your eCommerce Mobile App
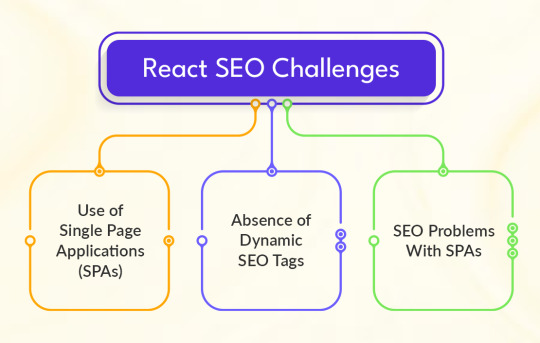
React SEO Challenges
Let us know and understand why making a React web application SEO-friendly is hard.

Use of Single Page Applications (SPAs)
Making a single-page application is a preferred way for React JS developers to reduce the site's loading time. What happens with this approach is that it only reloads some of the content. Instead, it refreshes the content, which has helped improve the SEO performance of the website considerably.
Absence of dynamic SEO tags
Single Page Applications load information dynamically. Therefore, when Googlebot accesses a specific link on the page, it completes the entire load cycle. This leads to the SPA getting indexed with an empty page. React JS developers can fix this issue by creating additional pages for Googlebot. However, it might give rise to another challenge in increasing expenditure for the business due to developing new pages.
SEO problems with SPAs
Single Page Applications also have a variety of other challenges when it comes to SEO. However, by optimizing the website thoroughly, these problems can be addressed by a React JS development company.
How to Make React Apps SEO-Friendly
In the previous sections of the blog, we discussed how SEO is challenging with React websites. Let’s try to understand how to make an SEO-friendly React web application.
The following approaches will help you with this.
Isomorphic React
Finding whether server-side JavaScript is enabled or not is challenging. However, using Isomorphic JavaScript Technology can help you in this regard. The technology can detect whether server-side JavaScript is enabled automatically.
When enabled, JavaScript acts dynamically, powering fast loading and delivering a smooth user experience in single-page apps (SPAs).
On the contrary, when JavaScript is disabled, it serves the final content to the client side, providing all necessary attributes upon page load.
Prerendering
Prerendering is a critical approach that many React developers use to optimize single-page and multi-page web apps for SEO. It tackles rendering issues for crawlers or search bots.
The prerenders, unique programs that limit requests to the website, send a cached static HTML version of your site if the request comes from a crawler. If the request comes from a user, the page loads normally.
Advantages of prerendering
Adept at executing diverse modern JavaScript and transferring them into static HTML.
Prerendering is easy to incorporate into your React websites.
It can support all the latest website features.
Disadvantages of prerendering
The services cost money to execute.
They are not suitable for pages that frequently change content.
It can lead to slow loading time if the site is vast.
Server-side rendering
A React development company must understand client-side rendering and server-side rendering to ensure better SEO when building a React web app. Client-side rendering initially provides empty HTML files, with the content downloaded via JavaScript code later. In contrast, server-side rendering delivers HTML files with complete content to browsers and Google bots. That’s why server-side rendering is preferred to ensure seamless indexing and higher rankings.
Related Article: How to Hire React Developer Cost-Effectively A Guide to Help You Choose Right
React SEO Best Practices
Now that you have understood the challenges associated with creating React SEO-friendly websites and how to tackle them let's try to understand the best SEO practices for React websites, as well, here.
Sticking to a few best practices can make your efforts more effective when you are looking to optimize your React website for search engines.
Choose between static and dynamic web apps.
When ranking your site, constantly evaluate the content your website offers your target market. Single-page applications (SPAs) can be challenging for Google to fetch for indexing and SEO.
However, server-side rendering in static or dynamic web apps helps Google crawl your site effectively. Hence, a static page is preferred for SEO unless your business needs dynamic to deliver your services on the page.
Mind your URL case
Ensure consistency by using lowercase URLs. Google treats URLs with different cases as separate pages. This can lead to indexing and ranking issues, such as indexing the same pages under two different URLs, which will compete with each other for ranking. This will bring your ranking down.
Handle 404 errors
Handling 404 errors is crucial for your React website's SEO. You must set up server.js and route.js files promptly to handle such page errors. Properly configuring these files improves the traffic flow to your web app or website.
Avoid hashed URLs
While not a significant concern, Googlebot doesn't process content after the hash in URLs. Stick to URLs like "https://domain.com/" without the hash for optimal crawling and indexing. Googlebot sees no difference between "https://domain.com/" and "https://domain.com/#/product."
Conclusion
As you have seen, making a React website SEO-friendly is challenging. Without SEO, getting rankings for your preferred keywords and bringing traffic to your website is a distant dream. That’s why you must always use all the possible techniques and approaches to make an SEO-friendly React website for your business. However, you must do it carefully as it can break your website if not done correctly. The best way to do that is to hire an experienced React JS development company to help develop your site and make it SEO-friendly.
If you want to hire React developers with experience, AddWeb Solution is one of the best names you must consider. We have worked as a React website app development agency for a few years. The experience has helped us become exceptionally skilled at developing React websites and making them optimized for search engines. As such, your website can benefit from our experience and industry insights to ensure better SEO performance.
0 notes
Text
Effective SEO Strategies: Practical Tips for Generating Organic Traffic.

Are you tired of seeing your website buried deep in search engine results? Are you looking for practical SEO strategies to help boost your organic traffic and improve your rankings? Look no further! In this blog post, we'll explore the different types of SEO and provide you with expert tips on how to optimize your on-page content, build high-quality backlinks, target local audiences, and even enhance ecommerce performance. Get ready to take notes because these tried-and-true tactics are sure to take your website from invisible to irresistible!
What is SEO?
When it comes to building a successful online presence, one of the most important factors is SEO. But what exactly is SEO? In short, it stands for search engine optimization and refers to the practice of optimizing your website so that it ranks higher in search engine results pages SERPs (Search Engine Results Page). One of the key elements of SEO is understanding how search engines work. Search engines use complex algorithms to determine which websites are most relevant and useful for specific searches. By optimizing your website, you can increase your chances of appearing at the top of these results. There are several different types of SEO techniques that you can use, including on-page optimization strategies like keyword research and meta tags as well as off-page tactics such as link building and social media marketing. The goal of any effective SEO strategy is to generate organic traffic by improving your ranking in SERPs. By doing so, you'll be able to attract more visitors to your site who are actively searching for products or services like yours.
The Different Types of SEO
SEO, or search engine optimization, is a multifaceted approach to improving your website's visibility on search engine results pages (SERPs). There are various types of SEO techniques that you can use to improve your website's ranking and drive more organic traffic. There's on-page SEO. This type of optimization involves optimizing the content and structure of individual web pages so that they're optimized for specific keywords. On-page factors include title tags, meta descriptions, header tags, keyword placement within content, and internal linking. We have off-page SEO which refers to actions taken outside of your own website in order to impact its rankings within SERPs. Off-site optimization activities include link building campaigns such as guest blogging outreach programs or social media marketing efforts. Thirdly we have local SEO which focuses on optimizing your site primarily for people who live in close proximity to where you do business. Local factors may include Google My Business listings with accurate information about hours and contact details. Lastly but not least is ecommerce SEO techniques which involve creating product-specific landing pages with unique titles and descriptions that target relevant keywords while also providing high-quality images & videos along with detailed specifications.

On-Page SEO Tips
On-Page SEO refers to all the optimization activities that are carried out on a website in order to enhance its visibility and ranking on search engines. It involves optimizing web pages using various techniques including content, HTML source code, images, and other page elements. One of the most important factors is ensuring that your website's content is high-quality and relevant to your target audience. This means creating engaging titles, writing meta descriptions that accurately describe what your site has to offer, and including keywords throughout your content in a natural way. Another crucial aspect of On-Page SEO is optimizing the structure of your website. This includes making sure that URLs are easy for both users and search engines to understand, as well as using header tags (H1-H6) appropriately so that search bots can easily crawl and index your pages. It's essential to ensure that your site loads quickly across all devices – mobile included! Slow loading times can negatively affect not only user experience but also impact rankings on Google's algorithm. By following these On-Page SEO tips consistently over time you will see an increase in organic traffic!
Off-Page SEO Tips
Off-page SEO refers to the optimization strategies that take place outside of your website, such as link building and social media marketing. These tactics can help improve your site's domain authority and increase its visibility in search engine results pages. One effective off-page strategy is guest blogging, which involves writing high-quality content for other websites in exchange for a backlink to your own site. This not only helps build links but also establishes you as an expert in your field. Another strategy is influencer outreach, where you reach out to prominent bloggers or industry leaders and ask them to share or link to your content. Building relationships with influencers can lead to valuable partnerships and increased exposure for your brand. Social media marketing is another important aspect of off-page SEO. Sharing content on social media platforms like Facebook, Twitter, and LinkedIn can help drive traffic back to your site and boost engagement with your audience. It's essential to remember that quality over quantity is critical when it comes to off-page SEO. Focusing on relevant links from reputable sources will have a more significant impact than spamming low-quality sites with irrelevant links. By implementing these tips into an overall SEO strategy, businesses can effectively generate organic traffic through improved ranking on search engines.
Local SEO Tips
When it comes to local SEO, the goal is to ensure your business appears in relevant local search results. This can be achieved through a variety of tactics. First and foremost, make sure your business has a Google My Business profile. This allows you to appear in Google Maps and Local Pack listings, which are crucial for gaining visibility among potential customers in your area. It's also important to have consistent NAP (Name, Address, Phone Number) information across all online directories and listings. Inconsistencies can lead to confusion and negatively impact your ranking. Another tip is to include location-specific keywords on your website and content marketing efforts. For example, if you're a bakery in New York City, including phrases like "best cupcakes in NYC" or "New York bakery" can improve your chances of appearing higher on local search results. Engage with the community by participating in local events or sponsoring nearby organizations. This not only increases brand awareness but also improves relevance within the community – both factors that positively impact local SEO rankings.
Ecommerce SEO Tips
When it comes to eCommerce SEO, there are some specific strategies that can make a big difference in improving your organic traffic and sales. First, ensure that your website is mobile-friendly as more and more customers are shopping on their smartphones. Additionally, optimize your product pages with unique descriptions, high-quality images or videos, and customer reviews to boost engagement. Another important factor in eCommerce SEO is keyword research. Find the most popular keywords related to your products and incorporate them into your content naturally without overstuffing. Utilize long-tail keywords for better targeting of specific audiences. Link building is also crucial for improving search rankings. Get backlinks from reputable sources such as industry blogs or niche directories relevant to your business category. Implement structured data markup on your site to help search engine crawlers understand better what's on each page of the site and improve visibility in SERPs (search engine results pages). By following these tips consistently over time you will see tangible results in terms of increased organic traffic, improved conversion rates leading ultimately leading towards higher revenue generation for ecommerce stores!
Conclusion
To sum it all up, implementing effective SEO strategies is crucial for any business or website that aims to generate organic traffic and improve its ranking on search engines. By understanding the different types of SEO and diligently applying practical tips in on-page, off-page, local, and ecommerce aspects, you are setting your website up for success. Remember that the world of SEO is constantly evolving as search engine algorithms change. Keeping yourself updated with new trends and best practices will ensure your strategies remain relevant. It may take time to see significant results from these efforts; however, a consistent focus on optimizing your site's content and user experience will pay off in higher visibility online. Now go forth, apply these practical tips to boost your organic traffic through effective SEO strategies. Read the full article
0 notes
Text
5 Tips For Improving Your Site’s Search Engine Positioning
Almost all webmasters or website owners are looking for ways to get better results from their websites. They wish to improve their site’s standing and get better rankings in search engines. This quest for improved results, known as search engine positioning, can be satisfied by following a few basic procedures.
Before you even begin, you have to realize that you are competing against hundreds, and in some categories, thousands of websites offering similar products and services.
In the case of affiliate marketing, many of the competing websites may even be identical! If you want to get the edge over these competitors and improve your search engine positioning you have to fine-tune your website and actively work to make it better.
1. Make Sure that your design is search engine friendly:
Your design may look good to your eyes, but it may also be the cause of you present difficulties and poor search engine positioning. How is that possible? Look at your web page using a text editor or the html view of popular editors such as Dreamweaver and Frontpage.
On what line does your first line of copy begin? If your actual copy is pushed far down the page, it is more difficult for search engines to pick up the crucial information that would have helped you to improve your web page ranking.
If you have this difficulty, first take out all unnecessary spaces in the html code. If there are long strings of java script, put these in external files. Similarly, put style information in external Cascading Style Sheet files.
Simplifying your table structure may also help. If this starts getting too complicated for you, then consult with a professional search engine positioning specialist or your web designer.
2. Make sure your keywords are strategically placed in your copy:
It is not possible to improve web page ranking if the readable copy on your web page does not contain the words you wish to be found by. Many people erroneously think that just putting your important keywords in meta tags is enough.
This is not true, some search engines hardly use the meta tags and look more to the copy on the page. Make sure that your important copy is in the first paragraph of text, in headlines (using headers such as H1, H2, H3) and in the active or clickable portions of link text on your page.
3. Use a site map and text link navigation on your pages:
If you want to improve your search engine positioning for all the pages of your website then you have to be sure that these pages actually get indexed or included in the search engines.
You can help this process along by making a site map, a web page that has text links to all the sub pages of your site. Another good practice is to include a text link navigation system on your web pages, even if you already have a graphics based navigation bar elsewhere on these same pages.
Remember, search engines follow text links more easily. A robot that lands on your main page or site map page will follow the text links and then visit and index your lower level pages.
4. Increase the quantity and quality of inbound links:
In fiercely competitive categories it will be difficult to improve web page ranking without obtaining a good number of links to your page from other websites. If you have very good and valuable copy, other sites may link to you because you are a valuable resource.
However, if you want to speed this process along you will have to actively request links from other websites or use automatic backlink software, either by trading links or by getting your content (with a link back to your site) placed on other websites.
When it comes to links you should keep in mind one important principle: it is not the quantity of links that is important, but the quality. One good link from an authority site such as CNN or Wikipedia is worth more than dozens of links from other sites. To get these quality links, there is no short cut. You will have to earn it by having a site that provides a lot of useful information.
5. Keep up with Search Engine Developments:
The challenge of improving your web page ranking and search engine positioning is dynamic. Search engines are not static. Most of the big search engines of yesterday have disappeared or are only minor players today.
You should keep up with changes in the world of search engines by taking part in online forums or subscribing to newsletters which deal with topics such as search engine optimization, web ranking, and general webmaster related issues.
For years I have been getting great information from the Led Digest, a subscription list which is sent out several times a week. You can see samples online at www.led-digest.com
If you do not have the expertise or the time to tackle these matters by yourself then you should take advantage of skilled professionals who can help you to improve your site's performance in search engines.
Whether you rely on professionals or are able to do it yourself, these five tips can provide a good point of reference for starting the work.
6 notes
·
View notes
Text
Web Design Trends 2020 – Top 12 You Need to Follow
Can’t believe it, but it is true. The web has turned 31 years old now! And we have seen varieties of websites surfacing on it (coming & going) – from bland HTML ones to flash media websites to AI-centric automated websites (the chatbots one?). We have come a really long way. Transitioning websites according to the latest web design trends has become a lifeblood for every digital business (literally everyone). Because these new web design trends each year are created or approved by your internet users or more specifically, your would-be customers only. And in this fiercely competitive market, you can’t fail to dissatisfy your “future customers”, would you? Just like previous years, this year too, we have some mind-blowing web design trends 2020 prowling around, making a huge impact on the website’s growth in terms of customer engagement, brand value & revenue creation.

12 Amazing Web Design Trends 2020 You Shouldn’t Skip
It may sound weird but – “Website design is like a joke, if you have to explain it harder, it won’t make any sense”. Similar to a joke, your websites need to be effortless at the first look, self-explanatory in the second scroll, and convincing to explore & take a further step (like your joke would, to make them laugh) at the third look.
Without much waiting, let’s get into the 12 amazing web design trends 2020. They are effortless to follow, self-explanatory to look at, and convincing for visitors to enter the sales funnel.
1. Bold & Vibrant Colors Are In… More Than Ever
This year, we are seeing bold, bright, flashy colors taking the forward leap. The full bold colored websites with undertones of contrasting and less vibrant colors around the edges of images & texts will be big this year. The designers today are focusing on creating a web design that creates an equal experience for everyone. A color scheme with little contrast of a different color that people even with special abilities can feel and enjoy.

2. Web Design Trends 2020 Make Chatbots More Obvious & Much Powerful
This year, chatbots will be mainstream and much more efficient at reaching visitors’ quey (all thanks to evolving AI & machine learning). The chatbots will be much more customized than ever. Also, they will appear as if there are real business reps behind the screen. Moreover, they will be in more loud & popping colors. They will reach faster & better at users’ silly to crucial queries with a personable face (maybe of business rep, cartoon character, or some mascot for the brand).

Chatbots are of different types, the ones with choice based questions, the humorous ones, etc. Additionally, you can choose to script the chatbots per your brand’s conviction & image in the market by partnering with any professional company for web design.
3. Motion UI – Graphics Will Not Be Just Still
Motion UI is another soaring trend, from which websites can’t keep hands-off. The graphics with slight to full swing animation can add a volume to your simple & static website. This year, websites will be all about winning the users’ hearts with animated graphics at the micro-interactions of the website.

Mobile UI can be added in a mobile screen picture as a moving mobile screen, or on a clothing eCommerce website, where the model gives a 360 turn in product pictures to give buyers an interactive & appealing look. You can experiment with Motion UI anywhere on the website from top to bottom. However, animation should be approachable and should be neither too fast nor too slow – to make sense to website visitors.
4. Web Design Trends 2020 in Color Palettes
Every year, there is a new color that dominates the web design trends. According to Web Design Company experts, yellow was the main color for 2018 trends, blue for 2019 trends, and this year, it is said to be the cool & breezy color “mint”.

Apart from just mint or any particular colored websites, we are seeing designers taking the websites to a whole new level with gradients – that has hues of a different color. It is best for businesses that can’t point fingers at just one solid color scheme. The gradient fluid will give more depth to the viewers in the first look.
Another color trend will be based on your brand theme, type, and target customers’ behavior or thinking pattern.

Like:
For information & other backgrounds – Colors like soft grey, teal or blue will be a great match to make the content part more readable for users.
For CTAs and buttons – Colors as warm and flashy like red, green, orange will be much triggering to click on those buttons.
If you are unsure of what color scheme to follow, your company for web design can help to find the best color palette to splash over your website type.
5. Fonts in Web Design Trends 2020 Are Bold and Edgy
San-serif and serif font are the two popular fonts. They will see a continued use this year too with outlined or more dark colors to make them stand out. The bold and broad fonts in landing page headings or subsection headings will steal the users’ attention in a thunder.
The fonts in the website’s banner or header will either have solid colors or some still or moving illustrations to make a lively connection with the visitors. The fonts will stand out on the surface of either light grey or other soft colors or extra edge pop-up colors.

Also, note. You have to decide the typeface & font type based on your brand’s notion, the company’s overall goal, and your audience’s behavior pattern.
Ask your web design company to choose a font and typeface that’s easy for readers to read as readability also counts big in the enhanced UX. Avoid adding complex and cursive fonts as it might confuse the readers and compel them to move out from the site instantly.
6. Minimalism Still Looks Full
Minimalism is a classic and never-getting-old design concept. A minimalistic design means fewer web elements, content, as well as more white spaces, and limited typography. Consequently, it gives the user room to think and explore the website much better.

This year too, the trend of minimalistic design is shifting from previous trends and despite being less, it will be more to the visitors.
You have to pull in minimalism with a lot of care. Make sure the design is understandable and has basic things that a user expects over your website. Keep the images, animation, content limited but in a way that readers are still able to connect the dots to satiate their queries & fall into the sales funnel.
7. Videos Are Dominating in Web Design Trends 2020
Videos are the timeless & most classic thing to add to modern web design trends. Try having a combination of text, visuals, and audio-video content. It creates a balance and caters equally to both the “patient” and “on-the-go” readers.

Readers who don’t have much time & are looking for information on the instant, for them, videos portraying the brand message, animation, or small collage of photos can create a long impact on their choice to stay and explore that website.
A general user loves a website that can showcase its content or offer – in other than just a boring wall of text. Companies today are exploring video-based content and are integrating such videos over their interfaces to serve on-the-go aesthetics.
You can add videos about anything, like product description, use, tutorial, step by step guide, social messages, and brand story. Likewise, you can even integrate your Youtube videos to look like a very well-established brand.
8. More Interactive Micro-interactions Are in Focus
Micro-interactions are the small actions or interactions throughout the website that grab the eyeballs of readers. Additionally, they attract visitors to different sections or elements of the website. Think of the red icons displaying the number of friend requests on Facebook. Or, remember a beep sound on refreshing the Twitter page. All these small icons before any text are all sorts of purposefully-done micro-interactions.

This trend is clamoring this year too. Actually, it is the best way to transfer the information or message to the audience with a more appealing UI. You can decide any type of micro-interaction at different sections of your website. Yet, you have to ensure they are creative, not overdone, gives a subtle overall UI look.
9. Increased Attention to UX and UI – Hand in Hand Web Design Trends 2020
The modern web design trends are showing support to UX (website functionality) and UI (website’s creative interface), congruently. This year, websites with smooth functionality along with impeccable UI are in more limelight. The web design company is focusing on creating a website that gives glitch-free and completely smooth user experience, with:
Less cluttering elements – more of white space for breathing
Navigable, easy to read and SEO-optimized content
The fast loading speed of the website
Balance of rich multimedia as visuals, infographics, videos, 3d illustrations & more

And to keep the user experience in great momentum, designers are focussing on creating more edgy and intuitive interfaces to maximize the UX of visitors with:
Transcribing the videos
Adding caption of the image
Making voice-supportive interfaces
Having balanced UX motion & other animations
Easy to skim content framework
Removing cluttering elements or features that are not necessary
Mobile responsive interface (more than 50% of internet traffic comes from mobile devices)
10. Web Design Trends 2020 Include Illustrations Tailored to Tell a Brand Story & Beliefs
Modern websites have a range of multimedia from visuals to illustrations to stock photos to icons. They appear on the website not just to bring more colors or visual appeal to readers. In fact, they are used for a much bigger purpose.
And that bigger purpose is to weave an exceptional brand identity. So, you can achieve it by telling a brand story, beliefs, use cases, or thought- process from the core level.

If you see NPO websites, you will notice how such websites are surfaced on top of positive deeds & optimism, such websites’ pictures deliver an out loud message (about helping the marginalized communities) for visitors.
You can have a splash of real photographs or have vector collections. Additionally, you can try street-art inspired graphics, icons, or illustrations that truly encapsulate your brand’s identity and visions. Ask your web design company to weave you some high-quality images or visuals. The latter should correlate with your brand and have a purpose to convey to the readers.
11. Large Elements Are “In” in Web Design Trends 2020
This year’s theme is all about going for bold, big, and users’ screen size elements to deliver a fuller look. This year, the contact forms for businesses too will have a broad appearance.

The contact forms are for picking a product inquiry, signing up for a service, service analysis, and much more. Users generally ditch the contact forms due to their limited size. This year, we will see websites going for full-length lead forms. They will be visible enough for users to fill in, without ditching them in one-go.
To make the forms appear less tedious or boring, you can add micro-interactions around as. For instance, try showing procedures to fill the form, some additional words to inspire people to fill up, if it is a lengthy form, divide that into different sections & give interactive scrolling buttons at the bottom.
12. Luminous, Fluorescent 3D Artworks Are Calling in For Great Attention
3D images and artwork have been there around the block for quite a long now. But this year, we are seeing the luminous, fluorescent, or neon-colored 3D visuals taking an edge more than ever.
The neon colors visuals or illustrations in the 3D effect on top of the minimal and basic template are grabbing the users’ attention much widely.

3D artworks are more prime this year to give the website more intense interaction with users and neon colors to give that lively & energetic look to the website layout. Together they combine to give an edge or personality to any UI.
P.S. While going for this trend, ask your company for web design to use the collection of neon colors in cohesion & moderation and scatter them around the overall UI. Too many concentrated neons can create a dizzy or noisy look. Surface these artworks on primary & subtle colors like white, grey, or light blue to make that artwork highlighted promptly.
Final Takeaway on 12 Modern Web Design Trends 2020
Each year new design trends come and go. If you fail to follow them, your scope for winning impactful brand identity and sales may be long gone with that obsolete trend too. Netizens love exploring a website that steps out from its comfort axis and has something spontaneous to offer (according to changing trends). They longer like a website that was made long years back and hasn’t changed anything to participate more actively in its audiences’ concerns & beliefs.
We just chalked 12 amazing web design trends 2020 that your website too needs to address – to be counted as a genuine and evolving brand – that your target audience expects you to be.
Are you determined not to put your audience’s interest down? Follow the above and many other stunning web design latest practices. Also, you can also for the help of a professional web designing company.
1 note
·
View note
Text
12,590+ PLR Products Which You Can Read And Watch Free

We feature over 12,500 products with Private Label and Resale rights licenses, which mean that you can SELL, EDIT or even CLAIM the product inside as your own!
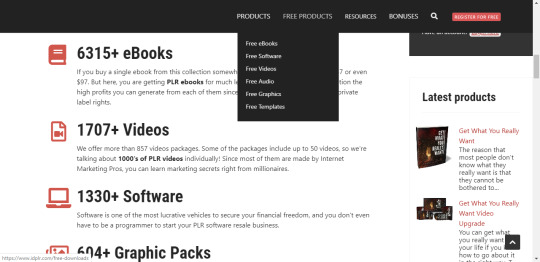
We’ve been helping THOUSANDS Of Webmasters & Marketers Start & Grow their own Internet Business… Today Is YOUR Turn!Take a look what’s included in the membership6315+ eBooks
If you buy a single ebook from this collection somewhere else, you’ll have to pay $27, $47 or even $97. But here, you are getting PLR ebooks for much less than a penny each. Not to mention the high profits you can generate from each of them since many titles come with resell and private label rights.
1707+ Videos
We offer more than 857 videos packages. Some of the packages include up to 50 videos, so we’re talking about 1000’s of PLR videos individually! Since most of them are made by Internet Marketing Pros, you can learn marketing secrets right from millionaires.
1330+ Software
Software is one of the most lucrative vehicles to secure your financial freedom, and you don’t even have to be a programmer to start your PLR software resale business.
604+ Graphic Packs
Visually-stunning graphics can do wonders to set your online business apart from its competitors. Some of the packages you get include hundreds of PLR graphics: headers, banners, order/buy buttons, icons, testimonial boxes, logos, add to cart buttons, guarantee badges, pricing tables, credit card & membership card templates, cover graphics, headlines, guarantee boxes and many other graphics you can imagine. Resale them or use for your own sites — it’s up to you!
1219+ Templates

Same as graphic packs, some of the template packages includes up to 50 PLR templates, so we’re talking about 1000’s of them individually. You’ll find PLR squeeze pages, landing pages, sales letters, WordPress themes, minisites, HTML & CSS templates and many others!
260+ Audio Packs
Some of the PLR music categories include tutorials, training, music tracks, hypnotherapy, motivational, depression hypnotherapy and many others!
1200+ TurnKey Sites
Turnkey websites can be a good spring board for someone new to Internet marketing to experiment with. Start your own banner exchange, car, affiliate, real estate or other niche directory website in just a couple of clicks!
200,000+ PLR Articles
We know that until now you have been paying minimum $5 for a small article. But here, you’re getting tens of thousands of PLR articles for less than a penny each. Numerous categories like weight loss, Internet Marketing, etc, are sorted in packages for you to download anytime you want.
IN TOTAL: You Get 12,500 Packages, Over 45, 000 Products Individually
Daily New PLR Product Releases
We release new products almost on daily basis since 2008. Your membership includes access to the current 12,500+ PLR products as well as all future releases, as long as your membership is active!
Access to “Live Preview”
Look inside each product folder without having to download it on the hard drive! This feature will save you a lot of time as you can choose which product you want to download first. Live preview will show you:
product folder with all the subfolders and files inside
first 5 pages of every pdf, doc and txt file inside
first 20 seconds of every video or audio file
all the ecovers and graphics
file license with exact product terms
Members “PLR Product Creation”
You, as a member of IDplr.com, can submit your own ideas for private label rights products you want to see created every month. Your ideas will be placed in queue on our product creation schedule. You will get the product once it is complete as part of the regular membership. This is what makes IDPLR the best PLR membership in the whole world; one place for all your business needs.
Members “PLR Products Request”
Found any master resell or private label product which is not listed on our site? Just let us know. If the license terms allow us, we will purchase it and list that product for you to download immediately for free. Again; one place for all your business needs.
Member’s PLR Training
We supply you with all the PLR tutorials you need to get started, even if you’re a compete newbie. In step by step tutorials, we will show you how to make money with PLR products, how to edit a PLR sales page using free tools (even if you don’t know anything about HTML), how to upload the products on the web, how to create a unique PLR product for maximum earnings, how to create a website, drive traffic… everything!
First Class Support
The name really says it all. Members have access to our priority first-class support where we will answer your questions in a record breaking time.
PLUS BONUSES
We want you to take full advantage of your membership, so you will also receive…
eCover Creator Software
Create high quality 3D eBook, Software, Vista boxes, DVD or Membership card covers in 15 minutes or less — There’s absolutely no experience needed and no design or other “tech” knowledge required. Use eCover software to create unlimited 3D covers for all your new products or packages! Click here to see demo. We also offer PLR eCover Software for you to rebrand and charge access.
10GB’s of Web Space
You don’t have to buy hosting elsewhere because your membership includes 5GB 10GB of space on powerful Quad Core server with unlimited traffic, unlimited mysql, email… IDPLR web hosting is compatible with all the popular tools which most of the internet marketers use: CMS systems, memberships software, shopping carts, forums and others. You don’t have to worry about installing any of the latest applications.
WP Sales Page Creator
WP Sales Copy is a revolutionary kick-ass WordPress plugin that gives you the power to quickly generate stunning sales pages, squeeze pages and opt-in landing pages from scratch, all through a point-and-click interface.
200,000 PLR Articles
IDPLR membership includes access to ContentXpress — the world’s largest PLR articles directory with over 200,000 PLR articles! All the content you download from ContentXpress is truly yours — you can use it on your or your clients websites, as a blog posts, forum posts, newsletter content, you can resell it — you can even claim yourself as the author! This new article platform is part of the IDPLR membership, so once you become a Gold Lifetime member you’ll be able to access it for free.
See, we have secured all the expensive PLR and Resell licenses, tutorials and tools, so that you can jump-start your business right away.
Buy PLR memberhip at IDPLR and stop wasting your time and money by signing up from one membership site to another. This will be the most important site you have ever joined because IDPLR has the best collection of software, ebooks, scripts, templates, and video tutorials with private label and resell rights available on the Internet.
#plr#free ebook#free ebooks#resell#free coures#free software#turkey site#idplr#video tutorials#internet#product#products#content x
1 note
·
View note
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
from Digital Marketing https://www.distilled.net/resources/squarespace-seo-for-people-who-dont-know-seo/ via http://www.rssmix.com/
1 note
·
View note
Text
Raise Your Site's Rank By Using SEO
The Internet is like a corn labyrinth. There are such a significant number of ways to better rankings thus a considerable lot of them look misleadingly comparable. nonetheless in the event that you are sufficiently persistent, and sufficiently attentive, you can clear your path through the labyrinth. In this article, you will discover numerous accommodating tips.
For website improvement, maintain a strategic distance from substantial utilization of blaze, or stay away from it by and large if conceivable. The equivalent goes for edges and the utilization of things like AJAX. This is on the grounds that diverse pages or components in glimmer or comparative set-ups will all have a similar connection, as opposed to having separated connections. This makes it harder for web indexes to discover.
To improve your site for web search tools, dependably utilize a one of a kind web convention address. At the point when your site shares an IP address with another site, if that other site breaks the terms and states of a web index and is de-ordered from list items, the majority of your site's pages will likewise be de-filed.
It is critical to recall the website streamlining articles must be valuable to the peruser. The ad spot or article must give them esteem and appropriate significance. Website improvement verbiage should be something that the normal individual can without much of a stretch identify with, so there is no requirement for formal language.
Update your site all the time to build Search motor enhancement. In the event that you add another item to your business, don't simply add that item's depiction to your item page. Update your "About Us" page or your landing page to mirror the change. Keep your site content new by reliably adding new articles that relate to your business. Include photographs of your business or staff to make your site all the more inviting. A refreshed site is additionally speaking to shoppers and simpler for web search tools to discover.
Many webpage proprietors neglect to check their destinations for sentence structure issues, despite the fact that that is a standout amongst the most critical things about owning a site. Your site ought to be clear and simple to peruse by your perusers, just as the web crawlers. In the event that your site is loaded up with blunders, at that point the web indexes may not discover you as engaging.
Utilize superb catchphrases to improve your site hits. Placing catchphrases in spots like the title tag and page header will enable your site to appear on more inquiries. Be mindful so as not to try too hard, in any case. Web indexes search for over the top or inane catchphrases and imprint the site as spam.
When you have figured out which well known web crawler terms to utilize, make sure to put them in your HTML title tag. You ought to do this since web search tools give title label content the most weight out of any of different components found on the page. Additionally utilize these expressions in title, labels, and depiction of your recordings that you post on video sharing destinations.
Try not to fixate on your page rankings on the web crawlers. Your substance could easily compare to your position, and perusers understand that. On the off chance that you center a lot around rank, you may finish up inadvertently overlooking who your actual gathering of people is. Take into account your clients, and your rank will ascend without anyone else.
There are a great deal of showcasing and local seo packages out there that guarantee that they can do some amazing things in advancing your site or items, yet you must be mindful of tricks here. An administration that guarantees to coordinate a substantial volume of traffic in a brief timeframe is likely pipe dream. Continuously get the assessments of others before separating with your money.There are a few decent gatherings where you can go for guidance.
To perceive how well your online business is doing, go take a gander at your rival's sites. Likewise, look through the watchwords that are identified with your business. Take a gander at what others in your field are doing, and what they are stating. You can get incredible thoughts from these sites, and they will demonstrate to you where you stand.
Ensure that your site is written in available HTML. This will ensure that both the bugs of an internet searcher creep and perusers can discover and peruse your webpage. A site that is intended for either is never going to rank in the top query items.
On the off chance that you are going to utilize a similar article in more than one spot, make sure that you don't simply post the very same substance each time. Web crawlers will see this as copy content, which will hurt your hunt positioning. Change the article somewhat each time you post it some place.
To get the best web crawler ordering execution, great website admins become familiar with the more extraordinary HTML traps that keep the web indexes from mis-recognizing their sites. HTML choices like the accepted tag and the 301 divert exist, so website admins can make certain web search tools dole out the entirety of their good positioning to the right, essential site.
Stick to static URLs however much as could be expected over unique URLs as the creepy crawlies incline toward the static. This isn't a flat out prerequisite since it is conceivable to rank exceptionally with a dynamic URL anyway it is increasingly troublesome. Spare yourself the issue and run with a static URL.
Watchwords ought to be set vigorously on your page. By utilizing them ordinarily, this will help the web indexes to figure out what your page is about. Utilize the key expressions that you have picked a few times, putting them as near the highest point of your new page as you can. Putting key expressions in the correct spot on your site, will help web crawlers perceive your webpage.

Watchwords are critical to site design improvement, however look out what number of you put. In the event that you put a crazy measure of catchphrases on your site, it will get marked as spam. Web crawler insects are customized to disregard locales that are blameworthy of putting their catchphrases too every now and again on their webpage. Utilize decision making ability in your catchphrase use.
Presently you have to set aside some effort out these thoughts an attempt. Have tolerance and apply the tips that you have adapted today.
3 notes
·
View notes
Text
All you need to know about Gmail delivery!!
This blog will change the way you look at emails. Also, If you are facing inbox delivery challenges, especially in Gmail, say goodbye to them because I’m going to share some tricks saved up my sleeves which can solve your problems in a snap.
Folks, that’s not going to happen overnight.
Even Thanos cannot solve email delivery challenges with a snap! The world of emails is entirely different.

So let’s peep in how the Gmail delivery landscape has changed over the years and how email experts are up for it in 2019.
The growing superpower of Gmail Spam Filters
Every year mailbox providers try to safeguard their users from the wrath of spam emails. Gmail is one of the most protective MSPs and would never compromise on the quality and relevance of emails received by its users.
2015-16
Gmail launched postmaster into focus on collecting data about reputation, abuses and started giving visibility to senders.
Postmaster is a tool that displays different metrics for emails sent to Gmail users. Gmail wanted senders to learn about their domain and IP reputation and learn to be a better sender.
In the words of ReturnPath, “Gmail is the world’s largest webmail provider, but its deliverability requirements are closely guarded. Understanding how to reach Gmail inboxes is critical for marketers, but it’s no easy task. Gmail does not use common resources (like third-party whitelists and public blacklists), and they provide little in the way of support for senders. However, Gmail has begun to relax the secrecy around their deliverability requirements, starting with the launch of their postmaster site in 2015.”
2016-17
Postmaster grew smarter, and Google spam filters started relying on the data of postmaster to rate email health of a sender. Spam filters started getting more accurate and uncompromising hereon. With more access to data came more responsibility, if senders continued to send bad emails, their IP reputation would move from high to medium and eventually low. It was evident that the sender needed to make a change in their sending habits.
2018-2019
Gmail started giving immense importance to engagement & its frequency, more than what it had in previous years. Apart from known positives and negative trends emerging from email activity, they also started reading 100s of signals from other Google services unknown generally to the senders, this impacted lots of senders and experts in the industry as they were unable to predict changes Gmail made to its new algorithm.
Your brand is being judged not only on engagement with its list but also by what is happening with it over the web, especially with all Google services. These signals are too hard to predict, and one can only have conjecture.
A misconception about B2B vs. B2C spam filters
Gmail is one of the most used personal mailboxes, and Google has similar service for work mailboxes known as G-suite. There is consistent growth of office inboxes moving to Google and Microsoft hosting.
Email sender needs to pay attention to both segments of their list, public domains, and corporate domains. If your list has B2B email addresses, you should know engagement is still an essential metrics to landing in the Inbox.
According to Laura Atkins from Word to the Wise “whilst the same filtering engine is used on Office 365 and G-Suite as their B2C counterparts Outlook.com and Gmail, the weighting used in the algorithms differ. Such as in the measurement of SCL (spam confidence level) and BCL (bulk complaint level) at Microsoft.”
Emailversation – Email comes to life
Conversation is a great way to build relationships. This is true for human and technology alike. We are social beings and love to interact- may it be people or machines. Being an email sender you must be able to harness this need for interaction to get your message across better.
While at one side email engagement is an important metrics for spam filters when judging email health, MSPs are launching features to make email conversations effortless. They are making emailversation possible.
let’s look at some of the coolest things happening around your Gmail mailbox:
AMP for Emails
AMP (also known as Accelerated Mobile Pages) is an open source framework of Google through which they help mobile pages load faster. At its essence, it’s basically a stripped-down form of HTML, a diet HTML
From the Google blog “Today, we’re bringing the power of AMP to email through the Gmail Developer Preview of “AMP for Email.” This new spec will be a powerful way for developers to create more engaging, interactive, and actionable email experiences.”
AMP aims at giving the user power to take action on important information received over an email while keeping information fresh every time the user views it. Imagine if you could submit an RSVP to a conference or fill a survey or schedule an appointment right from the email message.
With reducing time and attention span of users, AMP saves time and clicks of users by showing what is relevant. It is a handy feature for marketers and consumer alike. If this sounds interesting to you, but your curiosity about AMP is beginning to rise to check Why AMP is such a big thing.
If you wish to enable AMP for your emails you can register here.
Gmail Annotations For Your Promotional Email

Now give life to your promotional emails. Gmail Annotations allows users to see images, deals, expiration date.
Here is an example of an email. It shows your email’s Subject line, second subject line, offer code, banner image and offer expiry date as well, a great way senders can leverage schema and make emails more conversational for their users.
They might very well also introduce CTA on this, you never know.
Developers and marketers can add a small script to their email header to enable this feature. Learn more about it here.
Gmail doesn’t take guarantee that your promotion Annotation will display on all your user’s inboxes. It mostly depends on how users have been interacting with your emails in the past.
Gmail injecting AI in its framework
There is no doubt that all technologies and channels have started getting a touch of machine learning and Artificial intelligence in them, and email is not untouched.
Gmail has been experimenting with AI & machine learning since you first heard these terms. Some of the recent use cases are a fantastic epitome of what all user can do in the mailbox. Gmail Snooze, Nudge, Sidepanel and more are just as tempting as the ones we are mentioning below:
Proactive Unsubscribe Notifications
You heard it right. Gmail app has started giving notification to its users to unsubscribe from the email they don’t interact with or have not been opening in a long time.
We saw this happening with very few users but seems to be again a closed experiment run by Gmail for better user experience. There is also a possibility that this is a controlled experiment to train its machine learning algorithms on whether it is predicting right about unwanted emails or inactive emails.
Gmail is creating a deep level journey of a user with every brand they interact & based on that the algorithm is getting updated, e.g., 10 users shown notification of unsubscribing and if most of them or all of them unsubscribe, it creates negative sentiment and Google records that in their algorithm.
A Spam free mailbox was nearly impossible a few years back, but with features like these, a user can control the mailbox completely. Gmail is not just looking at engagement metrics singularly but also how recent is the engagement is and how frequently it happens for it to give these pro-active notifications.
Top Picks
If you are one of the many users, who have witnessed promotions tab divided into two, Top Promotions and Other Promotions or something similar you know already what I mean by top picks. It is also seen Gmail experimenting with the title of Top Promotion as Top Picks or Top deals. We saw Google doing some testing around this at the start of the year.

Old emails still in my Top Picks
The theory behind doing this is again to enhance user experience and show the email of the brand user is engaging with frequently in the Top Picks instead of Other Promotions. While brands who are coming in Top Picks themselves don’t know how this is happening hence, this could be one of the many experiments which Gmail runs for improving or coming up with the new inbox design.
Gmail continues to launch great stuff for its users. Are you doing equally great when sending email to Gmail users?
As a great email sender, what should you do?
If you are sending marketing emails, you need to start looking at email engagement in more depth. Engagement does not just mean how users interact with your brand over email but also how your brand interacts with its users over the Web, and there are 100s of unknown signals which are always at work hence keep listening and improving.
Segmentation is underrated. What we mean is you need to monitor how every single user is engaging with your content in addition to the overall list.
Mailbox providers have already started using machine learning to make their filters smarter. They want to provide a personalized mailbox to each user irrespective of overall positive engagement of a brand with the entire list. Hence just a good reputation is not good enough to put you in front of your users.
You need to be able to optimize your send time, email content and what you offer in near real-time. You need to make email experience of your users genuinely personal. 2019 unfolds new possibilities for each one of us to communicate with our users. Make it valuable and let every email count.
1 note
·
View note
Text

WHY YOU NEED A WEBSITE IN 2023
Consumers Can Get In Touch Or Find your Location
Being found online is only one of the many advantages of having a website. Local SEO enables you to make sure that your target market can locate your company when they look for the goods or services you provide in their neighborhood.
A well-designed website offers your company an online presence, makes a strong first impression on visitors, and thoroughly highlights your offerings.
Any start-up needs a website because it gives you a platform to interact with consumers both old and new and to advertise your goods and services. A website can also offer vital technical details about your company, including contact details, financial data, and more.
WHAT IS WEBSITE DESIGN?
A website is a web-based platform that facilitates information sharing and connections between businesses and potential clients. It can be applied to customer service, marketing, and advertising.
A website is a collection of web pages and related files that users may access through a web browser, from the perspective of a developer. It combines photos with HTML, CSS, and JavaScript.
It often has a section for administrators where they may manage material updates, information, and user comments.
WHAT ARE THE BENEFITS OF HAVING A WEBSITE?
Having a website allows businesses to target their marketing efforts more accurately by reaching potential customers online. It also enhances customer service by providing easier ways for customers to contact you and request products or services.
Finally, having a website shows your business is serious about staying in touch with its clients and community members.
Increase Conversion
Credibility
Cost-efficient
online presence
Branding Business
Marketing Analysis
HOW IMPORTANT IS A GOOD WEBSITE DESIGN?
An essential tool for startups is a website. Startup business owners can attract potential clients, partners, and investors with the aid of a well-designed website. Additionally, it might aid new companies in building their reputation and authority in the industry. A strong website layout also makes it possible for startups to communicate with clients and potential partners online.
THE DIFFERENT TYPES OF WEBSITE DESIGNS.
Customers and potential investors can learn a lot about your company through a website. It can also be utilized as a marketing tool to expand your clientele and draw in new ones. Websites are a great method to maintain track of vital information about your company, including customer and product details, news articles, blog posts, and more.
The following are six of the most common types of website designs:
SITE WEBSITE DESIGN
Customers can easily and swiftly find the information they're seeking thanks to good website design. Usually, it has a header, a body of text, sidebars, and footers.
DYNAMIC WEBSITE DESIGN
A website that responds to a user action, such as clicking links or scrolling down pages, is said to be dynamic. Compared to static websites, dynamic websites are more engaging and interactive.
E-COMMERCE WEBSITE DESIGN
Businesses can sell things online using eCommerce platforms without needing to create a separate web store. Additionally, they provide features that make it simple for customers to make purchases from your website.
BLOG SITES DESIGN
A blog is a fantastic tool for connecting with potential consumers and disseminating information about your company. A blog may contain entries on your goods, services, news, and other topics.
LANDING PAGE DESIGN
A landing page design helps start-ups convert website visitors into potential customers by prompting them to make a purchase or sign up for email newsletters or social media updates.
TIPS FOR CREATING AN ATTRACTIVE WEBSITE DESIGN
The marketing plan for your start-up must include website design. A website can serve as your company's internet presence, market your brand, and assist you in finding potential consumers.
Making sure your start-up is appropriately and professionally represented on your website is one of the most crucial aspects to consider when choosing a design. to ensure that your website leaves a favorable impression on users in general.
WHY YOU SHOULD HIRE THE RIGHT WEBSITE DESIGN COMPANY FOR YOUR BUSINESS?
The greatest website design business nationally is Earth Tech LM Pty Ltd, so check them out if you're looking for one. We offer top-notch web design and development services with the goal of enhancing your online visibility. We have experience in website creation and design, so we can guarantee the greatest outcomes for you.
We also provide a comprehensive range of digital marketing services to support the expansion of your business and your website traffic.
Our services include
SEO(search engine optimization)
Digital Marketing
Therefore, Earth Tech LM Pty Ltd is the best option for you if you're seeking a website design company in South Africa that can meet your unique business goals and requirements. Contact us to for assistance.
HOW TO UPDATE AND MAINTAIN YOUR WEBSITE
An essential component of marketing your startup is keeping your website up to date. You can make sure that your website looks professional and adheres to the most recent web design trends by updating and maintaining it.
Regularly reviewing and updating material is one strategy to refresh and maintain your website. This entails producing fresh blog entries, articles, or videos about the subjects covered on your website. Keep up with industry news as well so that you may add pertinent material to your pages.
It's crucial to regularly clean up websites in addition to keeping pages updated with content. This includes updating graphics, repairing broken links, and eliminating out-of-date text. Scanning and removing websites can also get rid of malicious code or viruses.
Finally, make sure your website is optimized for search engine optimization (SEO).
This entails including keywords in your site's content as well as using pertinent titles and meta descriptions for listings on the web. You can make sure that your website keeps performing smoothly both online and offline by adhering to these easy suggestions.
0 notes
Text
Email signatures of a realtor can attract a broader range of potential customers

Seven practical concepts of how email signatures of a realtor can attract a broader range of potential customers (STL.News) Want to turn your real estate agent's email signature into a lead generation machine? Of course, it is. That's why you're here! There is a reason many real estate agents use professionally designed email signatures, and they build a base of potential clients. This article will show you realtor email signature examples and what you need to create a winning email signature for your real estate business. The basics of creating an email signature for a realtor The most popular real estate agent email signature structure: You can use any information, but I've seen most real estate email signatures only include information directly related to their business. Use a clear and simple email signature template. The template you choose to create your real estate agent email signature can make or break your marketing process. Therefore, select a realtor email signature for this, a classic model that is very flexible and offers all the options you need. Text/image alignment, style, and font with customizable options. More than 70% of emails are opened on mobile devices. That's why it's essential to ensure your email signature template is mobile-friendly. Necessary: choose something other than an email signature template with 50% of the features you don't need. Changing the email signature requires many years of programming knowledge. So, if you don't trust your knowledge of HTML and CSS, choose a unique ready-made template that will be 100% correct and meet all your expectations. Always use your photos. One of the biggest hurdles real estate agents face in dealing with their clients is the element of trust. It's hard to gain confidence when sending an email, but using an actual image in your email signature has increased conversions significantly. Think about it. Email is not an anonymous communication channel. The quickest and easiest way to build trust when emailing someone is to have the customer's information and property license number ready. Only choose old or good-quality photos. Instead, spend money on professional photography. Also, avoid common real estate photography mistakes where the camera doesn't capture the right angles of the property. Any photo that gets customers talking is a good one. This is an excellent tool for an easy, pleasant conversation starter. Provide at least three methods of communication Offer potential customers at least three ways to contact you. More communication space can be overwhelming and confusing. The best means of communication for real estate agents use our mobile phones, various messengers, and email addresses. You must use the call feature on the phone number. Customers can call you directly from their phone by tapping the phone number in the email signature. It's pointless not to have one, given that most emails are opened on mobile devices. Making contact should be as easy as possible for potential customers. Enable social media icons If you can show your clients that people like your work by showing them your social media pages, it will be easier for you to gain their trust. Ask your former clients to comment on your Facebook or LinkedIn pages. Add the name of the email signature. This is where all the marketing magic happens. In the header of your email signature, you can mention discounts, great deals, prices, recently sold properties, or new arrivals that you want your customers to see. A banner with a link to your website is a great way to increase customer loyalty. Make sure you link to well-designed, conversion-optimized landing pages. Showcase your real estate portfolio Have you sold the best properties to your clients? Please add it to your email signature. Always use the 50/50 rule for email signatures. 50% must be used for identification and display of contact information. The remaining 50% should be spent on marketing and advertising for you and your business. With this in mind, it's time to think about your latest developments and how you can encourage potential clients to join you in selling a home or buying real estate. Add customer reviews Today, comments are everything. If you want to buy a toaster, read the reviews. If you want to buy a TV, read the reviews. I'm sure you understand what I'm talking about. A real estate agent is no different. Selling a home or commercial property is a big deal, often costing hundreds of thousands. You should not include reviews directly in the email signature but instead, add a link to the reviews left by your customers on your website or another website. What should not be included in the email signature of a real estate agent? Inspirational quotes are great for casual emails but not for professional work. Such quotes often make email signatures messy and extensive—too many social profiles. Nothing is worse than seeing 10 social media icons in your email signature. Because, because of this, the entire email signature looks messy. Sometimes too many decisions are wrong. We recommend that you provide three social media channels for your business. Adding more than three social network channels to the email signature is unnecessary. Sometimes I see email signatures with pseudonyms. This is fine in some situations, but not when you need to convey a professional image to real estate clients. After creating the email signature, ask five people to read and approve it. Ask, "Isn't it long?" If you answered yes to any questions, please make the necessary changes to your email signature. Long email signatures take up valuable space and can be unattractive and inconvenient for your customers. The size of the email signature should be approximately 25-30 Kb. Including a video in your real estate agent's email signature is a terrible idea, as it creates all sorts of problems for you and the buyer. You can always give a link, which is a much better method. Read the full article
0 notes
Text
The Top Landing Page Builders For Your Business Growth in 2022

Landing page builders are great, because they allow you to create landing pages quickly, without having to actually code them yourself. Landing page builders are an essential part of every marketing strategy, whether you’re looking to attract customers or create buzz around your brand.
However, it can be hard to know which tool is best and how they differ from one another. There are plenty of great landing page builders out there, but these four are at the top of their class in terms of both design and functionality, meaning that your conversion rates will be higher than ever before.
Why Do You Need a Landing Page?
Landing pages are a crucial part of any marketing strategy and it's important that you stay on top of trends in the industry to make sure your page is up-to-date. Here are four features to look for in a landing page builder that will help you be competitive in 2022 rolls around.
Speed and reliability – In order to provide a good user experience, your site needs to load quickly so customers can access what they need without waiting.
Design flexibility – You want options when it comes to designing your page, not just one preset design that doesn't work with your company's branding or tone of voice.
Customization – One size does not fit all and it's essential that your website offer customization options for individual users to ensure the best possible experience.
Reporting tools – Your new landing page should have reporting tools so you can track how effective it is at generating leads, helping you know where to allocate more resources as needed.
What to Look For In A Landing Page Builder?
The most important thing to look for in a landing page builder is how easy it is to use. If you find yourself spending more time figuring out how to use the software than actually designing your landing page, then it's probably not worth your time. You also want to make sure that you can customize your templates as much as possible, so you're not limited by what is already available. You also want to look for whether or not your landing page builder includes all of the features that you need, such as A/B testing and social media integration.
Our Top Pick for the Best Landing Page Builder of 2022?
The best landing page builder for your business is one that will allow you to build a campaign or website without any coding knowledge. If you want to make a website in an hour, this should be high on your list.
The best landing pages are those that are ready-to-go and customizable according to your needs. You shouldn't have to spend hours tinkering with HTML and CSS code just so you can get started with a great landing page design.
In order for your company's page to stand out from the crowd, it needs to have an attractive banner, catchy header, and well-written copy promoting your product or service. With our top pick for landing page builder in 2022, you'll be able to craft a professional looking site in no time at all. Whether you're designing a marketing campaign or creating a new brand identity for your startup, we guarantee you won't find anything better than this. We're confident that if you go with our top choice, you won't regret it!
Here are 5 top landing page builders in 2022 you can choose which one works best for your needs and budget before you start building your next great idea!
Let’s take a look at them now!
1.Wix
Wix is the perfect choice if you want an easy site creator that also has its own CMS.In the world of website builders, Wix is a top contender. Wix's Artificial Design Intelligence allows you to design your company's website in only a few minutes, or you can take a little more time and use their top-notch platform to build a fully customized, contemporary, and professional-looking website. The drag-and-drop builder doesn't require any coding expertise or experience, which is the finest part.
Business owners from all sectors of the economy can select from more than 500 elegantly crafted, highly functional templates or start from scratch with Wix's blank canvas editor, which is a wonderful option if you want greater control over the construction process.
Wix is unquestionably the finest choice if you're seeking for a website builder that can do it all. However, keep in mind that while the cutting-edge features and tools that are constantly being added make the process of building a website easier, you should be ready to invest some time in becoming familiar with all of these components (and the limitless options the builder has to offer) in order to get the most out of the Wix platform.
Wix's drag-and-drop editor, templates, and great features make it incredibly simple to design anything, from small business websites to personal online portfolios. Additionally, Wix is a touch more expensive than other platforms if value for money is a priority, although it does provide a beginner-friendly and expandable free plan as a place to start.
2.Weebly
With more than 50 million websites created, Weebly is one of the most popular site builders. Weebly, in contrast to many of its rivals, has historically prioritized platform technological advancement over spending money on costly marketing initiatives.
A drag-and-drop website builder with more than 40 mobile-friendly templates is available on Weebly. There is a blog, picture galleries, and an internet store there (powered by parent company Square). The cheapest ad-free plan that also allows you to use your own domain name is Weebly Professional, which costs £9/month, which is available in addition to the free plan.
If you're looking for a site builder with a drag-and-drop interface and tons of templates, then Weebly is the way to go.
These top landing page builders are super convenient and help make your life easier! Whether it's just for yourself or for clients, you'll be able to get anything done in no time.
3.SquareSpace
Since you're reading this, chances are you're looking for a landing page builder. We've got a lot of choices for you, but we think SquareSpace is the best choice in 2022. Here's why:
- They have beautiful templates that cover all industries and markets
- they make it easy to create the perfect landing page.
- It's ridiculously easy to use
- you can get set up in minutes with no coding skills or web design experience! And it has all the features necessary for an ecommerce website with SEO optimization built-in.
- You can edit your site from anywhere with an internet connection and manage your content, comments, and social media pages through their dashboard interface.
4.Mailchimp
Email marketing is proven to be one of the most cost-effective and efficient ways for a company to reach their customers. This is because email marketing allows marketers to send messages directly into a subscriber’s inbox, meaning that they don’t have to wait in line or go through any other distractions.
With Mailchimp, you can create newsletters and campaigns with the help of their intuitive drag-and-drop editor and their comprehensive library of templates. You can also choose from over 2 million free stock photos and thousands of fonts to give your emails an added level of personality. Mailchimp even has advanced A/B testing capabilities so that you know which version performs best!
5.Systeme.io.
Systeme .io. is the world’s all-in-one online marketing platform that makes it simple to start, grow, and scale your online business. With systeme.io, you can develop sales funnels, send automated emails, manage online courses, manage affiliate networks, set up websites, and automate nearly every element of your business.
Workflow management, tagging, A/B testing, one-click upsell, custom domains, and contact databases are among Systeme.io's features. It offers a drag-and-drop interface that enables companies to build websites with predefined templates, membership sites, and subscriber payment systems integrated. An editor can also be used by businesses to put up course websites, manage timed access, and sell content online.
Click Here To Sign Up To The best landing page builder For Free
Integration with numerous third-party programs, like Stripe and Paypal, is made easier by this. Pricing is offered on a monthly and yearly subscription basis, and assistance is expanded through online tools.
Systeme.io. Is a Swiss Army knife for business owners. We mean it when we say "all-in-one."
The Final Verdict
Your business is made simpler, you have the right landing page builder, and there is always a low learning curve. Without employing a development team,you can create and publish a high-converting landing page in a matter of hours.
Of all the above landing page builders, we recommend systeme io. Systeme.io. Is the landing page building software that is simple to use and available to everyone thanks to its drag-and-drop features and integrations. Systeme.io was created expressly to assist you in starting, expanding, and scaling your online business.
This means that you can manage your online business more efficiently while also saving a ton of time and money that you would have otherwise spent on a variety of online tools, such as automation platforms, website builders, email marketing tools, etc.
#systeme.io#systeme.io.software#email marketing#emailmarketing tool#email marketing software#systeme.io.tool#systeme. io. landing page#landingpage builder#landing page tool#landing page software
0 notes