#ironically discovered a coding error in my tumblr theme thanks to that long link text i put in this... i do not want to fix that rn LOL
Note
if it's not too much, would it be possible for you to reference the font you used and/or how u got the sidebar to the bottom left corner? it looks GORGEOUS and i'd love to figure out how to do it T__T. thank u for ur time!
no problem, i'm happy to help!!
with reference to the customize page
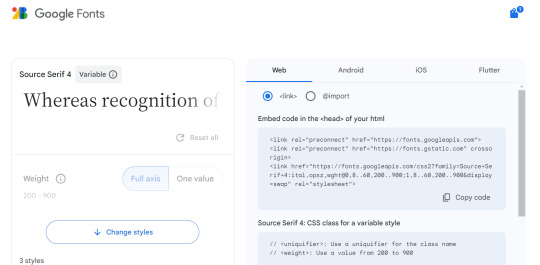
1. when i was editing this theme, the font family was Source Serif Pro, but now it's called Source Serif 4. in order to add support for special fonts you need to go to google fonts and get the URL (see below where it says "custom stylesheet url".

paste [https://fonts.googleapis.com/css2?family=Source+Serif+4:ital,opsz,wght@0,8..60,200..900;1,8..60,200..900&display=swap] into the custom stylesheet URL box.

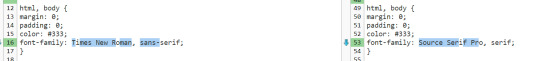
then in the "use embedded css" section, any time it says font-family you need to replace whatever font family name is there with the new font family. like so (text comparison: left being the original, right being my modified version). the serif/san-serif thing after is to provide a default in case the font doesn't load properly. if you were doing this with the above URL you'd type "Source Serif 4" in that spot though!

-----
2. the sidebar will be more difficult because i made so many changes and i don't remember what did what LOL but feel free to ask me again if it's not working for you. these steps are going to be somewhat specific to recessional though and i don't know how well they would apply to a different theme...
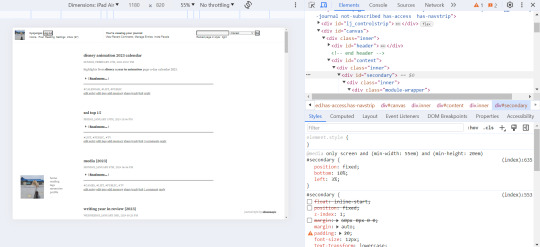
the sidebar is controlled by the div id called "secondary"... this page might help you tell the sections apart and the tool that helps me troubleshoot is the f12 key (windows) which shows you the elements of the webpage you're on.

for the widescreen/desktop version of the layout, i fixed the secondary module to 10% page height off the bottom of the page and 3% width off the left... more info on pages like this. i usually just experiment with those numbers until they look good and test them on a few screen sizes.
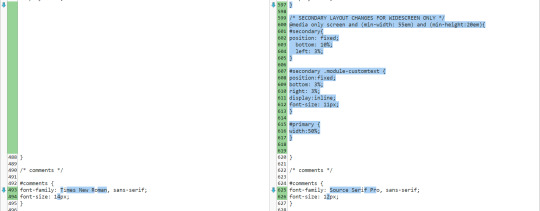
i made some other changes that apply to the mobile version as well, but i added this code at the end of the secondary "section" of the css and right before the comments section (lines 599-605 are the relevant ones here).

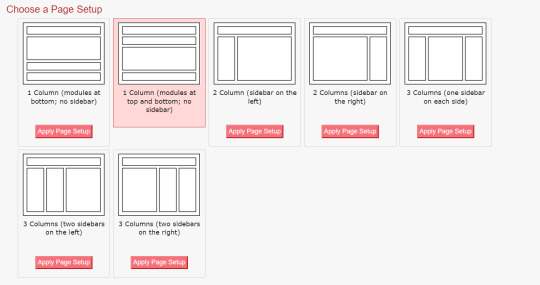
something else i had to do to get my sidebar to work properly was change the page setup in dw to 1 column (different to what was specified in the theme install). i'm not sure why, i'm by no means a css/html expert T__T

i hope this helps and you can figure out how to customize your theme to your liking!
#response#ironically discovered a coding error in my tumblr theme thanks to that long link text i put in this... i do not want to fix that rn LOL
0 notes