#kinda idk ?? sfkjhskdfjdfg
Photo










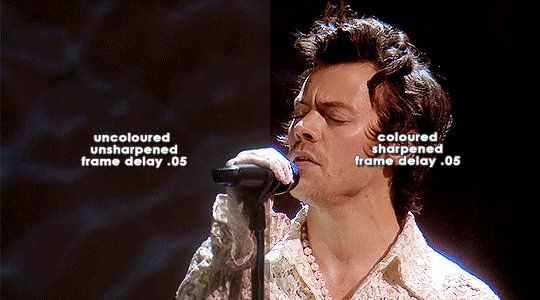
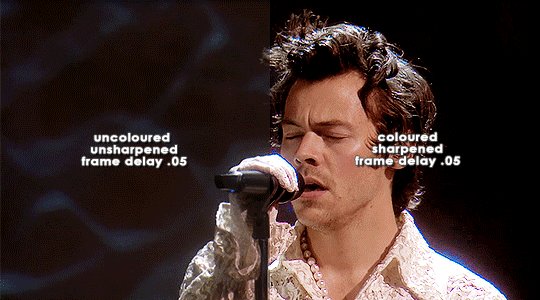
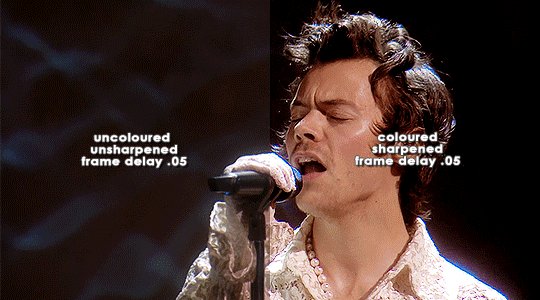
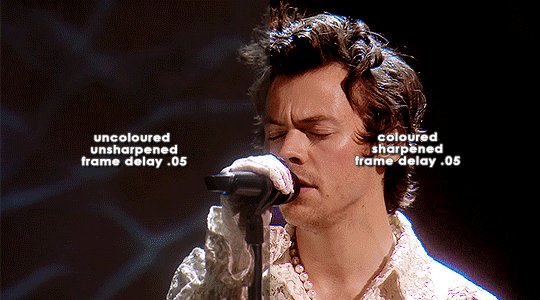
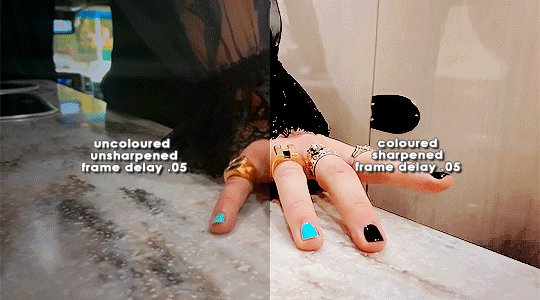
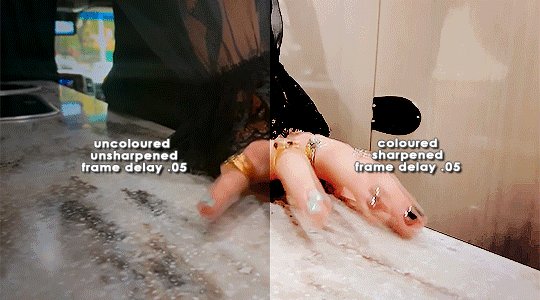
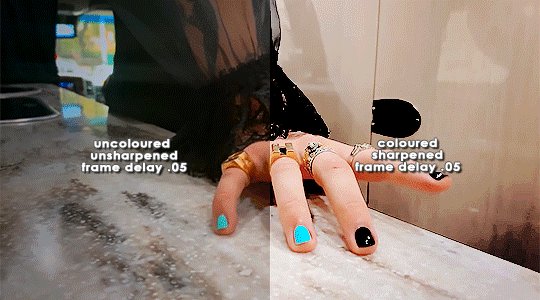
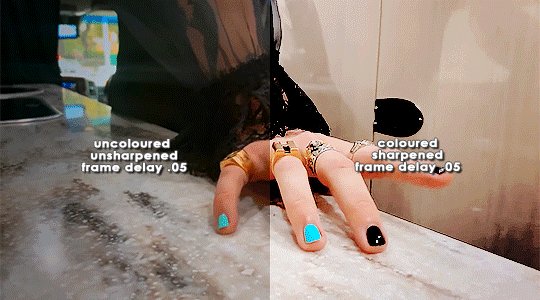
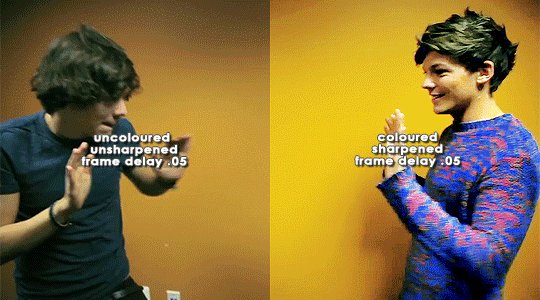
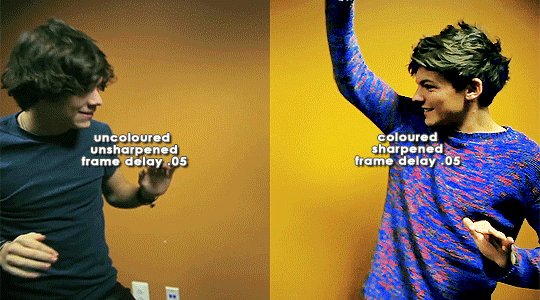
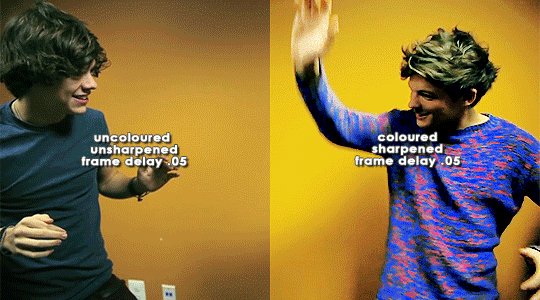
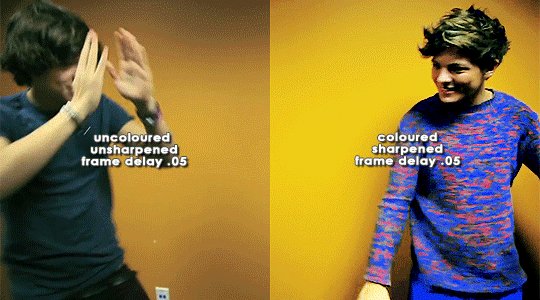
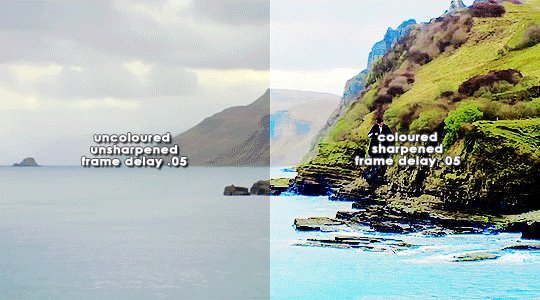
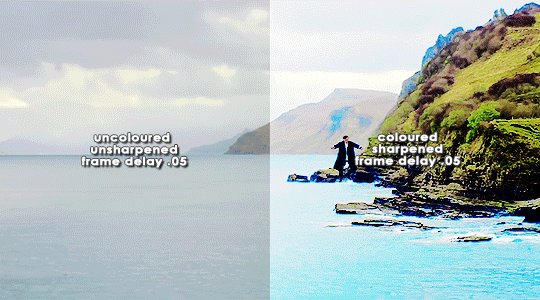
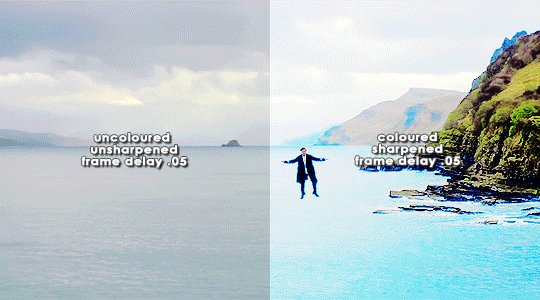
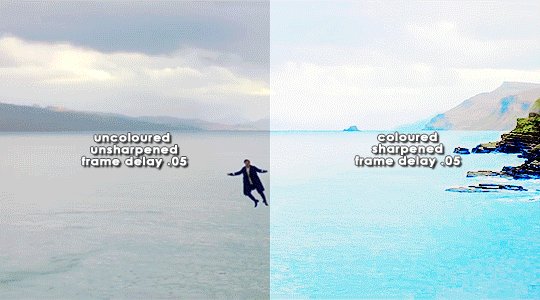
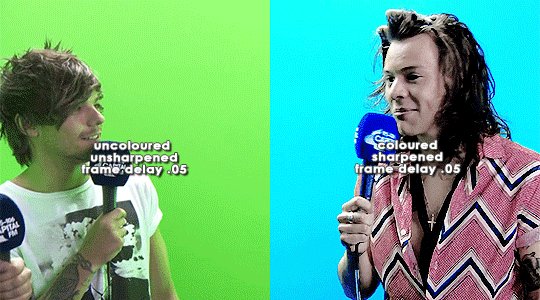
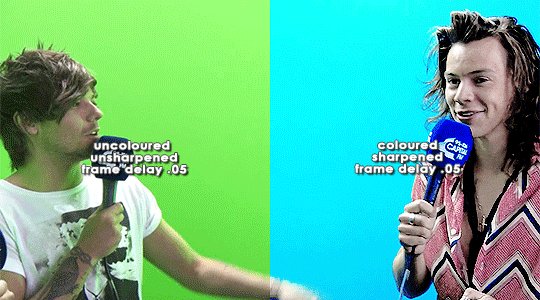
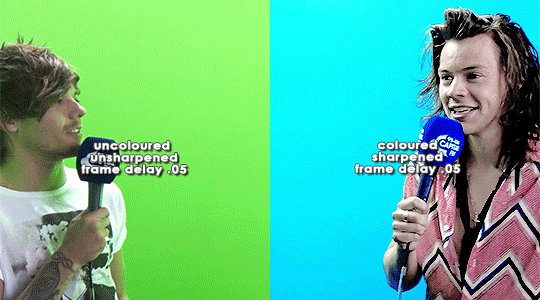
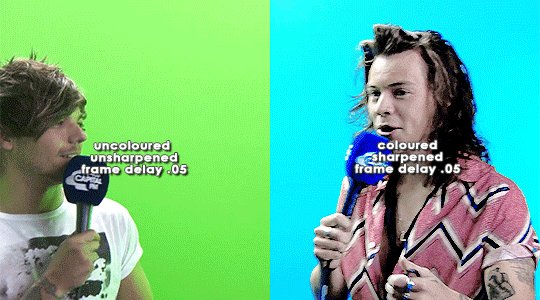
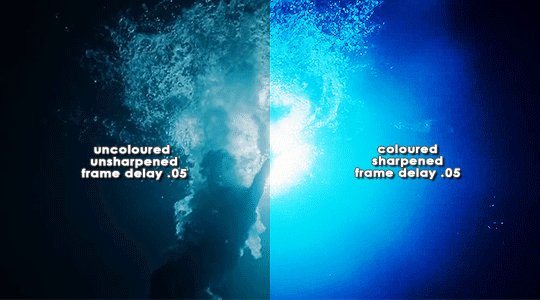
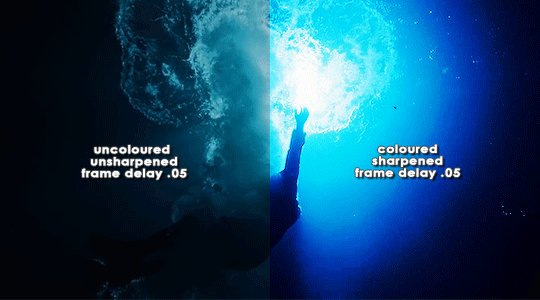
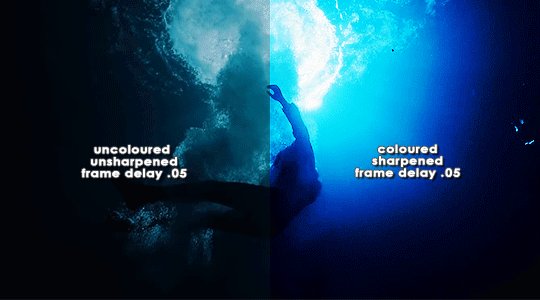
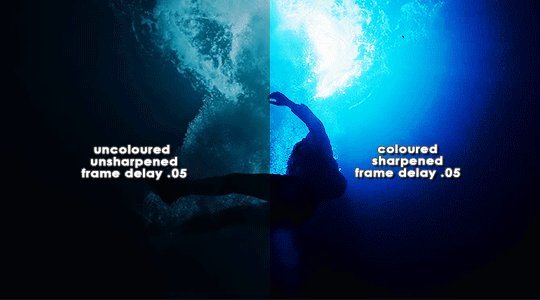
ORIGINAL → EDITED
gif making process
thank you so so much to the lovely and talented @pridesobright and @supportivehusbands for tagging me :’) reading about your processes was so interesting!!
LEFT: cropped, resized (height 300px; width 540px), unedited, unsharpened, frame delay set to 0.05
RIGHT: cropped, resized (height 300px; width 540px), edited, sharpened, frame delay set to 0.05
ideally, 1080p is what i’d use for everything, but sometimes you just have to settle for what you can get (and if you’re cursed…………. you have to battle with less than 480p……….. im looking at you, miss ‘now kiss me you fool’ footage). for this post, i made gifs from ten separate videos to illustrate how even though your source materials are wildly different from each other, the resulting gifs can still be stylistically similar. this is why it’s so upsetting to see people steal gifs like it’s nothing. we put so much thought and care and time into our posts and i can’t even put into words how discouraging it is to see people act like crediting gif makers is a hardship.
i have a note filled with ideas for lyric sets, parallels, etc etc that i work from, but sometimes i’ll just sit down and pick a random video and play around with whatever idea i have in the moment. (that’s how this set came to be!)
after i’ve imported the footage to photoshop (i use cc 2019, although i first started out using cs5 and it’ll always have a soft spot in my heart), removed any redundant frames, and cropped it, i’ll resize it (to 540px more often than not), and set the frame delay to 0.05. when all that’s done, i can colour.
i colour every gifset from scratch — i’ve never had much success with using the same psd on other gifs. it totally works for gifs from the same source, but when you’re using like six different videos for the one gifset, you have to take much more care in making them all correspond to the aesthetic you’re planning for the post. i tend to choose a dominant theme or colour to work from, like blue, green, magenta, pastels, rainbow, etc.
i usually begin with curves and levels until im happy with the brightness. then i’ll move on to either selective colour or colour balance or vibrance, depending on the original colours of the footage. i almost always skew my gifs towards blues and cyans and magentas rather than yellows and greens (i lean more towards coolness or neutrals rather than warmth). and im just really fond of blue, which is apparent if you’ve ever seen anything i’ve made lmao especially if louis’ eyes are involved. this is definitely where i spend the most time messing around with different settings (like increasing cyans and blues and blacks in general / increasing cyans in whites if i want the sky to look more blue / decreasing the blacks in whites for contrast / decreasing the cyans in reds to make them really red / decreasing the yellows across the board, but most definitely in blues and cyans / decreasing magentas in greens if i want Very Bright greens). sometimes i lose my mind a little and i end up with like twelve selective colour layers and im like This Is Fine . skdjfskjf anyways, when everything looks as vibrant and colourful as i want it, i’ll go back to curves or levels or add a contrast layer to make everything look stronger. i also might go back to selective colour or vibrance with incremental changes at the end, just as a final touch. [tl;dr: curves > levels > colour balance > vibrance > selective colour > contrast > go back for any little amendments] for black and white gifs, i’ll start with a gradient map and then continue with curves, levels, etc. after all that’s done, i’ll convert to video timeline > select all layers > filter for smart objects > either sharpen with this action or use these smart sharpen settings > add text if the post calls for it (if it’s a concept/lyric gifset, i like to play around with the settings — although century gothic is my favourite font for this — and if it’s a captioned gifset my standard is arial bold italic / drop shadow to 140 degrees / grey stroke / adjust font pt according to the size of the gif) > export > save for web. et voilà!! one gif down, probably nine to go sdkfksjdfhsjdf
the double edged sword of making gifs for one direction fandom is the sheer volume of footage available to you: on the one hand, you have a whole decade’s worth of moments to gif (and that’s incredible!!!), and on the other, it’s so difficult and time consuming to colour all of these separate moments in a cohesive way that hopefully expresses your own unique creative style. so sometimes it’s frankly impossible to make certain things look the way you want them to. maybe you can’t find high quality footage (the absolute BANES of my existence are the rtl footage where they reacted to themselves playing football at boston common and the louis is loud……loud……….and……..loud footage where you can see harry’s face close up. it’s a TRAVESTY that they don’t exist in 1080p and i WILL scream it from the rooftops), or the moments you want to gif simply refuse to look good next to each other because they’re so wildly dissimilar in hue that no matter what you do, they look strange and disjointed when juxtaposed (in those moments i do tend to either give up or choose to make them black and white). but honestly? the obstacles i’ve come across while making gifs for this fandom have been amazing learning opportunities for me. i’ve grown into and experimented with my style way more than i ever did anywhere else, and i continue to feel inspired by this fandom every day, so thank you to every single creator for your ingenuity and hard work!! 💖💖💖💖
i think y’all have been tagged or done this already, so im just going to tag everyone i admire to say you’re legends and i love your content very much a lot!! @caparius @sunflowrsix @jimmytfallon @stylex @tmlnsn @cuddlerlouis @2tiedships2 @moonshinelouis @ltpolari @itsastorm @finelinee @ltwalls2020 @half-lightl @fallenwalls @tomlinsun @louisbravado @tattooedlovers@lordtomlinson @livehabit @halosboat @thepeacering @alinok
#photoshop#gif tutorial#kinda idk ?? sfkjhskdfjdfg#gif making process tag#the first gif is almost jarring to look at . like sometimes i forget how aggressively i remove warmth from the wmyb video dskfjhdkfjhdjgf#one direction: yellow/warmth. me: NOT IN MY HOUSE#anyways sorry this was so long i just got so excited kskdjfhskhdf#i love making gifs!!! even when i fucking despise it!!!#**#*#creations
93 notes
·
View notes