#next.js vs node.js
Explore tagged Tumblr posts
Text
#next.js vs node.js#Next.js alternative (SSR)#update one document from another document in nestjs ongoose
0 notes
Text
Next.js vs Node.js: Choose the Right Framework for App Development
Compare Next.js and Node.js with this guide from EitBiz to choose the best framework for your app development needs. Explore the strengths and use cases of each technology, from server-side rendering and static site generation with Next.js to scalable backend solutions with Node.js. Let's help you understand the key differences, benefits, and potential applications to make an informed decision for your project.
0 notes
Text
What is Next.js vs Nest.js?

Next.js is a React framework for building server-side rendered and static web applications. Nest.js is a Node.js framework focused on building scalable, maintainable backend applications. While Next.js is for front-end, Nest.js specializes in backend architecture.
For more information read our blog: https://www.bitcot.com/nestjs-vs-nextjs/
0 notes
Text
Next.js vs. Node.js: Choosing the Best Framework for Your App
Discover the key differences between Next.js and Node.js, including performance, scalability, and use cases. Find out which framework is the right choice for your web or mobile application. Read our expert comparison now!
Visit here - https://www.infowindtech.com/next-js-vs-node-js-which-tech-stack-is-best-for-web-apps/
0 notes
Text
MERN Stack Development Company: Build High-Performance Web Applications
Introduction
Choosing the right MERN stack development company is crucial for building high-quality, scalable, and efficient web applications. The MERN stack—MongoDB, Express.js, React.js, and Node.js—is a powerful technology stack that enables seamless full-stack development. Whether you're looking to develop a dynamic web app or an enterprise-level solution, hiring the right development partner makes all the difference.

Why Choose a MERN Stack Development Company?
A professional MERN stack development company provides end-to-end services, ensuring your web application is built with precision and efficiency. Some key advantages include:
Comprehensive expertise in both frontend and backend development.
Faster development cycles due to a unified JavaScript-based framework.
Scalable and secure solutions for growing business needs.
Enhanced user experience with interactive and high-performing applications.
Key MERN Stack Development Services
A MERN stack development company offers a variety of services to cater to different business requirements, including:
Custom web application development
Enterprise software solutions
E-commerce platform development
API and third-party integrations
Hire Next.js Developers for Enhanced Frontend Solutions
For businesses looking to improve the frontend performance of their applications, hire Next.js developers can be a great choice. Next.js, built on React.js, enhances SEO, performance, and server-side rendering capabilities.
MERN Stack vs. MEAN Stack: Choosing the Right Tech Stack
While MERN stack development focuses on React.js, hire dedicated MEAN stack developers (MongoDB, Express.js, Angular, and Node.js) can be beneficial for projects requiring Angular’s powerful frontend capabilities. A MERN stack development company can guide you in choosing the right stack based on your project’s needs.
Why Brain Inventory?
At Brain Inventory, we provide MERN stack development services that ensure high-quality, scalable, and performance-driven applications. Whether you need to hire Next.js developers or require assistance from dedicated MEAN stack developers, we deliver cutting-edge solutions tailored to your business requirements.
Conclusion
Partnering with a trusted MERN stack development company allows businesses to leverage the full potential of modern web technologies. With the right expertise, businesses can develop dynamic, high-performing applications that drive growth. Choose Brain Inventory for expert-driven MERN stack solutions tailored to your needs.
0 notes
Text
Nextjs vs Nodejs: Which Backend Framework to Choose in 2025
Today, businesses rely on interactive and dynamic web applications to improve their online presence. One of the most popularly used backend technologies is JavaScript which not only creates real-time web apps but also helps developers improve their coding experience.
As of 14 June 2024, nearly 98.8% of websites use JavaScript.
63.61% of developers use JavaScript for client-side and server-side app development.
Global brands (Google, YouTube, Facebook, LinkedIn, Twitter, etc.) use JavaScript to develop compelling websites.
JavaScript offers several frameworks for efficient developer experience.
Choosing the right JavaScript framework is a strategic decision for overall success. Two popular backend JavaScript frameworks are- Next.js vs. Node.js.
However, Node.js is a runtime environment that runs JavaScript code outside the browser. And Next.js is a React-based framework for building dynamic and hybrid applications. Both offer unique benefits and are suitable for different use cases.
To build modern-age applications, developers must understand where both technologies differ and which one to choose in 2025.
What is Node.js?
GitHub- 108k+ stars, 3500+ contributors
40.8% of backend developers prefer Node.js to build high-end, dynamic, and real-time applications. Since 2009, Node.js has evolved with a strong community improving it over the years.

Source
Here are a few things that you must know about Node.js.
A runtime environment that executes JavaScript on the server side.
Built on Chrome's V8 engine, which is the main reason behind Node.js’s high-speed and efficient applications.
Can handle many concurrent connections.
Has npm (Node Package Manager)- a set of libraries and tools for extended functionalities.
Works well for data-intensive applications that need quick responses.
Supports both vertical and horizontal scaling to meet growing demand.
Easily integrates with JSON for seamless data exchange.
Supported on most platforms, including Linux, Windows, Unix, macOS, and more.
Key Features
Here are some key features of Node.js

Source
Event-driven, asynchronous, non-blocking I/O Model- allows Node.js to handle many concurrent connections efficiently. It also manages resources and I/O operations asynchronously. It means the system will process other requests without waiting for the response from a slower I/O process. It improves the app’s performance and responsiveness. It makes Node.js apps highly scalable.
Modular design- Node.js modular design allows developers to share and reuse code, significantly reducing development time and improving the developer’s experience.
Compatibility across platforms- you can use Node.js across platforms like Mac OS X, Linux, and Windows. It helps developers create a single codebase and deploy it across platforms ensuring the same functionality and responsiveness.
Built-in debugging tools- one of the most prominent features is its built-in debugging tools, allowing developers to identify and fix issues instantly.
NPM (Node Package Manager)- it comes with Nodejs installation. It is a package manager that allows developers to access millions of packages to add more functionalities to a simple app. You can simply install a package for any functionality and use it within your app without developing it from scratch.
Built on Chrome’s V8 engine- it is the reason that Node.js is extremely powerful, efficient, and fast, allowing faster execution of JS code while handling heavy applications with great ease.
Benefits of Using Node.js for Your Business
High performance- Node.js can handle multiple concurrent requests without consuming many resources, making it suitable for developing applications that require high performance and scalability. The V8 engine improves performance and response time. PayPal reduced its response time by 35% using Node.js.
Improves developer's experience- with Node.js, developers can easily use the programming language (JavaScript) to create both backend and frontend. It means developers do not have to switch to another language and frameworks. Node.js has a large ecosystem that allows developers to create a wider range of applications, improving developer’s experience.
Cost-efficient development- Node.js can save up to 58% of development costs. As it can handle many requests at the same time, it requires less resources. It lets you reuse the code, reducing time-to-market and development expenses. This is why, Node.js has become the go-to option for businesses that need cost-efficient yet powerful modern-age solutions.
Growing community- since 2009, Node.js has grown with strong community support. This community has contributed towards Node.js improvements, making it a better technology to meet modern-age development needs. As a developer, you will find packages and libraries to stay ahead by incorporating the latest trends in web app development.
Easy deployment and hosting- Node.js makes it easy to deploy applications on cloud platforms like Heroku, AWS, and Azure. These services simplify the deployment process, allowing businesses to scale their apps as their user base grows. With hosting providers tailored for Node.js, companies can install and manage their apps with minimal setup and maintenance.
Disadvantages of Node.js
Performance bottleneck- Node.js is great at handling many requests at once. But the challenge is, that it uses a single thread to process tasks, impacting performance when dealing with complex calculations. These tasks can create a "bottleneck," slowing down the entire system.
Limited support for databases- Node.js was first created to work with web apps, which meant it didn't support many databases except for MongoDB. It might find it difficult to use Node.js with other types of databases or in different kinds of applications. It limits its flexibility in some cases.
Callback hell- Node.js uses asynchronous tasks and callbacks, but this can make the code messy and hard to follow, especially in complex apps. When callbacks are nested too many times, it creates a "callback hell," that is difficult to manage.
Memory leaks- Node.js relies on a garbage collector to manage memory, but sometimes has memory leaks. It means they don't release memory properly, resulting in performance issues and making the app unstable.
Despite its challenges, top brands like LinkedIn, eBay, Netflix, GoDaddy, Groupon, Uber, NASA, and Walmart, use Node.js for seamless experiences. Today. More than 1 million websites use Node.js.

Source
What is Next.js?
GitHub- 127k stars and 3500+ contributors.
As a new technology in the market, Next.js has gained much popularity since 2017. 17.9% of developers prefer it. Unlike Node.js, Next.js is a React-based server-side rendering framework.

Source
Here are a few things you must know about Next.js.
Developed by Vercel
Open-source framework
Used for creating server-side rendered (SSR) apps and static site generation (SSG) web apps
Based on the principle of “Build once, runs everywhere”
Offers unique features like route pre-fetching and automatic code splitting
built on top of React and runs on top of Node
Offers tools and features for building high-performance, scalable, and optimized web applications.
Improves developer's experience to build fast and efficient web applications
Features of Next.js
Here are some key features of Next.js.
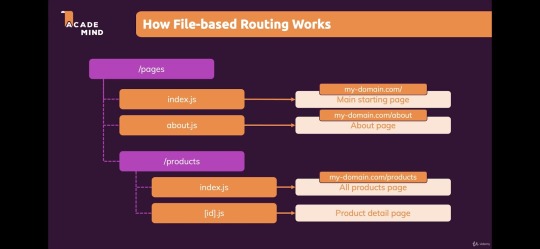
App Directory (New File System Routing)- The new App directory introduces a new file-based routing system, which offers better flexibility and improved server-side rendering (SSR). It allows developers to organize components and pages more efficiently and to define layouts that are shared across different pages. This feature is part of the move towards a more modular and composable approach to building applications.

Source
React Server Components (RSC)- it allows developers to render some parts of the app on the server and send only the required HTML to the client. This results in faster page loads and better SEO, as the server can handle complex logic. Server components allow for a more optimized rendering process, minimizing the amount of JavaScript sent to the client.
Automatic code splitting- Next.js automatically splits your code into smaller parts, so only the necessary CSS and JavaScript files are loaded for each page. This makes the files smaller and helps the page load faster. As a result, developers can build fast and efficient web apps with Next.js.
Edge Functions & Middleware- Edge Functions are small, fast-running server-side functions deployed closer to the user on the edge network, improving performance, especially for globally distributed applications. Middleware runs on the edgel, allowing developers to handle tasks like authentication, redirects, and A/B testing with low latency.

Source
Image Optimization Enhancements- it automatically optimizes images based on the user's device and network conditions. The latest updates have improved performance and flexibility in how images are handled, with automatic WebP conversion and better support for blur-up effects.
Hybrid Rendering- With Next.js, developers can use different types of rendering approaches- SSR (server-side rendering), SSG (static site generation), and CSR (client-side rendering) within a single app for optimizing performance, SEO, and user experience.
API Routes- Next.js allows you to create backend API endpoints directly within the project, enabling full-stack development without needing a separate server. This makes building complex applications easier by simplifying data fetching, processing, and handling.
Better SEO and Head Management- Head Management improvements in Next.js allow developers to control meta tags, titles, and other important SEO elements more efficiently. This helps in improving SEO by making the meta tags dynamic and context-specific.
Webpack 5 Support- Next.js now fully integrates Webpack 5, offering better build performance, improved caching, and support for the latest JavaScript features, resulting in faster builds and smaller bundle sizes.
Turbopack (Alpha)- Turbopack is a new bundler from the creators of Next.js, designed to replace Webpack. It's faster and more efficient, especially for large projects. Currently, in alpha, it promises significantly faster build times and hot module reloading (HMR).
Incremental Static Regeneration (ISR)- This allows developers to update static pages without rebuilding the entire app, ensuring up-to-date content without impacting the speed of static generation.
Benefits of using Next.js

Source
Improved SEO- Next.js can generate fully rendered HTML on the server using Server-Side Rendering (SSR). This means pages load faster and search engines can easily read and rank them. With Static Site Generation (SSG), pages are pre-built as static HTML during the build, making them even faster and better for SEO.
Blazing fast speed and performance- Next.js has helped streaming app Twitch to reduce its initial load time by 50%. It uses many features like SSR, SGR, and automatic code splitting to load pages quickly and offer a smooth user experience.
Accessibility- due to SSR, web apps have more accessibility. Users can use a reader screen to access the web page content easily.
Improved developer’s experience- Next.js features like a flexible and powerful routing system, an optimized build system, and a large ecosystem of resources, tools, and libraries, lead to the developer’s productivity and experience to build more robust apps.
Enhanced security- as Next.js SSG pre-generates the content and serves the static HTML file. It reduces the risk of security vulnerabilities and attacks.
Disadvantages of Next.js
Complexity- Next.js has many powerful features, but setting it up can be tricky, especially for new developers. It might take longer to get started and configure everything, which can slow down development.
Browser Compatibility- Next.js uses modern JavaScript, which may not work well with older web browsers. Developers need to make sure their app works on the browsers their users are likely to use.
Dependency on React- Next.js is built on React, so you need to understand React well to use Next.js effectively. If you're new to React, this can be challenging.
Next.js can be used to build many different types of projects, such as:
Complex Web Applications
Web Platforms
Multi-Market Solutions
Advanced eCommerce and Retail Platforms
SaaS Products
Interactive User Interfaces
This is why brands like Nike, Hulu, Binance, Twitch, TikTok, and Vercel use Next.js for better performance.
Next.js vs. Node.js: Detailed Comparision
Here is a detailed Next.js vs Node.js comparison.
1. Next.js vs Node.js performance
Web Performance is necessary to keep users engaged. About 40% of online users tend to leave a website that takes longer than three seconds to load.
Node.js is a suitable option for building fast apps as it can handle many tasks at once. It uses an event-driven system, meaning it doesn’t get “stuck” waiting for things to happen. To make your code even faster, you can write asynchronous code that lets multiple tasks run at the same time. Node.js also helps you store and retrieve data efficiently and can avoid issues like memory leaks. Tools like caching and content delivery networks (CDNs) improve load times by serving files closer to users. For high-traffic apps, load balancing spreads the work across multiple servers.
Next.js is a framework built on top of React that makes websites even faster. It has built-in tools for improving performance, like lazy loading images and loading pages in the background for smoother transitions. It also lets you control SEO elements like page metadata, helping search engines understand your content better.
For large apps, Next.js provides monitoring tools to track performance and identify issues before they cause problems. It also includes a bundle analyzer to help you reduce the size of your app and send only the necessary data to the browser. By using CDNs to serve static files, Next.js helps further speed up your site.
2. Next.js vs Node.js scalability
Scalability in web apps means making sure your app can handle many users at once without slowing down or costing too much. It’s about increasing app performance as more people use it, without using too many resources. However, scalability differs from response time—your app can handle many requests but still take longer to respond, or it can respond quickly but struggle with heavy traffic.
In Node.js, scalability challenges include serving files, scheduling tasks, and using resources effectively. To solve these:
Use a CDN (Content Delivery Network) like CloudFront to serve files faster.
For repeating tasks, use a task scheduler like Agenda.js instead of basic timers.
Use Node.js clustering to divide the work between multiple processes, improving performance without overloading.
For Next.js, scalability is achieved by:
Caching: Use CDNs for static content, server-side caching for dynamic content, and client-side caching for API calls.
Load Balancing: Spread user traffic across multiple servers to avoid overloading.
Optimizing Databases: Use techniques like indexing, query optimization, and caching to reduce database load.
Auto-Scaling: Set up your app to automatically add or remove server instances based on traffic or usage.
3. Node.js vs Next.js: Development Speed
Node.js provides a basic platform to build server-side applications using JavaScript. You have to set up a lot of things manually, like routing, handling requests, and serving static files. This means you have more flexibility, but takes more time to set up and develop the app from scratch.
Next.js: It is a framework built on top of Node.js and React. It offers many built-in features like server-side rendering (SSR), static site generation (SSG), routing, and image optimization. These features make development faster because a lot of common tasks are already handled for you. You don’t have to set up everything from scratch, so you can focus more on building the app itself.
Next.js is faster for development because it provides ready-made tools and features, while Node.js gives you more flexibility but requires more setup.
4. Node.js or Next.js for frontend
Node.js: Node.js is mainly used for backend development, meaning it runs on the server to handle things like saving data to a database, managing user logins, and processing API requests. While it can be used to build parts of the front end (like rendering web pages on the server), it's not specifically designed for that purpose.
Next.js: Next.js is a framework built on top of React and is specifically designed for front-end development. It helps you build fast websites with features like server-side rendering (SSR) and static site generation (SSG). These features make websites faster and better for SEO (search engine optimization). Next.js also makes it easier to manage routing (pages) and other common frontend tasks.
If you're building a website's frontend (what users see and interact with), Next.js is the better choice because it’s made for that. Node.js is mostly for backend work, but it can help with some frontend tasks if needed.
5. Routing
Routing is like a map for your website. When a user asks for a specific page (like by typing a URL), routing decides where the request should go and what should be shown in response. It helps direct the user's request to the right place in your application.
There are two main ways to handle routing in Node.js: with a framework or without one.
With a Framework (like Express.js): Express is the most popular framework in Node.js for routing. It makes things easier by giving you a set of tools to handle routing quickly. You can use methods to define routes (like /home or /about), and each route can have a function that runs when someone visits that page. For example, if someone goes to /home, the app will show the homepage content.
Without a Framework: If you don't use a framework, you have to build your own server and routing system. You'll manually handle the URLs and decide what happens when a user visits different pages.
Next.js Routing: In Next.js, routing is simpler. It uses a file-based routing system. This means that every file you put in the pages folder automatically becomes a route. For example, if you create a file called about.js, Next.js will automatically link it to /about on your website. This system also handles dynamic pages, where parts of the URL can change based on data, like showing a user’s profile page based on their ID.
6. Developers experience
Developer experience (DX) is about how easy and enjoyable it is for developers to work with tools and technologies. If tools are good, developers can build things faster and with fewer problems.
Node.js and Next.js both focus on improving the developer experience in different ways:
Node.js: Node.js lets developers create anything they need, but it can be a bit complex at first. It has NPM, a huge library of tools and packages, making it easy to find solutions for problems. While it’s flexible, beginners might find it tricky until they get used to it.
Next.js: Next.js is simpler and more ready-to-use. It helps build fast websites with features like SEO-friendly pages and easy routing. It does a lot of the work for you, so you don’t have to set things up manually. It’s great for developers who want to build apps quickly without dealing with too many details.
When to Use: Next.js vs. Node.js
Use Next.js when:
E-commerce Websites: Real-time updates, fast performance, and SEO optimization.
Marketing Websites: Highly optimized for fast loading and SEO to attract visitors.
Portfolio Sites: Ideal for showcasing projects and personal portfolios with great performance.
Blogs: Use for content-heavy websites with SEO and fast page loads.
Entertainment & News Apps: Perfect for media-heavy applications with incremental static generation.
Community-driven Websites: Platforms with user-generated content (e.g., forums, social media).
Booking Apps: Websites that require fast interactions and real-time data updates.
Documentation Sites: Ideal for creating fast, SEO-friendly, and easy-to-update documentation.
Information Hubs: Centralized websites for information aggregation and display.
Auction Sites: Real-time data and quick updates, perfect for online auctions.
Minimum Viable Products (MVPs): Quickly build and deploy scalable MVPs with Next.js.
SaaS Platforms: Create fast, scalable, and SEO-friendly SaaS products.
Data Dashboards: Build real-time, data-driven dashboards with fast performance.
Web Portals: For user management, data access, and real-time updates.
Progressive Web Apps (PWAs): Build fast, offline-capable applications for mobile and desktop.
Use Node.js when:
Backend Services: Build and manage server-side applications, APIs, and databases.
Microservices: Create modular and scalable backend architectures for large applications.
APIs: Develop robust RESTful or GraphQL APIs for web and mobile apps.
Real-time Applications: Ideal for building collaborative platforms (e.g., Google Docs), message applications, streaming services, and online gaming apps.
Big Data Analytics: Handle large-scale data processing and analysis.
Wireless Connectivity: Power IoT devices and manage communication with wireless systems.
Web Scraping: Extract data from websites for analytics or aggregation.
Command Line Tools: Create custom CLI tools for automating tasks.
Single-Page Applications (SPA): Build fast and dynamic SPAs using Node.js for backend services.
Internet of Things (IoT): Use Node.js to connect and manage IoT devices and sensors efficiently.
Conclusion
As highlighted earlier, both Node.js and Next.js bring distinct advantages to web development. Next.js, built on React, stands out as a powerful alternative to Node.js for developing fast, dynamic applications. It offers a complete toolset with easy setup, routing, and an enhanced developer experience.
In contrast, Node.js serves as a runtime environment designed for building scalable, real-time applications using an event-driven, non-blocking model. When used together, Node.js and Next.js enable the creation of full-stack web applications, with JavaScript at the heart of the development process.
The choice is completely requirement-based. To build powerful Node.js web applications, connect with a leading app development company. OnGraph sets out to deliver advanced solutions by staying ahead of trends to meet modern-age requirements.
Connect with our experts to make highly performance web apps.
Content Source URL: Check Here
#Next.jsvsNode.js#Node.jsvsNext.jsperformance#Next.jscomparisonwithNode.js#Whichisbetter#Next.jsorNodeJS?#DoesNext.jsreplaceNodeJS?#Isnext.jsfrontendorbackend?#WillNodeJSbediscontinued?
0 notes
Text
Express.js vs Next.js: Choosing the Best Framework for Your App
Introduction Express.js with Next.js: A Comparison of Frameworks Express.js and Next.js are two of the most popular web development frameworks in the Node.js ecosystem. While both frameworks are designed to help developers build fast, scalable, and secure web applications, they have distinct design philosophies and use cases. In this tutorial, we will provide a hands-on, code-focused comparison…
0 notes
Text
Nestjs vs Nextjs: A Comprehensive Comparison for Developers

When it comes to web development, selecting the appropriate framework is crucial. Nest.js and Next.js are two prominent frameworks, each catering to different development needs. Let’s delve into their technical aspects to help you decide which is right for your project.
Nest.js is a progressive Node.js framework designed for building efficient, scalable, and maintainable server-side applications. Utilizing TypeScript, Nest.js ensures strong typing and modern JavaScript features, which enhance code quality and developer productivity. Its modular architecture facilitates the organization of code into easily manageable modules, making it ideal for enterprise-level applications. Nest.js supports a variety of libraries and tools, including TypeORM for database management and Passport.js for authentication, making it a robust choice for complex backend systems.
On the flip side, Next.js is a React-based framework perfect for building server-rendered or statically generated web applications. Known for its exceptional SEO capabilities, Next.js offers features like automatic static optimization, dynamic routing, and API routes. Recent advancements in static site generation (SSG) and incremental static regeneration (ISR) enable developers to create high-performance websites that provide excellent user experiences. Next.js also simplifies full-stack development by allowing API routes within the same project.
In conclusion, if your project requires a sophisticated backend with extensive APIs, Nest.js is the optimal choice. For projects emphasizing frontend performance and SEO, Next.js is unparalleled. Explore more about these frameworks and make an informed decision for your next development project on our blog.
Check out our blog for an in-depth comparison of Nest.js and Next.js to determine the best framework for your needs.
1 note
·
View note
Text
Enhancing Your Website's SEO: A Comprehensive Guide
In the ever-evolving world of digital marketing, staying ahead of the curve with your website's SEO is crucial. This blog will delve into key topics such as diagnosing and fixing JavaScript crawling issues, understanding the differences between Next.js and Express.js, improving Core Web Vitals for JavaScript websites, tackling page indexing issues, and the relationship between SEO and sales. All insights are based on detailed articles from SEOCopilot.
Diagnosing and Fixing JavaScript Crawling Issues
JavaScript can be a double-edged sword for your website. While it enhances interactivity and user experience, it can also pose challenges for search engine crawling and indexing. SEOCopilot's guide on diagnosing and fixing JavaScript crawling issues provides a comprehensive look at how JavaScript can affect SEO and offers practical solutions to ensure your content is accessible to search engines. Key takeaways include:
Rendering Issues: Understanding how search engines render JavaScript and identifying common rendering problems.
Tools and Techniques: Utilizing tools like Google Search Console and Lighthouse to diagnose issues.
Optimization Strategies: Implementing server-side rendering (SSR) or dynamic rendering to improve crawlability.
Understanding Next.js vs. Express.js
Choosing the right framework for your web development needs can significantly impact your site's performance and SEO. SEOCopilot's article on Next.js and Express.js breaks down the differences between these two popular frameworks:
Next.js: A React-based framework that supports SSR, static site generation (SSG), and client-side rendering (CSR), making it ideal for SEO-friendly applications.
Express.js: A minimal and flexible Node.js web application framework that provides robust features for web and mobile applications but requires more manual setup for SEO optimization compared to Next.js.
Improving Core Web Vitals for JavaScript Websites
Core Web Vitals are critical for delivering a great user experience and are also a ranking factor for Google. SEOCopilot's practical guide to improving Core Web Vitals for JavaScript websites provides actionable insights:
Largest Contentful Paint (LCP): Techniques to reduce loading times, such as optimizing images and enabling lazy loading.
First Input Delay (FID): Improving interactivity by minimizing JavaScript execution time and using web workers.
Cumulative Layout Shift (CLS): Ensuring visual stability by reserving space for images and ads and avoiding shifts during loading.
Addressing Page Indexing Issues
Ensuring that all your pages are indexed correctly is vital for SEO. SEOCopilot's article on page indexing issues explains common problems and their solutions:
Crawling Blockers: Identifying and removing barriers such as robots.txt files or meta tags that prevent crawling.
Duplicate Content: Managing duplicate content to avoid penalties by using canonical tags.
Technical Errors: Fixing 404 errors and ensuring proper use of redirects to maintain SEO equity.
Does SEO Increase Sales?
Finally, the ultimate goal of SEO is to drive traffic and increase sales. SEOCopilot's discussion on whether SEO increases saleshighlights the direct and indirect benefits of SEO:
Increased Visibility: Higher search rankings lead to more organic traffic and potential customers.
Better User Experience: SEO practices such as improving page speed and mobile friendliness enhance user satisfaction and conversion rates.
Credibility and Trust: Ranking highly on search engines builds credibility and trust with users, which can lead to higher sales.
By understanding and implementing these SEO strategies, you can enhance your website's performance, visibility, and ultimately, its profitability. For more detailed insights, be sure to check out the full articles on SEOCopilot.
0 notes
Text
Next.js VS React.js VS Node.js: Navigating the JavaScript Ecosystem
In the vast world of web development, the JavaScript ecosystem offers a trio of powerful tools: Next.js, React.js, and Node.js. Each comes with its unique features and applications, making it essential to understand their strengths and differences to choose the right technology for your project.
Understanding React.js
React.js, developed by Facebook, is a JavaScript library widely used for building user interfaces. Renowned for its simplicity and reusability of components, React.js has become a staple in front-end development. Whether you're creating a single-page application or a complex user interface, React.js provides a robust foundation.
Features and Benefits
React.js boasts a virtual DOM, enabling efficient updates without refreshing the entire page. Its component-based structure enhances code organization and reusability, fostering a modular approach to development. With a vast ecosystem and strong community support, React.js continues to evolve, ensuring developers have the tools they need.
Use Cases and Applications
From social media platforms to e-commerce websites, React.js finds applications in diverse industries. Its ability to handle dynamic content and facilitate seamless updates makes it ideal for projects requiring real-time interactions.
Unveiling Next.js
Next.js, an extension of React.js, adds server-side rendering and other features to enhance web development. It simplifies the creation of server-rendered React applications and offers a robust framework for building static websites. Next.js shines in projects where performance and SEO optimization are critical.
Differentiating Factors from React.js
While built on React.js, Next.js introduces server-side rendering, enabling faster page loads and improved search engine visibility. Its file-based routing system streamlines development, providing an intuitive structure for projects of any scale.
Advantages for Web Development
Next.js excels in delivering enhanced user experiences through improved performance and SEO capabilities. Its ability to handle both static and dynamic content makes it a versatile choice for a wide range of web applications.
Node.js in the Spotlight
Node.js, unlike React.js and Next.js, is a runtime environment for executing JavaScript on the server side. Leveraging the V8 JavaScript engine, Node.js enables server-side scripting, making it a popular choice for building scalable and high-performance applications.
Server-Side Capabilities
Node.js facilitates server-side rendering, allowing developers to build fast and scalable network applications. Its event-driven architecture ensures efficient handling of concurrent connections, making it suitable for real-time applications.
Scalability and Performance Benefits
Known for its ability to handle a large number of simultaneous connections with low latency, Node.js is a preferred choice for projects demanding high performance. Its non-blocking I/O operations contribute to quick response times, making it an excellent solution for scalable applications.
Comparing Next.js, React.js, and Node.js
Now, let's delve into the key differences and similarities between Next.js, React.js, and Node.js to guide your decision-making process.
Key Differences and Similarities
React.js: Primarily a front-end library, focuses on building user interfaces.
Next.js: Extends React.js capabilities, introducing server-side rendering and static site generation.
Node.js: A runtime environment for server-side JavaScript, excelling in building scalable and real-time applications.
Choosing the right technology depends on the specific requirements of your project, including scalability, performance, and the nature of the application.
Building with React.js
As you embark on a React.js project, understanding its architecture and following best practices is crucial for a smooth development process.
A Deeper Look into React.js Architecture
React.js follows a component-based architecture, dividing the user interface into modular and reusable components. The virtual DOM ensures efficient updates, optimizing performance by minimizing unnecessary re-renders.
Best Practices for Development
To maximize the benefits of React.js, adhere to best practices such as maintaining a clean component structure, utilizing state and props effectively, and implementing proper error handling. The React.js community actively shares and promotes best practices to elevate the quality of development.
Advantages of Using Next.js
While React.js handles front-end development admirably, Next.js takes it a step further by addressing server-side rendering and SEO optimization.
Server-Side Rendering Benefits
Next.js excels in server-side rendering, providing faster page loads and improved user experiences. By generating HTML on the server, it ensures search engines can crawl and index content effectively.
Improved SEO Capabilities
In the competitive online landscape, SEO is paramount. Next.js, with its emphasis on server-side rendering, enhances SEO by delivering content that search engines can readily understand and index.
Leveraging Node.js for Back-End
Node.js, being a server-side runtime environment, is instrumental in back-end development.
Node.js in the Back-End Development Landscape
Node.js allows developers to use JavaScript on the server side, fostering a unified language across the entire stack. Its event-driven architecture and non-blocking I/O operations contribute to the creation of scalable and performant back-end systems.
Real-Time Applications and Data Streaming
Node.js shines in applications requiring real-time updates, such as chat applications and online gaming platforms. Its ability to handle asynchronous tasks efficiently makes it suitable for data streaming and real-time communication.
Use Cases and Success Stories
Examining real-world examples can provide valuable insights into the capabilities and applications of each technology.
Examples of Projects Using React.js
Facebook: The social media giant relies on React.js for its dynamic and interactive user interface.
Instagram: React.js powers the smooth and responsive interface of this popular photo-sharing platform.
Notable Websites Built with Next.js
Netflix: Next.js contributes to the fast and efficient rendering of Netflix's content, enhancing the user experience.
Airbnb: The travel and accommodation platform utilizes Next.js for its server-side rendering capabilities.
Enterprises Benefiting from Node.js
PayPal: Node.js enables PayPal to handle a large volume of transactions with low latency.
LinkedIn: Node.js powers the real-time features of LinkedIn, including instant messaging and notifications.
Performance Metrics
Examining the performance metrics of each technology is crucial for making informed decisions.
Speed and Efficiency of React.js
React.js excels in delivering fast and efficient user interfaces. Its virtual DOM ensures optimal updates, minimizing the impact on overall performance.
Next.js Optimizations for Better Performance
Next.js enhances performance through server-side rendering and static site generation. By pre-rendering pages, it reduces the load on the client side, resulting in faster page loads.
Scalability with Node.js
Node.js, with its non-blocking I/O operations, handles concurrent connections efficiently, making it highly scalable. Its lightweight architecture contributes to quick response times, even under heavy loads.
Challenges and Considerations
Despite their strengths, each technology comes with its set of challenges.
Common Hurdles Faced with React.js
Steep Learning Curve: Beginners may find React.js challenging due to its component-based architecture and JSX syntax.
State Management Complexity: As projects grow, managing state efficiently can become complex.
Overcoming Challenges in Next.js Development
Initial Learning Curve: Developers transitioning from React.js may face a learning curve when adopting Next.js.
Build Configuration: Fine-tuning the build configuration for optimal performance requires attention.
Node.js Scaling Issues and Solutions
Callback Hell: Asynchronous programming in Node.js can lead to callback hell, a situation where nested callbacks become hard to manage.
Dependency Management: Careful dependency management is crucial to avoid compatibility issues.
Decision-Making Factors
Choosing between Next.js, React.js, and Node.js hinges on several factors.
Factors to Consider When Choosing
Nature of the Project: Front-end development favors React.js, while Next.js excels in projects requiring server-side rendering. Node.js is ideal for scalable back-end applications.
Scalability Requirements: Node.js is renowned for its scalability, making it suitable for applications expecting high concurrent connections.
Performance Demands: Consider the performance demands of your project, as each technology has its unique optimizations.
Future Trends
Staying informed about the future trends of these technologies is essential for long-term planning.
Evolving Features and Updates in React.js
React.js continues to evolve with features like concurrent mode and suspense, aimed at improving performance and user experience. Regular updates from the React.js team ensure developers have access to the latest tools.
What's Next for Next.js
Next.js is expected to further streamline development processes, enhance server-side rendering capabilities, and offer more tools for building modern web applications.
Predictions for Node.js Development
Node.js is likely to see advancements in its ecosystem, addressing challenges like callback hell and further optimizing its performance for high-concurrency scenarios.
Conclusion
In the dynamic landscape of web development, choosing the right technology is crucial for project success. Next.js, React.js, and Node.js each bring unique strengths to the table. Whether you're focusing on front-end interactivity, server-side rendering, or scalable back-end systems, understanding the nuances of these technologies is key.
As you embark on your development journey, consider the specific needs of your project, weigh the advantages and challenges of each technology, and make an informed decision that aligns with your goals.
FAQs
What is the main difference between Next.js and React.js? Next.js extends React.js capabilities by introducing server-side rendering and static site generation, enhancing performance and SEO.
Can Node.js be used for front-end development? Node.js is primarily a back-end runtime environment, but tools like Express.js can be used for server-side rendering in front-end development.
Which companies use React.js in their tech stack? Companies like Facebook, Instagram, and WhatsApp leverage React.js for their dynamic and responsive user interfaces.
Is Next.js suitable for small-scale projects? Yes, Next.js is versatile and can be used for projects of any scale, offering benefits like server-side rendering and improved SEO.
How does Node.js handle asynchronous tasks? Node.js uses non-blocking I/O operations and an event-driven architecture to efficiently handle asynchronous tasks, ensuring optimal performance.
#Web development company in Chennai#Web designing company Chennai#web application development company in Chennai#UI UX design company in Chennai#ecommerce website Development Company in Chennai#e commerce website development in Chennai
0 notes
Text
Next.Js: A Javascript Framework ‘Middleware’ For Microservices
Microservices are a framework for building small, independent services that can run quickly and independently from one another. While using microservices has many advantages, sometimes the confusion of the different processes can get in the way of your project’s success. In this article, you’ll learn how Next.js is a Javascript framework that can “optimize your code to be more scalable and predictable by handling all the messy complexity associated with synchronous API calls.”
What is Next.js?
Next.js is a Javascript framework for microservices. It aims to provide a solution to the problems that exist in traditional frameworks like Express and Angular, which are not well-suited for developing microservices. The main differences between Next.js and these other frameworks are that Next.js does not have an MVC pattern and relies on routing instead of controllers or HTML templates.
How do you use Next.js?
Next.js is a Javascript framework that makes it easy to use REST services and build a Web application using the microservices architecture. You can easily write your own code in Node.js, either directly or by using the Next.js library and then call it from your front-end with the appropriate client. In this way, you can use Next.js as a middleware to transform requests between different service requests in a single call and make better use of resources on both sides of the request/response cycle.
Why would you want to use this framework?
There are many frameworks for microservices, but Next.js is less complicated than some of them and easier to use than others. It has two components that make it easier to work with. The first component is a function called next. This function creates an instance of your application that starts as soon as the page loads and stops when the page closes. The second component is a set of middlewares that can be passed in as an argument to next. These middlewares will run before or after the callbacks for your application and take care of the heavy lifting for you, such as logging messages, processing dates and times, routing requests, or even encoding and decoding data formats like JSON or XML
Who is using the framework?
Next.js is a Javascript framework for microservices that abstracts away many of the common boilerplate tasks that developers must tackle when building applications with multiple services. It is being used by companies like Baidu, Warner Brothers, and Amazon.
Next.js vs Express.js
Next.js is better than Express because it allows you to create a REST API easily. It’s also faster and more feature-rich. You can use it as standalone app and with Node.js or as part of your Node project. Next is much easier to learn than Express, which has been around a lot longer (about 12 years).
How to Set Up a Next.js Web Application
Next.js is a Javascript framework that enables developers to set up a web application quickly. In a Next.js project, the developer creates all of their UI in the front-end and scripts in the back-end using Javascript. Next.js makes sure there is no difference between the front-end and back-end by using javascript called “middleware” that allows for separation of tasks. The middleware allows for one function to be run on the client side and a different function to be run on the server side. This makes making changes to the server almost as easy as making changes in the browser without having to worry about breaking anything impurely.
What are Middleware Functions?
Middleware functions are features that can be added at any point in the software development process. Middleware functions will monitor the data passed through an application or service and make appropriate decisions on that information. The middleware function can also extend other services in order to allow for higher level functionalities.
Why Use the Middleware Functions in Next.js?
One of the features of Next.js is its ability to have a modular microservices architecture. This means that we can have multiple services writing different portions of the code and communicate with one another through functions called ‘middleware’. Middleware functions are basically functions written by us to manipulate data in the request and response objects.
Types of middleware in Next.js
Next.js is a Javascript framework which uses middleware to separate logic for different types of services. It supports various combinations of middleware and service types, so you have the freedom to decide how you want your services set up. Some common middlewares are auth, rate limiting, logging, and routing.
How to Create Your Own Middleware
Next.js is a JavaScript framework that allows developers to create their own middleware function. These functions are then subscribed to the next.js event bus, which can trigger the execution of these functions in response to events such as the request for a particular resource, the running of a particular task, or other similar things. Next.js is more than just a library; it’s also an ecosystem with multiple components like transformation and routing (like Express), async servers, HTTP caching, and more
How is Next.js changing Web development and how might it impact your workflow in the future?
Next.js is a Javascript framework that helps developers create microservices for the web. It was created by the team at WalmartLabs, who are looking to make it easier for developers to create and manage APIs in JS. With Next.js, developers can create services in a more modular fashion without worrying about breaking other parts of the system while they work on them. This has been an issue with other frameworks like Express, which makes it difficult to create services that aren’t part of a larger app or system. In addition to making service creation easier and better-quality code, this could have an impact on the way software development is done as well.
Conclusion
Next.js is a Javascript framework that helps simplify the process of building Microservices. It includes many powerful features and is easy to implement, even for beginners.
0 notes
Text
Next.js vs React: A complete Comparison Guidance in 2022 | Optymize
Introduction:
Next.js and react are two of the most popular front-end web development frameworks. And the debate between Next.js vs React has been around for a while. In short, to understand next.js vs reacts, Next.js is a simplified development environment built on top of React.

This article will focus on concluding the debate of Next.js vs React. It will show you the advantages and disadvantages of combining Next.js and Reacts native capabilities, to end the doubts regarding Next.js vs React, as well as provide you with some insight into whether these two technologies are the best fit for your needs.
Framework vs Library: Next.js vs React
To begin, we must distinguish Next.js vs React on a fundamental level:
What is Next.js?
Vercel built the Next.js framework. It’s free and open-source, and it works with React to develop single-page apps. It’s developed on Node.js and Babel. Apart from that, Next.js provides static export and pre-rendering, as well as a variety of other useful features such as automatic building size optimization, faster developer compilation, and a preview mode.
What is React?
React was established by Facebook and has since grown to become one of the most popular frontend libraries available. With frameworks like Redux, React can simply be extended to integrate functionality like routing and state management patterns. React has a small footprint, but it can be tailored to practically any project.
So basically, to understand Next.js vs React more clearly, we can say that, Next.js is built on top of React, extending its capabilities and speeding up the development process: React does not need to operate with Next.js, but Next.js deploys projects using React. Simply put this is the main point on Next.js vs React. Next.js is a server-side rendered app framework built on React. The app’s core is still React, but Next.js defines the structure and navigational methods – the architecture.
What are the Differences Between Next.js vs React Projects?
Installing Node.js on your machine and running npx create react app my-app will get you started with React. This will establish a basic project structure, with the src/App.js file serving as the application’s entry point.
You can get started with Next.js by typing npx create-next-app. This will scaffold a project that already contains a page’s folder for pages or routes, as well as a public directory for assets.
Advantages and Disadvantages: Next.js vs React:
Having a clear understanding of the advantages and disadvantages of Next.js vs React will help you get a proper comparison.
Next.Js:
Advantages:
1. Easy Coding: Next.js takes less code than React and other frameworks that work with React. This is an important point while comparing Next.js vs react. Developers need only build the site and link to the element in the header, resulting in less code, higher readability, and better project management.
2. Speed: Because of Server-side Rendering and Static Generation, Next.js applications are quick and provide a wiser approach to handling data. Performance is also improved by native image optimization features.
3. Support of API: Third-party APIs can broaden the scope of your project, and Next.js makes it simple to connect to them, allowing you to construct your API routes.
4. Easy Customization and Deployment: Next.js is extremely customizable thanks to plugins like Babel. Deployment is designed to be straightforward and intuitive, allowing applications to be launched rapidly.
5. Improved image Optimization: Images are scaled and supplied using the best, most up-to-date formats, such as Web (while being open to new formats), and images are adjusted to fit into smaller viewports.
Disadvantages:
1. The community is modest, but it is expanding by the day as Next.js becomes one of the most widely used online building pieces. Although there are fewer Next.js experts than there are for React or other frameworks, it is far from new. The demand for Next.js developers is growing, which means there are more chances for individuals wishing to make a name for themselves in modern application development.
2. The Next.js routing system is just a file system, which is insufficient for some tasks. Because Node.js is the technology to have on hand for creating dynamic routes, developers must be able to use it.
React:
Advantages:
1. Easy Coding: React made web application creation simple, thanks in part to the usage of JavaScript, which allowed developers to construct dynamic apps with less code and a familiar language in less time. 2. Community: A vibrant community makes numerous learning and production resources available. 3. Personalization: It comes with a set of features that can be enhanced by using other tools such as Redux.
Disadvantages:
1. It’s a beginning point; React is a user interface development library, thus it requires additional tools to reach its full potential.
2. Documentation that is out of date – Because its development cycles are so short, the documentation that is supplied is quickly out of date. The active community responds quickly to any inquiries or concerns, but it also necessitates regular relearning of its aspects.
Which is Comparatively Better: Next.js vs React
Next.js aids SEO by providing greater performance than React JS, which implies that if you construct a website with Next JS rather than React JS, your website will have a better chance of ranking higher on Google. In this case, Next.js scores amongst Next.js vs React.
So, does this imply that everyone should convert to Next JS entirely? Not really, it all depends on the website you’re building. If you’re dealing with a lot of API data handling, Next JS would be a fantastic pick because it supports SSR (Server-Side Rendering), whereas React JS doesn’t (Note that using SSR can drastically improve the performance of your website, thus improving SEO), but if you’re developing a simple static site with no API integrations, React would be ideal because it supports SSR.
Performance: Next.js vs React
There is no right or wrong answer to this issue because it depends totally on what you’re attempting to accomplish and what you’ll need to accomplish it. Next.js and React are extremely useful technologies, but only for specific purposes.
Next.js apps are extremely quick due to static web pages and server-side rendering. They work by default, thanks to a slew of performance-enhancing technologies like Image Optimization, which debuted in Next 10.
As a result, if you use Next.js, you’ll get automated server rendering and code splitting. Furthermore, SSR (Server-Side Rendering) will significantly increase your application’s performance.
When it comes to React, there are a few things that rule it out of the discussion. It only offers client-side rendering by default, which is insufficient for building a high-performance application.
Features of Next.js vs React:
Next.js Features:
The advantages of Next.js over competing frameworks are due to a collection of unique features. The most important are:
1. Data retrieval. JavaScript uses two methods of pre-rendering to organize data for maximum speed. Server-side rendering and static generation. 2. Next, we’ll talk about configurability. The fact that js is very configurable does not imply that it is difficult to use. Routing is as easy as making a folder. 3. Typescript – TypeScript is a JavaScript-based programming language. One of the reasons for Next.js’ popularity among developers is that it supports Typescript.
React Features:
With frameworks like Redux, React can simply be extended to integrate functionality like routing and state management patterns. React is a lightweight framework that can be applied to nearly any project.
Ease of Use: Next.js vs. React
To be honest, a well-written learning resource will shorten your learning curve significantly. Furthermore, you are the lucky one if your technology comes with a library of guidelines, videos, or courses. What’s the difference between Next.js vs React? We’ve already stated that both of these have excellent learning materials. The difficulty level of React is really low. Although using Next.js requires some training, even newcomers to the front-end world may get up and running quickly.
Development Costs: Next.js vs React
Neither Next.js nor React appear in the top-paying technologies list. Furthermore, both are open-source, which implies they are both free. As a result, developing an app with any of these options will not be prohibitively expensive.
The only difference between Next.js vs React is that finding competent Next.js developers take time, whereas surfing through hundreds of React programmers takes a few days.
Community: Next.js vs. React
You may rely on a large community of developers that have published blog posts and YouTube videos for React. You can also find information on Stack Overflow and in the official React documentation. As the library became older, years of development were required.
There are fewer formal tutorials for Next.js, however, there are more queries and discussions on GitHub. In the open-source environment, the members of the Next.js team are quite approachable.
Summary: Next.js vs React
In their ways, both React and Next.js provide significant potential for developers. React allows you to design things any way you want and is supported by a large community. Next.js makes your life easier by providing a variety of tools and conventions right out of the box, and it’s backed up by a vibrant open-source community.
To summarise, Next.js provides more capabilities and tools for working behind the scenes, but React.js has more resources for working on the front-end of your web or mobile application.
Any project would benefit greatly from the use of React. What’s more, if, given the chance, it can scale up as well. React offers more flexibility than Next. Because it is a library, JavaScript is used. It is up to the engineer to decide whether or not to use it.
I hope this article on Next.js vs React has given you the knowledge and some insights on how and why these technologies are used by many organizations. Best of luck with your upcoming project!
1 note
·
View note
Text
The Benefits of Hiring Dedicated Next.js Developers for Your Web Development Needs .
In the rapidly evolving world of web development, businesses need modern, efficient, and scalable solutions to stay ahead of the competition. One of the most popular technologies driving the future of web applications is Next.js. As a powerful React-based framework, Next.js has quickly gained traction for its ability to build fast, SEO-friendly, and scalable applications. If you're looking to take your web projects to the next level, hire dedicated Next.js developers might be the perfect solution.
In this blog, we’ll explore why hiring Next.js developers is a smart move, how Next.js stands out in the development landscape, and how it compares with other technologies like MERN Stack and LAMP.

What is Next.js and Why is It So Popular?
Next.js is a framework built on top of React that offers several powerful features right out of the box, making it easier for developers to build high-performance web applications. Some of the key features of Next.js include:
Server-Side Rendering (SSR): Next.js enables pages to be rendered on the server, which improves performance and SEO.
Static Site Generation (SSG): It allows for the generation of static HTML pages at build time, providing faster load times and better SEO.
API Routes: Next.js makes it easy to build backend functionality alongside your frontend code using API routes.
Automatic Code Splitting: This helps optimize the application by only loading the necessary JavaScript, improving performance.
File-based Routing: Next.js uses a simple file-based routing system, which makes it intuitive to structure your app.
These built-in features make Next.js a top choice for companies looking to build fast, scalable, and SEO-friendly web applications.
Why Hire Dedicated Next.js Developers?
When it comes to building high-quality web applications with Next.js, working with experienced developers can make all the difference. Here’s why you should consider hiring dedicated Next.js developers for your project:
Expertise in Next.js: Dedicated Next.js developers bring deep expertise in using the framework’s features, ensuring your application is optimized for performance, scalability, and SEO.
Faster Development: Since dedicated developers specialize in Next.js, they can quickly implement best practices, saving you valuable time and reducing the risk of errors.
Customized Solutions: A dedicated developer will tailor the solution to your specific business needs, ensuring that your application is aligned with your goals.
End-to-End Development: From building server-side rendered pages to implementing static site generation and optimizing SEO, dedicated Next.js developers can handle all aspects of the development process.
Ongoing Maintenance and Support: Dedicated developers offer long-term support and maintenance, helping your application stay up-to-date with the latest Next.js features and security patches.
How Next.js Compares with Other Stacks: MERN and LAMP
While Next.js is an excellent choice for building modern web applications, it’s worth noting how it compares with other popular technology stacks like MERN Stack and LAMP.
Next.js vs. MERN Stack: The MERN Stack (MongoDB, Express.js, React, and Node.js) is a popular full-stack JavaScript framework that offers flexibility in building web applications. However, Next.js takes React development further by providing built-in features like server-side rendering and static site generation, which can significantly improve the performance and SEO of React-based applications. While MERN focuses on full-stack development, Next.js specializes in optimizing the front end, especially for SEO and performance.
Next.js vs. LAMP: LAMP (Linux, Apache, MySQL, and PHP) is a more traditional stack used for web development, but it lacks the modern features of JavaScript-based frameworks like Next.js. LAMP is better suited for traditional web applications, while Next.js excels at building fast, interactive, and scalable web applications with SEO optimization in mind. Next.js is often preferred for projects requiring modern user experiences and high performance.
Why Hire Remote Developers from India?
Outsourcing web development to remote developers in India is becoming increasingly popular due to several key advantages:
Cost-Effectiveness: Hiring remote developers in India can significantly reduce development costs compared to hiring in-house teams in countries with higher labor costs.
Skilled Workforce: India is home to a vast pool of talented developers skilled in various technologies, including Next.js, MERN Stack, and LAMP. Many developers in India have experience working with global clients, making them highly adaptable to different project requirements.
24/7 Availability: The time zone difference between India and many Western countries allows for round-the-clock development, which can speed up project timelines and ensure faster turnaround times.
Flexibility: Remote developers from India can work as dedicated team members or as part of a larger outsourced team, offering flexibility depending on your project needs.
Whether you're looking to hire dedicated MERN Stack developers, hire dedicated Next.js developers, or need assistance with LAMP application development services, India offers a wide range of skilled developers who can help you achieve your web development goals.
LAMP Application Development Services: A Traditional Approach
While modern frameworks like Next.js are gaining popularity for building fast, dynamic web applications, traditional stacks like LAMP are still widely used for certain types of projects. LAMP application development services focus on building web applications using Linux, Apache, MySQL, and PHP.
LAMP is often preferred for:
Content management systems (CMS) like WordPress or Drupal.
Database-driven applications where MySQL is a good fit.
Websites that don’t require advanced JavaScript features like server-side rendering or static site generation.
If your project requires the LAMP stack, hire dedicated LAMP developer can help ensure a smooth development process. However, for projects that demand modern features like SEO optimization, performance, and interactivity, Next.js might be the better choice.
Conclusion
In today's fast-paced digital world, the need for fast, scalable, and SEO-friendly web applications is more important than ever. Next.js is a powerful framework that can help you meet these demands and stay ahead of the competition. Whether you’re looking to hire dedicated Next.js developers or need to hire remote developers India, working with experienced professionals will ensure that your project is a success.
Additionally, while MERN Stack and LAMP are great options for full-stack development and traditional web applications, Next.js offers a modern, performance-optimized approach that is particularly well-suited for building interactive, SEO-friendly web apps.
Ready to bring your web development ideas to life? Whether you're looking for Next.js development services, MERN Stack experts, or LAMP application development services, hire dedicated developers to ensure your project is in good hands.
0 notes
Photo

A way to look up JavaScript operators
#514 — November 13, 2020
Unsubscribe | Read on the Web
JavaScript Weekly

10 Insights From Adopting TypeScript At Scale — A fantastic writeup (from a TC39 member, no less) of how Bloomberg (the financial media company) adopted TypeScript and now has 2,000 full-time JavaScript engineers. Curiously we also learn that Bloomberg also have their own JavaScript runtime built around the V8 engine.
Rob Palmer (TC39 and Bloomberg)
A Way to Look Up JavaScript Operators — Quick, name as many operators as you can! Got to about ten or so? This site covers about fifty with a quick explanation of each (well, except the bitwise ones).
Josh W Comeau
The Most Complete Spreadsheet Solution for JavaScript Apps — New Release: Fast enterprise JavaScript spreadsheet for delivering true spreadsheet experiences. Learn more about SpreadJS v14 including native Excel I/O, Calc Engine with 450+ functions and more. Download a free trial or view the online demos.
SpreadJS by GrapeCity, Inc. sponsor
Angular 11 Released — Are you one of the allegedly 1.7 million developers using Angular? Maybe experimental webpack 5 support, faster builds, improved hot module replacement support, and automatic inlining of fonts can tempt you onto the latest version.
Mark Techson (Google)
Babylon.js 4.2 Released: Powerful 3D Rendering Engine — Babylon.js is a particularly powerful 3D rendering engine aimed at artists, game developers, and anyone with 3D ideas to explore. New to 4.2 is a new particle editor, sprite editor, texture inspector, and more. See the playground if you want a quick play.
Babylon.js
'No More Free Work from Marak' — The creator of faker.js (a library for creating dummy data) pushing back against supporting businesses for free with his open source work has become a cause célèbre in the past week. “Pay me or fork this,” he says. Whatever your take, the topic of work vs reward in open source will remain both important and divisive.
Marak X
⚡️ Quick bytes:
We've not had time to go through them yet, but VueConf Toronto has released a lot of talk videos from their recent online conference.
Replay is a React-inspired JavaScript game engine and they're having a game jam starting today and running for a week.
Windows user? The Windows Terminal Preview 1.5 release may interest you.
The TypeScript team have written up some notes on TypeScript's release process.
📚 Tutorials, Opinions and Stories
Rethinking the JavaScript Pipeline Operator — Dan concludes “I hope that TC39 decides to reject this proposal” but it’s interesting to see how he reaches that conclusion.
Dan Shappir
Understanding Modules and import and export Statements — Modular programming demands, well, modules, and JavaScript now has built-in support for these and here’s the basics of their operation.
Tania Rascia
Is Your JavaScript Testing Stack Holding You Back? — Learn how to boost your productivity with the ultimate development workflow.
Wallaby.js sponsor
Things I Don’t Like About Vue.js (as a React Engineer) — Well, we love Vue, but to be fair to Harry, he did write What Vue.js Does Better Than React recently too ;-)
Harry Wolff
Back to Basics: Event Delegation — Events don’t just occur on the element you apply them to. Instead they go all the way down the DOM tree to the event and back up again. Christian demonstrates where this can help you out.
Christian Heilmann
How to Detect When a Sticky Element Gets Pinned — …thanks to the IntersectionObserver API.
David Walsh
Live Workshop: Getting Started with OpenTelemetry in Node.js
Lightstep sponsor
▶ How to Recreate Tic Tac Toe with HTML, CSS, and JavaScript James Q Quick
You're Probably Not Using Promise.All Enough Sam Jarman
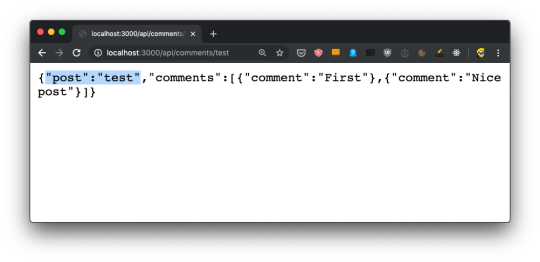
How to Create a Commenting Engine with Next.js and Sanity Bryan Robinson
▶ My VS Code Setup: Must Have Configurations and Shortcuts James Q Quick
🛠 Code & Tools

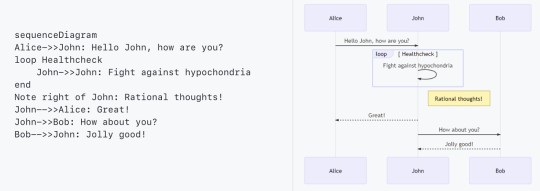
Mermaid: Markdown-'ish' Syntax for Generating Flowcharts, Sequence Diagrams, and More — Being able to ‘draw’ diagrams in a structured, text-based and have them render into something presentable is pretty appealing.
Knut Sveidqvist
jsdiff: A JavaScript Text Diffing Implementation — Can compare strings for differences in various ways including creating patches for the changes. The library is quite mature but just reached version 5.0. There’s an online demo too.
Kevin Decker
core-js 3.7.0: A Modular Standard Library and Polyfills for JS — A popular collection of polyfills covering ECMAScript features up to ES2021 level. The project has had some interesting problems recently, but releases are now flowing again.
Denis Pushkarev
CodeFix - Automatically Clean Up Technical Debt
CodeFix sponsor
React Frontload 2.0: Simple Full-Stack Data Loading for React — Do full stack data loading and state management inline in React components by writing a data loader in your component (with a hook) and it ‘just works’ with SSR and in the browser.
David Nicholas Williams
Running Vue.js in a Web Worker? — A promising prototype of running Vue.js in a Web Worker so that work is offloaded to a background thread with updates being sent back to the main thread asynchronously.
Jerzy Głowacki
Dexie.js: A Minimalistic IndexedDB Wrapper — IndexedDB is a widely supported browser API for data storage and Dexie aims to make it simpler to use (and will offer an approach for server syncing too.)
David Fahlander
Microsoft Edge Tools for VS Code — Use the Microsoft Edge Tools from within VS Code to see your site’s runtime HTML structure, alter its layout, fix styling issues as well as see your site’s network requests.
Visual Studio Marketplace
ShareDB 1.5: Realtime Database Backend Based on Operational Transformation — For when you need real time synchronization of JSON documents (such as for behind a real time collaboration app).
ShareJS
💻 Jobs
Senior / Intermediate Full Stack Developers (Sydney or Brisbane) — A SaaS business with phenomenal growth. True flexible working. You’ll have 5+ years in JavaScript / TypeScript, as well as production experience with AWS/Serverless.
Compono
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more.
X-Team
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
👀 A Correction
The File System Access API: Simplifying Access to Local Files — Several issues ago we mistakenly referred to this API’s spec as an ‘open standard’ when it's just a spec. It's Chrome only (for now), not a W3C standard, though it remains an interesting idea. (Thanks to reader Šime Vidas for noting our mistake and noting that the path from the WICG to a W3C standard is a long one indeed!)
Pete LePage and Thomas Steiner
by via JavaScript Weekly https://ift.tt/2IzXSPs
0 notes
Text
The Next.js Handbook
I wrote this tutorial to help you quickly learn Next.js and get familiar with how it works.
It's ideal for you if you have zero to little knowledge of Next.js, you have used React in the past, and you are looking forward diving more into the React ecosystem, in particular server-side rendering.
I find Next.js an awesome tool to create Web Applications, and at the end of this post I hope you'll be as excited about it as I am. And I hope it will help you learn Next.js!
Note: you can download a PDF / ePub / Mobi version of this tutorial so you can read it offline!
Index
Introduction
The main features provided by Next.js
Next.js vs Gatsby vs create-react-app
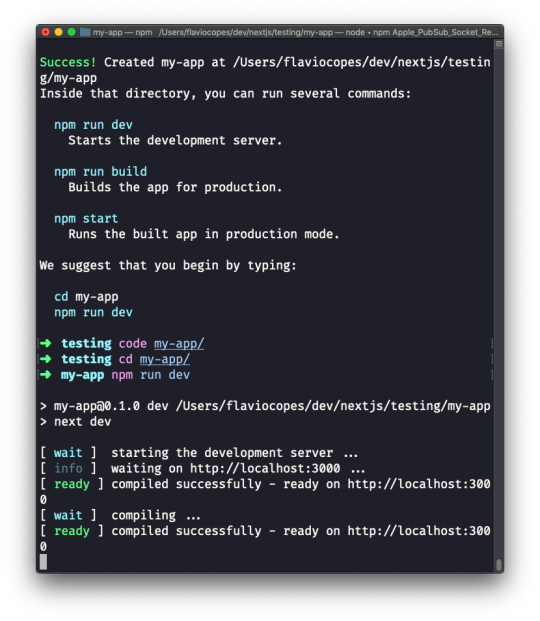
How to install Next.js
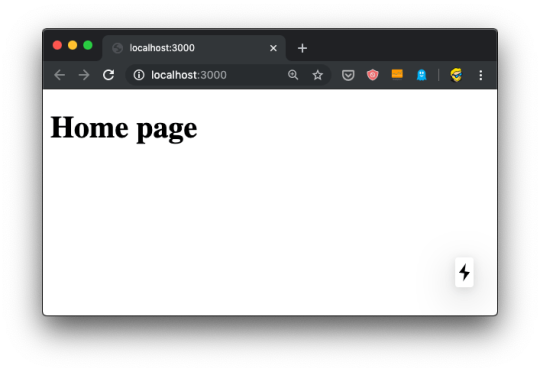
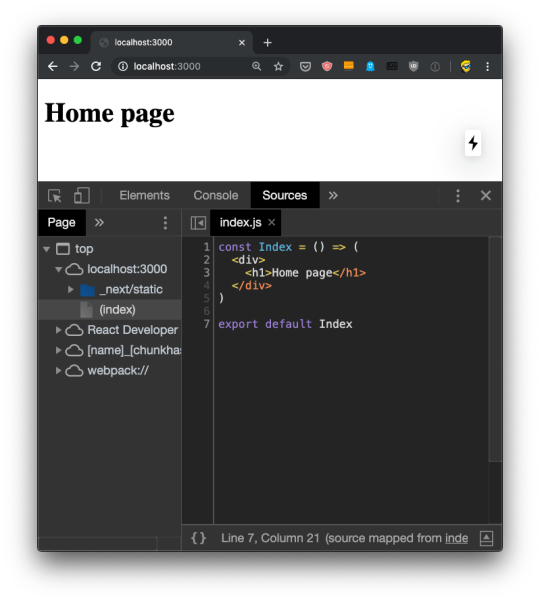
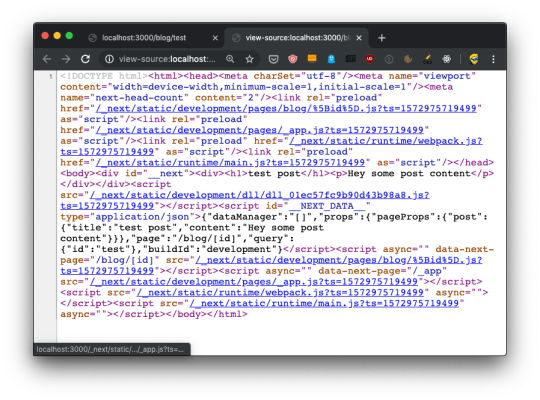
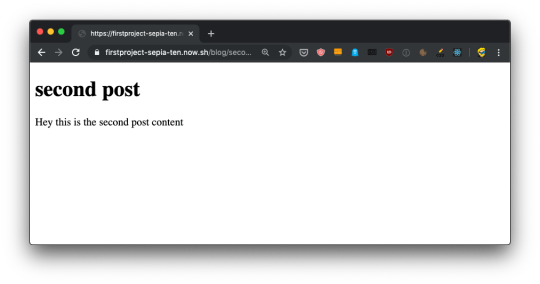
View source to confirm SSR is working
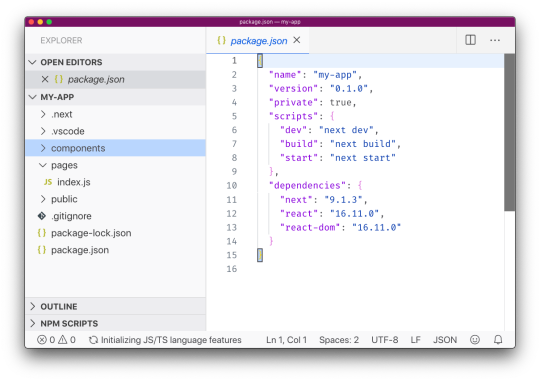
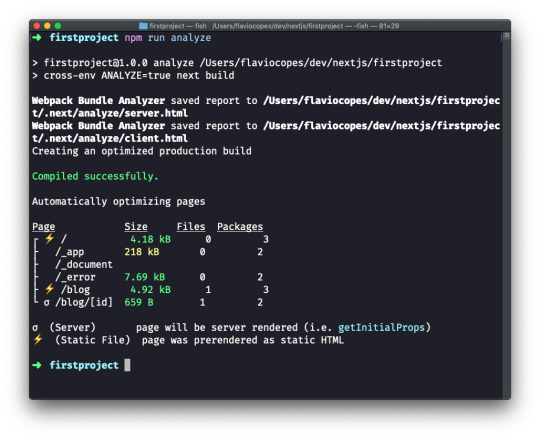
The app bundles
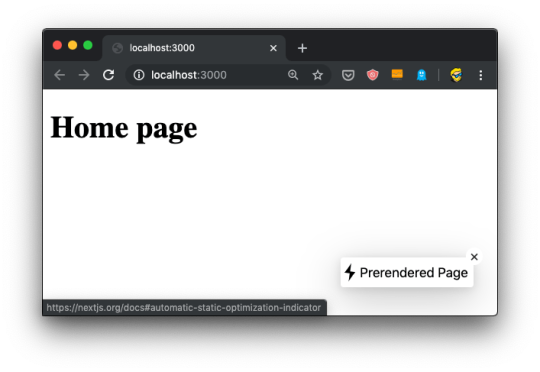
What's that icon in the bottom right?
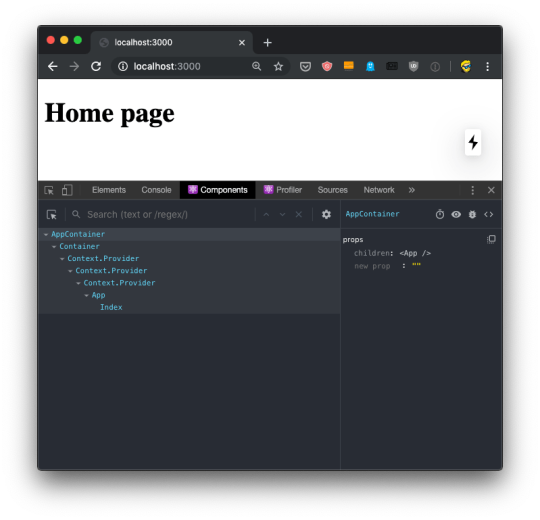
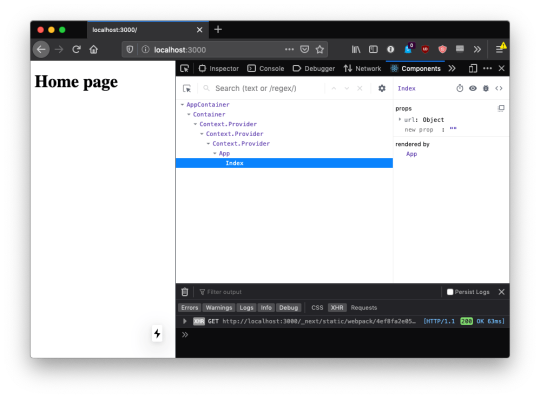
Install the React DevTools
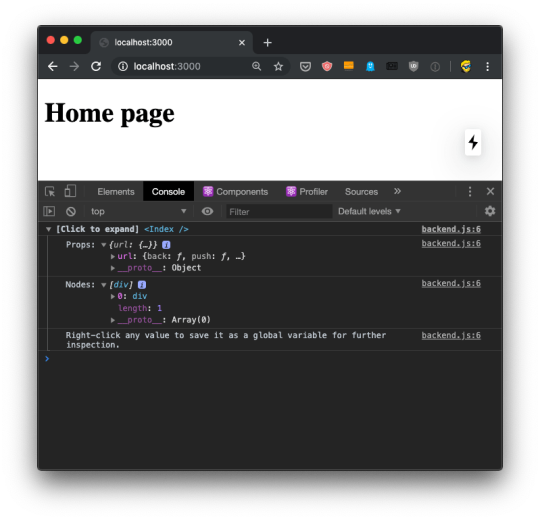
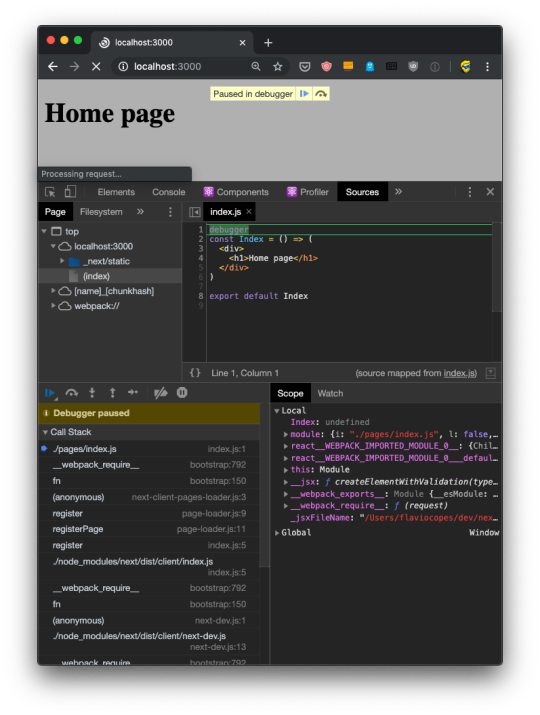
Other debugging techniques you can use
Adding a second page to the site
Linking the two pages
Dynamic content with the router
Prefetching
Using the router to detect the active link
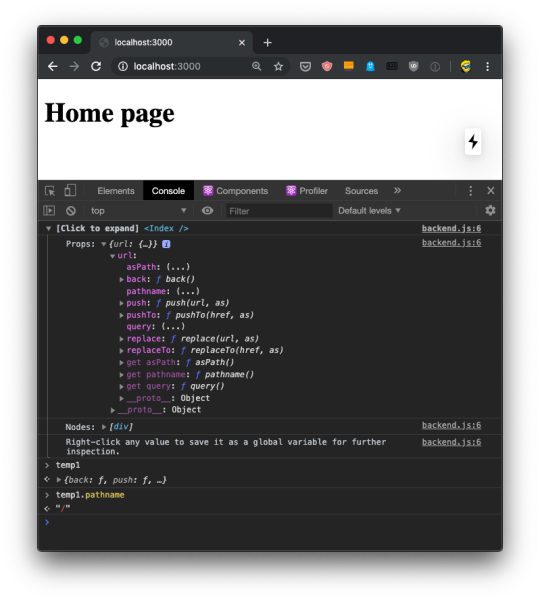
Using next/router
Feed data to the components using getInitialProps()
CSS
Populating the head tag with custom tags
Adding a wrapper component
API routes
Run code on the server side, or on the client side
Deploying the production version
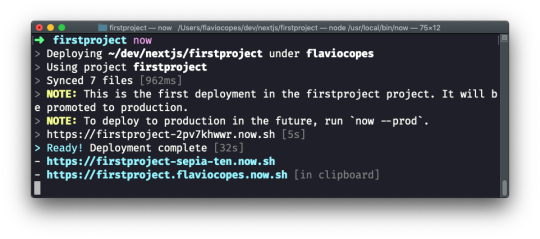
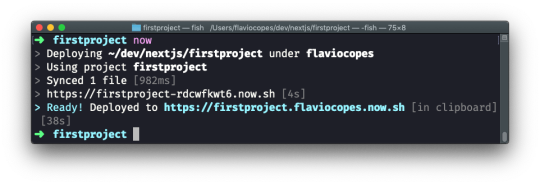
Deploying on Now
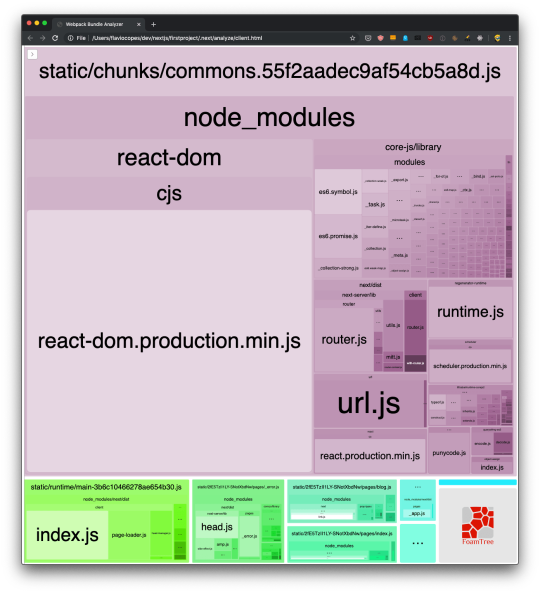
Analyzing the app bundles
Lazy loading modules
Where to go from here
Introduction
Working on a modern JavaScript application powered by React is awesome until you realize that there are a couple problems related to rendering all the content on the client-side.
First, the page takes longer to become visible to the user, because before the content loads, all the JavaScript must load, and your application needs to run to determine what to show on the page.
Second, if you are building a publicly available website, you have a content SEO issue. Search engines are getting better at running and indexing JavaScript apps, but it's much better if we can send them content instead of letting them figure it out.
The solution to both of those problems is server rendering, also called static pre-rendering.
Next.js is one React framework to do all of this in a very simple way, but it's not limited to this. It's advertised by its creators as a zero-configuration, single-command toolchain for React apps.
It provides a common structure that allows you to easily build a frontend React application, and transparently handles server-side rendering for you.
The main features provided by Next.js
Here is a non-exhaustive list of the main Next.js features:
Hot Code Reloading
Next.js reloads the page when it detects any change saved to disk.
Automatic Routing
Any URL is mapped to the filesystem, to files put in the pages folder, and you don't need any configuration (you have customization options of course).
Single File Components
Using styled-jsx, completely integrated as built by the same team, it's trivial to add styles scoped to the component.
Server Rendering
You can render React components on the server side, before sending the HTML to the client.
Ecosystem Compatibility
Next.js plays well with the rest of the JavaScript, Node, and React ecosystem.
Automatic Code Splitting
Pages are rendered with just the libraries and JavaScript that they need, no more. Instead of generating one single JavaScript file containing all the app code, the app is broken up automatically by Next.js in several different resources.
Loading a page only loads the JavaScript necessary for that particular page.
Next.js does that by analyzing the resources imported.
If only one of your pages imports the Axios library, for example, that specific page will include the library in its bundle.
This ensures your first page load is as fast as it can be, and only future page loads (if they will ever be triggered) will send the JavaScript needed to the client.
There is one notable exception. Frequently used imports are moved into the main JavaScript bundle if they are used in at least half of the site pages.
Prefetching
The Link component, used to link together different pages, supports a prefetch prop which automatically prefetches page resources (including code missing due to code splitting) in the background.
Dynamic Components
You can import JavaScript modules and React Components dynamically.
Static Exports
Using the next export command, Next.js allows you to export a fully static site from your app.
TypeScript Support
Next.js is written in TypeScript and as such comes with an excellent TypeScript support.
Next.js vs Gatsby vs create-react-app
Next.js, Gatsby, and create-react-app are amazing tools we can use to power our applications.
Let's first say what they have in common. They all have React under the hood, powering the entire development experience. They also abstract webpack and all those low level things that we used to configure manually in the good old days.
create-react-app does not help you generate a server-side-rendered app easily. Anything that comes with it (SEO, speed...) is only provided by tools like Next.js and Gatsby.
When is Next.js better than Gatsby?
They can both help with server-side rendering, but in 2 different ways.
The end result using Gatsby is a static site generator, without a server. You build the site, and then you deploy the result of the build process statically on Netlify or another static hosting site.
Next.js provides a backend that can server side render a response to request, allowing you to create a dynamic website, which means you will deploy it on a platform that can run Node.js.
Next.js can generate a static site too, but I would not say it's its main use case.
If my goal was to build a static site, I'd have a hard time choosing and perhaps Gatsby has a better ecosystem of plugins, including many for blogging in particular.
Gatsby is also heavily based on GraphQL, something you might really like or dislike depending on your opinions and needs.
How to install Next.js?
To install Next.js, you need to have Node.js installed.
Make sure that you have the latest version of Node. Check with running node -v in your terminal, and compare it to the latest LTS version listed on https://nodejs.org/.
After you install Node.js, you will have the npm command available into your command line.
If you have any trouble at this stage, I recommend the following tutorials I wrote for you:
Now that you have Node, updated to the latest version, and npm, we're set!
We can choose 2 routes now: using create-next-app or the classic approach which involves installing and setting up a Next app manually.
Using create-next-app
If you're familiar with create-react-app, create-next-app is the same thing - except it creates a Next app instead of a React app, as the name implies.
I assume you have already installed Node.js, which, from version 5.2 (2+ years ago at the time of writing), comes with the npx command bundled. This handy tool lets us download and execute a JavaScript command, and we'll use it like this:
npx create-next-app
The command asks the application name (and creates a new folder for you with that name), then downloads all the packages it needs (react, react-dom, next), sets the package.json to:

and you can immediately run the sample app by running npm run dev:

And here's the result on http://localhost:3000:

This is the recommended way to start a Next.js application, as it gives you structure and sample code to play with. There's more than just that default sample application; you can use any of the examples stored at https://github.com/zeit/next.js/tree/canary/examples using the --example option. For example try:
npx create-next-app --example blog-starter
Which gives you an immediately usable blog instance with syntax highlighting too:

Manually create a Next.js app
You can avoid create-next-app if you feel like creating a Next app from scratch. Here's how: create an empty folder anywhere you like, for example in your home folder, and go into it:
mkdir nextjs cd nextjs
and create your first Next project directory:
mkdir firstproject cd firstproject
Now use the npm command to initialize it as a Node project:
npm init -y
The -y option tells npm to use the default settings for a project, populating a sample package.json file.

Now install Next and React:
npm install next react react-dom
Your project folder should now have 2 files:
and the node_modules folder.
Open the project folder using your favorite editor. My favorite editor is VS Code. If you have that installed, you can run code . in your terminal to open the current folder in the editor (if the command does not work for you, see this)
Open package.json, which now has this content:
{ "name": "firstproject", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "next": "^9.1.2", "react": "^16.11.0", "react-dom": "^16.11.0" } }
and replace the scripts section with:
"scripts": { "dev": "next", "build": "next build", "start": "next start" }
to add the Next.js build commands, which we're going to use soon.
Tip: use "dev": "next -p 3001", to change the port and run, in this example, on port 3001.

Now create a pages folder, and add an index.js file.
In this file, let's create our first React component.
We're going to use it as the default export:
const Index = () => ( <div> <h1>Home page</h1> </div> ) export default Index
Now using the terminal, run npm run dev to start the Next development server.
This will make the app available on port 3000, on localhost.

Open http://localhost:3000 in your browser to see it.

View source to confirm SSR is working
Let's now check the application is working as we expect it to work. It's a Next.js app, so it should be server side rendered.
It's one of the main selling points of Next.js: if we create a site using Next.js, the site pages are rendered on the server, which delivers HTML to the browser.
This has 3 major benefits:
The client does not need to instantiate React to render, which makes the site faster to your users.
Search engines will index the pages without needing to run the client-side JavaScript. Something Google started doing, but openly admitted to be a slower process (and you should help Google as much as possible, if you want to rank well).
You can have social media meta tags, useful to add preview images, customize title and description for any of your pages shared on Facebook, Twitter and so on.
Let's view the source of the app. Using Chrome you can right-click anywhere in the page, and press View Page Source.

If you view the source of the page, you'll see the <div><h1>Home page</h1></div> snippet in the HTML body, along with a bunch of JavaScript files - the app bundles.
We don't need to set up anything, SSR (server-side rendering) is already working for us.
The React app will be launched on the client, and will be the one powering interactions like clicking a link, using client-side rendering. But reloading a page will re-load it from the server. And using Next.js there should be no difference in the result inside the browser - a server-rendered page should look exactly like a client-rendered page.
The app bundles
When we viewed the page source, we saw a bunch of JavaScript files being loaded:

Let's start by putting the code in an HTML formatter to get it formatted better, so we humans can get a better chance at understanding it:
<!DOCTYPE html> <html> <head> <meta charSet="utf-8" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" /> <meta name="next-head-count" content="2" /> <link rel="preload" href="/_next/static/development/pages/index.js?ts=1572863116051" as="script" /> <link rel="preload" href="/_next/static/development/pages/_app.js?ts=1572863116051" as="script" /> <link rel="preload" href="/_next/static/runtime/webpack.js?ts=1572863116051" as="script" /> <link rel="preload" href="/_next/static/runtime/main.js?ts=1572863116051" as="script" /> </head> <body> <div id="__next"> <div> <h1>Home page</h1></div> </div> <script src="/_next/static/development/dll/dll_01ec57fc9b90d43b98a8.js?ts=1572863116051"></script> <script id="__NEXT_DATA__" type="application/json">{"dataManager":"[]","props":{"pageProps":{}},"page":"/","query":{},"buildId":"development","nextExport":true,"autoExport":true}</script> <script async="" data-next-page="/" src="/_next/static/development/pages/index.js?ts=1572863116051"></script> <script async="" data-next-page="/_app" src="/_next/static/development/pages/_app.js?ts=1572863116051"></script> <script src="/_next/static/runtime/webpack.js?ts=1572863116051" async=""></script> <script src="/_next/static/runtime/main.js?ts=1572863116051" async=""></script> </body> </html>
We have 4 JavaScript files being declared to be preloaded in the head, using rel="preload" as="script":
/_next/static/development/pages/index.js (96 LOC)
/_next/static/development/pages/_app.js (5900 LOC)
/_next/static/runtime/webpack.js (939 LOC)
/_next/static/runtime/main.js (12k LOC)
This tells the browser to start loading those files as soon as possible, before the normal rendering flow starts. Without those, scripts would be loaded with an additional delay, and this improves the page loading performance.
Then those 4 files are loaded at the end of the body, along with /_next/static/development/dll/dll_01ec57fc9b90d43b98a8.js (31k LOC), and a JSON snippet that sets some defaults for the page data:
<script id="__NEXT_DATA__" type="application/json"> { "dataManager": "[]", "props": { "pageProps": {} }, "page": "/", "query": {}, "buildId": "development", "nextExport": true, "autoExport": true } </script>
The 4 bundle files loaded are already implementing one feature called code splitting. The index.js file provides the code needed for the index component, which serves the / route, and if we had more pages we'd have more bundles for each page, which will then only be loaded if needed - to provide a more performant load time for the page.
What's that icon on the bottom right?
Did you see that little icon at the bottom right of the page, which looks like a lightning?

If you hover it, it's going to say "Prerendered Page":

This icon, which is only visible in development mode of course, tells you the page qualifies for automatic static optimization, which basically means that it does not depend on data that needs to be fetched at invokation time, and it can be prerendered and built as a static HTML file at build time (when we run npm run build).
Next can determine this by the absence of the getInitialProps() method attached to the page component.
When this is the case, our page can be even faster because it will be served statically as an HTML file rather than going through the Node.js server that generates the HTML output.
Another useful icon that might appear next to it, or instead of it on non-prerendered pages, is a little animated triangle:

This is a compilation indicator, and appears when you save a page and Next.js is compiling the application before hot code reloading kicks in to reload the code in the application automatically.
It's a really nice way to immediately determine if the app has already been compiled and you can test a part of it you're working on.
Next.js is based on React, so one very useful tool we absolutely need to install (if you haven't already) is the React Developer Tools.
Available for both Chrome and Firefox, the React Developer Tools are an essential instrument you can use to inspect a React application.
Now, the React Developer Tools are not specific to Next.js but I want to introduce them because you might not be 100% familiar with all the tools React provides. It's best to go a little into debugging tooling than assuming you already know them.
They provide an inspector that reveals the React components tree that builds your page, and for each component you can go and check the props, the state, hooks, and lots more.
Once you have installed the React Developer Tools, you can open the regular browser devtools (in Chrome, it's right-click in the page, then click Inspect) and you'll find 2 new panels: Components and Profiler.

If you move the mouse over the components, you'll see that in the page, the browser will select the parts that are rendered by that component.
If you select any component in the tree, the right panel will show you a reference to the parent component, and the props passed to it:

You can easily navigate by clicking around the component names.
You can click the eye icon in the Developer Tools toolbar to inspect the DOM element, and also if you use the first icon, the one with the mouse icon (which conveniently sits under the similar regular DevTools icon), you can hover an element in the browser UI to directly select the React component that renders it.
You can use the bug icon to log a component data to the console.

This is pretty awesome because once you have the data printed there, you can right-click any element and press "Store as a global variable". For example here I did it with the url prop, and I was able to inspect it in the console using the temporary variable assigned to it, temp1:

Using Source Maps, which are loaded by Next.js automatically in development mode, from the Components panel we can click the <> code and the DevTools will switch to the Source panel, showing us the component source code:

The Profiler tab is even more awesome, if possible. It allows us to record an interaction in the app, and see what happens. I cannot show an example yet, because it needs at least 2 components to create an interaction, and we have just one now. I'll talk about this later.

I showed all screenshots using Chrome, but the React Developer Tools works in the same way in Firefox:

Other debugging techniques you can use
In addition to the React Developer Tools, which are essential to building a Next.js application, I want to emphasize 2 ways to debug Next.js apps.
The first is obviously console.log() and all the other Console API tools. The way Next apps work will make a log statement work in the browser console OR in the terminal where you started Next using npm run dev.
In particular, if the page loads from the server, when you point the URL to it, or you hit the refresh button / cmd/ctrl-R, any console logging happens in the terminal.
Subsequent page transitions that happen by clicking the mouse will make all console logging happen inside the browser.
Just remember if you are surprised by missing logging.
Another tool that is essential is the debugger statement. Adding this statement to a component will pause the browser rendering the page:

Really awesome because now you can use the browser debugger to inspect values and run your app one line at a time.
You can also use the VS Code debugger to debug server-side code. I mention this technique and this tutorial to set this up.
Adding a second page to the site
Now that we have a good grasp of the tools we can use to help us develop Next.js apps, let's continue from where we left our first app:

I want to add a second page to this website, a blog. It's going to be served into /blog, and for the time being it will just contain a simple static page, just like our first index.js component:

After saving the new file, the npm run dev process already running is already capable of rendering the page, without the need to restart it.
When we hit the URL http://localhost:3000/blog we have the new page:

and here's what the terminal told us:

Now the fact that the URL is /blog depends on just the filename, and its position under the pages folder.
You can create a pages/hey/ho page, and that page will show up on the URL http://localhost:3000/hey/ho.
What does not matter, for the URL purposes, is the component name inside the file.
Try going and viewing the source of the page, when loaded from the server it will list /_next/static/development/pages/blog.js as one of the bundles loaded, and not /_next/static/development/pages/index.js like in the home page. This is because thanks to automatic code splitting we don't need the bundle that serves the home page. Just the bundle that serves the blog page.

We can also just export an anonymous function from blog.js:
export default () => ( <div> <h1>Blog</h1> </div> )
or if you prefer the non-arrow function syntax:
export default function() { return ( <div> <h1>Blog</h1> </div> ) }
Linking the two pages
Now that we have 2 pages, defined by index.js and blog.js, we can introduce links.
Normal HTML links within pages are done using the a tag:
<a href="/blog">Blog</a>
We can't do do that in Next.js.
Why? We technically can, of course, because this is the Web and on the Web things never break (that's why we can still use the <marquee> tag. But one of the main benefits of using Next is that once a page is loaded, transitions to other page are very fast thanks to client-side rendering.
If you use a plain a link:
const Index = () => ( <div> <h1>Home page</h1> <a href='/blog'>Blog</a> </div> ) export default Index
Now open the DevTools, and the Network panel in particular. The first time we load http://localhost:3000/ we get all the page bundles loaded:

Now if you click the "Preserve log" button (to avoid clearing the Network panel), and click the "Blog" link, this is what happens:

We got all that JavaScript from the server, again! But.. we don't need all that JavaScript if we already got it. We'd just need the blog.js page bundle, the only one that's new to the page.
To fix this problem, we use a component provided by Next, called Link.
We import it:
import Link from 'next/link'
and then we use it to wrap our link, like this:
import Link from 'next/link' const Index = () => ( <div> <h1>Home page</h1> <Link href='/blog'> <a>Blog</a> </Link> </div> ) export default Index
Now if you retry the thing we did previously, you'll be able to see that only the blog.js bundle is loaded when we move to the blog page:

and the page loaded so faster than before, the browser usual spinner on the tab didn't even appear. Yet the URL changed, as you can see. This is working seamlessly with the browser History API.
This is client-side rendering in action.
What if you now press the back button? Nothing is being loaded, because the browser still has the old index.js bundle in place, ready to load the /index route. It's all automatic!
Dynamic content with the router
In the previous chapter we saw how to link the home to the blog page.
A blog is a great use case for Next.js, one we'll continue to explore in this chapter by adding blog posts.
Blog posts have a dynamic URL. For example a post titled "Hello World" might have the URL /blog/hello-world. A post titled "My second post" might have the URL /blog/my-second-post.
This content is dynamic, and might be taken from a database, markdown files or more.
Next.js can serve dynamic content based on a dynamic URL.
We create a dynamic URL by creating a dynamic page with the [] syntax.
How? We add a pages/blog/[id].js file. This file will handle all the dynamic URLs under the /blog/ route, like the ones we mentioned above: /blog/hello-world, /blog/my-second-post and more.
In the file name, [id] inside the square brackets means that anything that's dynamic will be put inside the id parameter of the query property of the router.
Ok, that's a bit too many things at once.
What's the router?
The router is a library provided by Next.js.
We import it from next/router:
import { useRouter } from 'next/router'
and once we have useRouter, we instantiate the router object using:
const router = useRouter()
Once we have this router object, we can extract information from it.
In particular we can get the dynamic part of the URL in the [id].js file by accessing router.query.id.
The dynamic part can also just be a portion of the URL, like post-[id].js.
So let's go on and apply all those things in practice.
Create the file pages/blog/[id].js:
import { useRouter } from 'next/router' export default () => { const router = useRouter() return ( <> <h1>Blog post</h1> <p>Post id: {router.query.id}</p> </> ) }
Now if you go to the http://localhost:3000/blog/test router, you should see this:

We can use this id parameter to gather the post from a list of posts. From a database, for example. To keep things simple we'll add a posts.json file in the project root folder:
{ "test": { "title": "test post", "content": "Hey some post content" }, "second": { "title": "second post", "content": "Hey this is the second post content" } }
Now we can import it and lookup the post from the id key:
import { useRouter } from 'next/router' import posts from '../../posts.json' export default () => { const router = useRouter() const post = posts[router.query.id] return ( <> <h1>{post.title}</h1> <p>{post.content}</p> </> ) }
Reloading the page should show us this result:

But it's not! Instead, we get an error in the console, and an error in the browser, too:

Why? Because.. during rendering, when the component is initialized, the data is not there yet. We'll see how to provide the data to the component with getInitialProps in the next lesson.
For now, add a little if (!post) return <p></p> check before returning the JSX:
import { useRouter } from 'next/router' import posts from '../../posts.json' export default () => { const router = useRouter() const post = posts[router.query.id] if (!post) return <p></p> return ( <> <h1>{post.title}</h1> <p>{post.content}</p> </> ) }
Now things should work. Initially the component is rendered without the dynamic router.query.id information. After rendering, Next.js triggers an update with the query value and the page displays the correct information.
And if you view source, there is that empty <p> tag in the HTML:

We'll soon fix this issue that fails to implement SSR and this harms both loading times for our users, SEO and social sharing as we already discussed.
We can complete the blog example by listing those posts in pages/blog.js:
import posts from '../posts.json' const Blog = () => ( <div> <h1>Blog</h1> <ul> {Object.entries(posts).map((value, index) => { return <li key={index}>{value[1].title}</li> })} </ul> </div> ) export default Blog
And we can link them to the individual post pages, by importing Link from next/link and using it inside the posts loop:
import Link from 'next/link' import posts from '../posts.json' const Blog = () => ( <div> <h1>Blog</h1> <ul> {Object.entries(posts).map((value, index) => { return ( <li key={index}> <Link href='/blog/[id]' as={'/blog/' + value[0]}> <a>{value[1].title}</a> </Link> </li> ) })} </ul> </div> ) export default Blog
Prefetching
I mentioned previously how the Link Next.js component can be used to create links between 2 pages, and when you use it, Next.js transparently handles frontend routing for us, so when a user clicks a link, frontend takes care of showing the new page without triggering a new client/server request and response cycle, as it normally happens with web pages.
There's another thing that Next.js does for you when you use Link.
As soon as an element wrapped within <Link> appears in the viewport (which means it's visible to the website user), Next.js prefetches the URL it points to, as long as it's a local link (on your website), making the application super fast to the viewer.
This behavior is only being triggered in production mode (we'll talk about this in-depth later), which means you have to stop the application if you are running it with npm run dev, compile your production bundle with npm run build and run it with npm run start instead.
Using the Network inspector in the DevTools you'll notice that any links above the fold, at page load, start the prefetching as soon as the load event has been fired on your page (triggered when the page is fully loaded, and happens after the DOMContentLoaded event).
Any other Link tag not in the viewport will be prefetched when the user scrolls and it
Prefetching is automatic on high speed connections (Wifi and 3g+ connections, unless the browser sends the Save-Data HTTP Header.
You can opt out from prefetching individual Link instances by setting the prefetch prop to false:
<Link href="/a-link" prefetch={false}> <a>A link</a> </Link>
Using the router to detect the active link
One very important feature when working with links is determining what is the current URL, and in particular assigning a class to the active link, so we can style it differently from the other ones.
This is especially useful in your site header, for example.
The Next.js default Link component offered in next/link does not do this automatically for us.
We can create a Link component ourselves, and we store it in a file Link.js in the Components folder, and import that instead of the default next/link.
In this component, we'll first import React from react, Link from next/link and the useRouter hook from next/router.
Inside the component we determine if the current path name matches the href prop of the component, and if so we append the selected class to the children.
We finally return this children with the updated class, using React.cloneElement():
import React from 'react' import Link from 'next/link' import { useRouter } from 'next/router' export default ({ href, children }) => { const router = useRouter() let className = children.props.className || '' if (router.pathname === href) { className = `${className} selected` } return <Link href={href}>{React.cloneElement(children, { className })}</Link> }
Using next/router
We already saw how to use the Link component to declaratively handle routing in Next.js apps.
It's really handy to manage routing in JSX, but sometimes you need to trigger a routing change programmatically.
In this case, you can access the Next.js Router directly, provided in the next/router package, and call its push() method.
Here's an example of accessing the router:
import { useRouter } from 'next/router' export default () => { const router = useRouter() //... }
Once we get the router object by invoking useRouter(), we can use its methods.
This is the client side router, so methods should only be used in frontend facing code. The easiest way to ensure this is to wrap calls in the useEffect() React hook, or inside componentDidMount() in React stateful components.
The ones you'll likely use the most are push() and prefetch().
push() allows us to programmatically trigger a URL change, in the frontend:
router.push('/login')
prefetch() allows us to programmatically prefetch a URL, useful when we don't have a Link tag which automatically handles prefetching for us:
router.prefetch('/login')
Full example:
import { useRouter } from 'next/router' export default () => { const router = useRouter() useEffect(() => { router.prefetch('/login') }) }
You can also use the router to listen for route change events.
Feed data to the components using getInitialProps
In the previous chapter we had an issue with dynamically generating the post page, because the component required some data up front, and when we tried to get the data from the JSON file:
import { useRouter } from 'next/router' import posts from '../../posts.json' export default () => { const router = useRouter() const post = posts[router.query.id] return ( <> <h1>{post.title}</h1> <p>{post.content}</p> </> ) }
we got this error:

How do we solve this? And how do we make SSR work for dynamic routes?
We must provide the component with props, using a special function called getInitialProps() which is attached to the component.
To do so, first we name the component:
const Post = () => { //... } export default Post
then we add the function to it:
const Post = () => { //... } Post.getInitialProps = () => { //... } export default Post
This function gets an object as its argument, which contains several properties. In particular, the thing we are interested into now is that we get the query object, the one we used previously to get the post id.
So we can get it using the object destructuring syntax:
Post.getInitialProps = ({ query }) => { //... }
Now we can return the post from this function:
Post.getInitialProps = ({ query }) => { return { post: posts[query.id] } }
And we can also remove the import of useRouter, and we get the post from the props property passed to the Post component:
import posts from '../../posts.json' const Post = props => { return ( <div> <h1>{props.post.title}</h1> <p>{props.post.content}</p> </div> ) } Post.getInitialProps = ({ query }) => { return { post: posts[query.id] } } export default Post
Now there will be no error, and SSR will be working as expected, as you can see checking view source:

The getInitialProps function will be executed on the server side, but also on the client side, when we navigate to a new page using the Link component as we did.
It's important to note that getInitialProps gets, in the context object it receives, in addition to the query object these other properties:
pathname: the path section of URL
asPath - String of the actual path (including the query) shows in the browser
which in the case of calling http://localhost:3000/blog/test will respectively result to:
And in the case of server side rendering, it will also receive:
req: the HTTP request object
res: the HTTP response object
err: an error object
req and res will be familiar to you if you've done any Node.js coding.
CSS
How do we style React components in Next.js?
We have a lot of freedom, because we can use whatever library we prefer.
But Next.js comes with styled-jsx built-in, because that's a library built by the same people working on Next.js.
And it's a pretty cool library that provides us scoped CSS, which is great for maintainability because the CSS is only affecting the component it's applied to.
I think this is a great approach at writing CSS, without the need to apply additional libraries or preprocessors that add complexity.
To add CSS to a React component in Next.js we insert it inside a snippet in the JSX, which start with
<style jsx>{`
and ends with
`}</style>
Inside this weird blocks we write plain CSS, as we'd do in a .css file:
<style jsx>{` h1 { font-size: 3rem; } `}</style>
You write it inside the JSX, like this:
const Index = () => ( <div> <h1>Home page</h1> <style jsx>{` h1 { font-size: 3rem; } `}</style> </div> ) export default Index
Inside the block we can use interpolation to dynamically change the values. For example here we assume a size prop is being passed by the parent component, and we use it in the styled-jsx block:
const Index = props => ( <div> <h1>Home page</h1> <style jsx>{` h1 { font-size: ${props.size}rem; } `}</style> </div> )
If you want to apply some CSS globally, not scoped to a component, you add the global keyword to the style tag:
<style jsx global>{` body { margin: 0; } `}</style>
If you want to import an external CSS file in a Next.js component, you have to first install @zeit/next-css:
npm install @zeit/next-css
and then create a configuration file in the root of the project, called next.config.js, with this content:
const withCSS = require('@zeit/next-css') module.exports = withCSS()
After restarting the Next app, you can now import CSS like you normally do with JavaScript libraries or components:
import '../style.css'
You can also import a SASS file directly, using the @zeit/next-sass library instead.
From any Next.js page component, you can add information to the page header.
This is handy when:
you want to customize the page title
you want to change a meta tag
How can you do so?
Inside every component you can import the Head component from next/head and include it in your component JSX output:
import Head from 'next/head' const House = props => ( <div> <Head> <title>The page title</title> </Head> {/* the rest of the JSX */} </div> ) export default House
You can add any HTML tag you'd like to appear in the <head> section of the page.
When mounting the component, Next.js will make sure the tags inside Head are added to the heading of the page. Same when unmounting the component, Next.js will take care of removing those tags.
Adding a wrapper component
All the pages on your site look more or less the same. There's a chrome window, a common base layer, and you just want to change what's inside.
There's a nav bar, a sidebar, and then the actual content.
How do you build such system in Next.js?
There are 2 ways. One is using a Higher Order Component, by creating a components/Layout.js component:
export default Page => { return () => ( <div> <nav> <ul>....</ul> </hav> <main> <Page /> </main> </div> ) }
In there we can import separate components for heading and/or sidebar, and we can also add all the CSS we need.
And you use it in every page like this:
import withLayout from '../components/Layout.js' const Page = () => <p>Here's a page!</p> export default withLayout(Page)
But I found this works only for simple cases, where you don't need to call getInitialProps() on a page.
Why?
Because getInitialProps() gets only called on the page component. But if we export the Higher Order Component withLayout() from a page, Page.getInitialProps() is not called. withLayout.getInitialProps() would.
To avoid unnecessarily complicating our codebase, the alternative approach is to use props:
export default props => ( <div> <nav> <ul>....</ul> </hav> <main> {props.content} </main> </div> )
and in our pages now we use it like this:
import Layout from '../components/Layout.js' const Page = () => ( <Layout content={( <p>Here's a page!</p> )} /> )
This approach lets us use getInitialProps() from within our page component, with the only downside of having to write the component JSX inside the content prop:
import Layout from '../components/Layout.js' const Page = () => ( <Layout content={( <p>Here's a page!</p> )} /> ) Page.getInitialProps = ({ query }) => { //... }
API Routes
In addition to creating page routes, which means pages are served to the browser as Web pages, Next.js can create API routes.
This is a very interesting feature because it means that Next.js can be used to create a frontend for data that is stored and retrieved by Next.js itself, transferring JSON via fetch requests.
API routes live under the /pages/api/ folder and are mapped to the /api endpoint.
This feature is very useful when creating applications.
In those routes, we write Node.js code (rather than React code). It's a paradigm shift, you move from the frontend to the backend, but very seamlessly.
Say you have a /pages/api/comments.js file, whose goal is to return the comments of a blog post as JSON.
Say you have a list of comments stored in a comments.json file:
[ { "comment": "First" }, { "comment": "Nice post" } ]
Here's a sample code, which returns to the client the list of comments:
import comments from './comments.json' export default (req, res) => { res.status(200).json(comments) }
It will listen on the /api/comments URL for GET requests, and you can try calling it using your browser:

API routes can also use dynamic routing like pages, use the [] syntax to create a dynamic API route, like /pages/api/comments/[id].js which will retrieve the comments specific to a post id.
Inside the [id].js you can retrieve the id value by looking it up inside the req.query object:
import comments from '../comments.json' export default (req, res) => { res.status(200).json({ post: req.query.id, comments }) }
Heres you can see the above code in action:

In dynamic pages, you'd need to import useRouter from next/router, then get the router object using const router = useRouter(), and then we'd be able to get the id value using router.query.id.
In the server-side it's all easier, as the query is attached to the request object.
If you do a POST request, all works in the same way - it all goes through that default export.
To separate POST from GET and other HTTP methods (PUT, DELETE), lookup the req.method value:
export default (req, res) => { switch (req.method) { case 'GET': //... break case 'POST': //... break default: res.status(405).end() //Method Not Allowed break } }
In addition to req.query and req.method we already saw, we have access to cookies by referencing req.cookies, the request body in req.body.
Under the hoods, this is all powered by Micro, a library that powers asynchronous HTTP microservices, made by the same team that built Next.js.
You can make use of any Micro middleware in our API routes to add more functionality.
Run code only on the server side or client side
In your page components, you can execute code only in the server-side or on the client-side, by checking the window property.
This property is only existing inside the browser, so you can check
if (typeof window === 'undefined') { }
and add the server-side code in that block.
Similarly, you can execute client-side code only by checking
if (typeof window !== 'undefined') { }
JS Tip: We use the typeof operator here because we can't detect a value to be undefined in other ways. We can't do if (window === undefined) because we'd get a "window is not defined" runtime error
Next.js, as a build-time optimization, also removes the code that uses those checks from bundles. A client-side bundle will not include the content wrapped into a if (typeof window === 'undefined') {} block.
Deploying the production version
Deploying an app is always left last in tutorials.
Here I want to introduce it early, just because it's so easy to deploy a Next.js app that we can dive into it now, and then move on to other more complex topics later on.
Remember in the "How to install Next.js" chapter I told you to add those 3 lines to the package.json script section:
"scripts": { "dev": "next", "build": "next build", "start": "next start" }
We used npm run dev up to now, to call the next command installed locally in node_modules/next/dist/bin/next. This started the development server, which provided us source maps and hot code reloading, two very useful features while debugging.
The same command can be invoked to build the website passing the build flag, by running npm run build. Then, the same command can be used to start the production app passing the start flag, by running npm run start.
Those 2 commands are the ones we must invoke to successfully deploy the production version of our site locally. The production version is highly optimized and does not come with source maps and other things like hot code reloading that would not be beneficial to our end users.
So, let's create a production deploy of our app. Build it using:
npm run build

The output of the command tells us that some routes (/ and /blog are now prerendered as static HTML, while /blog/[id] will be served by the Node.js backend.
Then you can run npm run start to start the production server locally:
npm run start

Visiting http://localhost:3000 will show us the production version of the app, locally.
Deploying on Now
In the previous chapter we deployed the Next.js application locally.
How do we deploy it to a real web server, so other people can access it?
One of the most simple ways to deploy a Next application is through the Now platform created by Zeit, the same company that created the Open Source project Next.js. You can use Now to deploy Node.js apps, Static Websites, and much more.
Now makes the deployment and distribution step of an app very, very simple and fast, and in addition to Node.js apps, they also support deploying Go, PHP, Python and other languages.
You can think of it as the "cloud", as you don't really know where your app will be deployed, but you know that you will have a URL where you can reach it.
Now is free to start using, with generous free plan that currently includes 100GB of hosting, 1000 serverless functions invocations per day, 1000 builds per month, 100GB of bandwidth per month, and one CDN location. The pricing page helps get an idea of the costs if you need more.
The best way to start using Now is by using the official Now CLI:
npm install -g now
Once the command is available, run
now login
and the app will ask you for your email.
If you haven't registered already, create an account on https://zeit.co/signup before continuing, then add your email to the CLI client.
Once this is done, from the Next.js project root folder run
now
and the app will be instantly deployed to the Now cloud, and you'll be given the unique app URL:

Once you run the now program, the app is deployed to a random URL under the now.sh domain.
We can see 3 different URLs in the output given in the image:
Why so many?
The first is the URL identifying the deploy. Every time we deploy the app, this URL will change.
You can test immediately by changing something in the project code, and running now again:

The other 2 URLs will not change. The first is a random one, the second is your project name (which defaults to the current project folder, your account name and then now.sh.
If you visit the URL, you will see the app deployed to production.

You can configure Now to serve the site to your own custom domain or subdomain, but I will not dive into that right now.
The now.sh subdomain is enough for our testing purposes.
Analyzing the app bundles
Next provides us a way to analyze the code bundles that are generated.
Open the package.json file of the app and in the scripts section add those 3 new commands:
"analyze": "cross-env ANALYZE=true next build", "analyze:server": "cross-env BUNDLE_ANALYZE=server next build", "analyze:browser": "cross-env BUNDLE_ANALYZE=browser next build"
Like this:
{ "name": "firstproject", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "next", "build": "next build", "start": "next start", "analyze": "cross-env ANALYZE=true next build", "analyze:server": "cross-env BUNDLE_ANALYZE=server next build", "analyze:browser": "cross-env BUNDLE_ANALYZE=browser next build" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "next": "^9.1.2", "react": "^16.11.0", "react-dom": "^16.11.0" } }
then install those 2 packages:
npm install --dev cross-env @next/bundle-analyzer
Create a next.config.js file in the project root, with this content:
const withBundleAnalyzer = require('@next/bundle-analyzer')({ enabled: process.env.ANALYZE === 'true' }) module.exports = withBundleAnalyzer({})
Now run the command
npm run analyze

This should open 2 pages in the browser. One for the client bundles, and one for the server bundles:


This is incredibly useful. You can inspect what's taking the most space in the bundles, and you can also use the sidebar to exclude bundles, for an easier visualization of the smaller ones:

Lazy loading modules
Being able to visually analyze a bundle is great because we can optimize our application very easily.
Say we need to load the Moment library in our blog posts. Run:
npm install moment
to include it in the project.
Now let's simulate the fact we need it on two different routes: /blog and /blog/[id].
We import it in pages/blog/[id].js:
import moment from 'moment' ... const Post = props => { return ( <div> <h1>{props.post.title}</h1> <p>Published on {moment().format('dddd D MMMM YYYY')}</p> <p>{props.post.content}</p> </div> ) }
I'm just adding today's date, as an example.
This will include Moment.js in the blog post page bundle, as you can see by running npm run analyze:

See that we now have a red entry in /blog/[id], the route that we added Moment.js to!
It went from ~1kB to 350kB, quite a big deal. And this is because the Moment.js library itself is 349kB.
The client bundles visualization now shows us that the bigger bundle is the page one, which before was very little. And 99% of its code is Moment.js.

Every time we load a blog post we are going to have all this code transferred to the client. Which is not ideal.
One fix would be to look for a library with a smaller size, as Moment.js is not known for being lightweight (especially out of the box with all the locales included), but let's assume for the sake of the example that we must use it.
What we can do instead is separating all the Moment code in a separate bundle.
How? Instead of importing Moment at the component level, we perform an async import inside getInitialProps, and we calculate the value to send to the component. Remember that we can't return complex objects inside the getInitialProps() returned object, so we calculate the date inside it:
import posts from '../../posts.json' const Post = props => { return ( <div> <h1>{props.post.title}</h1> <p>Published on {props.date}</p> <p>{props.post.content}</p> </div> ) } Post.getInitialProps = async ({ query }) => { const moment = (await import('moment')).default() return { date: moment.format('dddd D MMMM YYYY'), post: posts[query.id] } } export default Post
See that special call to .default() after await import? It's needed to reference the default export in a dynamic import (see https://v8.dev/features/dynamic-import)
Now if we run npm run analyze again, we can see this:

Our /blog/[id] bundle is again very small, as Moment has been moved to its own bundle file, loaded separately by the browser.
Where to go from here
There is a lot more to know about Next.js. I didn't talk about managing user sessions with login, serverless, managing databases, and so on.
The goal of this Handbook is not to teach you everything, but instead it aims to introduce you, gradually, to all the power of Next.js.
The next step I recommend is to take a good read at the Next.js official documentation to find out more about all the features and functionality I didn't talk about, and take a look at all the additional functionalities introduced by Next.js plugins, some of which are pretty amazing.
You can reach me on Twitter @flaviocopes.
Also check out my website, flaviocopes.com.
Note: you can download a PDF / ePub / Mobi version of this tutorial so you can read it offline!
via freeCodeCamp.org https://ift.tt/2CUTAfk
0 notes