#qr_code any
Explore tagged Tumblr posts
Text

I am professional social media platform #qr_code_designer. Fiverr gig order now 👇🏵️
1 note
·
View note
Text
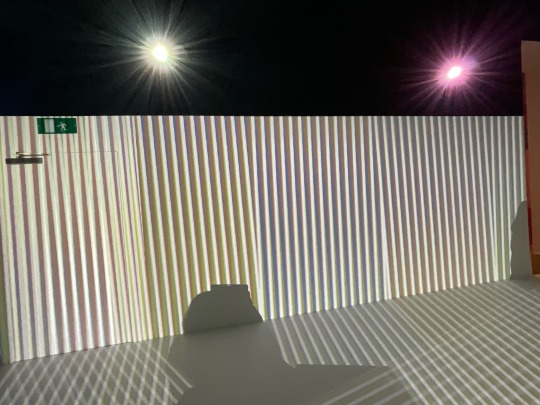
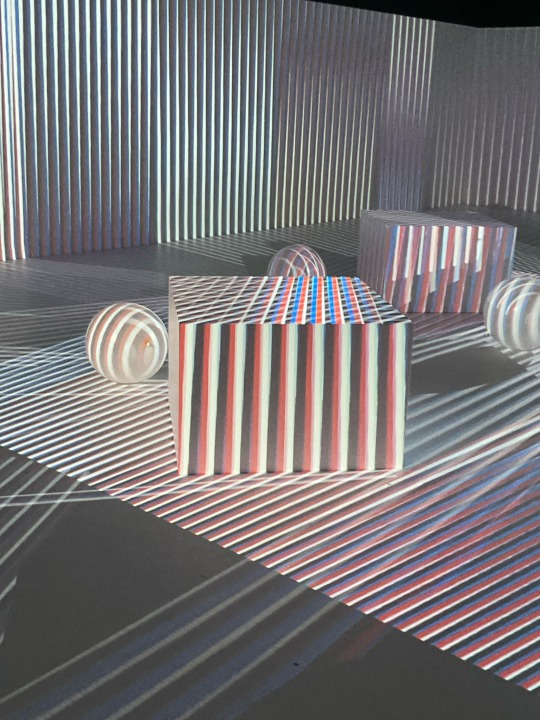
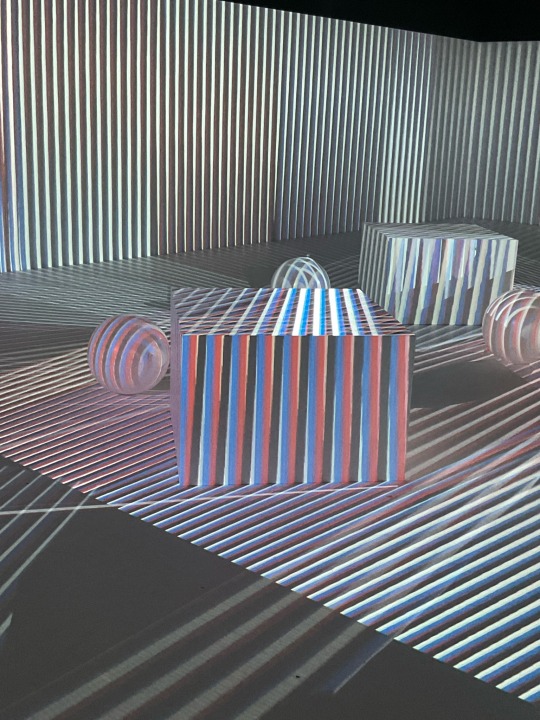
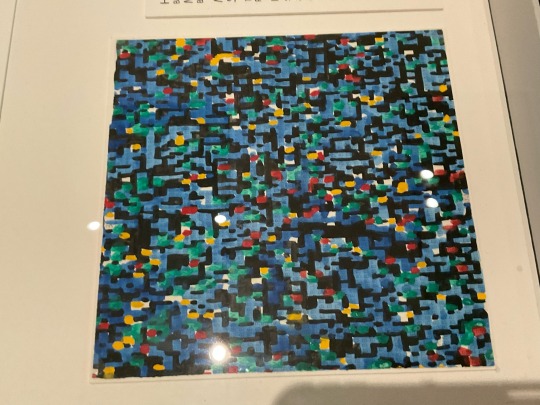
Tate modern


https://www.tate.org.uk/story-player/electric-dreams-fm?utm_source=exhibition_exit&utm_medium=qr_code&utm_campaign=ed_story_player
I had a chance to see the Tate Modern exhibit pieces. I. was pretty inspired by so many electronics; however, it was not my style, but I was enjoying how there were so many parts. Of the art before the computer could be existed. What happened before the computer? I also had the shots to see a little Introduction to how digital animation went and how people tried their animation with real humans. And how the performance is deconstructed and reconstructed into different compositions. And how was to be seen now, the animations we usually see the characters. Take moderns. They typically know how to dress the gallery up and make every little gift. Making every little gift is just like connecting with the artist, including the restaurant.
I was thinking back when I was posted about the wing and safety as a woman and the public spaces. Well, it feels as if I see technology developing. As I said, the technology, even if successful and not permanent, could save everyone, not just women but everyone and this whole planet. That’s my entire point in here it’s a bit difficult to be to this solution to find out about what was the right thing is about like what if I try to be explaining is about the police and the duty of the police is outside on the street could be a bit like higher outside and much more like outside the world and cultural freedoms is would be existed much more often so I like many people women or mad or any other people who walk on the street just walking commonly home and not to feel unsafe so with a larger cities and the countries it will be a bit difficult because the murder actions is very very high alert however I thinking about back to the Jack the Ripper Jack the Ripper is one of the tricky parts to be catching murderer so I say whatever is happening is the technology, and all of the proof and evidence will be finding the criminals in the end, and the justice has to be on a higher hours and to be fair, I was satisfied to see that how was the Lal was also started to be showing the woman’s rights about being fear of strangers on the underground. Why say is the UK has to be making much more adverts not just only one posters outside more voice and more volumes to gave outside of Out the insults outside on the street in the evening what you’re making is has consequences so I think more posters more of this kind of alerts needed and more alert techniques should be teaching the woman as well when they had like any other open days so I think the police is teaching the people as well to give alert message or something to be we don’t have to be full of this insecure.
The positive aspects of this exhibition are how we see the planets and technologies. It is like working in a deconstructing reconstruction in our minds. It reminded me about what we learned and live drawings about when we had our visual parts inside our eyes when we were watching Inside as a camera in our minds is like a camera or like a lens of the camera that’s the kind of things interesting about it. I also think about when I take photographs with my tablet or the standard camera and try to zoom in. I just zoomed into the photo, and it was like, wow, it’s similar to a VR. It’s similar to how I could be just getting close to it even if I had lived with this technology for a long time but was still getting those valves. I could move everything around with my hand, and I could be just getting closer to it. I could be totally see everything clearly and also in the police stations as well as whenever is a criminal happening and the blurry effect someone in the arts or working with pictures could be totally zoomed in and could be see the faces out or see much closer to the faces of the criminal that’s the part what I also like the technology what will be developed on the time technology that could figure out either fingerprints or without cameras to be happening or how should we find the criminal even if we saw with the drawing of the picture to be what was it looks like the criminal with the cameras just like straight ahead we could take out the person faces even if it’s got covered last year when we had the contextual study we had talked about the photography and there is that guy who talked about he lost his love but there was one of the person who taken a photograph of with his wife above when he when his wife is never even done any photos because don’t believe photos at all so someone on that holiday beach Jared they just like taking photograph of him and her and it’s just like randomly and he just literally find a picture and he was so happy for finally saw the memory of with his loved phone. It was so sad, but this was our technology at the time. How was our could be like follow us as a footprint digital footprint digital footprint 
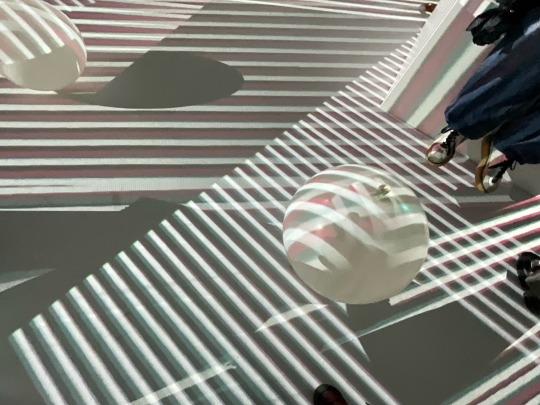
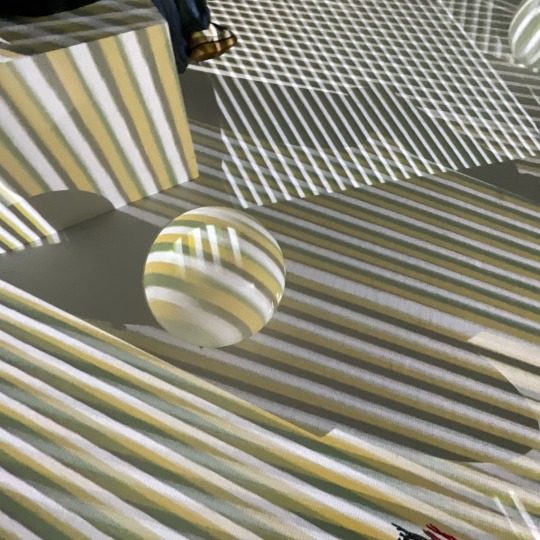
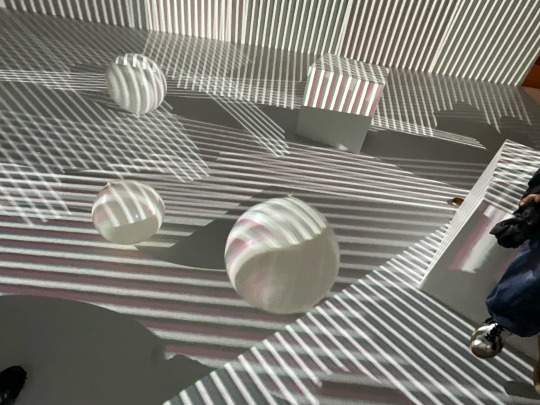
My central favourite part of this solution is the room with the red and blue smudging. It’s like it all: optical illusion. Optical illusions are one of my main favourites. It influenced me since I started my journey in Art, and I undesigned illustration Zachary very referenced out with abstract; it’s so amazing and also, as I shared in the picture, my favourite ones is how the lights and all the flashlights are just like dingles. Hence, OP's design on the white rims is one of my favourite things, just like changing colours and the context. The ratio is one of my favourite things  , so my favourite part is just like this optical illusion room is red. The white room is about mixing the colours up and also with the flashlight on the white room. It’s just so unique to see how it also worked with technology. This is like a bit of succession with technologies, and it is interesting to know that it is not just a handmaiden optical illusion but also a digital optical illusion. How was our affecting our lives  








1 note
·
View note
Text
Guide to Choosing the Right OCR Library for Your Project

Optical Character Recognition (OCR) libraries have a wide application today in the real world. This technology is used to recognize text inside images such as scanned photos and documents. In recent years, OCR technology application in document management solutions has led to the design of reliable software for paper record processing.
Choosing the right OCR library before the start of any project is very important. Whether a small project or one that brings a lot of experts together, there is a need to pick the right OCR technology. With that, this piece takes you through some of the things to keep in mind when choosing an OCR library. Ready to learn more? Let’s get started.
First, consider the ability of the library to recognize text in real time. This is probably the first thing you should always consider. The ability of a library to read the text in real time means you can work on a large project and complete it on time.
Next, consider how fast the library is in a position to recognize text from images. The primary aim of any OCR is to extract text from images and scanned documents. So, it is a plus to make sure the library you settle for is fit for the project. A delay in reading text is an indicator you need to consider another option.
Recognition speed is the other thing you need to learn more very seriously. You may not know how speed is an important factor until you have a big project, and the deadline is getting closer. Or when you urgently need to extract text from a scanned document. Speed make sure you are in a position to extract reliable information within the shortest time possible. If you pick the right library, without a doubt, you will enjoy extracting information.
Additional features like the ability of an OCR library to recognize necessary fonts, QR codes, and barcodes is the other thing you need to consider when choosing. Typically, the more a library is a position to do more activities seamlessly, the more your work will become easier. So, consider taking the time to find out more about a library before reaching a decision.
Reading text from scanned images and documents continue to become easier each day as new OCR technologies emerge. This piece has taken you through some of the important things to consider when choosing an OCR library. Of course, there are more things to consider. For more information about OCR software click here: https://en.wikipedia.org/wiki/QR_code.
1 note
·
View note
Text
JAB Stacks, A different approach to storing data and computing
Data can be stored in binary form, in the shape of bytes, but still if we want to truly implement a rapid and reactive computing isn’t there another way to store it
How Much Data Can A QR Code Store?
QR Codes are made of multiple rows and columns. The combination of these rows and columns makes a grid of modules (squares). There can be a maximum of 177 rows and 177 columns which means the maximum possible number of modules is 31,329. With the naked eye these are just small squares and mean very little, but the exact arrangement of those modules allows the QR Code to encode its data. This means that unlike traditional barcodes which are 1 dimensional and use 1 row of lines, QR Codes use 2 dimensions which allows them to store a lot more data in the same area of space.
The QR Code standards don't allow you to create a QR Code with just any combination of rows and columns. There are 40 preset sizes that you must select from. These are referred to as versions.
Version 1 QR Codes will have 21 rows and 21 columns. Each version thereafter increases by 4 rows and 4 columns. The largest version is version 40 which has 177 rows and 177 columns and results in the 31,329 needed to encode 3kb of data.(1)
When a QR Code is being created, the QR Code generator assesses the amount of data you are trying to encode and from that it determines the version number that it needs to use. These levels allow the generator to encode a QR Code as efficiently as possible and means not every QR Code is forced to have 31,329 modules.
(1) qrcode.meetheed.com/question7.php
JAB code
JAB code (Just Another Barcode) is a color 2D matrix symbology made of color squares arranged in either square or rectangle grids. It was developed by Fraunhofer Institute SIT (Secure Information Technology).
The code contains one primary symbol and optionally multiple secondary symbols. The primary symbol contains four finder patterns located at the corners of the symbol.
The code uses either 4 or 8 colours.[96] The 4 basic colours (cyan, magenta, yellow, black) are the 4 primary colours of the subtractive CMYK color model which is the most widely used system in industry for colour printing on a white base such as paper. The other 4 colours (blue, red, green, white) are secondary colours of the CMYK model and originate as an equal mixture of a pair of basic colours.
The barcode is not subject to licensing and was submitted to ISO/IEC standardization as ISO/IEC 23634 expected to be approved at the beginning of 2021[97] and finalized in 2022. The software is open-source and published under the LGPL v2.1 license. The specification is freely available
Because the colour adds a third dimension to the two-dimensional matrix, a JAB code can contain more information in the same area compared to two-colour (black and white) codes – theoretically twice as much data for a 4 colour code and three times more for 8 colours assuming the same encoding algorithm. This can allow storage of an entire message in the barcode, rather than just storing partial data with a reference to a full message somewhere else (2)
(2) en.wikipedia.org/wiki/QR_code
JAB Stacks
And now we see that storing data not in the shape of bytes but as QR codes or JAB codes holds the immediate advantage of a very rapid interpretation of these codes and the information they contain vs a binary approach
These codes can thus be used to store not only modulated self patterns, and modulated self patterns averages and sequences but also the outputs that are result from these different patterns
The list of other data and metadata that can be stored in JAB codes is very extensive resulting overall in a computing approach that doesn’t read data in order to interpret it but rather interprets readable data
So what we have in the end are the exact same components, an encoder that encodes data into JAB codes and a decoder that interprets JAB codes
Where we have individual JAB codes, and JAB Stacks which can represent any amount of data that we want, its important because what we mean by Kyocera AI Dense Computing Datacenter may actually revolves around a supercomputer able to hold and rapidly interpret massive amounts of JAB Stacks
And where the initial version 40 177*177 matrix is only the stepping stone of future matrixes averaging tens of thousand times that size
Still if we look at these JAB Stacks from the disk space perspective we find them to be much less than the data they are holding
While if we want to reach the full extent of JAB computing we find that a byte presently represented as 8 bits or 2 exp 8 or 256 values, expressed in binary by 0 and 1, is conducive to the concept of a JAB byte or HEX byte, represented by 8 exp 8 colors or 16777216 values expressed in 8 hex colors
Conclusion
This leads us to conclude that in the future, data interpretation and analysis will not solely depend on the values expressed by this data after its interpretation, but can take place as a raw format through hex colors interpretation in search for patterns and similarities
So yes we interpret data and look for meanings, but there is meaning in how data is structured itself, which we may also call intelligence when we see that these same patterns and similarities reproduce themselves, in the works of an author or a painter or any contextual data sets that we compile
Whereas we like to think that data holds intelligence we find that intelligence produces data, that the abstract shape or abstraction of that intelligence in how it structures data can apply to other completely different data sets, and produce results
Basically structuring data to obtain replicable data patterns and similarities across different data sets is how artificial intelligence works, in doing so it compiles tens of different models sees what works here what doesn’t work based on the similarities that it sees, or if a combination of several known models yields something and a new model that it is going to keep
0 notes
Text
Inventory System For Small Business

If you are looking for an inventory system for your small business, Zoho Inventory is an affordable solution that is both easy to use and powerful. The program allows you to manage your stock and sales orders from a single centralized location, and you can generate reports to improve your business processes. It is also compatible with popular eCommerce platforms, making it easy to integrate into your business.
Using an inventory system allows you to make better decisions and save money on labor. It provides detailed information about every item you have on hand and can even help you create and manage invoices and sales receipts. This tool also allows you to track returns and credits. Having accurate data about your inventory is critical for making informed decisions and planning for growth.
An inventory system can tell you how much of a certain product you have left, and predict when you will need more. It may also use data analysis to predict when a product will reach its peak season. Users should also look for an inventory system that is easy to use and loads information quickly. One that has too many features is likely to be confusing and hard to use.Learn more about barcodes at https://en.wikipedia.org/wiki/QR_code.
While Britecheck inventory system can be simple enough to use when you first sign up, it needs to keep up with your business's needs as it grows. If you don't upgrade your system, you'll be forced to learn everything all over again. For example, you may need to add multiple locations, add new product lines, or add more users.
While implementing barcode inventory system for small business can be challenging, there are many ways to automate this process and save yourself a lot of headache. One of these ways is to use mobile apps. These apps let you view your inventory list when you're on the go. This will allow you to focus on marketing your business and attracting customers.
SkuNexus offers an affordable, basic inventory management system for $299 a month. In addition, you can add as many users as you want without any additional cost. Other inventory programs charge additional fees for new users. The basic cloud plan also includes all shipping integrations. If you want more features, consider upgrading to the Cloud Full plan.
SalesBinder is another simple inventory system for small businesses. While it doesn't track inventory by aisle, shelf, or container, it allows you to manage all of your inventory in one place. This makes it the best option for those who don't require a complex inventory management system. SalesBinder also allows you to manage your sales by CRM and orders through an API.
Veeqo offers a SaaS inventory management solution that integrates with several selling platforms and shipping providers. This allows you to expand your business online and offline with one system. This software helps you manage inventory across multiple warehouses, and supports RFID tracking. It allows you to track your stock and automate warehouse activities, ensuring that you meet your targets.
1 note
·
View note
Photo

Zakat, Tax and Customs Authority announced in December 2020 that E-invoicing implementation will be mandatory effectively from December 4, 2021 for all tax payers subject to VAT except for non - residents in the Kingdom of Saudi Arabia Whom are Subject to vat in addition to any other parties that issue tax invoices on behalf of suppliers Subject to tax. In December 4, 2020, the authority published the E-invoicing regulations specifying the terms, requirements and conditions related to electronic invoices and its associated notes. In May 28, 2021, the authority has issued further details related to the controls, requirements, technical specifications and procedural rules for implementing the provisions of the E-invoicing Regulation. This simplified guide aims to provide the taxpayers a non-technical overview of the E-invoicing implementation In the Kingdom of Saudi Arabia and its requirements to facilitate their readiness for Phase One (enforceable as of December 4, 2021). #fresa #fresatechnologies #bestfreightforwardingsoftware #saudiarabia #tax #e_invoice #QR_code #Fatoorah #zatca #vatservices #e_note #taxreporting #einvoicing #einvoice #ksa
1 note
·
View note
Text
Bit.do URL Shortener - Shorten, customize and track your links
Bit.do URL Shortener – Shorten, customize and track your links
[] More value to your links Share links and track clicks Shorten and personalize any link.Get real-time traffic statistics for your links. Free service. http://twitter.com/timeline/home?status=' + url_shortened ); var qr_code = 'QR Code:‘+url_shortened; var qr_code_enlarge_url = url_shortened + “-?qrcode=1”; var qr_code_html = ‘‘ + qr_code + ”; $(‘#qr_code’).html(qr_code_html);…

View On WordPress
0 notes
Photo

It's our turn to give back to the restaurant community. We are giving you a new free opportunity without a headache. you can away FREE QR Ordering to all restaurants & hotels. Minimize the spread of COVID-19 by enabling QR Ordering on your guest's mobile! Set up your free account on MenuBook and add your restaurant on it:- for more information click on this link:- https://www.menubook.xyz/ if you have any questions in mind then tell us. you like or not this new growth of your business then give us your suggestion for what we can do our best for yours!!!!#Menubook #Menubook #QR_code #QR_code_For #resturant #ScanQR_code MenuBook
0 notes
Text
Ionic 3 UI Theme / Template App - iOS 11 style - Green Light (UI Elements)
Ionic 3 Green – Light iOS 11 style UI theme is here. Use 80+ layouts and build your Ionic 3 / Angular 4 mobile app. Save hours of developing and use 80+ beautifully designed HTML5 layouts. Choose functions that you need and combine hundreds of HTML5 UI components by your wish. Don’t break your head and build HTML5 mobile app from scratch – we did it for you! All main functions are here. You can make almost any app with our UI template app. We made really superb organized main SASS file with all needed variables in wish to provide developers low time consuming tool for fast and clean-code development of best mobile apps. You can change all app screens in one file to adjust it to your brand or client. By using our template you can quickly produce best mobile apps for Android and iOS. Now you have maximum flexibility and you can easy customize every theme to your needs to all 80+ layouts at once. In our Ionic 3 /Angular 4 UI components we expanded default Ionic’s features and functionalities and added them iOS 11 polishing. All elements are inspired by new iOS 11 but still made to look great also on Android devices. You can easy implement UI elements source code from Ionic 3 UI theme / template by following our well organized documentation. You just code (little bit), we do the design. Check our example demo app! Easy as cake. Happy coding! NOTE: If you plan to sell your application over Play Store or to have in-app purchase, you should buy extended license. Full feature list BUILT WITH SASS (Syntactically Awesome Style Sheets) – as name said: it is awesome! We made complete theming system over one super-organized main SASS file where you can change and adjust almost all variables in all 80+ layouts at once. With SASS you can fast customize our themes or even make new. We used world most popular hybrid app framework: Ionic 3. Develop your mobile web app front-end fast as lightning! 80+ finished layouts ready to use - build your mobile application over directives. Every directive contain 1-3 HTML5 layouts that can be very easily implemented. Of course you can customize it and create unique HTML5 mobile app. All you need to do is to provide content. 1 theme – all 80+ UI components are made in one visual style that you can complete almost any app. Unified graphic – all graphic elements are inspired by iOS 11 graphic style and they can be combined infinitely. Even if you want to combine UI components from different themes it is possible with just few tweaks. FULLY RESPONSIVE- Now all screensare responsive over ion-split-pane component. Also we included ion-grid in all components which is heavily influenced by Bootstrap’s grid system. FIREBASE BACKEND- Now is possible to change all static elements over Firebase. You can change texts (content texts, header texts…) icons and images in no time without need to go to code. PUSH NOTIFICATIONS- Engage your users over push notifications. Just follow our setup tutorial and start sending notifications over Firebase. GOOGLE ANALYTICS- Track your users behavior. Find our more about them. We set up Google Analytics to every screen so no click is lost. MAILCHIMP INTEGRATION- Collect leads for your mail campaigns and track results. Just change ID of your MailChimp list and you are done. GOOGLE MAPS API INTEGRATION- 3 new Layouts with Google Maps API component (Location details, About us and Full screen view). Satellite and Map functions enabled. Also Street View browsing is functional. QR CODE AND BARCODE SCANNER - Full funcional scanner for QR codes and Barcodes. One layout added for results of scanning. Support 15 code types for Android, 9 types for iOS. Also support more 15+ types of code for Windows and BlackBerry. FORM VALIDATION- All input fields are now update with validation. No more incomplete submits or empty fields. Many UI elements have animation and/or transparency – beautiful transparent animations which are more and more popular in web development. Icons – included wide range of 800+ Material Design icons from Materialdesignicons.com over Fontello font. No more different sized PNG’s – we make it over scalable SVG format. So you get a lot of Ionic icons. Everything tested too (and works great) on iPhone 4, iPhone 4s, iPhone 5, iPhone 5s, iPhone 6, iPhone 6s, iPhone 6 plus and iPhone 6s plus. Every UI element and layout work on Android 4.4 and up to latest Android version. We test it on Samsung Galaxy S7 (Android 6), Sony Xperia Z2 (Android 6), Samsung Galaxy J5 (Android 5.1), Sony M2 (Android 5.1), Samsung s4 (Android 4.4). Also we test it on GenyMotion. And everything works perfect. Clean code with comments - all HTML5, CSS3 and SASS files are well commented for easier and quicker development and customizing. Fonts changeable in one line of code – we used web fonts (Roboto and Lato) as Google suggest it but it is very easy to replace it in only one line of code in main SASS file (by changing URL to web font). Note: If you plan to change font we suggest that you change it with some web fonts that have same number of font weights. SASS/CSS blend modes – We made several blend modes (black & white photo, darkening and gradients) so every image in app will looks perfect and boost aesthetic side of your app. Users loves nice apps! CSS animations – in combination with Animate.css we produce several animated elements that will raise UX quality of your mobile app Images – through all themes there is just 4 sizes of images (200×200px, 600×300px, 600×150px and 130×220px). Backgrounds are full HD (1920×1080px). All other used sizes are made automatically. Colors – colors and color combinations of every Ionic 3 theme are made from iOS styliguides. Events – on every button we provide clickable “event” that you can override and customize by your needs. Also we set toasts for every “event”. Ripple effect – included in almost all UI components at hover state. All UI components list: Google Maps – 3 screen with implemented GMaps API. We included it in page About us whish is very usable for bussiness app and company presentations. Also there is page called Location details which main purpose is for restaurants or some other location based apps. And of course there is Full page screen if you want to have bigger overview of maps. Fucnionality as Satellite/Maps and Street View is also vailable. QR code & Barcode scanner - Fully funcional scanner with support for various types of code. There is also one themed screen for showing results of scanning. Our scaner supports: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, CODE_93, CODABAR, ITF, RSS14, RSS_EXPANDED for Android. For iOS it support: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, ITF. List Views – Four types of List Views: Expandable (3 layouts), Drag&Drop (3 layouts), Swipe to dismiss (3 layouts), and Google Cards (3 layouts). We used some elements of Ionic 2 framework but we weren’t happy how it looks so we upgrade and polish them to be prettier and easier to work with them. All of them have their own specific effects and functionalities. Also we added Appearance animations that can be combined with all five List Views for better look and user experience. In total 12 screens of List Views. Open source project used in this components: Sticky List Header Parallax Effect (4 layouts) – We made new component for Ionic 3 / Angular 4 and we combine it with Ionic 3 lists and get beautiful Material Design UI element. Open source project used: Elastic header with zoom. Left menu (1 layouts) – We used standard Ionic left menu (or side menu) ) and we designed it to match our theme combining gradients and photos with SASS/CSS blend modes. Login & Register (2+2 layouts) – Login with small but nice letter effect with HD images in background. 2 login screen + 2 register screen. Image Gallery (4 layouts) – Gallery and sub-gallery with cool Ripple effect. We also make full-screen image preview screen so you don’t need to code. Check buttons (3 layouts) -Matching styles for every of UI layouts. Splash screens – 3 Splash screens combined with Ken Burns effect (made from scratch by us) and several logo entrance animation. Typo and small components – Page with typography (h1…h6, p). All made with default Roboto and Lato fonts but you can easily replace it with font by your wish. We also added in SASS controlling variables for 3 levels of spans (small, medium, large), 3 levels of icon sizes (small, medium, large), 3 levels of badges (small, medium, large) and 3 levels of social icons (small, medium, large). Search bars (3 layouts) – search bars for quick implementation in your app that fit perfectly with every Ionic 2 theme. Wizards (3 layouts) – Two different layouts of wizards. Can be used for app usage intructions, intros, explanators etc. Spinners/loaders (10 types) – Made of animated SVG’s. Open source project used in this components: SVG-Loaders Technologies and open source projects To be able to make all of Ionic 2/Angular 2 components in Material Design we had to use several technologies and few open source projects. In documentation we have explained how to use this projects. Here is list what we used to bring our design to life: SASS (Syntactically Awesome Style Sheets) – Makers of SASS call it “CSS with superpowers”. And it is! Sass boasts more features and abilities than any other CSS extension language. Also it is completely compatible with all versions of CSS. Ionic 2 – it is open source mobile framework for developing hybrid mobile and web apps. With Ionic you can produce Android, iOS and Windows mobile apps at once. Angular 2 – Angular 2 is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. jQuery – jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. NgCordova – ngCordova is a collection of 70+ AngularJS extensions on top of the Cordova API that make it easy to build, test, and deploy Cordova mobile apps with AngularJS. AnimateCSS – “Just-add-water CSS animations” made by Daniel Eden is collection of beautiful CSS animations. Elastic header with zoom – is Ionic/Angular directive for elastic headers made by Ola Christensson. Why our customers love us? “Solve all your doubts!” Emmarango, Material Design UI Ionic Template app “Excellent. You saved me a lot of development effort. Great!” Alessandrotorres, Material Design UI Android Template app “Couldn’t pick one area for the 5 star review. Overall quality, design and usability are excellent. Support is also fantastic. Thanks for help. Luke” Betty8080, Material Design UI Android Template app< “One of the best in all respects.” Nikhil3831, Material Design UI Android Template app “Everything is clear. @developer, nice work” Satyagvns, Material Design UI Android Template app “Excellent work. thanks for sharing :)” Bisoncode, Material Design UI Android Template app “Most features required for app design and development available. We gone build an app for gozopping.com with this, and make our customer go mad.. thx a lot.” Ojalsuthar, Material Design UI Android Template app “Absolutely amazing.” Vanduh, Material Design UI Android Template app “Fantastic, thanks. I’m sure I’ll be buying more sources from you.” Henrik S., HD wallpaper Android Template App “Great design quality!” Dedania23, HD wallpaper Android Template App Excellent customer support We are offering FREE after sales support around. We care about your apps as much as you and we will help you in any way possible. FREE Lifetime Updates – get all the new features we add in each future update for free. Once you purchase, you can use our dedicated support where we quickly answer your questions. Includes great online documentation you can find and it’s constantly being updated with new material. Basic tutorials for newcomers about importing our template. Contact us at [email protected] Working hours: 09:00 – 16:00h, UTC+01:00. From Monday to Friday. Credits The images used in demos are not included in the downloaded ZIP file. All images belong to their rightful owners. Full lists of credits are here
0 notes
Text
Online Essay Draft Submission
Topic: Mobile payment in China
Abstract This paper is about the phenomenon that people can purchase without physical wallet, but the mobile payment applications. With QR code appearing in almost every place one might need, one can live in a city in China without cash. The mobile payment in China is very well adopted. In the last few years, mobile payment users have rapidly grew. There are few factors that effect people in China accepting the new purchasing way. Referencing the TAM, I will explain the factors in the following essay. (Key words: mobile payment, adoption, initial trust, China, TAM, Mobile Payment security)

Figure 1
Image Link: https://walkthechat.com/wechat-payment-5-reasons-tencent-might-kill-alipay/
Introduction
Nowadays, about two third of the people in China are mobile payment user. With mobile payment, one can survive in an urban area without physical wallet. (CGTN, 2017) Mobile payment as “a process in which at least one phase of the transaction is conducted using a mobile device (such as mobile phone, smartphone, PDA, or any wireless enabled device) capable of securely processing a financial transaction over a mobile network, or via various wireless technologies (NFC, Bluetooth, RFID, etc.)” is defined by Ghezzi, Renga, Balocco, and Pescetto in 2010. (Tiago.O, Manoj.T, Goncalo.B, and Filipe.C, 2016) Yue Liu mention the Organization for Economic Cooperation and development (OECD)’s definition that “mobile payments are payments for which payment data and instruction are made via mobile phones or peter mobile devices.” (Yue Liu, 2015) In China, the QR code can appear everywhere when one need to scan and purchase with WeChat Pay or Alipay. QR code, the quick response code, is a trademark. (Wikipedia)

Figure 2
Image Link: https://scanova.io/blog/blog/2015/03/04/wechat-qr-code/
In China, the QR code can appear in stores, taxi, mobile payment application, and even on a piece of paper. (CGTN, 2017) The main third party payment firms in China nowadays are WeChat Pay and Alipay. They are the mobile payment applications in the smart phone. WeChat Pay is originally a messaging and locating providing application. (Wei Huang and Jillian Tang, 2015) The WeChat Pay function can be a platform for mobile payment. The purchasing system is between buyer, bank, and shop. (Wei Huang and Jillian Tang, 2015) “Alipay is a non-financial organisatoin. Payment is based either Onan prepaid model or charging directly from pens bank card.” (Yue Liu, 2015) The objective goal of this paper is to argue that mobile payment is well adopted in China market; The disadvantages of mobile payment are considered to be minor issue due to a successful builded initial trust. I will analyze Mobile Payment adoption by referencing the theory of Technology Acceptance Model (TAM) and the data from research.
youtube
Sub-topic #1 Recent Development
The “growth of WeChat Payment” and “ the booming mobile payments” can show the “great market potential” in China. (Wei Huang and Jillian Tang, 2015) Indeed, in 2017, mobile payment has already become the major purchasing method in China. Mobile payment user has grew rapidly in China during the past few years under the strong support from China government, banking institution, and the strong development of the third party payment firms. “Online payment users increased from 40.3 million [in 2007 ] to 221.5 million [in 2012].” (Wai-Ming To and Linda S.L. Lai, 2014, p.22)

Figure 3
Image Source: (Wai-Ming To and Linda S.L. Lai, 2014, p.23)
In order to success the mobile payment demands, the government, banks, and third party payment industry in China have to corporate with each other. According to the article, “in 2005, the government passed [ the law of Electronic Signature].” In the same year, “the People’s Bank of China released the ‘Electronic Payment Guidelines’.” In 2011, TheChinaSecurityPaymentUnion is established. (Wai-Ming To and Linda S.L. Lai, 2014, p.23-25) In 2015, about 10.6 billion (RMB) are processed through through the mobile payment application, also known as the third party payment firm, Alipay, each day. (Yue Liu, 2015) When the majority of urban Chinese have became mobile payment users directly from off- line cash users, mobile payment is the late development advantage. Chinese shoppers skip the time of period of using credit card and directly jump into the mobile payment era.
youtube
Sub-topic #2 Adoption
From the observe of recent situation and phenomenon of mobile payment in China, people are willing to combine their physical wallet into a smart phone. However, there are few factors influencing customer’s adoption and intention of mobile payment. Mobile payment, as a payment channel, is depending on the acceptance of consumers to survive in the payment market. The acceptance degree is the most important key factor of mobile payment. (Jing Li, Jia-Le Liu, and Huan-Yong Ji, 2014, p.120) The behaviour beliefs, social influences, and personal traits are indicated to be the main potentially “explanatory variables in technology adoption.” (Shuiqing Yang, Sumeet Gupta, Yuzhi Cao, Rui Zhang, 2012,p.129 )
The TAM (Techonolgy Acceptance Model ) is pointed out to be a useful and powerful theoretical model in understanding of technology innovation adoption by many researchers. The external influence factors, perceived usefulness and perceived ease of use, “are added to expense TAM.” (Jing Li, Jia-Le Liu, and Huan-Yong Ji, 2014, p.120) The TAM forwarded by Davis explain the “individual acceptance behaviour of information technology.” Due subjective norm has different influence level in different culture environment, the external influence factors: perceived usefulness and perceived ease of use, are added to help analyze one’s adoption behaviour. (Jing Li, Jia-Le Liu, and Huan-Yong Ji, 2014, p.120) The perceived usefulness is “user’s subjective expectation” for the application. Perceived ease of use is the easiness while user learning to use the application. The external variables are indicated having positive influence on adoption intention. (Jing Li, Jia-Le Liu, and Huan-Yong Ji, 2014, p.122)
In terms of behavioural beliefs, relative benefit and computability are two factors, which might influence adoption intention positively; perceived risk and perceived fee are two factor that might influence adoption intention negatively. In terms of social influence, while relative benefit can positively influence on adoption intention, the perceived risk can have negative influence on adoption intention. In terms of personal traits, the relative benefit applies significant impacts on adoption intention; however, the preceded risk’s impacts are little. (Shuiqing Yang, Sumeet Gupta, Yuzhi Cao, Rui Zhang, 2012,p.129 )
Sub-topic #3 Security ( negative factor effect adoption )
Although mobile payment is well adopted in China, it still has disadvantage. In the security aspect, mobile payment still involves risk. Mobile payment usually process through wireless network, which might be easy to get hacked. The unwarrantable security “will increase user’s perceived risk and decrease their usage intention of mobile payment.” (Tao Zhou, 2011, p.290)

Figure 4
Image Link: https://cleeng.com/blog/3-learnings-from-implementing-mobile-payments-2/#gs.ZjYUyus
Sub-topic #4 Initial Trust (positive factor effect adoption)
Nowadays mobile payment is well adopted in China. One of the reasons can be that the third party companies have successfully builded initial trust among mobile users in the very early stage. Due to the unwarrantable security in the wireless internet environment, building initial trust and reduce user’s perceived risk is a significant step for mobile payment companies. (Tao Zhou, 2011, p.290)
Explain initial trust. Pull out mobile user data.
Synthesizing Conclusion
Reference
Huang, W., & Tang, J. (2015). Explore the Development of WeChat Payment from User Behavior. 118-121. doi:10.1109
Li, J., Liu, J., & Ji, H. (2014). Empirical Study of Influence Factors of Adaption Intention of Mobile Payment based on TAM Model in China. International Journal of u- and e- Service, Science and Technology, 7, 119-132. Retrieved October 9, 2017.
Liu,Y. (2015). Consumer protection in mobile payments in China: A critical analysis of Alipay’s service agreement. ELSEVIER, 679-688. www.sciencedirect.com
Oliveira, T., Thomas, M., Baptista, G., & Campos, F. (2016). Mobile payment: Understanding the determinants of customer adoption and intention to recommend the technology. Computers in Human Behavior, 61, 404-414. doi:10.1016/j.chb.2016.03.030
QR code. (2017, October 09). Retrieved October 9, 2017, from https://en.wikipedia.org/wiki/QR_code
To, W., & Lai, L. S. (2014). Mobile Banking and Payment in China. IT Professional, 16(3), 22-27. doi:10.1109/mitp.2014.35
Yang, S., Liu, Y., Gupta, S., & Zhang, R. (n.d.). Mobile payment services adoption across time: An empirical study of the effects of behavioral beliefs, social influences, and personal traits. Computers in Human Behavior, 129-142. doi:10.1016
Zhou, T. (2011). The effect of initial trust on user adoption of mobile payment. Information Development, 27(4), 290-300. doi:10.1177/0266666911424075
Video Links: https://www.youtube.com/watch?v=dPcA0xw8a-0 https://www.youtube.com/watch?v=Q9Z3-1w_8PI
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on http://themesparadise.com/em-fashionista-responsive-framework-theme/
EM Fashionista Responsive Framework Theme
Look for different styles:
Check out our other templates.
Watch instruction video for installing theme on your existing magento store here.
Watch instruction video for installing full demo site here.
EM Fashionista is a multi-purpose Responsive Magento Theme with powerful Theme Framework built-in lets you develop your own layouts, create your own color variants, fonts and more with non-technical knowledge needed.
Compatibility with Magento: Community edition 1.7.x, 1.8.x (1.7.0.0, 1.7.0.1, 1.7.0.2, 1.8.0.0).
Key Features
Responsive Design
Fit your various screens
Design in optimized for all most popular screen resolutions. When screen is resized, design elements are transformed smoothly on each breakpoint (from 320 to 1280 pixels) in order to adapt to the current resolution.
Built-in Layout Theme Framework
Our innovated Theme Framework built-in lets you change and ‘develop’ your own layouts with no restriction. You can add new positions or areas, change your displaying blocks and widgets in any position, change sizes of blocks and columns freely. EM Theme Framework also supports multi-stores that you can assign different stores using different layouts.
Visual Layout Editor
Another cool feature of EM Fashionista is let you edit your blocks visually. No more wasting time for finding block name in user guide.
Powerful settings panel & variations
Customizing your own colors, fonts, sizes, border shadow, rounded corner, headline 1,2,3,4,5, buttons and more.
Customizing image sizes and image background color on product grids, product detail page, related products, upsell, crosssell, shopping cart
Lets you choose 100+ included background stripes or upload your own background image
Support all Google fonts
Styling your own buttons’ styles
Adding your own custom CSS file and CSS code without modify the original source code. Convenience for your maintenance.
Support multi-store let you create your own layout, own settings variants applied to each stores.
Drag & Drop Mega Menu Builder
Build your multiple columns menu with drag &drop features
Easily to embed static or dynamic contents on menu columns.
Support inserting static blocks, dynamic widget instances, dynamic categories listing or featured product details on menu.
Essentially support viewing Mega Menu on mobile with smart sliding menu allows to view all content in sub menus. Support native browser’s back button.
Set hover for product images
Configure image change when hover product.
Image Slideshow Widget
Create image slideshow widget instance and display on any position
Embed to any pages, static blocks
Add up to 10 images per instance
Configure slideshow effect, auto sliding, thumbnail, text, navigation…
CMS Static Block Widget
Improve default Magento CMS Static Block widget to support adding custom class, custom HTML wrapper
Bestseller / Featured / New / Sale off / Latest Reviewed Products Widgets
Display bestseller, featured, sale off, latest reviewed products in certain categories, support sorting, limit number of products, width & height of each item and thumbnail.
Allow to configure whether to show product title, description, reviews, price, buttons, label or not.
Template listing, grid or your custom template.
Cache enabled to improve performance.
Recent Reviews Widget
Display latest reviews or latest reviewed products in certain categories, support sorting, limit number of products, width & height of each item and thumbnail.
Allow to configure whether to show product title, description, reviews, price, buttons, label or not.
Template listing, grid or your custom template.
Cache enabled to improve performance.
Carousel Slider Widget
Create unlimited sliders in pages, static blocks or any positions.
You can make products slider, image slider or any content slider.
Support vertical or horizontal slider, auto sliding, number of items sliding, sliding speed…
Tabs Widget
Create unlimited tabs in pages, static blocks or any positions.
Each tab contains other widgets or static blocks.
You can embed products listing, slider or any content into tabs.
Support multi-lingual.
Product Quick-View
Allow customer to quickly view a product details on fancy box popup without leaving current page. You can turn on/off this feature in the backend.
Ajax Add to Cart
Instantly add product to cart without leaving page.
Custom Product Labels extension
Allow to create and manage product labels show on top of product images like to indicate bestseller, new, special products… You are freely to create more label and configure conditions to display labels in the backend.
Customize image sizes
All product images, product thumbnails’ sizes can be configured in the backend as you want. If your web store has different background color, you can configure product image background accordingly.
Grid Pages & Sidebars
Typography & Custom CSS Classes
Theme support general typography, support all HTML elements, 24 columns grid system, support adaptive layout. Check out the Typography page for details.
Documentation
Detailed instruction to help you install the theme on your store or install build a full demo site like our demo store. Detailed instruction for using our extensions, widget, theme settings. For developer, it guides you to develop a custom style extended from the original style without modifying the original source code.
Changelog
Version 1.0.9 - 06/13/2014: - Update package 1.9.0.1 - Improves ajaxcart Version 1.0.8 (revision 519) - 02/07/2014: - Release package theme magento 1.8.1.0 Version 1.0.7 (revision 504) - 10/22/2013: - Release package theme magento 1.8.0.0 Version 1.0.6 revision 479) - 04/27/2013: - fixed disable tab click button review, add review does not work. - fixed multi site does not show correct preview layout - fixed setting positioning absolute does not work - fixed install full package get error - fixed em framework apply grid attribute does not get saved if not select a grid. Version 1.0.5 (revision 468) - 03/26/2013: - Fixed EOL in Font.php - Disable ajaxcart in advance tab - Config backend for list view - Fixed query category when enable flat category mode. Files changed see here: http://pastebin.com/7SsQmHap Version 1.0.4 (revision 463) - 02/26/2013: - fixed font-size variation - added dropdown js for selectbox - [emthemeframework] corrected layout update order. - added color to variation block - fixed z-index of variation block - replaced image of color in variation block - removed googlefonts_url variable - added option displaying products grid's position as absolute or float. Files changed see here: http://pastebin.com/BYh1PK2g Version 1.0.3a (revision 452) - 02/07/2013: - update user guide more details on mega menu instruction Version 1.0.3 (revision 451) - 02/06/2013: - update emthemeframework - create wide layout (demo store 4) - fix next/prev on review page - fix bug slider upsell tab - fix variation block #17357 - fixed icon of drop menu - add feature: +/- product number on product detail page - add feature ajax add to cart auto close after a few seconds - fix colorpicker on IE9 - fix menu on iPod - feature: support both cloud-zoom and lightbox on product detail page. - add feature: freezed top menu as customer's suggestion. - fix bug hover qty on demo store 2 Files changed see here: http://pastebin.com/YMEu23f1 Version 1.0.2 (revision 426) - 01/29/2013: - add lightbox to product page - fix qr_code z-index lower than lightbox - update sql Horizontal slider - fix bug lightbox on iPad - fix bug top cart - add next/back product button #16964 - fix bug on ajax cart - fix bug #16964 Version 1.0.1 (revision 365 to 399) - 01/25/2013: - change demo stores on variation block - fix store-switcher - fix bug screen larger than 1600px break layout - stores on variations run independently with stores on header - add enable/disable demo stores on variation block - fix #15106 - change all top menu links to # - update menu install script - update block em0074_area9_brands - change product logo, brand logo to sample logo - fix slider customer choice blink - [em_megamenupro] Improve mega menu to support touch on arrow icon on mobile view - [em_megamenupro] remove used code - change arrow icon of dropdown menu - fix build script of mega menu - [improvement] allow to add tabs on product details page - fix dropdown menu - change title of tab of product detail page - change CSS class seperated from store select on header - fix variation on theme package - fix tab on theme package - fix icon menu - fix header, dropmenu store3 - fix tab on product detail page - add more sample blocks on product details page - remove quickshop on dropdown cart - fix bug icon on iPod Files changed see here: http://pastebin.com/iqrfKTSV
Purchase Now
0 notes
Photo

Zakat, Tax and Customs Authority announced in December 2020 that E-invoicing implementation will be mandatory effectively from December 4, 2021 for all tax payers subject to VAT except for non - residents in the Kingdom of Saudi Arabia Whom are Subject to vat in addition to any other parties that issue tax invoices on behalf of suppliers Subject to tax. In December 4, 2020, the authority published the E-invoicing regulations specifying the terms, requirements and conditions related to electronic invoices and its associated notes. In May 28, 2021, the authority has issued further details related to the controls, requirements, technical specifications and procedural rules for implementing the provisions of the E-invoicing Regulation. This simplified guide aims to provide the taxpayers a non-technical overview of the E-invoicing implementation In the Kingdom of Saudi Arabia and its requirements to facilitate their readiness for Phase One (enforceable as of December 4, 2021). #fresa #fresatechnologies #bestfreightforwardingsoftware #saudiarabia #tax #e_invoice #QR_code #Fatoorah #zatca #vatservices #e_note #taxreporting #einvoicing #einvoice #ksa
0 notes
Photo

Zakat, Tax and Customs Authority announced in December 2020 that E-invoicing implementation will be mandatory effectively from December 4, 2021 for all tax payers subject to VAT except for non - residents in the Kingdom of Saudi Arabia Whom are Subject to vat in addition to any other parties that issue tax invoices on behalf of suppliers Subject to tax. In December 4, 2020, the authority published the E-invoicing regulations specifying the terms, requirements and conditions related to electronic invoices and its associated notes. In May 28, 2021, the authority has issued further details related to the controls, requirements, technical specifications and procedural rules for implementing the provisions of the E-invoicing Regulation. This simplified guide aims to provide the taxpayers a non-technical overview of the E-invoicing implementation In the Kingdom of Saudi Arabia and its requirements to facilitate their readiness for Phase One (enforceable as of December 4, 2021). #fresa #fresatechnologies #bestfreightforwardingsoftware #saudiarabia #tax #e_invoice #QR_code #Fatoorah #zatca #vatservices #e_note #taxreporting #einvoicing #einvoice #ksa
0 notes
Photo

Zakat, Tax and Customs Authority announced in December 2020 that E-invoicing implementation will be mandatory effectively from December 4, 2021 for all tax payers subject to VAT except for non - residents in the Kingdom of Saudi Arabia Whom are Subject to vat in addition to any other parties that issue tax invoices on behalf of suppliers Subject to tax. In December 4, 2020, the authority published the E-invoicing regulations specifying the terms, requirements and conditions related to electronic invoices and its associated notes. In May 28, 2021, the authority has issued further details related to the controls, requirements, technical specifications and procedural rules for implementing the provisions of the E-invoicing Regulation. This simplified guide aims to provide the taxpayers a non-technical overview of the E-invoicing implementation In the Kingdom of Saudi Arabia and its requirements to facilitate their readiness for Phase One (enforceable as of December 4, 2021). #fresa #fresatechnologies #bestfreightforwardingsoftware #saudiarabia #tax #e_invoice #QR_code #Fatoorah #zatca #vatservices #e_note #taxreporting #einvoicing #einvoice #ksa
0 notes
Photo

Zakat, Tax and Customs Authority announced in December 2020 that E-invoicing implementation will be mandatory effectively from December 4, 2021 for all tax payers subject to VAT except for non - residents in the Kingdom of Saudi Arabia Whom are Subject to vat in addition to any other parties that issue tax invoices on behalf of suppliers Subject to tax. In December 4, 2020, the authority published the E-invoicing regulations specifying the terms, requirements and conditions related to electronic invoices and its associated notes. In May 28, 2021, the authority has issued further details related to the controls, requirements, technical specifications and procedural rules for implementing the provisions of the E-invoicing Regulation. This simplified guide aims to provide the taxpayers a non-technical overview of the E-invoicing implementation In the Kingdom of Saudi Arabia and its requirements to facilitate their readiness for Phase One (enforceable as of December 4, 2021). #fresa #fresatechnologies #bestfreightforwardingsoftware #saudiarabia #tax #e_invoice #QR_code #Fatoorah #zatca #vatservices #e_note #taxreporting #einvoicing #einvoice #ksa
0 notes
Photo

Zakat, Tax and Customs Authority announced in December 2020 that E-invoicing implementation will be mandatory effectively from December 4, 2021 for all tax payers subject to VAT except for non - residents in the Kingdom of Saudi Arabia Whom are Subject to vat in addition to any other parties that issue tax invoices on behalf of suppliers Subject to tax. In December 4, 2020, the authority published the E-invoicing regulations specifying the terms, requirements and conditions related to electronic invoices and its associated notes. In May 28, 2021, the authority has issued further details related to the controls, requirements, technical specifications and procedural rules for implementing the provisions of the E-invoicing Regulation. This simplified guide aims to provide the taxpayers a non-technical overview of the E-invoicing implementation In the Kingdom of Saudi Arabia and its requirements to facilitate their readiness for Phase One (enforceable as of December 4, 2021). #fresa #fresatechnologies #bestfreightforwardingsoftware #saudiarabia #tax #e_invoice #QR_code #Fatoorah #zatca #vatservices #e_note #taxreporting #einvoicing #einvoice #ksa
0 notes