#websitespeedoptimize
Explore tagged Tumblr posts
Text
Website development is a dynamic field that combines creativity with technical expertise. It involves creating a website from scratch, including its design, structure, and functionality. One of the first steps is choosing the right platform, such as WordPress or custom development using HTML, CSS, and JavaScript. Front-end development focuses on the visual aspects of the site, ensuring it’s responsive and easy to navigate, while back-end development handles server-side functionality and databases.
2 notes
·
View notes
Text
Enhance Your Site With Website Speed Optimization By Good On Digital
Good On Digital specializes in enhancing your online presence with expert services, including website speed optimization. We focus on improving website performance to boost user experience and SEO. Our strategies ensure faster loading times, which play a crucial role in website speed and SEO, resulting in better rankings and increased traffic for your business.
0 notes
Text



#websiteaudit
#freelancing_is_the_best_and_smart_career
#usafreelancer #seo #websitespeedoptimization #ProfessionalServices #backlinks #follower #foryouシ #highlightsシ゚
#highlightseveryonefollowers2024
#highlightseveryonefollowers2024#freelancing_is_the_best_and_smart_career#usafreelancer#seo#websitespeedoptimization#searchengineoptimization#seotrends#seoexpert2024#digitalmarketing#keywordresearch#seo expert#19th century#100 days of productivity
0 notes
Text
Boost Your Website Speed: Improve Site Performance Today!
Website speed plays a crucial role in determining your website's performance, as it directly impacts user experience, SEO rankings, and conversion rates. A faster website can make a significant difference in keeping visitors engaged and driving business growth. In this article, we'll explore various methods to improve your website speed, effortlessly. Key Takeaways - Optimize images and minimize code to reduce website load time. - Utilize browser caching and Content Delivery Networks (CDNs) to improve website performance. - Regular website maintenance and updates are crucial for maintaining optimal website speed.
Why Website Speed Matters
Website speed is one of the most critical factors for your site's performance and overall success. A slow-loading website can negatively impact user experience, bounce rates, SEO rankings, and even conversion rates.The Importance of Website PerformanceWebsite speed plays a crucial role in determining how well your site performs. Research indicates that sites with faster load times tend to have higher engagement rates and lower bounce rates than those with slower speeds. "47% of consumers expect a web page to load in two seconds or less, and 40% will leave a site that takes more than three seconds to load." - Kissmetrics Moreover, search engines like Google consider website speed as a ranking factor, meaning that faster sites have a better chance of ranking higher in search results than slower ones.Optimizing Your Website SpeedGiven the critical role website speed plays in site performance, it is essential to optimize your site's speed for the best results. Website optimization strategies include minimizing code, optimizing images, leveraging browser caching, and utilizing content delivery networks (CDNs).By implementing these strategies, you can improve your website's load time, resulting in better user experience, higher SEO rankings, and increased conversions. Improving your website speed should be a priority for all website owners who want to succeed online.
Factors Affecting Website Speed
Website speed is affected by various factors that need to be optimized to enhance web performance, user experience, and SEO rankings. Let's explore some of these factors:Server Response TimeThe time taken by servers to respond to requests from browsers is a crucial factor affecting website speed. Websites hosted on slow servers take longer to load, increasing load times and hampering the user experience. Therefore, ensure that your server has a fast response time to improve website speed and performance.Image Size and OptimizationImages are a vital component of most websites, but they can significantly slow down load times if they are not optimized correctly. Large, high-resolution images take longer to load, increasing load times. Therefore, use image optimization techniques such as compressing images and leveraging the right file format, such as WebP or JPEG XR, to improve website speed and performance.Code OptimizationThe website's code can also affect load times significantly. Unoptimized code, excessive white space, and unnecessary comments can increase load times. Therefore, optimize code using techniques like minification, gzip compression, and removing render-blocking resources to enhance website speed and performance.CachingCaching is a technique that stores frequently accessed website files on a user's device to reduce server load and enhance website speed. Utilizing browser caching and server caching for frequently accessed pages and resources can significantly improve load times and enhance website performance.Content Delivery Networks (CDNs)CDNs can enhance website speed by distributing website content across multiple servers globally, reducing the distance between users and servers and improving load times. CDNs can store static content, like images, JavaScript, and CSS files, and deliver them to users from the closest server to their location. Incorporating CDNs with your website can significantly improve performance and speed.External ScriptsExternal scripts, like third-party plugins and widgets, can increase load times if not managed correctly. When using external scripts, ensure that they are lightweight and load asynchronously, reducing load times and improving website speed.Optimizing these factors can significantly improve website speed and performance, leading to a better user experience and higher search rankings. So, what are you waiting for? Start optimizing your website today!
How to Measure Website Speed
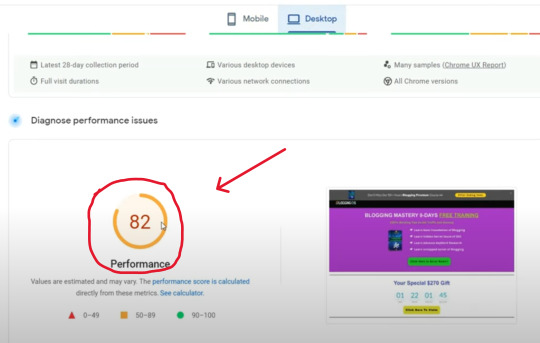
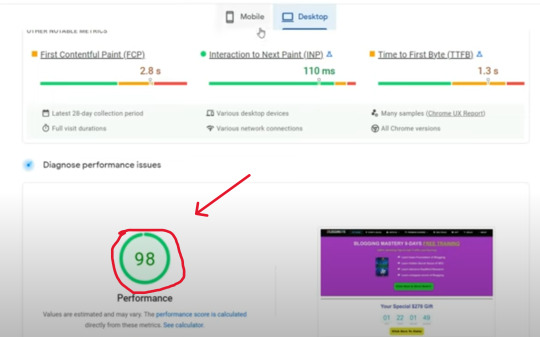
There are various tools and online speed testing platforms available to accurately measure your website's speed and identify areas for improvement. Here are some popular options:Google PageSpeed InsightsThis free tool from Google analyzes your website speed on both mobile and desktop devices. It provides a detailed report on your website's performance, including suggestions for improving your website's speed. Google PageSpeed Insights measures website speed on a scale of 0-100. A score between 90-100 indicates excellent performance, 50-89 is average, and below 50 is poor.GTmetrixGTmetrix offers a detailed analysis of your website, including a performance report, page load time, and suggestions for improvement. It also provides a video playback feature to show you exactly how your page loads. GTmetrix grades website speed performance on a scale from A to F, with A being the best score.Pingdom ToolsPingdom Tools provides a comprehensive website speed test that includes performance insights and suggestions for improvement. It also offers a detailed waterfall analysis that shows the load time for each component, enabling you to identify which items are slowing down your website. Pingdom Tools grades website speed performance on a scale from 0 to 100.WebPageTestWebPageTest is a free tool that provides a detailed performance report, including a video playback feature that shows exactly how your page loads. It also offers a waterfall analysis feature that allows you to identify which items are slowing down your website. WebPageTest grades website speed performance on a scale from A to F. Using these tools can help you accurately measure your website's speed, identify areas for improvement, and implement effective strategies to improve your website's performance.
Optimize Images for Faster Loading
Images play a significant role in website design, but they can slow down your site if not optimized correctly. Fortunately, there are several techniques you can use to ensure your images load quickly without sacrificing quality.Compress Your ImagesCompressing your images can significantly reduce file size without compromising image quality. Use online tools to compress your images before uploading them to your site.Choose the Right File FormatChoosing the right file format can also impact your image loading speed. JPEG is an excellent choice for photographs, while PNG is ideal for graphics and images with transparent backgrounds.Use Lazy LoadingLazy loading is an effective technique that loads images only when they come into view. This technique reduces initial page load time and improves the user experience. There are several plugins available that can help implement this feature.Create Image ThumbnailsCreating image thumbnails can reduce the load time of pages with many high-quality images. Use a plugin to automate the process of creating image thumbnails, or create them manually.Optimize Alt TextSearch engines and visually impaired users rely on alt text to understand the content of an image. Optimize your alt text with relevant descriptions to improve SEO and accessibility.
Minimize Code and Scripts
Streamlining your website's code and reducing unnecessary scripts can significantly improve website speed. Here are a few techniques that can help optimize your site's code:MinificationYou can use minification to compress your website's code and remove unnecessary characters such as spaces and line breaks. This process can reduce the size of your website's code by up to 60%. By minimizing your website's code, you can improve your site's load time and reduce the server response time. Note: Minification should be done in a systematic way to avoid errors. Make sure to review your code once it's been compressed to ensure it's still functional. Gzip CompressionYou can use Gzip compression to reduce the size of your website's code and speed up page loading. The compression process reduces the amount of data sent between the server and the user's browser, resulting in faster website speed.Removing Render-Blocking ResourcesRender-blocking resources, such as CSS and JavaScript files, can delay page loading. You can optimize your website's speed by removing or minimizing these resources. One way to do this is by using asynchronous or deferred loading. Optimization Techniques Pros Cons Asynchronous Loading Improves website speed by loading resources simultaneously May cause compatibility issues with some browsers and require additional coding Deferred Loading Delays loading of non-critical resources until after the page has loaded May result in slower initial loading of the page, which can negatively impact user experience By minimizing code and scripts, you can improve your website's speed and optimize its performance. Implementing these techniques can lead to a faster and more successful website.
Leverage Browser Caching
If you want to improve your website speed, leveraging browser caching is a must. By enabling caching, you can reduce the number of HTTP requests, server load, and page loading time for returning visitors. When a user visits your website, their browser stores static files like images, CSS, and JavaScript on their device. When they return to your site, their browser can retrieve those files from their cache instead of requesting them from your server again.To enable browser caching, you need to add caching headers to your website's server. You can set the expiry time for each file, which indicates how long the browser should cache the file. For example, you can set a longer expiry time for images and a shorter expiry time for CSS and JavaScript files since they are updated more frequently.Caching Headers Header Description Cache-Control This header determines how long the file should be cached. You can set the expiry time in seconds or use values like "no-cache" or "private". Expires This header indicates the date and time when the file will expire. You can use a specific date or set a relative time like "1 month". Last-Modified This header indicates the last time the file was modified. The browser uses this information to determine if the file has changed since it was last cached. ETag This header provides a unique identifier for the file. The browser uses this information to determine if the file has changed since it was last cached. You can use online tools like GTmetrix or Google PageSpeed Insights to check if your website has caching enabled. These tools also provide suggestions on how to improve your caching settings and reduce page loading time.Enabling browser caching is a simple and effective way to improve your website speed and optimize your website's performance. Don't miss out on this crucial optimization technique!
Utilize Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) are a network of servers that distribute your website's content globally. By doing so, CDNs reduce the distance between your website's server and the user's computer, increasing your site's speed.CDNs improve website optimization and speed by: - Reducing server load by distributing content across multiple servers - Making it easier for users to access your website from anywhere in the world - Speeding up your website's load time, resulting in better SEO rankings If you decide to utilize a CDN, it is crucial to choose a reliable provider with servers located strategically around the world. Some popular CDN providers include Cloudflare, Amazon CloudFront, and Akamai.Integrating a CDN with your website may require technical expertise. You need to configure your DNS settings and ensure that your website's content is properly cached and distributed across the network. However, the benefits of using a CDN can significantly improve your website's speed and user experience.
Mobile Optimization for Faster Loading
Mobile optimization is essential for website speed and performance, given that a majority of internet users access websites on their mobile devices. If your site isn't responsive or optimized for mobile, it can lead to a poor user experience and impact your site's ranking on search engine results pages (SERPs).Responsive DesignResponsive design ensures that your website looks and works great on all devices, regardless of screen size. This prevents users from having to zoom in or out to read content or navigate the site. By using media queries and flexible grid systems, responsive design also helps reduce page load times on mobile devices.Accelerated Mobile Pages (AMP)AMP is a Google-led initiative that enables websites to load quickly on mobile devices. By using specialized HTML tags, streamlined CSS, and JavaScript rules, AMP pages can significantly reduce load times and improve user experience.Reduce Unnecessary ElementsReducing unnecessary website elements, such as large images, videos, and widgets, can significantly improve mobile site speed. Prioritize content that is most essential to users and eliminate anything that adds unnecessary weight to your site. Testing and MonitoringAfter implementing mobile optimization strategies, it's crucial to test and monitor your website's performance on mobile devices. Use online speed testing tools to ensure your site is loading quickly, and regularly check for any errors or issues that may be hindering mobile performance.
Regular Website Maintenance and Updates
Regular website maintenance and updates are crucial to ensure optimal website speed, performance, and optimization. Neglecting regular maintenance can lead to outdated plugins, databases, and code that can slow down your site.Keeping your website updated and optimized means your site is secure, functions smoothly, and provides an optimal user experience. Here are some key aspects of regular website maintenance: - Plugin optimization and updates - Database cleanup to remove unnecessary data - Regular backups to ensure data security - Code updates to maintain compatibility with browsers and devices It's important to test your site's functionality after each update to ensure it's running smoothly and quickly. Additionally, optimizing images, code, and leveraging browser caching and CDNs will ensure the site remains quick and user-friendly.Tip: Consider scheduling regular maintenance and updates to ensure your website remains at peak performance. Set reminders for plugin updates, database cleanups, and other important tasks to ensure they don't fall through the cracks.
Conclusion
Website speed is a crucial factor that can make or break your online success. By implementing the techniques discussed in this article, you can improve your website's performance and provide users with an optimal experience.Remember to regularly measure your website's speed using online speed testing tools and identify areas for improvement, such as image optimization, code minification, browser caching, CDN integration, and mobile optimization.Additionally, don't forget to conduct regular website maintenance, including updates and database cleanup, to ensure optimal speed and performance.By prioritizing website speed and implementing these techniques, you can achieve a faster and more successful website that ranks higher in search results, attracts more traffic, and increases conversions.
FAQ
What is website speed and why is it important?Website speed refers to how quickly a web page loads. It is important because it impacts user experience, SEO rankings, and conversion rates. A slow-loading website can lead to frustrated visitors, lower search engine rankings, and decreased sales or leads.What factors can affect website speed?Several factors can influence website speed, including server response time, image size, code optimization, caching, and more. These factors can impact how quickly your website loads and performs.How can I measure my website speed?You can measure your website speed using various tools and online speed testing platforms. These tools analyze your website's performance and provide insights into its speed. Some popular options include Google PageSpeed Insights, GTmetrix, and Pingdom.How can I optimize images for faster loading?To optimize images for faster loading, you can compress them, choose the right file format, and implement lazy loading. Compressing images reduces their file size without sacrificing quality, while lazy loading delays the loading of images until they are needed, improving initial page load times.How can I minimize code and scripts to improve website speed?Streamlining your website's code and minimizing unnecessary scripts can reduce load time. Techniques like minification, gzip compression, and removing render-blocking resources can help optimize your website's code and improve speed.What is browser caching and how can it help improve website speed?Browser caching involves temporarily storing website resources on visitors' browsers. Enabling caching allows returning visitors to load your site faster, as the cached resources are retrieved locally instead of from the server. This can reduce server load and improve page loading times.How can a Content Delivery Network (CDN) improve website speed?Content Delivery Networks (CDNs) distribute your website's content across multiple servers globally. By delivering content from the server closest to the visitor, CDNs reduce latency and improve website speed. Setting up and integrating a CDN with your website can enhance performance.How can I optimize my website for mobile devices?Optimizing your website for mobile devices involves implementing responsive design, using Accelerated Mobile Pages (AMP), and reducing unnecessary elements for mobile users. These strategies improve mobile speed, which is crucial for a positive user experience and better SEO rankings.Why is regular website maintenance important for website speed?Regular website maintenance, including updates, plugin optimization, and database cleanup, is essential for maintaining optimal website speed and performance. Keeping your website up to date and removing unnecessary elements can prevent speed issues and improve overall functionality.What are the key takeaways regarding website speed?Prioritizing website speed is crucial for a better user experience, higher search rankings, and increased conversions. Read the full article
#fasterwebsite#improvewebsitespeed#increasewebsitespeed#websiteloadtime#websiteoptimization#websiteperformance#websitespeed#websitespeedchecker#websitespeedoptimization#websitespeedtest
0 notes
Text








Top 🎩 SEO Mistakes To Avoid When Creating Your Business Website
📚 Read Carefully to learn the 5 biggest SEO mistakes😱 and how to avoid them so you can show up in search results.
👉Overusing Keywords 👉Not Doing Proper Keyword Research 👉Not optimizing for mobile devices 👉neglecting your website's speed 👉Ignoring your Website Meta Tags
I hope you found these SEO tips helpful! Avoiding these common SEO mistakes can help improve your website's visibility and increase traffic to your online business. Start implementing these tips today!💁♂️
Do you 🤔 think these SEO tips are helpful?
Let me know in the comments!⬇️
#seo#seomistakes#errors#error404#business#businesswebsite#businesswebsites#keywords#keyword#keywordstrategy#keywordstuffing#mobilemarketing#seofriendly#seofriendlywebsite#mobilefriendly#mobilefriendlywebsites#websitedesign#web#websitespeed#websitespeedoptimization#metatags#metatag#stargktechno
0 notes
Text

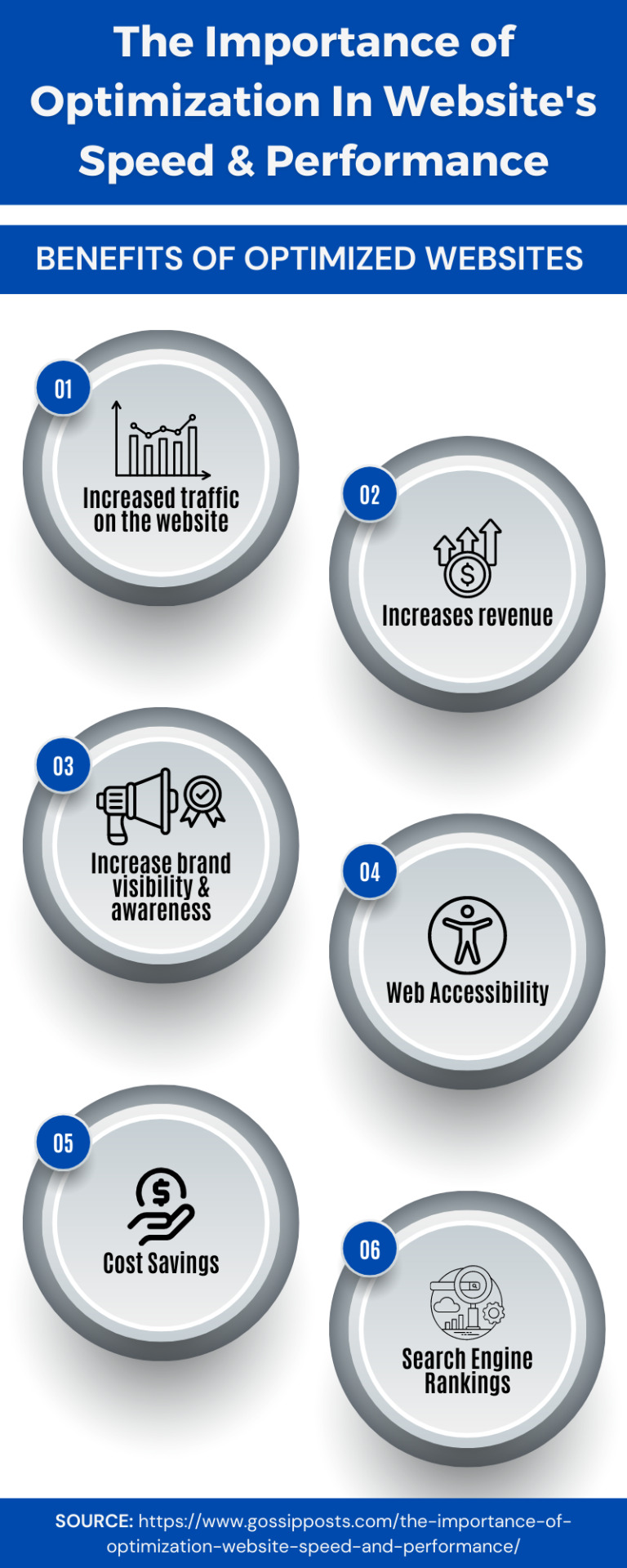
The Importance of Optimization Website Speed and Performance
#seo#websitespeed#digitalmarketing#websitespeedoptimization#customwebsitedevelopment#responsivewebdesign#seocompanyinindia
0 notes
Text
How To Speed Up Your Website with CloudFlare ✨💻🚀

Cloudflare is a popular content delivery network (CDN) and security solution that can help speed up your website by optimizing content delivery and providing additional performance features.
websitespeed #websiteloadingspeed #speedupwebsite #websitepagespeed #websitespeedoptimization #findsumonbd #canva #digitalmarketing
1 note
·
View note
Text

If your website is slow and losing a massive traffic for it, I offer an efficacious and affordable solution for you. Please check out the gig on Fiverr.
https://www.fiverr.com/share/j2kBaa
#websitespeedoptimization#seo expert#digitalmarketing#technical seo#speed optimization#core web vitals
3 notes
·
View notes
Text
Why does page load speed matter in 2023?

In the era of “groceries delivered in minutes” or “at the incredible speed of now,” “We are Uber,” where everything is served at lightning speed; why let websites be slow? Customers expect to be able to access services quickly and conveniently, so WordPress developers need to know how important it is to make the pages load faster. After all, faster page loads make it more likely that a website visitor will look around and may even lead to a service purchase.
0 notes
Photo

How to boost your website ranking?
There are certain things you can do to increase your chances of getting ranked higher on Google searches.
Here we suggest we must follow.
Visit our website:- https://www.hostguid.com/
0 notes
Text

Get a custom logo designed by professional designers at Daily Tech Digital. We have the best graphic designing solution for your business. 03435870485 Our Graphics team spends time & effort to make your Logo Design better.
Unique & Creative Logo
Logo Transparency
3D Logo
Website Logo
High-Resolution Logo
#DailyTechDigital#Digitalmarketingkuwat#Socialmediaservicesinkuwait#developer#graphicdesignservicesinkuwait#seocompanyinkuwait#websitespeedoptimization#webdesignservicesinkuwait#WebApplicationDesign#websitespeedtest#howtoincreaseserverspeed#pagespeedinsights#seo#creative#digitalmarketingagencyinkuwait#socialmediaagencyinkuwait#searchengineoptimization#seoservices#seostrategy#seomarketinginkuwait#digitalmarketingservicesinkuwait#digitalmarketingagency#digitalmarketingcompany#digitalmarketingagencynearme#bestdigitalmarketingagencyinkuwait#seomarketingservices#digitalagency#smsmarketingservices#websitespeedoptimizationservices
0 notes
Text
Why Website Speed Optimization Is Essential for SEO Success
In today’s fast-paced digital landscape, website speed can determine the success of your online presence. Customers demand fast-loading pages, and search engines reward sites that provide a seamless user experience. In this blog, we’ll explain why website speed optimization is critical for improving SEO and ensuring your audience remains engaged, especially for e-commerce businesses striving to outperform competitors.
What Is Website Speed Optimization?
Website speed optimization focuses on enhancing your site’s loading speed to deliver content quickly and efficiently to visitors. This includes practices like optimizing images, reducing server response times, using browser caching, and minimizing code. Simply put, it’s about ensuring users can access your content instantly, creating a smooth browsing experience.

How Website Speed Impacts SEO
Website speed isn’t just about user experience; it’s a major SEO ranking factor. Google’s algorithm favors faster sites, prioritizing them in search engine results pages (SERPs).
1. Core Web Vitals: Introduced by Google in 2020, Core Web Vitals measure a site’s performance in terms of speed (Largest Contentful Paint), interactivity (First Input Delay), and visual stability (Cumulative Layout Shift). Websites excelling in these metrics enjoy higher rankings.
2. Reduced Bounce Rates: Slow-loading pages lead to higher bounce rates, signaling to search engines that users aren’t satisfied. Faster sites, on the other hand, keep visitors engaged, increasing dwell time and improving SEO.
3. Mobile-First Indexing: With mobile-first indexing, the speed of your mobile site directly affects your rankings. Optimizing for speed ensures your mobile visitors enjoy a seamless experience, enhancing your site’s SEO performance.
Why Speed Matters for E-Commerce Websites
For e-commerce businesses, speed plays a pivotal role in boosting sales and customer loyalty.
1. Improved Conversions: Even a one-second delay can reduce conversions by 7%. For a store generating $100,000 monthly, that’s a potential $7,000 loss.
2. Lower Cart Abandonment Rates: Faster websites minimize frustration, ensuring customers complete their purchases instead of abandoning their carts.
3. Enhanced Trust: A quick-loading site projects professionalism and reliability, fostering customer loyalty and confidence in your brand.
Factors Affecting Website Speed
Several elements influence your website’s loading speed:
Large Images: Uncompressed images can slow down pages. Compressing or using formats like WebP can help.
Unoptimized Code: Excessive CSS, JavaScript, and HTML add delays. Minify your code to streamline performance.
Server Response Time: Slow servers prolong loading times. Upgrading to faster hosting or using a CDN can mitigate this.
Lack of Caching: Implement caching to store frequently accessed data, reducing load times for repeat visitors.
How to Optimize Your Website Speed
Analyze Performance: Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to identify areas for improvement.
Compress Images: Tools like TinyPNG or ShortPixel can reduce image sizes without sacrificing quality.
Minify Code: Simplify CSS, JavaScript, and HTML for faster processing.
Enable Caching: Store static files on users’ devices for quicker repeat visits.
Upgrade Hosting: High-performance hosting and CDNs can dramatically improve load times.
Optimize for Mobile: Use responsive design principles to ensure your mobile site loads swiftly.
Reduce Redirects: Minimize unnecessary redirects that add extra loading steps.
Common Mistakes in Speed Optimization
Overloading Plugins: Excessive or outdated plugins can drag down site speed.
Ignoring Mobile Optimization: Failing to prioritize mobile performance harms your SEO rankings.
Neglecting Regular Testing: Website performance fluctuates over time, so consistent speed testing is essential.
Tools for Speed Optimization
Leverage these tools to improve your site’s speed:
Google PageSpeed Insights: Offers actionable recommendations to enhance loading times.
GTmetrix: Provides detailed speed analysis and suggestions.
Pingdom: Tests site speed from multiple global locations.
Cloudflare: Enhances speed and security with its CDN services.
Smush: Compresses images to improve load times.
Final Thoughts
Website speed optimization is no longer optional—it’s essential for businesses aiming to thrive online. A fast website improves SEO rankings, enhances user experience, and drives higher conversions. For e-commerce websites, speed is a cornerstone of customer satisfaction and success.
At Good On Digital, we specialize in creating optimized websites tailored to meet your business needs. Let us help you improve your website’s speed and performance to gain a competitive edge in the digital marketplace. Reach out to us today to get started!
#website speed optimization#e-commerce website speed optimization#website speed and seo#Websitespeedoptimization
0 notes
Photo

Seen a drop in your traffic recently and not sure why? Don't fret. We've listed some of the common reasons why you may be seeing a loss and how to improve.👇 #digitalgrowthworld #website #websitetraffic #websitetraffictips #searchengineoptimization #contentmarketing #websitespeedoptimization #wordpresswebsite #digitalmarketing #websitemarketing #onlinemarketing (at Digital Growth World) https://www.instagram.com/p/CaUX6IVNOTd/?utm_medium=tumblr
#digitalgrowthworld#website#websitetraffic#websitetraffictips#searchengineoptimization#contentmarketing#websitespeedoptimization#wordpresswebsite#digitalmarketing#websitemarketing#onlinemarketing
0 notes
Link
#ecommercewebsitespeed#shopifyspeedoptimization#ecommercespeedoptimization#speedupecommercewebsite#speedyourwebsite#sitespeed#sitespeedseo#websitespeedoptimization#websiteoptimization#websiteoptimizationtechniques
0 notes
Text

How a Well-Optimized Website Boost Your Online Presence?
#websitedevelopmentcompany#bestseocompany#websitespeedoptimization#custom#websitedevelopment#digitalmarketing#welloptimizedwebsite
0 notes
Photo

What makes a website tick? Do you wonder why certain websites lag from time to time? From the most basic parts like choosing the right domain to host your website, coupled with a fast and efficient server, to how optimized your website is with its content and arrangement of said content, understanding the above factors will help you create and maintain a fantastic website for years to come.
If you have a brand or service that needs a optimized website, get in touch with us. From consultation to ground-up creation, we have you covered!
1. Get in touch with us via email [email protected]
2. Booking a 30-minute one to one consultation https://calendly.com/elephantcrew/30min
3. Contact us through our live chat https://elephantcrew.global
0 notes