Don't wanna be here? Send us removal request.
Text
ARTS 346 - Final Reflection
This semester was one of the most formative experiences in my design education so far. Centering my project around the legend of the Gray Man, a folklore deeply connected to my coastal upbringing, allowed me to approach design through a personal and narrative-driven lens. I told the story in three formats: an animated on-screen experience, a conceptual product package, and a visual artist’s book. Each form presented unique challenges and learning opportunities that pushed me to develop new technical and conceptual skills.
Through the packaging element, I learned how to create a physical product that communicates narrative through texture, material, and function. This helped me understand how storytelling can extend beyond visuals into tactile experience. The animation taught me how to control timing, pacing, and movement to build suspense and emotion. I experimented with sound and visual rhythm, learning how these systems work together to create an immersive experience.
The tunnel book pushed me to think about visual storytelling without words, using collage and transitions from black and white to color to show emotional transformation and historical passage. Across all three forms, I learned how to keep a core story consistent while adapting it to different systems of communication.
Beyond technical skills, I gained confidence in planning, iteration, and long-term creative problem solving. This project taught me how to be flexible in my approach while staying grounded in a concept. I leave this class with a stronger understanding of systems thinking in design, and a deeper appreciation for how narrative and memory can be powerfully expressed through thoughtful form and medium.

0 notes
Text
ARTS 346 - Week 8 Blog
Seeking (pp. 76-83): Emily Pilloton is an industrial designer, writer, and activist who challenges traditional design practices in an inspiring way. She founded Project H in 2007 to promote humanitarian design, focusing on rethinking environments, products, and K-12 education. In 2010, she launched the Design Revolution Road Show, showcasing 40 life-improving products. Her work is fascinating because she urges designers to break industry norms and use their skills for real-world impact. What makes her approach so compelling is her belief in young designers as changemakers. She sees a generation rejecting outdated standards and demanding purpose-driven work. She also highlights the power of graphic design in storytelling and activism. The text features thought-provoking projects like Replate, which encourages food-sharing for the homeless, and A Kid’s Guide to Giving, which simplifies philanthropy for children. Other projects, like the Earth Day Thank You Tote and Freedom of the Press, creatively use design for social change. Pilloton’s vision makes design feel revolutionary and deeply meaningful.
Rare Book Collections: Our class visit to the rare books collection was an incredible experience, offering a glimpse into the craftsmanship such as medieval books and the creativity of contemporary artist books. The intricate details of illuminated manuscripts, delicate parchment pages, and hand-bound covers revealed the artistry of the past. In contrast, the artist books pushed the boundaries of traditional bookmaking, using unexpected materials, unique formats, and interactive elements. Seeing these works side by side highlighted how storytelling and design have evolved. Exploring how books function as historical artifacts and innovative artistic expressions across time was fascinating.
Project Process: I have most of my packaging thought out and bought! We just have some printing and candle/solid perfume making to do. I was very happy to find a cardboard briefcase to show that this is an evacuation calming kit; easy to grab and travelable. I have to do some painting as well for this briefcase, not sure what, but nothing a moodboard can't fix! I am very excited to see how this all turns out!

0 notes
Text
ARTS 346 - Week 7 Blog
Finding the Balance (pp. 180-184): Reading these few pages as a designer, this situation highlights the immense power of imagery and the responsibility that comes with it. Symbols carry deep historical and emotional weight, sometimes overpowering even the most well-intended messages. This case also reveals how context doesn’t always carry over, especially in digital spaces where images are often seen in isolation. While design can be a tool for social change, it also exists within a world where censorship and sensitivity shape what is deemed acceptable. This raises critical questions about the balance between artistic freedom and audience perception. Ultimately, this reinforces that great design isn’t just about aesthetics—it’s about navigating complex narratives, standing by your work, and understanding the fine line between creating impact and inviting misinterpretation. The lesson here is that design has the power to spark dialogue, but it’s up to us to use that power wisely.
Live Sample Quiz 1: "Sell a Rotten Apple". This was our first prompt and this was a fun one. That was all we were given, we could create anything to convince someone to buy a rotten apple. I immediately thought of a farmers market and their perfectly good fruits and veggies, so I wanted to do the opposite in a humorous way. This was my pitch:
Concept: This flyer challenges the idea that only “perfect” produce is worth buying. By placing a rotten apple beside a perfect one, it visually confronts the audience with their own biases about food appearance. The tagline “Great taste doesn’t need to look perfect” reinforces the message that quality isn’t just skin-deep.
Why judge an apple by its cover? That “ugly” fruit still packs juicy, delicious flavor—just like the picture-perfect one next to it. So why let a few wrinkles or a weird shape stop you? Also, nothing gets people moving faster than a massive discount
Key Selling Points:
Reduces Food Waste – Many fruits and vegetables are discarded simply for cosmetic flaws, even though they taste just as good.
Supports Local Farmers – Farmers work hard to grow delicious produce, and this encourages people to appreciate all of it.
Eco-Friendly & Sustainable – Choosing imperfect produce helps reduce unnecessary waste and the environmental impact of food production.
Budget-Friendly Option – Often, “ugly” produce is cheaper while offering the same great taste.

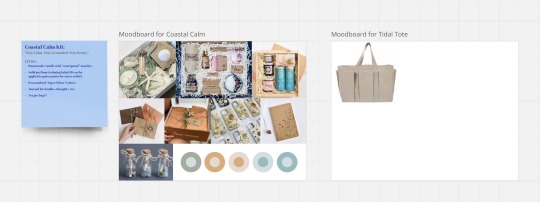
Project Process: I am still working on my process with the packaging portion and everything is more defined. I now have the "Coastal Calm Kit" where it'll have a piece of Pawleys along with things to calm you down such as a handmade candle, waterproof matches, a solid perfume for your pulse points, "open when" cards, and a tiny bottle full of Pawleys sand and possibly seashells. Throughout my whole project, my on-screen will be the warning, the packaging will be the calming, and the book will be the history of the Gray Man all while it keeps the color, grayscale, then back to color to represent the coming and going of the storm. I am currently gathering the materials so that will hopefully be in my blog post next week! However, I did happen to make the waterproof matches!

0 notes
Text
ARTS 346 - Week 6 Blog
What's Wrong With Plagiarism (pp. 147-158): These pages were fascinating because they presented plagiarism in a broader ethical context, challenging the typical understanding of it as simply theft. The discussion on the difference between ethics and morality was particularly insightful, suggesting that plagiarism is more of an ethical issue within specific fields, rather than a universal moral wrongdoing. This distinction made me think about the varying attitudes toward plagiarism in different contexts. The comparison between plagiarism and property rights was intriguing, questioning how ownership works in creative fields. It made me consider how designers claim ownership while also drawing from others' work, blurring the line between influence and theft. Additionally, the section on plagiarism as deception stood out. It emphasized that the real harm is not just copying but misleading others about the originality of work. This perspective gave me a deeper understanding of plagiarism as a trust issue, not just a legal or moral one.
Helen Armstrong Talk - Chatbots, Agents, and Beyond: AI is a strange and rapidly evolving tool, blurring the lines between human and machine interaction. It can act as a helpful assistant, automate tasks, and even mimic human emotions, yet it also raises ethical concerns about privacy, dependence, and authenticity. As AI develops, it becomes more integrated into daily life, sometimes in ways that feel unsettling—whether it’s personal AI companions or digital “twins” used for medical testing.
Helen Armstrong’s talk, Chatbots, Agents, and Beyond, was especially interesting because it explored both the history and future of AI agents. From early experiments like Eliza to modern AI assistants like ChatGPT-4 Voice, she showed how AI has transformed from a simple program into a tool capable of independent decision-making. The discussion on AI’s ability to use tools, simulate humans, and make personal connections made it clear that we are entering a new era where AI isn’t just assisting us—it’s becoming part of our world.
Project Process: On a Miro board I created, I have developed a mood board for a Calm/Mental Health Survival Kit designed for evacuation scenarios. This kit focuses on things people often overlook, such as comfort and ease anxiety during a storm. Additionally, I am exploring the idea of a tote bag with Velcro pockets, allowing users to customize their kit by adding essential survival supplies such as snacks and water. However, I feel that my current packaging concept does not fully align with my narrative. The Gray Man serves as a warning to locals in Pawleys Island when a storm approaches. While many residents choose to stay and secure their homes, others decide to evacuate. To better reflect this reality, I am considering two distinct packaging approaches—one for those who remain, prioritizing products that help manage stress and anxiety, and another for evacuees, designed as a practical survival kit. Additionally, I am developing a third concept, A Piece of Pawleys, a sentimental kit for evacuees that provides a sense of home while they are away. For my on-screen component, I am reconsidering the current “EVACUATE NOW” messaging, opting instead to provide a useful resource, such as a website link for evacuation details. While I have several ideas, I am working to refine my approach to ensure cohesion between the packaging and the overall narrative.

0 notes
Text
ARTS 346 - Week 5 Blog
Reacting (pp. 149 - 165) - The passage explores how designers use their creativity to respond to world events and social issues. It begins with a personal reaction to the fall of the Berlin Wall, emphasizing how designers have the power to communicate beyond words. Several examples demonstrate this impact, such as Geoff Wagner's protest signs against Proposition 8, Justin Ahrens' nonpartisan “29 Reasons to Vote” campaign, and Brian Ponto’s anti-Republican posters. These projects show how design can inspire activism, spread awareness, and even raise funds. Other initiatives include product design with social commentary, such as Modern Dog’s Obama Gum, and environmental efforts like Sprint’s eco-friendly packaging. The Hurricane Poster Project raised thousands for disaster relief, proving that design can be a tool for real-world change. This text was fascinating because it showed how creativity extends beyond aesthetics—it can spark movements, influence public discourse, and make a tangible impact on society.
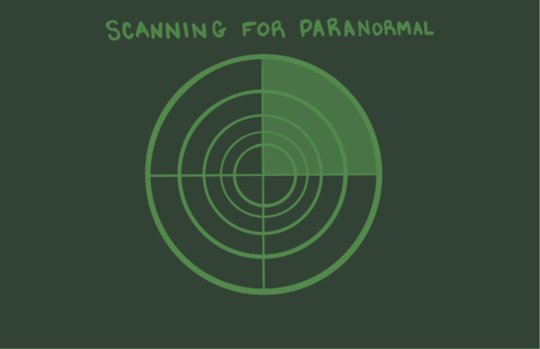
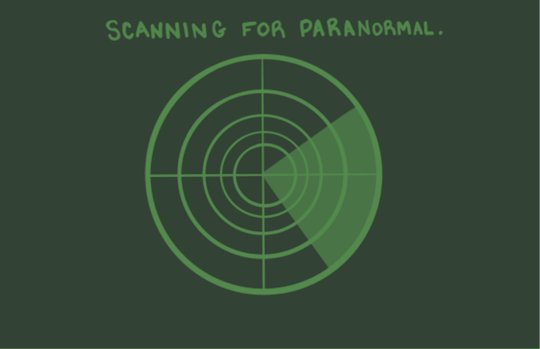
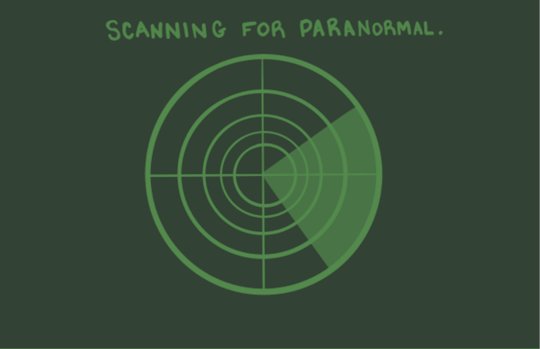
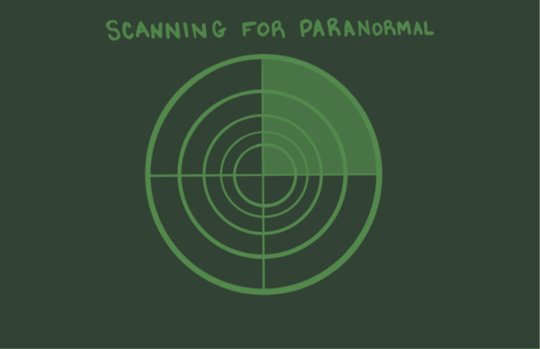
Project Process - I have the finished product for the on-screen version of the Gray Man story! I wanted the radar to identify the Gray Man as a tease at the beginning. Whenever he is detected again, it urges the user to evacuate due to the storm heading towards the beach (hence the power going out from the thunder sound).
After some critiques, I believe I will add a more subtle thunder in the back to then having a louder thunder fade in then back out so it's not so out of nowhere like I currently have. I also think I want to add only the dot of the Gray Man still beeping when the screen goes black to show that he is still here while the storm is here as well. I am very happy with this outcome!
Now for packaging, I'm thinking of doing a survival kit to continue the story (as if you were in the storm), and after some talks, I was suggested to think of a survival kit that is personalized for me. More sentimental and something I want to help my mental health through the storm. Some items I have in mind are a curated beach scented candle with waterproof matches, something for the fur babies, etc. I am still stirring up some ideas but the packaging will be super fun!
0 notes
Text
ARTS 346 - Week 4 Blog
Responsible to Whom (pp. 196-198) - Ken Garland recounts his time in corporate boardrooms, where CEOs insisted their main duty was to shareholders. Though he played along, he recognized that executives privately admitted shareholders were easy to manipulate. His manifesto, First Things First, which criticized commercialism in design, led to subtle warnings but was largely dismissed as harmless idealism. Unexpectedly, his bank manager saw his televised stance as mere entertainment, reinforcing the idea that dissent is tolerated as long as it isn’t truly disruptive. What makes these pages so interesting is Garland’s sharp wit and irony. He exposes the gap between corporate rhetoric and reality, showing how responsibility is often just a performance. His choice to embrace “irresponsibility” challenges the idea that designers must conform to commercial interests. Through humor and reflection, he highlights the power dynamics in business and the need for creatives to question their role in reinforcing the system.
Project Process - This week I finally was able to mess with Adobe After Effects, and it was probably the hardest thing I could've learned. The whole platform itself looks super confusing and there's coding involved which I am not a professional at. I've watched some videos regarding how to make a paper fly around or how to create a spine to create multiple movements. I did that and it looks very not professional. I know I have to trust the process but I just didn't know where to go after the steps I went through. I decided to do a different animation and keep the idea of having the 3 forms tell a story as if you're going through the storm (going from color to back and white, then back to color). The new animation is going to be a radar that is detecting for paranormal. Once it detects the Gray Man, it will start peeping and glitching to reference the storm coming and the power going out. It will also indicate that evacuating isn't optional and will start flashing "Evacuate Now!" on the screen. I want to add sounds to this animation so I started drawing this within Adobe Fresco and it's already going better than before! This is just a rough sketch. The radar will stay the same but I'm thinking of adding a typeface that represents a retro old computer.

0 notes
Text
ARTS 346 - Week 3 Blog
Weaving Design Community (pp. 95-99): This section of Weaving Design Community highlights how graphic designers are using their skills to forge deeper connections with their communities, moving beyond commercial work to contribute meaningfully to social causes. The essay discusses the shift in graphic design over the past few decades, particularly the growing integration of design with advertising and consumerism, raising ethical concerns for designers. In response, many professionals, such as Mark Spangler, Ken Friberg, and Sue Crolick, have embraced pro bono work, using their talents to support nonprofit organizations and underserved communities. Their efforts reflect the ethos of First Things First Manifesto 2000, which calls for a reevaluation of design priorities, advocating for work that fosters positive societal change. Through volunteerism and civic engagement, these designers demonstrate that design is not just about aesthetics or profit but can be a powerful tool for social good, strengthening the fabric of society through creativity and generosity.
Project Progress: This week, we were assigned to create a storyboard for our on-screen story. I sketched Pawley’s Island Beach in a loose, sketchy style, which I plan to maintain moving forward. After receiving feedback, I was encouraged to tell the story fluidly across all three formats. For example, my animation could start off vibrant and colorful (representing the calm before the storm), then transition into a dark, monochromatic style (as the storm intensifies). My packaging could reflect the storm’s peak—possibly as a hurricane safety kit—while my book could return to bright, lively colors to symbolize the aftermath and recovery. The animation will be in the works to show the first sighting of The Gray Man. My storyboard is shown below!

0 notes
Text
ARTS 346 - Week 2 Blog
Citizen Scholar (pp. 20-31) - "Citizen Scholar describes not only who I am but who I strive to be and who I want to be around" reflects Randy J. Hunt’s philosophy of responsible design and aspirational living. As the founder of Citizen Scholar, a Brooklyn-based design studio, Hunt seeks clients who value the bigger picture and share his ethical commitment to creating meaningful, impactful work. This approach extends beyond design into Hunt’s broader career, including his role as the co-founder of Supercorp, a company supporting community-driven commerce through its e-commerce platform, Supermarket. Hunt’s dedication to responsibility in design and life is evident in his lectures, writings, and collaborations with universities and publications. His ethos centers on awareness, intentionality, and the belief that good design should serve practical needs and foster a better, more sustainable world. Through Citizen Scholar, Hunt exemplifies a designer’s creative and ethical steward role.
Meeting w/ Sarah Matthew - The talk was entertaining and inspiring, filled with personal stories and meaningful projects. Her story began with her mother, a seamstress, sparking her creative journey. In 2000, while collecting wedding invitations, she realized she disliked the designs, which she thought resembled graduation announcements. This motivated her to design her own wedding invitations and later create some for her sister. By the time she attended art school, she had already been designing invitations for 10 years, exploring a variety of creative formats like pop-ups. Her talent even earned her scholarships solely from her invitation designs. She draws inspiration from Amos Paul Kennedy, Jr., her favorite printer, who uses his platform to amplify voices. This inspired her to pursue meaningful work that resonates deeply with her. Another major influence is Ben Blount. Her passion for layers and letterpress printing shines in her projects, including a series titled Space: Known / Unknown (2021–2022). This series featured hand-carved letters and prints using wood and metal types on French paper in bold colors like white, yellow, orange, and silver. One of her standout creations is a flag book that is both fun and uniquely tied to its story. Another deeply personal project, A Mother’s Love, was inspired by her grandmother’s passing. Her grandmother used to send her handwritten notes, which she later compiled into a stunning artist book, beautifully crafted with Blurb. She even turned her grandmother’s notes into Palmer Plates. This was such a fun and inspiring talk, and her passion for her craft was absolutely contagious!
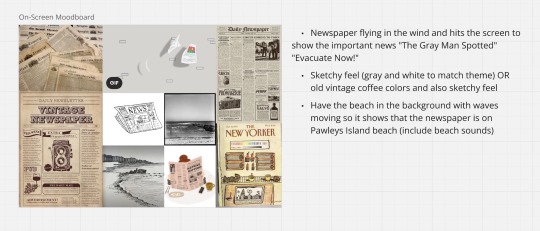
Project Process - This week's process on The Gray Man story, I have made a mood board of what I would like my on-screen animation to look like. I have only ever made a 2-3 second GIF as a project, but I would love to learn Adobe After Effects for this story and create something longer with sound. This will definitely take some research and questions. I want my animation to have a newspaper flying in the wind on the Pawleys Island dunes. Then the newspaper will hit the screen to show the viewer the important news, such as "The Gray Man Spotted!" "Evacuate now!" (since the Gray Man pops up to warn locals and visitors that a hurricane is on its way). I'm looking for a more monotone feel, made up of messy sketches or bold black outlines. Think The New Yorker, something along those lines. Below is my mood board of pictures and a GIF I took inspiration from!

1 note
·
View note
Text
ARTS 346 - Week 1 Blog
Good Citizenship Reading (pp. 2-8): Good Citizenship: Design as a Social and Political Force explores design's influence on society and politics. Pages 2-8 highlight how design goes beyond aesthetics, shaping civic behavior, public well-being, and community structure. The author uses historical and modern examples to show how thoughtful design fosters inclusivity, engagement, and cultural identity, while critiquing practices that perpetuate inequality. A key theme is the ethical responsibility of designers to prioritize collective needs over personal or commercial interests, framing design as a tool for activism through empathy and collaboration. I found these pages particularly compelling as they reveal how even subtle design decisions, like typefaces or spatial layouts, can shape interactions and opportunities. The connection between design, social change, and challenging power structures resonates with my creative aspirations, inspiring me to think critically about the impact of my work and how it can contribute to meaningful change.
The Project: In our Process and Systems course, we have one project that runs for the remainder of the semester. What is it, you ask? Whatever we want it to be. The overarching theme this semester is to create three forms of a story that express who we are or what defines us as individuals. It could be a story passed down to us, an object with deep family significance, or anything else that resonates personally. The question is ours to answer. I’ve chosen to tell a piece of folklore from my hometown, a story I grew up hearing from family and locals: the tale of the Gray Man of Pawley’s Island. He is a ghostly figure said to warn visitors and locals of approaching hurricanes. It’s a fascinating story, and I’m excited to share it in three distinct forms: on-screen, through packaging, and as an artist’s book. This week, we focused on the artist’s book, and my mind was buzzing with ideas. The beauty of the artist’s book is that it doesn’t necessarily require words, which makes the creative possibilities even more exciting. I will get back to you on what I decide for that! For the on-screen form, which is due first, I’m considering an animation of some sort. By next week, I hope to have some process work to share!
0 notes
Text
ARTS 245 & 246 Final Reflection
Throughout these typography courses, I've journeyed through the intricate world of letterforms, learning how to manipulate and harness their power to convey messages effectively. From understanding the anatomy of type to mastering the principles of hierarchy and contrast, each lesson has deepened my appreciation for the art and science of typography.
One of the most valuable insights I've gained is the importance of intentionality in design. Every typeface, font size, and spacing choice carries meaning and influences how a message is perceived. Through countless exercises and projects, I've honed my ability to make deliberate decisions that align with the intended communication goals.
Moreover, these two courses have expanded my creative toolkit and instilled in me a keen eye for detail. Whether crafting a headline for a poster or refining the typography of a website, I now approach each design task with a heightened sensitivity to typographic nuances.
Looking back, I'm proud of the progress I've made and the skills I've acquired. However, I also recognize that typography is an ever-evolving field, and there's always more to learn. As I continue my design journey, I'll carry forward the lessons and insights gained from these courses, confident in my ability to leverage typography as a powerful tool for visual communication.

0 notes
Text
Week 12 Blog Post
Chapter 11 - Typographic Design Process: The typographic design process is a meticulous endeavor that merges artistry with functionality. It begins with a comprehensive understanding of the project's objectives, audience, and brand identity. Typographers meticulously select typefaces, considering factors such as readability, tone, and aesthetic appeal. They experiment with various font pairings, sizes, and spacing to achieve harmony and visual hierarchy. Iterative refinement through sketches, digital mockups, and feedback loops ensures the alignment of design intent with client expectations. Attention to detail is paramount, encompassing kerning, leading, and typographic nuances. Ultimately, the typographic design process culminates in a cohesive and visually engaging composition that effectively communicates the intended message.
Assignment 4 - TypeHike Finalizations: We are coming to the end of our TypeHike posters and postcards. I finalized my poster by printing it on the assigned 16 x 24" size and it looks even better in bigger form. I created my AR experience in Artivive at this point which is linked with my type specimen and my postcards are ready to hand off to each individual in my class! This project was definitely a fun experience! I now have to visit Joshua Tree soon!


0 notes
Text
Week 11 Blog Post
Chapter 10 - Typographic Design Education: Typographic design education immerses everyone interested in the artful balance of form and function, where letters dance across the page to convey meaning and evoke emotion. Through rigorous study, aspiring designers delve into the rich history of typefaces, mastering the subtle nuances of serif and sans-serif fonts. They learn the principles of hierarchy, spacing, and alignment, honing their skills to create visually captivating compositions that communicate effectively. From classic typography to cutting-edge digital design, these ambitious creators explore the limitless possibilities of letterforms, preparing them to shape the visual landscape of tomorrow with creativity and precision.
Assignment 4 - TypeHike Cont/Type Specimen: We are continuing with our TypeHike posters this week. After our recent critiques, I was told to move the words "National Park" and "Est. 1994" somewhere along the word "Joshua" so it didn't look so choppy and safe. From my last blog post, as you can see it was down at the bottom and centered so it needed to be changed. What I ended up doing was putting the words inside the word "Joshua" and having it use contrasting colors used in the poster. I wanted to curve it on the two of the letters so it didn't look like it was just placed onto the word. Another suggestion I was told was to play around with the placement of my QR code. Once I had those two words moved, it didn't look right; something was off. Now that I am basically finished with my poster, it is time to start on my type specimen! What is a type specimen you ask? A type specimen is all the characteristics of a typeface you have chosen to work with. It basically just shows the viewers information on that specific typeface. I want mine to incorporate the colors of the tree of my poster with the accents of blue. I was told the blue was very interesting and appealing to the eye! I am still messing around with it but I do have a rough draft ready for show!


0 notes
Text
Week 10 Blog Post
Chapter 9 - Typography in Time and Motion: Before I was interested in graphic design, I never realized how significant the placement of typography could drastically impact the overall mood or feeling of a piece of work. I tend to always work with traditional compositions and straightforward arranged types. I thought the image of the Interventionist Demonstration was an intriguing visual of how arranging the type in dynamic ways can create a sense of motion or guide your eyes around the composition. This inspired me to try to step outside the box and try working with more fun and funky compositions. Maybe even play with the placement of type to create more of a flow through my future works. I actually use this sense of motion within my national park poster! You'll see...
Assignment 4 - TypeHike Cont: As we continue on with the TypeHike, I have made a lot of progress with this poster. In my last post, I showed the animals making the shape of a Joshua Tree. I then colored it in using the color palette that was provided. We were given a list of typefaces to use within our poster but then I found out that I don't necessarily use the typeface list to say "Joshua Tree". I wanted to create my own font so I hand drew this really fun and funky typeface but when I placed it with the colored in tree, something was off. I felt as if the typeface didn't pair well with the drawing due to it being bold along with the thin lines of the tree. I wanted to make this typeface work by adding some features in the tree to the typeface, and it did look better but something was still missing. During our in-class critiques, I was told the typeface is fighting the drawing and they are both so interesting to look at that it doesn't balance well. I knew that I needed to sacrifice either the drawing of the tree and do something interesting with the font I created, or use the tree and use a different typeface. I decided to use a simple typeface that was from the list to pair with the tree and I will say, it looks absolutely amazing. The colors look super good together and I wanted to have the tree kind of intertwine with the tree and I feel I portrayed that very well. We will wait and see if this poster is better in our next critique so I can start working on the type specimen!
This was my first sketch/idea of my poster:

This is my new poster idea that I love:

0 notes
Text
Week 9 Blog Post
Chapter 8 - Typography on Screen: Typography's relationship with screen environments is pivotal, particularly concerning legibility, visual hierarchy, and structuring type on digital pages. Legibility relies on font choice, size, and spacing to ensure text is easily readable, even on varying screen sizes. Visual hierarchy guides users through content, using font weight, size, and color to emphasize important information and create a clear reading path. Structuring type on digital pages involves careful consideration of alignment, line length, and spacing to maintain readability and visual balance. In the dynamic digital landscape, responsive typography ensures text adjusts seamlessly to different devices and screen orientations, preserving legibility and enhancing user experience. By harmonizing these elements, designers can create engaging digital experiences where typography not only communicates information effectively but also enhances the overall aesthetics and usability of digital interfaces.
Assignment 4 - TypeHike: This project is the one assignment I have been so excited about since the beginning of the semester. This assignment is based on TypeHike which is our inspiration for this project. We are instructed to make a poster and postcard for one out of the 63 national parks. I am very passionate about national parks so this will feel close to home for me. Everyone has to have a park with no repeats and a specific typeface that we have to use at least once through these posters and postcards. I chose Joshua Tree National Park to work with and I have many ideas. When looking up Joshua Tree works, it's all about the tree itself. That makes sense obviously but I wanted to change it up a bit. I was thinking of doing the tree, of course, but researching the animals throughout the park and creating an abstract tree that uses the animals to shape the tree itself. I have other ideas such as using the tree and the environment as the main picture but I want to somehow use the type in a fun way which is still getting me in a sticky situation. I am really for this animal tree idea so I am going to work further with it!
I do plan to color this sketch in but we have a limited color palette so I will play around with those once I see the choices.


0 notes
Text
Week 8 Blog Post
Chapter 7 - The Evolution of Typographic Technology: Typographic technology has evolved dramatically since its inception. From Gutenberg's movable type press in the 15th century, which revolutionized printing and mass communication, to the advent of digital typography in the late 20th century, the journey has been profound. The introduction of phototypesetting in the mid-20th century marked a significant shift, allowing for greater flexibility and speed in typesetting. The digital revolution further transformed typography, with the development of desktop publishing software enabling designers to create and manipulate type with unprecedented ease and precision. Today, we witness the fusion of traditional typographic principles with cutting-edge technologies like variable fonts and responsive design, empowering designers to craft dynamic, immersive typographic experiences across various mediums, from print to web to mobile. This evolution continues to shape and enrich the visual language of communication in the digital age.
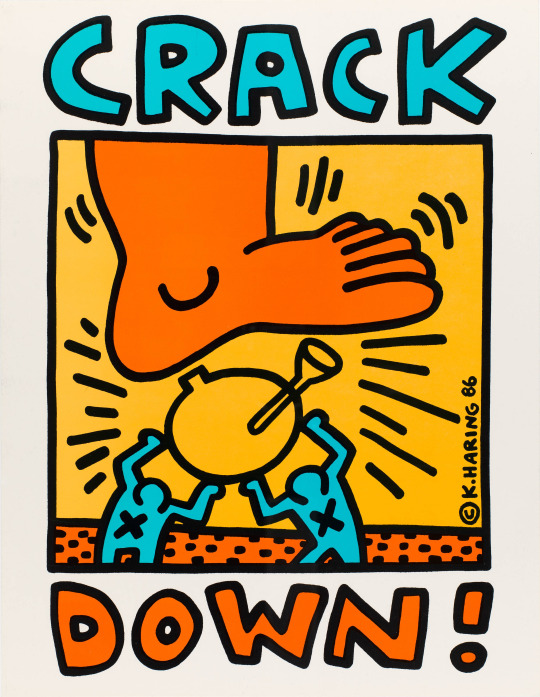
Assignment 4 - Zine: As I have talked about in my last blog post, we are creating a historical zine of a designer and I chose Keith Haring. I mostly finished this zine and I am very proud of the result. I created/drew my own typeface that I believed was inspired by Haring himself which is what this project is all about. I then typed out all the history behind Haring which happened to be so much; I can't miss any information on this man, he is too interesting! However, I do have to fix the rags before I print. I wanted to add some graphic elements that he uses within his pieces and I did just that. Keith Haring really works with this project because we have to use black and white and Haring uses big, bold outlines when drawing so either way, it looks good in black and white and color. I will be using colored paper when it's printed for sure but for my process book, I will definitely create another version of it colored in.

0 notes
Text
Week 7 Blog Post
Chapter 6 - The Typographic Message: This chapter was really well put. I have always seen typography as a creative expressive form, but this chapter opens up how typography is a language intended for educating, persuading, and pleasure. Us graphic designers love to use typography to explore the interaction between the look of type and what type actually says. In communicating a message, a balance has to be achieved between the visual and the verbal aspects of a design. Sometimes, however, designers explore the visual aspect of type to a much greater extent than the verbal. In these cases, the visual language does all the talking. This chapter explores when the visual elements of typography speak louder than words.
Assignments 3 & 4 - Logo Development Cont/Zine: We have finally put an end to our project 3; our logo and business systems. Along with my business card, I successfully finished my letterhead and envelope. After some trial and error with printing, it all turned out really great!

Our next assignment is creating a zine for a specific designer of our choice. What is a zine you ask? A zine is most commonly a small circulation publication of original or appropriated texts. For this zine, we were told to use only typography to really speak for our designer, and I chose the beloved Keith Haring. The type has to be its own art since we can't include imagery. Haring was inspired by the graffiti he encountered in the subway stations and the vibrant energy of the city streets, so he began creating his own art in public spaces. He used simple words and bold colors which will be great for adding the simplistic yet funky typography for this zine. I want this zine to have the history behind Keith Haring but I want the type to tell the story of Haring, not just hold a buttload of information.


0 notes
Text
Week 6 Blog Post
Chapter 5 - Syntax and Communication: Typographic syntax encompasses the structural and aesthetic elements governing the arrangement of text. Kerning regulates the spacing between characters, ensuring readability and visual harmony. Leading determines the vertical space between lines, affecting legibility and text flow. Typeface selection imbues personality and tone, conveying meaning beyond words. Alignment dictates the placement of text relative to a margin, influencing readability and visual rhythm. Contrast in size, weight, and style creates hierarchy, guiding the reader's attention. White space, or negative space, frames and separates elements, enhancing clarity and focus. Together, these elements form the grammar of typography, shaping the visual language of communication.
Assignment 3 - Logo Development Cont: This week's progress was working with our stationery products. We are creating an envelope, a business card, and a letterhead but crafting it all physically. Our mission was to make these products in a unique way that you wouldn't normally see in the business world (but still realistic). Since my whole logo and app are based around the idea threads, buttons, and the infamous thought bubbles, I wanted to keep that in mind. I knew I wanted to use thread (yes, hand-threading paper...) and the ideas started flowing. Brown card stock is what I will use for all the products because I feel that really fits in with the theme when using thread and buttons. I just finished my business card after some blood and tears of poking the needle through my fingers BUT it looks great! I'm going to post my layout ideas and my finished business card!
I also wanted to mention that I changed the color of my logo as I said in the last post so I will post that as well!


0 notes