Don't wanna be here? Send us removal request.
Text

At TechTinklers, we bring your dream CRM to life through our tried-and-tested 6-step development process.
From understanding your needs to delivering ongoing support, we ensure every step aligns with your business goals.
💡 Let’s turn your ideas into a powerful CRM solution!
🌐 Visit us: www.techtinklers.com
#CRMDevelopment #BusinessSolutions #TechTinklers #CustomCRM #TechSolutions #WorkflowOptimization #BusinessEfficiency #CRMDesign #SoftwareDevelopment #AutomationTools #FutureReadyBusiness #TechInnovation
0 notes
Text
How to Build a High-Performing Website in 2025
As technology evolves, so do user expectations. In 2025, a high-performing website isn’t just a luxury—it’s a necessity. A well-optimized website, created through expert website development services , can drive traffic, boost conversions, and establish your brand as a leader in your industry. But what exactly does it take to build a high-performing website in 2025? Let’s explore.
Key Elements of a High-Performing Website
1. Mobile-First Design
With mobile devices dominating internet traffic, designing your website with a mobile-first approach is crucial. Ensure that your site is fully responsive, offering an optimal user experience across all screen sizes.
2. Lightning-Fast Load Times
Page speed directly impacts user engagement and SEO. Optimize images, leverage browser caching, and use Content Delivery Networks (CDNs) to ensure your website loads in under 2 seconds.
3. SEO-Optimized Content
Incorporate relevant keywords, meta tags, and high-quality content to improve your search engine rankings. Focus on delivering value to your audience while adhering to the latest SEO best practices.
4. Intuitive Navigation
Simplify your website’s structure to make navigation effortless. Use clear menus, internal links, and a logical layout to guide users to the information they seek.
5. Secure and Reliable
Cybersecurity is non-negotiable. Implement SSL certificates, robust firewalls, and regular updates to keep your website safe from threats. Security not only protects your data but also builds trust with your visitors.
6. Engaging Visuals and UX Design
A visually appealing website with intuitive user experience (UX) design captures attention and keeps visitors engaged. Use high-quality visuals, animations, and interactive elements sparingly to create a memorable impression.
7. Integration with Emerging Technologies
In 2025, high-performing websites will harness the power of emerging technologies like Artificial Intelligence (AI), chatbots, and personalization tools to enhance user engagement and streamline processes.
Steps to Build a High-Performing Website
Define Your Goals and AudienceIdentify what you want to achieve with your website and who your target audience is. Tailor your design and content to meet their needs.
Choose the Right PlatformSelect a platform that aligns with your goals. Whether it’s WordPress, Shopify, or a custom-built solution, ensure it supports scalability and integrations.
Partner with ExpertsBuilding a high-performing website requires expertise in design, development, and optimization. Work with a company like Techtinklers, a leader in website development services, to ensure your site meets the highest standards.
Test and OptimizeBefore launching, test your website for speed, usability, and responsiveness. Continuously optimize based on user feedback and analytics data to maintain peak performance.
Why Choose Techtinklers?
At Techtinklers, we specialize in creating high-performing websites tailored to the needs of modern businesses. Our website development services combine cutting-edge technology, creative design, and a user-first approach to deliver exceptional results.
Conclusion
In 2025, a high-performing website will set your business apart in an increasingly competitive digital landscape. By focusing on mobile-first design, speed, SEO, security, and emerging technologies, you can create a website that drives success.
Ready to elevate your online presence? Contact Techtinklers today to leverage our expert website development services and build a high-performing website that delivers results!
0 notes
Text

Learn how a professionally designed website can elevate your business by increasing brand awareness, improving customer engagement, driving higher conversions, offering cost-effective marketing, and providing a competitive edge.
For more info:- www.techtinklers.com
#WebsiteDevelopment #BusinessGrowth #DigitalMarketing #WebDesign #OnlinePresence #TechTinklers
0 notes
Text
Why Responsive Web Design is Crucial for Your Business
In today’s fast-paced digital world, a strong online presence is non-negotiable for businesses. But having a website isn’t enough; your site must offer a seamless user experience across all devices. That’s where responsive web design steps in, ensuring your website adapts to different screen sizes and devices effortlessly.
What is Responsive Web Design?
Responsive web design (RWD) is a design approach where a website’s layout adjusts dynamically based on the device being used. Whether it’s a smartphone, tablet, laptop, or desktop, a responsive website delivers a consistent and optimal experience for every user.
Why Does Responsive Web Design Matter?
1. Improved User Experience
A website that looks great and functions smoothly on any device keeps users engaged. If your site requires excessive zooming, scrolling, or resizing, visitors are likely to leave. A responsive design ensures that your content is easy to navigate, encouraging users to stay longer and explore more.
2. Mobile-First World
Mobile devices account for over half of global web traffic. Search engines like Google prioritize mobile-friendly websites in their rankings. A responsive website ensures you cater to this vast audience, improving both your reach and visibility.
3. SEO Benefits
Responsive web design enhances your site’s search engine optimization (SEO). Google recommends RWD because it allows a single URL and HTML for all devices, simplifying crawling and indexing. Better rankings mean more organic traffic and business opportunities.
4. Cost and Time Efficiency
Maintaining separate websites for mobile and desktop is costly and time-consuming. Responsive web design eliminates the need for multiple sites, offering a unified solution that’s easier to manage and update.
5. Increased Conversion Rates
If users can browse effortlessly, they’re more likely to take action—whether that’s making a purchase, filling out a form, or subscribing to your newsletter. Responsive design minimizes barriers, enhancing your conversion rates.
6. Future-Proofing Your Business
With an ever-growing variety of devices, responsive web design ensures your site is ready to adapt to future screen sizes and resolutions, keeping your business ahead of the curve.
Choose Professional Website Development Services
At Techtinklers, a trusted provider of website development services, we specialize in crafting responsive websites tailored to your business needs. Our team ensures your site not only looks great but also performs exceptionally across all devices.
Conclusion
Responsive web design is no longer optional; it’s a must-have for businesses aiming to thrive in the digital age. By embracing RWD, you enhance user experience, boost SEO performance, and future-proof your online presence.
Looking for expert website development services to create a responsive site that delivers results? Contact Techtinklers today and let’s build a web experience your audience will love!
0 notes
Text

📊 A Comprehensive Guide to Building an Effective Digital Marketing Strategy 🌐
Grow your business with these essential steps: 1️⃣ Define clear objectives to align your goals. 2️⃣ Understand your target audience better. 3️⃣ Optimize your website for SEO and usability. 4️⃣ Leverage social media platforms effectively. 5️⃣ Create a winning content marketing strategy. 6️⃣ Monitor, analyze, and adjust to improve results.
📈 Unlock your digital potential with TechTinklers! Explore more at 👉 www.techtinklers.com
#DigitalMarketing #MarketingStrategy #OnlineBusiness #TechTinklers #SEO #SocialMediaMarketing #ContentMarketing #BusinessGrowth
0 notes
Text

Are you making these mistakes in website development? 🖥️ Don't let poor design, lack of mobile optimization, weak SEO, or security issues hold your website back. Improve your website's performance and user experience by addressing these common pitfalls! 🚀 #TechTinklers can help you get it right.
#WebsiteDesign #SEO #DigitalMarketing #TechTips #WebOptimization #UserExperience #TechTinklers #BusinessTips
0 notes
Text

Developing an app? 📱 From understanding your needs to launch, our process covers every step of application development. At #TechTinklers, we prioritize user-centric design, seamless feature integration, and rigorous testing to create apps that deliver exceptional user experiences. Let's bring your ideas to life!
#AppDevelopment #UserExperience #TechTinklers #MobileApps #AppDesign #DigitalSolutions #Innovation #TechDevelopment
0 notes
Text

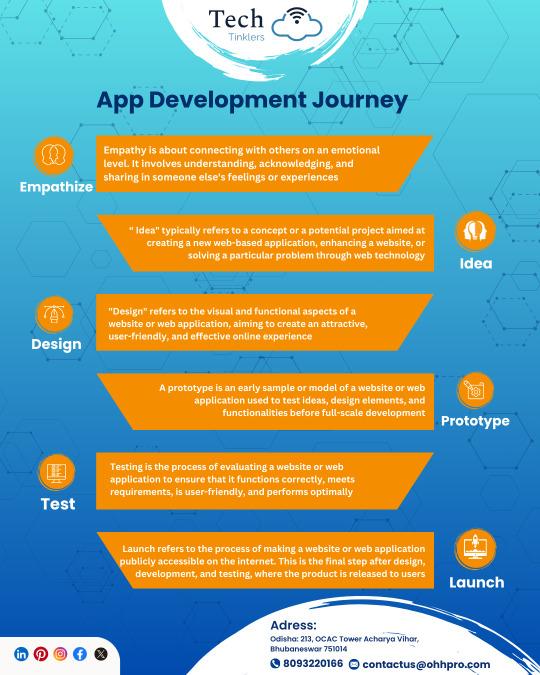
Embarking on the app development journey requires planning and precision. Here’s a step-by-step guide to help you understand each phase—from empathizing with users to launching your app!
#AppJourney #TechTinklers #AppDevelopmentProcess #FromIdeaToLaunch #InnovationInTech #AppDevJourney #AppDevelopment #AppDesign #Prototype #TestingPhase #LaunchReady #TechTinklers #TechInnovation #DevelopersLife #TechCompany #CreativeProcess
0 notes
Text

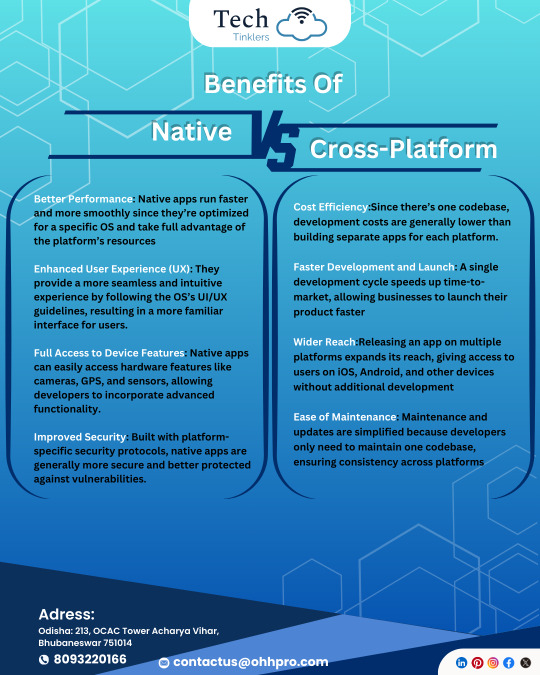
Choosing between native and cross-platform development can be tough. Here’s a quick breakdown of the benefits of each approach to help you decide the best fit for your app’s needs. From performance to cost efficiency, each has its own strengths. 💡✨
#AppDevelopment #TechTinklers #NativeVsCrossPlatform #MobileDevelopment #TechSolutions #AppDevChoices #NativeApp #CrossPlatformApp #AppBenefits #TechComparison #AppPerformance #MobileAppDevelopment #TechInsights #TechTrends #DevelopersChoice #TechTinklers
0 notes
Text
Angular vs. React: Which Framework is Right for You?
Choosing the right framework is crucial when building modern web applications. Angular and React are two of the most popular frameworks (or libraries, in React's case) that developers rely on today. Each has unique features, advantages, and community support, making the decision a bit challenging. Whether you’re a beginner or an experienced developer, it’s important to understand their differences to determine which framework aligns with your project needs. Here’s a comprehensive look at Angular and React to help you make an informed choice.
Overview of Angular
Angular, developed by Google, is a powerful open-source framework primarily designed for building dynamic, single-page applications (SPAs). As a complete framework, Angular offers a comprehensive set of tools, including dependency injection, data-binding, forms, routing, and component-based architecture. It’s often chosen for enterprise-grade applications due to its structure and ability to scale.
Developer: Google
Language: TypeScript
Initial Release: 2010 (as AngularJS), 2016 (rewritten as Angular 2)
Ideal For: Complex applications, large-scale projects, enterprise solutions
Overview of React
React, developed by Facebook, is an open-source JavaScript library specifically designed for building user interfaces. React's primary function is to manage the view layer of an application, making it flexible and customizable. Unlike Angular, React focuses solely on UI components, which means it can be used with other libraries or frameworks to build complete applications.
Developer: Meta (Facebook)
Language: JavaScript
Initial Release: 2013
Ideal For: Interactive UIs, applications requiring fast updates, single-page applications
Comparing Angular and React: Key Differences
Architecture and Structure
Angular: A complete MVC framework with built-in features such as routing, dependency injection, and form validation. Angular’s modular architecture makes it highly structured, enforcing a specific design pattern that benefits large applications with complex business logic.
React: A library focused on building UIs with a component-based architecture. React’s flexibility allows developers to integrate other libraries to handle routing, state management, and API calls, making it highly adaptable but less opinionated than Angular.
Learning Curve
Angular: Angular’s full-featured framework means there’s a steeper learning curve. Concepts such as TypeScript, RxJS (for reactive programming), and dependency injection add complexity, which can be challenging for beginners.
React: Known for its simplicity, React is easier to learn, especially for developers familiar with JavaScript. React focuses primarily on components and the virtual DOM, making it easier to get started. However, as applications grow, developers may need to learn additional libraries for state management and routing.
Performance
Angular: Angular uses real DOM (Document Object Model), which can impact performance, especially with frequent updates. However, Angular’s change detection mechanism is optimized to handle large-scale applications efficiently.
React: React’s virtual DOM optimizes rendering by only updating changed components, making it faster in dynamic applications that require frequent UI updates. This approach enhances React's performance in applications with many state changes, such as social media feeds or live data updates.
Community and Ecosystem
Angular: With Google’s support and a long history, Angular has a strong community and an extensive set of tools, libraries, and resources. The ecosystem includes robust documentation, a CLI, and integrated tools for testing and deployment.
React: React’s flexibility has led to a massive community and ecosystem, with thousands of libraries and resources available. Its popularity means there’s an abundance of third-party libraries for routing, state management (like Redux or MobX), and testing.
Scalability
Angular: Angular’s structure and support for modular development make it highly scalable, especially for large, enterprise-level applications. Its integrated toolset, strict design pattern, and CLI support make managing and scaling large applications easier.
React: React’s lightweight, flexible nature makes it scalable, but additional tools may be necessary for state management and routing in large projects. React’s ecosystem, combined with tools like Redux, also supports scalable solutions for complex applications.
Development Speed and Productivity
Angular: Angular’s CLI offers a powerful set of commands to generate components, services, and modules, enhancing productivity. The comprehensive framework provides most tools out of the box, which accelerates development in complex applications.
React: React is fast to set up, especially for small projects. Its reusable components and virtual DOM also enhance productivity. However, developers may need to integrate additional tools, which can initially slow down development for larger projects until the setup is complete.
Pros and Cons of Angular & React
Angular
Pros:
Comprehensive, all-in-one framework
Strong TypeScript integration
Great for complex applications
Built-in support for routing, forms, and HTTP requests
Cons:
Steeper learning curve
Larger bundle sizes, potentially slower load times
Performance can be slower than React in highly interactive UIs
React
Pros:
Faster virtual DOM
Easy to learn with a focus on components
Huge ecosystem of third-party libraries
High flexibility and reusability of components
Cons:
Requires additional libraries for a complete solution
Limited structure, which can lead to inconsistencies in large teams
Frequent updates in the ecosystem, sometimes causing compatibility issues
When to Choose Angular
Choose Angular if:
You’re building a large, enterprise-level application with complex workflows.
You need a complete solution with built-in tools for forms, HTTP requests, and testing.
Your team is experienced with TypeScript and can manage Angular’s learning curve.
You prefer a structured, opinionated framework with defined best practices.
When to Choose React
Choose React if:
You need a lightweight solution for creating dynamic user interfaces quickly.
You’re focusing on interactive UIs that require frequent updates, like social media apps.
You want flexibility to integrate other libraries as needed.
You’re a beginner or working on a small to medium-sized project where simplicity and speed are priorities.
Conclusion
Both Angular and React are powerful options, each with its strengths and ideal use cases. Angular shines in large-scale applications where structure, scalability, and a complete toolset are essential. React, with its simplicity and flexibility, is perfect for applications requiring fast, dynamic UIs and for developers who want more control over their setup. Ultimately, the right choice depends on your project’s complexity, team’s expertise, and specific requirements. Whether you’re drawn to Angular’s full-fledged framework or React’s component-based library, both frameworks empower you to build highly functional, responsive web applications. For expert guidance and tailored solutions, consider TechTinklers' application development services to bring your project to life with the right framework and technology stack.
0 notes
Text
The Application Development Lifecycle: A Step-by-Step Guide
In today’s digital world, applications drive businesses, enhance user experiences, and streamline processes. To build a successful app, however, developers need more than just coding skills. Following a structured application development lifecycle ensures that each phase of the development process is executed carefully and effectively, resulting in an app that meets user needs, functions smoothly, and achieves business goals. In this guide, we’ll break down each phase of the application development lifecycle and highlight what goes into creating an exceptional application from start to finish.
1. Planning and Requirement Analysis
The first step of any successful application development process is thorough planning and requirement analysis. This stage focuses on understanding the project’s purpose, identifying user needs, and defining the app's core functionality. This phase involves:
Identifying Stakeholders: Developers, product managers, and end-users come together to discuss project objectives.
Conducting Market Research: Analyzing competitors, assessing market demand, and understanding user pain points.
Outlining Requirements: Gathering technical and functional requirements, including features, integrations, and security needs.
Goal: Define the project scope, app objectives, and key features.
2. Feasibility Analysis
Once requirements are outlined, the next step is conducting a feasibility analysis. This helps determine if the app is viable from technical, financial, and operational perspectives. The analysis may include:
Technical Feasibility: Assessing if the app can be built with available technologies and if the team has the necessary skills.
Financial Feasibility: Evaluating the budget and estimated costs to ensure that funds are sufficient to complete the project.
Operational Feasibility: Determining if the app can be easily integrated into existing systems and workflows.
Goal: Confirm that the app can be developed within budget, meets technical requirements, and aligns with business objectives.
3. Designing the Application
With a green light from the feasibility analysis, the design phase begins. During this phase, developers create wireframes, workflows, and visual designs to outline the app’s interface and functionality. Key aspects of this phase include:
Wireframing: Creating a blueprint that illustrates the app’s structure, navigation, and page layouts.
UI/UX Design: Designing an attractive and user-friendly interface, focusing on colors, fonts, icons, and overall visual appeal.
Prototyping: Building interactive prototypes to test the app’s usability and gather feedback from stakeholders.
Goal: Design an intuitive and visually appealing user interface that enhances the user experience.
4. Development
The development phase is where the actual coding happens. Developers break down the project into modules or features and follow a structured approach to ensure the application is built according to specifications. Key activities include:
Front-End Development: Creating the client side of the application, where users interact with the app.
Back-End Development: Developing the server side, including databases, servers, and APIs to manage data and functionality.
Testing and Code Review: Conducting regular code reviews and testing each module to identify and fix bugs before moving forward.
Goal: Build a functional application by coding both front-end and back-end components.
5. Testing
Testing is a crucial phase where the app undergoes various tests to ensure functionality, performance, and security. This phase includes multiple rounds of testing to ensure that the app is stable, performs well, and is free from critical bugs. Types of testing include:
Functional Testing: Ensuring all features work as intended.
Usability Testing: Verifying that the app is easy to use and provides a seamless experience.
Performance Testing: Testing how the app performs under different load conditions and optimizing for speed.
Security Testing: Identifying vulnerabilities and implementing security protocols to protect user data.
Goal: Deliver a bug-free, reliable, and secure application.
6. Deployment
Once testing is complete and the app is approved, it’s time for deployment. This phase involves launching the app on various platforms, such as app stores or internal servers, depending on the type of app. Key deployment activities include:
Environment Setup: Setting up the production environment, including servers and databases.
App Store Submission: Submitting the app to the Google Play Store, Apple App Store, or other relevant platforms, if applicable.
User Access Management: Configuring user access levels and security measures.
Goal: Successfully launch the application for end-users, making it available for download or access.
7. Maintenance and Updates
Application development doesn’t stop after deployment. To keep the app running smoothly and maintain user satisfaction, regular maintenance and updates are essential. This phase may involve:
Bug Fixes: Continuously monitoring the app for issues and fixing any bugs that arise.
Feature Enhancements: Updating the app with new features based on user feedback and market trends.
Performance Optimization: Ensuring the app remains optimized and performs well with increased usage.
Goal: Keep the app up-to-date, fix any issues that arise, and enhance features as needed.
Best Practices for the Application Development Lifecycle
Continuous Integration and Continuous Deployment (CI/CD): Automate testing and deployment processes to speed up development and reduce errors.
Agile Methodology: Adopt agile practices to stay flexible, enabling regular feedback and adjustments throughout the lifecycle.
User Feedback Loop: Actively gather user feedback post-launch to refine the app and improve user satisfaction.
Documentation: Maintain thorough documentation at each stage to facilitate team communication and future app updates.
Conclusion
Following a structured application development lifecycle is essential for building reliable, scalable, and high-performing applications. Each phase, from planning and design to testing and maintenance, plays a vital role in delivering an application that meets both business goals and user needs. For businesses looking to develop an application, partnering with an experienced team can streamline the entire process. Techtinklers' application development services are designed to guide you through each step, ensuring a successful and impactful app launch. Embrace a comprehensive development lifecycle, and turn your app vision into reality with confidence!
0 notes
Text

From planning to launch, the journey of web development is simplified in five essential steps. At TechTinklers, we guide you through each phase to ensure a smooth and successful launch. Ready to bring your vision online?
Let’s make it happen together!
#WebDevelopment #TechTinklers #Bhubaneswar #WebsiteDesign #LaunchYourSite #TechSolutions #DigitalMarketing
0 notes
Text

Make your website stand out with these 5 key elements! From a sleek user interface to strong security, each element contributes to a better user experience and enhanced performance. Partner with Tech Tinklers for a website that truly delivers!
#EffectiveWebsite #WebDevelopment #TechTinklers #UserInterface #WebsiteSpeed #MobileFriendly #SEO #WebsiteSecurity #DigitalMarketing #OnlinePresence #WebSolutions
0 notes
Text
Phygital Marketing Strategies for Success in the Modern Age
In today's fast-paced world, where digital interactions are on the rise, businesses must adapt their marketing strategies to meet the evolving expectations of consumers. Phygital marketing—the fusion of physical and digital experiences—has emerged as a revolutionary approach that allows brands to engage customers in meaningful ways. By integrating both realms, businesses can create seamless experiences that enhance customer satisfaction and drive sales. At Techtinklers, we believe that understanding and implementing effective phygital marketing strategies is crucial for success in the modern age. In this blog, we will explore key strategies that can help your business thrive in the phygital landscape.
Understanding Phygital Marketing
Before diving into strategies, it's essential to understand what phygital marketing entails. The term "phygital" combines "physical" and "digital," representing a marketing approach that recognizes the need for brands to connect with consumers across various touchpoints. This strategy encompasses everything from in-store experiences enhanced by digital technology to online interactions that drive foot traffic to physical locations.
As consumers increasingly expect personalized and interactive experiences, phygital marketing becomes a vital tool for brands looking to stand out in a crowded marketplace. The following strategies can help businesses effectively implement phygital marketing and achieve success.
1. Leverage Augmented Reality (AR)
Augmented reality is one of the most powerful tools in phygital marketing. By overlaying digital content onto the physical world, brands can create immersive experiences that engage customers. For instance, retailers can use AR to allow customers to visualize products in their homes before making a purchase. Furniture stores can develop apps that enable customers to see how a sofa would look in their living room, enhancing the decision-making process.
Implementation Tips:
Invest in AR technology or collaborate with AR developers to create engaging applications.
Promote your AR features through social media and in-store displays to encourage customer participation.
2. Create an Integrated Mobile Experience
A robust mobile strategy is essential for phygital marketing. Consumers are increasingly relying on their smartphones for shopping, research, and engagement. Businesses can develop mobile apps that provide personalized recommendations, special offers, and easy access to product information. By creating a seamless connection between online and offline experiences, brands can enhance customer engagement.
Implementation Tips:
Develop a user-friendly mobile app that integrates with your in-store experience.
Utilize push notifications to inform customers of in-store promotions or events.
3. Utilize QR Codes for Interaction
QR codes are a simple yet effective way to connect physical products with digital content. By placing QR codes on packaging or in-store displays, brands can direct customers to additional information, promotions, or tutorials. This interaction enhances the shopping experience and encourages customer engagement.
Implementation Tips:
Ensure that QR codes are easily accessible and prominently displayed.
Provide enticing offers or exclusive content to encourage customers to scan the codes.
4. Foster Social Media Engagement
Social media plays a pivotal role in phygital marketing. Brands can leverage platforms like Instagram, Facebook, and TikTok to engage customers and drive traffic to their physical stores. Encouraging customers to share their in-store experiences online can create a sense of community and brand loyalty.
Implementation Tips:
Create shareable content that encourages customers to tag your brand in their posts.
Host social media contests or challenges that promote in-store visits and engagement.
5. Offer Personalized Experiences
Personalization is key to successful phygital marketing. By analyzing customer data from both online and offline interactions, brands can tailor their messaging and offerings to meet individual preferences. This targeted approach enhances customer satisfaction and increases the likelihood of conversion.
Implementation Tips:
Utilize data analytics to understand customer behavior and preferences.
Develop personalized marketing campaigns that resonate with your audience.
6. Enhance In-Store Experiences with Technology
In-store experiences can be elevated through technology, creating a more engaging shopping environment. Brands can implement interactive displays, touch-screen kiosks, or digital signage to provide customers with information, recommendations, and promotions.
Implementation Tips:
Incorporate technology that complements your product offerings and enhances the customer journey.
Train staff to assist customers in using in-store technology effectively.
7. Monitor and Optimize Your Phygital Strategy
Continuous monitoring and optimization of your phygital marketing strategy are crucial for success. By analyzing data and customer feedback, businesses can identify areas for improvement and make necessary adjustments to their campaigns.
Implementation Tips:
Use analytics tools to track the performance of your phygital marketing efforts.
Solicit customer feedback through surveys or reviews to gain insights into their experiences.
The Role of Techtinklers in Your Phygital Journey
At Techtinklers, we understand the complexities of phygital marketing and the importance of integrating technology into your marketing strategy. Our team of experts is dedicated to helping businesses navigate this dynamic landscape by developing tailored marketing solutions that drive results.
Our Approach to Phygital Marketing
Consultation and Strategy Development: We start by understanding your business goals and target audience, allowing us to craft a phygital marketing strategy that aligns with your objectives.
Technology Integration: We leverage cutting-edge technologies, such as AR, mobile apps, and data analytics, to enhance customer experiences and create engaging campaigns.
Content Creation: Our team develops compelling content that resonates with your audience, whether through social media, in-store displays, or online platforms.
Monitoring and Optimization: We continuously analyze campaign performance, making data-driven adjustments to ensure your marketing efforts are effective and impactful.
Long-Term Partnerships: We aim to build lasting relationships with our clients, adapting our strategies as your business evolves.
Conclusion
Phygital marketing is a powerful strategy for businesses looking to thrive in the modern age. By leveraging the synergy between physical and digital experiences, brands can create meaningful connections with their customers, driving engagement and loyalty. At Techtinklers, we are passionate about helping businesses succeed in this dynamic landscape.
If you’re ready to transform your marketing strategy with phygital marketing, contact Techtinklers today! Our team of experts is here to guide you through the process and develop a tailored approach that meets your unique business needs. Don’t miss the opportunity to bridge the gap between the physical and digital—let’s elevate your brand together!
0 notes
Text
Phygital Marketing: Bridging the Gap Between Physical and Digital
In the ever-evolving landscape of marketing, businesses are constantly seeking innovative ways to connect with their audiences. One of the most transformative approaches to emerge in recent years is phygital marketing. By merging the physical and digital realms, phygital marketing creates a seamless experience for consumers, enhancing engagement and driving sales. At Techtinklers, we believe in harnessing the power of phygital marketing to deliver exceptional results for our clients. This blog will delve into the concept of phygital marketing, its benefits, and how businesses can effectively implement it to maximize their marketing efforts.
What is Phygital Marketing?
Phygital marketing is the integration of physical and digital experiences to create a cohesive and engaging consumer journey. The term "phygital" combines "physical" and "digital," highlighting the need for brands to connect with customers across multiple touchpoints. This approach leverages technology to enhance in-store experiences while simultaneously providing digital interactions that enrich the overall customer journey.
In today's world, consumers expect a seamless experience, whether they are shopping online or in-store. Phygital marketing addresses this expectation by using various tools and strategies to bridge the gap between the physical and digital worlds. From augmented reality (AR) to mobile apps and social media, businesses can create a unified experience that resonates with their target audience.
The Importance of Phygital Marketing
Enhanced Customer Engagement: Phygital marketing allows brands to engage with consumers in ways that are relevant and meaningful. By offering interactive experiences, such as virtual try-ons or personalized recommendations, businesses can capture the attention of their audience and foster a deeper connection.
Improved Customer Experience: Customers today are looking for convenience and efficiency. Phygital marketing streamlines the shopping process, making it easier for consumers to research, compare, and purchase products. This improved experience leads to increased customer satisfaction and loyalty.
Data-Driven Insights: The integration of digital tools in physical environments enables businesses to collect valuable data on customer behavior. By analyzing this data, brands can gain insights into consumer preferences, allowing them to tailor their marketing strategies accordingly.
Increased Sales Opportunities: Phygital marketing creates new opportunities for upselling and cross-selling. For example, a customer who tries on a pair of shoes in-store may receive a digital discount for a matching handbag, encouraging them to complete their purchase.
Brand Differentiation: In a competitive market, standing out is crucial. Phygital marketing allows brands to showcase their innovation and creativity, helping them differentiate themselves from competitors and attract a loyal customer base.
Key Strategies for Implementing Phygital Marketing
Utilize Augmented Reality (AR): AR technology can bring products to life in an engaging way. Brands can develop AR applications that allow customers to visualize how products will look or function in their own environments. For instance, furniture retailers can enable customers to see how a piece of furniture would fit in their living space before making a purchase.
Leverage Mobile Apps: A dedicated mobile app can enhance the shopping experience by providing personalized recommendations, loyalty rewards, and easy access to product information. Retailers can use their apps to send push notifications about in-store promotions, encouraging customers to visit their physical locations.
Implement QR Codes: QR codes offer a simple way to connect physical products with digital content. By placing QR codes on product packaging or in-store displays, brands can direct consumers to additional information, such as tutorials, reviews, or exclusive offers. This creates an interactive experience that enhances the shopping journey.
Incorporate Social Media: Social media platforms are powerful tools for driving engagement and promoting products. Brands can create phygital experiences by encouraging customers to share their in-store experiences online. For example, a retailer could host a social media contest where customers post photos of themselves with a product for a chance to win a prize.
Create Interactive In-Store Experiences: In-store displays and kiosks can be enhanced with digital elements to create a more engaging shopping experience. For instance, retailers can set up touch-screen kiosks that allow customers to browse products, check inventory, or access reviews while shopping.
Use Personalized Marketing: Phygital marketing allows for a more personalized approach to customer engagement. By analyzing data from both online and offline interactions, brands can tailor their messaging and offers to individual preferences, increasing the likelihood of conversion.
The Role of Techtinklers in Phygital Marketing
At Techtinklers, we recognize the transformative potential of phygital marketing for businesses looking to thrive in today's competitive landscape. Our team of experts specializes in developing tailored marketing strategies that incorporate the latest digital technologies to create engaging and effective campaigns.
Our Approach to Phygital Marketing
Understanding Client Needs: We begin by understanding our clients’ unique goals, target audience, and industry landscape. This foundational step allows us to develop a phygital marketing strategy that aligns with their objectives.
Creating Engaging Content: Content is at the heart of any successful marketing campaign. Our team works to create compelling content that resonates with the target audience, whether through social media, email marketing, or in-store displays.
Implementing Cutting-Edge Technology: We leverage the latest technologies, such as AR, mobile apps, and data analytics, to enhance the customer experience. Our solutions are designed to create a seamless connection between the physical and digital worlds.
Monitoring and Optimizing Campaigns: Continuous monitoring and analysis of marketing campaigns are essential for success. We use data-driven insights to optimize strategies and ensure that our clients achieve their desired results.
Building Long-Term Relationships: Our goal is to build long-term partnerships with our clients. By understanding their evolving needs and adapting our strategies accordingly, we help them stay ahead in the competitive market.
Challenges in Phygital Marketing
While phygital marketing offers numerous advantages, businesses may also face challenges when implementing this approach. Some common obstacles include:
Integration of Technology: Implementing new technologies can be daunting for some businesses. It’s essential to ensure that all systems are compatible and can work seamlessly together to provide a cohesive experience.
Data Privacy Concerns: With the increased focus on data collection comes the need for transparency and compliance with privacy regulations. Brands must prioritize customer trust by being clear about how they collect and use data.
Managing Customer Expectations: As consumers become more accustomed to personalized experiences, managing their expectations can be challenging. Brands need to continually innovate and adapt to meet the ever-changing demands of their audience.
Training Staff: Ensuring that employees are well-versed in new technologies and processes is crucial for successful phygital marketing. Brands must invest in training to empower staff to provide exceptional customer service.
The Future of Phygital Marketing
As technology continues to advance, the potential for phygital marketing will only grow. Here are a few trends to watch for in the coming years:
Increased Use of AI and Machine Learning: AI and machine learning will play a pivotal role in analyzing customer data and delivering personalized experiences. Brands that leverage these technologies will have a competitive advantage.
Expansion of AR and VR Experiences: Augmented and virtual reality technologies will become more mainstream, allowing brands to create immersive experiences that blur the lines between the physical and digital worlds.
Focus on Sustainability: As consumers become more environmentally conscious, brands will need to integrate sustainability into their phygital marketing strategies. This could involve promoting eco-friendly products and practices in both physical and digital environments.
Seamless Omnichannel Experiences: The future of retail lies in creating truly omnichannel experiences. Brands will need to ensure that customers can transition smoothly between online and offline interactions, fostering loyalty and engagement.
Conclusion
Phygital marketing represents a powerful strategy for businesses seeking to engage consumers in today’s dynamic marketplace. By bridging the gap between the physical and digital worlds, brands can create memorable experiences that resonate with their audience. At Techtinklers, we are committed to helping businesses navigate the complexities of phygital marketing, leveraging innovative technologies and tailored strategies to achieve outstanding results.
As the landscape continues to evolve, embracing phygital marketing will be essential for brands looking to thrive in a competitive environment. By understanding and implementing this approach, businesses can create a seamless and engaging customer journey that drives success and builds lasting relationships.
If you’re ready to take your marketing strategy to the next level with phygital marketing, contact Techtinklers today! Let’s work together to create a customized approach that meets your business goals and captivates your audience. Don’t miss out on the opportunity to bridge the gap between physical and digital—let’s make it happen!
0 notes
Text

Phygital Marketing brings together the best of physical and digital interactions to create a personalized customer experience. Unlike Traditional Marketing, which relies on static channels, Phygital Marketing adapts in real-time, collecting valuable insights and enhancing customer journeys. Discover how Tech Tinklers leverages Phygital Marketing to connect brands with audiences on a deeper level!
#TechTinklers #PhygitalMarketing #TraditionalMarketing #DigitalInnovation #MarketingTrends #CustomerEngagement #RealTimeMarketing #IoT #CustomerExperience #MarketingComparisons #BusinessGrowth
0 notes
Text

The future of marketing is phygital marketing—a seamless blend of physical and digital. Our Tech Tinklers team focuses on creating integrated, data-driven, and personalized strategies that bring the best of both worlds to the customer experience. Discover the essential elements we use to bridge the gap and enhance engagement. Ready to take your business phygital?
#PhygitalMarketing #TechTinklers #MarketingStrategy #DigitalInnovation #CustomerExperience #OmniChannel #DataDrivenMarketing #MarketingTechnology #BrandExperience #FutureOfMarketing
0 notes