The Highest Rated WordPress Themes, Plugins & React Template
Don't wanna be here? Send us removal request.
Text
Biddut - Electricity Services WordPress Theme

⚡ Power up your online presence with Biddut Electricity Services WordPress Theme: 5+ stunning demos, 15+ inner pages, and 80+ custom Elementor widgets & no coding needed! 💡 Perfect for electricians, contractors, and energy pros, with lifetime updates, responsive design, and SEO-ready features.
0 notes
Text
Zibber - Consulting Business WordPress Theme

🚀 Launch your consulting site with Zibber — a sleek, responsive WordPress theme powered by Elementor & Bootstrap 4, perfect for business, finance, and marketing pros. 🎯 With one-click demo import, 35+ custom widgets, and 5+ homepage layouts, it’s your all-in-one toolkit for a stunning, SEO-optimized website!
0 notes
Text

Launch your business online with Zibber—an ultra-responsive, SEO-friendly HTML5 template designed for consulting, marketing, finance, and more. With Bootstrap 4, 3+ homepages, and 16+ valid pages, it's packed with sleek design and powerful features for every device.
#HTMLTemplate#BusinessDesign#ResponsiveWeb#SEOReady#Bootstrap4#ConsultingWebsite#FinanceDesign#CreativeAgency#WebDevelopment#PinYourBrand
0 notes
Text
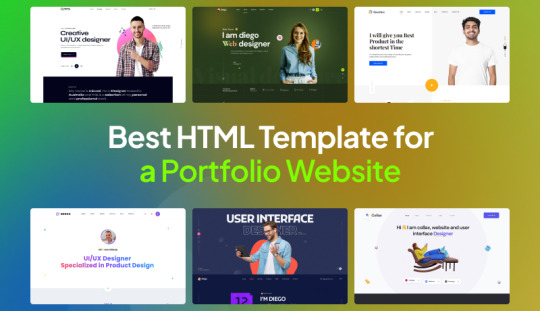
10 Best HTML Templates for a Portfolio Website

Your creative journey deserves more than a basic showcase, it needs a platform that reflects your expertise, style, and ambition. Whether you’re a designer, developer, photographer, or part of a creative agency, a standout portfolio site isn’t just a digital collection, it’s your brand’s voice online.
A well-designed portfolio site makes a strong first impression, establishes credibility, and helps you connect instantly with potential clients. The key? Choosing an HTML template that is responsive, customizable, and built for performance. We’ve rounded up five exceptional options from our curated list of the 10 Best HTML Templates for Portfolio Websites, each designed to elevate your online presence.
🎨 Agntix — Creative Portfolio for Agencies & Professionals Agntix delivers next-level visuals for agencies and creatives using Bootstrap 5 and high-end tech like GSAP, WebGL, and Three.js. . With over 150 HTML files and 1000+ sections, it supports RTL versions, retina displays, and smooth motion UX. It’s ideal for creatives looking to build immersive, interactive sites with minimal code.
🧑💼 Heiko — Personal Portfolio Template for Freelancers & Developers For individuals looking to build compelling personal portfolios, Heiko is a sleek, minimalist choice. Built on Bootstrap 5, it offers both light and dark layouts, clean SCSS architecture, and a responsive design optimized across all devices. Its SEO-friendly structure and browser compatibility make it a strong contender for resumes and career profiles.
🏢 Binoz — Business-Focused Template for Agencies & Startups Binoz merges professional polish with creative energy. Ideal for finance firms, startups, and consultancy services, it offers modular layouts, SASS support, and a UX-centric design. With multiple homepage styles and optimized coding, it’s perfect for businesses aiming for a modern, mobile-first online presence.
🚀 Liko — Animation-Driven Template for Tech-Forward Agencies Liko stands out with its bold visuals, powered by GSAP, Three.js, and WebGL. It’s built on Bootstrap 5 and includes over 100 design sections and 26+ homepage layouts. Light/dark modes, animated cursors, and interactive scroll effects make it perfect for creatives who want dynamic, visually captivating experiences.
📸 Harry — Versatile Template for Creatives & Modern Businesses Harry combines versatility and elegance. Whether you’re an architect or digital agency, its 60+ HTML files, retina-ready layouts, and RTL support offer a wide range of customization. Built with Bootstrap 5 and SASS, it provides smooth animations, SEO optimization, and a cross-browser experience.
🎥 Helpful BlogTutorials
For a Pro walkthrough, check out these excellent tutorials:
10 Best HTML Templates for a Portfolio Website
0 notes
Text
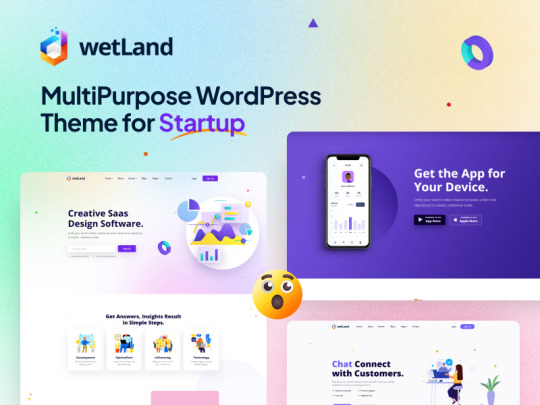
Wetland - MultiPurpose WordPress Theme

🚀 Launch your next startup or agency site with Wetland—fully responsive, Elementor-powered, and packed with sleek features for a stunning user experience. One-click install, retina-ready layouts, and lifetime updates make it the ultimate WordPress theme for SaaS, apps, and creative tech ventures.
#WordPressDesign#StartupWebsite#TechTheme#ElementorMagic#SaaSBranding#BootstrapLayout#UXDesign#ResponsiveWebDesign
0 notes
Text
Full WooCommerce Shop Page Design — StoreBuild

Designing a professional, user-friendly WooCommerce shop page no longer demands coding expertise or hours of trial-and-error adjustments. Thanks to the StoreBuild Addons Plugin, WordPress users can now customize their shop pages with precision using drag-and-drop tools, enhancing visual appeal, user experience, and sales conversions all in one place.
Why Choose StoreBuild?
Traditional customization methods such as WooCommerce hooks, filters, or manual CSS styling require technical knowledge and time. StoreBuild eliminates that complexity, offering a streamlined approach with over 40 powerful widgets and layout modules that let you tweak everything — from product listings to sidebar filters — visually and intuitively.
Getting Started
To build a full shop page, first install and activate Elementor and StoreBuild. Head to your WordPress dashboard under StoreBuild > Widgets & Modules, and enable the modules you plan to use. These tools work together to provide real-time editing flexibility without needing custom code.
Step-by-Step WooCommerce Shop Page Design
1. Create Your Template
Go to StoreBuild > Templates and click Add New Template. Name your design, select “Shop” as the page type, and choose a layout that fits your brand identity. Click Save Template, then launch the Elementor Editor for visual customization.
2. Structure Your Layout
Using Elementor, you can start building the page layout by inserting widgets like:
Product Grid
Product Cards
Category Filter
Top-Rated Products
Recent Products
These elements provide total control over how your products and filters appear on desktop, tablet, and mobile screens.
Sidebar Styling & UX Enhancements
Customizing your sidebar sections further boosts usability:
Price Filters & Category Lists: Adjust font styles, background colors, borders, shadows, and button effects.
Ratings & Recent Products: Showcase high-performing items and new arrivals with thumb-optimized product displays and hover effects.
Advanced Customization
StoreBuild supports advanced design tweaks:
Motion Effects for interactive transitions
Responsive Layouts optimized for all screen sizes
Custom CSS for unique branding enhancements
Background & Mask Settings for creative visual styles
This depth of control allows for full personalization to match your store’s identity and audience.
SEO & Performance Optimization
StoreBuild also makes it easy to structure your shop page for better search engine performance:
Use relevant keywords in product titles and descriptions
Optimize image alt tags
Maintain fast load speeds with compressed images and lean code
Ensure mobile responsiveness to improve rankings and UX
A well-structured shop page built with StoreBuild delivers more than good looks — it boosts functionality, increases conversion rates, and simplifies future edits. Whether you’re launching a new WooCommerce store or refining an existing one, StoreBuild provides all the tools to design with ease and impact.
🎥 Helpful BlogTutorials
For a Pro walkthrough, check out these excellent tutorials:
Full WooCommerce Shop Page Design — StoreBuild
0 notes
Text
Wetland - MultiPurpose HTML5 Template

Elevate your SaaS, software, or startup website with Wetland – a sleek HTML5 template packed with 5+ homepages, 50+ UI elements, and full Bootstrap 5. Fully responsive, retina-ready, and SEO-optimized for flawless performance across all devices.
#HTML5Template#BootstrapWebsite#SaaSDesign#SoftwareStartup#AppShowcase#ResponsiveTemplate#CreativeWebDesign#WebDevelopmentTools#ModernLandingPage#CleanCodeDesign#RetinaReadyUI#UXDesignIdeas#SEOWebTemplate#AppLandingPage#TechAgencyDesign#UIElementsPack#TouchFriendlyLayout#WebDesignInspiration
0 notes
Text
10 Free WooCommerce Shop Page Builders

WooCommerce powers millions of online stores, offering a robust platform for eCommerce. However, its default shop page design may not fully align with a brand’s unique identity or sales objectives. Free WooCommerce shop page builders provide an accessible solution, offering customization, enhanced user experience, and added functionality without requiring coding skills. These tools, from drag-and-drop editors to Gutenberg-based solutions, empower businesses to create professional storefronts on a budget. Below, we explore 10 free WooCommerce shop page builders to transform your online store in 2025.
What Makes a Great WooCommerce Shop Page Builder?
A well-designed shop page enhances user experience, improves navigation, and boosts sales. When selecting a shop page builder, prioritize these key features:
Drag-and-Drop Interface: Simplifies customization without coding.
WooCommerce Compatibility: Ensures seamless integration with product listings, carts, and checkouts.
Mobile Responsiveness: Optimizes the shopping experience across devices.
Pre-Built Templates: Speeds up setup with ready-to-use designs.
Customization Options: Enables tailored layouts, colors, and fonts.
Performance Optimization: Maintains fast loading speeds and smooth navigation.
These features ensure your store is functional, visually appealing, and user-friendly.
10 Free WooCommerce Shop Page Builders
1. StoreBuild
StoreBuild, designed for Elementor, offers over 79 widgets for creating product pages, carts, and checkouts. Features like quick view, wishlists, and product comparisons enhance user engagement. Pre-made templates simplify setup, while visual editing ensures a professional look without coding.
Pros: 50+ templates, instant previews, conversion-focused features. Cons: Requires Elementor, beginner learning curve.
2. Elementor
Elementor’s WooCommerce integration includes widgets for product displays, carts, and checkouts. Its template library and responsive designs make it ideal for beginners seeking quick, professional setups.
Pros: User-friendly, extensive templates, flexible customization. Cons: Some features require the pro version.
3. Ultimate Store Kit
This Elementor add-on provides widgets like pricing tables, carousels, and sale badges. Breadcrumbs and variation switchers improve navigation and product selection.
Pros: Free widgets, enhanced shopping experience. Cons: Advanced features need a premium upgrade.
4. ShopEngine
ShopEngine supports both Elementor and Gutenberg, offering over 50 widgets for customizing shop, cart, and checkout pages. Features like variation swatches and pre-built layouts streamline design.
Pros: Dual builder support, fast setup, conversion optimization. Cons: Limited theme compatibility.
5. Element Pack
With over 85 WooCommerce widgets and 2,700 templates, Element Pack enhances Elementor’s capabilities. Features like product grids and mega menus improve navigation and design.
Pros: Extensive widgets, responsive performance. Cons: Some incompatibilities reported.
6. ElementsKit
ElementsKit offers WooCommerce-specific widgets for product pages and checkouts, plus mega menus and pre-built layouts for quick customization.
Pros: Customizable pages, user-friendly navigation tools. Cons: Complex features may challenge beginners.
7. JetWooBuilder
JetWooBuilder enables custom shop and product page designs with dynamic filters and product grids. Pre-made templates save time, while quick-view features boost conversions.
Pros: Code-free customization, dynamic filters. Cons: Heavy widget use may slow pages.
8. PowerPack for Elementor
PowerPack provides over 70 widgets, including WooCommerce-specific ones for shop and checkout pages. Its lightweight design ensures fast performance.
Pros: SEO-friendly, translation-ready, responsive. Cons: Advanced widgets require the pro version.
9. ShopLentor
ShopLentor (formerly WooLentor) offers over 125 WooCommerce widgets and 62 Gutenberg blocks. It supports custom product templates and enhances store design.
Pros: Extensive widgets, Gutenberg support. Cons: Pro version needed for advanced features.
10. Dokan
Dokan specializes in multivendor marketplaces, allowing vendors to manage their stores via a dedicated dashboard. It supports various product types and payment gateways.
Pros: Easy multivendor setup, vendor dashboards. Cons: Limited design controls in the free version.
These 10 free WooCommerce shop page builders offer diverse tools to create engaging, professional online stores. Whether you’re a beginner or an experienced seller, tools like StoreBuild, Elementor, and ShopLentor provide the flexibility to align your shop with your brand’s vision, driving engagement and sales in 2025.
#WooCommerce#Shop Page Builder#eCommerce#Elementor#Drag-and-Drop#Mobile Responsive#Pre-Built Templates#Store Customization#Gutenberg#Multivendor Marketplace
0 notes
Text
How to Edit and Customize Your WooCommerce Shop Page

Hey, man — if you're running a grooming, skincare, or men’s beauty brand online, your WooCommerce shop page needs to look sharp. Just like your appearance, your website is part of your first impression — and you want it to be clean, bold, and built for conversions.
But let’s be real: the default WooCommerce shop page? It’s kind of basic. It doesn’t showcase your brand, products, or style the way it should. That’s why I'm breaking down how to easily customize your shop page — no tech headaches, no coding — just real, effective results using Elementor and StoreBuild Addons.
Let’s get into it.
🔧 Why You Need to Customize Your WooCommerce Shop Page
You’ve already put in the work — sourced solid products, written great descriptions, uploaded clean product shots — but your shop page layout still looks “meh.” That’s because WooCommerce gives you a default template that’s super limited.
Here’s the deal: if your shop page doesn’t look professional, users bounce. They don’t trust it. And if it’s not easy to navigate, they won’t scroll or click “Add to Cart.”
Tip from the chair: Think of your shop page like your grooming station — it needs to be organized, styled, and welcoming.
🧰 Tools You’ll Need
Before we start, make sure you’ve got:
✅ Elementor: The drag-and-drop builder that lets you design anything without touching code.
✅ StoreBuild Addons Plugin: A toolkit with 40+ widgets made specifically for WooCommerce shops.
Once installed, activate the widgets you want:
Go to StoreBuild > Widgets & Modules → Turn on what you need → Click Save Settings
🛠️ Step-by-Step: Build a Shop Page That Works for You
🔹 Step 1: Create Your Shop Page Template
In your WordPress dashboard, go to StoreBuild > Templates
Click Add New Template → Choose Type: Shop
Name it something like “Men’s Grooming Store” so you stay organized
Click Edit with Elementor to launch the editor
🔹 Step 2: Customize the Layout
Now here’s where the fun begins.
You’ve got two options:
Use a pre-built shop layout and tweak the details
OR build it from scratch with drag-and-drop widgets
If you’re just getting started, go with the pre-made layout. It’s quicker, and you can still personalize every piece.
🔹 Step 3: Design with High-Converting Widgets
Use StoreBuild’s widgets to control every element of your shop page:
🧴 Product Grid
Show off your products in clean, sharp layouts
Customize how many columns appear on mobile, tablet, or desktop
Align content, enable ratings, and hide categories if needed
💸 Price Filter (Sidebar)
Let customers filter by price without confusion
Style it to match your color scheme — fonts, buttons, borders — it’s all adjustable
🧼 Category & Filter Widgets
Break down your products: Beard Care, Hair Styling, Skincare, Fragrances
Use filters like “Top Rated,” “Recently Added,” and “Trending Now”
🔥 Top-Rated Products (Sidebar)
Feature your best-sellers — people love what other people love
Customize thumbnails, ratings, and hover effects
Pro Tip: Keep your layout clean and distraction-free. Don’t overpack the page — guide your customer where you want them to click.
🎨 Bonus Styling Tricks
If you want to take it up a notch:
Add motion effects for smoother transitions
Use bold, masculine fonts and colors to reflect your brand
Make sure it's mobile-optimized — most customers will be shopping from their phones
Add custom CSS only if you’re comfortable (but it’s optional)
🧠 Final Thoughts
Your online store is your digital barbershop — it needs to feel intentional, sharp, and on-brand. With Elementor + StoreBuild, you don’t need a developer or hours of coding tutorials. Just follow these steps, drag and drop your layout, and polish up the details.
You’ve got great products. Now it’s time your shop page looked just as professional.
Want a clean, bold WooCommerce shop that converts? Take control and build it your way.
👉 Want the full breakdown with extra tips? Read the complete guide on our blog: How to Edit and Customize Your WooCommerce Shop Page — it’s written for creators who want to work smarter, not harder.
#How to Edit and Customize Your WooCommerce Shop Page#Edit and Customize Your WooCommerce Shop Page#Customize Your WooCommerce Shop Page#WooCommerce Shop Page
0 notes
Text
10 Best WooCommerce Shop Page Template Plugins for 2025

A well-designed shop page is more than just a storefront—it’s your brand’s first impression. With the right WooCommerce template plugin, you can create a visually stunning, user-friendly experience that drives conversions and keeps customers coming back. Here are 10 of the best plugins to help you build a high-performing shop page without touching a line of code:
1. StoreBuild Perfect for Elementor users, StoreBuild offers 79+ widgets and pre-built templates for product, cart, and checkout pages.
2. ShopEngine A full WooCommerce builder with AJAX filters, quick view, wishlist, and variation swatches—ideal for dynamic stores.
3. WooCustomizer Customize your shop page directly from the WordPress Customizer. Great for beginners who want visual control.
4. YITH Woo Layout Injector Inject custom layouts into shop and product pages. Offers granular control for advanced users.
5. Elementor Pro Includes WooCommerce widgets and dynamic content options. A favorite for designers building pixel-perfect layouts.
6. Divi Builder Visual drag-and-drop builder with WooCommerce modules. Best for Elegant Themes users.
7. JetWooBuilder A powerful Elementor add-on with product grids, taxonomy tiles, and single product templates.
8. Themify Builder Lightweight and intuitive, this builder includes WooCommerce styling modules for fast customization.
9. WPBakery Page Builder Classic builder with WooCommerce integration and responsive controls for layout flexibility.
10. Kadence Blocks Gutenberg-based plugin with WooCommerce blocks and fast performance—ideal for block editor fans.
Whether you're running a fashion boutique or a digital marketplace, these plugins offer the flexibility and features to craft a shop page that converts. Choose one that aligns with your workflow- Elementor, Gutenberg, or classic builders—and start building a storefront that sells.
👉 Want the full breakdown with extra tips? Read the complete guide on our blog: 10 Best WooCommerce Shop Page Template Plugins — it’s written for creators who want to work smarter, not harder.
#10 Best WooCommerce Shop Page Template Plugins for 2025#10 Best WooCommerce Shop Page Template Plugins#Best WooCommerce Shop Page Template Plugins#Best WooCommerce Shop Page Template Plugins for 2025
0 notes
Text
Expert Advice: How to Install WordPress on Localhost Using XAMPP

As someone who’s built and scaled countless WordPress sites, I always recommend setting up a local environment before touching a live server. Whether you're testing themes, developing custom plugins, or just learning the ropes — installing WordPress on localhost using XAMPP is a must-have skill in your toolkit.
Let me walk you through it like I would with a junior dev on my team.
🔧 Step 1: Set Up Your Local Server with XAMPP
Start by downloading XAMPP from apachefriends.org. Choose the version that matches your OS.
Once installed:
Launch the XAMPP Control Panel.
Start Apache and MySQL — these are your local web server and database engine.
🧠 Pro Tip: If Apache doesn’t start, check for port conflicts (Skype and other apps love port 80).
📁 Step 2: Prepare WordPress Files
Download the latest version of WordPress from wordpress.org.
Then:
Extract the ZIP file.
Move the folder into your htdocs directory (usually C:\xampp\htdocs\ on Windows).
Rename it to something clean and relevant — I usually go with the project name (e.g., clientsite).
🗃 Step 3: Create a Database
Head to http://localhost/phpmyadmin.
Click on the Databases tab.
Create a new database (e.g., clientsite_db).
No need to create tables — WordPress will handle that during installation.
⚙️ Step 4: Install WordPress
Now go to http://localhost/clientsite in your browser.
Choose your language.
Enter your database details:
Database Name: clientsite_db
Username: root
Password: (leave blank)
Submit and run the installation.
Set your site title, admin username, and password. Keep these credentials secure — even on localhost.
🚀 Step 5: Log In and Start Building
Access your dashboard at http://localhost/clientsite/wp-admin.
From here, you’re in full control. Install themes, test plugins, build layouts — all without risking a live site.
🧠 Final Thoughts from a Pro
Running WordPress locally is a game-changer. It gives you the freedom to experiment, break things, and build confidently. I use this setup for everything from client prototypes to plugin testing.
👉 Want the full breakdown with screenshots and extra tips? Read the complete guide on our blog: How to Install WordPress on Localhost Using XAMPP — it’s written for creators who want to work smarter, not harder.
#how to install wordpress on localhost using xampp#how to install wordpress on localhost using xampp server#how to install wordpress on localhost xampp#how to install wordpress on xampp localhost#how to install wordpress on localhost xampp 2021#how to install wordpress on xampp localhost pdf#how to install wordpress on localhost using localwp#how to install wordpress on localhost wamp#how to install wordpress on localhost#how to install wordpress using xampp
0 notes
Text
Retbo - Minimal WooCommerce WordPress Theme

🚀 Launch your dream store with Retbo – the ultimate minimal WooCommerce theme packed with Elementor, premium plugins, and one-click demos to boost sales effortlessly. ✨ Sleek, responsive, and built for conversions – Retbo makes your online shop stylish, powerful, and easy to manage!
0 notes
Text
Finbest – Banking and Finance WordPress Theme

✨ Elevate your finance brand with Finbest – a sleek, responsive WordPress theme featuring 3 modern homepage layouts and 17+ robust pages, all built on Bootstrap 5 and Elementor. 💼 Ideal for banking, insurance, consulting, and trading sites, it's your all-in-one solution for stylish web presence.
0 notes
Text
Eduker – Online Course & Education HTML5 Template

📚 Build a smart, stunning education website with Eduker — a modern HTML5 template packed with 3 home demos and 21+ ready-to-edit pages. 🎓 Perfect for schools, courses, and institutions, it’s fully responsive and built on Bootstrap for seamless customization across all devices.
0 notes
Text
Epora – Online Course and Education React, Nextjs Template

🎓 Build a standout educational website with Epora – the modern React & Next.js template packed with 3 home demos and 20+ flexible pages. Fully responsive and built on Bootstrap 5, it’s perfect for schools, courses, and online learning hubs!
🔗 Live preview will be given in the comment section.
0 notes
Text
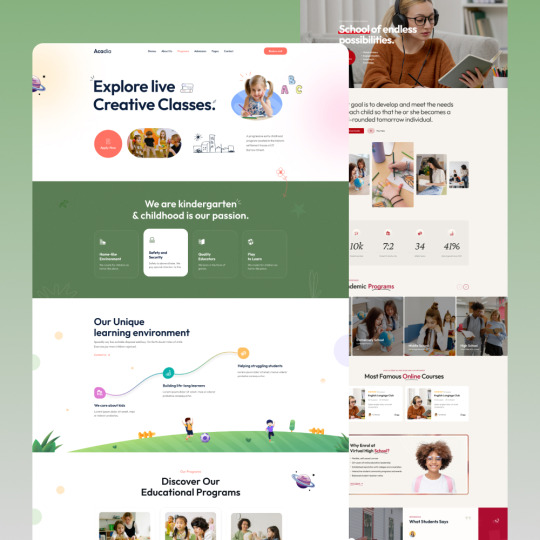
Acadia – Online Courses & Education Template!

📚 Build a stunning e-learning site with Acadia – Online Courses & Education Template! This modern, mobile-ready HTML template is packed with 11 homepages, 113+ pages, and 70+ university sections. Built on Bootstrap 5, Acadia supports RTL languages, one-click installs, LMS integration, and SEO optimization. With touch-friendly design, lifetime updates, and full customization via Elementor, Acadia gives you the tools to create an engaging and professional learning platform—fast. Whether for universities, online courses, or training hubs, Acadia is your ultimate web companion. 💡✨
0 notes
Text
Biddut – Electricity Services HTML Template

⚡ Build a powerful online presence with Biddut – Electricity Services HTML Template! Designed for modern electricity service providers, it’s fully responsive, SEO-optimized, and retina-ready. Packed with 24+ prebuilt pages, 5+ home layouts, Elementor support, Bootstrap 5, and W3C-validated code — customization is a breeze. Includes lifetime updates, 5-star support, and detailed documentation to guide every step. ⚙️⚡
#ElectricityTemplate#HTMLWebsiteDesign#Bootstrap5Theme#ResponsiveTemplate#ElectricianWebsite#WebDesignBangladesh#SEOReadyTemplate#RetinaReadyDesign#ModernHTMLTemplate#TouchFriendlyUI#CleanCode#ElementorBuilder#UIUXDesign#EnergyServicesWeb#CrossBrowserSupport#HTML5CSS3#GoogleMapsIntegration#OneClickInstall#TechStartupWebsite#BiddutTemplate
0 notes