Text
Top 10 Mobile App Development Companies in The UK
Explore the thriving world of mobile app development companies in the UK with our latest blog on Top CSS Gallery. Discover the top mobile app development companies that are revolutionizing the digital landscape in the United Kingdom. From innovative startups to established industry leaders, we'll delve into their expertise, success stories, and the dynamic mobile apps they've created. Stay updated with the latest trends and advancements in the UK's mobile app development industry.
0 notes
Text
Best Web Design and CSS Snippets Websites

Do you want to know the most excellent websites for web design inspiration and CSS snippets for creating unique websites? Discover the best CSS design ideas by experienced web design agency in this blog.
CSS (Cascading Style Sheets) is a fundamental technology used for designing websites. It allows web designers to control the presentation of their web pages, including the layout, fonts, colors, and more.
While CSS is a powerful tool, it can also be time-consuming to write from scratch. That's where CSS snippets come in handy. CSS snippets are small pieces of pre-written CSS code that can be used to achieve a particular style or effect quickly.
Best Websites for Web Design Inspiration and CSS Snippets
There are lots of web design websites for finding css design examples, but to build an amazing CSS web design, you need to follow the best CSS snippets and design websites. Here we listed the top 10 best CSS design and snippets site list to inspire you to build something unique.
#1: TopCSSGallery
The best website for showcasing outstanding web design and development work is TopCSSGallery.com. Designers and developers can use it as a platform to submit their work to be evaluated and featured on the website. The website is a fantastic source of ideas and information about current web design trends.
The emphasis on CSS-based designs is one of TopCSSGallery's distinctive features. It demonstrates the technical proficiency and inventiveness of web designers stretching CSS's capabilities.
The website is divided into a number of areas, such as blogs, e-commerce sites, and portfolios. The websites included in each category have been carefully chosen to show off the best methods for developing and designing websites.
A group of professionals reviews the websites and gives them ratings based on a number of factors, such as functioning, usability, and design. TopCSSGallery is an excellent tool for designers and developers looking to advance their careers, as well as a showcase of excellent web design.
In addition, the website offers tutorials and articles on a variety of web design and development-related subjects, such as user experience, responsive design, and CSS approaches. These resources can assist designers and developers in keeping up with the most recent trends and industry best practices.
#2: CodePen
CodePen is an online community for developers to showcase their work and find inspiration. It features a vast collection of CSS snippets, along with HTML and JavaScript code snippets. You can search for specific code snippets or browse through popular tags such as "animation," "grid layout," or "responsive design."
CodePen also allows you to save your favorite snippets and create your own "pens," which are collections of HTML, CSS, and JavaScript code. In short, if you are looking for a place where you can share the result by applying code, then it is the ideal place for you.
#3: CSS-Tricks
CSS-Tricks is a website that offers tutorials, articles, and resources related to CSS and web design. It also features a large collection of CSS snippets that are sorted by category, such as "animations," "buttons," "grids," and more. You can search for specific snippets or browse through the categories to find inspiration.
CSS-Tricks also offers a "snippet library," which is a collection of pre-built CSS components that you can use in your projects. With their amazing searching feature, you can easily find the code resources from their posts, Page, newsletters, Categories, Articles, polls, Intermediate, and many other filters.
#4: CSSDeck
CSSDeck is an online community for developers to share their CSS code snippets. It features a vast collection of CSS snippets that are sorted by tags, such as "animations," "buttons," "layouts," and more. You can search for specific snippets or browse through the tags to find inspiration. CSSDeck also allows you to create your own "decks," which are collections of code snippets you can share with others. You can also submit your CSS snippets as a guest.
#5: UI Gradients
UI Gradients is a collection of CSS gradients that you can use in your web designs. It features over 150 gradients, sorted by color, direction, and intensity. You can copy the CSS code or download the gradient as an image. UI Gradients also allows you to create your own gradients using the online generator.
#6: Awwwards
Awwwards is a website that showcases the best web design from around the world. It features a "CSS awards" section that highlights websites with outstanding CSS design. You can browse through the gallery for inspiration, or you can submit your own website for consideration. Awwwards also offers a "jobs" section that lists job openings for web designers and developers.
#7: W3Schools
W3Schools is a popular online learning platform for web development. It offers tutorials, articles, and resources related to HTML, CSS, JavaScript, and other web technologies. W3Schools also features a large collection of CSS snippets that you can use in your projects. You can search for specific snippets or browse through the categories, such as "animations," "backgrounds," "borders," and more. W3Schools also offers interactive examples that allow you to see the code in action.
#8: Canva Design School
Canva is a popular graphic design tool that offers templates, graphics, and other design resources. Canva Design School is a section of the Canva website that offers tutorials and resources related to design and visual communication. It also features a collection of CSS snippets that you can use to customize your Canva designs. You can browse through the snippets by category, such as "text effects," "image effects," and more.
#9: Flat UI Colors
Flat UI Colors is a collection of flat design colors that you can use in your web designs. It features over 280 colors, sorted by category, such as "red," "green," "blue," and more. You can copy the CSS code or download the colors as a palette. Flat UI Colors also offers a "gradient generator" that allows you to create your own gradients using the online tool.
#10: CSS Ninja
CSS Ninja is a website that offers CSS resources, tools, and tutorials. It also features a collection of CSS snippets that you can use in your projects. You can browse through the snippets by category, such as "buttons," "cards," "forms," and more. CSS Ninja also offers a "CSS layout generator" that allows you to create custom layouts using the online tool.
Final Note
In conclusion, these 10 websites offer a wealth of resources for web designers looking for inspiration and CSS snippets. From pre-built code to design inspiration, color schemes, and layout generators, these websites have something for everyone.
TopCSSGallery is a fantastic place for getting web design inspiration and admiring the highly professional web designers and developers work. Also, for creating a trendy design, you can explore their tips and resources.
0 notes
Text
Top Web Design Galleries to Showcase Your Designs

Submitting your web design work to design galleries is an excellent way to gain exposure, build your portfolio, and showcase your skills. Design galleries provide a platform for designers to share their work with others and allow them to receive feedback and engage with a broader community of designers.
List of Best Web Design Galleries to Submit Your Website
Many web design galleries are available online, and choosing the right one for your work can be daunting. In this article, we will discuss 15 of the best web design galleries to submit your designs, along with their features and benefits.
#1: TopCSSGallery
TopCSSGallery is the leading web design gallery for showcasing your website. TopCSS Gallery is a unique global platform for showcasing and awarding the top websites with CSS web design.
This CSS gallery has a fantastic navigation feature that helps you easily find the relevant web design. They curate designs based on their aesthetics, functionality, and creativity. They also offer a search function that allows users to find designs based on specific categories, such as industry or design style.
#2: Awwwards
The Awards is an organized platform where you can find web design ideas. At this place, you can find the Site of the Day list that is selected by the experts. So if you want to find some creative web design, then it is the best place to find it.
#3: CSS Design Awards
CSS Design Awards is another popular web design gallery with the best CSS-based websites. They have a team of judges that evaluate each submission based on design, functionality, and content. Winning a CSS Design Award can be a great way to gain recognition for your work and attract potential clients. CSSDA is a web design gallery that features the best designs from around the world. They recognize and showcase the most innovative and creative web designs and offer awards to the best designers and agencies.
#4: The FWA
Since 2000, the Favourite Website Awards has been a good place to find cutting-edge innovative digital design and development. FWA is an innovation showcase of cool web designs from worldwide audiences. You can find many awards in this CSS gallery, like FOTD, FOTM, PCA, and FOTY. If you are looking for fantastic web design, FWA is suitable for you.
#5: Behance
Behance is a platform that allows creatives to showcase their work, including web design. They have a large community of designers and creatives who use the platform to share their work and gain exposure. They also offer tools for collaboration and project management. Here you can find many creative fields to select from and get top-notch creative ideas for digital designs.
#6: Dribbble
Dribbble is the place where you can find product design, typography, web design, animation, branding, illustration, and many other inspiring ideas. This platform is where you can also find some professional designers from worldwide. With their easy navigation bar, you can search your design effortlessly, so if you are looking for inspiration to design some print media or any other digital design, that can help you.
#7: SiteInspire
Siteinspire is the best place to find your projects' finest and most interactive designs. On this platform, you can find so many companies that have done amazing work for their web design. So, if you are interested in building an amazing work, it might be a good place for you.
#8: Webdesign-Inspiration
As you know, every industry has its own vibes. If you are looking for a platform where you can find inspiring web design for your industry. Web Design Inspiration is a fantastic CSS gallery to find about so many Web designs according to the industries. Agency, Architecture, Community, Educational, Fashion, Gaming, Restaurant, Lifestyle, Media, Media, Photography, social media, Science, etc., are some popular design industries you can find on this platform.
#9: One Page Love
One Page Love is another fabulous place to find one-page websites, templates, and other design resources. For web design inspiration, you can find category options on Accommodation, Announcement, Case study, Finance, Informational, Landing page, Movie, Long Journalism, 404 Message, Card Highlights, FAQs, Metrics, Customers, Road map, and so on. So, if you are looking for an inspiring one-page template or inspiration, this platform can help you a lot.
#10: CSS Winner
The next web design gallery is CSS Winner. It is a unique Web design Award gallery where you find innovative work from global Web designers, developers, and agencies. CSS Winner is a web design gallery that features the best CSS-based websites. Here you can find the designs according to the nominations by their experienced designer's judge panel. Since 2010, this CSS design gallery has offered SOTD and SOTM Awards, So if you want to add web design awards to your website, you can submit your site here.
#11: Interactive Media Awards
The Interactive Media Council, Inc. is a non-profit association of top web designers, developers, programmers, marketers, and other web-related experts. This web design gallery offers the Interactive Media Awards to congratulate for good web design and development work. They create the competition to raise the bar for excellence online and provide the winners with marketing and presentation assistance.
They accept submissions for the award from all over the world, including independent web designers, graphic artists, web design companies, advertising agencies, and corporate marketing departments. You will be able to display your badge on your website after receiving this honor.
#12: Best CSS
Best CSS is the place that can recognize and promote talented web designers and developers. Here you can submit the website design to attract a worldwide audience. Their Site of the day awards can help you in grabbing their website visitors' attention.
#13: Best Web Gallery
Since 2008, this platform has provided you with the best visual bookmark collection. In their website archive, you can see so many creative sites listed that are done by amazing web designers and developers. When we talk about navigation, you can see this platform is incredible. Here you can find your design with the technology you will use, the color you love to design, and the specific style you love.
#14: Abduzeedo
Fabio Sasso founded Abduzeedo in 2006. The site continues to celebrate unique designs in different styles and mediums. It showcases the best web designs from around the world and awards sites based on design, usability, creativity, and content. Submitting your work to Abduzeedo can help you get noticed by potential clients and boost your online reputation.
#15: Horizon Interactive Awards
The Horizon Interactive Awards recognize outstanding work in the creation of digital media. They offer awards for work in print media, internet advertising, video production, mobile apps, and website design. Since 2002, the web design awards platform has welcomed entries from all over the globe. The judges, in this case, are a panel of volunteers from various backgrounds. You can find information about entering this paid site on their website.
Let’s Wrap up
As an experienced web designer or professional web design company, it's important to get your work noticed by potential clients. One way to do this is by submitting your designs to web design galleries. Web design galleries are websites that showcase the best web designs from around the world. They offer a great opportunity for web designers to showcase their work and get noticed by the world. As mentioned, all places are the best platform where you can find great UX/UI design from global web designers.
0 notes
Text
15 Top Gallery for Submitting Website Designs

Submitting your web design work to design galleries is an excellent way to gain exposure, build your portfolio, and showcase your skills. Design galleries provide a platform for designers to share their work with others and allow them to receive feedback and engage with a broader community of designers.
List of Best Web Design Galleries
Many web design galleries are available online, and choosing the right one for your work can be daunting. In this article, we will discuss 15 of the best web design galleries to submit your designs, along with their features and benefits.
#1: TopCSSGallery
TopCSSGallery is the leading web design gallery for showcasing your website. TopCSS Gallery is a unique global platform for showcasing and awarding the top websites with CSS web design.
This CSS gallery has a fantastic navigation feature that helps you easily find the relevant web design. They curate designs based on their aesthetics, functionality, and creativity. They also offer a search function that allows users to find designs based on specific categories, such as industry or design style.
#2: Awwwards
The Awards is an organized platform where you can find web design ideas. At this place, you can find the Site of the Day list that is selected by the experts. So, if you want to find some creative web design, then it is the best place to find it.
#3: CSS Design Awards
CSS Design Awards is another popular web design gallery with the best CSS-based websites. They have a team of judges that evaluate each submission based on design, functionality, and content. Winning a CSS Design Award can be a great way to gain recognition for your work and attract potential clients. CSSDA is a web design gallery that features the best designs from around the world. They recognize and showcase the most innovative and creative web designs and offer awards to the best designers and agencies.
#4: The FWA
Since 2000, the Favourite Website Awards has been a good place to find cutting-edge innovative digital design and development. FWA is an innovation showcase of cool web designs from worldwide audiences. You can find many awards in this CSS gallery, like FOTD, FOTM, PCA, and FOTY. If you are looking for fantastic web design, FWA is suitable for you.
#5: Behance
Behance is a platform that allows creatives to showcase their work, including web design. They have a large community of designers and creatives who use the platform to share their work and gain exposure. They also offer tools for collaboration and project management. Here you can find many creative fields to select from and get top-notch creative ideas for digital designs.
#6: Dribbble
Dribbble is the place where you can find product design, typography, web design, animation, branding, illustration, and many other inspiring ideas. This platform is where you can also find some professional designers from worldwide. With their easy navigation bar, you can search your design effortlessly, so if you are looking for inspiration to design some print media or any other digital design, that can help you.
#7: SiteInspire
Siteinspire is the best place to find your projects' finest and most interactive designs. On this platform, you can find so many companies that have done amazing work for their web design. So, if you are interested in building an amazing work, it might be a good place for you.
#8: Webdesign-Inspiration
As you know, every industry has its own vibes. If you are looking for a platform where you can find inspiring web design for your industry. Web Design Inspiration is a fantastic CSS gallery to find about so many Web designs according to the industries. Agency, Architecture, Community, Educational, Fashion, Gaming, Restaurant, Lifestyle, Media, Media, Photography, social media, Science, etc., are some popular design industries you can find on this platform.
#9: One Page Love
One Page Love is another fabulous place to find one-page websites, templates, and other design resources. For web design inspiration, you can find category options on Accommodation, Announcement, Case study, Finance, Informational, Landing page, Movie, Long Journalism, 404 Message, Card Highlights, FAQs, Metrics, Customers, Road map, and so on. So, if you are looking for an inspiring one-page template or inspiration, this platform can help you a lot.
#10: CSS Winner
The next web design gallery is CSS Winner. It is a unique Web design Award gallery where you find innovative work from global Web designers, developers, and agencies. CSS Winner is a web design gallery that features the best CSS-based websites. Here you can find the designs according to the nominations by their experienced designer's judge panel. Since 2010, this CSS design gallery has offered SOTD and SOTM Awards, So if you want to add web design awards to your website, you can submit your site here.
#11: Interactive Media Awards
The Interactive Media Council, Inc. is a non-profit association of top web designers, developers, programmers, marketers, and other web-related experts. This web design gallery offers the Interactive Media Awards to congratulate for good web design and development work. They create the competition to raise the bar for excellence online and provide the winners with marketing and presentation assistance.
They accept submissions for the award from all over the world, including independent web designers, graphic artists, web design companies, advertising agencies, and corporate marketing departments. You will be able to display your badge on your website after receiving this honour.
#12: Best CSS
Best CSS is the place that can recognize and promote talented web designers and developers. Here you can submit the website design to attract a worldwide audience. Their Site of the day awards can help you in grabbing their website visitors' attention.
#13: Best Web Gallery
Since 2008, this platform has provided you with the best visual bookmark collection. In their website archive, you can see so many creative sites listed that are done by amazing web designers and developers. When we talk about navigation, you can see this platform is incredible. Here you can find your design with the technology you will use, the color you love to design, and the specific style you love.
#14: Abduzeedo
Fabio Sasso founded Abduzeedo in 2006. The site continues to celebrate unique designs in different styles and mediums. It showcases the best web designs from around the world and awards sites based on design, usability, creativity, and content. Submitting your work to Abduzeedo can help you get noticed by potential clients and boost your online reputation.
#15: Horizon Interactive Awards
The Horizon Interactive Awards recognize outstanding work in the creation of digital media. They offer awards for work in print media, internet advertising, video production, mobile apps, and website design. Since 2002, the web design awards platform has welcomed entries from all over the globe. The judges, in this case, are a panel of volunteers from various backgrounds. You can find information about entering this paid site on their website.
Let’s Wrap up
As a web designer, it's important to get your work noticed by potential clients. One way to do this is by submitting your designs to web design galleries. Web design galleries are websites that showcase the best web designs from around the world. They offer a great opportunity for web designers to showcase their work and get noticed by the world. As mentioned, all places are the best platform where you can find great UX/UI design from global web designers.
0 notes
Text
8 Important Benefits of CSS Site Design

There are lots of innovations happening in the technology field. And after every development, you always experience better technology that makes your work easier. The CSS web design tool is one of the great revolutionary developments in the web designing industry. This powerful tool solves so many major issues to make website designing and development a piece of the cake. If you want to learn more about these benefits, stick to the end.
What is CSS (Cascading Style Sheets)?
CSS or Cascading Style Sheets, is a powerful tool used in web design to control the appearance of a website. It separates the content of a website from its presentation, allowing for easier and more efficient website management. CSS offers numerous advantages for web designers, including greater flexibility, increased control over website design, improved website performance, and simplified website maintenance. In this blog, we will explore these advantages in detail and explain why CSS is an essential tool for modern web design.
Benefits of CSS Web Design
#1: CSS Can Create a Separation of Content and Presentation
In many cases, web design and development are two different aspects that are performed by different people. Thus, with the help of a CSS Web design tool, you are able to separate your designing part of website Content and the development of the whole website without any difficulty.
Under this CSS, you can use the separation of content and presentation principles for designing an excellent website without repeating the process.
#2: Greater Flexibility in Design with CSS
CSS web design tool is very flexible for designing and optimizing user Interfaces with their CSS box model.
In the flex layout model, you can easily adjust the size of the elements and avoid the issues of over-shrinking or overusing the space of your design elements. In CSS, you can easily manipulate the horizontal and vertical alignment, so your design looks better as compared to HTML web design.
#3: CSS Improved Website Performance
CSS can adapt styles to specific conditions using media queries. Media queries are important to responsive web design and help us optimize the critical rendering path. The browser blocks rendering until it has parsed all these styles, but it will not block rendering for styles it knows it will not use, such as print stylesheets. Splitting CSS into multiple files based on media queries allows you to avoid rendering blocking while downloading unused CSS.
#4: Easier Maintenance and Updates
It also provides easier maintenance because it makes the formatting global, which can be modified by changing the style of that global formatting. We no longer have to adjust the formatting and style on each page separately for each element.
#5: CSS Can Enhance User Experience
Enhanced user experience with the ability to create a great user interface that helps users navigate a website easily by removing the complexity of rigid HTML design. CSS web design tools can make the process of element pasting on web design easier. So, in the front end, you can quickly see and measure the result of your CSS code on your website.
#6: Consistency Across Devices and Platforms
Nowadays, you can see there are lots of types of devices and browser platforms people use to visit the website. That’s why building a responsive web design should be the top priority for every web designer. Fortunately, we can use CSS for multiple devices because it is compatible with almost all possible devices. This compatibility with multiple devices gives it a huge advantage in the modern world of computing.
#7: Accessibility and SEO Benefits
Accessibility and SEO is the key component that can make or break your online website. While using CSS, you cannot just create a web design but also you can able to enhance your website's accessibility and SEO: here are some CSS Advantages of Accessibility and SEO:
Able to create sufficient contrast between background and content.
You can easily make sure that you are using non-fixed units.
With CSS, you can accommodate and highlight focus elements of your website like user tabbing, lists, forms, menus, etc.
In the CSS Web design tool, you can put unnecessary code out of your web pages to make them lighter to load.
You can enhance headings (h1-h6), anchor text, and targeted keywords with different styles.
You can paginate your content with CSS. Separating long pieces of content into multiple sections can enhance your content's SEO score.
With the well-built Navigation, you can ensure that every page of the website is crawlable by Search Engine Bots.
In short, all the elements that can make your website easy to explore and your visitors are able to find the result that they want, then you can become the pinned website for your visitors. And internet users love to explore your website. By repeating website users, you can see the increasing number of your website visitors. This increasing rate of website visitors can also separate you as a trustable and relevant website in front of Search engines, so you can get a chance to rank higher on SERPs.
#8: Time and Cost Efficiency
While designing a website, there are so many things that you need to design, and some of them are always changing. That’s why in CSS web design, you can use simple tricks that make your work so easy and save you time. For example,
You can design, and you can use variables to make it easier for you to set a preferred color palette or to define some predetermined sizes.
If you want to add some text split into multiple columns within a page section, don't waste time doing calculations and dividing them manually. You can accomplish this simple task with a few extra lines of regular CSS coding.
This feature comes in handy when you are in a hurry to do some complex calculations and want to insert some derived formula directly into the code and skip the calculations.
If you use responsive designs, these keywords will come in handy.
Manually numbering the various headings takes time and can be a burden. With these CSS counters, you can put this task on autopilot and create different headings while the counter automatically increases and sets the correct numbering.
Besides, with the help of CSS files, you can easily detect and correct errors. This process is very important for building a professional-looking web design. So, with the help of CSS web design, you are able to create error-free web design in less time and without wasting your resources.
Let’s wrap up
CSS is a powerful tool as long as you know certain tips, best practices and avoids problematic issues. With CSS web design, you can adjust the layout of a webpage without having to define the appearance of every single element, table, or block of text in the HTML file itself.
As I mentioned earlier, once you start using CSS, you can find that so many things become super easy and handy for you. There is a huge list of features that can reduce the coding load.
If you are a beginner who wants to build a website with CSS, then you cannot just take advantage of the above-listed benefits, but you get more than that.
However, if you are looking for some best CSS web designing examples, then we recommend you to explore the best CSS site like TopCSSGallery. This website has a great CSS Showcase that gives you inspiring insights for building a unique CSS web design.
0 notes
Text
8 Brilliant Examples of Web Design to Inspire You in 2023

Are you stuck with your old and similar design for designing websites for your clients or yourself? After designing many websites there is a situation in every web designer and developer career, where they get comments and don't get any new ideas or inspiration.
If you are one of them, you are in the right place.
Here is an impressive list of web design inspiration for your next project, then look no further. We have scoured the internet to find the most inspirational web design trends in 2023.
Whether you are building your site on Webflow or using a WordPress theme, this article features several websites for inspiring design ideas for your new website project.
8 Stunning Website Design Inspiration to inspiring you.
#1: Think Outside the Box – Museum Edible Land
Museum edible land is a website where people will learn about the eating phenomenon of the earth.
They explore the prerequisites and causes, the benefits and harms that can be associated with this practice, the sources of edible clay, and the channels of its distribution around the world. And also, they have tried 30 samples from different countries worldwide.
The design bottom line: By exploring this website, you can see top web design inspiration for delivering some simple messages in extremely exciting ways. With lots of animation, art, and illustrations combination, you can see how to balance all the things in your brand websites.
#2: Creative Psychology – Wildcatter
Wildcatter is a creative studio and production company based in the United States. They create an immersive user experience with fun animations and page scrolling, custom pointers, large bold letters, and witty copy. And also a good design inspiration website for a creative project. This complex website design often leads to poor performance, so be careful.
The design bottom line: Your website design should reflect your brand and the message you want to convey. Wildcatter uses its website to showcase and market its creative talent and ability to tell its brand story.
#3: Recreating an Experience – LeCrans Wellness Resort
LeCrans is a five-star wellness resort in the Swiss Alps. Built on WordPress, the website showcases the resort's breathtakingly beautiful surroundings with immersive video and images complemented by smooth animations and elegant typography.
The LeCrans website designers have done a fantastic job recreating the luxury of the Swiss Alps with a soft color palette and minimalistic layout. The website images complement the UI design elements and help tell the story of the resort.
The design bottom line: If you are trying to sell a real-world experience, you can use this top web design inspiration to give customers a taste of what it is like to visit your event or property. LeCrans does this well by giving you a sense of calm, peace, and five-star luxury.
#4: Amazing UX/UI– Williams Commerce
Williams Commerce is a company that delivers transformational digital outcomes for its customers. They put their efforts into the intersection between incredible user experience and deep technical capability.
Whether they have to build a new ecommerce experience, deliver integration across multiple systems or improve online revenue growth, they offer all the solutions in their company.
When it comes to the inspiring website design category, they are a services-based professional company. So, while designing their website, the design focuses on how they can build a professional website to showcase and create a good image in front of their potential clients.
The design bottom line: if you are building a website for a services-based business, you can go with this design. Here you can display your service in an attractive and gentle manner. Also, with the easy user experience, you can engage so many visitors.
#5: Web & Mobile Cohesion – Emiozaki Web
This web design Inspiration is the portfolio of Emi Ozaki, a graphic designer, and illustrator from Tokyo. Her design portfolio includes a variety of global media projects, including product design, advertising, magazines, and branding.
Emi's websites for design inspiration use a mobile framework as a central focus, creating a unique layout while ensuring a cohesive and consistent user experience across all display areas.
The bottom line of this web design inspiration: Designers must pay attention to how their web design will appear on different screen sizes and devices. Emi Ozaki's creative approach to responsive design provides mobile users with familiar device OS aesthetics while creating a unique and immersive desktop experience.
#6: Immersive Narrative – L’Atelier (BNP Paribas)
The L'Atelier CSS web design inspiration of the French bank BNP Paribas tells the story of social mobility in the digital age. The web design uses parallax scrolling and animation to tell its story.
While there's a lot of movement and animation, L'Atelier designers do a great job of focusing primarily on copy and story. They also use different fonts and typographic sizes to help break up the text, create tension and keep users engaged.
The design bottom line: Web design plays a key role in telling a story. Designers must ensure that visual design and effects do not affect the usability of the site or distract from the content.
#7: Minimalist eCommerce - Juana Skin
Juana Skin is a therapeutic beauty brand based in the UAE. The site's pastel colors, minimalist layout, and subtle animations complement the brand's natural, "ultra-pure" range of skincare products.
In this website's inspiration, Designers use color to highlight primary product benefits and CTAs for each page design. Juana Skin uses animated arrows throughout the site to highlight important content and calls to action.
The design bottom line: Keeping the user interface design minimalistic for ecommerce websites is essential to keep customers focused on the product. Busy layouts and poor performance can distract users, resulting in low conversion rates.
#8: Onboarding Optimized - Ooki
Ooki offers four crypto products for trading, borrowing, lending, and betting. Ooki's designer's website inspiration uses clear calls-to-action to quickly onboard new customers from the home page. Clicking on the "Use Ooki" CTA header will take users directly to the product, eliminating the sign-up process.
Ooki's simplified registration process allows customers to preview and interact with the product before registering and using it.
The bottom line of this web design inspiration: This example of a designer's website inspiration can remove barriers, and giving users a taste of your product could increase sign-ups. Especially if you're in a highly competitive and innovative space like cryptocurrency, a free trial is a good option. Still, it's an extra step and means users have to give up personal information.
More website design Inspiration
Here are a few more resources to inspire your next web design project.
TopCSSGallery: A collection of industry-leading sites discussing various UX topics and design trends and see lots of Web design inspirations from worldwide web designers and developers.
r/web_design: Reddit community of over 570k designers sharing knowledge and information.
Behance: An Adobe-owned platform where designers can post images of their design work as well as find web design examples and inspiration.
Dribbble: A platform similar to Behance where designers showcase their work. There's also a marketplace for themes and templates, and you can hire designers through Dribbble.
Web development and web design: Discord channel with 33 thousand members discussing web design and development topics.
We hope these list of the best website design inspiration Gallery helps you find your true inspiration for designing a stunning website for your new website. You can also connect with best website design company that provide top web design service.
0 notes
Text
Top 10 Web Design Companies in North Carolina
Are you operating your business in North Carolina? If you are thinking about starting a business online, you should read this blog. This blog features the top web design companies in North Carolina, including major cities like Asheville, Chicago, Raleigh, Durham, Clayton, Kannapolis, Harrisburg, Charlotte, and Concord. Web design is vital to your business website and web design companies can help you design your dream website and help your business grow. Read more - Top 10 Web Design Companies in North Carolina
0 notes
Text
If you have been searching for top web design companies for Hawaii, then, you are at the right place! This list of leading website designing companies in Hawaii.
In this list, you get a list of all the best web design companies for your brand. We did research on many agencies and selected the 10 top web design agencies in Hawaii according to their client's reviews and work portfolios. Read more - Top 10 Web design Companies in Hawaii
0 notes
Text
Ultimate List of Top Magento Development Companies
Want to build your eCommerce website with the best eCommerce website builder
Magento? After that, you need a leading Magento Development company that helps
you build and set up your entire eCommerce website. Apart from this, you need
help that provides the best service after building the site.
In this document, you find a list of leading Magento development companies. These
companies are the best Magento development agencies committed to having the
best customer feedback. Read more for best guide to hire a Magento development agency – List of Top Magento Development Companies
0 notes
Text
Are you busy with project management and do not know how to improve productivity and reduce stress?
Advanced project management tools will help you solve these problems and improve your job performance.
We all need to work smarter than only hard work in today's working life. We have a lot of competition in this competitive market.
When we talk about business, we have to manage customers, the market, resources, and services, whether we are individuals or organizations.
To complete all the work, everyone needs to plan everything. Good project management software can help you organize tasks and create reports automatically.
This will help you track your KPIs and individual performance. Read more - Top 15 Project Management Software Tools 2022
0 notes
Text
What are the upcoming web design trends and web inspiration for 2022?
Every year there are different web styles that dominate web design. Similarly, 2022 is expected to showcase some of the best and easiest websites with new and influential designs.
In today's changing environment, having a good user experience and creating a creative website is not an option but a must-have for a successful website. Based on our research on web design promotion, we can say that the successful 2022 website design shows some unique patterns. So read more - What are the upcoming web design trends and web inspiration for 2022?
0 notes
Text

Importance of good web design for your business
When designing a business website, you take care of all possible aspects, don’t you? Website design will fall apart if the design isn't good at making people want to look at it and buy from it. Thus, you should always consider your web design inspiration and understand the importance of having a good web design.
A good web design is way more important than establishing your social media presence. Your business website design portrays your true identity to your clients and visitors. They tend to understand and develop their perception of your website design. We have listed here some starting points that might help you to understand the Importance of good web design for your business.
0 notes
Text
Top 10 Web Design Companies in Boston
Web design is all about creating beautiful layouts and attractive web pages. Having a unique design for your website, with the help of the best web design company, can make all the difference in your marketplace. Here we have listed some of the Top 10 Web Design Companies in Boston
0 notes
Text

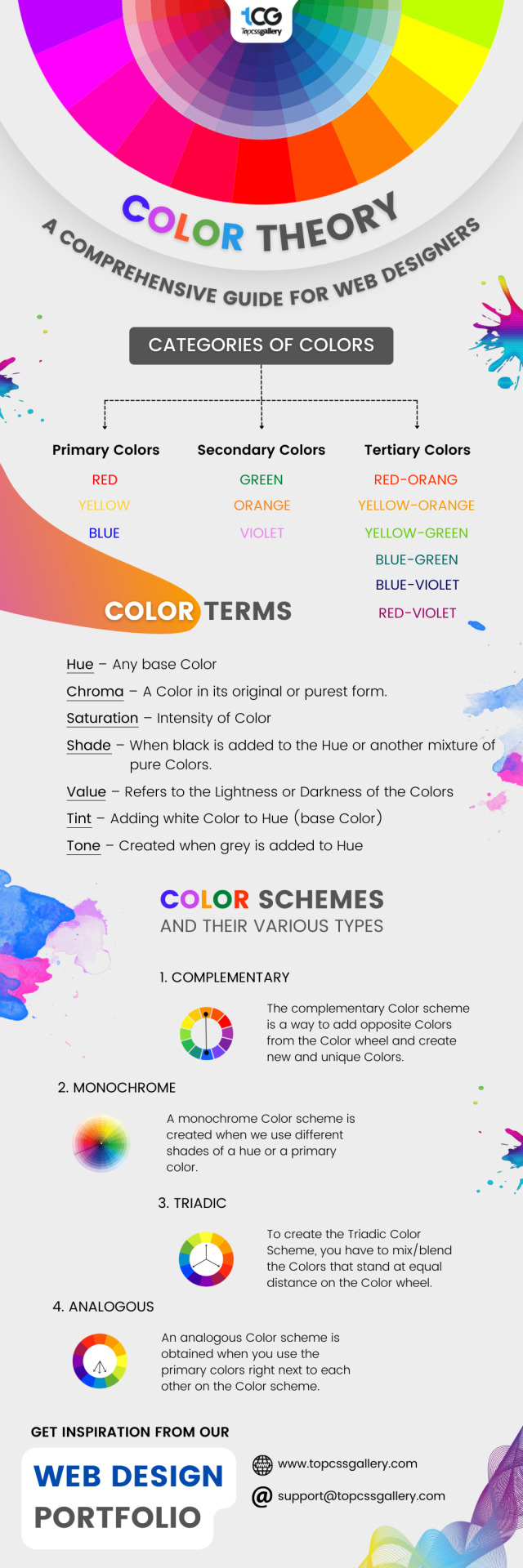
A Comprehensive Guide on Color Theory for Web Designers
The colors are fun! Isn't it? Well, these Colors have a complete guide and accompanying science. Can you believe it? Keep reading this blog to know more!
The Real Meaning of Color Theory is the science and art of using Colors. In addition to this, Color Theory also shows how people think and think about different types of Colors and how they react when they see certain colors.
Colors are an important part of all of us but especially to designers. Whether we are talking about Graphic Designers or Web Designers, Color Theory is an important part of their lives. Therefore, our Color Theory Guide will help you understand web design trends and look for inspiration for web design around you.
0 notes
Text
A Comprehensive Guide on Color Theory for Web Designers
The colors are fun! Isn't it? Well, these Colors have a complete guide and accompanying science. Can you believe it? Keep reading this blog to know more!
The Real Meaning of Color Theory is the science and art of using Colors. In addition to this, Color Theory also shows how people think and think about different types of Colors and how they react when they see certain colors.
Colors are an important part of all of us but especially to designers. Whether we are talking about Graphic Designers or Web Designers, Color Theory is an important part of their lives. Therefore, our Color Theory Guide will help you understand web design trends and look for inspiration for web design around you.
1 note
·
View note
Text
What designers should know in HTML CSS for Responsive Designs?
Responsive websites are not only a customer requirement but an essential aspect of every website. But what is responsive design in a technical or non-technical language? Here you can make an interpretation of this topic.
Designers should also have a basic and advanced knowledge of HTML CSS for responsive designers. Due to the ridiculous mistakes made by designers, the responsive design of some websites shows the worst performance. Here we have discuss about the - What designers should know in HTML CSS for Responsive Designs
0 notes
Text

Why should you choose TopCSSGallery to submit your Website Design?
Do you want to promote your website but you are thinking about which web design portfolio site could be best for the submission? I love to let you know – TopCSSGallery is the best Web Design Portfolio site that provides options to add your website design on the gallery free of cost. You can get benefited from the -
1. Free Backlink from the high authority site.
2. Get a place in the list of creative design
3. Get number of traffic on your website, free of cost
4. You will get free promotion from the submission site.
To get the above benefits, Submit your site now!
0 notes