Text


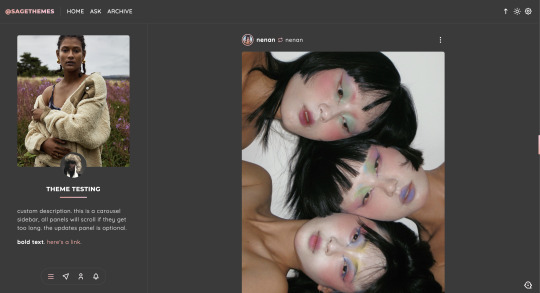
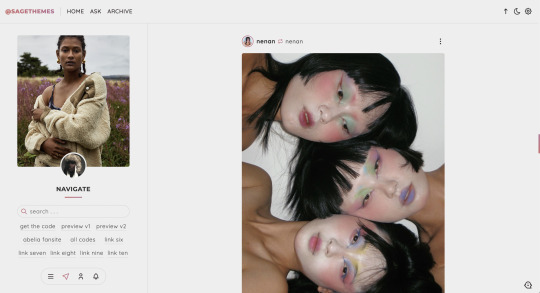
meadow | theme by sage
get the code: static preview full length carousel sidebar theme
features (more info below the cut):
toggle: tags on click & updates panel
headerbar includes blog url, home/ask/archive links, scroll to top, day/night, & tumblr controls buttons
sidebar includes an uploadable image with panels for a custom description, search bar & up to 10 links, up to 5 info stats, and up to 4 updates
customizable: colors, body & title fonts, and font size
npf supported, responsive design, 3 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the left side of the headerbar next to your blog url
general notes
many things will not show up if they’re left empty, some examples: if you don't want the fifth info stat leave info 4 blank
reminders
remember tumblr’s customize panel is buggy, toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
386 notes
·
View notes
Text

Please like or reblog if you use
Do not repost
Download
101 notes
·
View notes
Note
Hi! May I request icons of Sabrina Carpenter from her Short n Sweet era?
Sure:

like/reblog if you take, please! let me know if you want a different color
5 more icons under the cut





10 notes
·
View notes
Text




Hello! I haven't made a generic PSD in a while and I've updated my coloring process a bit since then so I thought I'd make this 💫 This is the coloring process I use on all my gifs I just edit certain layers (quite a bit tbh) to fit each scene. I tried to make notes on the layers as much as I could but the main layers that will need to be adjusted are:
the top 2 curves layers
the (optional) channel mixer layers
selective color layers (mainly in the neutral and red drop downs but if you want a specific color to be highlighted use the drop down for that color as well)
download here
please like or reblog if you download
feel free to ask if you have any questions 💜
187 notes
·
View notes
Text

IN BLOOM – a soft texture pack by @yeahsources
Contains: 20 1000x1500px soft textures.
Ideal for graphics, icons & overlays.
Please like / reblog if downloading.
Download ♡
#*#textures*#packs*#textures#texture pack#hisources#completeresources#itsphotoshop#yeahps#dailyresources#allresources#chaoticresources#photoshop#tumblr resources
6 notes
·
View notes
Photo



theme 3: “relapse” by @katseyes
static preview / pastebin
(updated: 2025-05-13)
since it’s my birthday, and i’ve released a theme on my birthday for two years in a row, i thought i’d continue the ‘tradition’ and release this little special theme for you all!
features:
selectable post width: 450px, 500px, 540px
selectable sidebar width: 250px, 268px, 300px
customizable sidebar icon (see feathericons cheat sheet)
selectable post corner radius
selectable text transform: lowercase, uppercase, capitalize, none
selectable border styles: solid, dotted, dashed (for accent borders)
selectable custom fonts
selectable font sizes: 10 - 15px
selectable title font sizes: 16 - 22px
selectable font weight: normal, medium, semi-bold, bold (please note that this will work depending on your selected font. if the selected font does not support said font weight, it will automatically set to it’s nearest neighbor: 500>400, 600>700)
hide/show: sidebar image, custom scrollbar, custom links, sidebar icon
custom sidebar title (leave empty to hide)
four custom links (excluding standard links: home & ask)
& a lot of color options!
customizable icons: feathericons cheatsheet
audio player by @octomoosey
un-nested captions plugin by @neothm & @magnusthemes
video resizing script by @shythemes
modified pxu photosets by @bychloethemes
sidebar art by heike langhans
NEW: npf fix v4 by @glenthemes
please like/reblog if you use this theme !
support me on ko-fi if you want!
1K notes
·
View notes
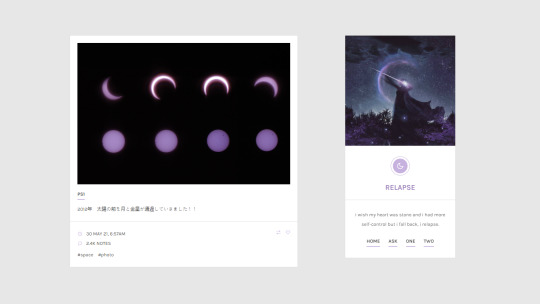
Photo



theme 2: “no tears left” by @katseyes
static preview / pastebin
(updated: 2025-05-13)
another minimalistic theme inspired by ariana grande’s “no tears left to cry” because it was released 3 years ago and also i’ve had it on repeat the entire day.
features:
a simple, minimalistic theme with the option to have the icons of the theme accented with a color.
selectable post width: 350px, 400px, 450px, 500px, 540px
selectable sidebar width: 220px, 230px, 240px, 250px
selectable sidebar image with: icon (30% of your selected image), full image, none
selectable sidebar image shape: square, corners, rounded, circle
selectable text transform: lowercase, uppercase, capitalize, none
selectable custom fonts
selectable font sizes: 11px, 12px, 13px
selectable title font sizes: 13 - 18px
selectable font weight: normal, medium, semi-bold, bold (please note that this will work depending on your selected font. if the selected font does not support said font weight, it will automatically set to it’s nearest neighbor: 500>400, 600>700)
hide/show: sidebar image, custom scrollbar, custom links
custom sidebar title
four custom links (excluding standard links: home & ask) with customizable icons
customizable icons: feathericons cheatsheet
audio player by @octomoosey
un-nested captions plugin by @neothm & @magnusthemes
video resizing script by @shythemes
modified pxu photosets by @bychloethemes
NEW: npf fix v4 by @glenthemes
please like/reblog if you use this theme !
support me on ko-fi if you want!
357 notes
·
View notes
Photo



theme 1: “gone” by @katseyes
static preview / pastebin
a simple theme with way too many customizable options.
(updated: 2025-05-13)
features:
selectable post width: 350px, 400px, 450px, 500px, 540px
selectable sidebar width: 200px, 210px, 220px, 230px, 240px, 250px
selectable sidebar image with: icon (30% of your selected image), full image, none
selectable text transform: lowercase, uppercase, capitalize, none
selectable sidebar text positions (including title, links, description, image): left, right, center(not image)
selectable custom fonts
selectable font sizes: 12px, 13px, 14px, 15px
selectable title font sizes: regular font sizes + 16px, 17px, 18px
selectable font weight: normal, medium, semi-bold, bold (please note that this will work depending on your selected font. if the selected font does not support said font weight, it will automatically set to it’s nearest neighbor: 500>400, 600>700)
hide/show: sidebar image, custom scrollbar, custom links
custom sidebar title
four custom icon links (excluding standard links: home & ask)
customizable icons: feathericons cheatsheet
audio player by @octomoosey
un-nested captions plugin by @neothm & @magnusthemes
video resizing script by @shythemes
modified pxu photosets by @bychloethemes
NEW: npf fix v4 by @glenthemes
i’m back again! this is my first theme release in almost two years. please like/reblog if you use this theme !
support me on ko-fi if you want!
1K notes
·
View notes
Text

WELCOME TO YEAHSOURCES
Established in may 2025 by Néa, this blog is a place where i can share my own resources, as well as share other favorites of mine.
For this blog, I will be tracking the tag #yeahsources!
Feel free to spread the word by reblogging & liking this post!
#hisources#completeresources#chaoticresources#resources#tumblr resources#photoshop#yeahps#itsphotoshop#allresources#dailyresources#!
7 notes
·
View notes
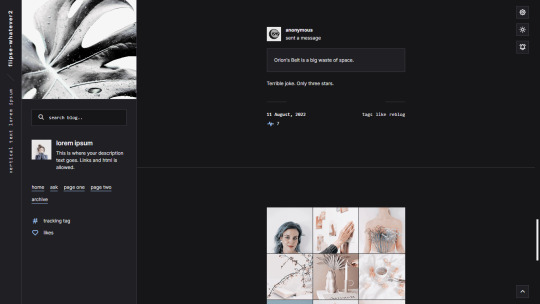
Text


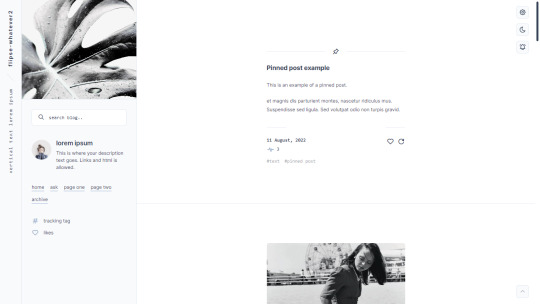
Suburban— a responsive, single-column theme with a full-length sidebar
Static previews: - Preview (1) - Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a full-length left sidebar and two Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Theme guide - click to browse all the features and/or read a thorough guide to this theme.
942 notes
·
View notes
Text

hi everyone, so it's been quite a while since i posted any resources of any kind, so i thought this would be a good time to share a new base psd, as well as my personal sharpen action with you all.
includes:
– a simple base psd for gifs, that you should be able to use on any media with a few small adjustments. – a sharpen action for gifs: using smart sharpen with a smaller, then a bigger radius, with the addition of high pass as a finishing touch.
feel free to use these resources for your own projects, as long as you don't re-upload or claim as your own! 💕
download on my ko-fi page. (for free of course, but feel free to donate if you like my creations.)
please like &/or reblog if downloading!
before & after preview after the keep reading cut:


15 notes
·
View notes