#✓HTML5
Explore tagged Tumblr posts
Text
!!! my tag system is below all of this,,, I moved it under a cut because people reblog this post for the links :P
edit: thx for the love on this post. im going to try and continually update this!

⇩ ⠀sites FULL of web graphics ⇩

blinkie maker : make your own blinkies!
DOLLZ REVIVAL : a revival of pixel dolls where you can create and share your own. very cute!
GlowTxt : create glowing transparent text gifs that say whatever u want
HOARDER'S PILE : contains blinkies, buttons, stamps, and teddies
plasticdino.neocities.org : blinkies
Glitter Graphics : contains gifs, blinkies, dividers, and just sooo many web graphics
Cute Kawaii Resources : contains gifs, blinkies, stamps, favicons, dividers, buttons, fonts, literally everything you need. its an insane resource
Adrian's blinkie collection : collection of blinkies, stamps, and buttons
☆ (supplies.ju.mp) : blinkies, stamps, buttons, & favicons
twigbranch.carrd.co : blinkies
lallys.carrd.co : blinkies, stamps, dividers, and other resources
Bugleeblinkie.carrd.co : blinkies, and 3 very special gifs at the end ;)
unshinesblinkies.carrd.co : blinkies
The 88x31 GIF Collection : buttons. there are 5 parts! huge collection!
Bonnibel's Graphic Collection : blinkies
WELCOME TO GIFCITY : blinkies, dividers, favicons, stamps
cass-tastrophe.carrd.co : blinkies, stamps
kotatsuOS : blinkies
Cute web graphics : blinkies, stamps, dividers, and a LOT of other graphics, all very cute

⇩ some html tools! + tags below cut ⇩


MDN (mozilla.org) : if you're just starting out like me this is super helpful HTML Tutorial (w3schools.com): same here! (offers other programming languages as well!) Accessibility Checker(Free Scan) : a site you can use to check accessibility/ADA compliance when making your website! it will point out what needs to be changed. it is free, but they also offer paid services if you need more help imagecolorpicker.com : hex code picker. i use this one because you can upload an image, paste clipboard, OR type in the website and it'll grab a screenshot for you! something simple that was made really well. cssgradient.io : helps you make css gradients for backgrounds or whatever else you need them for smartgb.com : a free guestbook service FC2 Counter! : free "site visits" and "online now" counters. fully customizable Unclosed Tag Checker by Alicia Ramirez : does as it says, checks for unclosed tags (although I recommend using a program that does this as you write anyways. I use Visual Studio Code. Status Cafe : an updateable and embeddable status that you can stick anywhere on your site! it is mostly customizable with CSS but I have noticed a few small quirks with it
my tagging system :))
#graphics
#blinkies
#stamps
#buttons
#dividers
#html/css
#resources
#code

e10's web (neocities.org) <- shameless site plug. show it some love :P
#blinkies#stamps#favicons#gifs#old web graphics#old web aesthetic#old web stamps#old internet#old web#old webcore#2000s web#90s web#html#html css#html5#css#htmlcoding#web design#web resources#early web#early internet#neocities graphics#neocities#geocities#gifcities#web graphics#webcore
689 notes
·
View notes
Text



Presenting…Dragon Age: Solas Dress Up Game (Remastered in HTML5)
Now in HTML5 and updated for Veilguard (red lyrium dagger included)! I…finally got around to updating my old Flash-based Solas dress up game I made in 2015 (how time flies) to HTML5!! (Old game here)
Love him? Hate him? Dress him up in his (your) favourite outfits! Or put him in things he will never wear! Mix and match! The possibilities are endless! Layering clothes is completely possible and intentional!
Let him tear the Veil in Arlathan (almost) stark naked. Make him attend Halamshiral in nothing but his underwear! Watch as he wears his ‘Hierophant’ outfit in Crestwood before breaking your Lavellan’s heart, or simply relish the unwashed apostate hobo look back in Haven.
This is the culmination of 3 weeks of near-daily late nights LOL and my love letter to those old Flash games and dress up games I think many of us are familiar with! Finally done with it just in time for Veilguard (yes I procrastinated, as usual). Best played on the PC, it’s not optimised for Mobile, I think.
Enjoy!! I’ll love to see your creations :) happy dressing (or…undressing) your Solas!
#dragon age#dragon age the veilguard#FanFriDAys#veilguard#datv#da4#dragon age inquisition#solas#bioware#da3#dress up game#the html5 coding took me longer than the drawing wtf#dress up the dreadwolf#what am i doing with my life#html5#secretmage
223 notes
·
View notes
Text

#america#usa#funny#meme#html#html5#html css#htmlcoding#css#mcdonalds#americans#programming#computer science#cyberspace#sexually transmitted diseases#polls#intelligence#ai#stupid shit#stupidity#brainrot#brain wash#internet#illustration#daredevil#homestuck
95 notes
·
View notes
Text

hyperspace outlaws inspired html/css neocities and nekoweb etc theme template

MADE FOR THE ANON WHO REQUESTED THIS AS A THEME IN MY INBOX!! HOPE YOU ENJOY~
DOWNLOAD HERE

#css#cybercore#html css#web graphics#html#htmlcoding#old web graphics#web resources#neocities#neocities template#HYPERSPACE OUTLAW#y2k aesthetic#y2kcore#y2k#2000s nostalgia#early 2000s#2000s aesthetic#y2k theme#nekoweb#nekoweb theme#neocities theme#html theme#html5#coding#frontenddevelopment
70 notes
·
View notes
Text

My recent attainment of basic html knowledge has been helpful to nobody.
#silly#meme#memes#html#html5#html css#hypertext markup language#website#funny#funnies#humor#html humor#html meme#cw mentions of pregnancy#idk man#shut the fuck up#pregnant man emoji#🫃#5 pregnant men#sorry
117 notes
·
View notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
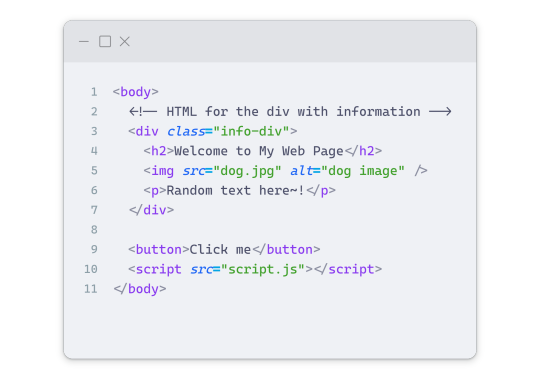
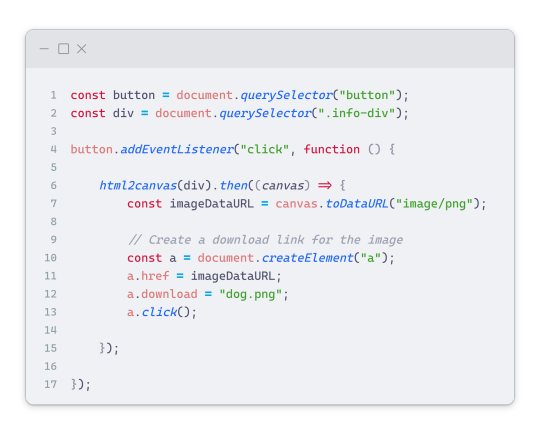
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
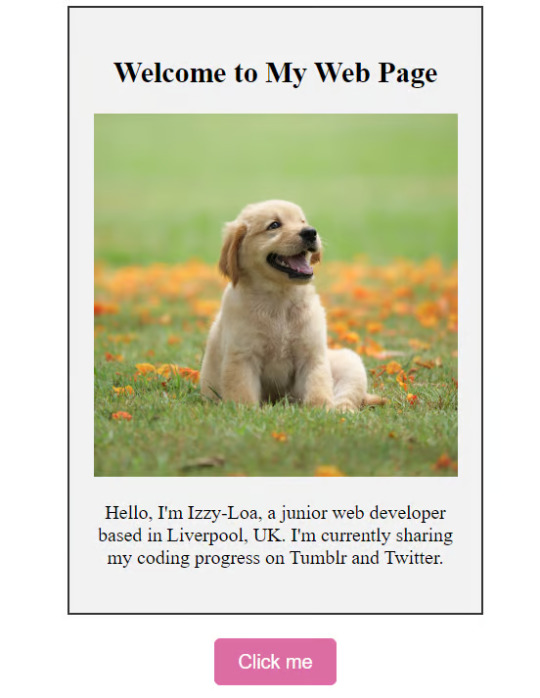
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

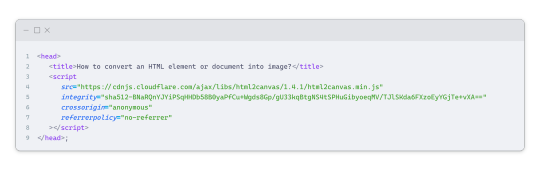
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
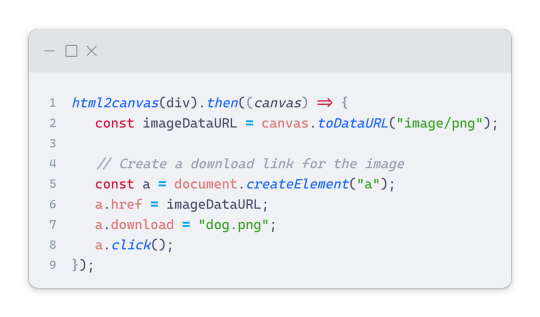
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
157 notes
·
View notes
Text
just realized that i never mentioned that i know how to code websites and vaguely know how to code in C because i took a class from Harvard, as well as classes at my university
in case you're interested in learning HTML and CSS, my web design class literally gave us these websites to use because it has almost everything:
CSS Tricks - An entire website just for CSS
HTML Tutorial - A webpage about HTML
CSS Tutorial - A webpage about CSS
Markup Validator - Makes sure your code is right
also, i recommend using Visual Studio (if you have Windows) or Visual Studio Code (if you have anything other than Windows, or if you want to do more than just HTML)
#random#random thoughts#thought this was cool to know about me#fun fact about me#ig#and honestly#coding in html and css is literally so easy#i first learned in a computer class in middle school and i made a whole ass website#i highly recommend html for anyone that wants to start learning more about computer languages#although i always found css to be a bit more difficult to figure out#but i think that is just a me problem#html#html css#htmlcoding#html5#css#html5 css3#frontend#code
16 notes
·
View notes
Text
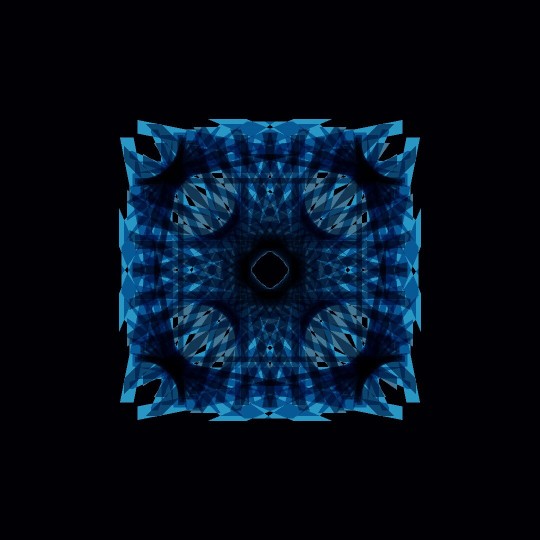
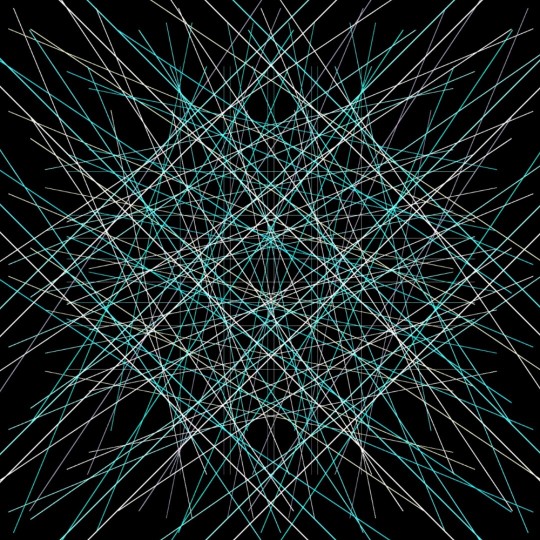
digital art created with html, css and javascript




#artwork#concept art#digital art#geometry#art#my art#digital artist#artists on tumblr#sacred geometry#geometric#css#css3#html#htmlcoding#html5#javascript#pattern#svg#web design#graphic design
32 notes
·
View notes
Text
i find it annoying when on google i search something like "how to make an artsy personal website" and lots of the results will be like "use wordpress" or "make sure it's good for search engines", like shut your fuckin' mouth, i wasn't lookin' for that, i was trying to figure out how to build and design a website that isn't boring looking. literally every html/css tutorial i've been on has taught me how to make your basic website but not how to make it look less boring. i wanna have stuff like the snazzy websites people have trending on neocities plus more accessibility but i can't figure out how to do that with the knowledge i have currently.
#fuck google#why can't i just find the answers i want#web design#web development#html css#html#css#html5 css3#html5#css3#front end development#front end web development#mine#seeking advice#tw cursing
17 notes
·
View notes
Text
All the best coolmath games either don’t work on mobile or are flash games that got removed T-T Admidst the Sky, Ranger with the magic bow, Dreams and Reality, The Papa Louie games, tower of dreams. , there’s so many I can’t even remember the names of and It hurts my nonexistent soul.
I cannot play the games that kept me sane through the pandemic and I’m very sad about it.
#cool math games#gonna make a list of all the best cool#math games so I remember them all#I mean papa Louie and tower of dreams are forever lost to time (the removal of flash games)#Come on devs rerelease them in html5 pleaseeeee!!#i legitimately don’t like real video games I like platform games I played during lockdown
26 notes
·
View notes
Text
So I’m coding a shrine page thingy about hfjone and uhhh

#osc#object show community#my stuff#object shows#hfjone#one hfj#hfjone spoilers#kinda?#html css#html#funny#html5#coding
10 notes
·
View notes
Text

i was on one of those free html5 game websites and tell me why this was on it
21 notes
·
View notes
Text
Viendo que Tumblr es una comunidad bastante grande y con ciertos logaritmos de búsqueda algo abstractos, venimos a crear este espacio para aportar visibilidad y opciones a todas aquellas personas que estén buscando foros o simplemente rol.
¿Qué colgaremos?
- Directorio tanto de foros como de Tumblr de soporte (tablillas, diseños, directorios, opinión, etc.) y una breve descripción de cada cual.
- Promociones / anuncios de foros para hacer publicidad de éstos mismos (mediante submit).
- Una base de datos con físicos / faceclaims (que iremos alimentando y actualizando) con fotos, edad y otros detalles que seguro resultarán curiosos.
- Búsquedas para rol, staff o cualquier otro tipo de necesidad (mediante submit)
- Listado de foros con valoraciones objetivas e imparciales (trama, ambientación, skin, actividad, usuarios, staff, etc.), para aquellas personas indecisas que buscan un lugar donde rolear (se podrán solicitar opiniones de un foro, siempre aportando link).
De corazón, esperamos poder aportar algo que guste y motive a otros a seguir con la vida del rol y de la escritura.
#city rp#new rpg#city rpg#town rpg#supernatural rpg#forum rpg#discord rpg#foroactivo#foro rpg#foro de rol#directorio#roleplay#promociones#promoción#skin#html css#css3#css#html5 css3#codes#review#reviews#busquedas#búsqueda#busqueda#búsquedas
13 notes
·
View notes
Text

On this day, 10 years ago, was released
CrossCode (2015)
Creator(s): Radical Fish Games
Type: HTML5
Language: [EN]
Status: Available
11 notes
·
View notes
