#Dynamic Web Template
Explore tagged Tumblr posts
Text
Create Professional Websites with Bright Multipurpose HTML Template
Modern web development requires templates that combine visual appeal with practical functionality across multiple industries and use cases. The Bright Multipurpose HTML Template meets these demands by offering a comprehensive design system that adapts to various business needs while maintaining professional standards.
Adaptive Design System
The Bright Multipurpose HTML Template employs a sophisticated design system that automatically adjusts to different content types and business requirements. Modular components can be rearranged and customized without affecting overall design consistency.
Grid systems and layout frameworks ensure proper alignment and spacing regardless of content length or image dimensions. This systematic approach allows developers to create unique websites while maintaining professional appearance standards.
Advanced Responsive Capabilities
Mobile-first design principles guide every aspect of the Bright Multipurpose HTML Template, ensuring optimal performance across devices. Responsive breakpoints accommodate various screen sizes from smartphones to large desktop displays.
Interactive elements scale appropriately for touch interfaces while maintaining precision for mouse navigation. Content prioritization ensures essential information remains accessible on smaller screens without sacrificing design integrity.
Extensive Component Collection
Building modern websites requires diverse components that handle different content types and user interactions. The Bright Multipurpose HTML Template includes comprehensive libraries of buttons, forms, cards, navigation elements, and content sections.
Each component follows consistent design patterns while offering customization options for specific use cases. Animation libraries and transition effects enhance user engagement without compromising loading performance or accessibility.
Developer-Friendly Architecture
Clean, well-organized code structures make the Bright Multipurpose HTML Template easy to customize and maintain. SASS preprocessing and organized file structures streamline development workflows for both individual developers and teams.
Commented code and logical naming conventions help developers understand template structure quickly. Separation of concerns between HTML, CSS, and JavaScript ensures maintainable codebases that scale with project requirements.
Multi-Industry Applications
Versatility remains central to the Bright Multipurpose HTML Template design philosophy, with layouts and components suitable for numerous industries. Corporate websites, creative agencies, technology companies, and service providers can all benefit from included templates.
Industry-specific sections like service offerings, portfolio galleries, team profiles, and pricing tables address common business website requirements. This versatility reduces development time while ensuring professional results across different sectors.
Content Management Integration
Many projects require content management capabilities, and the Bright Multipurpose HTML Template structures facilitate integration with popular CMS platforms. Organized template files and standardized markup make CMS integration straightforward.
Blog layouts, article templates, and content formatting options support various content strategies. SEO-friendly markup and schema integration help content perform well in search results while maintaining design consistency.
E-commerce Readiness
Online selling capabilities are increasingly important for businesses, and the Bright Multipurpose HTML Template includes e-commerce-ready components. Product showcase layouts, shopping cart designs, and checkout processes accommodate various selling models.
Inventory display options, pricing tables, and product comparison features help customers make purchasing decisions. Payment integration layouts and security features support safe online transactions.
Performance Optimization Features
Website speed affects user experience and search engine rankings, making performance optimization crucial. The Bright Multipurpose HTML Template incorporates best practices for fast loading times and efficient resource usage.
Optimized images, minified code, and efficient loading strategies ensure quick page rendering. Lazy loading techniques and resource compression reduce bandwidth requirements while maintaining visual quality.
Accessibility Standards Compliance
Inclusive design ensures websites remain usable for people with disabilities, and the Bright Multipurpose HTML Template follows accessibility guidelines. Semantic markup, keyboard navigation support, and screen reader compatibility are built into template structures.
Color contrast ratios and font sizing options meet accessibility standards while maintaining visual appeal. Alternative text structures and focus indicators ensure comprehensive accessibility coverage.
Cross-Platform Compatibility
Professional websites must function consistently across different browsers and operating systems. The Bright Multipurpose HTML Template undergoes extensive testing to ensure compatibility with major browsers and platforms.
Fallback options for older browsers maintain functionality while progressive enhancement techniques provide advanced features for modern browsers. This approach ensures broad compatibility without sacrificing innovation.
Customization Workflow
Efficient customization processes are essential for productive development, and the Bright Multipurpose HTML Template streamlines these workflows. Variable-based styling systems allow global changes through simple modifications.
Theme customization options and pre-built variations reduce development time while maintaining flexibility. Design token systems ensure consistency across customizations while accommodating unique branding requirements.
Integration Capabilities
Modern websites often require integration with external services and platforms. The Bright Multipurpose HTML Template includes integration-ready structures for analytics, marketing tools, and third-party services.
API integration examples and documentation help developers connect external services effectively. Social media integration and email marketing compatibility expand functionality without compromising design integrity.
Quality Assurance and Testing
Reliable templates require thorough testing across different scenarios and use cases. The Bright Multipurpose HTML Template undergoes comprehensive quality assurance processes including cross-browser testing, performance validation, and accessibility audits.
Code validation and best practice compliance ensure professional results while minimizing compatibility issues. Regular updates maintain compatibility with evolving web standards and technologies.
Documentation and Learning Resources
Comprehensive documentation helps developers maximize template potential while minimizing implementation challenges. The Bright Multipurpose HTML Template includes detailed guides, code examples, and best practice recommendations.
Video tutorials and setup guides accommodate different learning preferences while troubleshooting resources address common implementation questions. Community support and updates ensure ongoing assistance for template users.
Final Thought
The Multipurpose HTML Template empowers developers and businesses to create professional websites efficiently while maintaining flexibility for unique requirements. Its comprehensive feature set, developer-friendly architecture, and multi-industry adaptability make it an excellent choice for various web projects. By choosing this template, developers can focus on customization and content while relying on proven design foundations that deliver professional results across different industries and use cases.
#Multipurpose HTML Theme#Versatile Web Template#All-Purpose HTML Design#Multi-Use Website Theme#Flexible HTML Template#Universal Web Design#Multi-Niche HTML Theme#Adaptable Website Template#General Purpose HTML#Multi-Theme HTML Design#Dynamic Web Template#All-In-One HTML Theme#Responsive HTML Template#Multi-Function Web Design#Customizable HTML Theme#Multi-Purpose Web Layout#Universal HTML Template#Flexible Web Theme#Multi-Industry HTML#Versatile Website Design
0 notes
Text
Django Template Tags and Filters
Mastering Django Template Tags and Filters for Dynamic Web Pages
Introduction Django’s template system is one of its most powerful features, enabling developers to create dynamic, data-driven web pages with ease. Template tags and filters are essential components of this system, allowing for the insertion and manipulation of data within templates. This article will explore Django template tags and filters, explaining their usage and providing practical…
#Django custom filters#Django custom tags#Django template filters#Django template tags#dynamic web pages#Python web development
0 notes
Text
LUNO Bootstrap 5 Admin Dashboard Template by Thememakker
LUNO admin template is a premium dashboard solution packed with high-end features. It's designed to empower users to tailor their projects to their exact needs. Here's why LUNO stands out:
100+ Components
LUNO offers a rich set of over 100 components, ensuring you have everything you need to create stunning web applications.
Incredible Set of Interactive Widgets
Interactive widgets with support for multiple dark themes give your dashboard a modern and engaging look.

Quality & Clean Code
Despite its extensive codebase, LUNO's code is immaculate and easy to understand, making customization a breeze.
Fully Responsive
Built with Bootstrap v5, LUNO follows a mobile-first architecture, ensuring your project looks great on any device.
Extensive Documentation
LUNO provides well-maintained documentation that helps you get started quickly, saving you time and effort.
Cross-Browser Compatibility
LUNO empowers applications to run seamlessly on all new-age browsers, ensuring a wider reach for your project.

Active Support
With 24X7 support, LUNO ensures that you get the assistance you need promptly and efficiently.
Fully Customizable
LUNO's developer-friendly architecture makes it a breeze to customize and adapt to your specific project requirements.
W3C Validated
Rest assured that LUNO has passed through all the necessary quality checks to meet the highest web standards.
Get LUNO - Multipurpose Admin Theme
Ready to elevate your web development projects? Check out the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. It's your one-stop solution for creating beautiful and functional web applications.
Pre-Built Dashboards
Explore a wide variety of demo dashboards to find the perfect starting point for your project.
Pre-Sale Questions
Have questions before making a purchase? Feel free to reach out to [email protected] for answers and guidance.
Pre-Built Application
Discover a diverse range of demo applications to see how LUNO can suit your project's needs.

Dashboard Screenshots
Take a look at our most attractive dashboard screenshots available in the Sash admin template. These snapshots will give you a taste of the visual appeal LUNO can bring to your projects.
Handcrafted Pages
Explore a wide variety of demo pages, each carefully designed and crafted to meet the high standards of modern web development.

FAQs (Frequently Asked Questions)
What is LUNO Bootstrap 5 Admin Dashboard Template? LUNO Bootstrap 5 Admin Dashboard Template is a premium admin dashboard solution designed for web developers and designers. It offers a comprehensive set of components, clean code, and extensive documentation to streamline web development projects.
Is LUNO Bootstrap 5 Admin Dashboard Template suitable for beginners? While LUNO is feature-rich, its clean code and extensive documentation make it accessible for developers of all skill levels. Beginners can use LUNO effectively with the provided resources.
What makes LUNO stand out from other admin templates? LUNO's standout features include 100+ components, interactive widgets with dark theme support, responsive design, and 24X7 support. Its developer-friendly architecture and adherence to web standards set it apart from the competition.
Can I customize LUNO to match my project's unique requirements? Absolutely! LUNO is fully customizable, and its clean codebase and developer-friendly architecture make it easy to adapt to your project's specific needs.
Is LUNO W3C Validated? Yes, LUNO has passed all the required quality checks and is W3C Validated, ensuring it meets the highest web standards.
Where can I purchase LUNO Bootstrap 5 Admin Dashboard Template? You can get the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. Simply visit their website to make a purchase.
In conclusion, the LUNO Bootstrap 5 Admin Dashboard Template & Front-End Elements is your go-to solution for creating powerful and visually appealing web applications. With its extensive features, clean code, and developer-friendly architecture, LUNO is the key to supercharging your web projects. Get started with LUNO today and experience the difference.
youtube
#LUNO Admin Template#Dashboard Revolution#Stylish Dashboards#LUNO Mega Bundle#Web Development#Business Niches#HTML Templates#Dynamic Font Setting#LTR & RTL Support#Digital Transformation#Thememakker's LUNO#Customizable Dashboard#Web Design Solutions#Modern Dashboard#Project Enhancement#User-Friendly Dashboards#Premium Admin Template#Thememakker Support#Digital Success#Business Requirements#HTML & CSS Files#Starter Kit#Regular License#Extended License#Support Team#Email Contact#Thememakker Services#Dashboard Customization#Effortless Web Design#Creative Web Solutions
0 notes
Text
Build a Full Email System in .NET with DotLiquid Templates (Already Done in EasyLaunchpad)

When you’re building a SaaS or admin-based web application, email isn’t optional — it’s essential. Whether you’re sending account verifications, password resets, notifications, or subscription updates, a robust email system is key to a complete product experience.
But let’s be honest: setting up a professional email system in .NET can be painful and time-consuming.
That’s why EasyLaunchpad includes a pre-integrated, customizable email engine powered by DotLiquid templates, ready for both transactional and system-generated emails. No extra configuration, no third-party code bloat — just plug it in and go.
In this post, we’ll show you what makes the EasyLaunchpad email system unique, how DotLiquid enables flexibility, and how you can customize or scale it to match your growing app.
💡 Why Email Still Matters
Email remains one of the most direct and effective ways to communicate with users. It plays a vital role in:
User authentication (activation, password reset)
Transactional updates (payment confirmations, receipts)
System notifications (errors, alerts, job status)
Marketing communications (newsletters, upsells)
Yet, building this from scratch in .NET involves SMTP setup, formatting logic, HTML templating, queuing, retries, and admin tools. That’s at least 1–2 weeks of development time — before you even get to the fun part.
EasyLaunchpad solves all of this upfront.
⚙️ What’s Prebuilt in EasyLaunchpad’s Email Engine?
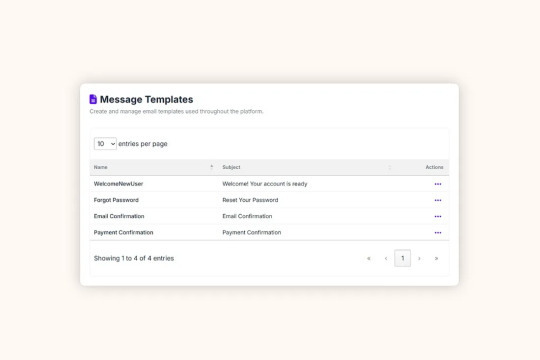
Here’s what you get out of the box:
Feature and Description
✅ SMTP Integration- Preconfigured SMTP setup with credentials stored securely via appsettings.json
✅ DotLiquid Templating- Use tokenized, editable HTML templates to personalize messages
✅ Queued Email Dispatch- Background jobs via Hangfire ensure reliability and retry logic
✅ Admin Panel for Email Settings- Change SMTP settings and test emails without touching code
✅ Modular Email Service- Plug-and-play email logic for any future email types
✨ What Is DotLiquid?
DotLiquid is a secure, open-source .NET templating system inspired by Shopify’s Liquid engine.
It allows you to use placeholders inside your HTML emails such as:
<p>Hello {{ user.Name }},</p>
<p>Your payment of {{ amount }} was received.</p>
This means you don’t have to concatenate strings or hardcode variables into messy inline HTML.
It’s:
Clean and safe (prevents code injection)
Readable for marketers and non-devs
Flexible for developers who want power without complexity
📁 Where Email Templates Live
EasyLaunchpad keeps templates organized in a Templates/Emails/ folder.
Each email type is represented as a .liquid file:
- RegistrationConfirmation.liquid
- PasswordReset.liquid
- PaymentSuccess.liquid
- CustomAlert.liquid
These are loaded dynamically, so you can update content or design without redeploying your app.
🛠 How Emails Are Sent
The process is seamless:
You call the EmailService from anywhere in your codebase:
await _emailService.SendAsync(“PasswordReset”, user.Email, dataModel);
2. EasyLaunchpad loads the corresponding template from the folder.
3. DotLiquid parses and injects dynamic variables from your model.
4. Serilog logs the transaction, and the message is queued via Hangfire.
5. SMTP sends the message, with retry logic if delivery fails.
Background Jobs with Hangfire
Rather than sending emails in real-time (which can slow requests), EasyLaunchpad uses Hangfire to queue and retry delivery in the background.
This provides:
✅ Better UX (non-blocking response time)
✅ Resilience (automatic retries)
✅ Logs (you can track when and why emails fail)
🧪 Admin Control for Testing & Updates
Inside the admin panel, you get:
An editable SMTP section
Fields for server, port, SSL, credentials
A test-email button for real-time delivery validation
This means your support or ops team can change mail servers or fix credentials without needing developer intervention.
🧩 Use Cases Covered Out of the Box
Email Type and the Purpose
Account Confirmation- New user activation
Password Reset- Secure link to reset passwords
Subscription Receipt- Payment confirmation with plan details
Alert Notifications- Admin alerts for system jobs or errors
Custom Templates:
✍️ How to Add Your Own Email Template

Let’s say you want to add a welcome email after signup.
Step 1: Create Template
Add a file: Templates/Emails/WelcomeNewUser.liquid
<h1>Welcome, {{ user.Name }}!</h1>
<p>Thanks for joining our platform.</p>
Step 2: Call the EmailService
await _emailService.SendAsync(“WelcomeNewUser”, user.Email, new { user });
Done. No controller bloat. No HTML tangled in your C# code.
📊 Logging Email Activity
Every email is tracked via Serilog:
{
“Timestamp”: “2024–07–12T14:15:02Z”,
“Level”: “Information”,
“Message”: “Password reset email sent to [email protected]”,
“Template”: “PasswordReset”
}
You can:
Review logs via file or dashboard
Filter by template name, user, or result
Extend logs to include custom metadata (like IP or request ID)
🔌 SMTP Setup Made Simple
In appsettings.json, configure:
“EmailSettings”: {
“Host”: “smtp.yourdomain.com”,
“Port”: 587,
“Username”: “[email protected]”,
“Password”: “your-secure-password”,
“EnableSsl”: true,
“FromName”: “Your App”,
“FromEmail”: “[email protected]”
}
And you’re good to go.
🔐 Is It Secure?
Yes. Credentials are stored securely in environment config files, never hardcoded in source. The system:
Sanitizes user input
Escapes template values
Avoids direct HTML injection
Plus, DotLiquid prevents logic execution (no dangerous eval() or inline C#).
🚀 Why It Matters for SaaS Builders
Here’s why the prebuilt email engine in EasyLaunchpad gives you a head start:
Benefit:
What You Save
✅ Time
1–2 weeks of setup and testing
✅ Complexity
No manual SMTP config, retry logic, or template rendering
✅ User Experience
Reliable, branded communication that builds trust
✅ Scalability
Queue emails and add templates as your app grows
✅ Control
Update templates and SMTP settings from the admin panel
🧠 Final Thoughts
Email may not be glamorous, but it’s one of the most critical parts of your SaaS app — and EasyLaunchpad treats it as a first-class citizen.
With DotLiquid templating, SMTP integration, background processing, and logging baked in, you’re ready to handle everything from user onboarding to transactional alerts from day one.
So, why should you waste time building an email system when you can use EasyLaunchpad and start shipping your actual product?
👉 Try the prebuilt email engine inside EasyLaunchpad today at 🔗 https://easylaunchpad.com
#.net development#.net boilerplate#easylaunchpad#prebuilt apps#Dotliquid Email Templates#Boilerplate Email System#.net Email Engine
2 notes
·
View notes
Text
The No-Code Revolution: Build Your Dream Website with AI-Powered Simplicity

The world of website creation is evolving at lightning speed, and coding is no longer a foundation. The no-code revolution has transformed web development, making it possible for anyone to design and launch stunning, fully functional websites without writing a single line of code. Driven by user-friendly interfaces and AI-powered platforms like SITEDECODE, this movement is democratizing digital innovation and putting creative control back into the hands of everyday users.
From entrepreneurs and small business owners to freelancers and artists, anyone can now bring their digital vision to life faster, easier, and more affordably than ever before. In this blog, we’ll explore how no-code platforms, driven by intelligent algorithms, are redefining web design, enabling users to turn their ideas into engaging digital experiences with simplicity and speed.
Understanding the No-Code Movement: What It Means for You
The no-code movement is a groundbreaking shift in web development that removes technical barriers for creators. Instead of relying on programming knowledge or professional developers, users can now build websites using visual editors and drag-and-drop tools.
This movement is particularly empowering for:
Entrepreneurs launching new ventures
Marketers building landing pages or campaigns
Creatives showcasing portfolios or personal brands
The no-code website-building platform exemplifies this change by offering tools that simplify every aspect of web creation — from layout selection to e-commerce integration. With built-in responsiveness, SEO features, and AI-driven design, these platforms turn complex development tasks into intuitive user actions. The result makes for faster deployment, reduced costs, and complete creative freedom — ideal for startups and businesses of all sizes.
How AI is Transforming Website Creation for Everyone
Artificial intelligence is now a central player in the no-code movement, offering intelligent assistance at every step of the website-building process. AI-driven platforms like SITEDECODE harness smart algorithms to deliver:
Personalized design suggestions
Automated content generation
SEO optimization tools
Real-time layout customization
SITEDECODE’s proprietary SD Intelligence Engine enhances the user experience by adapting content and visuals based on user intent and behavior. Whether you’re creating a business site, a blog, or an e-commerce store, AI removes guesswork and accelerates the path to professional results. The blend of no-code ease with AI-powered guidance makes website creation not only more efficient but genuinely enjoyable.
Top Benefits of Going No-Code with AI Tools
Choosing a no-code, AI-enhanced platform brings numerous advantages:
✅ Ease of Use
Design and launch websites in hours, not weeks, using intuitive visual tools.
🚀 Faster Deployment
Quickly adapt to market trends or business changes without waiting on development cycles.
💰 Cost-Effective
Significantly reduce costs by eliminating the need for expensive developers and maintenance teams.
🙌 Accessibility for Non-Developers
Empower business owners, freelancers, and creatives to take control of their digital presence.
🤖 AI-Enhanced Customization
Get intelligent design tips, layout optimization, and dynamic content suggestions in real time.
🌐 Complete Digital Solution
Enjoy built-in hosting, SEO tools, mobile responsiveness, and e-commerce capabilities — all in one platform.
Step-by-Step: How to Build Your Dream Website Without Coding
Building your site on SITEDECODE is straightforward. Here’s how to get started:
Sign Up: Choose a plan and create your account.
Select a Template: Explore a wide range of professionally designed, responsive templates.
Customize Your Site: Use the drag-and-drop editor to insert content, change colors, and add multimedia.
Add Features: Integrate e-commerce tools, contact forms, or SEO plugins.
Preview & Launch: Once you’re happy with your site, publish it with a single click.
With SITEDECODE, even first-time users can go live with a stunning website in record time.
Best AI-Powered No-Code Platforms to Explore
While there are several no-code website builders on the market, here are a few top contenders:
SITEDECODE — Known for AI-driven simplicity, scalability, and its all-in-one business suite (business & E-commerce website CRM, HRMS, POS, ERP).
Wix — Features an intuitive AI design assistant.
Webflow—ideal for design professionals seeking advanced customization.
Squarespace—celebrated for its aesthetic and easy-to-use templates.
Bubble—a go-to platform for creating web apps without code.
SITEDECODE stands apart with its intelligent automation, enterprise-level capabilities, and seamless integration with core business tools — all while remaining user-friendly.
Real-Life Success Stories: No-Code in Action
The power of no-code is best illustrated through real-world success. Here are just a few examples:
A local bakery built and launched a fully functional online store in just three days, complete with product listings and secure payments — no developer needed.
A personal trainer created a global membership site using SITEDECODE’s drag-and-drop editor, expanding their business to clients in multiple countries.
An artist built a stunning digital portfolio that attracted gallery interest, all without prior web design experience.
These stories highlight how no-code website-building platforms enable creators to bring their ideas to life quickly and affordably, unlocking new possibilities without technical limitations.
Embrace the No-Code Revolution Today
The era of complex coding and high-cost development is behind us. The no-code revolution — powered by AI — is opening doors for everyone to build, customize, and launch professional websites with ease.
Whether you’re launching a startup, expanding a business, or creating a personal brand, SITEDECODE gives you everything you need to succeed online, without the learning curve. From AI-driven web design tools to integrated business solutions, it’s never been easier to take your vision digital.
Don’t wait for the “right time.” The future of web creation is here, and it’s accessible to all. Start building your dream website today — with the best AI website-building platform, SITEDECODE.
2 notes
·
View notes
Text
Web to Mobile: Building Seamless Apps with .NET"
.NET is a effective, flexible, and open-supply developer platform created with the aid of Microsoft. It enables the creation of a huge range of applications—from computing device to cellular, net, cloud, gaming, and IoT. Over the years, .NET has evolved substantially and has become one of the maximum extensively used frameworks inside the software improvement enterprise.
Dot Net Programming Language

A Brief History of .NET
The .NET Framework become first delivered through Microsoft in the early 2000s. The original cause turned into to offer a steady item-oriented programming surroundings regardless of whether code became stored and finished locally, remotely, or via the internet.
Over time, Microsoft developed .NET right into a cross-platform, open-supply framework. In 2016, Microsoft launched .NET Core, a modular, high-performance, cross-platform implementation of .NET. In 2020, the company unified all its .NET technologies beneath one umbrella with the discharge of .NET five, and later persisted with .NET 6, .NET 7, and past.
Today, the unified platform is actually called .NET, and it allows builders to build apps for Windows, macOS, Linux, iOS, Android, and greater using a single codebase.
Key Features of .NET
1. Cross-Platform Development
One of the maximum tremendous features of present day .NET (publish .NET Core) is its ability to run on a couple of platforms. Developers can construct and deploy apps on Windows, Linux, and macOS with out enhancing their codebases.
2. Multiple Language Support
.NET supports numerous programming languages, together with:
C# – the maximum extensively used language in .NET development
F# – a purposeful-first programming language
Visual Basic – an smooth-to-analyze language, regularly used in legacy programs
This multilingual capability allows developers to pick out the nice language for their precise use cases.
3. Extensive Library and Framework Support
.NET offers a comprehensive base magnificence library (BCL) and framework libraries that aid the whole lot from record studying/writing to XML manipulation, statistics get entry to, cryptography, and extra.
Four. ASP.NET for Web Development
ASP.NET is a part of the .NET platform specially designed for net improvement. ASP.NET Core, the cross-platform model, permits builders to build scalable internet APIs, dynamic web sites, and actual-time packages the usage of technology like SignalR.
5. Rich Development Environment
.NET integrates seamlessly with Visual Studio, one of the most function-wealthy integrated development environments (IDEs) available. Visual Studio offers capabilities together with IntelliSense, debugging tools, challenge templates, and code refactoring.
6. Performance and Scalability
.NET is thought for high performance and scalability, especially with its guide for asynchronous programming using async/wait for and its Just-In-Time (JIT) compilation.
7. Secure and Reliable
.NET presents sturdy safety features, including code get entry to security, role-based protection, and cryptography training. It also handles reminiscence management thru rubbish series, minimizing reminiscence leaks.
Common Applications Built with .NET
1. Web Applications
With ASP.NET Core, builders can create cutting-edge, scalable internet programs and RESTful APIs. Razor Pages and Blazor are technology within ASP.NET Core that help server-facet and purchaser-facet rendering.
2. Desktop Applications
Using Windows Forms or Windows Presentation Foundation (WPF), builders can build conventional computing device applications. .NET MAUI (Multi-platform App UI) now extends this functionality to move-platform computer and cellular programs.
3. Mobile Applications
Through Xamarin (now incorporated into .NET MAUI), developers can create native mobile applications for Android and iOS the usage of C#.
4. Cloud-Based Applications
.NET is nicely-acceptable for cloud development, in particular with Microsoft Azure. Developers can build cloud-local apps, serverless capabilities, and containerized microservices the usage of Docker and Kubernetes.
5. IoT Applications
.NET helps Internet of Things (IoT) development, allowing builders to construct applications that engage with sensors and gadgets.
6. Games
With the Unity sport engine, which helps C#, developers can use .NET languages to create 2D, three-D, AR, and VR games.
Components of .NET
1. .NET SDK
The Software Development Kit includes everything had to build and run .NET packages: compilers, libraries, and command-line tools.
2. CLR (Common Language Runtime)
It handles reminiscence control, exception managing, and rubbish collection.
Three. BCL (Base Class Library)
The BCL offers center functionalities including collections, record I/O, records kinds, and extra.
4. NuGet
NuGet is the package manager for .NET. It lets in builders to install, manage, and share libraries without problems.
Modern .NET Versions
.NET five (2020): Unified the .NET platform (Core + Framework)
.NET 7 (2022): Further overall performance enhancements and more desirable APIs
.NET 8 (2023): Continued attention on cloud-native, cellular, and web improvement
Advantages of Using .NET
Cross-platform assist – construct as soon as, run everywhere
Large developer network – widespread sources, libraries, and frameworks
Robust tooling – especially with Visual Studio and JetBrains Rider
Active improvement – backed by using Microsoft and open-source community
Challenges and Considerations
Learning curve – particularly for beginners due to its giant atmosphere
Legacy framework – older .NET Framework tasks aren't like minded with .NET Core or more recent variations without migration
Platform differences – sure APIs or libraries might also behave in a different way throughout operating systems
Getting Started with .NET
To begin growing with .NET:
Install the .NET SDK from the legitimate .NET internet site.
Create a new project: Use the dotnet new command or Visual Studio templates.
Write code: Develop your logic the usage of C#, F#, or VB.NET.
#btech students#bca students#online programming courses#offline institute programming courses#regular colleges university#Dot Net Programming Language
2 notes
·
View notes
Text

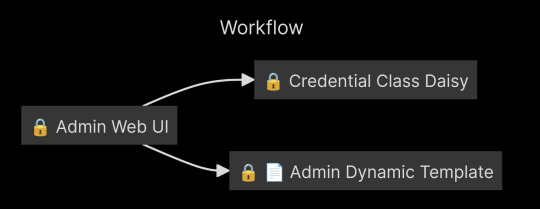
ID: Flowchart titled Workflow that starts with a node that says "🔒 Admin Web UI" and connects to two nodes: the top says "🔒 Credentials Class Daisy" and the bottom says "🔒📄 Admin Dynamic Template"
Figured out a mind mapping technique that will work for me. In Obsidian I can create flowcharts relatively easily and since my process involves a lot of ideas happening simultaneously I can easily jot those down as branches to follow later.
This will give people a better idea of how I work and the overall status of the project at a glance. I intend to try and update this regularly and have it published on the site or git repository.
Most importantly though it will speed up coding and improve code quality since it will help with my memory
The Mermaid Markdown used to generate this is:
"""
---
title: Workflow
---
flowchart LR
AWUI["🔒 Admin Web UI"]
CCD["🔒 Credential Class Daisy"]
ADT["🔒 📄 Admin Dynamic Template"]
AWUI --> CCD
AWUI --> ADT
"""
6 notes
·
View notes
Text
Aamod ItSolutions: Crafting Custom Websites with Modern Technologies for Your Business’s Success
In today’s digital world, having an effective website is crucial for business success. Aamod ItSolutions offers expert web design, development, and marketing services that help businesses make the most of their online platforms. Our team of skilled designers and developers uses modern technologies to build custom, user-friendly, and reliable websites tailored to your specific needs.
Why Web Development Matters
A website serves as a business’s online identity. It enables businesses to reach a wider audience, engage with customers, and boost sales. A professionally developed website builds trust, enhances credibility, and positions your business as a leader in the market.
At Aamoditsolutions, we focus on delivering websites that provide excellent user experience (UX), performance, and scalability. We employ various modern technologies to ensure your site meets business goals efficiently.
Technologies We Use
Laravel: Laravel is a powerful PHP framework used for building secure, scalable web applications. It simplifies development with features like Eloquent ORM for database management and Blade templating for creating dynamic views. Laravel is great for complex applications with robust security features.
CodeIgniter: CodeIgniter is a lightweight PHP framework known for its speed and simplicity. It’s ideal for developers looking for quick setups and minimal configuration. With its MVC architecture, CodeIgniter is perfect for building fast, high-performance websites, especially when project deadlines are tight.
CakePHP: CakePHP is another PHP framework that streamlines the development process with built-in features like form validation and security components. It helps deliver web apps quickly without compromising quality. CakePHP is ideal for projects that need rapid development with a focus on database-driven applications.
Node.js: Node.js is a JavaScript runtime for building fast and scalable applications. It is especially useful for real-time web apps such as chat applications or live notifications. Node.js provides non-blocking I/O operations, enabling it to handle many simultaneous connections without performance loss.
AngularJS: AngularJS is a framework developed by Google for building dynamic, single-page applications (SPAs). Its features like two-way data binding and dependency injection make it perfect for building interactive user interfaces that update in real time without reloading the entire page.
Why Choose Aamod ItSolutions?
At AamodItSolutions, we use the latest tools and technologies to build high-performance, secure, and user-friendly websites that help you grow your business. Whether you’re a startup or a large corporation, we create custom solutions that align with your objectives.
We understand that every business has unique needs. That’s why we choose the right technology for each project to ensure optimum results. By working with us, you can expect a website that provides a seamless experience for your users and contributes to your business growth.
Let Aamod ItSolutions help you create a powerful online presence that engages customers and drives business success.
#cosplay#drew starkey#bucktommy#entrepreneur#harley quinn#jujutsu kaisen#english literature#black literature#blush#kawaii
3 notes
·
View notes
Text
Last Monday of the Week 2024-11-25
Getting Colder
Listening: I have been listening to a lot of Perennial for some reason.
Extremely yelling music. I like it when a musician sounds like they're on the verge of breaking out in tears which happens sometimes with Perennial.
Reading: Catching up on my enormous RSS backlog, which includes a very interesting aggregated feed run by Blackle Mori, Sortition. This is a website where, if you produce an RSS feed somewhere, you can add it, and at random your recent posts will be put into One Big Feed that anyone can subscribe to. It's a nice way to get a broad mix of people Doing Real Blogging On The Web into your feedreader.
I know a lot of the people in here from other places, fediverse, tumblr, twitter, IRC, even a few Weaguers, and it's a nice vertical slice of a particular corner of the blogosphere. Lots of furries.
Watching: Watched What We Do In The Shadows for the first time. Pointing at the screen going "I know that gif!"
It's a great comedy and it strikes me that comedy movies do seem to have quietly died, maybe because they now put a little comedy in all the mainstream movies? Unclear.
Playing: World of Goo 2 which I continue to do a little at a time. It's a really cute game. It feels floppier than I remember, but that might just be because it launches in at a much higher base difficulty than the original game, I think? It certainly feels that way, the efficient solutions feel much more marginal here, and they're challenging you with much taller, much more awkward structures much earlier in the game.
Also some Forza 5 which is because the Track Day event is on and I wanted some of the porsches. This week's Trial is ruinous, because it's a bunch of really technical twisty circuits with the "Super GT" class of vehicles, which are all big long high speed rear-wheel drive coupes, and if you try to mod your way out of this you tend to drop your top speed too much without gaining enough handling to make up for it. It doesn't help that with less-skilled team drivers they're very likely to cause terrible pileups in corners.
Making: Spent a while printing and pricing out upgrades for my printer and came to the conclusion that a much better refurb printer would cost less, and also that because of the absurd deal I got on my printer literally just the motors are worth more than upgrading it.
I am gradually getting Pissed Off at my big PC speakers which are really annoying and boomy and too loud and I fell down the rabbit hole of the Speaker Builder types and it's unfortunately exactly my shit. I love obsessing over frequency dynamics. There are some really weird little speaker drivers out there in the world and 3D printing allows you to fabricate incredibly complicated enclosures for them, so I am doing the legwork of figuring out how to model some of these.
Tools and Equipment: OpenSUSE AutoYasT is a system for automatically setting up and even changing the configuration of existing OpenSUSE and SLE systems. I'm doing a bunch of orchestration stuff at work and I needed a way to quickly set up a bunch of servers without doing it manually, and this is a handy way to approach it. You can even execute ERB templating rules within the rules file to do specific-to-device config.
You can deliver the instructions in a lot of ways, but I just patched them into the install CD with mksusecd. I'll talk about Distrobox next week.
6 notes
·
View notes
Text
Mastering Design: A Comprehensive Guide to Free Graphic Design Resources

Graphic design is a dynamic field that requires a keen eye for aesthetics, a mastery of various tools and techniques, and access to the right graphic design resources.
Whether you're a seasoned designer looking to expand your toolkit or a novice seeking to enhance your skills, having access to free graphic design resources can be invaluable.
In this comprehensive guide, we'll explore the top free resources available to designers, from high-quality images and fonts to versatile design software and tutorials.
By harnessing the power of these resources, you can elevate your designs, streamline your workflow, and unlock your full creative potential.
1. Unsplash:
Unsplash is a goldmine for high-resolution, royalty-free images that can breathe life into your designs. With a diverse collection spanning countless categories, from nature and architecture to technology and fashion, Unsplash offers designers an endless source of inspiration without any licensing fees.
2. Google Fonts:
Typography is a cornerstone of effective design, and Google Fonts provides a vast selection of free, open-source typefaces to choose from. Whether you're looking for classic serifs, modern sans-serifs, or decorative display fonts, Google Fonts offers something for every project, all accessible with a simple integration into your design software or website.
3. Canva:
Canva has democratized graphic design with its intuitive platform and extensive library of templates, graphics, and tools. While Canva offers premium features with a subscription, its free version still packs a punch, allowing users to create professional-looking designs for a variety of purposes, from social media graphics to business presentations.
4. Pexels:
Like Unsplash, Pexels offers a vast collection of high-quality stock photos and videos, all available for free download and use. Whether you need striking visuals for a website, blog post, or marketing campaign, Pexels provides designers with a treasure trove of visually stunning assets to enhance their projects.
5. Adobe Spark:
Adobe Spark offers a suite of design tools for creating graphics, web pages, and video stories, all accessible for free with a basic account. With its easy-to-use interface and customizable templates, Adobe Spark empowers designers to create eye-catching visuals and multimedia content without the need for advanced technical skills or expensive software.
6. Font Squirrel:
Font Squirrel is a valuable resource for designers seeking high-quality, commercially licensed fonts that won't break the bank. With its curated collection of free fonts, Font Squirrel offers designers a diverse range of typefaces to choose from, ensuring that every project has the perfect typography to make it stand out.
7. Pixabay:
Pixabay is a one-stop shop for free stock photos, illustrations, vectors, and videos, contributed by a global community of creators. With its extensive library and easy-to-use search functionality, Pixabay provides designers with a wealth of visual resources to enhance their projects, all available for free download and use.
8. Freepik:
Freepik offers a vast selection of free graphic resources, including vector graphics, illustrations, icons, and PSD files. Whether you're designing a website, brochure, or social media post, Freepik provides designers with a wealth of creative assets to choose from, all available for free with proper attribution.
9. Gravit Designer:
Gravit Designer is a powerful vector design tool that offers a free version with essential features for creating stunning graphics. With its intuitive interface and robust set of tools, Gravit Designer empowers designers to bring their creative visions to life with precision and ease, all without the need for expensive software.
10. Inkscape:
Inkscape is a free and open-source vector graphics editor that rivals premium software with its extensive features and flexibility. Whether you're a professional designer or a hobbyist, Inkscape provides a versatile platform for creating everything from logos and illustrations to diagrams and mockups, all without spending a dime.
In conclusion, mastering graphic design requires not only talent and skill but also access to the right resources. By leveraging the top free graphic design resources outlined in this guide, you can elevate your designs, streamline your workflow, and unlock your full creative potential without breaking the bank.
Whether you're in need of high-quality images, fonts, templates, or design software, the internet offers a wealth of free resources waiting to be explored.
So why wait? Start harnessing the power of these free graphic design resources today and take your designs to new heights!
#design#graphic design#design tools#designinspiration#design software#design resources#design reference
8 notes
·
View notes
Text
Create a Dynamic Website with SKT Pathway Free Fluid WordPress Theme
For bloggers, freelancers, or small businesses looking for a free yet professional website solution, the SKT Pathway Free Fluid WordPress Theme by SKT Themes is a top choice. This multipurpose theme offers a fluid design and robust features, making it perfect for creating a high-quality online presence on a budget.
What Makes SKT Pathway Unique?
The SKT Pathway Free Fluid WordPress Theme is built for versatility and performance. Its lightweight code ensures fast page loading, which is essential for user satisfaction and SEO rankings. The theme is fully responsive, adapting effortlessly to all devices, from desktops to smartphones. As a free theme, it delivers premium functionality, making it ideal for those starting out.
The one-click demo import feature streamlines setup, enabling you to launch your site quickly without technical skills. The theme’s SEO-optimized structure helps your site rank higher in search results, attracting organic traffic. Whether you’re building a blog, portfolio, or business site, SKT Pathway offers a professional and engaging online presence.
Essential Features of SKT Pathway
The SKT Pathway Free Fluid WordPress Theme is packed with features to enhance your website’s functionality. Its customizable layouts allow you to create pages for blogs, services, or portfolios. The theme supports contact forms and social media integration, helping you connect with your audience. Compatibility with page builders like Elementor enables drag-and-drop customization.
The built-in slider highlights your featured content or services, grabbing visitors’ attention. SKT Pathway also supports multilingual plugins, making it easy to reach global audiences. With clean code and optimized performance, this theme delivers a smooth browsing experience, keeping users engaged and reducing bounce rates.
Advantages for Your Digital Presence
The SKT Pathway Free Fluid WordPress Theme provides a professional advantage without any cost. Its user-friendly dashboard simplifies content management, from blog posts to service pages. The theme’s SEO optimization ensures your site appears in search results, driving more visitors. Its mobile-friendly design caters to users on the go, which is crucial for modern audiences.
Customize colors, fonts, and layouts to create a unique brand identity. Add sections for client reviews, portfolios, or contact details to build trust. The theme’s security features protect your site, enhancing credibility. As a free theme, SKT Pathway offers exceptional value for building a high-quality website.
Tips to Optimize Your Website
To maximize the SKT Pathway Free Fluid WordPress Theme, focus on creating compelling content that aligns with your brand. Publish blog posts, guides, or portfolio pieces to establish expertise. Use high-quality images and strong calls-to-action to drive engagement. Keep your site updated with fresh content to boost SEO and retain visitors.
Add social media links to amplify your reach. Use the theme’s multilingual features to target international markets. Track site performance with analytics plugins to understand visitor behavior and refine your strategy. By pairing SKT Pathway’s features with a strategic approach, you can create a thriving online presence.
Final Thoughts
The SKT Pathway Free Fluid WordPress Theme is a dynamic and cost-effective solution for building a professional website. Its responsive design, SEO-friendly structure, and customization options make it perfect for bloggers, freelancers, or small businesses. Whether you’re launching a new site or upgrading your online presence, SKT Pathway delivers the tools to succeed. Start your website today and make a strong digital impact.
#free fluid WordPress theme#fluid layout website template#responsive fluid WordPress theme#liquid grid WordPress design#fluid responsive web template#minimal fluid website theme#free flexible layout WordPress#fluid motion WordPress theme#adaptive layout WordPress theme#grid-based fluid WordPress site#modern liquid layout WordPress#one page fluid WordPress theme#fluid theme for creatives#free-flowing website template#dynamic responsive WordPress theme#free CSS fluid WordPress design#HTML5 fluid layout theme#lightweight flexible WordPress theme#fluid WordPress theme for portfolios#mobile adaptive WordPress site
0 notes
Text
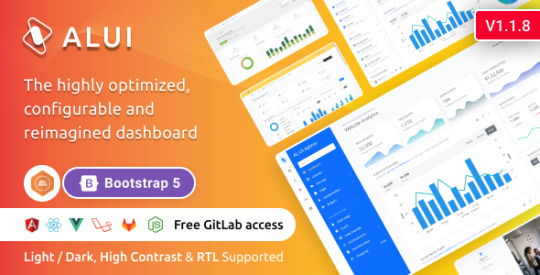
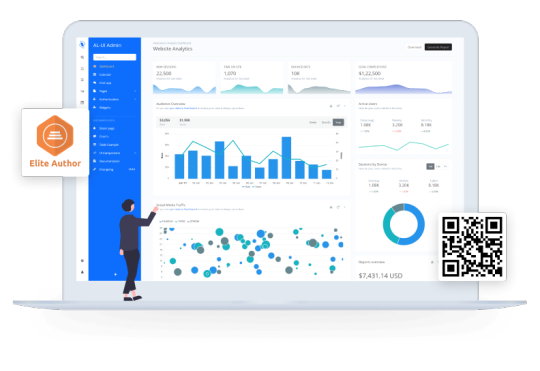
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
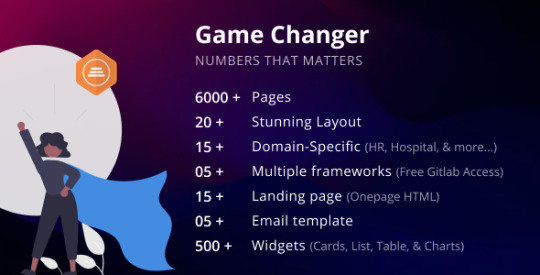
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
Captivating Insights into Interior TNC – A Premier Webflow Template for Design Professionals
Are you looking for a webflow template that captures the essence of sophisticated interior design? Interior TNC is your go-to solution! Crafted with modern aesthetics in mind, this template not only dazzles with its sleek and contemporary design but is also finely tuned to cater to the needs of interior design professionals. Whether you’re a seasoned designer or a startup eager to leave your mark, Interior TNC offers a powerful platform that blends functionality with stunning visuals. With a user-friendly interface and a host of cutting-edge features, this webflow template transforms your website into a dynamic portfolio that reflects your unique design sensibility. Explore the art of storytelling through every pixel and make your brand stand out in the competitive design landscape.

Why Choose Interior TNC?
Interior TNC is not just another template—it's a meticulously designed tool that allows you to present your projects and services in a sophisticated, elegant manner. Here’s why you should consider Interior TNC for your next web project:
Expertly Crafted Design: Built with creative professionals in mind, Interior TNC offers layouts and design elements that speak directly to a modern, design-savvy audience.
Fully Responsive & Mobile-Friendly: Ensure your website looks stunning on every device, from desktops to smartphones.
User-Centric Experience: With intuitive navigation and strategically placed content sections, your visitors will have a seamless browsing experience.
Customizable Layouts: Tailor every aspect of your website to reflect your unique brand and style without any hassle.
Integrated Social Media: Connect with your audience effortlessly through built-in social media integrations.
SEO Optimized: Enhance your online visibility and attract organic traffic with a template designed to rank well in search engines.
Robust Documentation & Support: Access comprehensive guides and expert support to help you get the most out of your template.

Key Features of Interior TNC
✔ Stunning Visuals: Elevate your website with high-resolution imagery and striking layouts.
✔ Easy Customization: Quickly modify elements to match your brand identity and creative vision.
✔ Interactive Elements: Engage your visitors with dynamic content and interactive features.
✔ SEO Friendly: Improve your search engine ranking with built-in SEO tools and optimized code.
✔ Fast Loading Speeds: Enhance user experience with a template that is built for speed and efficiency.
✔ Cross-Browser Compatibility: Enjoy a consistent look and feel across all major browsers.
✔ Modern Design Trends: Stay ahead of the curve with a design that reflects the latest trends in web aesthetics.
Who is Interior TNC For?
Interior TNC is designed with a specific audience in mind—the creative minds who are looking for a reliable, stylish platform to showcase their work. This template is perfect for:
Interior Designers & Decor Specialists: Present your portfolio in a clean, elegant layout that highlights your unique style and craftsmanship.
Architectural Firms: Build a professional website that not only looks great but also communicates your expertise in modern design and architecture.
Creative Agencies: Offer clients a visually compelling website solution that emphasizes creativity and innovation.
Design Enthusiasts & Bloggers: Share your insights, projects, and inspirations with a platform that’s both functional and aesthetically pleasing.

In-Depth Look at Interior TNC
The Interior TNC template stands out due to its attention to detail and commitment to quality. Every element is thoughtfully designed to ensure your website is not only visually appealing but also highly functional. The template’s structure promotes an effortless navigation experience that keeps your audience engaged, encouraging longer visit durations and increased interaction. With robust support and extensive documentation, even those new to web design can confidently build a site that rivals those of seasoned professionals.
Moreover, the template is built on the Webflow platform—a leader in web design innovation—which means you benefit from a powerful content management system that simplifies ongoing website updates. Whether you are a small business owner or a large agency, Interior TNC provides the scalability and flexibility needed to grow your online presence over time.

Why Interior TNC is Your Ideal Choice
Choosing the right web template can be the difference between a website that merely exists and one that truly captivates and converts. Here’s a quick rundown of why Interior TNC should be your go-to solution:
Modern & Elegant Design: The layout is meticulously crafted to resonate with contemporary aesthetics and modern design principles.
Unmatched Customizability: Every section of the template is designed to be easily tailored, allowing your personality and brand identity to shine through.
Responsive & Mobile-First Approach: With an increasing number of users browsing on mobile devices, a responsive design ensures your content is accessible to all.
Optimized for Speed & SEO: A fast, search-engine-friendly template means you can reach a wider audience while providing a smooth user experience.
Robust Support & Resources: Enjoy the peace of mind that comes with comprehensive documentation and dedicated support, ensuring you never feel stuck.
Interior TNC is more than just a webflow template—it's a strategic tool designed to empower creative professionals to build a dynamic online presence that stands the test of time. If you're looking to merge style with functionality, the Interior TNC template is an investment that will serve your brand well for years to come.

Conclusion
In conclusion, the Interior TNC webflow template is a stellar choice for design professionals aiming to create an impactful online presence. With its sleek design, versatile customization options, and built-in features that prioritize user experience, this template sets a new benchmark for modern web design. From showcasing your portfolio to engaging potential clients, Interior TNC provides everything you need to establish a credible, visually appealing digital footprint.
For more details and to get started with Interior TNC, visit Interior TNC Webflow Template today and take the first step toward transforming your online presence.
#webflow#web design#interior design#interior decorating#home interior#furniture#living room#lifestyle#template#decoration#home decoartion
1 note
·
View note
Note
Some thoughts on Twine vs Choicescript: The user-end UI for Twine is highly modifiable -- it's just CSS and there are several templates out there. Choicescript basically just has a light and dark mode and that's it. So from a user experience perspective, Twine is significantly better, but it might require some CSS knowledge. As far as the coding -- if you prefer the way Choicescript handles it, you can actually just do that. Twine does have a GUI (one which I personally hate), but it's not mandatory. You can just type the code in a text processor or IDE and compile to html. Also, Choice of Games is a trash company and publishing a Choicescript game for any commercial cost *does* require you to go through them (not if it's free though).
Thanks for your thoughts, but I did say my dislike is irrational and autism-induced. Twine is just so broad.
I do have experience with web-design, so I'm not concerned about the look itself should I end up with Twine; my main reason for not deciding on a new engine yet (apart from the poll not being finished) is that, while dynamic object generation is doable in Twine (albeit in a somewhat convoluted way), I'm not sure yet if I can implement the navigation bars for the more complex menus the way I want (I'll make a longer clarification post about the technical stuff when I'm back at home/my pc tomorrow).
When I say I dislike the way Twine code looks I'm referring to the <> form - but tbh, I'm just a C/C++ purist and dislike pretty much every other language (apart from Assembler, my beloved), including ChoiceScript (WHERE ARE MY PARENTHESES?)
Publishing is not a concern since I would never dare to monetize anything I make in the first place.
(edit: my answer feels somewhat passive-aggressive, but that's not intended, and I genuinely don't know how to change this, so - sorry 😞 )
7 notes
·
View notes
Text



Commissions are always OPEN!
Please be sure to read the information below before ordering!
Check out the full list of prices on my web portal---> https://bexatthedesk.carrd.co/#commission
OR ORDER HERE: https://artistree.io/bexatthedesk .
------------------------Commission Descriptions----------------------
Sketches--Headshot or Fullbody. Messy lines, with underdrawing sometimes visible. Colored sketches and sketches with backgrounds fall on the upper end of the price ranges.
Lineart Refined lines, often with detailed variation, good for templates. Color and background are extra. Bulk prices available.
Color--Simple or Painted. Fullbody only. Refined lines with color. The complexity of color depends on the type of commission (simple or painted). Backgrounds fall on the upper end of the price ranges.
Multi-Character Four or more characters, colored, with background of any style, in dynamic poses or a scene. Good for DnD parties, movie posters, or other groups of characters.
Speedpaint A painterly image of a character or characters with a background. Up to 4 characters can be included without add-ons. The more complex requests fall on the upper price range.
Add-Ons:
Add a Complex Background $10-50 depending on complexity
Add a Character $10-20 per
Add a Pet $5-10 per
Add a Mount $10-15 per
Add a Huge Mount $15-25 per
----------------------Other Commissions Available-------------------
Avatar/Icon $15–25
Digital Stickers $15+ (bulk/sheet discounts available)
Forum Signatures $20-30
Post Headers $30
Logo Design $50–100
Basic Character Sheet $80–100
Book Cover $300–500
Painting $500–1250
#commission#commissions#commission info#commissions open#custom art#custom art for sale#art for sale#commission sheet#art commissions#fantasy art#commission prices#comms open#open commissions#artist support#artist shop#art shop#art sale#support small artists
11 notes
·
View notes
Text
Avada The Best and Best Selling WordPress Theme of All Time

Avada is the best and number one best selling WordPress template on the market ever created. This theme offers a very complete range of features to create a professional website. supports dynamic and mobile-friendly content, ensuring a responsive website on all devices, from mobile to desktop. Has all performance optimization tools like intuitive drag & drop visual builder, Layout Builder, Header Builder, Footer Builder, Form Builder, eCommerce Builder, WooCommerce Integration, Setup Wizard and more.
Avada has been operating for over 11 years. More than 950,000 startups, professional marketers, agencies, businesspeople and creators have trusted Avada for their total web design freedom. A long history has proven that Avada is indeed a multipurpose WordPress theme, the most versatile and easy to use.
With years of improvements and feedback from users, Avada has become the best at giving you the tools to realize your creative imagination in managing your website efficiently and quickly. You don't even need coding knowledge to use it.
For more complete information and discussion. please click here >>
#website#website design#wordpress#hosting#webhosting#bloggers#blogging#blog#ecommerce#woocommerce#template#ui ux design
3 notes
·
View notes