#HTML5 Charts
Explore tagged Tumblr posts
Text

HTML CSS Pie Chart
#html css pie chart#css pie chart#html css#codenewbies#frontenddevelopment#html5 css3#css#css tricks#css snippets#learn css#webdesign#learn to code
4 notes
·
View notes
Text
How Can SKT Skill Bar – SKT Skill Bar Plugin Enhance Your WordPress Site?
Introduction
If you’re looking to create a WordPress website that truly highlights your skills and achievements, the SKT Skill Bar Plugin is the perfect solution. It offers a clean, professional way to display your expertise, making your website more engaging and informative for visitors. Here’s why this plugin should be a part of your website.
Easy Integration into Your WordPress Site
The SKT Skill Bar Plugin makes it incredibly easy to integrate skill bars into your WordPress site. The plugin comes with a user-friendly interface that simplifies the installation process, even for those with little technical experience. With just a few steps, you can get your skill bars up and running on your site, improving the visual appeal and user experience in no time.
Customizable to Fit Your Brand
Customization is key when it comes to presenting your skills. The SKT Skill Bar Plugin allows you to modify the appearance of the skill bars to match your brand's colors and style. From the width of the bars to the font style, you can make the plugin fit seamlessly with your website’s design, ensuring it complements your branding.
Display Multiple Skills at Once
With the SKT Skill Bar Plugin, you can showcase a wide variety of skills all in one place. Whether you're a developer, designer, marketer, or professional in any field, you can easily display different skill sets on the same page. This makes it simple for potential clients or employers to understand the full scope of your abilities.
Interactive and Engaging Features
The interactive elements of the SKT Skill Bar Plugin make it more engaging for visitors. As they scroll through your page, the skill bars animate, providing an interactive experience that draws attention. This feature encourages visitors to explore your site further, increasing engagement and helping them understand your expertise more easily.
Clear and Concise Visual Representation
Visual representation of skills is often more effective than text alone. The SKT Skill Bar Plugin makes it easy to visually communicate your proficiency in various areas. This approach is not only aesthetically pleasing but also effective in conveying information in a clear and concise manner.
Enhance Your Professional Reputation
When you display your skills in a polished and professional manner, you enhance your reputation as an expert in your field. The SKT Skill Bar Plugin gives your website a professional look, allowing you to highlight your strengths and achievements in an appealing way. This helps you attract attention from potential clients, employers, or collaborators.
Fully Compatible with All Themes
No matter which WordPress theme you're using, the SKT Skill Bar Plugin will integrate perfectly. It’s built to be compatible with all WordPress themes, so you don’t have to worry about it causing conflicts with your site's design or functionality.
SEO-Friendly Features
In addition to improving your site’s appearance, the SKT Skill Bar Plugin is designed with SEO in mind. It will not slow down your website or interfere with your SEO efforts. The plugin is lightweight and optimized for performance, ensuring that your site remains fast and ranks well on search engines.
Conclusion
The SKT Skill Bar Plugin is an excellent tool for anyone who wants to showcase their skills in a visually appealing and interactive way. With its ease of use, customization options, and SEO-friendly features, this plugin is the perfect addition to your WordPress site.
#skill bar plugin for WordPress#animated skill bar WordPress plugin#WordPress progress bar plugin#WordPress skills showcase plugin#skill chart WordPress plugin#WordPress plugin for skill levels#HTML5 skill bar plugin#visual progress bar WordPress#responsive skill bar plugin#WordPress animation bar plugin#graphical skills display plugin#WordPress custom skill bars#free skill bar plugin for WordPress#skill meter WordPress plugin#team skills WordPress widget#progress indicator plugin WordPress#WordPress frontend skill bar#professional skill bar display#plugin to show skills in WordPress#developer skill bar WordPress plugin
0 notes
Text
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text
Minimal Bar/Line/Pie Chart JavaScript Library - Chartly.js
Chartly is a lightweight and easy-to-use JavaScript library that can be used to create basic charts using HTML5 canvas. It supports bar, line, and pie charts with customizable options. You can customize colors, adjust options, and even add axis labels and gridlines to enhance your charts. How to use it: 1. Install & download Chartly using NPM: # NPM $ npm install chartly 2. You can choose to…
1 note
·
View note
Text
2025’s Must-Have Tools for Data Visualization & Analytics
Big data is entering people’s lives. Although obtaining data is not a big problem, many people do not know how to draw conclusions because there is too much data. Therefore, I am here to provide 4 useful big data visualization tools to help you understand the data.
1. Datawrapper

Datawrapper is an online data visualization tool for making interactive charts. Once you upload the data from the CSV file or paste it directly into the field, Datawrapper will generate a bar, line or any other related visualization file. Many journalists and news organizations use Datawrapper to embed real-time charts into their articles. It is very easy to use and produce effective graphics.
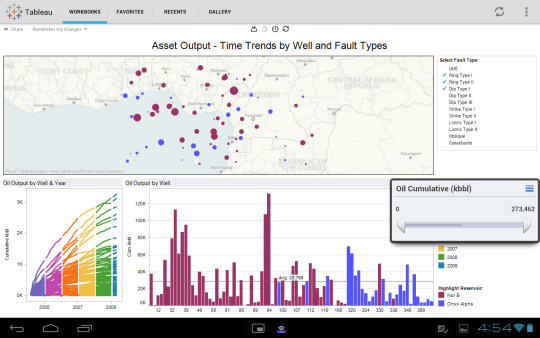
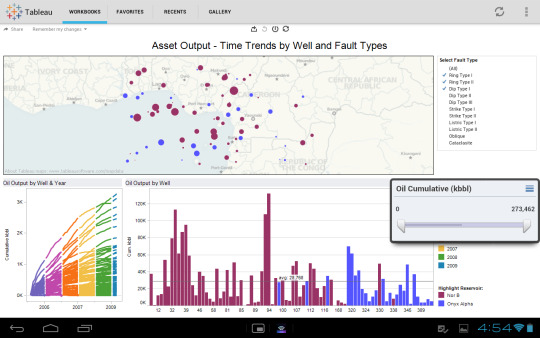
2. Tableau Public

Tableau Public perfectly grafts data operations with beautiful charts. Its program is easy to use, companies can use it to drag and drop large amounts of data onto the digital “canvas”, and create various charts in a blink of an eye.
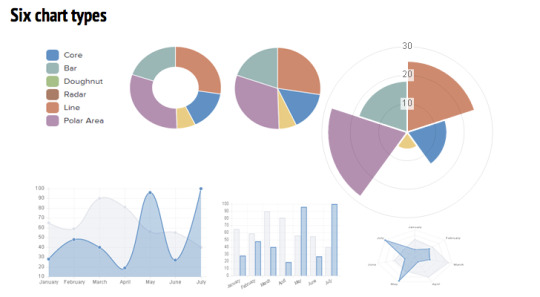
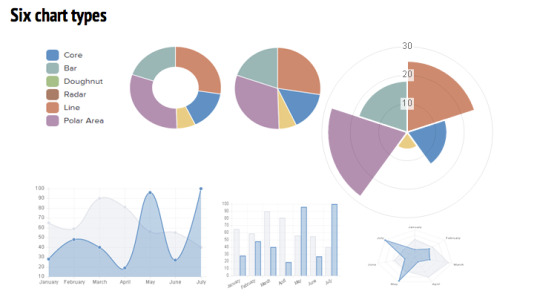
3. Chart.js

Chart.js is a free open-source JavaScript library for data visualization, which supports 8 chart types: bar, line, area, pie (doughnut), bubble, radar, polar, and scatter. Chart.js renders in HTML5 canvas and is widely covered as one of the best data visualization libraries.
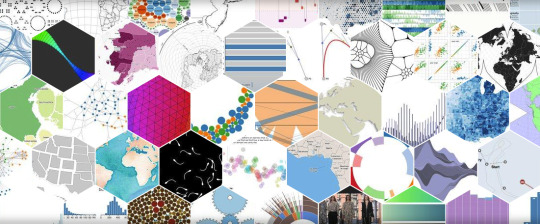
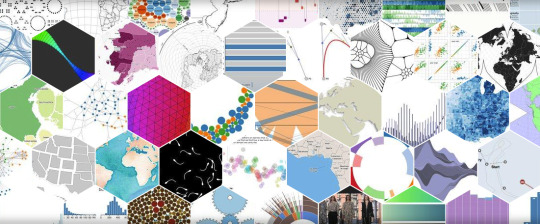
4. D3.js

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
0 notes
Text
'Chilling' horror with 91% on Rotten Tomatoes soars up Amazon Prime chart
To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video A thrilling 2024 horror movie that produced an unexpected career turn for a famous British actor is proving a hit with Amazon Prime Video viewers. Heretic, which starred Hugh Grant as the eccentric and creepy Mr. Reed, was released in November last year to widespread critical…
0 notes
Link
0 notes
Text
Web Wizards: Pioneering Excellence in Website Development Perth
Web Wizards has reigned as an industry leader in website development in Perth for over 18 years, consistently showcasing its proficiency in creating dynamic and innovative web solutions tailored to diverse client needs. Founded by Neville Greenwood, Web Wizards evolved from a modest sole proprietorship into a formidable enterprise, earning its place as a recognizable expert in Web Development Cannington. Offering a blend of creativity, expertise, and technology, the Web Wizards Cannington team diligently crafts solutions that not only meet client expectations but also exceed industry standards. The company's commitment to providing top-tier website development without high-end price tags ensures they remain a favored choice for businesses across Western Australia.
Navigating the Digital Terrain with Web Wizards
Innovative Custom Website Development
Web Wizards excels in producing bespoke website solutions, with designs meticulously curated to cater to each client. Their development process harnesses cutting-edge technologies like HTML5, CSS3, and JavaScript, ensuring both front-end and back-end systems are robust and scalable. Notably, they leverage responsive web design principles to adapt seamlessly to all device types, from desktops to smartphones, promoting optimal user experiences. This capability not only enhances user interaction but also significantly boosts SEO rankings, a critical aspect of Web Wizard development Perth services.
Empowering E-commerce Ventures
In addition to custom development, Web Wizards stands out in e-commerce platform creation. Utilizing Shopify, WooCommerce, and custom solutions, they enable businesses to establish powerful online retail spaces. Integral features such as secure payment gateways, dynamic product catalogs, and efficient user account management systems are standard, offering businesses the infrastructure needed to scale as customer bases expand. This dedication to quality e-commerce solutions exemplifies why businesses choose Web Development Cannington services from Web Wizards. Transitioning to digital marketing strategies highlights the depth of their expertise.
Elevating Businesses with Advanced Digital Marketing
Strategic Digital Marketing Services
Established early in the company's history, Web Wizards' digital marketing services, including Adwords and SEO, have been crucial in boosting client visibility and reach. With data-driven strategies, they help brands navigate complex marketing landscapes, ensuring maximum return on investment. Their proficiency in search engine optimization ensures that clients' websites are primed for higher search engine rankings, which is essential for businesses seeking visibility in the rapidly changing digital world.
SEO's Role in Web Wizards' Success
By creating websites with built-in SEO optimization, such as fast loading speeds and mobile compatibility, Web Wizards ensures that their products achieve superior search engine rankings. Integrating SEO best practices into the web development process reflects their commitment to helping clients succeed in an online environment. This approach catalyzes growth, prompting transitions towards AI-driven solutions and services.
AI Innovations: Charting the Future of Web Development
Pioneering AI Solutions
Web Wizards continues to revolutionize web technologies, paving the way with AI-driven innovations. Their recent venture into AI Chat marketing, known as AIO, represents their adaptability to evolving search environments. By developing solutions like Chat Search Optimization, they assist businesses in leveraging AI technologies like Deepseek and ChatGPT, ensuring competitiveness in a tech-driven marketplace.
Adapting to Technological Trends
Continuously evolving to embrace new technologies, Web Wizards incorp
0 notes
Text
Top 3 Computer Courses After 12th

Here are top 3 computer courses worth taking after the 12th grade! Still confused about what to do after 12? Are you into the digital world and want to build a career in IT? TCCI-Tririd Computer Coaching Institute offers the best computer courses that have demand industries that are future proof. Let’s look at the Top 3 Computer Courses After 12 that can help kickstart your career!
1. Python Programming
Python is among the most popular and most accessible programming languages available in the world today: aspiring software devs, data analysts, or tomorrow's machine learning engineers - Python is just your thing! We cover everything, from the fundamentals of Python to advanced features, and teach real-life project implementation at TCCI.
Highlight:
Easy to learn syntax
Though it's a general-purpose programming language, it's most popularly used for web development, artificial intelligence, and automation.
High growth even if you change domains!
2. Web Designing (HTML, CSS, JavaScript)
Love to get your hands dirty with creative stuff? Web designing is ideal for you! It combines design and coding to construct visually attractive yet highly functional websites. TCCI's courses provide training in HTML5, CSS3, JavaScript, and Bootstrap to prepare you to be a freelance designer or begin your IT career.
Highlights:
A strong foundation for front-end development.
Freelancing and job opportunities.
Building responsive websites that suit mobile devices.
3. Advanced Excel & Data Analytics
Excel is more than just rows and columns; it constitutes great data-analyzing software. The advanced Excel training at TCCI covers complex data handling techniques, various dashboard setups, and visualization techniques using charts and formulas. Recommended for students planning to enter management, finance or analytics.
Highlights:
Essential for any office function and analysts.
Learn Pivot Tables, VLOOKUP, and Macros.
Value addition to any resume.
Conclusion:
Choosing the right course after the 12th will be responsible for your life ahead. Whether you belong to science, commerce, or arts, computer courses open a world of exciting careers. The TCCI-Tririd Computer Coaching Institute provides expert instruction, flexible timings, and hands-on practice. Don't delay - start shaping your tech future with TCCI today!
Location: Bopal & Iskon-Ambli Ahmedabad, Gujarat
Call now on +91 9825618292
Get information from: https://tccicomputercoaching.wordpress.com/
#computer courses in bopal Ahmedabad#Computer courses near Thaltej Ahmedabad#Computer Training near Shela & Shilaj Ahmedabad#TCCI - Tririd Computer Coaching Institute#Top 3 Computer Courses
0 notes
Text
Most mobiles phone software are built on JavaScript. These mobile phones have lots of applications that are useful. Hence keeping that in mind, more and more applications are getting developed based on JavaScript. The most popular framework that is used in JavaScript is jQuery. Most of the UI of the Java applications are built using this particular framework. jQuery UI is the collection of animated visual effects, themes and GUI widgets. JQuery along with jQuery UI are the open source and free software that are distributed by jQuery Foundation.Here is alist of some of the popular jQuery based UI frameworks JQueryUI If you want to know the current trend in jQuery the best example is the official jQuery UI project. Not only it has useful components but also it is free to use. The notable components of the jQuery UI are Tree View, Combo and Form Widgets, Color Picker, Charts, File Uploader, RTL Support and Validation. It is an open source license and the user can get professional support for commercial use only. This UI is integrated with technologies like asp.net and PHP. It is a common code-based UI and has similar look and feel across all the components and widgets. The widgets of this UI are rich in feature and new features get added on regular basis. It is also compatible across various devices, platforms and browsers. Kendo UI It is one of the modern and rich in feature frameworks that is used for developing many mobile and web applications. There are full sets of powerful HTML5 widgets and interactions. These sets can either be used in combination or single in order to create the interaction for application development. One of the components of this is Kendo UI Web. As the name suggests this set contains everything that are required to build a modern website. This is a combination of powerful network and high-end widgets. It has RTL and MVVM support for better functionality. Another one in the set is Kendo UI Mobile. This is an advanced mobile framework that is used for building native-like mobile apps and website. It supports iOS, Android, Blackberry and WP8. Kendo UI DataViz can create data visualization in no time. Kendo UI has open source as well as commercial licensing to suite all enterprise needs. Zino UI It is a compact UI library that is based on jQuery. There are about 30 WAI-ARAI accessible interactions and widgets. This particular UI is developed on the best and most advanced JavaScript techniques. This UI has cross-platform components. It possesses JavaScript Charting widget that is useful in creating accessible and interactive data visualization. If you want to draw two-dimensional vector graphics a micro-library called SVG Graph Tool is there for you. Canvas micro-library helps you in creating 2D shapes, texts and bitmap images. Zino UI enables you to easy work with live datasets, which includes local JavaScript array, JSON and XML. Apart from these Zino UI also has PHP Server Wrapper, Tree View, Slide Show, Data Table and many others including uploader functionality. JQuery Easy UI If you want build a modern, cross-browser and interactive JavaScript application jQuery Easy UI provides you the easy to use components. It is regarded as the feature-rich widget that has lot of interactive components. These components are based on popular jQuery codes and HTML5. The best part is these components enable the user to use them in a group or they can use the codes that are required for them. Few of the essential most important features of this UI are Panel, Layout, Window, which are the UI design widgets. DataGrid, PropertyGrid, Tree and TreeGrid are the other few components of this UI. It also has advanced combo widgets like ComboTree and ComboGrid. Easy UI also offers good set of easy to use themes and theme builders. Twitter Bootstrap If you are looking for an intuitive, sleek and powerful frontend framework for web development Boots trap is the name that you can trust.
This is the most popular JavaScript, CSS and HTML5 framework that is being used for developing most responsive mobile first projects on the web. This tool works on every desktop browser including IE7. It is packed with features. It has 12-column responsive grids along with dozens of other components and JavaScript plugins. Typography, web-based customizer and form controls make it the choice of every web developer. The components available in Bootstrap are reusable and they also provide navigation, alerts and popovers. You can also paginate, add labels and badges along with button groups and dropdowns using this frontend framework. JQ Widgets For professional mobile apps and web applications jQ Widgets are the best choice. These widgets are based upon the comprehensive framework of jQuery. It is based completely upon the open source technologies like SVG, JavaScript, CSS
0 notes
Text

CSS Pie Chart
#html css pie chart#css pie chart#pie chart css#html css#codenewbies#frontenddevelopment#html5 css3#css#css tricks#css effects
1 note
·
View note
Text
蜘蛛池购买有哪些图表工具?
在进行数据分析和展示时,选择合适的图表工具至关重要。这些工具不仅能够帮助我们更直观地理解数据,还能提升报告的可读性和专业性。今天,我们就来聊聊在蜘蛛池(一种用于爬取网络数据的工具)购买过程中,有哪些图表工具可以帮助我们更好地分析和展示数据。
1. Tableau
Tableau 是一个非常强大的数据可视化工具,它支持多种数据源,并且可以生成各种类型的图表。对于需要处理大量数据并进行复杂分析的用户来说,Tableau 是一个不错的选择。通过 Tableau,你可以轻松创建交互式仪表板,让数据以更加生动的方式呈现出来。
2. Power BI
Power BI 是微软推出的一款商业智能工具,它同样支持多种数据源,并且提供了丰富的图表类型。Power BI 的一大优势在于其与 Microsoft Office 的无缝集成,这使得用户可以在 Excel 中直接使用 Power BI 功能。此外,Power BI 还支持实时数据更新,非常适合需要频繁更新数据的场景。
3. Google Charts
Google Charts 是一个免费的在线图表生成工具,它基于 HTML5/SVG 技术,可以生成各种类型的图表。Google Charts 的优点在于其易用性和灵活性,用户可以通过简单的 API 调用来生成图表。虽然功能相对简单,但对于一些基本的数据展示需求来说已经足够了。
4. Highcharts
Highcharts 是一款基于 JavaScript 的图表库,它可以生成高质量的矢量图表。Highcharts 支持多种图表类型,并且提供了丰富的自定义选项。如果你需要在网页上展示动态数据,Highcharts 是一个很好的选择。
5. Matplotlib
Matplotlib 是 Python 中最常用的绘图库之一,它支持多种图表类型,并且可以生成高质量的静态、动画和交互式可视化。Matplotlib 的优点在于其灵活性和强大的定制能力,适合需要深度定制图表的用户。
结语
以上就是我们在蜘蛛池购买过程中可能会用到的一些图表工具。每种工具都有其独特的优缺点,选择哪一种取决于你的具体需求。希望这篇文章能对你有所帮助!你平时工作中常用哪种图表工具呢?欢迎在评论区分享你的经验!
加飞机@yuantou2048

相关推荐
EPP Machine
0 notes
Text
Google I/O 2011: Using Google Chart Tools to Create Interactive Dashboards
Michael Fink, Riccardo Govoni, Amit Weinstein Demonstrate how our new HTML5 visualization gallery and data exploration … source
0 notes
Text
Modern Canvas JavaScript Charting Library - MyChart.js
MyChart.js is a JavaScript charting library that creates interactive data visualizations using the HTML5 Canvas API. The library supports multiple chart types, including bar, line, pie, mixed, stacked bar, and multi-series line charts with built-in animations and interactive tooltips. Features: Interactive tooltips that respond to mouse events across all chart types Built-in animation system…
1 note
·
View note
Text
Game Development Company in Pune
Looking for a top game development company in Pune? Associative delivers high-quality game development services for Android, iOS, and web. Contact us today!
The gaming industry is booming, and the demand for engaging, immersive experiences is higher than ever. Whether you're looking to create the next chart-topping mobile game, a captivating PC adventure, or a groundbreaking web3 experience, you need a skilled and reliable game development partner. That's where Associative comes in.

Based in Pune, India, Associative is a leading software company specializing in a wide range of development services, including cutting-edge game development. We combine technical expertise, creative vision, and a deep understanding of the gaming landscape to bring your ideas to life.
Why Choose Associative for Your Game Development Needs?
Experienced Team: Our team comprises talented game developers, designers, and artists proficient in a wide range of technologies, including Unreal Engine, Unity, C++, and more. We have the skills and experience to handle projects of any scale and complexity.
Full-Cycle Development: We offer end-to-end game development services, from concept and design to development, testing, and deployment.
Diverse Platform Expertise: We develop games for various platforms, including Android, iOS, web, and PC.
Focus on Innovation: We stay up-to-date with the latest trends and technologies in the gaming industry, including web3 and blockchain integration, to deliver innovative and engaging experiences.
Client-Centric Approach: We prioritize clear communication, collaboration, and transparency throughout the development process to ensure your vision is realized.
Our Game Development Services Include:
Game Design and Concept Art: We help you refine your game concept, create compelling characters and worlds, and design engaging gameplay mechanics.
2D and 3D Game Development: We have expertise in developing stunning visuals and immersive experiences for both 2D and 3D games.
Mobile Game Development: We create addictive and engaging mobile games for Android and iOS platforms, optimized for performance and user experience.
Web Game Development: We develop high-quality web games using cutting-edge technologies like HTML5, WebGL, and WebAssembly.
PC Game Development: We build immersive and captivating PC games that push the boundaries of graphics and gameplay.
Web3 Game Development: We integrate blockchain technology and NFTs to create innovative and engaging web3 gaming experiences.
Quality Assurance and Testing: We conduct rigorous testing throughout the development process to ensure your game is bug-free and performs flawlessly.
Beyond Game Development
At Associative, our expertise extends beyond game development. We offer a comprehensive suite of software development services, including:
Mobile App Development (Android and iOS)
Website and E-commerce Development
CMS Development (WordPress, Joomla, Drupal, etc.)
Backend Development (Node.js, Java, PHP, etc.)
Frontend Development (React, Angular, Vue.js)
Cloud Computing (AWS, GCP)
Digital Marketing and SEO
Ready to Bring Your Game to Life?
If you're looking for a reliable and experienced game development company in Pune, look no further than Associative. Contact us today to discuss your project and let's create something amazing together!
youtube
0 notes
Text
Transforming Data into Insight: 4 Useful Big Data Visualization Solutions
Big data is entering people’s lives. Although obtaining data is not a big problem, many people do not know how to draw conclusions because there is too much data. Therefore, I am here to provide 4 useful big data visualization tools to help you understand the data.

Datawrapper is an online data visualization tool for making interactive charts. Once you upload the data from the CSV file or paste it directly into the field, Datawrapper will generate a bar, line or any other related visualization file. Many journalists and news organizations use Datawrapper to embed real-time charts into their articles. It is very easy to use and produce effective graphics.

Tableau Public perfectly grafts data operations with beautiful charts. Its program is easy to use, companies can use it to drag and drop large amounts of data onto the digital “canvas”, and create various charts in a blink of an eye.

Chart.js is a free open-source JavaScript library for data visualization, which supports 8 chart types: bar, line, area, pie (doughnut), bubble, radar, polar, and scatter. Chart.js renders in HTML5 canvas and is widely covered as one of the best data visualization libraries.

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
0 notes