#Template: Grid
Explore tagged Tumblr posts
Text


hong haein in her girlboss blue suit
#queen of tears#kdramaedit#userdramas#dailyasiandramas#asiandramasource#smallscreensource#cinematv#filmtvcentral#syaring#userkimchi#tuserkat#userhannah#udeokmis#tagcheenee#samblr#*#*gif#*queenoftears#mille#(ep1)#kim ji won#dailycolorfulgifs#I DIDNT MEAN TO ONLY GIF BLUE THINGS BUT IT JUST CALLS TO ME FEJHSKfzeshjf#also i've used sam's grid template (ive tweaked it quite a bit but it was the base)#not sure she shared it on her blog tho so i don't have any link to credit
1K notes
·
View notes
Text








did you mean: like faen but ‘normal’?
» google templates/tutorials: ★ . ★ . ★ » super 8 frame tutorial/inspo: ★
#williamest#est supha#william jakrapatr#thamepo#thamepo the series#tortigifs#userrain#uservid#usermambo#userbon#userrlana#esmetracks#mjtag#userrzey#phew this took a while#the template def did a lot of the work too but i've never ever done anything like this other than the grid and some lil overlays#this was a lot of fun 🥰
148 notes
·
View notes
Text

Thoughts???
I can't tell if this is accurate or not lol. This is my head canon at least
#meme#funny#lol#memes#template#grid#gay#bi#lesbian#distinguished gay#distinguished bi#distinguished lesbian#functional gay#functional bi#functional lesbian#disaster gay#disaster bi#disaster lesbian#bob reynolds#bucky barnes#valentina de fontaine#john walker#ava starr#mel thunderbolts#alexei shostakov#yelena belova
99 notes
·
View notes
Text
almost forgot

#artist year in review#art summary#2024 year in review#2024 art summary#this makes me look like i draw something other than the same two idiots every now and then#and here for the first time: i included a commission in my year in review#also for the first time: i drew so much that i used one of those larger templates! i usually just use the grid one for 8 drawings
58 notes
·
View notes
Text

#youtube#redlettermedia#red letter media#rich evans#jay bauman#half in the bag#gorilla interrupted#mike stoklasa#best of the worst#jack packard#instagram#instagram takeover#instagram threads#instagram template#instagram reels#instagram repost#instagram refugee#instagram moodboard#instagram marketing#instagram memes#instagram mutuals#instagram girls#instagram grid#instagram news#instagram live#instagram post#instagram profile#instagram photos#instagram poetry#instagram problems
43 notes
·
View notes
Text
Insta Grids
Thank you for the tags @secretelephanttattoo and @sawymredfox! This was so fun! I wanna make a million more 😝 (I probably will and you should too with this template!)
Here are the IGs for Pretty Bird from Safest with You and Shutterbug from The Rockford Portfolio 🤭🤭 Even though it was just way more fun to do the readers, I staunchly believe that neither Din nor Tim have Instagram (or any other socials 😂😂 I think in Ch. 4 Din recalls having an old Facebook account, but mans does not remember the password or even the email it's under 🙄🙄😝).


NPT: @milla-frenchy @inept-the-magnificent @aurorawritestoescape @magpiepills @ghotifishreads and of course anyone who gets inspired to do it - I want to see them all 😍
#tag game#instagram grids#canva template#pedro pascal characters fanfiction#fic: safest with you#fic: the rockford portfolio
21 notes
·
View notes
Text
To awaken from a stasis of mind, I work the templates – a series of provocations that animate the idea of geometry as nascent, fluid, numbered and empowered with hidden strategies. Investing the maximum potential into the minimum is the aim: if a grid is something ordered and fixed, it is also a map of the random – an ultimate scattering, without bias. In such start points, the metaphor overlaps with the concrete, the super-reality over the pragmatic. Templates are like shadow plays, movements and projections of a dimension other than the one at hand. They are faint tracks leading towards an unknown region, the design space of one's imagination.
Cecil Balmond, Informal
#quote#Cecil Balmond#Balmond#architecture#design#templates#geometry#architectural theory#grid#imagination
29 notes
·
View notes
Text
So I figured out some of the story for Mega Man Chaos. And why Roll finally decided to get upgraded after all this time.
The gist of it is, Wily worked out how to transport things between universes, but his method only drags things in, so he can't use it to travel. So, he decided to search the multiverse for robots that had managed to actually defeat their version of Mega Man (or at least an equivalent), and then steal and reprogram them to finally conquer the world with.
One of these robots was a girl named Staccato. She's from a universe where the Emerald Spears (the anti-robot terrorist group from the Archie Comics run) eventually decided to fight fire with fire and create their own series of nine Robot Masters (though they called them Execution Units) programmed to destroy every robot and robotics engineer on Earth and then themselves (that last bit is how they justified the blatant hypocrisy of the situation).
Staccato was ESN-009, the last and most powerful of her series, as well as their leader, and was the Spears' answer to Mega Man. She's equipped with a Variable Weapons System, as you'd expect, is made of future tech like Quint thanks to the Spears somehow getting their hands on the Time Skimmer (they even based her face's design on Roll like how Quint was designed to look like Rock as a form of psychological warfare. she's not programmed to think she's Roll from the future though), and instead of having a Buster as her primary weapon she can swap her hands out for what are essentially lightsaber battleaxes. And as you might expect, creating a robot who's mind is almost-but-not-quite equivalent to that of a human child and building their code on a foundation that they and everyone remotely like them shouldn't exist and it's their sole purpose to enforce that doesn't exactly lead to the most stable of Artificial Intelligences.
As you'd guess from the whole "specifically grabbing robots who managed to beat their Mega Man" thing, the Execution Units proved very effective, and eventually Roll was the last member of the Light family left, and one of the very few Robot Masters left on top of that. In one last Hail Mary play, she turned to Wily (because of course her Wily managed to survive. it's what he does) and asked him to turn her into a weapon powerful enough to avenge their families (to Bass's credit as the self-proclaimed Ultimate Robot Master, he lasted longer against Staccato than Rock and Blues combined). He did so, transforming her into Neo Woman, and she tore through the Emerald Spears and the first eight Execution Units like a force of nature.
When Staccato and Neo Woman finally clashed, they pretty much ended up ripping each other apart since they were both hellbent on killing each other with no real desire to survive themselves. Base Universe Wily's dimension snatcher grabbed what was left of Staccato, and as an unforeseen side-effect of the two robots' proximity some of Neo Woman's memories were imprinted on Base Universe Roll. Not anything she can consciously recall, just some weird moments of deja vu, some occasional trauma responses she has no idea of the source of, a terrible sinking feeling that prompts her to insist on getting upgraded so she can watch Rock's back, and somehow knowing who Staccato is despite never having met her.
For Staccato's part, being reprogrammed to be loyal to Wily on top of her horrible base programming is Really Not Fun. Fortunately after she's defeated Quint shows up, snatches her away from both sides, then repairs her and removes both Wily's loyalty programming and the Spears' everything, so now instead of being a genocidal/suicidal axe-murderer she's just Incredibly Traumatized, absolutely drowning in guilt, and lacking any true purpose!
...Look it's a start. And arguably already a massive improvement.
TLDR: Wily's stealing robots from other universes this time, one of them was a super-powered clone of Roll named Staccato made by militant robophobic conspiracy nuts, Roll's haunted by the alternate version of herself from that universe and that's why she got upgraded, after the game Staccato got rescued by Quint and is now free from both Wily and her creators and the healing can begin.
#smg4 ocs#mega man#the grid#albert wily#emerald spears#staccato#roll light#neo woman#quint megaman#parallel universes#angst#so much angst#considering how robots work in the classic mega man series it legitimately wasn't staccato's fault#she had no say in any of that#while she's under wily's control she's a miniboss in two of the robot master levels and then a fortress guardian#quint seeing a horribly traumatized killer robot who looks just like his template's sister: it's free sibling.#staccato doesn't have a support unit yet since with her original programming she probably would've just killed it instead of using it#roll may or may not get the occasional nightmare about the other universe while charging from now on#most of them will be pretty vague and wildly out of context
7 notes
·
View notes
Text




i keep forgetting to post so here's a huge backlog of charm commissions from january to now 💃
[Charm commissions still open!]
#charm commissions#custom charms#commissions#i should just make a premade grid template#cuz lord knows im too lazy to actually align them nicely when im pasting them all manually onto a canvas LMFAO
4 notes
·
View notes
Text




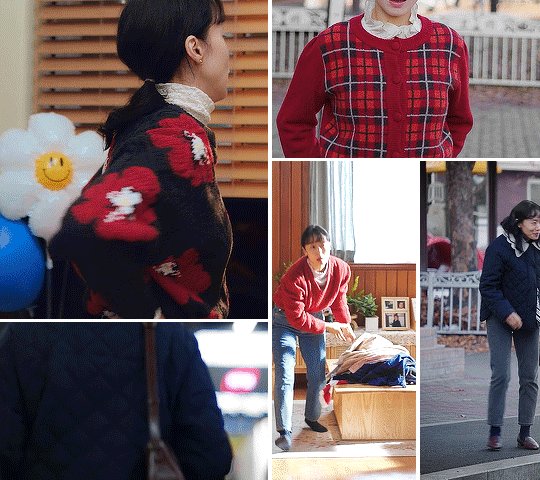
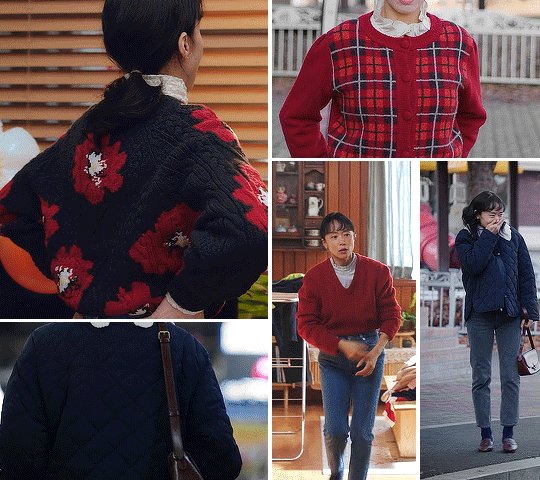
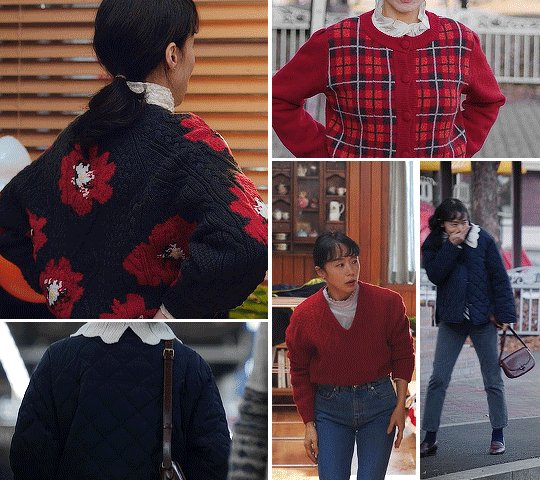
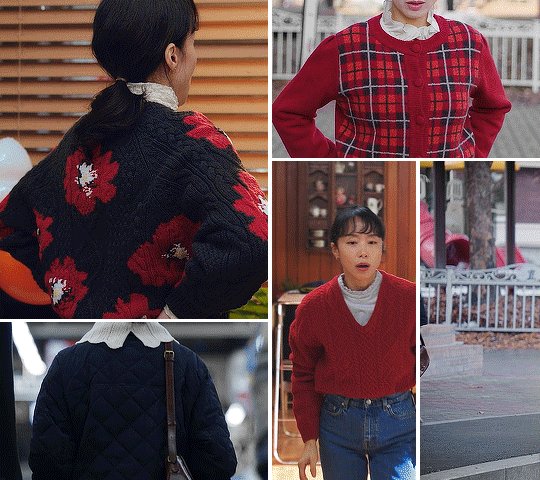
#KDRAMAWOMENSWEEK | Day 3: Style + her Nam Haeng-seon · Crash Course in Romance (2023)
#crash course in romance#*#*gif#*crashcourse#kdramaedit#dailyasiandramas#asiandramasource#smallscreensource#userdramas#kdramanetwork#cinematv#cinemapix#filmtvcentral#kdramawomensweek#kww2024#jeon do yeon#useryd#lextag#tuserkat#udeokmis#userhannah#tuseralexa#roserayne#userheidy#ninisdarlings#uservid#cinemu#userpinenut#thanks to sam for the grid template!
265 notes
·
View notes
Text

Thanks @lucksea and friends for providing the prompts, this was challenging but fun to participate in :)
Here's a compilation post of all my tokucember artworks ^^ (you can see them individually in this tag) honestly, still can't quite believe i did all of them and not a single one was late either~ I didn't draw every day since some days i could get 2 done but i did draw almost everyday. Multiple hours at a time even. And did tokuhols at the same time o.o
It was fun to do a lot of variety and show some love to pretty much every toku ive seen :> i forced myself to do a lot of coloring too, which i usually avoid lol. I also did a bunch of painting which ive never really done before outside of a few studies (that hand on day 3 im still very impressed with like wow that was me)
Honestly I'm surprisingly happy with a lot of stuff i made this month even though they were made in one day, just a few hours and a dream. I'd say the average was like 2-3 hours, and the min being maybe 30min and max 5-6 hours? Maybe its because i know of the time constraints im a bit less harsh on them lol. But also i am genuinely impressed too.
Doing all this also really highlights what needs to be worked on- linework is a huge one and ive always known that to be a weakpoint. Also you can tell i love doing chest up portraits because i do not know how legs work orz. Also you can see that i avoid backgrounds... But yeah just means i gotta work on it 👍
Let it be known l will not be making this much in january lol hopefully ill do some proper studying instead of just brute forcing pieces all the time. Surprisingly not burnt out though and its kind of had this effect where i havent made anything today and i feel antsy. Mightve gone too far in one direction...
If i participate next year it will probably be in a more limited fashion this took up a bit too much time but it was fun! And enlightening. And showed i could dedicate the time and motivation to art which i dont think i had the mental/emotional capacity for in like any other year of my life. Also was good for like, making what you feel like and not caring if it flops because who cares theres 30 more posts to do type of thing. (Well may have gotten depressed a handful of times but moved passed it quickly which is the important part >>) Just kind of a good thing for me i guess.
May we have an artful and tokuful 2025 🙏
#tokusatsu#art#my post#tokucember#31 days is not a fun number to put in a grid btw#please click to enlarge for less crustiness#also didnt notice how similar the style and composition of day 25 and 26 were until looking at them side by side... slightly painful#making templates on ipad is so time consuming but my pc had some issues recently that made me unable to use csp on it 😔
5 notes
·
View notes
Text
Create a Dynamic Website with SKT Pathway Free Fluid WordPress Theme
For bloggers, freelancers, or small businesses looking for a free yet professional website solution, the SKT Pathway Free Fluid WordPress Theme by SKT Themes is a top choice. This multipurpose theme offers a fluid design and robust features, making it perfect for creating a high-quality online presence on a budget.
What Makes SKT Pathway Unique?
The SKT Pathway Free Fluid WordPress Theme is built for versatility and performance. Its lightweight code ensures fast page loading, which is essential for user satisfaction and SEO rankings. The theme is fully responsive, adapting effortlessly to all devices, from desktops to smartphones. As a free theme, it delivers premium functionality, making it ideal for those starting out.
The one-click demo import feature streamlines setup, enabling you to launch your site quickly without technical skills. The theme’s SEO-optimized structure helps your site rank higher in search results, attracting organic traffic. Whether you’re building a blog, portfolio, or business site, SKT Pathway offers a professional and engaging online presence.
Essential Features of SKT Pathway
The SKT Pathway Free Fluid WordPress Theme is packed with features to enhance your website’s functionality. Its customizable layouts allow you to create pages for blogs, services, or portfolios. The theme supports contact forms and social media integration, helping you connect with your audience. Compatibility with page builders like Elementor enables drag-and-drop customization.
The built-in slider highlights your featured content or services, grabbing visitors’ attention. SKT Pathway also supports multilingual plugins, making it easy to reach global audiences. With clean code and optimized performance, this theme delivers a smooth browsing experience, keeping users engaged and reducing bounce rates.
Advantages for Your Digital Presence
The SKT Pathway Free Fluid WordPress Theme provides a professional advantage without any cost. Its user-friendly dashboard simplifies content management, from blog posts to service pages. The theme’s SEO optimization ensures your site appears in search results, driving more visitors. Its mobile-friendly design caters to users on the go, which is crucial for modern audiences.
Customize colors, fonts, and layouts to create a unique brand identity. Add sections for client reviews, portfolios, or contact details to build trust. The theme’s security features protect your site, enhancing credibility. As a free theme, SKT Pathway offers exceptional value for building a high-quality website.
Tips to Optimize Your Website
To maximize the SKT Pathway Free Fluid WordPress Theme, focus on creating compelling content that aligns with your brand. Publish blog posts, guides, or portfolio pieces to establish expertise. Use high-quality images and strong calls-to-action to drive engagement. Keep your site updated with fresh content to boost SEO and retain visitors.
Add social media links to amplify your reach. Use the theme’s multilingual features to target international markets. Track site performance with analytics plugins to understand visitor behavior and refine your strategy. By pairing SKT Pathway’s features with a strategic approach, you can create a thriving online presence.
Final Thoughts
The SKT Pathway Free Fluid WordPress Theme is a dynamic and cost-effective solution for building a professional website. Its responsive design, SEO-friendly structure, and customization options make it perfect for bloggers, freelancers, or small businesses. Whether you’re launching a new site or upgrading your online presence, SKT Pathway delivers the tools to succeed. Start your website today and make a strong digital impact.
#free fluid WordPress theme#fluid layout website template#responsive fluid WordPress theme#liquid grid WordPress design#fluid responsive web template#minimal fluid website theme#free flexible layout WordPress#fluid motion WordPress theme#adaptive layout WordPress theme#grid-based fluid WordPress site#modern liquid layout WordPress#one page fluid WordPress theme#fluid theme for creatives#free-flowing website template#dynamic responsive WordPress theme#free CSS fluid WordPress design#HTML5 fluid layout theme#lightweight flexible WordPress theme#fluid WordPress theme for portfolios#mobile adaptive WordPress site
0 notes
Text
What We Know (So Far) About CSS Reading Order
New Post has been published on https://thedigitalinsider.com/what-we-know-so-far-about-css-reading-order/
What We Know (So Far) About CSS Reading Order


The reading-flow and reading-order proposed CSS properties are designed to specify the source order of HTML elements in the DOM tree, or in simpler terms, how accessibility tools deduce the order of elements. You’d use them to make the focus order of focusable elements match the visual order, as outlined in the Web Content Accessibility Guidelines (WCAG 2.2).
To get a better idea, let’s just dive in!
(Oh, and make sure that you’re using Chrome 137 or higher.)
reading-flow
reading-flow determines the source order of HTML elements in a flex, grid, or block layout. Again, this is basically to help accessibility tools provide the correct focus order to users.
The default value is normal (so, reading-flow: normal). Other valid values include:
flex-visual
flex-flow
grid-rows
grid-columns
grid-order
source-order
Let’s start with the flex-visual value. Imagine a flex row with five links. Assuming that the reading direction is left-to-right (by the way, you can change the reading direction with the direction CSS property), that’d look something like this:
Now, if we apply flex-direction: row-reverse, the links are displayed 5-4-3-2-1. The problem though is that the focus order still starts from 1 (tab through them!), which is visually wrong for somebody that reads left-to-right.
But if we also apply reading-flow: flex-visual, the focus order also becomes 5-4-3-2-1, matching the visual order (which is an accessibility requirement!):
<div> <a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a> </div>
div display: flex; flex-direction: row-reverse; reading-flow: flex-visual;
To apply the default flex behavior, reading-flow: flex-flow is what you’re looking for. This is very akin to reading-flow: normal, except that the container remains a reading flow container, which is needed for reading-order (we’ll dive into this in a bit).
For now, let’s take a look at the grid-y values. In the grid below, the grid items are all jumbled up, and so the focus order is all over the place.
We can fix this in two ways. One way is that reading-flow: grid-rows will, as you’d expect, establish a row-by-row focus order:
<div> <a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a> <a>6</a> <a>7</a> <a>8</a> <a>9</a> <a>10</a> <a>11</a> <a>12</a> </div>
div display: grid; grid-template-columns: repeat(4, 1fr); grid-auto-rows: 100px; reading-flow: grid-rows; a:nth-child(2) grid-row: 2 / 4; grid-column: 3; a:nth-child(5) grid-row: 1 / 3; grid-column: 1 / 3;
Or, reading-flow: grid-columns will establish a column-by-column focus order:
reading-flow: grid-order will give us the default grid behavior (i.e., the jumbled up version). This is also very akin to reading-flow: normal (except that, again, the container remains a reading flow container, which is needed for reading-order).
There’s also reading-flow: source-order, which is for flex, grid, and block containers. It basically turns containers into reading flow containers, enabling us to use reading-order. To be frank, unless I’m missing something, this appears to make the flex-flow and grid-order values redundant?
reading-order
reading-order sort of does the same thing as reading-flow. The difference is that reading-order is for specific flex or grid items, or even elements in a simple block container. It works the same way as the order property, although I suppose we could also compare it to tabindex.
Note: To use reading-order, the container must have the reading-flow property set to anything other than normal.
I’ll demonstrate both reading-order and order at the same time. In the example below, we have another flex container where each flex item has the order property set to a different random number, making the order of the flex items random. Now, we’ve already established that we can use reading-flow to determine focus order regardless of visual order, but in the example below we’re using reading-order instead (in the exact same way as order):
div display: flex; reading-flow: source-order; /* Anything but normal */ /* Features at the end because of the higher values */ a:nth-child(1) /* Visual order */ order: 567; /* Focus order */ reading-order: 567; a:nth-child(2) order: 456; reading-order: 456; a:nth-child(3) order: 345; reading-order: 345; a:nth-child(4) order: 234; reading-order: 234; /* Features at the beginning because of the lower values */ a:nth-child(5) order: -123; reading-order: -123;
Yes, those are some rather odd numbers. I’ve done this to illustrate how the numbers don’t represent the position (e.g., order: 3 or reading-order: 3 doesn’t make it third in the order). Instead, elements with lower numbers are more towards the beginning of the order and elements with higher numbers are more towards the end. The default value is 0. Elements with the same value will be ordered by source order.
In practical terms? Consider the following example:
div display: flex; reading-flow: source-order; a:nth-child(1) order: 1; reading-order: 1; a:nth-child(5) order: -1; reading-order: -1;
Of the five flex items, the first one is the one with order: -1 because it has the lowest order value. The last one is the one with order: 1 because it has the highest order value. The ones with no declaration default to having order: 0 and are thus ordered in source order, but otherwise fit in-between the order: -1 and order: 1 flex items. And it’s the same concept for reading-order, which in the example above mirrors order.
However, when reversing the direction of flex items, keep in mind that order and reading-order work a little differently. For example, reading-order: -1 would, as expected, and pull a flex item to the beginning of the focus order. Meanwhile, order: -1 would pull it to the end of the visual order because the visual order is reversed (so we’d need to use order: 1 instead, even if that doesn’t seem right!):
div display: flex; flex-direction: row-reverse; reading-flow: source-order; a:nth-child(5) /* Because of row-reverse, this actually makes it first */ order: 1; /* However, this behavior doesn’t apply to reading-order */ reading-order: -1;
reading-order overrides reading-flow. If we, for example, apply reading-flow: flex-visual, reading-flow: grid-rows, or reading-flow: grid-columns (basically, any declaration that does in fact change the reading flow), reading-order overrides it. We could say that reading-order is applied after reading-flow.
What if I don’t want to use flexbox or grid layout?
Well, that obviously rules out all of the flex-y and grid-y reading-flow values; however, you can still set reading-flow: source-order on a block element and then manipulate the focus order with reading-order (as we did above).
How does this relate to the tabindex HTML attribute?
They’re not equivalent. Negative tabindex values make targets unfocusable and values other than 0 and -1 aren’t recommended, whereas a reading-order declaration can use any number as it’s only contextual to the reading flow container that contains it.
For the sake of being complete though, I did test reading-order and tabindex together and reading-order appeared to override tabindex.
Going forward, I’d only use tabindex (specifically, tabindex="-1") to prevent certain targets from being focusable (the disabled attribute will be more appropriate for some targets though), and then reading-order for everything else.
Closing thoughts
Being able to define reading order is useful, or at least it means that the order property can finally be used as intended. Up until now (or rather when all web browsers support reading-flow and reading-order, because they only work in Chrome 137+ at the moment), order hasn’t been useful because we haven’t been able to make the focus order match the visual order.
#Accessibility#Articles#Behavior#change#chrome#columns#container#Containers#content#CSS#CSS-Properties#direction#display#Features#focus#grid#grid-template-columns#guidelines#how#HTML#html elements#it#layout#links#mind#Moment#nth-child#One#Other#prevent
0 notes
Text

youtube
1 note
·
View note
Text
Ad mee
I’m on Instagram as @johnsmith81023. Install the app to follow my photos and videos. https://www.instagram.com/johnsmith81023?igsh=YzljYTk1ODg3Zg==
View On WordPress
0 notes
Text
Tips for Creative Graphic Design | Liveblack

Here you can find tips for creative graphic design for social media. Whether you're a beginner or an experienced designer, this resource will provide you with valuable tips and techniques to create visually stunning and engaging social media posts. From designing eye-catching visuals to creating a cohesive social media grid, Liveblack has got you covered. Elevate your social media presence and captivate your audience with the power of graphic design.
#Graphic design tips for social media#graphic design for social media#creative social media post design#social media grid design#graphic visuals#template for social media posts#Social Media Graphic Design Tips
0 notes