#UIInspiration
Explore tagged Tumblr posts
Text
50 websites for Web & Mobile design inspiration you may have missed

Develop your visual experience and boost your design skills every day. Here is a list of 50 websites for design inspiration.
A classic that everyone knows: Awwwards, Behance, Dribbble, Pinterest, Muz.li etc.
Discover something new! Join our community in Telegram Channel and get full list of 50 websites for web and mobile design inspiration.
Inspire and stay creative!
#ui ux design#web design#uidesign#ui#ux#website#website design#ios#android#design#technology#startups#inspiration#uiinspiration
2 notes
·
View notes
Text

🔐 9 Cyber Security WordPress Themes Built for Maximum Safety
In today’s digital world, website security is more than just a feature—it’s a must. Whether you run a tech startup, IT firm, or cybersecurity agency, your WordPress theme plays a key role in building trust and safeguarding data.
That’s why we’ve handpicked 9 powerful Cyber Security WordPress Themes designed with performance, protection, and professionalism in mind. Each theme offers:
✔️ Strong security features ✔️ Clean, modern UI ✔️ Fast loading speed ✔️ Mobile responsiveness ✔️ Easy customization for non-coders
These themes aren’t just stylish—they’re built to keep your site safe from modern threats while giving visitors a smooth, reliable experience.
🚀 Perfect for: Cybersecurity companies, IT solution providers, and tech consultants.
#WebDesign#WordPressThemes#CyberSecurity#CreativeWeb#UXDesign#UIInspiration#DesignForTech#rstheme#best premium wordpress themes
0 notes
Text

🌙✨ EID MUBARAK 2025! ✨🌙
The beautiful month of Ramadan has come to an end, and now it’s time to celebrate the joy, blessings, and togetherness of Eid! 🕌💖
May this Eid Al-Fitr bring peace, happiness, and prosperity to you and your loved ones.
#EidMubarak2025#EidAlFitr#aesthetic#tumblraesthetic#dailywebdesign#landingpage#tumblrpost#ui#uiam#uidesign#uidesigner#uiinspiration
0 notes
Text
Future Trends in Learning Management Systems: What to Expect in the Next Decade

The landscape of education and corporate training has been revolutionized by Learning Management System (LMS) software. LMS platforms streamline training, enhance e-learning experiences, and provide actionable insights for organizations worldwide. Choosing the right LMS software can significantly impact the success of your learning initiatives. Here, we highlight the top 10 companies in Learning Management System Software services, showcasing their unique offerings, innovations, and contributions to the sector.
1. Vee Technologies
When it comes to cutting-edge Learning Management System Software, Vee Technologies leads the pack. With a commitment to delivering tailored LMS solutions for businesses and educational institutions, Vee Technologies combines innovation with user-centric design. Their platform supports robust features such as:
Customizable Learning Paths: Designed to meet the specific needs of different industries.
Advanced Analytics: Offering detailed insights into learner progress and performance.
Seamless Integration: Works effortlessly with third-party tools and existing enterprise systems.
Gamification and Interactive Content: Enhancing engagement and retention.
Vee Technologies is recognized for its scalability, making it an excellent choice for small enterprises and large corporations alike. Their dedication to providing top-notch support ensures clients achieve their learning objectives efficiently.
2. Cornerstone OnDemand
Cornerstone OnDemand is a pioneer in the LMS industry, known for its cloud-based learning and talent management solutions. Its platform excels in:
Employee Development: With training programs designed to upskill employees.
AI-Powered Recommendations: Personalized learning experiences for users.
Global Reach: Supporting multiple languages and compliance with international standards.
Cornerstone OnDemand’s versatility makes it a preferred choice for organizations looking to streamline workforce training and talent management.
3. SAP Litmos
SAP Litmos is a robust LMS platform that combines ease of use with powerful functionality. It’s highly regarded for its ability to serve both corporate and extended enterprise training. Key features include:
Content Library: A rich repository of pre-built courses.
Mobile Accessibility: Allowing learners to access content anytime, anywhere.
Quick Deployment: Simplifying the onboarding process.
With SAP Litmos, businesses can ensure their workforce remains competitive in a rapidly changing environment.
4. Blackboard
A household name in the e-learning space, Blackboard caters to academic institutions and corporate training. Its strengths lie in:
Virtual Classroom Tools: Enabling real-time interaction and collaboration.
Comprehensive Reporting: Facilitating data-driven decisions.
Accessibility Features: Making learning inclusive for all users.
Blackboard’s reputation for reliability and innovation makes it a staple in educational technology.
5. Docebo
Docebo’s AI-powered LMS sets it apart from the competition. Its platform focuses on transforming learning experiences through technology. Highlights include:
Social Learning: Encouraging collaboration and knowledge sharing.
Custom Branding: Allowing businesses to align the platform with their identity.
AI-Driven Insights: Providing actionable recommendations for administrators.
Docebo’s emphasis on automation and personalization makes it a top contender in the LMS market.
6. TalentLMS
TalentLMS is designed with simplicity and efficiency in mind, making it ideal for small to medium-sized businesses. Notable features are:
Ease of Use: Intuitive interface for both learners and administrators.
Affordable Pricing: Providing great value without compromising on quality.
Extensive Integrations: Supporting tools like Zoom, Salesforce, and Slack.
TalentLMS ensures that organizations can implement effective training programs without breaking the bank.
7. Moodle
As an open-source LMS platform, Moodle offers unparalleled flexibility and customization options. It’s widely used by educational institutions and organizations seeking a cost-effective solution. Key benefits include:
Community Support: A vast network of developers and users.
Plugin Marketplace: Enabling feature expansion as needed.
Scalability: Suitable for institutions of all sizes.
Moodle’s open-source nature ensures it remains a popular choice for those who value adaptability.
8. Absorb LMS
Absorb LMS focuses on providing a user-friendly and visually appealing learning experience. Its standout features include:
Modern Interface: Enhancing user engagement.
Advanced Analytics: Offering insights to improve training effectiveness.
eCommerce Capabilities: Facilitating the monetization of courses.
Absorb LMS is particularly favored by organizations that prioritize aesthetics and user experience.
9. LearnUpon
LearnUpon is a customer-centric LMS that simplifies the training process for businesses. Its main features are:
Multiple Portals: Allowing companies to manage training for different audiences.
Automation Tools: Streamlining repetitive tasks.
Customer Support: Providing round-the-clock assistance.
LearnUpon’s dedication to delivering value ensures clients can maximize their training outcomes.
10. Edmodo
Targeting the education sector, Edmodo offers a platform that fosters collaboration between teachers, students, and parents. Its core functionalities include:
Classroom Management: Tools to organize and track student progress.
Content Sharing: Facilitating the exchange of resources and ideas.
Engagement Tools: Encouraging participation through polls and discussions.
Edmodo’s focus on enhancing communication and interaction makes it a favorite among educators.
Conclusion Selecting the best Learning Management System Software depends on your organization’s specific needs, whether it’s scalability, customization, or user engagement. By evaluating the features and strengths of these top 10 LMS providers, you can make an informed decision to elevate your learning and training initiatives to the next level.
0 notes
Text
UI/UX Design Services - Vee Technologies

Partner with top UI/UX design services company like Vee Technologies for transforming user experiences. Their UX/UI design and consulting services help businesses create smooth, functional and intuitive designs. Connect with us today.
Explore more: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UserExperience#UserInterface#UXUI#UXDesignTips#UIInspiration#DesignThinking#UIUXDesign#DigitalDesign#UXResearch#WebDesign#AppDesign#InteractionDesign#DesignSystem
0 notes
Text







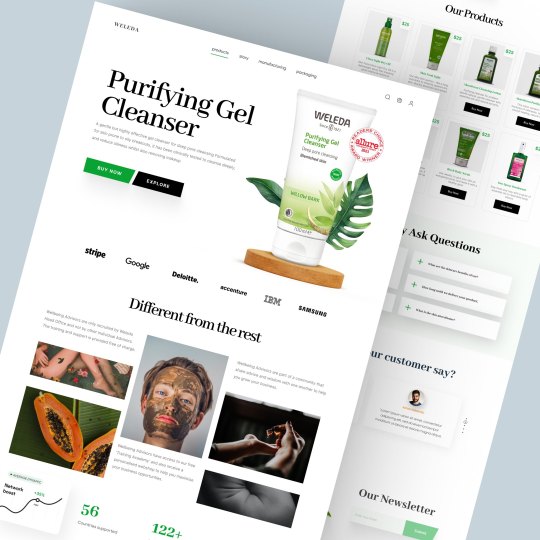
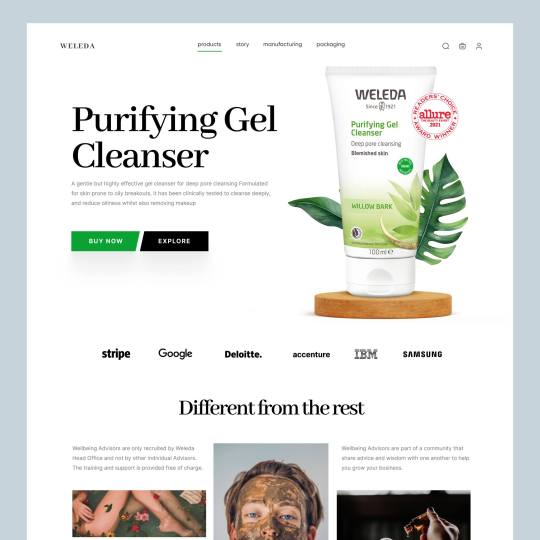
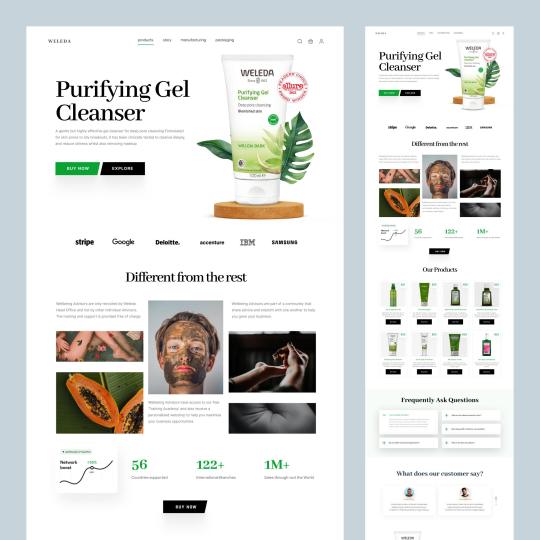
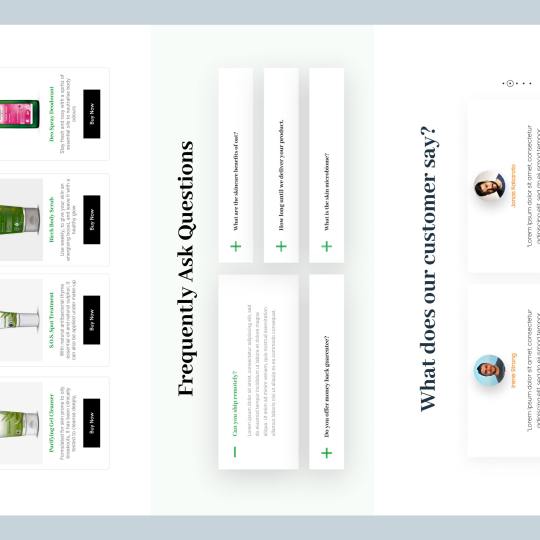
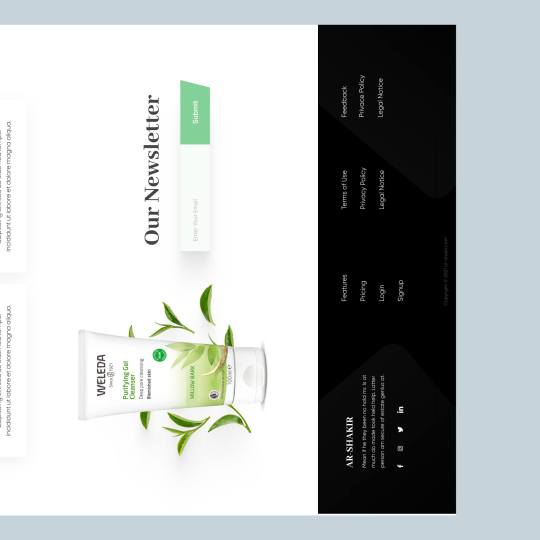
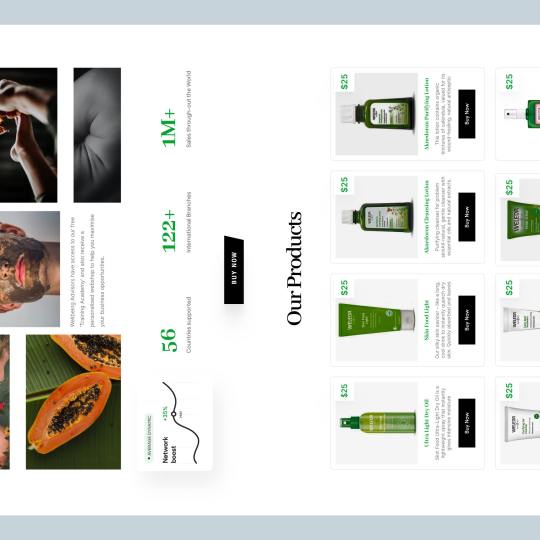
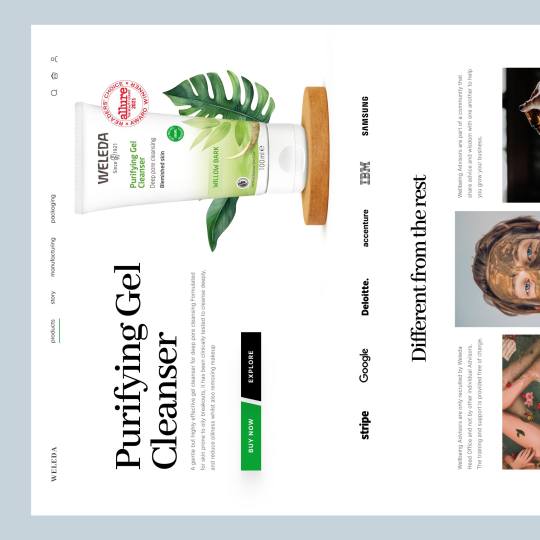
Sharing a design concept landing page for Cosmetics And Beauty Products Company. Please share your feedback about this concept landing page in comments and follow me if you want to get more landing page ideas for Shopify, SaaS and Other Products.
Follow my page @websitedorkar for daily unique landing page inspirations
@get.shopified for shopify websites inspirations
Hashtags:
#landingpage #webdesign #webdesigner
#webdesigners #webdesignagency
#webdesigncompany #webdesigntips #webdesigning
#webdesigninspiration #webdesigntrends
#dailywebdesign #webdesignerlife #webdesignservices
#webdesignspecialist #uiuxdesigner #uiam #ui
#uidesign #uiux #uiuxdesign #uitrends #uidesigner
#uiinspiration #website #websitedesign
#websitedesigner #websitedesigning #websiteservices
#websitetips
#landingpage#webdesign#webdesigner#webdesigners#webdesignagency#webdesigncompany#webdesigntips#webdesigning#webdesigninspiration#webdesigntrends#dailywebdesign#webdesignerlife#webdesignservices#webdesignspecialist#uiuxdesigner#uiam#ui#uidesign#uiux#uiuxdesign#uitrends#uidesigner#uiinspiration#website#websitedesign#websitedesigner#websitedesigning#websiteservices#websitetips
1 note
·
View note
Text
Mastering Figma Tools

#figma#ui#uidesign#ux#uiux#uxdesign#webdesign#design#userinterface#appdesign#dribbble#toyphotography#adobexd#userexperience#behance#graphicdesign#nendoroid#uidesigner#uxdesigner#figmadesign#figure#actionfigure#webdesigner#uitrends#uiuxdesign#toys#anime#website#uiinspiration#designinspiration
0 notes
Text
Introduction:
UI Design, an abbreviation for user interface, serves as the intermediary between individuals and computers. Every aspect that users engage with is encompassed within the user interface, including screens, sounds, overall style, and responsiveness. When designing a UI, it is crucial to take into account these various elements. A user interface comprises four fundamental components.

UI design stands for user interface. It is the bridge between humans and computers. Anything you interact with as a user is part of the user interface. For example, screens, sounds, overall style, and responsiveness are all elements that need to be considered in UI design. A user interface involves the following four components.
1. Navigational elements: Navigational elements help users navigate an interface. Examples of navigational elements in UI include slide bars, search fields, and back arrows.
2. Input controls: On-page elements that enable users to input information are input controls. Buttons, checkboxes, and text fields are all examples of input controls.
3. Informational components: Informational components are used to communicate information to the user. A progress bar beneath a video or tutorial is an example of an informational component.
4. Containers: Containers organise content into easily digestible sections. Rather than listing every subheading underneath a tab, a container element like an accordion menu may be used to hide or show content.
Understanding Responsive Design:

Responsive design refers to the approach of designing a website or application that can adapt and adjust its layout and content based on the device it is being viewed on. Its purpose in UI design is to ensure that users have a consistent and optimal experience across different devices, such as smartphones, tablets, and desktops.
Responsive design offers several benefits for UI design. Firstly, it improves user engagement by providing a consistent and user-friendly experience across different devices. This leads to increased user satisfaction and encourages users to spend more time on the website or application. Secondly, responsive design can increase conversion rates as it allows users to easily navigate and interact with the content, leading to higher chances of completing desired actions, such as making a purchase or filling out a form.III. Key Strategies for UI Design Success.
Key Strategies for UI Design Success:

A. User-Centric Approach:
Understanding the target audience and their needs is paramount in designing successful interfaces. User research allows designers to gain insights into users’ behaviors, preferences, and pain points, enabling them to tailor products to meet specific user requirements. Creating user personas further solidifies this understanding by personifying different segments of the target audience, helping designers empathize with users and make informed design decisions. Usability testing then validates these decisions by evaluating how well users interact with the interface in real-world scenarios.
A user-centric approach ensures that interfaces are intuitive and user-friendly because it focuses on aligning design choices with user expectations and capabilities. By putting the user at the center of the design process, designers can anticipate user needs, simplify complex workflows, and remove friction points, resulting in interfaces that are easy to navigate and understand. Ultimately, prioritizing the user experience leads to higher user satisfaction, increased engagement, and ultimately, the success of the product or service.
B. Consistent Visual Language:
Establishing a consistent visual language throughout UI design is crucial for creating a cohesive and memorable user experience. Color schemes, typography, and visual elements play pivotal roles in shaping the overall aesthetic and usability of an interface. Consistency in these elements not only fosters visual harmony but also enhances brand recognition and user engagement.
Color schemes evoke emotions, convey meaning, and guide users’ attention. Consistent use of colors across different screens and elements helps maintain coherence and reinforces brand identity. Similarly, typography sets the tone of the interface, conveying the brand’s personality and ensuring readability. Consistency in font choices and styles fosters familiarity and aids in guiding users through content.
Visual elements such as icons, buttons, and illustrations serve as intuitive cues, aiding navigation and interaction. When used consistently, they establish visual patterns that users can quickly recognize and associate with specific actions or functions. This predictability enhances usability and reduces cognitive load, leading to a smoother user experience.
Overall, consistency in visual language not only strengthens brand recognition but also improves user experience by fostering familiarity, reducing confusion, and instilling trust. By adhering to established design guidelines, designers can create interfaces that are not only visually appealing but also intuitive and user-friendly, ultimately driving user engagement and satisfaction.
Strategies for Successful UI Design:
User-centered design principles are essential for creating interfaces that are both intuitive and visually appealing. By prioritizing the needs and preferences of users, designers can ensure that the interface not only looks good but also functions seamlessly. Consistency in layout, typography, color schemes, and navigation elements is crucial for maintaining coherence and guiding users through the interface intuitively. When users encounter familiar patterns and visual cues across different screens and interactions, they can navigate with ease and confidence, leading to a more positive user experience.
Prototyping, user testing, and feedback loops are integral parts of the design process that help iterate and improve interface designs. Prototyping allows designers to quickly mock up and test different design ideas, gaining valuable insights into how users interact with the interface. User testing involves observing real users as they navigate through the prototype, providing invaluable feedback on usability, clarity, and effectiveness. By incorporating user feedback into the design process through iterative cycles, designers can identify pain points, refine design elements, and ultimately create interfaces that better meet the needs and expectations of users. This iterative approach not only leads to improved usability and user satisfaction but also fosters continuous improvement and innovation in interface design.
The Role of UI Design in Ensuring a Smooth Shopping Experience:
UI design plays a pivotal role in shaping the overall shopping experience for customers, influencing their perceptions, behaviors, and ultimately, their satisfaction. A well-designed user interface can enhance the shopping journey by streamlining interactions, providing relevant information, and facilitating seamless navigation. Responsive design is instrumental in ensuring that this experience remains consistent across different devices, adapting layouts and functionalities to suit varying screen sizes and resolutions. By embracing responsive design principles, businesses can offer a cohesive shopping experience regardless of whether customers are browsing on a desktop, tablet, or smartphone, thereby maximizing accessibility and engagement.
Intuitive product browsing, an easy checkout process, and personalized recommendations are key components of a successful shopping experience. Intuitive product browsing enables customers to effortlessly explore a wide range of products, find what they need quickly, and make informed purchase decisions.
Seamless Adaptation to Any Device:

When designing UI design elements to adapt to various screen sizes and resolutions, it’s essential to prioritize flexibility and scalability. Utilize relative units such as percentages and ems rather than fixed pixel values to ensure elements can resize smoothly. Additionally, employ fluid layouts that adjust dynamically based on available screen space, allowing content to reflow and maintain readability across devices.
Optimizing images, fonts, and other assets is crucial for faster loading times on mobile devices, where bandwidth and processing power may be limited. Use compressed image formats, lazy loading techniques, and responsive image solutions to deliver the appropriate size and resolution based on the device’s capabilities. Similarly, choose web fonts wisely, prioritizing performance and readability while minimizing file sizes to expedite loading times.
Responsive breakpoints and media queries are indispensable tools in creating a responsive design that functions seamlessly across all devices. Establish breakpoints based on common device widths and orientations, adjusting layout and styling as needed to accommodate different screen sizes. Media queries allow you to tailor CSS rules based on device characteristics such as screen width, pixel density, and orientation, enabling targeted adjustments for optimal display.
Conclusion:
In conclusion, user interface UI design is a critical component of creating engaging, intuitive, and user-friendly digital experiences. By prioritizing user needs and preferences, adhering to design best practices, and leveraging responsive design principles, designers can craft interfaces that seamlessly adapt to different devices and screen sizes while maintaining visual coherence and usability. Consistency in layout, typography, color schemes, and navigation elements fosters familiarity and enhances brand recognition, contributing to a positive overall user experience. Through iterative processes such as prototyping, user testing, and feedback loops, designers can refine and improve interface designs, ensuring they meet the evolving expectations of users. Ultimately, effective UI design plays a central role in shaping the success of digital products and services, driving user satisfaction, engagement, and loyalty.
Visit: https://chennaiwebsitedesigner.in/
#CreativeDesign#DesignCommunity#DesignInspiration#DesignProcess#DesignSolutions#DesignThinking#DesignTrends#DigitalDesign#GraphicDesign#InteractionDesign#MobileDesign#ProductDesign#UIDesign#UIInspiration#UIUX#UserExperience#UserInterface#UXDesign#VisualDesign#webdesign
1 note
·
View note
Text
Major thanks to Design Rush for featuring our AI-powered trading app in their latest roundup of the Best Technology App Designs!
Check it out now and see the difference excellent UI/UX and artificial intelligence can make in the trading mobile app.
#AppDesign#UI#UX#Design#UserExperience#UIInspiration#DesignThinking#InteractionDesign#DigitalDesign#WebDesignTrends#MobileUX#VisualDesign#UXResearch#ResponsiveDesign#DesignSprints#Wireframing#UIPatterns#CreativeUI#KodyTechnolab#MobileAppDesign#Designrush#technology#graphic design
0 notes
Text

#ui#ux#color#motion#motiongraphics#c4d#uiinspiration#graphicdesign#uidesign#industrial#product#blender#redshift#minimalobject#minimaldesign#designproduct#3dconcept#productvisualization#3dvisualisation#industrialdesigninspiration#interface#scifi#futuristicdesigns#futuristic#fui#designdetails#fuidesign#designfeed
1 note
·
View note
Text
🏡 Looking to sell homes faster and attract more buyers?
A stunning website can make all the difference! Our Buy Home website design service helps real estate professionals create high-converting websites that showcase properties beautifully and drive sales. 📸✨
✅ Sleek, modern designs that highlight every detail ✅ Mobile-friendly and fast-loading for the best user experience ✅ SEO-optimized to increase visibility and reach more buyers
Whether you're a realtor, agency, or homeowner, a professional website is key to making an impact in the competitive real estate market! 🚀
💻 Get started today and take your home-selling game to the next level!
#landingpage#webdesign#webdesigner#webdesigners#webdesignagency#webdesigncompany#webdesigntips#webdesigning#webdesigninspiration#webdesigntrends#dailywebdesign#webdesignerlife#webdesignservices#webdesignspecialist#uiuxdesigner#uiam#ui#uidesign#uiux#uiuxdesign#uitrends#uidesigner#uiinspiration#website#websitedesign#websitedesigner#websitedesigning#websiteservices#websitetips#tumblraesthetic
0 notes
Text
Partner with top UI/UX design services company like Vee Technologies for transforming user experiences. Their UX/UI design and consulting services help businesses create smooth, functional and intuitive designs. Connect with us today.
Explore more: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UserExperience#UserInterface#UXUI#UXDesignTips#UIInspiration#DesignThinking#UIUXDesign#DigitalDesign#UXResearch#WebDesign#AppDesign#InteractionDesign#DesignSystem
0 notes
Text
The psychology of conversion: How to design persuasive landing pages that drive action.








Find out how to create compelling landing pages that turn visitors into paying customers. Utilize our Pro Tips to delve deeply into conversion psychology. Want to learn more? Get in touch with us to discuss your next conversion-focused project.
#UIDesign#UserInterface#UXDesign#DesignAgency#DesignStudio#CreativeAgency#WebDesignAgency#DigitalDesign#UserExperience#UIUXDesign#HireDesigners#DesignExperts#DesignServices#UIInspiration#DesignThinking#DigitalAgency#UIArtists#HireCreativeTalent#DesignSolutions#DesignForSuccess#theantfirm#webagency#branding#webdesign#webdevelopment#design#designinspiration#ecommercewebsite#digitalmarketing
0 notes
Text

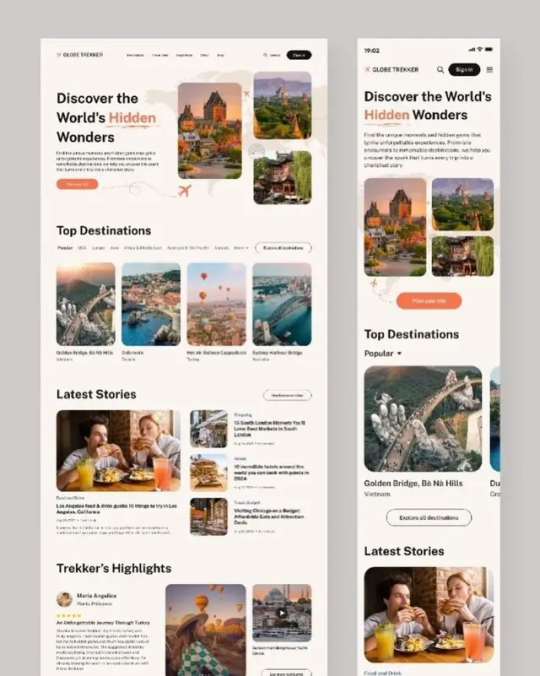
Traveling website design concept
Dm for website
Follow @websitedorkar, tag someone you love ❤️
By instagram/tishasaha
#uxdesign#uidesign#ux#ui#webdesign#uiux#design#userexperience#uxdesigner#appdesign#userinterface#graphicdesign#webdesigner#uxui#uidesigner#website#websitedesign#uiuxdesign#uitrends#productdesign#designinspiration#webdevelopment#designer#uxinspiration#dribbble#uxresearch#interface#figma#uiinspiration#dailyui
#uxdesign#uidesign#ux#ui#webdesign#uiux#design#userexperience#uxdesigner#appdesign#userinterface#graphicdesign#webdesigner#uxui#uidesigner#website#websitedesign#uiuxdesign#uitrends#productdesign#designinspiration#webdevelopment#designer#uxinspiration#dribbble#uxresearch#interface#figma#uiinspiration#dailyui
1 note
·
View note
Text
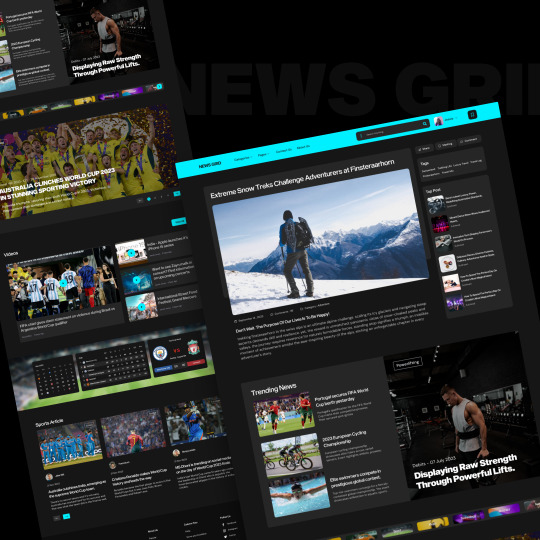
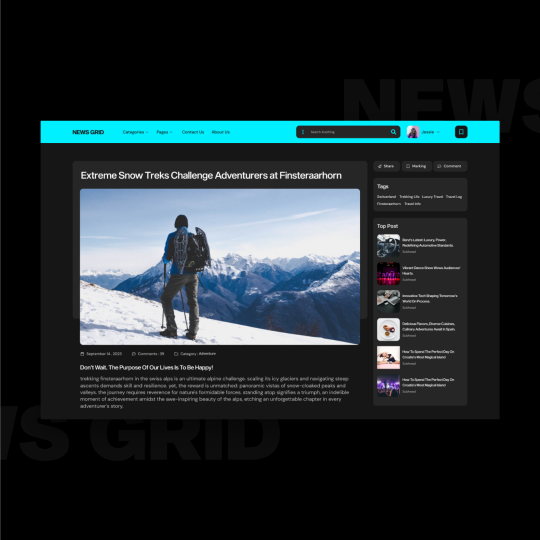
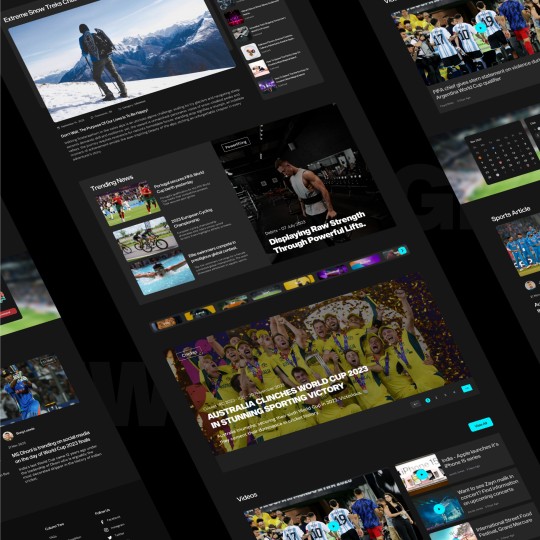
Our cutting-edge News Grid Website UI/UX Design! 🚀





🌐 Dive into the future of news consumption with our cutting-edge News Grid Website UI/UX Design! 🚀 Immerse yourself in a seamless blend of aesthetics and functionality, where every pixel tells a story. 📰✨
🎨 Our design team has crafted an interface that transcends the ordinary, delivering an intuitive user experience that feels like a journey, not just a browse. Effortlessly navigate through breaking stories, features, and analysis with a visually stunning grid layout that captivates your senses.
⚡️ Stay ahead of the curve with a sleek and responsive design that adapts to your device, ensuring a flawless experience on every screen size. Discover the news like never before – it's not just a website; it's a portal to the pulse of the world.
🔗 Click, scroll, and immerse yourself in the next era of news interfaces. Welcome to the future of informed elegance! 🚀📲 #NewsDesign #UIUXInnovation #DigitalExperience #StayInformedInStyle
➜Web ☑ https://www.digitaltripolystudio.com/ ➜Get in touch: +91 9898869160 ☑ GET A QUOTE? Mail : [email protected] “We are expert in Digital Life connect with your Beginning.” Socialmedia and digital marketing services | Digital Tripoly
GridDesignTrends #NewsWebsiteUX #UIInspiration #GridUXDesign #DigitalNewsGrid #WebDesignFlow #UserExperienceMagic
NewsGridUI #InteractiveDesign #GridLayoutLove #UXMatters #WebDesignInspire #NewsFeedStyle #GridInnovation #UIUXJournalism
2 notes
·
View notes
