#UXMetrics
Explore tagged Tumblr posts
Text
KPIs Aren’t Scary, Unrealistic UX Goals Are!

Sound dramatic? Maybe. But here’s why it’s true: If your UX goals are vague or overly ambitious, you’ll: ❌ Waste time chasing undefined success. ❌ Struggle to measure progress. ❌ End up frustrating your team and users. The truth about impactful UX: • It’s rooted in achievable, measurable goals. • It adapts as user needs evolve. • It’s designed to create real, tangible value. Here’s what really matters: 1️⃣ Define clear, actionable goals (e.g., “reduce bounce rate by 20% in 3 months”). 2️⃣ Use KPIs like user satisfaction, task completion rates, or retention to measure success. 3️⃣ Continuously gather feedback and adjust based on real user data. Your UX strategy doesn’t need to impress everyone with flashy ideas. It needs to deliver value and improve over time. Stop chasing vague goals. 🚫 Start focusing on outcomes that actually matter. ✅ Building or improving your product? Let’s talk about setting UX goals that drive success.
#UXDesign#UserExperience#UXGoals#UXKPIs#DesignStrategy#ProductDevelopment#UIUXTips#UserCentricDesign#UXOptimization#UXSuccess#DesignThinking#MeasurableGoals#DataDrivenDesign#UXMetrics#ProblemSolving#DesignLeadership#ProductGrowth#UserFeedback#TeamCollaboration#CreativeSolutions
0 notes
Text
Top UI Trends to Get Your App Ready for 2019
We have witnessed user interface (UI) design trends changed drastically when the transformation of digital device screens taken place from large desktops to tiny smartphones. Our digital transformation continues due to changed technologies and improved user experiences with a variety of screen sizes among smartphone and tablet categories.
We know well that the advancements in technologies are an endless thing. User preferences and expectations are always growing with enhanced technologies and user experiences(UX) with digital devices and software in it. Thus, digital designers must continue their learning process and try to grasp the latest UI as well as UX design trends to thrive and grow in the stiffly competitive market.
Keeping our march continuously ahead, let’s know top UI design trends to get your mobile application ready for 2019, and perhaps beyond it.
Smart Implementation of Material Design
Google’s Material Design has reached a maturity level. Mobile app designers have carried enough experiments with it and yielded a design concept.
Bring Depth in UI Design:
For instance, in Material Design, the use of subtle drop shadows on certain UI elements render them whether in an active status or set apart from the rests by highlighting it.

The same effects we can get with color gradients and achieve a shift from flat design (2D effects) to visually appealing 3D effects.
Bring Life in UI Elements:
We are accustomed to micro animations, which are taking place on a micro or small level with UI elements.

For example, animated arrows on various button elements bring life in the button and simultaneously convey a visual message about the significance or role of buttons in the relevant screen or workflow.
Bring Polished & Clean Look-n-Feel in UI Design:
Different degree of blurring and opacity are precious gems in Material Design libraries.It allows designers to create blurry images, particularly useful in the creation of blurred backgrounds in mobile app layouts or with full-screen implementation.

Similarly,layers with different degree of opacities enable designers to simulate a clean& polished look of the UI.
Wise Use of Motion in Mobile App UI Design
The motion comes with animated graphics or the latest multimedia content format, videos. Textual content demands a bit longer attention span and screening of all texts is again a time consuming when a mobile app UI has a very few seconds to grab the attention of users.
Images are not effective all times because of storytelling, tutorials, ordescription of product usage it tough with standstill images. The latest trendsof increase use of GIF images provideshort to long animations, albeit with repeating abilities. It eliminates userinteractions to run the animation at all.
In many cases, videos serve an effective tool for marketing by describing product use, particularly in e commerce. Whereas, on boarding becomes a possibility for complex apps to describe visually how to use the app. Therefore, social media apps support video content a lot.

Personalized UI Design in Mobile Apps
Increased trends to offer personalized experiences to the app UI users have lead designers to design UI screen flow in a completely personalized manner where each next screen display depends on the preference or likeness of the user expressed on the previous screen.

It means,no two users of the same app found similar UI while interacting with the app and designers as well as programmers have a tough time to justify personalized screen flow design with enough complexities.
Conversational UI Design in Mobile Apps
In on-demand and service providing business apps, live chat is an essential feature to have for app success. A Chatbot is a mix of live chat and AI (Artificial Intelligence) technologies. So, Chatbot provides a conversational UI with myriads of layout, styles, and design options available in the market.
Designers need to customize Chatbot UI according to app needs and business requirements. However, built-in customization abilities in Chatbot allow users to personalized their UI design and provide excellent user experiences in the app.
Storytelling UI Design in Mobile Apps
Custom graphics design trends have open the door for storytelling user interface design on websites as well as in the mobile apps.

Now,designers can set characters, tell a story using those characters, and set the ambiance to convey a visual message in favor of business or app goals.
Conclusion:
We have seen a few examples of the latest UI design trends in the web and mobile applications. Interestingly, all design trends favor some common goals such as the creation of sleek, live, and concise UX using minimal design elements and simple layouts.
The fusion of the latest technologies with UI designgives an edge to the designers as well as the appitself. UI designers have to accommodate design according to the changing needs of the market. Today, quickloading, attention-grabbing, andpersonalized UI designs are winning in the present market. It requires the amalgamation of performance metrics with UXmetrics by the UI designers.
Do you strive for a team of such talented and adept UI designers? SysBunny harbors the team with desired acumen to justify your UI design with the latest trends.Would you like to exchange some words with it?
0 notes
Photo

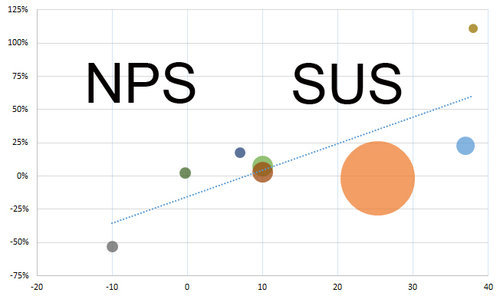
Can UX Metrics Predict Software Revenue Growth? https://measuringu.com/uxmetrics-growth/
0 notes
Text
Monitoring #UXMetrics in HLS Load Testing in JMeter https://t.co/zcueqEEtNa https://t.co/3iI9ZRgUNI
Monitoring #UXMetrics in HLS Load Testing in JMeter https://t.co/zcueqEEtNa pic.twitter.com/3iI9ZRgUNI
— Macronimous.com (@macronimous) December 1, 2018
from Twitter https://twitter.com/macronimous December 02, 2018 at 04:33AM via IFTTT
0 notes
Text
UXSG Meetup #25 Topic: Followup Metrics to Measure UX Design Solutions

With a lot of things in this world, there are some sort of performance review in place to check if a solution is working, and how well it is working.
With UX, it is the quantitative analytics that measures certain parameters or drivers that determine how well an app or website is doing in terms of stickiness, usability, engagement rate, etc. How do we measure the emotional side of UX?
In conclusion, there are there main points that were discussed:
Include the UX measurement or OKR (Objectives and Key Results) into the proposal
and explain the benefits to get buy-in from client because analytics (soft or hard) requires work. The UX measurement objectives should
cover both quantitative and qualitative
(emotional measurement). Below are some methods that were discussed:
Quantitative
There should also be an index scorecard to make the measurement tangible.
User-testing to measure ease-of-use, effectiveness, etc
Measure effectiveness with task completion tools
Obtain previous usability or user testing results to make a comparison with new solutions
Qualitative
Acquire Net-Promoter-Score (NPS) during test
Social media tracking was also mentioned as a means to track user’s feedback
Not forgetting to put dates to the delivery of these analytics data.
With an objectives list armed with client's agreement in place, it will be super easy to
brief the analytics team
on the delivery package right from the start.
At the end of the session, we had a clearer picture on the quantitative measurement but no one has an answer-all to measure the emotional aspects as yet. I think this is something we as UX practitioners can continue to try to explore.

0 notes
Link
Choosing the right UX metrics for your product can be a tough challenge. The HEART framework by Google can help you proceed with confidence.
0 notes
Text
Monitoring #UXMetrics in HLS Load Testing in JMeter https://t.co/by5UUOTuXS https://t.co/QQRf4NtLyt
Monitoring #UXMetrics in HLS Load Testing in JMeter https://t.co/by5UUOTuXS pic.twitter.com/QQRf4NtLyt
— Macronimous.com (@macronimous) October 18, 2018
from Twitter https://twitter.com/macronimous October 18, 2018 at 10:31PM via IFTTT
0 notes