#WireframeSketcher
Explore tagged Tumblr posts
Text
Enhancing Your Website’s Usability And Functionality With These Top-Rated UX Tools
In today’s digital age, having a website is essential for any business or organization. However, simply having a website is not enough to attract and retain your target audience. To truly stand out in the crowded online space, you need to focus on enhancing your website’s usability and functionality. Luckily, there are some top-rated UX tools available that can help you achieve just that!
In this blog post, we’ll be exploring some of the best UX tools on the market that can take your website from average to exceptional! So buckle up and get ready to boost your site’s performance with these game-changing tools!
Introduction To UX Tools
There are a plethora of UX tools available on the market today, and it can be difficult to determine which ones are the best fit for your organization. However, by understanding the basics of what these tools offer, you can make an informed decision about which will work best for you.
The most important thing to consider when selecting a UX tool is what your specific needs are. Do you need something that will help you with wireframing? Are you looking for a tool that will help you with user testing? Once you know what your needs are, you can begin to narrow down your options.
Some of the most popular and well-reviewed UX tools include Balsamiq, WireframeSketcher, MockFlow, and Justinmind. These tools all offer different features and functions, so be sure to read up on each one before making your final decision.
No matter which tool you ultimately choose, remember that the goal is to make your website more user-friendly and functional. With the right tool in hand, you can achieve this goal and take your website to the next level.
What Are The Benefits Of Using UX Tools?
There are many benefits of using UX tools to enhance your website‘s usability and functionality. By using these tools, you can improve your website’s overall user experience by making it more user-friendly and efficient.
Additionally, these tools can help you to identify potential problems with your website and make necessary changes to improve its performance. Using UX tools can help you to create a better, more enjoyable experience for your website visitors.
Popular UX Tools And How They Enhance The User Experience
There are many popular UX tools available to help website owners create a better user experience for their visitors. Here are some of the most popular tools and how they can enhance the user experience:
Google Analytics: This tool allows website owners to track visitor behavior and understand how users interact with their site. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation.
UserTesting: This tool allows website owners to test their site with real users and collect feedback about the user experience. This information can be used to improve the overall usability of the site.
Crazy Egg: This tool allows website owners to see how users interact with their site through heatmaps and click tracking. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation.
Optimizely: This tool allows website owners to A/B test different versions of their site in order to determine which version provides the best user experience. This information can be used to improve the overall usability of the site.
Hotjar: This tool allows website owners to see how users interact with their site through heatmaps, session recordings, and surveys. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation
Analyzing User Behavior With Heatmaps
User behavior analysis is a process of studying how users interact with a system. This interaction can be measured in various ways, but one of the most popular and effective methods is through the use of heatmaps.
Heatmaps are visual representations of where users click on a page, what they scroll through, and how they move their cursor. By tracking these interactions, you can gain valuable insights into what users are trying to do on your site and where they’re struggling.
There are many different types of heatmaps, but one of the most commonly used is the click heatmap. This type of heatmap shows you where users are clicking on your page and can be used to identify areas that are confusing or difficult to use.
Another popular type of heatmap is the scroll map. This map shows you how far down users are scrolling on your page and can help you identify areas that are being missed or not getting enough attention.
The last type of heatmap we’ll discuss is the cursor movement map. This map shows you how users move their cursor around on your page and can help you identify areas that are challenging to navigate or use.
All three of these types of heatmaps can be incredibly useful for improving the usability and functionality of your website. If you’re not already using them, we highly recommend giving them a try!

Optimizing Forms With Form Analysis Tools
There are many different types of form analysis tools available on the market, each with its own set of features and pricing. However, not all form analysis tools are created equal. Some are better than others at helping you optimize your forms for maximum usability and functionality.
To help you choose the best form analysis tool for your needs, we’ve compiled a list of the top-rated UX tools. These tools have been rated by users and experts alike for their ability to improve website usability and functionality.
1. HotJar
HotJar is a powerful form analysis tool that provides users with detailed insights into how their forms are being used. It includes features such as heatmaps, which show where users are clicking on your forms, and session recordings, which let you see how users interact with your forms in real time. HotJar also offers a wide range of integrations, making it easy to use with other software platforms.
2. UserTesting
UserTesting is another popular form analysis tool that helps you improve your forms by providing insights into how real people use them. It includes features such as video recordings of user sessions, which let you see exactly what users do when they interact with your forms. UserTesting also offers live chat support, making it easy to get help if you need it.
Optimizely
Optimizely is a powerful form analysis tool that helps you test different versions of your forms to see which ones perform better. It includes features such as A/B testing, which lets you compare two versions of your forms to see which one gets more conversions. Optimizely also offers an easy-to-use visual editor, making it simple to make changes to your forms.
4. Formstack
Formstack is an all-in-one form analysis tool that helps you optimize your forms for maximum usability and functionality. It includes features such as drag-and-drop form building, which makes it easy to create custom forms quickly and easily. Additionally, Formstack offers built-in analytics so you can track user behavior on your forms in real time.
Typeform
Typeform is a powerful form analysis tool that helps you improve the usability of your forms by providing insights into how users interact with them. It includes features such as AI-powered analytics, which let you track user behavior over time and identify areas where improvements can be made. Additionally, Typeform offers customizable templates so you can quickly create new forms from scratch or modify existing ones.
Improving Navigation With A/B Testing Tools
There are a number of A/B testing tools available that can help you improve the navigation on your website. These tools will allow you to test different versions of your website and see which ones are more effective in terms of user engagement and conversion rates.
Some of the top A/B testing tools include:
Google Analytics Content Experiments
Optimizely
Visual Website Optimizer
Using these tools, you can test different aspects of your website’s navigation and see which ones work best for your users. You can also track how users interact with your site and make changes accordingly. By constantly improving the navigation on your site, you’ll be able to keep users engaged and coming back for more.
Making Sites Mobile Friendly With Responsive Design Testing Tools
The number of people using mobile devices to access the internet is growing every day. This means that it’s more important than ever for websites to be designed with a mobile-first approach. Responsive design is one way to ensure that your site will look great and function properly on any device.
There are a number of responsive design testing tools available to help you test your site and make sure it’s ready for the mobile web. Google’s Mobile-Friendly Test is a good place to start. This free tool will analyze your website and give you a report on how well it performs on mobile devices.
Another great tool is BrowserStack, which provides live, real-time testing of your website across a wide range of browsers and devices. This can be very helpful in identifying any issues with your site’s responsiveness.
Don’t forget about testing on actual physical devices! This is the best way to get an idea of how your site will look and feel on different phones and tablets. There are many online services that allow you to rent devices for this purpose, or you can borrow them from friends and family members.
By using these responsive design testing tools, you can be confident that your website will provide a great experience for all users, no matter what device they’re using.
Summary Of Key Takeaways
User experience (UX) is critical to the success of any website.
There are a number of UX tools available to help improve website usability and functionality.
Some of the top-rated UX tools include HotJar, UserZoom, and Optimizely.
These tools can help you gather data about your website users, understand their needs and preferences, and make improvements to your website accordingly.
Implementing even a few simple UX enhancements can make a big difference in terms of overall website success.
Conclusion
In summary, UX tools can help to enhance the usability and functionality of any website. By focusing on user-friendly features such as a simplistic navigation structure and providing feedback through surveys, your website can be easily managed by even those with no coding experience.
As well as this, employing a few of these top-rated tools will ensure that your visitors have an enjoyable browsing experience. So why not take advantage of these great UX tools today and make sure you give your customers the best possible user experience?
0 notes
Text
Descargar wireframesketcher full

#Descargar wireframesketcher full pdf
#Descargar wireframesketcher full full
#Descargar wireframesketcher full registration
#Descargar wireframesketcher full code
#Descargar wireframesketcher full license
However, if you have a copy of Mockups 3 for Desktop (our legacy Desktop tool) on your machine, you can also do this conversion yourself. bmml files that you would like to use, send us an email with the files, and we will convert them to a. Unfortunately, Balsamiq Wireframes for Desktop is not compatible with our legacy. That means that it doesn't matter if you're coming from Mockups 3 for Desktop, Balsamiq Cloud, or one of our modern integrations - those projects will open in Balsamiq Wireframes for Desktop. Once unregistered, you can still use the app to view local BMPR files but you won't be able to edit them or create new ones.īalsamiq Wireframes for Desktop is compatible with all versions of our. You should also unregister if you will no longer be using that particular computer to avoid misuse of your license.
#Descargar wireframesketcher full license
If you ever need to transfer your license to someone else, you can simply unregister your computer and pass on the license information to the new user.
#Descargar wireframesketcher full registration
If you’re still having trouble, please email our sales support team a screenshot of your registration dialog and include your License Information in the body of your email, so we can diagnose the issue and get you back to work. To fix this, you may need to get your IT team involved and ask them to allow the following domain: *. If the app is unable to talk to our servers after pasting a valid key, it is likely caused by a failed internet connection, or a firewall blocking the connection. Please make sure that you copy and paste directly from your email receipt instead of typing your License Information manually. If the Register button remains disabled when you enter the License Key, you will see a message indicating the reason why. If you no longer have this email, don't fret, you can request a copy of your receipt here. You can copy and paste this information from the receipt email you received when you purchased the product. This will bring up the registration dialog shown below where you can enter your License Information. The app needs to talk to our licensing servers in order to complete the registration. Note: An internet connection is required when registering your license key. Find the app in your Application Folder and launch it. dmg file is saved, double click it, and then drag the smiley face into the Application folder. Point your browser to the download page and download the latest version of the app to your hard drive. Let's get you set up on Balsamiq Wireframes for Desktop. Installing Balsamiq Wireframes for Desktop (Mac/Win) There's a bunch of new in Balsamiq Wireframes for Desktop, but you should feel right at home.
#Descargar wireframesketcher full pdf
Things like a larger canvas or high-resolution SVG PDF exports were highly requested features, but they don't make for a great sizzle reel. Listing out every difference would take a while. With Balsamiq Wireframes for Desktop, you can access and import those controls directly from the editor. If you ever find yourself in need of controls beyond what we include, there is a good chance you'll find it there! Wireframes to Go is our community-driven, custom control site. Read more about comments and sharing here. Now, you can add comments and callouts to projects, and then have your collaborators respond directly to them. One of the biggest requests for our web apps finally makes it back to the desktop.
#Descargar wireframesketcher full full
You can read more about the new Full Screen Presentation mode here. The new version is more customizable, better for user testing, and just feels better to use. We spent a lot of time modernizing the Full Screen Presentation Mode based on what we learned from the last version. With Balsamiq Wireframes for Desktop, you can log into Balsamiq Cloud, and access all your Cloud-based projects. This is something people have asked for for years, and it's finally here. Let's talk about some of the new features. So, to answer your question, everything is new, but it's going to be very familiar. The app should run faster and smoother than it ever has, all while working exactly how you remember. That means no more Adobe Flash/Air, and a bunch more native frameworks. We have rebuilt the entire application, from the ground up, to run completely native. This is a loaded question because, technically, everything is new. What's New in Balsamiq Wireframes for Desktop? Here's a quick demonstration of how it works. The completed wireframes can be used for user testing, clarifying your vision, getting feedback from stakeholders, or getting approval to start development.
#Descargar wireframesketcher full code
You can use it to generate digital sketches of your idea or concept for an application or website, to facilitate discussion and understanding before any code is written. Introduction to Balsamiq Wireframes for Desktopīalsamiq Wireframes is a user interface design tool for creating wireframes (sometimes called mockups or low-fidelity prototypes).

0 notes
Photo

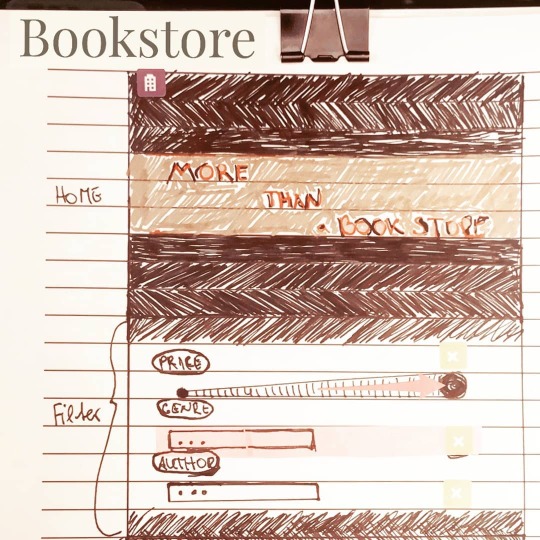
How to Create Wireframe | Wireframes allow designers to work out the basics of a page’s interface, such as space allocation, prioritization of content, functionalities, and behaviors. Benefits using a wireframe to plan the basic layout of a web page Bridge the information architecture of a site to its visual design by highlighting the paths between pages Creating consistent methods for displaying information of different types on the user interface Determining intended functionalities Prioritizing content creation based on where the content is located and how much overall space is allocated to that type of content Comment below to let us know what do you think about this @webstarinfotech #wireframes #wireframesketch #uxstrategy #uxwritingtips #uixnerd #uxtips #uxterms #designinspiration #uxlife #ui_gradient #figma #uxswipe #uibucket #uiuxmobile #uiuxsupply #uixbuzz #wireframedesign #uiux #uxlaws #uiuxgram #webstarinfotech #figmadesign #uxdesignmaster #figma #uiuxuxdesign https://www.instagram.com/p/CenaOyMq_O1/?igshid=NGJjMDIxMWI=
#wireframes#wireframesketch#uxstrategy#uxwritingtips#uixnerd#uxtips#uxterms#designinspiration#uxlife#ui_gradient#figma#uxswipe#uibucket#uiuxmobile#uiuxsupply#uixbuzz#wireframedesign#uiux#uxlaws#uiuxgram#webstarinfotech#figmadesign#uxdesignmaster#uiuxuxdesign
0 notes
Text

Working with WordPress today, I live bringing wireframes to the multiple screen. Think mobile!
1 note
·
View note
Photo

Tatsächlich ist #wireframing eine meiner Lieblingsbeschäftigungen. Ich benutze es inzwischen sogar für meine Referate in Geschichte und Linguistik. Es ist nämlich so, dadurch markiert man zunächst DAS Thema, dann versucht man alles, was man dazu sagen will, strukturiert im A5 oder notfalls A4 Format unterzubringen. Im Resultat erkennt man meistens sofort welcher Plan nicht aufgeht (siehe Foto, der Filter war nicht zu Ende gedacht und funzt nicht wie geplant). Hat man erstmal das Hauptgerüst, kann man dann aber gut darauf aufbauen. So gesehen, ist nur eine andere Form von #mindmapping. ⌨️⌨️⌨️ WEB-START @glo_academy #академиявёрстки #webstart #glo_academy ⌨️ ⌨️ ⌨️ #visualization #userinterface #webdesign #wireframes #workspace #worksetup #wireframesketches #coder #coding #codinglife #codingblog #dev_girls #frontend #codegoals #dieHochhausdichterin #screendesign #mommygoestocollege #codinggoals #womenintech #womenwhocode #freelance #freelancing #html #css (hier: Torrevieja) https://www.instagram.com/p/B43DFjSiQK2/?igshid=5eikg778o702
#wireframing#mindmapping#академиявёрстки#webstart#glo_academy#visualization#userinterface#webdesign#wireframes#workspace#worksetup#wireframesketches#coder#coding#codinglife#codingblog#dev_girls#frontend#codegoals#diehochhausdichterin#screendesign#mommygoestocollege#codinggoals#womenintech#womenwhocode#freelance#freelancing#html#css
0 notes
Photo

How to conduct stakeholder interview 👨🏻💻 #userexperience #ux # #picoctheday #uiuxdesign #photoshop #wireframesketch #stakeholders #ceo #director #manager #uidesigners https://www.instagram.com/p/B4gMWq9gM1B/?igshid=1179lodiknymv
#userexperience#ux#picoctheday#uiuxdesign#photoshop#wireframesketch#stakeholders#ceo#director#manager#uidesigners
0 notes
Photo

#demo I did for one of my students. This was a redo of a Barry Windsor Smith cover for #hookthemovie1991 #peterpan #captainhook #sketch #pirates #comicart #pencilartists #pencilart #comicbooks #comics #coverartist #comicbookart #marvel #90scomics #wireframesketch #artteachersofinstagram #artteacherlife #figuredrawing (at The Atelier at Flowerfield) https://www.instagram.com/p/By9JadOBrJk/?igshid=6gfipxq5t9ax
#demo#hookthemovie1991#peterpan#captainhook#sketch#pirates#comicart#pencilartists#pencilart#comicbooks#comics#coverartist#comicbookart#marvel#90scomics#wireframesketch#artteachersofinstagram#artteacherlife#figuredrawing
0 notes
Photo

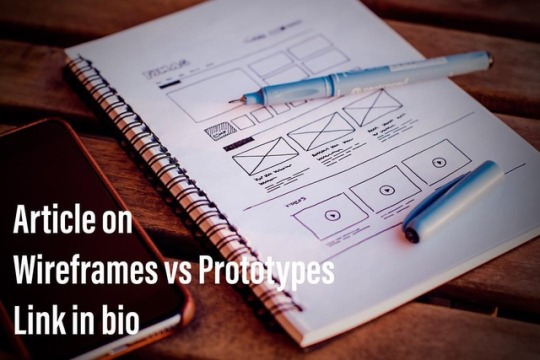
We designers often get more attached to prototypes than wireframes. Read about this and more in my attempt to explain wireframes and Prototypes and what to use when! Link in bio @medium @prototype.design.studio #wireframes #digital #digitaldesign #prototype #ui #ux #uxdesign #uxdesignmastery #uxprocess #designprocess #uxdesigner #userexperiencedesign #wireframesketch #sketchapp #adobexd #designinspiration #minimalism #black #white #freelance #blog #article #medium #story #topic #instaread (at Mumbai, Maharashtra) https://www.instagram.com/iampratikhegde/p/Bsudi94hC6X/?utm_source=ig_tumblr_share&igshid=oi6u85r214sa
#wireframes#digital#digitaldesign#prototype#ui#ux#uxdesign#uxdesignmastery#uxprocess#designprocess#uxdesigner#userexperiencedesign#wireframesketch#sketchapp#adobexd#designinspiration#minimalism#black#white#freelance#blog#article#medium#story#topic#instaread
0 notes
Text
WireframeSketcher 6.2.1 License Key Free Download For (MAC or WIN)
WireframeSketcher 6.2.1 License Key Free Download For (MAC or WIN)
WireframeSketcher 6.2.1 Crack
WireframeSketcher 6.2.1 Crack Therefore, Storyboards can be created present ideas and you even have the option of adding basic navigation to your designs so both you and clients will be able to get a better idea of how the finished product will work. It’s a desktop application and a plug-in for any Eclipse IDE. Therefore, This software is used for creating…
View On WordPress
#mac#WIN#WireframeSketcher#WireframeSketcher 6#WireframeSketcher Download#WireframeSketcher License Key
0 notes
Text
ENHANCING YOUR WEBSITE’S USABILITY AND FUNCTIONALITY WITH THESE TOP-RATED UX TOOLS

In today’s digital age, having a website is essential for any business or organization. However, simply having a website is not enough to attract and retain your target audience. To truly stand out in the crowded online space, you need to focus on enhancing your website’s usability and functionality. Luckily, there are some top-rated UX tools available that can help you achieve just that!
In this blog post, we’ll be exploring some of the best UX tools on the market that can take your website from average to exceptional! So buckle up and get ready to boost your site’s performance with these game-changing tools!
Introduction To UX Tools
There are a plethora of UX tools available on the market today, and it can be difficult to determine which ones are the best fit for your organization. However, by understanding the basics of what these tools offer, you can make an informed decision about which will work best for you.
The most important thing to consider when selecting a UX tool is what your specific needs are. Do you need something that will help you with wireframing? Are you looking for a tool that will help you with user testing? Once you know what your needs are, you can begin to narrow down your options.
Some of the most popular and well-reviewed UX tools include Balsamiq, WireframeSketcher, MockFlow, and Justinmind. These tools all offer different features and functions, so be sure to read up on each one before making your final decision.
No matter which tool you ultimately choose, remember that the goal is to make your website more user-friendly and functional. With the right tool in hand, you can achieve this goal and take your website to the next level.
What Are The Benefits Of Using UX Tools?
There are many benefits of using UX tools to enhance your website‘s usability and functionality. By using these tools, you can improve your website’s overall user experience by making it more user-friendly and efficient.
Additionally, these tools can help you to identify potential problems with your website and make necessary changes to improve its performance. Using UX tools can help you to create a better, more enjoyable experience for your website visitors.
Popular UX Tools And How They Enhance The User Experience
There are many popular UX tools available to help website owners create a better user experience for their visitors. Here are some of the most popular tools and how they can enhance the user experience:
Google Analytics: This tool allows website owners to track visitor behavior and understand how users interact with their site. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation.
UserTesting: This tool allows website owners to test their site with real users and collect feedback about the user experience. This information can be used to improve the overall usability of the site.
Crazy Egg: This tool allows website owners to see how users interact with their site through heatmaps and click tracking. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation.
Optimizely: This tool allows website owners to A/B test different versions of their site in order to determine which version provides the best user experience. This information can be used to improve the overall usability of the site.
Hotjar: This tool allows website owners to see how users interact with their site through heatmaps, session recordings, and surveys. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation
Analyzing User Behavior With Heatmaps
User behavior analysis is a process of studying how users interact with a system. This interaction can be measured in various ways, but one of the most popular and effective methods is through the use of heatmaps.
Heatmaps are visual representations of where users click on a page, what they scroll through, and how they move their cursor. By tracking these interactions, you can gain valuable insights into what users are trying to do on your site and where they’re struggling.
There are many different types of heatmaps, but one of the most commonly used is the click heatmap. This type of heatmap shows you where users are clicking on your page and can be used to identify areas that are confusing or difficult to use.
Another popular type of heatmap is the scroll map. This map shows you how far down users are scrolling on your page and can help you identify areas that are being missed or not getting enough attention.
The last type of heatmap we’ll discuss is the cursor movement map. This map shows you how users move their cursor around on your page and can help you identify areas that are challenging to navigate or use.
All three of these types of heatmaps can be incredibly useful for improving the usability and functionality of your website. If you’re not already using them, we highly recommend giving them a try!
Optimizing Forms With Form Analysis Tools
There are many different types of form analysis tools available on the market, each with its own set of features and pricing. However, not all form analysis tools are created equal. Some are better than others at helping you optimize your forms for maximum usability and functionality.
To help you choose the best form analysis tool for your needs, we’ve compiled a list of the top-rated UX tools. These tools have been rated by users and experts alike for their ability to improve website usability and functionality.
1. HotJar
HotJar is a powerful form analysis tool that provides users with detailed insights into how their forms are being used. It includes features such as heatmaps, which show where users are clicking on your forms, and session recordings, which let you see how users interact with your forms in real time. HotJar also offers a wide range of integrations, making it easy to use with other software platforms.
2. UserTesting
UserTesting is another popular form analysis tool that helps you improve your forms by providing insights into how real people use them. It includes features such as video recordings of user sessions, which let you see exactly what users do when they interact with your forms. UserTesting also offers live chat support, making it easy to get help if you need it.
Optimizely
Optimizely is a powerful form analysis tool that helps you test different versions of your forms to see which ones perform better. It includes features such as A/B testing, which lets you compare two versions of your forms to see which one gets more conversions. Optimizely also offers an easy-to-use visual editor, making it simple to make changes to your forms.
4. Formstack
Formstack is an all-in-one form analysis tool that helps you optimize your forms for maximum usability and functionality. It includes features such as drag-and-drop form building, which makes it easy to create custom forms quickly and easily. Additionally, Formstack offers built-in analytics so you can track user behavior on your forms in real time.
Typeform
Typeform is a powerful form analysis tool that helps you improve the usability of your forms by providing insights into how users interact with them. It includes features such as AI-powered analytics, which let you track user behavior over time and identify areas where improvements can be made. Additionally, Typeform offers customizable templates so you can quickly create new forms from scratch or modify existing ones.
Improving Navigation With A/B Testing Tools
There are a number of A/B testing tools available that can help you improve the navigation on your website. These tools will allow you to test different versions of your website and see which ones are more effective in terms of user engagement and conversion rates.
Some of the top A/B testing tools include:
Google Analytics Content Experiments
Optimizely
Visual Website Optimizer
Using these tools, you can test different aspects of your website’s navigation and see which ones work best for your users. You can also track how users interact with your site and make changes accordingly. By constantly improving the navigation on your site, you’ll be able to keep users engaged and coming back for more.
Making Sites Mobile Friendly With Responsive Design Testing Tools
The number of people using mobile devices to access the internet is growing every day. This means that it’s more important than ever for websites to be designed with a mobile-first approach. Responsive design is one way to ensure that your site will look great and function properly on any device.
There are a number of responsive design testing tools available to help you test your site and make sure it’s ready for the mobile web. Google’s Mobile-Friendly Test is a good place to start. This free tool will analyze your website and give you a report on how well it performs on mobile devices.
Another great tool is BrowserStack, which provides live, real-time testing of your website across a wide range of browsers and devices. This can be very helpful in identifying any issues with your site’s responsiveness.
Don’t forget about testing on actual physical devices! This is the best way to get an idea of how your site will look and feel on different phones and tablets. There are many online services that allow you to rent devices for this purpose, or you can borrow them from friends and family members.
By using these responsive design testing tools, you can be confident that your website will provide a great experience for all users, no matter what device they’re using.
Summary Of Key Takeaways
User experience (UX) is critical to the success of any website.
There are a number of UX tools available to help improve website usability and functionality.
Some of the top-rated UX tools include HotJar, UserZoom, and Optimizely.
These tools can help you gather data about your website users, understand their needs and preferences, and make improvements to your website accordingly.
Implementing even a few simple UX enhancements can make a big difference in terms of overall website success.
Conclusion
In summary, UX tools can help to enhance the usability and functionality of any website. By focusing on user-friendly features such as a simplistic navigation structure and providing feedback through surveys, your website can be easily managed by even those with no coding experience.
As well as this, employing a few of these top-rated tools will ensure that your visitors have an enjoyable browsing experience. So why not take advantage of these great UX tools today and make sure you give your customers the best possible user experience?
0 notes
Text
WireframeSketcher 6.2.2 Crack + License Key is Here
https://weacrack.com/?p=6407 WireframeSketcher 6.2.2 Crack + License Key is Here - https://weacrack.com/?p=6407 -
0 notes
Link
WireframeSketcher 6.3.0 Crack is a wireframe tool that helps designers, developers, and product managers quickly create wireframes, mockups
0 notes
Photo

#wireframing - my new favorite thing in the internet. 😊 Next homework for my Web-Designer-Course @ofg_gallery is also done. <> #OfG #YourMindCreatesThisWorld #OnlineSchulefürGestaltung #OnlinekurseFürKreative <> #womenintech #womenwhocode #freelance #freelancing #html5 #css3 #nerd #geek #webdesign #wireframes #workspace #worksetup #wireframesketches #coder #coding #codinglife #webdev #dev_girls #frontend #codegoals #llamoglamma #screendesign #mommygoestocollege #codinggoals (hier: Villa Martin) https://www.instagram.com/p/ByqZjP-CZss/?igshid=rn55i8cswu6f
#wireframing#ofg#yourmindcreatesthisworld#onlineschulefürgestaltung#onlinekursefürkreative#womenintech#womenwhocode#freelance#freelancing#html5#css3#nerd#geek#webdesign#wireframes#workspace#worksetup#wireframesketches#coder#coding#codinglife#webdev#dev_girls#frontend#codegoals#llamoglamma#screendesign#mommygoestocollege#codinggoals
0 notes
Text
WireframeSketcher Crack 6.2.2

WireframeSketcher Crack 6.2.2 WireframeSketcher Crack Plus License Key is a tool that helps designers, developers and product managers quickly to create wireframes, mockups, and prototypes for desktop, web and mobile application. Wireframe Sketcher Crack License Key are a desktop application that also allows the user to preview for customers and other team members. It is a prototype creation utility that intends project managers and developers put their vision and ideas on paper, in order to get constructive feedback from their clients. With the help of this software application, you can create mockups for a website, desktop and mobile apps that provide help in encouraging teamwork and client interaction. WireframeSketcher Crack License Key comes both as a standalone mockup and wireframe tool, but also as a plug-in for any Eclipse IDE. Its cross-platform and has a native and fast UI on Windows, Mac OS X and Linux. Create anything from quick mockups to large prototypes. Built-in refactoring lets you painlessly rename and move files around without breaking links. Flexible UI lets you take advantage of multiple monitors. Wireframe Sketcher Crack Key Features - WireframeSketcher you get rough, unfinished, hand-drawn look for you. - You can instantly switch to a clean look. - WireframeSketcher comes with an extensive set of UI controls. - Multiple shortcuts allow an efficient keyboard use. - The properties view is streamlined to maximize your efficiency. Read the full article
0 notes
Photo

11 Best Website Wireframe Tools in 2019 for #UX_UI_Designers
#Wireframe makes it easier to present #UX_UI designers ideas and thoughts. When starting to create an app or website, having a handy wireframing tool can make the whole process easier and smoother. If you are still hungry for an excellent tool, have a look at the 11 best website wireframe tools in 2019 for UX/ UI designers. 1. Lucidchart - free diagramming and wireframing tool 2. Mockplus - A quick wireframing tool makes your design faster 3. Gliffy - An easy-to-use online wireframe and mock-up tool 4. Moqups - Online Mockup, Wireframe & UI Prototyping Tool 5. Balsamiq Mockups - A simple wireframe tool with unique sketch style 6. MockFlow - Wireframe Tools, Prototyping Tools, UI Mockups, UX Suite. 7. Wireframe cc - A minimal wireframing tool to create simple wireframes of websites and mobile apps 8. Justinmind - All-in-one Prototyping Tool for wireframes & prototypes 9. Pidoco- Online Wireframe and UX Prototyping Tool 10. WireframeSketcher - Wireframing Tool for Professionals 11. Canva - Free online website wireframe tool Above are the best 11 website wireframe tools on my side. hope they are helpful to you.
#wireframe#UX#UI#uidesigner#graphic design#digitalmarketing#wireframetool#graphicdesignservices#digitalmilestone#digitalmilestonemumbai
0 notes
Link
WireframeSketcher 6.1.0 is a powerful wireframing tool for Windows and macOS that allows you to create wireframes in minutes.
0 notes