#UX UI Tools
Explore tagged Tumblr posts
Text
Enhancing Your Website’s Usability And Functionality With These Top-Rated UX Tools
In today’s digital age, having a website is essential for any business or organization. However, simply having a website is not enough to attract and retain your target audience. To truly stand out in the crowded online space, you need to focus on enhancing your website’s usability and functionality. Luckily, there are some top-rated UX tools available that can help you achieve just that!
In this blog post, we’ll be exploring some of the best UX tools on the market that can take your website from average to exceptional! So buckle up and get ready to boost your site’s performance with these game-changing tools!
Introduction To UX Tools
There are a plethora of UX tools available on the market today, and it can be difficult to determine which ones are the best fit for your organization. However, by understanding the basics of what these tools offer, you can make an informed decision about which will work best for you.
The most important thing to consider when selecting a UX tool is what your specific needs are. Do you need something that will help you with wireframing? Are you looking for a tool that will help you with user testing? Once you know what your needs are, you can begin to narrow down your options.
Some of the most popular and well-reviewed UX tools include Balsamiq, WireframeSketcher, MockFlow, and Justinmind. These tools all offer different features and functions, so be sure to read up on each one before making your final decision.
No matter which tool you ultimately choose, remember that the goal is to make your website more user-friendly and functional. With the right tool in hand, you can achieve this goal and take your website to the next level.
What Are The Benefits Of Using UX Tools?
There are many benefits of using UX tools to enhance your website‘s usability and functionality. By using these tools, you can improve your website’s overall user experience by making it more user-friendly and efficient.
Additionally, these tools can help you to identify potential problems with your website and make necessary changes to improve its performance. Using UX tools can help you to create a better, more enjoyable experience for your website visitors.
Popular UX Tools And How They Enhance The User Experience
There are many popular UX tools available to help website owners create a better user experience for their visitors. Here are some of the most popular tools and how they can enhance the user experience:
Google Analytics: This tool allows website owners to track visitor behavior and understand how users interact with their site. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation.
UserTesting: This tool allows website owners to test their site with real users and collect feedback about the user experience. This information can be used to improve the overall usability of the site.
Crazy Egg: This tool allows website owners to see how users interact with their site through heatmaps and click tracking. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation.
Optimizely: This tool allows website owners to A/B test different versions of their site in order to determine which version provides the best user experience. This information can be used to improve the overall usability of the site.
Hotjar: This tool allows website owners to see how users interact with their site through heatmaps, session recordings, and surveys. This information can be used to improve the overall user experience by making changes to the site layout, content, and navigation
Analyzing User Behavior With Heatmaps
User behavior analysis is a process of studying how users interact with a system. This interaction can be measured in various ways, but one of the most popular and effective methods is through the use of heatmaps.
Heatmaps are visual representations of where users click on a page, what they scroll through, and how they move their cursor. By tracking these interactions, you can gain valuable insights into what users are trying to do on your site and where they’re struggling.
There are many different types of heatmaps, but one of the most commonly used is the click heatmap. This type of heatmap shows you where users are clicking on your page and can be used to identify areas that are confusing or difficult to use.
Another popular type of heatmap is the scroll map. This map shows you how far down users are scrolling on your page and can help you identify areas that are being missed or not getting enough attention.
The last type of heatmap we’ll discuss is the cursor movement map. This map shows you how users move their cursor around on your page and can help you identify areas that are challenging to navigate or use.
All three of these types of heatmaps can be incredibly useful for improving the usability and functionality of your website. If you’re not already using them, we highly recommend giving them a try!

Optimizing Forms With Form Analysis Tools
There are many different types of form analysis tools available on the market, each with its own set of features and pricing. However, not all form analysis tools are created equal. Some are better than others at helping you optimize your forms for maximum usability and functionality.
To help you choose the best form analysis tool for your needs, we’ve compiled a list of the top-rated UX tools. These tools have been rated by users and experts alike for their ability to improve website usability and functionality.
1. HotJar
HotJar is a powerful form analysis tool that provides users with detailed insights into how their forms are being used. It includes features such as heatmaps, which show where users are clicking on your forms, and session recordings, which let you see how users interact with your forms in real time. HotJar also offers a wide range of integrations, making it easy to use with other software platforms.
2. UserTesting
UserTesting is another popular form analysis tool that helps you improve your forms by providing insights into how real people use them. It includes features such as video recordings of user sessions, which let you see exactly what users do when they interact with your forms. UserTesting also offers live chat support, making it easy to get help if you need it.
Optimizely
Optimizely is a powerful form analysis tool that helps you test different versions of your forms to see which ones perform better. It includes features such as A/B testing, which lets you compare two versions of your forms to see which one gets more conversions. Optimizely also offers an easy-to-use visual editor, making it simple to make changes to your forms.
4. Formstack
Formstack is an all-in-one form analysis tool that helps you optimize your forms for maximum usability and functionality. It includes features such as drag-and-drop form building, which makes it easy to create custom forms quickly and easily. Additionally, Formstack offers built-in analytics so you can track user behavior on your forms in real time.
Typeform
Typeform is a powerful form analysis tool that helps you improve the usability of your forms by providing insights into how users interact with them. It includes features such as AI-powered analytics, which let you track user behavior over time and identify areas where improvements can be made. Additionally, Typeform offers customizable templates so you can quickly create new forms from scratch or modify existing ones.
Improving Navigation With A/B Testing Tools
There are a number of A/B testing tools available that can help you improve the navigation on your website. These tools will allow you to test different versions of your website and see which ones are more effective in terms of user engagement and conversion rates.
Some of the top A/B testing tools include:
Google Analytics Content Experiments
Optimizely
Visual Website Optimizer
Using these tools, you can test different aspects of your website’s navigation and see which ones work best for your users. You can also track how users interact with your site and make changes accordingly. By constantly improving the navigation on your site, you’ll be able to keep users engaged and coming back for more.
Making Sites Mobile Friendly With Responsive Design Testing Tools
The number of people using mobile devices to access the internet is growing every day. This means that it’s more important than ever for websites to be designed with a mobile-first approach. Responsive design is one way to ensure that your site will look great and function properly on any device.
There are a number of responsive design testing tools available to help you test your site and make sure it’s ready for the mobile web. Google’s Mobile-Friendly Test is a good place to start. This free tool will analyze your website and give you a report on how well it performs on mobile devices.
Another great tool is BrowserStack, which provides live, real-time testing of your website across a wide range of browsers and devices. This can be very helpful in identifying any issues with your site’s responsiveness.
Don’t forget about testing on actual physical devices! This is the best way to get an idea of how your site will look and feel on different phones and tablets. There are many online services that allow you to rent devices for this purpose, or you can borrow them from friends and family members.
By using these responsive design testing tools, you can be confident that your website will provide a great experience for all users, no matter what device they’re using.
Summary Of Key Takeaways
User experience (UX) is critical to the success of any website.
There are a number of UX tools available to help improve website usability and functionality.
Some of the top-rated UX tools include HotJar, UserZoom, and Optimizely.
These tools can help you gather data about your website users, understand their needs and preferences, and make improvements to your website accordingly.
Implementing even a few simple UX enhancements can make a big difference in terms of overall website success.
Conclusion
In summary, UX tools can help to enhance the usability and functionality of any website. By focusing on user-friendly features such as a simplistic navigation structure and providing feedback through surveys, your website can be easily managed by even those with no coding experience.
As well as this, employing a few of these top-rated tools will ensure that your visitors have an enjoyable browsing experience. So why not take advantage of these great UX tools today and make sure you give your customers the best possible user experience?
0 notes
Text

Hello all, I ended up needing a little bit of help this month so I decided to open this account to advertise commissions! I'm able to do pixel art, reference images, and more. Just ask and I'll most likely be okay with what you want!
#art#my art#anime#video games#manga#commission#commissions open#art commissions#art commissions open#old internet#early 2000s#kemono#kemonomimi#kemono art#character design#pixel art#pixel graphics#digital#furry#furry art#reference art#ux ui design#paint tool sai#artwork#game design#game dev#game development#design work#manga style#lineart
6 notes
·
View notes
Text
Which tools every UIUX designer must master?
Gaining proficiency with the appropriate tools can greatly improve your workflow and design quality as a UI/UX designer. The following are some tools that any UI/UX designer has to know how to use:
1. Design Tools:
Figma: One of the most popular and versatile design tools today. It’s web-based, allowing real-time collaboration, and great for designing interfaces, creating prototypes, and sharing feedback.
Sketch: A vector-based design tool that's been the go-to for many UI designers. It's particularly useful for macOS users and has extensive plugins to extend its capabilities.
Adobe XD: Part of Adobe's Creative Cloud, this tool offers robust prototyping features along with design functionalities. It’s ideal for those already using other Adobe products like Photoshop or Illustrator.
2. Prototyping & Wireframing:
InVision: Great for creating interactive prototypes from static designs. It’s widely used for testing design ideas with stakeholders and users before development.
Balsamiq: A simple wireframing tool that helps you quickly sketch out low-fidelity designs. It’s great for initial brainstorming and wireframing ideas.
3. User Research & Testing:
UserTesting: A platform that allows you to get user feedback on your designs quickly by testing with real users.
Lookback: This tool enables live user testing and allows you to watch users interact with your designs, capturing their thoughts and reactions in real time.
Hotjar: Useful for heatmaps and recording user sessions to analyze how people interact with your live website or app.
4. Collaboration & Handoff Tools:
Zeplin: A tool that helps bridge the gap between design and development by providing detailed specs and assets to developers in an easy-to-follow format.
Abstract: A version control system for design files, Abstract is essential for teams working on large projects, helping manage and merge multiple design versions.
5. Illustration & Icon Design:
Adobe Illustrator: The industry standard for creating scalable vector illustrations and icons. If your design requires custom illustrations or complex vector work, mastering Illustrator is a must.
Affinity Designer: An alternative to Illustrator with many of the same capabilities, but with a one-time payment model instead of a subscription.
6. Typography & Color Tools:
FontBase: A robust font management tool that helps designers preview, organize, and activate fonts for their projects.
Coolors: A color scheme generator that helps designers create harmonious color palettes, which can be exported directly into your design software.
7. Project Management & Communication:
Trello: A simple project management tool that helps you organize your tasks, collaborate with team members, and track progress.
Slack: Essential for team communication, Slack integrates with many design tools and streamlines feedback, updates, and discussion.
9 notes
·
View notes
Text
How AI & Machine Learning Are Changing UI/UX Design

Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing UI/UX design by making digital experiences more intelligent, adaptive, and user-centric. From personalized interfaces to automated design processes, AI is reshaping how designers create and enhance user experiences. In this blog, we explore the key ways AI and ML are transforming UI/UX design and what the future holds.
For more UI/UX trends and insights, visit Pixelizes Blog.
AI-Driven Personalization
One of the biggest changes AI has brought to UI/UX design is hyper-personalization. By analyzing user behavior, AI can tailor content, recommendations, and layouts to individual preferences, creating a more engaging experience.
How It Works:
AI analyzes user interactions, including clicks, time spent, and preferences.
Dynamic UI adjustments ensure users see what’s most relevant to them.
Personalized recommendations, like Netflix suggesting shows or e-commerce platforms curating product lists.
Smart Chatbots & Conversational UI
AI-powered chatbots have revolutionized customer interactions by offering real-time, intelligent responses. They enhance UX by providing 24/7 support, answering FAQs, and guiding users seamlessly through applications or websites.
Examples:
Virtual assistants like Siri, Alexa, and Google Assistant.
AI chatbots in banking, e-commerce, and healthcare.
NLP-powered bots that understand user intent and sentiment.
Predictive UX: Anticipating User Needs
Predictive UX leverages ML algorithms to anticipate user actions before they happen, streamlining interactions and reducing friction.
Real-World Applications:
Smart search suggestions (e.g., Google, Amazon, Spotify).
AI-powered auto-fill forms that reduce typing effort.
Anticipatory design like Google Maps estimating destinations.
AI-Powered UI Design Automation
AI is streamlining design workflows by automating repetitive tasks, allowing designers to focus on creativity and innovation.
Key AI-Powered Tools:
Adobe Sensei: Automates image editing, tagging, and design suggestions.
Figma AI Plugins & Sketch: Generate elements based on user input.
UX Writing Assistants that enhance microcopy with NLP.
Voice & Gesture-Based Interactions
With AI advancements, voice and gesture control are becoming standard features in UI/UX design, offering more intuitive, hands-free interactions.
Examples:
Voice commands via Google Assistant, Siri, Alexa.
Gesture-based UI on smart TVs, AR/VR devices.
Facial recognition & biometric authentication for secure logins.
AI in Accessibility & Inclusive Design
AI is making digital products more accessible to users with disabilities by enabling assistive technologies and improving UX for all.
How AI Enhances Accessibility:
Voice-to-text and text-to-speech via Google Accessibility.
Alt-text generation for visually impaired users.
Automated color contrast adjustments for better readability.
Sentiment Analysis for Improved UX
AI-powered sentiment analysis tools track user emotions through feedback, reviews, and interactions, helping designers refine UX strategies.
Uses of Sentiment Analysis:
Detecting frustration points in customer feedback.
Optimizing UI elements based on emotional responses.
Enhancing A/B testing insights with AI-driven analytics.
Future of AI in UI/UX: What’s Next?
As AI and ML continue to evolve, UI/UX design will become more intuitive, adaptive, and human-centric. Future trends include:
AI-generated UI designs with minimal manual input.
Real-time, emotion-based UX adaptations.
Brain-computer interface (BCI) integrations for immersive experiences.
Final Thoughts
AI and ML are not replacing designers—they are empowering them to deliver smarter, faster, and more engaging experiences. As we move into a future dominated by intelligent interfaces, UI/UX designers must embrace AI-powered design methodologies to create more personalized, accessible, and user-friendly digital products.
Explore more at Pixelizes.com for cutting-edge design insights, AI tools, and UX trends.
#AI in UX Design#Machine Learning UX#UX Personalization#Conversational UI#Predictive UX#AI Chatbots#Smart UX Tools#UI Automation#Voice UI Design#Inclusive UX Design#Sentiment Analysis in UX#Future of UX#AI UX Trends 2025#Figma AI Plugins#Accessibility with AI#Adaptive UI Design#UX Innovation#Human-Centered AI#Pixelizes Blog#UX Strategy
2 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text
UX UI là gì? Tại sao website cần thiết kế chuẩn UX/UI?
Khi bắt đầu tìm hiểu về dịch vụ thiết kế website, bạn thường hay nghe về website chuẩn UX/UI. Thu���t ngữ UX/UI đã được xuất phát từ những năm 1970 và đến hiện nay, nó vẫn luôn được phát triển và cải tiến để phù hợp với thời đại. “UX, UI là gì? Liệu website có cần thiết phải thiết kế chuẩn UX, UI không?” là hai câu hỏi không chỉ thu hút sự quan tâm của khách hàng mà cả những người mới bắt đầu học hỏi trong lĩnh vực website. Đừng lo, bạn sẽ biết rõ câu trả lời ngay trong bài này thôi! Click vào link bên dưới ngay nhé!
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#puramu#ux#ui ux design#ux desgin#ui ux company#ui ux development services#ui#uidesign#css#uxui#uxuidesign#uxuitips#ui ux agency#ui ux development company#webdevelopment#web development#webcore#websites#computer#tools
1 note
·
View note
Text
Unveiling Illustrator's Secrets: My Journey to Perfecting the Pen Tool with Advanced Tips
Mastering the Pen Tool in Adobe Illustrator is a fundamental skill that every designer strives to achieve. As a professional copywriter with a passion for creating visually stunning designs, I embarked on a personal journey to explore the advanced techniques of the Pen Tool. In this blog post, I will share my experience and motivation for delving into the intricacies of this powerful tool, as well as provide valuable insights and tips for those who are eager to enhance their own skills. Join me on this journey and discover the secrets of mastering the Pen Tool.

The Power of the Pen Tool
The Pen Tool in Adobe Illustrator is a true powerhouse when it comes to vector design. Its versatility allows designers to create precise and intricate paths, resulting in smooth and scalable graphics. However, for beginners, the Pen Tool can be quite daunting. Many struggle with understanding its functionality and feel overwhelmed by the complexities of manipulating anchor points and Bezier handles. But fear not, for with practice and patience, you too can master this indispensable tool.
Starting the Journey
My initial encounters with the Pen Tool were met with a mixture of excitement and frustration. Like many beginners, I found myself struggling to create smooth and accurate curves, often resulting in jagged lines and awkward shapes. However, these setbacks only fueled my determination to conquer the Pen Tool once and for all. With each failed attempt, I learned valuable lessons that shaped my understanding of its mechanics and propelled me towards improvement.
Advanced Tips for Pen Tool Mastery
To truly master the Pen Tool, an understanding of advanced techniques is essential. Let's dive into some of these techniques and explore step-by-step instructions to perfect your path creation skills.
Anchor Point Manipulation
One key technique in leveraging the full potential of the Pen Tool is mastering anchor point manipulation. By strategically placing and adjusting anchor points, you can create precise shapes and curves. Start by selecting the Pen Tool and click on the canvas to create an anchor point. To manipulate the anchor point, use the Direct Selection Tool to select and drag it to the desired position. Practice manipulating anchor points to create clean lines and curves that define your design.
Creating Smooth Curves
Achieving smooth curves is a hallmark of a skilled designer. Thankfully, the Pen Tool offers a solution in the form of Bezier handles. To create a smooth curve, click and drag the Bezier handle attached to an anchor point. The length and direction of the handle determine the shape of the curve. Try out several handle placements to get the curve you like. Remember, practice makes perfect, and refining your control over Bezier handles will greatly enhance your design capabilities.
Mastering the Bezier Handles
Understanding the intricacies of Bezier handles is crucial in mastering the Pen Tool. By mastering the techniques of symmetrical and asymmetrical handle placement, you can manipulate the curvature and direction of your paths. To create symmetrical handles, simply click and drag the handle in a direction that aligns with the angle of the curve. For asymmetrical handles, hold down the Alt/Option key and drag the handle to create a varied curve. Experiment with these techniques and witness the magic of the Pen Tool unfold.

Real-World Applications
Now that we've explored the advanced techniques of the Pen Tool, let's delve into its real-world applications. By mastering the Pen Tool, you can elevate the quality of your design projects across various industries. Whether it's creating intricate logos, designing visually appealing typography, or crafting beautiful illustrations, the Pen Tool will become your trusted ally in bringing your creative vision to life. To showcase its power, here are some before-and-after images that illustrate the transformation achieved through the mastery of the Pen Tool.
Overcoming Challenges
During my own journey to Pen Tool mastery, I encountered numerous challenges that tested my patience and determination. One common obstacle was the struggle to maintain a steady hand while creating paths and curves. To overcome this challenge, it is important to practice regularly and gain muscle memory. Additionally, understanding the principles of anchor point manipulation and Bezier handles will aid in overcoming the initial difficulties. Don't be discouraged by setbacks, for each mistake is an opportunity to learn and grow as a designer.
Tools and Resources
To complement your Pen Tool journey, Adobe Illustrator offers a plethora of features and tools that enhance its functionality. Take advantage of the Pathfinder panel to unite, divide, and intersect multiple paths. The Shape Builder Tool enables you to create and merge shapes effortlessly. Furthermore, external resources such as online tutorials and books can provide invaluable insights and guidance. Explore these tools and resources to accelerate your path to Pen Tool perfection.

Personal Insights and Reflections
Throughout my journey to mastering the Pen Tool, I witnessed a remarkable evolution in my skills. The countless hours spent practicing and experimenting culminated in several "aha" moments that fundamentally transformed my understanding of the tool. One breakthrough was the discovery of the delicate balance between precision and artistic expression. The Pen Tool is not merely a mechanical tool for creating paths; it is a gateway to limitless creativity.
Showcasing Your Work
As a testament to the power of the Pen Tool, I would like to showcase some of my own artwork and design projects where I have applied the advanced techniques discussed in this article. By harnessing the full potential of the Pen Tool, I was able to achieve intricate details and flawless curves, elevating the quality of my designs. Witness the transformation and unleash your own creativity with the Pen Tool.
Encouragement for Aspiring Designers
To all aspiring designers who may be struggling with the Pen Tool, I offer words of encouragement. Remember that mastery takes time, practice, and patience. The Pen Tool may seem daunting at first, but with perseverance and continuous learning, you can unlock its full potential. Embrace each challenge as an opportunity to grow, and never lose sight of the passion that drives you. You have the ability to create extraordinary designs – all it takes is a little faith in your own abilities.
In conclusion, my journey to Pen Tool perfection in Adobe Illustrator has been one of personal growth and discovery. From the initial frustrations to the remarkable breakthroughs, I have come to realize the importance of persistence and dedication in advancing my skills. The Pen Tool is a remarkable instrument capable of transforming mere lines into works of art. Embrace this tool, practice its techniques, and unleash your creativity like never before. if you need help with Adobe Illustrator or have questions about its features. These sources include official Adobe Illustrator training programs, discussion boards, and websites like ACTE Institute that provide Adobe Illustrator classes. All of these sources provide helpful advice and insights. Happy designing! Happy designing!
6 notes
·
View notes
Text
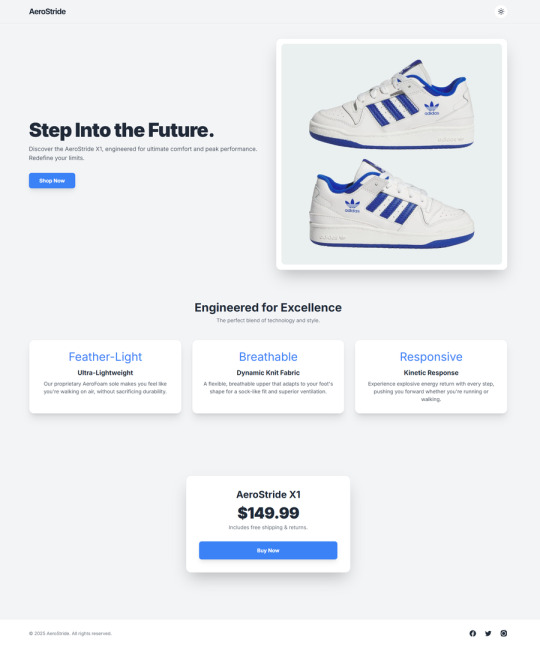
Aero-Stride - The Future of Footwear (HTML Sales Template)
LIVE DEMO | BUY NOW
Elevate your product presentation with Aero-Stride, a sleek, modern, and fully responsive HTML Sales template designed specifically for showcasing footwear, fashion, or innovative products.
Crafted with the latest web technologies, Aero-Stride provides everything you need to create a captivating online presence for your product, ensuring an exceptional user experience on any device.
_____________________

_____________________
Key Features & Benefits:
Stunning Modern Design:
Clean & Contemporary Aesthetic: A visually appealing and professional design that puts your product in the spotlight.
Premium Typography: Utilizes the highly readable "Inter" Google Font for a crisp and professional look across all text elements.
Smooth Hover Effects: Subtle yet engaging transform: translate and box-shadow transitions on cards and buttons add a dynamic and interactive feel, enhancing user engagement.
_____________________
Seamless Responsiveness (Mobile-First Approach):
Built with Tailwind CSS: Ensures your landing page looks flawless and performs beautifully on all screen sizes, from large desktop monitors to tablets and smartphones, providing a truly adaptive user experience.
Optimized for All Devices: Every element is designed to scale and adjust gracefully, guaranteeing your product is presented perfectly, no matter how your visitors browse.

. . . . .
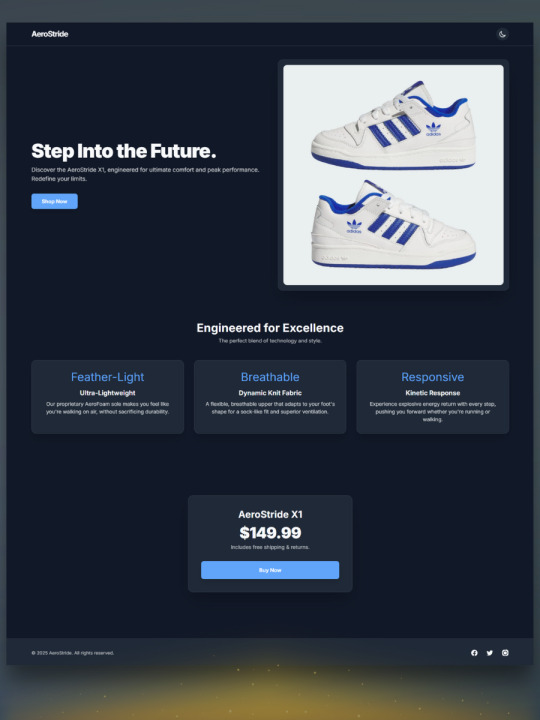
User-Centric Dark & Light Mode Toggle:
One-Click Theme Switching: Empower your users with the choice to switch between a vibrant light mode and a comfortable dark mode with a single click.
Persistent Preference: The template remembers the user's last chosen theme using local-Storage, ensuring a consistent experience upon return visits.
Enhanced Accessibility & Comfort: Caters to diverse user preferences and reduces eye strain in varying lighting conditions.
. . . . .
Optimized Code & Structure:
Clean & Semantic HTML5: Well-structured and easy-to-understand HTML, making content updates straightforward.
Efficient Tailwind CSS Integration: Leverages the utility-first framework for rapid development and highly maintainable styling, minimizing the need for custom CSS.
Custom CSS Variables for Theming: Smartly implemented CSS variables (--bg-color, --text-color, etc.) allow for effortless global theme adjustments.
Simple & Effective JavaScript: Minimalist JavaScript code dedicated purely to the theme toggle functionality, ensuring high performance and easy extensibility.
. . . . .
Comprehensive Template Package:
index-full-code.html: The main, ready-to-use landing page file.
source-files/ directory: Includes separate index.html, style.css, and script.js for easier modification and modular development.
readme.txt / readme.md: Clear documentation to guide you through setup and customization.
license.txt: Details the licensing terms for your peace of mind.
. . . . .
Ideal For:
Launching a new product (e.g., sneakers, apparel, gadgets).
Creating a stunning promotional page.
Showcasing key features and benefits of an item.
Building a clean and effective call-to-action page.
. . . . .
Get AeroStride today and give your product the cutting-edge presentation it deserves!
#html#css#javascript#coding#web development#front-end#back-end#programming tutorial#code snippets#responsive design#bootstrap#web coding#website development#developer tools#website template#ui design#ux design#landing page design#template design#figma to html#creative templates#professional templates#modern web design#template showcase#neifex templates#website layout#sales page#landing page#conversion template#product showcase
0 notes
Text
How do digital marketing skills give students an edge in the job market?

1. Intro: Get Ahead in the Job Hunt
Want a leg up in the job market? Digital marketing skills are the way to go. Online branding and getting people interested online are super important now, and it's only getting bigger. If you know this stuff, you're way more likely to land a good job that pays well. A Digital Marketing Course in Coimbatore is going to teach you how to use the same tools and tricks the big brands do. You’ll be ready to hit the ground running after the training because you'll learn everything from how to improve search engine results to running ads, making content, and checking how well things are working. Knowing this stuff can also help you build your own brand or work for yourself. Companies want people who can change and adapt quickly so being good with digital stuff is not just a plus anymore, it's a total must-have.
2. Digital Marketing: Your Career Fast Pass
If companies want people who can do digital marketing, you need the skills to get hired faster. They're hunting for talent who know their way around things like Google Ads, Meta Business Suite, and how to make websites show up higher in search results. So, how do digital marketing skills give students an edge in the job market? It's easy! You can actually show them real results from campaigns you've worked on. With Digital Marketing Training in Coimbatore, you'll get to play around with real projects, get confident, and build up a portfolio that really shines. By getting your hands dirty with email marketing, social media, and getting others to sell for you you'll become really rounded. Because of all this, you'll probably get interviews faster and get offered more money.
3. Tools You Can Use Right Away = Job Ready
Another big reason digital marketing skills give students an edge in the job market is getting to operate the tools. Companies like people who already know how to use Google Analytics, SEMrush, Canva, and other platforms. A good Digital Marketing Course in Coimbatore will make sure you get that hands-on experience. Knowing how to see how people are using websites, figure out why they're leaving, and make landing pages better. It’ll make you a better thinker. Knowing the other skills is useful which is why people get a Python course in Coimbatore too. It's useful!
4. Jobs in All Sorts of Places
People wonder: How do digital marketing skills give students an edge in the job market, even if I'm not in marketing!? Well, it works anyplace. Hospitals, schools, banks, stores… they all need people who know digital marketing. In Digital Marketing Training in Coimbatore, you'll figure out how to reach all sorts of different people. Being able to switch gears like this means you'll have good job prospects, even if the market changes. LSI keywords like search engine marketing, brand strategy, and performance marketing are the things that will help widen the skills you've got. Digital marketing isn't just one job—it's a backstagepass pass to tons of different fields
5. Everyone Wants Data Smart People
These days, it’s all about data for businesses to grow. Digital marketing students learn how to read that data, guess what's coming, and make things better. So how do digital marketing skills give students an edge in the job market, you ask? They get the idea of things like KPIs, CTR, how to turn views into sales, and how valuable a customer will be in the future. The Digital Marketing Course in Coimbatore mixes creative stuff with clear logical thinking. If you mix in some data skills with Python—you become someone companies really want. You can get hired as a Data-Driven Marketer or Marketing Analyst easy.
6. Show What You Can Do with Real Projects
Gotta learn by doing. If you go to Digital Marketing Training in Coimbatore, you can work on live campaigns and projects, and that becomes proof that you know what you're doing. It looks great when companies are going to interview you! I can tell you that digital marketing skills give students an edge in the job market! A solid portfolio shows you're ready to take steps, use your imagination, and get things done. It shows you know how to create content, know your way around blogs and ads. You can do it! Tools like WordPress, Mailchimp, and Hootsuite can help make your portfolio shine.
7. Certifications = Trust
Something else: digital marketing skills give students an edge in the job market because of certifications. Lots of courses offer Google, Meta, and HubSpot certifications. These make your resume look better and make you seem more trustworthy. The Digital Marketing Course in Coimbatore from good places will give you those globally known certifications. That proves someone tested you and said, Yeah, this person knows what they're doing. So companies love to hire these people. It's a big help when recruiters see you have the skills and know how to use them.
8. Work for Yourself, Work from Anywhere
Digital marketing lets you work freelance, for agencies, or just from home. You're not stuck in one spot, and now it is your superpower.After Digital Marketing Training in Coimbatore, you can start snagging freelance clients or open your own little digital shop. How do digital marketing skills give students an edge in the job market? It means you can start earning money even before you graduate. Stuff like content creation, running ad campaigns, working with influencers, and finding new customers are skills everyone wants. And with how many people are doing freelance work these days, this independence is a major advantage.
9. Grow as a Person, Not Just a Marketer
Besides all the technical stuff, It builds confidence and helps you speak and write better, and get creative to boot. How do digital marketing skills give students an edge in the job market? Because it forces you to think, come up with ideas, plan, and solve problems. A Digital Marketing Course in Coimbatore that requires group projects gets you ready to work on a team in the real world. Getting good at talking to clients, telling stories, and writing to get people interested will give you an edge when you're applying for jobs and at interviews.
10. The End: Xplore IT Corp Gets You Ready for Work
So, how do digital marketing skills give students an edge in the job market? It means having real, useful skills and knowledge that get your foot in the door to different jobs across all sorts of fields. From looking at data to running whole campaigns, you'll get a really solid skillset. Whether you're just starting out or want to change careers, taking a Digital Marketing Course in Coimbatore or Digital Marketing Training in Coimbatore can change where you're headed. Throw in a Python course in Coimbatore, and you'll be super strong in marketing analytics. Go with Xplore IT Corp, they're known for quality digital education and will set you up right with support, internships, and smart advisors.
Top 5 FAQs
1. How long does it take to learn digital marketing if I train in Coimbatore?
Usually, courses take 3 to 6 months. You’ll work on real projects, learn to use the tools, and get certified.
2. Can I get a job right after the marketing course?
Yup! Lots of people get jobs as SEO analysts, social media people, and doing PPC right after training.
3. Do I need to be a tech geek to learn digital marketing?
Nope! Anyone can learn it. It helps if you kinda know how the internet works.
4. What tools will I learn in a marketing course?
You’ll learn Google Ads, Google Analytics, SEMrush, Meta Business Suite, Mailchimp, Canva, and more.
5. Should I learn Python for marketing?
Yes, Python helps with data stuff, automation, which makes you way more useful.
#Search Engine Optimization#Social Media Marketing#Content Strategy#Google Analytics#Google Ads#SEM tools#Email Campaigns#Brand Awareness#Influencer Marketing#Conversion Rate Optimization#PPC Advertising#Affiliate Marketing#Performance Marketing#Customer Engagement#CRM Tools#Web Traffic#Blogging#Mobile Marketing#UX/UI Basics#Campaign ROI
0 notes
Text
If you didn’t study design in your undergraduate degree but now find yourself drawn to the world of digital experiences, you’re not alone. The good news? You can pursue a masters in UI UX design—even with a non-design background.
Today’s design schools and industries value diverse perspectives. Whether you come from engineering, psychology, business, or humanities, your skills can blend powerfully with UX/UI thinking. In fact, some of the best designers today didn’t start in design at all.
Let’s break down how you can shift into this creative and fast-growing field—and thrive in it.
0 notes
Text
How Successfully to Prepare for a UX/UI Design Interview Now in 2025: Portfolio, Process & Presence
With digital experiences becoming more user-centered than ever, UX/UI designers are in high demand across startups, SaaS companies, e-commerce platforms, and enterprise teams. But landing the role requires more than a pretty prototype—it takes storytelling, strategy, and a deep understanding of how users behave. In this guide, we’ll show you how to prepare for a UX/UI design interview in 2025,…
#how to get hired as UX designer#prepare for UX UI interview 2025#top UX tools 2025#UI portfolio tips#UX design interview questions
0 notes
Text
Best Graphic Designer Experts to Hire on Fiverr (2025 Guide)

In today’s fast-paced digital world, visual communication is everything. Whether you’re launching a startup, refreshing your brand, or creating promotional materials, working with a skilled graphic designer can take your project from average to outstanding.
If you’re looking for affordable, talented designers, Fiverr is one of the best platforms to explore. In this article, we’ll guide you through how to find the best graphic designers on Fiverr, the benefits of working with them, and what to look for when hiring.
🎨 What is Graphic Design and Why It Matters
Graphic design is the art of combining visuals, text, and layout to communicate messages effectively. It’s used in logos, advertisements, websites, packaging, and more. Good design doesn’t just look nice—it connects with your audience and builds trust.
Whether you need a logo that speaks for your brand, a website that keeps users engaged, or marketing graphics that convert, a professional designer can help you stand out in a competitive market.
💡 Why Choose Fiverr to Hire Graphic Designers?
Fiverr is a freelance marketplace where you can hire experienced designers for almost any creative project. Here’s why Fiverr is a popular choice for businesses and entrepreneurs:
Wide range of talent at different price points
Quick turnaround and flexible packages
Access to global designers with unique styles
Verified reviews and portfolio previews
Direct messaging for custom project discussions
Whether you're looking for logo design, vector tracing, image editing, web graphics, or branding materials, Fiverr has designers ready to help.
🔎 Hire Top Graphic Designers on Fiverr — My Recommended Gigs
To make your search easier, here are some Fiverr gigs by a trusted and experienced graphic designer (that’s me 👋):
✅ Professional Vector Tracing & Logo Redraw
✅ Logo Conversion with High-Quality Formats
✅ Creative Logo Design & Brand Identity
✅ Image Background Removal for E-commerce/Business
You can also explore my full range of services here: 👉 Visit My Fiverr Profile
I’ve worked with clients worldwide and helped businesses stand out through clean, professional, and brand-aligned designs.
🧩 Where Graphic Design Is Used
Graphic design plays a role in many areas, including:
Branding: Logos, business cards, brand guidelines
Marketing: Social media posts, flyers, banners
Web Design: UI/UX, hero sections, landing pages
Advertising: Print and digital ads
Packaging: Product boxes, labels, inserts
Illustration: Custom visuals for blogs, books, or campaigns
No matter your niche, great design builds credibility and helps your brand grow.
✅ Benefits of Hiring a Graphic Designer Expert on Fiverr
Here are some top benefits of working with a Fiverr design expert:
🎯 Professional Quality: Clean, on-brand visuals that make an impact
💡 Creative Input: Fresh design ideas and concepts
⏱ Time-Saving: Fast turnaround with fewer revisions
🧠 Design Knowledge: Expertise in typography, layout, color theory
🗣 Better Communication: Visuals that clearly convey your message
🔍 How to Find the Right Graphic Designer on Fiverr
Finding the best graphic designer expert on Fiverr is easy when you follow a structured approach. Here’s how to do it step by step:
1. Use Specific Search Terms
Use keywords like “logo designer,” “packaging design,” or “vector tracing.” Apply Fiverr filters for budget, delivery time, and seller rating.
2. Check Portfolios and Reviews
Review past projects and customer feedback to understand the designer’s style, communication, and reliability.
3. Message Designers Before Hiring
Reach out with your project brief, timeline, and goals. This helps clarify expectations and build trust.
4. Compare Packages Carefully
Review each gig’s pricing tiers. Some offer extras like source files, fast delivery, or unlimited revisions.
5. Assess Communication
Prompt and clear communication is a key to success. Make sure the designer understands your needs well.
6. Set Clear Expectations
Agree on scope, timeline, deliverables, and revision policy before placing the order.
7. Provide Feedback
Offer helpful feedback during the project. It leads to better results and a smoother process.
8. Approve Final Delivery
Before accepting the final file, ensure everything meets your requirements. Ask for any last tweaks if needed.
🎯 Final Thoughts
Choosing the right graphic designer on Fiverr can elevate your brand and save you time, money, and stress. Whether you're building a business or simply upgrading your visuals, Fiverr offers a world of creative talent at your fingertips.
I invite you to check out my Fiverr gigs and see if we’re the right match for your design needs:
👉 Visit My Fiverr Profile 👉 Professional Vector Tracing 👉 Logo Conversion Service 👉 Creative Logo Design 👉 Image Background Removal
Let’s work together to bring your ideas to life! 🚀
#FiverrDesigners#HireGraphicDesigner#LogoDesign#FreelanceDesign#FiverrTips#GraphicDesignExperts#Branding#DesignServices#CreativeFreelancers#Fiverr2025#ui ux design#web development#seo services#ecommerce#freelance#digital marketing#website development#affiliate marketing#passive income#freelancing#seo#content marketing#sidehustle#upwork#writing#make money online#emailmarketing#ai tools#branding#earn money online
0 notes
Text
Unlock your Magento store’s full potential with EVRIG’s comprehensive audit services. Our expert team evaluates performance, security, and code quality to detect issues and recommend improvements. From identifying bottlenecks to enhancing overall efficiency, we ensure your Magento store runs at its best. Optimize user experience, boost speed, and secure your store with a detailed Magento audit tailored to your business needs. Trust EVRIG for reliable, in-depth analysis and expert solutions.
#magento development company#magento development services#magento security audit#magento performance audit#Magento UI/UX Audit#magento code audit#magento code audit tool#magento 2 code audit tool#magento 2 code audit
0 notes
Text
🎨 Wanna Design Like a Pro? Start with Figma — It’s Free, It’s Fun, It’s 2025.
If you’ve ever looked at a clean app or beautiful website and thought, "How do they even make this?" — you’re not alone. And the answer? Figma.
This free guide walks you through everything you need to start designing with Figma in 2025 — no expensive courses, no gatekeeping. Just a clear, beginner-friendly path to master UI/UX (and maybe even start freelancing 👀).
💡 Dive in: 🔗 How to Master UI/UX Design with Figma in 2025 (Free Step-by-Step Tutorial)
Mockups. Wireframes. Prototypes. This is your creative era. 💻🧠

#UI UX design#Figma tutorial#Learn design free#UX 2025#Design tools for beginners#Web design tips#Product design learning#Free Figma course#Creative tech tools#Digital design skills
0 notes
Text
youtube
Have an awesome app idea but don’t know how to code? No worries! Learn how to bring your concept to life using Figma — the ultimate tool for visually designing app interfaces. Whether you’re a startup founder, product manager, or creative thinker, Figma lets you design interactive screens, create navigation flows, and collaborate with your team in real time. Design smarter, faster, and clearer before development even begins. 👉 Let’s connect on LinkedIn and start building your vision today!
#No-code app design#Figma app prototype#UI/UX design tools#App design without coding#Visual app builder#Figma tutorial#Startup tools#App wireframe#Mobile app design#Collaborative design tools#Youtube
0 notes
Text
AI in Prototyping: Figma Plugins That Think for You
#prototyping#prototype#ui ux design#ai#ai plugins#ai model#ai generated#chatgpt#ai tools#artificial intelligence#technology#ui#ux#uidesign#cevio ai#usa#figma#figmadesign
1 note
·
View note