#ao3 css
Explore tagged Tumblr posts
Text
Replace the AO3 Icons 2.0
A while ago, I made a site skin that replaces all of the AO3 icons with new ones. I was pretty happy with it, but I wanted more options for changing the colors. So I made a new skin with customizable colors!
Here are previews of the three example color schemes I created (default, berry/reversi blue, and pink) in comparison to the old icons:

Almost all icon background colors (and a few other ones) can be changed to any color you want!
Find instructions for adding and customizing the site skin here on AO3:
EDIT (20 July 2025): I have added pink icons and updated this post accordingly.
553 notes
·
View notes
Text

Cut together from multiple videos because my internet kept dying in the wee hours.
Displays only the main index and bookmark index due to them being fully complete, the bookmark main page and chapter main index are also complete, just less interesting to show off. Also showing only the light skin (Epipelagic) since that's easier to work with due to my astigmatism, multiple dark modes will be released alongside it.
Works wholly within the AO3 system, bar some alignment that's accomplished with a stylus compatibility layer because AO3 still doesn't accept calc(). This is only needed on PC and will be included during the installation steps for you. (And, honestly, it still looks fine if you decide not to add it.)
Basically, what you see here is what you get. An AO3 rebuilt entirely from the ground up.
Edit: It's also WCAG AA and AAA compliant.
#ao3 theme pelagic#archive of our own#ao3#ao3 css#ao3 skins#ao3 theme#ao3 theme dark#ao3 theme light
277 notes
·
View notes
Text
not my usual post AGAIN, but yesterday I coded an ao3 site skin and I think a lot of people would find it helpful!!
previews:


(an attempt at) reversi previews:


(I don't think this looks as good but I wanted to try haha, the colours should be quite easy to change though if you can think of a better colour scheme!!)
-
code: https://pastebin.com/ftzunr6V
reversi code: https://pastebin.com/v0Aqa6jT (note: 90% of this is just the base reversi code! anything below the .caution part of the code is where the tag separation code starts!)
ao3's tutorial for applying site skins: https://archiveofourown.org/faq/skins-and-archive-interface?language_id=en#createsiteskin
-
credit to @ao3skin for the idea and base, which I found on this post!!
also HUGE thank you to 10BillionDreams on Reddit, who helped me a LOT with troubleshooting!!
50 notes
·
View notes
Text



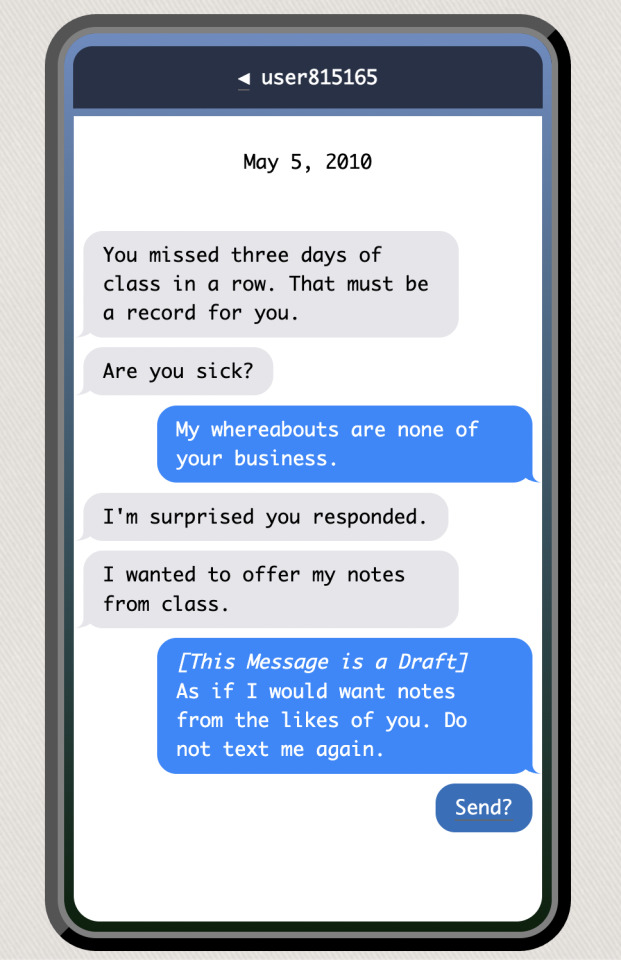
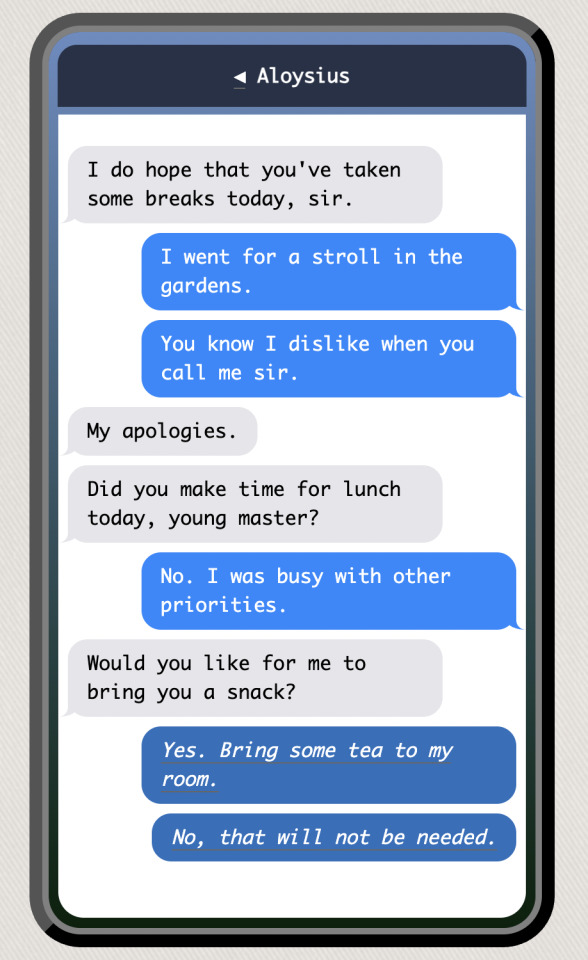
I coded a fully interactive phone into Ao3 and it feels like my head has been bashed in at Terminal Velocity
This bad boy -Plays a song -Has multiple text convos for you to read -Lets you send messages -Gives you multiple dialogue options -Changes notif display based on what you've already clicked
Check it out!
#byakuya togami#byakuya togami fanfic#kyoko kirigiri#aloysius pennyworth#ao3 css#html css#ao3 work skin#ao3 html#html tryhard#Man with Gods face#danganronpa au
36 notes
·
View notes
Text
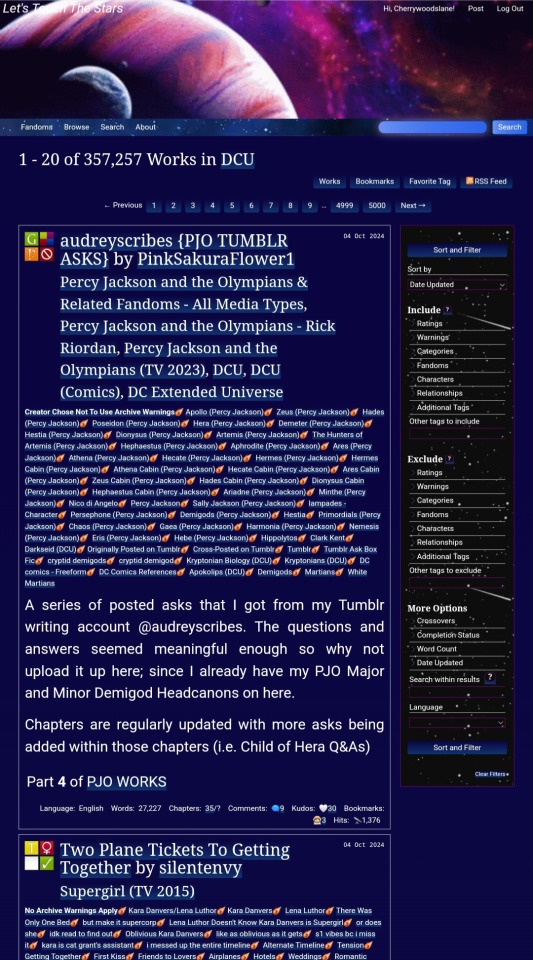
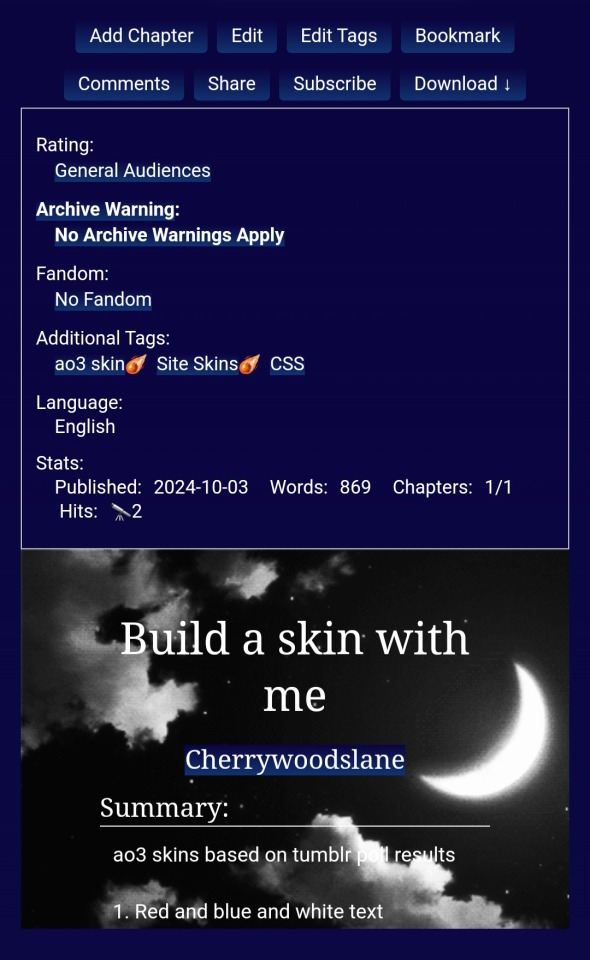
ao3 skin 2 based on tumblr poll results, space themed, gifs are used for header and other things


52 notes
·
View notes
Text

Filter & Filter Dropdowns Showcase
Not shown: dropdowns now activate on hover
100 notes
·
View notes
Text
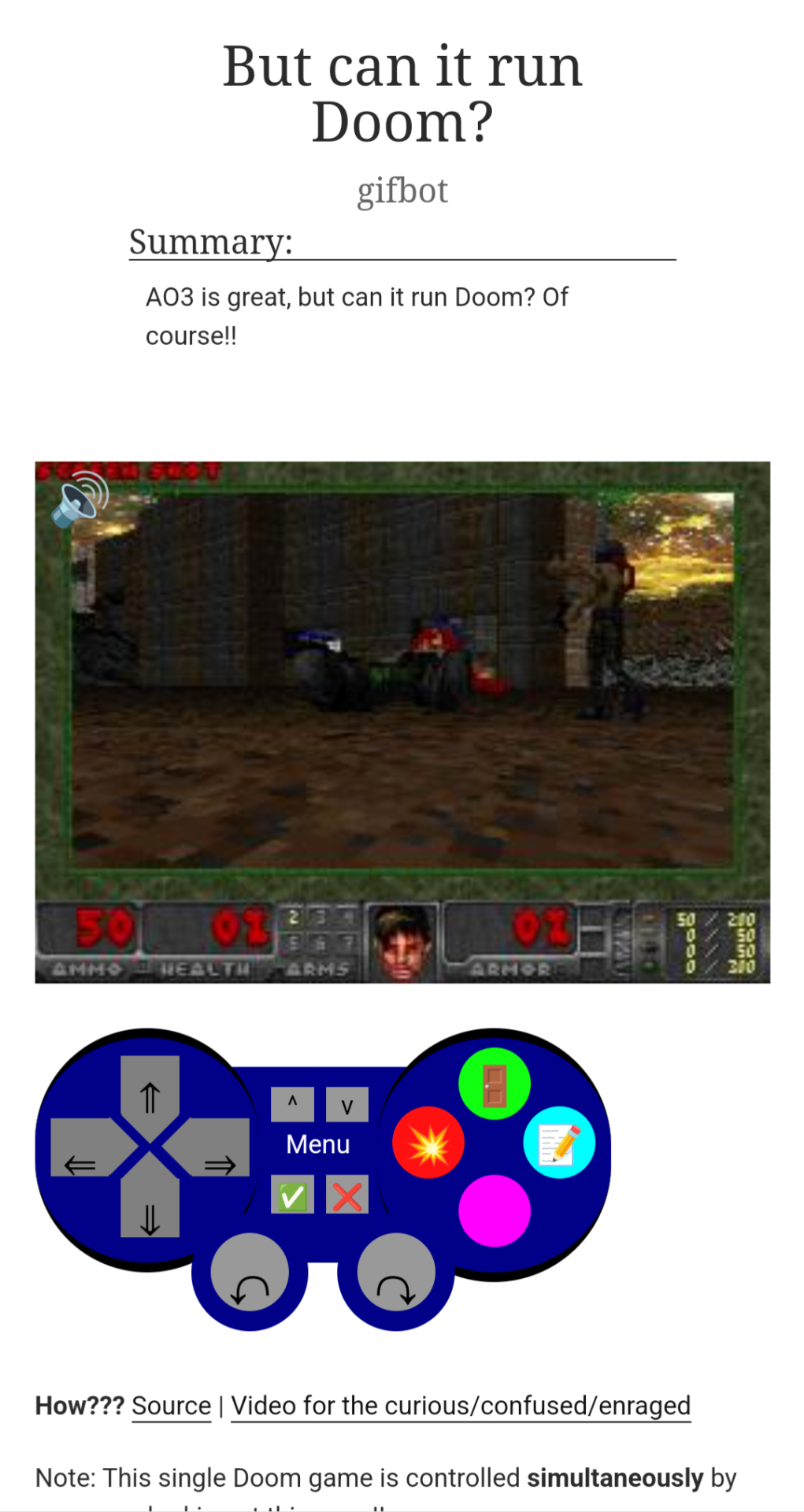
But can it run Doom with a GAMEPAD??

In celebration of the HTML Tryhard 2025 fest on AO3, I gave Doom on AO3 a little HTML facelift!
Now you can imagine you (and all your friends) are making Doomguy spin endlessly at 4 frames per second on a PlayStation controller! It's still impossible to play correctly, but now it's impossible to play correctly in style.
33 notes
·
View notes
Text

This is a good time to talk about proper tags.
It's important to add the ship tags for things like this because even in this complaint post, the tags have achieved their purpose. It's enabled the user to filter those fics out.
The key point here, is tags are both inclusion AND exclusion based. While one person may be using a tag to find all the "Wibbly Pairing" fics, another person may never want to ever see "Wibbly Pairing" even as a mention in the fic, so they will appreciate that tag being there so they can filter it out. They are using the tags, but to exclude fics.
When you ask "Why would you include their ship tag?" you need to understand that they are including the ship tag because the fic contains the ship. That is proper tagging etiquette. Some people would not want to see it. The tag enables the exclusion filters provided by AO3 to work properly.
Accordingly, you can also use the tags for the other pairing to filter those out as well.
Muting authors who do tag properly is fine, but you may find better results by excluding or muting the actual tags you dislike. Authors who tag things properly are a jewel of fandom and deserve appreciation!
14 notes
·
View notes
Text
Brave Lovers [AO3 skin]
Hi there! I made a Kyle/Cartman themed skin for all the Kyman shippers out there, it includes custom icons as well, I hope you like it!



Here's the code:
EDIT: Just fixed the announcement issue!
#ao3 skins#kyman#cartyle#ao3 site skin#ao3#south park#kyle broflovski#eric cartman#ao3 fanfic#ao3 css#cartman x kyle#archive of our own
42 notes
·
View notes
Text
AO3 Site Skin: neos
It's finally here! After working on it for months and almost giving up at times, neos is finally ready for release!
What is neos?
A site skin that gives AO3 a slightly modernized, semi-flat look. It also fixes some bugs and usability issues. The following color schemes are available (and more may follow):
Powder & pink
Dusky dark purple
Tumblr blue (inspired by the low-contrast classic palette)
Preview Images: Desktop



Preview Images: Mobile



Instructions for adding the site skin are here on AO3
#I'm so excited to finally share this!#archive of our own#ao3#ao3 skins#ao3 site skins#ao3 css#ao3 skin neos#there are bound to be a few bugs#but it should now be usable without any major problems
382 notes
·
View notes
Text
Eosphorus.
The white outlining does not appear outside recordings, and the exclude search bar extending line is also red outside of recordings. So this theme isn't left in the dark forever, its development is being tracked and displayed in a reblog link.


Custom Icons that run along the side:

Everything full functional within AO3.
IF PEOPLE DON'T KNOW, EOSPHORUS HAS HAD TO BE CANCELLED (for now) DUE TO AO3'S NEGLECT OF THEIR SKIN SYSTEM.
264 notes
·
View notes
Note
Hello! First of all, thank you very much for all your help!
I wanted to ask you how to change the shape of the profile picture, like a heart for example? In general it is square and I saw that in some skins it is circular
This is so cute! here's what you can do:
.icon { mask-image: url(https://64.media.tumblr.com/9ba116de84c2a4025308efe00c868ba9/34dd23f1e72d362f-9b/s250x400/37485c4039f765ab39f104b464dfec3c6dfda3fd.pnj); mask-repeat: no-repeat; mask-size: 100%; }
or:
.icon{ -webkit-mask-image: url(https://64.media.tumblr.com/9ba116de84c2a4025308efe00c868ba9/34dd23f1e72d362f-9b/s250x400/37485c4039f765ab39f104b464dfec3c6dfda3fd.pnj); -webkit-mask-size: 100%; -webkit-mask-repeat: no-repeat; }
(Both do the exact same thing, but some browsers need the -webkit- version)
Any transparent image (the one below is the one used in the code above) can be used as a mask. (Rounded corners can be done with the border-radius property)

41 notes
·
View notes
Text
I AM PUSHING AO3 AS FAR AS IT CAN GO I’ve been coding pretty much all day. Don’t wanna spoil too much of the upcoming chapter but have this little sneak peek!
Maybe eventually I could share how to do this, if anyone is interested. Warning though it’s…. Really complicated and because I’m the one making it, a bit convoluted and not optimized LMAO
Oh and uhhh ignore the pufferfish cursor o7
#Man with Gods face#byakuya togami#danganronpa#fanfiction#ao3 fanfic#html css#ao3 css#danganronpa au
17 notes
·
View notes
Text

Code to personalise fandoms, browse, search and about
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #fff;
text-transform: uppercase;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
#header .actions a[href="/menu/fandoms"]::before {
content: "📚 ";
}
#header .actions a[href="/menu/browse"]::before {
content: "👀 ";
}
#header .actions a[href="/menu/search"]::before {
content: "🔍 ";
}
#header .actions a[href="/menu/about"]::before {
content: "ℹ️ ";
}
39 notes
·
View notes
Text
How the new additional tag system works.
(This will be different on mobile, where hovering is not a common function.)
46 notes
·
View notes
Text
I did an AO3 skin for the tags. BUT! I need help.
Outside de works looks fine:

But inside...idk what I'm doing wrong

Link to the skin if someone can help me <3
17 notes
·
View notes