#bootstrap landing page website
Explore tagged Tumblr posts
Text

Bootstrap Responsive Landing Page
#bootstrap landing page website#landing page#html css#divinector#css#frontenddevelopment#webdesign#html#css3#web design#frontend#create a website#make a website#how to make a website#code
0 notes
Text
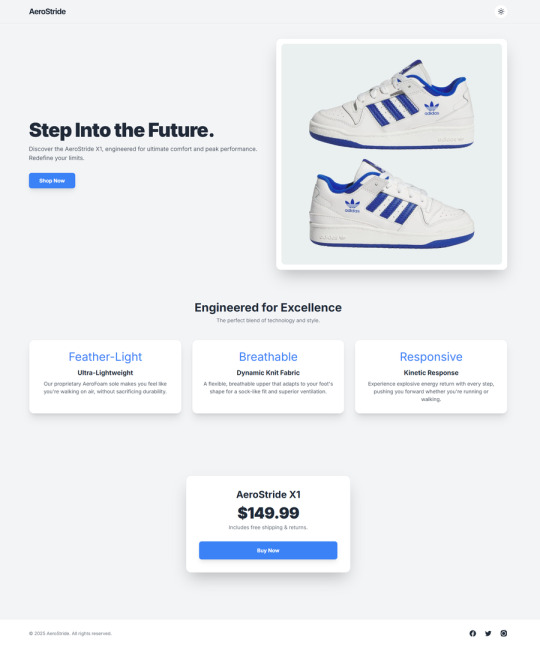
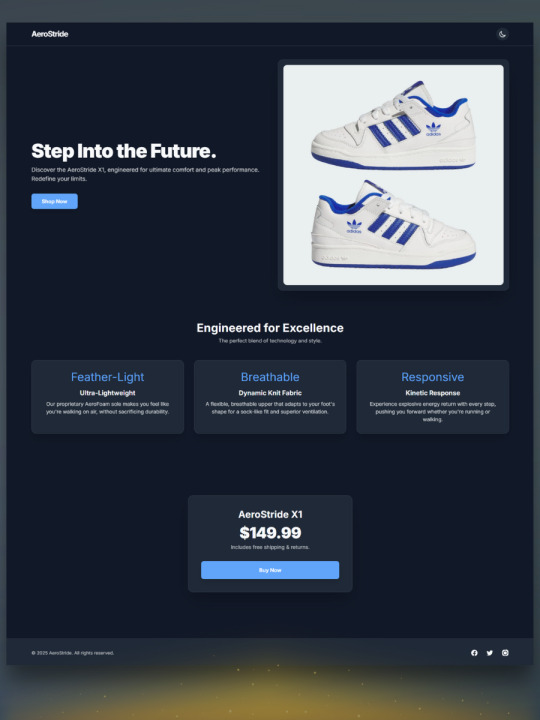
Aero-Stride - The Future of Footwear (HTML Sales Template)
LIVE DEMO | BUY NOW
Elevate your product presentation with Aero-Stride, a sleek, modern, and fully responsive HTML Sales template designed specifically for showcasing footwear, fashion, or innovative products.
Crafted with the latest web technologies, Aero-Stride provides everything you need to create a captivating online presence for your product, ensuring an exceptional user experience on any device.
_____________________

_____________________
Key Features & Benefits:
Stunning Modern Design:
Clean & Contemporary Aesthetic: A visually appealing and professional design that puts your product in the spotlight.
Premium Typography: Utilizes the highly readable "Inter" Google Font for a crisp and professional look across all text elements.
Smooth Hover Effects: Subtle yet engaging transform: translate and box-shadow transitions on cards and buttons add a dynamic and interactive feel, enhancing user engagement.
_____________________
Seamless Responsiveness (Mobile-First Approach):
Built with Tailwind CSS: Ensures your landing page looks flawless and performs beautifully on all screen sizes, from large desktop monitors to tablets and smartphones, providing a truly adaptive user experience.
Optimized for All Devices: Every element is designed to scale and adjust gracefully, guaranteeing your product is presented perfectly, no matter how your visitors browse.

. . . . .
User-Centric Dark & Light Mode Toggle:
One-Click Theme Switching: Empower your users with the choice to switch between a vibrant light mode and a comfortable dark mode with a single click.
Persistent Preference: The template remembers the user's last chosen theme using local-Storage, ensuring a consistent experience upon return visits.
Enhanced Accessibility & Comfort: Caters to diverse user preferences and reduces eye strain in varying lighting conditions.
. . . . .
Optimized Code & Structure:
Clean & Semantic HTML5: Well-structured and easy-to-understand HTML, making content updates straightforward.
Efficient Tailwind CSS Integration: Leverages the utility-first framework for rapid development and highly maintainable styling, minimizing the need for custom CSS.
Custom CSS Variables for Theming: Smartly implemented CSS variables (--bg-color, --text-color, etc.) allow for effortless global theme adjustments.
Simple & Effective JavaScript: Minimalist JavaScript code dedicated purely to the theme toggle functionality, ensuring high performance and easy extensibility.
. . . . .
Comprehensive Template Package:
index-full-code.html: The main, ready-to-use landing page file.
source-files/ directory: Includes separate index.html, style.css, and script.js for easier modification and modular development.
readme.txt / readme.md: Clear documentation to guide you through setup and customization.
license.txt: Details the licensing terms for your peace of mind.
. . . . .
Ideal For:
Launching a new product (e.g., sneakers, apparel, gadgets).
Creating a stunning promotional page.
Showcasing key features and benefits of an item.
Building a clean and effective call-to-action page.
. . . . .
Get AeroStride today and give your product the cutting-edge presentation it deserves!
#html#css#javascript#coding#web development#front-end#back-end#programming tutorial#code snippets#responsive design#bootstrap#web coding#website development#developer tools#website template#ui design#ux design#landing page design#template design#figma to html#creative templates#professional templates#modern web design#template showcase#neifex templates#website layout#sales page#landing page#conversion template#product showcase
0 notes
Text
Broadx – Internet & Satellite TV HTML Template

Broadx – A Dynamic Internet & Satellite TV HTML Template! Elevate your online presence with Broadx, a feature-rich and responsive template built for Internet Providers, IPTV services, and Telecom Companies.
Powered by Bootstrap 5, Broadx ensures seamless adaptability across all devices, while offering 23+ valid HTML files, 32+ stunning sections, and an intuitive mailing system.
#internet service provider template#satellite TV website HTML#broadband landing page#ISP bootstrap template#telecom company HTML template#responsive internet provider layout#cable TV landing page design#digital service HTML5 theme#ISP business website template#HTML template for streaming services
0 notes
Text
How Can the StartUp WordPress Theme Transform Your Business Website?
Launching a startup comes with a unique set of challenges—from attracting early adopters to building credibility in a competitive market. One of the first and most impactful investments any new business can make is a professionally designed website. But with limited resources and time, how can you ensure your website works for you, not against you?
Enter the StartUp WordPress Theme—a powerful, purpose-built solution designed specifically for early-stage companies and fast-growing businesses. Whether you're a founder, marketing lead, or digital strategist, this theme gives you the tools to build a strong digital presence that converts.
What Makes SKT Enterprise Pro Stand Out?
The SKT Enterprise Pro theme, branded as the StartUp WordPress Theme, isn’t just visually appealing—it’s functional, fast, and optimized for performance. It strikes the perfect balance between design and utility, giving startups an edge when establishing their digital footprint.
Here’s what sets it apart:
Easy-to-use customization options
Speed and SEO optimization
Elementor and Gutenberg compatibility
Mobile-responsive and retina-ready design
WooCommerce integration for eCommerce needs
Lifetime access with a one-time payment
Each of these features works in synergy to provide you with a startup website that’s scalable, search-friendly, and audience-focused.
Built for Founders with a Vision
Time and resources are limited when you're building a company from the ground up. You shouldn’t have to spend weeks on web design. SKT Enterprise Pro is perfect for founders who want a launch-ready, professional website that reflects the quality of their product or service.
With a one-click demo import, you can set up a pre-designed website layout in minutes and then simply swap in your branding, images, and text. Even without any coding knowledge, you’ll be able to create a site that looks like it was custom-built for your brand.
Impress Investors, Clients, and Customers Alike
Your website often serves as a pitch deck, sales platform, and brand hub all in one. With this theme, you can highlight every aspect of your business, from your mission to your product features, team, and success metrics.
Some key layout elements include:
Team member profiles with headshots and bios
Customer testimonials and reviews
Visual service or product showcases
Process walkthroughs with icons and animation
Lead capture forms for demo bookings or inquiries
This layout isn’t just about looks—it’s engineered for conversions.
Marketing-Ready from the Start
When you’re just starting out, marketing is everything. The SKT Enterprise Pro theme comes with all the sections you need to support your campaigns:
Dedicated blog pages for SEO and thought leadership
Contact forms integrated with email platforms
Newsletter signups for lead generation
Social media buttons to extend your reach
This means your website doesn’t just function as a brochure—it actively supports your growth strategy. Startups can’t afford to waste traffic, and this theme helps turn visitors into leads.
Designed for Speed, Optimized for Search
Load times matter. A slow website can ruin user experience and negatively impact your search engine rankings. Fortunately, this theme is built with lightweight code, minimal dependencies, and smart caching in mind.
It also adheres to modern SEO best practices:
Mobile-first design
Clean and structured code
Schema markup for better indexing
Meta tag support
Optimized image loading
This gives you a head start when competing for visibility in Google and other search engines—a critical asset when you're trying to grow brand awareness.
Flexible Enough to Grow With You
What happens when your business starts scaling? You’ll need a website that can grow alongside your operations. SKT Enterprise Pro makes this easy. Whether you’re launching a new product, adding a new service, or creating campaign-specific landing pages, the theme’s flexibility ensures your website can adapt quickly.
You’ll benefit from:
Multi-page navigation
Custom widget areas
Drag-and-drop builder compatibility
Expandable menus and headers
WooCommerce pages for monetization
You never know what’s next in the startup world. With this theme, you’re always ready.
Designed for Trust and Professionalism
People judge businesses by their websites. A poorly designed site can undermine even the most innovative product. The SKT Enterprise Pro theme exudes trust and professionalism, with design principles that mirror those used by industry leaders.
From clear typography and consistent branding to intuitive navigation and strategically placed call-to-actions, every detail builds credibility and confidence. When customers and investors visit your site, they’ll immediately see you mean business.
Value That Scales
Instead of spending thousands on a custom design or monthly subscriptions, you can own this premium theme for a one-time fee. That includes:
Full access to theme features
Free installation assistance
Regular updates for compatibility and security
Support from SKT’s expert team
For startups operating on tight budgets, this value is hard to beat.
Final Thoughts: Ready to Scale Your Vision?
Your startup deserves a website that tells your story, converts your visitors, and grows with you. The StartUp WordPress Theme from SKT Themes checks every box—from design and performance to scalability and value.
Instead of starting from scratch or relying on generic templates, this purpose-built theme gives you the tools to look polished and professional right from day one. It's time to move fast, think big, and scale with confidence—your website should do the same.
#startup WordPress theme#business launch WordPress theme#tech startup site template#startup company WordPress theme#entrepreneur WordPress site#lean startup WordPress theme#startup landing page WordPress theme#startup portfolio template#startup consulting WordPress site#startup website builder#innovative startup WordPress theme#startup firm WordPress template#bootstrap startup WordPress site#digital startup WordPress theme#SaaS startup WordPress theme#venture capital startup template#launchpad WordPress theme#startup hub website#startup product showcase theme#new business WordPress theme
0 notes
Text
💻 Get a Stunning Responsive Website with HTML, CSS, JS, Bootstrap & AJAX! 💻
Looking for a professional to create a fast, responsive, and user-friendly website? I specialize in building high-quality websites using HTML, CSS, JavaScript, Bootstrap, and AJAX. Whether it's a personal project, business site, or eCommerce platform, I’ll ensure your site looks great and works flawlessly on any device.
🌟 What I Offer:
Fully responsive design
Clean, modern HTML/CSS code
Dynamic elements with JavaScript & AJAX
Bootstrap for mobile-friendly layouts
Fast loading & optimized performance
Ready to bring your website to life? Click here to learn more and get started: Responsive design html, CSS, js, bootstrap, and ajax 🚀
#fiverr#information technology#html#css#javascript#bootstrap#ajax#responsivedesign#responsive website design#website landing page design#landing page#web design
0 notes
Text

Looking to build your online ceramics and pottery store?
Explore the Handmade Web UI Kit with an HTML Template.
Get a customizable solution for your online ceramics and pottery store.
✅ UI kit designed in Figma
✅ Responsive-ready template
✅ Multiple pages
✅ Customizable solution
Visit Now- https://allclonescript.com/product-detail/ceramics-and-pottery-shop-ui-kit
#web template#website template#web design#bootstrap#ui ux design#html css#html#css#website templates#website#web development#responsive web design#ceramic art#pottery#ceramic#landing page
0 notes
Text
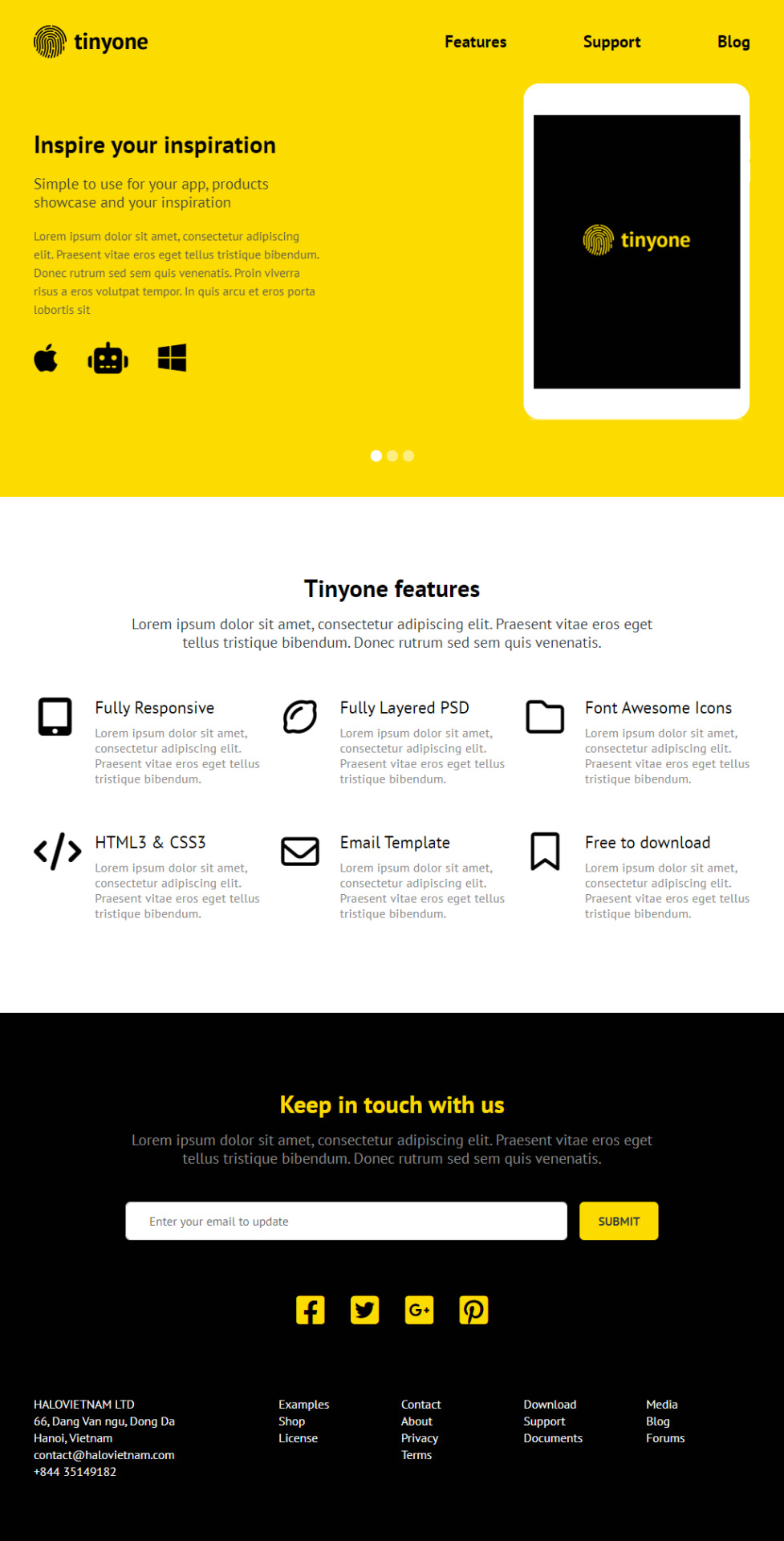
Landing Page Design
Another landing page, Tinyone is created by HTML, CSS, Bootstrap.
This project is converted into PSD to HTML, fully responsive for all device.
For better view the website, click this link:
If you have any queries/opinion, feel free to ask me. Thanks.

#webdesign#web developer#webdevelopment#website#web developers#websites#landing page#landing page designer#html5#bootstrap#responsivedesign#responsive website#mobile responsiveness#responsive web design company#responsive web development#web designer#web development#hemonta#hemontamondal#freelancer#fiverr#upwork#hemonta_web#hemontamondal01
0 notes
Text
How to Start a Business from Scratch in 2025 – A Step-by-Step Guide for New Founders
Thinking about launching your own business but don’t know where to begin? You’re not alone. In 2025, starting a business from scratch is more accessible—and more competitive—than ever before. Here’s how to do it right.

🚀 Introduction: Why 2025 Is the Perfect Year to Start a Business
The rules of entrepreneurship are changing fast. Thanks to AI tools, digital platforms, and remote work, building a business from scratch has never been more possible—or more exciting.
But with opportunity comes complexity. The startup world in 2025 is competitive, fast-paced, and constantly evolving. If you’ve got an idea and the ambition to bring it to life, this guide will walk you through how to start a business from scratch—step by step.
Whether you’re launching a tech startup, a local service, or a creative venture, this practical roadmap will help you move from dream to launch with clarity and confidence. Importance of Startups for India’s Economy
Startups play a pivotal role in shaping India’s economy by creating jobs, fostering innovation, and contributing significantly to GDP growth. As of 2022, startups accounted for about 2.64% of employment in the Indian market, highlighting their importance. The government of India has recognized this potential and launched various initiatives, such as the Startup India scheme, to support startup growth through funding, mentorship, and favorable policies. This ecosystem has propelled India into the ranks of top global leaders in innovation and entrepreneurship.
Step 1: Validate Your Business Idea
Don’t build before you validate.
Many new entrepreneurs fall in love with their idea before checking if people actually need it. In 2025, with customer attention at a premium, market validation is non-negotiable.
Here’s how to validate:
Talk to potential customers (online or offline).
Use tools like Google Trends, Reddit, and Quora to check demand.
Launch a quick landing page with tools like Carrd or Webflow and collect signups.
Offer a pre-sale or pilot to gauge interest.
If no one bites, pivot or refine.
Step 2: Do Market Research
Understand your customers, competitors, and trends.
Before spending time or money, study the landscape. What’s trending in your industry? Who else is offering similar products or services?
Use:
Google & YouTube for trend spotting.
SEMrush or Ubersuggest for keyword and competitor analysis.
Statista, CB Insights, or even Instagram/TikTok for emerging consumer behavior.
Find your edge. Your unique value proposition (UVP) is what will separate you from the noise in 2025.
Step 3: Write a Simple Business Plan
This isn’t corporate homework—it’s your action blueprint.
In 2025, your business plan doesn’t have to be 40 pages long. Keep it lean, focused, and useful. Include:
What you’re selling
Who it’s for
How you’ll reach customers
Cost to build/operate
Revenue model (how you’ll make money)
Short-term and long-term goals
Tools like Notion, LivePlan, or Canva Business Plan templates can help make it painless.
Step 4: Choose a Business Name & Register It
Your brand starts with a name.
Make it:
Easy to remember
Easy to spell
Relevant to your offering
Available online (domain + social handles)
Use tools like Namechk, GoDaddy, or NameMesh to check availability. Once chosen, register it in your country or state. In India, use the MCA (Ministry of Corporate Affairs) portal. In the US, check with your Secretary of State’s website.
Don’t forget to buy the domain and secure the social media handles.
Step 5: Handle Legal & Financial Basics
Yes, it’s boring—but skipping it can cost you.
Choose a business structure (sole proprietorship, LLP, private limited, etc.)
Apply for licenses or permits based on your industry.
Open a business bank account.
Set up accounting tools like Zoho Books, QuickBooks, or even Excel if you're bootstrapping.
Separate personal and business finances from day one.
If unsure, talk to a startup consultant or accountant. Step 6 : Choose the Right Business Structure
In 2025, many new founders prefer flexible setups that protect their personal assets and allow easy growth. You can choose from:
Sole Proprietorship (easy, but less protection)
LLP/LLC (more legal protection, preferred for small businesses)
Private Limited Company (ideal for startups looking to raise funds)
Each country has its own rules, so check your local regulations or consult a business advisor.
Step 7 : Build Your Online Presence
If you’re not online, you’re invisible.
In 2025, your digital presence is as important as your product. Get started with:
A clean, responsive website (WordPress, Wix, or Webflow)
Active social media profiles (LinkedIn, Instagram, YouTube, depending on your audience)
A basic Google Business Profile if you’re local
Email marketing tools like Mailchimp or Beehiiv
Build credibility through consistency, not perfection.
Step 8: Create a Minimum Viable Product (MVP)
Start simple, launch fast.
Whether it’s a physical product, digital service, or mobile app, launch with the minimum set of features needed to test real demand.
Your MVP might be:
A no-code app built with Glide or Bubble
A service offered through DMs and GPay
A prototype product made by hand
Speed is your friend. Launch. Learn. Improve.
Step 9: Start Marketing Early
If you build it, they won’t come—unless you market it.
Use cost-effective methods to start:
Organic social media content
Blogging and SEO (try ChatGPT to draft posts!)
Influencer partnerships or product seeding
Referral programs or giveaways
Cold outreach (emails, DMs, calls)
In 2025, community is currency—build yours early and nurture it.
Step 10: Explore Funding Options (If Needed)
If your startup requires capital, explore:
Bootstrapping (your own savings)
Friends & family
Crowdfunding (Kickstarter, Ketto, etc.)
Angel investors or venture capital
Startup accelerators or incubators
Pro tip: Even if you’re not raising money yet, create a pitch deck. It clarifies your vision and makes you look investor-ready.
Benefits of Government Schemes for Startups1. Financial Support: 2. Tax Exemption 3. Simplified Compliance 4. Easier Public Procurement 5. IPR Support 6. Access to Funding 7. Incubation and Mentorship 8. Mentorship and Skill Development 9. Networking Opportunities 10.Promotion of Innovation
Conclusion: 2025 Is the Best Time to Build. So Start.
Starting a business from scratch isn’t about waiting for the “perfect” moment. It’s about taking the first small step, validating, building smart, and learning fast.
In 2025, you don’t need a million-dollar idea. You need clarity, a problem to solve, and the grit to keep going.
✅ Ready to launch your startup?
At Innomax Startup Advisory, we help first-time founders go from idea to impact with mentorship, incubation, funding support, and everything in between. Don’t do it alone—get expert help that actually moves you forward.
👉 Visit https://innomaxstartup.com/ to get started. Your business starts now Let’s build it—step by step.
2 notes
·
View notes
Text
Tinyone Project PSD to html,css,bootstrap,js

This is my project that created by : html,css, bootstrap.
Name is :-"tinyone" that convert into PSD to html that is single landing page (Fully responsive for all devices)
Note: Used on this website ( slider, icons,different types of animation etc.
4 notes
·
View notes
Text
Title: Mastering Full Stack Development: A Complete Guide for Aspiring Developers
In today's fast-paced digital world, the demand for versatile developers is growing rapidly. Businesses and startups are constantly looking for professionals who can handle both front-end and back-end tasks efficiently. This is where Full Stack Development comes into play. A Full Stack Developer is someone who is proficient in working with both the client-side and server-side of web applications. In this blog, we’ll explore what full stack development is, the skills required, its advantages, and how you can start your journey as a Full Stack Developer.
What is Full Stack Development?
Full Stack Development refers to the development of both the front end (client side) and back end (server side) of a web application. This includes everything from designing interactive interfaces and user experiences to building robust server logic and managing databases.
A Full Stack Developer can work on all layers of a web application – the presentation layer (front end), the logic layer (back end), and the database layer. These developers are often seen as “jack-of-all-trades” in the development world.
Key Components of Full Stack Development
To become a successful Full Stack Developer, one must be familiar with various technologies and tools used across both front-end and back-end development.
1. Front-End Technologies
These are tools and frameworks used to design the visual part of the web application—the part users interact with.
HTML/CSS: The basic building blocks of web design.
JavaScript: A powerful scripting language that brings interactivity.
Frameworks: React.js, Angular, or Vue.js for building dynamic user interfaces.
Responsive Design: Using Bootstrap or Tailwind CSS for mobile-friendly layouts.
2. Back-End Technologies
Back-end development is focused on how the website works behind the scenes.
Programming Languages: JavaScript (Node.js), Python, PHP, Ruby, or Java.
Frameworks: Express.js (Node.js), Django (Python), or Laravel (PHP).
Server Management: Handling HTTP requests, API development, and authentication.
3. Database Management
Storing and managing data efficiently is crucial.
Relational Databases: MySQL, PostgreSQL
NoSQL Databases: MongoDB, Firebase
ORM Tools: Sequelize, Mongoose, or Hibernate
4. Version Control & Deployment
Version Control: Git and GitHub help manage source code changes.
Deployment Platforms: AWS, Heroku, Netlify, or Vercel to launch apps online.
Benefits of Becoming a Full Stack Developer
1. High Demand and Great Pay
Full Stack Developers are in high demand because of their diverse skill set. Their ability to work across multiple technologies makes them valuable assets, often leading to higher salaries.
2. Better Job Opportunities
Whether you work in a startup or a large company, having full stack capabilities increases your chances of landing better roles. Many companies prefer hiring developers who can manage multiple responsibilities.
3. Flexibility in Work
A Full Stack Developer can easily switch between front-end and back-end tasks, making them highly flexible and productive team members.
4. Creative Freedom
Working across the stack gives developers more creative control and a better understanding of the entire project. This leads to more coherent and optimized applications.
How to Become a Full Stack Developer
1. Start with the Basics
Begin with learning HTML, CSS, and JavaScript. Understand how websites are structured and styled. Practice building simple web pages and adding interactivity with JavaScript.
2. Learn Front-End Frameworks
Once you’re comfortable with the basics, dive into modern front-end libraries like React.js. These tools help build fast and scalable applications.
3. Master Back-End Development
Choose a language like JavaScript (Node.js) or Python. Learn to create APIs, work with databases, and handle user authentication.
4. Work with Databases
Learn how to store, retrieve, and manipulate data using SQL or NoSQL databases. Practice using CRUD (Create, Read, Update, Delete) operations.
5. Understand DevOps & Deployment
Learn how to use Git for version control, and platforms like Heroku or Netlify to deploy your applications.
6. Build Projects
Apply your skills by working on real-world projects. Examples include:
A blog website with login/signup functionality
A task management or to-do list app
A social media dashboard clone
7. Stay Updated and Keep Learning
Technology is always evolving. Keep learning new frameworks, libraries, and best practices. Join developer communities and contribute to open-source projects.
Popular Tech Stack Combinations
Here are some common full stack combinations used in the industry:
MERN Stack: MongoDB, Express.js, React.js, Node.js
MEAN Stack: MongoDB, Express.js, Angular, Node.js
LAMP Stack: Linux, Apache, MySQL, PHP
Django Stack: Django, PostgreSQL, React or Angular
Choosing the right stack depends on the type of project and your comfort with each technology.
Final Thoughts
Full Stack Development is an exciting and rewarding career path for those who enjoy both design and problem-solving. It requires continuous learning and practice, but the results are worth it. Whether you're looking to work in a tech company, start your own business, or freelance, full stack skills will open many doors for you.
Start small, build projects, and gradually expand your knowledge. With dedication and consistency, you can master the art of full stack development and become a valuable contributor in the tech industry.
Keywords: full stack development, full stack developer, web development, front end, back end, MERN stack, full stack course, JavaScript, React, Node.js, database management.
Ask ChatGPT
0 notes
Text

Portfolio Template
#html css#css#html#css3#webdesign#frontenddevelopment#mourithemes#portfolio landing page#personal website#personal portfolio#landing page template#html template#bootstrap themes
3 notes
·
View notes
Text
Randomly started editing my website yesterday using VS Code, it has a browser preview. I'm genuinely not sure if it's the ai part of it ( they say they Copilot is integrated) or some non-ai feature in the editors nowadays, but the prediction offers i got from the editor blew me away.
I have logos on my website to show what tools i am familiar with. I needed to make the logos lead to the tools' websites for clarification. I clarified in the code what the assets represent (for non programmers: label system, like a sticker on a jar, not a functional code part).
The editor figured that i wanted links to lead to label's websites and bulk-offered me the info:
It is likely ai, not sure how to turn off/on yet, i thought it was optional to use not built-in by default.
This immensely speeds up the process, but ai is not environment friendly whatsoever, so I don't support it. I am annoyed at how much microsoft pushes the use of ai. I'm tired of the literal ads on my log in windows screen jfc.
Anyway, i am curious about making apps, but not web dev. Just want my website to have specific pages by the end of the year lol. I wanna have a proper monetizable blog too, in some future, but it will require too much work and probably the server side changed again, not something i wanna do any time soon.
I had a menu in blogger like this, but blogger itself isn't customisable as i wanted for my site to be, so i stopped using it:

Stuff to plan to add:
remake menu like this^(now it is jump points for a landing page, move that to sub menu)
menu includes links to youtube and itch etc
games showcase the same as projects, or something, use tagging as in projects (#if, UE, 3d, 2d, 1spov etc)
maybe images mess up my website, there's a small issue with sizing, which chows up as a horizontal slider. don't know how to fix it, probably something i messed up in bootstrap.
wanna add animation examples and maybe icon, but given how it is structured now, not sure how to present it yet.
0 notes
Text
Tested Digital Marketing Techniques for New Businesses | GrowOnMedia.com

To begin:
Startups and entrepreneurs cannot afford to depend on antiquated marketing strategies in the cutthroat online market of today. An agile and smart digital marketing strategy is essential if you want to grow quickly, rank highly, and increase customer conversion.
Our specialty at Grow On Media is assisting new businesses just like yours in creating a powerful online presence, bringing in organic traffic, and increasing return on investment through conversion-oriented digital marketing.
We build brands, not just market them. Additionally, we provide effective social media growth at scale through our strategic partnership with IndianSMMServices.com.
Let's go over the specifics of how you can start making money with your online presence right now.
1. Why Digital Marketing Is a Failure for Most Startups (And How You Can Win)
Credibility and visibility are rewarded in the digital world. However, a lot of startups squander money and time on speculation. Instead, you require: A website that is optimized for search engines A focused approach to content Conversion-oriented landing pages Social media marketing supported by data At Grow On Media, our clever approach combines growth hacking, performance branding, and SEO to convert visitors into devoted clients.
2. SEO That Generates Revenue (Not Just Traffic)
Clicks can be produced by anyone, but conversions are what we produce.
Here's how we create SEO that works for startups and grows: Targeting High-Intent Keywords We focus on keywords that demonstrate buyer readiness, such as "hire SEO expert for startup brand," "best digital marketing agency for startups," and "affordable SMM panel India."
• Content That Converts and Ranks Our service descriptions, landing pages, and blogs are written to inspire readers to take action in addition to ranking well.
• Technical SEO and Speed Enhancement Sales are impacted by your website's crawlability, speed, and mobile functionality. In order for you to develop on the front end, we fix the backend.
3. Use IndianSMMServices.com to Scale Social Media Like a Pro
Social proof is persuasive. Furthermore, nothing fosters brand trust more quickly than steady social progress.
To give our clients a competitive edge in social media marketing, we have partnered with IndianSMMServices.com, the most dependable SMM panel solution in India.
The reasons we adore IndianSMMServices: Immediate increase in engagement (likes, views, followers) White-label, reasonably priced SMM services, API-ready and safe for resellers and agencies Ideal for new businesses wishing to swiftly establish credibility on Facebook, YouTube, or Instagram
You receive the full-funnel impact when you combine IndianSMMServices' growth power with our strategic content and SEO: Reach → Interact → Convert.
4. Done-for-You Growth Systems: Grow On Media's Benefits
We assist new businesses in establishing, growing, and controlling their market by:
√ SEO Planning & Implementation
√ Campaigns on Social Media Based on Performance
√ Paid Search Optimization & Google Ads
√ Websites & Funnels Designed to Increase Sales
√ Converting Content Marketing
√ Automation of SMM through IndianSMMServices
Our packages are customized to your objectives and financial constraints, regardless of whether you're scaling with funding or bootstrapping.
5. Let's Expand Your Startup Right Away
The product is in your possession. You're passionate. To increase your impact, you now need the digital engine.
Schedule a complimentary 20-minute strategy call with our staff to receive:
An evaluation of a website
Practical SEO advice Growth roadmap for social media Personalized startup marketing strategy.
We'll demonstrate what functions well, what doesn't, and how to quickly fix it.
Join the rapidly growing brands on GrowOnMedia.com and IndianSMMServices.com.
Are You Prepared to Grow Not Harder, But Smarter?
Let's have a conversation → GrowOnMedia.com/contact
Additionally, check out IndianSMMServices.com, our social media growth engine.
0 notes
Text
Responsive Website Design with HTML, CSS, JavaScript, Bootstrap & AJAX
🔗 https://bit.ly/41JBsS0
Looking for a reliable and experienced web developer to bring your website to life? I specialize in creating modern, responsive, and high-performing websites using the latest front-end technologies — including HTML, CSS, JavaScript, Bootstrap, and AJAX.
Whether you need a sleek landing page, a complete multi-page site, or updates to an existing project, I’m here to deliver high-quality results tailored to your needs.
💼 What I Offer:
Custom Website Design using HTML, CSS & JavaScript
Mobile-First Responsive Layouts with Bootstrap
AJAX Integration for fast, dynamic functionality
Bug Fixes & Code Troubleshooting
Performance Optimization for speed and SEO
Pixel-Perfect PSD to HTML Conversion
Clean UI/UX Design with a professional touch
I focus on building websites that are not only visually appealing but also optimized for all devices and browsers. Let’s work together to create a website that truly represents your brand and stands out online.
✨ Ready to build something amazing? 📎 https://bit.ly/41JBsS0
1 note
·
View note
Text
Design Your Future: Join Web Design Course That Build Skills and Careers from Day One

In today’s digital world, nearly everything we see and interact with—websites, apps, online stores, portfolios, and even digital menus—is the result of web design. It’s the art and science of making websites that are not only beautiful but also user-friendly, fast, and functional.
As businesses, creators, and brands go online, the need for skilled web designers is growing rapidly. But learning web design is no longer just about making a homepage with some colors and text. Modern web design courses teach you how to build responsive websites, work with real-world clients, and even start freelancing right after the course.
If you’re wondering what you’ll actually learn and how it can lead to a job or freelance career, this article will walk you through everything—from skills to clients to career possibilities.
Why Web Design Is a Career Worth Building
Web design is no longer a niche skill. It’s now part of every industry—whether it's education, health, entertainment, e-commerce, or personal branding. Everyone needs a website, and more importantly, they need one that works well on all devices, looks professional, and creates a strong first impression.
This is where skilled designers come in. A well-designed site can attract customers, improve credibility, and even boost sales. That’s why businesses, especially small and medium ones, are willing to invest in good web design.
And the best part? Web design is a skill-based career. You don’t need a fancy degree to succeed—just good training, practice, and a strong portfolio.
What You’ll Learn from Day One
Modern web design courses focus on practical learning. You won’t just watch videos or read theory. From the very first week, you’ll be designing layouts, writing code, and building your own web pages.
Here’s what a strong course usually covers:
1. HTML and CSS
These are the building blocks of all websites. You’ll learn how to structure pages using HTML and style them with CSS to create beautiful layouts, colors, fonts, and spacing.
2. Responsive Design
In a world of mobile phones, tablets, and desktops, you must know how to make websites that look great on all screen sizes. You’ll learn how to create layouts that adjust automatically using techniques like media queries and frameworks like Bootstrap.
3. JavaScript Basics
Web design today is not just static. JavaScript adds interactivity—like image sliders, buttons, forms, and animations. While you don’t need to be a developer, knowing the basics helps a lot.
4. Design Principles
Good design is not just about colors and images. You’ll learn about visual hierarchy, typography, white space, and user experience (UX) to make sure your sites are both attractive and effective.
5. Design Tools
You’ll also use tools like Figma, Adobe XD, or Canva to plan designs, create mockups, and share your ideas before starting with code.
6. Live Projects
The most important part of any course is the real projects. You’ll work on sample websites, business pages, blogs, or online stores. These projects go into your portfolio, which you’ll show to clients or employers.
How This Course Helps You Land Clients
Web design is one of the best skills for freelancing or part-time work. And modern courses don’t just teach you design—they prepare you for the client world.
You’ll learn:
How to understand client requirements
How to create a proposal or quotation
How to present your designs professionally
How to handle revisions and feedback
How to deliver final files and maintain a client relationship
Many courses also help you set up profiles on freelance platforms like Fiverr, Upwork, or Freelancer, where you can start offering your services. You’ll also learn how to showcase your work on Behance, Dribbble, or your own portfolio website.
These small but powerful steps help you build trust, get your first few clients, and earn while you continue learning.
The Career Possibilities After the Course
A good web design course can lead you to many paths, such as:
1. Web Designer (Job)
Work full-time or part-time with a company, agency, or startup that needs a dedicated web designer.
2. Freelancer
Take up projects from local businesses, online clients, or international brands. Work from home or while traveling.
3. UI/UX Designer
Combine design and usability. Help apps, websites, and platforms become easier and more enjoyable to use.
4. Front-End Developer
If you enjoy coding more deeply, you can explore frontend development by learning more JavaScript or frameworks like React.
5. Design Entrepreneur
Start your own agency or freelance business offering full design services, hosting, and maintenance.
And since everything is digital, many of these careers allow you to work remotely or build a passive income through templates, themes, or website packages.
Why Start Now?
The demand for web designers is higher than ever. Thousands of businesses are going online every month. Creators, bloggers, influencers, small stores, and professionals all need a web presence.
Even if you're a student, homemaker, or someone looking to switch careers, web design is a smart skill to invest in. It doesn’t require heavy investment, and you can start earning quickly once you build a strong portfolio.
Also, it’s a future-proof skill. With AI, mobile apps, eCommerce, and virtual platforms growing, the need for human-centered and attractive design will never go away.
Final Thoughts
If you’ve ever wanted to build websites, create beautiful online experiences, or simply earn from your creativity, a web design course in Dehradun is the perfect starting point. And not just any course—but one that helps you build real skills, work on live projects, and even start getting clients from day one.
Design is not just about pixels and code—it’s about communication, solving problems, and helping people achieve their goals. And by learning how to design the web, you’re designing your own future too.
0 notes
Text
Landing Page Design
This is E-School Project created by HTML, CSS, BootStrap. This project is convertd PSD to HTML, a single landing page, fully responsive for all device. Github link: https://hemontamondal.github.io/eschool/

#webdesign#webdevelopment#website#websites#web developers#landing page#hemonta#hemontamondal#landing page designer#web developer#frontend development#frontend#html css#css#html5#javascript#bootstrap
0 notes