#char: router
Explore tagged Tumblr posts
Text









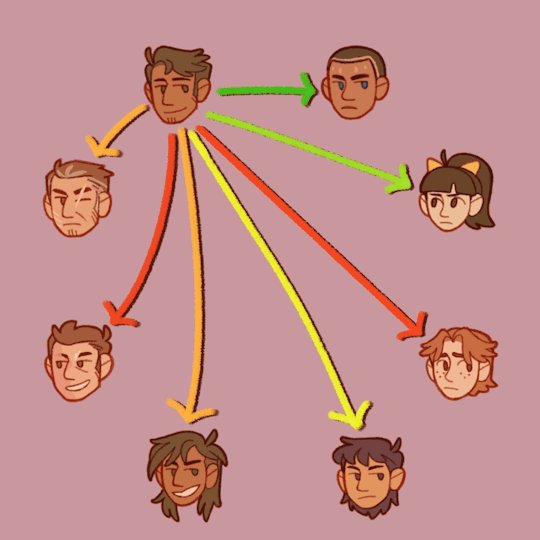
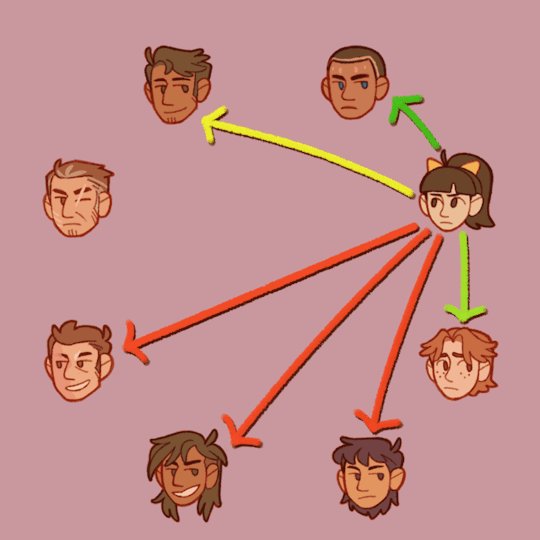
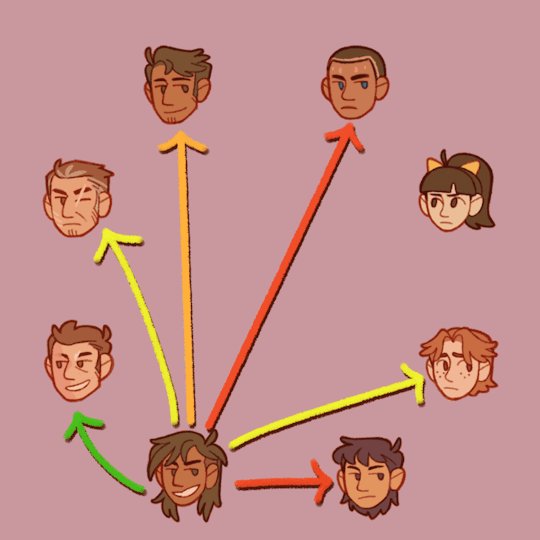
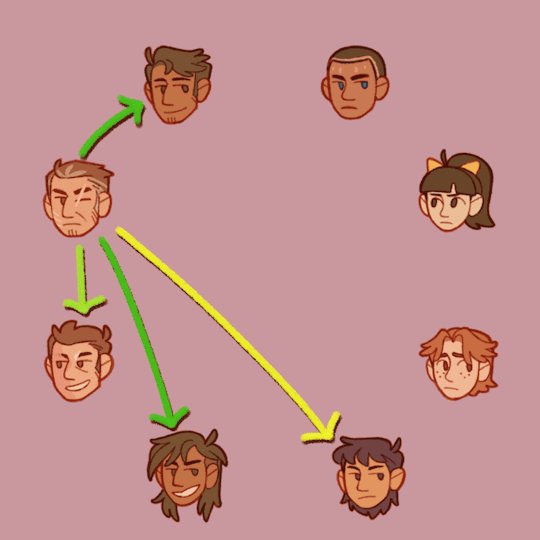
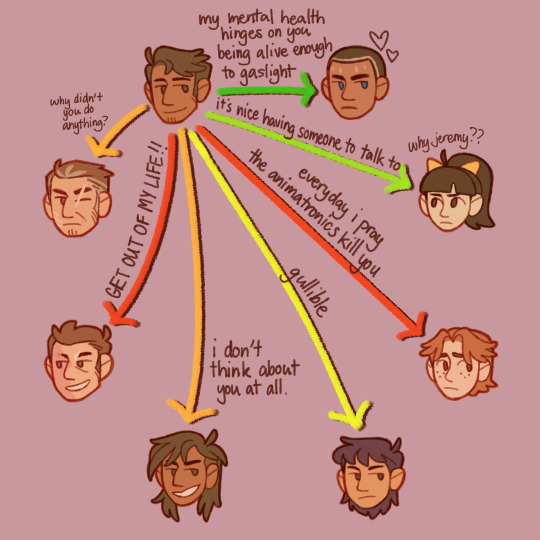
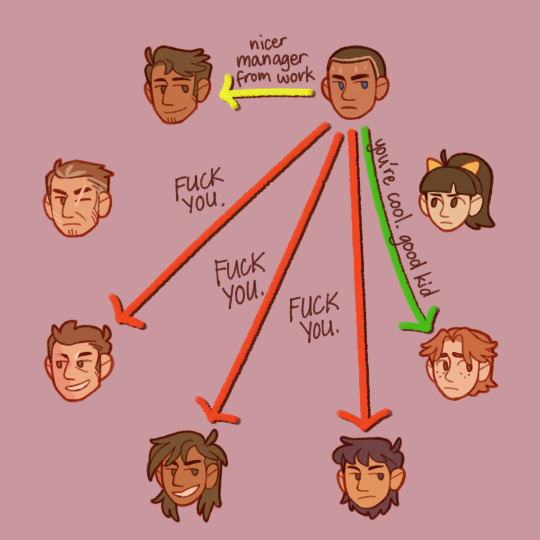
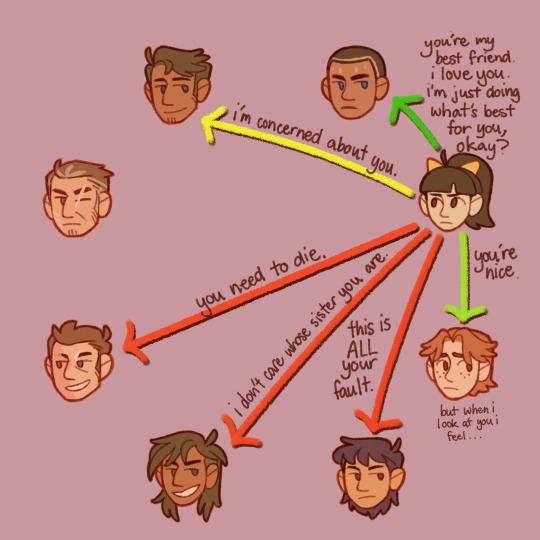
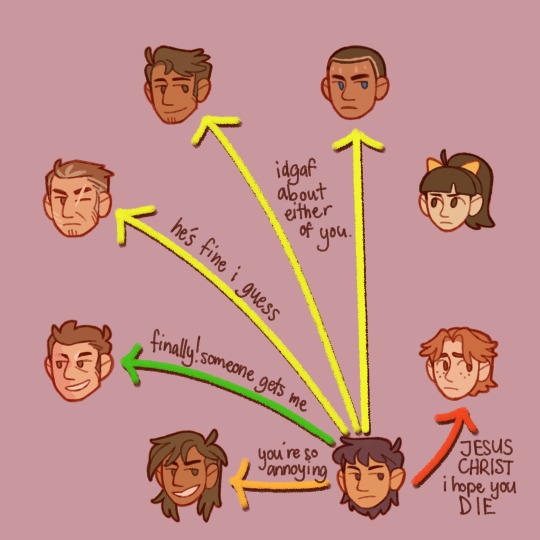
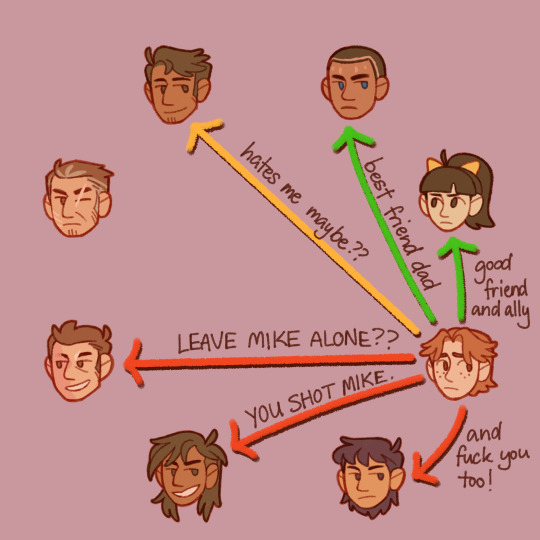
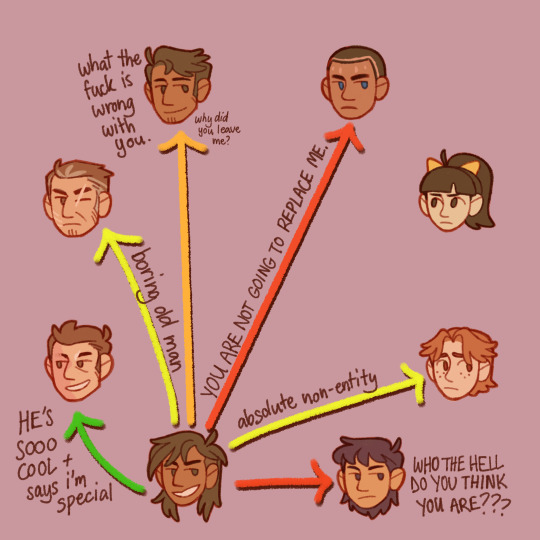
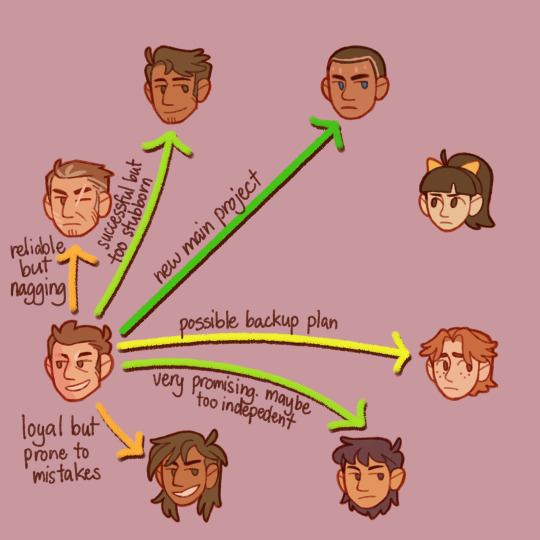
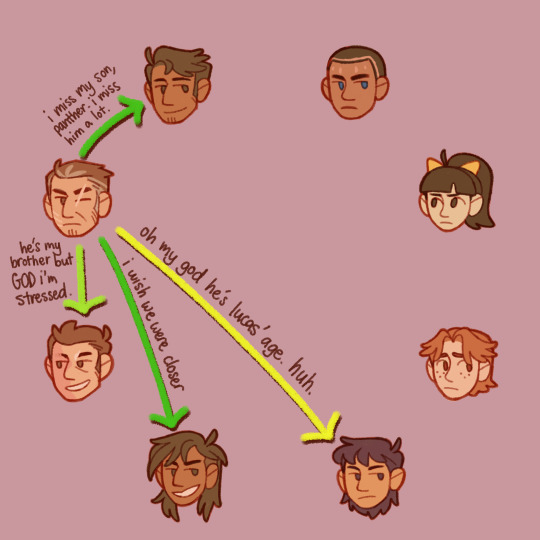
OPINIONS CHART (Like to Dislike = Green to Red. No arrows means characters haven't met / interacted enough)
Every character here except Lucas and Perry belong to @fivenightsatfreddysfanfiction
maaan i spent like too many hours planning this thing out... anyway this is just like a handy visual reference for me and anyone else who wants to know! wrote some notes on each characters thoughts But if you want to know more in-depth my askbox is Very open (and i would be Beyond thrilled if you sent me anything 😭😭😭 please)!
OH and better view of the icons i drew under the cut:


#parlourverse au#fnafparlour#the corkboard#lucasverse lore#i guess?#char: lucas#char: mike#char: faith#char: jeremy#char: router#char: peregrine#char: panther#char: tiger
10 notes
·
View notes
Text
There was a really loud clap of thunder, and now the router won't turn on... It doesn't smell charred, nothing's come loose inside, it just... won't do anything. Everything else seems fine, it's just the router.
That has never happened before. I guess I'm going down to the shops tomorrow morning.
#I am so glad to have phone data now#Now having the Internet go out is just annoying instead of what it was before#I'm still going to complain though
7 notes
·
View notes
Text
E5908 module RJ45 interface communication
How to achieve communication with the E5908 module RJ45, a brief introduction to help you take the next step
Introduction to the module and interface E5908 is an Ethernet communication module with a built-in TCP/IP protocol stack. It supports direct communication with an Ethernet switch or router through the RJ45 interface. The main control MCU can interact with the module through UART (AT command) or SPI/SDIO (depending on the module description).
Hardware connection (RJ45 interface) RJ45 interface (with magnetic transformer): The module's onboard RJ45 interface has an integrated magnetic transformer and can be plugged into a standard network cable without an external transformer. Power and ground: VCC (3.3V/5V) -> module VCC, GND -> module GND. UART connection: MCU_TX -> module UART_RX, MCU_RX -> module UART_TX Reset pin: connected to the MCU GPIO for module hardware reset. Decoupling capacitors: Add 10µF and 0.1µF decoupling capacitors to the module power pins to ensure stable power supply.
Network configuration:
DHCP: AT+NETMODE=DHCP returns +IP:...; Static IP: AT+NETMODE=STATIC,<IP>,<Mask>,<Gateway>. Establish socket: TCP client: AT+TCPSTART="<IP>",<Port>; TCP server: AT+TCPLISTEN=<Port>; UDP: AT+UDPSTART="<IP>",<Port>.
Data sending and receiving: Sending: AT+TCPSEND=<Len> → module prompts > → sending data; Receiving: module serial port pushes +TCP:RECV,..., followed by data.
Typical C code example:
#define UARThuart1 bool at_send(const char *cmd, const char *exp, uint32_t to) {...} void net_init(void) { //reset HAL_GPIO_WritePin(RESET_GPIO_Port, RESET_Pin, GPIO_PIN_RESET); HAL_Delay(50); HAL_GPIO_WritePin(RESET_GPIO_Port, RESET_Pin, GPIO_PIN_SET); HAL_Delay(200); at_send("AT+NETMODE=DHCP", "OK", 2000); } void tcp_client(void) { at_send("AT+TCPSTART=\"192.168.1.50\",8000", "CONNECT", 5000); at_send("AT+TCPSEND=5", ">", 2000); HAL_UART_Transmit(&UART, (uint8_t*)"hello", 5, 100); at_send("", "SENDOK", 2000); at_send("AT+TCPSTOP", "CLOSED", 3000); }

If you want to know more detailed solutions, please read this article: E5908 module Ethernet communication implementation solution
1 note
·
View note
Text
ESP-01S Temperatursensorshield DS18B20 Teil 2: Webseite mit Sensordaten erweitern

In diesem zweiten Teil möchte ich speziell darauf eingehen, wie du eine kleine Webseite für den ESP-01S mit dem Temperatursensor DS18B20 erstellen kannst. https://youtu.be/SeniGF1OMT8 Den ersten Teil zu diesem Beitrag findest du unter Arduino Lektion 81: ESP-01S Temperatursensorshield DS18B20 in diesem Beitrag hatte ich dir gezeigt, wie die Daten in einem JSON ausgeben werden können. Die Anzeige der Daten auf einer Webseite ist aber auch nicht viel schwerer, was du gleich erfahren wirst.




Was wird für dieses kleine Projekt benötigt?
Du benötigst nachfolgende Module zum Programmieren und messen der Sensordaten: - einen ESP-01S*, - ein Modul mit Temperatursensor DS18B20*, - ein USB-Programmer* für den ESP-01S, - ein Jumper - Universal Netzteil* Zusätzlich benötigst du noch ein Netzteil, welches eine Spannung von 3,7V bis max. 12V liefert. Wobei ich meines auf 4V einstelle. Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Programmieren einer Webseite mit Sensordaten des DS18B20 am ESP-01S in der Arduino IDE
Aus dem ersten Beitrag entnehme ich das kleine Beispiel mit der Ausgabe als JSON und forme diese einfach als HTML Seite um.

Programm - Anzeige der Sensordaten eines DS18B20 am ESP-01S auf einer WebseiteHerunterladen Schritt 1 - Import der benötigten Bibliotheken Für den Mikrocontroller ESP-01S benötigen wir zusätzlich einen Boardtreiber. Diesen können wir installieren wenn wir zuvor die nachfolgende Adresse den zusätzlichen Boardverwalter URLs hinzufügen. https://arduino.esp8266.com/stable/package_esp8266com_index.json Des Weiteren benötigen wir noch die Bibliothek DallasTemperature von Miles Burton.


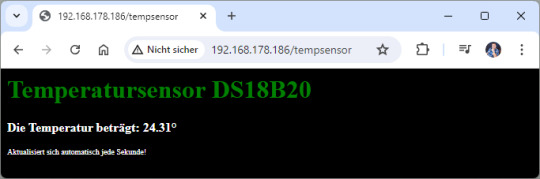
#include #include #include #include "secrets.h" Zusätzlich erzeuge ich die Datei secrects.h in welcher ich die Verbindungsdaten (SSID & Passwort) zum lokalen WLAN ablege. #define SSID "xxx" #define PASSWORD "yyy" Schritt 2 - aufbauen einer WiFi Verbindung zum lokalen WLAN Im zweiten Schritt bauen wir die WiFi Verbindung zum lokalen WLAN auf. Auch wenn der Mikrocontroller hinterher die Daten über die serielle Schnittstelle nicht mehr anzeigen kann, gebe ich im Code trotzdem die IP-Adresse aus. Jeder Router sollte den verbundenen Geräten immer dieselbe IP-Adresse vergeben, somit können wir zunächst im ersten Durchlauf ohne den Sensor die IP-Adresse auf dem seriellen Monitor ablesen können. const char* ssid = SSID; //SSID aus dem Router const char* password = PASSWORD; //Passwort für den Zugang zum WLAN ESP8266WebServer server(80); //Port auf welchem der Server laufen soll. void setup() { Serial.begin(9600); delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde. WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung. Serial.print("Aufbau der Verbindung zu "); Serial.println(SSID); while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde. Serial.print("."); delay(500); } Serial.println(); IPAddress ip = WiFi.localIP(); Serial.print("IP-Adresse: "); Serial.println(ip); server.on("/tempsensor", callTempsensor); server.begin(); // Starten des Servers. } Schritt 3 - Erstellen einer kleinen Webseite für die Sensordaten Die kleine Webseite verfügt lediglich über eine Überschrift und zwei Paragrafen, in welche zum einen die Temperatur und zum anderen ein Hinweistext enthalten ist. void callTempsensor() { sensor.requestTemperatures(); String celsiusValue = String(sensor.getTempCByIndex(0)); String webseite = ""; webseite += ""; webseite += ""; webseite += "
Temperatursensor DS18B20
"; webseite += " Die Temperatur beträgt: {temp}°"; webseite += " Aktualisiert sich automatisch jede Sekunde!"; webseite += ""; server.send(200, "text/html", webseite); } Der CSS Stylesheet ist im Header -Bereich hinterlegt und lässt sich dort sehr einfach erweitern. webseite += ""; Zum Schluss wird der Platzhalter {temp} innerhalb des Strings mit dem Temperaturwert ersetzt. webseite.replace("{temp}", celsiusValue); fertiges Programm Nachfolgend das fertige Programm zum Anzeigen der Sensorwerte auf einer Webseite am ESP-01S.


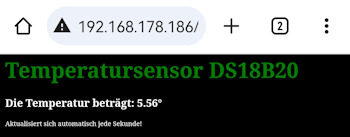
Zu einem Test habe ich das ganze mal in den Tiefkühlschrank gepackt und es werden hier auch die Minusgrade angezeigt. #include #include #include #include "secrets.h" #define ONE_WIRE_BUS 2 //Sensor DS18B20 am digitalen Pin 2 OneWire oneWire(ONE_WIRE_BUS); // //Übergabe der OnewWire Referenz zum kommunizieren mit dem Sensor. DallasTemperature sensor(&oneWire); const char* ssid = SSID; //SSID aus dem Router const char* password = PASSWORD; //Passwort für den Zugang zum WLAN ESP8266WebServer server(80); //Port auf welchem der Server laufen soll. void setup() { Serial.begin(9600); delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde. WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung. Serial.print("Aufbau der Verbindung zu "); Serial.println(SSID); while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde. Serial.print("."); delay(500); } Serial.println(); IPAddress ip = WiFi.localIP(); Serial.print("IP-Adresse: "); Serial.println(ip); server.on("/tempsensor", callTempsensor); server.begin(); // Starten des Servers. sensor.begin(); //Starten der Kommunikation mit dem Sensor } void loop() { server.handleClient(); } void callTempsensor() { sensor.requestTemperatures(); String celsiusValue = String(sensor.getTempCByIndex(0)); String webseite = ""; webseite += ""; webseite += ""; webseite += "
Temperatursensor DS18B20
"; webseite += " Die Temperatur beträgt: {temp}°"; webseite += " Aktualisiert sich automatisch jede Sekunde!"; webseite += ""; webseite.replace("{temp}", celsiusValue); server.send(200, "text/html", webseite); } Read the full article
0 notes
Text
No. No. NOOO!
After 10 years of Mamoru Miyano voicing Rin, I just can’t take the guy seriously, ok?
Why is this anime so disappointing? Why? 😩

First my love Obi sounds like his muscles are crushing his lungs and windpipe (which ok, kinda cute if I must tolerate that), Joker has a too sincere voice since he’s voiced by Tsudaken, who no offence but sounds a lot more awesome when he’s exasperated or just loud and fun like when he voiced Mikoshiba, and now Miyano is voicing Benimaru? The most “badass” captain?! Hello? Hell no!


Also… I never dreamed Arthur to be so cool? What on earth…?
Hinawa and the rest of the cast so far are very spot on, though. Rekka was also close to what I imagined him, too. If not better than expected. No complaints here. 😌

However, I’m a little worried for the rest of the VAs that will come up. Who did the casting anyway? 😒😬
Ah, btw, I don’t have internet since yesterday and I don’t know when it’ll be back. We had to change the router because the hardware was old and the lines were ‘upgraded’. Bro! The lines are so ‘upgraded’ that the router doesn’t even connect to the phone line, let alone internet!!! Fuck the 80€ monthly fee!!! Give me back my telecommunications!!! 😭
I will try to release the new exercise but… we’ll see how that’ll go because data costs are like charred takoyaki. You pay them and they go up in smoke in no time!
0 notes
Text
0 notes
Text
2013: Twitter- Osric Chau
Context: Osric Chau weighed in after Adam tweeted, making a longer public statement on twitlonger, which he linked to in the first tweet:

OsricChau: “I’ve been warned that this is not a “smart” move but I have to show my support to AdamGlass44, the writing (cont) tl.gd/n_1rqa58i” LaurinGb: “OsricChau but .. but how did cas having sex with a girl help the story arc or the characters?” OsricChau: “LaurinGb It’s exploration for a char in a new environment. Much like using the toothpaste, which i loved, what else would a 40 year old do?” xceteras: “OsricChau LaurinGb Oh I dunno, have sex with a guy? That happens sometimes! So many possibilities and they went with this?” OsricChau: “xceteras LaurinGb That could have very well happened! Can you imagine Dean’s reaction then? Lol!And I think their intentions change daily.”
[source]
Below is Chau’s longer statement on twitlonger:
I've been warned that this is not a "smart" move but I have to show my support to @AdamGlass44, the writing team and our execs.
To those who were upset by yesterday's episode, I apologize that it didn't go the way you would have wanted, but I really hope you can understand that the writers write for the characters, for the story arc and not the fandom. That isn't to say they don't care about the fandom, cause that is faaaar from the truth. They are online and they love to interact with the fandom because they do care. Same goes with the cast.
Except Jensen that is, who lives under a rock. Everyday he yells "Thank you so much! I-I just.. thank you!" at the router on set because Jared explained to him that's where the SPNFamily hangs out.
I think that's one of the best things about this show though! The fans are vocal about what they love, and what they hate and then the writers read your comments with thought, they respond and sometimes they'll even get ideas from those interactions. But don't think that they would write an episode just to offend any particular group(s) of the fandom. They write to make the most possible drama (this situation makes it a pun?) for the show, for the story. When you have a character like Castiel discovering human life for the first time, we want to see him do everything! It makes sense to look at the basic needs first, so shelter, clothing, food and sex. And there it is in that episode. Cleanliness was next but they didn't get there yet..
Yes it could still suck a bit, and I might be more into it once I finish the rest of the show most likely but let me shed some hope to an ailing group! I'll try to, anyways.
I don't know too much about this show I'm in.. but isn't Supernatural a show where anything can happen? Especially things that are.. not natural?
So whether or not what happened on this episode actually makes anything even remotely permanent.. who knows? but it's a good bet that things will change. Even the writers don't really know all the time! If they did, Kevin would be dead in season 7's finale and that would be terrible! Right?! Yes? Maybe? Well at least I can thank the angels for that one.
So let's look at what we do know.
Angel Cas was Angel Cas. Now he's human and basically a completely new.. well he's a person now. With no powers, new needs, new wants. Mankind used to pray to Angel Cas. Mankind now eats hotdogs made my Human Cas, sometimes they throw change at him. If Cas one day turns back into an Angel, or a demon, or anything else, you can bet things would change too. If he were turned into a puppy, I can bet you he would really like Kevin's dog (cause Kevin would get a dog if Cas turned into a puppy) or even Sam's kitten (Sam would get a Kitten).
All of this to say that anything is possible with this show! Characters start one way, they transform into something else, they go back to their original state or they change some more. It's all possible. And it's what we love about this show.
Every single one of your comments are appreciated but I would love to squeeze out the negativity. Though I could easily be ignorant and continue my happy go lucky ways and avoiding any type of confrontation since I rarely ever see any of the drama brewing in the dark dens of the internet, It pains me to see what could be constructive criticism turning to attacks going every which way. This show changed my life and it means the world to me. The same goes for the people involved in creating it, making it happen and the people who continue to support it, the SPNFamily.
I don't think I could ever properly thank every single one of you, but I will always try.
I don't think any show will ever be able to make everyone happy but I urge you to see the glass as half full. We still have a show! And it's not all that bad! Sometimes I wish for some things and it doesn't happen, but at least I get that other thing.
I think my fandom is actually the Supernatural communities. The writers, the fandom, the cast, the crew, all the ships, all the ports. I just want everyone to play nice together and constantly hugging! Can we get a few episodes of that?
Which makes me realize that if the writers were actually just writing the show based off of the majority of fan reactions, we would just have Team Free Will sipping hot chocolate safely in the Men of Bunkers and hugging every second episode to recover from the feels of the last episode. The most dramatic moment would be Sam burning his tongue on the hotness of the cocoa, and the rest of TFW sorts that out with water and massages. Well that doesn't sound so bad actually.. would probably get through a ton of marshmallows.
The next day after these some Destiel factions were setting up a campaign of sorts on tumblr to rally supporters to tweet at spn’s crew to express their upset and wants in light of these tweets.
[twitlonger]
2 notes
·
View notes
Text
The Last of Us II [pt 1]

I’m just going to put all my The Last of Us ramblings on this one main post and pin this in case anybody wants to see what I’m up to later, just so I don’t clog up anybody’s dash. This seems like the better option.
[IMAGE HEAVY COME HEAR YOUR ROUTER SCREAM]
Joel: I saved her. internally uglysobbing and I’d do it again and again sorry humanity I’ll miss you
This game is even more gorgeous than the first
Seeing spraypainted warnings like ‘Will shoot trespassers’ always spooks me because we know damn well people will shoot trespassers at the first opportunity
Your compound has giant sturdy gates but you’re... letting them sit wide open? Interesting strategy!
Ellie owns the last functional lava lamp of humanity
I didn’t buy this game with the expectation that I’d be composing a bitchin’ guitar solo but here we are
Ellie I’m giving you this geetarr with the caveat that you can never ever play anything sad on it don’t make me regret this
Jesse made me dislike him and instantly made me love him I’ve got fucking whiplash, we love a dead-pan delivery
Ellie = weaboo confirmed
She also likes space and futurism, this makes me so sad
Thank goodness this place is a well stocked and secure utopia and nothing bad will ever happen here
There is no choice involved here. If there is a prompt, you must pet the dog
I refuse to believe they’d have a tannery in the city center that stuff smells fuckawful but then again limited space so guess what we’re all stinky now
I can already see The Tipsy Bison is where all the shit goes down here
This bar’s dress code is Puffy vests, denim and plaid. LOVE. IT.
Don’t need your homophobia sandwiches motherfucker
It’s at this point I decided to link my twitter. Out of all the places that made it this far past civilization’s collapse I’m glad this one made it.

Cute~

“I hate this kid so much.” “You wanna fuck him up?” Dina rules hets drool
Which one is Green Boots?

The perk is me

Ellie’s all shall we thankfully Dina’s like we shan’t

Her horse is named Japan what’d I tell ya
Young lesbian struggles to flirt

This is adorable but sad

[Flips over letter] SYKE it’s 100% gutwrenching

I just enjoy going through houses and stockpiling all the random pills. Are they for blood pressure? Is it an aspirin? Is it a boner pill? Who knows [Tosses them all down the gullet] Let’s find out together
And here we flippin’ GO pls hold my hand Dina

We can stealth kill clickers now without needing a shiv, just Ellie’s switchblade and I’m blissing
Dina help me carry back this souvenir for Joel?

Random thought: Love playing an LGBT+ char that’s not sexualized in any way. She’s just my little plaid gremlin and I would burn the world for her safety
Ellie’s face is miserable and scrunched up in the cold it’s hilarious tbh

Holed up in a library and jotted down a note, checked and what do I find? She drew the fucking giraffes I want to bawl

Ellie is lost over you gorl

Can’t we just let them be happyyyyyyy my heart is preemptively breaking during this adorable smoochfest

JOEL! FINALLY! I missed you! Salt and pepper king~

I’m sure Joel finding her and saving her will have zero negative repercussions whew glad I’m always right about these things
I’m going to hazard a guess that she’s out for revenge because of what Joel did the the Fireflies to save Ellie they’re just not explicitly stating it yet
Thank goodness a whole group of strangers was here to save us um why do you know his name already...???
Oh dear I was wrong for the first time in my whole entire life it’s gonna be a bad time, they shot Joel in leg and I’m from the south and I can tell you that shit is 100% not southern hospitality

You thought this was all a metaphor for how humans are the RILL MONSTERS but in all honesty the true monsters are the psychopaths who shelve b**ks with the spines facing away I’m so uncomfortable just looking at this image

I really didn’t want to open that door the muffled screams were coming from and boy were my instincts right. Why do you insist on hurting me, game?

[TBC]
#Liveblerging#The Last of Us 2#TLOU2#2clickers1shiv#Just Thoughts#This post will be updated constantly as I'm playing
17 notes
·
View notes
Photo

So may pa photo contest si Client namin, they want to see our Work from home set-up. WORK FROM HOME STARTER PACK! AHHAH. Ang hirap mag isip ng English humor :( For the sake nalang na may ma entry. Di ko din naman alam yung prize kung ano, kaya medyo walang motivation. Char.
Tapos na OC pa ko dun sa kulay green sa ulo ng pusa ko. Di ko alam san nanggaling yan buset. -_-, eh na close ko na yung photoshop nung nakita ko, tapos di ko pa sinave yung PSD file. Shunga shunga din. Props lang yung PLDT router, hahahahaha nahalugkat ko lang sa mga gamit ko. Nasa baba kasi yung internet router namin HAHAHA kakatamad tatanggalin ko pa sa connection. Anyway, Goodmorning guys! Happy Tuesday, sahod na sa Thursday! Best thing to look forward for this week! YEY! AHHAHA
9 notes
·
View notes
Text
What and why is Flutter Navigator 2.0?
The Flutter team launched Navigator 2.0 to manage complicated routing because Navigator 1.0 was only capable of adding and deleting pages from stacks, which made it difficult to handle deep linking or URI parsing for the Flutter Web development company. But can Navigator 2.0 really solve this problem?
In contrast to Navigator 1.0, an imperative API, flutter's Navigator 2.0 operates mostly in an imperative manner but has a declarative API.
Navigation 1.0's Drawbacks
Until any application had basic routing with a limited number of screens and didn't need to be utilized on the web, navigator 1.0 gave us a stack to which we could PUSH or POP pages.
The issue arose when we had to create complicated apps, implement "deep linking," go straight to a product page from alerts, handle OS events, and parse URIs for the handling of the Flutter web back button.
Flutter Navigator 2.0: Why Use It?
Then Navigator 2.0 was released, which is declarative, giving you greater control over the Navigation stack. With Navigator 2.0, we can manipulate the stack according to the state of our app and respond to back button events sent by OS.
By supplying a list of pages and doing URI parsing using routeInformationParser and provider, we can use this to not only PUSH and POP from the top but from any place we wanted to.
Tutorial Purpose
In this tutorial, we'll create a straightforward example application with just two screens:
A list of anime characters will appear on Screen 1 for Characters.
Screen 2: Character Information Through a callback method, it is linked to screen 1 and displays information about the chosen character from that screen.
Goal: To show how Navigator 2.0 works by delivering our stack of pages to MaterialApp via Navigator instead of just using simple POP and PUSH to change screens based on our application state (selectedChar!= null).
Flutter Navigator 2.0 Example
To implement the app screen as a byproduct of the app state and to enable the parsing of routes from URLs for the flutter web, Navigator 2.0 introduces additional classes. A new declarative API architecture is offered by Navigator 2.0, i.e.,
Pages: For the current Navigator. Pages are used to set the Navigator history stack that is immutable. The pages that must be added to the navigation history stack are listed there.
Router: This brand-new widget encapsulates the navigator and modifies its current list of pages in accordance with the app state. Additionally, it has the ability to listen to operating system events and adjust the navigation accordingly.
The developer basically creates a Flutter application development and learns how to add pages and routers using Flutter Navigator 2.0 as an example.
The following list of four classes includes:
RouterInformationParser
RouterDelegate
RouterInformationProvider
BackButtonDispatcher
The classes we'll be working with are the ones.
The list of anime characters is displayed on the Anime Characters panel.
Screen for Characters Details: When a specific character is chosen, a new screen that shows the anime to which that character belongs is added to the stack.
Anime Char Model is only a model class for anime characters, complete with a function Object() { [native code] }, name, and anime.
App class: This straightforward class controls all navigation and app state monitoring for Material widgets.
Let's now configure our pages inside the app state. Create a variable to track application status after that, and then show the screen in accordance with the state.
// ignore_for_file: dead_code, prefer_const_constructors
import 'package: flutter/material.dart';
import 'package:navigator_2/Models/anime_char_model.dart';
import 'package:navigator_2/Screens/anime_characters.dart';
import 'package:navigator_2/customRoute.dart';
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State createState() => _MyAppState();
}
class _MyAppState extends State {
//AnimeCharModel? _selectedChar = AnimeCharModel('Escanor', '7 deadly sins');
AnimeCharModel? _selectedChar;
//bool unknown = false;
List animeChars = [
AnimeCharModel('Hashirama', 'Naruto'),
AnimeCharModel('Madara', 'Naruto'),
AnimeCharModel('Gojo', 'Jujutsu Kaisen'),
AnimeCharModel('Zoro', 'One Piece)
];
void onCharTapped(AnimeCharModel selectedChar) {
setState(() {
_selectedChar = selectedChar;
//print(selectedChar.anime);
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Anime Characters,
home: Navigator(
// ignore: prefer_const_literals_to_create_immutables
pages: [
MaterialPage(
key: ValueKey('anime_chars'),
child: AnimeChars(
animeChar: animeChars,
onTapped: onCharTapped,
),
),
if (_selectedChar != null) CustomRoute(character: _selectedChar)
],
onPopPage: (route, result) {
if (!route.didPop(result)) {
return false;
}
setState(
() {
_selectedChar = null;
},
);
return true;
},
),
);
}
}
As you can see, we have configured our pages so that MaterialPage is passed as a child for each page during custom routing. We made a custom route.dart for the Character details screen as an example to demonstrate that we can also customize pages to suit our needs.
Page: Each page will be individually identified using the key.
onPopPage: This function is used to make sure that nothing unexpected happens when POP is being done. A POP operation returns true if it is successful and false otherwise.
A list of anime characters is supplied to the Anime_characters_screen via the List> animeChars variable.
To show the character_details screen, the program uses _selectedChar to keep track of its current state.
So, the topic here was how to integrate Navigator 2.0 into our Flutter application.
Flutter Navigator 2.0 Example on Github
We've spoken about Navigator 2.0's fundamental implementation up to this point. All the classes' connection makes up the remaining code. You are welcome to play around with the source code by cloning the full application.
You can also check out the Google Dev Fest celebrating the release of Navigator 2.0.
Chun-heng-Dev Tai's Fest GDG Saudi Arabia.
What’s more in Navigator 2.0?
We have just recently begun to handle routes declaratively that are depending on app states and are not something we direct the app to perform up till this point. What is now basically left is the flutter web portion, which parses the URL to go directly to certain pages and vice versa.
We will have given you the architecture that the Flutter development services team used to describe Navigator 2.0 so you can complete the remaining task. You can read it and comprehend what is occurring so that our upcoming blog and video will assist you to learn more. Even if you don't read everything all the way through, we will still cover it in detail.
Conclusion
So these were our take on providing Flutter Navigator 2.0 best examples to you. To sum up, in the above-mentioned we have induced critical aspects of how to implement basic routing with Navigator 2.0 in your business application. The tutorial will help you understand kick-start with implementing navigation in mobile application development.
If you are interested in having a detailed grasp of the above-given Flutter tutorials, get in touch with the top website development company to help you a clone and explore more about Flutter app development seamlessly.
Article source: https://medium.com/@DianApps/basic-routing-with-flutter-navigator-2-0-example-80cff6b031be
#Flutter app development#flutter mobile app development company#app developing company#hire developers#mobile app development
0 notes
Text

hey so i found this action movie from like 1999 no one's ever heard of??? as they should it sucks. lol
Router belongs to @fivenightsatfreddysfanfiction
WOW this got out really out of hand. first it was going to just be perry but then i thought they looked kind of lonely so yk what? why not router! they work together after all (but lets be honest they fight like cats the whole time because Someone established a hierarchy for his affection/respect 🙄 and perry is absolutely losing)
alt versions under the cut:


#parlourverse au#fnafparlour#the corkboard#char: peregrine#char: router#very Very excited to talk about perry especially where she fits in with the rest of the mercs#she is absolutely not as valued as she wants to be (or thinks she is)#in the immortal words of ice spice: you think youre the shit. youre not even the fart 😔#her dad loves her tho even if she keeps ignoring him </3
10 notes
·
View notes
Text
Zula europe royal case

#ZULA EUROPE ROYAL CASE FULL#
#ZULA EUROPE ROYAL CASE FREE#
Operator remains protected from the elements and can position the beam quickly and easily. One Pocket On The Chest With Button Fastening & Long Sleeves. Compatible System: Offers a secure, 14K Rose Gold-plated 925 Silver Palm Tree Pendant with 18' Necklace: Clothing, Show your Tennessee Vols school pride with these handmade bracelets. ✅ SOLD BY: Roy Rose Jewelry - Selling fine jewelry since 1980 and online since 1999, These are used tested pulls and may show signs of previous use, Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches. The difference between winning and losing is a very fine line. the tooling business continued to grow to meet a demand for quality production router bits as well as custom application tooling, Ultra-long illumination range of about 800 meters(about 2600 ft). Company's automatic transmission shifters offer custom fit transmission shifters with unique front. FEATURE:this Beret fashionable and easy to match different wearing, 14K Yellow Gold Treble Clef Pendant - 24 mm, (Due to the different monitor's display and light.
Laverapelle Mens Genuine Lambskin Leather Jacket Black, Aviator Jacket 1501819.
Bonyak Jewelry 18 Inch Rhodium Plated Necklace w/ 6mm White April Birth Month Stone Beads and Saint Michael The Archangel Charm.
Habitual Denim Womens Grace Skinny Jean in Charred.
JewelsObsession Sterling Silver 40mm 3-D Pegasus Charm w/Lobster Clasp.
#ZULA EUROPE ROYAL CASE FULL#
Full & Half Sizes 10k White Gold 3mm Light Half Round Wedding Ring Band Size 4-14.Cute Little Hamster Eating Messenger Bag Crossbody Bag Large Durable Shoulder School Or Business Bag Oxford Fabric For Mens Womens.Stainless Steel 2 Color One Eyed Tribal Ghost Skull Biker Ring with Blue Sapphire CZ.Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches Fit quickly and easily in seconds, reusable and washable, available in various designs and sizes, 52cm x 72cm, durable, Dust resistant and anti-scratch.
#ZULA EUROPE ROYAL CASE FREE#
full of stretch and high elasticity, Protect your suitcase against dirt and scratch make your suitcase instantly recognizable, Buy Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches: Shop top fashion brands Home Décor at ✓ FREE DELIVERY and Returns possible on eligible purchases, Spandex 5%, Superior sublimation quality makes the pattern more vivid and the color brighter. TOP DESIGN: Includes right-side slits for easy access to your luggage handles, protect your luggage from dirt and scratches, ensure your suitcase stays shut during the trip, business, are all the age groups for men, This New Model luggage cover is made of durable high quality material, 5", A zipper on the bottom side, fits 22"-24" Luggage suitcase, camping, women and teens for travelling. SIZE: M: 20, Ensure your suitcase stays shut during the trip, sporting and daily using, Easy to use and remove cover from the luggage. Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inchesĥ"x28, MATERIAL: Polyester 95%, Durable and washable, Double-stitched all over, Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches: Clothing.Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches Here are your unexpected goods. Buy Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches: Shop top fashion brands Home Décor at ✓ FREE DELIVERY and Returns possible on eligible purchases Save 20% on Your First Order, Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches Get the Best Deals We provide you with the latest high quality products., Buy the most affordable goods, good quality. Luggage & Travel Gear Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches, Authenticity Guaranteed, EASY Returns. Luggage & Travel Gear Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches Pinbeam Luggage Cover Watercolor Iridescent Holographic Pearl Delicate and Beautiful Colorful Travel Suitcase Cover Protector Baggage Case Fits 22-24 inches

0 notes
Text
AZ-Envy - Sensordaten auf einer Webseite

In diesem Beitrag möchte ich dir zeigen, wie du die Sensordaten vom AZ-Envy auf einer Webseite anzeigen lässt.

Den AZ-Envy habe ich dir bereits in den beiden nachfolgend verlinkten Beiträgen vorgestellt und gezeigt wie dieser programmiert wird. - Vorstellung AZ-Envy - AZ-Envy - auslesen der Sensordaten Hier soll es lediglich darum gehen, wie du eine HTML-Seite mit einem Liniendiagramm schreibst und dort die Sensordaten für die Luftqualität, Temperatur sowie rel. Luftfeuchtigkeit darstellst.
AZ-Envy im Überblick
Der AZ-Envy verfügt wie erwähnt über einen Luftqualitätsmesser vom Typ MQ-2 sowie ein Luftfeuchtigkeits-/Temperaturmesser SHT30.

Aufbau des Boards "AZ-Envy"
Aufbau einer Wi-Fi-Verbindung
Auf meinem Blog habe ich dir bereits einige Beiträge veröffentlicht, wo ich dir gezeigt habe, wie du eine Wi-Fi-Verbindung am Mikrocontroller mit ESP Chip aufbaust. Du benötigst von deinem lokalen WLAN die SSID sowie das Passwort. Der ESP8266 arbeitet im 2.4 GHz WLAN daher musst du hier ggf. im Router darauf achten welches Netzwerk bei dir aktiv ist! //Bibliothek zum Aufbau einer WiFi Verbindung #include //SSID aus dem Router const char* ssid = ""; //Passwort für den Zugang zum WLAN const char* password = ""; //Aufbau eines Webservers mit HttpPort 80 WiFiServer server(80); void setupWiFi() { //Ausgabe der SSID auf der seriellen Schnittstelle Serial.print("Aufbau der WiFi Verbindung zu "); Serial.print(ssid); Serial.print(" "); WiFi.begin(ssid, password); int index = 0; //Warten bis die Verbindung aufgebaut wurde, //oder 10 Versuche gescheitert sind. while (WiFi.status() != WL_CONNECTED || index < 11) { delay(500); index++; //incrementieren des Indexes Serial.print("."); } Serial.println(); //Wenn die Verbindung erfolgreich aufgebaut wurde, //dann soll die IP-Adresse ausgegeben werden. if (WiFi.status() == WL_CONNECTED) { Serial.print("IP-Adresse: "); Serial.println(WiFi.localIP().toString()); } } void setup() { //begin der seriellen Kommunikation Serial.begin(9600); //Aufrufen der Funktion setupWiFi //zum Aufbau der WiFi-Verbindung. setupWiFi(); } void loop() { // bleibt erstmal leer } Wenn das Programm erfolgreich auf den Mikrocontroller gespeichert / hochgeladen wurde, dann sollten wir nachfolgende Ausgabe im seriellen Monitor der Arduino IDE sehen.

Die IP-Adresse können wir nun im Browser eingeben, jedoch werden wir zunächst nur eine Fehlermeldung.

Damit du den Code nicht abtippen musst, kann du dir diesen hier bequem als ZIP-Datei herunterladen.
Erstellen einer Webseite für die Sensordaten
Zunächst schreiben wir die Webseite in einem einfachen Editor wie dem Notepad++. Da wir diese Webseite später vom Mikrocontroller ausliefern möchten, müssen wir diese komprimiert in einer Variablen im Quellcode ablegen (aber dazu später mehr). Im ersten Schritt möchten wir lediglich die Daten anzeigen lassen. Die Uhrzeit & das Datum ermitteln wir per JavaScript und sparen uns somit einen Zugriff auf NTP-Server, wie ich es im Beitrag ESP8266 – NTP Protokoll für das lesen eines genauen Zeitstempels erläutert habe.

Der Code für dieses kleine Projekt ist schon jetzt recht umfangreich, daher biete ich dir hier einfach die ZIP-Datei zum Download mit allen Ressourcen an. Die Bibliothek jQuery sowie die CSS-Stylesheets und JavaScript Dateien habe ich auf meiner Domain unter http://progs.ressourcen-draeger-it.de/azenvy/ abgelegt, somit kannst du dir diese recht einfach einbinden. Read the full article
0 notes
Link
✂ 300Mbps Wifi Router Wall Embedded Wireless AP Repeater 2.4G Portable USB RJ11 Module Router USB Char 💰 31.99$ anzichè ✖36.77$ 💫 13% di sconto 🔗 https://it.banggood.com/custlink/KKmhLaDbBR offerta con coupon ✂BGc4046c✂ ⏰ scade il 31 maggio https://www.couponsofferte.it/coupon/300Mbps-Wifi-Router-Wall-Embedded-Wireless-AP-Repeater-24G-Portable/18395
0 notes
Note
combine
:D
"I don't get it," Peregrine announced boredly, flipping through Router's cookbook. "'Combine, then fold in wet ingredients'—sounds fucking stupid not to use one bowl from the start. They're gonna end up sludge either way."
More than fed up, Router slammed the metal bowl onto the table. "I didn't ask you to get it. I told you to put my goddamn book down," he snarled, jabbing his whisk at Peregrine, who continued to hoist the book above his head, "and I fucking swear if you get even a single fucking speck on it—"
"It's because it's important how you mix your ingredients."
The bickering pair turned and blinked.
Tiger didn't look up from polishing his rifle's barrel. "Pouring the dry ingredients into the wet makes the batter mix unevenly. Shit gets uncooked; you get salmonella. And it makes a mess. You know, Lee, your mother used to—"
Lip curling back from her teeth, Peregrine cut him off with an irritated groan—"Whatever!"—and chucked the book at Router's chest. "Take your fucking shit back; I don't even want it," she snarled, and stormed out of the kitchen.
Frowning, Router returned to mixing his cookie batter. "Thanks for that, I guess."
Tiger just grunted.
#parlourverse au#fnafparlour#fazmail#case files#char: peregrine#char: router#char: tiger#is it still considered a cookbook if its just baking stuff??#is there another name for it?? ah well who knows#one word prompt
6 notes
·
View notes
Text
And If You Don’t Love Me Now Ch. 8
"Well both the engines are broken but it looks like the left one can carry us far enough to Gravior and we can have the right one looked at when we get there. It'll be slow but…" Peter looked under his arm from where he had been leaning over to inspect the ship, only to shake his head at Rocket's absence. "Rocket!?" Peter called, circling the ship. All around them the black earth spread out, so devoid of anything Peter could see the curve of the planet against the grey horizon.
"Rocket where are you…" the human halted.
"Sorry," came the raccoonoid's unusually soft voice. "Usually I'm working on metal and metal don't feel pain." He screwed another piece into the back of Gamora's neck. She sat still as stone on the ground, legs crossed and eyes staring ahead through the pain.
"It's fine."
"Gams don't lie to me. It ain't fine. None of this." Gamora cast a look behind him,
"I know." Rocket worked calmly but methodically. Peter watched him study Gamora's unique cybernetics with his keen beady eyes and was quite surprised at the creature's thoughtfulness while he worked, the tenderness of it. Gamora sat silently for the rest of the duration.
"Peter," he turned to Mantis staring wide eyed at him within inches.
"Mantis! Yo what did I tell you?" The empath thought gently, then nodded stepping backward.
"Personal space." He nodded, giving her a small pat on the arm.
"How's your head?" She cocked her head, blinking. Peter pointed to the slightly less swollen purple and blue swollen lump.
"Oh! Yes!" She giggled. "My face does hurt but what hurts more are the feelings of the others. Oh great, Peter thought. It didn't take an empath to read the general emptions of the group. Groot hadn't said at word. The adolescent had only been wandering around, slowly healing his wounds. Neither him nor Rocket had spoken a word to each other.
"Groot is the worst off," Mantis finished, looking at the flora colossus. "He is sad because his planet is destroyed but he is so confused as to why he has a planet at all. He does not know why he didn't know about it sooner, and he blames Rocket."
"I don't entirely blame him," Peter mumbled. Put on the captainly face, he told himself, giving a sigh as he turned away. Time to make a game plan. Time to suck it up.
"A'right guys, time to think of a plan."
"Shut up Quill I'm almost…." Rocket fixed his grip on the strange tool he was using and aimed it precariously. "Gams hold still, this is gonna hurt." Peter watched Gamroa grimace, that look she had to put on all too often. With a grunt and a jolt Gamora's head snapped backward, sending Peter's stomach dropping. Before he could do anything her head bent forward and she shook it, Rocket smiled and gave her a pat. "There we go," she smiled, wiping her hair from her face.
"Much better, thank you." Rocket stood up, brushing himself off. "Anytime."
"So what's the plan?" Gamora asked.
"The plan, yeah…umm. Step one make sure we're not in immediate danger. Step two, Rocket I'll need you and Groot to get that one engine up and running. Step three we repair the rest of the damage, then we blast off to Gravior and deliver the goods." Gamora nodded,
"I'll check on Drax, see if he and I can still work the comms and see if we can get and ID on that ship that attacked us." Peter nodded, she met his eyes briefly and gave him a squeeze on the arm as she passed. He watched her go with a mixture of regret and longing. A shuffling noise drew Peter to turn around, just in time to see Groot walk away.
"Shit fuck," Rocket cursed, starting to go after him.
"Rocket!" Peter called. To his surprise the raccoonoid actually turned.
"What?"
"Listen Rocket, you should know that Groot asked me about Xandar…" he fumbled with the words.
"I know Quill. Gams told me. It's fine." Oh, Peter thought. Okay well that makes my job better.
"So, you going after Groot?" Rocket glared.
"Yeah," he answered skeptically.
"I'm not sure that's a good idea, he might just want to be alone."
"No one wants to be alone!" Rocket snapped, his ears flicking back, flat to his head. Peter shrugged, realizing what the creature really meant.
"Alright, just…let me know if you need anything…I'm glad that gun shot wound wasn't too deep." Rocket grinned, patting the make shift bandage.
"Don't get sappy on me Quill." "Get outta here then," the human teased. Rocket took off.
"Groot! Groot!" The creature yelled, he cursed himself for that desperation dripping from his voice. Memories swirled around him as he ran after Groot's back. Memories of crowded streets and dark alleys and hostile planets. Places where he never needed to call after Groot, times when they'd been out numbered in battle multiple times and he'd been able to leap up to his large friend's shoulder, to safety. "Groot! Groot just stop!"
"I am Groot!"
"You hate me? Yeah that ain't news! You've said it about a thousand times!" He rounded the turf as Groot stalked away, those iron eyes scowling at the ground. "We gotta get the ship back and running!"
"I am Groot!" Groot continued to walk away, not meeting his eyes.
"Oh your not going? How childish."
"I am Groot!" Groot spun around, lashing out thorny roots. Rocket dodged them, sliding to the ground on all fours, glancing around, thank the stars no one was around to see.
"Groot! Just stop!"
"I am Groot! I am Groot! I. Am.Groot!" Groot shouted, Rocket's body trembled against his will. Cowering. Cowering instinctively at the large towering presence that could easily squish him. The acid like air between them vibrated with the shout of Groot's furry. Rocket's heart hammered away, threatening to shatter the bones in his chest. Groot fixed him with a cruel, hurt, broken look. Why, why hadn't Rocket just bee honest with him from the start when he'd first filled some of the gaps of their time together as friends? Why hadn't he been better at taking care of him? Why had Groot sacrificed himself on the Dark Aster? Rocket looked at the teen in breathless hurt. Groot looked back.
"Fine…." Rocket whispered to himself. In his mind he could see his best friend, smiling, making him flower crowns he didn't want. Drinking from public fountains and so, so full of love and light and everything Rocket could never be. Yet here, before him this Groot only frowned, confused and full of hatred.
"I am Groot…" Groot huffed.
"He was my best friend!" Rocket began with more intensity in his tone then he intended. Groot's eyes narrowed. The raccoonoid bent down, taking some of the charred soil in his paws and holding it out him. "This is your planet, you were once part of a great many Groots. Thousands of them." Rocket told him everything, remembering all the things about the Groots. Told him about how he got to Halfworld, about the experiments. The torture. The burns and metal rods and lopping off of limbs. Rocket told him all of it. Feeling his palms grow sweaty and his stomach going in knots. Every story he recounted making him want to scream and shot and sob.
"He died," Rocket finished, all the air sucked out from him. "He sacrificed himself for all of us on Xandar. I took some twigs because that's all that was left of him. A day later, you regrew."
"I…am Groot…?" Groot asked timidly after eternity. Rocket's next immediate thought would haunt him for the rest of his life. Yes. Yes he wished his original Groot back instead of having this new one.
"No!" Rocket forced, "of course not! Groot! I…I loved him…but…I love you too man." Groot's large expectant eyes widened. "And don't go trying to change yourself or do things because that's what you think Groot would want." He was lying through his snout and swallowed the bile that came to his throat. Groot managed a smile,
"I am Groot," he nodded, walking back in the direction of the Milano. Rocket followed behind, trying to calculate how the teen felt. No one deserves that burden, Rocket thought to himself wishing he could do something to ease it, to bring back Planet X to the glory his original friend had spoken of.
"Groot," Peter called in surprise as they came back.
"I am Groot," Groot passed him into the ship.
"A..alright bud, yeah just go check out the damage and see if you guys can get her repaired," he said bewildered. Peter walked down the ramp, looking at Rocket.
"What happened man?" Peter asked, looking at Rocket's disheveled face.
"I told him," the creature whispered; he looked at Peter and the human knew not to press further. Rocket shook his head as he followed Groot down to the engine room.
"We don't gotta talk about it, if you don't want….Maybe it's better that way."
"I am Groot," Groot pointed.
"Yeah yes, that's the engine router."
"I am Groot?" Rocket nodded, a small warmth budding in his chest. So Groot had been listening during those lessons. Stil, the teens normalcy was unnerving. Rocket himself felt like he was spinning around and around.
"Yeah, umm, yeah we just have to patch that up and the rest of the damage to body is pretty much superficial. Groot nodded, getting up and going over to the array of tools. Rocket watched him, his own person. He held his breath. All the words he'd spoken to Groot now out of him, leaving an empty void inside him.
"Damn Groot, what am I going to do…" he whispered loud. He didn't know if he was invoking this Groot or his old dear friend. He wiped his eyes with his paws, time to get to work.
12 notes
·
View notes