#code in browser
Explore tagged Tumblr posts
Text
replit
#Replit#online IDE#cloud coding platform#code in browser#AI coding assistant#Ghostwriter Replit#best IDE for beginners#coding collaboration tools#business#keap marketing automation
0 notes
Text
I'm browsing through greasy fork looking at ao3 extensions and folks, someone tell me that I shouldn't try to learn javascript?
#I don't even know css well enough to code a work skin#do I really think I want to try to write browser extensions???
2K notes
·
View notes
Text
Anyways, here’s a treat for you Caleb enjoyers:
This audio is so so so soooo Caleb coded (it even sounds like him in some parts 😋)
#if u open it in an external browser you can play it in the background too <3#I ain’t even gonna lie I’m listening to it rn lol#I mean I put this in my Shidou post and got reminded of it and then I realised it was so Caleb coded too 🥰#caleb smut#audio#caleb x reader#love and deepspace caleb#lnds caleb
227 notes
·
View notes
Text
@ us corporations for the love of god stop forcefully autotranslating everything we all know english
#why is it becoming more and more impossible to navigate the internet without a zillion browser add ons 😭#i just want to google stuff 😭😭😭#and somehow nowadays i have to learn to code before i can do that
30 notes
·
View notes
Text
Tomodachi i made :D (Part 1)



Gravity falls ones rn ! Bill, Dipper and Mabel :D
ill post the lego ones me and happi made later :]
#gravity falls#tomodachi life#tomodachi life QR codes#bill cipher#dipper pines#mabel pines#i wanted to get the pics from my 3DS but the browser wasnt working !!!!!#so i had to take pictures of my 3DS :[#couldnt fit my full username in the creator part so its just yam#media tab
38 notes
·
View notes
Text

Creekfall
He/him, 38 moons, cis tom
#clangen#warrior cats oc#kiri’s clangen#warrior#kiri's clangen#Vixenclan#resident normal man number 83 coming right up#Lmao he’s just a Vixenclan warrior i don’t have any crazy facts about him. No family either he used to be a loner in the code#Of course since he was in the game i was playing on mobile browser he’s gonna be a clan founder when i start playing the storyline again-#-and I’m probably gonna have him just be ‘ambiguous clan member’ instead of giving him lots of family#But my point is he’s just a normal dude. His personality trait is ‘fierce’ but other than that he doesn’t have much going on
20 notes
·
View notes
Text

Was feeling nostalgic about my first ever Clangen save and redesigned a couple of cats. First being Pheasantstar and her deputy/mate Stoneskip
Did it to their spirtes first to get an idea how I wanted them to look :3


OG designs under the cut


Art from May 2024
#tempted to code them into the game as their save is on the browser to play with them#and I don't remember anything that happened in the game it's been so long since I've looked at these guys#Stoneskip was named Pinepelt in the og save and I changed it since it didn't fit her that well#cgen-tools.github.io/pixel-cat-maker/ is what I used to make the new sprites !#oc tag: pheasantstar#oc tag: stoneskip#my art#starvoid post#clangen#warrior cats#warrior cats oc
17 notes
·
View notes
Text
People who use Linux please come talk to me about Linux. And make out with me on the mouth
12 notes
·
View notes
Text
There are three projects that I consider some of the hardest in computer science:
Compiler - Requires tons of text parsing, type system configuration, and code generation. A conglomerate of data flow.
Operating system - Build everything from the ground up. You don't even start with an allocator. Implement. Everything.
Browser - So many standards need to be implemented, it's a feat of graphics programming. Just the SVG specification is 900 pages.
If I'm missing anything on that same level of difficulty, let me know.
Some things people have mentioned:
X11 Standard: Not 100% sure why, but I'd assume an entire windowing/desktop environment interface would be crazy. From light research, I found that there seems to be a lot of backwards compatibility, and that Wayland is just more straightforward.
Emulators: Simpler consoles like the NES would already be substantial to emulate, let alone something like the Switch or PS5.
Physics engines: So much math. Raycasting, collisions, islands, and much more. And if you don't get it right, everything literally just explodes.
107 notes
·
View notes
Text
Dear tumblerinas, I am holding your hands very gently and begging you all to please check your colour contrast when customising your blogs 🥺
I'd love to read your bios, but I can't when the text and background are only two shades apart. My eyes aren't even that bad, but gee weez, don't make me strain them 🥺
Note: this isn't aimed at anyone in particular, just something I have been observing lately. Especially on newer/younger blogs, but not exclusively. If, however, you do feel this *is* aimed at you though, well. Check your colours babes 💙
awful (why):


better (but not ideal):


good (i love you):



Remember: dark on light or vice-versa; don't make both tones super desaturated or muted. You can have a dark and mysterious aesthetic without damaging everyone's vision 🥺 if you make backgrounds neon-bright, I'm coming for your kneecaps.
A little adjustment goes a long way babes. You are so brave and sexy and capable, I believe in you 💖
#3 or 4 times in just these past 2 days that i have seen this happen#some were on the not ideal scale but others#AWFUL. HORRIBLE. how do you even see things????#you take away html coding and this happens#(i mean you still can - mine is hella coded but. you know what oli mean. most ppl don't use tumblr on browsers anymore)#oli? i* idk what oli has to do with this. my phone is weird#this has been a psa#tumblr meta
35 notes
·
View notes
Text

So ready to cheat on my next test 🔥🔥
#safari is the best browser#safari posts#no the numbers aren’t the answers#they are a code I made up#they convert to the answers#I honestly don’t need to do this but I want to be safe#otherwise I ain’t graduating
65 notes
·
View notes
Note
If you can get to the internet, can you play browser games? Are you in the browser game? You should totally play Papa’s Pizzeria!!!






FINALLY I have time to respond. Now you can ask away, back to every few day answers! ><
#sans#sans aus#sans undertale#undertale#web sans#anon ask#ask blog#ask me anything#asks open#fanart#indie games#toby fox#sans oc#oc#undertale oc#original character#oc art#glitch#glitch oc#virus#computer virus#code#browser#papas pizzeria#papas burgeria#ketchup#burger#cooking#grilling burgers
11 notes
·
View notes
Text

I CANT USE CSS ON ARTFIGHT...............
#I WAS REALLY HOPING TO FIX THE FUCKING. PARAGRAPH WIDTH. SIGH#idk why but it stretches across the ENTIRE page like. it takes up the full width of the browser and it BOTHERS ME. ON ALL THE PAGES#i could try manually putting shift breaks but im worried it might not look so good on mobile. ugghh... auyggghhh.....#im already learning CSS and API so i thought i could put it to good use but. AUGH#this whole time ive had to go into the inspect panel myself and change the padding so i dont have to read the length of the screen#like a fucking typewriter... i would have also loved to use custom fonts and animations......#i did find a guide for BBCode which the site uses on default and it covers basic styling but its not the same. sniffle#you CAN unlock CSS if you donate $25 to the page which seems fair. and if i could do it i would but. i do not have any way of#sending or receiving money online </3 i really need to figure out how to do that so i can set up comms like i said i would last summer#but it intimidates me.... and im already kept on a short leash when it comes to that so it feels like a lot of things could go wrong#i think toyhouse allows CSS or some sort of code...?? i remember seeing some oc pages with custom layouts#if thats the case i'll try fiddling with it but im not very familiar with using toyhouse so thatll take a while#(thanks again for the code sal ^_^ ill put it on my pin once its ready but im trying to learn my way around the site heh ;;)#at least i can use my pixel dividers.. ive been digging around for pixels to use and found some really cute ones#yapping
51 notes
·
View notes
Text
Hello lovely humans
I'm back with a little project.
I was feeling a little blue today so I thought "What would cheer you up a bit?" and the answer was "The last fifteen of course" cause I like to cry sometimes and cause I love them too much.
The second thought was "Yes but what if you make it nerd?"
💡💡💡
Challenge Accepted, if anyone still says that.
So after a good cry with lots of tears and a bunch of lines of code, I present you
🥁🥁🥁
THE LAST FIFTEEN BUT MAKE IT NERD - A love story in the browser's console
I hope you enjoy it as much as I enjoyed making it.
#good omens#good omens 2#good omens art#coding is art#aziraphale#crowley#neil gaiman#david tennant#michael sheen#the last fifteen but make it nerd - a love story in the browser's console#the kiss#the last fifteen
28 notes
·
View notes
Text
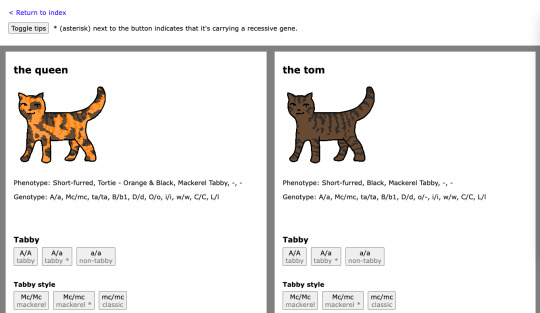
On my site: Cat breeding genes simulator

Use it here!
Note: The ginger gene is sex-linked, so only the XX parent (the queen) can be a tortie/calico in this simulation. But feel free to use this for gay cat pairings if you want to
#my art#furry#cat genetics#genetics#game#interactive#educational (?) i focused more on code than research#feel free to correct me if i got anything wrong#javascript#browser games (?)#stuff on my site
15 notes
·
View notes
Text
AO3RDR DOWN?! HELP TECH PEOPLE!
= - - - =
I was going to post about the lovely BDFI x II tour haul I got and upload my zine BUT NO!! BECAUSE TODAY CAN'T JUST BE NICE AND FUN!!
FUCKING CHROME ALMOST DELETED MY UBLOCK EXTENSION (which is really bad) AND MY AO3RDR EXTENSION (which is down right evil)!!!
My ao3 extension is already on its last legs. The summary grabber, "sort by rating/author/fandom" buttons, and the search function have not worked in like 4 years. All of which is fine because it stores fics I've read in an easy-to-reach place, while also showing me my ratings for said fics ON the archive itself. It's a system that has been with me before I even had an account on the archive, so I'm really attached. The issue with them fucking with my ao3 extension is I just got around to reading more, which means I've been adding more bookmarks to it really recently. The last time I saved my data was March, so yeah. Chrome blocking me from saving my data would've lost me SO much new fic info if it wasn't for some internet scowering I wouldn't have been able to grab it (note, those experimental flags will def be gone in a while, so do at your own risk). But I digress, sure, it's great that I was able to get the data through roundabout means, but CHROME SHOULDN'T BE BLOCKING MY FUCKING EXTENSIONS TO BEGIN WITH!!!
I don't care if it violated your policy so many moons ago, I don't care if the extension barely works as advertised. It's my computer, my data, and my shit to deal with!!! Don't fuck with my fics!!! I've already got a shit memory and that little star thing having a rating is what keeps me from re-reading fics over and over again (not that that's a bad thing, never a bad thing, it's just not helpful when you're actively trying to find new fics with very specific tags).
How am I supposed to know that [Insert fic name here] was something I didn't like if I don't see

underneath the description? OR how am I supposed to know where I left off if I don't see

hanging out when I'm looking through chapters?? I'll tell you- I'm not going to know unless I spend my tiny amount of free time re-reading it!!
And I'm trying to get this to work under the developer mode in chrome, but there's 3 different manifest files and chrome doesn't build it unless I change the manifest.jason-chrome file to manifest.jason. But when I do that, the import data doesn't work which is like the only thing I need to work really. I just wanna import it and have it work- but I don't know how everything's connecting under the hood.
LIke what the fuck do I do with these???

They say to do ./build-chrome.sh but I don't know what that means or where to do that??? Apparently it's for Lunix??? Is... Is this bash??? I'm so lost and I just want to make sure my extension works forever and ever.
I don't even use the cloud function, I just use it locally, so I'm even more confused about why the buttons don't work anymore!
And sure- yeah, I could just man up and update my system of fic keeping--the extension stopped getting support in 2018--but literally the little star ratings work so well for me I'm desperate to keep it how it is.
Maybe I should switch from Chrome... maybe.........
#this is a call out post to never update your computer ever because every new update is malicious to the way you live specifically#if anyone knows any other extensions similar to this please let me know I genuinely am desperate </3#I know chrome is a shithole and I should switch but like that makes me ill (I will most likely switch in the next months if UBlock is slain#I don't even know how to make the switch honestly tho-#my chrome theme is literally the same from when I was 5 years old. unnecessary change makes me physically ill#Though I guess this /is/ becoming unnecessary....#maybe when I have time off work... idk. god I hate it here. let me internet in peace goddamn it#ao3rdr#ao3#ao3 extension#code#chrome extension#browser extension#tech help#please computer people help a newbie compsci student out#you know you want to#rant post#long post#ehh exaggerates#except I'm 100% serious and not exaggerating. pleas he;[p
3 notes
·
View notes