#frontend backend team
Explore tagged Tumblr posts
Text
Web Development & Portals | Aquil Tech Labs Nashik
Aquil Tech Labs provides comprehensive Web Development services backed by a seasoned team of designers and developers. From building responsive websites and custom CRMs to robust ERPs and unique portals, we deliver solutions tailored to your business objectives. Whether you're launching from scratch or revamping an existing site, our focus is on customer-driven features, scalability, and seamless user experience. We prioritize quality, timeliness, and cost-efficiency, ensuring every project—from concept to deployment—meets performance and conversion-driven goals. Collaborate with us for future-ready web assets that drive growth and elevate your digital presence.
#web development Nashik#CRM ERP portals#responsive website design#full-stack development#frontend backend team
0 notes
Text
Non-techical people making technical decisions is how you get 6× as many developer hired to write the frontend website code as the number of developers in the entire infrastructure team.
#codeblr#progblr#then when velocity is slow they hire another frontend developer#you know how little you value ux designers?#you should value frontend developers that much#thats how many you need to hire#also value ux more my guy#its actually good if blind people can use your website#even though it makes features come out “slower” and you cant see what changed in the website#your team should comprise of mostly backend developers#i say frontend but technically were “fullstack” developers#my hot take is that “fullstack” is just a fancier word for frontend#we write javascript and just enough of the serverside to call the apis/libraries that the real backend developers write#“Fullstack” “engineer” lmao gimme a break#That said “fullstack senior engineer” is definitely on my resume
1 note
·
View note
Text
Good news, I officially have work to show for tonight's meeting, not the amount but still work
Feeling like the best and worst comp sci student rn, met my required git pushes for the week but it is solely from trying (and failing) to make a file.
#gay thoughts#and a meeting with the team afterwards and ill be seeing about trying to get that connection between frontend and backend made and done#i got everything set up for my first roundtrip
11 notes
·
View notes
Text
Development Update - December 2024

Happy New Year, everyone! We're so excited to be able to start off 2025 with our biggest news yet: we have a planned closed beta launch window of Q1 2026 for Mythaura!
Read on for a recap of 2024, more information about our closed beta period, Ryu expressions, January astrology, and Ko-fi Winter Quarter reward concepts!
2024 Year in Review
Creative
This year, the creative team worked on adding new features, introducing imaginative designs, and refining lore/worldbuilding to enrich the overall experience.
New Beasts and Expressions: All 9 beast expression bases completed for both young and adult with finalized specials for Dragons, Unicorns, Griffins, Hippogriffs, and Ryu.
Mutations, Supers and Specials: Introduced the Celestial mutation as well as new Specials Banding & Merle, and the Super Prismatic.
New Artist: Welcomed Sourdeer to the creative team.
Collaboration and Sponsorship: Sponsored several new companions from our Ko-Fi sponsors—Amaru, Inkminks, Somnowl, Torchlight Python, Belligerent Capygora, and the Fruit-Footeded Gecko.
New Colors: Revealed two eye-catching colors, Canyon (a contest winner) and Porphyry (a surprise bonus), giving players even more variety for their Beasts.
Classes and Gear: Unveiled distinct classes, each with its own themed equipment and companions, to provide deeper roleplay and strategic depth.
Items and Worldbuilding: Created a range of new items—from soulshift coins to potions, rations, and over a dozen fishable species—enriching Mythaura’s economy and interactions.
Star Signs & Astrology: Continued to elaborate on the zodiac-like system, connecting each Beast’s fate to celestial alignments.
Questing & Story Outline: Laid the groundwork for the intro quest pipeline and overarching narrative, ensuring that players’ journey unfolds with purposeful progression.

Code
This year, the development team worked diligently on refining and expanding the codebase to support new features, enhance performance, and improve gameplay experiences. A total 429,000 lines of code changed across both the backend and frontend, reflecting:
New Features: Implementation of systems like skill trees, inventory management, community forums, elite enemies, npc & quest systems, and advanced customization options for Beasts.
Optimizations and Refactoring: Significant cleanup and streamlining of backend systems, such as game state management, passive effects, damage algorithms, and map data structures, ensuring better performance and maintainability.
Map Builder: a tool that allows us to build bespoke maps
Regular updates to ensure compatibility with modern tools and frameworks.
It’s worth noting that line changes alone don’t capture the complexity of programming work. For example:
A single line of efficient code can replace multiple lines of legacy logic.
Optimizing backend systems often involves removing redundant or outdated code without adding new functionality.
Things like added dependencies can add many lines of code without adding much bespoke functionality.

Mythaura Closed Beta

We are so beyond excited to share this information with you here first: Mythaura closed beta is targeted for Q1 2026!
On behalf of the whole team, thank you all so, so much for all of the support for Mythaura over the years. Whether you’ve been around since the Patreon days or joined us after Koa and Sark took over…it’s your support that has gotten this project to where it is. We are so grateful for the faith and trust placed in us, and the opportunity to create something we hope people will truly love and enjoy. This has truly been a collaborative effort with you and we are constantly humbled by all of the thoughtful insights, engaging discussions, and great ideas to come out of this amazing community of supporters.
So: thank you again, it’s been an emotional and amazing journey for the dev team and we’re delighted to join you on your journeys through Mythaura.

Miyazaki Full-Time
Hey everyone, Koa here!
We’re thrilled to share some news about Mythaura’s development! Starting in 2025, Miya will be officially dedicating herself full-time to Mythaura. Her focus will be on bringing even more depth and wonder to the world of Mythaura through content creation, worldbuilding, and building up the brand. It’s a huge step forward, and we’re so excited for the impact her passion and creativity will have on the project!
In addition, I’ve secured 4-day weeks and will be working full-time each Friday to dive deeper into development. This extra push is going to allow us to keep moving steadily forward on both the art and code fronts, and with Miya’s expanded role, the next year of development is looking really promising.
Thank you all for being here and supporting Mythaura every step of the way. We can’t wait to share more as things progress!

Closed Beta FAQ
In the interest of keeping all of the information about our Closed Beta in one place and update as needed, we have added as much information as possible to the FAQ page.
If you have any questions that you can think of, please feel free to reach out to us through our contact form or on Discord!

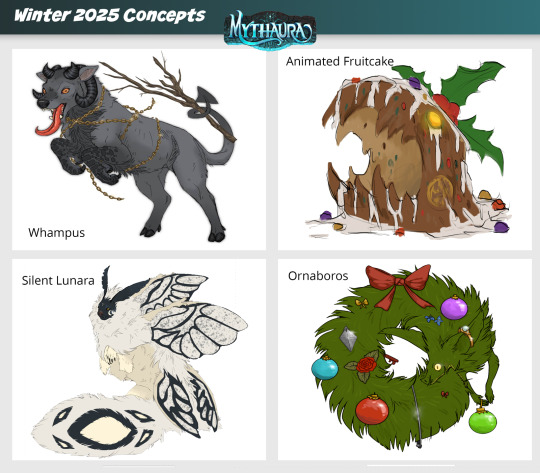
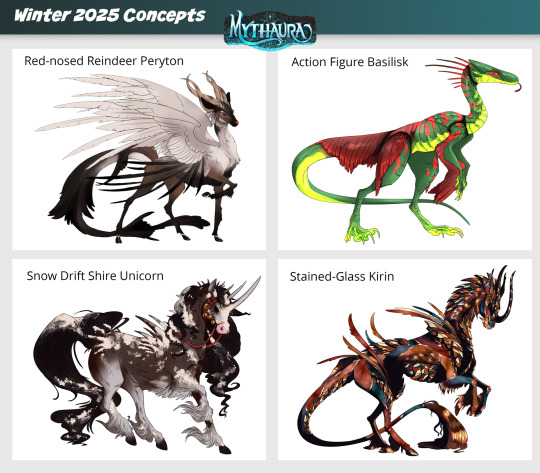
Winter Quarter (2025) Concepts


It’s the first day of Winter Quarter 2025, which means we’ve got new Quarterly Rewards for Sponsors to vote on on our Ko-fi page!
Which concepts would you like to see made into official site items? Sponsors of Bronze level or higher have a vote in deciding. Please check out the Companion post and the Glamour post on Ko-fi to cast your vote for the winning concepts!
Votes must be posted by January 29, 2025 at 11:59pm PDT in order to be considered.
All Fall 2024 Rewards are now listed in our Ko-fi Shop for individual purchase for all Sponsor levels at $5 USD flat rate per unit. As a reminder, please remember that no more than 3 units of any given item can be purchased. If you purchase more than 3 units of any given item, your entire purchase will be refunded and you will need to place your order again, this time with no more than 3 units of any given item.
Fall 2024 Glamour: Diaphonized Ryu
Fall 2024 Companion: Inhabited Skull
Fall 2024 Solid Gold Glamour: Hippogriff (Young)
NOTE: As covered in the FAQ, the Ko-fi shop will be closing at the end of the year. These will be the last Winter Quarter rewards for Mythaura!

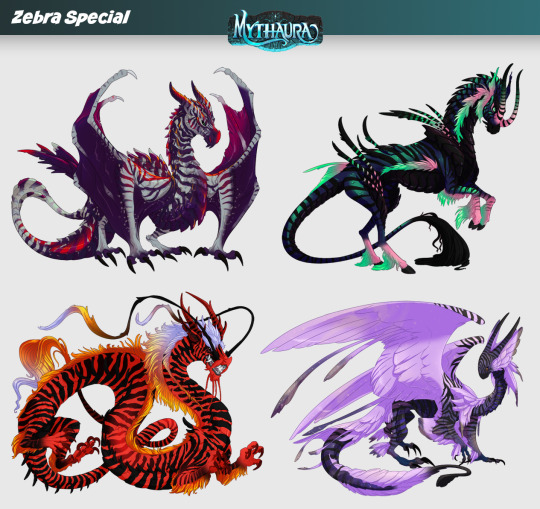
New Super: Zebra

We've added our first new Super to the site since last year's Prismatic: Zebra, which has a chance to occur when parents have the Wildebeest and Banding Specials!
Zebra is now live in our Beast Creator--we're excited to see what you all create with it!

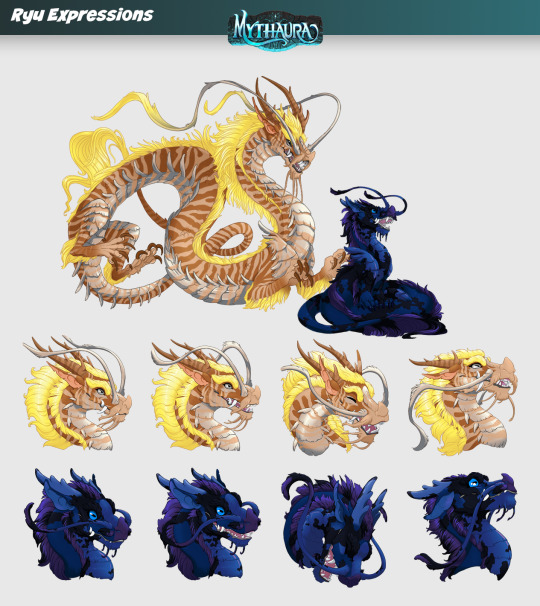
New Expressions: Ryu

The Water-element Ryu has had expressions completed for both the adult and young models. Expressions have been a huge, time-intensive project for the art team to undertake, but the result is always worth it!

Mythauran Astrology: January

The month of January is referred to as Hearth's Embrace, representing the fireplaces kept lit for the entirety of the coldest month of the year. This month is also associated with the constellation of the Glassblower and the carnelian stone.

Mythaura v0.35
Refactored "Beast Parties" into "User Parties," allowing non-beast entities like NPCs to be added to your party. NPCs added to your party will follow you in the overworld, cannot be made your leader, and will make their own decisions in combat.
Checkpoint floor functionality ironed out, allowing pre-built maps to appear at specific floor intervals.
The ability to set spawn and end coordinates in the map builder was added to allow staff to build checkpoint floors.
Various cleanups and refactors to improve performance and reduce the number of queries needed to run certain operations.
Added location events, which power interactable objects in the overworld, such as a lootable chest or a pickable bush.

Thank You!
Thanks for sticking through to the end of the post, we always look forward to sharing our month's work with all of you--thank you for taking the time to read. We'll see you around the Discord.
#mythaura#indie game#indie game dev#game dev#dev update#unicorn#dragon#griffin#peryton#ryu#basilisk#quetzal#hippogriff#kirin#petsite#pet site#virtual pet site#closed beta launch#flight rising#neopets
93 notes
·
View notes
Text

Hi, Hello! It’s me, Izzy and I am back from a very long break!
For those who don’t know who I am and just saw my post, I’m Isabelle but Izzy for short (and even shorter, Izi)! I run a Codeblr blog which I post about anything coding! I try to strictly only talk about coding, programming and computer science, but frankly, I ramble on about something else eventually! Hope you’re doing well!
Now, I know I said I wouldn't come back, but that was because I suddenly became stuck on what to post about and wanted to give myself a break and figure out how to do things on my blog and my online presence in general!
So, in summary, I am back from my break very inspired and eager to help more people get into programming / get better at programming! I will go on to talk about exactly what I have been doing during my break later on in this post, but wanted to say thank you to everyone who messaged me throughout the months and saw how I was! Very thought and extra blessings from God to you, please!

Working at my new-but-not-so-new job!
Yes! So, obviously, as a 21st Century girlie, I am working! Still at the music company that I started back in January! Now that I am 8 months into the job, I feel now I am fully immersed in the job and the projects and not feeling like an outsider! I went on multiple out-the-office events with the whole company and it was nice! Some I couldn’t attend because of religious reasons, but I still had fun! I got to meet a lot more girlies at my office that I don’t usually talk to (because I’m still the only girl in the frontend engineering team but there is a backend girlie but we don’t work close together so… distance)! Cheatingly, I am always ticking the box of “code every day”! However, work has made me do more UI/UX designing + frontend programming websites which I love! Always wanted to be both and not just one or the other! We are allowed to have 2 job titles, remember? (But make sure the salary is in accordance, of course, ~)

Learning new technologies! (for fun, obviously)
By “for fun” I mean personal reasons, the technologies I learnt on a whim were not for work but because I needed to learn them for personal projects I wanted to learn! I stress again; it’s more fun to learn something because you want to and not because you have to! So, I have been learning how to create desktop applications using ElectronJS and ReactJS (React has become my best friend!). Me now compared to me when I started my break is 10x smarter I feel like! My brain has definitely expanded somewhere…!

Latest project?!
Inspired by study productivity apps and wanting to track my Korean language progress, I am making a desktop application called ‘eStudySpace’! It would be my own personal app, but I want to see if I can actually pull something like this off! Right now I have not coded anything because I want to work on the design aspect first (which is smarter and a time saver in the future), so I have been on Figma for the last 2 weeks coming up with designs!

(It looks bad, I know this is like idea no.3287368 ugh...)

Miscs
I have been learning Korean for 4 months now.
I have plans to move to a South-Eastern country, The Philippines? Singapore? Unsure!
I do have plans to switch to a new career but that’s more like 5 years into the future! But right now, I’m happy where I am at!
118 notes
·
View notes
Text
Mystic Adventure Monday
Development of Santae's Mystic Adventure, an exciting upcoming game mode, is underway! Each Monday, we'll share development progress and sneak peeks at how the Mystic Adventure is progressing.
This week, some exciting updates to the environmental artwork -- and the programming that will make gameplay possible!

The tile art that forms the environment of Santae's Mystic Adventure has been revised by the art team for a less "boxy" look. We've also swapped out the placeholder character sprites with a replacement temporary sprite. Farewell stick figures, and hello Pipsqueak Wispyr!
We have also prepared the project for scenery and depth objects. This will allow the tokens to go in front of and behind scenery once it is added to the game!
Meanwhile, under the hood, work has begun on some of the base networking code so that we can develop the frontend and backend simultaneously.
We have also started programming interactivity to prepare for users to "roll a die" and then allow their player character to move around the board by the specified number of tiles.
The pieces are slowly but surely coming together for the basic elements that will make the gameplay and world of Santae's Mystic Adventure possible. Look forward to even more exciting news next Mystic Adventure Monday!
#santae#rpg#virtual pet#game#santae chronicles#content update#santae's mystic adventure#mystic adventure Monday
8 notes
·
View notes
Text
Sorry for the long read, but I'd appreciate it if we've ever talked or I've been able to enrich your day in any way before. I would rather do just about anything than do this and I feel sick to my stomach doing it, so I'm only going to do it once here.
Earlier this year, immediately after tariffs were announced, I was laid off from my remote tech job of 6 years.
This was a job I loved, one I was good at doing, and I was very thankful to have such a good team that I was able to even transition during my time there with absolutely no pain or frustration whatsoever.
I say this specifically because I haven't had to look at IT jobs since I transitioned, and I learned firsthand between the tech-bro AI nightmare-scape that is the industry right now and the fact that I'm trans, I've had nothing but issues getting back on board with a company despite nearly two decades in the industry, up to and including being actively and intentionally mocked in calls with recruiters. So with that said, I have three things to try in the meantime:
[1] I will be opening commissions for stream layout and logo design work in probably a week or so. I won't be taking many commissions, since I know my mental state right now, but I will be sure to take ones that I can get done in a timely manner and at a good price. Once that's ready I'll post again in here.
[2] If you know of any remote work that you might be able to recommend, I would appreciate a DM to chat about any of it. I'm a multidisciplinary IT professional with experience in data conversion/ETL, web design (mainly frontend but enough backend to be dangerous), graphic/ad design, project management, fleet management, merchant services/ISO (mainly POS design and provisioning), and general technical support. I will also take any recommendations for simple things like office/data entry too at this point; I'm not picky and I can start immediately.
[3] If you have the means, just this once, any financial help to bridge that gap would be incredible. I was thankful to have savings set aside, but those run out in about 20 days, including some money that I will basically have to float. I also understand the time we're in and how that makes this tough, but I figure I'll swallow my pride this once and ask.
ko-fi.com/lennalefay
Cashapp: $naph71 / Venmo: @ lennalefay
Thanks for taking the time to read this. And hey, please stay safe out there if you're protesting this weekend. Love y'all.
5 notes
·
View notes
Text

Hey all!
Happy 1 year anniversary to the launch of our Kickstarter! Meow! We just can't believe it. The project has grown and matured immensely since its inception, and with the hard work of the team it's become something amazing!
We know that for a monument this big, it's expected to see a big update; something which immortalizes our accomplishments.
We are working on a HUGE November drop!
November celebrates our funding milestone, so we'll be going all out! This update is business as usual. But brewing under the surface of our team… we are preparing something grand.
New Fauna

Sponsored and concepted by Apollo, designed and illustrated by Hydde
A wonderful backer-sponsored design!
*Name is not final
New Gene
Speaking of backer sponsored assets, we have finished rendering a gene sponsored for our game:

Sponsored and concepted by Venex, final design and illustration by Fulemy
Here are a few color previews!

Hawthorne, Apple, Daybreak, Radish, Beetroot, Lily, Peony, Dragonfruit, Catmint, Fire, Flame, and Silver
Aaaaand we are working on translating Overgrowth! Check out this ivy version!

Illustrated by Remmie
New Backdrops
It's a great month for environmental art!
Harvest Outskirts


Illustrated by Jerso
Zenith Outskirts


Composition by Runeowl, illustrated by Jacksonjoker
Luna Outskirts


Illustrated by Harriertail
And that's it for this time around!
Mechanic Updates
We've completed the backend for:
Item storage and item "safekeeping" mechanic
Daily hunting party duties (item gathering) and cat-dependent advantages in daily activities
Customize and dress-up for a cat
We also built the item card and accessory preview functionality on the frontend!
Frontend designs for all of these mechanics are done, it's onto frontend building! Once we wrap up this section of development, it's onto the Guild, cooking/crafting, and market mechanics! After which, the game will be in a playable state... wow!
To Summarize: We shared new fauna, backdrops, the new backer gene, a preview of Overgrowth, and an update on where we are in development.
What to expect next month: Something big...
87 notes
·
View notes
Text
Week 22 - #PeakUpForever
This is it. The days flew by real fast. Our blood, sweat, and tears are finally made manifest. What once was just a mere suggestion; a thought that once only lived in our heads was finally here on our computer monitors.
There were only a few things left to do before we could finally do our final presentation. On the day of, we had to create our user manuals— both the flyer and the video. So we couldn't go through that door quite just yet. But after all that we've been through, this was pretty much just the victory lap.


for something of a rushjob, I'm quite proud of how this user manual turned out.
Unfortunately, we couldn't quite finish editing the user manual video before it hit 4 PM, and the first group to present took until 5 PM for their presentation. So although we were ready, our day of reckoning would have to wait until tomorrow. Man, destiny is quite a tease.

Couldn't get into that door just yet.
I actually consider the delay to be a blessing in disguise. Because of that I could actually finish up the user manual video, and we could do some last-minute touch ups to the UI/UX and fix some bugs that have been bugging us for a while. Of course, it wasn't quite perfect, but close enough. Bring it on!





annoying UI bugs
The next day, we got there as soon as possible. Nothing was gonna stop us anymore. This was it. The final battle.


Pictured: Feverishly making sure the system actually worked for the presentation
When we finally presented our system, our fears came true— the system didn't run as well as we'd hoped. Whether it was the backend going coockoo on us, the frontend bugging out, or the internet fighting for its life, anything that could have gone wrong went wrong. Still, against all odds we were able to show that our system did work how it's supposed to, and that it had the features that it needed to have. The panel of instructors didn't have a lot of comments for us, and in the end I think they were satisfied with what we had to show. I couldn't believe it. Actually, I can. Our whole team, from the manuscript, the UI/UX, the frontend, the backend, did their jobs so excellently, and it showed. I feel like I didn't say enough about Rona and Edrian throughout this whole blog, and that is an injustice. Without them, our jobs as coders wouldn't have gone as smoothly as it did. They are the backbone of this team. I cannot say enough how amazing they were at making the paper, conducting the surveys, the interviews, gathering the data, doing the testing, and designing the UI/UX. This victory wouldn't have been possible without them. I am truly lucky to have been a part of this team.
@eyyde-sync-blog @lompia-sysdev-blog @mrkimchi-sysdev-blog @arimdeblog #PeakUpForever
4 notes
·
View notes
Text
If the frontend just keeps forwarding stuff to the backend so that the backend has to spend half their time in development and half their time responding to clients, then why even have a frontend team?
2 notes
·
View notes
Text
Web Development & Portals | Aquil Tech Labs Nashik

Aquil Tech Labs provides comprehensive Web Development services backed by a seasoned team of designers and developers. From building responsive websites and custom CRMs to robust ERPs and unique portals, we deliver solutions tailored to your business objectives. Whether you're launching from scratch or revamping an existing site, our focus is on customer-driven features, scalability, and seamless user experience. We prioritize quality, timeliness, and cost-efficiency, ensuring every project—from concept to deployment—meets performance and conversion-driven goals. Collaborate with us for future-ready web assets that drive growth and elevate your digital presence.
Phone : +91 9970038903
#web development Nashik#CRM ERP portals#responsive website design#full-stack development#frontend backend team#corporate website development#custom web solutions#IT company Nashik#digital portal development
0 notes
Text
How to Develop a P2P Crypto Exchange and How Much Does It Cost?
With the rise of cryptocurrencies, Peer-to-Peer (P2P) crypto exchanges have become a popular choice for users who want to trade digital assets directly with others. These decentralized platforms offer a more secure, private, and cost-effective way to buy and sell cryptocurrencies. If you’re considering building your own P2P crypto exchange, this blog will guide you through the development process and give you an idea of how much it costs to create such a platform.
What is a P2P Crypto Exchange?
A P2P crypto exchange is a decentralized platform that allows users to buy and sell cryptocurrencies directly with each other without relying on a central authority. These exchanges connect buyers and sellers through listings, and transactions are often protected by escrow services to ensure fairness and security. P2P exchanges typically offer lower fees, more privacy, and a variety of payment methods, making them an attractive alternative to traditional centralized exchanges.
Steps to Develop a P2P Crypto Exchange
Developing a P2P crypto exchange involves several key steps. Here’s a breakdown of the process:
1. Define Your Business Model
Before starting the development, it’s important to define the business model of your P2P exchange. You’ll need to decide on key factors like:
Currency Support: Which cryptocurrencies will your exchange support (e.g., Bitcoin, Ethereum, stablecoins)?
Payment Methods: What types of payment methods will be allowed (bank transfer, PayPal, cash, etc.)?
Fees: Will you charge a flat fee per transaction, a percentage-based fee, or a combination of both?
User Verification: Will your platform require Know-Your-Customer (KYC) verification?
2. Choose the Right Technology Stack
Building a P2P crypto exchange requires selecting the right technology stack. The key components include:
Backend Development: You'll need a backend to handle user registrations, transaction processing, security protocols, and matching buy/sell orders. Technologies like Node.js, Ruby on Rails, or Django are commonly used.
Frontend Development: The user interface (UI) must be intuitive, secure, and responsive. HTML, CSS, JavaScript, and React or Angular are popular choices for frontend development.
Blockchain Integration: Integrating blockchain technology to support cryptocurrency transactions is essential. This could involve setting up APIs for blockchain interaction or using open-source solutions like Ethereum or Binance Smart Chain (BSC).
Escrow System: An escrow system is crucial to protect both buyers and sellers during transactions. This involves coding or integrating a reliable escrow service that holds cryptocurrency until both parties confirm the transaction.
3. Develop Core Features
Key features to develop for your P2P exchange include:
User Registration and Authentication: Secure login options such as two-factor authentication (2FA) and multi-signature wallets.
Matching Engine: This feature matches buyers and sellers based on their criteria (e.g., price, payment method).
Escrow System: An escrow mechanism holds funds in a secure wallet until both parties confirm the transaction is complete.
Payment Gateway Integration: You’ll need to integrate payment gateways for fiat transactions (e.g., bank transfers, PayPal).
Dispute Resolution System: Provide a system where users can report issues, and a support team or automated process can resolve disputes.
Reputation System: Implement a feedback system where users can rate each other based on their transaction experience.
4. Security Measures
Security is critical when building any crypto exchange. Some essential security features include:
End-to-End Encryption: Ensure all user data and transactions are encrypted to protect sensitive information.
Cold Storage for Funds: Store the majority of the platform's cryptocurrency holdings in cold wallets to protect them from hacking attempts.
Anti-Fraud Measures: Implement mechanisms to detect fraudulent activity, such as IP tracking, behavior analysis, and AI-powered fraud detection.
Regulatory Compliance: Ensure your platform complies with global regulatory requirements like KYC and AML (Anti-Money Laundering) protocols.
5. Testing and Launch
After developing the platform, it’s essential to test it thoroughly. Perform both manual and automated testing to ensure all features are functioning properly, the platform is secure, and there are no vulnerabilities. This includes:
Unit testing
Load testing
Penetration testing
User acceptance testing (UAT)
Once testing is complete, you can launch the platform.
How Much Does It Cost to Develop a P2P Crypto Exchange?
The cost of developing a P2P crypto exchange depends on several factors, including the complexity of the platform, the technology stack, and the development team you hire. Here’s a general cost breakdown:
1. Development Team Cost
You can either hire an in-house development team or outsource the project to a blockchain development company. Here’s an estimated cost for each:
In-house Team: Hiring in-house developers can be more expensive, with costs ranging from $50,000 to $150,000+ per developer annually, depending on location.
Outsourcing: Outsourcing to a specialized blockchain development company can be more cost-effective, with prices ranging from $30,000 to $100,000 for a full-fledged P2P exchange platform, depending on the complexity and features.
2. Platform Design and UI/UX
The design of the platform is crucial for user experience and security. Professional UI/UX design can cost anywhere from $5,000 to $20,000 depending on the design complexity and features.
3. Blockchain Integration
Integrating blockchain networks (like Bitcoin, Ethereum, Binance Smart Chain, etc.) can be costly, with development costs ranging from $10,000 to $30,000 or more, depending on the blockchain chosen and the integration complexity.
4. Security and Compliance
Security is a critical component for a P2P exchange. Security audits, KYC/AML implementation, and regulatory compliance measures can add $10,000 to $50,000 to the total development cost.
5. Maintenance and Updates
Post-launch maintenance and updates (bug fixes, feature enhancements, etc.) typically cost about 15-20% of the initial development cost annually.
Total Estimated Cost
Basic Platform: $30,000 to $50,000
Advanced Platform: $70,000 to $150,000+
Conclusion
Developing a P2P crypto exchange requires careful planning, secure development, and a focus on providing a seamless user experience. The cost of developing a P2P exchange varies depending on factors like platform complexity, team, and security measures, but on average, it can range from $30,000 to $150,000+.
If you're looking to launch your own P2P crypto exchange, it's essential to partner with a reliable blockchain development company to ensure the project’s success and long-term sustainability. By focusing on security, user experience, and regulatory compliance, you can create a platform that meets the growing demand for decentralized crypto trading.
Feel free to adjust or expand on specific details to better suit your target audience!
2 notes
·
View notes
Text
WEB AND APP DEVELOPMENT #WebDevelopmentUnleashed #AppDevelopmentInsights
Unlock the Power of Web and App Development
In the digital era, having a strong online presence is crucial for success. Whether it's a responsive website or a feature-rich mobile app, these tools help businesses reach wider audiences, improve engagement, and boost growth.
At KSoft Technologies, we specialize in creating websites and applications tailored to your business needs, ensuring innovation and functionality go hand in hand.
What is Web Development?
Web development involves designing and building websites that are visually appealing, user-friendly, and fully functional. It includes:
Frontend Development: Focuses on the design and user experience, using technologies like HTML, CSS, and JavaScript.
Backend Development: Handles server-side logic, databases, and APIs using tools like Node.js, PHP, and Python.
A key focus today is responsive design, which ensures your website works flawlessly on desktops, tablets, and smartphones. We at KSoft Technologies prioritize seamless designs that enhance user engagement.
What is App Development?
App development refers to creating software applications for mobile devices or desktops, enabling businesses to connect with users on the go.
Native Apps: Built for specific platforms like Android or iOS.
Web Apps: Accessible through browsers for cross-platform compatibility.
Hybrid Apps: A combination of both, offering flexibility and cost-efficiency.
The app development process includes planning, designing, coding, testing, and launching. With tools like Flutter, React Native, and Swift, we build apps that deliver exceptional user experiences.
Why Choose KSoft Technologies?
At KSoft Technologies, we turn your ideas into reality with cutting-edge web and app development solutions. Whether you need a professional website, a mobile app, or both, our team is here to ensure your project is efficient, scalable, and aligned with your goals.
Ready to take your business to the next level? Explore our services and get started today at KSoft Technologies! 🚀
#web development#erp development#web and mobile app development company#techinnovation#flutter mobile development#app development#app design
3 notes
·
View notes
Text
How Headless WordPress Can Help Your Business Grow? | Island Wizards

As businesses continue to grow online, having a fast, flexible, and future-proof website is important. One of the best ways to achieve this is by using Headless WordPress. At Island Wizards, we offer headless WordPress solutions that can help your business succeed in today’s digital world.
But what exactly is Headless WordPress, and how can it help your business?
What is Headless WordPress?
In traditional WordPress, the backend (where you manage your content) and the frontend (what the user sees) are connected. With Headless WordPress, these two are separated. WordPress still manages your content, but the frontend can be built using different tools and technologies, making your website faster and more customizable.
Let’s take a look at how this setup can benefit your business:
1. Faster Website for Better User Experience
When a website loads slowly, users are more likely to leave. Headless WordPress allows your website to be built with modern technologies that load content quickly, improving the overall user experience. A faster website also means better rankings on search engines like Google, which can bring more traffic to your site.
At Island Wizards, we ensure that your headless WordPress site is fast and smooth, helping you keep visitors engaged and satisfied.
2. Deliver Content Everywhere
With Headless WordPress, you can deliver your content to multiple platforms—not just your website. Whether it’s a mobile app, social media, or even a smart device, headless WordPress makes it easy to share your content across all channels. This helps you reach a wider audience, wherever they are.
At Island Wizards, we help you set up a system that makes your content available on different platforms, so your business can grow beyond just a website.
3. Keep Up with New Technology
Technology is always changing, and your website should be able to keep up. Headless WordPress allows you to update the frontend of your website (how it looks and works) without having to change your entire content management system. This makes it easier to add new features or update your design as trends and user expectations evolve.
Our team at Island Wizards builds future-proof websites that can grow and change with your business, so you’re always prepared for what’s next.
4. Increased Security
Online security is a big concern for businesses. With Headless WordPress, your website’s backend is more secure because it’s separated from the frontend. This reduces the risk of common attacks and makes your website less vulnerable to hackers.
At Island Wizards, we make sure your headless WordPress site is protected with the best security practices, giving you peace of mind.
5. Easy to Scale as You Grow
As your business grows, so will your website’s needs. Whether you’re getting more traffic or adding new features, Headless WordPress can scale easily. You can add more content, handle larger audiences, and ensure your website stays fast, no matter how big your business gets.
At Island Wizards, we create websites that grow with you, ensuring that your digital platform is always ready to meet increasing demands.
Conclusion
Headless WordPress is a powerful solution that helps businesses create faster, more flexible, and future-ready websites. With the ability to deliver content across multiple platforms, keep up with new technologies, improve security, and scale easily, it’s the perfect choice for businesses looking to grow.
At Island Wizards, we specialize in building custom headless WordPress solutions that help businesses succeed in the digital world. If you’re ready to take your website to the next level, contact us today and find out how we can help your business grow. Explore more about us… https://islandwizards.com/services/shopify/ https://islandwizards.com/services/headless-wordpress/
#shopify#wordpress#island wizards#headless wordpress development services#seo#island wizards uk'#wizards island#shopify partner program#white label agency
2 notes
·
View notes
Text
Tech and the City
Long time no write. To get you onboarded: this summer, I've been code-monkeying as a software engineer intern at the AI music startup I wrote about earlier in my posts. This past month has looked pretty routine: show up before 10 and leave after 5, code-code-code. But on Thursday and Friday, I pushed the backend and frontend of my feature into the product for the first time!! My hands were cold, and I sat right next to the senior engineer, reading my Github "Files Changed" tab over and over again, nervous as heck about my manual merge, and I clicked Merge... Screams of joy in my head!!
I realized recently, I want a return offer to this job, because... I enjoy it.
For the first time in my life, I've enjoyed my job itself. I like the focus it requires, the challenge to engineer and design and clean and improve, the mentorship I get from brilliant engineers around me. The pace of it, as a startup. The tight-knit, rapidly growing team. So I'm greedy to be a part of it for a bit longer.
This got me thinking though, about what it takes to be at the caliber of coding that would guarantee me any position I wanted. It was as if I was back at college applications, wondering if I should become a spikier applicant and put in hours and hours into programming, to become an undeniable pick. Spikiness... an athlete's dedication to her sport... an artist's whole investment into their craft... is brilliance and I deeply admire it in other people and find it a pleasure to be surrounded by people who dedicate their lives to one thing.
For example, there are my friends who dedicate their college lives to becoming better freestyle or choreography dancers. There is my professor who dedicates his entire day to perfecting the craft of rap. There is my co-intern who spent 8 hours a day after school coding his own personal projects all throughout high school.
And then there is me, who cannot make a decision between her interests in engineering, dance, music, and content. For this summer, I have adopted the mindset of not forcing any of my "hobbies:" to do something only as much as I enjoy it. Is it possible for this to still be a satisfying life?
After Friday 10 a.m. standup (i.e. tech companies typically have these short, regularly-scheduled meetings, where team will update each other on what they're working on), I was waffling around the corporate watering hole (i.e. the coffee machine) when another coworker stopped by and helped me use the terrifyingly complex Xbloom. After a bit of talking about our favorite roast, I found out she was extremely interested in coffee, so much so that she was writing a book! This girl can code, play piano, make coffee, design/draw, and write?? And with the drive needed to write her own book?
This interaction reminded me of my Software Design professor, who told me to go write a book: it's very fun and surprisingly easy to self-publish. He was very good at programming. And also teaching and also photography..
Which makes me think there is another model of brilliance that is not as obvious. A world where it's possible to achieve satisfying qualities in different areas of interest. Fueled by the belief that as long as you are true to yourself: because you as a body of cells and celestial dust exists, a narrative of your interests too can be summarized.
I think, I'm going to schedule Thursdays of every week to think about this a little more.
Anyways it's 1:30 a.m. and I need to be at work at 9 tomorrow. Good night!!
3 notes
·
View notes
Text
100 Days Of Code Challenge - day 14/100

17/01/2024 18/01/2024 19/01/2024
Day 14:
Hi guys I'm back!!!
For those wondering if the integration tests went well, the answer is yes! I couldn't post these days because my team chose me to showcase the demo to the client. The project I'm working on aims to cover all aspects of real-world work, including presenting a demo at the end of each sprint to showcase what we committed to programming.
I had to prepare the demo presentation by integrating the backend and frontend, which meant fixing many bugs. To keep it brief, the result was that out of the 4 points we committed to, only 2 are completed and functioning. During the demo, my tech leader took on the role of the client and then provided feedback on areas for improvement. It was a good experience; I had never done a demo presentation before, and I couldn't keep my legs still due to nerves, hahaha!
#100daysofcode#coder#coderlife#codeblr#coding#developers & startups#developers#html5#development#javascript#html#programming#latest tech#web developers#web development#technology#tech#study notes#geek#reactnative#reactjs#studygram#learning#studyblr#computer science#techcrunch#virtual reality#github
4 notes
·
View notes