#image compressor
Explore tagged Tumblr posts
Text

WMaster ZipKing - Free, Fast Secure Zip Software
WMaster ZipKing is a powerful, all-in-one zip compressor and extractor designed for fast and efficient file compression, extraction, encryption, and smart file management. Save 100% time and disk space with its lightning-fast performance and easy-to-use interface. Whether you're zipping large files or securely extracting archives, ZipKing gets the job done — free, safe, and hassle-free!
#WMaster ZipKing#File Compressor#File Extractor#Image Compressor#PDF Compressor#Video Compressor#Audio Compressor
3 notes
·
View notes
Text
All-in-one free online tools for PDF conversion, image compression, and editing. Fast, secure & no sign-up needed. Try now!
Use our free online image tools to compress, resize, crop or convert PNG, JPG, WebP & more. No watermark, no sign-up required.
https://tools242424.blogspot.com
#image compressor#resize image online#convert png to jpg#online photo editor#crop image free#compress jpg#webp converter#Use our free online image tools to compress#resize#crop or convert PNG#JPG#WebP & more. No watermark#no sign-up required.#All-in-one free online tools for PDF conversion#image compression#and editing. Fast#secure & no sign-up needed. Try now!
2 notes
·
View notes
Text
Compress Image to Get Better Site Performance
Firstly, let's understand what exactly is meant by image compressor. In simple terms, it refers to reducing the file size of an image without altering its visual appearance. The most commonly used format for images is JPEG , PNG, GIF which offer a good balance between image quality and file size. However, not all image files are optimized for web use and may have unnecessary meta data or data that can be compressed further without affecting the image quality. This is where a tool like Jpeg Optimizer comes into play.
Jpeg Optimizer Tool is an online image compression tool that allows users to upload and compress image in various sizes. The tool uses advanced algorithms to analyze the image and identify areas that can be compressed without any loss of visual quality. It then removes unnecessary data from the image, resulting in a smaller file size. This not only helps in improving the loading speed of a website but also saves storage space. Follow us for more updates.

2 notes
·
View notes
Text
1 note
·
View note
Text
0 notes
Text
Hold on. I do better versions


lost in the sauce
2K notes
·
View notes
Text
Mass Image Compressor
Mass Image Compressor is a versatile software designed to streamline the process of compressing multiple images simultaneously, catering to both casual users and professionals alike. With its intuitive interface and powerful functionality, it offers an efficient solution for reducing image file sizes without compromising on quality. Features: Batch compression of multiple image…

View On WordPress
#Batch Compressor#Bulk Image Compressor#Image#Image Compressor#PC#Photo Compressor#software#Tool#windows
0 notes
Text
How to Flip Icons According to Your Need?
Talking about SVG icons and their flipping, lots of web developers require such attributes to feel their website needs.
Well, it is not about something wrong with those Free SVG icons, but about overcoming some types of odds in design. Web developers, nowadays, use these icons so enormously due to their wide use of possibilities.
Yes, multiple advantages are there to implement these icons on your website design. You can create a fast and customizable website while using premium-quality SVG iconss. Also, you can use other file formats such as png, jpg, jpeg, jfif, webp, pjpeg, pjp, etc.

Guide on how to flip icons and increase the impact of SVG icons just by flipping them.
However, you must know how to fit your selected icons as per your requirements to the website. Here are the things that you should flip the icons as per your need:
1: Create Your Desired Setup as Per Your Requirements
This is the thing that web designers desire the most. They plan something that fits the requirements of a client without any significant quality changes to the SVG files or any other icons file format.
Cropping and tweaking icons are seamless behaviors for web developers too. This kind of strategy is not limited to photographers or editors. While you develop a premium website or a basic one, you must know the type and size of the icons.
So, to give the desired shape to free SVG icons these icons ,you must do the right type of resizing structure.
2: Choose the Pleasing View of Your Selected Icons
Sometimes, you don’t like to put the icons as per its initial condition. However, a little bit of change can make it much improved for your website usage. In that case, you are good to go. For creating a joyful expression among each viewer, you must ensure its proper alignment.
Talking about All free SVG icons, you can’t just summon some random icons to form your own. Well, you have to be selective about the precise icon selection and their flipping objectives.
The flipping of simple SVG or other format iconss is not convincing all the time. So, checking the exact reason to satisfy the need of the website and a viewer’s point-of-view, you must decide what to keep and what to alter.
Both tactics are not so different. The check-up of the viewing angle for a website is also important. You can’t just put any random icons or icon to a website without having any relation to the existing content. They don’t seem so natural and obvious to viewers.
However, the flipping of icons is not going to work like it. Conditions are there to do such stuff while compiling a web page. So, the selection of a perfect viewing spot is important. It can express the intended story to the viewer.
0 notes
Text
Character Skill Showcase — "Splish-Splash Wavechaser" Mualani

Hello, Traveler! Next, we're bringing you the information on Mualani's combat style. Let's take a look~









#genshin impact#genshin impact updates#genshin impact news#official#mualani#i'm surprised my gif compressor was able to get all of those below 10mb because some of them were Huge#shoutout to onlineconverter.com fr#also some of these are blurry. i'm sorry that's just how it is i have no room for more images#maybe i should stop doing this on mobile.
105 notes
·
View notes
Note
destroy my art pls


#THIS ART IS SO GOOD THAT I GENUINELY FELT BAD PUTTING IT THROUGH THE COMPRESSOR#*makes ur image low quality*#asks
14 notes
·
View notes
Text


wowie [x]
#qkdraws#i had to break it in half cuz the image was too big lmao#and also the compressor i was using said the image was too big to upload so uhm.iwas banned from everywhere#i have to do everything myself !!!!!#also procreate crashed every time i did pretty much anything while editing this image . ithink it. might be too big#nah#i think it's cool that this follows a kind of a loose gradient#from warm browns and tans to cooler blues n greens#mob psycho 100 helped me learn how cool colors work so . thank you mob psycho
16 notes
·
View notes
Text

the textures you lose out on when you have to write your own compression script for an image... fly high sweet thing
6 notes
·
View notes
Text


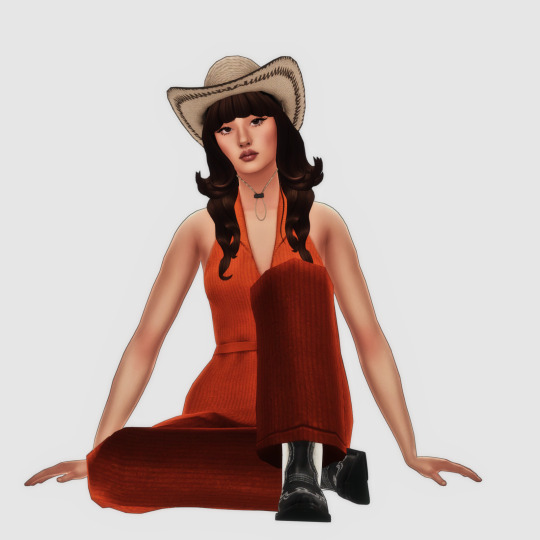
my new downloads folder is sooooo sexy btw. you wish you were me
#bulk renamed to remove all special characters. compressorized. all recolors i don't strictly need DELETED. tooltipped. merged.#jpegs compressed to shit because i dont need them to be high res to be able to tell what its previewing.#going back and adding source links to the metadata of some of the images so i remember where i got it from.#everything is at most two subfolders deep. trying to find a good balance between well-organized and shaving off load time.#.txt#simsposting#'miles why are you doing this instead of playing the game' i love sorting my touys!!!!!!!!!!!#also learning that naming a file folder.jpg automatically makes it the cover for a folder changed my LIFE im doing that shit for everything
7 notes
·
View notes