#non-photorealistic rendering
Explore tagged Tumblr posts
Text
Really loving Love Death Robots!
Such an interesting adventure through various 2D and 3D animation styles and storytelling for adult animation.
ALSO NPR, SO MUCH GOOD 3D NPR EXAMPLES!!!
And stylized Realism with motion capture as well, really had come along way from Beowulf and The Polar Express era of motion capture. Seeing a few NPR motion capture shorts in this good to see, too.
2 notes
·
View notes
Text
I think the 2d painting portion of this paper is overestimating its importance and uniqueness. I used to use Photoshop enough that I was heavily invested in occasionally buying brushes made by people; more specifically, I liked Kyle T. Webster's works. His brushes, even back then, emulated the mediums he was attempting to mimic without the noisy artifacts that came from this paper. Since then, I don't know if the spine and poisson blend method has been used much, but at least today the same brushes, when imported and used with Clip Studio Paint, maintain their texture density and coherency when used on a vector line and transformed. I tested this since I wanted to compare their fish drawing with what I currently have. It's still amazing technology, but I feel this section should not have been emphasized as much as it was. I can see what they meant about the real time feedback, though. The image below was from my testing of brushes I own.
The real depth of this paper comes from how these strokes can be applied on 3d models and maintain their 2d appearance at all angles without harsh deformations. I think the usage of poisson blending to smooth out strokes makes a lot of sense, but the loss of color density in certain places of strokes does make me a bit sad. It's not enough to not make be not like this method, but it's a small detail. This limitation is shown by figures like figure 12 where the rough overall color/value of the stroke is the same but sometimes it'll taper to lighter or darker at the ends.
In terms of time, there isn't much details aside from "it's fast" and I really wish Disney were nice enough to give at least some kind of program for people to use with this. The examples provided are nice, yes, but stretching this to its limits is something that they don't showcase much. How complex can models be? How does it handle the surfaces of lower poly models?
This paper is so interesting, but I'm also conflicted on it.

#misery in wording#april 2025#discussion forum post for a class about the paper linked at the top#i am a little bit passionate about non photorealistic rendering
0 notes
Text
youtube
This looks so cool! I've never used blender but it's on the list of things to learn
1 note
·
View note
Text
Exploring My Growing Passion for Virtual Production in Animated Content
As I dive deeper into the world of animation, I’ve found myself increasingly drawn to the possibilities of virtual production, especially for creating stylized or anime-inspired content. This interest has been fueled by the breathtaking visuals and intricate worlds seen in games like Genshin Impact and Zenless Zone Zero. These projects exemplify how cutting-edge technology can bring fantastical universes to life while maintaining an expressive, hand-crafted charm.
Virtual production is revolutionizing the way animated content is created, blending real-time rendering, motion capture, and dynamic lighting to streamline workflows. For someone like me—working toward a distinctive aesthetic with my friends in Academia Studio—this approach feels like a natural extension of my passion for animation and storytelling. The allure lies in the ability to iterate quickly while maintaining artistic control, enabling both efficiency and creativity to flourish in harmony.
My vision for adopting virtual production techniques leans heavily into stylized visuals reminiscent of 3D anime or painterly styles. Artists like Mayoebifly continue to inspire me with their ethereal, cel-shaded designs that balance detail and simplicity. Likewise, videos like this breakdown of stylized shaders reveal how tools and techniques can bring seemingly 2D designs to life in 3D spaces. The interplay of light, texture, and motion in these works showcases how virtual production can achieve high levels of immersion without losing the essence of an anime aesthetic.
What excites me most about virtual production is its ability to merge worlds—combining the painterly quality of traditional animation with the flexibility and depth of 3D environments. This is particularly appealing for stylized storytelling where mood and atmosphere play crucial roles. Imagine an intricate chase scene through a neon-lit cityscape or a serene moment in a fantastical meadow, all rendered with stunning, real-time accuracy while retaining a hand-drawn feel.
For my future projects, I envision a pipeline combining tools like Maya, Blender, Unreal Engine, and real-time rendering engines. While I’ve started exploring lighting setups and shaders to create non-photorealistic rendering (NPR) effects, I’m eager to dive deeper into workflows that enable interactive environments and seamless transitions between cinematic moments and gameplay-like sequences.
I see virtual production not just as a tool but as an opportunity to push boundaries. It’s about creating immersive worlds that don’t just tell a story but invite the audience to live it. With every experiment and exploration, I’m stepping closer to bridging my inspirations with my own unique voice—crafting animated content that feels both innovative and deeply personal.
The journey is just beginning, but I’m thrilled by the possibilities ahead. Whether it’s a small test project or a full-fledged series, virtual production is the frontier where technology meets artistry—and I’m eager to carve my path in this space.
#artists on tumblr#art#3d art#3d#blog#virtual production#unreal engine#3d animation#anime#3d artwork#animation#filmmaking
2 notes
·
View notes
Text
So Blender just released a new open movie ( "Wing It!" which you can watch here: https://www.youtube.com/watch?v=u9lj-c29dxI )--and wouldn't you know it, it's NPR (Non-Photorealistic Rendering), just like Humans-B-Gone! Not only that, but it has exactly the same lighting setup I had deemed impossible and just given up on, lmao. So, I renewed my Blender Cloud subscription to see just how the models are set up.
Haven't even made it to the shaders yet, just been figuring out this UV setup they have going on for the faces. It's a very elaborate setup using the UV Warp modifier (I think), but I feel pleased to know it's similar to the logic behind Sophodra's eyelids.
So, have this proof that I was messing around with this poor cat's rig.

25 notes
·
View notes
Text
Moments for a future civilisation
Task: Typology - Architectural Concepts and World Building. Working with the 3D tool and converting shapes to wireframes, connecting letters and shapes inspired by underground inscriptions, layering to produce ancient structure of networks and passages. Controlling perspective, angles, lighting, surface texture and colour.
Minoru Nomata -


Minoru Nomata has developed a wide variety of imaginary architectural forms to create paintings that transcend the specifics of time and place. They are characterised by a lack of human presence, her visionary paintings combine the familiar with the mysterious and the heroic with the haunting. As the artist states: ‘Painting is an escapist world, but I would like it to be a place to become energised.’
Her work reminds me of a game I used to play called Monument Valley that has a similar impossible architecture feel to it and features the same infinite staircases and impossibly high structures.
Arcane - Piltover




In the lesson, some of the examples Natalie showed us really reminded me of my favourite 3D animated TV show called Arcane. The show has this really unique animation style that is achieved by NPR shading just stands for non-photorealistic rendering. It's a catch-all for any stylistic shaders that are used to render projects like this where realism isn't the end goal. This stuff is so advanced nowadays you can render scenes in 3d with NPR shaders then have 2D artists do a pass over it and add hand drawn details. That's probably why NPR has become a term used as a catch all because a cel shader is just one of the many tools that are part of the render. Another interesting thing to point out is traditional hand drawn media is using digital technology now more than ever. A lot of studios use this to draw their backgrounds. So non photo realistic media in general is becoming more and more a blend of 3d and 2d artistry. Especially in animating a scene rather than a video game for example where you might have to account for different camera angles, lighting and player behaviours and such.
When creating my work I really waned to capture this non-photo realistic style in my work, I knew from the beginning that I couldn't be able to capture it fully because they style would need me to download the 3D pieces net and then draw on it, this would be too time consuming but it could be something that I could explore later if I wanted to.



Initially I wanted to create one of the letter buildings using my initials and this was the design I got, I really didn't lie it it was really gappy and way too open. While creating the first design I also wanted to explore what using the whole alphabet would look like, it looked alright, kinda average, a bit too jumbled, but it had a lot of depth and dimension and I recon if I were to overlap the letters and give the whole thing a more uniform shape it would be really successful. This could have been resolved with some extruding and shading, but that shape at that point wasn't taking the shape that I wanted it to so I started over with the space seen below.


The building I made really fits in with the arcane aesthetic and I believe that it could be one of the buildings that you see in the background of the show. The stark white didn't really fit with the tan coloured buildings and it looked really out of place, to fix this I used a clipping mask to fill in the building with a tan colour that I changed the opacity to. In order to make the work seem more at home I added a blurred a picture of Piltover's skyline in the background and then added a noise filter over the whole thing to make it blend together.
3 notes
·
View notes
Text
Mastering Realism: A Comprehensive Guide to Creating, Texturing, Animating, and Rendering in Autodesk Maya
Autodesk Maya stands as a premier 3D computer graphics software that has been an industry standard for years. Its versatile capabilities have allowed artists, animators, and designers to bring their imagination to life in breathtaking detail. In this blog post, we will delve into the world of Maya, exploring how to create realistic models, texture them, animate scenes, and achieve stunning renders that captivate audiences.
Creating Realistic Models
The foundation of any 3D project in Maya is the creation of lifelike models. With its robust set of modeling tools, Maya empowers creators to shape their ideas into three-dimensional objects that mimic real-world counterparts. Whether it's character models, architectural designs, or intricate props, Maya's toolkit offers both polygonal and NURBS-based modeling techniques to suit various project needs.
Polygonal Modeling: This method involves building models by connecting vertices, edges, and faces to form complex shapes. Maya's polygon modeling tools provide precision and control, enabling you to sculpt organic or mechanical structures with ease.
NURBS Modeling: Non-Uniform Rational B-Splines (NURBS) offer a mathematical approach to modeling, which is particularly suited for creating smooth and curvilinear surfaces. This technique is often used for vehicles, product design, and architectural elements.
Texturing for Realism
Texturing breathes life into models, giving them the appearance of materials and surfaces found in the real world. Maya offers an array of tools and workflows for applying textures to models, simulating materials like wood, metal, fabric, and skin.
UV Mapping: Properly unwrapping a model's UVs is essential for applying textures accurately. Maya provides tools for efficient UV unwrapping, allowing you to paint or apply textures in 2D editing software before bringing them back into Maya.
Shader Networks: Creating realistic materials involves combining various texture maps within shader networks. Maya's Hypershade editor makes it simple to connect textures to shaders and simulate intricate material properties like roughness, reflectivity, and translucency.
Animating with Depth
Maya's animation capabilities open the door to dynamic storytelling and captivating visual experiences. From character animations to complex motion graphics, the animation tools in Maya cater to a wide range of creative ambitions.
Keyframing: Keyframing is the foundation of animation, allowing you to set specific poses and positions for objects over time. Maya's Graph Editor provides granular control over keyframes, easing in and out of motions for a more organic feel.
Rigging: Rigging involves creating a skeleton or structure within a model, allowing it to be manipulated like a puppet. Maya's robust rigging tools facilitate the creation of intricate character rigs, enabling movements that closely resemble real-life actions.
Rendering Brilliance
The final step in the 3D creation process is rendering—transforming your 3D scene into a stunning 2D image or animation. Maya's rendering capabilities are powered by Arnold, a sophisticated rendering engine known for its realism and efficiency.
Arnold Renderer: Arnold provides a physically accurate rendering process, simulating lighting, shadows, reflections, and global illumination. Its integration with Maya makes achieving photorealistic results more accessible than ever.
Render Settings: Maya's Render Settings give you full control over image resolution, quality, and effects. You can adjust settings to match your project's requirements, whether you're rendering for print, web, or animation.
Conclusion
Autodesk Maya has long been an essential tool for artists and creators seeking to bring their visions to life with unparalleled realism. With its powerful modeling, texturing, animation, and rendering capabilities, Maya empowers users to create lifelike scenes and characters that resonate with audiences. By mastering these techniques, you can unlock a world of creative possibilities and take your projects to new heights of visual excellence. Whether you're a seasoned professional or just starting on your 3D journey, Maya remains a valuable companion in your pursuit of digital artistry.
3 notes
·
View notes
Note
Personally I like him because he paints things as they are, not what they look like or what the brain thinks things should look like.
An abstract painting paints the concept itself, a photorealistic painting paints light the way the human eye sees it. Van Gogh paints how he sees the world or how he wants you to see the world, and it draws focus to things by omitting other things. You can't focus on the expressions and see the happiness because they're not there- this could be a tearful hello or a casual "it's lunch time yay!" So you put down the emotions yourself. You're extrapolating from being pushed into a corner, and yet simultaneously only getting the scant information you need to paint a mental image renders something very specific and unique. Doing otherwise is basically redundant. It's something known as (iirc) economy of strokes in painting, or economy of movement in dance, or economy of words in writing. Doing the most with the least resources.
Consider:
"hello my dear" could be a literal statement
"my dear" could be a poem title
"dear" alone though has ten thousand things wrapped in it for a character introduction. It's not just a form of address anymore, and it's not necessarily a greeting. The scene around it fills in the meaning with context, minimizing the use of extraneous words.
That's just him being one of the best impressionists ever though because that's just what impressionism is. I think what he did particularly well with economy of strokes was combining it with his use of color. My favorite painter ever was Monet and he used desaturated pastels in similar non-photo realistic ways to shape the mood and tone to his paintings. Van Gogh in contrast has very rustic and grounded uses of color that adds a sense of "dappled light" over everything. Like we're looking at the paintings through trees. There's some subtle motion and living quality to it. But ymmv on that one ¯\_(ツ)_/¯
Can I ask your thoughts on something art related? What is everyone's fuss with Vincent Van Gogh? I don't get what is so good about him and you sharing made me think to ask what I've always wondered about. I'm hoping this isn't an embarrassing or offensive thing to ask you. I do like some of his paintings, but I feel like I'm missing something that everyone else understands or appreciates and maybe I wasn't taught to recognize it.
It's interesting, isn't it? We have so many ideas and criticisms and conventions about what makes good art, and he seemed to break them all.
I think he understood loneliness. Maybe more than any artist before or since.
When you look at a painting like this—

—you can see it, I think.
There are no faces. No expressions. But it's a bright, cheerful day on a family farm. Everything is full of life and warmth. A father has thrown down his shovel to catch his child. It's love.
But his hands are what you notice first. Big, heavy hands. And they're empty. Maybe they will be filled. We don't know what will happen. We feel happiness only because of what we expect.

That's what all the fuss about Van Gogh is.
1K notes
·
View notes
Text
The Roar of Art: Mighty Lion Paintings to Redesign Your Room.
The lion has always been a symbol of power, bravery, and leadership. A lion painting is not an optional art piece in the world of home decor, but it is a statement. The lion artwork can be great, grand, abstract, or dramatic, but still calls to mind a title of grandeur and authority and a presence that can fill the room.
What about a painted lion face or an abstract lion painting as the ideal piece of art you need around? Let us find out why.
The Force Behind Lion Artwork
There is a reason why the lion is regarded as the king of the jungle. Its dominance, relaxed leadership, and fearless stare make it one of the most motivating animals to represent in art. A lion artwork picture in your living room, office, or hallway projects a strong, assured feeling.
An artist tends to pay special attention to the eyes, the mane, and the expression of a face of lion to depict not only the appearance of a lion but also its soul. These paintings create an impression of fearlessness, self-assurance, and pride, and thus are very suitable for people who feel a connection with the feeling of inner strength and determination.

Painted Lion Face or A Take on Detail and Emotion
An illustration of the painted face of a lion gives the viewers direct exposure to one of the most powerful creations of nature. These drawings usually give attention to the strong staring eyes of the lion, its flowing mane, and its well-built jaw. Either rendered in extreme detail (the photorealistic style) or with unambiguous lines, the painted lion face of the lion addresses the viewer.
This kind of art is ideally suited to areas where you want to bring in some drama and intensity. The impressive image of a lion can be used on an office wall, the foyer, or even in a very spare bedroom.
Abstract Painting Lion: Strength Meets Creativity
An abstract lion painting is a wonderful choice to consider by people who desire more modern or non-stereotypical art. These works remodel a representation of the spirit of a lion--of its strength, confidence, and dignity--and translate it into a sense of fantastic hues, of geometric patterns, or of brush strokes that are textured.
Abstract styles can be left freer in correlating the artwork with your decor. An abstract lion of gold- black blends into luxury ones, whereas colorful, animated representation will bring life to bohemian or artistic ones.
Every Style Lion Painting
There are paintings of the lions in minimalistic sketches up to full-size view in full color, and every taste has something to see. Either you can pick one large canvas to fill out, or you can build a gallery wall, which has a theme (lions in this case).
These paintings perform superbly in:
Home offices, to make them feel confident and leaderly
Sofas above the sofa, there will be a living room as a daring centerpiece
Hallways - to make dramatic and interested Hallways
Gym or personal fitness room- to motivate and be more energized
Final Thoughts
A realistic painted lion face, abstract lion painting, or traditional lion art, all have a history all by themselves with the symbol of power, royalty, and personal power. The smartly placed lion painting not only makes your wall look decorated, but it shapes your room toward a strong individual character and a fearless charisma.
0 notes
Text







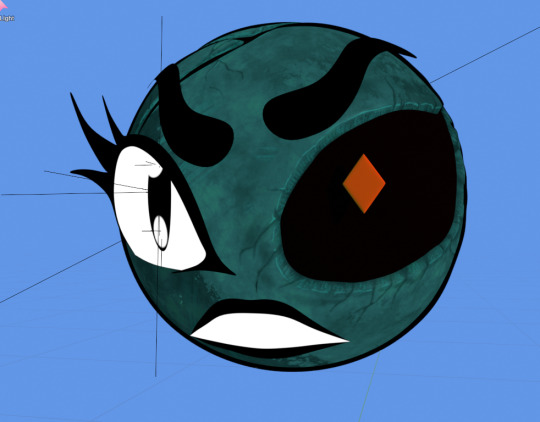
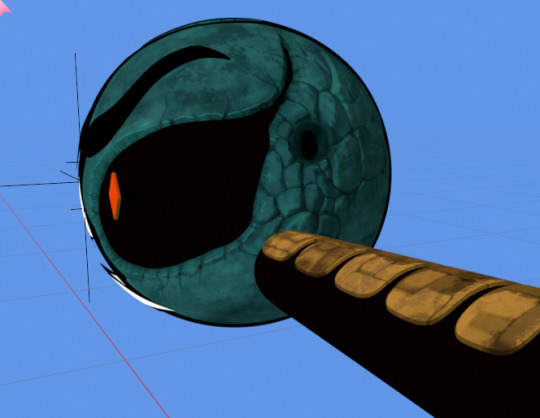
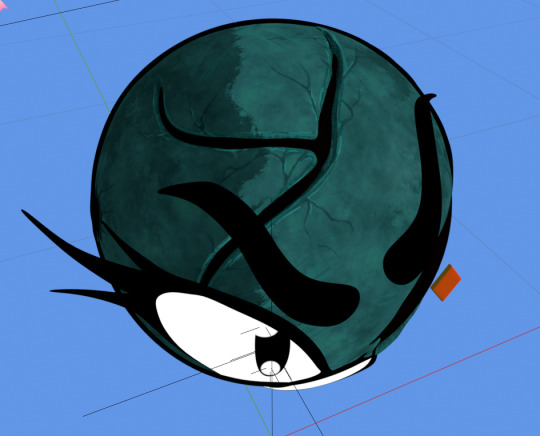
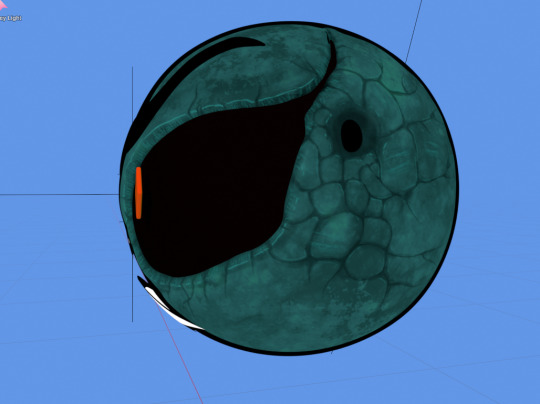
New textures and shaders updated, LET'S GOOO!
Explanation below!
Textures updated were Diffuse and Normals with the painted cracks, also a "normal" combiner node setup to combine overall baked procedural shadows with a baked Normal texture from sculpt, updated Glossy map with cracks masked and combined with it using Krita.
Arm texture is baked procedural texture on Diffuse, Glossy, and Normals (edited to rid of artifacts and an additional shadow map to create permanent shadows in certain areas.
All painted (non-procedural) textures were done with Ucupaint. New Toonshader Node setup was from How to Make a Toonshader series by Lightening Boy Studios!
Had to do a bunch of toonshader tutorials to see which one best fits with my illustration style and the most easiest to edit on the fly.
The Official LBS 2.1 shader would have been great to use, but it is sorely out of date since it was last updated for Blender 3.4. Their tutorial series, however, still works for 4.2 (and maybe onwards) since it used mostly easy to find nodes in Blender, but still lacks the layering system and other advanced stuff from the official LBS 2.1 shader. There is a new shader made by someone else that seems to mimic LBS layering system, L.S.M Layer Mask by Liquid State Anim on Gumroad! See tutorials on L.S.M here!
#my posts#we are so fucking back#my art#3d#blender 3d#blender npr#worldofrelics#eightenate tmr#eightenate#earthenkind#objectocs#objectxenofiction#xenofiction#npr#non-photorealistic rendering#character design#adult fantasy#worldbuilding#3d art#art
5 notes
·
View notes
Text
Top VFX Techniques Every Animation Student Must Master in 2025

The world of visual effects (VFX) is evolving faster than ever. With increasing demand across films, OTT platforms, advertising, and gaming, VFX artists have emerged as creative technologists, blending imagination with digital prowess. Whether you’re aiming to become a VFX compositor, 3D generalist, or FX technical director, mastering industry-relevant VFX techniques is critical in 2025 and beyond.
This isn’t just about CGI explosions or superhero movies. From subtle digital set extensions to hyper-realistic simulations, VFX skills are now indispensable in every visual storytelling format. If you're a student aiming to build a solid career in animation and VFX, these are the top VFX techniques you must master—before the industry leaves you behind.
1. Compositing and Green Screen Mastery
At the heart of almost every VFX shot lies compositing—the art of combining visual elements from different sources into a single seamless image. Green screen techniques (also known as chroma keying) are an essential part of this process. From news channels to feature films, this method allows artists to place actors in virtually any environment without physically being there.
In 2025, compositing software like Nuke and Adobe After Effects are staples in VFX studios, and learning how to handle layers, masks, alpha channels, and blending modes is non-negotiable. Students must also understand lighting and shadows to ensure their composites feel real and grounded.
2. Match Moving and Camera Tracking
Want to insert a 3D object into a real-world video? That’s where match moving (also called motion tracking) comes in. This technique allows 3D elements to follow camera movements naturally, creating convincing visual illusions. It’s particularly vital in commercials, game cinematics, and augmented reality (AR) experiences.
With software like PFTrack, Mocha Pro, and Blender's built-in trackers, students can learn both 2D and 3D tracking. The challenge in 2025 is making these transitions unnoticeable—seamless enough that the audience can’t detect what's real and what's digital.
3. Digital Matte Painting
Digital matte painting has come a long way from traditional hand-drawn backdrops. Today, it’s a combination of painting, 3D modeling, and photo manipulation. Artists use it to create environments that don’t exist or are too expensive to build—like alien planets, ancient cities, or dystopian skylines.
Tools like Photoshop, Maya, and Cinema 4D are commonly used in this technique. A rising trend is the integration of AI-powered tools that generate photorealistic backgrounds based on text prompts. Still, the artistic eye of the student remains irreplaceable.
4. Particle Simulations and Dynamics
If you've ever seen realistic fire, smoke, explosions, or magical effects on screen, you’ve witnessed particle simulations at work. These effects add cinematic value and realism to scenes, making them a must-learn area for aspiring VFX professionals.
Software like Houdini dominates this domain. It allows procedural generation of particles that behave like real-world elements, guided by physics. Mastering simulations in Houdini can set a student apart in the job market, especially as the demand for high-quality VFX content continues to surge.
5. Rotoscoping and Paint-Out
While not glamorous, rotoscoping and paint-out are foundational skills in VFX. Rotoscoping involves tracing elements in a video to isolate them from the background or prepare them for manipulation. Paint-out refers to removing unwanted objects or people from a scene.
With the rise of AI-assisted rotoscoping in tools like Silhouette and Fusion, the process has become faster—but manual precision still matters. These techniques are also integral to cleaning up green screen footage and preparing scenes for compositing.
6. Virtual Production Integration
Virtual production, made famous by shows like The Mandalorian, uses real-time rendering engines (like Unreal Engine) and LED wall backdrops to blend live-action and digital environments. Students entering the VFX world in 2025 must understand how to work within virtual production pipelines.
Learning Unreal Engine is now as important as mastering After Effects or Nuke. Being comfortable with real-time workflows gives students a significant edge, especially as this technology reshapes how films and ads are shot.
7. Facial Tracking and Deepfake Technology
Face tracking has moved far beyond dots on an actor’s face. Today, it involves AI-enhanced tracking systems and deepfake technologies that can recreate or de-age actors with astonishing accuracy. While the ethics of deepfakes are debated, the technique is already mainstream in visual storytelling.
Apps like Faceware and DeepFaceLab are opening new doors—and also raising new questions. For students, this means mastering facial tracking tools and staying informed about legal and ethical boundaries.
8. AI-Enhanced VFX
AI is no longer a future concept in VFX—it’s here. From automatically generating environments to predicting rotoscoping paths, AI is making VFX production faster and more intelligent. Companies like Runway ML and Adobe are integrating machine learning into their tools, enabling students to achieve in minutes what once took hours.
In 2025, knowing how to collaborate with AI is just as important as knowing how to key out a green screen. Students should explore generative AI platforms to understand how to use these tools creatively rather than fear them.
Latest Trends: India’s VFX Boom and the Rise of Regional Hubs
India’s VFX industry is currently undergoing a massive transformation. With Netflix, Disney+, and other platforms investing in Indian content, the need for skilled VFX artists is higher than ever. Interestingly, this demand isn’t confined to Mumbai or Bengaluru anymore. Cities like Hyderabad are rapidly emerging as creative tech hubs.
Several students are now enrolling in specialized training programs like an Animation course in Hyderabad, drawn by the growing number of animation and post-production studios establishing a presence in the city. The regional expansion of VFX work is also helping create opportunities for freshers to gain exposure on global projects.
Final Thoughts
For students aiming to enter the VFX industry, 2025 is a pivotal year. It’s no longer enough to dabble in After Effects or add cool explosions to demo reels. Studios are looking for well-rounded artists—those who can understand visual storytelling, work with new tools like Unreal Engine, and even collaborate with AI.
The good news? The resources to learn these techniques are more accessible than ever. Whether through online platforms, YouTube tutorials, or structured certification programs, students can begin mastering these techniques from anywhere.
With Hyderabad becoming a magnet for animation and VFX talent, those pursuing a 2D animation course in Hyderabad are uniquely positioned to combine traditional skills with cutting-edge tools—setting themselves up for exciting careers in this rapidly evolving industry.
0 notes
Text
Architectural Walkthrough vs 3D Rendering

Introduction: Architectural Walkthrough
In the world of architecture and real estate, visualization tools like architectural walkthroughs and 3D renderings have revolutionized how projects are presented to clients, investors, and buyers. These techniques bring designs to life, offering immersive and realistic previews of buildings before construction begins. But what exactly sets them apart?
At ChasingIllusions.com, we specialize in creating stunning 3D architectural visualizations for architects, developers, and real estate firms across India, from Delhi to Bangalore. In this blog, we’ll explore the key differences between architectural walkthroughs and 3D renderings, their unique benefits, and how to choose the right one for your project.
What is a 3D Rendering?
A 3D rendering is a static, high-quality image created from a 3D model of a building or space. It showcases a design from a specific angle, with realistic textures, lighting, and details, giving viewers a photorealistic snapshot of the project.
What are Key Features?
Static Image: A single, non-interactive view, like a digital photograph.
High Detail: Emphasizes textures, materials, and lighting (e.g., marble floors, glass windows, or sunset reflections).
Applications: Used in marketing materials, presentations, brochures, or websites to highlight a design’s aesthetic.
Example: A 3D rendering of a luxury Mumbai penthouse’s living room, showing plush furniture, ambient lighting, and a panoramic city view, perfect for a real estate brochure.
Why Use 3D Rendering?
Cost-Effective: Renderings are quicker and cheaper to produce than walkthroughs, ideal for projects needing multiple high-quality images.
Visual Impact: Perfect for showcasing specific design elements, like a building’s facade or an interior space, in a polished, professional way.
Versatility: Easily integrated into print or digital media, from billboards in Delhi to social media ads.
What is an Architectural Walkthrough?
An architectural walkthrough is a dynamic, animated video that guides viewers through a 3D model of a building or space. It simulates a real-life tour, allowing viewers to “walk” through rooms, explore layouts, and experience the design from multiple perspectives.
What are Key Features?
Animated Video: A fluid, interactive-like experience, often 1-3 minutes long.
Immersive Navigation: Shows spatial flow, transitions between rooms, and the overall layout.
Applications: Used in client presentations, real estate sales pitches, or virtual tours to demonstrate a project’s functionality and feel.
Example: A walkthrough of a Bangalore office complex, starting at the lobby, moving through open-plan workspaces, and ending at a rooftop terrace, giving clients a sense of the building’s flow.
Why Use an Architectural Walkthrough?
Immersive Experience: Engages viewers by simulating a real-world tour, helping them visualize living or working in the space.
Comprehensive View: Showcases the entire project, not just one angle, ideal for complex designs like multi-story buildings.
Client Engagement: Boosts buyer confidence, with 70% of real estate clients preferring video tours over static images, per industry studies.
What are Key Differences Between Architectural Walkthrough and 3D Rendering?
To help you decide which visualization tool suits your needs, here’s a breakdown of the main differences:
Format:
3D Rendering: Static image, like a single frame capturing one perspective.
Walkthrough: Animated video, offering a continuous, multi-angle tour.
Implication: Renderings are best for quick, impactful visuals; walkthroughs excel at showcasing spatial dynamics.
Interactivity:
3D Rendering: Non-interactive; viewers see only what the image shows.
Walkthrough: Mimics interactivity, guiding viewers through a pre-set path, with some versions allowing user-controlled navigation (e.g., VR walkthroughs).
Implication: Walkthroughs create a more engaging, story-driven experience, ideal for client presentations.
Production Time and Cost:
3D Rendering: Faster and less expensive, as it involves creating one image. A single rendering can cost $500-$2,000, depending on complexity.
Walkthrough: More time-intensive and costly, requiring animation and sequencing. A 2-minute walkthrough may cost $5,000-$15,000.
Implication: Renderings suit budget-conscious projects; walkthroughs are investments for high-stakes pitches.
Purpose and Audience:
3D Rendering: Targets broad audiences (e.g., homebuyers browsing ads) with eye-catching visuals for marketing.
Walkthrough: Appeals to serious clients (e.g., investors or developers) who need to understand spatial flow and functionality.
Implication: Choose renderings for mass marketing; walkthroughs for detailed client approvals.
Level of Detail:
3D Rendering: Focuses on hyper-realistic details in one scene, like intricate lighting or material textures.
Walkthrough: Prioritizes movement and flow, with slightly less focus on minute details due to animation demands.
Implication: Renderings are ideal for highlighting aesthetics; walkthroughs emphasize layout and experience.
When to Choose 3D Rendering vs. Architectural Walkthrough?
Choosing between a 3D rendering and an architectural walkthrough depends on your project goals, budget, and audience. Here’s a guide:
Choose 3D Rendering If:
You need quick, high-quality visuals for marketing materials (e.g., flyers, websites, or social media).
Your budget is limited, and you want to showcase specific design elements (e.g., a kitchen or facade).
You’re targeting a broad audience, like homebuyers in Mumbai exploring online listings.
Example: A Delhi real estate firm needs images for a billboard campaign showcasing a new residential tower’s exterior.
Choose Architectural Walkthrough If:
You want to immerse clients in the design, showing how spaces connect and function.
You’re pitching to investors, developers, or high-end buyers who need a comprehensive view.
Your project is complex, like a Bangalore commercial complex, where layout matters as much as aesthetics.
Example: A Mumbai developer needs a virtual tour to convince investors about a mixed-use project’s potential.
What are Combining Both for Maximum Impact?
For many projects, using both 3D renderings and architectural walkthroughs creates a powerful marketing strategy. Renderings grab attention with stunning visuals, while walkthroughs seal the deal by offering an immersive experience.
Example Strategy: A Bangalore real estate firm launches a campaign for a luxury villa project. They use 3D renderings of the pool area and master bedroom in social media ads to attract interest. For serious buyers, they present a walkthrough video touring the entire villa, from the entrance to the terrace, highlighting space and flow.
Why It Works: Renderings drive initial engagement (e.g., 40% higher click-through rates on ads with visuals, per marketing data), while walkthroughs build trust and reduce purchase hesitation.
Why Chasing Illusions Studio as Your Partner for 3D Visualization?
At ChasingIllusions.com, we understand the power of 3D architectural visualization to transform how projects are presented. Based in India, we deliver tailored solutions for architects, developers, and real estate firms in cities like Delhi, Mumbai, and Bangalore. Whether you need photorealistic 3D renderings or immersive architectural walkthroughs, our team combines creativity with technical expertise to bring your vision to life.
What are Architectural Walkthrough Services?
3D Renderings: High-quality images for exteriors, interiors, or specific design elements, perfect for marketing.
Architectural Walkthroughs: Dynamic videos showcasing your project’s layout and flow, ideal for client pitches.
Custom Solutions: VR-enabled walkthroughs or interactive renderings for cutting-edge presentations.
Why Choose Us for Architectural Walkthrough?
Expertise in Indian real estate and architectural trends, ensuring culturally relevant designs.
Competitive pricing tailored to local markets, from startups in Bangalore to established firms in Delhi.
Fast turnaround times without compromising quality, as trusted by clients across India.
Conclusion: Architectural Walkthrough
Architectural walkthroughs and 3D renderings each offer unique advantages in showcasing architectural designs. Renderings deliver stunning, cost-effective visuals for broad marketing, while walkthroughs provide immersive tours that engage serious clients. By understanding their differences and applications, you can choose the right tool—or combine both—to make your project stand out.
Ready to bring your architectural vision to life? Contact ChasingIllusions.com today for 3D rendering and architectural walkthrough services that captivate and convert. Let’s transform your designs into reality for clients across India!
CONTACT NOW Don’t Wait!!! Your Competitors Are Already Ahead!
#3d walkthrough animation studio#3d walkthrough animation services#walkthrough company#3d walkthrough#walkthrough#walkthrough animation company
0 notes
Text
How to install malt/BEER
NPR render engine for Blender
What is malt and BEER?
From the official website:
Malt is a fully customizable real-time rendering framework for animation and illustration. It's aimed at artists who want more control over their workflow and/or their art style, with special care put into the needs of stylized non-photorealistic rendering. Designed as a community effort to expand the possibility space of 3d rendering, it provides graphics programmers and technical artist an enjoyable “shadertoy-like” workflow inside Blender, while still allowing to effortlessly share their work with non technical artists through Python and GLSL plugin Official website mal3d.com
Blender Extended Expressive Renderer (BEER) is a free and open source realtime non-photoreal (NPR) rendering engine. The main feature of BEER is the ability to extend the rendering capability from the ease of adding custom shaders to a customizable shader graph. Since NPR is a journey of endless styles which never settle, we need a render engine which will fulfill all the stylized needs. Light BWK, co-founder of BlenderNPR.org
It's a free and Open source real time render engine made with full focus on Non Photorealistic Rendering or Stylized rendering. It distinguish itself from other engine by being extremely customizable for the most skilled among us
Showcase:

Made by @/Renato3xl

Made by myself @axiasart
The only inconvenience with this render engine is the terrible terrible (needed to be said twice) lack of up to date tutorials. This shouldn't confuse people in thinking that this project is dying or unpopular. The latest release was on July 20th.
How to download and install malt/beer?
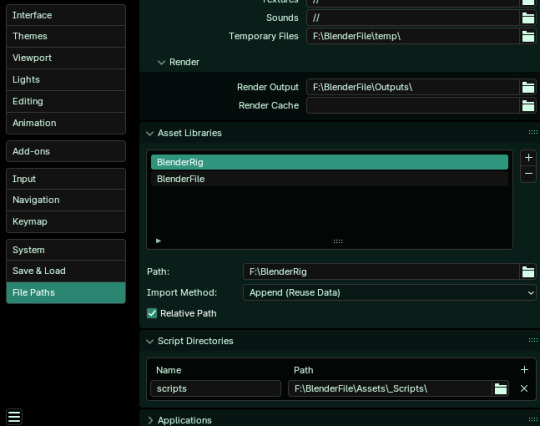
Downloading malt is pretty straightforward, on the github release page: https://github.com/bnpr/Malt/releases/tag/Release-latest

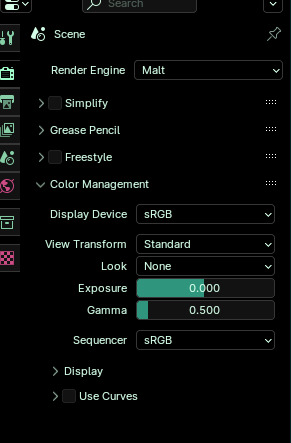
blender preference, enabled Malt render
Downloading and installing BEER is more complicated, first of course downloading it from github: https://github.com/bnpr/BEER
From the zip you will only need the BlenderBeer folder so you should extract is and put it anywhere.
You will also need to download Pygments which is found here: https://github.com/pygments/pygments/tree/master
You won't need the whole thing, once you download the zip, extract the pygments folder only.
Now that we have all the ingredients we can start cooking.
First you will need a script folder, put it where you keep your blender files. Then in this script folder add two folders modules and addons.
Next, you move the pygments folder in the modules folder and the BlenderBeer folder in the addons folder.


#artists on tumblr#tutorial#blender#3d#3d artwork#render engine#malt render engine#npr#bnpr#3d texturing#digital art#3d art#art study
5 notes
·
View notes
Text
Top Game Engines for Action and Adventure Game Development
Action and adventure games have always held a special place in the gaming industry. From fast-paced combat to immersive storylines, these genres demand high-quality graphics, responsive gameplay, and seamless world-building. Behind the scenes, all of this is made possible by one critical tool: the game engine.
Choosing the right game engine is a make-or-break decision for developers, especially when building large-scale action or adventure games. Whether you’re an indie developer or working with a professional Game Development Company, the right engine will provide the tools, flexibility, and performance required to bring your vision to life.
In this blog, we’ll dive into the top game engines used for action and adventure game development in 2025. We’ll explore their key features, use cases, and how Game Development Services utilize them to create industry-leading titles.
1. Unreal Engine 5
Unreal Engine 5, developed by Epic Games, has redefined the standards of high-fidelity game development. It is the go-to choice for AAA studios and professional developers building cinematic action and adventure experiences.
Key Features:
Nanite Technology: Enables developers to create vast, detailed worlds with film-quality assets without sacrificing performance.
Lumen Lighting System: Real-time dynamic lighting for ultra-realistic environments.
Blueprints Visual Scripting: Lets non-coders develop complex game logic.
High Scalability: Perfect for PC, console, and next-gen platforms.
2. Unity
Unity is one of the most versatile and widely used game engines in the world. While it’s known for its ease of use and 2D capabilities, Unity also excels in creating engaging 3D action and adventure games, especially for mobile and cross-platform deployment.
Key Features:
Multi-platform Support: Build once and deploy across PC, consoles, mobile, VR/AR, and web.
Robust Asset Store: Thousands of ready-to-use assets, scripts, and plugins.
C# Programming and Visual Scripting: Flexible coding environment for all experience levels.
URP and HDRP Pipelines: Enhanced visual fidelity and performance control.
3. Godot Engine
Godot has been rapidly gaining popularity among indie developers and small studios. It’s an open-source game engine known for its flexibility and low resource consumption.
Key Features:
Open Source and Free: No licensing fees, making it ideal for budget-conscious projects.
GDScript and C# Support: Lightweight scripting with high customization.
Scene-Based Architecture: Simplifies level and UI design.
2D and 3D Engine: Strong capabilities for both 2D adventure games and 3D action titles.
4. CryEngine
CryEngine, developed by Crytek, is known for its high-end rendering capabilities, making it suitable for action games with realistic environments and heavy combat mechanics.
Key Features:
Photorealistic Graphics: Industry-leading rendering engine.
Powerful Sandbox Editor: Real-time editing with immediate visual feedback.
Advanced AI and Physics: Essential for combat systems and dynamic interactions.
Full Source Code Access: Allows for deep customization.
While CryEngine has a steeper learning curve, Game Development Services targeting high-end PC or console platforms often use it to deliver stunning visuals and complex gameplay systems.
5. Amazon Lumberyard (now Open 3D Engine)
Amazon Lumberyard, now rebranded as Open 3D Engine (O3DE), is a fully open-source, AAA-capable engine ideal for building multiplayer action and adventure games.
Key Features:
Integration with AWS Cloud: Seamless backend for multiplayer, analytics, and live services.
Twitch Integration: Great for stream-friendly game features.
Real-Time 3D Rendering: AAA-quality graphics and performance.
Customizable Modular System: Adapt the engine to your game’s needs.
6. GameMaker Studio 2
While it’s better known for 2D games, GameMaker Studio 2 still holds its ground for action and adventure titles, especially when visual effects and fast-paced gameplay are priorities.
Key Features:
Drag-and-Drop Interface: Ideal for beginners and rapid prototyping.
GML (GameMaker Language): Lightweight scripting for deeper functionality.
Cross-Platform Export: PC, mobile, web, and console.
Extensive Asset Library: Simplifies character and environment design.
How to Choose the Right Game Engine
When deciding on the right engine for your action or adventure game, consider the following factors:
Target Platform: Some engines are optimized for PC and consoles, while others focus on mobile or web.
Team Skill Level: Beginners may prefer Unity or GameMaker, while experienced developers can maximize Unreal or CryEngine.
Graphics Requirements: High-fidelity visuals demand engines like Unreal Engine 5 or CryEngine.
Budget Constraints: Open-source engines like Godot or O3DE offer powerful features without licensing fees.
Multiplayer Needs: Consider engines with built-in network capabilities, like Unity or O3DE.
If you’re unsure where to start, working with a professional Game Development Company can simplify the process. They can analyze your requirements, recommend the right tech stack, and handle everything from concept to post-launch support.
Why Game Engines Matter in 2025 and Beyond
The gaming industry continues to grow at an incredible pace, with trends like VR, cloud gaming, and AI-based storytelling reshaping how games are developed and played. The role of game engines will only expand in 2025 and beyond, serving as the foundation for immersive, responsive, and visually stunning experiences.
Whether you're developing a fantasy RPG, a stealth action game, or an open-world adventure, the game engine you choose will dictate the tools, workflow, and capabilities available to your team.
By collaborating with a modern Game Development Company that keeps up with evolving technology and best practices, you can ensure your action or adventure game stands out in a competitive market.
Final Thoughts
Choosing the right game engine is one of the most important decisions in the action and adventure game development process. Each engine comes with its strengths, and the best fit depends on your specific project goals, team expertise, and target platforms.
Whether you're an indie creator or part of a studio, utilizing the support of professional Game Development Services ensures a smoother development journey—from initial design to deployment and scaling.
So, if you're ready to bring your action-packed vision to life, now is the perfect time to choose your engine, build your team, and dive into the exciting world of game creation.
0 notes
Text
Why Architects Rely on Architectural Visualization Studio Services for Precision?
Effective project planning is the cornerstone of any successful architectural development. In today’s competitive industry, an architectural visualization studio plays a crucial role in helping architects, designers, and developers communicate complex ideas with clarity. From residential homes to high-rise buildings, visualization allows stakeholders to see the project long before the first brick is laid. This visual foresight minimizes costly errors, accelerates approval processes, and ensures everyone is aligned with the project vision. Partnering with a skilled architectural visualization studio transforms abstract blueprints into compelling, tangible presentations that elevate both client confidence and team collaboration throughout the entire design process.
Visual Clarity Improves Design Decision-Making
One of the key advantages of using an architectural visualization studio is the enhanced visual clarity it provides during the design phase. With detailed 3D renderings, stakeholders can easily interpret design elements, materials, lighting, and spatial arrangements. This clarity empowers clients to make informed decisions based on a realistic preview of the final result. It also allows architects to explore design alternatives and refine their concepts efficiently. Instead of relying on static drawings or technical jargon, visuals speak a universal language that bridges the communication gap between designers and non-technical clients. As a result, decision-making becomes faster, more accurate, and more confident.
An Architectural Visualization Studio Enhances Project Accuracy
Accuracy is everything in architectural planning, and an architectural visualization studio ensures that every element of the design is precisely represented. Through advanced modeling techniques, studios recreate dimensions, scale, and materials with near-photorealistic accuracy. This meticulous attention to detail allows architects and contractors to verify if the design aligns with engineering standards and site constraints. It also ensures that architectural elements like windows, doors, and elevations are proportioned and placed correctly. An architectural visualization studio removes guesswork from the planning process and delivers a blueprint that reflects the real-world application of the design, reducing miscommunication and costly reworks down the line.
Realistic Renders Help Identify Design Flaws Early
Detecting issues early is one of the major benefits of working with an architectural visualization studio. By visualizing a structure in 3D before construction begins, architects and clients can spot inconsistencies or design flaws that may not be visible in 2D plans. From spatial congestion to awkward layouts or lighting problems, these errors are easier to identify and resolve when seen in context. This proactive approach prevents delays and budget overruns later in the construction phase. An architectural visualization studio gives design teams a chance to review, revise, and perfect their concepts with full confidence before breaking ground.
Architects' Trust Visualization for Precise Client Presentations
Client presentations are more persuasive when supported by visuals created by an architectural visualization studio. These lifelike renderings allow clients to experience a space virtually, helping them connect emotionally with the design. This makes it easier for architects to explain their vision, demonstrate key features, and respond to feedback with visual alternatives. Instead of struggling to interpret floor plans, clients gain instant clarity through 3D images, walk-through animations, or virtual tours. This builds trust, accelerates approval timelines, and helps close deals more efficiently. A professional architectural visualization studio enhances client communication and reinforces the credibility of the architectural team.
3D Models Boost Communication Across Project Teams
Clear communication across various departments is essential for a seamless architectural project. An architectural visualization studio creates 3D models that serve as a shared reference point for architects, engineers, contractors, and clients. These models eliminate ambiguity by offering a single, unified vision of the project, reducing misunderstandings and revisions. By visualizing structural systems, material placements, and spatial relationships, teams can better coordinate timelines and resources. Whether it’s construction planning or interior detailing, everyone benefits from the clarity offered by detailed visuals. Ultimately, an architectural visualization studio enhances collaboration, keeps teams on the same page, and ensures smooth execution from start to finish.
Precision Planning Starts with an Architectural Visualization Studio
Every successful building begins with precise planning, and that’s exactly what an architectural visualization studio brings to the table. By simulating the building in its entirety, down to the textures and lighting, architects can meticulously plan every aspect of construction. This level of detail supports better forecasting of project timelines, budgeting, and material sourcing. It also helps define functional flow, orientation, and interaction with the surrounding environment. When clients, engineers, and designers all work from the same high-quality visual, the planning process becomes more synchronized and predictive. An architectural visualization studio lays the groundwork for a well-orchestrated build.
Visualization Supports Compliance with Building Standards
Compliance with local building codes, zoning laws, and environmental regulations is a critical component of any architectural project. An architectural visualization studio helps ensure designs meet these standards by creating highly accurate visual models that highlight every detail of the project. These models can be reviewed by regulatory bodies to assess factors like accessibility, safety, fire exits, and environmental impact. Visualizing the project in this way also allows designers to adjust elements early to stay compliant. By partnering with an architectural visualization studio, firms can avoid legal setbacks, accelerate permit approvals, and ensure every aspect of the project is up to code.
Conclusion
In an industry where precision, speed, and communication are key, an architectural visualization studio is an invaluable asset. From early concept development to final presentations and regulatory approvals, these studios provide the clarity and detail needed to bring ambitious architectural visions to life. Whether identifying potential issues, securing client trust, or enhancing team coordination, visualization services streamline the entire project lifecycle. As architectural demands become more complex, the role of an architectural visualization studio will continue to grow in importance. For architects and developers aiming for excellence, investing in expert visualization is not just a benefit—it’s a strategic necessity.
0 notes
Text
Game Development Engines: Which One Should You Choose?
Choosing the right game development engine is one of the most crucial decisions a developer can make. The engine you select can shape your game’s performance, flexibility, and even its success. With so many options available today, it can be challenging to know where to begin. This guide breaks down the top game engines and helps you decide which one suits your project best.

Unity
Unity is one of the most popular and beginner-friendly engines available. It supports both 2D and 3D development and has a massive asset store that provides ready-made components to speed up development. Unity uses C# as its primary scripting language and is well-suited for mobile, PC, console, and even VR/AR games. Its active community and extensive tutorials make it a solid choice for newcomers and pros alike.
Best for: Indie developers, mobile games, and VR projects.
Unreal Engine
Unreal Engine is renowned for its high-quality graphics and robust performance. It’s widely used in AAA game development and is powered by C++. Unreal’s Blueprint system allows developers to create complex game logic without writing code, making it accessible to non-programmers too. Its photorealistic rendering and flexible tools make it ideal for projects that demand top-tier visuals.
Best for: High-end PC and console games, cinematic experiences, and VR.
Godot
Godot is an open-source engine that’s rapidly gaining popularity. It supports both 2D and 3D development and has its own scripting language, GDScript, which is easy to learn. One of Godot’s biggest strengths is its lightweight nature and customizable architecture. Plus, being open-source means you can tweak the engine itself if needed.
Best for: Indie developers, 2D games, and those on a tight budget.
GameMaker Studio
GameMaker Studio is known for its simplicity and focus on 2D games. With its drag-and-drop interface and GameMaker Language (GML), it allows rapid development even for those with minimal coding experience. It’s been used to create successful indie titles like Undertale and Hyper Light Drifter.
Best for: 2D indie games and rapid prototyping.
CryEngine
CryEngine is a powerful engine known for stunning visuals and complex environments. Although it has a steeper learning curve, its rendering capabilities are unmatched for developers aiming for photorealistic worlds.
Best for: AAA games, open-world projects, and high-fidelity simulations.
How to Choose?
Your choice of game development engine should depend on:
The type of game (2D vs. 3D)
Your skill level (beginner vs. advanced)
Platform targets (mobile, PC, console, VR)
Budget and resources
Always try building a small prototype in different engines to see which one feels right for your workflow.
#GameDevelopment#GameEngines#Unity3D#UnrealEngine#Godot#CryEngine#GameMaker#IndieDev#GameDesign#ChooseYourEngine
1 note
·
View note