#php cosmetics website
Explore tagged Tumblr posts
Text
Vibecoding a production app
TL;DR I built and launched a recipe app with about 20 hours of work - recipeninja.ai
Background: I'm a startup founder turned investor. I taught myself (bad) PHP in 2000, and picked up Ruby on Rails in 2011. I'd guess 2015 was the last time I wrote a line of Ruby professionally. I've built small side projects over the years, but nothing with any significant usage. So it's fair to say I'm a little rusty, and I never really bothered to learn front end code or design.
In my day job at Y Combinator, I'm around founders who are building amazing stuff with AI every day and I kept hearing about the advances in tools like Lovable, Cursor and Windsurf. I love building stuff and I've always got a list of little apps I want to build if I had more free time.
About a month ago, I started playing with Lovable to build a word game based on Articulate (it's similar to Heads Up or Taboo). I got a working version, but I quickly ran into limitations - I found it very complicated to add a supabase backend, and it kept re-writing large parts of my app logic when I only wanted to make cosmetic changes. It felt like a toy - not ready to build real applications yet.
But I kept hearing great things about tools like Windsurf. A couple of weeks ago, I looked again at my list of app ideas to build and saw "Recipe App". I've wanted to build a hands-free recipe app for years. I love to cook, but the problem with most recipe websites is that they're optimized for SEO, not for humans. So you have pages and pages of descriptive crap to scroll through before you actually get to the recipe. I've used the recipe app Paprika to store my recipes in one place, but honestly it feels like it was built in 2009. The UI isn't great for actually cooking. My hands are covered in food and I don't really want to touch my phone or computer when I'm following a recipe.
So I set out to build what would become RecipeNinja.ai
For this project, I decided to use Windsurf. I wanted a Rails 8 API backend and React front-end app and Windsurf set this up for me in no time. Setting up homebrew on a new laptop, installing npm and making sure I'm on the right version of Ruby is always a pain. Windsurf did this for me step-by-step. I needed to set up SSH keys so I could push to GitHub and Heroku. Windsurf did this for me as well, in about 20% of the time it would have taken me to Google all of the relevant commands.
I was impressed that it started using the Rails conventions straight out of the box. For database migrations, it used the Rails command-line tool, which then generated the correct file names and used all the correct Rails conventions. I didn't prompt this specifically - it just knew how to do it. It one-shotted pretty complex changes across the React front end and Rails backend to work seamlessly together.
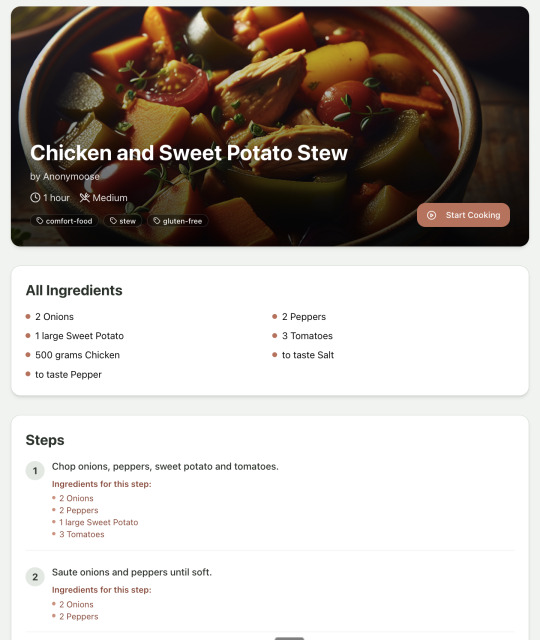
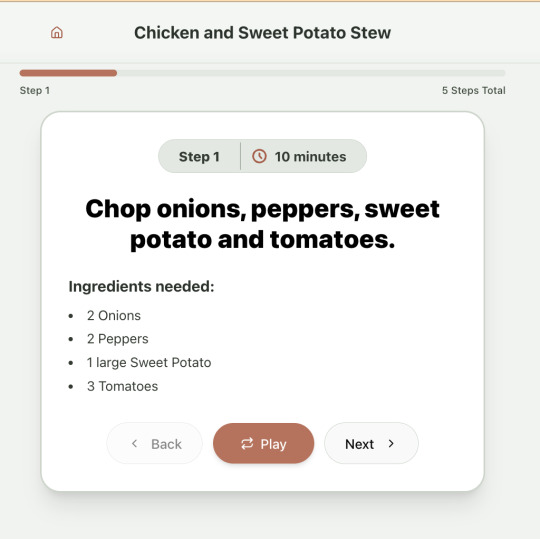
To start with, the main piece of functionality was to generate a complete step-by-step recipe from a simple input ("Lasagne"), generate an image of the finished dish, and then allow the user to progress through the recipe step-by-step with voice narration of each step. I used OpenAI for the LLM and ElevenLabs for voice. "Grandpa Spuds Oxley" gave it a friendly southern accent.
Recipe summary:

And the recipe step-by-step view:

I was pretty astonished that Windsurf managed to integrate both the OpenAI and Elevenlabs APIs without me doing very much at all. After we had a couple of problems with the open AI Ruby library, it quickly fell back to a raw ruby HTTP client implementation, but I honestly didn't care. As long as it worked, I didn't really mind if it used 20 lines of code or two lines of code. And Windsurf was pretty good about enforcing reasonable security practices. I wanted to call Elevenlabs directly from the front end while I was still prototyping stuff, and Windsurf objected very strongly, telling me that I was risking exposing my private API credentials to the Internet. I promised I'd fix it before I deployed to production and it finally acquiesced.
I decided I wanted to add "Advanced Import" functionality where you could take a picture of a recipe (this could be a handwritten note or a picture from a favourite a recipe book) and RecipeNinja would import the recipe. This took a handful of minutes.
Pretty quickly, a pattern emerged; I would prompt for a feature. It would read relevant files and make changes for two or three minutes, and then I would test the backend and front end together. I could quickly see from the JavaScript console or the Rails logs if there was an error, and I would just copy paste this error straight back into Windsurf with little or no explanation. 80% of the time, Windsurf would correct the mistake and the site would work. Pretty quickly, I didn't even look at the code it generated at all. I just accepted all changes and then checked if it worked in the front end.
After a couple of hours of work on the recipe generation, I decided to add the concept of "Users" and include Google Auth as a login option. This would require extensive changes across the front end and backend - a database migration, a new model, new controller and entirely new UI. Windsurf one-shotted the code. It didn't actually work straight away because I had to configure Google Auth to add `localhost` as a valid origin domain, but Windsurf talked me through the changes I needed to make on the Google Auth website. I took a screenshot of the Google Auth config page and pasted it back into Windsurf and it caught an error I had made. I could login to my app immediately after I made this config change. Pretty mindblowing. You can now see who's created each recipe, keep a list of your own recipes, and toggle each recipe to public or private visibility. When I needed to set up Heroku to host my app online, Windsurf generated a bunch of terminal commands to configure my Heroku apps correctly. It went slightly off track at one point because it was using old Heroku APIs, so I pointed it to the Heroku docs page and it fixed it up correctly.
I always dreaded adding custom domains to my projects - I hate dealing with Registrars and configuring DNS to point at the right nameservers. But Windsurf told me how to configure my GoDaddy domain name DNS to work with Heroku, telling me exactly what buttons to press and what values to paste into the DNS config page. I pointed it at the Heroku docs again and Windsurf used the Heroku command line tool to add the "Custom Domain" add-ons I needed and fetch the right Heroku nameservers. I took a screenshot of the GoDaddy DNS settings and it confirmed it was right.
I can see very soon that tools like Cursor & Windsurf will integrate something like Browser Use so that an AI agent will do all this browser-based configuration work with zero user input.
I'm also impressed that Windsurf will sometimes start up a Rails server and use curl commands to check that an API is working correctly, or start my React project and load up a web preview and check the front end works. This functionality didn't always seem to work consistently, and so I fell back to testing it manually myself most of the time.
When I was happy with the code, it wrote git commits for me and pushed code to Heroku from the in-built command line terminal. Pretty cool!
I do have a few niggles still. Sometimes it's a little over-eager - it will make more changes than I want, without checking with me that I'm happy or the code works. For example, it might try to commit code and deploy to production, and I need to press "Stop" and actually test the app myself. When I asked it to add analytics, it went overboard and added 100 different analytics events in pretty insignificant places. When it got trigger-happy like this, I reverted the changes and gave it more precise commands to follow one by one.
The one thing I haven't got working yet is automated testing that's executed by the agent before it decides a task is complete; there's probably a way to do it with custom rules (I have spent zero time investigating this). It feels like I should be able to have an integration test suite that is run automatically after every code change, and then any test failures should be rectified automatically by the AI before it says it's finished.
Also, the AI should be able to tail my Rails logs to look for errors. It should spot things like database queries and automatically optimize my Active Record queries to make my app perform better. At the moment I'm copy-pasting in excerpts of the Rails logs, and then Windsurf quickly figures out that I've got an N+1 query problem and fixes it. Pretty cool.
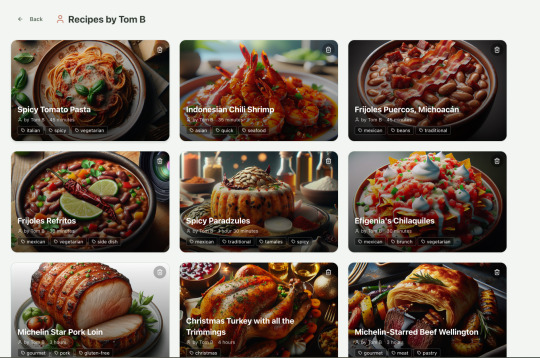
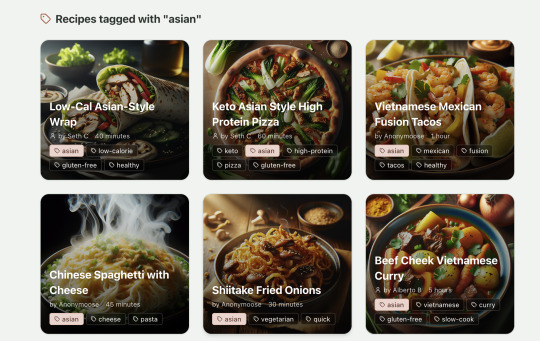
Refactoring is also kind of painful. I've ended up with several files that are 700-900 lines long and contain duplicate functionality. For example, list recipes by tag and list recipes by user are basically the same.
Recipes by user:

This should really be identical to list recipes by tag, but Windsurf has implemented them separately.
Recipes by tag:

If I ask Windsurf to refactor these two pages, it randomly changes stuff like renaming analytics events, rewriting user-facing alerts, and changing random little UX stuff, when I really want to keep the functionality exactly the same and only move duplicate code into shared modules. Instead, to successfully refactor, I had to ask Windsurf to list out ideas for refactoring, then prompt it specifically to refactor these things one by one, touching nothing else. That worked a little better, but it still wasn't perfect
Sometimes, adding minor functionality to the Rails API will often change the entire API response, rather just adding a couple of fields. Eg It will occasionally change Index Recipes to nest responses in an object { "recipes": [ ] }, versus just returning an array, which breaks the frontend. And then another minor change will revert it. This is where adding tests to identify and prevent these kinds of API changes would be really useful. When I ask Windsurf to fix these API changes, it will instead change the front end to accept the new API json format and also leave the old implementation in for "backwards compatibility". This ends up with a tangled mess of code that isn't really necessary. But I'm vibecoding so I didn't bother to fix it.
Then there was some changes that just didn't work at all. Trying to implement Posthog analytics in the front end seemed to break my entire app multiple times. I tried to add user voice commands ("Go to the next step"), but this conflicted with the eleven labs voice recordings. Having really good git discipline makes vibe coding much easier and less stressful. If something doesn't work after 10 minutes, I can just git reset head --hard. I've not lost very much time, and it frees me up to try more ambitious prompts to see what the AI can do. Less technical users who aren't familiar with git have lost months of work when the AI goes off on a vision quest and the inbuilt revert functionality doesn't work properly. It seems like adding more native support for version control could be a massive win for these AI coding tools.
Another complaint I've heard is that the AI coding tools don't write "production" code that can scale. So I decided to put this to the test by asking Windsurf for some tips on how to make the application more performant. It identified I was downloading 3 MB image files for each recipe, and suggested a Rails feature for adding lower resolution image variants automatically. Two minutes later, I had thumbnail and midsize variants that decrease the loading time of each page by 80%. Similarly, it identified inefficient N+1 active record queries and rewrote them to be more efficient. There are a ton more performance features that come built into Rails - caching would be the next thing I'd probably add if usage really ballooned.
Before going to production, I kept my promise to move my Elevenlabs API keys to the backend. Almost as an afterthought, I asked asked Windsurf to cache the voice responses so that I'd only make an Elevenlabs API call once for each recipe step; after that, the audio file was stored in S3 using Rails ActiveStorage and served without costing me more credits. Two minutes later, it was done. Awesome.
At the end of a vibecoding session, I'd write a list of 10 or 15 new ideas for functionality that I wanted to add the next time I came back to the project. In the past, these lists would've built up over time and never gotten done. Each task might've taken me five minutes to an hour to complete manually. With Windsurf, I was astonished how quickly I could work through these lists. Changes took one or two minutes each, and within 30 minutes I'd completed my entire to do list from the day before. It was astonishing how productive I felt. I can create the features faster than I can come up with ideas.
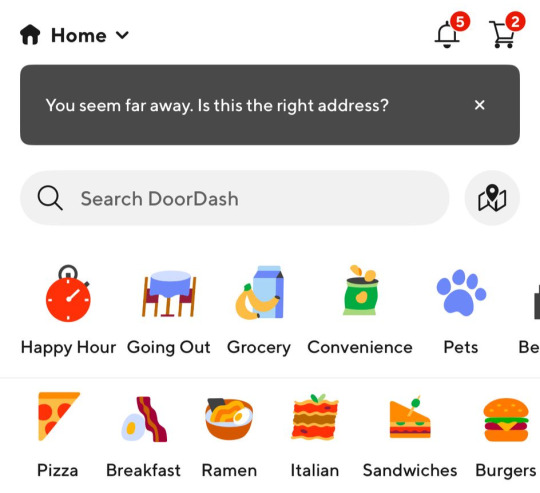
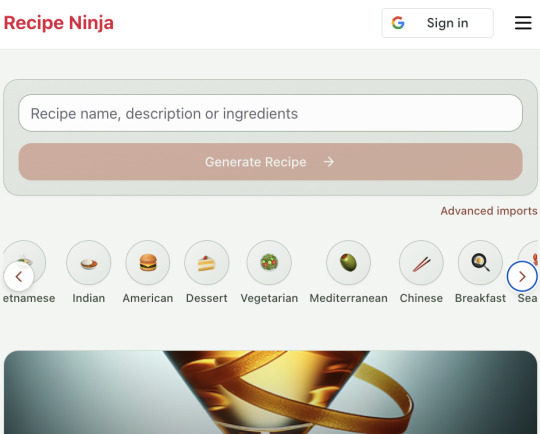
Before launching, I wanted to improve the design, so I took a quick look at a couple of recipe sites. They were much more visual than my site, and so I simply told Windsurf to make my design more visual, emphasizing photos of food. Its first try was great. I showed it to a couple of friends and they suggested I should add recipe categories - "Thai" or "Mexican" or "Pizza" for example. They showed me the DoorDash app, so I took a screenshot of it and pasted it into Windsurf. My prompt was "Give me a carousel of food icons that look like this". Again, this worked in one shot. I think my version actually looks better than Doordash 🤷♂️
Doordash:

My carousel:

I also saw I was getting a console error from missing Favicon. I always struggle to make Favicon for previous sites because I could never figure out where they were supposed to go or what file format they needed. I got OpenAI to generate me a little recipe ninja icon with a transparent background and I saved it into my project directory. I asked Windsurf what file format I need and it listed out nine different sizes and file formats. Seems annoying. I wondered if Windsurf could just do it all for me. It quickly wrote a series of Bash commands to create a temporary folder, resize the image and create the nine variants I needed. It put them into the right directory and then cleaned up the temporary directory. I laughed in amazement. I've never been good at bash scripting and I didn't know if it was even possible to do what I was asking via the command line. I guess it is possible.

After launching and posting on Twitter, a few hundred users visited the site and generated about 1000 recipes. I was pretty happy! Unfortunately, the next day I woke up and saw that I had a $700 OpenAI bill. Someone had been abusing the site and costing me a lot of OpenAI credits by creating a single recipe over and over again - "Pasta with Shallots and Pineapple". They did this 12,000 times. Obviously, I had not put any rate limiting in.
Still, I was determined not to write any code. I explained the problem and asked Windsurf to come up with solutions. Seconds later, I had 15 pretty good suggestions. I implemented several (but not all) of the ideas in about 10 minutes and the abuse stopped dead in its tracks. I won't tell you which ones I chose in case Mr Shallots and Pineapple is reading. The app's security is not perfect, but I'm pretty happy with it for the scale I'm at. If I continue to grow and get more abuse, I'll implement more robust measures.
Overall, I am astonished how productive Windsurf has made me in the last two weeks. I'm not a good designer or frontend developer, and I'm a very rusty rails dev. I got this project into production 5 to 10 times faster than it would've taken me manually, and the level of polish on the front end is much higher than I could've achieved on my own. Over and over again, I would ask for a change and be astonished at the speed and quality with which Windsurf implemented it. I just sat laughing as the computer wrote code.
The next thing I want to change is making the recipe generation process much more immediate and responsive. Right now, it takes about 20 seconds to generate a recipe and for a new user it feels like maybe the app just isn't doing anything.
Instead, I'm experimenting with using Websockets to show a streaming response as the recipe is created. This gives the user immediate feedback that something is happening. It would also make editing the recipe really fun - you could ask it to "add nuts" to the recipe, and see as the recipe dynamically updates 2-3 seconds later. You could also say "Increase the quantities to cook for 8 people" or "Change from imperial to metric measurements".
I have a basic implementation working, but there are still some rough edges. I might actually go and read the code this time to figure out what it's doing!
I also want to add a full voice agent interface so that you don't have to touch the screen at all. Halfway through cooking a recipe, you might ask "I don't have cilantro - what could I use instead?" or say "Set a timer for 30 minutes". That would be my dream recipe app!
Tools like Windsurf or Cursor aren't yet as useful for non-technical users - they're extremely powerful and there are still too many ways to blow your own face off. I have a fairly good idea of the architecture that I want Windsurf to implement, and I could quickly spot when it was going off track or choosing a solution that was inappropriately complicated for the feature I was building. At the moment, a technical background is a massive advantage for using Windsurf. As a rusty developer, it made me feel like I had superpowers.
But I believe within a couple of months, when things like log tailing and automated testing and native version control get implemented, it will be an extremely powerful tool for even non-technical people to write production-quality apps. The AI will be able to make complex changes and then verify those changes are actually working. At the moment, it feels like it's making a best guess at what will work and then leaving the user to test it. Implementing better feedback loops will enable a truly agentic, recursive, self-healing development flow. It doesn't feel like it needs any breakthrough in technology to enable this. It's just about adding a few tool calls to the existing LLMs. My mind races as I try to think through the implications for professional software developers.
Meanwhile, the LLMs aren't going to sit still. They're getting better at a frightening rate. I spoke to several very capable software engineers who are Y Combinator founders in the last week. About a quarter of them told me that 95% of their code is written by AI. In six or twelve months, I just don't think software engineering is going exist in the same way as it does today. The cost of creating high-quality, custom software is quickly trending towards zero.
You can try the site yourself at recipeninja.ai
Here's a complete list of functionality. Of course, Windsurf just generated this list for me 🫠
RecipeNinja: Comprehensive Functionality Overview
Core Concept: the app appears to be a cooking assistant application that provides voice-guided recipe instructions, allowing users to cook hands-free while following step-by-step recipe guidance.
Backend (Rails API) Functionality
User Authentication & Authorization
Google OAuth integration for user authentication
User account management with secure authentication flows
Authorization system ensuring users can only access their own private recipes or public recipes
Recipe Management
Recipe Model Features:
Unique public IDs (format: "r_" + 14 random alphanumeric characters) for security
User ownership (user_id field with NOT NULL constraint)
Public/private visibility toggle (default: private)
Comprehensive recipe data storage (title, ingredients, steps, cooking time, etc.)
Image attachment capability using Active Storage with S3 storage in production
Recipe Tagging System:
Many-to-many relationship between recipes and tags
Tag model with unique name attribute
RecipeTag join model for the relationship
Helper methods for adding/removing tags from recipes
Recipe API Endpoints:
CRUD operations for recipes
Pagination support with metadata (current_page, per_page, total_pages, total_count)
Default sorting by newest first (created_at DESC)
Filtering recipes by tags
Different serializers for list view (RecipeSummarySerializer) and detail view (RecipeSerializer)
Voice Generation
Voice Recording System:
VoiceRecording model linked to recipes
Integration with Eleven Labs API for text-to-speech conversion
Caching of voice recordings in S3 to reduce API calls
Unique identifiers combining recipe_id, step_id, and voice_id
Force regeneration option for refreshing recordings
Audio Processing:
Using streamio-ffmpeg gem for audio file analysis
Active Storage integration for audio file management
S3 storage for audio files in production
Recipe Import & Generation
RecipeImporter Service:
OpenAI integration for recipe generation
Conversion of text recipes into structured format
Parsing and normalization of recipe data
Import from photos functionality
Frontend (React) Functionality
User Interface Components
Recipe Selection & Browsing:
Recipe listing with pagination
Real-time updates with 10-second polling mechanism
Tag filtering functionality
Recipe cards showing summary information (without images)
"View Details" and "Start Cooking" buttons for each recipe
Recipe Detail View:
Complete recipe information display
Recipe image display
Tag display with clickable tags
Option to start cooking from this view
Cooking Experience:
Step-by-step recipe navigation
Voice guidance for each step
Keyboard shortcuts for hands-free control:
Arrow keys for step navigation
Space for play/pause audio
Escape to return to recipe selection
URL-based step tracking (e.g., /recipe/r_xlxG4bcTLs9jbM/classic-lasagna/steps/1)
State Management & Data Flow
Recipe Service:
API integration for fetching recipes
Support for pagination parameters
Tag-based filtering
Caching mechanisms for recipe data
Image URL handling for detailed views
Authentication Flow:
Google OAuth integration using environment variables
User session management
Authorization header management for API requests
Progressive Web App Features
PWA capabilities for installation on devices
Responsive design for various screen sizes
Favicon and app icon support
Deployment Architecture
Two-App Structure:
cook-voice-api: Rails backend on Heroku
cook-voice-wizard: React frontend/PWA on Heroku
Backend Infrastructure:
Ruby 3.2.2
PostgreSQL database (Heroku PostgreSQL addon)
Amazon S3 for file storage
Environment variables for configuration
Frontend Infrastructure:
React application
Environment variable configuration
Static buildpack on Heroku
SPA routing configuration
Security Measures:
HTTPS enforcement
Rails credentials system
Environment variables for sensitive information
Public ID system to mask database IDs
This comprehensive overview covers the major functionality of the Cook Voice application based on the available information. The application appears to be a sophisticated cooking assistant that combines recipe management with voice guidance to create a hands-free cooking experience.
2 notes
·
View notes
Text

I well design femine cosmetic, beauty and makeup logo
dillpo Link https://dillpo.com/s/B80511E883BC7C127554
Hi , if you are looking for a new , Original , Outstanding, Modern Signature text logo makeup logo eyelash log With Branding Package, then you are on right Place. I am expert in making professional logo#Fourthnattawat #SUGA #โฟร์ทณัฐวรรธน์#wordpressdevelopment #socialmediamarketing #hosting #shopify #php #marketingdigital #wordpresshosting #websitedesigner #blogger #onlinemarketing #wordpressdesigner #websites #wordpresswebsites #ux #ui #developer #wordpressplugin #uidesign #coding #wordpresstips #javascript #elementor #contentmarketing #technology #google #development #programming #smallbusiness #instagram #cms
0 notes
Text
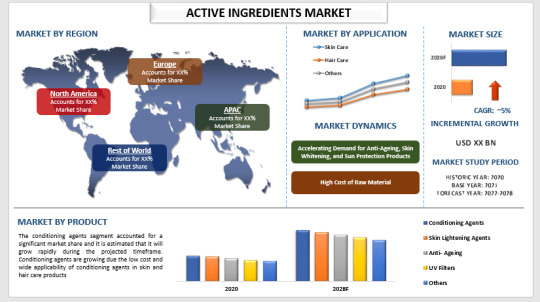
Active Ingredients Market Size, Share, Growth & Forecast
Global active ingredients market is expected to register a CAGR of approx. 5% over the period of 2022-2028. Active ingredients are the components in products that are responsible for the favorable benefits experienced by customers. Agrochemicals, cosmetics, and medicine manufacture all frequently use active compounds. Ceramides, niacinamide, hyaluronic acid, retinol, hydroquinone & kojic acid, salicylic acid, and alpha-hydroxic acid are a few of the important active chemicals utilized in personal care & cosmetics products, among many more. The global active ingredients market is growing due to increasing demand for cosmetics for the women and elderly population though, rising the adoption of inorganic growth strategies among key industry players around the globe. For instance, in January 2020, BASF SE launched new skincare active ingredients Hydagen® Aquaporin, Hydrasensyl® Glucan, and Inolixir™ for makeup applications at Cosmet’Agora 2020 in Paris. Owing to these glaring statistics the demand for active ingredients is anticipated to grow in the forthcoming years as the increasing demand for the cosmetics product for youth as well as elderly population which boosted the growth of cosmetics industry which leads to a faster production of active ingredients. Moreover, change in lifestyle associated with the growth of cosmetic products and the increasing per capita income of consumers is fueling the demand for the active ingredients market. Furthermore, government approval for the news drugs system and awareness about the good effect of personal care products is expected to drive the market for active ingredients market in the coming years.

Based on the products, the active ingredients market is segmented into conditioning agents, UV filters, skin lightening agents, anti- ageing agents, others. The conditioning agents segment accounted for a significant market share and it is estimated that it will grow rapidly during the projected timeframe. Conditioning agents are growing due the low cost and wide applicability of conditioning agents in skin and hair care products.
Based on the applications, the market is fragmented into hair care, skin care, and others. The skin care segment grabbed a considerable market share, and it is expected to grow at a significant CAGR during the forecast period. Skincare is being increasingly used as a term that umbrellas a range of products that promise to slow, pause, or reverse aging.
Request for Sample of the report browse through – https://univdatos.com/get-a-free-sample-form-php/?product_id=28342
For a better understanding of the market adoption of active ingredients market, the market is analyzed based on its worldwide presence in the countries such as North America (United States, Canada, and Rest of North America), Europe (Germany, France, Italy, Spain, United Kingdom, and Rest of Europe), Asia-Pacific (China, Japan, India, Australia, and Rest of APAC), and Rest of World. Europe constitutes a major market for the active ingredients industry owing the rising frequency of preventable chronic diseases, increased government focus on generic medications, rising government focus on generic medications whereas rising demand for cosmetic section and skin care products in this region.
Some of the major players operating in the market include Akzo Nobel NV, BASF SE, Ashland Inc, Seppic SA, Evonik Industries AG, Clariant AG, Lucas Meyer Cosmetics, Sederma Inc, Gattefosse, Lonza Group Ltd.
Contact Us:
UnivDatos Market Insights
Email - [email protected]
Contact Number - +1 9782263411
Website -www.univdatos.com
1 note
·
View note
Text
Unlock Victory in Valorant with PHP Valorant Points
In the fast-paced world of online gaming, Valorant stands out as one of the most exciting and competitive first-person shooters. Developed by Riot Games, this tactical shooter has taken the gaming world by storm, captivating millions of players worldwide. To succeed in Valorant, you need more than just skill and strategy; you also need Valorant Points to unlock essential in-game content. That's where PHP Valorant Points come into play, offering gamers an efficient and secure way to enhance their Valorant experience.
Unleash Your Full Potential
Valorant Points, the in-game currency, allow you to purchase weapon skins, characters, and other cosmetic items that can elevate your gameplay. While Valorant Points can be earned through in-game activities, purchasing them directly can save time and unlock exclusive content. PHP Valorant Points are the key to accessing these game-enhancing items without breaking a sweat.
The Power of Convenience
In the world of online gaming, convenience is key. PHP Valorant Points simplify the process of acquiring in-game currency, eliminating the need to navigate through complex transaction processes or use third-party vendors. With PHP Valorant Points, you can swiftly and securely acquire the currency you need to enhance your Valorant experience.
Safety First
When it comes to online gaming, security is paramount. The gaming world is rife with scams and fraudulent practices. PHP Valorant Points ensure that your transactions are safe and legitimate. The platform adheres to the highest security standards, protecting your personal and financial information.
Affordable and Reliable
PHP Valorant Points offer competitive pricing, ensuring that you get the most value for your money. Moreover, their reliability ensures you can access your Valorant Points when you need them, eliminating any unnecessary delays in your gaming journey.
How to Get Started
Acquiring PHP Valorant Points is a breeze. Simply visit the PHP Valorant Points website, select the amount you desire, and follow the simple payment process. Within minutes, you'll have Valorant Points at your disposal to unlock the full potential of your gameplay.
PHP Valorant Points provide gamers with a hassle-free and secure way to enhance their Valorant experience. In a world where convenience and safety are paramount, PHP Valorant Points stand as the ideal solution for players who want to elevate their in-game prowess. Don't miss out on the exciting opportunities that Valorant offers – get started with PHP Valorant Points today and unlock the path to victory.
0 notes
Photo

Online Cosmetics Business.
The beauty and cosmetics industry is booming. Although major players like Follain and Bluemercury dominate the cosmetics industry, establishing a line to deal directly with customers has a lot of leeway. Starting your own cosmetics business online can pay off. With the impact of the pandemic on online orders, sales of online beauty companies increased by 64%.
The question is, how do you start a makeup line? Here are some simple steps to help you establish your makeup line.
1. Find and select the time slot
The first step is to identify your niche. Choosing a niche helps to focus on the specific point of the business and is vital for the cosmetics industry. You can opt for an organic makeup brand or develop makeup products for women. Once you’ve found your niche, it will be easier to promote your business by focusing on the niche products you offer and differentiating them from the competition. Choosing a niche for your makeup line will depend on your research and preferences. You can do literature searches on products that are in high demand right now or ask yourself why you want to start your own business. If you are passionate about makeup products for women, this should definitely be your choice.
2. Competitive research
When starting a new business, it’s equally important to know who your competition is, how their offerings differ from yours, and how well they’re doing. The need to screen your competitor is even more pronounced in an online business because the barrier to entry is relatively low.
First, consider your vision, mission and strategies to develop a unique positioning for your business. It would also be helpful to study customer reviews to get an idea of their needs. By looking at the pricing model, media coverage, and promotions, you’ll also get plenty of ideas for your startup.
3. Build a small but strong customer base
It’s important that every startup has loyal customers right from the start. It will propel the company towards a successful foundation. The internet offers several ways to promote your startup. Start by creating your blog or product website. Talk about your ideas and products and spread the word. Social media platforms like Instagram and Facebook also help bridge the gap between a company and its potential audience.
4. Select the manufacturer
Now is the time to start your startup by hiring a manufacturer. You can get a private label or a private label manufacturer. Private label manufacturers offer different products for different brands so they can be renamed. Private label companies are somewhat similar, except that you can customize the color, scent, packaging, and other features of the product.
Whatever your choice of manufacturer, make sure your product complies with local and international regulations.
5. Build your brand
Your startup needs to create a story that customers can relate to. Customers should feel like they are buying the experience, not just the products. Work to improve the customer experience. Don’t limit your effectiveness to just delivering the product.
First, make your brand stand out by creating a unique logo. Then design and package your products so that customers can recognize them from the crowd. The more time you spend differentiating your brand, the more recognizable it will be.
6. Develop your shop
Now is the time to set up your tent. If you are planning an online route first, this step is easier. There are many ecommerce platforms that can help you boost your business. Check out Wix, Shopify, or WooCommerce and the funny thing is, you don’t even need a web developer for those platforms.
7. Market your startup
Once everything is up and running, spread the word. Take a look at your customers and the market segment you are targeting.
This article is shared by https://www.itechscripts.com/php/cosmetics-shop | A leading resource of inspired clone scripts. It offers hundreds of popular scripts that are used by thousands of small and medium enterprises.
#cosmetics shop script#nykaa clone#shopping cart script#multi vendor store#ecommerce script#multi vendor ecommerce script#advanced cosmetics cosmetics script#php cosmetics website
0 notes
Text
More affordable shopping and exciting promos as MR.DIY launches 11 more stores!

Looking for great shopping deals near you? Say no more as MR.DIY, your one-stop shop for home improvement, is set to open 11 new stores all over the country on its National Grand Opening on June 17 – 19, 2022.
MR.DIY, the largest home improvement retailer in the country, now has 244 branches nationwide, and shoppers across the country will definitely enjoy spotting low prices and great deals!

The 11 new MR.DIY stores are located in AB Fernandez Ave., Dagupan City, Pangasinan; NE Pacific Mall in Cabanatuan City, Nueva Ecija; XRC Square Montana in Rodriguez, Rizal; Sunstar Mall in Sta. Cruz and Pavilion Mall in Binan, Laguna; Eton Centris in Quezon City; Sangandaan in Caloocan City; SM Hypermarket in Makati City, Paseo Arcenas Estate and Minganilla in Cebu City, and LG Garden Walk in Mactan City.



MR. DIY shoppers will not only shop at an affordable cost, but they can also receive exciting items during the said National Grand Opening at the new 11 branches. For a minimum purchase of PHP 450 in a single receipt, a customer will get a chance to receive a free MR. DIY Rainbow Umbrella, perfect for the rainy days!
For more information about MR. DIY and their products, visit www.mrdiy.com/ph. You may also follow them on their social media accounts /mrdiyPH for Facebook and @mrdiy.philippines for Instagram and TikTok and be updated on their upcoming promos.

About MR.DIY
MR D.I.Y. is the largest home improvement retailer with more than 2,000 stores across Southeast Asia including Malaysia, Thailand, Indonesia, Singapore, Brunei, Philippines, Cambodia, India, and Europe in Turkey and Spain. The home improvement retailer has dedicated itself to making a positive difference in the lives of its valued customers by offering convenience at all its stores nationwide.
All MR. D.I.Y. stores are managed directly and the company often works in collaboration with other mass merchandise retailers or owners of malls or shopfront properties. MR. D.I.Y. stores offer a wide selection of — approximately 18,000 SKUs — across 5 major categories, namely hardware; household and furnishing; electrical; stationery and sports equipment products; and others (comprising amongst others toys, car accessories, jewellery, and cosmetics).
The company strives to put customers first by operating an innovative business that is flexible when it comes to providing a wide variety of products, good quality, and value-for-money, holding true to the Company’s motto of “ALWAYS LOW PRICES”.
–
📧 If you wish to send an invite and feature your province/company brand/event; Just ask the author of this vlog, email us at [email protected]
Follow our Social Media Accounts:
Facebook Fan Page: https://www.facebook.com/TakeOffPHBlog
Instagram/Twitter: @takeoff_ph
Website: https://takeoffphilippines.com
Subscribe to our YouTube Channel:
https://www.youtube.com/c/TakeOffPhilippines
2 notes
·
View notes
Text
Mallow Mania: A Review of the Happy Skin Lip Mallow Mousse #3
I gotta be honest with you: when the Lip Mallow Mousse first came out, I wasn’t as hyped as the others were. Upon first swatching them at the mall, I came to the conclusion that they were local versions of the 3CE Velvet Lip Tints in terms of formula and colors, and while the colors of the initial release were flattering on most Filipina skin tones, it wasn’t enough to convince me to actually buy one, especially at the price of Php 549.00.
So what convinced me to buy this time around?
Happy Skin released the Coffee Edition of the HS Lip Mallow Mousse, which were mostly nude / mlbb colors. When I watched the swatch video of these babies on Johnreyslife, the colors blew me away. And although I told myself I wasn’t gonna buy them, when the opportunity arose one day, I decided to try the Lip Mallow Mousse for myself and ask, “Is Mallow Mania a real thing?”
Today, we’ll find out.

Today, we will be reviewing the Happy Skin Lip Mallow Mousse in the shade, Iced Coffee.
According to the Happy Skin Website, the Lip Mallow Mousse claims to have “A velvety air-whipped formula that wraps the lips in a weightless cloud of smooth color with a cushion-soft powder matte finish.”
The Lip Mallow Mousse included ingredients such as:
Marshmallow Extract, for anti-inflammation;
Coffee Arabica Seed Oil, for added moisture on the lips and;
SPF 15, for protection from sun damage.
SHADE COMPARISON

As described by Happy Skin, the Lip Mallow in the shade, “Iced Coffee”, is a pink brown shade: its overall color is brown, but it has hints of pink to add a more youthful appearance overall.
Happy Skin Cooling Lip & Cheek Tint in Latte Fix: Comparing Iced Coffee to Latte Fix, both lip colors are quite similar - the main color was brown, however the difference lies with the undertones. Latte Fix is described as a ginger nude, and is leaning towards orange undertones as compared to Iced Coffee, which has pinkish undertones.
BLK Cosmetics Creamy All Over Paint in Daffodil: These two shades are awfully similar. I think they come from the same spectrum, except that Daffodil was leaning more towards the pink spectrum while Iced Coffee was more in the brown spectrum. A preferred alternative if you find browns intimidating or unflattering, and prefer a more pinkish color on the lips but with brown undertones.
Colourette Colourtint in Liv: Liv is a straight up mauve-rose pink, and offers little to no brown tones as compared to Iced Coffee. Most easily smudged and removed together with Latte Fix.
PRODUCT REVIEW

Upon opening the item, I immediately noticed the small doe-foot applicator. It’s pretty sturdy, and the small doe-foot gives you the freedom to fill in your lips in a more precise manner as compared to a big doe-foot applicator.
Upon application on the lips, the lip mallow mousse felt like a light blanket on the lips. First layer application provides that weightless feeling as claimed by HS. It still feels pretty much lightweight when you add two to three more layers, but not to the point of your conventional lipstick formulas where you could feel the layers atop your skin. This... really feels like you’re wearing nothing at all. It’s pretty opaque upon first swipe, but if you want to further saturate the color and bring out the brown hues, I suggest going for a second or third layer.
The formula is close to a mousse texture rather than a liquid lipstick, and it does leave a stain when you wipe the product off with makeup wipes. However, the stain power here varies, given that the shade I’m using is a nude shade, as compared to the more pigmented shades offered by HS. I’m emphasizing the fact that it is a mousse formula because I’ve encountered liquid lipsticks claiming to be tints (Hi 3CE Velvet Lip Tint), and liquid tints claiming to be liquid lipsticks (Hi L’oreal Rouge Signature Lipstick). If you’re not a fan of the 3CE Velvet Lip Tints because they can feel heavy on the lips after 2-3 applications (because they are, in fact, liquid lipsticks), I suggest you try the HS Lip Mallow Mousse, which is quite similar in formula, except that it’s more lightweight than the 3CE Velvet Lip Tint.
Another thing that’s different about the Lip Mallow Mousse when compared to 3CE’s Velvet Lip Tint was the added moisture to the lips. I definitely felt the coffee arabica seed oil on my lips, and truly enough, it did retain some moisture on my lips. I still needed to apply lip balm prior to use on some days, but there are days when I can manage without the lip balm and my lips would still feel moisturized with just the Lip Mallow Mousse.
Because of the presence of coffee arabica seed oil in the product, there was this sheen to it when swiped. It dries down to a satin-matte finish, and has a slight blurring effect on the lips. The overall effect of it resembles that of a liquid lipstick, but the texture and consistency is mousse all the way.
And because I am a multi-use maniac, I had to try it out on the eyes and cheeks.

Products Used: Happy Skin Lip Mallow Mousse in the shade, Iced Coffee, on the eyes, cheeks and lips | Maybelline Lash Sensational Mascara on the eyes
I followed the application technique as demonstrated by Johnreyslife in her video, where she applied it at the back of her hand and patted her finger onto the product, dispersing it before putting it on the cheeks and eyes, instead of applying the product straight to the cheeks. The Lip Mallow Mousse provided me this light wash of color on the cheeks, and gave the impression of healthy and glowing skin. The finish was matte, but it didn’t cling onto any dry patches on my face. And despite having it on for more than 8 hours, the pigment was very much still there, especially in the eyes. The next day, however, is a different issue. I had one tiny breakout on my cheek around the same area where I had applied the Lip Mallow Mousse. This seems to be an inconsistent occurrence though, as I had tried applying the Lip Mallow Mousse on my cheeks on different occasions and did not break out every time, so up to you if you’d want to use it on the cheeks. It’s supposed to have anti-inflammatory skin benefits anyway, but I’m not sure if my skin reacted that way because of the ingredients or the pigment present.
When puckering up, the Lip Mallow Mousse does not clump and sets well on the lips. The staying power is alright. It fades gracefully throughout the day. I wouldn’t say it lasts as long as the L’oreal Rouge Signature Lipstick or the Maybelline Superstay Liquid Lipstick, but for the amount of comfort and the effort they’ve put on to create shades with beautiful undertones that would cater to the local market, I think the HS Lip Mallow Mousse is a product that is worth the splurge in its own right.
RECOMMENDATIONS
Well...not really much of a recommendation, but more of a preference: I wish there was more product in it for Php 549.00. That’s it. XD I have no complaints about the formula whatsoever.
RATING
Packaging: 5/5 (very chic and appealing)
Pigmentation: 4.5/5
Formula: 5/5
Longevity: 4.5/5
Skin Comfort: 5/5 (I considered the tiny breakout on my cheek, but then again, this is a lip product after all. It’s not meant for the cheeks, so I’m only evaluating this area based on comfort on the lips.)
Price: 4.5/5
SUMMARY
The Happy Skin Lip Mallow Mousse truly lives up to its name and its claims. Weightless, non-drying (75% of the time), with a satin-matte finish to it, the lip mallow mousse is an impressive product in terms of shades and undertones, and making sure it stays comfortable and moisturizing on the lips as the day goes by. I feel like with such a product, so much time, effort and research has been put into this to ensure its quality, and it truly is a great product to have in your makeup collection. For Php 549.00 and 3ml worth of product, I understand that the price is quite hefty for a lipstick made locally, but you get what you paid for in terms of formula and shade. I don’t think I’d mind if they increased the price so long as they added more product because I see myself using this everyday for the next few months, and it feels like it’s gonna run out soon. XD Would I repurchase this? Absolutely, but not until I run out of my current purchase. It is expensive, after all, so I need to save up.
So is mallow mania a real thing? Mallow mania is a real thing. Go get your own lip mallow and experience it for yourself.
#makeup#review#post#makeup ph#Happy Skin#Lip Mallow#Lip Mallow Mousse#Iced Coffee#Swatches#Lip products
8 notes
·
View notes
Text
PRODUCT REVIEW: The Eraser Cream
PRODUCT REVIEW: The Eraser Cream

Detailed Information
Brand: Soul Skin Food and Nude Cosmetics
Product Name: The Eraser Cream
Buy at: @soulnudecosmetics | Website
Price: Php 220.00
A moisturizing cream infused with natural ingredients such as aloe vera & papaya enzyme extract that dries out pimples and lessens oil production on skin. Has a light citrus smell, paraben-free, and not tested on animals

🌱 Aloe Vera Extract…
View On WordPress
#beauty#beautyblogger#beautyph#skincare#skincareblogger#skincarebloggerph#skincareph#skincareroutine#skincareroutineph
1 note
·
View note
Text
Extractor Business Examples

Extractor Business Examples
Extractor Business Examples South Africa
Extractor Business Examples Images
Extractor Business Examples Pdf

SilentProject Softwares – Shareware
Business Directory Extractor by SilentProject Softwares is a simple application yet powerful enough to extract and export yellow pages content. It will help you build your own high quality business directory, local business directory, niche directory, business review sites, gather sales leads and even build you're contact list. Easily Extract data from Yellow Pages website such as business name, address, city, state, zip code or postal code, phone number, alternate phone, map coordinates, categories, website URL, and email address (if available)
Overview
PHP HediiExtractors Extractor - 2 examples found. These are the top rated real world PHP examples of HediiExtractorsExtractor extracted from open source projects. You can rate examples to help.
We are in the essential oil extraction business to produce a wide variety of essential oils extracted from different plants such as bitter orange, cinnamon, ginger, lavender, guava, myrrh, pine, bay leaf, frankincense, grapefruit, cedar, jasmine, hyssop, and lemon grass in commercial quantities for retail outlets, cosmetics and fragrance businesses, and massage and body therapy businesses. Here is an example of a cannabis industry business plan that one of our clients has graciously allowed us to share with you. In addition to the example below, we have prepared business plans for many types of businesses in the cannabis, hemp & CBD industries, including those listed below the example business plan. Washer-Extractors Drying Tumblers. Customer Testimonials. View Case Study: Combating the Hazards of Dirty Gear 04.2014 View Case Study: Clean Gear May Contribute to Longer Life – For You & Your Gear 05.2013 View Case Study: The Soft-mount Washer – When You're Tight on Space & Light on Foundation 04.2012.

Business Directory Extractor is a Shareware software in the category Business developed by SilentProject Softwares.
The latest version of Business Directory Extractor is 2.1, released on 11/13/2014. It was initially added to our database on 11/13/2014.
Business Directory Extractor runs on the following operating systems: Windows.
Business Directory Extractor has not been rated by our users yet.
Write a review for Business Directory Extractor!

Extractor Business Examples
08/13/2021 XMedia Recode 3.5.4.3 08/13/2021 SolSuite 21.08 08/13/2021 ProgDVB + ProgTV 7.41.6 08/12/2021 Muck 1.0.0.1 02/15/2017 GSA Email Spider 7.51
08/02/2021 New Chrome version 92.0.4515.131 available 07/23/2021 Oracle closes more than 300 security vulnerabilities 07/22/2021 Firefox 90.0.1 update available 07/21/2021 Adobe fixes critical vulnerability in Photoshop 07/21/2021 Update to Chrome 92 available

By using this extractor you can easily isolate vocals from any song (wav or mp3) with mixed instrumentals and vocals. This service is free up to 2 songs per day. This service uses artificial intelligence and is based on the open source library spleeter.
Extractor Business Examples South Africa
Please note that we can only make acapellas from songs up to a length of 10 minutes and 80MB - the limitation is necessary, so as not to saturate our server. You can check out examples of isolated vocals in the examples section.
This service does not require any software or registration. By using it you are accepting the terms of use.
Extractor Business Examples Images
To isolate the vocals, upload a song from your computer. You will be redirected to the download page. As soon as the processing is finished you can download the file by clicking on the download button.
Extractor Business Examples Pdf
Enjoy! We hope you like our service.

1 note
·
View note
Photo

HOW I TRAVELED TO SOUTH KOREA AT 18 : FULL PACKED ITINERARY UNDER 10,000 PESOS
I always wonder how it feels to travel in a foreign country and get lost in it. Browsing through magazines and websites with travel pictures of the places we wanted to visit, we can’t help but imagine ourselves in those positions then suddenly realizing we’re broke to even afford plane tickets.
Money has always been the problem why traveling seems impossible for us, especially students like me who didn’t have a lot of money. I’ve always wanted to visit South Korea and I couldn’t be more disappointed whenever I think how broke and young I am to be traveling. However, money issues didn’t stop me from doing what I want. I’ve managed to save money and travel to South Korea with my sisters. However, the money I saved isn’t enough for this travel so I really had to budget it.
So here is how I traveled to South Korea at 18:
Plane tickets
Airlines drop seat sales and that’s how we scored our round trip ticket to South Korea. My sister got us a ROUND TRIP ticket which only cost Php 3,400! Imagine how much money we’ve saved instead of getting a regular fare which costs double or triple the price!

Accommodation
After booking our plane ticket, we started looking for a place to stay in. We chose to stay in a hostel because it’s way cheaper and closer to public transportation. We used the Agoda app to look for a good accommodation around Hongdae (Thriftip: You can get a discount if you book using their app). We chose Fortune Hostel and luckily got a good deal of Php 400 per person/night.
Hostels offer a variety of rooms: twin bedroom or a dorm type which are shared by 4-16 people. We chose to book a whole room since we’re a group of three. We would love to share a room with other travelers; however, the room itself is perfect for three people.

Visa Application
You may consult a travel agency to assist you in Korea Visa processing but they would charge you for Php 800-1,000. Since it’s the three of us who’s traveling, my sister asked me to complete all the requirements, which she submitted to the Korean Embassy together with the copy of our passports. After a week, we are able to get a passport with a visa on it.
(Korean Embassy is no longer accepting walk-in applicants. You may consult a travel agency to process your visa which will cost you 800 to 1000php.)
T-Money Card
When we arrived late at Incheon Airport, we hurriedly bought a single journey pass to get to Seoul because we’re afraid that it might be the last trip to Seoul City. With that, we forgot to secure a T-Money card and we end up getting stuck in the subway station for an hour. Good thing, a Korean couple who passed by helped us.
T-Money card is widely used in South Korea. It’s mainly used in the subway but you may also use it to pay for a taxi, bus, and convenience store. The card costs around Php 500 including a Php 400 load, which you can use for transportation. You can reload your card in the nearest 7-Eleven store and refund the remaining balance before leaving South Korea. I highly suggest not to refund it so you can use it on your next travel.

Attractions
We visited SIX attractions in a day. Yes, you’ve read it right, SIX attractions in a day and I think it’s a record considering that we don’t have a tour guide. Hongdae, Gyeongbokgung Palace, Bukchon Hanok Village, Comic Alley near Namsan Cable Car, Namsan Tower, and Myeongdong are the places we’ve visited.
a. Hongdae
We stayed at Hongdae for three days. The neighborhood is known for its youthful and romantic ambiance, underground culture, unique cafés, galleries, accessory stores, fashion shops, art markets and much more. It’s like BGC full of Koreans and is air conditioned. The street at night is very crowded and lively. Also, there are bars everywhere and bands performing in the street. The food in Hongdae is more affordable compared to Myeongdong. In addition to that, most restaurant staffs engage in English conversations fluently.

b. Gyeongbokgung Palace Gyeongbokgung Palace is the largest palace of all in South Korea. It is located at 161, Sajik-ro, Jongno-gu, Seoul. It is a must-see attraction when you go to Korea so it’s the first in our travel itinerary.

Entrance to the palace costs around ₩1,500 (18 and below) to ₩3,000 (adult) but it’s free when you wear a Hanbok. You can rent a Hanbok across the Gyeongbokgung Palace for ₩10,000 to ₩30,000 for two hours depending on the type of you like. If you want to save money, you can just go to the Bukchon Hanok Village and wear a Hanbok for free!

We rented our Hanbok just across the Gyeongbokgung Palace since Bukchon Hanok Village is quite far. Also, we had our hair done to complete our experience. They also taught us how to walk properly while wearing the Hanbok and how to behave like a Korean lady.

c. Bukchon Hanok Village
Our next stop was the Bukchon Hanok Village. This village is surrounded by Gyeongbokgung Palace, Changdeokgung Palace, and Jongmyo Shrine.
This tourist attraction features Korea’s traditional houses where you can wear Hanbok for free! There’s no entrance fee so you can roam around the village as much as you like. We just had to be quiet because some of the houses here operates as guesthouse, restaurants, and tea shops.

d. Comic Alley near Namsan Cable Car (K-Drama Filming Location)
This place is the only filming location that we visited since it’s just around Namsan Tower. There’s no entrance fee to the comic alley since it’s just an open area full of murals.


e. Namsan Tower
You have TWO options if you want to go to the Namsan tower. First, you may ride a bus near Myeongdong exit or may ride a cable car if you want to see Seoul from above. We highly suggest grabbing a taxi going to cable car station as it’s indeed a hike! The cable car ticket costs around ₩ 8,500 (one way).

We locked our own love lock as a proof that we’re there. I was a little disappointed as I’ve seen phone cases visibly hanging. It’ll be better if only locks were there. We didn’t have a chance to check the Namsan Observatory since the entrance fee was expensive; however, we enjoyed roaming around and taking pictures outside.

f. Shopping at Myeongdong
Myeongdong is one of the busiest places in Seoul and is among Korea’s premier shopping destinations. It is where you can shop cosmetics for a really low price! Plus, we bought our ‘pasalubong’ and souvenirs for ourselves here. I enjoyed walking around not because of the makeup stores, but because a lot of food were screaming at me! Street food here is quite pricey compared to the ones in Hongdae yet by just looking at it, I’m already full.

I’d like to try the eel and the octopus (both costs ₩10,000 per order which is almost Php 500) but just like I said, I need to save money if I still want to go home so I ended up buying Eomuk (fish cake) again, Ddeokbokki, spicy chicken, hotdog French fries and a melon. The fish cake in Myeongdong is triple the price of the ones in Hongdae! I bought the fish cake in Hongdae for ₩500 (2 pcs) and when I bought it in Myeongdong, it costs ₩1,500 for 3!

g. Woollim Entertainment
The following day, we visited the company of K-Pop boy group INFINITE to complete the whole South Korea experience! Woollim Entertainment was just a walking distance from the subway exit and we’re able to find it in just 30 minutes. Since we arrived early, we didn’t get a chance to buy a drink at NIT coffee, which is also owned by Woollim Entertainment.

So here’s my expense breakdown:

There’s a quote “If there’s a will, there’s a way”. Before purchasing the ticket, my sister asked me several times if I can pay for it. I didn’t say “I can’t” because I knew that if I put my mind to it, I’ll be able to save money and pay for it. Our ticket was booked six months before the travel date and I had plenty of time to budget my ‘baon’ (allowance) and earn additional income through selling hair clips and stickers. It was a difficult journey as I must give up some leisure activities that I used to do (watching movies and impulsive buying of magazine and albums). I also brought packed lunch that’s actually better than cafeteria food. Nevertheless, it all paid off.
Disclaimer: All photos are mine unless stated.
#travel diary#travel#south korea#korea#seoul#seoul searching#travel blog#budget travel#budget#cheap travel#cheap#bucket list#bucketlist
14 notes
·
View notes
Text
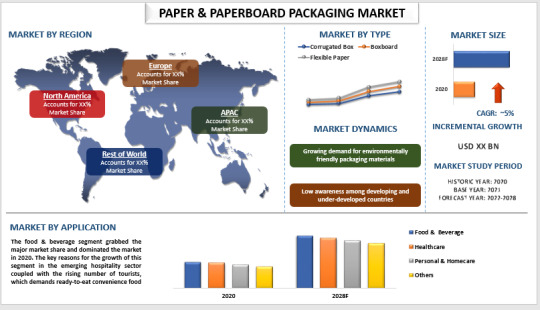
Paper & Paperboard Packaging Market Size, Share, Growth & Forecast
The Paper & Paperboard Packaging Market is expected to grow at a steady rate of around 5% owing to the increasing awareness regarding sustainable packaging material from quick-service restaurant and e-commerce retailers coupled with stringent regulations around the world against using plastic packaging material.

Paper & paperboard packaging material is made up of pulp, which is derived from wood as well as a non-wood source such as straw, bamboos, among others. Wood pulp is available widely and is increasingly generated by the recycling of the paper. Sustainable nature and low cost of the wood pulp makes paper & paperboard packaging an ideal packaging for end-use industries. Therefore, increasing demand from industries such as food & beverages, personal care & cosmetics, and others coupled with rising awareness and demand for eco-friendly packaging is expected to fuel the growth for paper & paperboard packaging during the forecast period. In addition, the rise in disposable income and an emerging number of working professionals coupled with a busy and hectic life schedule is the flourishing restaurant industry as well as e-commerce industry. Thus, creating demand for sustainable paper and paperboard packaging from consumer goods & retail and food & beverages industry.
Based on the grade, the market is segmented into Solid Bleached Sulfate (SBS), Coated unbleached kraft paperboard (CUK), Folding boxboard (FBB), White Lined Chipboard (WLC), Glassine & Greaseproof Paper, Label Paper, and Others. The Coated unbleached kraft paperboard (CUK) segment grabbed the major market share and dominated the market in 2020. The benefits such as coated paperboard grades provide excellent tear strength in humid and dry conditions, and provides excellent printability is the key factor, due to which the market of this segment is uplifting.
On the basis of application, the market is categorized into Food & Beverage, Healthcare, Personal & Homecare, and Others. The food & beverage segment grabbed the major market share and dominated the market in 2020. The key reasons for the growth of this segment in the emerging hospitality sector coupled with the rising number of tourists, which demands ready-to-eat convenience food. According to the World Bank, the number of international departures more than doubled between 1997 and 2017, from 687 million to 1.57 billion per annum. Moreover, the number of hotel rooms globally had risen by 17.7% since 2008 to 17 million in 2018.
Request for a sample of the report browse through – https://univdatos.com/get-a-free-sample-form-php/?product_id=29139
For a better understanding of the market adoption of the Paper & Paperboard Packaging industry, the market is analyzed based on its worldwide presence in the countries such as North America (U.S., Canada, Rest of North America), Europe (Germany, U.K., France, Spain, Italy, Rest of Europe), Asia-Pacific (China, Japan, India, Rest of Asia-Pacific), Rest of World. Asia Pacific region dominated the market and grabbed a major market share in 2020 on account of rising disposable income in the countries such as China, India, and Japan. Moreover, emerging demand for convinced food coupled with the ease of availability of key resources such as land and labor could help well-established market players establish research and development centers and production units, which could further help market growth in the region.
Some of the major players operating in the market include Amcor plc, ITC limited, Cascades limited, Rock Tenn Company, Clean water paper corporation, Packaging Corporation of America, DS Smith Plc, Mondi group, Metsa group, Nippon paper industries Co Ltd.
Contact Us:
UnivDatos Market Insights
Email - [email protected]
Contact Number - +1 9782263411
Website -www.univdatos.com
0 notes
Text
Web Developer For Mac Os X

Web developers require best and good collection of applications for better productivity.These apps are either paid or free. We have collected some “Useful Free Mac OS X Apps” for developers.
Os X Version Mac
Mac Os X Latest
Web Developer For Mac Os X 10.8
Mac Os X Developer Preview
Web Developer For Mac Os X64
MAMP is a free local server, MAMP Pro 5 is a commercial, professional frontend utility that enables Mac OS X users to install Apache server, MySQL, PHP, accelerator and PHPMyAdmin with ease. Main features: Enables professional web developers to manage the development environment easily. Nvidia web driver for mac os sierra. CotEditor is a relatively new and fresh development for everyone who doesn’t need.
The development of on windows and Mac Ox differs in their own way. Generally we find tools for windows but these tools are for web developers who are working on Mac OS X.
Choosing appropriate tools or applications helps in saving time for developers in creating websites.
So have a look on our compilation on “9 Useful Free Mac OS X Apps for Web Developers”
Koala
Koala is a GUI application for Less, Sass, Compass and CoffeeScript compilation, to help web developers to use them more efficiently. Koala can run in windows, linux and mac.
Poedit
Poedit is the best translations editor for translating apps and sites (that use gettext). Thanks to its distraction-free approach, you’ll translate faster and easier with it.
Dash
Dash collects Documentation for HTML5, CSS3, jQUery, Sass, LESS, and a bunch of other programming languages. You can search through their documentation, finding codes, syntax, functions, as well as code snippets, all in one place.
Free mpg to mp4 converter mac free download - Wise Video Converter, Free MP4 to MPG Converter, Free MPG to MP4 Converter, and many more programs. MPG to MP4 for Mac It can support multiple portable devices to play the converted video and owns the optimized editing function.You can edit your video on the basic of your need. Meanwhile,you can enjoy the 3D vision and 4K UHD videos. Free mpg to mp4 converter mac free download - Aiseesoft MP4 Converter for Mac, Mac Free Any MP4 Converter, Mac Any MP4 Converter, and many more programs. Step 2 Select MP4 as output format for MPG to MP4 conversion. Once the MPG file is added to the software, select MP4 from the output section by clicking the drop-down list beside Output Format: Video MP4 the resolution. Step 3 Start converting MPG to MP4 on Mac. Click the Convert icon to initiate the MPG to MP4 conversion process. If several files should be converted, then click Start. Youtube to mp4 for mac.
Samsung Laser Printers - How to Install Drivers/Software Using the Samsung Printer Software Installers for Mac OS X. The Samsung Printer Software Installer is a web-based installer that will download and install the printer drivers and software needed for the Samsung printer currently connected. This download includes the latest Samsung printing and scanning software for OS X Mavericks, OS X Mountain Lion, OS X Lion and Mac OS X v10.6 Snow Leopard. Samsung printer drivers for mac.
The first was drag queen RuPaul in 1994. MAC has collaborated with many celebrities for its Viva Glam line, on limited edition lip glosses and lipsticks to support the. Every year MAC selects a new spokesperson for Viva Glam. Mac make up for ever. The Viva Glam product line has been a best-seller for the MAC Cosmetics brand.
Automator
Automator is your personal automation assistant, making it easy for you to do more, and with less hassle. With Automator, you use a simple drag-and-drop process to create and run “automation recipes” that perform simple or complex tasks for you, when and where you need them.
Anvil
Anvil is a beautiful menubar app for managing local websites. Serve up static sites and Rack apps with simple URLs and zero configuration.
Web Sharing
Os X Version Mac
Mac Os X Latest
Web Sharing is a free replacement System Preferences pane that lets you turn web sharing on and off on Mountain Lion and Mavericks. It adds back the functionality that Apple removed.
Keka
Keka is a free file archiver for Mac OS X.


Icons8
Web Developer For Mac Os X 10.8
Once installed, Icons8 adds a new icon at the menu bar where you can search through its 2800 collections of icons. Then, you can place the selected icon on any application like Photoshop, Xcode, and Finder.
Mac Os X Developer Preview
Sequel Pro
Web Developer For Mac Os X64
Sequel Pro is a fast, easy-to-use Mac database management application for working with MySQL databases. Mud client for mac. Sequel Pro gives you direct access to your MySQL databases on local and remote servers. Gatekeeper and Fullscreen support are built into the latest version of Sequel Pro.

0 notes
Photo

Online cosmetics from Nykaa.
Nykaa eyes $3 billion IPO in 2021. According to people familiar with the matter, Nykaa e-Retail Pvt. Ltd. is planning an early public offering this year that could value Indian online cosmetic retailers at least a billion.
Former investment banker Falguni Nair, a start-up in Mumbai, is working with consultants to prepare for the share sale, the people said. Although the sale of shares abroad is also being considered, Nykaa is leaning towards domestic listing.
Discussions are ongoing and the details of the offer may vary based on size and schedule, the people said. Nykaa’s representative declined to comment.
It has six warehouses in India and receives more than 1 million orders per month.
The company was preparing for an IPO in two years, its founder and CEO Nair told local news agency PTI in an interview in 2018.
Nykaa counts Indian businessman Sunil Munjal, Hero Enterprise as one of their supporters. In November, Fidelity Management & Research invested an undisclosed amount in Nykaa’s latest fundraising round. Nykaa has registered significant sales because of the boom in online shopping during the lockdown period.
This article is shared by https://www.itechscripts.com/php/cosmetics-shop | A leading resource of inspired clone scripts. It offers hundreds of popular scripts that are used by thousands of small and medium enterprises.
#cosmetics shop script#nykaa clone#sephora clone#advanced cosmetics cosmetics script#php cosmetics website#apparel listing website
0 notes
Text
SNS Vicky v3.2 - Cosmetic WooCommerce WordPress Theme
SNS Vicky v3.2 – Cosmetic WooCommerce WordPress Theme
Important Notes: You can Free Download connects underneath. We share documents under the terms of GPL (GNU General Public License) that gives premium subjects, modules and php contents for testing reason as it were. We advance WordPress and bloggers website composition and contents to the clients all around with the goal that you can check it before purchasing any subject/module/content from the…
View On WordPress
0 notes
Text
Painting the Town: A Review of BLK Cosmetics Creamy All-Over Paint #1
Today, we will be reviewing the Creamy All-Over Paint of BLK Cosmetics.

Photo credits: carousell
As a liquid / cream blush whore, I've come across these all over paints on my newsfeed on Facebook. However, I was never particularly drawn to the shades, as a lot of them were either too pink or too bright for my liking. I was drawn more to neutral browns or brick rose shades that add a hint of life back to my blank canvas of a face. Hence, I've ignored this wonderful product...until today.
I decided to purchase this after they released their Fresh collection. However, I did not purchase any of the shades from the Fresh collection. In fact, I purchased the shade, Daffodil from their K-Beauty collection.
I would describe Daffodil as a shade of pink with brown undertones. Upon first swatch, the pink stands out. But when you blend it, you could see the brown tones peeking through, giving a pinkish nude vibe that is almost reminiscent to Glossier's Cloud Paint in the shade, Dusk. Of course, Dusk would be leaning towards the brown side of the spectrum.
SHADE COMPARISON

3CE Take a Layer Multipot in Cabbage Rose: almost similar in shade, except Daffodil has more brown tones that neutralizes the color as compared to the brightness of Cabbage Rose. Color saturation is as is even with a few swipes as compared to the single swipe of Daffodil. When blended, however, remains the same color as compared to Daffodil, which changes into a more nude-ish shade.
Sunnies Face Airblush in Biscuit: A warm toned brown with no hint of pink. Swatched side by side to determine brown tones. Pigmentation is lacking as compared to the all over paint. Easiest to slip off after wiping with makeup wipes.
Happy Skin Color Play in Peach Bum: An orange shade with pink & brown undertones. When saturated, is more orange than Daffodil, but when blended and with little product used, produces a similar neutral-pink shade. More pinkish when blended as compared to Daffodil, which becomes more of a neutral brown when blended. The most difficult to erase with makeup wipes.
CLAIMS
According to BLK's website, the Creamy All Over Paint claims that "The light, silky texture melts on skin flawlessly, delivering a soft veil of color with a healthy, second-skin finish". It has 5ml of product and can be applied on the eyes, cheeks and lips.
PRODUCT REVIEW
In reality, I couldn't agree more. In fact, I think they're selling themselves short with the description of the product. The formula blends so well on my bare skin and leaves a smooth finish without being patchy or even clinging onto the dry spots of my face. Absolutely a second-skin type of product that leaves a satin finish and a healthy glow to my face.

Product Used: BLK Creamy All Over Paint in the shade, Daffodil
Applied on the eyes, cheeks and lips
The product is very easy to blend, you can take your time blending it, and it's so hard for you to even make the mistake of applying too much because you can always blend it out. You can layer it, however, and saturate the color until it's close to its pink shade. It doesn't disrupt the powder when placed on top of it, so I'd absolutely recommend this for low maintenance, on the go girls who just want a hint of color on their faces and they're good to go. Although the name itself has the word paint in it, it is, in fact, not tacky and is quite light on the skin, as if you didn't put anything on your face.
Color pay off is good and it leaves a stain on the skin even after being wiped off. Staying power is not as good as Happy Skin's Color Play, however I don't find this a problem because the stain left is pretty decent and given this, would most likely last a good 8 hours with commute on the cheeks and eyes (does not crease, thank God!). It does not last long on the lips, however, and it doesn't leave a stain, so you might want to retouch or opt for a different lip product with stronger staying power.

The shade is amazing. I am absolutely pleased with the way they incorporated brownish undertones to neutralize the pinkness in order to make it more natural looking, but with enough layering, returns to its original pink color. A multi-use product that is small and easy to bring along to retouch and travel with without having a bulky makeup bag with you.
RECOMMENDATIONS
More shades
A more appealing scent (although this is more of preference)
RATING
Packaging: 4/5
(the large doe foot applicator has that risk of making a mess when gathering product)
Pigmentation: 4.5/5
Formula: 5/5
Longevity: 4/5
Skin Comfort: 5/5
(Does not break me out either)
Price: 4.5/5
SUMMARY
Overall, the formula of BLK's Creamy All Over Paint meets the standards of what a liquid / cream blush should be: pigmented, easy to blend, second-skin, satin finish that gracefully stains your cheeks and does not cling onto or form dry patches on the skin. I'd absolutely recommend this to anyone starting out in makeup or simply for any makeup lovers out there who would like a blush with a natural finish, because it is a spectacular product. At the price of PhP 399.00, is it worth it? HELL YES. Would I repurchase? Absolutely!
Bravo, BLK. Anne Curtis, you have a great product in your hands. This might as well be on its way to becoming a cult classic in the local makeup scene.
3 notes
·
View notes
Text
Drupal Content Management System (CMS)
What is Drupal?
Drupal is a Content Management System (CMS) that is open-source. It is primarily written in PHP and is designed to create various websites on different web servers. It has a main framework maintained by more than 1,500,000 web designers around the world.
Why should I use Drupal?
Drupal is used by many large organisations. It is best suited for building medium to large scale websites, allowing businesses to have the flexibility to customise and scale their website to fit their needs anytime. Drupal is easy to use and has a user-friendly interface that allows businesses to customise their website however they like.
What are the benefits of Drupal?
Drupal is completely free to use, but a small fee is needed for hosting services on a web server. Drupal provides core abilities which are a package that includes administrative and end-user facing functionality with fundamental features from modules, easily downloadable from the website.
Some types of sites that Drupal can be used to make include:
Blogs
Personal or corporate Web sites
Portals
Forums
E-commerce sites
Intranets
Resource directories
Social networking sites
What is the strength of Drupal CMS?
Drupal is good for creating integrated digital frameworks, by extending and expanding websites using thousands of add-ons available. There is a huge variety of contributed modules made available by thousands of developers for free.
What about the support of Drupal?
Drupal is one of the largest open-source communities which contributes to software creation, documentation, support and events being run over the world. There are over 100,000 members actively contributing to the community. Support is easily accessible on Drupal and provides security that ensures websites stay highly secure.
What are some examples of websites running on Drupal?
The Economist – Weekly News Magazine
The Economist is a weekly news magazine based in London focusing on international, world, business and politics news.

Lush – Cosmetics Retailer
Lush is a cosmetics retailer based in the United Kingdom that specialises in skincare, makeup and fragrances.

Warner Music Group – Entertainment and Record Label
Warner Music Group is an American multinational entertainment and record label providing recorded music, music publishing and artist services.

At Singapore Web Designer, we have helped many customers realise their visions using Drupal with our expertise on the platform.
To get a quotation, simply call 6362 0123 or send in your enquiry here!
0 notes