#ux design and ui design
Explore tagged Tumblr posts
Text
It's kind of funny how Teams users have been complaining for the better part of a decade that the minimum width of the dockable chat windows is too wide, and Microsoft has basically been telling them to get fucked, then they discontinue Skype and tell all of its former users to switch to Teams, and within 72 hours of Skype going down for good, Microsoft suddenly pushes a "critical" update for Teams that gives it more flexible dockable chat windows.
4K notes
·
View notes
Text

#ui design#ux design#ui ux designer#adobe xd#ui ux#user interface design#uiux#ui and ux design#ui and ux#ui interface design#adobe experience design#ux design ui design#ui ux experience#ux app#ux design and ui design#app user experience#design and ux#ux interface design#user interface and user experience design
0 notes
Text

#best ui ux design companies#top ui ux companies in india#ui design#ux design#ui ux designer#ui and ux design#ui interface design#ux design and ui design#mobile app ui design
0 notes
Text


Blame! (2017)
#blame!#cyberpunk aesthetic#scifi anime#user interface#anime#user interaction#graphic design#aesthetic#japanese animation#scifi aesthetic#japanese anime#anime gif#ui ux design#uidesign#ui#glitch video#glitch#glitch art#glitch aesthetic#robotics
1K notes
·
View notes
Text

I just noticed this on my phone's mail app. UI design is my passion.
655 notes
·
View notes
Text
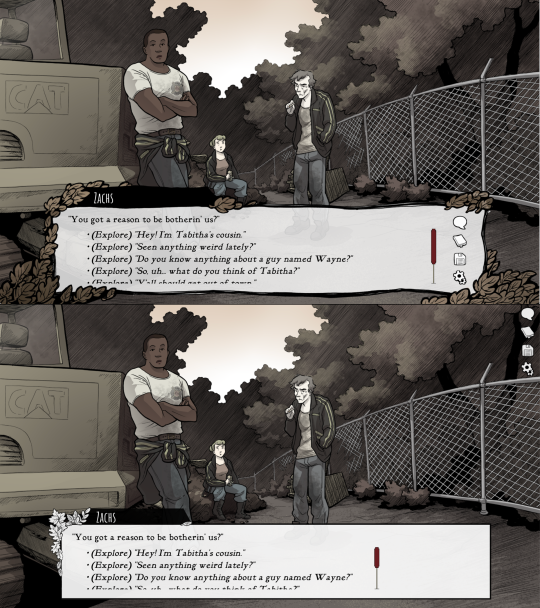
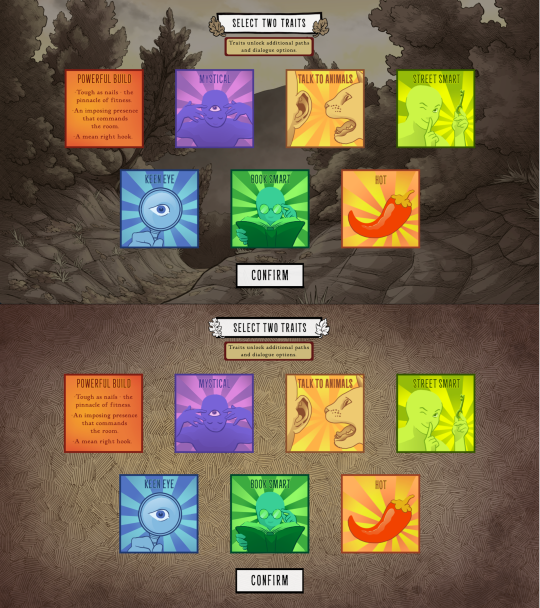
Scarlet Hollow UI Redesign Work In Progress
HELLO! As some of you may know we've been hard at work on a large overhaul patch for the first four episodes of Scarlet Hollow to bring the game closer to our ever-higher standards. While there are a lot of content changes and additions coming with the update, here's spoiler-free look at how the UI side of it is coming along. New UI on top, old UI on bottom. First, and most importantly is the updated textbox. We've been adding a lot of detail to small UI elements, and this is no exception — there are more leaves, and those leaves have some color in them now, which we feel makes the in-game art feel a lot richer. On the usability side, you'll notice that this new box is both taller, meaning that we can fit more options before you need to scroll, and that the scrollbar is located further to the right, meaning options can be longer before flowing onto the next line. (Again, meaning there will be less scrolling.) We've also moved the quick menu into the textbox so it no longer overlaps with any background art.

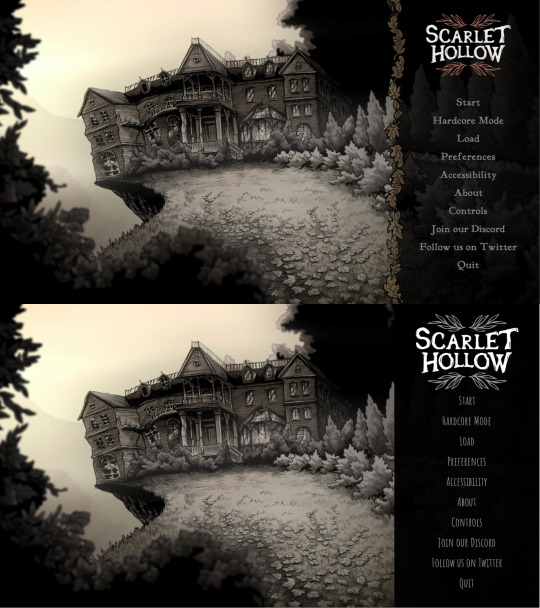
Next up, we've got the main menu. Not a ton to say here. Logo is smaller and has some color so it feels less stark. The font choice is tighter, and we added a border where the text options start to improve the feel of things. In general we're trying to make options that make the interface feel warmer, more organic, and less sterile.

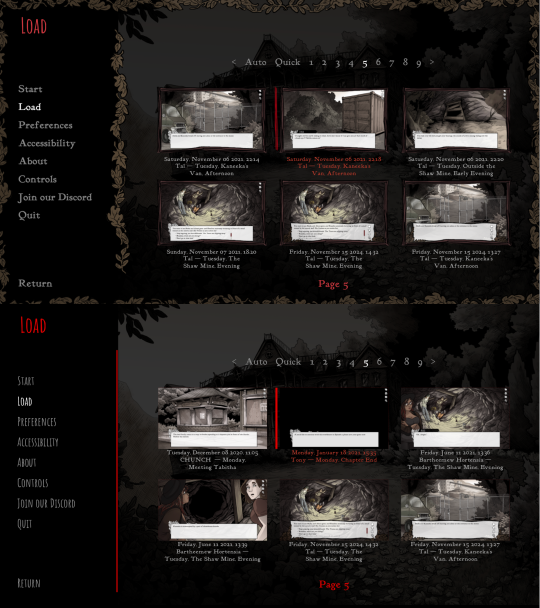
Next we've got the in-game menu. Again, framing things with organic shapes to provide better flow and separation. We've also added a wooden "frame" around each save game thumbnail give them a more natural feeling.

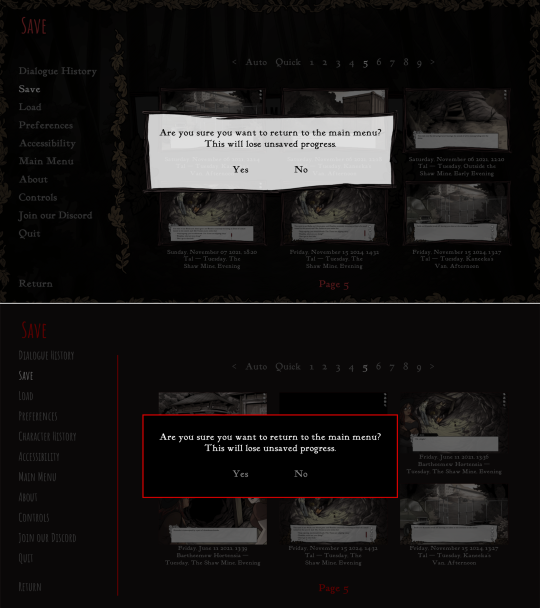
Similar notes for the new confirmation screen. We're probably going to increase the opacity a little bit. At the moment is a little too transparent.

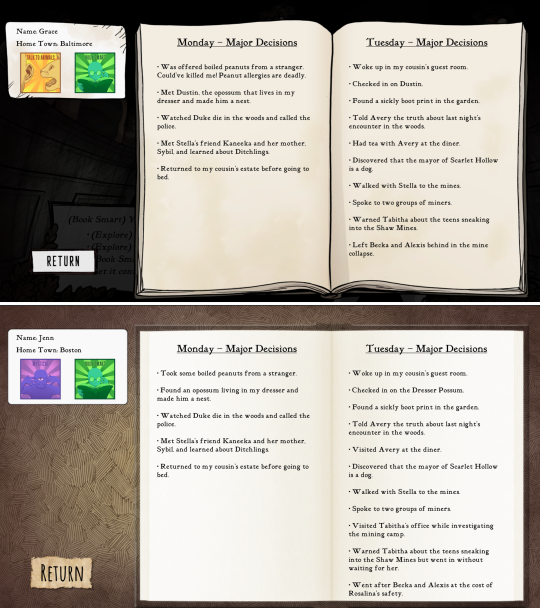
The journal has new assets, and instead of a generic cross-hatched background, we add a semi-transparent black layer so you can still see the game world behind it.

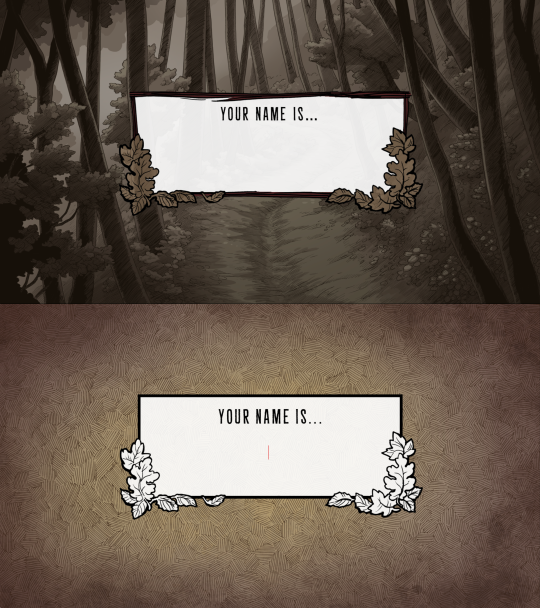
And speaking of generic cross-hatching, we've also removed it from character creation, instead replacing it with backgrounds from inside the game. Overall this should feel a lot more welcoming.

These backgrounds change with each new slide, too. Here's how trait selection works.

Anyways that's it for now! Happy new year :)
745 notes
·
View notes
Text
Hey, everyone! I've been experimenting with some ideas I had for improving Myspace's mobile navigation. These are just personal thoughts and prototypes—not official changes—but I had a lot of fun reimagining the experience. Would love to hear your thoughts!
489 notes
·
View notes
Text



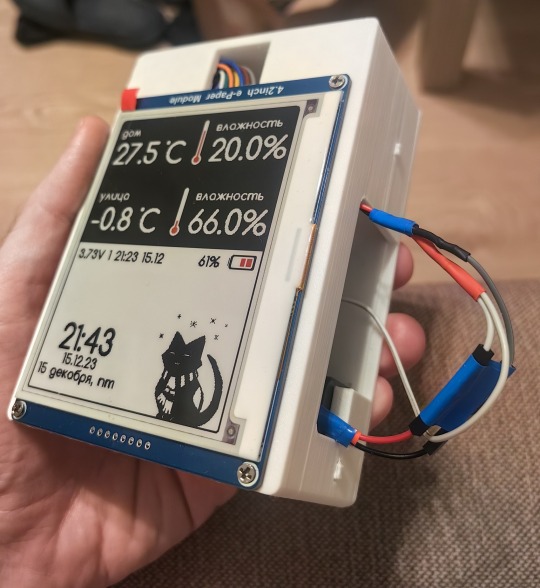
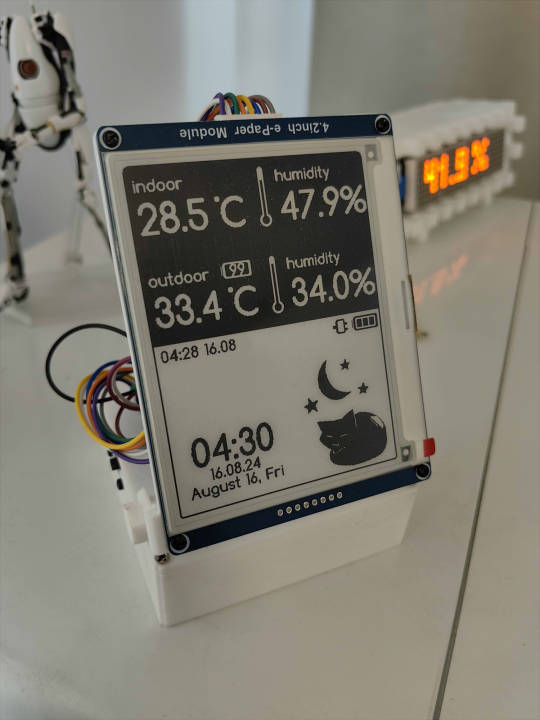
Released my open source weather station firmware, works with E-INK 4.2' \ 1.5' displays; compatible with ESP8266 \ ESP32 Default kitty icon is depends on time \ temperature; Upload custom interfaces is also available via web panel; Optional °F \ °C, English Source code : https://github.com/NC22/Volna42BW Documentation : https://volna42.com
632 notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
1K notes
·
View notes
Text






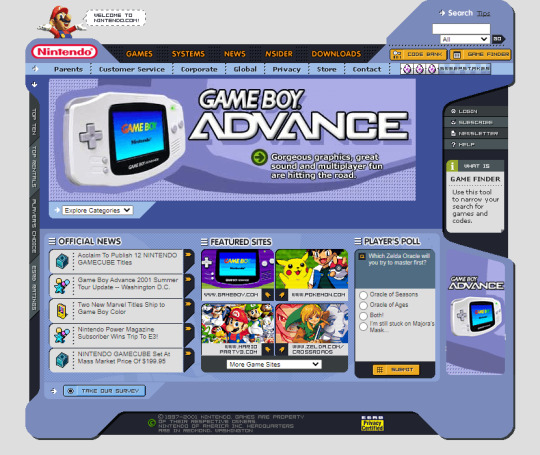
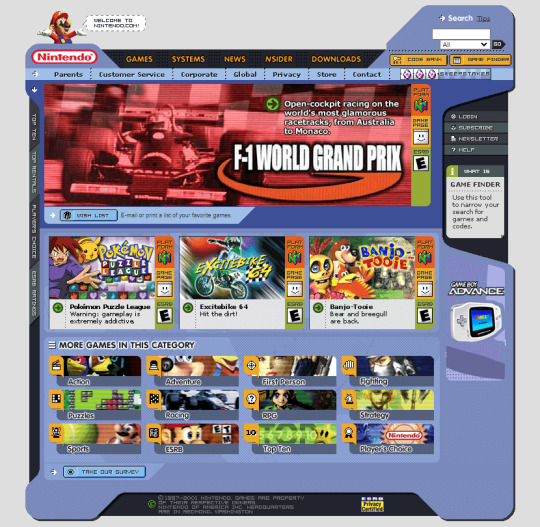
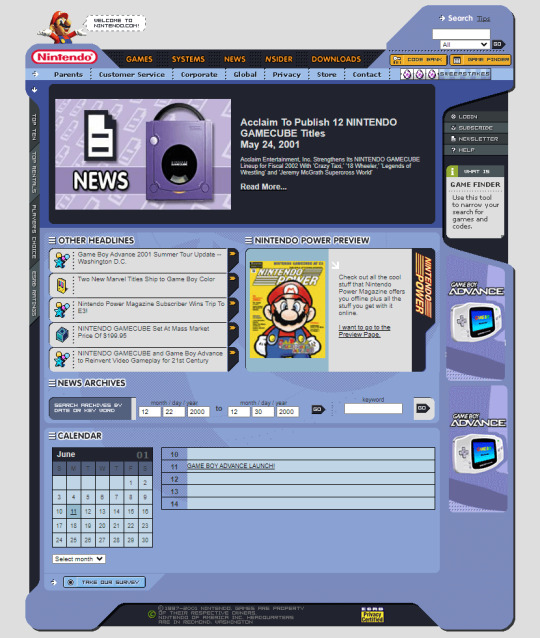
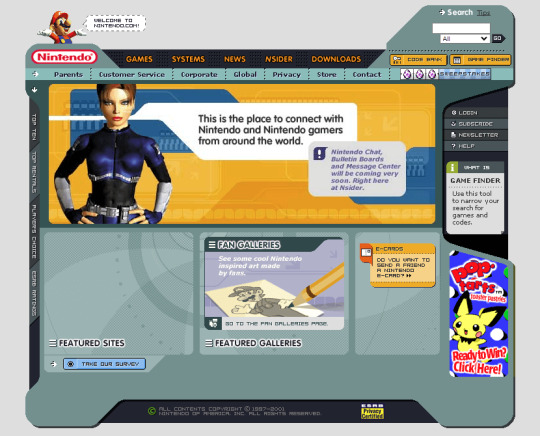
Nintendo in 2001
#2001#2000s#01#00s#art#console#cybercore#cyber y2k#design#graphic design#games#gaming#graphics#internet archive#internet#kaybug#nintendo#old internet#old tech#screenshots#tech#technology#uidesign#ui#ui ux design#video games#y2kcore#y2kore#y2k aesthetic#y2k art
846 notes
·
View notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
170 notes
·
View notes
Text
I kind of love it when websites both display relative timestamps for an unreasonably long span of time before switching to absolute timestamps and use unreasonable units for the span in question. "This post was made 37 weeks ago" under what conceivable circumstance is this a useful way to communicate that?
4K notes
·
View notes
Text


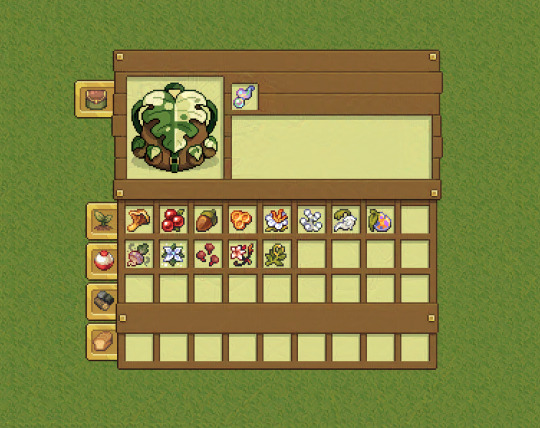
another UI for sprite festival to match a variegated monstera plant, which will be a special reward for kickstarter backers!!
#sprite festival#game art#indie game art#indie game#pixel art#pixel artist#pixelart#aseprite#pixel#ui#ui ux design#pixel graphics#pixel scenery#mine
697 notes
·
View notes
Text
#best ui ux design companies#top ui ux companies in india#ui design#ux design#ui ux designer#ui and ux design#ui interface design#ux design and ui design#mobile app ui design
1 note
·
View note
Text




The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
1K notes
·
View notes