#web developer vs web designer
Explore tagged Tumblr posts
Text
Web Developer vs Web Designer: What's the difference?

In today’s digital world, websites are essential for building a strong online presence. But do you know who makes these websites look great and work smoothly? That’s where web developers and web designers come in. They have different roles, but both are key to creating websites that stand out and perform well.
Web developers and web designers both help create websites, but they have different skills and roles. Developers focus on coding and making the site work, like builders and architects. Designers focus on the look and feel of the site, creating layouts and improving user experience, like artists.
In this blog, we’ll explain their skills, types and how their roles differ, how they work together, and what makes each one important. Whether you're curious or thinking about a tech career, this guide will make it easy to understand both paths.
What is a Web Developer?
A web developer is a professional who creates and maintains websites and web applications. Their main job is to build the structure and functionality of a website, making it both user-friendly and visually appealing. Web developers work with a variety of programming languages, such as HTML, CSS, and JavaScript, to design the layout, features, and interactive elements of a site.
Types of Web Developers
Frontend Developers: Focus on the user-facing part of the website.
Backend Developers: Manage server-side logic and databases.
Full-Stack Developers: Combine both frontend and backend expertise.
DevOps Developers: Focus on deployment, integration, and server management.
Responsibilities of a Web Developer
Building and Maintaining Websites: Writing code to create the backbone of a website.
Frontend Development: Implementing the visual aspects of a website using languages like HTML, CSS, and JavaScript.
Backend Development: Handling server-side functionality, databases, and application logic using languages like PHP, Python, or Ruby.
Testing and Debugging: Ensuring the website operates smoothly across all devices and browsers.
Skills Required
Proficiency in programming languages and frameworks (e.g., React, Angular, Django).
Understanding of databases and server management.
Knowledge of version control systems like Git.
Problem-solving and analytical skills.
Tools Used by Web Developers
Frontend: HTML, CSS, JavaScript, React, Vue.js, Angular.
Backend: Node.js, Django, Ruby on Rails, Laravel.
Database: MySQL, PostgreSQL, MongoDB.
Version Control: Git, GitHub, GitLab.
Testing Tools: Selenium, Jest, Mocha.
Development Environments: Visual Studio Code, Sublime Text, IntelliJ IDEA.
What is a Web Designer?
A web designer is a professional responsible for creating and designing the visual elements of websites. They focus on the look, feel, and overall user experience of a website. This involves planning the layout, selecting colors, fonts, images, and ensuring the website is visually appealing and easy to navigate.
They also pay attention to usability, accessibility, and performance to make sure the website is user-friendly and fast.
Types of Web Designers
UX Designers: Specialize in user experience design.
UI Designers: Focus on user interface elements and interactions.
Visual Designers: Blend graphic design with web design principles.
Interaction Designers: Concentrate on the interactive aspects of websites.
Responsibilities of a Web Designer
Creating Layouts and Wireframes: Designing the structure and navigation flow of a website.
Visual Design: Choosing colors, fonts, images, and other visual elements to align with the brand identity.
User Experience (UX) Design: Ensuring the website is easy to navigate and provides a positive user experience.
User Interface (UI) Design: Crafting interactive elements like buttons, forms, and sliders.
Skills Required
Proficiency in design tools like Adobe XD, Sketch, or Figma.
Knowledge of UX/UI principles.
Basic understanding of HTML and CSS.
Creativity and an eye for detail.
Tools Used by Web Designers
Design Tools: Figma, Adobe XD, Sketch, Photoshop, Illustrator.
Prototyping Tools: InVision, Marvel, Axure RP.
Collaboration Tools: Miro, Zeplin, Slack.
Testing Tools: Hotjar, Crazy Egg.
Web Developer
Primary Function Focuses on coding, building, and maintaining the functionality of websites.
Average Salary ₹5,00,000–₹16,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Typically holds a degree in Computer Science, Software Engineering, or related fields.
Technical Skills Proficient in programming languages like HTML, CSS, JavaScript, PHP, Python, and frameworks (e.g., React, Angular).
Web Designer
Primary function Responsible for creating the visual layout, style, and user experience.
Average Salary ₹3,00,000–₹12,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Often has a degree in Graphic Design, Fine Arts, or related disciplines.
Technical Skills Skilled in design tools like Adobe XD, Figma, Photoshop, and Illustrator. Familiarity with HTML and CSS is beneficial.
Understanding the difference between a web developer and a web designer is important if you're looking at careers in the web industry or planning a website. Web designers focus on how a website looks and feels, creating its visual style and user experience. Web developers, on the other hand, build the website using code to make those designs work. Whether you're a creative person who loves design or a problem solver who enjoys coding, the web industry has exciting opportunities that match your skills and interests.
#Web Developer vs Web Designer#Whats the difference between web developer and designer#types of designers#Types of developers#roles and responsibilities of web developer and web designer
1 note
·
View note
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
Web Development in 2025: Why It Still Matters (Even in the Age of AI)
Do We Still Need Web Developers in 2025?
With AI software and drag-and-drop site creators all around, you may be thinking:
"Do we really need web developers anymore?"
Yes—more than ever.
While Wix or Webflow may appear good-looking and easy to work with, actual web development is what really drives the internet in the background. It's what enables websites to be fast, secure, flexible, and scalable.
Why Website Builders Are Not Enough for Serious Businesses
No-code tools are perfect for small projects—personal blogs or basic portfolios.
But if you're developing:
A fast-growing startup
A secure business or enterprise website
A tailored online store
High-traffic blog or SaaS product
Why custom development is better:
Faster loading speeds
Unique and better user experience
Full control of your data
Stronger SEO (more visibility on Google)
Stronger security and easier scaling
Big Web Trends in 2025
The web is changing fast. Keeping up means more than just updating themes. Here's what's big this year:
1. AI for Smarter Websites
AI solutions such as ChatGPT and Framer AI assist websites in providing improved, customized experiences.
Consider:
Chatbots that know you
Self-writing pages
Dashboards that adapt to your routines
2. Headless CMS & Composable Sites
You don't have to be tied to one-size-fits-all platforms anymore. Headless sites enable you to pick your front-end and back-end independently.
Popular tools: Storyblok, Contentful, Sanity, Next.js, Laravel
3. Core Web Vitals Matter for SEO
Speed and user experience matter to Google. When your site is slow to load or visually jumpy, it gets scored lower.
Prioritize:
Quick loading (LCP)
Quick click responsiveness (FID)
Visual stability (CLS)
4. Mobile-First & Accessible to All
The majority of users are on mobile phones, so make mobile your first design priority. Also, obey accessibility guidelines (WCAG) so your site is accessible to all—and continues to meet new regulations.
What New Sites Are Made Of
There is no single right setup, but contemporary web applications tend to employ:
Frontend: React, Vue, Next.js
Backend: Node.js, Laravel
CMS: Headless WordPress, Sanity, or custom configurations
Hosting: Vercel, Netlify, AWS
Database: PostgreSQL, MongoDB, Supabase
Security: HTTPS, SSL, user roles, OWASP best practices
DevOps Tools: GitHub Actions, Docker, CI/CD pipelines
Security Isn't Just a Plugin
Security must be an integral part of your site from the beginning—not an afterthought.
In 2025, secure sites require:
End-to-end encryption
2FA for logins
Real-time threat detection
Regular code updates
Firewalls & DDoS protection
Clean, secure code (OWASP recommendations)
Using WordPress? Use trusted plugins such as:
Wordfence
iThemes Security
Sucuri
Final Thoughts: Why Custom Code Still Matters
AI is smart. No-code is convenient.
But if you're concerned about:
Website speed
Flexibility
A brand new look
Trust among users
Long-term growth
Security
Exceptional websites don't simply launch live—they're intentionally designed, engineered, and made better in time.
Let's Build Something Great Together
At DazzleBirds, we create modern, fast, secure websites with the industry's best tools.
We're not just developers—we're your long-term strategy, design, and growth partners.
#Web Development 2025#Custom Web Development#Website Builders vs Developers#AI in Web Development#Headless CMS#Composable Architecture#Core Web Vitals#Mobile-First Design#Website Security Best Practices#WordPress Development#Full-Stack Development#No-Code vs Custom Code#Modern Web Design#UX/UI Trends 2025#DazzleBirds Web Services
0 notes
Text
Custom vs Template Websites: Which One Wins for Your Dubai Business?
In bustling Dubai, where businesses bloom at lightning pace, your website is often the first impression you make. But when deciding how to build that site, you’re faced with a critical crossroads: custom development or template-based design? Each shows its strengths and its trade-offs. Let’s walk through this decision together, with empathy, insight, and a flair for the cultural nuances of the region.

1. What's Driving Your Decision? Understanding Your Needs
Every business has unique demands. To make an informed choice, begin by asking:
Budget reality: How much can you invest now—and in the long run?
Feature wishlist: Do you need unusual tools like multi-vendor ecommerce, AI integrations, or personalized user journeys?
Growth trajectory: Are you launching a brand-new concept, or scaling an established one?
The answers frame whether a template-based site gets you closer faster, or a custom site sets a stronger foundation for future success. And if you’re pairing the journey with a digital marketing company in Dubai, your investment becomes part of a bigger, more strategic plan.
2. Custom Websites: The Tailored Path
Pros Detailed:
Design That Speaks Your Brand Imagine a site crafted from day one to echo your visual identity—fonts, visuals, layout, everything tailored to your soul.
Built to Scale As features expand—think API integrations, custom dashboards, user portals—a custom site flexes with those needs.
Advanced Functionality From membership logins to real-time data dashboards, a custom build can accommodate any unique requirement.
Ownable IP & Unique Experience Your site feels yours, not like a crowded shopping mall.
Cons to Acknowledge:
Higher Investment Quality, reliability, and uniqueness come with a higher cost. A mid-tier custom site in Dubai might range from AED 50K–150K+.
Longer Timeline Expect 3–6 months—or more—between initial wireframes and final launch.
Skilled Development Team Required You'll need experienced developers, UX designers, and QA testers to ensure smooth delivery and future upkeep.
3. Template-Based Websites: Quick, Affordable, Ready for Action
Pros in Focus:
Lower Cost, Higher Speed Templates launch websites in days, sometimes hours, with minimal initial investment—ideal for quick market entry.
Simple UX Tools Drag-and-drop editors streamline content updates—especially helpful if you’re working with limited technical support.
Cons to Consider:
Cookie-Cutter Design Millions of others might use the same layout—hard to stand out unless you heavily customize.
Functionality Limits Want a custom booking feature or advanced filters? You might hit a wall.
Potential Speed Issues Some templates include unused plugins or bloated code, which can slow down mobile performance.
Scalability Challenges As your business and website maturity grow, templates may struggle to keep pace.
4. When to Choose Custom: Real-Life UAE Examples
Example 1: Luxury Real Estate Firm in DIFC
Clients expected a sophisticated, image-rich site with search that filtered villas by size, amenities, and location. Custom development delivered the elegant, interactive experience the brand deserved—impossible with any template.
Example 2: Education Startup with Custom Lesson Portal
A Dubai EdTech service needed student dashboards, video libraries, and quiz integrations. Custom architecture allowed seamless scalability while maintaining a clean UX designed for both students and parents.
5. When a Template Is Just Right: UAE Case Studies
Example 1: Boutique Café Launching in JBR
With a tight budget and a desire to start fast, the café used a WordPress theme with restaurant-specific features. Within a week, they had menus, an events page, reservation tools, and Instagram integration—enough to support initial growth.
Example 2: Local Fitness Trainer Building Personal Brand
Using a Squarespace template, the instructor showcased classes, bios, schedules, and testimonials quickly. It matched need, budget, and audience—proving templates can shine when used strategically.
6. The Long View: Investment vs Returns
Custom Sites:
Higher initial cost, but potential longevity and brand differentiation.
Lower friction when adding features or integrations.
Tube-shaped ROI curve: slower start, but exponential returns with scale.
Template Sites:
Low initial cost, immediate launch, but can cap growth.
Great for MVPs (minimum viable products) or seasonal initiatives.
Score quick wins—but switching later can require rebuilds.
7. How to Choose (Without Pressure)
Define business goals: Is uniqueness or speed your priority?
Map critical features: Do you need custom forms, unique workflows, or scaling capabilities?
Estimate budget: Including dev, hosting, content, and future updates.
Plan for growth: Will your site need to adapt in 1, 3, or 5 years?
Ask professionals: Consult a digital marketing company in Dubai or digital marketing services in UAE. They can walk through the roadmap with you.
8. Synergy With Marketing: More Than Just a Build
Whether you choose custom or template, your website should be strategically integrated into broader growth efforts.
SEO and Performance: Speed, mobile friendliness, schema markup, keyword optimization—all essential for visibility.
Content Strategy: Platforms support blogs, guides, video, podcasts, and lead magnets—breathe life into your domain.
Analytics: Conversion funnels, heatmapping, user journey tracking—knowledge fuels better evolution.
Custom sites are flexible powerhouses, while template sites fast-track initial visibility—if they’re optimized and aligned with marketing goals.
9. Real-Life Pricing Ranges in Dubai
Type Budget Range (AED) Timeline Best For Template Website 5k–15k 2–6 weeks Quick launch, limited budget startups Mid-Tier Custom 30k–70k 2–4 months SMEs needing branding & moderate complexity High-End Custom 100k+ 4–9 months Enterprises, multi-language, high scale
10. Beyond the Basics: When a Custom Website Truly Shines
While template sites do their job, custom websites bring a level of strategic value that often goes unnoticed at first glance. Here’s how:
🔹 Smart Personalization
Modern websites built from scratch can integrate AI-driven personalization. For example, an e-commerce site can greet returning users by name, show them recently viewed items, and recommend similar products based on browsing behavior. These subtle touches drastically improve engagement and conversion rates.
🔹 Seamless Third-Party Integrations
If your operations involve tools like HubSpot, Salesforce, or a custom ERP system, a custom site can integrate directly—without hacking plugins or making do with limited API connections.
🔹 Dynamic Content Capabilities
Want to show region-specific content, change layouts based on the device, or A/B test every part of your homepage? These features are native to custom builds and critical in competitive markets like Dubai.
11. Risks of Relying Solely on Templates
Template-based sites are appealing for cost and convenience—but they’re not without real risks:
Security Vulnerabilities: Widely used templates often become targets for bots or malware.
Poor Code Quality: Some templates are cluttered with legacy or unnecessary code, leading to poor performance and ranking.
Dependency on Theme Providers: If your theme developer stops support or updates, you might face functionality issues down the road.
SEO Limitations: Clean, semantic markup is essential for ranking. Many templates sacrifice this for visual style, which can hurt visibility in competitive spaces like digital marketing in the UAE.
12. The Dubai Digital Landscape: Local Relevance Matters 🇦🇪
Dubai isn’t just any market. It's a fast-moving, highly visual, and digitally mature environment. Consumers expect excellence—and they judge fast. A poorly designed website can make or break trust within seconds.
If your audience includes tourists, expats, or B2B clients across the Middle East and North Africa, your web presence must support multilingual content, mobile responsiveness, and cultural sensitivity. For instance:
Right-to-left (RTL) design for Arabic-speaking users.
GDPR & UAE data privacy compliance.
Support for local payment gateways and currency.
This is where partnering with the best digital marketing company in Dubai makes the difference—they bring nuanced understanding of regional expectations into every digital touchpoint.
13. Where Digital Marketing and Web Development Intersect
A brilliant site isn’t just about how it looks—it's about what it achieves. Once your site is live, the real work begins:
On-page SEO: Custom metadata, keyword-rich URLs, schema markup.
Speed optimization: Lazy loading, CDN integration, image compression.
Conversion Rate Optimization (CRO): Strategically placed CTAs, trust elements (like testimonials and certifications), and clean navigation.
Retargeting scripts & Pixel setup: For Facebook Ads, Google Ads, and LinkedIn campaigns.
Templates may not offer the flexibility or backend support for these advanced tactics, while custom sites can be tailored from day one.
If you’re running Google Ads or social campaigns through digital marketing services in UAE, ensure your website converts, not just exists.
14. Making the Final Call: Template or Custom?
So, let’s bring this home.
Choose a Template-Based Website if:
You’re just launching and need to test your idea.
Budget and time are your top constraints.
Your business doesn’t require much beyond a basic digital footprint.
Choose a Custom Website if:
You’re focused on growth, scale, or brand uniqueness.
Your audience demands a standout, seamless experience.
You want full control over performance, security, and integrations.
You can also start with a template and gradually transition to custom—though keep in mind that migration might require a full rebuild down the line.

15. A Hybrid Approach? Yes, That’s a Thing
Some companies in Dubai are opting for semi-custom websites—where a base template is used but deeply modified by developers to create something unique. This middle path can balance cost, speed, and personalization, especially when working with affordable digital marketing services in Dubai.
For instance, businesses can use a CMS like WordPress or Webflow, but still employ expert developers to build custom widgets, animations, or back-end workflows. It's a smarter way to maximize early budget while laying the groundwork for future flexibility.
16. Future-Proofing Your Web Investment
Whichever route you choose, make sure your website is ready for what’s next:
Voice Search Optimization: With more users speaking queries, your site should be structured for conversational SEO.
Core Web Vitals: Google’s ranking algorithm now rewards better page experience—speed, interactivity, and visual stability.
Sustainability: Optimize code and hosting to reduce carbon footprint—yes, digital sustainability is now a metric in CSR reporting.
You don't just need a website—you need a digital asset that evolves with your brand, audience, and market dynamics.
Final Thoughts: Custom vs Template Isn’t a War—It’s a Strategy
There’s no one-size-fits-all winner here. What matters is alignment—between your digital goals, your audience’s expectations, and your growth roadmap. Whether you choose a polished template or commission a hand-crafted masterpiece, your website is a living, breathing brand ambassador.
If you’re ready to make the move—or refine your current setup—collaborating with a results-focused digital marketing company in Dubai ensures you aren’t walking the road alone.
#Web Development Dubai#Custom Website vs Template#Affordable Digital Marketing Dubai#Website Design Trends UAE#Digital Growth Strategy#Online Presence Dubai#E-commerce Web Development#SEO Web Design UAE#Mobile-Friendly Websites
0 notes
Text
Freelancer vs. Web Design Company in Kolkata – Which One Should You Choose?
In today’s fast-moving digital world, having a professionally built website isn’t just a trend—it’s a business necessity. Whether you're a startup founder or a growing brand, the common dilemma remains: Should I hire a freelancer or a web design company in Kolkata?
At Webart Technology, a leading web design company in Kolkata, we often help clients navigate this choice. This blog breaks down the advantages and drawbacks of both options and explains why collaborating with an experienced team can be a game-changer for your business.

Freelancers vs. Companies: What's the Difference?
✅ Freelancers: Solo but Limited
Freelancers usually work independently and may offer quick and budget-friendly services. However, they often lack the full spectrum of capabilities that a professional web design company in Kolkata can offer.
Pros:
Lower pricing
Flexible schedules
Direct communication
Cons:
Limited in advanced services like SEO, content, and UI/UX
No long-term support or website maintenance
Risk of delays or quality inconsistency
✅ Web Design Companies: Comprehensive and Reliable
Choosing a full-service web design company in Kolkata like Webart Technology means getting access to a team of professionals—developers, designers, content creators, SEO experts—all working to deliver your project with precision and care.
Pros:
One-stop solution: design, development, content, and SEO
Professional accountability and project management
Continuous support and maintenance
Higher quality assurance
Cons:
Slightly higher initial cost than freelancers
Why Choose Webart Technology?
Located in Salt Lake Sector 5, Webart Technology is a trusted web design company in Kolkata offering a complete range of services under one roof. Our approach combines creativity, technical excellence, and affordability.
Here’s what sets us apart:
🌐 Custom Web Design
We create unique, responsive, and brand-specific websites that reflect your business values and vision. No templates—only custom work.
🛠️ Content Management Systems
Our CMS solutions (WordPress, Joomla, or custom-built) let you take control of your website’s content with ease.
🛒 Ecommerce Solutions
Looking to sell online? Our secure and scalable ecommerce development ensures your customers enjoy a seamless buying experience.
✍️ SEO-Ready Website Content
A website isn’t complete without engaging and optimized content. We provide high-quality website content that ranks and resonates.
🔄 Website Maintenance
From plugin updates to performance optimization, we offer long-term website maintenance to keep your online presence strong and secure.
Why Work With Website Designers Near Kolkata?
Hiring website designers near Kolkata offers benefits beyond affordability. You get localized expertise, timely communication, and the option for in-person collaboration—advantages that are hard to get from remote freelancers.
As a reputed web design company in Kolkata, Webart Technology ensures that our team is always accessible to our clients in and around Salt Lake Sector 5, making project execution smooth and hassle-free.
Freelancer vs. Webart Technology – A Quick Comparison
Services Offered
Freelancer: Limited
Webart Technology: Full-service team (design, SEO, content, UI/UX)
Support & Maintenance
Freelancer: Rare or extra
Webart Technology: Included with packages
Accountability
Freelancer: Varies
Webart Technology: Professional project tracking and delivery
SEO & Content
Freelancer: Often missing
Webart Technology: Included in most projects
Long-Term Relationship
Freelancer: Unpredictable
Webart Technology: Continuous support available
Location
Freelancer: Remote
Webart Technology: Based in Salt Lake Sector 5, Kolkata
Why Webart Technology Is the Smart Choice?
As a trusted web design company in Kolkata, Webart Technology blends creativity, technology, and affordability. We work closely with clients to understand their needs, ensuring the final output is not just a website—but a tool for growth.
Whether you're building a corporate site, launching an ecommerce store, or just need expert website designers near Kolkata, we offer the most affordable web design service with professional results.
Unlike many freelancers who may deliver just the front-end, we take care of everything—from backend integrations to content strategy and SEO. That’s the kind of value only a top web design company in Kolkata can offer.
Final Thoughts:
Freelancers are a viable option for simple, low-budget projects. But if you're serious about business growth, performance, and long-term digital presence, partnering with a professional web design company in Kolkata like Webart Technology is a much more strategic investment.
With years of experience, a team of specialists, and a client-first approach, we’ve earned our reputation as a go-to web design company in Kolkata, serving businesses across industries from our base in Salt Lake Sector 5.
🚀 Ready to Elevate Your Online Presence?
Contact Webart Technology – the leading web design company in Kolkata offering reliable, end-to-end web solutions.
#bestdigitalmarketingcompanysciencecity#digitalmarketingagencykolkata#bestdigitalmarketingcompanysaltlake#bestdigitalmarketingcompanykolkata#digitalmarketingcompanykolkata#Web Design Company in Kolkata#Website Designers Near Kolkata#Affordable Web Design Service#Salt Lake Sector 5 Web Design#Kolkata Web Development#Custom Website Design Kolkata#Website Maintenance Services#Ecommerce Website Designers Kolkata#SEO-Friendly Web Design Kolkata#Digital Marketing Kolkata#Freelance Web Designers vs Agencies#Web Design for Small Businesses#WordPress Designers Kolkata#Web Design Trends 2025
0 notes
Text
WordPress vs. Static HTML: Which One is Better for Your Website?
When building a website, one of the most common dilemmas is choosing between WordPress and Static HTML. Both options offer unique advantages, and selecting the right one depends on your goals, budget, and technical expertise. In this comprehensive comparison, we’ll explore the key differences, benefits, and drawbacks of WordPress and Static HTML to help you determine the best solution for your…
#Best website platform#Choosing the right website platform#CMS vs HTML websites#Scalability in web design#Static HTML advantages#Static website pros and cons#Web development best practices#Website performance optimization#Website speed optimization#WordPress maintenance guide#WordPress security tips#WordPress SEO benefits#WordPress vs Static HTML
1 note
·
View note
Text
Shopify vs. Woocommerce: Which platform is better in 2024 for your online business?
Read more Blogs,
Visit Website, Glasier Inc.
Hire SaaS developers
#woocommerce vs shopify#shopify vs woocommerce#woocommerce#shopify#web app design#app development company#hire saas developer#hire saas developers#app developing company#ios app development services#ios app development trends#android app development#hire dedicated developers#custom software development#mobile app development company#mobile application development#web application development#app development
1 note
·
View note
Text
#Webflow Vs Elementor#website builder#free website builder#website development company#web dev company#website creation company#web design and development
0 notes
Text
Web Development vs. Web Design: How These Two Pillars Shape the Online Landscape
To make a website effective, it must be technically and visually well-developed. A website should be simple to use and have high navigational accessibility. It is the responsibility of website designers and developers to make sure this occurs. Read the rest of the blog to learn more about the difference between web development and design.
#Web Development vs. Web Design: How These Two Pillars Shape the Online Landscape#web design#web designing agency#best web development services#php web development services#web development services india#cms web development services#web development company#top website designing agency#web design and development services in india#importance of web design#importance of web development
0 notes
Text
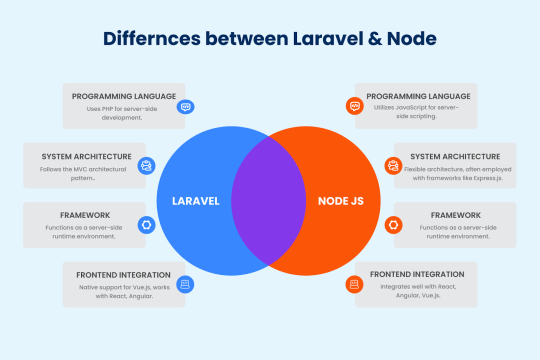
Node.js Vs Laravel: Choosing the Right Web Framework
Difference Between Laravel And Node.Js

Differences Between Laravel & Node
Language
Node.js: Utilizes JavaScript, a versatile, high-level language that can be used for both client-side and server-side development. This makes the development easy. Laravel: Uses PHP, a server-side scripting language specifically designed for web development. PHP has a rich history and is widely used in traditional web applications.
Architecture
Node.js: It does not enforce a specific architecture, allowing flexibility. Middleware architecture is generally used. Laravel: Adheres to the MVC (Model-View-Controller) architecture, which promotes clear separation of demands and goals, which enhances maintainability and scalability.
Framework
Node.js: Acts as a runtime environment, enabling JavaScript to be executed on the server-side. It is commonly used with frameworks like Express.js. Laravel: A full-featured server-side framework that provides a robust structure and built-in tools for web development, including routing, authentication, and ORM (Object-Relational Mapping).
Strengths
Node.js: Node.js is lightweight and high-performance, using an efficient model to handle many tasks simultaneously, making it ideal for real-time apps and high user concurrency. Additionally, it allows developers to use JavaScript for both frontend and backend, streamlining the development process. Laravel: Laravel provides comprehensive built-in features, including Eloquent ORM, Blade templating, and powerful CLI tools to simplify tasks. It also emphasizes elegant syntax, making the codebase easy to read and maintain.
ReadMore
#werbooz#mobile application development#webdevelopement#custom web development#website design services#Node js Laravel#Node Js vs Laravel
1 note
·
View note
Text
0 notes
Text

Cheap Website Vs Affordable Website: Is There A Difference?
Short Answer:
The more expensive website delivers more value & more potential revenue
The low-cost website, not much of either
If you have a business you need a website. It’s that simple.
Your website represents your brand, your value proposition, it is often the first place where potential customers learn about your business and order products and services.
So how much might you expect to pay for your website? Is there really that much difference between a cheap $200 webpage and a more expensive yet affordable $2,000 webpage?
In a word, “Yes.” You get what you pay for.
Let’s compare 11 the differences - https://www.tag-ad.com/cheap-website-design-differences/
#web design#website design#website development#web development#cheap vs expensive#cheap vs affordable#business website#comparison
1 note
·
View note
Text
A practical guide to selecting your web frontend framework
When starting a new web application project, choosing the preferred web frontend framework can often be a long and serious point of discussion. In this article, we hope to provide developers with a guide to selecting a suitable web frontend framework for different types of projects. JavaScript or TypeScript When we talk about frontend web development in the year 2023 and for probably the next…

View On WordPress
#angular developer philippines#angular philippines#angularjs#frontend developer philippines#react philippines#react vs vue vs angular#reactjs#reactjs developer philippines#vue philippines#vuejs developer philippines#web design#web development#web programming
0 notes
Text
Magento vs Shopify: Which Is The Best eCommerce Platform For You?
In conclusion, both Magento vs Shopify have their merits. The best choice depends on your specific business needs, technical expertise, budget, and growth expectations. Take your E-commerce business to the next level so, hire e-commerce developer now.
#web development#business#hire e-commerce developer#ai for web development#magento#shopify#Magento vs shopify#wordpress development#wordpress web design#wordpress development services#hire wordpress developers#woocommerce development#hire woocommerce developer#woocommerce development services
1 note
·
View note
Text
#Static Website Design Chennai#Dynamic Website Development Chennai#Chennai Static Web Designers#Chennai Dynamic Website Design Services#Static vs. Dynamic Website Chennai#Custom Static Website Design Chennai#Dynamic Web Development Experts Chennai#Chennai Static and Dynamic Web Design#Static Website Designers Near Me#Professional Dynamic Web Design Chennai
0 notes