#web development school
Explore tagged Tumblr posts
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
11K notes
·
View notes
Text
Exploring Web Design and Web Development Courses in Kolkata: Fees, Options, and Excellence
In the rapidly evolving landscape of technology, web design and development courses in Kolkata have become indispensable skills for those seeking a career in the digital realm. Kolkata, a city known for its rich cultural heritage, has also emerged as a hub for education in web design and development. This article delves into various aspects of web design and development courses in Kolkata, exploring fees, online options, government initiatives, free courses, and the best institutes in the city.
#web design and development courses in Kolkata#web design training#web development school#web design training institute in Kolkata#best web development training institute in Kolkata
0 notes
Text
Introduction To HTML
[Note: You need a text editor to do this. You can use Notepad or Text Edit. But it's so much better to download VS Code / Visual Studio Code. Save it with an extension of .html]
HTML stands for Hyper Text Markup Language
It is used to create webpages/websites.
It has a bunch of tags within angular brackets <....>
There are opening and closing tags for every element.
Opening tags look like this <......>
Closing tags look like this
The HTML code is within HTML tags. ( // code)
Here's the basic HTML code:
<!DOCTYPE html> <html> <head> <title> My First Webpage </title> </head> <body> <h1> Hello World </h1> <p> Sometimes even I have no idea <br> what in the world I am doing </p> </body> </html>
Line By Line Explanation :
<!DOCTYPE html> : Tells the browser it's an HTML document.
<html> </html> : All code resides inside these brackets.
<head> </head> : The tags within these don't appear on the webpage. It provides the information about the webpage.
<title> </title> : The title of webpage (It's not seen on the webpage. It will be seen on the address bar)
<body> </body> : Everything that appears on the webpage lies within these tags.
<h1> </h1> : It's basically a heading tag. It's the biggest heading.
Heading Tags are from <h1> to <h6>. H1 are the biggest. H6 are the smallest.
<p> </p> : This is the paragraph tag and everything that you want to write goes between this.
<br> : This is used for line breaks. There is no closing tag for this.
-------
Now, we'll cover some <Meta> tags.
Meta tags = Notes to the browser and search engines.
They don’t appear on the page.
They reside within the head tag
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Website Description"> <meta name="Author" content="Your Name"> <meta name="keywords" content="Websites Keywords"> </head>
Line By Line Explanation:
<meta charset="UTF-8"> : Makes sure all letters, symbols, and emojis show correctly.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> : Makes your site look good on phones and tablets.
<meta name="description" content="Website Description"> : Describes your page to Google and helps people find it.
<meta name="author" content="Your Name"> : Says who created the page.
<meta name="keywords" content="Website's Keywords"> : Adds a few words to help search engines understand your topic.
_____
This is my first post in this topic. I'll be focusing on the practical side more than the actual theory, really. You will just have some short bullet points for most of these posts. The first 10 posts would be fully HTML. I'll continue with CSS later. And by 20th post, we'll build the first website. So, I hope it will be helpful :)
If I keep a coding post spree for like 2 weeks, would anyone be interested? o-o
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
180 notes
·
View notes
Text
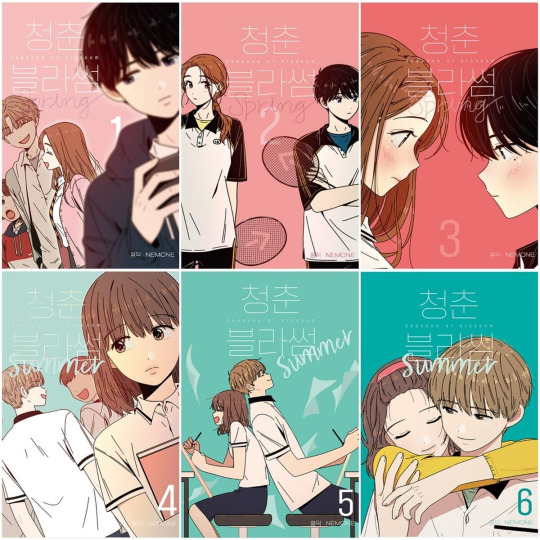
TOP MANHWAS OF 2024
Ranked from MyAnimeList
The greatest estate developer - 8.76 ⭐
+1 comedy +1 civil engineering

The horizon - 8.7 ⭐
+1 world building +1 art style +1 philosophical

No home - 8.68 ⭐
+1 emotion-packed +1 characters

Solo leveling - 8.66 ⭐
+1 art +1 character development

Wind breaker - 8.63 ⭐
+1 action

Omniscient reader's viewpoint - 8.59 ⭐
+1 plotline

Seasons of blossom - 8.59 ⭐
+1 storyline +1 characters +1 art

After school lessons for unripe apples - 8.58 ⭐
+1 characters +1 relationships +1 realism

The legend of the northern blade - 8.53 ⭐
+1 characters +1 fight scenes +1 art

Eleceed - 8.52 ⭐
+1 action

Webtoon character na kang lim - 8.5 ⭐
+1 harem

The boxer - 8.49 ⭐
+1 writing

Return of the blossoming blade - 8.49 ⭐
+1 art +1 story +1 comedy

Bastard - 8.48 ⭐
+1 surrealism +1 charm

Who made me a princess - 8.47 ⭐
+1 characters +1 captivating +1 writing +1 art

Spirit fingers - 8.44 ⭐
+1 characters

Lost in the cloud - 8.43 ⭐
+1 art

Villains are destined to die - 8.39 ⭐
+1 character growth +1 fitting art +1 angst

The breaker - 8.39 ⭐
+1 emotions

Tower of god - 8.37 ⭐
+1 art improvement +1 world

#top manhwas of 2024#myanimelist#manhwa#manhwa recommendation#the greatest estate developer#naver webtoon#web comic#webtoon#webcomic#the horizon#no home#solo leveling#wind breaker#omniscient reader's viewpoint#seasons of blossom#after school lessons for unripe apples#the legend of the northern blade#eleceed#webtoon character na kang lim#the boxer#return of the blossoming blade#bastard#who made me a princess#spirit fingers#lost in the cloud#villains are destined to die#the breaker#tower of god#adventure#comedy
110 notes
·
View notes
Text
If you know what this is, you've got some years on you. 🤓🤓😂

20 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
10 notes
·
View notes
Text
Had a moment of listening to music I liked back when I was a teenager (& still like) and having a whole. Realization . That I like myself as I am now sooooo much better than I like teenage me. And I started thinking about Why.
There's a lot to it I'm pretty sure, & most of it centers around the fact that I just... didn't really know who I was as a person. I didn't really have hobbies outside of what I did in school (aka orchestra) and like. Video games + anime. I did creative writing in middle school, but dropped off in high school for... some reason? I still made original characters and played around with them a lot, but it was mostly just in drawing and thinking about them. I never actually *wrote*, and I in fact didn't get back into creative writing at all until I was 23 years old. I was someone who had spent so long hiding behind others and just doing what I was told that I just... didn't have any real direction. I didn't know what I even *wanted*. I thought I knew, but in hindsight, I can confidently say that I didn't. I was just an insecure teen drifting through life and not thinking about things beyond what was immediately in front of me. Which is pretty standard for teenagers I guess, but not all of them. Not at all.
Compared to now, where I have Many hobbies, most notably being writing. As I am now, I am just Intrinsically a writer. And it's weird to remember that I wasn't even really *writing* before 5 years ago (besides text rps, which did a lot for developing my writing skill! But still aren't a replacement for writing individually). As a teen, I wasnt into dnd, I was incredibly out of shape, & I was a lot less aggressive and focused. I was the type to avoid sports!!! I hated them!!!! But as I am now, I Love biking and can easily bike for an hour+ no problem (I remember being a teen and trying to go on just 10 minute bike rides in the summer and just *dying* from it), & I love working out. I wanna be strong!!! I LOVE being strong!!! And I was an absolute mess with things like public speaking & working in groups, vs now where I can do an impromptu presentation no problem & I'm often the unofficial leader in group projects bc im typically the one who does the organizing and allotments of work. A side effect of working as a supervisor and then assistant manager for so long. I have a lot more confidence in my perceptions and judgements, & I have the self-assurance to assert these things. And this is only really the tip of the iceberg with all the differences.
I just feel like an entirely different person, almost. The cores are the same, or at least damn near similar, with the things I want out of life & the sorts of things I enjoy, but it's like. The difference between finding a random rock off the side of the road & then that rock when it's been sanded and carved and decorated to be something individual and unique. You look at them side by side and it's something dull vs something shiny and intricate. The origins can't be ignored and dismissed, & I certainly would never resent younger me for just doing the best with what I knew at the time. But it's just astounding how much difference time and experience will have for growing and developing as a person. Things I consider integral to my personhood weren't even thoughts in my mind back then. We are almost entirely different people.
#speculation nation#under readmore bc I just got contemplative. not negative really either.#ultimately it's that kind of thing of like. college & all my experiences within it have done a LOT for developing who i am as a person.#i wouldnt be nearly so comfortable with public speaking if it werent for how many speech classes ive taken over the years.#but it's also the fact that i was working to figure out who i was during college that made me fumble it so hard.#i wanted to be an engineer. can you believe it? i was so CERTAIN of it as a teenager. but it was only really bc of the family i have/had#that are/were engineers. i didnt have personal interest in it. it was just the Thing To Do.#so i got to college and i *hated* it and i had to take several years to figure out what i actually Wanted.#i realized pretty quickly that i wanted to focus on computers after my first coding class. but thats so BROAD#and computer science wasnt for me either. i fucking hated computer science. but computer information & technology??#this is my shit. and honestly it's so weird to remember that just 10 years i knew very little about computers#and now ill be sitting in my web programming class & theyre talking about javascript and loops and such within it#and im just zoning tf out bc Yeah Yeah do while loops ive heard it a million times before. arrays?? yeah whatever i got it#but back in 2016 i had to learn these things for the first time!!! it was entirely new to me!!! teenage me didnt KNOW#so me being a computer person with a specialization in business and hobbies of writing and biking and dnd. i had NONE of those things!!!#i didnt even collect knives!!!!! granted thats mostly bc i Couldnt buy many of them yet + i also didnt have much money lol#bc i never even worked a job until i got to college. that's also unimaginable to me. imagine not knowing what it's like to Work...#i remember getting $500 or so in graduation gifts after graduating high school & my mind was just Blown#had never had that much money before. it was crazy to me. meanwhile with a job paying every other week $500 was a *low* paycheck.#but i also have to pay bills and rent and buy food and all this stuff. also things i didnt have to worry about back then. ALSO weird.#idk theres a lotta bullshit i gotta deal with as an adult but i like who i am now so much better. feel so much more *myself*#than just a directionless teenager waiting for someone to tell them what to do.#it's amazing what 10 years will do for your development as a person. absolutely wild.
2 notes
·
View notes
Text
Final Thoughts: A Glimpse into the Future of Web Design
The key takeaways: Summarizing the major trends shaping the future of web design. Inspiring designers to embrace innovation: Encouraging creativity and pushing boundaries. A call to action: Encouraging viewers to explore these trends and implement them in their own projects.

Get Free website designing course 2025 👈
Clear Purpose and Goals: Define the primary objective of the website. Ensure that every element on the site supports this goal.
User-Friendly Design: Prioritize intuitive navigation and clean layout. Make sure the design is accessible and easy to use for all users.
Responsive and Mobile-First Design: Ensure the website works well on all screen sizes. Start with mobile design as more users access websites on mobile devices.
5 Important ways to develop responsive website
Fast Load Time and Performance
Optimize images and code for faster loading.
Use caching, a good hosting provider, and efficient coding practices.
Strong SEO and Content Strategy
Use relevant keywords, proper headings, and metadata.
Create valuable, high-quality content that helps your audience and ranks well on search engines.
#us school system#education system#high school education#free science education#3d image design#learn website design#3d banner design#3d vector design#3d model#3d website#well designed website#website optimization#website development#website#web developers#responsive web design#learn web design#web graphics#web development
5 notes
·
View notes
Text
oh my fucking god i understand the hexadecimal system
#LEARNING IS SO FREAKING COOL DUDE !!!!!!!!!!!!!!! ITS NOT JUST THROWING RANDOM LETTERS IN THERE FOR NO REASON IT TURNS OUT#im doing a web development course and for a while it was all review bc i just picked up a lot of html and css in middle school#by reverse engineering tumblr theme codes lol. but now its getting into a lot of reasons *why* some code stuff works the way it does#and its blowing my mind#emily.docx
7 notes
·
View notes
Text
yeah the way i get angry at inanimate objects is genuinely unmatched why am i beefing with a literal website
#college#anime#school#art#university#business#work#notion#college life#school work#webdev#web development#comp sci#information science
5 notes
·
View notes
Text

Custom Software Solutions
At Geo Drive, we specialize in delivering tailor-made software solutions to meet a diverse array of needs. Our expertise encompasses a range of applications, including School Management Software, Learning Management Software, Consultant Management Software, E-commerce Portals, as well as Mobile App Development and Web Development.
We take pride in crafting customized solutions that align seamlessly with the unique requirements of our clients. Whether you're looking to streamline school administration, enhance the learning experience, manage consultants efficiently, establish a robust e-commerce presence, or embark on cutting-edge mobile and web development projects, Geo Drive is your trusted partner.
For more detailed information about our offerings and to explore how our solutions can precisely cater to your needs, we invite you to visit our website at https://www.geodrive.in/. Discover the possibilities and unlock the potential for innovation and efficiency with Geo Drive's bespoke software solutions.
2 notes
·
View notes
Text
How to Effectively Prove SEO ROI in Just 5 Simple Steps

In today’s digitally inclined market, companies invest a lot of money in SEO to generate awareness, traffic, and conversions. But certainly, one of the most frequent business transactions is explaining the return on investment (ROI) of their SEO. For marketing budget-justifying companies, especially in competitive industries like Hyderabad, demonstrating concrete SEO ROI is inevitable.
We are masters at delivering transparent, performance-based SEO solutions at Maven Group. As one of the best SEO Services Company in Hyderabad, we believe that the true power of SEO is not about rankings, but measurable business outcomes. In this post, we’re going to take you through five easy steps to demonstrate your SEO ROI clearly and confidently.
Step 1: Define Clear SEO Goals and KPIs
Before you can quantitatively measure the effects of SEO, you must be able to define success. Regardless of whether you are developing organic traffic, enhancing the conversion rate, or enhancing brand awareness, establish solid, measurable objectives. Examples of SEO KPIs are:
Organic traffic grows
Improving keyword rankings
Reducing bounce rate
Transactions or prospects drift away from natural channels
Maven Group recommends associating these KPIs with your company’s goals in a bid to be most impactful and responsible.
Step 2: Installing proper tracking tools
Evidence of SEO ROI is built on data. There needs to be proper tracking and evaluation processes. Google Analytics, Google Search Console, and Google Tag Manager enable accurate tracking of user behavior, keyword behavior, and conversion.
A professional SEO Services Company in Hyderabad, such as Maven Group, ensures proper ordering of goal tracking, eCommerce tracking (if available), and event-driven interactions in order to have actual data. Without proper tracking, your SEO reports will be incomplete and flawed.
Step 3: Determine SEO Investment and Returns
Compute ROI by taking what you’ve made and dividing it by how much you’ve spent in SEO. Here’s an easy equation:
SEO ROI = [([((((SEO revenue realized through SEO – cost of SEO) / cost of SEO) × 100))]
Fees could range from agency fees, in-house salaries, equipment, and supplies. Revenues must be spent on direct or assisted conversions initiated by SEO advertising.
Pro tip: Leverage multi-touch attribution models to better understand how SEO is adding value at different points in the customer journey.
Step 4: Monitor and Compare Organic Performance Over Time
SEO is a long-term strategy. It’s important to monitor progress on a monthly, quarterly, and yearly basis to recognize trends. Compare performance with earlier periods through:
Organic traffic growth
Improvements in ranking for desired keywords
Backlink profile quality
Conversions and revenue from organic sessions
As a performance-driven SEO Company in Hyderabad, Maven Group focuses on regular performance monitoring. Providing data with graphical representation in the form of dashboards and charts can make ROI easy to understand for stakeholders.
Step 5: Report SEO ROI in Business Terms
Finally, business executives care about profitability. Move beyond clicks and impressions, use language that speaks to revenue, cost avoidance, lead generation, and customer acquisition.
Use technical data to tell straightforward business stories. For example:
“SEO drove a 30% increase in Q2 lead conversion”
“Organic traffic delivered ₹5,00,000 in revenue during the last month.”
“We saved 25% on paid ads with our SEO efforts.”
This not only proves ROI but also builds the case to keep spending money on SEO.
Why Choose Maven Group?
As one of the well-known SEO Company in Hyderabad, Maven Group provides goal-oriented SEO services as per your business needs. Right from keyword research and sophisticated reporting to technical SEO and rich snippets, we help clients not only become SEO successful but also prove it convincingly. The no-nonsense policy and fact-oriented reporting make us a reliable SEO Services Company in Hyderabad.
Conclusion
SEO ROI does not need to be complicated or daunting. When you establish goals, track, and correlate the outcome to business goals, you can make a clear case for your SEO investment. Maven Group is confident in providing you not just with search success, but also with showing the value of every click. Trust us as an award-winning SEO Services Company in Hyderabad to drive your business ahead with accountability, transparency, and measurable outcomes.
#affordable seo services in Hyderabad#AI Chatbot new Development new Company in Hyderabad#Best Digital Marketing Agency In Hyderabad#Digital Marketing Company Hyderabad#Top SEO Agency Hyderabad#Best Web Design Company Hyderabad#Digital Agency In Hyderabad#ERP Company In Hyderabad#School ERP Software Hyderabad#ERP Services Hyderabad#Local SEO Services Hyderabad#Python Development Company Hyderabad#SEO Agency In Hyderabad#SEO For Fashion Industry Hyderabad
0 notes
Text

Launch your school’s online presence with iPistis, expert in School Website Development!
Get a responsive website, free hosting & SSL for 1 year, admin access, and much more! LIMITED OFFER – Don’t miss out!
Contact us: +91 9953300349 Visit: https://ipistis.com/school-website-development.html
#ipistis#schoolwebsite#web development#digitalindia#tumblr#Digital Transformation#Website For Schools#techsolutions#techforbusiness#itsolutions#customsoftware#digitalsolutions#tumblrtech#software developers#ui ux design#responsivew#whatsappintegration
0 notes
Text
Day 6 [Forms In HTML]
Introduction To HTML
Day 2 [Multimedia Elements In HTML]
Day 3 [Table in HTML]
Day 4 [Link Tag In HTML]
Day 5 [Lists In HTML]
Forms are basically used for collecting user information. And they are really important to learn. Here's a simple form in HTML:
Code:



Line By Line Explanation:
<form>: Used for creating forms. All the form elements go in this tag. Action: When submitted, data is sent to this file or URL [index.html] Method="post": Sends data
<label> : This describes the input tag for="___": Connects the label to the input with id="name" id : gives a unique identification to the tag <input>: It's used to make the form elements
<input> Type Elements :
type="text" : A simple text box is created.
type="email" : A box to input email.
type="checkbox" : A small square that users can tick. Can select multiple options using this.
type="radio" : A small circle, you can only select one option.
type="submit" : A button that submits the data to the server.
<textarea>: Accepts multiple lines of text. rows="4": It creates 4 lines cols="30": It creates 30 characters
<select> : Creates a drop-down list <option>: Creates an item in the dropdown. value="colorname": This is the data sent to the server if chosen.
Output For The Code:

_______________________
Hope This Helps !!
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
48 notes
·
View notes
Text
Themekarts — The Best Website Development & Software Company in Raxaul
Looking for top-notch website development or reliable software solutions in Raxaul? Themekarts is your go-to destination!
We are proud to be recognized as the best website development and software company in Raxaul, delivering creative, fast, and scalable digital solutions tailored to your business needs. From stunning websites to custom software, mobile apps, and e-commerce platforms — we do it all with passion and precision.
Why Choose Themekarts?
✅ Expert Team of developers, designers, and digital strategists
✅ Custom Website Development — responsive, modern, and user-friendly
✅ Powerful Software Solutions — built for performance and scalability
✅ Local Support in Raxaul — personalized service with a friendly approach
✅ Affordable Pricing — high-quality work at competitive rates
Our Services Include:-
Website Design & Development
E-commerce Solutions
Mobile App Development
Custom Software Development
SEO & Digital Marketing
Freelance Services Marketplace
Ready-to-use Website Themes
Whether you’re a local business, startup, or growing enterprise, Themekarts helps you stand out online and reach your goals with confidence.
Let’s build something amazing together — right here in Raxaul!
#best website development company in raxaul#website development#wordpress development#web development#web design#web developers#website design#software development#informative#technology#software#information technology#digital marketing#crm software#website theme#website template#ecommerce website development#ecommerce web design#business website#school management software#billing software#erp software#landing page#digital products
1 note
·
View note