Addie. 23 years old. she/her. Uma viciada em escrita e em rpg. Uma amante de plots e personagens que são aquelas personalidades que estão presas no fundo da mente da gente. Uma única mente, milhões de vidas dentro dela. você não acha?
Don't wanna be here? Send us removal request.
Text
meus queridos partners amados, quero pedir desculpas por não ter feito absolutamente nada ainda, tenho passado por uns problemas psicológicos e pessoais por esses dias que tem me lascado de verdade com tudo. mas já estou melhorando, juro juradinho e logo mais eu vou fazer tudo o que estou devendo. espero que entendam. ;;
@anchorsplots @awtch @lullyandher1x1 @jungplots @erisplots @berensaats @benitalks @deerprongs @daylightplots @rose1x1 @96inspo @jupitersorbitx @sunplotss @kittyplots
15 notes
·
View notes
Text
Template para circle icons + tutorial de como usá-lo
por winterhelps
Olá mores! Essa semana, eu fiz um post dizendo que eu tinha um template para circle icons e, como algumas pessoas pediram pra eu postar, decidi disponibilizar o template junto com um tutorial. Para que consiga me acompanhar nele, você deverá ter alguma versão do Photoshop (eu uso o CS5), uma foto da sua escolha e o meu template (que você poderá fazer o download aqui).

Continuar lendo
50 notes
·
View notes
Note
você sabe me dizer como funciona um mumu blog? eu não sei se tem tradução pro português, mas é basicamente o mesmo blog pra mais de um char.
oi mozi! então, pelo que eu sei, você cria um blog “central” e nesse blog você: cria página pros seus muses para apresentá-los, cria tags pra eles pra organizar as interações deles, e aí joga com todos eles no mesmo blog. ao invés de você ter um blog pra cada muse, você compila todos em um (e facilita sua própria vida tbh). no indie mumu é bem comum e nos rps gringos, nos próprios rps de central mesmo, também! os players fazem um blog e respondem por todos os chars deles nesse blog. só usam tags diferenciadas para separar um de outro e, claro, usam gifs/dash icons correspondentes ao fc do personagem que tá respondendo a thread.
vamos supor que meu blog aqui é um mumu. eu tenho quatro muses: joão, maria, josé e roberta. eu tenho páginas falando sobre eles e tal. você se interessa pelo joão e quer jogar com ele, então nós vamos plotar normalmente e eu vou abrir um starter pra você aqui no meu blog; vou te marcar, escrever meu parágrafo e colocar um gif do tom holland, o fc hipotético do joão. você responde, eu te respondo… assim vai! aí vamos supor que você também se interessa pela maria, novamente eu vou fazer um starter pra você no meu blog, só que dessa vez escrevendo no ponto de vista da maria e usando um gif da zendaya, a fc hipotética dela.
seu muse pode jogar com todos os meus muses, e enquanto ele é amigo do joão, pode estar namorando a maria e até ser irmão do josé e inimigo da roberta. todas essas interações vão estar rolando no meu blog mesmo. e eu também vou estar interagindo com outras pessoas que têm mumu.
e se você quiser ir mais além no roleplay indie, com o mumu indie você pode criar verses também. os universos em que seus muses são inseridos e que você vai jogar com eles. isso parece complicado, mas na realidade é bem simples: o meu muse josé existe num verse real life em que ele é uma pessoa normal, mas também existe num verse de harry potter em que ele é um grifinório. as pessoas podem jogar com o josé tanto no verse real life quanto no verse de harry potter, e as interações do verse real life e do verse de harry potter não se cruzam. então, idk, o josé é amigo do seu muse no verse real life, mas namora com ele no verse de harry potter.
enfim, eu vou usar uma mutual minha de exemplo (desculpa nath por te usar EHUSHEUHUSE), a @bloomedhearts. dá uma olhada na navegação do blog dela e no blog dela em si, é todo organizadinho! ela tem as páginas compilando os muses delas e também uma página individual para cada muse falando sobre eles!
como em todo blog de indie e 1x1, você cria suas regras também, e aí só interage! talvez eu tenha sido de PÉSSIMA ajuda kkkkkk mas dá uma fuçada no blog da nath, foi como eu aprendi sobre mumu!

4 notes
·
View notes
Text
rótulos para personagens
se você [ CLICAR AQUI ] ou depois do corte, encontrará cerca de #354 RÓTULOS todos traduzidos e com seus significados. estarei atualizando sempre que possível. caso haja dúvida ou queira alguma sugestão, sinta-se livre para perguntar !! se tiver achado isso útil, por favor, seria incrível se você reblogasse ou like, pois amo saber que pude ajudar alguém !!

observação; você perceberá algumas repetições. procurei fazer a lista me baseando em outras listas, todas em inglês, e alguns rótulos falavam a mesma coisa que outro. para facilitar a busca de todos em blogs ingleses, preferi repetir o significado, pois assim vocês conseguiriam buscar sem ter problemas. a lista está por ordem alfabética.
Continuar lendo
233 notes
·
View notes
Photo






Lily James + Mamma Mia! Here We Go Again press tour looks
4K notes
·
View notes
Text
Sad rich characters
When a writer wants to make a rich person sad, they usually do it in one of two ways: either the character’s parents are dead or the character’s parents give them money instead of affection. There are so many other ways to make rich people sad, and it would be nice to see them explored once in a while.
Depression can hit any income bracket, and the character can think they should be happy because of all their money and feel even worse.
The character can be so focused on maintaining their high-level job that they don’t have time to be happy. Bonus points if people close to the rich character pressure them to stay that way.
The character can be surrounded by people who are only nice to them in order to get to the money. This works best if the rich character knows it but can’t figure out another way to get the human interaction they need.
Dead people who aren’t parents – siblings, children, romantic partners, best friends.
A pampered, sheltered life can lead to an appalling lack of social skills that can leave the rich character friendless. This can work for both good and evil rich characters.
Rich people can afford more expensive drug habits.
4K notes
·
View notes
Photo

ABOUT ME TEMPLATE BY @gIoomycloud
Versión PSD.
Like / re-blog or follow if download.
Don’t repost or claim as your own.
Mssg if you have any questions.
NO BORRAR LA MARCA DE AGUA.
Twitter: @dopamineditions
Facebook: @dopamineditions
Deviantart: xholyghost
Orders or doubts: Curious Cat.
PSD: Download here.
103 notes
·
View notes
Note
baby could you give me some epoch fantasy name options?? like its a royal fantasy epoch like in got so i'll apreciatte so muchhh
ok so first i’m so honoured you’d come to me for this? oh my god dhsjldsdks second, i’ll try to bring up a diversity of names since i don’t know if the rp’s setting or your character is based off western references. here are two sites full of references for names in different historical periods & places & here you can find plenty of generators for many different names. anygays, here are some options i like:
female: aimée; alina; safiye; gwenwhyfar; aine; gulbanu; ava; yseult; signe; ayleth; nasya; evora; farya; ellora; amara; mihrunisa; nurbanu; mahfiruze; nimue; genevieve; élodie; avani; aella; areum; yasemin; layla; nisha; aya; niwa; miya; satsu; suna; lianor; ninive; livia; hayal; huriye; ajda; aliye; yarel; nira; ide; yewande; ahina; raksa; atiki; savitri; khalya; defne; zarin; aigiarn; nacci; jahanara; samiya; rahel
male: attila; dimitriv; faryan; aethelwulf; andrev; abel; jahan; humayun; askari; mikhail; ayhan; altair; eoin; edvin; iskender; cesare; yasar; devus; ewan; edric; elyas; arshan; arun; daryan; kian; keivan; jahangir; rashan; afshar; hisana; yasumori; hirayori; beltran; tristan; yvan; awiya; civan; kadir; yeshua; liel; yaron; razya; akanni; kayode; ysaach; satyavan; sutvan; ksanti; yahya; elvan; murad; zekeriya; huseyin; azman; jandal; yasu; yakov;
unisex: derya; yves; freyja; kaya; shirin; ayo; adeyemi; dara
tbh, since we’re talking fantasy, feel free to adapt these names as you wish or just ignore assigned gender. i hope this helped a little!
22 notes
·
View notes
Photo









Nam Joohyuk ✧ GQ Korea Magazine 2018 August Issue “I want to live without losing”
3K notes
·
View notes
Photo

- ̗̀ SKYOFRP’S THEME #10: SUNSETS ̖́-
almost one year ago, i started making themes. it’s been such a wild ride… thank you so much for all your support & love over the past year! when i started theme-making, i never anticipated the joy it would bring me, and i have you to thank for that. seriously, THANK YOU FOR USING MY THEMES!!!!! ✨🎉✨
in celebration, i have one of my favorite themes i’ve ever made. it’s so different than all my previous themes and it stretched me in so many ways. i want to give a huge thank you & shoutout to rowen ( @pirateskinned ) — this theme was inspired by their absolutely gorgeous theme “morning breeze”! rowen, thank you for the support, encouragement, and for the inspiration! i really appreciate it. definitely go check out their beautiful themes!
this theme requires some html knowledge to edit the muse tab, so i recommend having at least a slight grasp of editing code for that aspect of the theme. other than that, i hope you enjoy, and thank you again for one amazing year of theme-making! ♡
credits:
neonbikethemes: base code
@pirateskinned: inspiration
@ganseycnfire & google fonts: font hosting
@alydae: muse icons
allscallie: psds on theme preview
animalities: the imessage chat code
padyluppet: audio player (modified by me)
features:
one sidebar icon (dimensions are 160x160px)
gradient with two customizable colors that appears throughout the theme
navigation tab with about section, section for lyrics or stats, another image (160x160px), and four extra links
optional muse tab with 12 muses & option to add more
option for theme to be contained or non-contained
optional greyscale
an imessage effect for chat posts
stylized audio player
a v messy code tbh, but i tried™
every ounce of love i have to give
terms of use:
edit as much as you’d like for personal use, but do not use as a base code and do not directly lift code from this theme and redistribute it as your own. do not touch the credit.
if you encounter any issues, message me off anon and i’ll try to help! other than that, enjoy!
- ̗̀ preview ✧ code ̖́-
1K notes
·
View notes
Photo



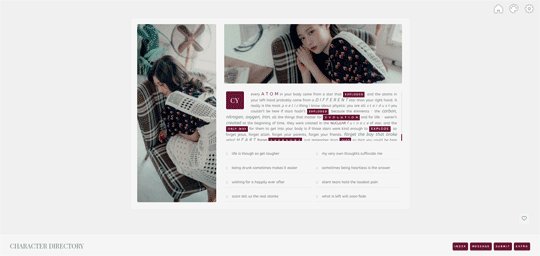
akrasia (#6/page) :::: v1 preview, v2 preview, v3 preview
version 1 codes: pastebin (raw) / google docs.
version 2 codes: pastebin (raw) / google docs.
version 3 codes: pastebin (raw) / google docs.
meant for single muse page, about the blogger, etc.
title and four bottom links. links are set to home, ask and submit. the fourth is there for an additional link. adding additional links is easy once you see the code.
“initial” spot for two letters/numbers/whatever you wish. you can add in a symbol of sorts from here if you look at how to do it! (hint: it’s the span class option). there is not an initial option on the third version, though.
a description on versions one and two. it will scroll when you get to a certain point, so length isn’t an issue. however, space will remain between everything so please style it with that in mind.
there are bullets on all three versions. please don’t let these overflow because it will mess up the entire thing.
all three versions have bigger images instead of icons. dimensions will be on the placeholder once you install.
sirimiri (#7/page) :::: v1 preview, v2 preview, v3 preview
version 1 codes: pastebin (raw) / google docs.
version 2 codes: pastebin (raw) / google docs.
version 3 codes: pastebin (raw) / google docs.
meant for mutli-muse page, network, directories, etc.
title and four bottom links. links are set to home, ask and submit. the fourth is there for an additional link. adding additional links is easy once you see the code.
“initial” spot for two letters/numbers/whatever you wish. you can add in a symbol of sorts from here if you look at how to do it! (hint: it’s the span class option).
a description on all three versions. it will scroll when you get to a certain point, so length isn’t an issue. however, space will remain between everything so please style it with that in mind.
there are bullets on versions one and two. please don’t let these overflow because it will mess up the entire thing.
versions one and three have links using the honeybee font. you can change the icons if you so desire, but i suggest having just the five links.
all three versions have bigger images instead of icons. dimensions will be on the placeholder once you install.
serein (#8/page) :::: pastebin (raw), google docs / preview
meant for mutli-muse page, network, directories, etc. on the simpler side!
title and four bottom links. links are set to home, ask and submit. the fourth is there for an additional link. adding additional links is easy once you see the code.
the character/person part as seen in the preview has a gradient effect. if you don’t want that then just put the same color in twice or remove it entirely!
this does have links using the honeybee font. you can change the icons if you so desire, but i suggest having just the five links.
credits & terms
fonts: themehive & google fonts. tumblr controls: cyantists. audio player: octomoosey. photoset gutters: shythemes.
all i’m asking is that you don’t redistribute ANY of my themes. don’t remove the credit or claim the theme as your own. editing is obviously okay as long as you don’t remove my credit in the corner. any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer, trust me.
2K notes
·
View notes
Text

hello!! here’s another gif icon // icon psd for you in an red/orange-ish tone. i made both these gifs from scratch but i tested on other gifs and it looked alright, you just have to DELETE or ADJUST OPTIONAL LAYERS. play with them and it’ll look good!! it’s poc friendly. as always do whatever with the psd just don’t repost. likes & reblogs are appreciated!
download here
339 notes
·
View notes
Photo


HEADER BASE PARA RP DE CONTOS DE FADAS/SELEÇÃO
como prometido, estarei liberando a partir de agora psds de headers e makeovers. essa é a primeira a ser postada porque eu adoro ela. considerem o tutorial na prática de makeovers. nessa, em especial, dá pra aprender como trocar a cor de um vestido direitinho e fazer parecer real!! não tenho previsão de quando vou postar a segunda porque ainda não decidi qual vai ser, então fiquem atentos no meu blog que pode ser amanhã ou depois porque não colocarei mais na tag pra não fazer spam.
se querem algum psd específico, podem me pedir também! depois que eu terminar as makeovers que tenho pra esse fim de novembro, eu vou começar a produzir psds base de makeover, então só digam tipo “quero uma header pra rp de vampiro” ou “quero uma header pra rp de cidade”.
façam download AQUI da versão 1 & 2. ps: não redistribuam é exclusivo pra tag!
19 notes
·
View notes
Text
* ♡ ˙ ˖ + ◜COLORING PARA GIF ICONS !◞
como me foi requisitado estou fazendo esse post para ensinar um pouco de como eu faço os colorings que utilizo nos meus gif icons. de antemão, já deixo claro que esse é um processo bem básico mas se caso algo ficar confuso, por favor, sintam-se à vontade para me mandar uma mensagem. tanto a inbox quanto meu chat estão abertos para qualquer dúvida! ♡

Keep reading
23 notes
·
View notes
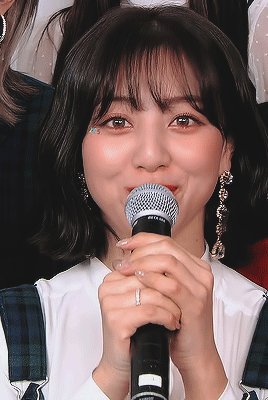
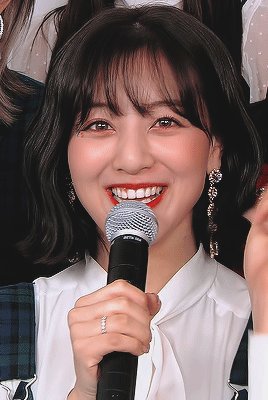
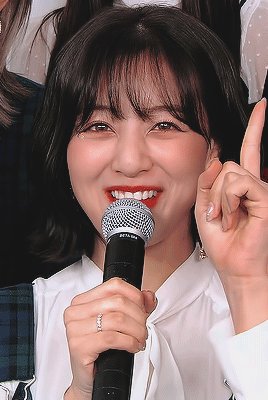
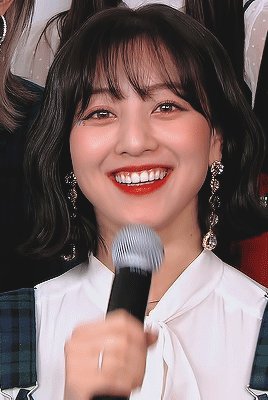
Photo




jihyo ✧ music bank (181116)
1K notes
·
View notes
Photo


© Shot A Love | do not edit. (1, 2)
244 notes
·
View notes


