Text
I think if daisy Johnson comes back in the MCU they should lean into people not having seen shield and writing it off. Have characters not know of her beyond ‘oh, that quake hero.’ Have her mention increasingly ludicrous things she’s done and no-one knows enough to question it. ‘Oh, I met a guy with his head on fire who drove a muscle car.’ ‘I was in an alternate reality, where HYDRA ruled.’ Then making stuff up. ‘Oh, lady Sif? Yeah, me and her sparred together, fought some Hydra freaks, then she took me to some beach in space.’ ‘Once I had someone come out to me mid battle.’ Then when they don’t believe her, truths again but still they’re not sure. ‘My number one fan tried to kill me. I’m pretty sure she still wanted an autograph. And… other things. Bit parasocial .’ ‘I hacked into shield when I lived in a van.’ ‘My friend and I got super high in an alien bar once. Maybe we kissed, I’m not sure.’
‘I can’t tell what’s true, whenever you talk.’
‘And that’s why I’m a great superspy. :D’
228 notes
·
View notes
Text
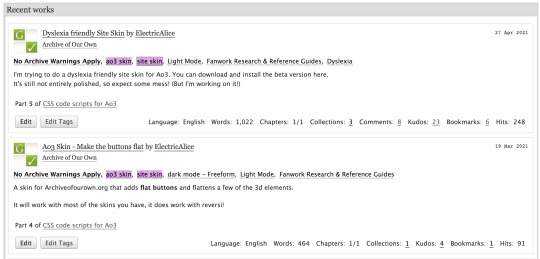
How to hide tags (and be warned of works that contains those tags)
So, Ao3 has made a lot of changes lately that allowed us to hide specific fics and works by specific authors.
There still no way to hide works with specific tags (that doesn’t mean there won’t be in the future, but I have no idea if that is in the plans or not) unless you use the filters in your search. But while you can bookmark a search with all the filters, there’s no way to carry these filters in separate searches and you have to write it every time.
Unfortunately CSS doesn’t have a way either to hide those fics either, at most it can hide the single tag, which we don’t want to do because at that point everything becomes so much worse, as you don’t even have the tag as a warning.
I have an option:

It hides the tags so I do not have to read them and it warns me that this is definitely a work I don’t want to read.
Because those black black boxes are very visible in a wall of tags.
(you can use white if you are using darkmode btw)
It can:
be used in conjunction with all the other hiding skins you have, you can either copy/paste it in the bottom or make a new skin and add the other one as a parent.
be used for dark mode, you just change the ‘black’ in white in the text
You can also do something midway, if you don’t need to obliterate the tag, just highligh it.
There’s no way to see what it is once you click on it though! (you either copy and paste the tag somewhere or read the address bar)
you can also do a mix of those, blacken out some tags and highligh others

The code is very simple and straightforward:
a.tag[href*=“word”] {
background-color: black;
color: black;
}
You change the “word” in the first line in whatever tag you want to hide, but be careful of these things:
It is case sensitive. so “skin” won’t catch “Skin”, if there’s something that you aggressively don’t want to see you’ll need to copy/paste the code for all the instances.
it will search even part of the word. so “tick” will catch “ticket” “ticking” “tickling” “ticks” (if you see that there’s a specific word that keeps getting stuck in the filter you can add the same code AFTER, and change the colors in something that’s readable, so like, the background-color: white)
you can hide as many tags as you want, just copy/paste the code again and again and change the “word” to what you want to hide next
It refers to the url, not the name of the tag, so this part here in the address bar:

which means if you need to use more than one word you can’t use the space but you’ll need to use %20 instead.
example:
a.tag[href*=“two%20words”] {
background-color: black;
color: black;
}
To change the colors
the two lines of code:
this one changes the background: “background-color: black;”
while this other one changes the text: “color: black;”
You can change ‘black’ in whatever color you prefer using a hex color code (just google ‘color picker’) or one of the html names for colors (so, white, grey, red will all work fine). for example: “background-color: #e6a4ea;” will give the example in the image above, the pink highlighted one.
Always remember the semicolon at the end of the line!
As I said, you can use both.
Obviously not on the same tags but you can use the black one on tags, and the highlight on others. for example:
a.tag[href*=“angst”] {
background-color: black;
color: black;
}
a.tag[href*=“fluff”] {
background-color: #e6a4ea;
color: black;
}
So, you can use the black thing for really hard limits that you NEVER want to touch and the highlighted ones for tags you might want to have a warning in advance most of the time.
That’s it. I know it’s finnicky, but it can be helpful to people.
2K notes
·
View notes
Text











Feel free to use, or message me for more banners
yes, I'm self-aware thank you
13K notes
·
View notes
Text
Alicent really said “I am at last myself” while wearing blue and asking the girl she never stopped loving to run away with her, and Rhaenyra - despite everything - looked so fucking proud of her
4K notes
·
View notes
Text


RHAENYRA & ALICENT in HOUSE OF THE DRAGON
── season 2, episode 8.
(in/sp)
2K notes
·
View notes
Text
The Exposition Dump is a Myth (sort of)
There's a reason you're often told to avoid the exposition dump (kills the pacing of the scene, can be boring to read), but I might argue you never actually need it.
That’s because good exposition does two things:
1. It comes in the moment it is necessary
Backstory is told the very moment it is necessary information to tell, rather than to set up when it will be important. That means we don’t know what the neighbour does for work until we see her going to work. We don’t need to know about the town next over until we’re walking into it. We shouldn’t know about the bad things the mother has done until she’s right in front of us.
This is because information that doesn’t have direct relevance to readers is easier to forget and not that interesting. Every piece of exposition you share has to have direct, immediate relevance to the situation.
But better yet…
2. It’s shown through action and conflict
Good exposition isn’t told to the reader in a big chunk but rather explored through action or conflict. It can be as simple as this change:
“Mandy worked most of the day as a nurse at the local hospital.”
To
“Mandy rushed past him, dressed in her typical blue scrubs. She offered him weak smile, deep bags hanging under her eyes, before darting out the door and slamming it closed behind her.”
From this change we demonstrate the same info but in a more interesting way that ultimately reveals more about Mandy’s character. Plus, it trusts the reader to put together that Mandy is very busy at her job at a hospital rather than telling them directly.
Instead of telling the reader that the city is dangerous at night, catch them three blocks from their car as the sun quickly sets. Through action or conflict, we not only learn the information you want us to know, but we can explore who the character is based off how they act and react across different situations.
So, no, you don’t really need an exposition dump. If there is no point in your story where information comes up naturally in a moment it’s relevant and can be told through action or conflict—it’s probably unnecessary and could be cut out.
That being said, many works (even professionally published) use exposition dumps, and sometimes very well! So as always, it's up to the writer.
What are your thoughts on exposition?
164 notes
·
View notes
Text


First official stills of Chris Evans as Johnny Storm/Human Torch in Deadpool & Wolverine (2024)
4K notes
·
View notes
Text


mommy mommy mommy mommy mommy
mommy mommy mommy mommy mommy
mommy mommy mommy mommy mommy
1K notes
·
View notes