Text
HIATUS (pt)
Sobre meus temas?
Eu não estou mais aceitando encomendas, mas todos os meus temas continuarão disponíveis por enquanto, porém eles não serão mais atualizados, então use por sua própria conta e risco.
Onde me encontrar?
Você ainda pode me encontrar no meu blog pessoal (@anyhsalinas ). E se tiver uma pergunta relacionada a temas/HTML/CSS/JavaScript para me fazer, desde que seja uma pergunta simples talvez eu tenha tempo de te ajudar, então mande para o meu blog pessoal (aqui) APENAS. Nem tente perguntar sobre essas coisas nas minhas outras redes sociais onde o foco não é temas para Tumblr, por favor, ou eu irei te bloquear (eu já tive pessoas fazendo isso e é algo que me irrita pra caramba, respeite meus espaços, por favor).
Por que estou parando?
Um dos maiores motivos de eu amar o Tumblr era a possibilidade de personalizar nossos blogs como a gente quisesse e transformar eles no nosso próprios espaço com nosso próprio estilo. E por isso eu comecei a fazer temas pra mim mesma e pra outras pessoas. Mas nos últimos anos o Tumblr tem meio que negligenciado essa característica da plataforma:
Clicar em um blog no Painel do Tumblr agora te leva para uma página com a aparência padrão do painel (essa aqui) e não a versão personalizada do blog (essa aqui), o que fez com que personalizar nossos blogs se torne uma coisa sem sentido porque a gente leva um tempão personalizando e depois o tema pode nunca nem ser visto por ninguém;
Essa mudança também tornou possível que pessoas me mandem mensagens sem nem ver as regras para as minhas mensagens primeiro;
E não vamos esquecer do fato de que agora a gente precisa entrar em contato com a equipe do Tumblr pra pedir e esperar por permissão pra poder usar JavaScript em páginas personalizadas, o que deixou as coisas desnecessariamente mais difíceis pra quem quer usar nossas páginas personalizadas (eles dizem que é por segurança, mas ainda é possível usar scripts no tema principal, então qual é o sentido?).
Vamos falar sobre criar posts também:
Não é mais possível usar alguns códigos básicos de HTML em posts, o que tornou impossível pra mim postar tutoriais (já que isso bloqueia os códigos que eu estou tentando ensinar) -- o que me fez precisar criar um blog no Blogger pra postar meus tutoriais lá, e assim ter que ficar cuidando simultaneamente de 2 blogs sobre exatamente os mesmos assuntos, o que é meio chato;
Também o novo editor de postagens tem tido uns bugs bem chatos comigo. Às vezes, quando eu tento copiar um pedaço do texto que estou escrevendo, ele apenas não copia de jeito nenhum. Às vezes ele duplica parágrafos sozinho sem motivo...
O Tumblr também tem tomado decisões ruins (pelo menos na minha opinião) ao longo dos anos sobre que tipos de conteúdo permitir na plataforma, o que causou sérios problemas para a própria plataforma (como você deve ter visto nas notícias naquela época), mas mesmo antes disso também causou uma grande mudança na comunidade e a maioria dos blogs que eu amava (os blogs de meme, poesia e fandoms de séries e bandas que curto) se mudaram para o Twitter (eu ainda me recuso a chamar de "X", kkk) e outras redes sociais. Então boa parte do que eu amava nessa plataforma se foi pra sempre e as únicas coisas ainda me mantendo aqui são as coisas que eu tenho salvas nos meus blogs, meus posts favoritados e rascunhos (basicamente conteúdo personalizado e mods pra The Sims que eu achei por aqui, kkk).
Eu não tenho usado o Tumblr regularmente há... anos, na verdade. Só às vezes dou uma passada por aqui. E eu não tenho mais sentido alegria em desenvolver temas pra essa plataforma, porque agora, depois de todas essas mudanças, se tornou algo meio sem sentido. Eu também tenho andado ocupada com outros projetos que eu tenho curtido mais fazer, como meus canais no Youtube e artesanato. Então eu tô deixando essa parte da minha vida pra trás... Eu não gosto de dizer que isso é um fim porque eu sempre posso mudar de ideia. Mas a menos que o Tumblr volte a fazer do nosso tema personalizado a página principal dos nossos blogs (ao invés daquela página sem graça com a aparência padrão do Painel), eu não acho que vou voltar a fazer temas pra essa plataforma.
Mas obrigada a todos pelo apoio nesse blog e por usarem meus códigos por todos esses anos! Desejo apenas o melhor pra todos vocês. 💕
— Anyh's Themes (2013 - 2024)
9 notes
·
View notes
Text
HIATUS (en)
What about my themes?
I'm not taking commissions anymore, but all my themes will continue to be available for now, however I'm no longer updating them, so use them at your own risk!
Where to find me?
You can still find me on my personal blog (@anyhsalinas). And if you have a theme/HTML/CSS/JavaScript related question for me, as long as it's a simple question I might have time to help you, so send it to my personal blog (here) ONLY. Don't even try to ask about these things on my other social medias where the focus is not coding, please, otherwise I'll block you (I had people doing this before and I get very annoying by that, respect my spaces, please).
Why I'm quitting?
One of the biggest reasons why I loved Tumblr was the ability to customize our blogs however we wanted and turn it into our own space with our own style. And that's why I started making themes for myself and for other people. But over the last years Tumblr has kinda neglected this feature of the platform:
Clicking on a blog through the dashboard now takes you to a default dashboard-like page (this) and not to the customized version of the blog (this), which turned customizing your blog into something pointless because we take a long time customizing our theme only so that it might never even be seen by anyone;
This change also made it possible for people to send me messages without even seeing the rules for messaging me first;
And let's not forget the fact that now we need to contact Tumblr's staff to ask and wait for their permission in order to use JavaScript in custom pages, which makes things so unnecessarily more difficult for people who want to use our custom pages (they say it's for safety reasons, but it's still possible to use scripts on the main theme, so what's the point?).
Let's talk about writing posts as well:
We can no longer use basic HTML codes on posts which made it impossible for me to post tutorials (since it blocks the codes I'm trying to teach) -- which made me need to create a blog on Blogger to post my tutorials there, and have to simultaneously take care of two blogs on the exact same topics, which is kind of annoying;
Also the new post editor has been very buggy for me. Sometimes when I try to copy a portion of the text I'm writting it just won't copy no matter what. Sometimes it will duplicate paragraphs on its own for no reason...
Tumblr has also made some bad decisions (in my opinion at least) over the years of what kind of content to allow in the platform which caused serious problems to the platform itself (as you might have seen in the news around that time), but even before that also caused a big change in its community and the majority of the blogs I loved (the meme, poetry and fandom blogs of shows and bands I like) moved to Twitter (I still refuse to call it "X", lol) and other social medias. So most of what I loved about this platform is gone forever and the only things still keeping me here are the things I have saved in my blogs, my liked posts and drafts (mostly custom content and mods that I found here for The Sims, lol).
I haven't been using Tumblr regularly in... years, actually. Only sometimes I pass by. And I no longer enjoy developing themes for this platform because now, after all these changes, it has turned into something kinda pointless. Also, I've been busy with other projects that are bringing me more joy at the moment, such as my Youtube channels and crafting. So I'm leaving behind this part of my life... I don't like saying this is an end because I can always change my mind. But unless Tumblr goes back to making our custom theme as the main page of our blogs (instead of that default dashboard-like boring page), I don't think I'll go back to making themes for this platform.
But thank you all for your support in this blog and for using my codes through all of these years! Wish you all the best. 💕
— Anyh's Themes (2013 - 2024)
3 notes
·
View notes
Note
Hi Ane, I read through your tutorials and copied the code for october into my blog, but it shows up blank.
Hi! Have you checked this help post already: https://anyhsthemes.blogspot.com/2019/03/how-to-solveavoid-errors-in-themes-on.html ?
0 notes
Note
Olá, boa tarde. Por favor, você poderia fazer um tutorial ensinando como compartilhar posts do tumblr para outros sites? E que dê pra customizar os ícones, como os que vc usa no Anyh'sTheme? Seu tumblr é maravilhoso. Estou fazendo um theme do zero e aqui está me ajudando muito. Tenha um 2024 maravilhoso.
Oi! Fico feliz em estar ajudando, obrigada! 💕
Pra fazer os botões de compartilhamento que eu uso, eu fui literalmente atrás do link de compartilhamento de cada rede social que eu incluí ali. Eu fui pesquisando no Google "facebook share button", "whatsapp share button" e etc. Daí peguei o link de compartilhamento de cada um, personalizei com as tags do Tumblr, peguei os ícones do FontAwesome e fiz os botões dentro do theme utilizando HTML e CSS.
Mas alguns deles devem não estar funcionando mais devido a algumas mudanças recentes no código dos posts do Tumblr e também à mudanças recentes em algumas dessas redes sociais (como o Twitter, que mudou de nome e ícone). Então eu teria que resolver isso primeiro e eu ando com muito pouco tempo livre no momento, por isso talvez eu demore pra conseguir postar um tutorial detalhado e bem organizado. Mas pra te dar um empurrãozinho, vou te dar um exemplo...
Ah, e você vai precisar incluir as tags do link, título, descrição ou imagem do post nas URLs de compartilhamento. Pra isso você vai precisar entender um pouco de como usar variáveis em URLs.
Aqui vai um exemplo utilizando o link de compartilhamento do Blogger (que até a última vez que eu chequei ainda estava funcionando)... Esse é o link para compartilhar no Blogger:
https://www.blogger.com/blog-this.g?u={Permalink}?spref=bl&n={block:PostSummary}{URLEncodedPostSummary}{/block:PostSummary}&t={block:Text}{URLEncodedBody}{/block:Text}{block:Answer}{URLEncodedQuestion}{Name} respondeu:{URLEncodedAnswer}{/block:Answer}
Explicando:
Ali, na frente de "u=" deve ir a URL do link permanente do post, então eu usei a tag {Permalink};
Na frente de "n=" deve ir o título do post, então eu utilizei a tag {PostSummary} que retorna um resumo do post (com "URLEncoded" na frente, pra evitar que acentos e caracteres especiais façam o link bugar), caso ele não tenha título;
E na frente de "t=" deve ir o conteúdo do post, então eu utilizei a tag {Body} e também {Question} e {Answer}, pra quando o post for um post de Ask (mais uma vez com "URLEncoded" na frente das tags, pra evitar que o link bugue).
Você pode usar esse link e testar pra entender melhor como funciona.
OBS: Lembrando que essas tags do Tumblr são para os posts, então só funcionam dentro de {block:Post}{/block:Post}. Então o código dos seus botões de compartilhamento devem estar em algum lugar entre {block:Post} e {/block:Post} no HTML do seu tema, ou as tags não irão funcionar.
Claro que esse é apenas o link de compartilhamento do Blogger, os de outras redes sociais serão diferentes, mas é basicamente isso... Cada um vai ter suas variáveis que você vai precisar preencher com as tags corretas dos posts do Tumblr.
~ x ~
Espero ter ajudado em algo. Mas qualquer coisa é só ir pesquisando no Google e conferindo as tags do Tumblr que você pode usar lá na Documentação sobre Temas.
Tenha um ótimo 2024 você também! 😊
1 note
·
View note
Note
hi! im trying to apply theme 27 but it says link is broken. can help with that?
Hi! I just checked my old Theme 27 and everything seems to be working correctly with it, so something might have gone wrong during your installation. Please, take a look at this help post where I already talked about this kind of issue: How to solve/avoid errors on Tumblr themes
And most importantly: make sure to always get codes directly from their original page (don't copy and save somewhere else) in order to get its latest version. Older versions of my themes don't work on Tumblr anymore.
Have a nice day! :)
0 notes
Note
Oi, como faço para retirar os sublinhado dos links? Quando eu acrescento um link a uma palavra, geralmente ela fica com uma linha em baixo, tem como remover ela?
Oi! Pra isso você pode usar o seguinte código CSS:
text-decoration: none;
Se você não tem experiência com CSS, aqui vai 2 formas de implementar isso no código de temas no Tumblr:
1) Pelo CSS Personalizado:
Vá na página Personalizar do seu blog, abra as "Opções Avançadas" e na área "Adicionar CSS Personalizado" cole o seguinte código:
a {text-decoration: none;}
Exemplo:

Depois salve, e pronto.
Porém nem todos os temas aceitam CSS Personalizado, então se não funcionar no seu, tente o próximo método.
~ x ~
2) Direto no código:
Vá na página Personalizar do seu blog e abra o HTML do seu tema. Com o código aberto, aperte CTRL+F para abrir uma barrinha de pesquisa no código.
Use essa barrinha para pesquisar o seguinte termo:
</style>
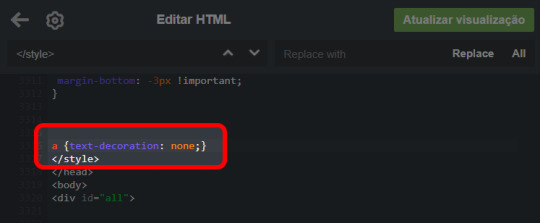
Quando encontrar, cole o seguinte código logo antes (ou seja, uma linha acima) de </style>:
a {text-decoration: none;}
Exemplo:

Salve e pronto.
~ x ~
Espero ter ajudado.
Tenha um ótimo dia/noite! :)
2 notes
·
View notes
Note
Por favor, me dê uma luz. kkkkkkk Como faz para botar os "Posts Relacionados" no tumblr? Obrigada pela atenção.
Oi! Primeiramente, o tema que você estiver usando tem que suportar essa funcionalidade.
Se você for nas "Opções de Tema", lá na sua página Personalizar, deve encontrar uma opção pra ativar/desativar os "Posts Relacionados" (ou "Related Posts", se estiver em inglês). Se você não encontrar, é porque o tema em questão não oferece opção de mostrar posts relacionados.
Espero ter ajudado.
Tenha um ótimo dia/noite! :)
1 note
·
View note
Note
Is there any way to hide the captions on npf posts on the theme fresh?
Hi!
Yes, through the "Captions Display" option:

Select "On mouse over" or "On Permanent Links only". This will hide the captions on the first page.
2 notes
·
View notes
Note
Não é uma pergunta e sim um "comentário". Quando criei meu primeiro tumblr eu comecei usando um tema seu, sempre usei. Eu abandonei o tumblr em 2018, por aí. Resovi voltar hoje e entrei sem nem saber se encontraria algo e quando fui buscar um tema ja apareceu logo voce. Fiquei tão feliz.
Oi! Awn, fico tão feliz que você goste dos meus temas, muito obrigada! 💕 Inclusive meus temas mais antigos estão meio desatualizados, mas eu estou aos poucos atualizando e em breve estarei postando uma versão mais atual deles aqui.
E, a propósito, seja bem-vindo(a) de volta ao Tumblr! 😊
1 note
·
View note
Text
⚠ WARNING! / AVISO!
My 3 current themes (Fresh, October and Blossom) were having a bug on some Photoset posts, so I just updated them with a fix for that. If you use any of these themes I highly recommend you get and install their updated codes, which are available in their respective posts. Thanks for the attention!
🇧🇷: Meus 3 temas atuais (Fresh, October e Blossom) estavam com um bug em alguns posts de Photoset, então eu acabei de atualiza-los com uma correção para isso. Se você usa qualquer um desses temas, eu recomendo fortemente que você pegue e instale o código atualizado deles que estão disponíveis em suas respectivas postagens. Obrigada pela atenção!
2 notes
·
View notes
Note
Anyh, como você aprendeu a fazer os themes? Eu tô querendo começar, mas não sei se consigo só com base na documentação. Você tem algum tutorial?
Oi!
Eu até tinha um tutorial onde eu disponibilizava um template básico pronto pra themes com todos os códigos do Tumblr já montadinhos direitinho, mas como o Tumblr mudou várias coisas ao longo dos anos, aquele código ficou desatualizado então eu deletei o tutorial e no momento eu infelizmente não tenho tempo pra fazer outro. :/
Mas, primeiramente, se você não souber HTML e CSS, vai precisar aprender primeiro. Eu aprendi justamente porque queria saber fazer themes. Então aprendi HTML e CSS primeiro, depois fui vendo uns tutoriais que achei no Tumblr de como fazer themes (nem sei se esses tutoriais ainda existem) e fui aprendendo aos poucos com eles, com engenharia reversa (bisbilhotando no código de temas de outras pessoas que tinham características que eu queria aprender a fazer) e com a Documentação de Temas do Tumblr.
Inclusive, se você quiser bisbilhotar nos meus temas antigos gratuitos, fique à vontade, nos novos também (desde que seja por motivos didáticos e não só pra copiar e colar)... Mas os meus temas mais novos são mais complexos e eu uso bem mais JavaScript puro, então pra quem tá começando, o código dos meus temas antigos são mais curtos, mais simples e mais fáceis de entender.
Espero ter ajudado em algo.
Tenha um ótimo dia/noite! :)
1 note
·
View note
Note
Oi, então, eu abri no VsCode e era o método altPalette que tava dando erro. Linha 5736. Mas consegui resolver, obrigadinha c:
Oi!
Ah, entendi o que está acontecendo. O tema está funcionando normalmente, mas quando é usado com a Paleta Alternativa desativada, ele fica bugado por conta de um errinho tosco meu. Muito obrigada por me avisar! Acabei de atualizar meus temas com uma correção pra esse bug.
Se você estiver usando o tema sem a Paleta Alternativa ativada, não vai ter problema nenhum em ter removido essa parte do código, mas qualquer coisa, é só pegar o código atualizado aqui: Theme #002: October
E mais uma vez, muito obrigada por me avisar sobre o bug!
Tenha um ótimo dia/noite! 😊
1 note
·
View note
Note
oi, a rolagem automática no theme #002: October não tá funcionando, sabe dizer o porquê?
Oi. Meu Theme #002 está funcionando normalmente.
Se a rolagem infinita não está funcionando no seu blog, por favor, venha fora do anônimo pra eu poder dar uma olhada em como o tema está se comportando no seu blog. Eu não tenho como saber o que está acontecendo sem mais detalhes, ok?
Aguardo retorno. Tenha um bom dia/noite! :)
0 notes
Note
Hi Anyh. I'm using your invert button, and was wondering if you could help me. My sidebars are fixed in the theme I'm using, but when "dark mode" is enabled, the sidebars start scrolling with the theme, instead of staying fixed. Could you possibly help me figure out how to keep them fixed while the theme is inverted? Thank you in advance!
Hi! That happens when we add the "invert colors" effect straight to the body of the theme, which is what that button does in order to easily invert the whole theme at once.
The way to fix it is to instead of applying the effect straight to the body, we will apply it separately to each element of the theme. So I took a look at the code of the theme you are using and made you a custom code. Just note that different themes have different elements, so this code I'm giving you only works for the theme you are using right now.
Replace the script of my invert button on your theme with this one:
<!-- INVERT COLORS (by http://anyhs-themes.tumblr.com) --> <script>
$(window).ready(function(){
$("#at_inverter_cores").click(function invertColors(){
$(this).find("i").toggleClass("fa-toggle-on");
$("body").toggleClass("body-inverter");
$(".yeeet, .veeet, .ubilu").toggleClass("inverter");
$("img, figure, iframe, .photoset, .pxu-photo").toggleClass("inverter");
$("figure").find("img").addClass("naoinverter");
$(".photoset").find("figure").addClass("naoinverter");
});
});
</script> <!-- INVERT COLORS (by http://anyhs-themes.tumblr.com) -->
And on the CSS part of my invert button code, find "body.inverter {background: #222222;}" and replace it with:
body.body-inverter {background: #222222;}
Let me know if doesn't work correctly.
Have a nice day/night! :)
1 note
·
View note
Note
Como faço para responder alguém nos comentários sem ser pela conta principal? (Por exemplo: tenho uma conta secundária, se alguém comenta em um post nessa conta e eu respondo aparece que minha conta principal respondeu(mesmo eu estando na minha conta secundaria)
Oi!
Primeiramente, peço desculpa por não poder te dar uma resposta exata. Mas apenas pra deixar claro (pq eu recebo várias perguntas como essa): eu não tenho nenhuma associação com o Tumblr, nem um tipo de contato especial com a equipe que trabalha na plataforma. Eu apenas faço temas personalizados que as pessoas podem usar aqui no Tumblr. Portanto, eu sei tanto sobre a plataforma quanto qualquer outro usuário aqui. Eu não me importo em responder dúvidas sobre coisas que eu sei referentes ao Tumblr, porém, eu não sei de tudo, especialmente porque o Tumblr tem implementado algumas funcionalidades novas na plataforma que eu nem sequer experimentei usar ainda. Portanto se você quiser uma resposta exata sobre coisas referentes à plataforma do Tumblr, você precisa ou pesquisar sobre isso na Central de Ajuda do Tumblr ou entrar em contato com o Suporte do Tumblr. Mas, enfim...
Eu acho que não é possível responder comentários com uma conta secundária. Contas secundárias possuem algumas limitações, e caso você ainda não tenha visto, tem um artigo sobre as diferenças entre Blogs Principais e Blogs Adicionais na Central de Ajuda do Tumblr aqui: https://help.tumblr.com/hc/pt-br/articles/226340048-Blog-principal-x-Blogs-adicionais
Tenha um ótimo dia/noite! :)
0 notes
Note
Oiiii. Tenho uma dúvida de que gostarua de tirar você, se você puder responder. Bom, eu tenho uma conta aqui no tumblr que não é grande, mas também não é pequena, ela tá bem no meio-a-meio, e faz uns 3 dias que tá tava tudo indo certinho: eu postava, pegava uns bons números de interações e tudo mais, mas de um dia pro outro minha conta parou de ter interações. Tipo, os blogs não pegavam mais curtidas e mal apareciam quando eu ia pesquisar. Você sabe o que está havendo? Se sim, pode me ajudar?
Oi! Desculpe, mas eu não tenho postado com mta frequência aqui no Tumblr ultimamente, então não sei te dizer.
Talvez vc tenha postado algo q vá contra as diretrizes do Tumblr e o seu blog está sob análise... Dê uma olhada nas diretrizes do Tumblr e veja se seu blog está de acordo.
Ou talvez as pessoas apenas não tenham se interessado pelos seus últimos posts... Isso acontece direto comigo (e com todo mundo, eu acho): alguns posts vão bem, recebem bastante reblogs e curtidas, mas isso não quer dizer que todos os seus outros posts vão começar a ir bem depois disso, alguns posts simplesmente não são do agrado da maioria. 🤷♀️ E não é só aqui no Tumblr, isso acontece em todas as plataformas e é super normal.
Mas, se você costumava receber uma média de tipo 100 curtidas/reblogues, no mínimo, em todos os posts, e agora tem recebido zero em todos os posts, então entre em contato com o suporte do Tumblr.
Infelizmente eu não sei te dizer se isso tem acontecido só com você pq eu não tenho postado com mta frequência, nem vi mais ninguém comentando sobre isso. Desculpe. :(
1 note
·
View note
Note
oi, anyh! tudo bem? ♥ eu procurei uns tutoriais sobre isso e não encontrei, e como é uma coisa bem pequenina, pensei em te perguntar. olhei na sua faq e fiquei na dúvida se podia, mas se não puder, eu entendo totalmente e você pode ignorar essa ask! eu quero muito personalizar a minha sidebar com duas imagens usando hover, de forma que uma imagem esteja sempre visível e a outra apareça apenas quando você passa o mouse em cima dessa primeira. parece algo simples, mas tentei fazer só e não consegui :( você poderia me dar uma luz em relação a como fazer isso? toda ajuda é bem vinda! obrigadão, viu? ♥♥ se cuida, ótimo finzinho de junho (e são joão, caso você comemore) pra ti!
Oi! Antes de tudo, muito obrigada e igualmente! ☺️
Eu não sei se entendi mto bem, vc quer que a segunda foto apareça por cima da primeira ao passar o mouse, seria isso? Eu fiz um preview bem simples aqui pra mostrar o que eu estou dizendo: PREVIEW.
Se for, vc só precisa colocar uma imagem em cima da outra, deixar a imagem de cima invisível e configurar ela pra não ser mais invisível ao passar o mouse.
Pra deixar uma elemento em cima do outro, vc pode usar "position: absolute;" na segunda imagem. Mas acho q fica mais prático vc colocar as duas imagens dentro de uma div, definir um tamanho (largura e altura) de sua preferência pra essa div, e usar um "position: relative;" nela pra conseguir usar o absolute na imagem de dentro com facilidade; e também um "overflow: hidden;" na div, só por precaução, caso uma das imagens fique maior que o tamanho q vc definiu pra ela.
Depois é só colocar um "opacity: 0;" na imagem de cima, pra ela ficar invisível, e "opacity: 1;" no hover pra ela aparecer. E um transition pra animação ficar mais suave.
Também recomendo utilizar um "object-fit: cover;" nas duas imagens pra elas preencherem o tamanho certinho da div.
No HTML vai ficar tipo assim:
<div class="imagens">
<img class="img1" src="URL_DA_IMAGEM" />
<img class="img2" src="URL_DA_IMAGEM" />
</div>
E no CSS:
.imagens {
width: 200px;
height: 250px;
position: relative;
overflow: hidden;
}
.img1, .img2 {
width: 100%;
height: 100%;
object-fit: cover;
object-position: 50% 50%;
}
.img2 {
position: absolute;
left: 0px;
right: 0px;
opacity: 0;
transition: .5s;
}
.imagens:hover .img2 { opacity: 1; }
Espero ter ajudado. Qualquer coisa, é só me chamar de novo.
Tenha um bom dia/noite! :)
0 notes