Welcome to Baechys Themes, Juhhyeon's themeblog! Bringing you funky tech and kpop-inspired themes since 2014!
Don't wanna be here? Send us removal request.
Text
okay, lets just say i was making an icon-font with kpop fandom and band logos only. what would you guys like to have included, band-wise?
84 notes
·
View notes
Photo

Work in progress! Already have about 20 icons added and theres way more to come!
#adminpost#b:kfont#ill make a post and page for it when its done#it shouldnt take very long so i hope ill be done by sunday!
35 notes
·
View notes
Text
okay, lets just say i was making an icon-font with kpop fandom and band logos only. what would you guys like to have included, band-wise?
#drop me some bands in the replies!#i cant promise i will do smth for every band but im trying my best!
84 notes
·
View notes
Text
okay, lets just say i was making an icon-font with kpop fandom and band logos only. what would you guys like to have included, band-wise?
#dw im putting in loads of exo and bts#theres also gonna be some red velvet because..... yall know me#adminpost
84 notes
·
View notes
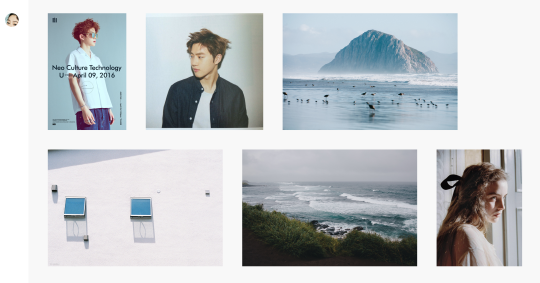
Photo



5/12 Magic Summer
Preview // Code
This theme is inspired by Red Velvet’s upcoming comback titled “Magic Summer”! Having celebrated their 4th year since debut recently, i decided to dedicate this theme to Red Velvet as they’re a group i love very much and supported since day 1!
5/12 Magic Summer features
Post sizes: 300px / 350px / 400px /450px /500px
Sidebar: 150px wide ; No avatar ; 5 links ; Option for colored or normal sidebar ; 5 kinds of fruit are able to be picked between, each reflecting a member of Red Velvet
General: One accent color (the dropdown named Flavor in the customization panel lets you choose one out of 5)
Fonts: Open Sans, Selfie, Saturnicons & Honeybee (by @themehive)
Compability:
Optimized for google chrome and mozilla firefox
Compatible with all desktop-screensizes!
Please like/reblog if using or planning on using ♡
1K notes
·
View notes
Text
A new BuJo theme soon? 👀
#adminpost#dont worry sweet peach will stay as it is#BUT i'll be releasing a prettier and more functional version of it either next week or next month hehehe
8 notes
·
View notes
Photo






Absolutely ignore this because I have nothing better to do with my time.
So, no more work for today and I decided that making flat logos inspired by six of my friends was a good idea.
If you can’t recognise them, they’re respectively inspired by: @espoirthemes , @baechys , @cactusthemes , @magnusthemes , @octomoosey , and @badwolf
45 notes
·
View notes
Photo

Serendipity by extasisthemes Live Preview/Code
Features
blog title
500x150px image
three custom links
400px text post
webkit scrollbar
Notes
This theme was coded on Google Chrome.
If you have any questions about the theme or found bugs in the coding, please let me know.
322 notes
·
View notes
Note
i luv luv ur themes alot tbh :<
CAKE!!! I love yours aswell, theyre so pretty 💛🍰
1 note
·
View note
Note
Hey! :) I absolutely love the Sweet Peach theme you posted, but the link redirects me to my dashboard, I'm pretty sure that that's not supposed to happen. Could you maybe post the link again so that I could copy and paste it or something. Thanks!
Hey! Thats actually a bug from tumblr, this is currently happening to a lot of people who arent using my themes either. The only option is to just wait until tumblr fixes it, whenever that may be :/
5 notes
·
View notes
Photo

PAGE #2 JOLT (2.0) [Preview]
Character List (revamp). A minimal character list with pictures & an icon menu for linking to character tags, information, etc. & room for a short bio text.
↳ [GITHUB] | [PASTEBIN]
This is a revamp of the JOLT page theme. The old code will hereby be retired and I won’t offer support for it any longer. Please update your code.
Features:
5+ characters
Icon navigation
Ideal image size is: 375x200. At its smallest it scales down to 188x200. Make sure the main focus is in the middle.
One accent colour variable
Mobile responsive
Requires only very basic html/css knowledge.
Credits:
Icons are Font Awesome.
Edit and customise to your liking. Don’t repost/redistribute and/or claim it as your own. Do not use as a base code. Leave the credit intact, thank you.
As always, explanations for most things are in the code. I’ll be updating them from time to time as I get questions. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Shoot me a message. If you find any bugs – any errors etc., please contact me so I can fix them!
2K notes
·
View notes
Photo

air : preview / code
grid theme with post sizes at set height, different widths
features:
500px-wide posts on permalink
optional 35px icon
slide out sidebar on click
click for captions
3 custom links
pagination / manual load / infinitescroll
notes:
manual load only works if infinite scroll is checked as well
video resizing script by shythemes
let me know if there are problems
524 notes
·
View notes
Note
hiya! do you happen to have any theme recs for music blogs? thanks!
Hey! I’m afraid but i cant think of any themes in particular :( best of luck though!
4 notes
·
View notes
Text
Finally fixed the issue of tags overflowing in the theme im using rn 🤦♀️ i hope the draggable tags work well haha
3 notes
·
View notes
Note
i love all of your themes so much, they're so pretty! i know doing things like this is more work than people often figure, so i just wanted to make sure you knew your work was appreciated. have a wonderful day!
Hey, thank you so much for taking the time to write me this message! I appreciate this so much and i hope youre having a lovely day aswell 💛
2 notes
·
View notes
Text
Tutorial: jQuery-Free, Simple, Flexible, and Responsive Photosets
I recently decided to make all my themes jQuery-free. This required me to rewrite almost all of the plugins that I was using, including Pixel Union’s PXU Photoset, the current most popular way of managing tumblr photosets.
tumblr default photosets are atrocious, so I understand why so many rely on PXU Photoset, but the script was designed for Pixel Union themselves, and has far too many features for most users.
My new photoset uses minimal javascript processing and relies fully on modern CSS for style, allowing you to customize the look of the photoset completely. You may preview the photoset with many styles here.
Setting Up
This is how your photoset should be set up in the tumblr html.
{block:Photoset} <div class="photoset" data-layout="{PhotosetLayout}"> {block:Photos} <div class="image-container" data-width="{PhotoWidth-HighRes}" data-height="{PhotoHeight-HighRes}" data-lowres="{PhotoURL-500}" data-highres="{PhotoURL-HighRes}"> <img src="{PhotoURL-HighRes}" alt="{PhotoAlt}" class="image"/> </div> {/block:Photos} </div><!-- photoset --> {/block:Photoset}
You may of course add other things, like the caption. The important part is the image-container and the image.
Javascript
The processing of the photosets in javascript uses three functions: lightbox, makeLightboxes, and makePhotoset. They can be found here.
You may choose to use these functions in any way to suit the rest of your theme code, but here is a barebones setup that runs the functions on window load:
window.addEventListener('load', startup, false); function startup() { let photosets = document.getElementsByClassName("photoset"); for (let i = 0, n = photosets.length; i < n; i++) { makeLightboxes(photosets[i]); makePhotoset(photosets[i]); } }
These scripts produce lightbox functionality for the photoset. It also puts the images into containers according to the rows in the photoset’s data. Each row has a class of photo-row-n where n is the number of photos in the row (up to three, which is the current tumblr maximum), allowing us to easily style the photoset in our CSS. Speaking of which…
CSS
Here is where the magic happens. You can really do whatever you want, but I have provided a styling that mimicks the tumblr default styling. Preview of how this styling looks.
You can find the CSS for this styling here. This solution uses flex and object-fit. These don’t fail particularly gracefully. If a browser doesn’t support object-fit (mainly Internet Explorer), images will be squished and stretched. If a brwoser doesn’t support flex (mainly old versions of Internet Explorer), images will be displayed at awkwardly small sizes in a list. I doubt many tumblr users are on IE, but it may be a concern to some.
Flexible Style
The best thing is, the magic of flexbox allows us to have the images sit next to each other while maintaining their aspect ratios. Preview to show you what I mean.
To get this style, you can use the CSS here. This solution doesn’t look exactly like normal tumblr photosets, but it does have the benefit of failing much more graceully. It does not rely on object-fit, and if flex fails, the images appear normally in a list (albeit with some arbitrary padding). It also looks amazing in my opinion, because images don’t need to be cropped and can retain their artistic composition. I will be using this method in my new themes.
Coda
Ultimately, you can decide exactly how you want the photoset to look in CSS, which is the power of this method. You can add borders or make all the images have rounded corners. You can view more possible styles on the project preview page. I hope I have been able to help you make your themes simpler and yet more responsive!
This post might become outdated. The most relevant and detailed information will always be found in the GitHub repository for this project, located here. If the tutorial doesn’t work, always check the repository first.
255 notes
·
View notes
Photo



#nojschallenge theme pack
here’s three minimalist themes created for the #nojschallenge! each theme has unique features, but they all have a 250px sidebar image that resizes for height, customizable links, 500px post width, four customizable font sizes and ten fonts. (Terms of Use)
PLEASE LIKE/REBLOG!
PREVIEWS & CODES
001 - Only Us ( Preview & Code )
002 - For Forever ( Preview & Code )
003 - Requiem ( Preview & Code )
Special thanks to @themehive , @annasthms , @baechys , and @magnusthemes for hosting this event!
55 notes
·
View notes