Devlog of sorts for https://glitchypsi.itch.io/brickbreaker-sprint .
Don't wanna be here? Send us removal request.
Text
BXXX01 - Post-Nano milestone
hello everyone! thank you all for playing the game thus far. i have some news in regards to the development of the game going forward currently.
after watching a streamer play the game for the very first time on stream (despite playing on the dreaded WebGL version which ran at around 80% intended speed!!) i have noticed they have thoroughly enjoyed the game! after seeing all of you guys play what little the game currently has to offer i am very happy for the relatively small yet extremely positive reactions to the game, and i am happy to announce that i will be developing towards the next big milestone (BBSprint Lite)!!!
this marks the end of the Nano milestone period. the game will remain up and so will Scaffold nano, so you can play it and continue to create levels in the meantime.
however, i will be putting bbsprint as a whole in a kind of dev hiatus. i have been working on it almost nonstop with little time to dedicate to my other projects, and given it is in a limited yet stable and extensible (scaffold!) state, i am confident to leave it to rest for an indefinite (but not infinite) amount of time.
keep sharing! it still helps a lot and i appreciate it very much.
see you in lite!
5 notes
·
View notes
Text
PTC02: Mem-Performa

BBNANO+ 1.4.2 UPDATE
Highlight: Cute bug present in post, and:

CHANGELOG | ITCH.IO | NEWGROUNDS
7 notes
·
View notes
Text
PTC01: Alley-Oop!
BBNANO+ 1.4.0 UPDATE

CHANGELOG | ITCH.IO | NEWGROUNDS
4 notes
·
View notes
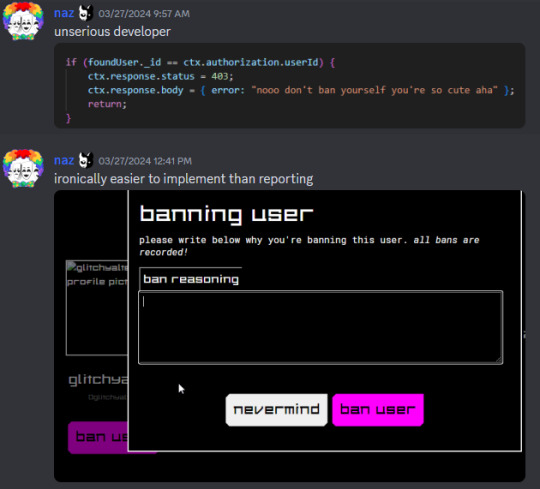
Text
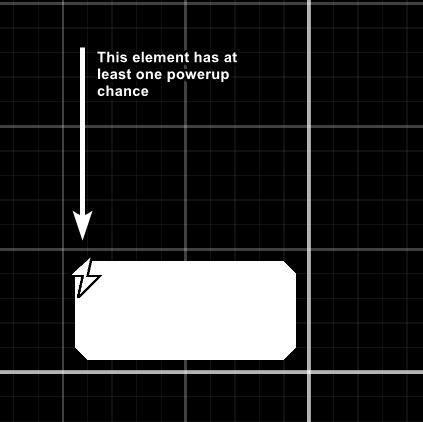
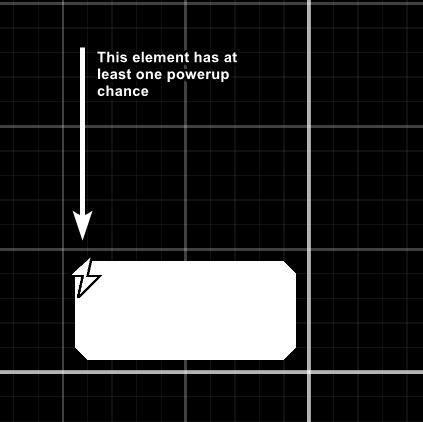
SCR02: Adding helpful in-stage powerup indicators
This new feature will have 3 setting levels:
None (no help shown, classic behavior)
Important (only Paddle and Stage shown when powerup is obtained and when it's about to run out)
Any Change (every helper is visible whenever powerup use amount changes)
The powerups that will benefit from improved hints for their duration are:
Magnet (paddle hint)
Railgun (paddle hint)
Falsewall (warning symbol on 1 hit left)
Unstoppable (trail width will shrink to ball size throughout the last 2 seconds remaining)
The powerup duration icons will remain present in the left side at all times.
6 notes
·
View notes
Text
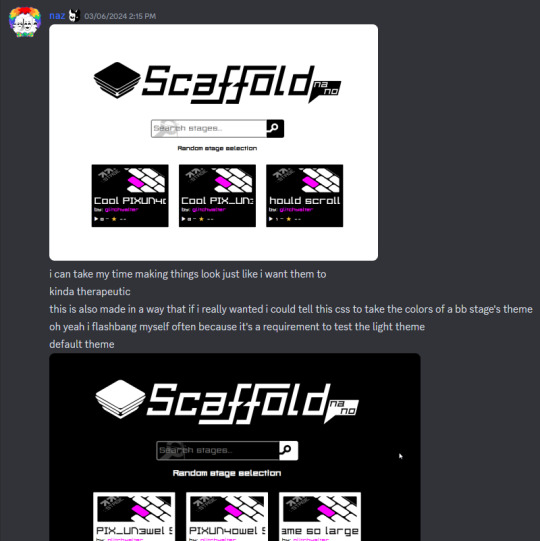
BHS01: Scaffold development screenshots
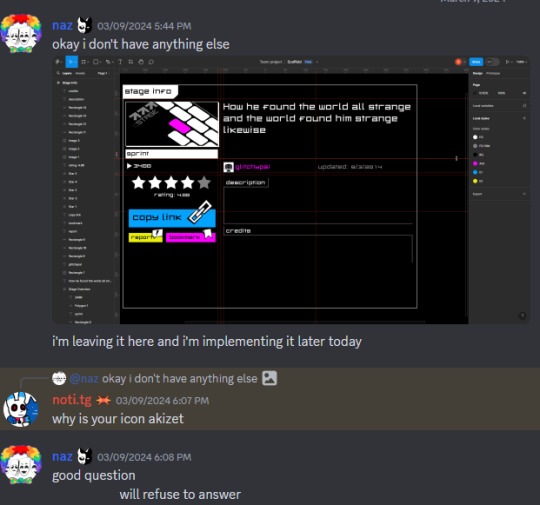
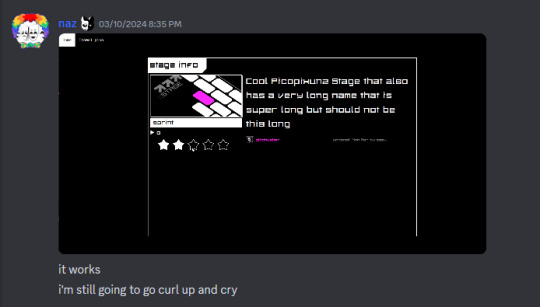
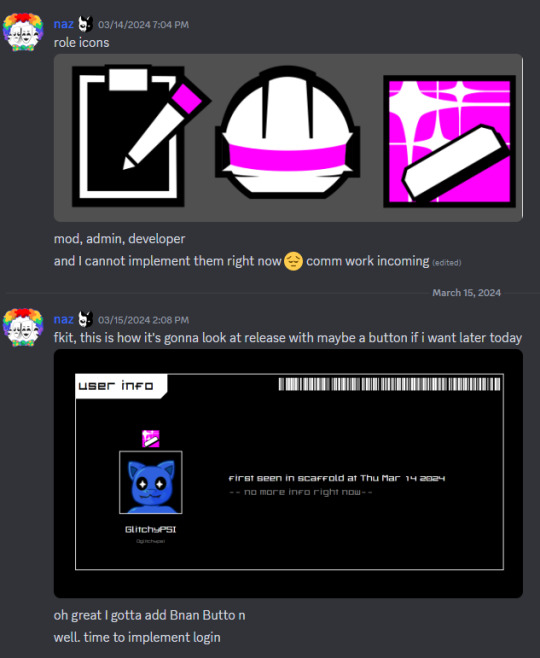
Here's an assortment of screenshots from when I was developing Scaffold nano's frontend that were shared in the #glitchy-gamedev channel in my Discord server.










I do wonder myself why I was this aggressive. Maybe I was tired?







scaffoilet

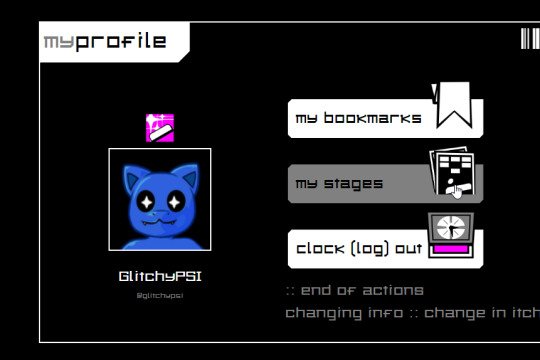
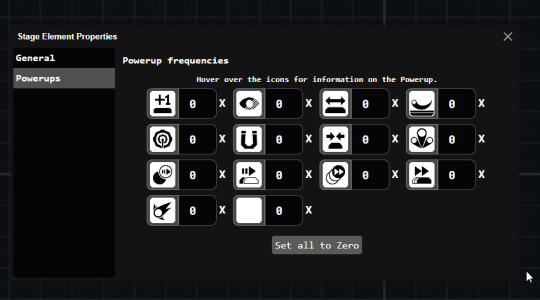
PMT01: Scaffold nano & Trowel pico
Scaffold nano & Trowel pico v1.1.0 have been released tonight.



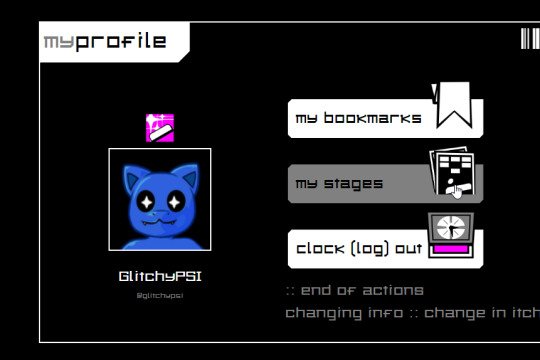
Updates add a myStages to Scaffold, and QoL improvements to the powerup editing experience in Trowel pico.
Now that it's out, I'd like to also take this moment to talk about the development and release of both.
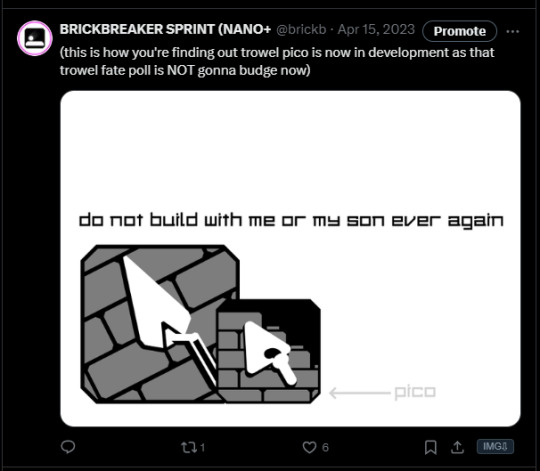
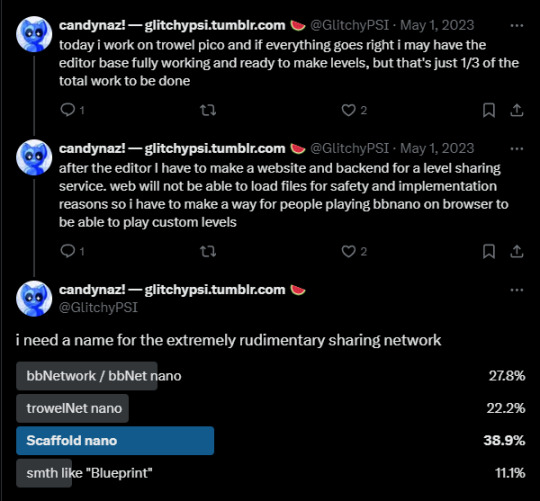
One year minus one day ago I had announced in Twitter I would work on the level editor for the demo version of BRICKBREAKER SPRINT (nano) so fans could breathe in more life to the game even in its limited state and to also showcase how much it can do with its limited toolset at the current time.

The reasoning for a completely separate technology version was simple, WebGL. WebGL in Unity is so limited for even the most basic things (I had to install a package to support cross-app copy/paste before nano+'s release!) and I said "hey, might as well give the multiplatform users something to be able to edit with, doesn't need to be just windows which is what the currently unpolished-ish trowel desktop is!"
But then it hit me that the same limitations would likely make it hell for me to support just levels downloaded as files (internally stored with "bxtp" extension btw :) ) so then... I came at a crossroads
just say FKIT and not do it, make ppl wait for BB Lite
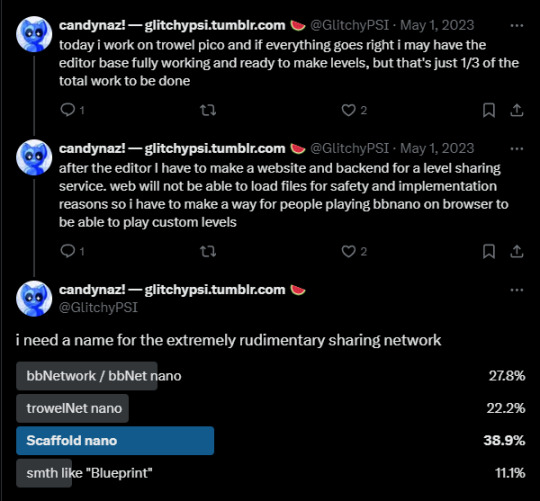
still say FKIT and kickstart the foundation of the online service that I had planned since the first design iteration of the game
guess what I took?

I don't regret it.
Currently, Scaffold's login system is attached to itch.io. In the future, this will use my own account system (called Luna, still in development)
Now then... developing Scaffold's frontend was a challenge in itself, because I'm a masochist. I chose yet another technology to make the frontend in, this time Svelte, Sveltekit as backend saying "okay, no more fear of ServerSideRendering now that I can afford a VPS for this"
but... Svelte has been an absolute joy to work with. Its learning curve even smoother than React's (my first frontend framework, which powers cometSpectrum!), and I got everything rolling very quickly

At first, I was going to use my regular website design language, but it's kinda jank, so I said NO and started from scratch with a simpler façade. For the style I wanted to pursue... it was perfect. Some people have complimented the graphic aspect of the site, and I'm happy I could deliver exactly what I wanted. (and yes the icons being in opposite directions compared to bbsprint's UI is entirely on purpose)
BTW, the site is made in such a way that a BB theme could be used as the site's theme and every color will change except for PNG icons, i love it (this functionality is used for people using their OS's Light theme)
This is actually the first made-by-me website project that has "public" facing write actions to a database and stores actual files. It works... very well, and I am very happy about it. It's like a combination of everything I've learnt up to this point, down to API design and interop between programs.
I did say this was the foundation for Scaffold, and I plan for this game to keep Scaffold as its prime way of getting stages, even when getting to storefronts like Steam or GOG. Kind of like an osu! situation.
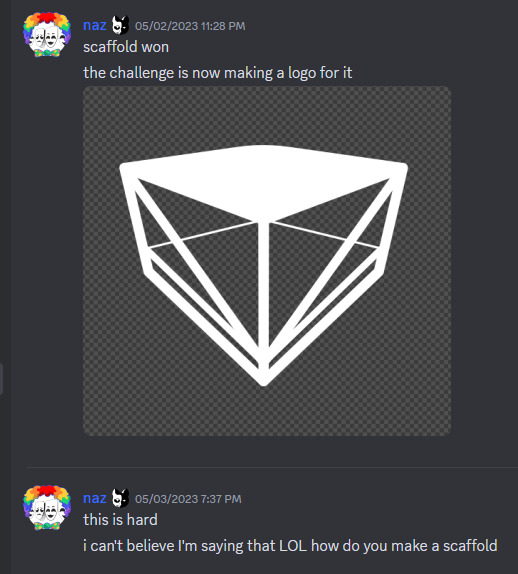
You're at this part of the message... wanna see how Scaffold's logo used to look like?



5 notes
·
View notes
Text
PMT01: Scaffold nano & Trowel pico
Scaffold nano & Trowel pico v1.1.0 have been released tonight.



Updates add a myStages to Scaffold, and QoL improvements to the powerup editing experience in Trowel pico.
Now that it's out, I'd like to also take this moment to talk about the development and release of both.
One year minus one day ago I had announced in Twitter I would work on the level editor for the demo version of BRICKBREAKER SPRINT (nano) so fans could breathe in more life to the game even in its limited state and to also showcase how much it can do with its limited toolset at the current time.

The reasoning for a completely separate technology version was simple, WebGL. WebGL in Unity is so limited for even the most basic things (I had to install a package to support cross-app copy/paste before nano+'s release!) and I said "hey, might as well give the multiplatform users something to be able to edit with, doesn't need to be just windows which is what the currently unpolished-ish trowel desktop is!"
But then it hit me that the same limitations would likely make it hell for me to support just levels downloaded as files (internally stored with "bxtp" extension btw :) ) so then... I came at a crossroads
just say FKIT and not do it, make ppl wait for BB Lite
still say FKIT and kickstart the foundation of the online service that I had planned since the first design iteration of the game
guess what I took?

I don't regret it.
Currently, Scaffold's login system is attached to itch.io. In the future, this will use my own account system (called Luna, still in development)
Now then... developing Scaffold's frontend was a challenge in itself, because I'm a masochist. I chose yet another technology to make the frontend in, this time Svelte, Sveltekit as backend saying "okay, no more fear of ServerSideRendering now that I can afford a VPS for this"
but... Svelte has been an absolute joy to work with. Its learning curve even smoother than React's (my first frontend framework, which powers cometSpectrum!), and I got everything rolling very quickly

At first, I was going to use my regular website design language, but it's kinda jank, so I said NO and started from scratch with a simpler façade. For the style I wanted to pursue... it was perfect. Some people have complimented the graphic aspect of the site, and I'm happy I could deliver exactly what I wanted. (and yes the icons being in opposite directions compared to bbsprint's UI is entirely on purpose)
BTW, the site is made in such a way that a BB theme could be used as the site's theme and every color will change except for PNG icons, i love it (this functionality is used for people using their OS's Light theme)
This is actually the first made-by-me website project that has "public" facing write actions to a database and stores actual files. It works... very well, and I am very happy about it. It's like a combination of everything I've learnt up to this point, down to API design and interop between programs.
I did say this was the foundation for Scaffold, and I plan for this game to keep Scaffold as its prime way of getting stages, even when getting to storefronts like Steam or GOG. Kind of like an osu! situation.
You're at this part of the message... wanna see how Scaffold's logo used to look like?



5 notes
·
View notes
Text
MNT01: Scaffold update

an update post about Scaffold nano and Trowel pico will be uploaded to this account soon.
2 notes
·
View notes
Text
DEV05 - Scaffold nano progress

hey. it's been a while.
it's been about one month since my last update in regards to bbsprint and trowel pico/scaffold
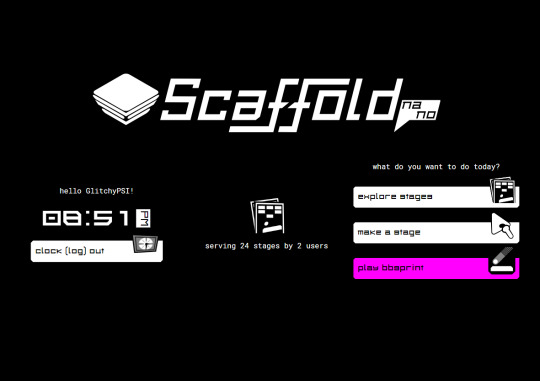
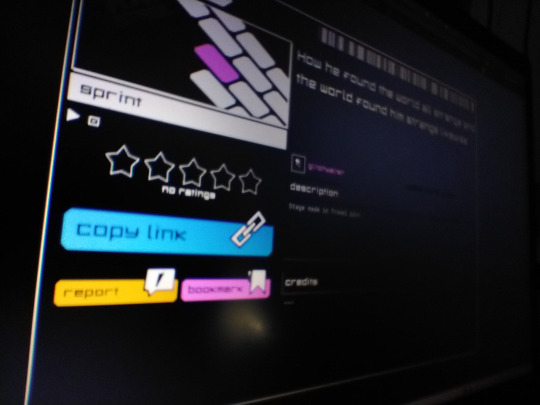
i've reached one of scaffold's milestones now. the website can confidently show a homepage now
do note that progress is still underway and a lot is yet to be implemented, like uploading stages straight from trowel pico or actually being able to rate stages, as of right now
i would say that since the time i showed 80% of trowel pico's progress, i'm at 80% of scaffold's progress. backend works nice (needs some other security features, too) and frontend is looking stylish and also working well, at least the parts i've implemented so far.
it is going to be kind of a doozy in general to try your own stages as you develop them however. trowel's versions don't have a builtin player so in nano you'd need to load in the stage's link even if incomplete and give it a full run in the game
it's definitely different from other player-editor workflows. i plan for trowel desktop to be able to intercommunicate with BB because of this
the following question could come up: "if you knew of these issues, why didn't you make the editor right into the main game?"
answer:

(real answer is actually in a previous devlog)
3 notes
·
View notes
Text
SCR01: hard working

progress...
9 notes
·
View notes
Text
DEV04 - Pican'te (trowel pico thoughts)
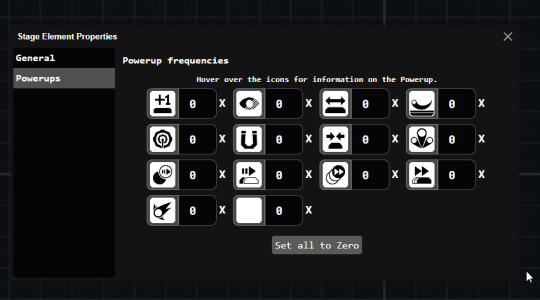
almost a year ago, amidst bbsprint development and trowel development i have decided to ask my small playerbase about the editor's fate and settled on further expanding the scope of the game's demo and allow people to make their own levels while they wait for the full versions. this would be done through something called "trowel pico", which is a version that is intentionally much more limited than the regular trowel, and is web-based for maximum compatibility (because trowel is a windows app that could probably be compiled to linux and macOS)

the route that leads to me developing trowel pico is a route that would amplify the game's deliverable and development time in general because i would need to juggle some things as well as 2 versions of a program to achieve the same thing with different targets in mind. i however believe it's gonna be worth it.
as it stands right now, trowel pico itself is about 80% feature complete, now reaching feature parity with trowel desktop in many aspects and able to generate a project file (yes, now they export project files by default instead of just the stage) that is cross-compatible with trowel desktop (except you can't load in stages from trowel desktop because i have intentionally added a guard to prevent using stages generated with desktop for the future)
i find that i am making some gui compromises compared to trowel desktop in favor of development speed, but i can't really stop myself from polishing the gui a little bit more adding things i've always wanted to add to a game/editor for game (read: startup screens) and as such, i have reached a milestone by finally being able to implement the startup splash artwork i made a few months ago as well as the startup jingle i made like 2 days ago
have a video.
i do not quite have a release date, because although trowel pico is 80% complete, Scaffold (the online service hosting and serving stage info for the update's plans) still needs to be made and that is its own beast, but at least, i do not have to worry as much about a wildly customizable gui for that one, the bulk of the development there is backend.
i'm thinking of letting people in my server try out trowel pico before anybody else while scaffold is being developed.
now, there's one question i left for last intentionally one may wonder "why did you make these separate projects instead of implementing them in the game itself?"
the reason is that i wanted to challenge myself by making things for one common goal in different toolkits, that's how trowel desktop started, since it's made in monogame
second i wanted to update the editor irrespective of the game, and third, which is trowel pico's reason for existing, is that doing things in web is terrible as it is
10 notes
·
View notes
Text
DEV02 - Icon update and solidifying of desired icon language
truthfully i began growing weary of the original button icon set for bbsprint. they were kind of persona inspired and my branding was kind of like that around the time i made the icons.
i haven't gotten tired of the difficulty icons and they'll likely stay as-is or have minor changes even throughout lite (especially Deathwish, that icon is amazing)
the button icons however have been redone to match the more solid visual design direction I'm taking for the game.


a bit of uneveness, but retaining the same original style and removing major perspective changes to improve readability and to match more the angular vectorheart-ish style i'm going for with this. it's kind of metro inspired if you ask me, but with some variety especially on the outline width department. gives it some character I'd say

oh, i did not mention the GUI font was updated slightly! it has, some letters got chamfers and some numbers did too. as much as i love full square numbers they could've been hard to read from outer silhouettes, but with these new diagonals within them they remain angular but more readable
haven't updated the score roller font yet, but i'll probably do soon after i feel i have competed a sizeable chunk of the main font
6 notes
·
View notes
Text
DEV01: New Music Track System
i'm not very good at audio. i can't make music and my sound design is mid-ish at best (maybe). this also applies to the low level portions of working with audio: me and waveforms don't get along so well
so could you imagine the face i had when the moment came where i wanted to add proper introlooping to the tracks in the game?
i'm using unity's audio system, which means the most i can do is limited by its boundaries. i could have used fmod as it is amazing from all the things i've read and heard. fmod studio looks awesome. but there are chances that i would need to rework how absolutely everything worked in the audio side and i didn't want to spend too much time doing that (remember: my current next milestone is nano plus! it's meant to be quicker!). as a matter of fact, i probably wouldn't later in development because i am content with a solution i came up while digging how some people looped their tracks seamlessly.

there's this Unity addon called IntroLoop. i originally was going to use it for the game, but the way it stored metadata and how it worked with its player could pose a problem and, again, i did not want to rewrite too much to implement this particular bit, as well as some opinionated ways-of-working a friend had warned me about from using it. not that it's bad, it just probably would've been kind of a pain
IntroLoop uses somewhat low-level components of the Unity audio engine to make sure the audio loops properly, such as directly reading from dsptime and scheduling sound plays. it works very well from prior experience. however they do say webgl has issues with it because of course, webgl is very unstable of a platform for unity and precision anything after all. (partially a joke. but there's so many unsupported things in webgl that it's crazy)
my approach uses something different based on how i've seen other people handle seamless loops. one person in unity answers had come up with the solution of using two tracks with a little bit of overlap between them so when changing the audioclip and the position of the sound the loop would sound seamless.
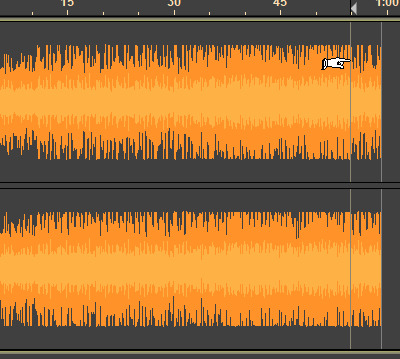
i thought that using two tracks was kind of wasteful, so i went and added 3-4 seconds of the loop's start to the tracks of the game that had an introless loop. below is an approximate of where the loop ends and the trailing bit for the next loop to start

i then take the desired loop end's samples (original end length), store them in notepad, paste the loop's tail, and put it in a new track metadata class that incorporates all metadata i want for the track in one place, like name, album cover, description, attributable link, and now loop start and end samples

no spoilers! this is a new track. the metadata still needs some polish.
with this approach, when the playhead's sample position exceeds the sample end, i just subtract its position by the length of the looping section and with the little bit of leeway given by the extra seconds any delay will be compensated for with the builtin overlap, and sounds very good (as in, PERFECT) for my purposes.
you probably noticed i'm saying samples instead of seconds of time. i wanted the loop to have zero cracks or pops when using this overlap mechanism, and i am afraid of floating points for many reasons. it just so happens the song time variable from the AudioSource in Unity has its timer in seconds, stored as a floating point value. these fears got me scared enough to instead choose what i consider a more reliable way of counting time in audio: samples.
all songs in bbsprint, ingame at least, are locked at a 44.1k Hz sample rate. if any song happens to be higher Hz than that, i will override it. it saves space and for the game it doesn't have to be that high quality; leave that for the OST release, but more importantly it allows this system to work with all tracks
it is also worth mentioning that this method probably disallows an OUTROloop (as in, letting the audio play, no loop, and having it end gracefully!) depending on how some tracks are structured, maybe you'd have to make the looping tail a section way too long so it's still structurally sound to achieve the effect.
i also have not tried testing whether the audio actually works well with this compensation in webgl, which is the most finnicky of all the build targets i have available.
however, this works for me and i am glad it does as well as it does, at least in desktop being profiled thru the unity editor, which... yeah, let's say that it adds quite the overhead compared to a standalone build (which gives me strong hope).
2 notes
·
View notes
Text
Custom blog theme?
yes, i'm goonna make one. i just made the site but i already have an idea of how i want to make the website's design (very similar to how i want the simpler menus in the game to look like) so hopefully throughout these next weeks we'll be able to have a more unique theme for the tumblr page (and will likely also be on the wordpress site).
1 note
·
View note
Text
BBSPRINT Backstage Introduction
hello everyone!
this tumblr will serve as a quick-thoughts, almost realtime devlog for brickbreaker sprint. this is a game that is being worked on and i (@glitchypsi) will be talking about systems i build for it and things as they evolve throughout development. in terms of quick news, this is the second faster way to get them. the speed goes as follows, from fastest to slowest:
my discord server's #glitchy-gamedev channel (super quick thoughts and quick feedback retrieval)
this Tumblr page (thoughts about recently finished parts of milestones, community interaction)
Wordpress-backed website (more elaborate thoughts about finished parts previously mentioned, coming soon!)
Itch.io page (game updates and other updates)
Twitter/X profile (milestone updates and community interaction)
2 notes
·
View notes